Сегодня вы научитесь генерировать реалистичную текстуру золотого блеска, используя всего 12 объектов и три опции Symbol Stipplism эффекта. Затем мы создадим из этой текстуры бесшовный паттерн, который вы сможете использовать как заливку в своих будущих проектах.
Видео:Как создать золотую кисть в иллюстраторе и СЭКОНОМИТЬ ГОД ЖИЗНИСкачать

Шаг 1
Создадим 12 квадратов и зальем их разными оттенками желтого цвета от светлых до темных тонов.
Сохраним любой из квадратов как новый символ в панели Symbols.
Видео:3 способа как создать золотую текстуру в Adobe Illustrator | Золотая фольга и глиттер в вектореСкачать

Шаг 2
При помощи плагина Stipplism мы можем создать множество вариантов этого символа. Это будет необходимо в дальнейшем для создания текстуры. Выделяем остальные квадраты, затем переходим Object > Create Symbol Variants…, выбираем из выпадающего списка base symbol – “square” в моем случае, и нажимаем OK в диалоговом окне.
Как вы можете видеть, у первого символа появилось 11 вариантов в панели Symbols.
Видео:#10 Вектор на векторизацию - Как сделать золото в Illustrator / Gold effect in IllustratorСкачать

Шаг 3
Теперь создадим прямоугольник с заливкой любого цвета, на базе которого мы будем создавать золотой блеск при помощи Stipplism.
Выделяем объект, затем переходим Effect > Stipplism > Symbol Stipple…. В диалоговом окне выбираем имя нужного символа из списка, выбираем Include Variants и опцию preview. Объект заполнили разноцветные квадраты, которые соответствуют символу и его 11 вариантам. Теперь мы можем приступить к подбору параметров.
Видео:КАК НАРИСОВАТЬ БЛЁСТКИ (ГЛИТТЕР ЭФФЕКТ) В ADOBE ILLUSTRATORСкачать

Шаг 4
Увеличим Density (плотность) до 420%. Это создаст больше объектов и, как следствие, уменьшит расстояние между ними.
Установим для Overall Scale (масштаб) 37%. Это уменьшит элементы текстуры.
Теперь кликнем Vary Rotation и установим угол 45 градусов для того чтобы все квадраты были повернуты на произвольные углы. По-моему это придаст текстуре более реалистичный вид.
Подбор всего трех параметров позволил получить хороший результат, которым я полностью удовлетворен. Давайте взглянем на подобные текстуры на Shutterstock, для того чтобы согласится с моим утверждением. Нам не понадобилось фотографировать текстуру и подвергать изображение автоматической трассировке, для того чтобы получить векторную текстуру высокого качества.
Видео:Золотой серпантин в Adobe Illustrator. Подробный урок по простой схеме.Скачать

Шаг 5
Теперь мы можем создать из нашего блеска бесшовный паттерн для того чтобы применять в будущих проектах. Копируем прямоугольник с текстурой и вставляем его назад (Cmd/Ctrl + C, Cmd/Ctrl + B). Для нижнего прямоугольника удаляем Symbol Stipple effect и заливку в панели Appearance (Window > Appearance).
Выделяем текстуру и переходим Object > Expand Appearance. Теперь наша текстура распалась на группу из множества символов.
Это действие не обязательно, просто существенно ускоряет все дальнейшие процессы.
Видео:Создание золотого градиента в ИллюстратореСкачать

Шаг 6
Перетаскиваем текстуру и прямоугольник без заливки и обводки в панель Swatches.
Бесшовный фон готов! Давайте создадим объект произвольной формы и применим к нему золотой бесшовный блеск, чтобы протестировать все ли у нас правильно работает.
Благодаря визуальному свойству нашей текстуры швы между плитками паттерна практически не видны. Теперь мы можем использовать созданную текстуру в качестве заливок.
Создание текстуры это еще одна функция Stipplism.
Видео:5 способов создать блестки и блестящие текстуры в AIСкачать

22 декабря 2015 | Опубликовано в графика | 3 Комментариев »

Результат
Шаг 1
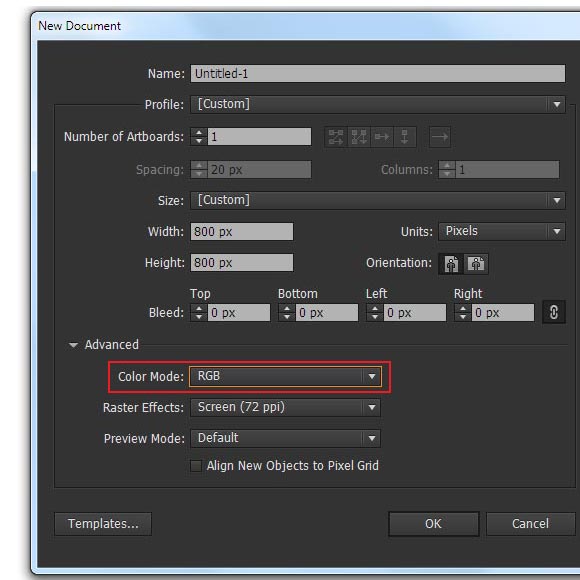
Откройте Adobe Illustrator, затем в меню выберите File > New/Файл>Новый. В открывшемся диалоговом окне выберите цветовой режим/color mode RGB, и укажите любые размеры рабочей области.
Шаг 2
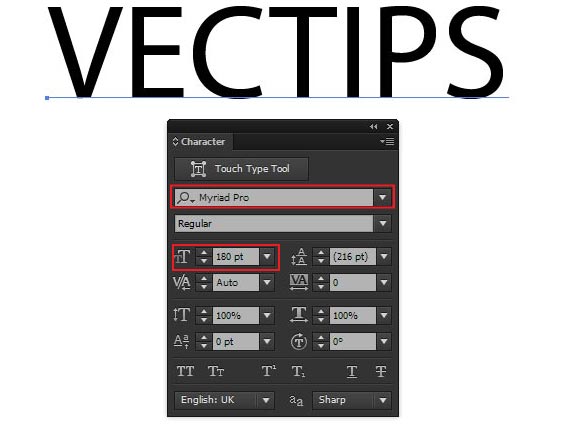
Возьмите инструмент Type/Текст (T) и введите любое слово заглавными буквами. В примере использован шрифт Myriad Pro размером в 180pt.
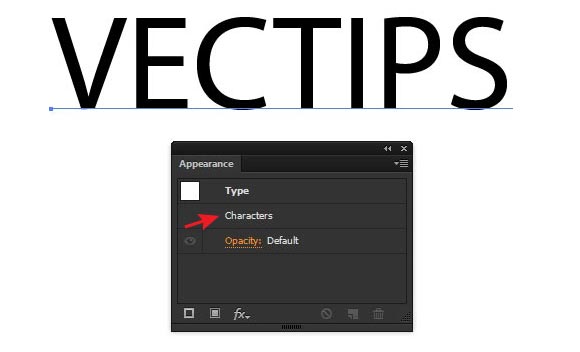
Выделите слово и кликните дважды по вкладке Characters/Символы в палитре Appearance/Оформление (Window > Appearance/Окно>Оформление).
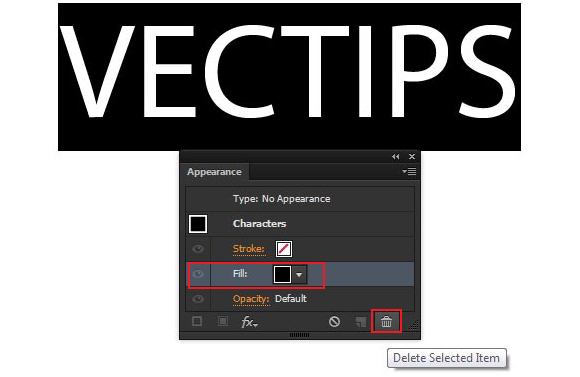
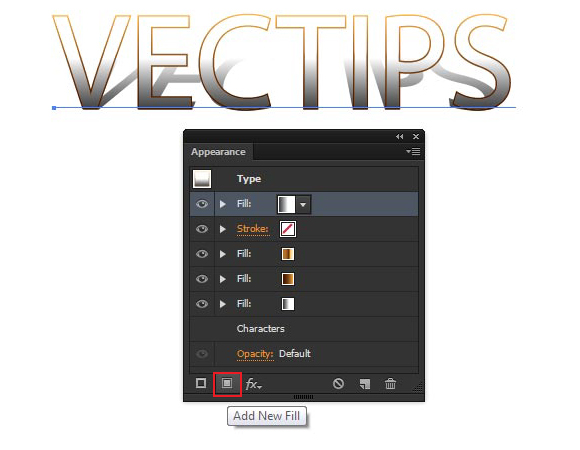
Выберите вкладку Fill/Заливка и удалите ее, перетащив на иконку мусорной корзины.
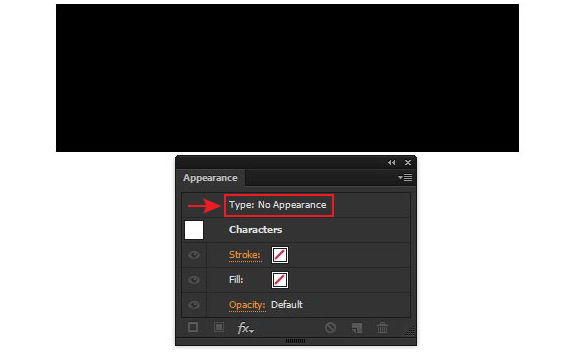
Текст пропадет. Так и должно быть. Дважды кликните по вкладке Type: No Appearance/Текст: Нет оформления.
Шаг 3
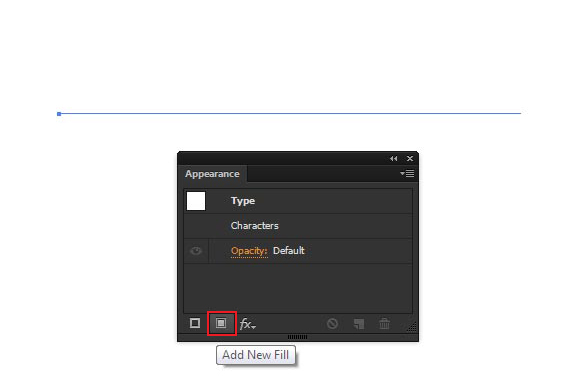
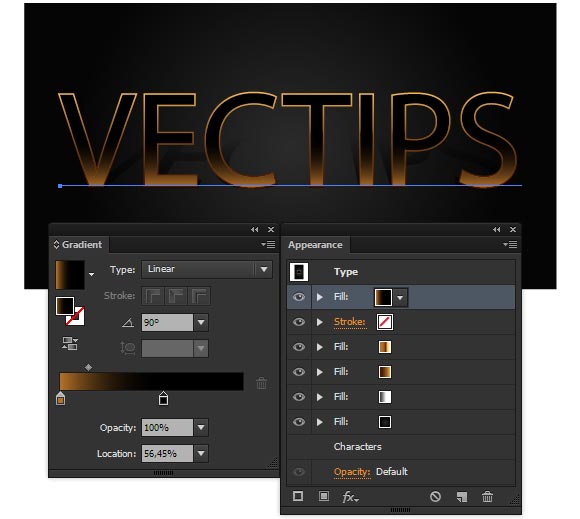
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.
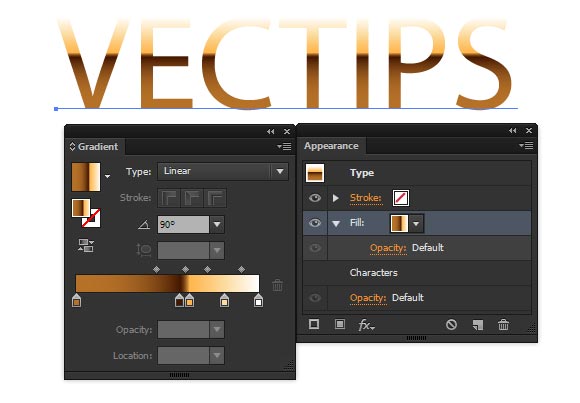
В качестве заливки используйте линейный градиент пяти цветов:
- Белый: R=255 G=255 B=255
- Светло-желтый: R=252 G=220 B=161
- Желтый: R=255 G=182 B=77
- Коричневый: R=69 G=24 B=1
- Светло-коричневый: R=181 G=113 B=40
Шаг 4
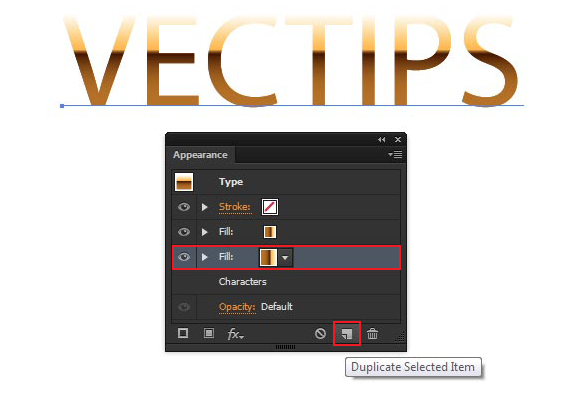
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выберите нижнюю заливку.
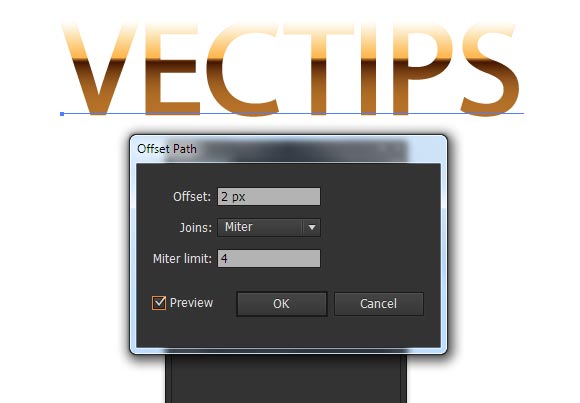
Обратите внимание, что для работы в палитре Appearance/Оформление объект должен оставаться выделенным. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур и укажите отступ в 2px.
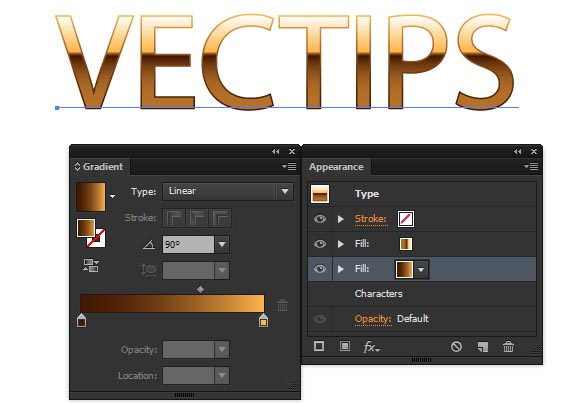
Нижней заливке укажите вертикальный градиент от желтого: R=255 G=182 B=77 к коричневому: R=69 G=24 B=1.
Шаг 5
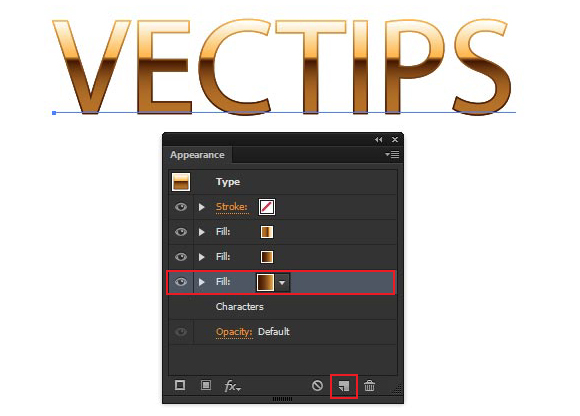
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выделите нижнюю заливку.
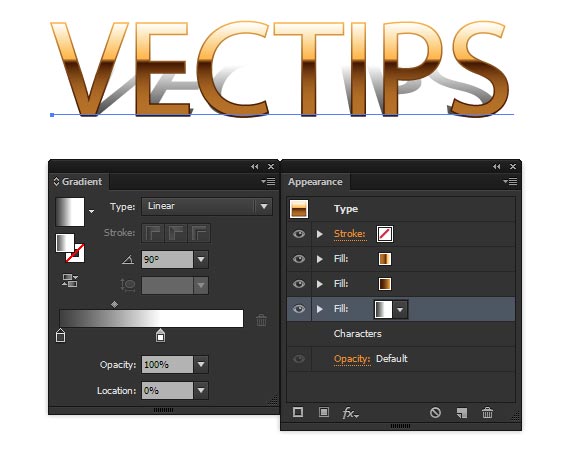
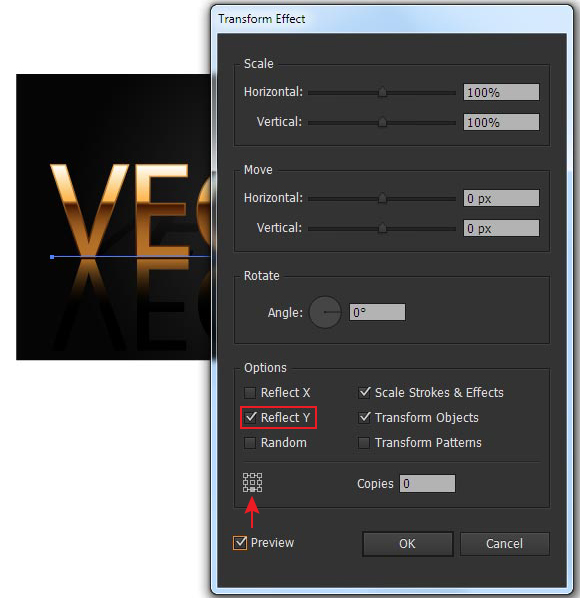
В меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Свободное трансформирование. Переместите верхние уголки-манипуляторы вниз и ближе к центру, как показано на картинке ниже и нажмите OK.
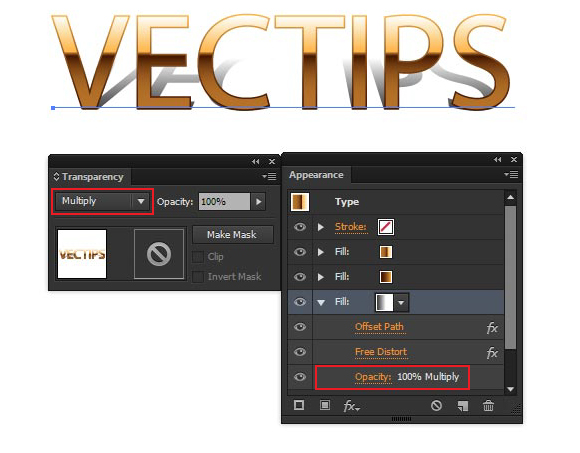
Укажите этой заливке вертикальный градиент от белого к серому: R=64 G=64 B=64.
Укажите заливке режим наложения Multiply/Умножение. Вы найдете режимы наложения в палитре Transparency/Прозрачность или непосредственно в палитре Appearance/Оформление. В этом шаге мы создали тень от текста.
Шаг 6
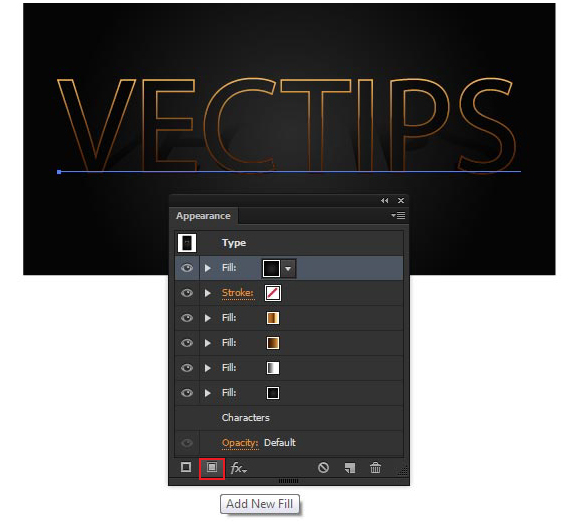
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.
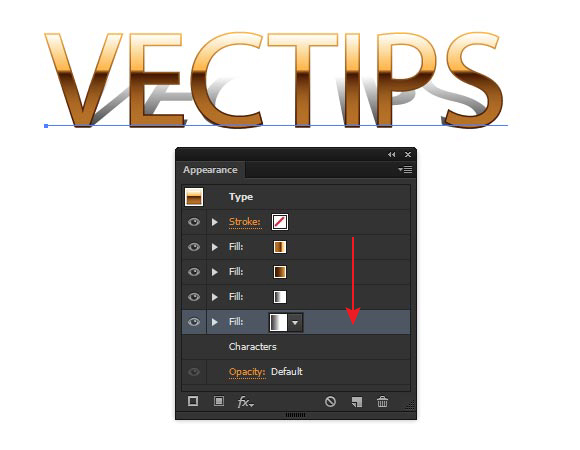
Перетащите новую заливку в самый низ стопки.
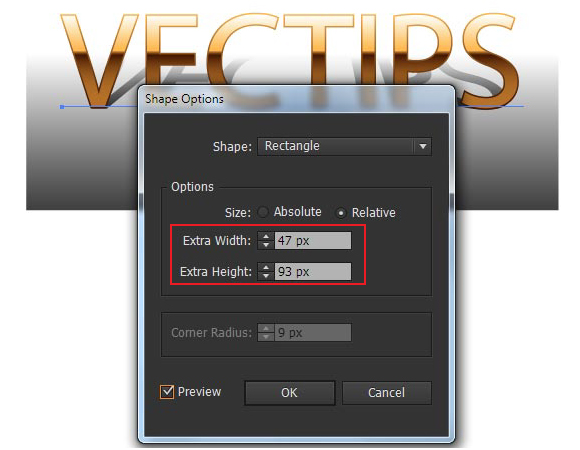
Не снимайте выделения с нижней заливки и в меню выберите Object > Convert to Shape > Rectangle/Объект>Преобразовать в фигуру>Прямоугольник. Настройте параметры как показано на картинке ниже.
Укажите заливке градиент от темно-серого: R=43 G=43 B=43 к черному: R=5 G=5 B=5.
Шаг 7
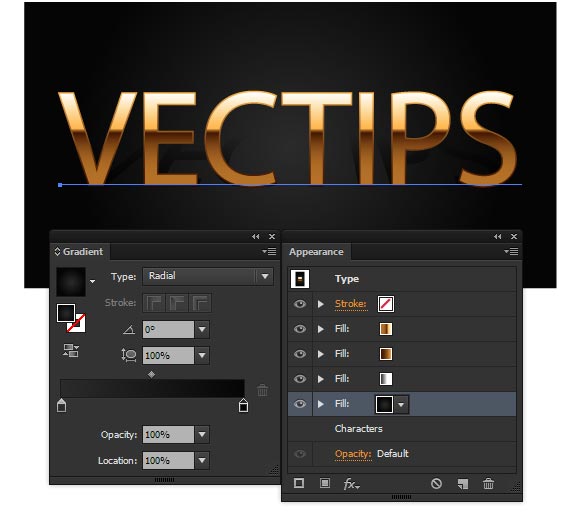
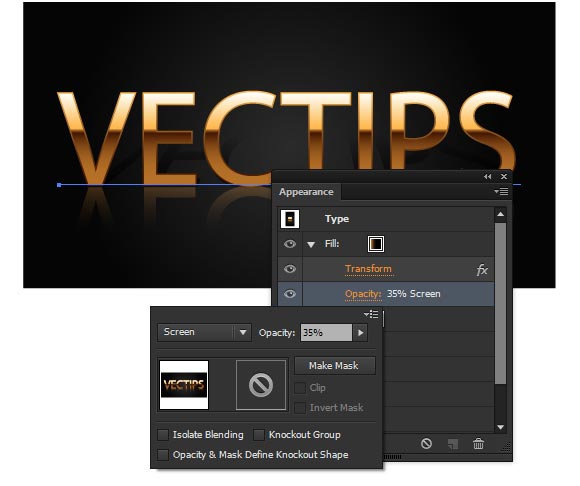
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.
Укажите заливке линейный градиент от коричневого: R=181 G=113 B=40 к черному: R=0 G=0 B=0.
В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В открывшемся диалоговом окне настройте параметры как показано ниже.
Укажите заливке режим наложения Screen/Осветление, и снизьте opacity/непрозрачность до 35%.
Шаг 8
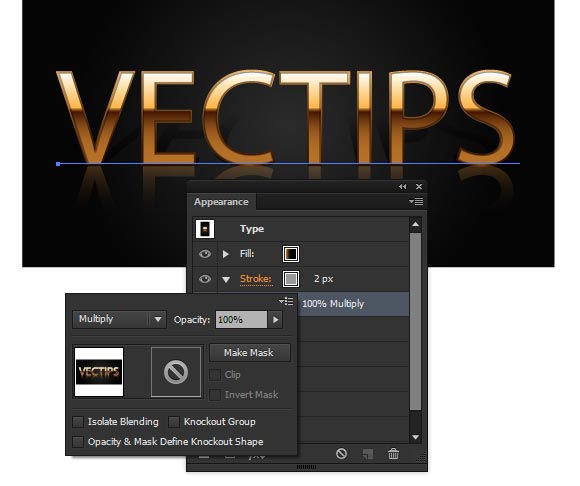
Укажите тексту обводку серого цвета: R=153 G=153 B=153 и толщиной в 2px в палитре Appearance/Оформление.
Укажите обводке режим наложения Multiply/Умножение.
Шаг 9
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 20x20px, черного цвета и без обводки.
Нарисуйте еще один круг размером 1x1px и укажите ему светло-серый цвет заливки: R=204 G=204 B=204. Поместите маленький круг в центр большого.
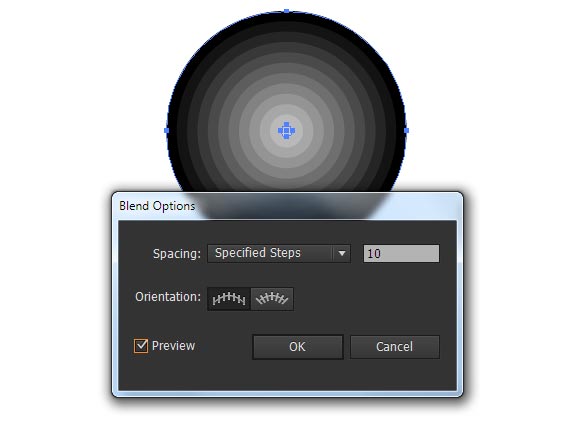
Выделите оба круга и в меню выберите Object > Blend > Make/Объект>Переход>Создать. Затем выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода и настройте параметры как показано ниже.
Шаг 10
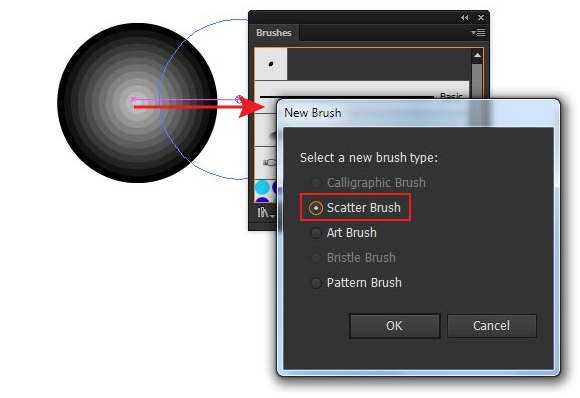
Перетащите получившейся объект в палитру Brushes/Кисти (Window> Brushes/Окно>Кисти). В диалоговом окне выберите Scatter Brush/Дискретная кисть.
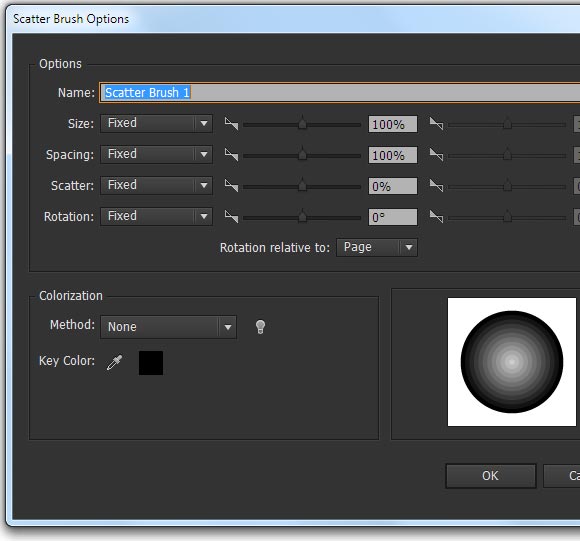
Сохраните кисть, не внося изменений в параметры по умолчанию.
Шаг 11
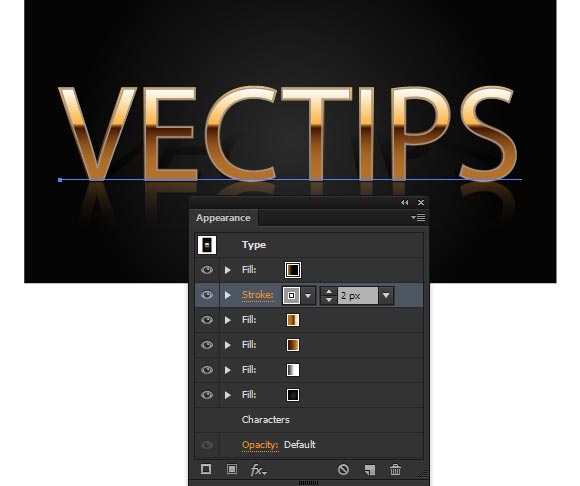
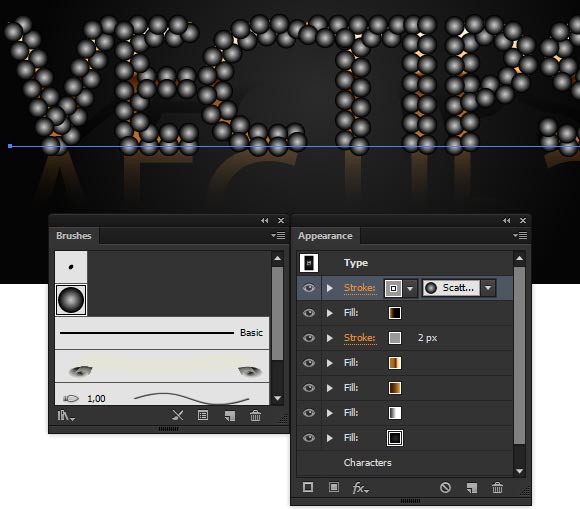
Выделите текст, затем кликните по иконке Add New Stroke/Добавить обводку в палитре Appearance/Оформление.
Примените кисть, созданную только что.
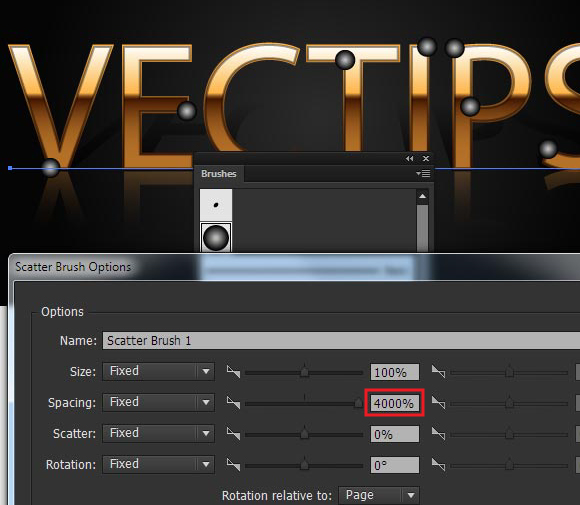
Кликните дважды по иконке этой кисти в палитре Brushes/Кисти, чтобы открыть параметры. Укажите 4000% в поле Spacing/Расстояние и нажмите OK.
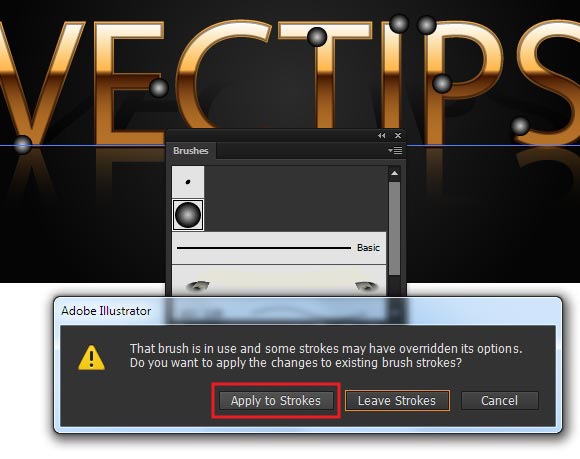
В появившемся диалоговом окне выберите Apply to Stroke/Применить к обводке.
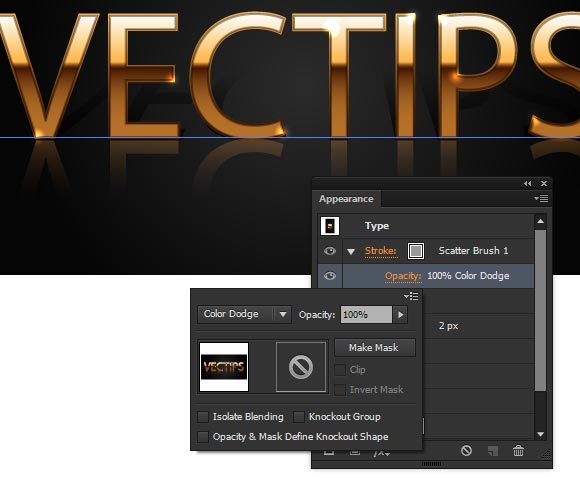
Укажите обводке режим наложения Color Dodge/Осветление основы.
Шаг 12
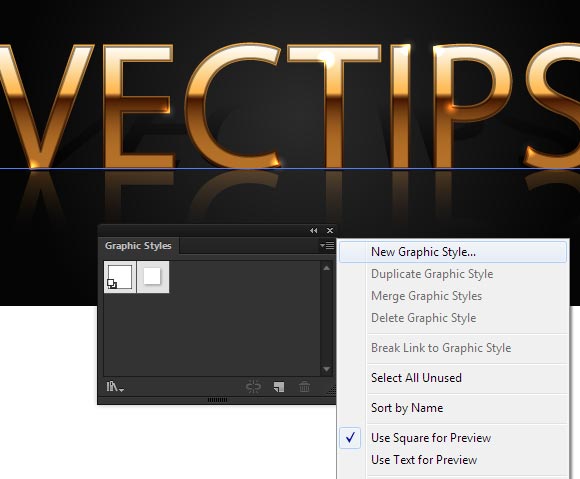
Теперь наш эффект готов. Нам остается только сохранить стиль графики. Откройте палитру Graphic Style/Стиль графики (Window > Graphic Style/Окно>Стиль графики),выделите текст, затем в выпадающем меню выберите New Graphic Style/Новый стиль графики.
Вот и всё! Стиль готов и вы можете применять его к любым объектам и тексту!
Видео:КАК НАРИСОВАТЬ СЕРПАНТИН (конфетти, золотую ленту). Урок в Adobe Illustrator (в Иллюстраторе)Скачать

Результат
Автор урока Iaroslav Lazunov
Видео:СПОРИМ ты сделаешь ЗОЛОТЫМ все ЧТО УГОДНО | Уроки ФотошопаСкачать

Эффект «Золотого» текста.
Нарисуйте прямоугольник необходимого размера. Далее он будет использоваться в качестве фона для текста.
Залейте прямоугольник черным цветом.
Используя инструмент Текст, напишите текст, слово или букву, с которыми будете работать, и залейте белым цветом.
Выберете шрифт и размер текста на верхней панели.
Добавьте в палитру в нижнем левом углу цвет RGB #FFC300.
Нажмите на значок заливки в правом нижнем углу. Перед вами откроется меню Изменить заливку.
Перейдите в режим Фонтанная заливка.
Установите палитру RGB и установите настройки цвета R=135, G=75, B=0.
Вторым цветом выберете оттенок #FFC300 на палитре в нижнем левом углу.
Установите настройки перехода цвета.
Выберете инструмент Перо абриса в правом нижнем углу.
Выберете цвет и толщину линии абриса.
Перейдите в меню Изменить заливку. В режиме Фонтанная заливка установите настройки перехода цвета для абриса.
Выберете слой фона.
Перейдите в меню Изменить заливку. Установите режим Фонтанная заливка -> Переход перетекания -> Эллиптическая фонтанная заливка.
Настройте интенсивность перехода цвета.
Скорректируйте настройки перехода цвета текста, если это необходимо.
🎬 Видео
Как сделать золотой текст в фотошопеСкачать

ЗОЛОТОЕ СЕЧЕНИЕ В ADOBE ILLUSTRATOR. СТРОИМ ДЛЯ СОЗДАНИЯ САМЫХ КРУТЫХ ЛОГОТИПОВСкачать

Эффект золотого покрытия в Adobe Photoshop | Превратить в золото | Gold EffectСкачать

КАК СОЗДАТЬ РЕАЛИСТИЧНУЮ 100 ВЕКТОРНУЮ ДЕРЕВЯННУЮ ТЕКСТУРУ В ADOBE ILLUSTRATORСкачать

Как сделать Золотой цвет в CorelDRAW / tutorialСкачать

Гравюрные иллюстрации в векторе. Урок Adobe Illustrator, Adobe Photoshop.Скачать

Как сделать логотип в векторе в фотошопеСкачать

5 способов сделать вектор интереснееСкачать

CORELDRAW (6) Золотая надпись / имитация золота. How to create a gold text.Скачать

ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

эффект золотого текста в coreldrawСкачать