В этом уроке по рисованию в иллюстраторе мы научимся создавать сердце. Это очень легко и не займет у вас целую кучу времени. При создании сердца мы будем пользоваться несколькими инструментами, такими как Эллипс, Выделение и Частичное выделение. Данный урок предназначен для начинающих иллюстраторов, тех кто только знакомится с программой.
Начните с создания круга используя инструмент Эллипс. Для того чтобы круг был идеальной формы при его рисовании удерживайте кнопку Shift.
Далее удерживая клавишу Alt перетащите круг в сторону инструментом Выделение, таким образом получится дубликат круга.
Разместите оба круга так чтобы они пересекались друг с другом (см. рисунок ниже).
Теперь инструментом Выделение выделите два круга и выберите команду Добавить к фигуре в панели Обработка контуров. В результате у вас получится одна цельная форма, которую мы можем редактировать.
Возьмите инструмент Частичное выделение, выберите ним опорную точку, которая расположена снизу и по середине и опустите ее ниже, в итоге должна получится фигура как на рисунке ниже.
Теперь нам нужно изменить форму, чтобы она стала похожа на сердце. Для начала удалите две опорные точки используя инструмент Перо.
И все что нам осталось — это отредактировать опорные точки как показано на рисунке ниже используя инструмент Частичное выделение.
Таким способом вы можете создавать сердца различных форм и размеров. Полученные фигуры можно использовать при создании различных композиций и даже бесшовных текстур.
Видео:4 способа нарисовать сердце в Adobe Illustrator #OrlovillustratorСкачать

Раскрашиваем сердце в иллюстраторе
Теперь мы разберемся в том, какими способами его можно разрисовать, именно разрисовать, красиво, с тенями и бликами, а не просто применить однотонную заливку.
Данный урок поможет поближе нам познакомится с градиентной сеткой и градиентными заливками, попрактиковаться с режимами наложения.
Первый способ заключается в том, что при раскрашивании сердца будет использоваться такой инструмент как Градиентная сетка. Если вы впервые столкнулись с ней и не знаете как себя с ней вести, то советую прочитать статью: Самый мощный инструмент — Градиентная сетка в иллюстраторе.
Итак, для начала берем наше сердце и заливаем его красный цветом.
Далее выбираем инструмент Градиентная сетка (Mesh Tool или U) и клацаем в левой части нашего сердца, в результате чего должна появится первая опорная точка нашей градиентной сетки как на рисунке ниже.
Теперь закрашиваем полученную опорную точку другим цветом, болле светлым. Для этого выбираем инструмент Частичное выделение (Direct Selection Tool или A) клацаем ним по опорной точке и затем выбираем подходящий цвет. Также можно регулировать цвет используя ползунки опорной точки, передвигая их в разные направления.
Далее создаем опорную точку уже на другой стороне сердца, клацнув при этом по линии сетки, которую мы создали до этого (если клацнете не по линии сетки то появится опорная точка но уже с другими линиями сетки). Созданную опорную точку закрашиваем в светло красный цвет.
Аналогичным образом создаем сетку в середине сердца. Но чтобы наше сердце выглядело объемным мы немного сдвинем опорную точку в правую сторону (ползунки тоже следует подкорректировать).
Добавляем опорную точку вверху сердца и закрашиваем ее в темно красный, таким образом мы сможем подчеркнуть вогнутость в верхней части нашего сердца.
Наше сердце состоит из двух половинок слегка сферических, которые прижаты друг к другу. Поэтому чтобы показать это на рисунке создаем еще одну опорную точку возле середины с левой стороны, закрашиваем ее тем же светлым оттенком и передвигаем ее ближе к самой середине как показано на рисунке. Благодаря такой махинации цвета не будут смешиваться и будут смотреться более резкими, что в свою очередь и создаст желаемый эффект.
Теперь мы разобрались как работать с градиентной сеткой. Дальше что нам нужно — это создать еще парочку опорных точек по бокам и снизу сердца и закрасить их темно красным цветом, а также чуть выше от середины, чтобы иметь возможность закрасить белым цветом — наши блики. Результат вы можете видеть снизу.
Вот таким образом можно разукрашивать фигуры используя инструмент Градиентная сетка.
Второй способ разукрашивая сердца, который мы сегодня рассмотрим заключается в применении градиентных заливок и режима наложения. Приступим!
К созданному нами сердцу применяем градиентную заливку от темно красного к светло красному, как показано на рисунке ниже.
Теперь с помощью инструмента Перо (Pen Tool или P) создаем наш первый блик на сердце. Форму и размеры которого вы выбираете сами по своему усмотрению и вкусу. У меня он формы полумесяца с закруглёнными краями.
После создания применяем к нему линейный градиент от темно-серого к черному, выставляем режим наложения осветление или экран. В результате должно получится что то вроде этого.
Копируем наш блик и вставляем поверх первого (Ctrl + C, Ctrl + V).
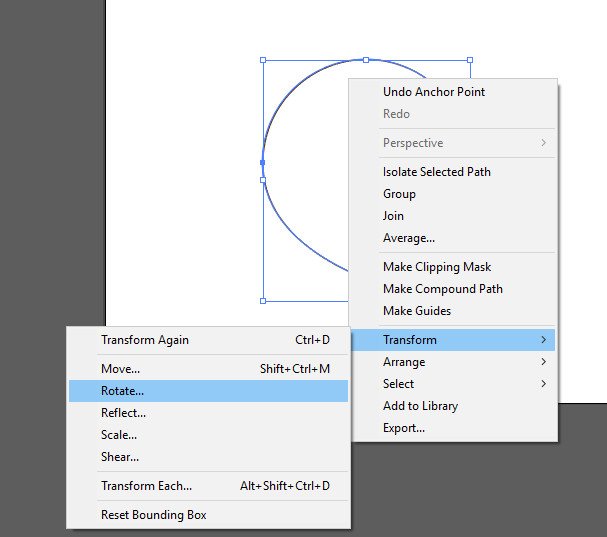
Теперь такие же блики мы создадим на противоположной стороне сердца для этого нам нужно их выделить, используя инструмент Выделение (Selection tool или V) и правой клавишей вызвать подконтекное меню в котором перейти Поворот — Зеркальное отражение. В появившемся окне выбираем Вертикальное и нажимаем кнопку Копировать. Отодвигаем полученную копию блика на другу сторону сердца.
Теперь можно создать блик внутри сердца используя инструмент Перо. Аналогичным образом применяем к нему линейный градиент и режим наложения.
Дублируем полученный блик (Ctrl + C, Ctrl + V) и немного увеличиваем его в размерах.
Вот и все. Наше сердце готово! Вы конечно можете добавить к нему еще больше бликов, при этом поэкспериментировав с режимами наложения и прозрачностью. Теперь мы можем приступать к созданию открыток ко Дню Святого Валентина.
Видео:Adobe Illustrator 2020 | Как рисовать в иллюстраторе сердце | рисунок в вектореСкачать

Рисуем сердце на фоне лучей солнца
На этот урок мы потратим не более 5ти минут, поскольку будем пользоваться уже готовыми наработками в виде сердечек, клякс, пятен и узоров. Приступим.
Шаг 1. Создаем фон, который имитирует солнечные лучи. Если вы еще не умеете его создавать, то советую прочитать урок Как создать солнечные лучи разных цветов, пройдя который вы за несколько минут научитесь создавать разноцветные фоны.
Шаг 2. Теперь ставим большое пятнышко по середине. Создать его очень легко: берем лист бумаги, кисточку, чернило, и начинаем ставить различные кляксы всячески брызгая на лист. Ждем пару минут чтобы высох наш эскиз и отправляем его сканировать. После этого, полученное изображение открываем в иллюстраторе и применяем к нему Трассировку.
Шаг 3. Теперь переходим к созданию небольших элементов декора — кругов различных размеров и толщины. Для этого, инструментом Эллипс (Ellipse Tool или L) создаем круг (зажав клавишу Shift), без заливки, цвет обводки ставим черным (как цвет нашего пята). Немного поэкспериментировав с различными размерами и толщиной кругов, размещаем их на фоне.
Шаг 4. Пришло время показать на практике применения нашей кляксы. Создавать которую мы научились в уроке Рисуем на графическом планшете: узорная клякса. Размещаем несколько клякс черного цвета по центру, завитушки которых поворачиваем в разные стороны.
Шаг 5. В центре рисуем сердце. Его можно создать самому на свое усмотрение, или же взять из предыдущих уроков, немного изменив цвета.
Наш фон готов! Как видите, имея заготовки в виде сердечек, клякс или узоров, с легкостью можно создать любое изображение, будь-то открытка или даже заставка на рабочий стол.
Видео:КАК НАРИСОВАТЬ СЕРДЦЕ В ADOBE ILLUSTRATOR? 3 СПОСОБАСкачать

Рисуем логотип сердце в Illustrator
- 2 420
В этом уроке вы научитесь рисовать простой логотип в форме сердца, используя базовые инструменты Illustrator.
Шаг 1
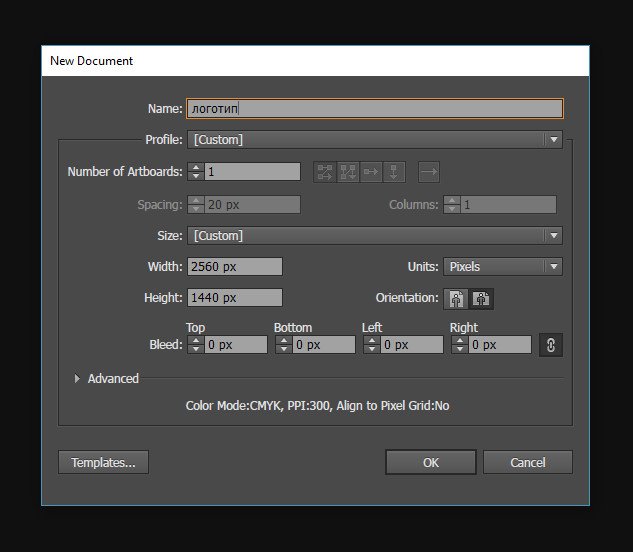
Начинаем с создания документа размером 2560 х 1440 пикселей.
Шаг 2
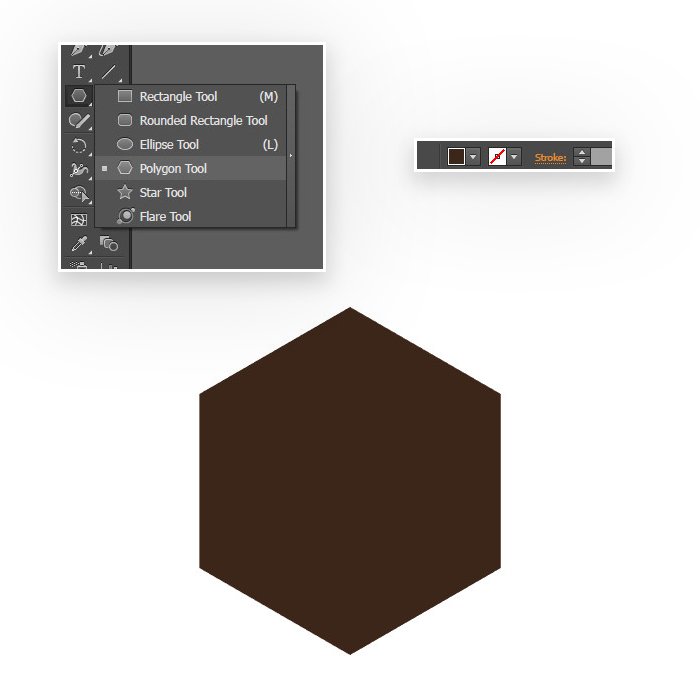
Теперь берем инструмент Polygon Tool (Многоугольник) и создаем шестиугольник, как показано ниже. Заливаем его цветом 3D271A и отключаем обводу.
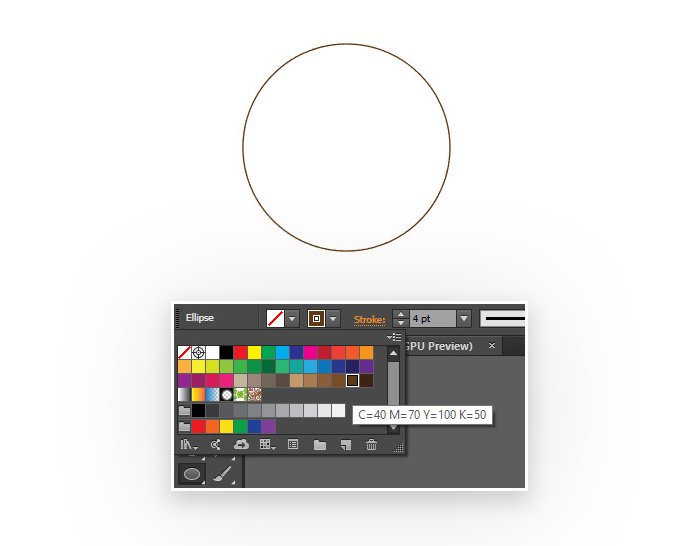
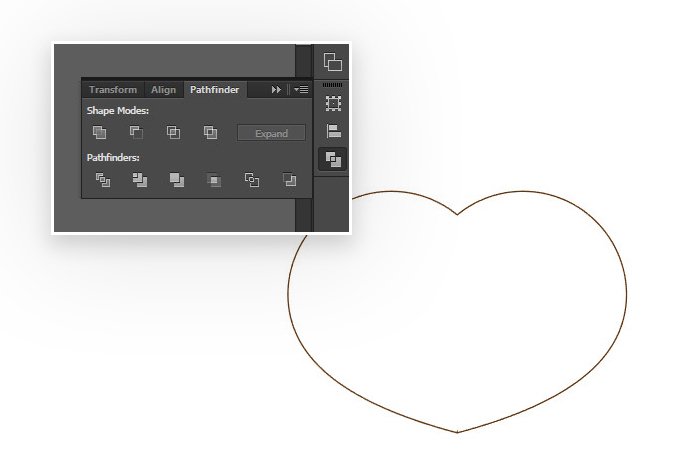
Рядом с шестиугольником рисуем окружность, используя Ellipse Tool (L) (Эллипс). Отключаем заливку цветом, устанавливаем цвет обводки на 603913 и ширину – на 4 pt.
Шаг 4
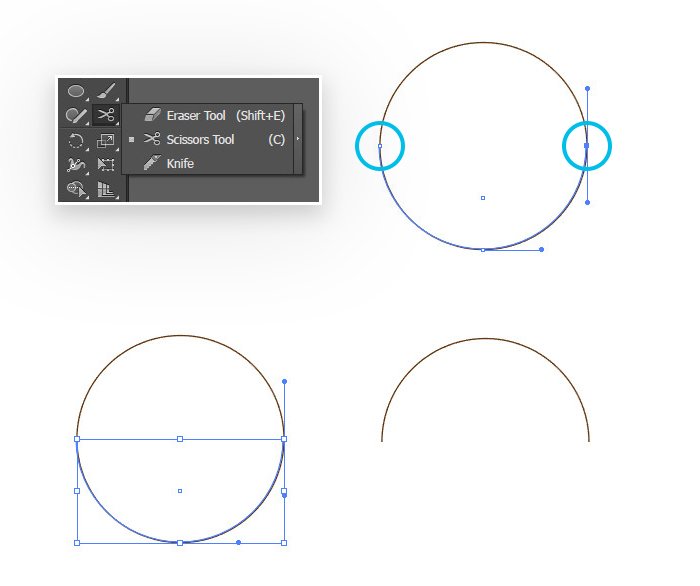
С помощью Selection Tool (V) (Выделение) выделяем окружность. Активируем инструмент Scissors Tool (C) (Ножницы) и кликаем на боковые узловые точки окружности, чтобы разрезать ее пополам.
После этого выделяем нижнюю половинку и удаляем ее нажатием клавиши Delete.
Шаг 5
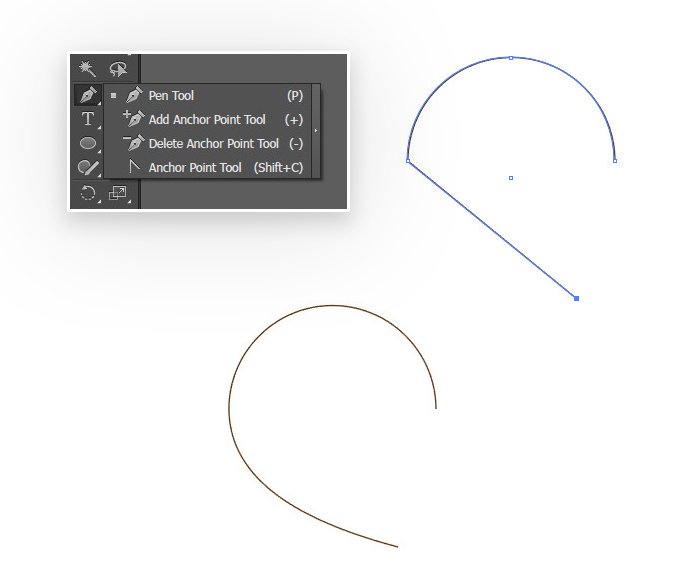
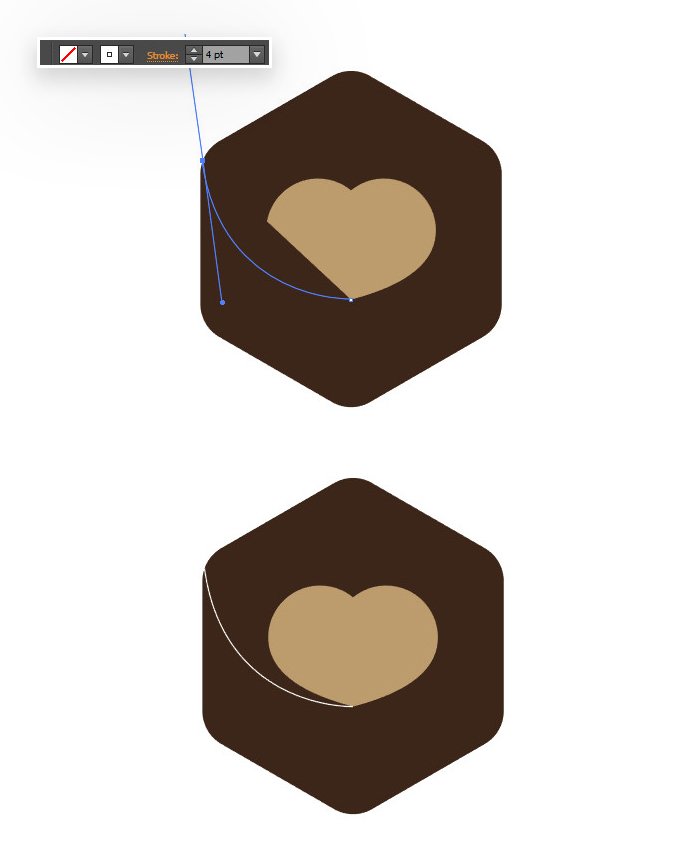
Выделяем получившийся полукруг и берем инструмент Pen Tool (P) (Перо). Пером кликаем по левой нижней узловой точке полукруга, проводим линию вниз и к центру и кликаем левой кнопкой, чтобы поставить еще одну точку. Жмем Esc, чтобы разорвать контур.
Затем берем инструмент Anchor Point Tool (Shift+C) (Опорная точка), кликаем по созданной линии и тянем за нее, чтобы сгладить.
Шаг 6
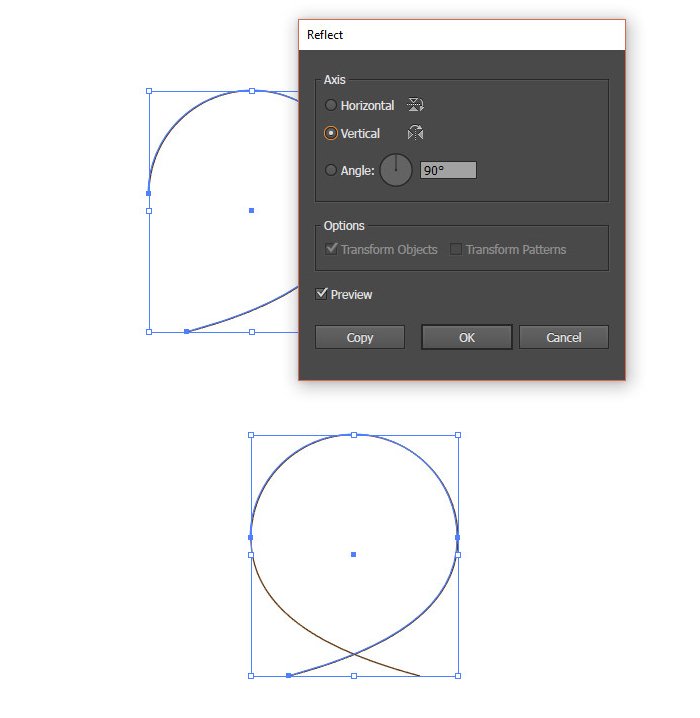
Выделяем полученный контур, кликаем правой кнопкой мыши и выбираем Transform – Reflect (Трансформация — Зеркало). В появившемся окне выбираем Vertical (Вертикальная) и жмем кнопку Copy (Копировать), чтобы дублировать контур.

Шаг 7
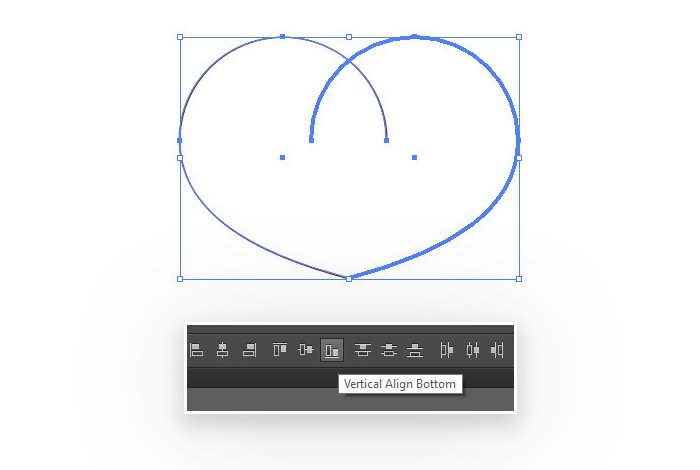
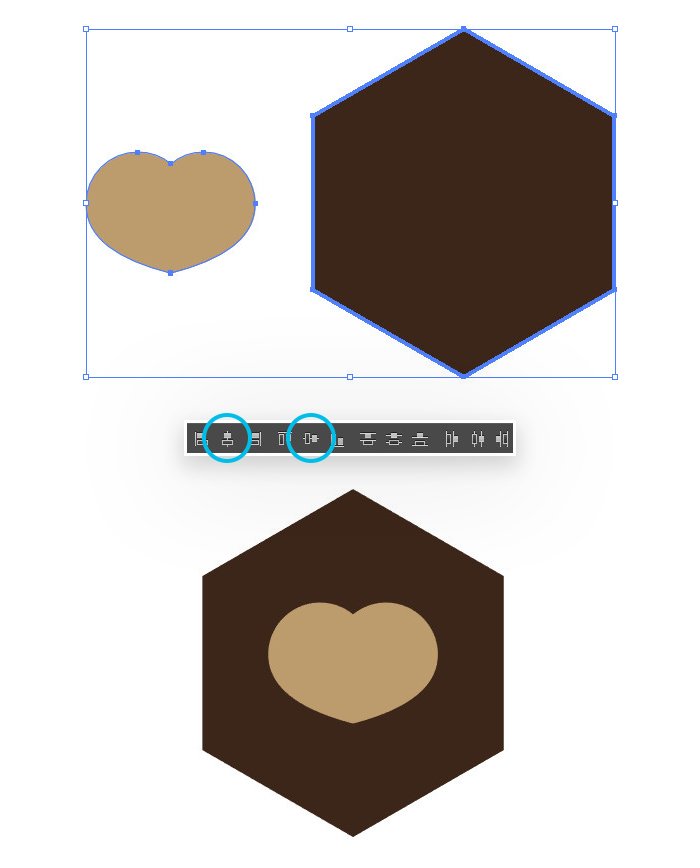
Перемещаем правую половинку левее, чтобы сформировать сердце. Затем выделяем обе фигуры и кликаем по правой половинке, чтобы ее контур выделился жирным. Это значит, что в рамках данной группы фигура с жирным контуром является ведущей.
Переходим на верхнюю панель и выравниваем фигуры по нижнему краю, нажав на кнопку Vertical Align Bottom (Вертикальное выравнивание вниз).
Шаг 8
Открываем панель Window – Pathfinder (Окно – Обработка контура) и объединяем две фигуры в одну.
Шаг 9
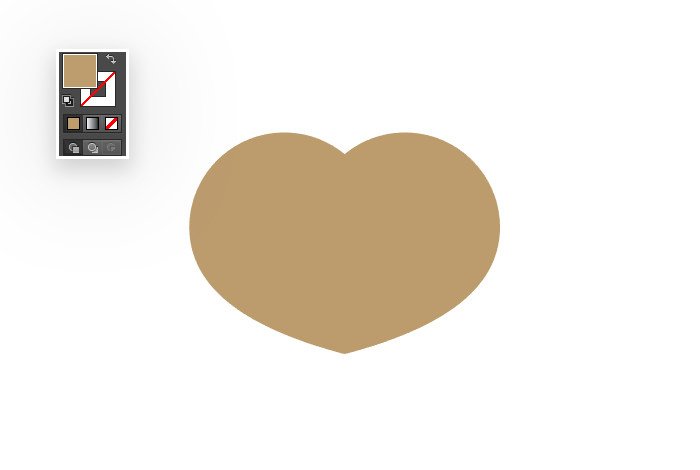
Отключаем у получившегося сердца обводку и заливаем цветом B99C6A.
Шаг 10
Выделяем сердце и шестиугольник (его делаем ведущей фигурой, кликнув повторно по контуру). Выравниваем сердце по центру шестиугольника.
Шаг 11
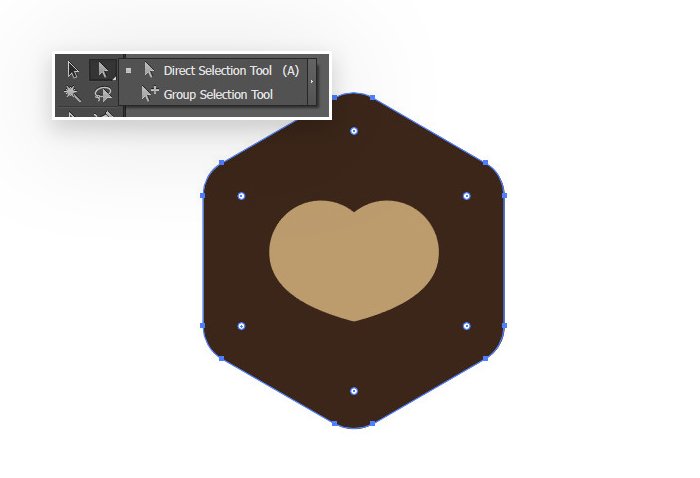
Активируем инструмент Direct Selection Tool (A) (Частичное выделение) и выделяем им шестиугольник. В результате на каждом углу фигуры появятся белые точки, потянув за которые мы можем сгладить углы.
Тянем за одну из точек, чтобы слегка сгладить углы шестиугольника.
Шаг 12
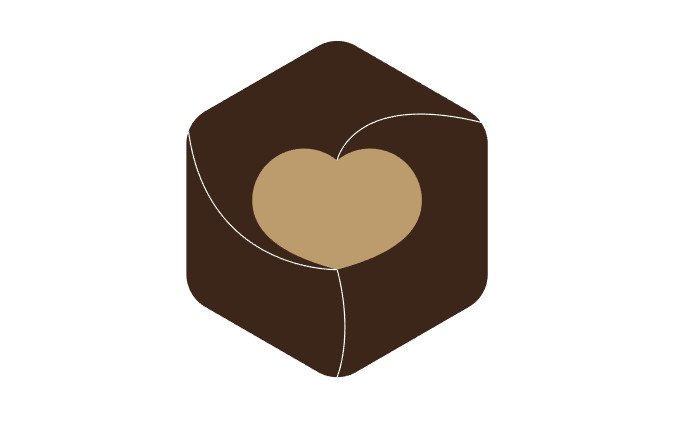
Берем Pen Tool (P) (Перо) и от нижнего края сердца к левому верхнему углу шестиугольника проводим линию, как показано ниже. Убираем заливку цветом, устанавливаем цвет контура на белый и ширину – на 4 pt.
Шаг 13
Добавляем еще две линии.
Шаг 14
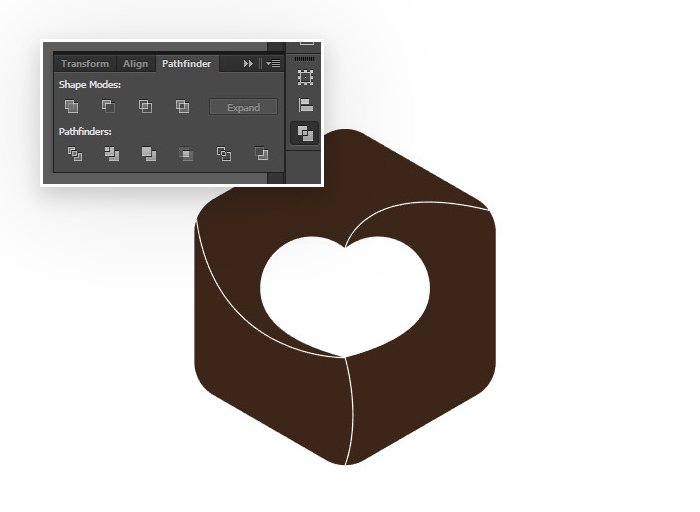
Выделяем сердце и шестиугольник, переходим на панель Pathfinder (Обработка контуров) и жмем на кнопку Minus Front (Минус верхний).
Шаг 15
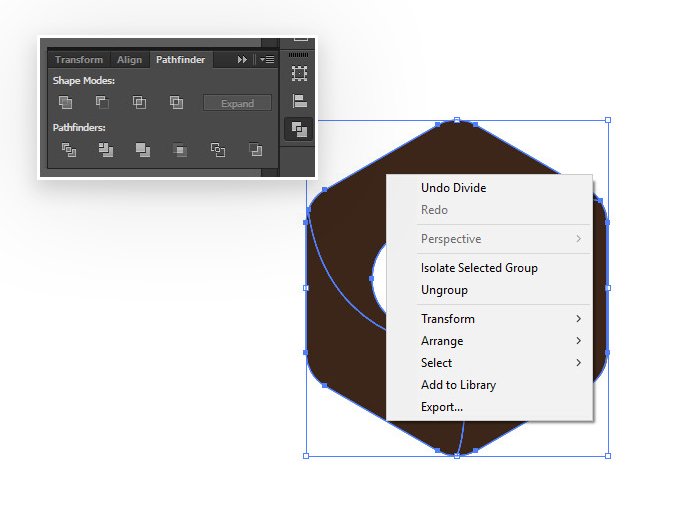
Далее выделяем все объекты и жмем на кнопку Divide (Разделение). В результате мы разрезали шестиугольник на части, а контур, который мы создавали выше, послужил нам в качестве линий реза.
После данной операции, все части шестиугольника находятся в одной группе, нам нужно их разгруппировать. Для этого мы кликаем правой кнопкой по фигуре и выбираем Ungroup (Разгруппировать).
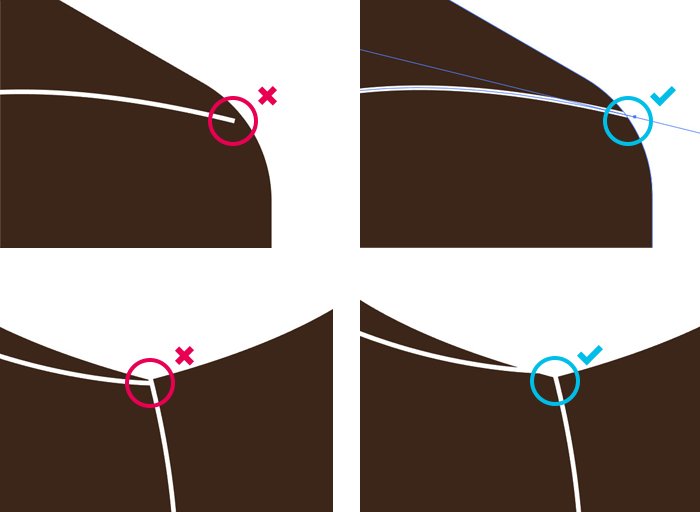
Обратите внимание! Чтобы все получилось, белые линии должны слегка выступать за края шестиугольника, также они не должны между собой соприкасаться.

Шаг 16
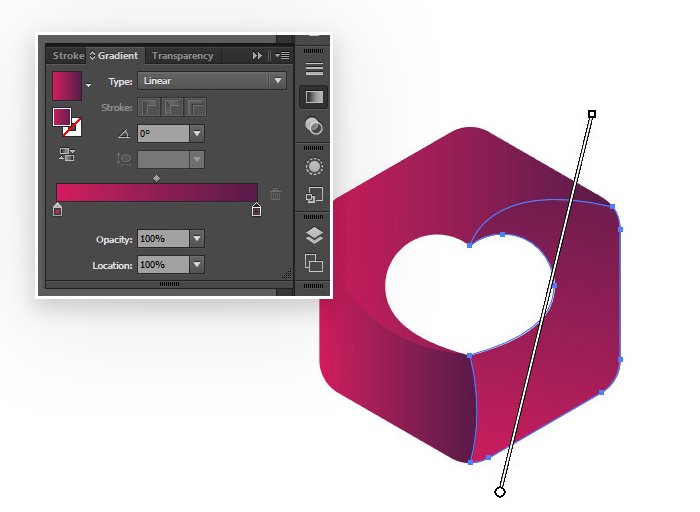
Теперь мы будем каждый кусочек заливать градиентом. Нам понадобятся цвета 591A49 и D4185C. Активируем инструмент Gradient Tool (G) (Градиент). Заливаем градиентом одну часть логотипа, как показано ниже.
Выделяем весь логотип и группируем его (Ctrl+G). Получаем вот такой результат:
Шаг 17
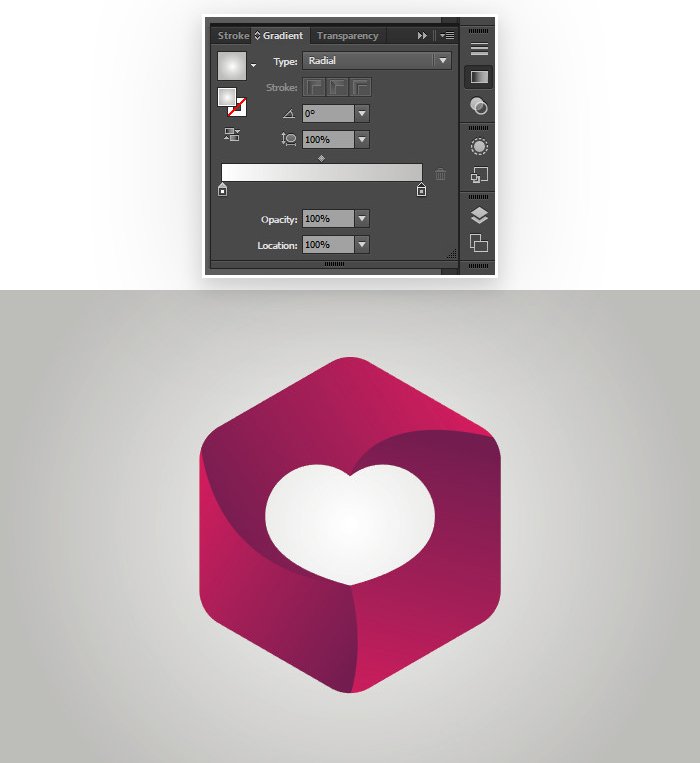
Берем инструмент Rectangle Tool (M) (Прямоугольник) и под логотипом создаем прямоугольник по всей длине фона. Заливаем его радиальным градиентом от белого к BDBDBA.
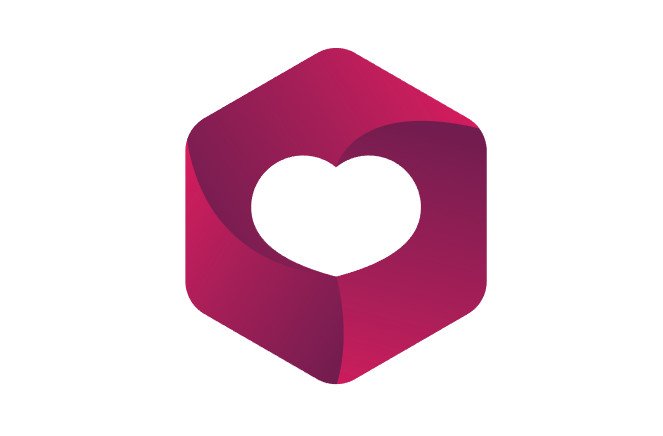
Пишем любой текст и получаем вот такой результат:
На этом все! Надеюсь, вы узнали что-то новое для себя. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Как нарисовать сердце
Видео:QUICKER way to Create Heart Shape in Illustrator | Adobe Illustrator TutorialСкачать

Новый документ 800×600. Белая заливка.
Выберем инструмент Ellipse-tool (находится под Type tool) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР!»…после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
Выберем Convert Point tool… будем надеятся что никто не увидит вашего позора, когда вы прочитав эти строки, озираясь по комнате, начнете судорожно тыкаться в поисках этого инструмента…
Теперь посмотрим на скриншот и повторим действия для трансформации нашей фигуры в сердце…
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool…. привыкайте, без них никак. В результате пары минут стараний у вас должен получится будущий орган — серДце.
Щелкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool) и выбираем Make Selection. Feather Radius=0
Зальем выделение красным цветом.
Shift+Ctrl+J — вырежем выделение в новый слой.
Создадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
Вы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали… возвращайте ее!
Будем использовать встроенные Styles для создания объема нашему сердечку. Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles), — необязательно лишь бы вы нашли стиль под названием Blue Glass (Button)… это то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем, однако на органе появилась синюшность… однако мертвит, и вы бегом кидаетесь в HueSaturation крутите ползунки а эффект неизменен! Ну… глюк!… в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect. И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy )… Зайдите в Color Overlay и установите красный цвет… Зайдем в Inner Glow и понизим Opacity до 30%. Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Судорожно жмем ОК…
Ну ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком… ну тут просто ваша фантазия как подразмыть края нашего изображения чтобы небыло резкого цветового перехода… Думаю справитесь. Это обычная рутина.
Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000, чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты…
Делаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя — верхний=Layer 1 copy 2. На нем выполним правым щелчком — Clear Layer Style.
Eye Candy4000 — CHROME. Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35. Жмем ОК.
Присвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! — именно Fill а не Opacity).
Зайдем на слой background и закрасим оставшуюся оконтовку сердца белой кистью.
ВУАЛЯ! Конечно стоит поманипулировать с настройками чтобы получить еще более сногсшибательное сердечко ко Дню Святого Валентина.
📺 Видео
ИНСТРУМЕНТ ПЕРО. ПРОДОЛЖЕНИЕ. РАБОТА С ОПОРНЫМИ ТОЧКАМИ. КАК НАРИСОВАТЬ СЕРДЦЕ. Adobe Illustrator.Скачать

Как Нарисовать Сердце В Фотошопе | How to Draw a Heart in PhotoshopСкачать

Как быстро нарисовать сердце? || Adobe IllustratorСкачать

How to Draw a Heart 💖 Как нарисовать сердце ❤ 3 способа Красивое сердце Adobe Illustrator💕 Урок 26Скачать

Как нарисовать сердце в Figma❤️ #webdesign #графическийдизайнер #туториал #designСкачать

Рисуем сердечки в Adobe IllustratorСкачать

четыре способа быстро нарисовать сердце в Adobe IllustratorСкачать

РИСУЕМ СТЕКЛЯННОЕ СЕРДЦЕ | УРОК В ADOBE ILLUSTRATORСкачать

САМЫЙ ПРОСТОЙ СПОСОБ НАРИСОВАТЬ СЕРДЦЕ в Adobe Illustrator | Graphic HackСкачать

Сделал себе операцию👍Скачать

ПРОСТЫЕ ВЕКТОРНЫЕ ИЛЛЮСТРАЦИИ В ПРОГРАММЕ ADOBE ILLUSTRATOR. КАК НАРИСОВАТЬ РАСТЕНИЕСкачать

Как нарисовать сердце самым быстрым способом | Уроки Adobe IllustratorСкачать

Математика это не ИсламСкачать

Juli Rose / Как нарисовать сердце в adobe illustrator, уроки Adobe illustratorСкачать

Латте-арт: СердцеСкачать