This article was originally published on Vectips.com in English. You can view the original article here.
В этом уроке мы научимся создавать векторный реалистичный лист, который вы всегда сможете использовать в ваших будущих проектах. Этот лист по своей сути является универсальным, то есть вы легко сможете изменить его цвет, освещенность и форму. Вам может показаться, что он сделан при помощи Gradient Mesh. Нет, это не так. Я применял простые градиентные заливки. Хотите научиться делать такие листья? Тогда откладывайте дела в сторону и давайте рисовать.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- бесплатных лист векторов
- На этой странице вы можете найти и скачать бесплатно лист векторов для фонарика вашего дизайна.
- Все нижеприведенные лист векторы и пнг доступны в формате ai и eps.
- На этой странице вы можете найти и скачать бесплатно лист векторов для фонарика вашего дизайна.
- Все нижеприведенные лист векторы и пнг доступны в формате ai и eps.
- Как нарисовать дубовый лист
- Как нарисовать лист дуба
- Предварительные действия
- Рисуем дубовый листок
Видео:Главный инструмент дизайнера | Как рисовать в вектореСкачать

Шаг 1
Создадим новый документ (File > New…). Размеры монтажной области не имеют существенного значения, так как мы будем сначала создавать один векторный элемент, который вы сможете использовать в разных работах в дальнейшем. Нажимаем на кнопку Advanced и устанавливаем цветовой режим RGB, если, конечно, он не установлен у вас по умолчанию.
Видео:Простой способ рисовать в вектореСкачать

Шаг 2
Берем Ellipse Tool (L) и создаем эллипс произвольного размера, подобный показанному на рисунке ниже.
Цвет заливки и обводки могут тоже быть произвольными, так как сначала мы создаем необходимые формы, которые будут раскрашиваться позже. Берем Direct Selection Tool (A) и выделяем точку A. Теперь, удерживая Option/Alt key, поворачиваем одну из ручек точки A.
Эти действия приведут к трансформации гладкой точки в угловую.
Видео:ПРОСТЫЕ ВЕКТОРНЫЕ ИЛЛЮСТРАЦИИ В ПРОГРАММЕ ADOBE ILLUSTRATOR. КАК НАРИСОВАТЬ РАСТЕНИЕСкачать

Шаг 3
Проделайте те же действия с точкой B нашего объекта.
Теперь манипулируя положением точек и их ручек, приведем объект к форме листа, так как это показано на рисунке ниже. Все действия осуществляем при помощи Direct Selection Tool (A).
Видео:Перевод рисунка в вектор за 10 минут!Скачать

Шаг 4
Берем Pen Tool (P) и создаем криволинейный сегмент, проходящий через точки A и B формы листа.
Выделяем все созданные объекты, затем нажимаем на Divide в панеле Pathfinder.
Эти действия приведут к разделению формы листа на две части.
Теперь мы можем приступать к окраске его половинок. А пока для удобства разгруппируем их (Shift + Command/Ctrl + G).
Видео:ВСЁ ПРО ВЕКТОРНУЮ ГРАФИКУ ДЛЯ ХУДОЖНИКА! Рисуем в векторе в ФотошопеСкачать

Шаг 5
Обычно для создания сложных цветовых переходов используется Gradient Mesh, но многие пользователи и даже продвинутые дизайнеры стараются избегать применения этой функции из-за сложности использования и управления. Я прекрасно понимаю проблемы, с которыми они сталкиваются, поэтому предлагаю вам другой путь. А именно использование панели Appearance для создания светотени на половинках нашего листа. Начнем окраску с нижней половины. Работу с цветом всегда сложно описать, потому что это всегда путь проб и ошибок. Поэтому я буду давать вам точные обозначения цветов и указывать, какой эффект я стараюсь получить. Заливаем нижнюю половину листа радиальным градиентом от зеленого цвета (R = 110, G = 194, B = 36) к зленому цвету (R = 72, G = 163 B = 4). Теперь, используя инструмент Gradient Tool (G), сместим центр радиального градиента. Нам необходимо поместить центр радиального градиента так, чтобы левый угол листа имел более светлую окраску
Видео:КАК НАРИСОВАТЬ ПЛОСКИЙ (flat) ПЕРСОНАЖ БЕЗ СКЕТЧА (эскиза). УРОК В ADOBE ILLUSTRATORСкачать

Шаг 6
Открываем панель Appearance (Window > Appearance) и нажимаем на кнопку Add New Fill в нижней части панели.
Заменяем цвета радиального градиента новой заливки на зеленый цвет (R = 37, G = 138, B = 0) для левого слайдера и зеленый цвет (R = 81, G = 173, B = 4) для правого слайдера. Установим для правого слайдера прозрачность 0% в панели Gradient. Теперь переместим центр радиального градиента при помощи Gradient Tool (G) так чтобы немного затемнить среднюю часть листа.
Видео:Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

Шаг 7
Создаем новую заливку в панели Appearance. Радиальный градиент этой заливки имеет следующие цвета: зеленый (R = 118, G = 196, B = 37) для левого слайдера и зеленый (R = 61, G = 130, B = 3) для правого слайдера. Правый слайдер имеет прозрачность 0%. Центр этого градиента следует поместить так, чтобы осветлить правый угол листа.
Как вы можете видеть, использование панели Appearance и градиентов с прозрачными слайдерами позволяет нам создавать сложные переходы цвета.
Видео:Как нарисовать персонажа в векторе, если совсем не умеешь рисовать. Уроки Adobe Illustrator.Скачать

Шаг 8
Мы работали только с зеленым цветом, но посмотрите, как отличаются цифры, соответствующие его оттенкам. Логика подсказывает, что цифры оттенков одного цвета не должны отличаться так разительно. К счастью, существует интуитивно понятная цветовая модель, которая позволяет очень быстро получать нужный цвет. Это цветовой режим HSB. Я использую именно ее для смешивания цветов. И если вы хотите получать цвета самостоятельно, а не просто копировать, те которые использовал я, то переключите цветовую модель во всплывающем меню панели Color.
Здесь хочу заметить, что переключение цветовой модели в панели Color не изменит цветового режима нашего документа.
Видео:ВЕКТОРНАЯ ГРАФИКА ДЛЯ НОВИЧКОВ. ADOBE ILLUSTRATOR С НУЛЯ. КАК НАРИСОВАТЬ БАНОЧКУ ВАРЕНЬЯ.Скачать

Шаг 9
Используя описанную технику, окрасим верхнюю часть листа. Заливаем форму линейным градиентом от зеленого цвета (R = 7, G = 120, B = 0) к зеленому цвету (R = 68, G = 173, B = 0)
Видео:Как понять вектор и начать рисовать?Скачать

Шаг 10
Добавляем новую градиентную заливку в панели Appearance. Этот радиальный градиент состоит из следующих цветов: зеленый (R = 81, G = 173, B = 4) для левого слайдера, зеленый (R = 8, G = 122, B = 0) для центрально слайдера и зеленый (R = 81, G = 173, B = 4) для правового слайдера. Центральный слайдер имеет прозрачность 0%.
Этот градиент осветлил центральную часть верхней половины листа.
Видео:ADOBE ILLUSTRATOR ДЛЯ НАЧИНАЮЩИХ. ВЕКТОРНАЯ ГРАФИКА. КАК НАРИСОВАТЬ СЛОЖНЫЙ ОСЕННИЙ ЛИСТ.Скачать

Шаг 11
И наконец, создадим еще одну заливку в панели Appearance. Новый радиальный градиент состоит из двух цветов. Это зеленый (R = 9, G = 130, B = 0) с прозрачностью 0% для левого слайдера и зеленый (R = 65, G = 140, B = 3) для правого слайдера. Центр этого градиента нужно разместить таким образом, что бы затемнить кромку листа.
Видео:Как Сделать Логотип в Adobe Illustrator? ЛОГОТИП ЗА 5 МИНУТСкачать

Шаг 12
При помощи Pen Tool (P) создадим форму стебля так, как это показано на рисунке ниже.
Заливаем созданную форму линейным градиентом от зеленого (R = 100, G = 176, B = 33) к зеленому (R = 72, G = 163, B = 4).
Видео:Как сделать логотип в векторе в фотошопеСкачать

Шаг 13
Копируем форму стебля, затем вставляем ее вперед (Command/Ctrl + C; Command/Ctrl + F). Изменим положение ручек точек новой формы так, чтобы она стала тоньше исходной.
Заливаем эту форму радиальным градиентом от зеленого (R = 114, G = 204, B = 37) к зеленому (R = 72, G = 163, B = 4). Верхний объект является бликом на поверхности стебля.
Видео:Переводим карандашный набросок в Вектор! | Уроки иллюстрации для Шаттерсток | @defontenСкачать

Шаг 14
Создадим новую форму при помощи Pen Tool (P). Она должна быть немного шире стебля и повторять его форму. Поместим объект ниже созданных элементов стебля. Заливаем эту форму линейным градиентом от зеленого (R = 0, G = 92, B = 40) к зеленому (R = 61, G = 138, B = 3). Объект, созданный в этом шаге, является падающей тенью от стебля.
Видео:Гравюрные иллюстрации в векторе. Урок Adobe Illustrator, Adobe Photoshop.Скачать

Шаг 15
Приступаем к созданию прожилок на листе. Берем Pencil Tool (N) или Pen Tool (P) и создаем волнистую линию с заливкой черного цвета.
Применим к этому пути треугольный профиль в панели Stroke. Здесь вы также можете отрегулировать его ширину, изменяя параметр Weight.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Шаг 16
Создадим остальные прожилки на верхней части листа, затем сгруппируем их (Command/Ctrl + G)
Поместим группу ниже стебля. Теперь применим к группе прожилок режим смешивания Screen в панели Transparency.
Прожилки стали прозрачными, но не пугайтесь, пожалуйста. Сейчас мы все исправим.
Видео:ИНСТРУМЕНТ "ПЕРО": С ЕГО ПОМОЩЬЮ ВЫ СМОЖЕТЕ НАРИСОВАТЬ ВСЁ ЧТО УГОДНО в ADOBE ILLUSTRATOR! ПРИМЕРЫСкачать

Шаг 17
Включим режим Grayscale в панели Color, затем уменьшим значение K, получая нужную интенсивность цвета прожилок.
Для того чтобы выделение путей не мешало нам управлять цветом, переходим View > Hide Edges или используем комбинацию горячих клавиш иллюстратора Command/Ctrl + H. Используя эту технику, создадим прожилки на нижней части листа.
Видео:ЦВЕТЫ. РИСУНОК В ВЕКТОРЕ. ПРОГРАММА КОРЕЛ. Corel DRAWСкачать

Шаг 18
Под воздействием природных факторов на листьях могут образовываться пятна. Создадим при помощи Pencil Tool (N) объекты, подобные показанным на рисунке ниже.
Применим к этим объектам режим смешивания Screen в панели Transparency, затем подберем нужную интенсивность цвета, управляя параметром K в панели Color.
Видео:Акварельный Эффект в Adobe Illustrator. Акварель в вектореСкачать

Шаг 19
Выделяем половинки листа и формы пятен, затем берем Shape Builder Tool (Shift + M) и, удерживая Option/Alt key, кликаем по частям пятен, которые выступают за пределы формы листа, что приведет к удалению этих частей.
Видео:Туториал как нарисовать листья 🍃Урок рисования✅Новый способ рисования✏️Идеи для рисунков☺️Скачать

Шаг 20
При помощи Pen Tool (P) создайте два объекта темно-серого и белого цвета. Эти объекты следует поместить ниже всех элементов листа. Форма объектов и их положение относительно листа показаны на рисунках ниже.
Выделяем обе формы, затем переходим Object > Blend > Make или используем комбинацию горячих клавиш Command/Ctrl + Option/Alt + B. Для того чтобы установить требуемое значение Specified steps, переходим Object > Blend > Blend Options… и просто два раза кликните по иконке Blend Tool (W) в панели Tool.
Обычно я не устанавливаю больше 30 шагов, так как их количество увеличивает размер векторного файла и тормозит работу приложения в процессе работы.
Шаг 21
Выделяем бленд объект и устанавливаем режим смешивания Multiply в панели Transparency. Это действие позволяет сделать прозрачными края тени. То есть мы сможем помещать ее на фон любого цвета.
Теперь все объекты листа можно сгруппировать и использовать в будущих работах.
Шаг 22
Технику, которую мы применили в этом уроке, по сути, позволила нам создать универсальный лист. Мы очень быстро можем перекрасить его. Для этого достаточно открыть панель Appearance, выбрать заливку и отредактировать градиент. Мы можем изменять цвета и положение градиентов, что дает нам возможность полностью управлять освещением объекта.
Кроме того, мы очень просто можем изменить его форму, не нарушая сложную заливку, например при помощи Pencil Tool (N).
Листья очень популярный элемент дизайна. Посмотрите, как их можно использовать.
Надеюсь, вы смогли выполнить этот урок. Я всегда готов помочь вам в случае затруднений. Все что вам нужно сделать, это написать вопрос в комментариях.
бесплатных лист векторов
На этой странице вы можете найти и скачать бесплатно лист векторов для фонарика вашего дизайна.
Все нижеприведенные лист векторы и пнг доступны в формате ai и eps.
бесплатных лист векторов
Акварель springl и листья элементы коллекции
пальмовый лист зеленый вектор украшения
зеленый лист узор вектор
кокосовых пальм листья
марихуана лист вектор
вектор зеленый лист
вектор росписью Олив
лицо и листья в сочетании с вектор
акварель не оставляет
вектор зелени материал
красный кленовый лист рекламные этикетки акварель
1 вектор осенние листья
пасха пальмовых листьев
ручная роспись зеленых растений плавающие листья
рисованной зеленые листья растений градиент декоративный набор элементов иллюстрации
элемент дизайна осенний кленовый лист
вектор пальмовых листьев
МБЕ завод значок четырехлистный клевер милый
зеленый листовой материал
элегантный росток на и сельское хозяйство логотип дизайн шаблона вектор
природа плакат рука нарисованные зеленый лист элемент
свежий кориандр зеленый лист реалистичная петрушка
мультфильм листья вектор
зеленый листовой материал
набор акварельных листьев и ветвей элементов
Абстрактный зеленый и прозрачный дизайн логотипа лотоса
вектор пальмовых листьев
защита окружающей среды разработки творческих листья значок вектор
вектор акварель листья
контактный карта лист росток сельское хозяйство логотип дизайн шаблон вектор
зеленый лист элемент мультфильм простые листья набор иллюстрации
Минималистичный характер рисованной зеленые листья элемент
Осенние листья элемент дизайна кленовый лист ai рисованной иллюстрации украшения
фоны тропических листьев
Осенние листья ручной росписью материал комбинации могут быть коммерческими элементами
зеленый листик в форме сердца клен желтый
зеленый лист круглая рамка векторная диаграмма
Осенние листья элемент дизайна декоративный рисунок ai рисованной кленовый лист
вектор зеленый лист
На этой странице вы можете найти и скачать бесплатно лист векторов для фонарика вашего дизайна.
Все нижеприведенные лист векторы и пнг доступны в формате ai и eps.
Присоединяйтесь к команде проектантов pngtree
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
2017-2022 Pngtree -Все права защищены.
Добро пожаловать в Pngtree
Войдите, чтобы скачать бесплатно
Отлично, чтобы ты вернулся!
Войдите, чтобы увидеть больше
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Скачать бесплатно в мире коммерческие ресурсы в мире
Зарегистрируйтесь, чтобы увидеть больше
Добро пожаловать в Pngtree, чтобы найти более креативный дизайн
Начните бесплатный пробный период
создавая аккаунт я согласен с pngtree’s Условия обслуживания,
Спасибо!
Войдите, чтобы начать скачать
усердно работать такая честь.
Почему бы не попробовать это? 2 Минута Сначала отдохни, затем продолжите загрузку позже.
Вы достигли предела загрузки 200 на сегодня.
Пожалуйста, вернитесь завтра, чтобы продолжить загрузку.
К сожалению, ваша скорость загрузки слишком велика, и система подозревает, что существует риск работы робота.
Пожалуйста, заполните идентификационную информацию, необходимую для подтверждения вашей операции.
Как нарисовать дубовый лист
В этом уроке вы узнаете, как нарисовать дубовый лист. В ближайшем уроке мы используем этот лист для изображения дуба.
p, blockquote 1,0,0,0,0 —>
Как нарисовать лист дуба
Для работы нам потребуются следующие инструменты
Предварительные действия
Итак, запускаем Inkscape, создаем новый документ: Файл – Создать
p, blockquote 3,0,0,0,0 —>
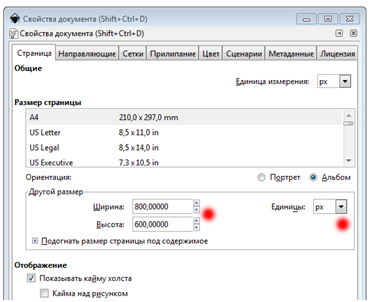
Давайте уменьшим немного размер документа. Идем в свойства документа: «Файл» – «Свойства документа» , задаем единицы – пиксели (px), задаем размер 800 pх 600 px
p, blockquote 4,0,0,0,0 —>
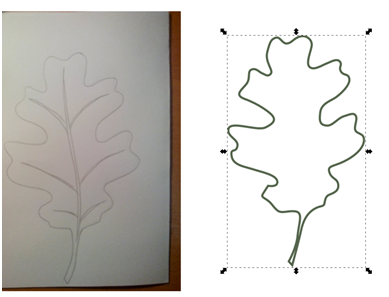
Предварительно на бумаге нарисуйте дубовый лист. Рисунок дубового листа фотографируем (сканируем) и сохраняем.
p, blockquote 5,0,1,0,0 —>
Импортируем свой набросок: «Файл» – «Импорт» – указываем ваш файл с наброском. При помощи маркеров, удерживая правую кнопку мыши, немного уменьшаем рисунок (если необходимо).
p, blockquote 6,0,0,0,0 —>
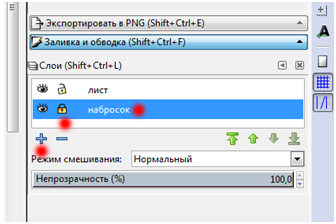
Переименовываем слой с наброском: например, назовем слой «набросок» и блокируем его. Далее создаем новый слой нажав +, второй слой называем «лист»
p, blockquote 7,0,0,0,0 —>
p, blockquote 8,0,0,0,0 —>
Рисуем дубовый листок
Используя инструмент «кривые Безье» , обводим контур:
p, blockquote 9,0,0,0,0 —>
Ставим опорные точки вдоль контура и стараемся повторить форму нарисованного листа. Если необходимо, то в режиме редактирования узлов и рычагов F2 исправляем погрешности.
p, blockquote 10,0,0,0,0 —> adsp-pro-3 —>
После чего, можно отключить видимость слоя с наброском, «нажав» на глаз (аккуратно с глазом) или удалить:
p, blockquote 11,1,0,0,0 —>
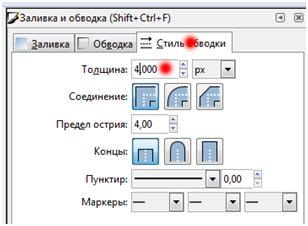
Во вкладке стиль обводки подберите толщину контура
p, blockquote 12,0,0,0,0 —>
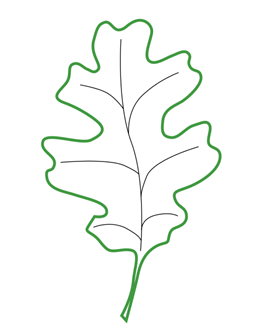
На этом же слое инструментом кривые рисуем остальные элементы дубового листа:
p, blockquote 13,0,0,0,0 —>
Теперь сделаем прожилки более живыми. Выбираем центральную, делаем толщину обводки 4 пикселя и оконтурим Контур — оконтурить обводку .
p, blockquote 14,0,0,0,0 —>
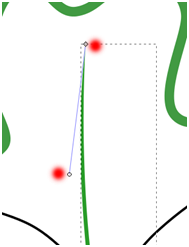
Затем с помощью инструмента Редактировать узлы F2 удалим некоторые узлы, чтобы сделать верхнюю часть более острой, возможно придется удалить несколько узлов.
p, blockquote 15,0,0,0,0 —>
Я удали левый верхний узел и чуть сдвинул рычаг:
p, blockquote 16,0,0,1,0 —>
С остальными прожилками поступаем точно так же. После это должно получиться что-то такое:
p, blockquote 17,0,0,0,0 —>
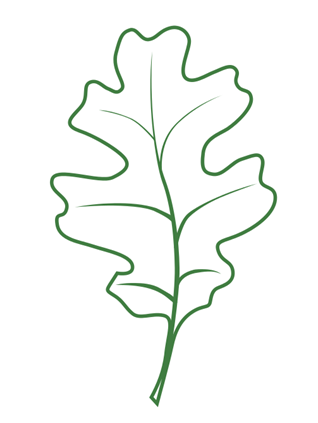
Заливаем основной контур листа и получаем красивый дубовый листочек:
p, blockquote 18,0,0,0,0 —>
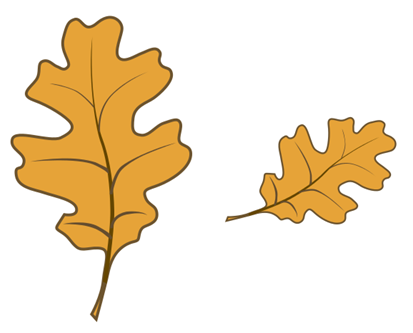
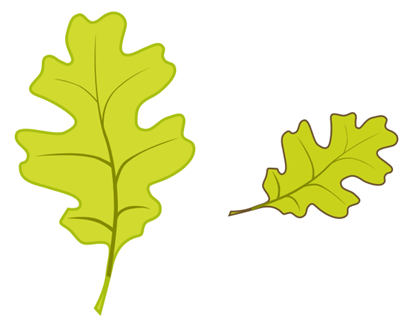
Ну и продублируем лист, поигравшись с размером и цветом, вот так
p, blockquote 19,0,0,0,0 —>
p, blockquote 20,0,0,0,0 —>
Напоследок, свалим все в кучу. Для этого предварительно сгруппируем элементы
Меню: «Объект» — «Сгруппировать» (Ctrl+G).
p, blockquote 21,0,0,0,0 —>
Вот такой вот получился гербарий. Можно рисовать любые другие листья, благо деревьев в стране много. Технология рисования ничем не будет отличаться.