Добрый день, читатели блога! Сегодня мы поговорим с вами о программе «Easy Paint Tool SAI», а точнее — о векторном слое.
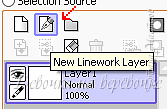
Начнём с азов. Заходим в САИ и создаём новый холст. Я беру размер 3000х3000 или 100х100, для меня они самые удобные. Ищем у себя кнопочку «New Linework Layer» и попадаем на векторный слой.
Прошу вас. Мы оказались на векторном слое. Вроде бы, ничего не поменялось.
Но у нас появился новый набор инструментов, который будет действовать только на векторном слое.
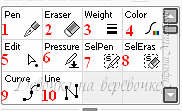
Поближе.
Для удобства я пронумеровала каждый инструмент.
Начнём с первого инструмента. Ручка (pen) способна создавать плавную мягкую линию, схожую с кистью PS. Цвета ее перекрываются. На векторном слое ручка способна создавать так называемые «узлы». Можно менять размер, форму, прозрачность. Не самый удобный инструмент, линии получаются кривыми.
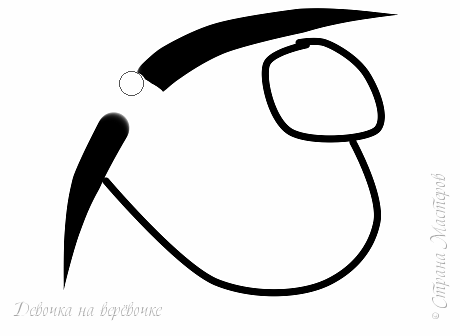
Ластик (eraser) вытирает, автоматически скругляя при этом конец линии. Я быстро нарисовала некое «подобие» глаза. Один конец ластик уже стёр, а второй ещё нет. Как видите, конец автоматически скруглился.
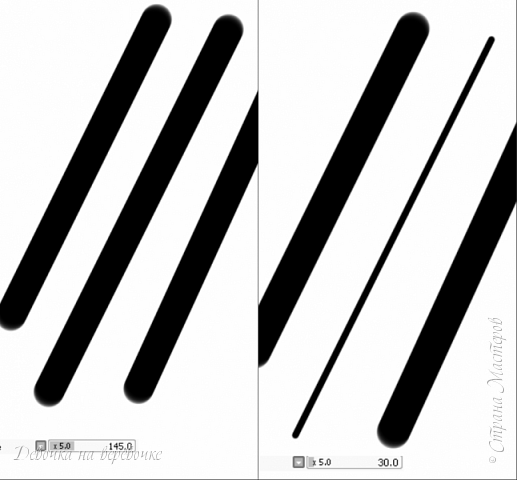
Weight позволяет нам поменять ширину линии. Я начертила три линии одинакового размера, а одну из них уменьшил этим инструментом. Удобно, не правда ли?
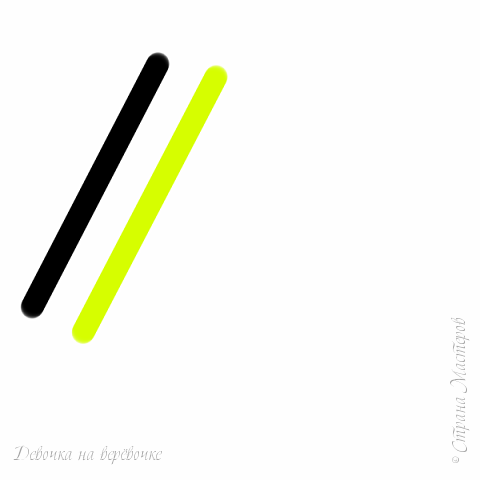
Инструмент 4 (Color — цвет) позволяет изменить цвет линии одним нажатием. Сначала выбираем цвет, а потом кликаем на нужную линию.
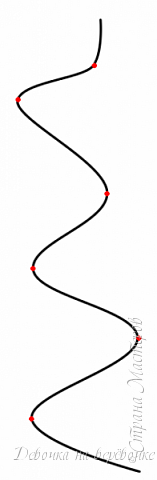
Кривая (curve) – инструмент №9 — позволяет рисовать кривые линии. Инструмент очень удобен. Рисовать им просто — ведёшь линию, а там где нужно повернуть — щёлкаешь. На этом месте появляется узелок (на рисунке они отмечены красным), который позволяет изменять линию.
Инструмент «Line» (линия) позволяет нарисовать прямую линию.
С помощью инструмента «Edit» мы можем отредактировать линию, потянув за уголки. Так из прямой линии я смогла сделать довольно завитый локон.
Инструмент «pressure» (нажатие, давление) позволяет изменять силу нажатия. Так можно утолщить или утончить линию от одного узла до другого. Это тот же локон, что и на картинке выше.
Инструмент «SelPen» позволяет выделить какую-то часть рисунка саморучно.
А «SelEras» стереть.
Ну вот и всё. Теперь вы знаете об инструментах векторного слоя гораздо больше. До свидания, художники!
Видео:ВЕКТОРЫ В САИ - в чем плюсы, а в чем минусы?Скачать

Вектор в Саи. Рисование в Paint Tool Sai.
Видео:Как рисовать вектором в Paint Tool SAIСкачать

Paint Tool Sai
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Видео:10 ФУНКЦИЙ Paint Tool Sai о которых вы не знали !!!Скачать

Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Видео:11 Полезных функций Paint tool sai #1Скачать

Вектор в Paint Tool SAI.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Видео:Что лучше для рисования - фотошоп, саи 2 или крита.Скачать

Скачать Paint Tool Sai
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
Видео:❤️ПАИНТ ТУЛ САИ ЗА 18 МИНУТ- НОВИЧКАМ - ПОДРОБНО/ТУТОРИАЛ - Paint Tool Sai 2 Часть 1❤️Скачать

Monster High
Здравствуйте! Сегодня мы попробуем разобраться в графическом редакторе Paint Tool SAI. Так что же это такое? SAI или Paint Tool SAI — программа, предназначенная для цифрового рисования в среде Microsoft Windows, разработанная японской компанией SYSTEMAX. Множество цифровых работ, которые сейчас можно увидеть в интернете, созданы с помощью этой программы.
Почему же именно эта программа так популярна у художников? У нее есть ряд преимуществ:
- Первое преимущество – это способность редактора создавать файлы больших размеров, что немаловажно для получения хорошего качества готовой работы.
- Возможность работать с помощью графического планшета. (Графический планшет — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера.)
- Поддерживает многие типы файлов. Такие как:
- sai – собственный тип файла программы;
- jpg – применяется в основном для сжатия изображений, не советую сохранять в нем рисунки, гарантирована потеря качества;
- bmp – файлы больших размеров;
- png – оптимальный вариант сохранения работ.
И некоторые другие.
- Еще один плюс, который нельзя не заметить – маленький вес программы с довольно быстрым запуском.
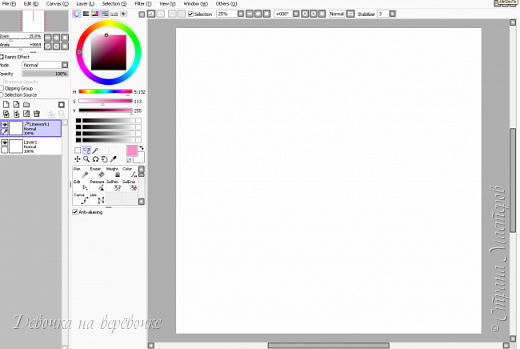
И так, открываем Paint Tool SAI, сейчас мы поверхностно разберемся с управлением. Открыв редактор, мы видим это:
Что же делать дальше? Для начала создадим новый холст.
В левом верхнем углу находим кнопку «Файл» -> «Новый»
Появляется такое окошко:
Нас просят выбрать ширину и высоту холста. Формат холста зависит от того, что вы собираетесь рисовать. Я обычно выбираю 3000х3000 для квадратного холста, 4000х7000 для вертикального рисунка и 7000х4000 для горизонтального. Но это очень примерно и практически всегда изменяется. Кнопка OK означает, что вы определились со свойствами холста и готовы создать его.
После создания холста у нас стало активным меню настроек. О нем мы сейчас и поговорим.
- В левом верхнем углу у нас расположен навигатор, навигатор присутствует в любом редакторе. В него входят такие кнопки как: + и – с помощью которых можно приближать или отдалять холст. Кнопки вращения влево и вправо, позволяющие менять угол наклона холста в ту или другую сторону. «Квадратики» в правой части навигатора возвращают холст в исходный вид.
- Смотрим ниже и замечаем настройки слоя и окошко где находятся все ваши слои. Что такое СЛОИ и как ими пользоваться я расскажу позже.
- Правее от навигатора располагается палитра. В SAI несколько видов палитр, вы можете выбрать удобную для вас палитру, нажав на одну из них. Нажмите на кнопку открытой палитры, что бы скрыть ее.
- Под палитрой находятся инструменты, которые тоже разберем позже.
- Под инструментами располагаются настройки инструмента.
Что такое слои? С чего начать?
В SAI есть два вида слоев: РАСТРОВЫЙ и ВЕКТОРНЫЙ. Каждый из них мы сейчас разберем в отдельности.
У обоих видов слоев есть несколько одинаковых функций:
- Слои можно распределять по папкам (группам). Для создания новой группы нажмите на значок «папка» на той же панели управления слоями. Папка – очень удобная функция, помогающая не путаться в разных слоях, которых часто бывает очень много.
- Вторая общая функция – очистить слой. Кнопка очистки слоя выглядит как лист бумаги с большим ластиком. Находится эта кнопка под кнопкой папки. Нажав на неё, уберется все содержимое с выбранного растрового или векторного слоя. Эта функция удобна тем что не придется долго стирать что-то.
- Каждый слой можно сделать видимым или отключить, нажав на значок с глазом на самом слое.
- Непрозрачность регулируется у обоих слоев с помощью бегунка в меню управления слоями.
- Так же оба вида слоев можно просто удалить, нажав на значок корзины для мусора на все той же панели.
Что бы создать растровый слой нажмите на значок с чистым листом. Растровый слой может использоваться как для создания контура, так и для покраса.
Растровый слой включает в себя несколько видов кистей:
Каждая кисть имеет разные свойства:
Здесь можно увидеть как ведут себя основные кисти растрового слоя, настройки кистей первоначальные, мною не менялись. ( № 6 – ластик, на картинке не указан).
Рассмотрим, как может меняться кисть на примере обычной ручки.
В настройках кисти можно выбрать тип края. Закругленный = мягче, квадратный = острее.
Так же можно менять размер, минимальный размер нажатия и плотность.
- Чем больше размер кисти, тем соответственно больше кисть.
- Чем больше процент минимального размера, тем меньше кисть реагирует на нажатие в плане толщины.
- Плотность кисти можно заменить словом прозрачность, т. е. чем она меньше, тем слабее будет след от кисти.
Пара примеров настройки кисти:
После того, как мы разобрались с растровым слоем, поговорим о ВЕКТОРНОМ слое.
Что бы создать векторный слой нажмите на значок с изображением листа и чернильного пера — значок расположен на той же панели управления слоями. Векторный слой используется для создания аккуратного контура, лайна. Ряд инструментов векторного слоя позволяет делать аккуратный контур, даже если вы рисуете мышью.
Вектор включает в себя ряд таких инструментов как:
Инструмент «кривая» — это линия, которая тянется за курсором. При каждом нажатии создается новая точка, на которой фиксируется линия. При создании последующей точки, линия между ними автоматически закругляется. Каждую из точек потом можно редактировать (передвинуть, оттащить) с помощью инструмента «редактор».
Для прямых линий есть инструмент «линия», действующий по принципу «кривой», но без закругления промежутков.
На каждом типе линий можно создать неограниченное количество точек.
У линий также есть минимальный размер, но он создается с помощью инструмента «давление». Чтобы изменить размер линии в каком-то месте, нужно зажать точку в этом месте «давлением» и передвигать курсор вверх или вниз.
Пример использования «давления» на обычной кривой:
- С помощью инструмента «цвет» можно изменить цвет уже готовой линии, просто щелкнув на нее инструментом.
- «Параметр» позволяет изменять размер и прозрачность так же готовой линии.
Теперь вы можете различать растровый и векторный слои, а так же немного пользоваться ими.
Когда работа закончена, слои можно объединить, делается это так:
Ищем в самом верху раздел «СЛОЙ» -> Слить со слоем ниже. Так же вы можете слить все слои или слить видимые.
Осталось только сохранить готовый результат, для этого:
- Выбираем папку сохранения «Рабочий стол», называем файл в «Имя файла», тип файла уже знакомый нам PNG.
На сегодня наш урок можно закончить, спасибо прочитавшим, надеюсь, этот урок был кому-то полезен.
автор урока — Kchilfi Craeir
© 2011 ‐ 2018, Klio. Все права защищены.
💥 Видео
КАК скопировать векторный слой в paint tool sayСкачать

Как рисовать в Paint Tool Sai?Гайд по основным функциям^^Скачать

Paint tool SAI lessons Работаем с вектором в САИСкачать

11 Полезных функций Paint tool sai #2Скачать

Урок о том как работать с Paint Tool SAI #2(Векторный слой)Скачать

Какая программа ДЛЯ РИСОВАНИЯ (графический редактор) лучше? Krita // Sai // Clip Studio paintСкачать

Как рисовать в Paint tool Sai для начинающих / Небольшой тутор по Paint tool SaiСкачать

ВВЕДЕНИЕ в PAINT TOOL SAI 2 (для новичков) // основы работы + ГДЕ БЕСПЛАТНО СКАЧАТЬСкачать

КАК РИСОВАТЬ В PAINT TOOL SAI?Скачать

Paint Tool Sai: Функции, инструменты, возможности.Скачать

SAI, векторный слойСкачать

Как скачать Paint Tool SAI 2► ИНФОвбросСкачать

How to use Vector Lines in Paint tool SAIСкачать

Рисуем векторный портрет в paint tool sai #3 { SpeedPaint }Скачать