Фигма предусматривает по умолчанию экспорт в несколько форматов: PNG, SVG, JPG, PDF
- Как экспортировать
- Видео: экспорт в Figma
- Как экспортировать элементы в один слой
- Как указать разрешение
- Презентация
- Экспорт области экрана
- Сохранение файла проекта
- Как экспортировать проект figma в html
- Экспортирование в Figma
- Как экспортировать изображения из Figma
- Экспорт одного изображения
- Экспорт нескольких изображений
- Экспорт группы
- Экспорт исходного изображения, использованного в качестве заливки
- How to Export Figma to HTML 2 min read
- How To Export Code?
- What’s in the Code Package?
- Экспортирование в Figma
- 🎦 Видео
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Как экспортировать
Чтобы экспортировать элементы, выделите их в списке слоев и нажмите на «+» в разделе Export в правом окне инструментов. После этого появится окно с настройками экспорта, в котором вы можете выбрать размер, дополнение к названию (Suffix) и формат файла.


Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Видео: экспорт в Figma
Тег video не поддерживается вашим браузером
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Как экспортировать элементы в один слой
За один слой Figma считает группу или фрейм. Если у вас есть несколько элементов и вы хотите, чтобы они экспортировались как одно изображение (например PNG), объедините их в одну группу (cmnd + G).
Если вы выделите несколько отдельных элементов, они экспортируются как разные файлы
Вы можете экспортировать элементы сразу в нескольких расширениях — для этого в разделе Export нажмите еще раз «+» и укажите дополнительные форматы. То есть вы можете выгрузить изображения сразу как svg и png, и в любых других комбинациях.
Видео:Туда-сюда. Обмен графикой между Figma, Photoshop, IllustratorСкачать

Как указать разрешение
В окне разрешения вы можете либо указать кратность — 1X, 2X и т.п. Это значение, на которое будет умножено фактическое разрешение сторон экспортируемой группы/фрейма/элемента.
Либо вы можете указать ширину стороны — высоты или длины. 512w — означает ширину 512 пикселей, 512h — высоту. Вы можете указывать свои значения, либо выбрать из предустановленных вариантов.
Видео:Видео-урок по Figma. Как экспортировать файлыСкачать

Презентация
Вы можете демонстрировать результаты своей работы, используя режим презентации. Подробнее об этом читайте в этой статье.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Экспорт области экрана
Если вам требуется экспортировать только часть вашего проекта (по действию похоже на «Ножницы» в Windows и скриншот части экрана в Mac), воспользуйтесь инструментом Slice. Подробнее читайте здесь.
Видео:Как скопировать SVG из Иллюстратора в ФигмуСкачать

Сохранение файла проекта
Вы также можете сохранить весь файл на локальный диск, об этом читайте здесь.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Как экспортировать проект figma в html
Видео:Как экспортировать SVG из FigmaСкачать

Экспортирование в Figma
Благодаря экспорту в Фигме можно вывести готовый созданный дизайн не только в едином изображении, но и с нарезанным макетом для верстки интерфейса. Также программа предлагает интеграцию с другими программами для дальнейшего создания сайта.
Для интеграции необходимо выбрать в основном меню раздел «Integrations». В онлайн версии в этом разделе будет одна программа – «Dribbble», в десктопной версии будут еще две дополнительные интеграции с «Zeplin» и «Avocode» — программы для верстки. Чтобы интегрировать свой проект, его необходимо выделить. Далее проект загрузится в выбранную вами программу.
Чтобы экспортировать проект используйте настройки в правой панели меню в разделе «Export».
Здесь есть несколько функций. Например, вы можете выставить размер экрана. Рядом находится раздел, в котором прикрепляется суффикс к имени файла. Это необходимо в том случае, если вы собираетесь экспортировать несколько версий макетов.
Еще одна функция – это выбор формата для экспорта.
Экспорт доступен в четырех форматах:
- Экспорт в JPG изображение. В настройках экспорта в данном формате вы сможете управлять масштабом, добавлять суффиксы, и при необходимости экспортировать насколько версий макета.
- Экспорт в PDF имеет свои особенности. В нем вы сможете выделять текст, который набран в макете. Кроме того, несмотря на большой вес таких документов, векторные объекты в нем прорисовываются с высокой точностью, независимо от масштабов приближения. Однако этот формат запрашивают редко при отправке макета.
- Экспорт в PSD – это перенос проекта в фотошоп. Так как фотошоп является более сложной программой, то и вписать для него интерпретатор будет достаточно сложно.
- Экспорт в SVG – это самый популярный вид загрузки макета. Для верстальщиков проще работать с данным форматом, так как он является векторным. Таким образом, картинка в этом формате будет иметь прорисовку нужного размера для разных устройств. Особенно эффективно использовать данный вид экспорта для мелких иконок.
Хотя экспорт макета в HTML недоступен, все же в разделе «CSS» верстальщик может просмотреть подсказки в виде свойств каждого объекта. Для этого необходимо выделить определенный фрейм или элемент, и просмотреть его «Code». Кроме того, в этом разделе доступна возможность увидеть параметры для разработчиков макетов для iOS и Android.
Итак, это заключительный урок данного цикла, из которого вы узнали о возможностях интеграции и экспорта проектов. Уделив внимание каждому из уроков, вы приобретете базовые навыки создания дизайна в Фигме. Практический опыт и профессионализм придет уже непосредственно при работе с программой.
Видео:FIGMA КАК СОХРАНЯТЬ В JPG Экспорт файлов, картинок, объектов, проектов, макетов, элементов |Скачать

Как экспортировать изображения из Figma
При верстке макетов, сделанных в Figma, одним из важных моментов является экспорт изображений. Здесь может быть несколько ситуаций, в которых изображения экспортируются по разному.
Экспорт одного изображения
Для того чтобы экспортировать одно изображение, которое чаще всего находится внутри группы слоев, нужно выделить его с нажатой клавишей CTRL. В этом случае вы выделяете тот слой, который находится под курсором мыши.
Экспорт из Figma одного изображения

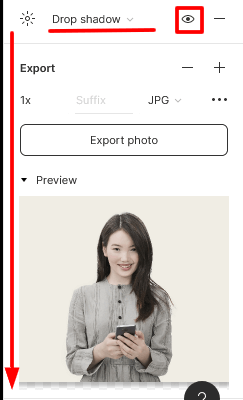
Экспорт, или сохранение изображения из макета выполняется нажатием на кнопку Export photo (вместо photo вы увидите название слоя с изображением или группы слоев).
Обратите внимание на изображение на скриншоте. Для него добавлен эффект тени, который останется при сохранении картинки во время экспорта и который лучше добавить с помощью css-свойства box-shadow . Чтобы отключить эффект наложения тени, переместитесь в блок Effects выше блока Export и нажмите на иконку в виде глазика.
Что касается размеров, то на изображении ниже видна разница между картинками разного размера. Изображения большего размера вы можете сохранить для ретина-экранов и подобных им или для мобильной/планшетной версии сайта, если она не представлена в макете, а размер фото и колонки, содержащей его, слишком мал.
Изображения размером от 1x до 4x
При выделении фото с CTRL вы можете попасть не на само изображение, а на слой, который может находится выше изображения. Как правило это слой типа overlay — прямоугольник с полупрозрачной заливкой или заливкой с полупрозрачным градиентом, как на скриншоте ниже. Если такой слой присутствует в макете, то экспортировать вы будете именно градиент, а не изображение под ним.
Экспорт из Figma слоя с градиентом вместо изображения
Если вы хотите экспортировать только изображение, то вам придется выделить соответствующий слой в панели слева под градиентом или полупрозрачным прямоугольником, который потом в разметке нужно будет сверстать, как отдельный слой. Если же вам нужно изображение вместе с градиентом, то стоит превратить их в группу и экспортировать ее, если этого не сделал дизайнер.
Экспорт нескольких изображений
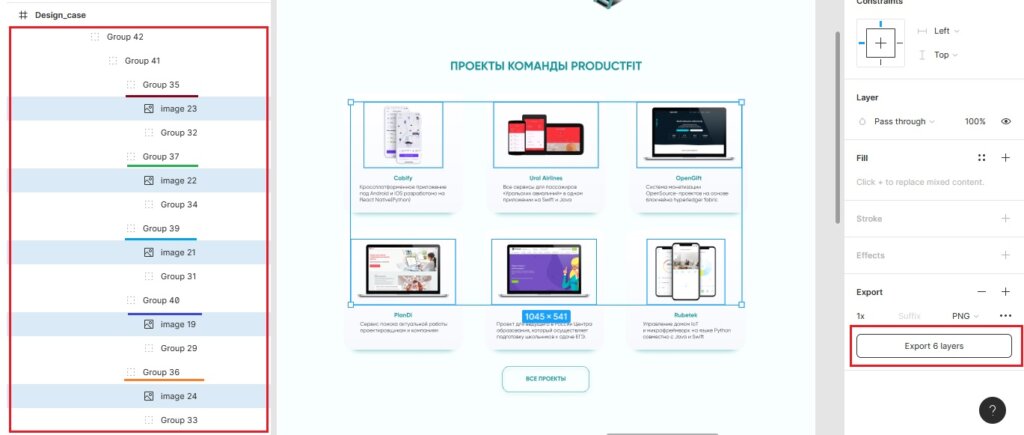
Самый простой вариант экспорта нескольких изображений — это, когда все они лежат в одной группе (фрейме) в виде ряда последовательных слоев. Тут достаточно просто выделить все нужные слои в панели слоев с зажатой клавишей Shift, либо какую-то часть из них с зажатой клавишей Ctrl и экспортировать сразу zip-архив со всеми изображениями.
Экпорт нескольких слоев из одной группы в Figma
На скриншоте выше не самый удачный пример в плане выбора изображений для экспорта, т.к. все они помещены в прямоугольники со скругленными углами в виде заливки, а боковые фото вообще обрезаны, чтобы макет лучше выглядел. Однако при верстке вам придется делать из этих фото карусель, например, как в Bootstrap, и обрезанные фото не подойдут. Поэтому в этом макете экспортировать изображения из Figma придется с помощью панели Inspect.
Второй распространенный вариант экспорта нескольких изображений — когда они размещены не только на разных слоях, но и в разных группах. В этом случае первое изображение мы выделяем с нажатой клавишей CTRL, а все остальные — с нажатыми клавишами CTRL + Shift, последовательно добавляя изображения к уже выделенным. При этом стоит контролировать в панели слева, какие именно слои попали в выделение, чтобы не экспортировать полупрозрачные или градиентные слои, созданные для эффектов наложения дизайнером.
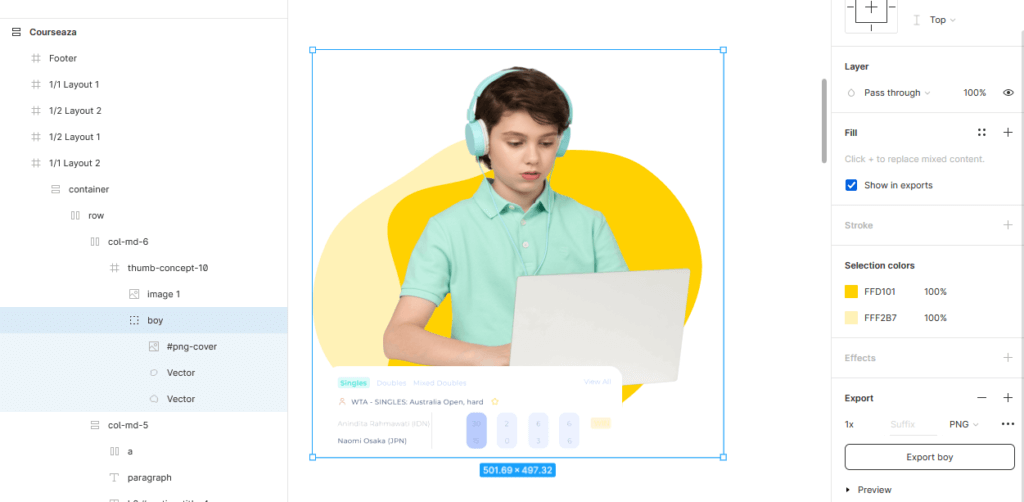
Экспорт группы
Достаточно часто изображение может состоять в макете из нескольких слоев. Часть из них может быть векторными объектами, часть — фото-изображениями. Составляющие изображение слои могут быть собраны в один фрейм или группу. Вы можете сразу экспортировать этот фрейм или группу, как единое изображение, но что делать, если часть слоев в нем (ней) вам не нужна?
Несколько нужных слоев в Figma можно выделить с клавишей Shift и экспортировать их в виде zip-архива в нужном формате. На скриншоте выбран экспорт в формат PNG.
После распаковки архива вы увидите 3 изображения с именами, соответствующими названиям слоев:
В том случае, когда нужно экспортировать все слои, как единое изображение, нужно создать из них группу, нажав клавиши Ctrl + G, и выполнить экспорт для нее, выделив ее в панели слоев. В этом случае вы также загрузите zip-архив, но в нем будет одно изображение.
Тогда изображение будет содержать все слои, которые были собраны в группу:
Экспорт одного изображения-группы из Figma
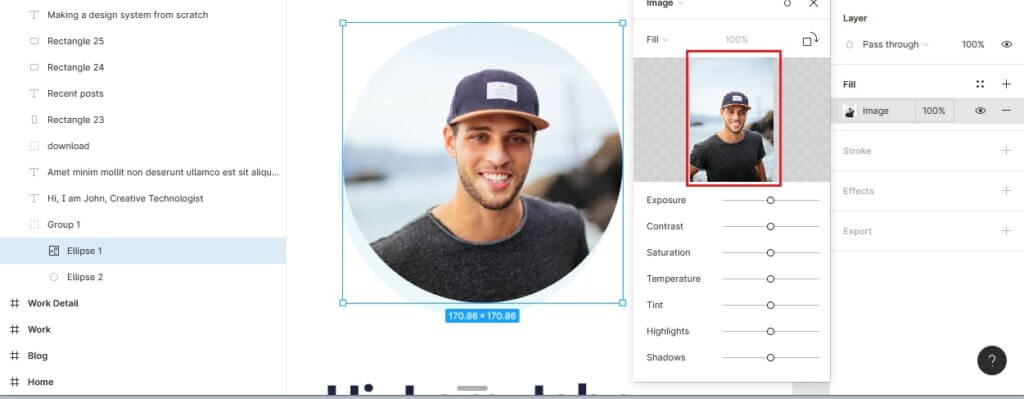
Экспорт исходного изображения, использованного в качестве заливки
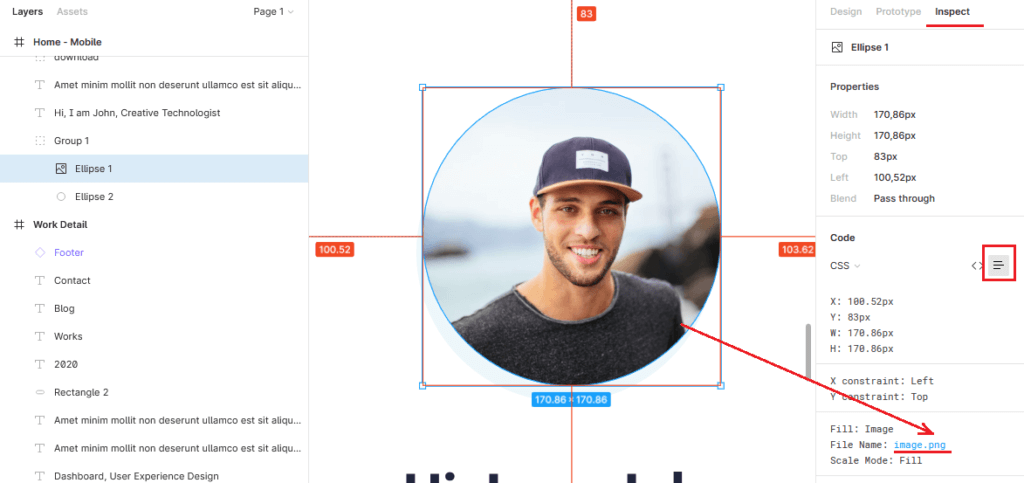
В том случае, если вам не подходит изображение, экспортированное из Figma в том виде и размере, который был добавлен в макет дизайнером, то получить его нужно не через экспорт, а через код элемента в панели Inspect.
На скриншоте видно, что фото больше, чем мы видим внутри круга. Кроме того, это изображение является заливкой для круга.
Изображение, как заливка
При экспорте мы получим изображение такого вида:
Для экспорта исходного изображения нужно переключиться в панель Inspect, отобразить код в блоке Code в табличном виде и внизу найти ссылку на добавленное в виде заливки изображение.
Открываем изображение по ссылке
В итоге получим такое изображение в новой вкладке браузера, которое можно легко сохранить в любую папку на компьютере.
Видео:How to Export Vector in FigmaСкачать

How to Export Figma to HTML 2 min read
Exporting your Figma design to HTML is geared more toward developing high-fidelity prototypes and websites. In this article, we will guide you through how to do this, what it looks like, and just how easy it is.
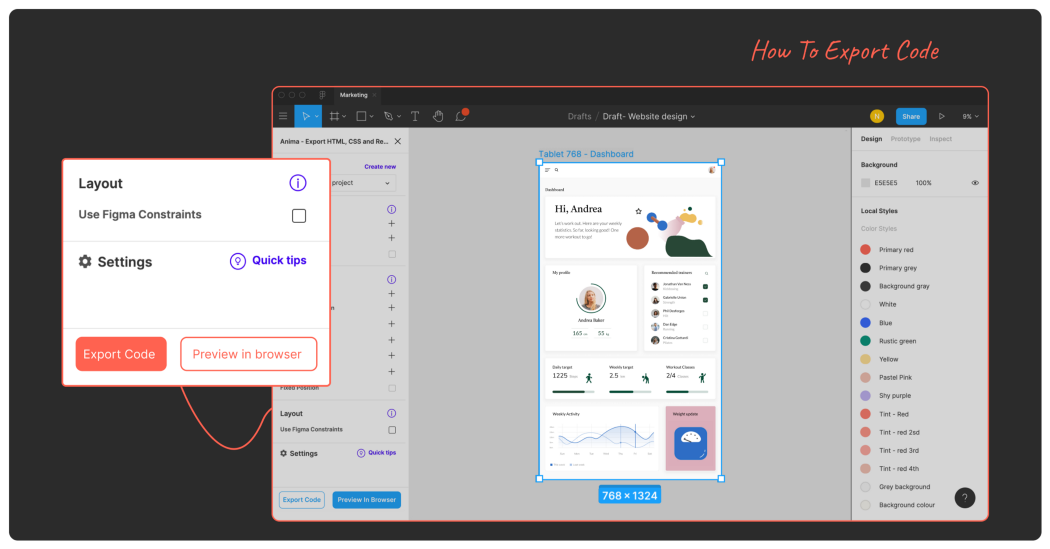
How To Export Code?
You can export HTML code directly from Figma, or alternatively directly from Anima’s web app, here are three ways in which you can export HTML from Figma:
👉 Option (1): Exporting Code directly from Figma
- Download the Anima for Figma plugin.
- Select the components that you want to get the HTML code for.
- Select “Export Code” at the bottom of the plugin panel.
Click “Export Code” on the bottom left corner on your Anima plugin in Figma
👉 Option (2): Exporting Code using Anima’s Web App
Here you can download the code for your designs directly from the Anima’s web app.
The interesting thing about this option is that it allows you to get code for a specific component as well, rather than the full design package.
Here’s how you can do it:
- Sync your Figma design to your Anima project (Learn how to sync your design draft).
- Select the screen you want to get the code of.
- Switch to code mode, select any element and get the HTML code.
Choose an element and copy the HTML code
4. You can also simply click Download Code in the top right corner of the Anima web app, and download the full code package to your desktop.
Click on “Download Code” on the top right corner to get the full code package
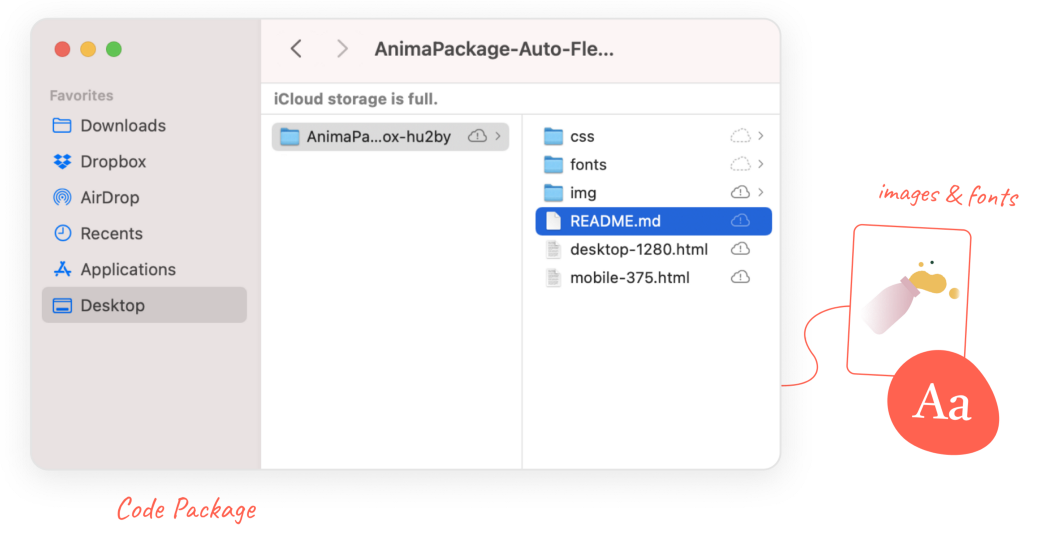
What’s in the Code Package?
The downloaded Code Package saves on your computer as a zip file in your selected location. In this zip file, you can find all the files for your design (this includes the HTML, CSS, images, and fonts files).
Download the code package to your desktop to preview your files locally
Once the files are unzipped, you can preview them locally in the browser, you will also see all its Smart Layers and interactions, just like the final product!
From Figma to developer-friendly HTML code
Opening the files in a text editor will present to you a well-structured HTML and CSS code.
- For every designed screen you are provided with its HTML and CSS file.
- The screens with Breakpoints share the same HTML and CSS file.
Want to check out a sample Code Package? We thought you might be, click here to download!
Видео:12 Ai Figma туда-обратноСкачать

Экспортирование в Figma
Благодаря экспорту в Фигме можно вывести готовый созданный дизайн не только в едином изображении, но и с нарезанным макетом для верстки интерфейса. Также программа предлагает интеграцию с другими программами для дальнейшего создания сайта.
Для интеграции необходимо выбрать в основном меню раздел «Integrations». В онлайн версии в этом разделе будет одна программа – «Dribbble», в десктопной версии будут еще две дополнительные интеграции с «Zeplin» и «Avocode» — программы для верстки. Чтобы интегрировать свой проект, его необходимо выделить. Далее проект загрузится в выбранную вами программу.



Экспорт доступен в четырех форматах:
- Экспорт в JPG изображение. В настройках экспорта в данном формате вы сможете управлять масштабом, добавлять суффиксы, и при необходимости экспортировать насколько версий макета.
- Экспорт в PDF имеет свои особенности. В нем вы сможете выделять текст, который набран в макете. Кроме того, несмотря на большой вес таких документов, векторные объекты в нем прорисовываются с высокой точностью, независимо от масштабов приближения. Однако этот формат запрашивают редко при отправке макета.
- Экспорт в PSD – это перенос проекта в фотошоп. Так как фотошоп является более сложной программой, то и вписать для него интерпретатор будет достаточно сложно.
- Экспорт в SVG – это самый популярный вид загрузки макета. Для верстальщиков проще работать с данным форматом, так как он является векторным. Таким образом, картинка в этом формате будет иметь прорисовку нужного размера для разных устройств. Особенно эффективно использовать данный вид экспорта для мелких иконок.
Хотя экспорт макета в HTML недоступен, все же в разделе «CSS» верстальщик может просмотреть подсказки в виде свойств каждого объекта. Для этого необходимо выделить определенный фрейм или элемент, и просмотреть его «Code». Кроме того, в этом разделе доступна возможность увидеть параметры для разработчиков макетов для iOS и Android.

Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
🎦 Видео
Figma Tutorial: Import Adobe Illustrator files to Figma with one clickСкачать

Как экспортировать SVG с режимом наложения из Фигмы?Скачать

Импорт макета из figma в tilda | Tilda Zero BlockСкачать

РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]Скачать
![Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]](https://i.ytimg.com/vi/70fD3LUIoSA/0.jpg)
Figma. Плагины для быстрого экспорта в After EffectsСкачать

Как сохранить проект в фигме: экспорт в PNG, JPG, PDF, FIGСкачать