В этом уроке вы сможете наглядно ознакомиться с несколькими техниками по раскрашиванию готового лайн-арта. В Paint Tool SAI кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic. Комбинируя эти инструменты, можно добиться очень интересных и совершенно разных эффектов, о которых вы даже и не подозревали.
- Базовые цвета
- Шаг 1
- Шаг 2
- Шаг 3
- Вектор в Саи. Рисование в Paint Tool Sai.
- Paint Tool Sai
- Как рисовать мышкой в Paint Tool Sai?
- Вектор в Paint Tool SAI.
- Как пользоваться вектором?
- Кривая линия
- Прямая линия.
- Правка.
- Выделительный карандаш и ластик.
- Карандаш.
- Ластик.
- Толщина.
- Как сделать раскраску?
- Скачать Paint Tool Sai
- Разукрашиваем рисунок в Paint Tool Sai
- 🔥 Видео
Видео:Как рисовать вектором в Paint Tool SAIСкачать

Базовые цвета
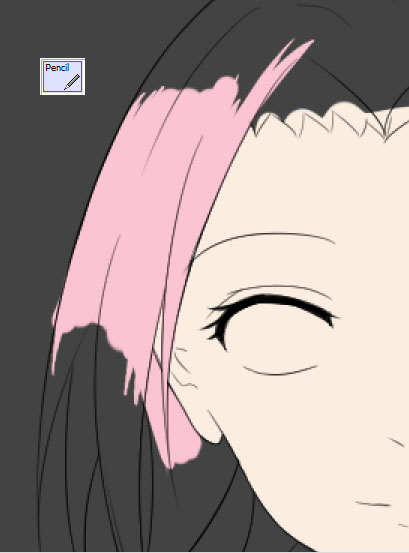
Техник нанесения сплошного цвета несколько:
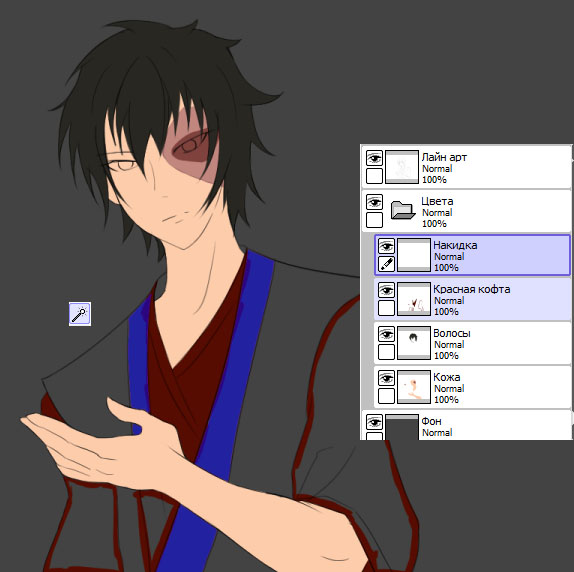
1. Выделение лайн-арта. Если ваши линии лайн-арта замыкаются и образуют области, то вы можете значительно сэкономить время при покраске. Выделите слой или папку с лайн-артом, а также нужный участок. Чтобы выделить несколько — зажмите Shift.
2. Выделение инструментом. Используйте Select и Deselect, чтобы выделять нужные области.
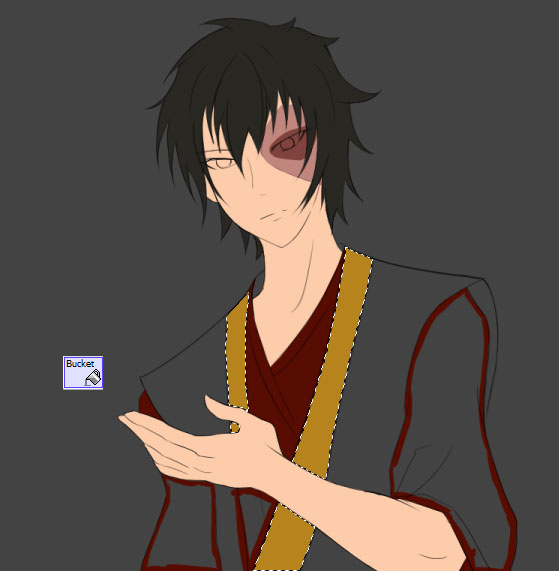
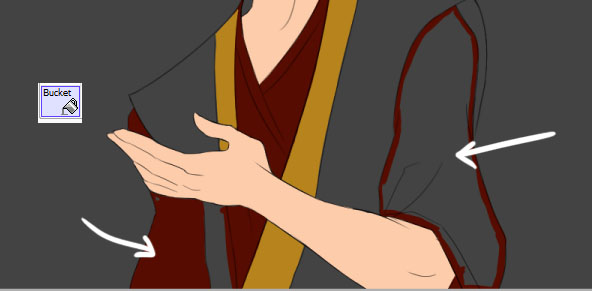
3. Заливка контура. Также вы можете взять ручку или карандаш и вручную обвести контур, после чего залить его. Если при этом остались пятна, просто закрасьте их ручкой.
4. Можно закрасить все вручную при помощи непрозрачной ручки.
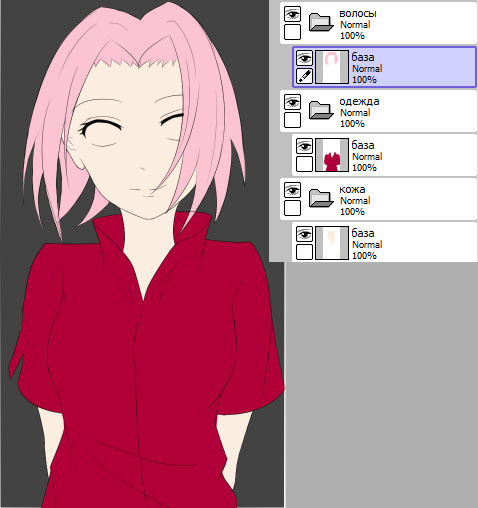
Важно помнить! Старайтесь для каждого элемента создавать отдельную папку — так будет легче поменять цвет деталей после и поможет сохранить порядок.
Плоские тени. Такой стиль используется в аниме и его очень легко повторить.
Видео:Покрас в Paint Tool SAIСкачать

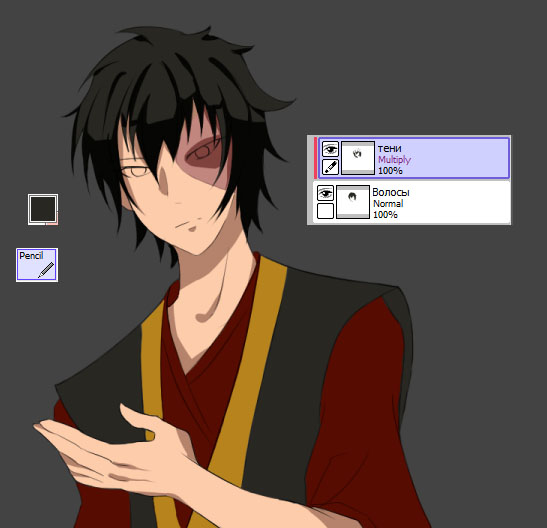
Шаг 1
Для этого поверх нужного слоя создаем новый, прикрепляем его и ставим в режим Умножение (Multiply). Теперь берем ручку (Pen) того же цвета, что и основной, и рисуем тени. Придайте им нужную форму, подтерев края.
Видео:10 ФУНКЦИЙ Paint Tool Sai о которых вы не знали !!!Скачать

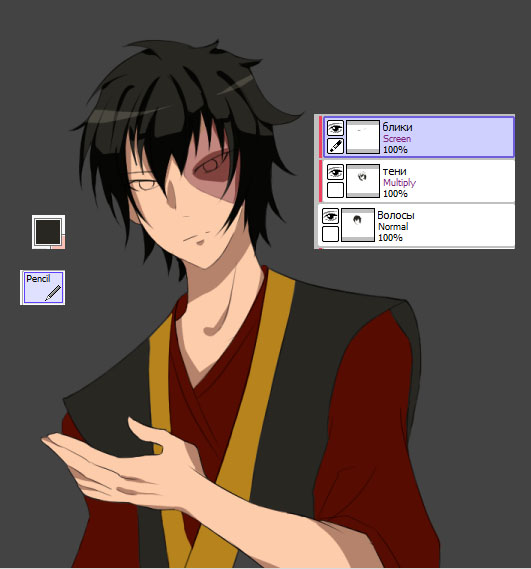
Шаг 2
Чтобы сделать блики, так же создайте новый слой, но уже в режиме Свечение (Screen) и нарисуйте блики. В этом стиле бликов достаточно только на волосах и глазах.
Видео:Как научиться рисовать вектором в paint tool sai.Скачать

Шаг 3
Глаза на рисунке не сильно выделяются, поэтому достаточно просто отметить зрачки и блики.
Видео:Очень быстрый туториал для чайников! Векторный слой в SAIСкачать

Вектор в Саи. Рисование в Paint Tool Sai.
Видео:КАК Я ДЕЛАЮ ЛАЙНСкачать

Paint Tool Sai
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Видео:ВЕКТОРЫ В САИ - в чем плюсы, а в чем минусы?Скачать

Как рисовать мышкой в Paint Tool Sai?
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Видео:How to use Vector Lines in Paint tool SAIСкачать

Вектор в Paint Tool SAI.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Видео:Как раскрасить векторное изображениеСкачать

Скачать Paint Tool Sai
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
Видео:Как рисовать в Paint Tool Sai?Гайд по основным функциям^^Скачать

Разукрашиваем рисунок в Paint Tool Sai
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш рисунок в Paint Tool Sai. Надеюсь вы сохранили в формате этой программы. Иначе все ваши векторы исчезнут и станут обычными растровыми линиями и придется вам обводить заново Х_х
Посмотри какие у нас есть слои и назовем их так, как нам будет удобнее.
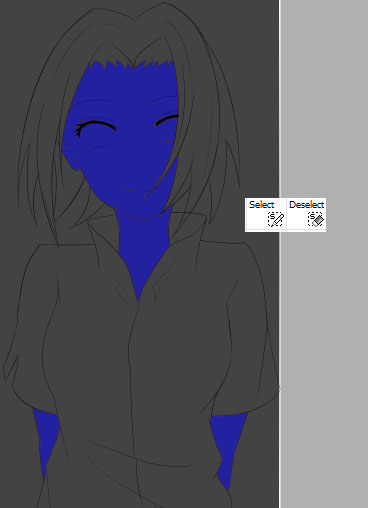
1 — В панели инструментов выберем Волшебную палочку. Посмотрите на настройки.
Выделяем всю нашу кожу. Выделение будет выглядеть, как заливка синим цветом, так что не пугайтесь. Инопланетянин нам не грозит))
2 — Создаем слой под основным векторным слоем с названием «Кожа».
Выбираем инструмент заливка
И заливаем все участки с нашей кожей. Даже самые маленькие.
И переходим к следующему шагу.
3 — Создайте слой выше нашей кожи, назовите его «Тени кожи» и прикрепите его. Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Что нам это дало?
Прикрепление позволит нам рисовать хоть по всему холсту, но отображаться наше рисование будет только в пределах слоя Кожа. Так наши тени не вылезут за края кожи и нам не придется долго подчищать все это дело ластиком. А Умножение позволит рисовать тем же цветом, что и кожа, но тон будет затемнен.
4 — Возьмите инструмент Brush с указанными настройками.
Нанесите тени. Не волнуйтесь, что они получаются неровные и неточные. Пока набрасываем их грубовато.
Обратите внимание на тень под носом, над губой, тень от лица на шее, на ухе и под волосами.
5 — Выбираем инструмент Blur, ставим настройки и поехали обрабатывать наши тени. Придадим им реалистичности.
Небольшое отступление. Как правило, в аниме рисуют резкие не размытые тени, но иногда и размывают. Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
6 — Итак наши тени размыты, где-то мы подправили ластиком, где-то просто размыли. Личико стало объемным.
7 — Я расскажу ещё об одном инструменте, который возможно будет вам полезен. Называется он Select. Этот инструмент подобен кисти или карандашу, вот только он не красит, а выделяет. Что очень удобно при выделении мелких участков рисунка, которые не выделились при использовании Волшебной палочки. Ещё один плюс Сая — в том что выделение не убирается и не исчезает, если вы используете другой инструмент выделения.
Этот инструмент мы будем широко использовать при выделении волос.
8 — Выделяем наши волосы, используя инструменты Волшебная палочка и Select
И заливаем его рыжим цветом.
ВНИМАНИЕ! Глаза и брови не трогаем.
9 — Как и при работе с тенями кожи, создаем новый слой выше цвета наших волос и называем его Тени Волос. Прикрепляем и ставим переход — Умножение. Цвет берем чуть-чуть потемнее. И набрасываем тени на наш рисунок. Линии не должны быть прямыми, это же пряди, а не картонный парик. Толщину нашей кисточки можно и нужно менять, тогда тени будут выглядеть более красиво и реалистично.
10 — Размоем каждую линию тени слегка по краям. Сменим цвет на красный — светлый. Нанесем на наши тени сверху и тоже слегка размоем, добиваясь своеобразного градиента.
Но тени не должны быть везде размытыми, оставляйте резкие участки.
11 — Теперь блики. Создадим слой с названием «Блики волос» выше слоя с тенями. Прикрепим и поставим режим перехода на Экран.
Берем более яркий
У некоторых из вас может быть скачана программка с дополнительными кистями. Тогда выбираем кисть Prueba Flores.
У кого нет доп. Кистей, работаем старым инструментом Brush, а так же Pen; не забываем менять размеры кистей.
12 — Наносим блики, как и тени. Получаем что-то вроде этого.
Я поменяла режим перехода слоя с бликами на Сложение. Разница ощутима. Если кому-то не нравится такой огненный цвет, можете не менять.))
13 — Размываем наши блики, но не очень сильно. Чуть слабее, чем тени.
14 — Переходим к раскрашиванию глазок. Открываем нашу папку с глазами и меняем в векторном слое толщину линии зрачков. Я поставила на 4. Если вы сделали все правильно, то ваша обводка зрачков будет выглядеть так
Может быть линии будут вылезать из-за век, но это легко подправить инструментом Edit, о нем я рассказывала в предыдущем уроке.
15 — Выбираем не слишком яркий синий цвет. Вы можете выбрать любой другой)
Создаем в нашей папочке с глазами самый нижний слой и называем его «Цвет глаз»
Выделяем волшебной палочкой область зрачков и заливаем цветом.
16 — Берем нашу верную подругу кисточку с вот такими настройками
Создаем слой выше, прикрепляем его к цвету. И рисуем собственно наши зрачки
17 – Создаем ещё один слой между цветом и зрачками (назовите его Тени), прикрепляем его и ставим режим Умножение. Цвет возьмем чуть темнее Цвета глазок. И затемняем глазки примерно так
18 — После теней создадим слой «Блики» так же прикрепляем и ставим режим Сложение
Возьмите другой цвет, розоватый или сиреневый светлого тона, и нанесите полумесяцы бликов и размойте по краям для ровного градиента
19 — Выберите светло голубой цвет
И нарисуйте радужку карандашом размером 4, как на рисунке:
20 — Рисуем одну из главных частей глаза. Белки. Многие забывают об этом и глаз получается диковатым О_о
Создадим слой в самом низу, под цветом в нашей папке. Назовем его белки.
Возьмем чисто белый цвет и нанесем наши белки по краям от глаза
возьмите серый цвет. Насыщенный серый. И полукругами обозначате тени белков сверху.
И последний штрих наших глазок!
21 — Создадим слой выше зрачков, под веками, назовите его Блики.
Возьмите Кисточку размером 35 примерно настройке оставьте теже за исключением жесткости. Жесткость поставьте самую минимальную. Зажмите кнопку CTRL и клацните по слою с цветом. Смотрите не рисуйте на слое с цветом, а то ничего не получится. Итак мы получили выделение нашего глазика.
На слое Блики ставим круглые большие блики, как на рисунке.
Снимаем выделение CTRL + D
Закрываем нашу папку с глазками и перемещаем её выше слоя “Тени Кожи”
Глазки оказались под волосами ^^
Контуры рисунка можно оставить черными, а можно и поменять под цвет нашей покраски. Для кожи мы берем темный коричневый цвет, для волос, темно рыжий. Этим же темно-рыжим цветом покрасте контур бровей. Где-то вы можете истончить концы контура, для более приятного вида. Но собственно на этом все. Рисунок готов. Можно добавить фон, рамку и готова симпатичная аватарка. Также обратите внимание на урок: как раскрасить рисунок в фотошопе.
🔥 Видео
КАК РИСОВАТЬ В PAINT TOOL SAI?Скачать

Paint Tool SAI- ПокрасСкачать

Миёк и [Уроки SAI Paint Tool] #03 - Основы ВектораСкачать
![Миёк и [Уроки SAI Paint Tool] #03 - Основы Вектора](https://i.ytimg.com/vi/3g7IKu9x3CM/0.jpg)
PAINT TOOL SAI 2 : Vector optionsСкачать

Уроки рсиование в саи,вектор режимСкачать

Как рисовать в Paint tool Sai для начинающих / Небольшой тутор по Paint tool SaiСкачать

Easy Paint Toll Sai урок №2(часть 1) (Обводим через вектор и добавляем тени на лицо).Скачать

Easy Paint SAI. Изменение цвета вектораСкачать

Как делать покрас в Paint Tool Sai 2Скачать

11 Полезных функций Paint tool sai #1Скачать