Штриховка является одним из самых распространенных способов закрашивания рисунков, и чаще всего ею пользуются для оформительских целей. Выполняется штриховка путем нанесения штрихов разной толщины и разной силы нажима, а также степени затемнения на том или ином расстоянии друг от друга. Штрихи могут быть прямыми и кривыми, короткими и длинными, могут накладываться друг на друга в несколько слоев и создавать замысловатые узоры.
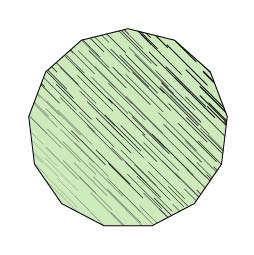
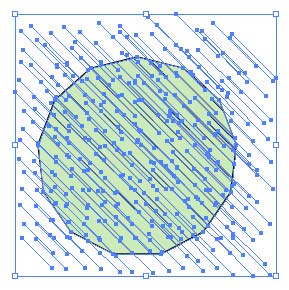
Давно прошли те времена, когда штриховать иллюстрации приходилось вручную. Сегодня для этой цели используются разнообразные фильтры как встроенные, так и от независимых производителей. В программе Illustrator для этого в первую очередь предназначен встроенный векторный фильтр Hatch Effects (Эффекты штриховки) в меню Filter=>Pen&Ink (Фильтр=>Перо и тушь), который имитирует рисунок пером и тушью и служит для создания вариантов различных штриховок, начиная от обычной, в виде параллельных линий, и заканчивая различными вариантами, напоминающими треснутое стекло, волокнистые структуры, деревянную поверхность, точечную гравировку и пр. (рис. 1). Получаемая в результате штриховка представляет собой совокупность векторных объектов, которые в дальнейшем могут редактироваться средствами программы и для которых контур выделенного объекта является маской (рис. 2).
Рис. 1. Многоугольник со штриховкой
Рис. 2. Внутреннее строение заштрихованного объекта штриховка состоит из множества векторных объектов
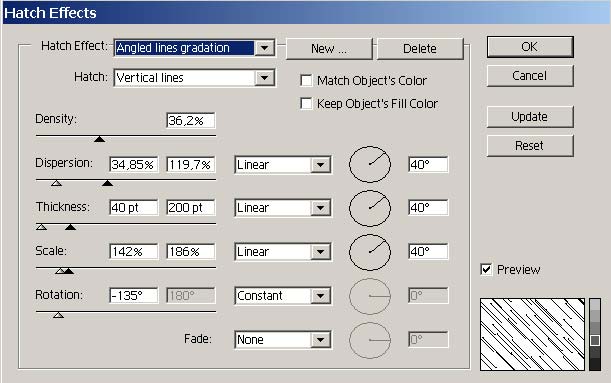
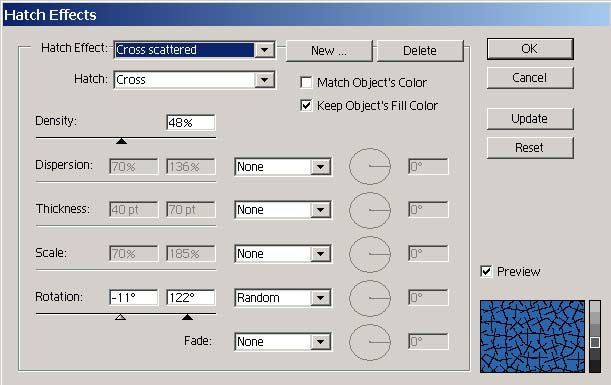
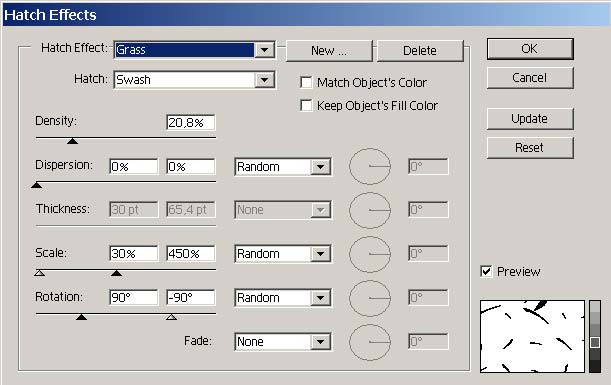
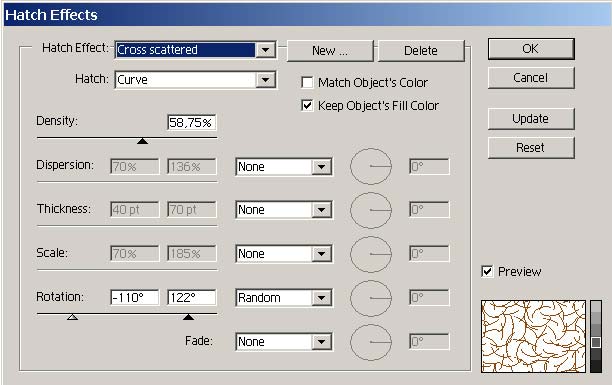
Выбор варианта штриховки требует настройки большого количества параметров (рис. 3), и изменение любого из них будет отображаться в окне предварительного просмотра при установке флажка Preview (Просмотр). В раскрывающемся списке Hatch Effect (Эффекты штриховки) можно выбрать один из штриховых эффектов: треснутого стекла, волокна, деревянной поверхности и пр. Параметр Hatch (Штрихи) определяет тип штриховки: крестообразная, точечная, угловая и др. Интервал между элементами штриховки задается в поле Dispersion (Разброс), толщина обводки штриховых линий в поле Thickness (Толщина), размер штрихов в поле Scale, угол наклона в поле Rotation (Поворот), а плотность штриховки определяется параметром Density (Плотность). Поле Fade (Переход) обеспечивает выбор характера и направления изменения цвета штриховки и позволяет создавать своеобразную градиентную штриховку, когда цвет штрихов плавно изменяется от черного к белому. Градиентная штриховка применяется на имеющих линейную градиентную заливку векторных объектах, а тональность штрихов в этом случае устанавливается с учетом градиентного перехода заливки.
В окне настроек фильтра Hatch Effects (Эффекты штриховки) имеются два флажка, влияющие на взаимоотношение цвета штриховки и цвета заливки:
• Match Object’s Color (Соответствовать цвету объекта) обеспечивает использование цвета его заливки для штриховки объекта;
• Keep Objects Fill Color (Сохранить цвет заливки объекта) предназначен для сохранения цвета заливки, а штриховка наносится поверх заливки (однако, несмотря на наличие данной возможности, во многих случаях удобнее наносить штриховку на отдельный слой, чтобы она не мешала прочим эффектам).
Рис. 3. Окно Hatch Effects
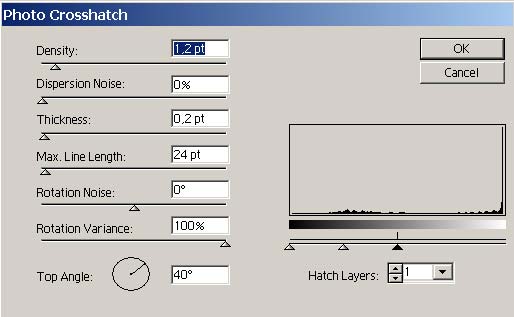
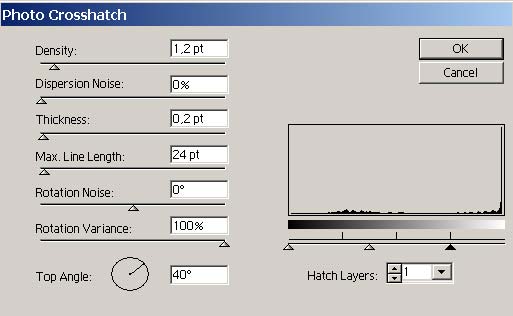
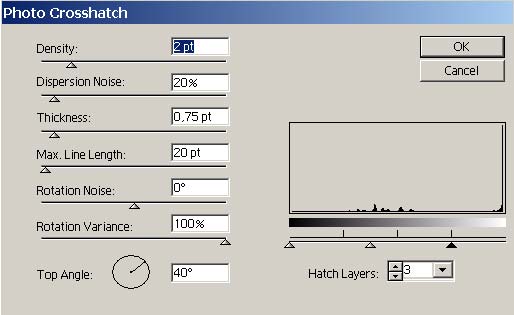
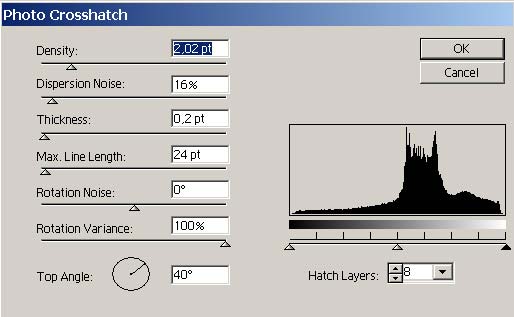
Все вышесказанное относится к векторным рисункам, а для штриховки растровых изображений в программе Illustrator предусмотрен другой фильтр Photo Crosshatch (Штриховка фотографий), расположенный в том же меню Filter=>Pen&Ink (Фильтр=>Перо и тушь) и имеющий следующие настройки (рис. 4):
• Density (Плотность) определяет насыщенность элементами штриховки;
• Dispersion Noise (Случайное распределение) задает диапазон интервалов между элементами штриховки;
• Thickness (Толщина) определяет толщину элементов штриховки;
• Max. Line Length (Максимальная длина линии) служит для определения максимальной длины штриха;
• Rotation Noise (Случайное вращение) задает диапазон интервалов при вращении элементов штриховки;
• Rotation Variance (Вариации вращения) определяет максимальную величину отклонения при вращении элементов штриховки;
• Top Angle (Угол вращения верхнего слоя) устанавливает угол вращения для самого верхнего слоя штриховки;
• Hatch Layers (Количество слоев штриховки) каждому уровню ставится в соответствие определенный тоновый диапазон, для чего служат черточки под гистограммой.
Рис. 4. Окно Photo Crosshatch
Кроме того, необходимо иметь в виду следующее. Во-первых, конкретные значения параметров того или иного фильтра штриховки зависят от конкретного изображения и стоящей задачи и подбираются только опытным путем. Во-вторых, достаточно сложный рисунок в совокупности с замысловатой штриховкой может включать значительное количество объектов, вследствие чего создаваемые файлы имеют большой размер и любая дальнейшая обработка заштрихованных объектов может потребовать немало времени, поэтому лучше применять штриховку на последней стадии обработки изображений.
- Штриховка векторных изображений
- Простая диагональная штриховка
- Текстурный текст
- Имитация чеканки
- Состаривание изображения
- Штриховка растровых изображений
- Штриховка иллюстраций
- Имитация рисунка одноцветным карандашом
- Создание новых элементов штриховки
- Как создать векторную штриховку в иллюстраторе
- Как создать векторную штриховку и тисненый узор в Adobe Illustrator
- Создание штриховки
- Дублирование линий
- Использование Blend Tool для создания штриховки
- Использование Transform Effect для создания штриховки
- Штриховка объектов
- Использование Clipping and Opacity Mask
- Обрезка штриховки по контуру объекта
- Использование Shape Builder Tool
- Использование Live Paint Bucket (метод разработал seryozha )
- Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова )
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- 💥 Видео
Видео:Гравюрные иллюстрации в векторе. Урок Adobe Illustrator, Adobe Photoshop.Скачать

Штриховка векторных изображений
Простая диагональная штриховка
При оформлении чертежей принято использовать обычную диагональную штриховку с равными расстояниями между линиями и полностью заполненным контуром. На практике, конечно, диагональные штриховки, применяемые в чертежах, бывают разные: линии могут проводиться под разными углами, да и сами углы могут определяться по отношению к линии контура, к оси или к рамке чертежа. Но мы сейчас рассмотрим некий усредненный вариант, который затем будет несложно настроить под конкретную ситуацию.
Хотя фильтр Hatch Effects вроде бы не предоставляет возможности создания такой диагональной штриховки, так как, несмотря на выбор в полях Hatch (Штрихи) и Hatch Effect (Эффекты штриховки) одного из вариантов линейной штриховки, линии не стыкуются и имеют разную толщину, однако добиться нужного варианта штриховки не слишком сложно.
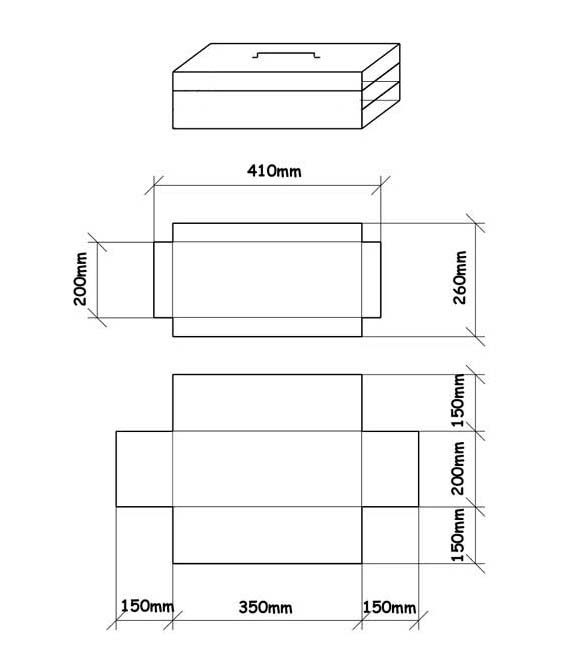
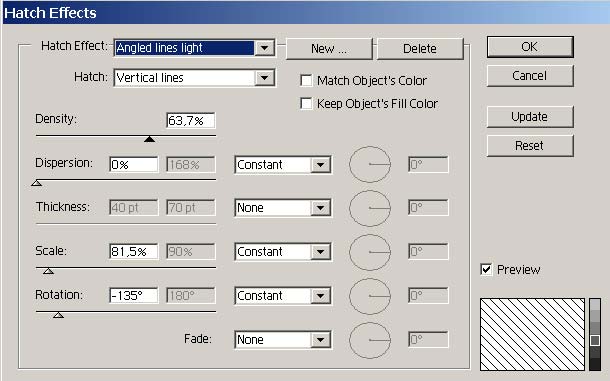
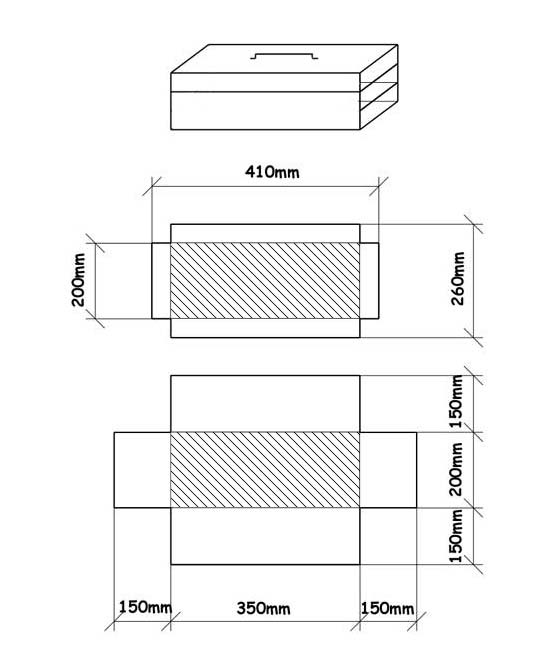
Попробуем создать такой вариант штриховки на примере простого чертежа (рис. 5). Выделите на открытом чертеже контур, в который требуется добавить штриховку. Откройте окно фильтра Hatch Effects (команда Filter=>Pen&Ink=>Hatch Effects Фильтр=>Перо и тушь=>Эффекты штриховки) и настройте его параметры в полном соответствии с рис. 6. Для того чтобы линии находились на одинаковом расстоянии друг от друга, в поле Dispersion (Разброс) должно стоять значение 0% и должен быть установлен вариант Constant (Равномерно), обеспечивающий одинаковое значение параметра по всему контуру подвергаемого штриховке объекта. Кроме того, следует отказаться от обводки элементов штриховки, установив в поле Thickness (Толщина) вариант None (Не применять), это обеспечит штриховку тонкими линиями толщиной в 1 пиксел. Если требуется штриховка более толстыми линиями, то нужно выбрать вариант Constant (Равномерно) и настроить значение толщины. Все остальные варианты настройки параметра Thickness (Толщина) приведут к появлению штрихов разной толщины. Что касается значения в поле Scale (Размер), то его следует найти эмпирическим путем, исходя из того, что длина линий должна превышать длину диагонали заштриховываемого контура. Полученный в итоге результат представлен на рис. 7.
Рис. 5. Исходный чертеж
Рис. 6. Настройка параметров фильтра Hatch Effects
Рис. 7. Чертеж после добавления простой диагональной штриховки к двум контурам
Текстурный текст
Текстурный текст в программе Illustrator создать очень просто, если залить буквы подходящей текстурой из палитры Swatches, но, правда, вариантов тут совсем немного. Намного больше возможностей появляется при использовании слой-маски, наложение которой позволит вырезать текст из произвольной загруженной текстуры или из любой фотографии. Есть и третий способ своеобразные варианты текстурного текста можно получить путем его штриховки; рассмотрим это на конкретном примере.
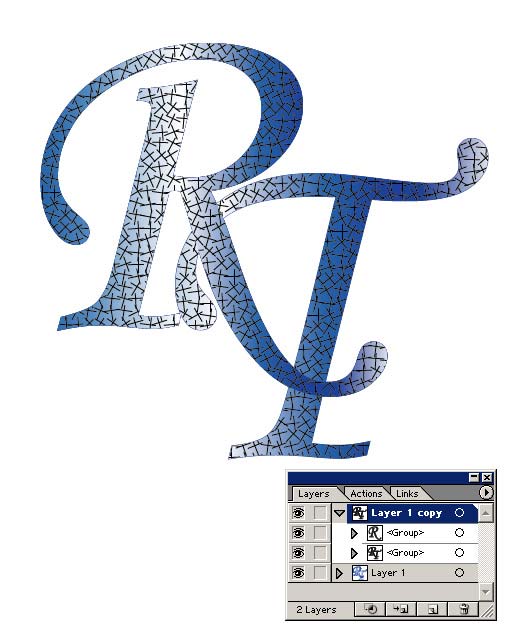
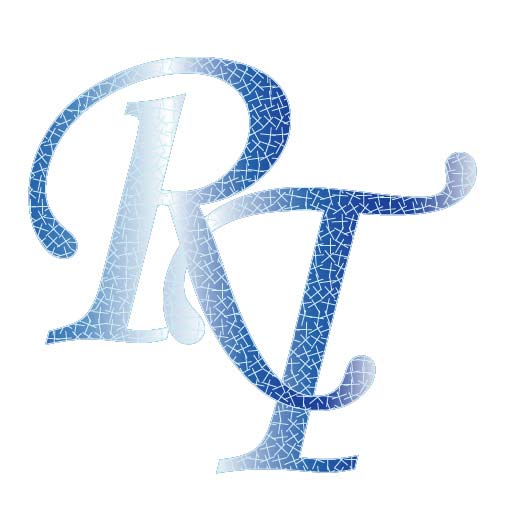
В качестве исходного текста возьмем текст, представленный на рис. 8. Создайте копию векторного слоя с текстом, выбрав команду Duplicate Layer (Дублировать слой) из всплывающего меню палитры Layers. Выделите все векторные объекты на дублирующем слое и воспользуйтесь командой Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, указанных на рис. 9. Следует обратить внимание не только на выбор штрихового эффекта и его настройки, но и на включение флажка Keep Object’s Fill Color (Сохранить цвет заливки объекта) это обеспечит нанесение штриховки поверх заливки, что в результате позволит сохранить эффект пересечения букв, ранее сымитированный в тексте при помощи отсекающей маски. Полученный текст представлен на рис. 10, и, конечно, можно оставить его и в таком виде, но лучше изменить цвет штрихов. Для этого выделите на палитре Layers слой со штриховкой и измените цвет границы в окне Stroke (Граница) на светло-голубой. Изображение станет напоминать рис. 11.
Рис. 8. Исходный текст
Рис. 9. Настройка параметров фильтра Hatch Effects
Рис. 10. Текстурный текст после наложения фильтра Hatch Effects вместе с палитрой Layers
Рис. 11. Окончательный вид текстурного текста
Имитация чеканки
Попробуем воспользоваться фильтром Hatch Effects для имитации чеканки. Выделите исходное векторное изображение (рис. 12) и примените команду Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, данных на рис. 13. В результате граница у векторного контура исчезнет, а сам он покроется выбранным вариантом штриховки (рис. 14). Вновь выделите все изображение и добавьте к нему черную границу и черно-белую радиальную градиентную заливку. Возможно, что результат будет напоминать рис. 15.
Рис. 12. Исходное изображение
Рис. 13. Настройка параметров фильтра Hatch Effects

Рис. 14. Изображение после наложения фильтра Hatch Effects
Рис. 15. Окончательный вид изображения, сделанного в технике чеканки
Состаривание изображения
Фильтр Hatch Effects вполне подходит для искусственного состаривания изображений, и с его помощью из обычного векторного рисунка можно получить нечто вроде старой фрески. Возьмем в качестве исходного изображения рис. 16. Наша задача состоит в том, чтобы поверхность изображения покрылась трещинами и лишилась четких границ. Вначале создайте копию векторного слоя, выбрав команду Duplicate Layer (Дублировать слой) из всплывающего меню палитры Layers.
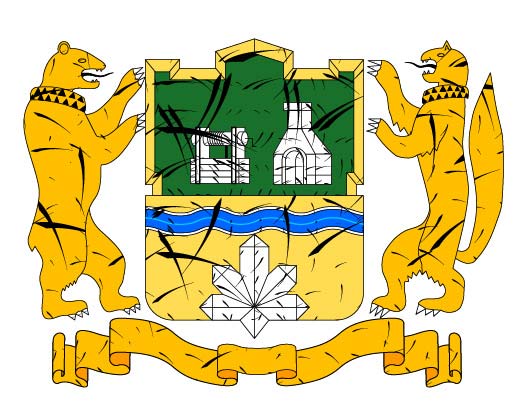
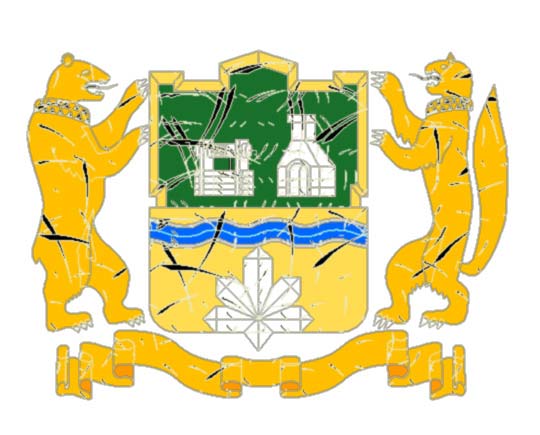
Рис. 16. Исходное изображение
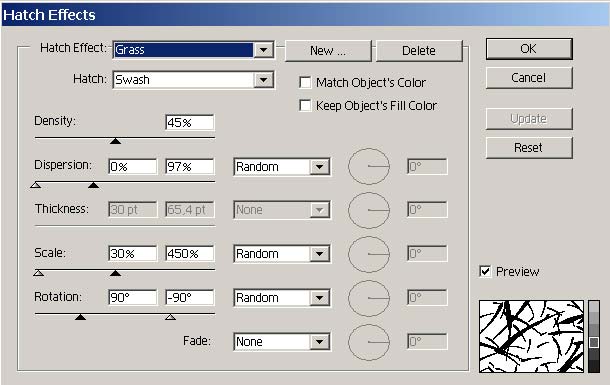
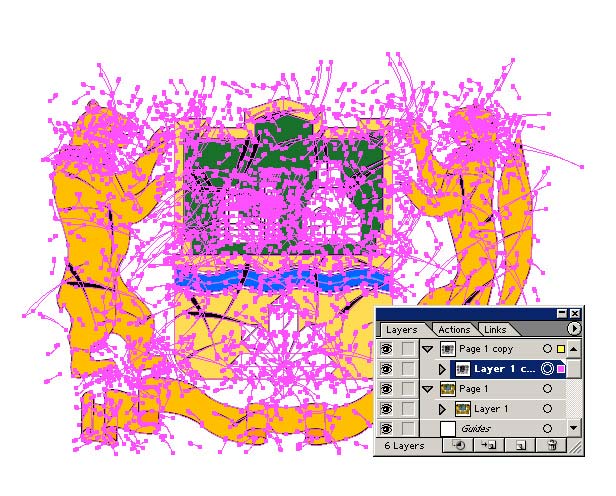
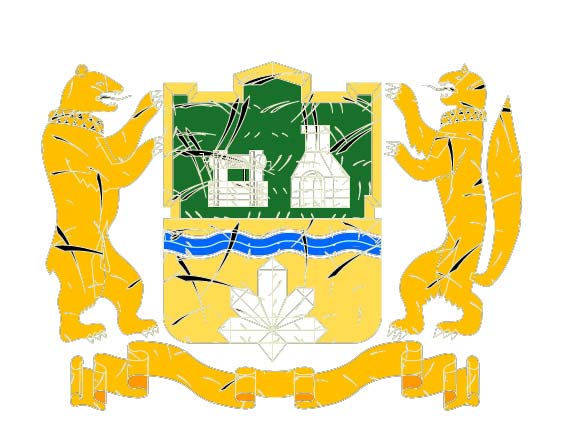
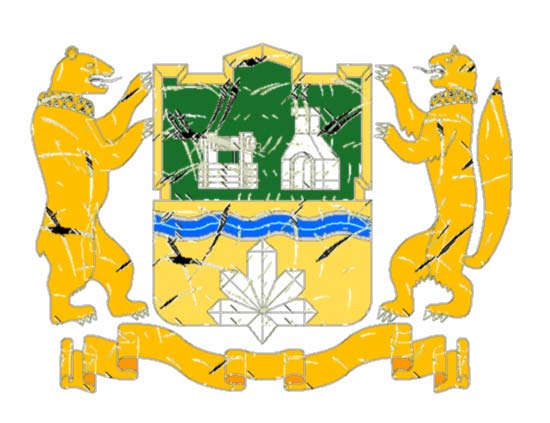
Выделите все векторные объекты на дублирующем слое и воспользуйтесь командой Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, представленных на рис. 17, вследствие чего изображение станет напоминать рис. 18. Выделите все элементы штриховки, щелкнув на соответствующем слое в палитре Layers (рис. 19), и измените цвет границы в окне Stroke (Граница) на светло-серый с небольшой примесью желтизны (рис. 20). После этого в палитре Layers одновременно выделите слой с изображением и слой со штриховкой и слегка размойте по Гауссу с коэффициентом размытия в 0,5 пиксела (команда Effect=>Blur=>Gaussian Blur Эффект=>Размытие=>Размытие по Гауссу) результат показан на рис. 21. И наконец, для большей убедительности на слой со штриховкой наложите эффект Crosshatch (Перекрестная штриховка) из меню Effect=>Brush Strokes (Эффект=>Штрихи кисти) с примерно такими параметрами, как на рис. 22. Полученное изображение представлено на рис. 23.
Рис. 17. Настройка параметров фильтра Hatch Effects
Рис. 18. Изображение после наложения фильтра Hatch Effects
Рис. 19. Выделение слоя со штриховкой (внешний вид выделенного изображения и окно палитры Layers)
Рис. 20. Результат изменения цвета элементов штриховки
Рис. 21. Изображение после размытия по Гауссу
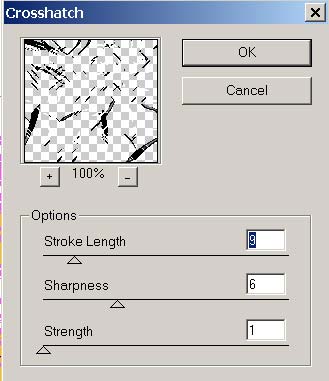
Рис. 22. Настройка параметров фильтра Crosshatch
Рис. 23. Окончательный вид имитации старой фрески
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Штриховка растровых изображений
Штриховка иллюстраций
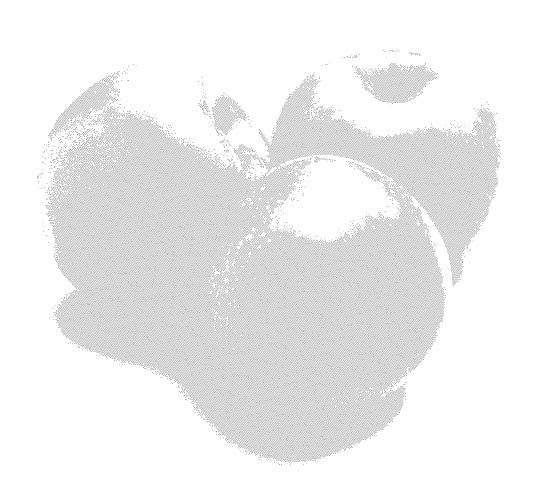
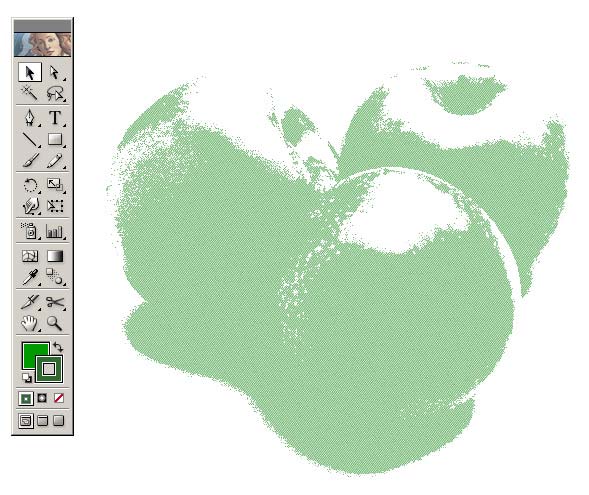
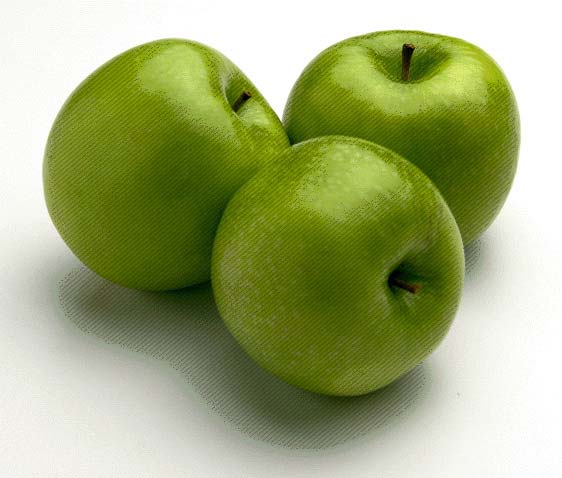
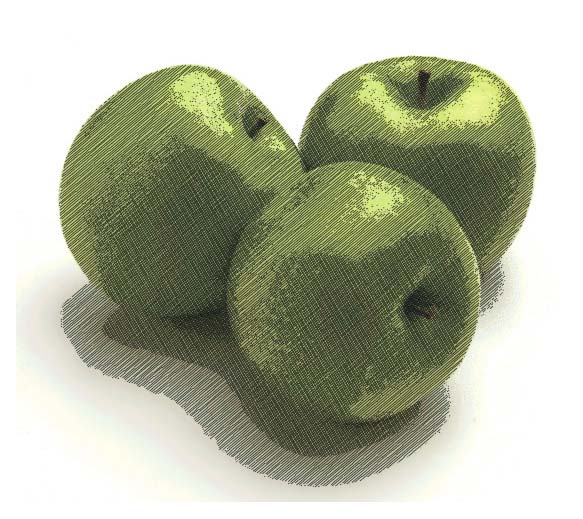
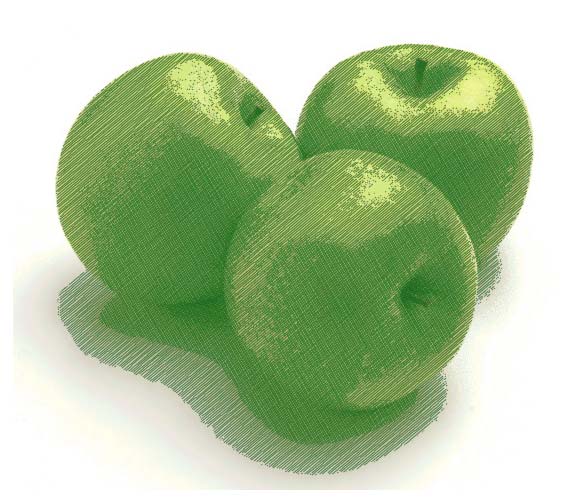
Штриховка растровых изображений выполняется совершенно иначе, чем векторных. Для примера откройте растровое изображение (рис. 24), выделите его и примените команду Filter=>Pen&Ink=>Photo Crosshatch (Фильтр=>Перо и тушь=>Штриховка фотографий) при параметрах как на рис. 25 и получите изображение как на рис. 26. При желании затем можно вновь выделить изображение и изменить цвет заливки и (или) цвет границы штрихов, например как на рис. 27. Обратите внимание, что в данном случае мы ограничились одним уровнем штриховки, из-за чего изображение получилось однотонным и были утрачены все тональные переходы.
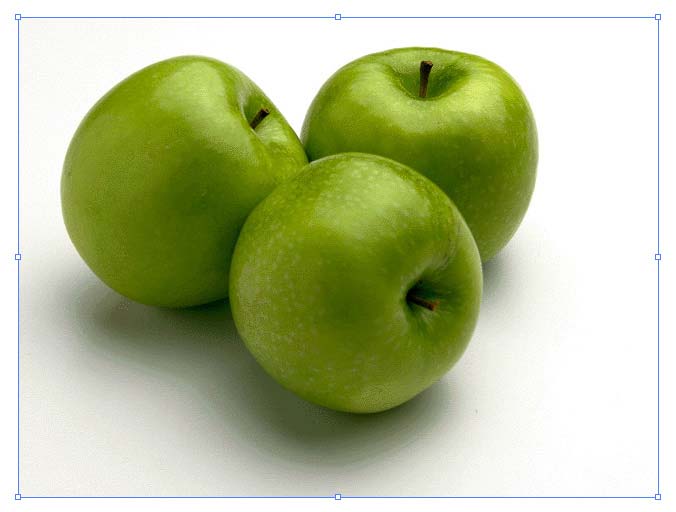
Рис. 24. Исходное изображение
Рис. 25. Настройка параметров фильтра Photo Crosshatch
Рис. 26. Изображение после наложения фильтра Photo Crosshatch
Рис. 27. Результат изменения изображения после корректировки цвета заливки и цвета границы
Результат штриховки может быть и совершенно иным: например, при штриховке можно сохранить имеющуюся на фотографии цветовую гамму. Способов такой штриховки два либо штриховать дублирующий слой с копией изображения, либо штриховать изображение после его постеризации. В первом случае конечное изображение будет по-прежнему напоминать фотографию, а во втором станет походить на плакат.
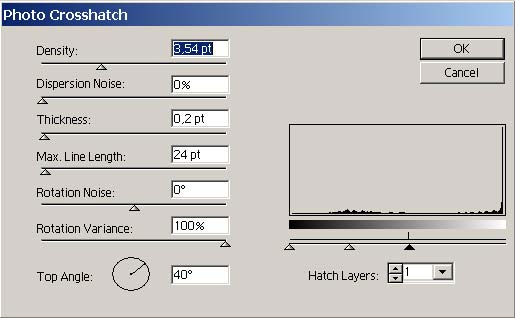
Вначале на примере того же рис. 24 рассмотрим первый вариант. Создайте копию исходного слоя, выбрав команду Duplicate Layer (Дублировать слой) из всплывающего меню палитры Layers. Выделите в палитре Layers дублирующий слой и воспользуйтесь командой Filter=>Pen&Ink=>Photo Crosshatch (Фильтр=>Перо и тушь=>Штриховка фотографий) при параметрах, указанных на рис. 28. В данном случае мы взяли довольно большое значение плотности штриховки (Density), ограничились одним уровнем штриховки и исключили светлые области изображения, соответствующим образом настроив параметры гистограммы. Результат представлен на рис. 29.
Рис. 28. Настройка параметров фильтра Photo Crosshatch
Рис. 29. Изображение после штриховки дублирующего слоя
А теперь второй. Откройте все то же исходное изображение (см. рис. 24) в программе Adobe Photoshop, установите цветовую модель CMYK (команда Image=>Mode=>CMYK Color Изображение=>Режим=>CMYK). Придайте изображению вид плаката при помощи команды Image=>Adjustmens=>Posterize (Изображение=>Настройки=>Оконтуривание). При включенной опции Preview (Предварительный просмотр) попробуйте разные варианты оконтуривания изображения в данном примере был выбран вариант с 10 уровнями (рис. 30). Стоит иметь в виду, что разные изображения требуют различных параметров и число уровней каждый раз определяется по визуальному восприятию. Сохраните файл в формате Photoshop.
Рис. 30. Изображение после оконтуривания
Откройте созданное изображение в программе Illustrator. Создайте копию слоя с изображением, затем выделите изображение на дублирующем слое и воспользуйтесь командой Filter=>Pen&Ink=>Photo Crosshatch (Фильтр=>Перо и тушь=>Штриховка фотографий) при параметрах, показанных на рис. 31. Обратите внимание, что при постеризации в поле Hatch Layers (Количество слоев штриховки) было выбрано три уровня штриховки в соответствии с количеством базовых цветовых уровней в изображении. Полученное изображение будет напоминать рис. 32. Если вам покажется, что черная штриховка смотрится несколько грубовато, то, выделив слой со штриховкой, можно изменить цвет штрихов в окне Stroke (рис. 33).
Рис. 31. Настройка параметров фильтра Photo Crosshatch
Рис. 32. Изображение после наложения фильтра Photo Crosshatch
Рис. 33. Окончательный вид растрового изображения со штриховкой
Имитация рисунка одноцветным карандашом
Помимо обычной штриховки фильтр Photo Crosshatch можно применять и для иных целей, например для создания имитации рисунка одноцветным карандашом на основе фотографии. Напомним, что для имитации рисунка, выполненного цветными карандашами, предназначен специальный фильтр Colored Pencil (Цветные карандаши) из группы Artistic (Художественные).
Попробуйте создать карандашный рисунок при помощи фильтра Photo Crosshatch для растрового изображения, представленного на рис. 34. Откройте окно Photo Crosshatch (Штриховка фотографий) из меню Filter=>Pen&Ink (Фильтр=>Перо и тушь) и настройте параметры фильтра примерно так, как на рис. 35. Результат представлен на рис. 36.
Рис. 34. Исходное изображение
Рис. 35. Настройка параметров фильтра Photo Crosshatch
Рис. 36. Карандашный рисунок, сделанный из фотографии
Следует отметить, что в каждом конкретном случае параметры будут разные, вследствие чего совсем непросто добиться хорошего результата. При этом обращать внимание следует не только на настройку основных значений параметров, но и еще на два важных момента.
Во-первых, количество слоев штриховки (Hatch Layers) желательно взять максимально возможным в этом случае наилучшим образом будут отражены области разной тональности. Дело в том, что при использовании в карандашных рисунках техники штриховки светлый тон получается в случае, когда проводится последовательность коротких параллельных линий. Для более темного тона поверх первого ряда линий проводится второй (обычно под прямым углом) это называется перекрестной штриховкой. Еще более темный тон можно получить, добавляя новый ряд штрихов под другим углом, и т.д. В итоге светотеневое отражение объектов достигается за счет нескольких слоев штриховки, а значит, и нескольких уровней в настройках фильтра.
Во-вторых, необходимо контролировать, чтобы на гистограмме каждому уровню был поставлен в соответствие определенный тоновый диапазон и чтобы все диапазоны были охвачены (о том, что тональный диапазон задействован, свидетельствуют черточки под гистограммой) в противном случае не все области снимка будут заменены штриховкой карандашном, а следовательно, имитации карандашного рисунка не получится.
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Создание новых элементов штриховки
При желании можно самостоятельно создать новый эффект векторной штриховки. В дальнейшем это позволит при необходимости нанесения данного вида штриховки обойтись без настройки параметров достаточно будет просто выбирать нужный эффект из списка.
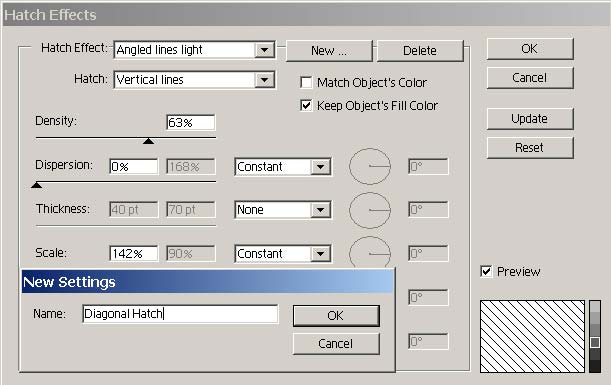
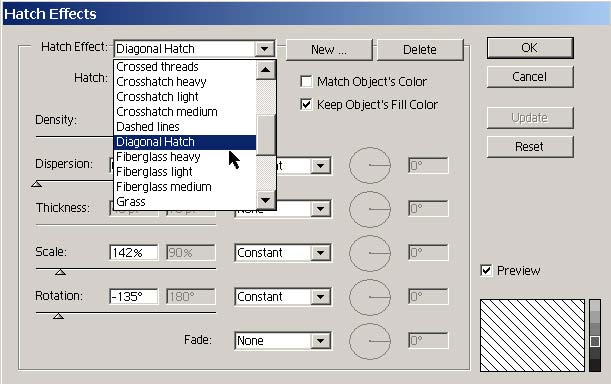
Для примера сохраните в базе штриховых эффектов вариант обычной диагональной штриховки. Выделите заштриховываемое изображение, воспользуйтесь командой Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) и настройте параметры нужным образом. Затем в том же окне Hatch Effects щелкните на кнопке New (Новый) и введите имя нового штрихового эффекта (рис. 37). В результате созданный эффект появится в списке штриховых эффектов (рис. 38).
Рис. 37. Создание нового эффекта штриховки
Рис. 38. Появление нового эффекта штриховки в списке Hatch Effects
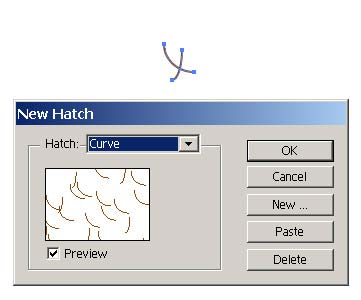
Кроме того, для реализации своих творческих замыслов вы можете создавать новые виды штрихов или штриховые стили на основании отрезков или дуг, которым соответствует список Hatch (Штрихи) эффекта Hatch Effects (Эффекты штриховки). Для этой цели предназначена команда New Hatch (Новая штриховка) из меню Filter=>Pen&Ink (Фильтр=>Перо и тушь). Вначале необходимо вручную создать новый вид штрихов, например как на рис. 39. Затем воспользуйтесь командой Filter=>Pen&Ink=>New Hatch (Фильтр=>Перо и тушь=>Новая штриховка), щелкните на кнопке New (Новый) и введите имя нового штрихового стиля, который сразу же появится в окне предварительного просмотра (рис. 40).
Рис. 39. Исходное изображение для нового штрихового стиля
Рис. 40. Создание нового стиля штриховки
А теперь попробуем воспользоваться созданным штриховым стилем, применив его к изображению на рис. 41. Выделите все векторные объекты рисунка и примените команду Filter=>Pen&Ink=>Hatch Effects (Фильтр=>Перо и тушь=>Эффекты штриховки) при параметрах, например как на рис. 42. Изображение станет напоминать рис. 43, то есть его пока нельзя назвать привлекательным. Поэтому измените цвета заливки и границы изображения; возможно, в итоге изображение будет похоже на рис. 44.
Рис. 41. Исходное изображение
Рис. 42. Настройка параметров фильтра Hatch Effects
Рис. 43. Изображение после наложения фильтра Hatch Effects
Рис. 44. Окончательный вид изображения
По умолчанию все созданные штриховые элементы сохраняются в файле Pen And Ink.aip, находящемся в папке Plug-insIllustrator FiltersPen and Ink. Это удобно, если число используемых вами индивидуальных штриховок невелико, но в случае большого количества вариантов штриховых элементов, применяемых в разных проектах, лучше сохранять отдельные наборы штриховок в разных библиотеках в соответствии с целями их использования.
Сохранение набора штриховок в качестве библиотеки осуществляется командой Library Save As (Сохранить библиотеку) из меню Filter=>Pen&Ink (Фильтр=>Перо и тушь), а открытие библиотеки командой Filter=>Pen&Ink=>Library Open (Фильтр=>Перо и тушь=>Открыть библиотеку).
Видео:Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel DrawСкачать

Как создать векторную штриховку в иллюстраторе
Сегодня мы разберем как можно создать векторную штриховку. А так же покажем как применить ее на практике.
Шаг 1.
Рисуем прямую линию, удерживая клавишу Alt тянем линию в сторону. Тем самым мы получаем дубликат нашей линии. Что бы размножить ее несколько раз нажимаем сочетание клавиш Crtl+D.
Этот быстрый, но не практичный способ создавать штриховку. Если вам нужно указать число копий через определенный интервал вам потребуется много времени что бы все правильно сделать.
Шаг 2.
Рисуем две параллельные прямые используя технику описанную в первом шаге.
В меню объекта выбираем пункт переход и нажимаем создать. Снова заходим в меню перехода, но на этот раз выбираем параметры перехода. В меню можно выбрать количество переходов или интервал перехода.
Опишем еще один простой способ создания штриховки. Для этого рисуем прямую. Не снимая выделение переходим во вкладку эффектов. Исказить и трансформировать, пункт трансформировать, в открывшемся меню настроек можно установить множество параметров с помощью которых и будет создана штриховка.
Вот так быстро Вы научились создавать штриховку. Давайте разберем где и как можно ее применить.
Шаг 3.
Научившись создавать давайте научимся применять нашу штриховку к разным фигурам.
Рисуем любую фигуру и перемещаем ее поверх нашей штриховки.
Затем создаем обтравочную маску по контуру нашей фигуры. Сперва выделяем все объекты после используя сочетание клавиш Ctrl+7 создаем маску.
Шаг 4.
Еще один из вариантов разнообразить нашу штриховку это эффект Зиг Заг. Для этого в эффектах выбираем исказить и трансформировать пункт Зигзаг.
Изменяя настройки мы можем добиться желаемого результата.
Вот так за короткое время мы научились создавать и применять различные штриховки.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Как создать векторную штриховку и тисненый узор в Adobe Illustrator
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Видео:Абстрактная векторная текстура за пару минут Векторный фон в иллюстратореСкачать

Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Использование Blend Tool для создания штриховки
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
Использование Transform Effect для создания штриховки
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Видео:Как создать светяшки в Adobe Illustrator для микростоков | Векторные звезды | Эффект боке в вектореСкачать

Штриховка объектов
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 – CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha )
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Видео:Вектор из Фото просто и быстро! Под лазерную гравировку!Скачать

Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова )
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать здесь.
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
На ту же величину смещаем точки B, C и D копий центрального и правого пути.
Шаг 8
Выделяем все 6 путей, берем Reflect Tool (O) и кликаем в точке A, удерживая клавишу Opt / Alt
Выбираем Horizontal и нажимаем на Copy в диалоговом окне.
Отключаем обводку у нижних путей.
Шаг 9
Берем Rectangle Tool (M) и создаем прямоугольник без заливки и обводки, который проходит точно через точки A, B и C путей расположенных слева.
Поместим прямоугольник ниже этих путей. Создадим аналогичные прямоугольники для путей, расположенных в центре и справа.
Работайте очень аккуратно, как известно, Pattern Brush не любит небрежного отношения. На рисунке ниже показаны элементы кисти в режиме Outline.
Шаг 10
Выделяем и группируем (Cmd / Ctrl + G) по отдельности правую, среднюю и левую часть кисти.
Теперь последовательно перетаскиваем эти элементы в панель Swatches.
Шаг 11
Открываем панель Brushes (F5) и выбираем во всплывающем меню New Brush…
Теперь выбираем Pattern Brush в открывшемся диалоговом окне.
Выбираем для Side, Start and End Tiles ранее сохраненные образцы (swatches) и выбираем Colorization Method – Hue Shift, для того чтобы иметь возможность перекрашивать обводку.
Шаг 12
Применяем кисть к внутренней штриховке узора.
Изменим цвет обводки внутренней и внешней штриховки.
Аккуратность при создании Pattern Brush позволяет получить идеальное соединение в месте контакта внешней и внутренней штриховки.
А вот как выглядит этот узор с волнистой штриховкой.
Описанный в этом уроке стиль применяется для создания защитных узоров на банкнотах и других ценных бумагах. Теперь вы должны пообещать мне, что не станете фальшивомонетчиками. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
| —> Всего комментариев : 3 | |
Добрый день. 💥 ВидеоАбстракция в Adobe Illustrator. Blend Tool/Часть 1Скачать  Adobe illustrator рисование штриховых линий, strip lines in AI CCСкачать  Рисование монохромного фона из кривых линий в Adobe illustratorСкачать  Переводим картинку из Растра в Вектор Быстро | За 7 кликов убрать фонСкачать  Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.Скачать  🖌Векторная графика | Как перевести картинку в вектор| Трассировка в иллюстраторе!Скачать  Как создать фон из светяшек в Adobe Illustrator для микростоков | Векторный фон с эффектом бокеСкачать  Главный инструмент дизайнера | Как рисовать в вектореСкачать  Универсальный эффект тени для ткани. Как сделать реалистичную драпировку в вектореСкачать  Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать  ЭФФЕКТ КОНТУРНОГО РИСУНКА В ФОТОШОПЕСкачать  Как рисовать "Штриховку" - А. Рыжкин [ENG SUB]Скачать ![Как рисовать "Штриховку" - А. Рыжкин [ENG SUB]](https://i.ytimg.com/vi/vXTE-63hjPk/0.jpg) | |