- Как сделать градиент в Иллюстраторе
- Редактирование цвета
- Добавление цветовых точек
- Угол наклона градиента
- Прозрачность градиента
- Как сохранить градиент в Illustrator
- Как загрузить градиент в Illustrator
- Сетчатый градиент Mesh Tool
- Произвольный градиент Freeform Gradient
- Градиенты: большой обзор
- Цветовые градиенты
- Создание градиентов
- Выбор градиентов
- Смягчение градиентов
- Грязные градиенты → чистые градиенты
- Промежуточная точка
- По дуге
- RGB → LAB
- Сетчатые градиенты
- Плагин Mesh Gradient в Figma
- Веб-сервис Mesh
- Подготовка градиентов к печати
- Как итог
- Градиенты
- Типы градиентов
- Инструмент «Градиент» и панель «Градиент»
- Аннотатор градиента
- Применение предварительно заданного градиента
- 💥 Видео
Видео:ГРАДИЕНТ. Иллюстратор. Базовый курс. Adobe Illustrator.Скачать

Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Видео:Как сделать Градиент в иллюстраторе | Урок Adobe IllustratorСкачать

Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Видео:Как сделать градиент по контуру в иллюстраторе | Как сделать градиент в Adobe illustratorСкачать

Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Видео:ГРАДИЕНТ в Adobe Illustrator! Как создавать и настраивать градиенты?Скачать

Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Видео:ГРАДИЕНТ В ADOBE ILLUSTRATORСкачать

Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
Видео:Сетчатые градиенты в иллюстраторе #вебдизайн #figma #вебдизайнер #дизайн #illustratorСкачать

Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Оля Ежак для Skillbox Media
Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними.
Из статьи вы узнаете:
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ».
Видео:Как создать градиент с прозрачностьюСкачать

Цветовые градиенты
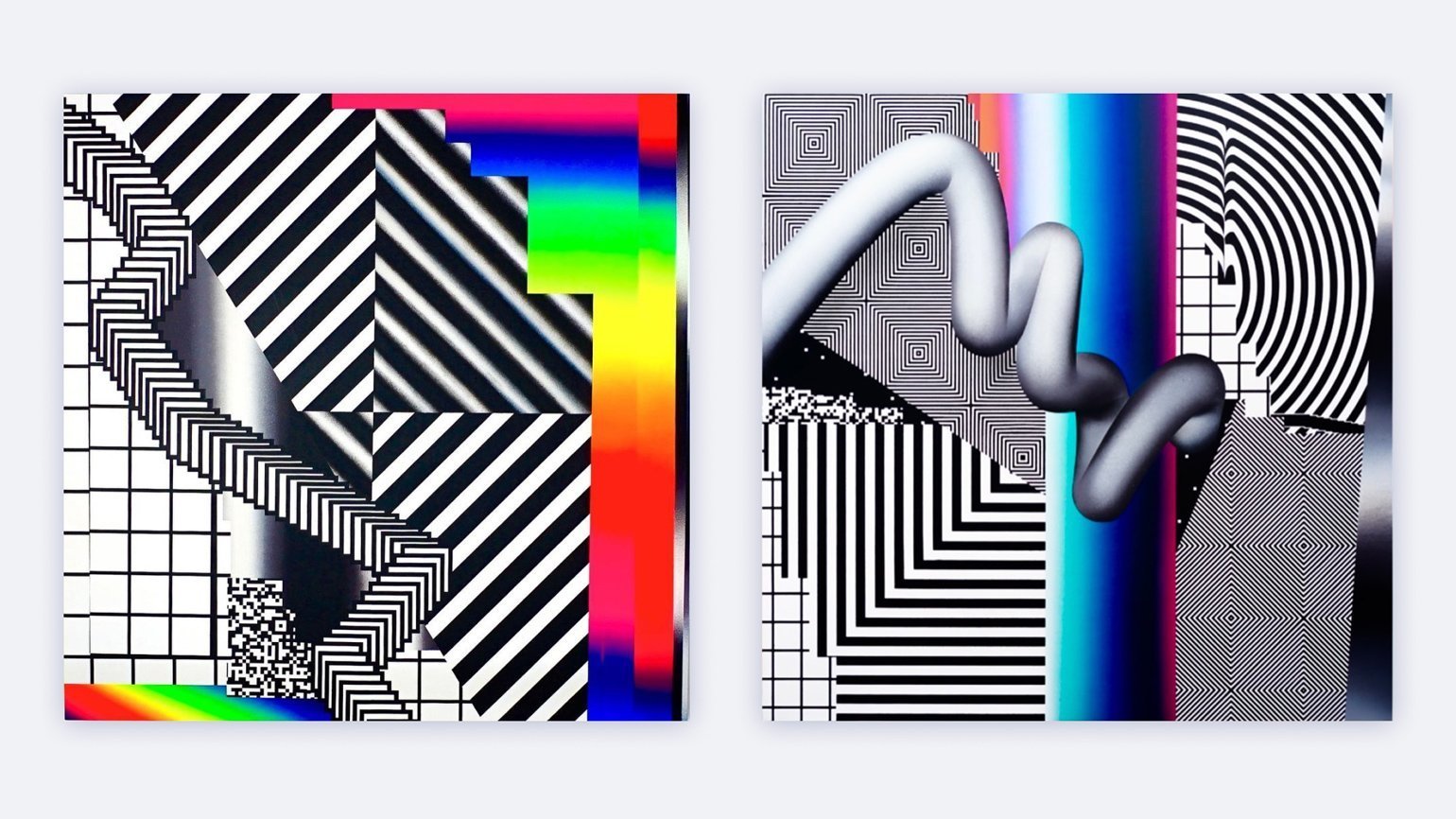
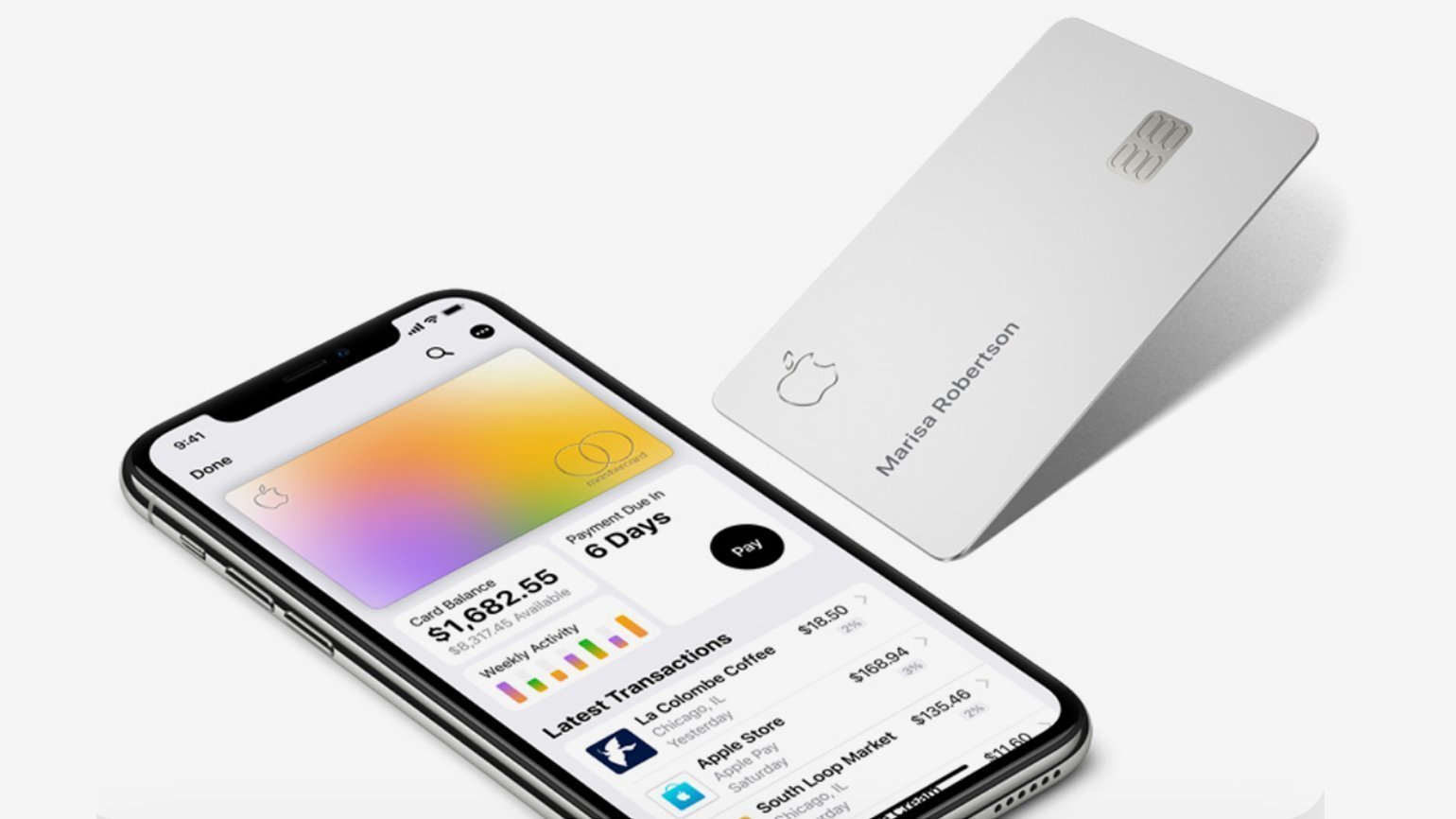
В графическом дизайне и искусстве градиенты используют для мягкого сочетания нескольких цветов или же в создании выразительных абстракций для рекламы или упаковки. Например, художник Филипе Пантоне использует экспрессивные градиенты в большинстве своих произведений. А приложение Instagram для своего логотипа выбрало сложный четырёхцветный градиент.
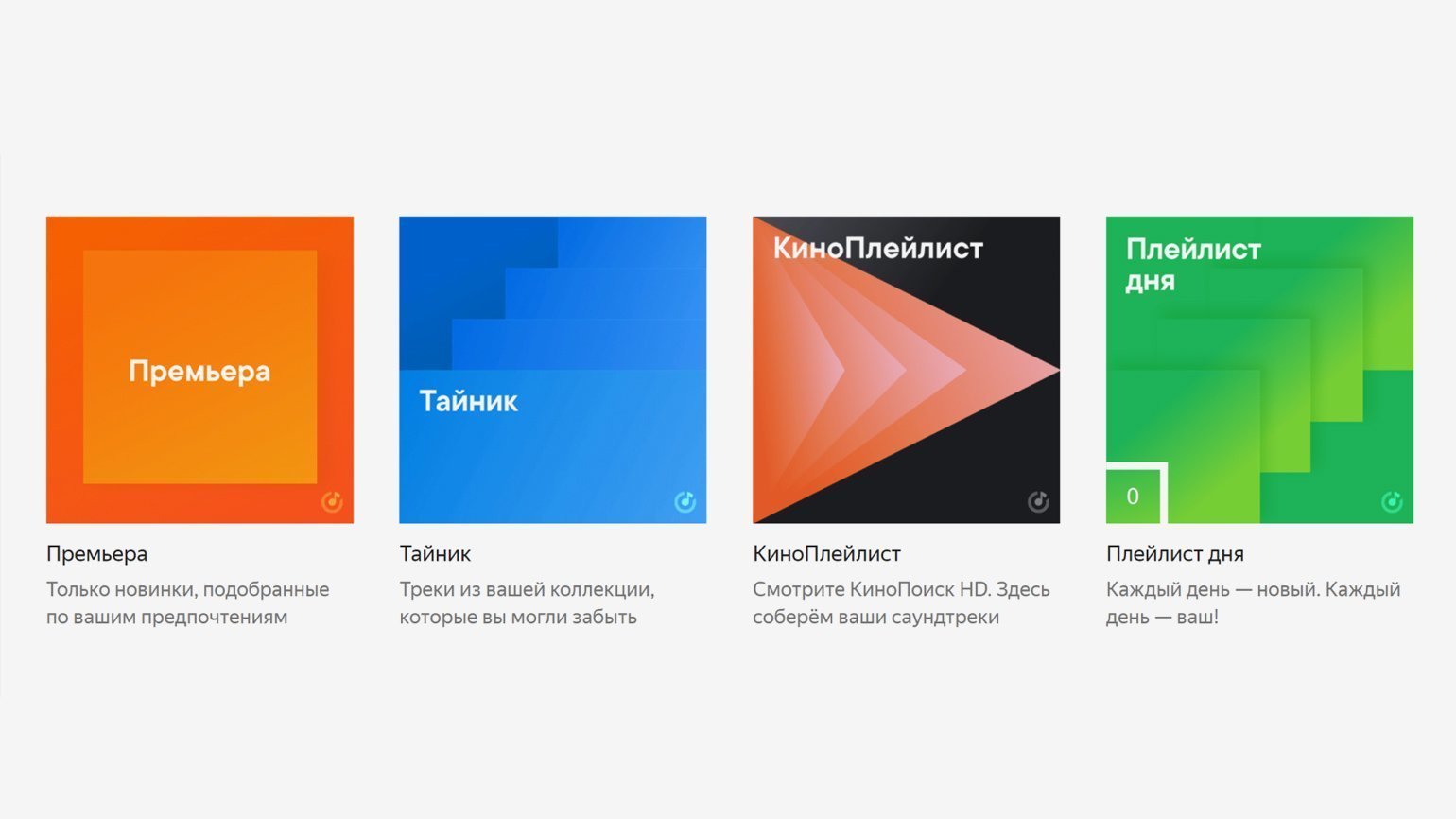
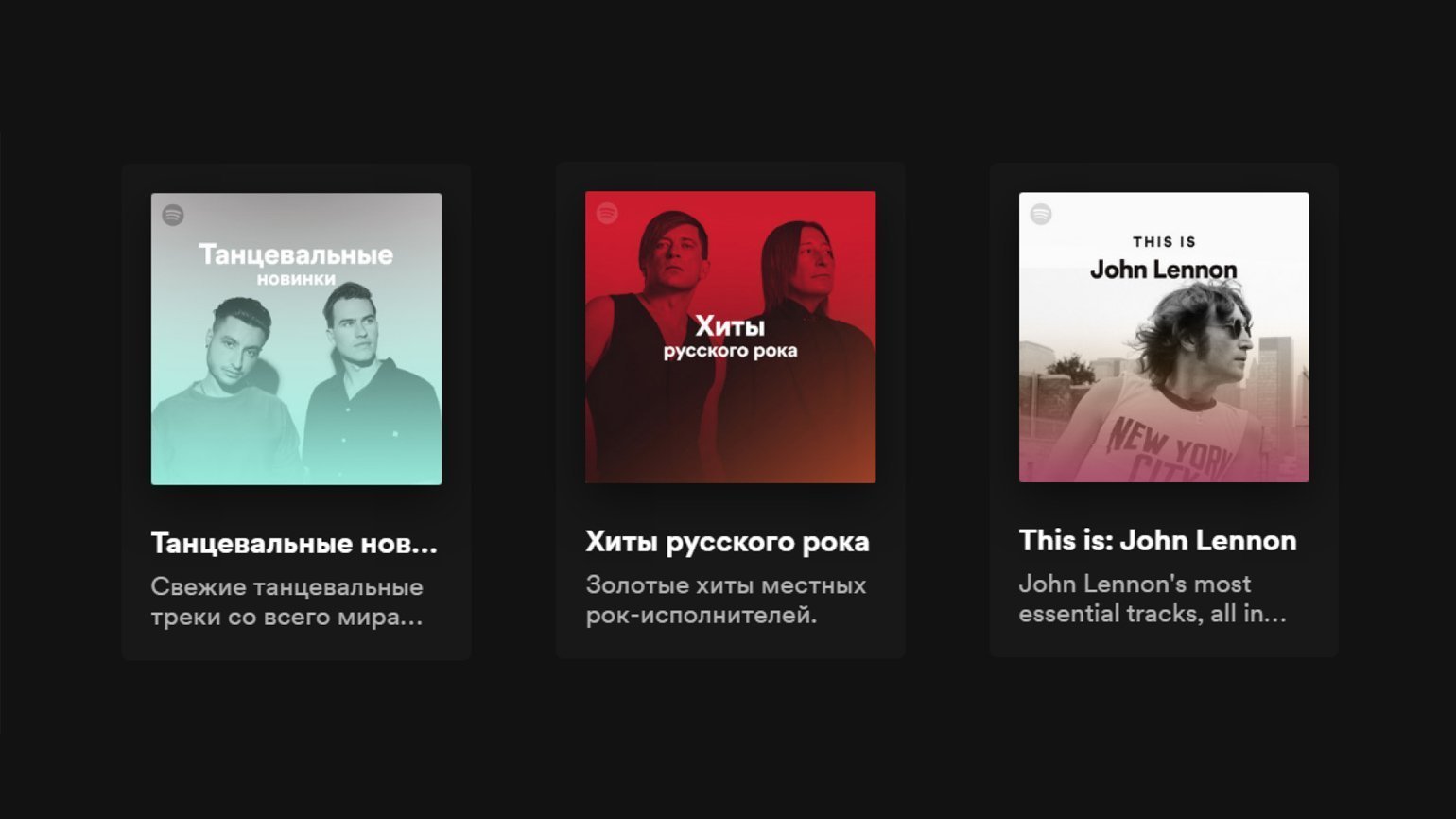
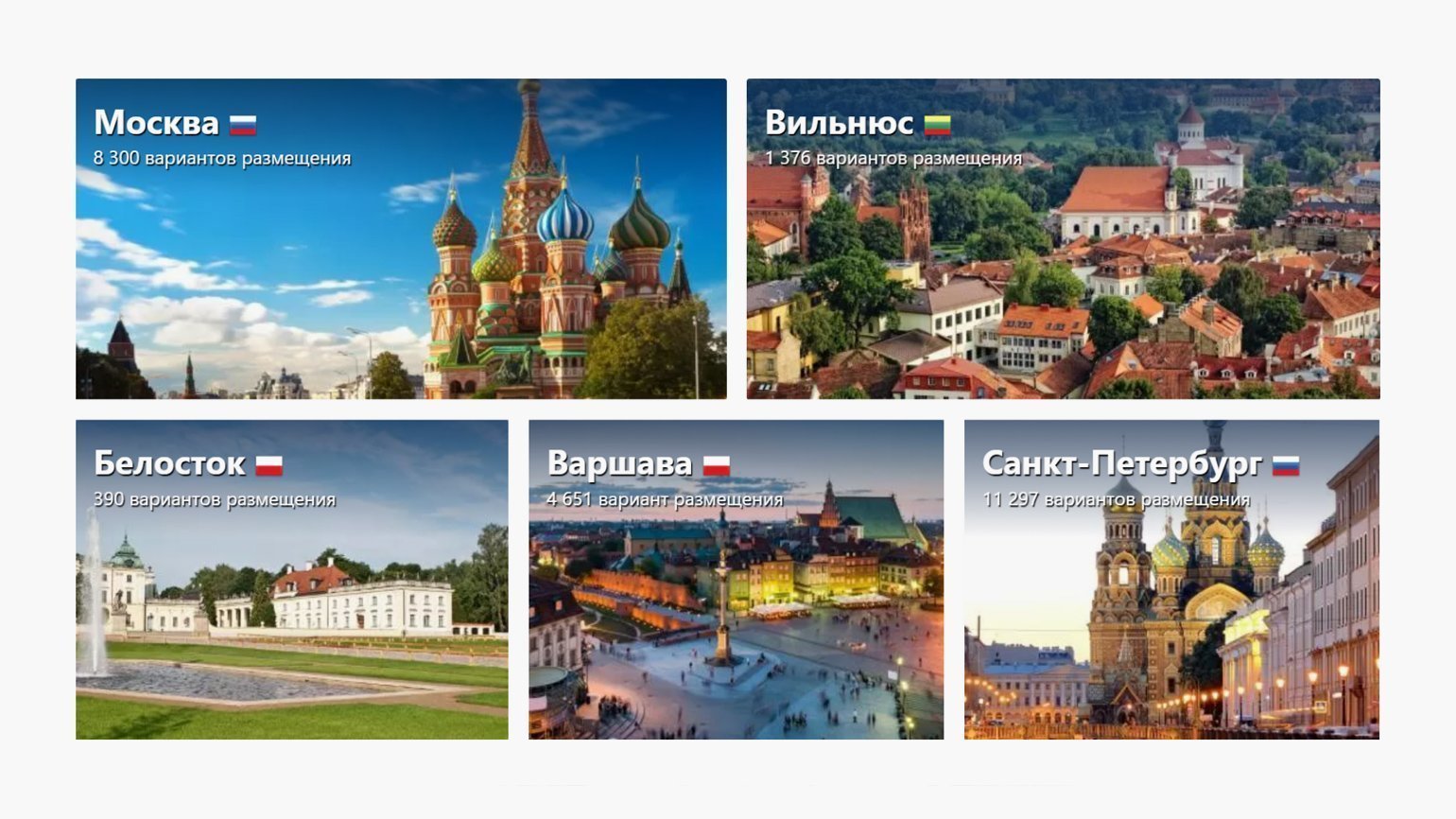
В интерфейсном дизайне у градиентов тоже множество применений: от чисто технических, когда нужно локально затемнить фон под текстом для лучшей читаемости, до декоративных — они делают дизайн более живым, помогают расставить акценты, привлечь внимание к наиболее важным блокам в интерфейсе.
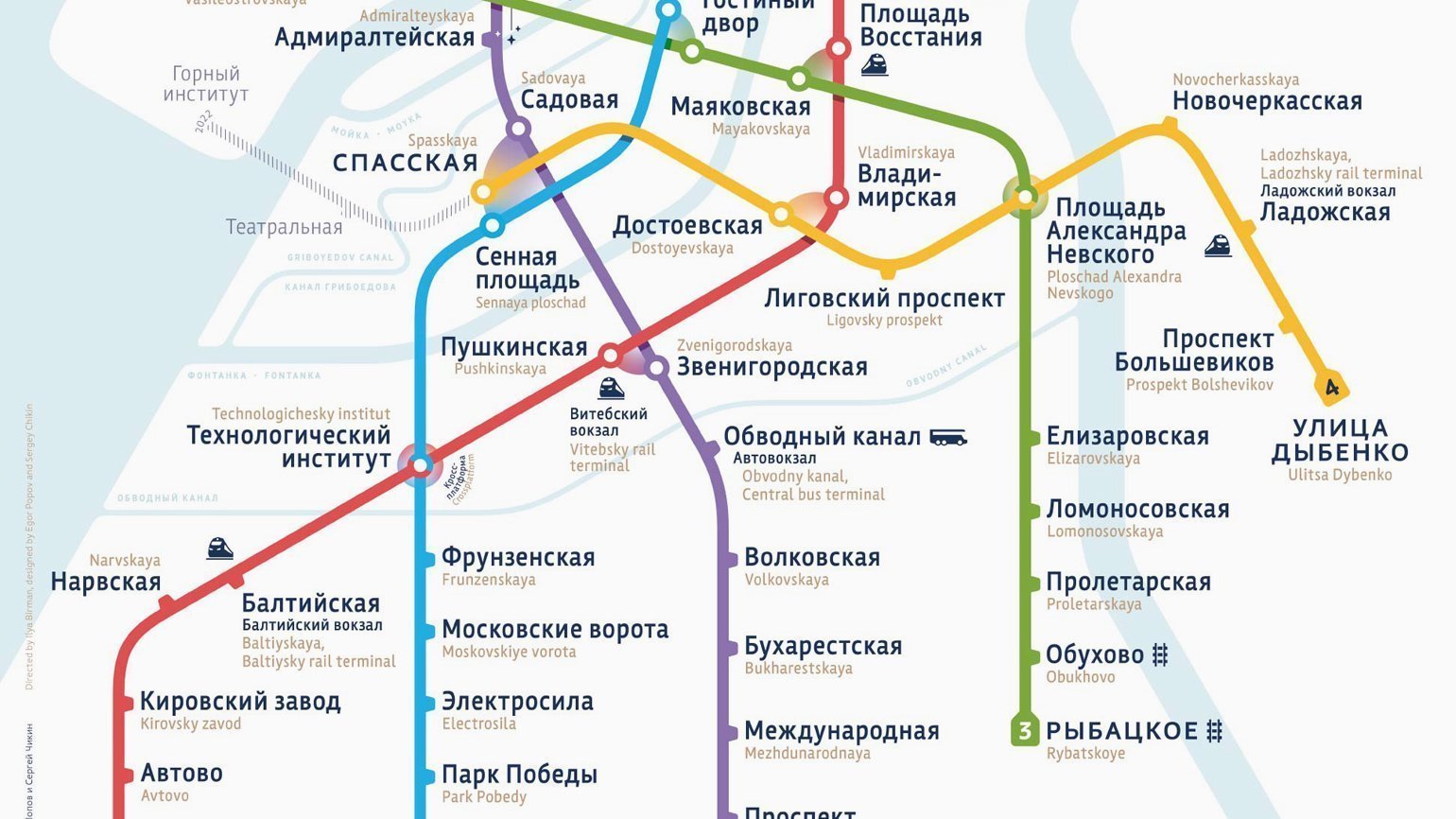
Один из интересных приёмов использования градиентов можно увидеть на схеме санкт-петербургского метро, предложенной Ильёй Бирманом. Линии, которые соединяют переходы с одной станции на другую, на карте соединяются плавным переходом цвета при помощи градиента.
Видео:Как сделать градиент в иллюстраторе (градиент иллюстратор)Скачать

Создание градиентов
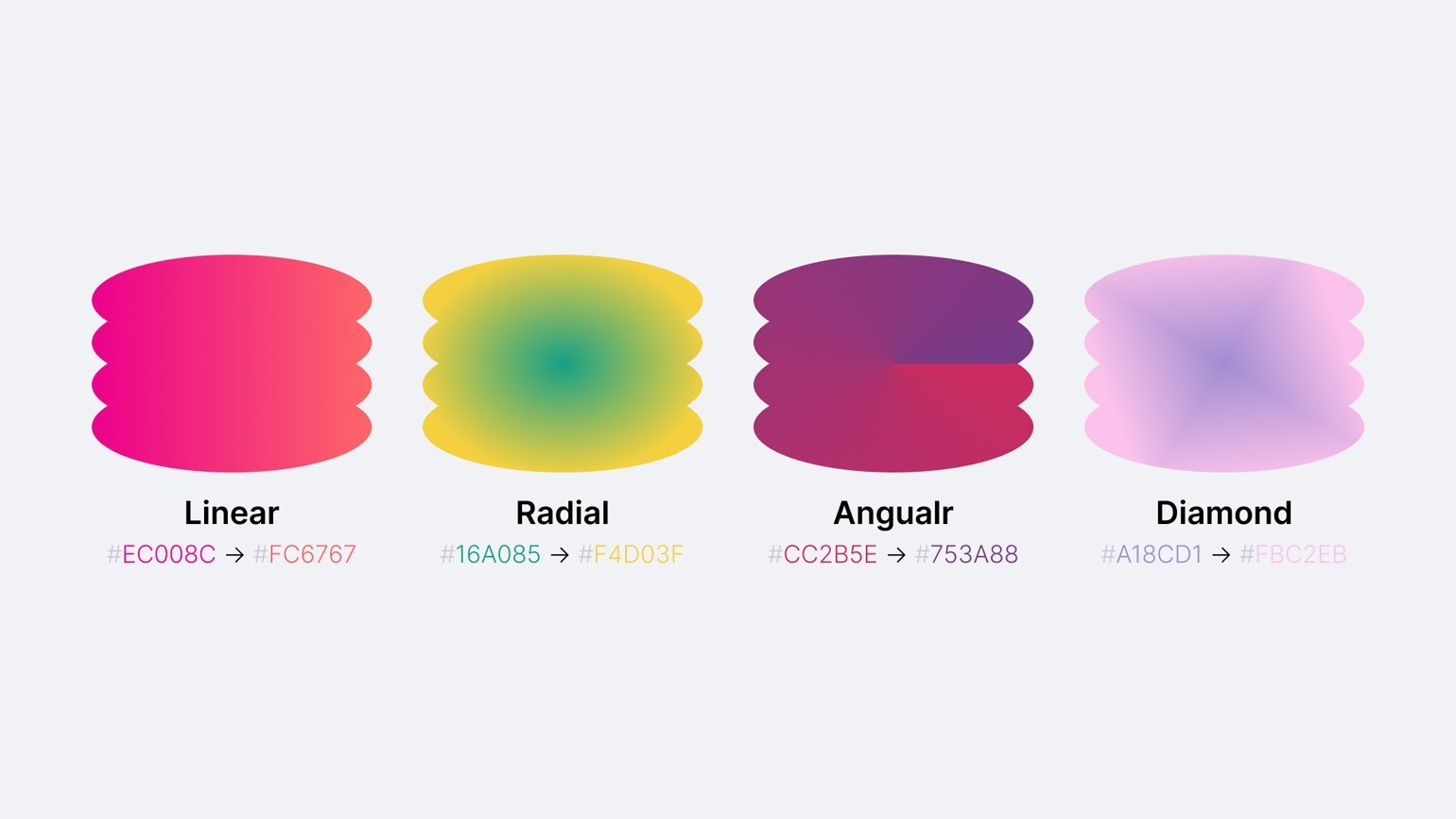
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).
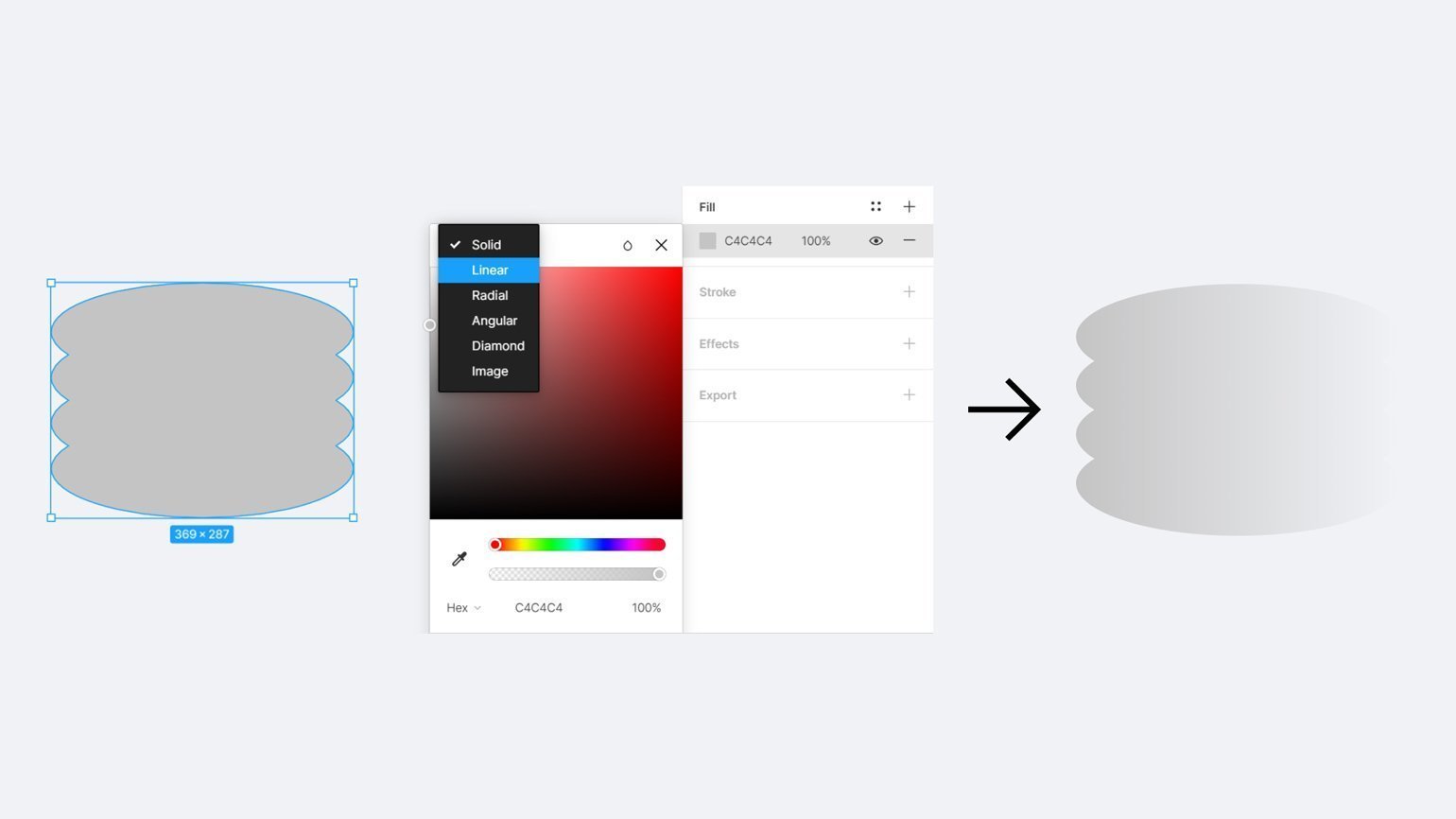
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.
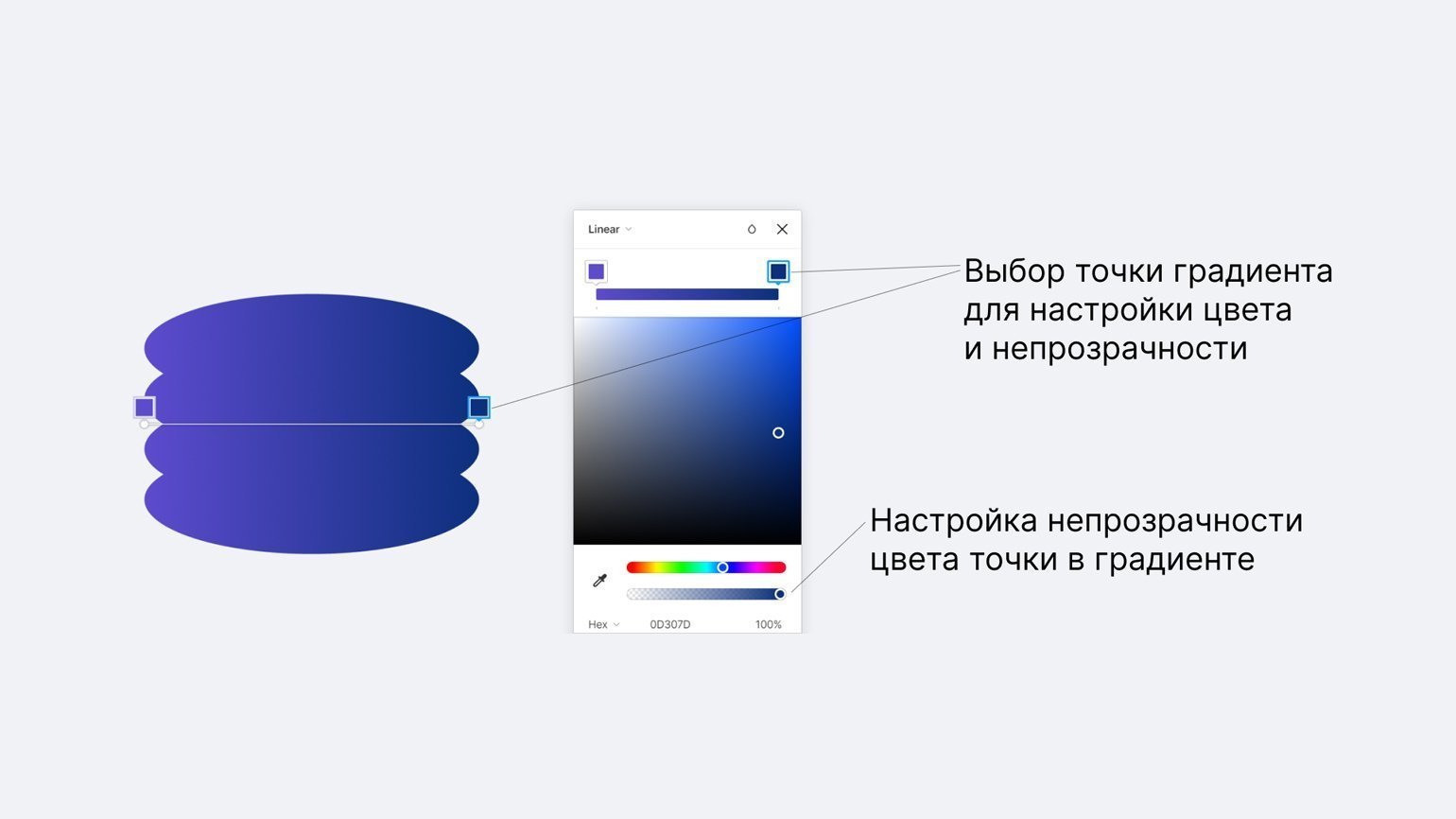
Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
С помощью этих простых манипуляций получаются сложные и красивые градиенты из множества цветов с плавными переходами. Однако создать гармоничный градиент с первого раза может быть сложновато, поэтому иногда проще выбрать из готовых.
Видео:Как сделать градиентный текст в Adobe Illustrator | Как наложить градиент на текст #OrlovillustratorСкачать

Выбор градиентов
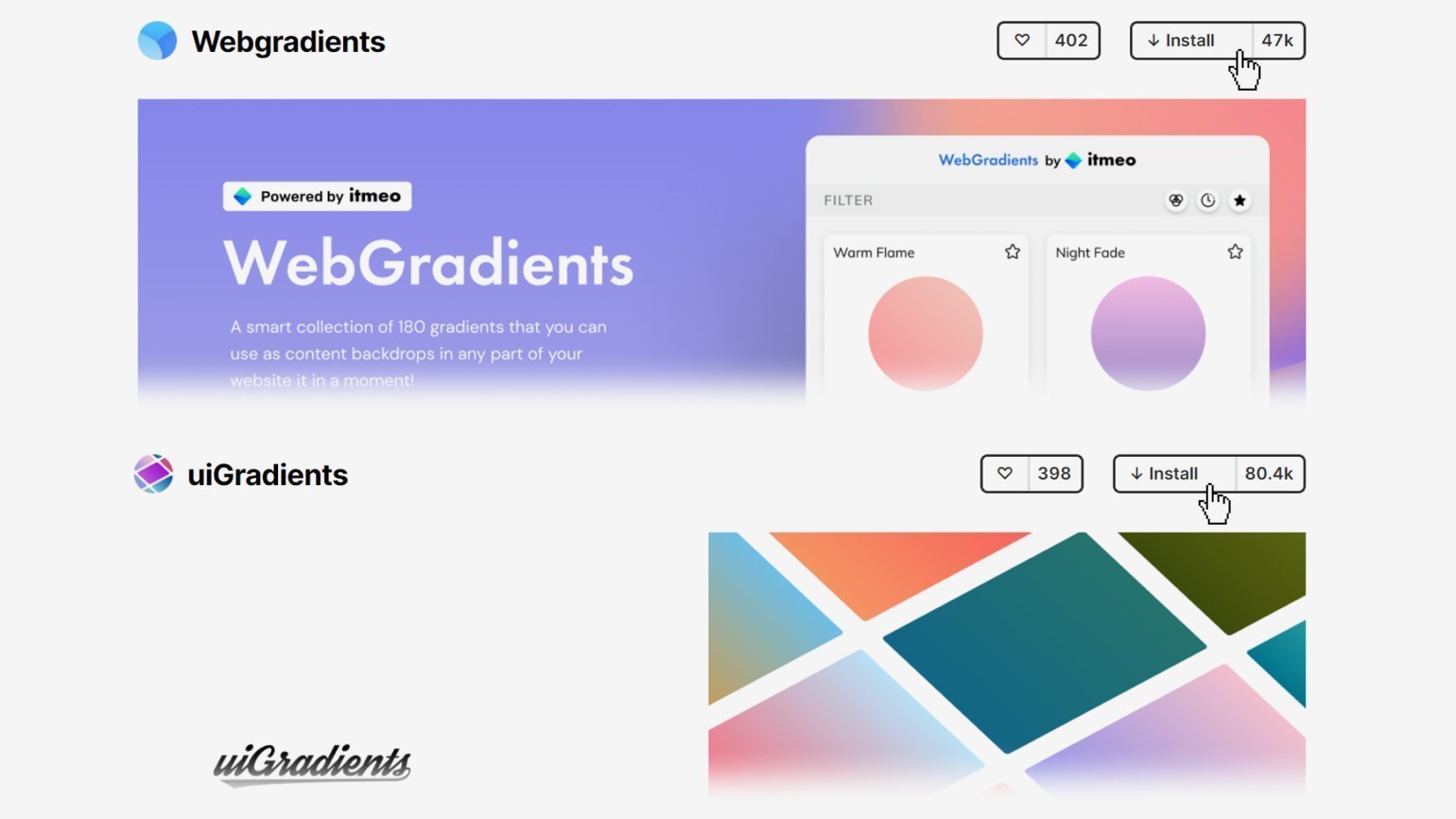
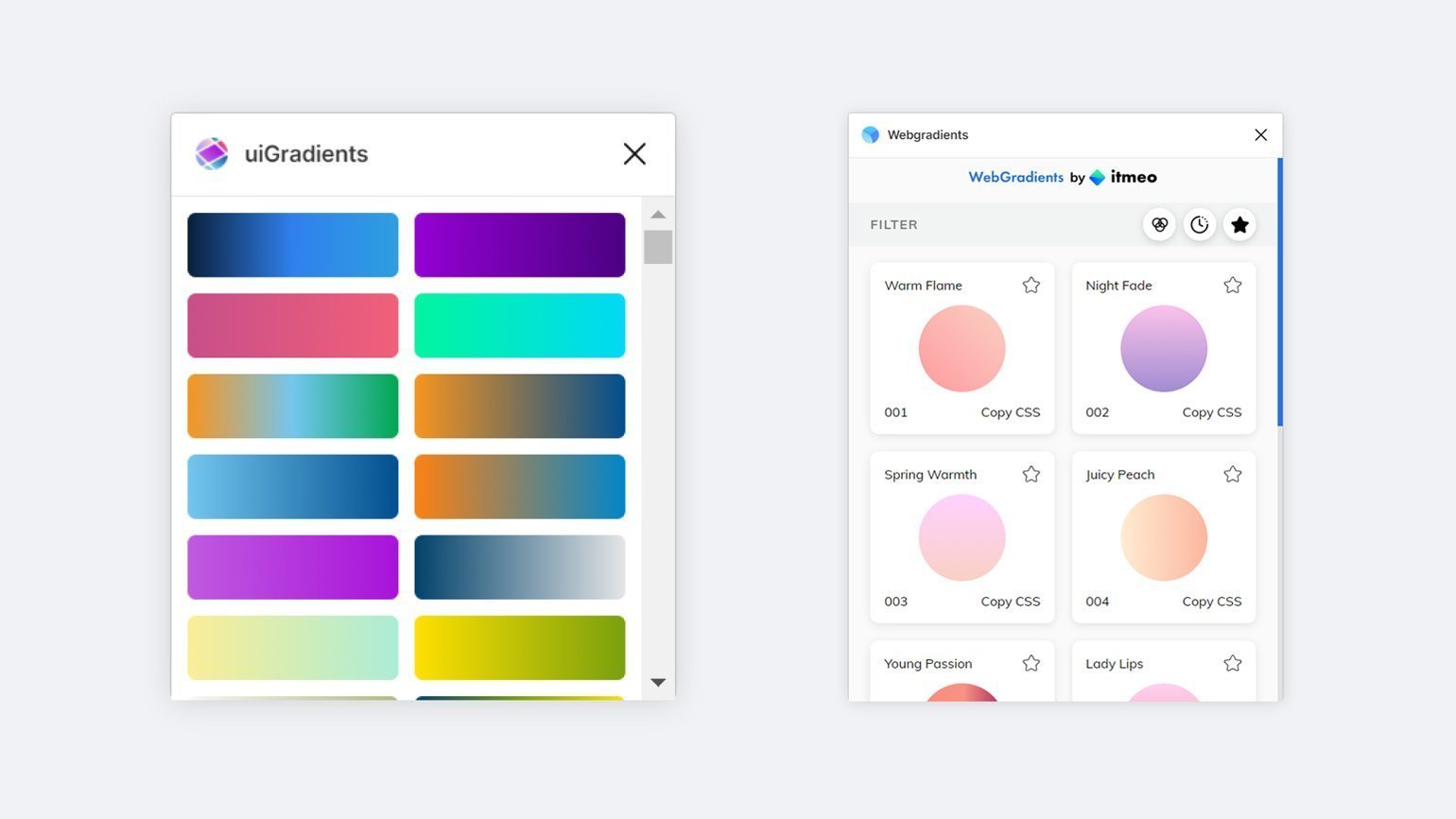
В Figma для работы с градиентами используют плагины Webgradients и uiGradients.
Первым делом нужно установить плагины в Figma Community, для этого на странице плагина нажмите на кнопку Install в правом верхнем углу.
После установки вернитесь в свой проект, выделите любую фигуру, а затем запустите плагин.
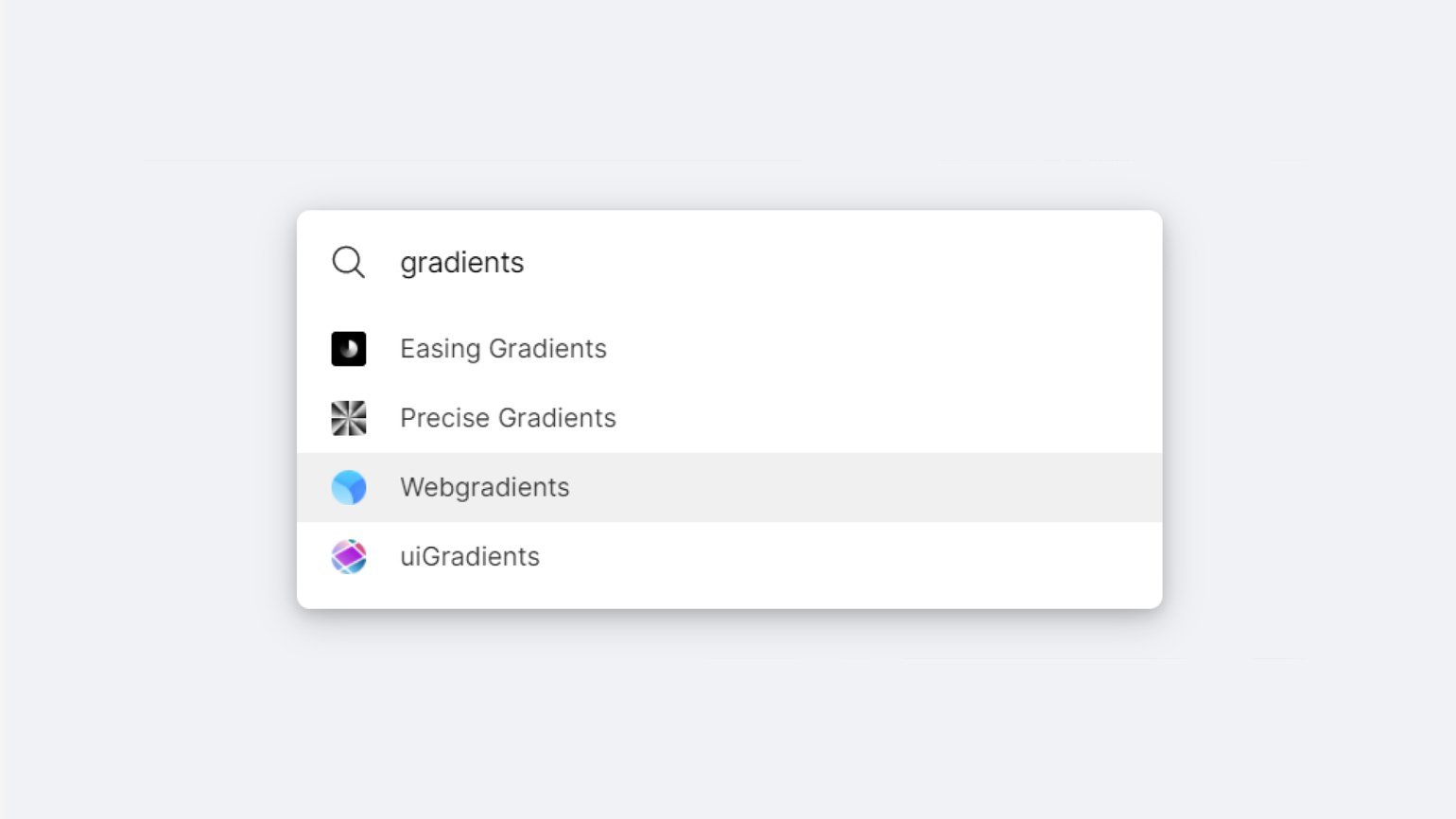
Выбрать его можно через поиск, для этого нажмите клавиши Ctrl (⌘) и «/» одновременно, начните вводить название плагина и выберите нужный, кликнув по его названию. Либо можно нажать правую кнопку мыши на объекте, выбрать в открывшемся меню Plugins и кликнуть по названию плагина в появившемся списке. Первый вариант удобнее, если плагинов установлено много.
После запуска плагина достаточно выбрать подходящий градиент, который автоматически применится к фигуре.
В других редакторах градиенты часто добавляют в стандартные шаблоны, но можно воспользоваться веб-сервисом WebGradients, при помощи которого можно получить HEX-значения цветов градиента, CSS-код с параметрами или готовый к использованию файл PNG в размере 2400×2000 px.
Видео:КРУТОЙ ЗАКРУЧЕННЫЙ градиент в иллюстраторе за одну минутуСкачать

Смягчение градиентов
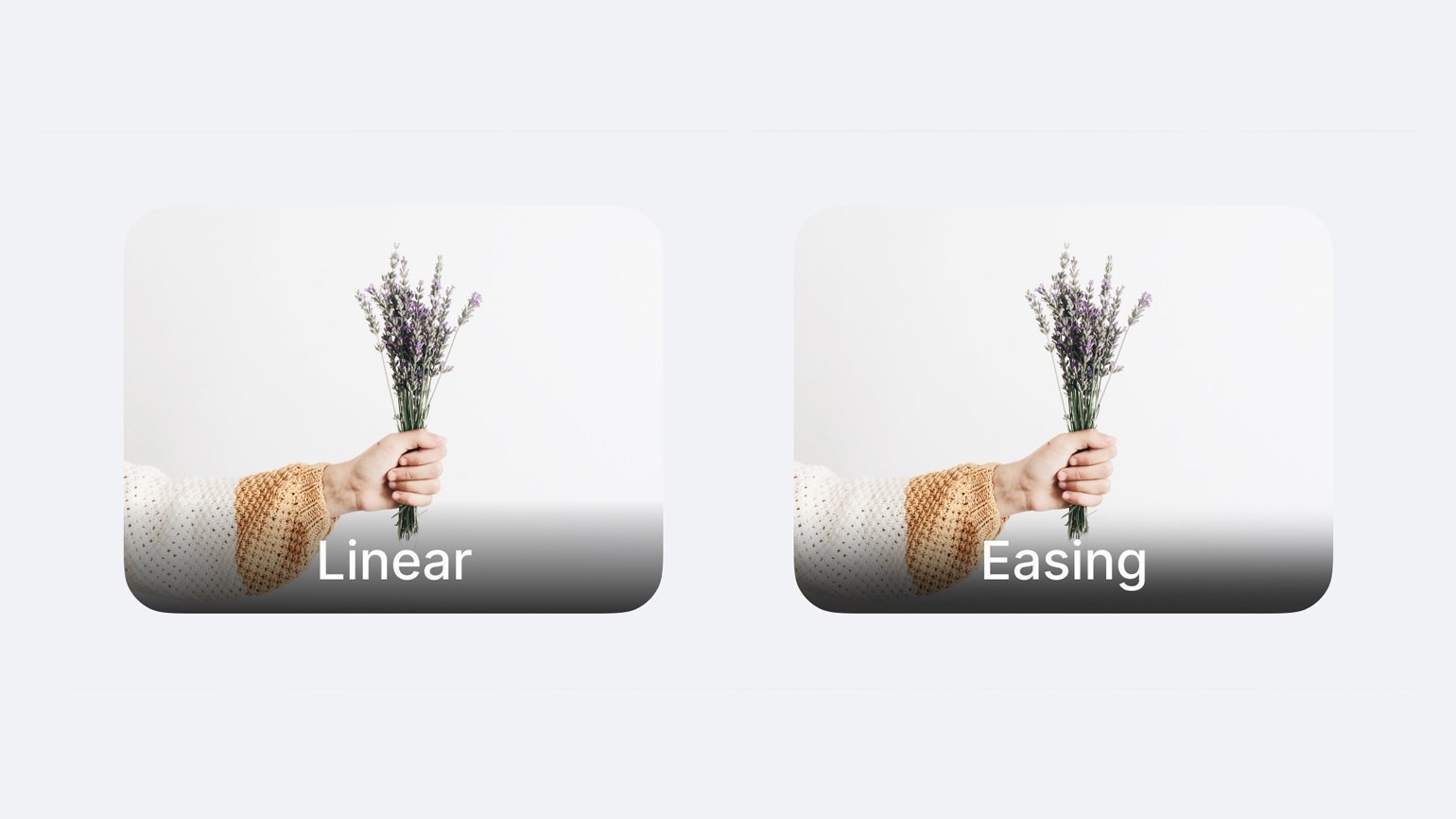
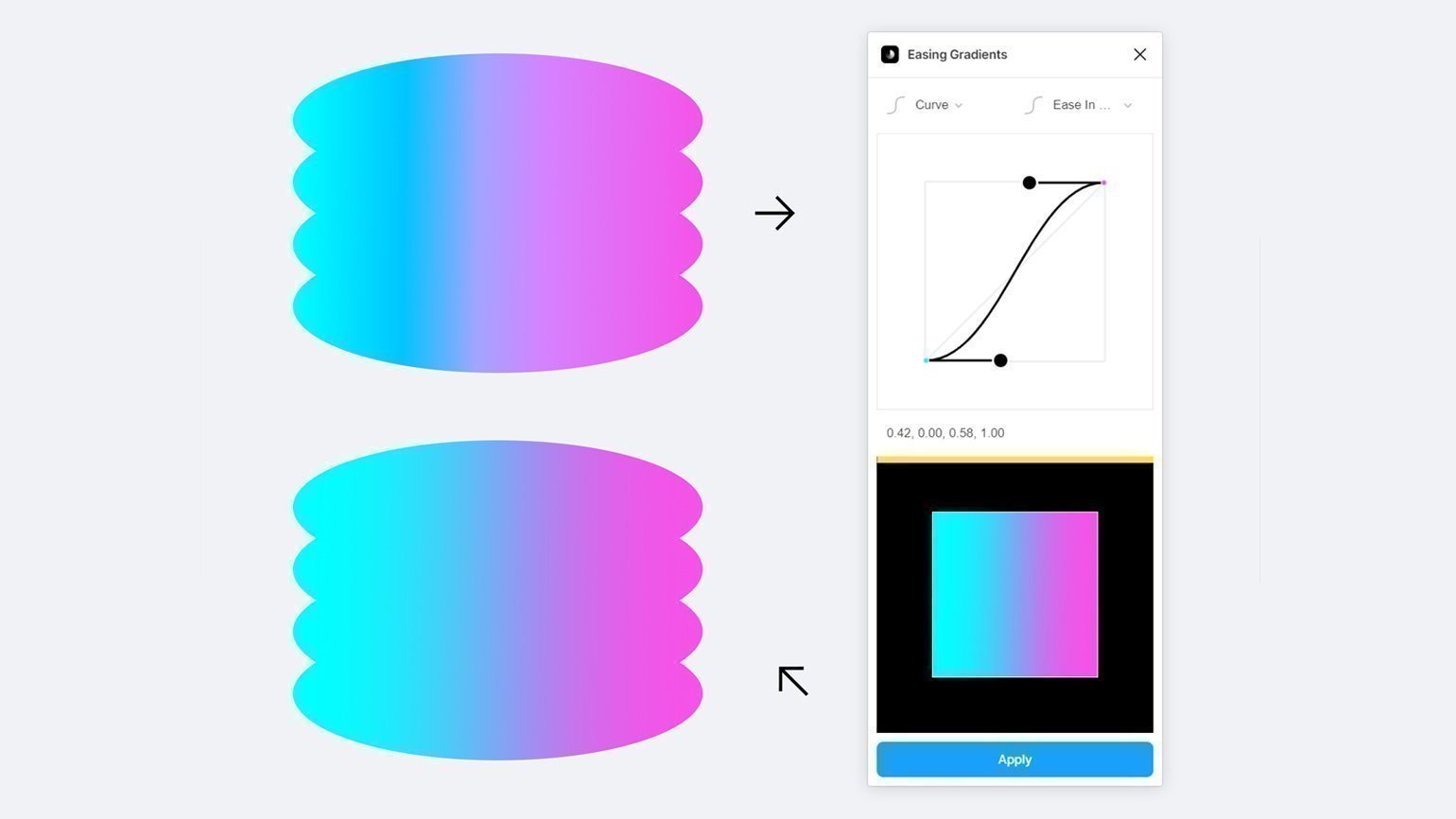
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.
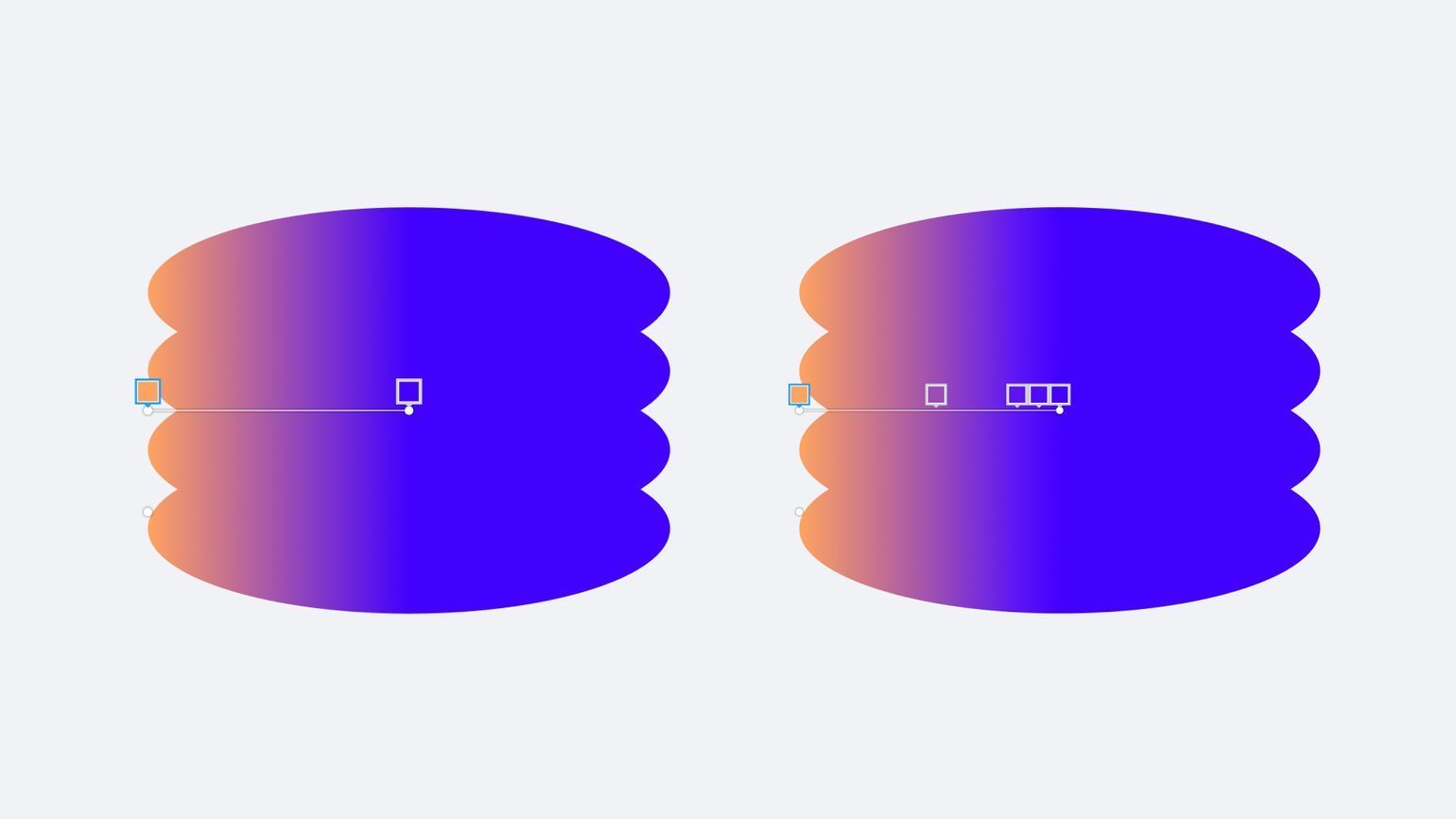
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Видеоинструкцию, как смягчить градиент в Photoshop, смотрите в этом материале .
Видео:#10 Вектор на векторизацию - Как сделать золото в Illustrator / Gold effect in IllustratorСкачать

Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с внутренним устройством RGB-пространства. Выглядит такой градиент грязно.
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
Промежуточная точка
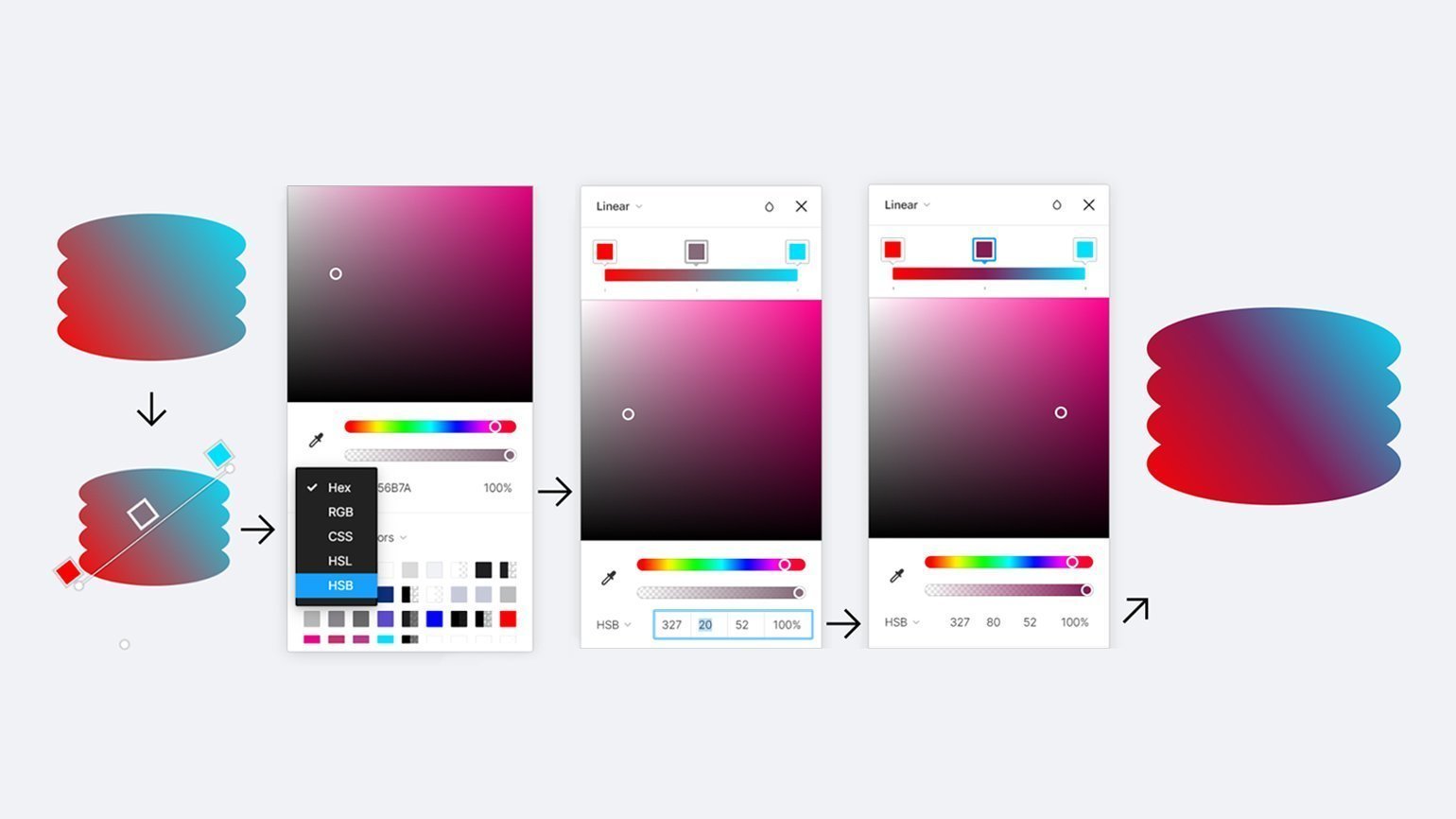
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в режим HSB и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
По дуге
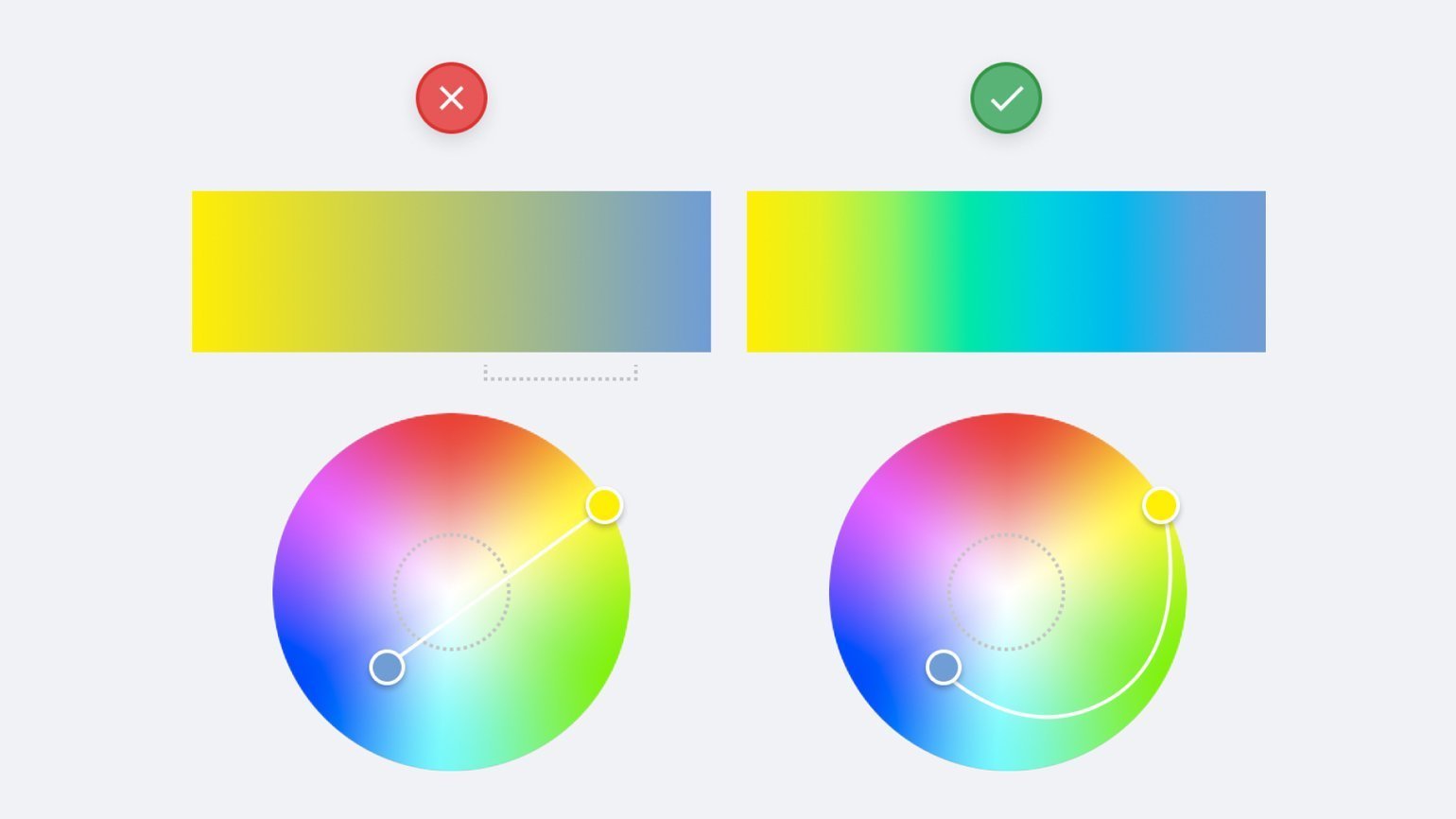
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
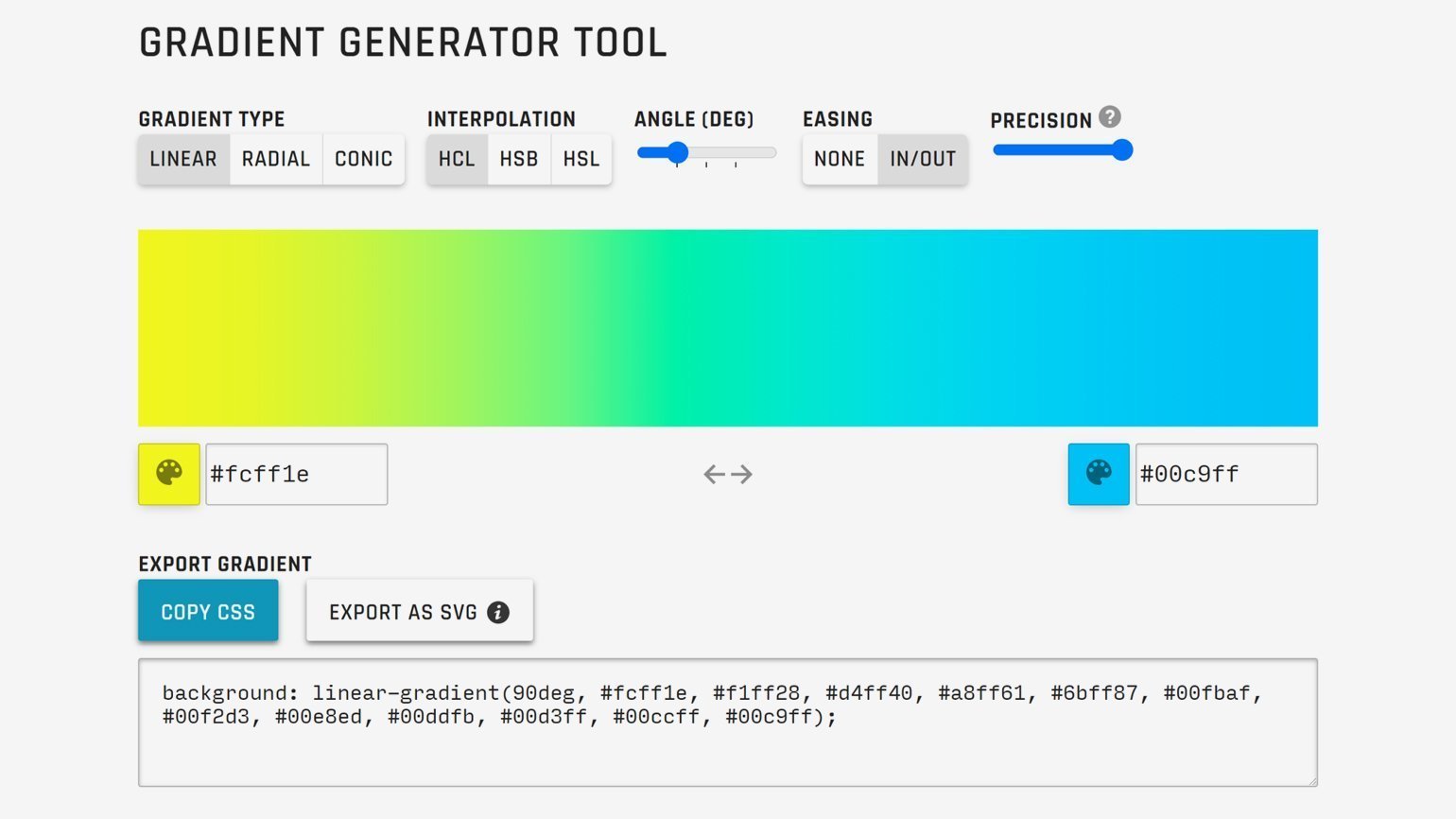
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/ Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.
RGB → LAB
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством LAB. Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
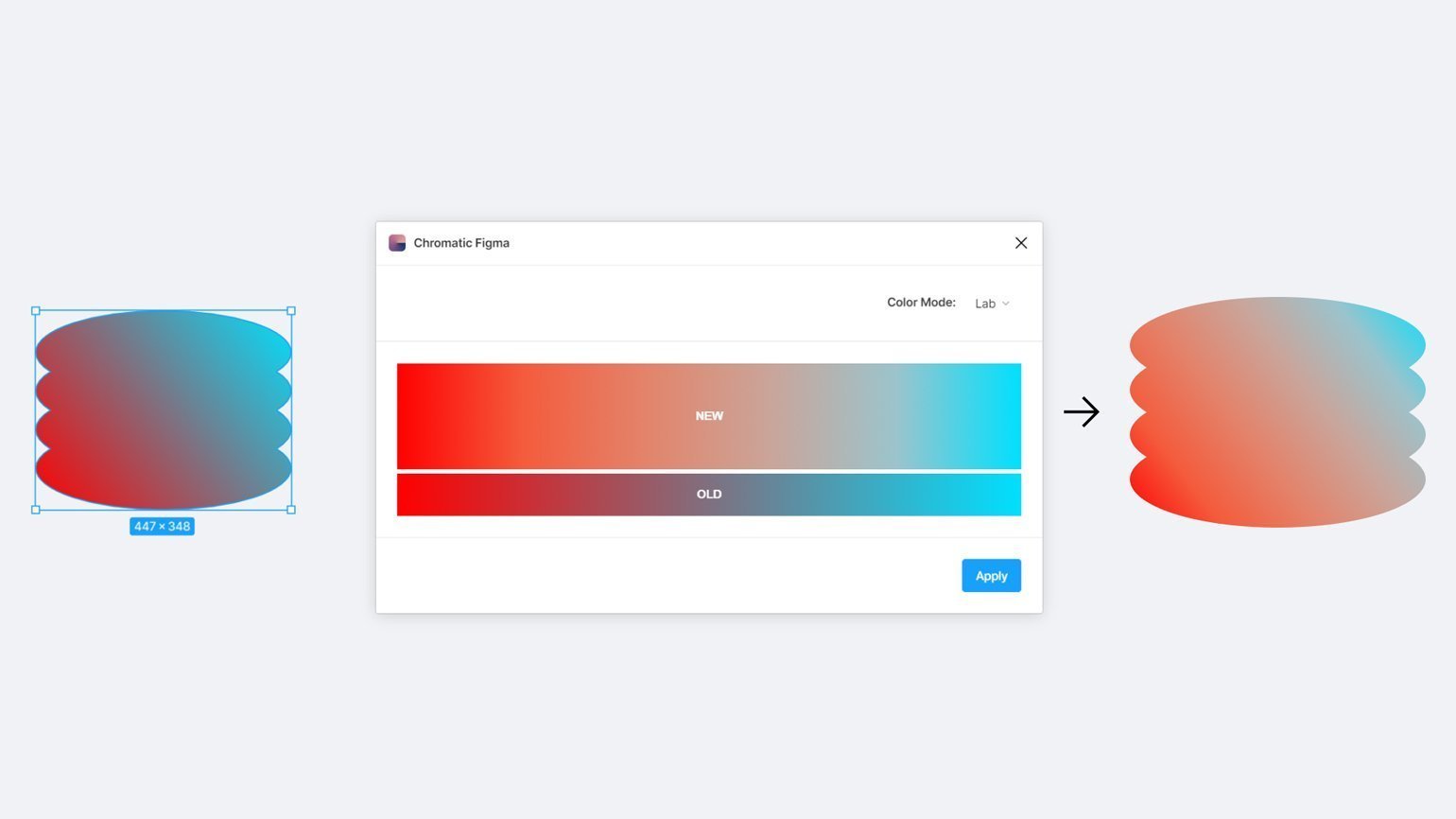
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.
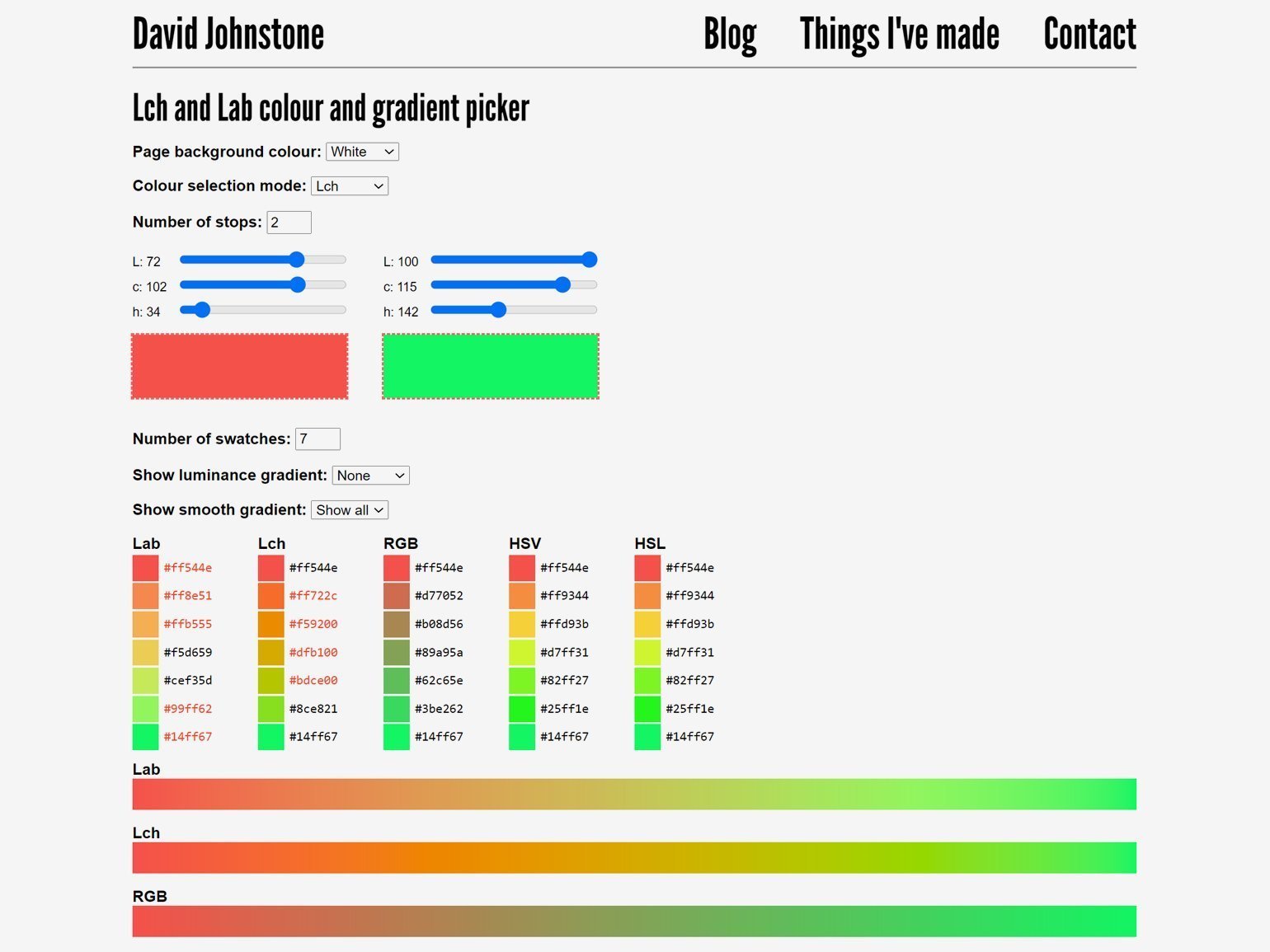
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
Затем перенесите цвета из колонки Lab в редактор.
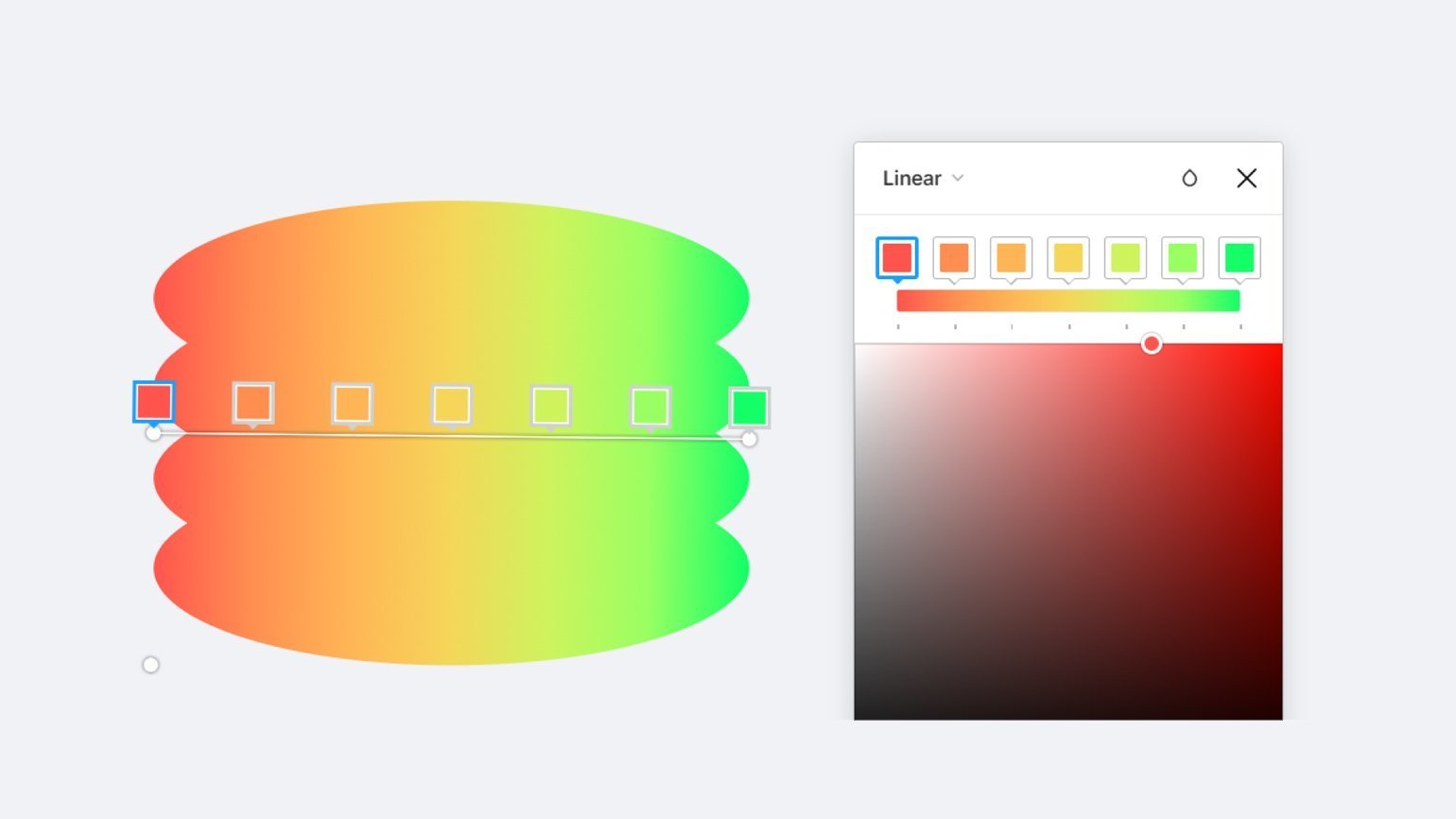
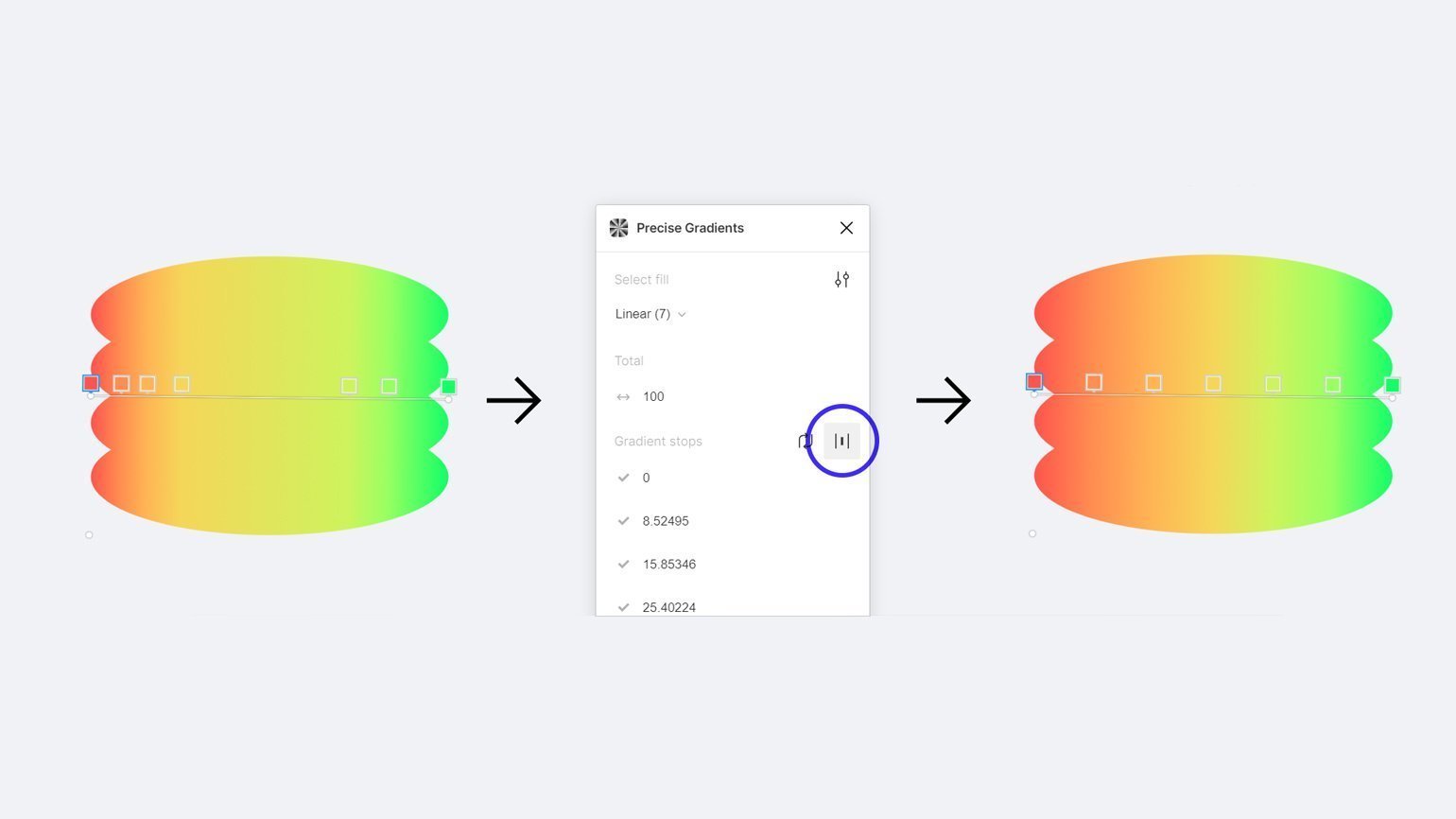
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Видео:Урок Adobe Illustrator. Как создать 3d объект? Как сделать градиент?Скачать

Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
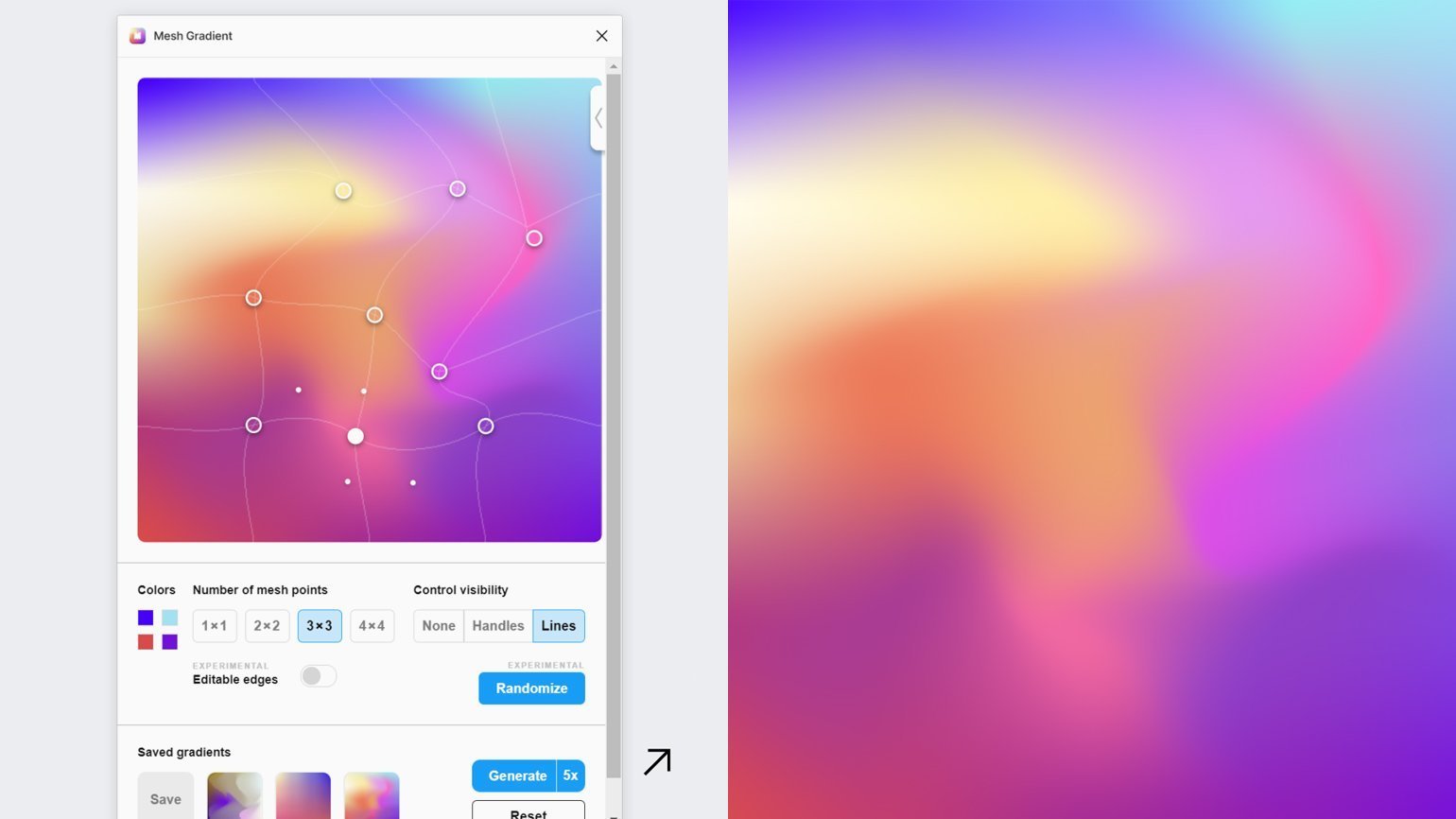
Плагин Mesh Gradient в Figma
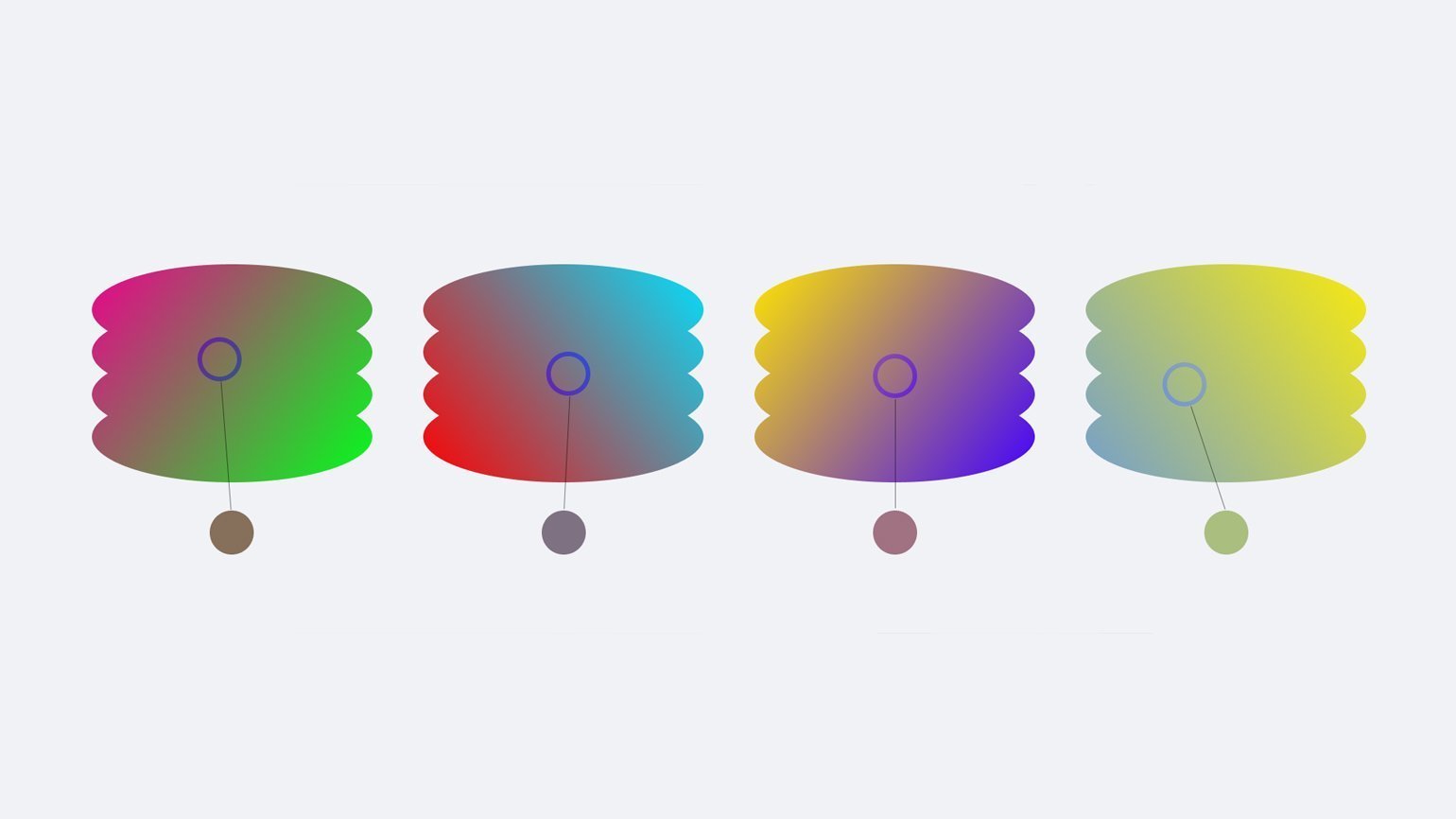
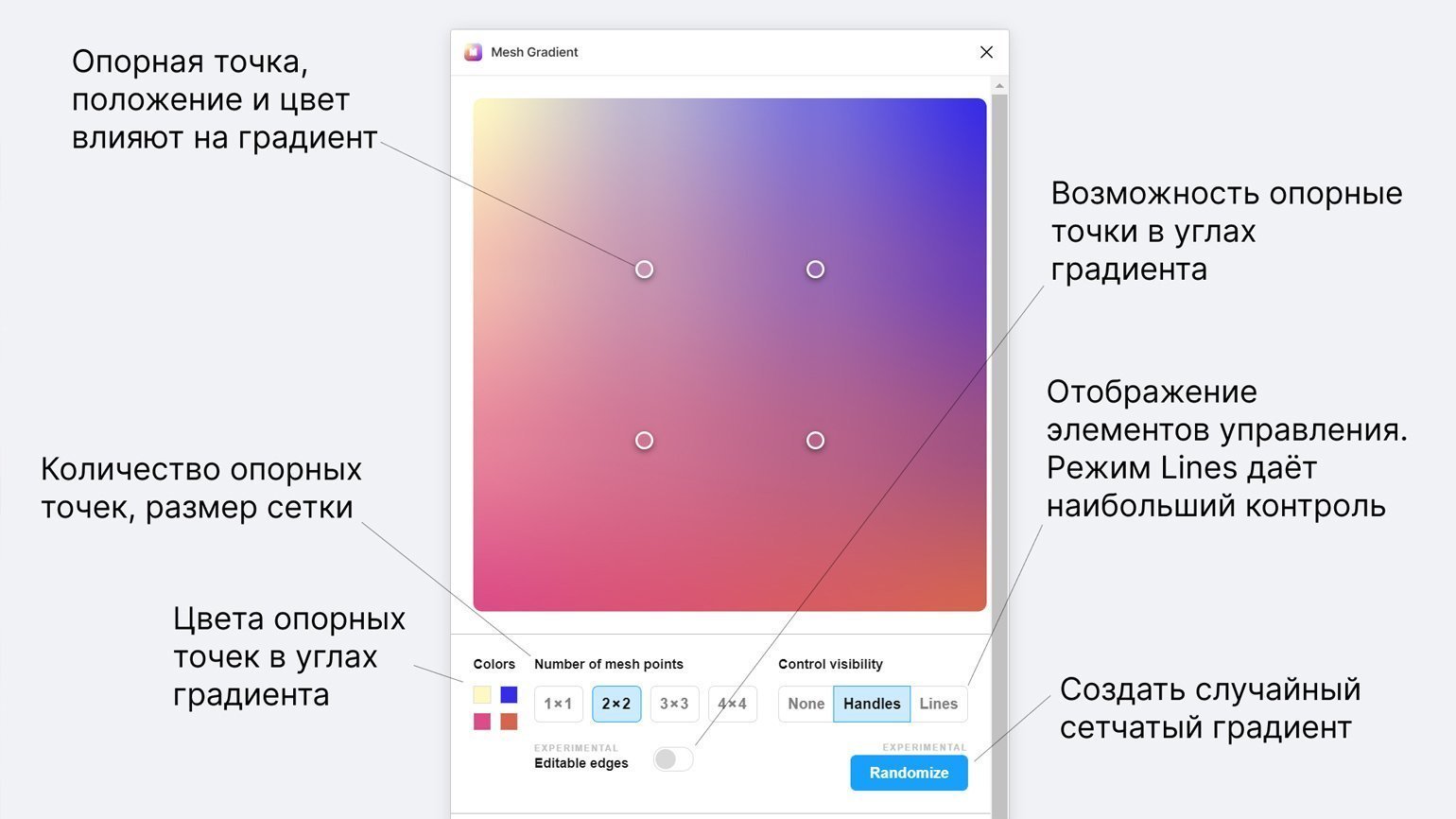
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер « 1x» создаёт файл в размере 512×512 px, размер « 5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
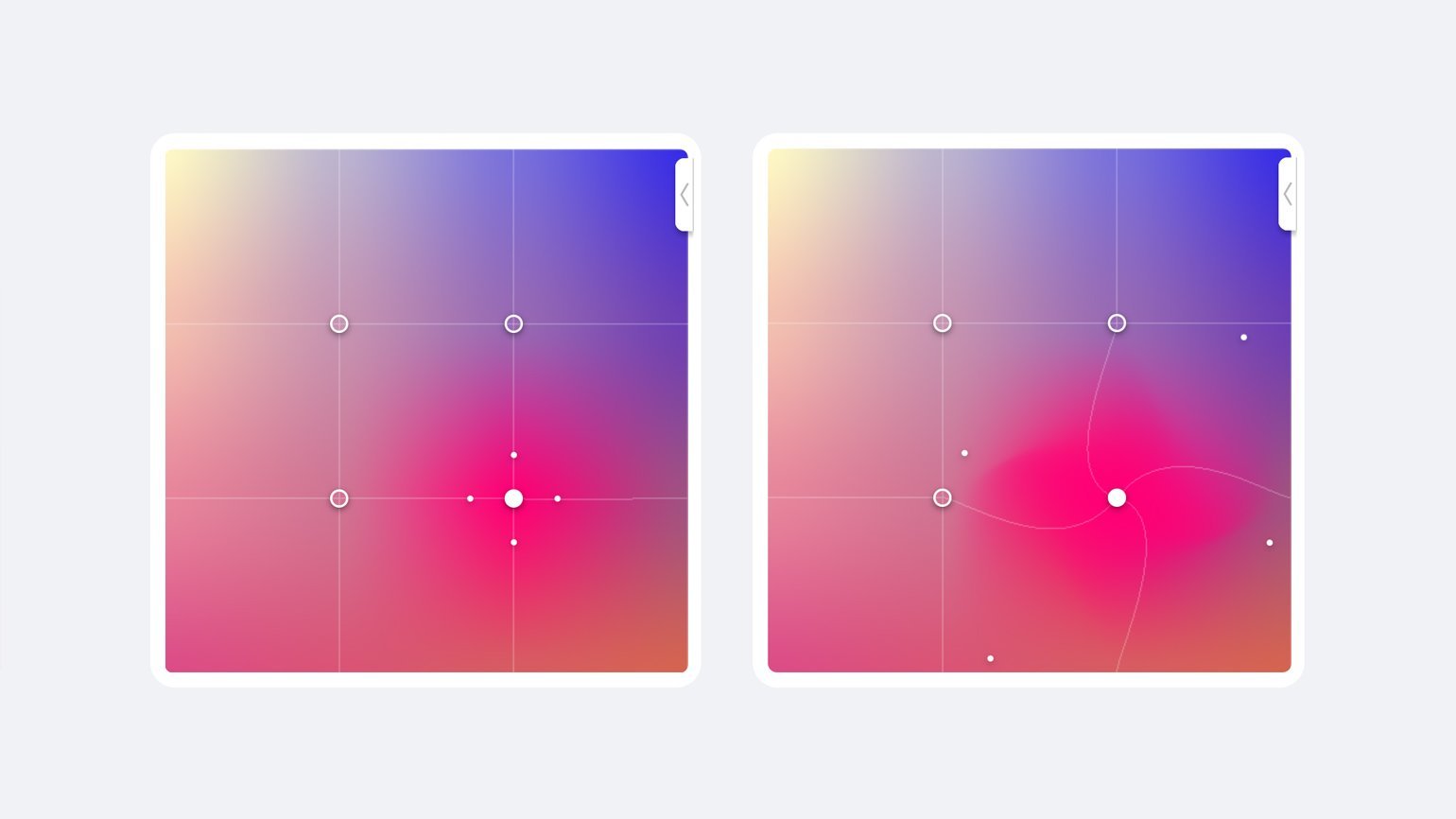
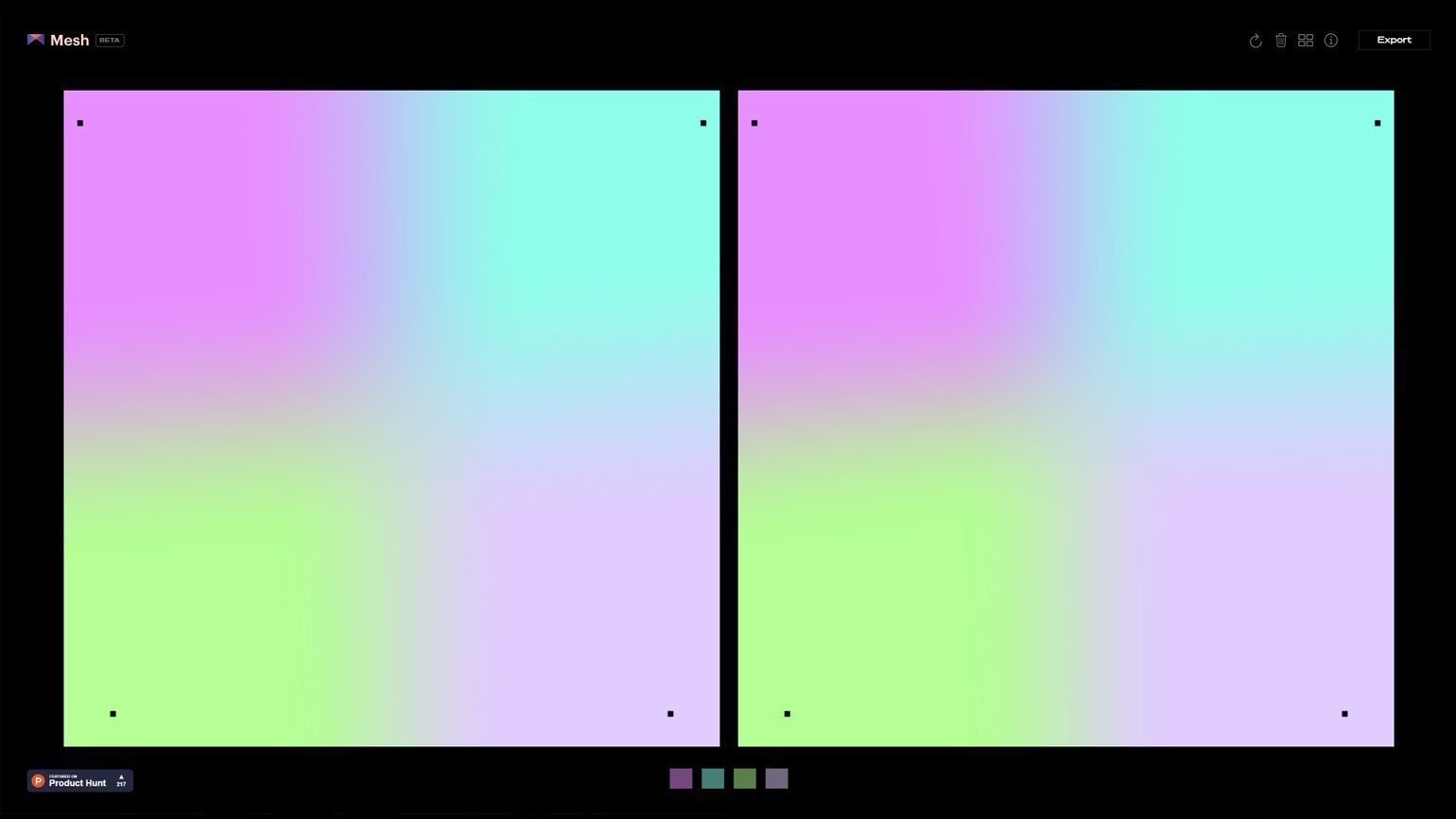
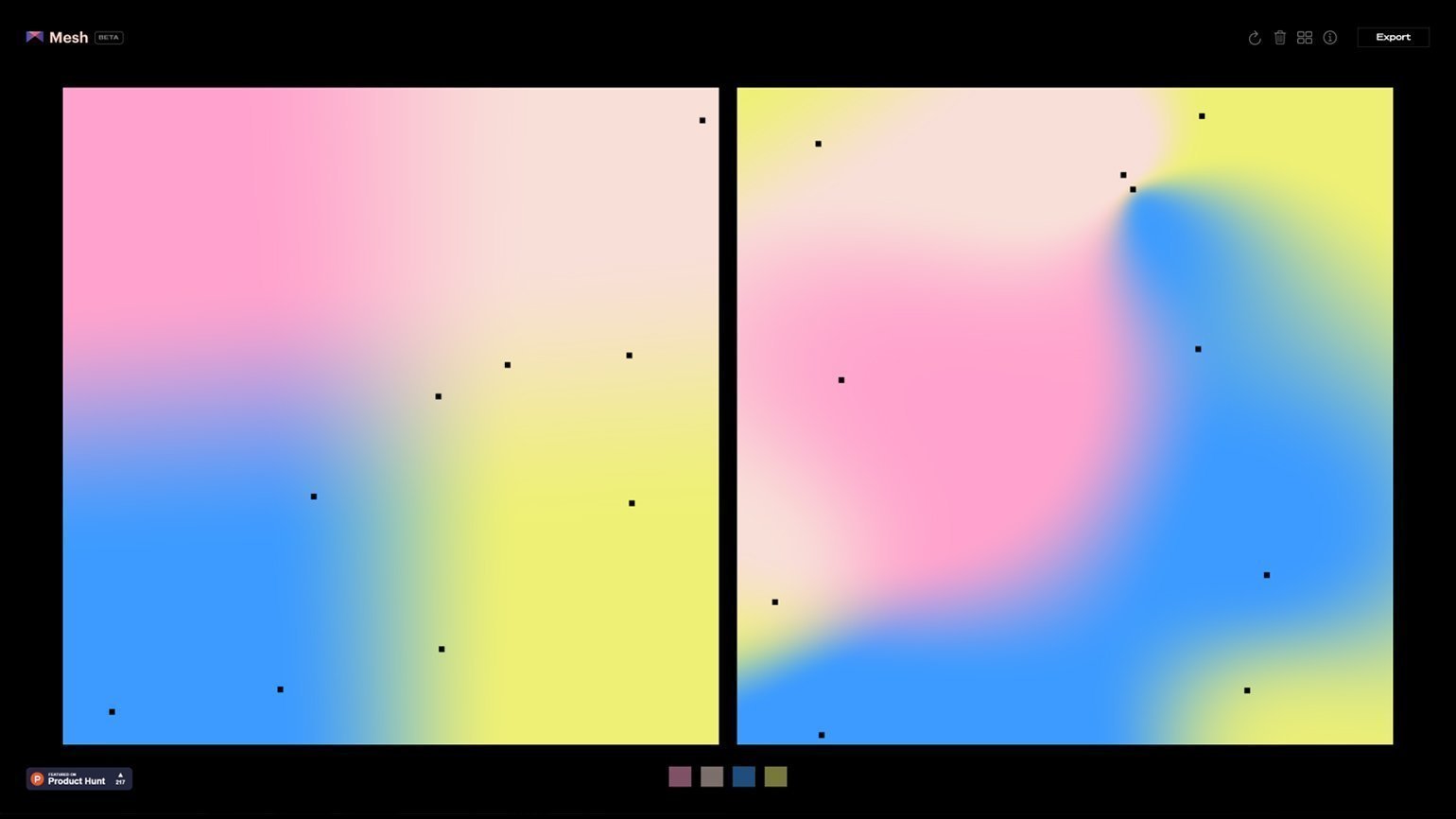
Веб-сервис Mesh
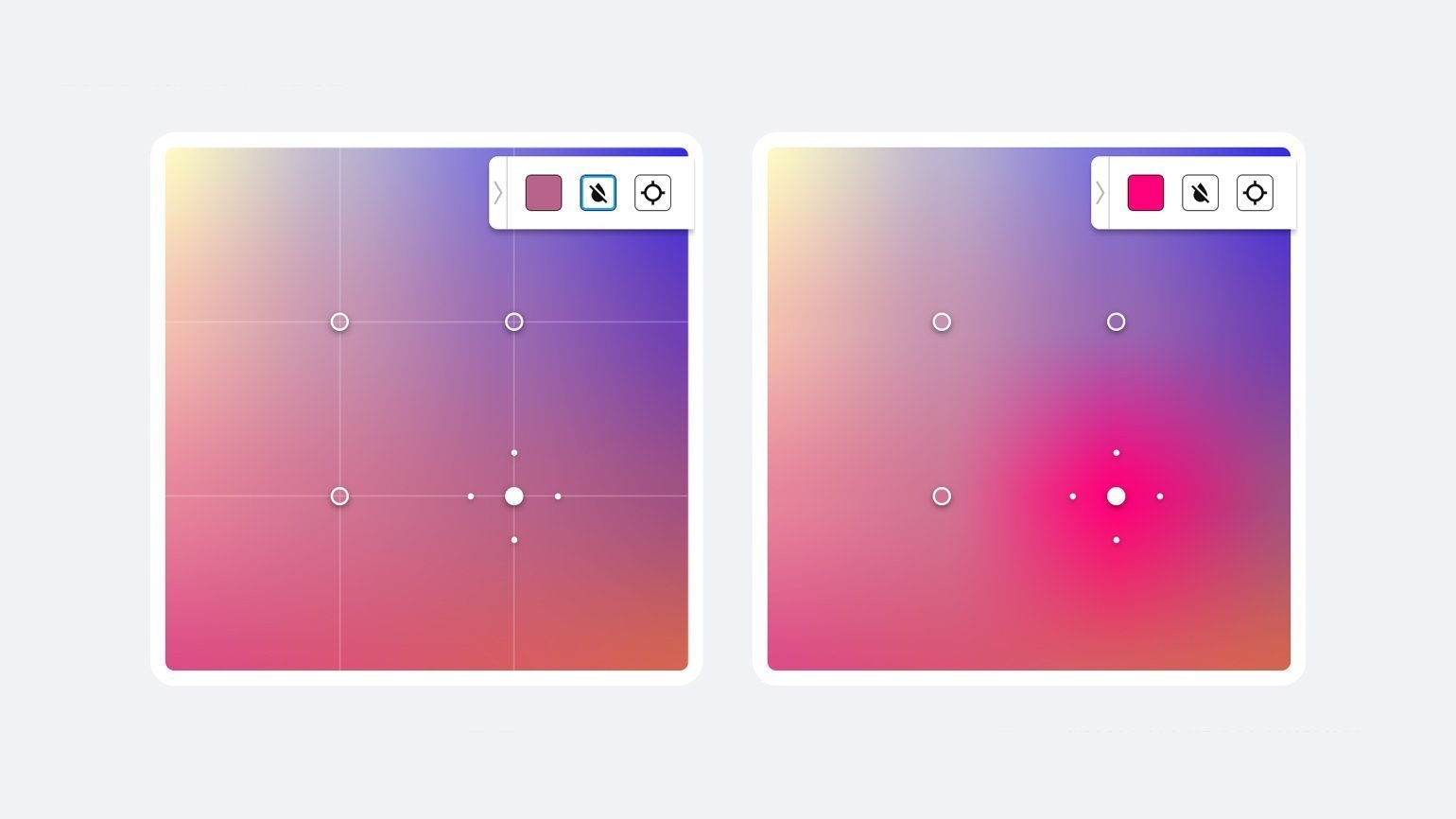
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
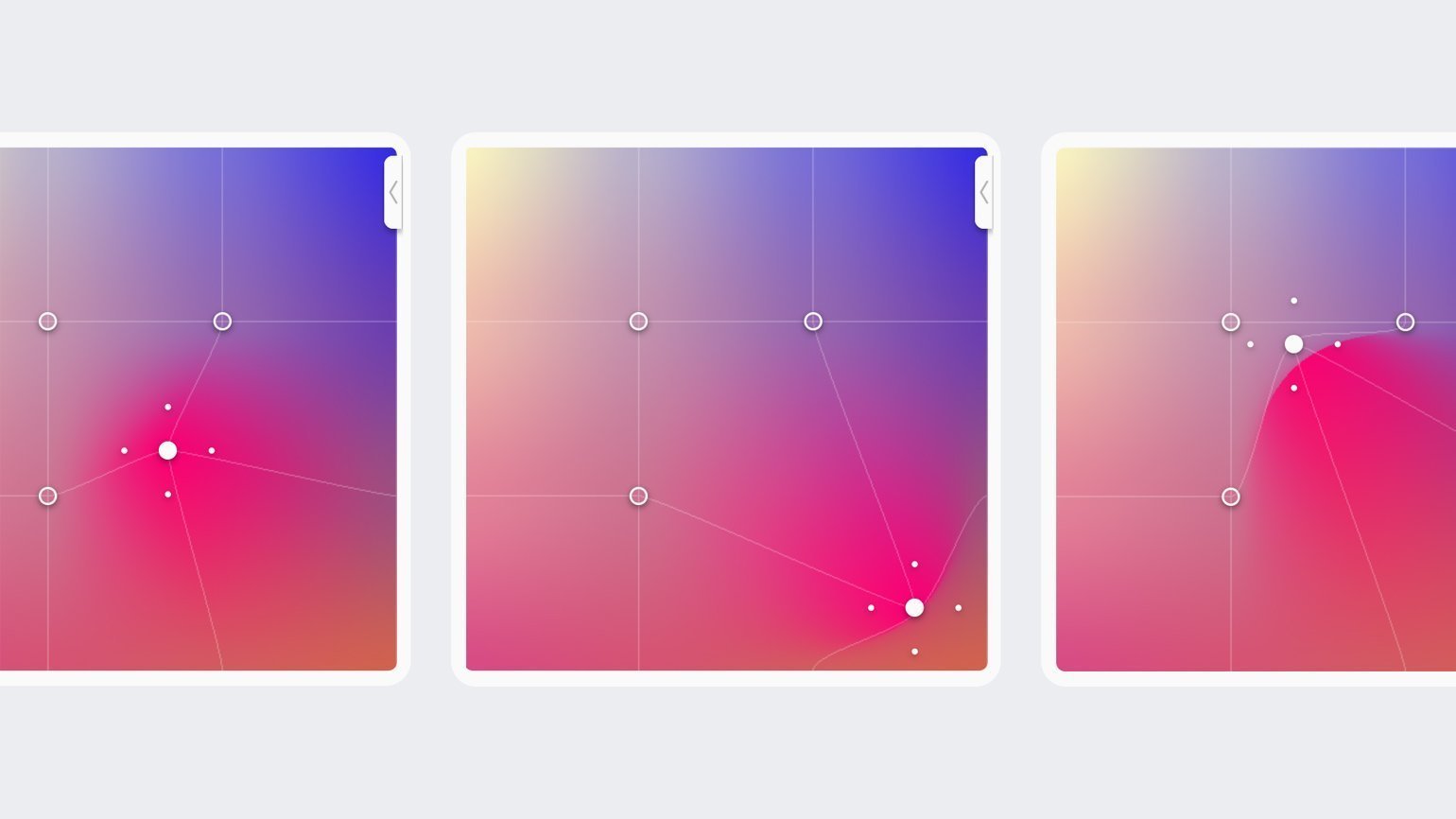
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Видео:3 способа как создать золотую текстуру в Adobe Illustrator | Золотая фольга и глиттер в вектореСкачать

Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте в этом материале .
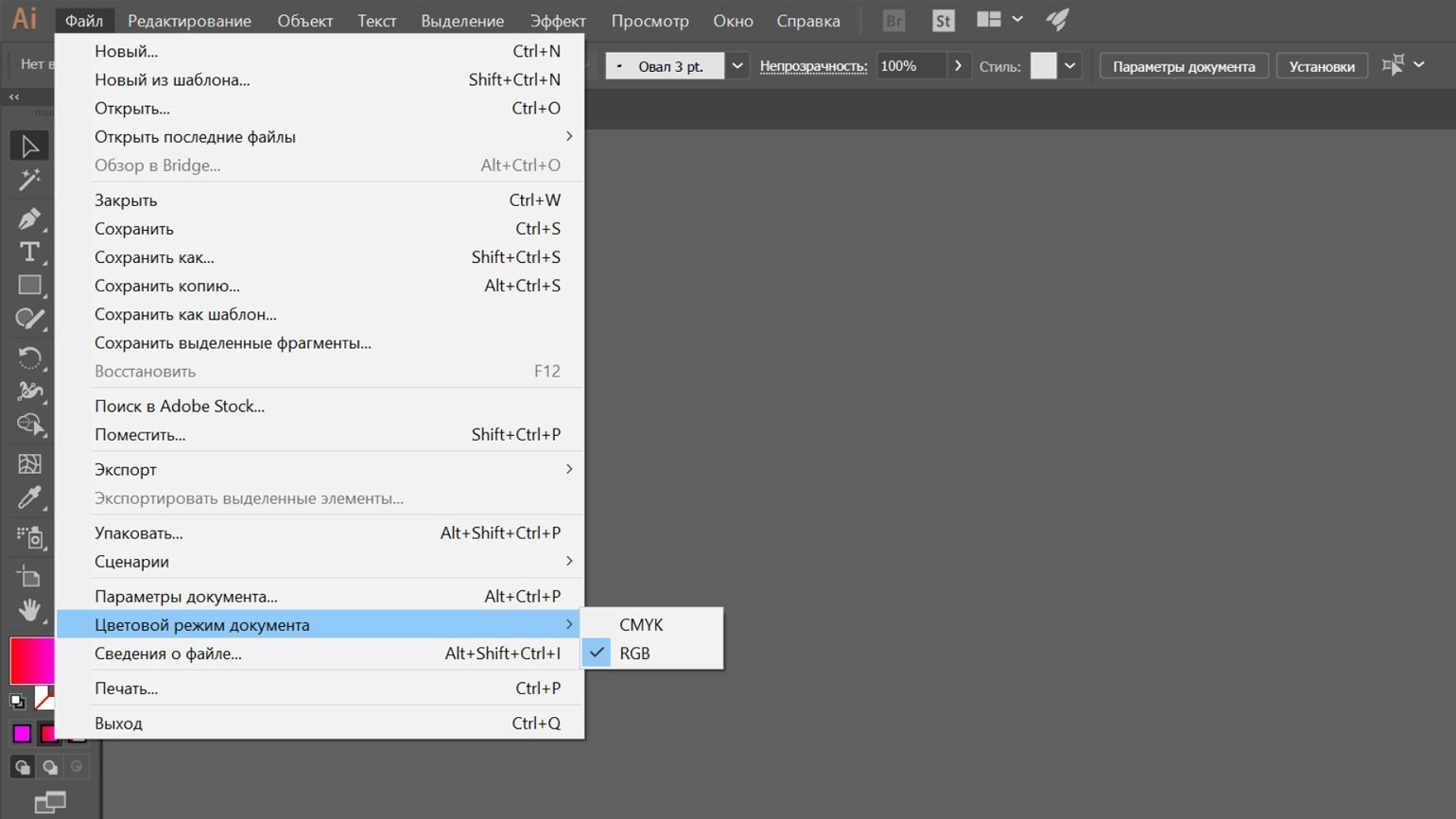
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню « Файл», перейдите в пункт « Цветовой режим документа» и кликните по CMYK.
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
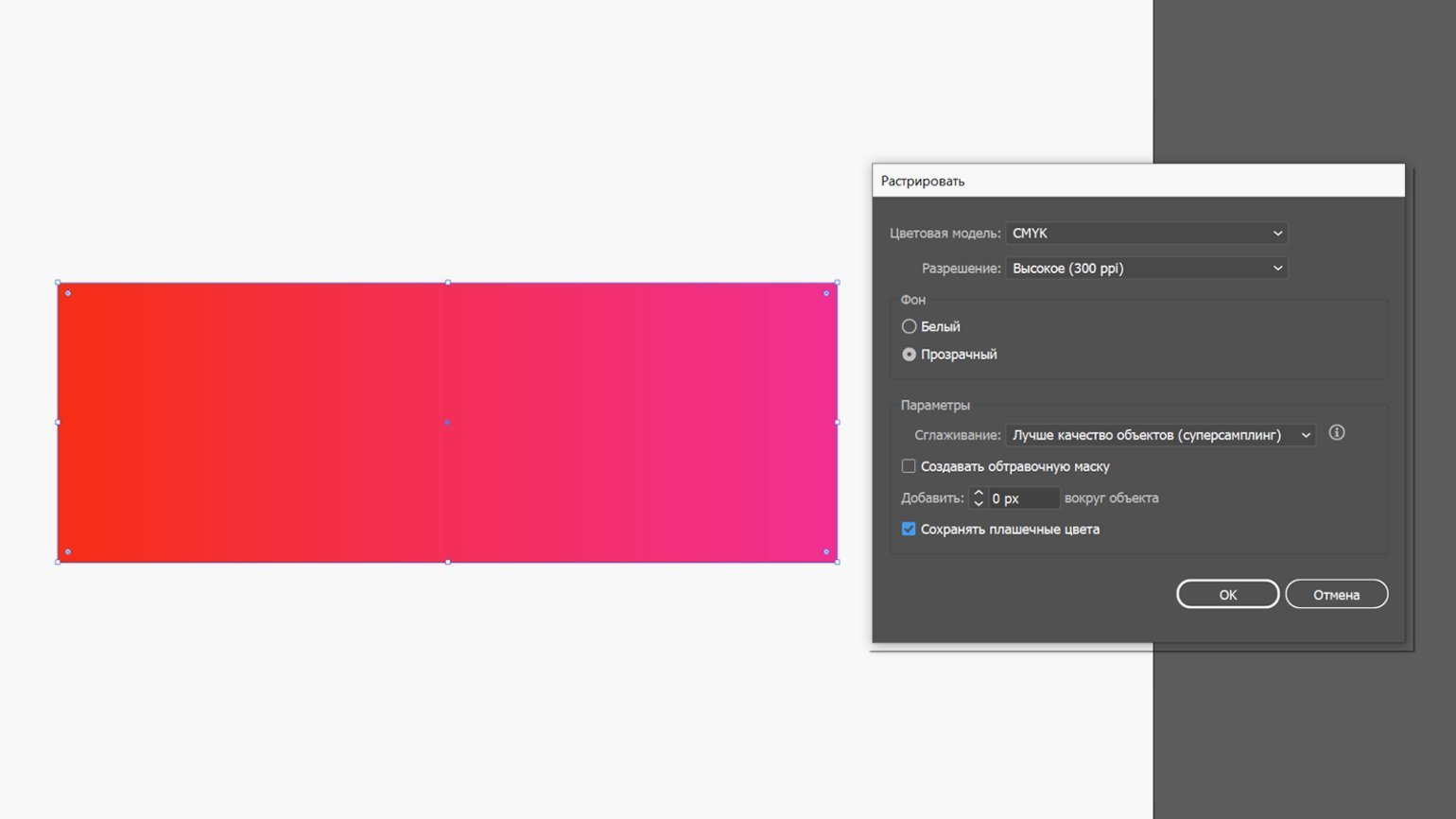
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню « Объект» и выбрать « Растрировать…», после чего нажать на ОК.
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
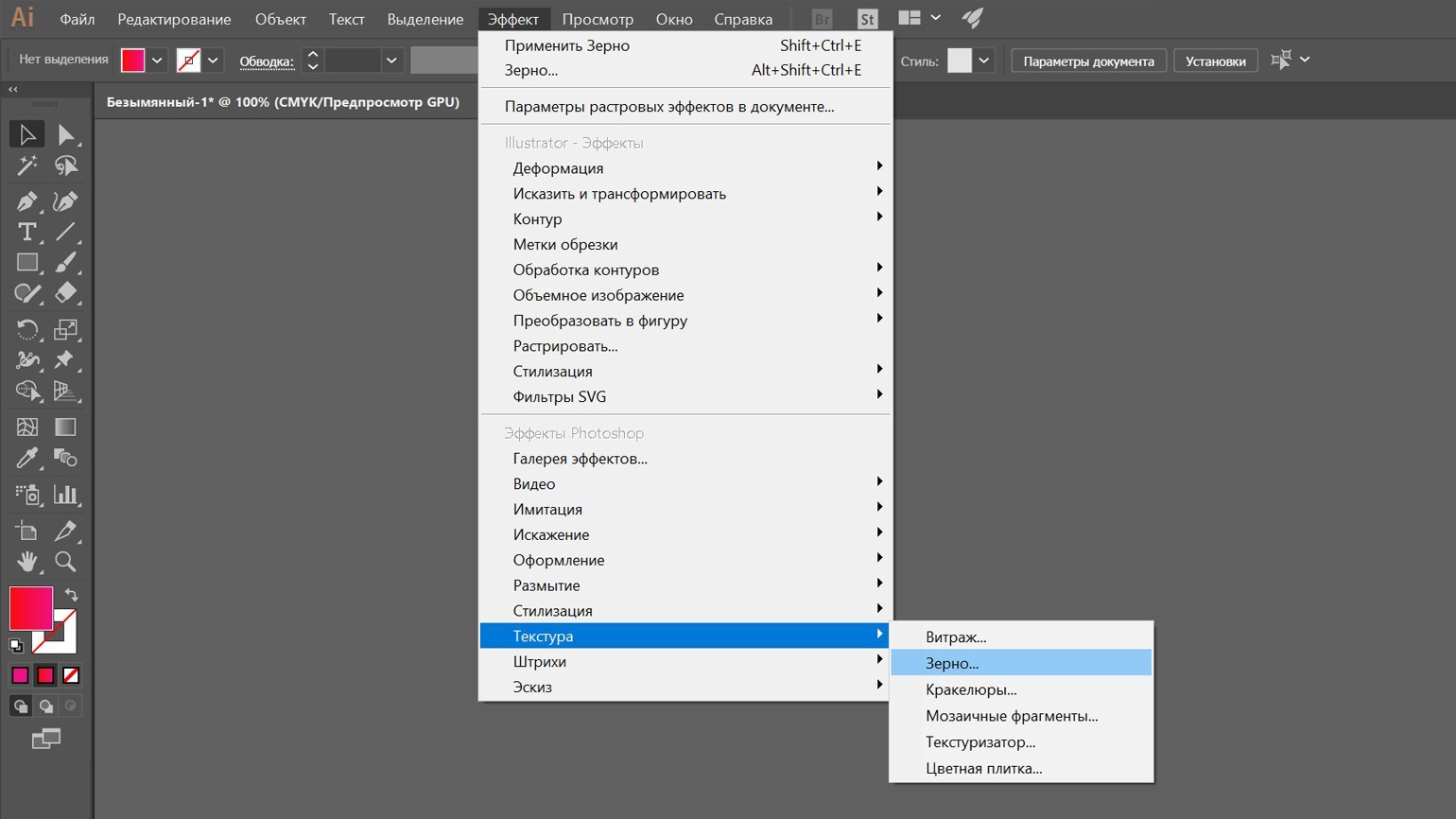
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню « Эффект», выбрать в нем « Текстура» и затем « Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Стоит понимать, что после растрирования градиент нельзя будет редактировать, так что растрировать нужно непосредственно при допечатной подготовке, не раньше.
Видео:Трендовая Графика в 3D 🔥 Урок Adobe Illustrator в Mash Tool / Как это сделано №004Скачать

Как итог
Работа с градиентами требует не только отменного художественного вкуса и знаний колористики, но и серьёзной технической базы.
1. Не ограничивайтесь стандартными инструментами. При работе в Figma используйте плагины:
- Webgradients и uiGradients в качестве набора готовых градиентов;
- Easing Gradients или Easing Gradient для смягчения градиентов;
- Chromatic Figma, чтобы сделать градиенты яркими без серых переходов.
2. Если вы работаете с другим редактором или не хотите устанавливать плагин, то используйте онлайн-сервисы:
- веб-версию плагина WebGradients для выбора красивого готового градиента;
- UI Gradient Generator — он поможет создать чистый градиент, убрав серые оттенки при соединении противоположных цветов;
- Lch and Lab colour and gradient picker для создания чистого градиента по методу Дэвида Джонстона.
3. Не стоит и пытаться создать сетчатый градиент стандартными средствами. Используйте:
4. Прокачайте знания по теории цвета, в этом вам помогут наши материалы:
Видео:КАК НАРИСОВАТЬ ГОЛОГРАФИЧЕСКИЙ ФОН с СВОБОДНЫМ ГРАДИЕНТОМ Урок в Adobe Illustrator в ИллюстратореСкачать

Градиенты
Узнайте, как создавать градиенты различных типов в Illustrator.
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
Видео:Многоцветный градиент с эффектом шума в Adobe illustrator #shortsСкачать

Типы градиентов
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
A. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Видео:Adobe Illustrator | Как создать стильный градиент на абстрактных формахСкачать

Инструмент «Градиент» и панель «Градиент»
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно >Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Видео:Градиент и Прозрачность в Adobe Illustrator. Векторная графикаСкачать

Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
A. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
Видео:Как сделать градиентный текст в Adobe Illustrator?Скачать

Применение предварительно заданного градиента
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно >Образцы.
- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов >Градиенты, затем выберите градиент, который требуется применить.
- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
💥 Видео
Реалистичный блик для стоков в EPS 10, с использованием радиальных градиентов. Adobe IllustratorСкачать