В этой инструкции вы узнаете, как сохранять проекты или отдельные части вашей работы в фигме на компьютер в следующих форматах:
- JPG — самый популярный формат. Подходит для сохранения любых изображений, фотографий, макетов и т.д.
- PNG — формат подходит для картинок с прозрачным фоном.
- SVG — векторный формат. Подходит для экспорта иконок, иллюстраций, логотипов и т.д.
- PDF — если нужно создать какой-либо документ или презентацию.
- FIG — внутренний формат Figma, для сохранения на компьютер.
- Массовый экспорт — подойдет, если нужно сохранить сразу много картинок, фото, иконок или других элементов в представленных форматах выше.
Примечание: делать действия, чтобы постоянно сохранять работу в фигме нет необходимости. Все ваши работы автоматически сохраняются на серверах фигмы. Эта инструкция нужна если вы хотите к примеру сохранить дизайн макет для портфолио или экспортировать какой-либо элемент для других целей.
- Быстрая инструкция по экспорту файлов в Фигме
- Изменение масштаба экспортируемых файлов
- Сохранить проект или картинку в Figma в формате JPG
- Формат JPG подходит для сохранения:
- Инструкция по экспорту из Figma в JPG на компьютер:
- Сохранение из фигмы файлов в формате PNG
- Инструкция как сохранять в фигме в PNG на компьютер:
- Экспорт в формате SVG
- Формат SVG подходит, если нужно сохранить:
- Как сохранять в фигме в SVG:
- Как сохранить в Фигме в формате PDF
- Экспорт из фигмы в PDF с множеством страниц.
- Экспорт в PDF выбранных элементов:
- Как сохранить проект в Фигме в формате FIG (внутренний формат)
- Импорт файлов в Figma в формате «.fig»
- Массовый экспорт из Figma
- Как называть файлы, чтобы сохранить их в разные папки при экспорте
- Важное дополнение:
- Figma: всё, что вам нужно знать
- Как рисовать векторные изображения в Figma
- Виктор Засыпкин
- Как работает режим векторного редактора в Figma
- Как нарисовать мяч для регби
- 📽️ Видео
Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Быстрая инструкция по экспорту файлов в Фигме
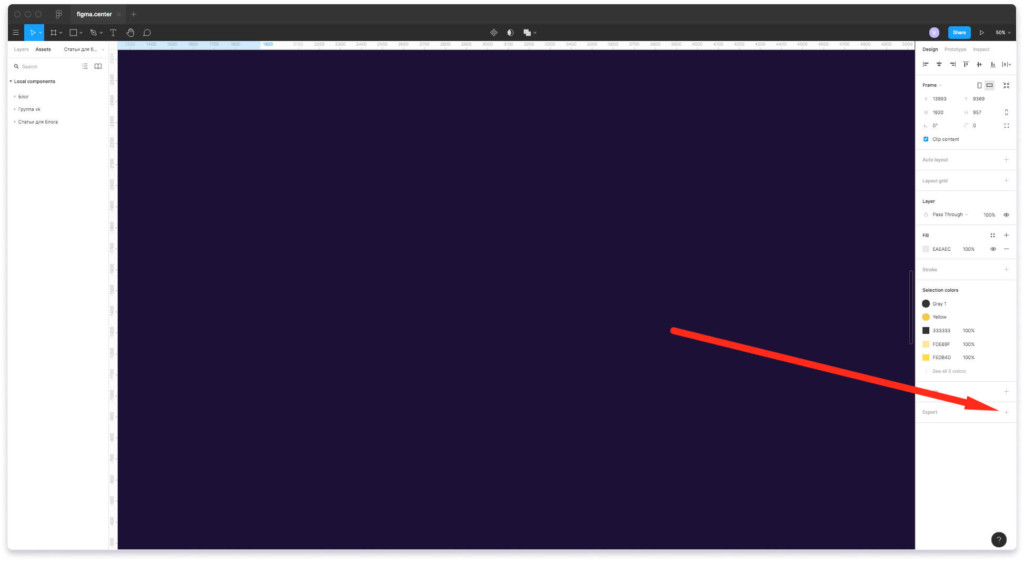
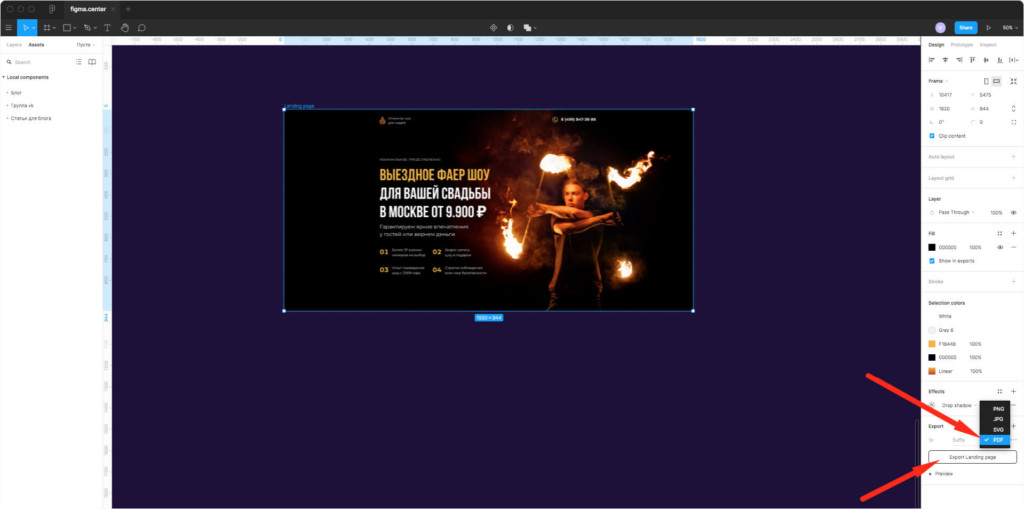
Любое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
Нажав на надпись «Prewie» вы можете сделать предварительный просмотр экспортируемого элемента. Чтобы сохранить элемент на компьютер нажмите на кнопку «Export НАЗВАНИЕ ВЫБРАННОГО ЭЛЕМЕНТА».
Изменение масштаба экспортируемых файлов
Если хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.
Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Сохранить проект или картинку в Figma в формате JPG
Формат JPG — это растровый формат. Элементы сохраняются с расширением «.jpg».
Формат JPG подходит для сохранения:
- Фото.
- Картинок.
- Изображений.
- Дизайн макетов.
Инструкция по экспорту из Figma в JPG на компьютер:
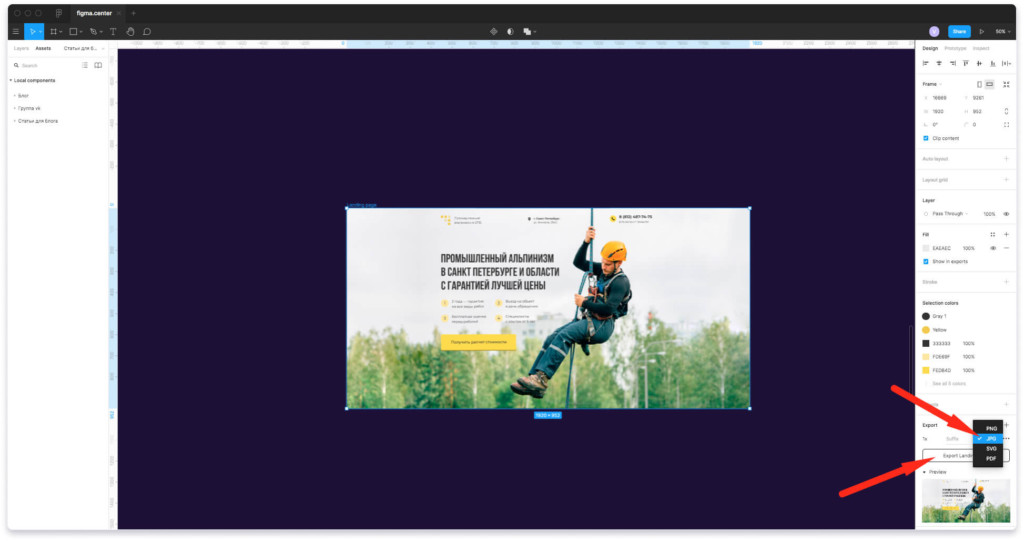
Чтобы сохранить любой объект, проект или дизайн макет в Figma выделите его. К примеру возьмем первый экран Landing Page. В правой панели нажмите на иконку плюсика напротив надписи «Export». Выберите из списка формат JPG. После этого нажмите на кнопку экспорта и выберите место для сохранения на компьютере.
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Сохранение из фигмы файлов в формате PNG
PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:
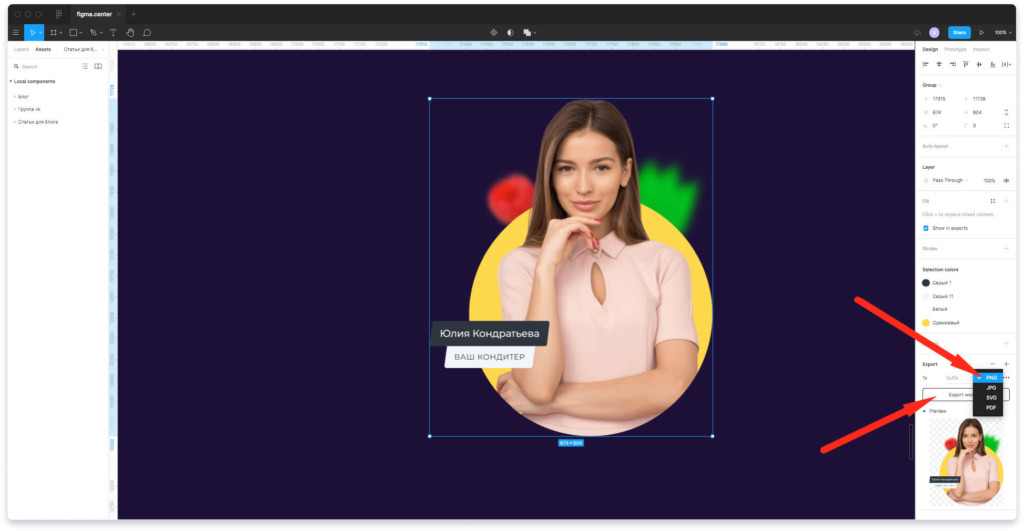
Выберите изображение или картинку для экспорта. Для наглядности возьмем изображение женщины, которая расположена в круге. Нажмите плюс рядом с надписью «Export» в правой панели и выберите формат PNG из списка.
Если нажмем на экспорт и сделаем предпросмотр нажав на надпись «Prewie», то будет видно, что вокруг изображения появился фон в виде шахматной доски. Это означает прозрачность.
Видео:12 Ai Figma туда-обратноСкачать

Экспорт в формате SVG
SVG — это векторный формат изображений. Векторный формат отличается от растрового, тем, что в нем нет пикселей. Если вы увеличите JPG или PNG, то будет появляться зернистость в виде пикселей. С форматом SVG этого не происходит.
В дальнейшем вы сможете редактировать эти изображения в других графических редакторах, таких как Adobe Illustrator, Inkscape, Affinity Designer, Inscape и других.
Формат SVG подходит, если нужно сохранить:
- Иконки.
- Простые фигуры созданные в Figma с помощью инструментов «Shape tools» (прямоугольники, круги, линии, многоугольники)
- Иллюстрации.
- Элементы созданные с помощью пера или карандаша в фигме.
Как сохранять в фигме в SVG:
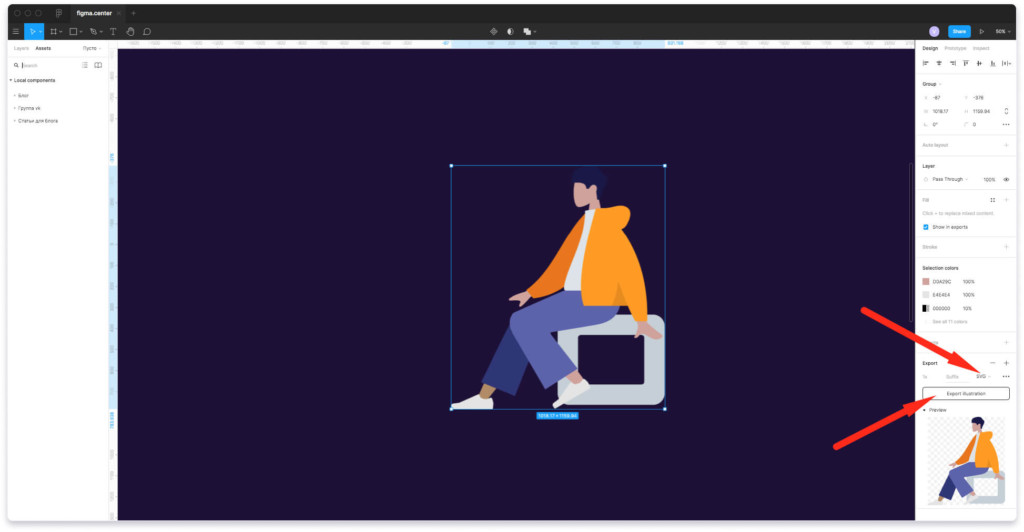
Чтобы сохранить элементы из фигмы в формате SVG, выберите элемент. В правой панели нажмите + напротив «Export» и нажмите на кнопку экспорта. Выберите место для сохранения на рабочем столе или компьютере.
Видео:Как скопировать SVG из Иллюстратора в ФигмуСкачать

Как сохранить в Фигме в формате PDF
PDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц. Рассмотрим каждый из этих вариантов по отдельности.
Экспорт из фигмы в PDF с множеством страниц.
Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
Пошаговая инструкция по созданию PDF файлов:
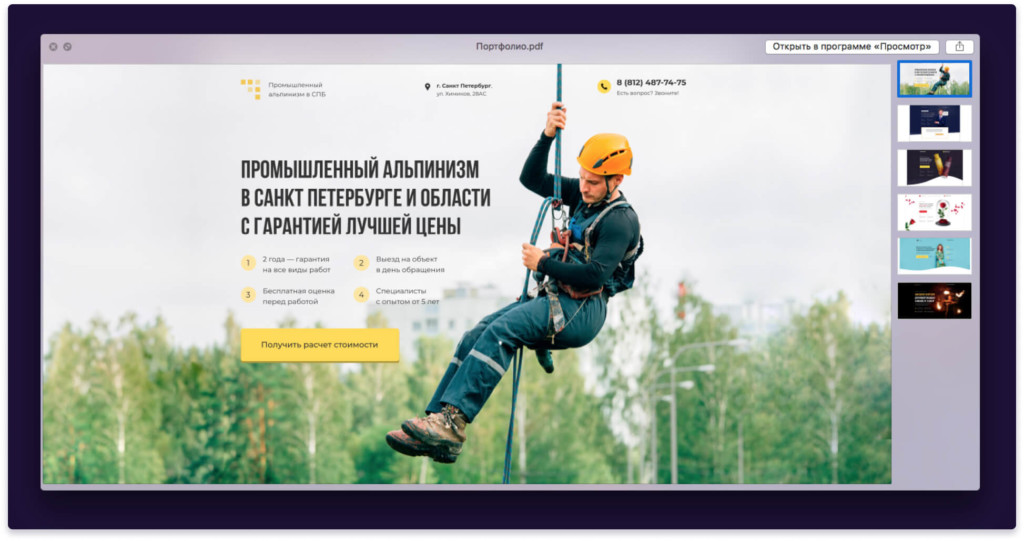
Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
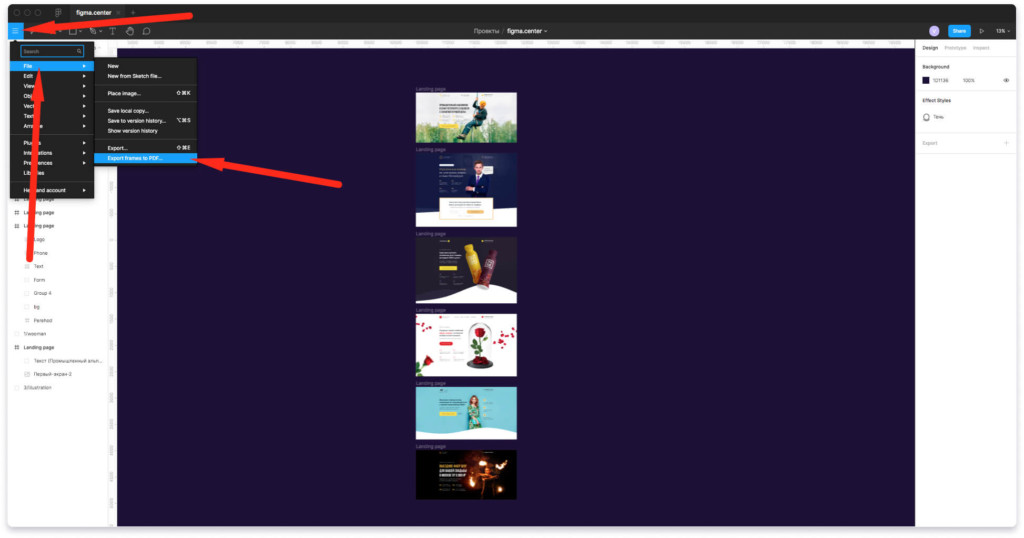
- Чтобы сделать экспорт в PDF с множеством страниц нажмите на меню «гамбургер» слева, сверху.
- Выберите «File» —> «Export Frames to PDF» и сохраните на рабочий стол.
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта.
Экспорт в PDF выбранных элементов:
Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.
Видео:Туда-сюда. Обмен графикой между Figma, Photoshop, IllustratorСкачать

Как сохранить проект в Фигме в формате FIG (внутренний формат)
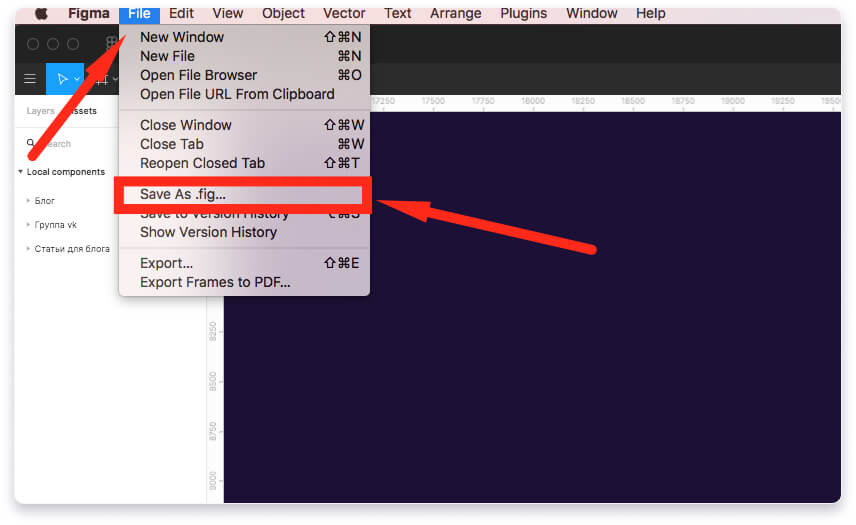
Чтобы сохранить файл во внутреннем формате фигмы с расширением «.fig» сверху нажмите на вкладку «File» и выберите пункт «Save As .fig…».
Импорт файлов в Figma в формате «.fig»
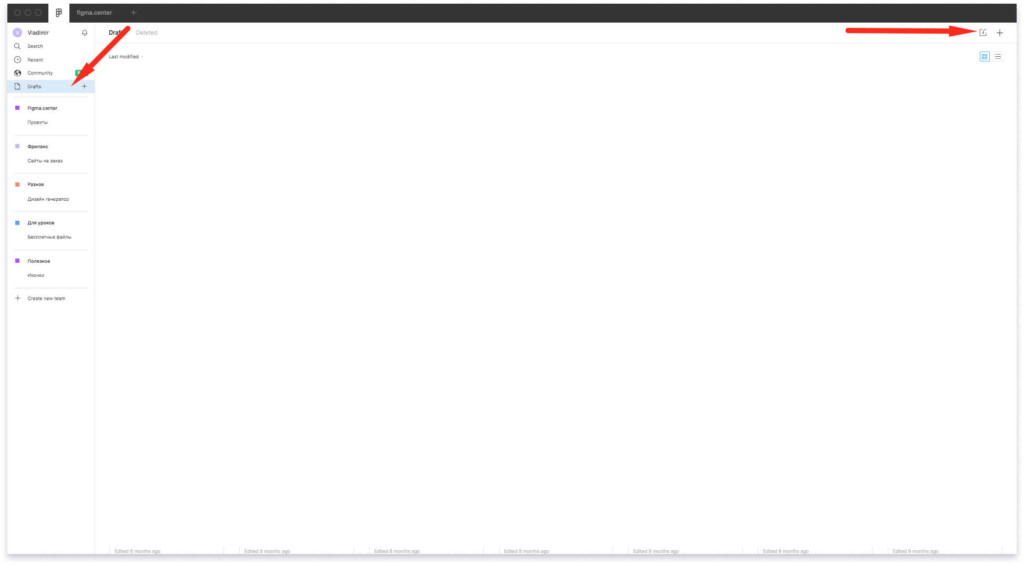
Файл в формате «.fig» можно загрузить в фигму, если перейти во все ваши проекты раздел «Drafts» и перетащить к остальным проектам. Также есть иконка «Import» сверху, справа.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

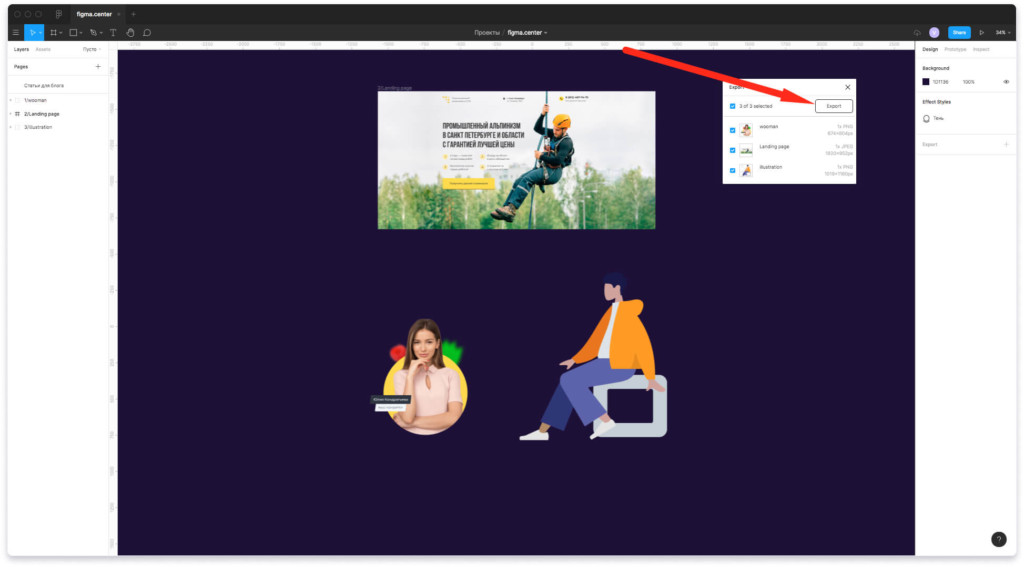
Массовый экспорт из Figma
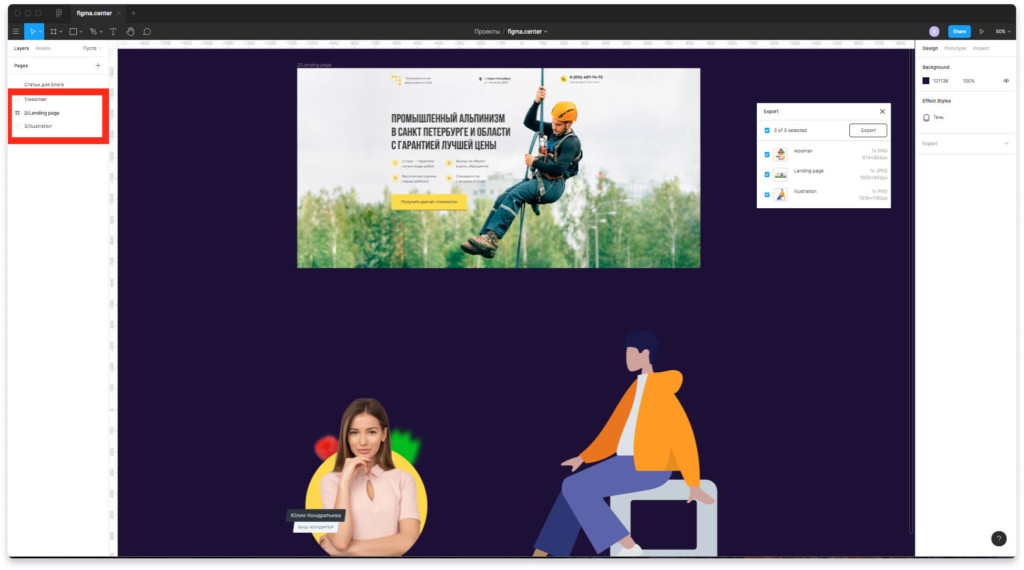
Если у многих элементов уже был нажат плюсик экспорта, то можно массово их экспортировать нажав на сочетание горячих 3 клавиш «Ctrl + Shift + E». Появится специальное окно экспорта.
Видео:Figma Tutorial: Import Adobe Illustrator files to Figma with one clickСкачать

Как называть файлы, чтобы сохранить их в разные папки при экспорте
Если вы сохраняете файлы для разработки сайтов, то лучше называть их на английском языке. Например «Woman», «Illustration» и т.д.
Если хотите сохранить файл в отдельную папку то переименуйте слой следующим образом:
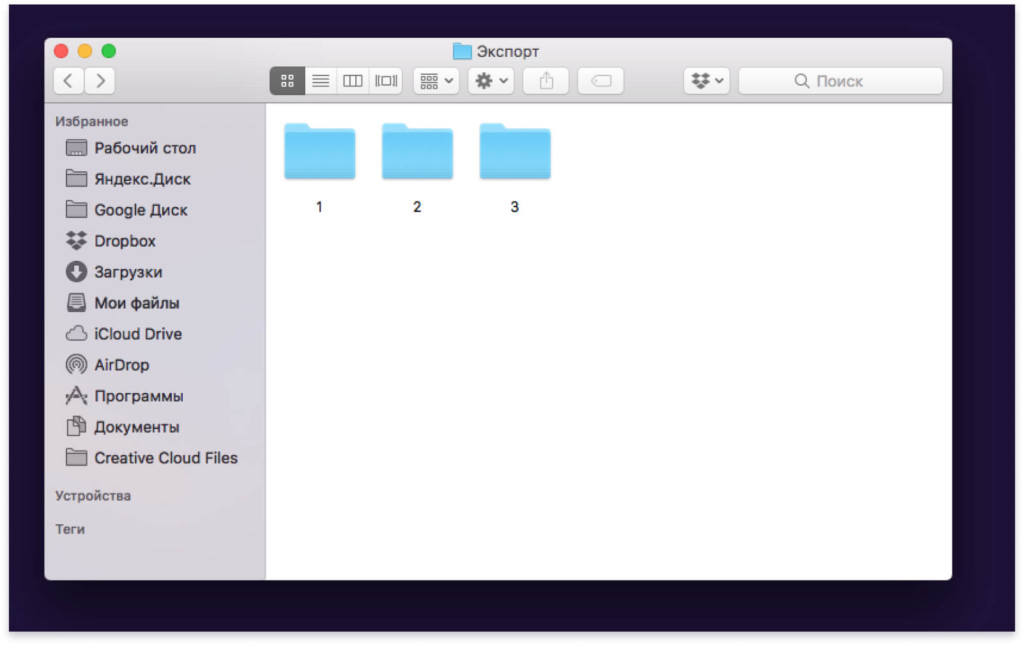
Файлы сохранятся в отдельные папки на вашем компьютере с названиями «1», «2», «3».
Далее поговорим о форматах и для каких элементов они подходят.
Видео:Figma - Как перевести любое изображение в вектор?Скачать

Важное дополнение:
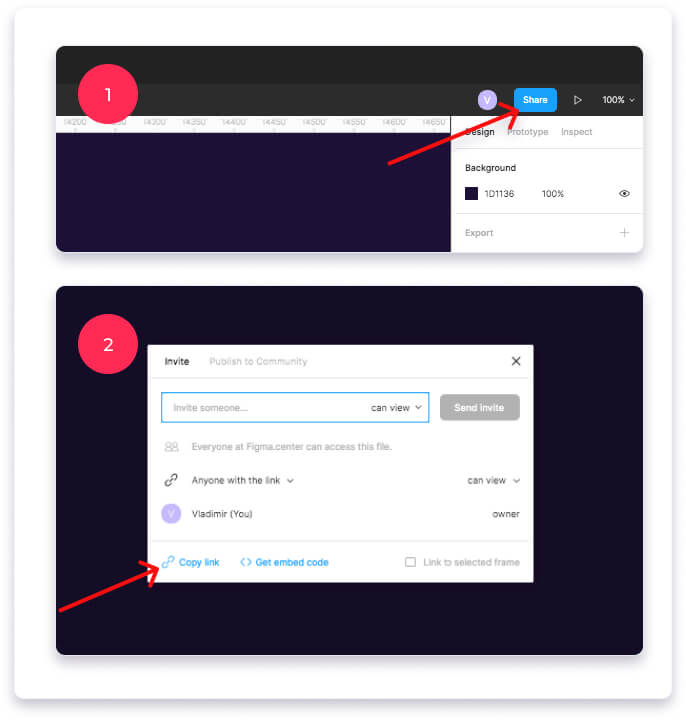
Если вы хотите передать макет вашему заказчику, то нет необходимости сохранять всё на компьютер и отправлять (это прошлый век). Проще поделиться ссылкой на ваш проект. Это можно сделать нажав на кнопку сверху, справа «Share» (1) и скопировав ссылку (2).
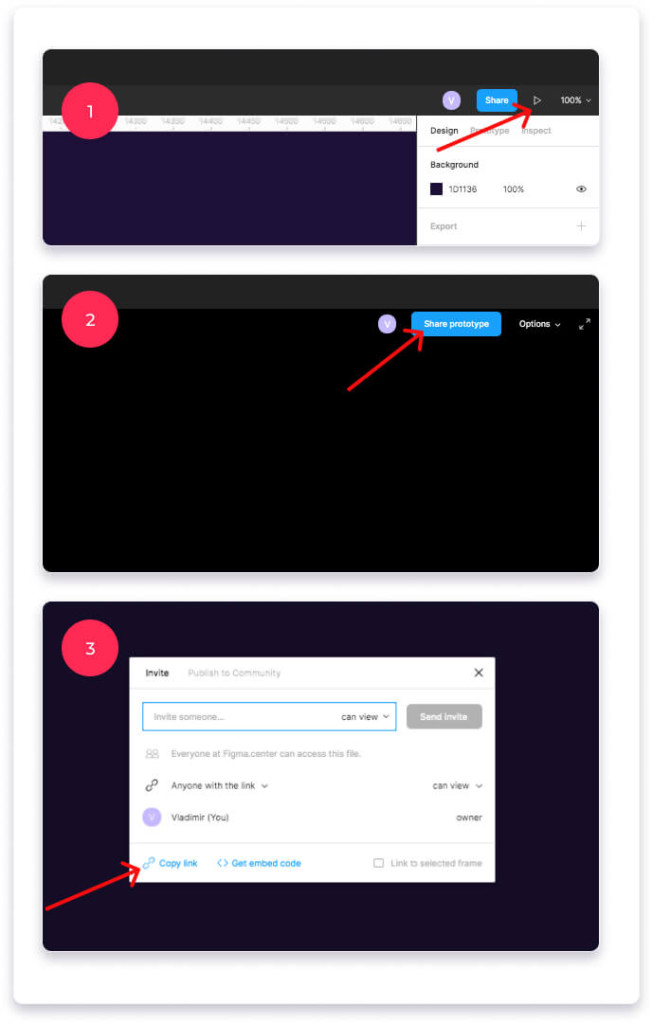
Также можно поделиться вашим проектом в режиме презентации. Для этого нажмите на иконку «Play», сверху, справа. Затем нажмите на кнопку «Share prototype» и скопируйте ссылку нажав на «Copy link»
P.S. В этой статье вы узнали о том, как сохранять файлы в Figma в различных форматах.
Хотите получить бонусный урок быстрому созданию дизайн макетов Landing Page в Figma? Жмите на эту ссылку и получите 24 раздела для прототипирования и дизайна Landing Page в Figma.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Figma: всё, что вам нужно знать
Это руководство предназначено для тех, кто только начинает работать с Figma.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам🥳
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
1. Создайте объект
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
1. Выделите текст
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
- Горизонтальная прокрутка → Выберите все элементы и сгруппируйте их. Теперь нарисуйте фрейм нужного размера, переместите или скопируйте группу внутрь, оставив переполнение скрытым. В раскрывающемся списке выберите горизонтальную прокрутку.
- Панорамная (как в Google maps) → Нарисуйте фрейм и добавьте изображение. В меню переполнения выберите горизонтальную и вертикальную прокрутку одновременно.
- Fix elements → Чтобы сделать заголовок или кнопки липкими, убедитесь, что выбрано «fix position» («Design»> « Constraints» в меню свойств свойств)
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
1. Выберите объект.
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
☝Примечание: Не забудьте указать имя с помощью «/», например image/home/imagename , icon/iconname, которые автоматически сортируют экспорт в файлы.
- SVG → используйте для векторных файлов, таких как логотипы и значки. SVG можно масштабировать до любого размера без потери качества. Обязательно экспортируйте резервную копию png.
- Jpg → используйте для всех видов прямоугольных изображений и фотографий. Обязательно укажите фактический размер (1x), а также (2x).
- Png → Используйте, если для изображения или фотографии требуется прозрачный фон. Также потребуется (1x) и как минимум (2x) экспорт.
- 1x, 2x → 1x — это фактический размер. 2x — в два раза больший размер. 2x требуется для получения четких изображений. Обратите внимание, что 2x, 3x и т.д. Идут с суффиксом @ 2x, @ 3x, который будет иметь значение для идентификации и вызова правильного изображения при кодировании.
- w & h → Вы также можете установить ширину, например 300w = изображение шириной 300 пикселей. То же самое для высоты = h.
- pdf → используется если вы хотите экспортировать всю страницу, например, для отправки по почте или добавления в презентацию и вам необходимо высокое качество.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Полезная статья. Спасибо большое!
Неплохой гайд по старте работы в Figma. Спасибо!
Спасибо за хорошую статью.
хорошая статья для начала работы, нехватает разве что разделов про плагины и комьюнити
Спасибо. Все просто, наглядно и понятно.
Комментарий удален по просьбе пользователя
спасибо за статью)
Почему люди сидят на скетче? Он удобнее чем фигма?
Вы предлагаете начать очередной бой что лучше? )))
Я начинал со скетча, теперь по необходимости и там и там работаю. На мой взгляд сейчас фигма обогнала скетч по удобству и функционалу и, самое главное, развивается быстрее (хотя я остаюсь больше сторонником скетча 🙂 ).
p.s. Не в тему ответа, но возможно кому-то будет полезно, еще один неявный недостаток бесплатно аккаунта — вы не можете задавать права на свой файл если с кем то поделитесь, точнее вы можете разрешить правку или просмотр, но не можете запретить скопировать ваш файл к себе.
Как получить доступ к полной истории борда, если оплатил план professional?
Подскажите, почему при запуске проект выглядит вот так ?
Осенью 2020 года я решилась пойти на курсы Веб-разработчика. Выбор пал на Гикбрейнс: название на слуху, красивая картинка, хорошо расписан план входа в профессию. На деле ни одного заявленного слова не соответствовало действительности. Я успела пройти всего три потока в одной и той же четверти, мне есть с чем сравнить. подход преподавателей.…
Видео:Уроки Figma | Симметричный векторСкачать

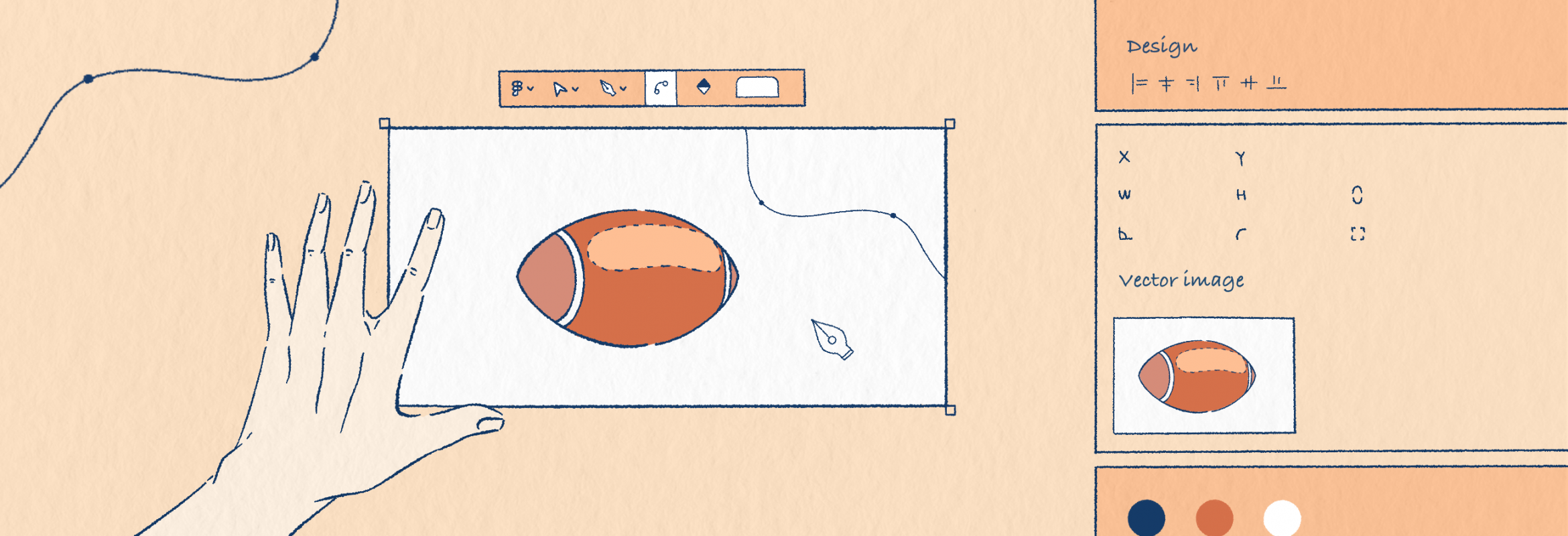
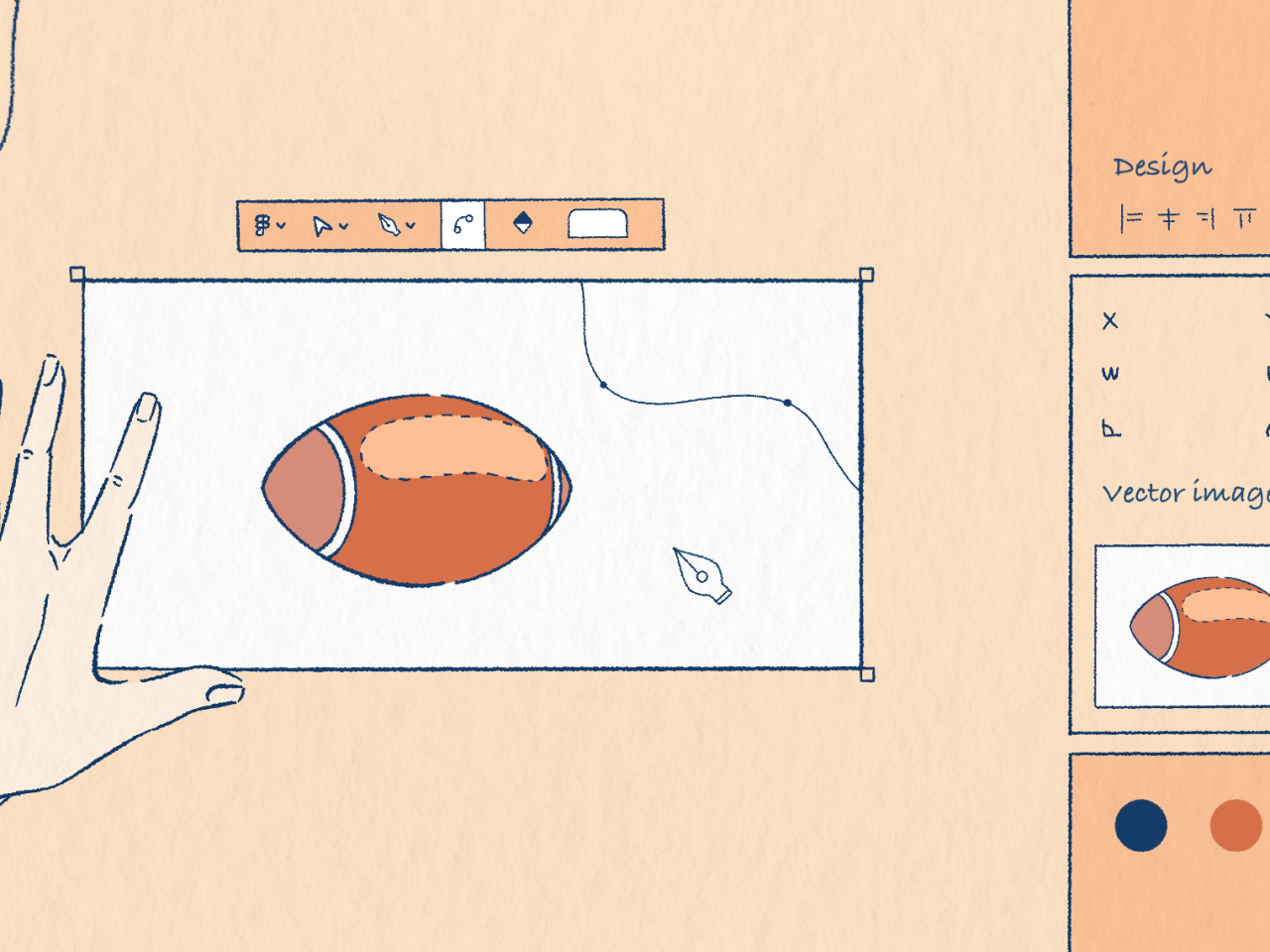
Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
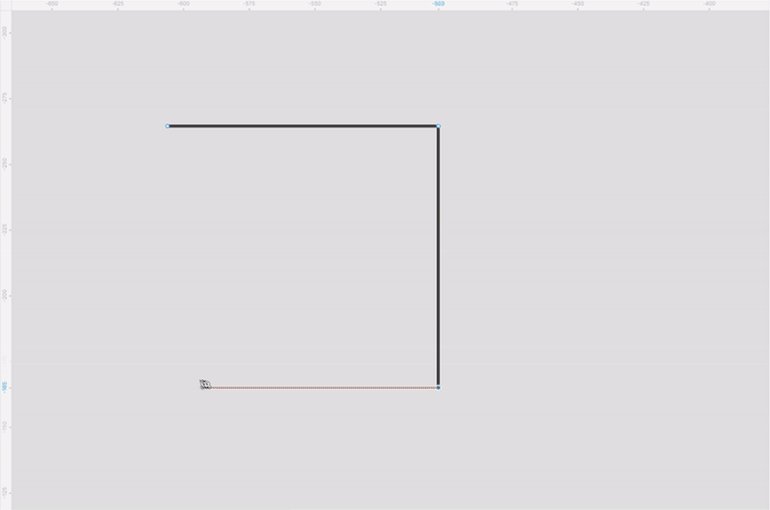
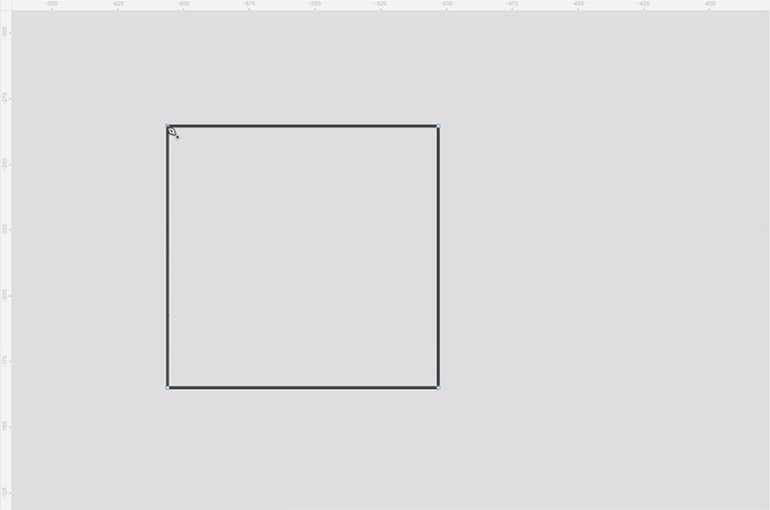
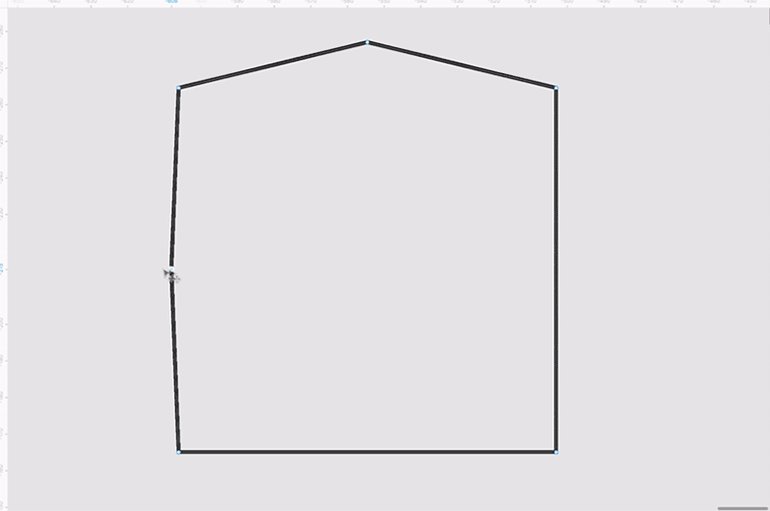
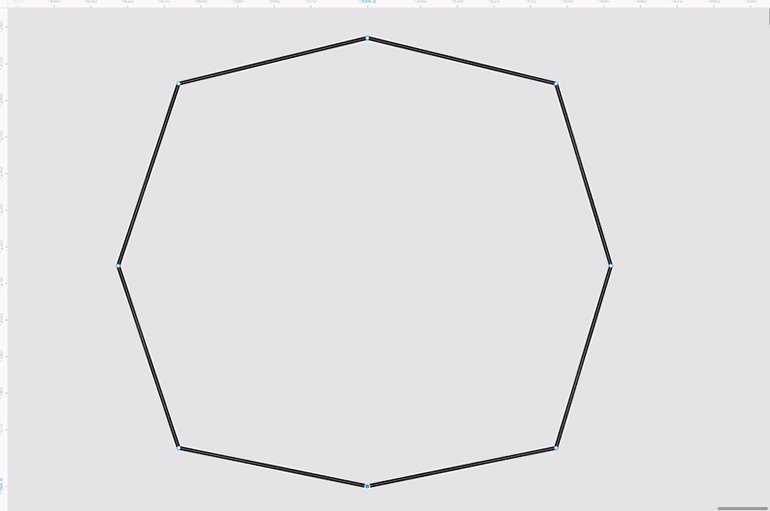
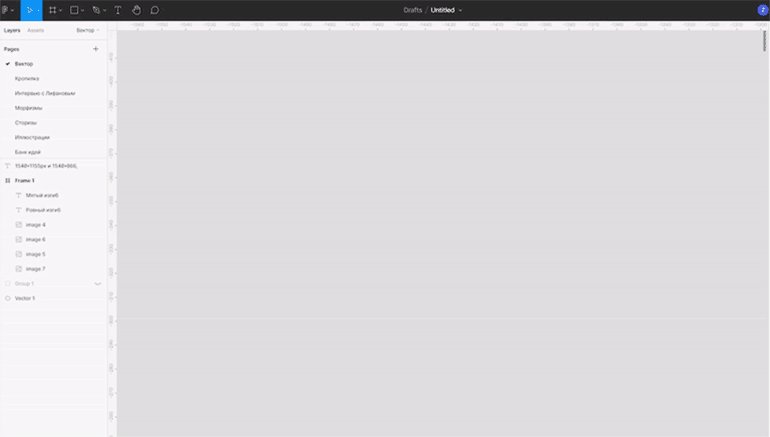
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
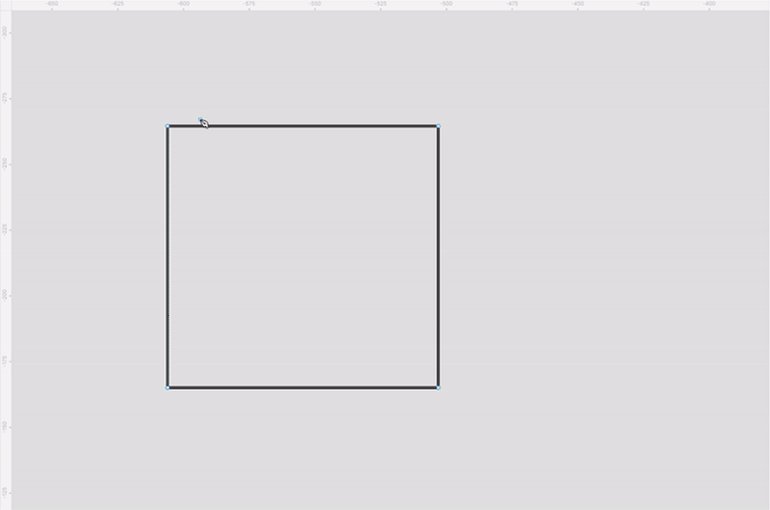
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
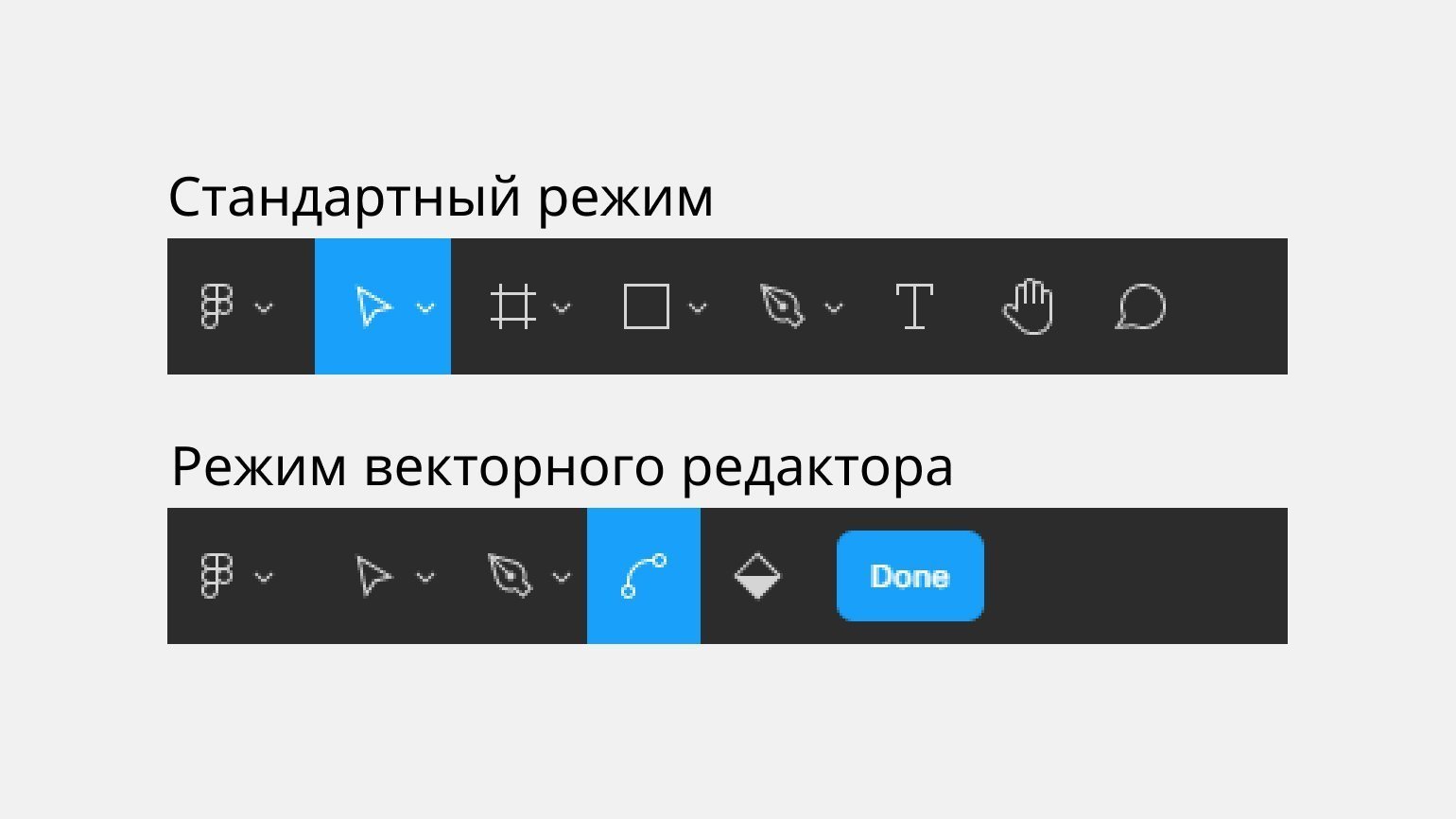
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
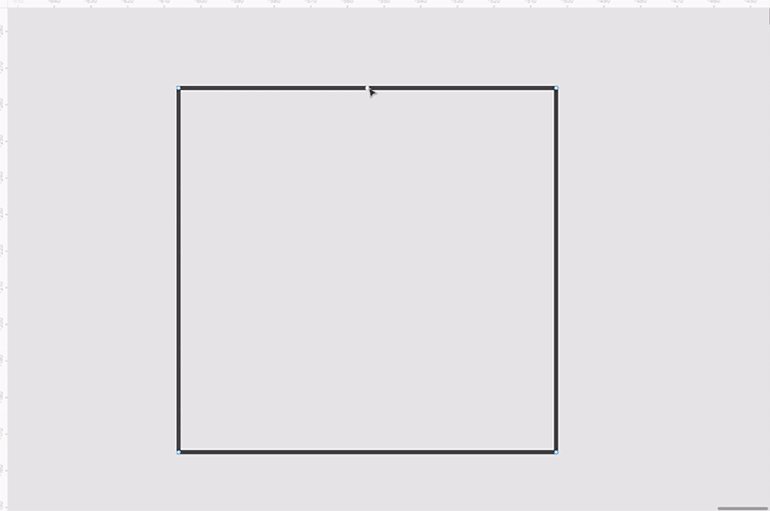
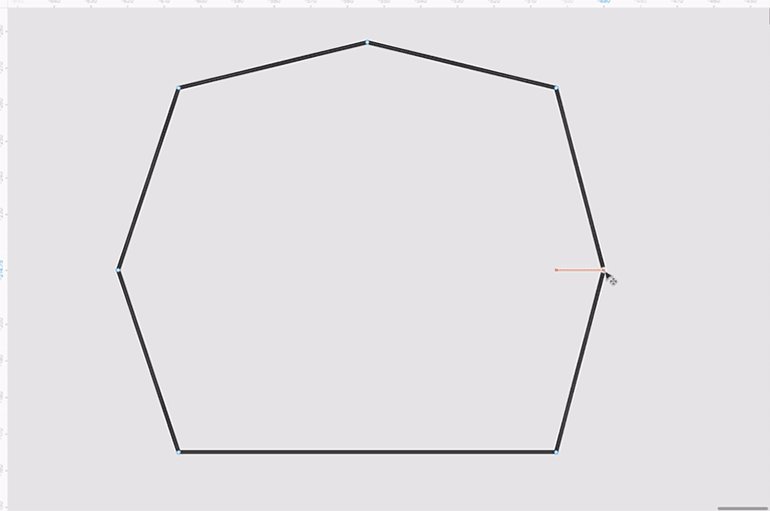
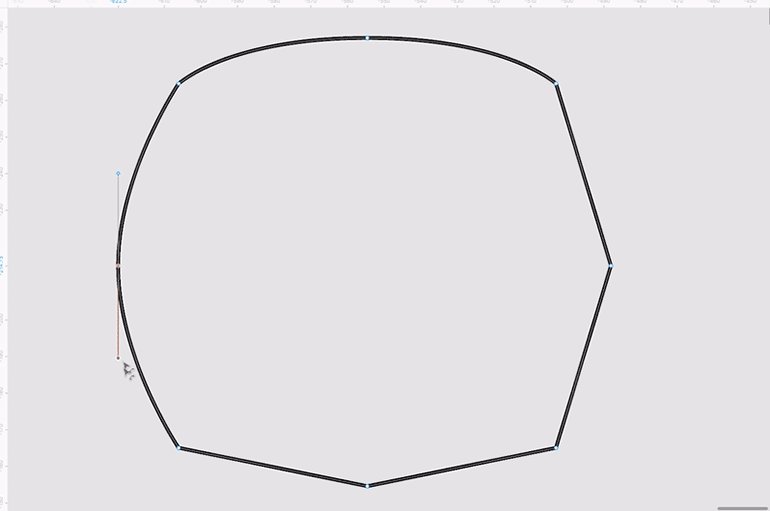
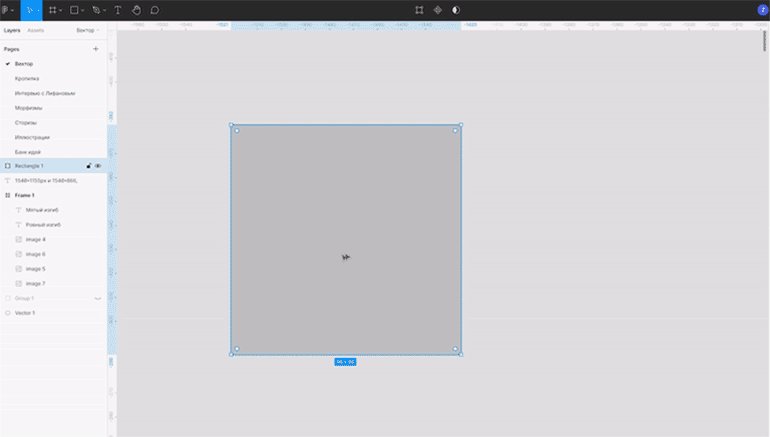
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
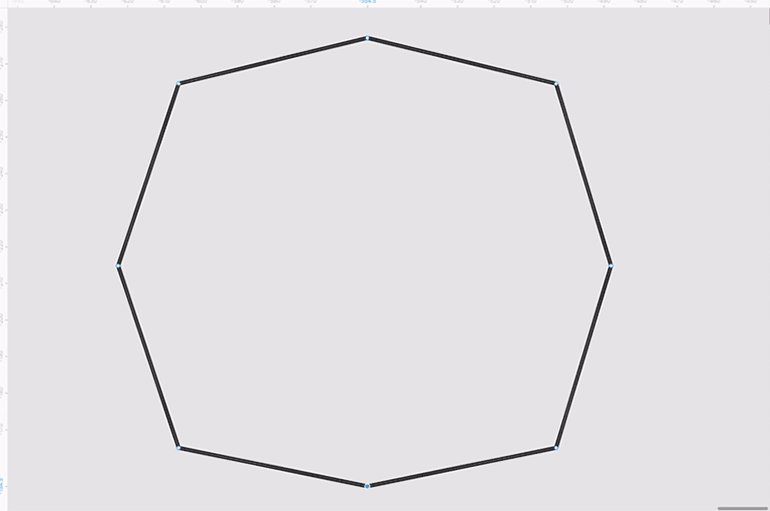
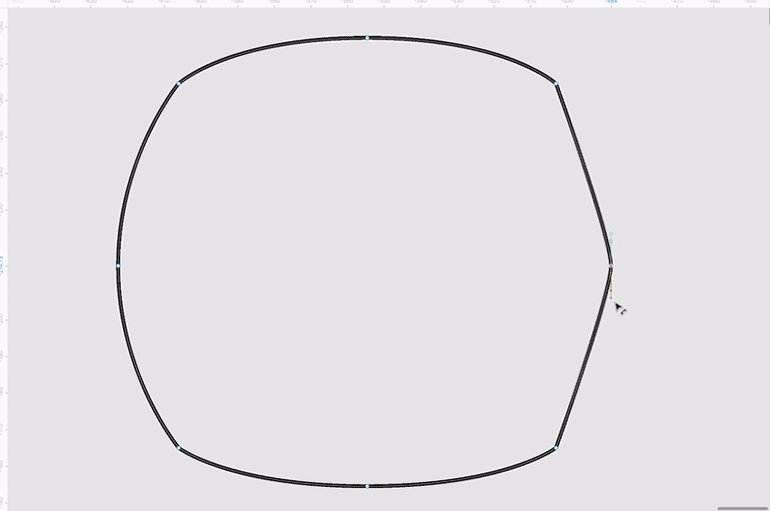
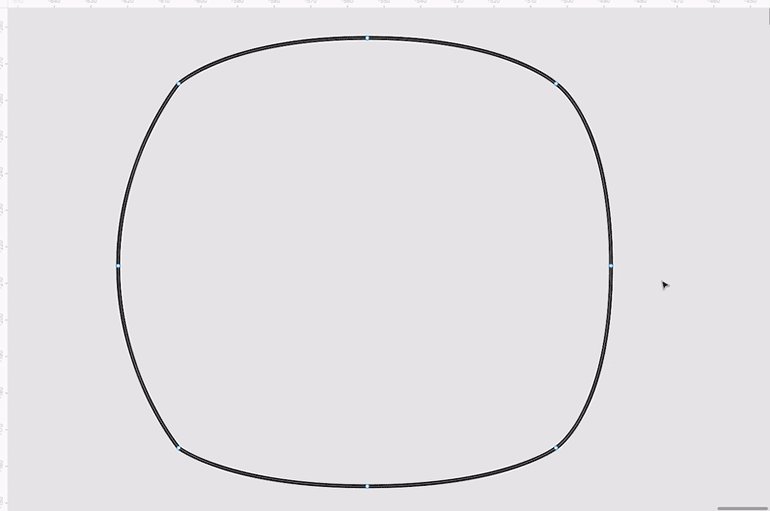
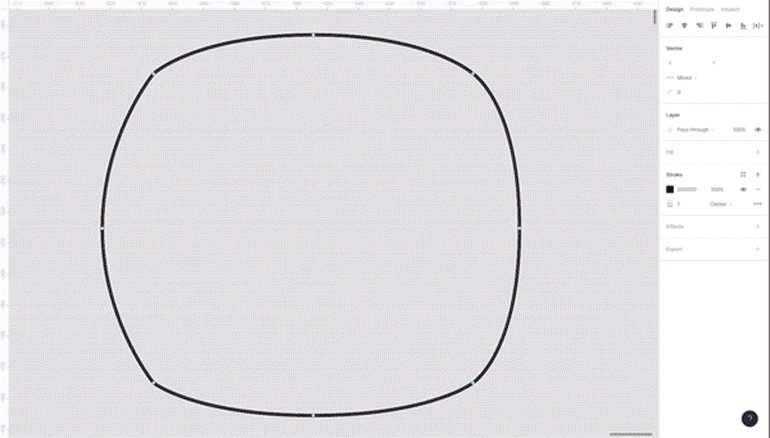
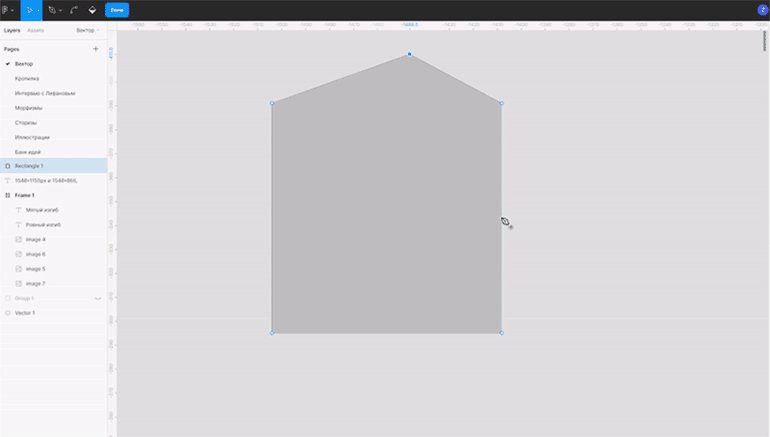
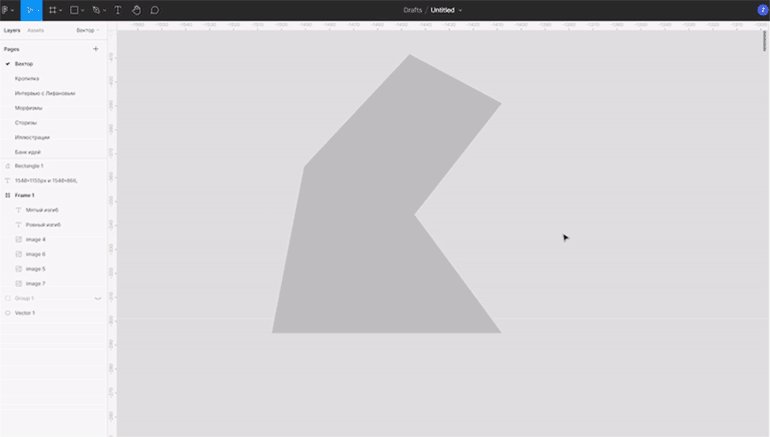
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
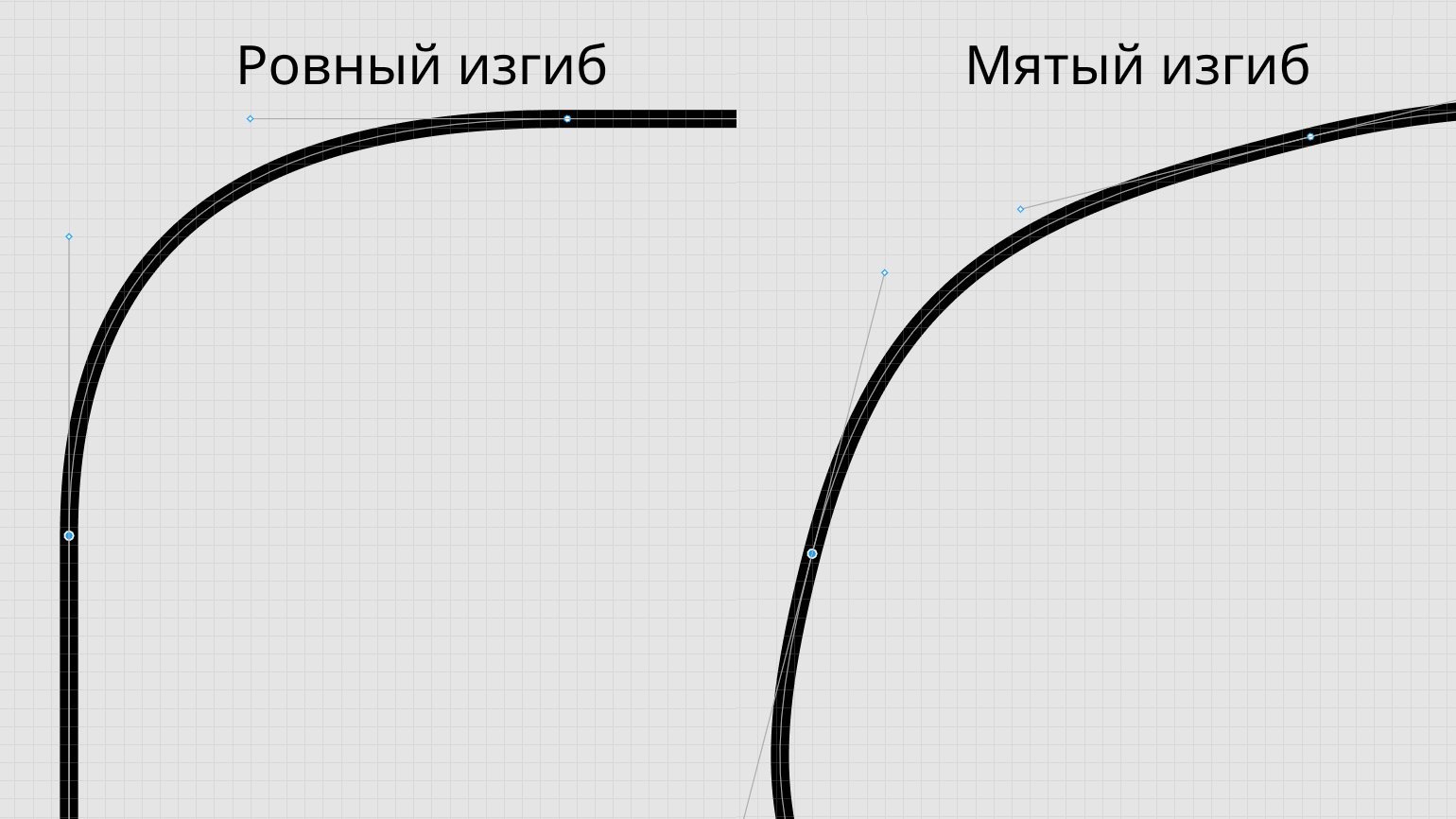
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
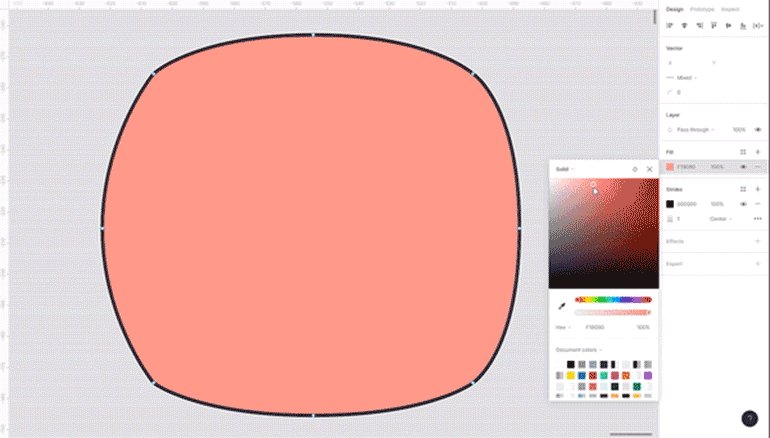
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
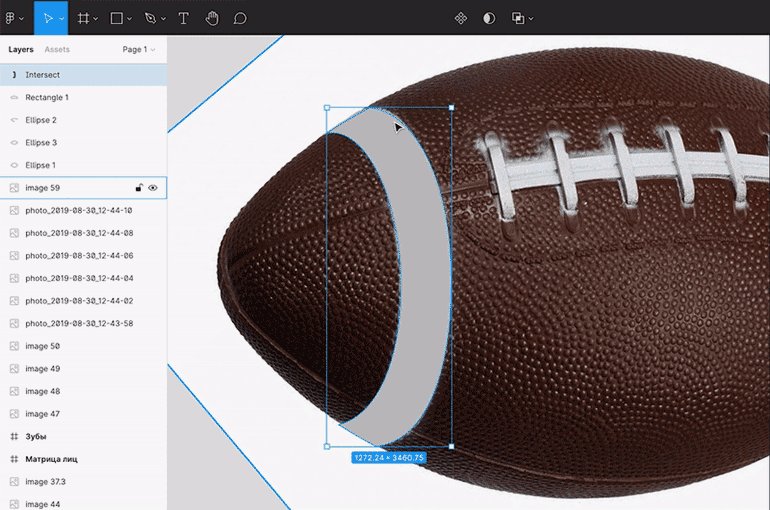
Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
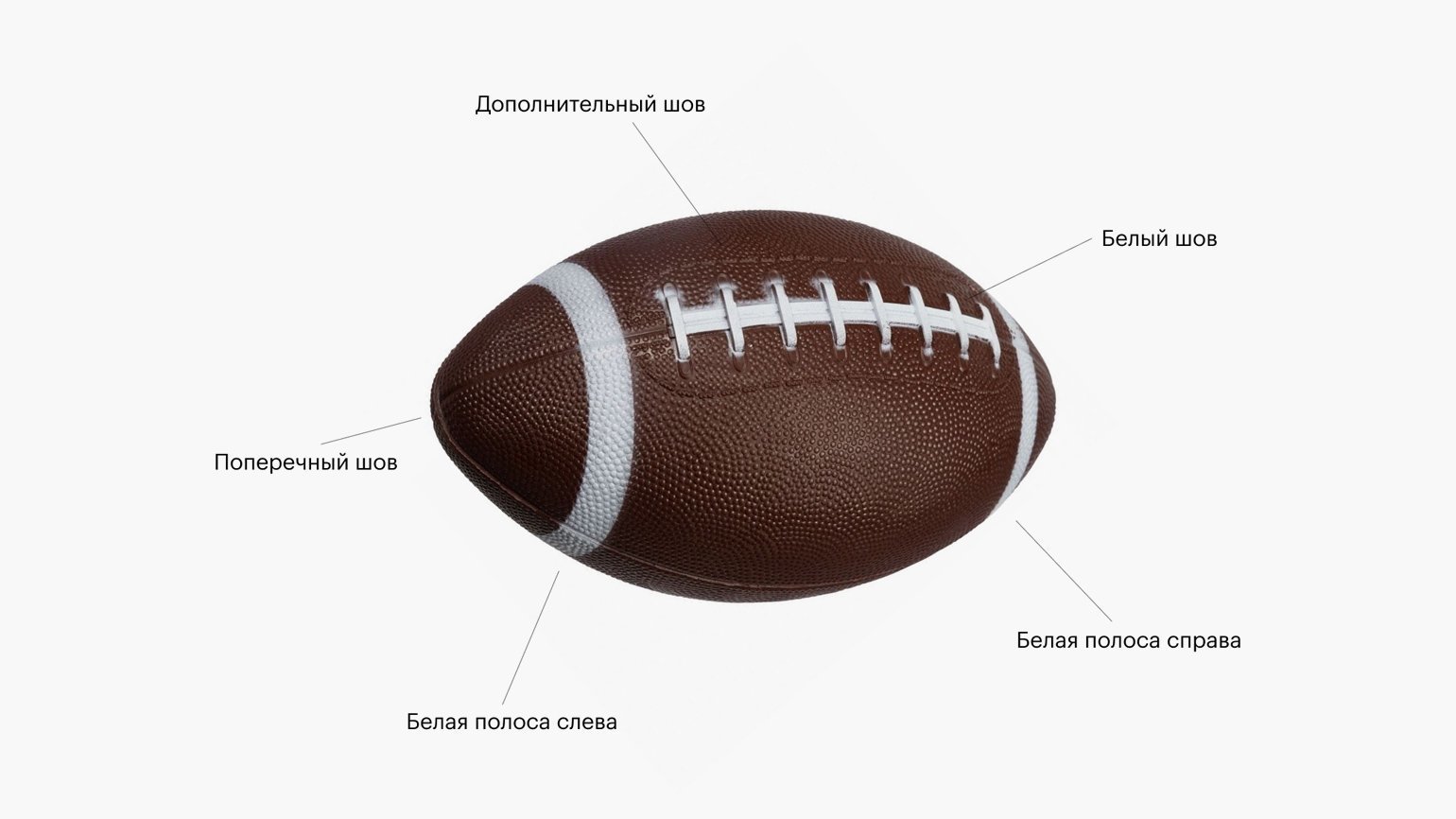
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
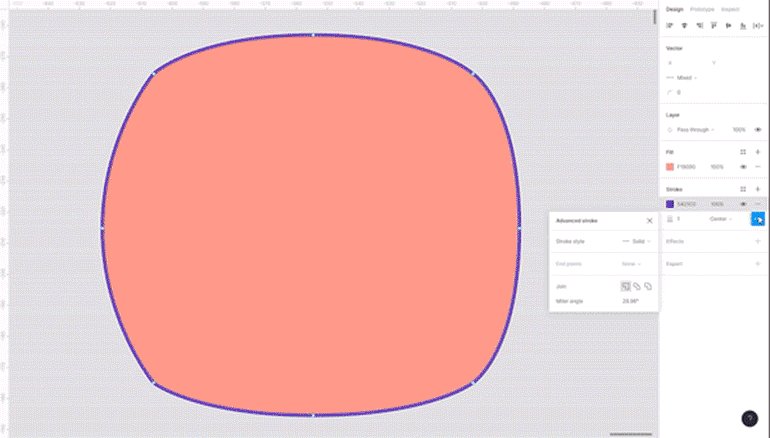
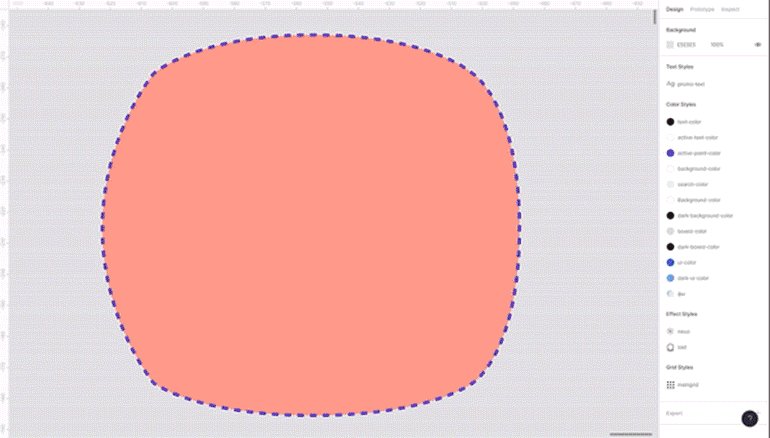
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
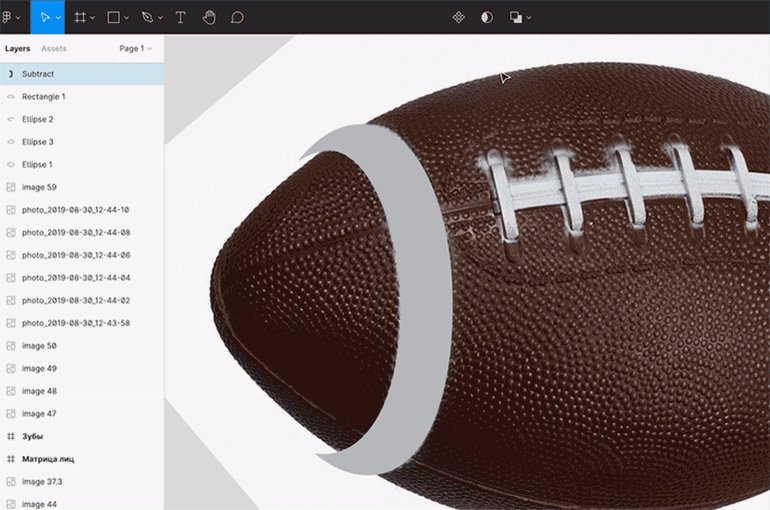
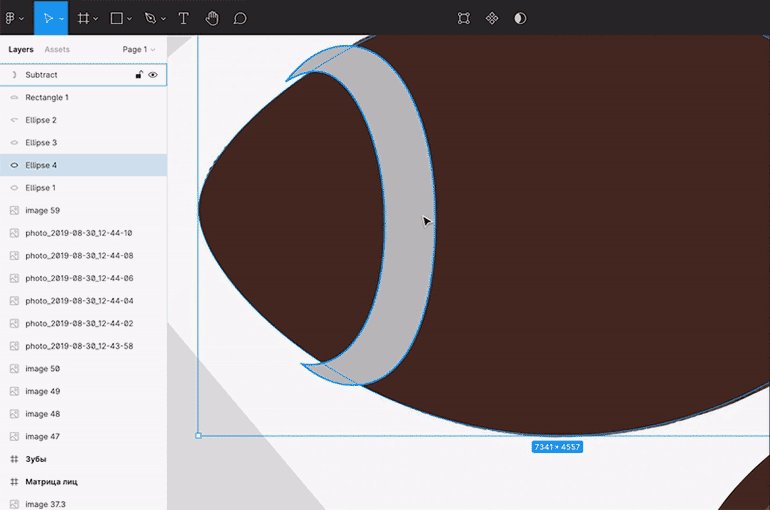
Левая белая полоска
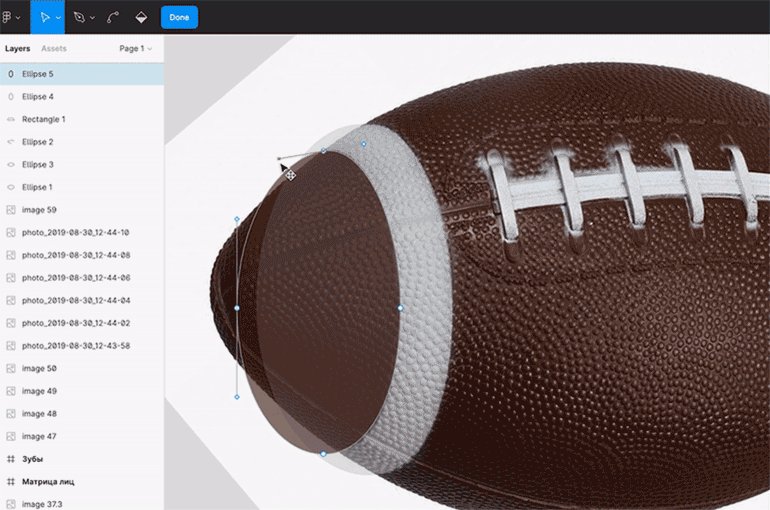
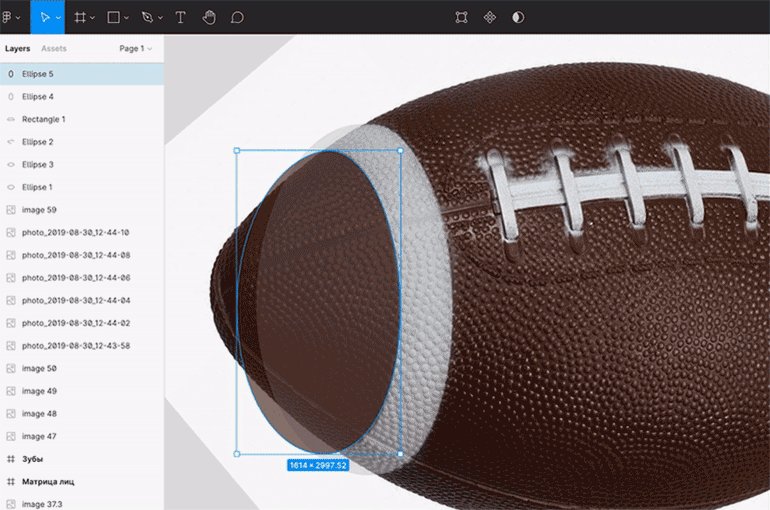
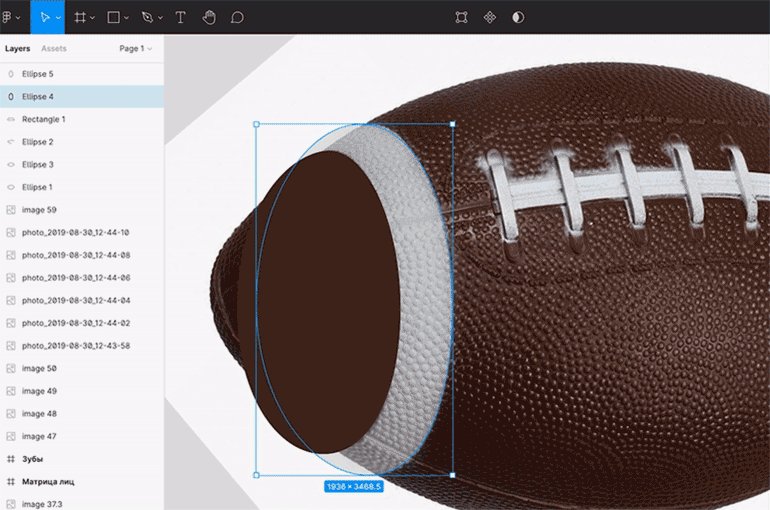
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
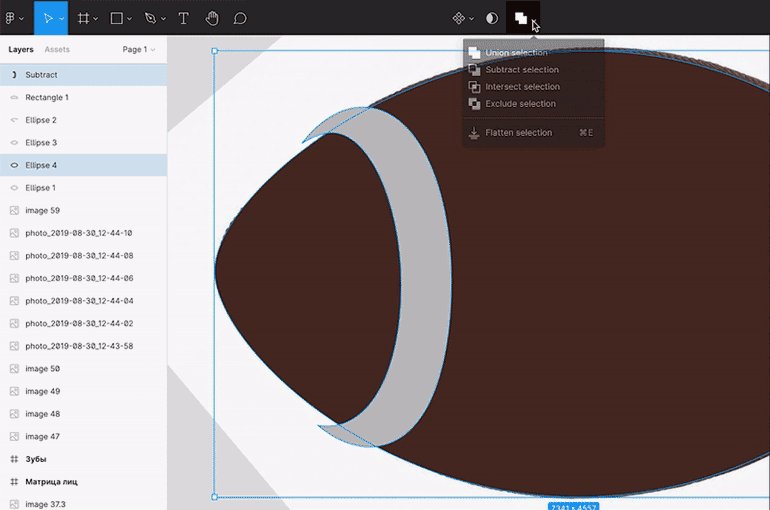
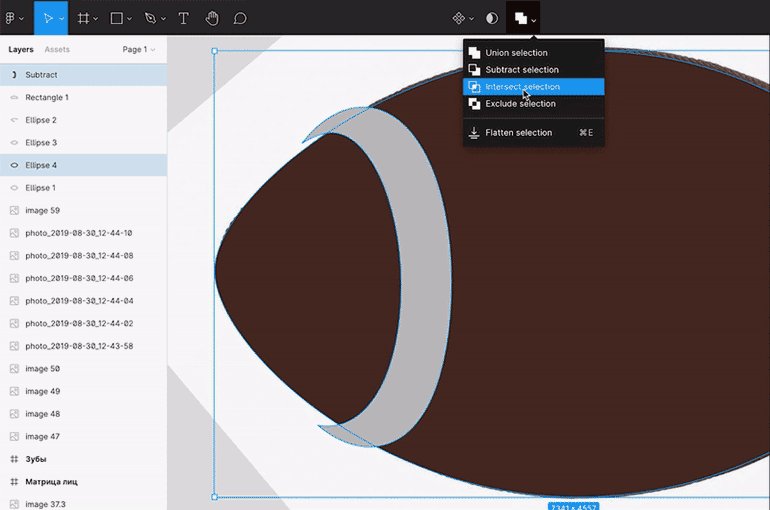
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
📽️ Видео
Как перенести любой сайт в Figma и потом редактировать его #figma #webdesign #вебдизайнСкачать

Figma с нуля - Векторные объекты | Веб дизайн. Урок 7Скачать

Как перевести любую картинку в вектор #tutorial #webdesign #вебдизайн #обучение #фриланс #figmaСкачать

РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Импорт макета из figma в tilda | Tilda Zero BlockСкачать

Импорт файлов в фигму: как вставить скаченные файлы в .FIGСкачать

Растр в вектор в Figma | Тема путешествий | Урок 4 минутыСкачать