Всю компьютерную графику можно разделить на две больших группы — растровую и векторную . Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
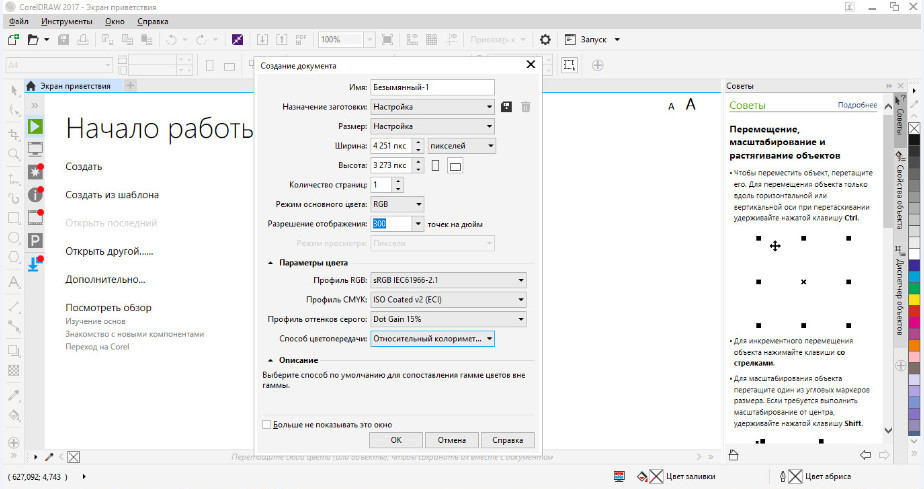
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
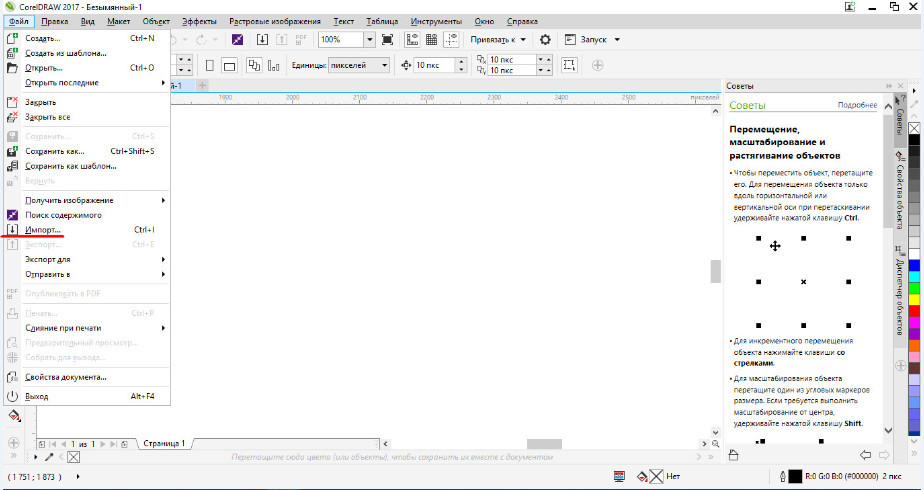
И только потом в меню «Файл» выберите «Импортировать».
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB , разрешение оставьте 300 точек на дюйм.
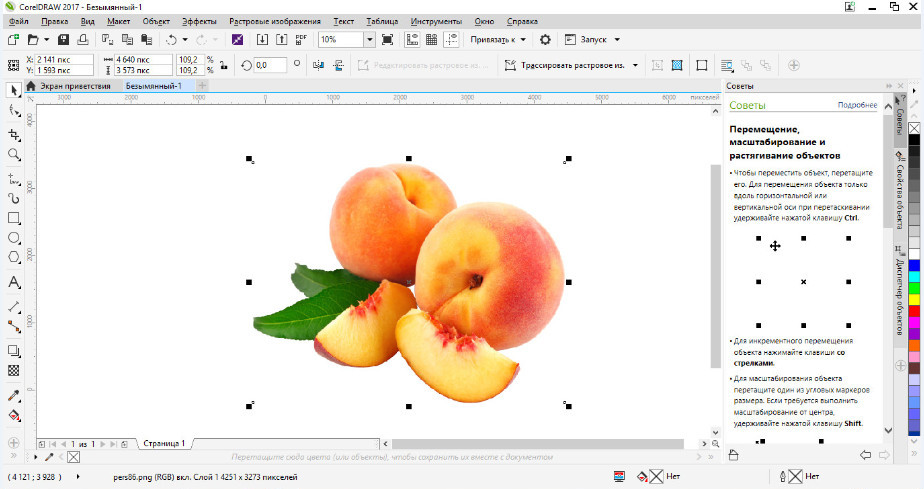
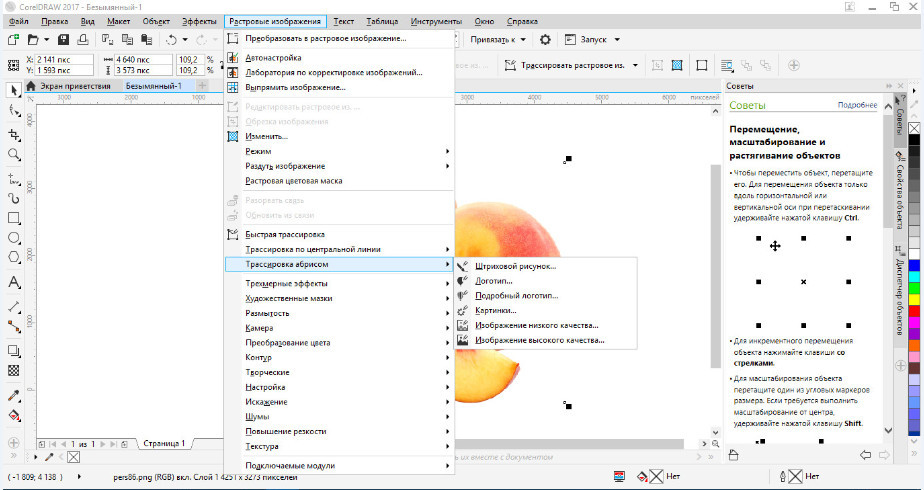
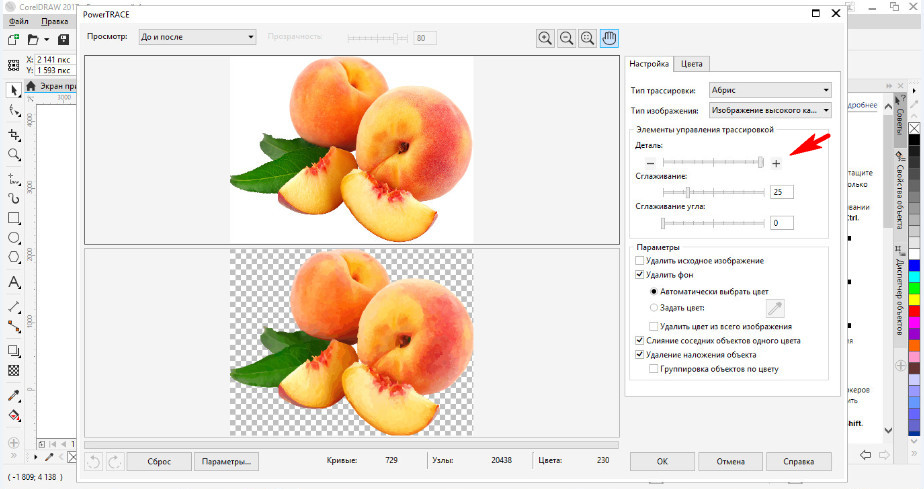
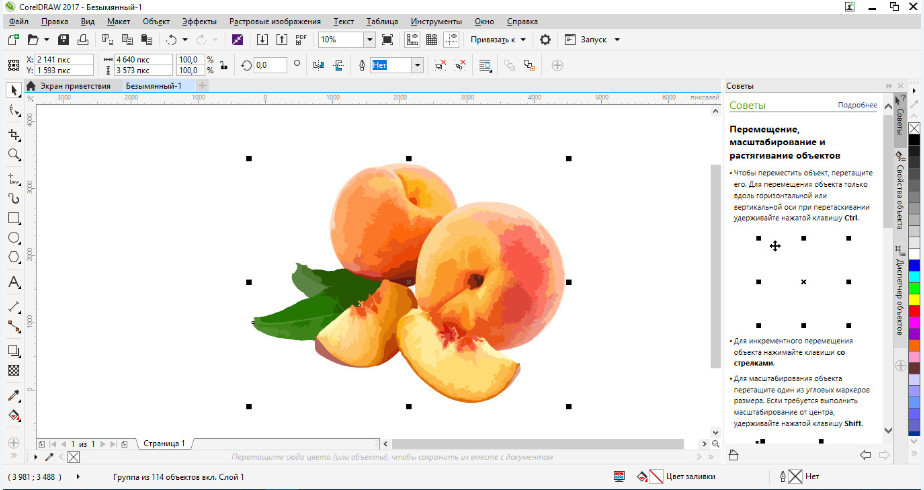
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
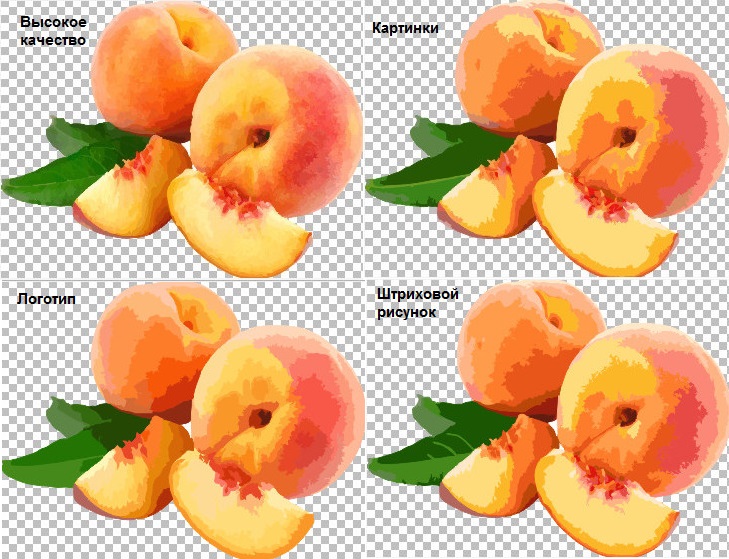
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
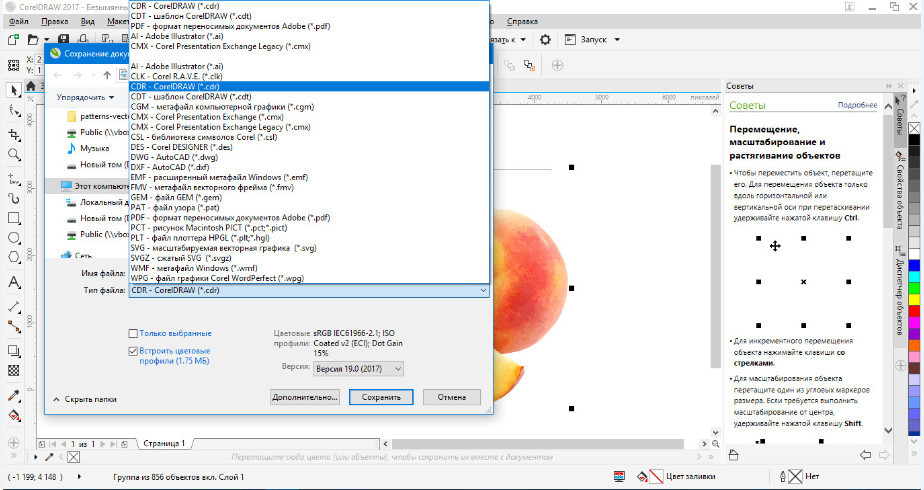
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если .
AKVIS — одна из немногих софтверных компаний, специализирующихся на создании программного обеспечения для обработки графики, .
GIMP часто позиционируют как альтернативу Adobe Photoshop, хотя в действительности это разные программы. Сходство с .
Полезный урок по Photoshop, который научит менять цвет объекта при помощи инструмента «Кисть». Легко и .
Видео:Перевод растра в вектор 🍀 Трассировка изображений фото Как сделать в CorelDraw Корел Дро вектор УрокСкачать

Деформация векторных объектов в CorelDRAW X7 (1 часть)
Как и другие векторные редакторы, CorelDRAW позволяет изменять форму объектов посредством перемещения узловых точек, касательных и т.д. Однако в процессе работы над проектом нередко возникает необходимость деформировать объект целиком. Для выполнения подобных задач в CorelDRAW имеются специальные инструменты — «Искажение» и «Оболочка». Рассмотрению их возможностей и посвящена эта публикация.
Инструмент Искажение
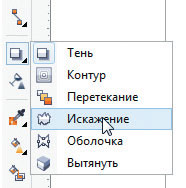
Радикально изменить форму векторного объекта буквально одним движением мыши можно при помощи инструмента Искажение. Выделите нужный объект (или группу) и выберите на панели инструментов пиктограмму Искажение (рис. 1).
Рис. 1. Выбор инструмента Искажение
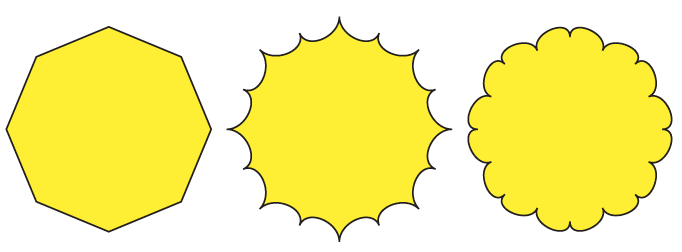
Установите курсор в центр объекта, нажмите левую кнопку мыши и, удерживая ее, перемещайте манипулятор вправо или влево. Форма исходного объекта будет меняться (рис. 2).
Рис. 2. Изменение формы исходного объекта (слева) при помощи инструмента Искажение
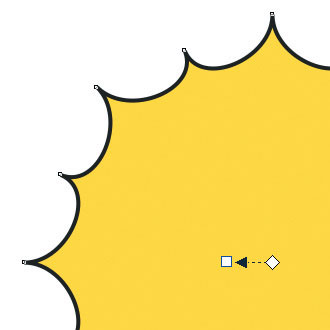
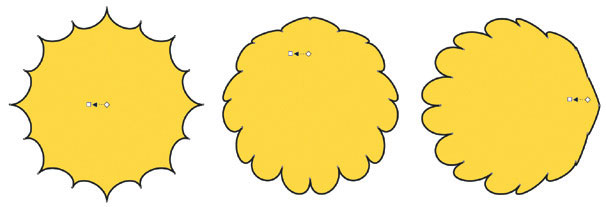
Отпустите кнопку мыши. Поверх объекта будут отображены два маркера (рис. 3). Перемещая их при помощи мыши, вы можете управлять параметрами искажения. Маркер в виде белого ромба обозначает центр деформации. Его положение относительно центра объекта влияет на характер искажения формы контура (рис. 4).
Рис. 3. Маркеры управления параметрами искажения
Рис. 4. Изменение формы обрабатываемого объекта при смещении центра деформации
Маркер в виде белого квадрата управляет интенсивностью искажения. Чем дальше он расположен от маркера-ромба, тем сильнее будет деформирован исходный объект.
В рассмотренном примере в процессе перемещения квадратного маркера вправо узловые точки обрабатываемого объекта будут удаляться от центра деформации. Соответственно, сдвигая этот маркер влево, вы можете приближать их к центру деформации.
По умолчанию инструмент Искажение работает в режиме Искажения при сжатии и растяжении — именно им мы и воспользовались в приведенных выше примерах. Помимо него имеется два других режима, на которые можно переключиться нажатием на одну из трех пиктограмм на панели свойств (рис. 5).
Рис. 5. Пиктограммы выбора различных режимов инструмента Искажение на панели свойств (обведены красным)
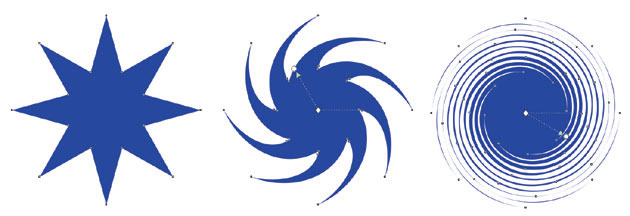
Режим Искажение кручения позволяет получить эффект закручивания объекта относительно центра деформации (рис. 6). Перемещая маркер в виде белой окружности, вы можете изменять угол и направление вращения.
Рис. 6. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение кручения
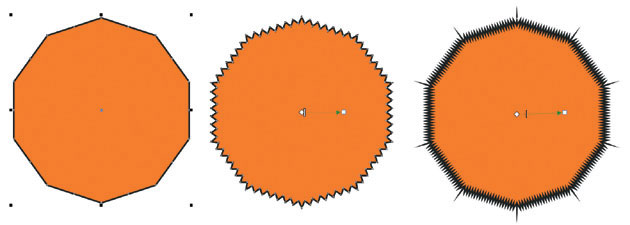
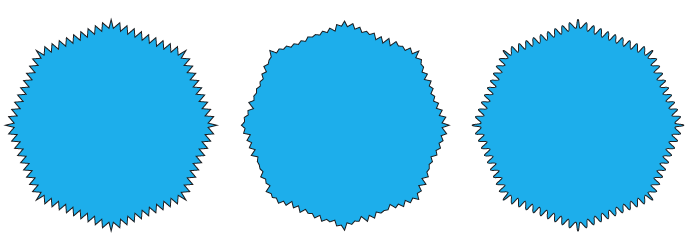
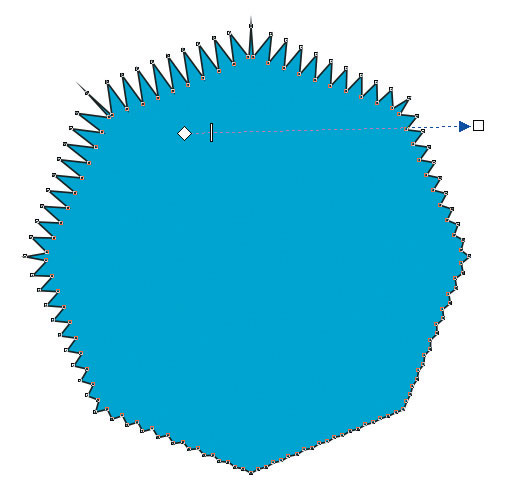
И наконец, третий режим работы данного инструмента называется Искажение в виде застежкимолнии. С его помощью можно преобразовать контур объекта в зигзагообразную ломаную линию (рис. 7). По мере удаления маркера в виде белого квадрата от центра деформации амплитуда зигзагов будет увеличиваться. Белый ползунок, который перемещается вдоль пунктирной линии, соединяющей маркеры в виде ромба и квадрата, управляет частотой зигзага (она будет увеличиваться по мере удаления от центра деформации).
Рис. 7. Деформация исходного объекта (слева) при помощи инструмента Искажение в режиме Искажение в виде застежки-молнии
В режиме Искажение в виде застежки-молнии доступны три варианта модификации искажения, активируемые нажатием соответствующих пиктограмм на панели свойств (рис. 8). Опция Случайное искажение позволяет псевдослучайным образом варьировать амплитуду зигзага. При активации опции Сглаженное искажение будет выполнено сглаживание углов контура (рис. 9).
Рис. 8. Пиктограммы включения различных вариантов модификации режима Искажение в виде застежки-молнии (обведены красным)
Рис. 9. Деформация в режиме Искажение в виде застежки-молнии с использованием опций Случайное искажение (в центре) и Сглаженное искажение (справа)
И наконец, опция Искажение на определенной части объекта обеспечивает уменьшение амплитуды зигзага по мере удаления контура от центра деформации. Это позволяет осуществлять акцентированное воздействие на определенную часть объекта (рис. 10).
Рис. 10. При включении опции Искажение на определенной части объекта амплитуда зигзага будет уменьшаться по мере удаления контура от центра деформации
Все три описанных выше варианта модификации искажения в режиме Искажение в виде застежки-молнии доступны для использования в любых сочетаниях.
Управлять параметрами искажения можно не только посредством перемещения маркеров, но и путем ввода точных числовых значений на панели свойств. Например, в режиме Искажения при сжатии и растяжении таким способом можно задавать величину смещения узловых точек (рис. 11). При вводе положительных значений данного параметра узловые точки контура объекта будут удаляться от центра деформации, а в случае отрицательных значений — приближаться к нему.
Рис. 11. Ячейка ввода числового значения величины смещения узловых точек на панели свойств (обведена красным) в режиме Искажения при сжатии и растяжении
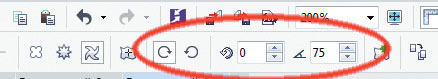
В режиме Искажение кручения на панели свойств доступны пиктограммы выбора направления вращения (по или против часовой стрелки), а также ячейки для ввода числовых значений угла поворота (в градусах) и количества полных оборотов (рис. 12).
Рис. 12. Пиктограммы выбора направления вращения и ячейки для ввода числовых значений угла поворота на панели свойств (обведены красным) в режиме Искажение кручения
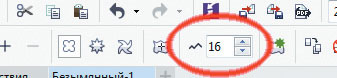
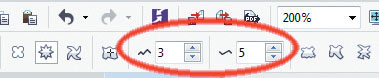
При работе в режиме Искажение в виде застежки-молнии на панели свойств можно ввести числовые значения амплитуды и частоты зигзага (рис. 13).
Рис. 13. Ячейки ввода числовых значений амплитуды и частоты зигзага на панели свойств (обведены красным) в режиме Искажение в виде застежки-молнии
Нелишне будет напомнить, что в ячейках ввода числовых значений рассмотренных выше параметров можно использовать знаки арифметических действий (сложения, вычитания, деления и умножения) для уменьшения или увеличения текущего параметра на определенную величину.
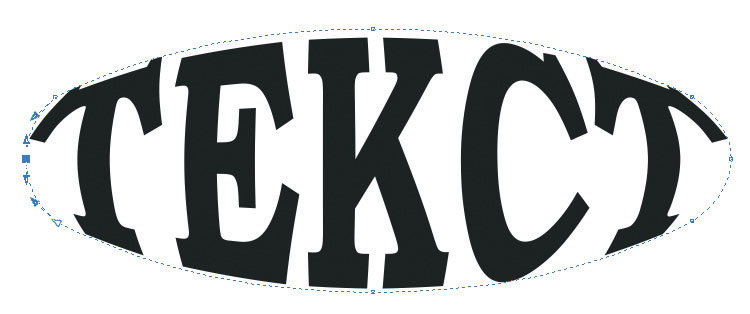
Инструмент Искажение можно применять к тексту, не преобразовывая последний в кривые (рис. 14). Соответственно, впоследствии деформированную надпись можно будет отредактировать или заменить во всплывающем окне.
Рис. 14. Инструмент Искажение можно применять к тексту, не преобразовывая его в кривые
Независимо от выбранного режима при работе с инструментом Искажение на панели свойств отображаются несколько пиктограмм быстрого доступа к дополнительным функциям.
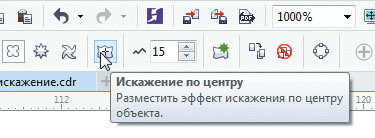
Нажатие на пиктограмму Искажение по центру (рис. 15) позволяет установить маркер центра деформации точно по центру обрабатываемого объекта.
Рис. 15. Пиктограмма Искажение по центру на панели свойств
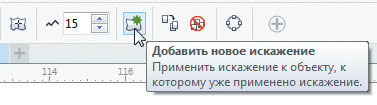
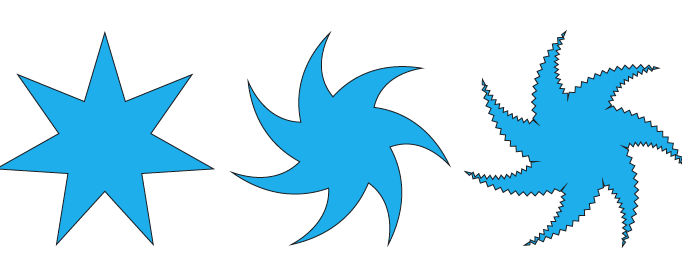
После нажатия на пиктограмму Добавить новое искажение (рис. 16) можно повторно применить инструмент Искажение к объекту. Это позволяет выполнять сложные деформации, последовательно применяя к одному и тому же объекту инструмент Искажение в разных режимах (рис. 17).
Рис. 16. Пиктограмма Добавить новое искажение на панели свойств
Рис. 17. Исходный объект (слева) был дважды деформирован при помощи инструмента Искажение: сначала в режиме Искажение кручения (результат — в центре), а затем в режиме Искажение в виде застежки-молнии
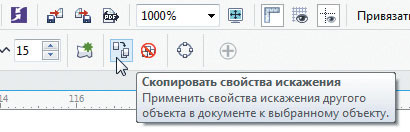
Пиктограмма Скопировать свойства искажения позволяет скопировать все параметры инструмента Искажение, ранее примененные к другому объекту.
Рис. 18. Пиктограмма Скопировать свойства искажения на панели свойств
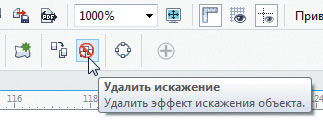
Нажатие на пиктограмму Удалить искажение возвращает обрабатываемый объект в исходное состояние. В случае если к данному объекту были последовательно применены несколько деформаций (с использованием функции Добавить новое искажение), будет отменено только последнее из выполненных преобразований.
Рис. 19. Пиктограмма Удалить искажение на панели свойств
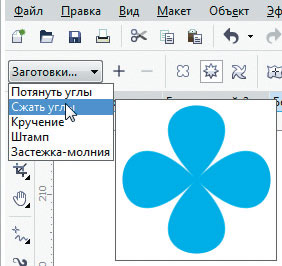
При активации инструмента Искажение слева на панели свойств отображается ниспадающий список быстрого выбора готовых шаблонов (рис. 20). Это позволяет применить инструмент Искажение с определенным набором настроек буквально в одно действие.
Рис. 20. Ниспадающий список быстрого выбора готовых шаблонов на панели свойств
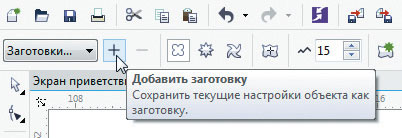
Вы можете пополнять этот список собственными шаблонами. Для этого необходимо нажать пиктограмму со знаком «+» на панели свойств (рис. 21). После этого на экран будет выведено диалоговое окно создания нового шаблона инструмента Искажение, в котором будут сохранены текущие настройки, примененные к выделенному объекту. Каждый шаблон сохраняется в виде отдельного файла формата PST, что позволяет при необходимости переносить их на другой ПК.
Рис. 21. Пиктограмма сохранения пользовательского шаблона на основе текущих настроек
Инструмент Оболочка
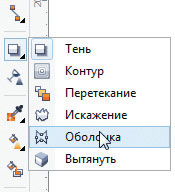
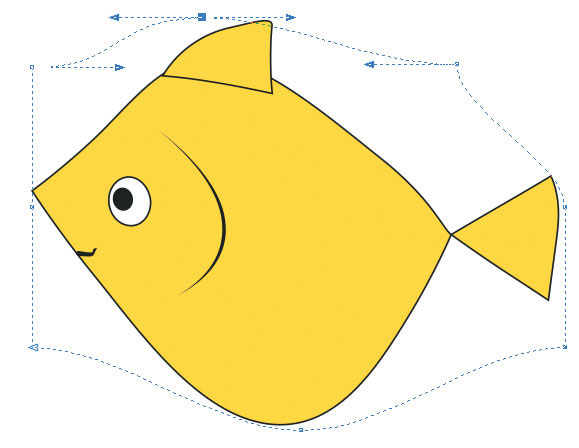
Инструмент Оболочка позволяет деформировать как отдельный объект, так и группу объектов путем изменения формы огибающей. Чтобы воспользоваться данной функцией, выделите объект (или группу объектов) и выберите инструмент Оболочка. Он активируется нажатием соответствующей пиктограммы на панели инструментов (рис. 22). После этого вокруг выделенного объекта (или группы) появится пунктирный контур с узловыми точками — это огибающая. Перемещая узловые точки и их касательные, вы можете изменять форму огибающей и соответствующим образом деформировать заключенные внутри нее объекты (рис. 23).
Рис. 22. Выбор инструмента Оболочка
Рис. 23. При изменении формы огибающей соответствующим образом деформируется заключенный внутри нее объект
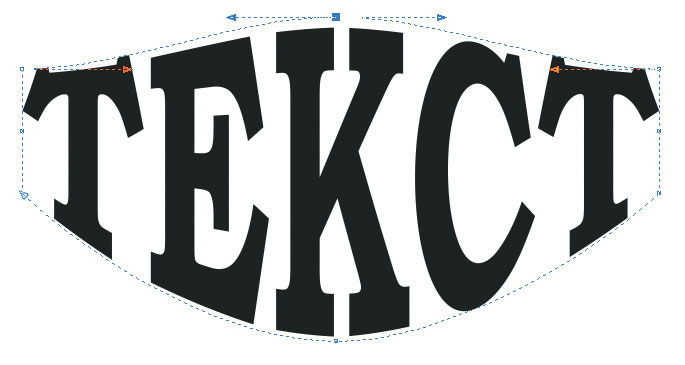
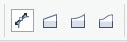
Инструмент Оболочка дает возможность работать не только с фигурами, но и с текстом, не переводя его в кривые (рис. 24). Это позволяет при необходимости исправить, переформатировать или заменить уже обработанную надпись, воспользовавшись всплывающим окном редактирования текста.
Рис. 24. Инструмент Оболочка позволяет работать с текстом, не переводя его в кривые
Необходимо учитывать, что данный инструмент не работает с растровыми изображениями, импортированными в документ CorelDRAW. Поэтому, если выделенная группа объектов содержит хотя бы одно растровое изображение, деформировать ее при помощи инструмента Оболочка не получится.
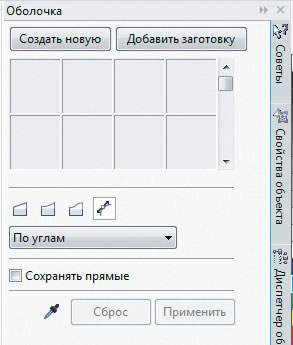
Для настройки и выбора различных параметров инструмента Оболочка можно воспользоваться пиктограммами и ниспадающими списками, размещенными на панели свойств, а также в палитре Оболочка (рис. 25). Для того чтобы отобразить последнюю в окне настройки (оно расположено справа от окна документа), выберите в меню Окно → Окна настройки → Эффекты → Оболочка или нажмите сочетание клавиш Ctrl-F7.
Рис. 25. Палитра Оболочка
При использовании инструмента Оболочка доступны четыре различных режима изменения формы огибающей, которые переключаются при помощи соответствующих пиктограмм на панели свойств (рис. 26) и в палитре Оболочка. Три из них предусматривают работу с линиями определенной формы. Так, в режиме прямой вы оперируете огибающей, состоящей из прямых отрезков (рис. 27). Режим одной дуги позволяет сформировать огибающую из дугообразных линий (рис. 28). И наконец, режим двойной дуги дает возможность создать огибающую, состоящую из S-образных кривых (рис. 29).
Рис. 26. Пиктограммы выбора режима редактирования огибающей
Рис. 27. Изменение формы огибающей в режиме прямой
Рис. 28. Изменение формы огибающей в режиме одной дуги
Рис. 29. Изменение формы огибающей в режиме двойной дуги
В процессе редактирования формы оболочки в любом из трех перечисленных режимов работают клавиши-модификаторы Ctrl и Shift. С их помощью можно синхронно перемещать сразу две узловые точки огибающей — выделенную и смежную с ней, расположенную по той же оси, вдоль которой осуществляется перемещение. При нажатии и удержании клавиши Ctrl смежная узловая точка будет перемещаться в том же направлении (рис. 30), а если удерживать Shift — то в противоположном (рис. 31).
Рис. 30. Синхронное перемещение двух узловых точек в одном направлении
Рис. 31. Синхронное перемещение двух узловых точек в противоположных направлениях
В произвольном режиме вы можете придать огибающей любую форму, перемещая узловые точки и их касательные (рис. 32). Как и при работе с обычной кривой, доступны функции добавления и удаления узловых точек, скругления и заострения углов, преобразования изогнутых отрезков в прямые и наоборот. Доступ к перечисленным возможностям обеспечивают пиктограммы на панели свойств (рис. 33).
Рис. 32. В произвольном режиме огибающей можно придать любую форму
Рис. 33. Пиктограммы для модификации узловых точек и отрезков огибающей
Видео:Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel DrawСкачать

Обучение CorelDRAW (Основы работы в CorelDRAW)
1. Компьютерная графика
I. Основы работы в CorelDRAW
Графический редактор CorelDRAW предназначен для работы с векторной графикой и является несомненным лидером среди аналогичных программ. Популярность CorelDRAW объясняется большим набором средств создания и редактирования графических образов, удобным интерфейсом и высоким качеством получаемых изображений. Особенно удобен CorelDRAW 10 при создании иллюстраций, состоящих их множества рисунков, фотографий и надписей. Расположить в нужных местах компоненты изображения с помощью CorelDRAW чрезвычайно просто.
В пакет программ CorelDRAW кроме собственно редактора векторной графики входит редактор растровой графики Corel Photo-Paint. Интерфейс обеих программ очень похож, а по возможностям они дополняют друг друга. Используя две эти программы, вы сможете выполнить практически любую, самую сложную, графическую работу. Новая программа, входящая в состав пакета CorelDRAW, называемая Corel R.A.V.E., предназначена для создания анимации. Теперь вы можете создавать мультфильмы на основе векторной графики. Программа Corel R.A.V.E. позволяет экспортировать результат в разнообразные популярные форматы, в том числе в формат Macromedia Flash. Также в стандартную поставку CorelDRAW 10 входит множество готовых картинок, которые вы можете использовать при создании собственных иллюстраций.
1.Компьютерная графика
Перед началом работы с CorelDRAW вы должны иметь представление о способах представления графической информации в компьютере. Если вы знаете о растровой .и векторной графике, а также о моделях представления цвета, то можете пропустить эту часть книги. Если же вы не знакомы с этими понятиями, прочитайте предлагаемый материал. Он поможет вам быстрее освоить CorelDRAW.
1.1. Растровые рисунки.
Чтобы компьютер смог обрабатывать рисунки, они должны быть представлены в числовой форме, или, как принято говорить, закодированы. Для кодирования рисунок разбивают на небольшие одноцветные части. Все цвета, использованные в изображении, нумеруют, и для каждой части записывают номер ее цвета. Запомнив последовательность расположения частей и номер цвета для каждой части, можно однозначно описать любой рисунок. Однако, количество цветов в природе бесконечно, и приходится похожие цвета нумеровать одинаковыми числами. В зависимости от количества используемых цветов, можно закодировать более или менее реалистичное изображение. Понятно, что, чем меньше цветов в рисунке, тем меньше номеров приходится использовать, и тем проще закодировать изображение. В самом простом случае используется только черный и белый цвет. Рисунки, закодированные описанным способом, называются растровыми изображениями, растрами или битмапами, от английского слова bitmap — карта бит. Части, на которые разбиваются изображения, называют пикселями (PICture ELement — элемент рисунка). Пиксели часто называют точками. Рисунок из множества пикселей можно сравнить с мозаикой. Из большого количества разноцветных камешков собирается произвольная картина.
Если для представления каждого пикселя в черно-белом рисунке достаточно одного бита, то для работы с цветом этого явно недостаточно. Однако подход при кодировании цветных изображений остается неизменным. Любой рисунок разбивается на пиксели, то есть небольшие части, каждая из которых имеет свой цвет. Объем информации, описывающий цвет пикселя, определяет глубину цвета. Чем больше информации определяет цвет каждой точки в рисунке, тем больше вариантов цвета существует. Не определив размер пикселя, невозможно построить изображение на основе закодированных данных. Если же мы зададим размер, то без проблем восстановим закодированный рисунок. Однако на практике не используют размер пикселей, а задают две другие величины: размер рисунка и его разрешение. Размер описывает физические габариты изображения, то есть его высоту и ширину. Можно задать размеры в метрах, миллиметрах, дюймах или любых других величинах. Но в компьютере чаще всего размер задается в пикселях. При отображении на мониторе и печати на принтере каждый пиксель представляется отдельной точкой, если оборудование не делает специальных преобразований. На старых мониторах, с крупным зерном кинескопа, рисунок получится большим, а на современном принтере, в котором используются мельчайшие точки, рисунок получится очень маленьким. А каким он должен быть на самом деле? Для этого задается разрешение изображения.
Разрешение — это плотность размещения пикселей, формирующих изображение, то есть количество пикселей на заданном отрезке. Чаще всего разрешение измеряется в количестве точек на дюйм — dpi (Dot Per Inch). При отображении рисунков на мониторе, используют разрешение от 72 dpi до 120 dpi. При печати самым распространенным разрешением является 300 dpi, но для получения высококачественных отпечатков на современных цветных принтерах можно использовать и большее разрешение.
Растровые изображения достаточно широко используются в вычислительной технике. Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении — увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели, так называемый, векторный способ кодирования изображений.
1.2 Векторные рисунки
В векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций, таких как круг, квадрат, эллипс и подобных фигур. Например,, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать размер сторон, место, где он находится и цвет закраски. С помощью математических формул можно описать самые разные фигуры. Чтобы нарисовать более сложный рисунок, применяют несколько простых фигур. Например, взяв прямоугольник с закругленными краями и закрасив его в черный цвет, добавив три белых прямоугольника и еще один черный, также с закругленными краями, мы можем получить рисунок трехдюймовой дискеты (Рис. 1.2).
Рис. 1.2. Векторный рисунок из составных частей
Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. С помощью комбинации нескольких объектов, можно создавать новый объект, поэтому объекты могут иметь достаточно сложный вид. Для каждого объекта, его размеры, кривизна и местоположение хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операции, в частности, простым умножением параметров графических элементов на коэффициент масштабирования. При этом качество изображения остается без изменений.
Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Однако есть и недостатки работы с векторной графикой.
Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики.
1.3. Цветные изображения
Как уже отмечалось, каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета. Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит.
Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета.
Изменим немного пропорции — и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red — красный, Green — зеленый, Blue — синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый — когда их интенсивность максимальна.
Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, палая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая.
При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Эти буквы также взяты из названий цветов: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, black — — черный.
Строго говоря, Magenta не является пурпурным цветом. Точное название этого цвета -фуксин, но в компьютерной литературе и в программах принято называть этот цвет пурпурным. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего.
При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно-бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов.
При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Системы RGB и CMYK удобны при работе с конкретным оборудованием, но не очень удобны для человеческого восприятия. Представив себе желаемый цвет, вы не сможете сказать, сколько в нем составляющих цветов той или иной модели. Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами.
Одно задает собственно цвет, другое — насыщенность цвета, а третье — яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном — Hue, насыщенностью — Saturation и яркостью — Brightness.
Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK — для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии.
Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов.
В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей.
2. Знакомство с CorelDRAW
2.2. Понятие объекта в CorelDRAW
Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными кирпичиками, из которых составляется изображение, являются, так называемые, объекты. Понятие объекта является основным понятием в редакторе CorelDRAW 10. Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие. Так как с помощью комбинации нескольких объектов можно создавать новый объект, то объекты могут иметь довольно замысловатый вид. Кроме того, CorelDRAW 10 может создавать группы объектов для дальнейшего редактирования группы как единого объекта.
Вне зависимости от внешнего вида, любой векторный объект CorelDRAW имеет ряд общих характеристик. Поясним это на простом примере (Рис. 2.1). Любой объект имеет некоторое количество точек или узлов, соединенных прямыми или кривыми линиями — сегментами. Координаты узлов и параметры сегментов определяют внешний вид объекта. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. Сегменты объекта образуют контур, который также имеет свой цвет. Толщину контура можно изменять. Различают замкнутые и разомкнутые контуры. У одного объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов. Для создания сложных изображений требуется использовать множество объектов.
Рис. 2.1. Пример объекта
Мы подробно рассмотрели понятие объекта, потому что вся работа в CorelDRAW 10 ведется именно с объектами. В дальнейшем вы достаточно часто будете встречать в книге упоминания об узлах, сегментах, контуре и заливке объектов. Изменение этих составляющих частей объекта и приводит в результате к созданию требуемого изображения в редакторе векторной графики.
Одним из важных объектов CorelDRAW являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Эти кривые называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в CorelDRAW.
Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны (Рис. 2.2).
Рис. 2.2. Кривая Безье
Первым параметром, определяющим кривизну, является наклон кривой при ее входе в узел. Наклон манипулятора кривизны и показывает наклон кривой. Кривая как магнитом притягивается к манипуляторам кривизны. Вторым параметром является степень кривизны, то есть, то, как быстро при удалении от узла кривая расходится с прямой, проведенной через узел с тем же наклоном. Степень кривизны определяется длиной манипулятора кривизны. Таким образом, координаты узлов, наклон и длина манипуляторов кривизны определяют внешний вид кривой Безье.
Если манипуляторы кривизны с обеих сторон сегмента имеют нулевую длину, то сегмент будет прямым. Увеличение длины манипулятора кривизны превратит сегмент в кривую. Из множества кривых Безье можно составить любую кривую. В CorelDRAW 10 можно использовать растровые изображения, вставляя их в графически документ. При этом каждый растровый рисунок является отдельным объектом, и вы можете редактировать его независимо от других объектов. Хотя CorelDRAW 10 предназначен для работы с векторной графикой, средства для работы с растровыми рисунками у него не хуже, чем у многих редакторов растровой графики.
2.3. Основные принципы работы с CorelDRAW
Перед началом работы с CorelDRAW 10 вам надо получить общие представления о возможностях CorelDRAW 10, средствах для их реализации и основных приемах работы с редактором. Как отмечалось выше, основным понятием в CorelDRAW 10, как и в любом другом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы объекта задается цвет контура и выбирается заливка объекта. Создать в редакторе можно как стандартные фигуры: прямоугольники, эллипсы, многоугольники, автофигуры, спирали и решетки, так и произвольные фигуры, состоящие из прямых и кривых линий.
Среди стандартных фигур есть достаточно сложные рисунки. Средствами работы с текстом CorelDRAW 10 приближается по возможностям к текстовому редактору. Богатые возможности форматирования позволяют прямо в редакторе создавать небольшие текстовые документы, оформленные рисунками. Применение оригинальных эффектов поможет создать красивый рисунок из простых объектов. Каждый рисунок, созданный в редакторе, состоит из одного или нескольких объектов, которые могут накладываться и полностью или частично закрывать друг друга.
В качестве объектов могут использоваться растровые рисунки, подготовленные ранее с помощью любого редактора растровой графики и импортированные в CorelDRAW 10. Так как в поставку CorelDRAW 10 включен набор готовых картинок, называемый clipart, часто работа над иллюстрациями сводится к вставке нескольких готовых рисунков, их небольшому редактированию и добавлению текста. В заключении еще раз перечислим основные приемы работы с CorelDRAW 10.
- Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых и разомкнутых. Вставка и форматирование текста.
- Редактирование любого объекта, изменение цвета контура и заливки, изменение формы объекта.
- Вставка готовых картинок или ранее созданных вами иллюстраций в документ.
- Применение разнообразных художественных эффектов.
- Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов.
2.4. Элементы рабочего окна редактора
Рабочее окно программы CorelDRAW 10 не сильно отличается от окон других графических редакторов. Запустите CorelDRAW 10. На экране появится начальный диалог программы, если вы ранее не отменили данный режим. Отменить режим можно, убрав флажок Show this Welcome Screen at startup (Показывать это окно при запуске). Выберите вариант New Graphic (Создать), щелкнув мышью на соответствующем рисунке (Создать) чтобы создать новый документ. Начальный диалог закроется, и вы сможете начать работу над иллюстрациями, но вначале уделим немного времени настройке программы. Если рабочее окно занимает не весь экран, нажмите кнопку закрыть расположенную в заголовке программы. Теперь, когда рабочее окно занимает весь экран, работать с CorelDRAW 10 станет удобнее.
Примечание: Чтобы были видны все кнопки в панелях инструментов, создаваемое изображение хорошо просматривалось и на экране оставалось бы место для дополнительных управляющих элементов, рекомендуем использовать размеры экрана не менее чем 1024 на 768 точек, а лучше 1280 на 1024.
Если у вас установлено меньшее разрешение, измените его. Познакомимся теперь с основными элементами рабочего окна редактора векторной графики CorelDRAW 10 (Рис. 2.3). Как и в любой другой программе, работающей в среде Windows, в верхней части окна расположены заголовок окна и меню. Остальные элементы характерны для CorelDRAW 10. Внешний вид рабочего окна у вас может несколько отличаться от нашего, так как CorelDRAW 10 предоставляет пользователю достаточно большие возможности по изменению интерфейса.
Рис. 2.3. Рабочее окно программы
В центре окна программы расположен рисунок листа бумаги, называемый рабочей областью. Вы можете рисовать как внутри рабочей области, так и вне ее, но при выводе на печать будет напечатано только то, что находится внутри рабочей области. Полосы прокрутки позволяют передвигаться по изображению, а измерительные линейки — точно позиционировать элементы рисунка и измерять их размеры.
Для работы с цветом в правой части окна расположена палитра цветов. В строке состояния выводится различная информация, существенно облегчающая работу с редактором. Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий. В любой момент времени вы найдете на панели свойств самые полезные в текущей ситуации инструменты. Чтобы расположить панель инструментов в произвольном месте, надо перетащить ее с помощью мыши.
Панели можно расположить рядом с любой стороной окна или в произвольном месте рабочего окна. Кстати, меню тоже является панелью, и вы можете изменить его местоположение. Вы можете показать или убрать любую панель инструментов. Щелкните правой кнопкой мыши на свободном месте в любой панели инструментов, и рядом появится вспомогательное меню (Рис.2.4).
Галочками в нем отмечены видимые панели. Выберите команду Standard (Основная) во вспомогательном меню, если напротив ее не стоит галочка, чтобы разместить на экране основную панель.
Если вы не видите на экране меню, выберите команду Menu Bar (Панель меню), и меню появится в окне программы. Аналогично разместите Property Bar (Панель свойств), панель Toolbox (Графика) и Status Bar (Строка состояния) и уберите все прочие панели. Возможно, у вас и так видны именно эти панели, и вам не надо выполнять никаких действий.
Рис. 2.4. Вспомогательное меню
При работе вы будете использовать различные инструменты, расположенные на панели наборов инструментов, называемой Toolbox (Графика). Можете познакомиться с этими инструментами. Последовательно выберите все инструменты панели Toolbox (Графика), щелкая на них мышью. Обратите внимание, что содержимое панели Property Bar (Панель свойств) меняется для каждого инструмента.
Также будет меняться информация в строке состояния. Во время работы с различными инструментами мы будем активно пользоваться полями панели Property Bar (Панель свойств). После небольшой настройки редактора вы готовы к началу работы над рисунками и можете начать с создания различных векторных объектов.
3. Создание векторных объектов
Самые сложные рисунки создаются в CorelDRAW 10 из множества простых объектов, поэтому необходимо уметь создавать разнообразные векторные объекты, чтобы в дальнейшем редактировать их, создавая произвольные композиции. Любой объект создается в редакторе аналогичным способов, и освоив создание простых объектов, вы без труда сможете работать с более сложными векторными объектами.
3.1. Создание простых фигур.
К простейшим геометрические объектам, создаваемым в CorelDRAW 10, можно отнести прямоугольники и эллипсы, многоугольники и спирали, прямые и кривые линии. Большинство сложных объектов состоит из множества простых, поэтому важно научиться рисовать их. Наши эксперименты мы начнем с создания прямоугольника. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), расположенной в левой части окна программы. Изображение кнопки при этом изменится, она будет, как бы зафиксирована в нажатом состоянии.
Это говорит о том, что вы находитесь в режиме создания прямоугольников. Она останется нажатой, пока вы не выберите другой инструмент. Установите указатель мыши в любом месте изображения листа бумаги, то есть на рабочем поле. При этом указатель изменится на крестик. Нажмите левую кнопку мыши, и, не отпуская ее, начинайте передвигать мышь. На экране появится прямоугольник, размеры которого будут меняться вместе с передвижением мыши. Отпустите левую кнопку мыши, и прямоугольник останется на экране (Рис. 3.1).
Рис. 3.1. Вновь созданный прямоугольник
Вокруг созданного объекта мы видим черные прямоугольники, в центре перекрестие, а в вершинах — контурные прямоугольники. Все эти управляющие элементы предназначены для редактирования объекта, и мы расскажем об их использовании в следующих разделах. Точно так же рисуется и эллипс. Выберите инструмент «Ellipse Tool»в панели инструментов Toolbox (Графика) и подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крестик с овалом. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь.
На экране появится эллипс, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и эллипс останется на экране. Теперь мы создадим правильные фигуры: окружность и квадрат. Подведите указатель мыши к свободному месту рисунка. Нажмите и не отпускайте клавишу Ctrl. после чего нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь.
Отпустите кнопку мыши, после чего отпустите клавишу Ctrl. . Окружность останется на экране. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), нажмите и не отпускайте клавишу Ctrl.. после чего, описанным выше способом, нарисуйте квадрат и отпустите клавишу Ctrl. При рисовании объектов, они создаются между начальным и конечным положением указателя мыши. Однако иногда требуется создать объект, точно задав его центр. Для этого следует воспользоваться возможностью создания объектов из центра. П
одведите указатель мыши к месту, где вы хотите расположить центр создаваемого объекта. Нажмите клавишу Shift и, не отпуская ее, создайте прямоугольник. Его центр точно совпадет с начальным положением указателя. Точно так же, как прямоугольники и эллипсы, создаются и другие простые фигуры, причем при их создании также можно использовать клавиши Ctrl и Shift Выберите инструмент «Polygon Tool» в панели инструментов Toolbox (Графика). Мы готовы рисовать многоугольники, но в зависимости от настроек многоугольники могут получиться самыми разными, поэтому вначале выполним настройку. В поле с заголовком звезда в панели Property Bar (Панель свойств) устанавливается количество вершин многоугольника. Введите в поле 5, чтобы создать пятиугольник.
Если в панели Property Bar (Панель свойств) вы видите нажатой кнопку звезда, нажмите расположенную рядом кнопку «Polygon Tool» Если же с самого начала в панели нажата кнопка и, то ничего делать не надо. Мы выбрали создание многоугольника, а не звезды. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест с пятиугольником. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь вниз и вправо. На экране появится пятиугольник, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и пятиугольник останется на экране Нарисуйте рядом пятиугольник передвигая мышь не вниз, а вверх. Форма пятиугольника будет при этом иной .
Нажмите клавишу Delete и последняя созданная вами фигура будет удалена. Вы можете пользоваться этим способом, если с первого раза у вас не получается создать нужный объект. Далее мы создадим еще один многоугольник, предварительно настроив его параметры. Нажмите кнопку звезда панели Propery Bar (Панель свойств), чтобы создать звезду. В поле звезда панели с Property Bar; (Панель свойств) введите количество вершин 11. С помощью ползунка на панели Property Bar (Панель свойств) отмеченного значком заштрихованного треугольника установите значение в поле 4. Сегменты соединят узлы через четыре, то есть каждая пятая вершина звезды будет соединена друг с другом.
Нажмите и не отпускайте клавишу Ctrl. после чего описанным выше способов нарисуйте многоугольник и отпустите клавишу Ctrl.. Мы создали правильную одиннадцатиконечную звезду, каждая пятая вершина которой соединена друг с другом. С помощью ползунка закрашенного треугольника панели Property Bar (Панель свойств) установите значение в поле 2. Звезда изменит свой вид. Теперь соединение пропускает не по четыре, а по две вершины. Следующей созданной нами фигурой будет спираль, но перед ее рисованием рассмотрим принципы работы с кнопками панели инструментов Toolbox (Графика). Нажмите кнопку «Polygon Tool» в панели инструментов Toolbox (Графика) и удерживайте ее нажатой несколько мгновений. Рядом с кнопкой появится вспомогательная панель, которая содержит несколько кнопок . Нажмите кнопку «Spiral Tool» вспомогательная панель закроется и вид кнопки в панели инструментов Toolbox (Графика) изменится на крест. Снова нажмите и удерживайте кнопку «Spiral Tool» и в появившейся вспомогательной панели нажмите кнопку пятиугольник Внешний вид кнопки панели Toolbox (Графика) снова изменится на пятиугольник.
Примечание: Следует отметить, что все кнопки инструменты, у которых в правом нижнем углу находится маленький черный треугольник, имеют вспомогательную панель. Если просто щелкнуть мышью на таком инструменте, то можно выбрать его для рисования или редактирования. Если нажать кнопку инструмент и подержать ее нажатой несколько мгновений, появится вспомогательная панель.
Далее мы не будем так подробно описывать эту процедуру, а лишь скажем “Выберите инструмент «Spiral Tool» во вспомогательной панели инструмента «Poligon Tool». А теперь приступим к созданию спиралей, но перед этим немного настроим параметры спирали. В поле «Spiral Tool» панели Property Bar (Панель свойств) введите количество вершин 6, чтобы создать спираль из шести витков. Нажмите кнопку спираль панели Property Bar (Панель свойств) для создания симметричной спирали, расстояние между соседними витками которой постоянно. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест со спиралью. Таким же способом как и другие фигуры, создайте спираль . Нажмите кнопку «Spiral Tool» панели Property Bar (Панель свойств). Теперь вы можете создать логарифмическую спираль, расстояние между витками которой увеличивается. С помощью ползунка «Spiral Tool» введите в поле значение 75. Мы определили коэффициент расширения спирали, то есть насколько сильно она расширяется с каждым витком. Аналогично другим фигурам, нарисуйте логарифмическую спираль . В панели Toolbox (Графика), во вспомогательной панели инструмента «Spiral Tool» выберите инструмент«Graf Paper Tool». Теперь мы создадим решетку. Установите в поле панели Property Ваг (Панель свойств) количество ячеек по горизонтали равное 4, а в поле количество ячеек по вертикали равное 3. Так же, как и другие фигуры, создайте решетку . Мы научились создавать разнообразные фигуры. Все они создаются однообразно, и работа с ними не должна вызвать никаких трудностей. Еще раз напоминаем, что при создании любой фигуры можно воспользоваться клавишей Ctrl для создания правильных фигур или клавишей Shift для создания объектов из центра. Можно воспользоваться и обоими клавишами, чтобы создавать правильные объекты из центра.
3.2. Рисование линий
Теперь приступим к построению различных линий: прямых и кривых, замкнутых и разомкнутых, и начнем с построения простейших линий. Выберите инструмент «Freehand Tool» в панели Toolbox (Графика) для построения линии в режиме произвольных кривых. Поместите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, не отпуская ее, начинайте передвигать мышь. На экране будет рисоваться кривая линия, повторяющая передвижения мыши. Отпустите левую кнопку мыши, и кривая останется на экране. Практически эта процедура не отличается от традиционного рисования или черчения, в котором вместо карандаша применяется мышь.
Если у вас имеется графический планшет с пером, то создание кривой еще больше будет походить на традиционное рисование. Графическое перо существенно облегчает создание произвольных кривых. Далее мы нарисуем прямую линию. Установите указатель мыши на свободное место. Щелкните мышью и, не оставляя кнопку нажатой, начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться вместе с передвижением мыши. Щелкните мышью еще раз, и отрезок останется на экране.
Чтобы нарисовать строго вертикальную или горизонтальную линию, во время рисования следует нажать и держать нажатой клавишу Ctrl, в этом случае отрезок в процессе рисования будет поворачиваться с дискретным шагом в пятнадцать градусов. Проверьте это обстоятельство самостоятельно. Теперь, когда мы научились рисовать прямые отрезки, перейдем к рисованию ломаных линий, состоящих из прямых и кривых частей . Для этого конечную точку каждого отрезка следует отмечать не одинарным, а двойным щелчком мыши, а в последней точке следует один раз щелкнуть мышью. Установите указатель мыши на свободное место и щелкните мышью, после чего начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться. Дважды щелкните мышью, чтобы создать вершину ломаной линии.
Первый щелчок мыши заканчивает рисование отрезка прямой, а второй щелчок начинает рисование следующего отрезка из той же самой точки. Передвиньте мышь в новое место и щелкните мышью один раз. Мы получили ломаную линию, состоящую из двух отрезков. Отведите указатель мыши в сторону от созданного объекта. Подведите указатель мыши к концу только что созданной ломаной. Указатель изменится на крест со стрелкой. Это означает, что при рисовании будет продолжено создание предыдущего объекта, а не создаваться новый объект. Нажмите кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку. К двум прямым сегментам добавится кривая. Щелкните мышью в конце кривой, передвиньте мышь и еще раз щелкните мышью. Мы добавили еще один отрезок. Подведите указатель мыши к концу последнего отрезка, нажмите кнопку мыши и переместите указатель в начало первого отрезка ломаной, после чего отпустите кнопку. Контур создаваемого объекта будет замкнут.
Описанным только что способом можно создавать объекты любой сложности. Единственным ограничением является неразрывность линий. Если вы разорвали линию, то будет создано несколько объектов. Теперь рассмотрим рисование кривых Безье. Перед тем как проделать следующий эксперимент, прочитайте его до конца. В панели Toolbox (Графика), во вспомогательной панели инструмента «Freehand Tool» выберите инструмент растянуть. Теперь мы нарисуем кривую Безье. Установите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, удерживая ее, передвиньте мышь. На экране появится пунктирная линия, длина и направление которой меняется с передвижением мыши. Эта пунктирная линия называется манипулятором кривизны, который определяет степень кривизны кривой в точке. Отпустите кнопку мыши и передвиньте мышь, после чего снова нажмите кнопку мыши и удерживайте ее. Появится вторая пунктирная линия.
Не отпуская кнопки, подвигайте мышь, и вы увидите, как меняется внешний вид кривой при изменении направления и размера пунктирной линии. Отпустите кнопку мыши, и рисование участка кривой будет закончено. Щелкните мышью на свободном пространстве. Конец кривой будет соединен линией с новым узлом. Щелкните мышью на свободном месте, и будет нарисована прямая линия, так как вы не настраивали кривизну в узлах. Передвиньте мышь, нажмите кнопку мыши, и, удерживая ее, настройте манипулятор кривизны, после чего отпустите кнопку мыши. Мы добавили еще один участок кривой.
Щелкните мышью в точке, в которой вы начали рисование и получите замкнутую фигуру. Обратите внимание, что при установке указателя мыши на начальную точку он изменится на крест со стрелкой. С помощью описанных средств вы можете нарисовать произвольную фигуру, состоящую из множества различных линий. Однако CorelDRAW 10 предоставляет вам значительно больше средств, облегчая создания различных специфических объектов.
3.3.Основы работы с текстом
В графическом редакторе CorelDRAW 10 существует возможность работы с двумя разновидностями текстовых объектов: с фигурным (Artistic) и обычным (Paragraph) текстом. Фигурный текст представляет собой графический объект, с которым можно работать как с любым другим объектом CorelDRAW 10. Обычный же текст представляет собой массив текста в рамке, вставленный в рисунок. Вы можете менять границы рамки обычного текста или придавать ей замысловатую форму, но внутри текст будет располагаться точно так же, как и в любом текстовом редакторе, например, в Word.
Фигурный текст используется для ввода небольшого текста от одного символа до нескольких слов. Обычный текст предназначен для ввода больших объемов текстовой информации и часто используется при создании рекламных листовок. Начнем знакомство с ввода фигурного текста. Выберите инструмент “Text tool” в панели инструментов Toolbox (Графика). Панель Property Ваг (Панель свойств) теперь похожа на панель форматирования текстового редактора. Установите указатель мыши на том месте, где вы собираетесь ввести текст. При этом указатель примет вид “крест и Text tool ”.
Щелкните мышью, и на месте щелчка появится мигающая вертикальная черта -текстовый курсор, который указывает, куда будет вставлен следующий символ при вводе с клавиатуры. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер, равный 24. С помощью клавиатуры введите любой текст. Как только вы введете его, через несколько секунд вокруг текста появятся маркеры выделения, чтобы вы могли работать с текстом, как с любым другом объектом (Рис. 3.2).
Рис. 3.2. Фигурный текст вместе с манипуляторами выделения
Вы можете выбрать шрифт, установить его размер и начертание, задать выравнивание текста. Форматировать можно как отдельные символы, так и слова или предложения. Проще всего выполнять форматирование с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге, который вызывается с помощью кнопки “Format text” панели Property Bar (Панель свойств). Возможности форматирования не отличаются от форматирования в текстовом редакторе. Если вы знакомы, например, с работой в Word, то вам будет несложно работать с текстом в CorelDRAW 10.
Если выделен текстовый объект целиком, изменится форматирование всех символов. При выбранном инструменте “Text tool” можно выделить часть текста, и поменять только его форматирование. В списках панели Property Bar (Панель свойств) выбирается шрифт и его размер. Особенностью CorelDRAW является то, что вы можете установить дробный размер шрифта, например 11,263. Размер шрифта, как это принято при работе с текстом, устанавливается в пунктах. Правее в панели Property Bar (Панель свойств) расположены кнопки выбора начертания. Кнопка«B» изменяет шрифта на полужирный, кнопка «I» установит начертание курсивом, а с помощью кнопки «U» можно подчеркнуть текст. При этом допускается нажатие нескольких кнопок одновременно, для получения различных комбинаций начертания. Отжав кнопку, вы отмените соответствующее начертание символов.
С помощью списка, расположенного правее кнопок начертания, можно задавать выравнивание строк текста. Рисунок на кнопке “Horizontal Alignment” означает, что не используется никакого выравнивания. Открыв список, вы можете установить выравнивание по правому или левому краю, по середине или по обеим сторонам. При выборе выравнивания по обеим сторонам различают два варианта. Выбрав Force Full (Сильно полное), вы выровняете по обоим краям все, без исключения, строки текста, а при выборе (Полное), последняя строка не будет выравниваться, если она слишком короткая. Некоторые привыкли видеть управляющие символы в тексте, например символы конца абзаца. Нажав кнопку “Non printing Characters” вы отобразите все невидимые символы. При печати эти символы будут не видны, они предназначены только для удобства при редактировании и оформлении текста.
Редактирование текста осуществляется также просто. При выбранном инструменте “Show Hide Drop Cap” следует щелкнуть мышью перед любым символом в тексте, и на месте щелчка появится текстовый курсор. В этом режиме вы можете перемещать текстовый курсор по фигурному тексту с помощью клавиш управления курсором. Удалять символы можно с помощью клавиш «Delete» или «Backspase» Существует возможность располагать фигурный текст в несколько строк. Для перехода на следующую строку надо нажимать клавишу «Enter» Как и в текстовом редакторе, выделять фрагменты и перемещать курсор можно с помощью мыши. С фигурным текстом можно выполнять все те же действия, что и с другими графическими объектами.
Немного по-другому происходит работа с обычным текстом. Перед вводом обычного текста необходимо определить область, в которой он будет размещен. Подведите указатель мыши к верхнему левому краю области, в которой вы хотите разместить текст, нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. На экране появится пунктирная рамка, размеры которой меняются вместе с передвижениями мыши. Подберите нужный размер пунктирной рамки и отпустите кнопку мыши. Рамка останется на экране, а в ее начале появится текстовый курсор. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер равный 24. Нажмите кнопку “ShowHide Drop Cap” панели Property Bar (Панель свойств) для получения эффекта буквицы “Horizontal Alignment” и кнопку для полного выравнивания текста по ширине. Введите несколько произвольных слов. Текст будет отформатирован выбранным способом (Рис. 3.3).
Рис. 3.3. Обычный текст вместе с обрамляющей рамкой
При работе с обычным текстом у вас есть несколько дополнительных возможностей по изменению формата. Кнопки “Decrease Indent” и “Increase Indent” панели PropertyBar (Панель свойств) позволяют уменьшить и увеличить отступ текста от края рамки. Кнопка “ShowHide Bullet” добавит маркеры списка к выделенным абзацам. Повторное нажатие кнопки уберет маркеры. Чтобы применить к абзацу эффект буквицы, следует нажать кнопку “Show Hide Drop Cap”. Повторное нажатие удалит эффект. Вы научились создавать самые разные,достаточно сложные, объекты. Конечно, трудно нарисовать что-либо стоящее с первого раза, не имея возможности вносить исправления. Далее мы рассмотрим возможности CorelDRAW 10 по редактированию объектов.
🎥 Видео
CorelDraw. Урок 52. Готовим изображение для резкиСкачать

CorelDraw. Урок 26. Трассировка растровых изображений в Корел ДроуСкачать

Трассировка в CorelDrawСкачать

Работа с фотографиями в CorelDraw [Обработка фотграфий в Кореле - Трассировка изображений]Скачать
![Работа с фотографиями в CorelDraw [Обработка фотграфий в Кореле - Трассировка изображений]](https://i.ytimg.com/vi/wycWjmXbsZ8/0.jpg)
САМЫЙ БЫСТРЫЙ СПОСОБ ОТРИСОВКИ. ПЕРЕВОДИМ РАСТР В ВЕКТОР.Скачать

Редактируем бесплатный векторный клипарт (файлы .eps, .ai) в Corel. Импорт файла Illustrator в CorelСкачать

Обращение фрагментов. Как изменить направление вектора в программе CorelDraw.Скачать

ТРАССИРОВКА - АВТОМАТИЧЕСКИЙ ПЕРЕВОД РАСТРА В ВЕКТОР. ЭТО ДОЛЖЕН УМЕТЬ КАЖДЫЙ! КОРЕЛ. COREL.Скачать

Работа с текстом в CorelDRAW X6. Часть 1Скачать

Конвертация растрового изображения в вектор с помощью CorelDrawСкачать

КАК ПЕРЕВЕСТИ ТЕКСТ В КРИВЫЕ. ЗАЧЕМ? Corel DRAW. КОРЕЛ. Уроки для начинающихСкачать

САМЫЙ ПРОСТОЙ СПОСОБ! РАБОТА С ЛИНИЯМИ В КОРЕЛ. КАК СОЕДИНИТЬ И РАЗЪЕДИНИТЬ ЛИНИИ. CorelDraw.Скачать

ИЗ КРИВЫХ ОБРАТНО В ТЕКСТ В ПРОГРАММЕ КОРЕЛ. МОЖНО ИЛИ НЕТ?Скачать

КАК ПЕРЕВЕСТИ ВСЕ ОБЪЕКТЫ В CMYK В ДВА КЛИКА. ВЕКТОР И РАСТР. COREL 19Скачать

Как изменить фон в CorelDRAWСкачать

Урок Трассировка растрового изображения corel drawСкачать

ЭТО МОЯ ОШИБКА! Как изменить размер. Размерные линии. Corel DRAW. КОРЕЛ. Уроки для начинающихСкачать

Быстрая обрисовка вектором в CorelDRAW. Работа с узлами (типы узлов, назначение).Скачать