Векторная графика — это изображения, сформированные множеством точек, объединенных математическими соотношениями. Каждый объект — это визуализация математической функции. Векторное изображение имеет преимущество перед растровым по качеству: при любом увеличении оно сохраняет идеальную четкость.
- Отличие векторной графики от растровой
- Программы для работы с векторной графикой
- Форматы векторной графики
- Преимущества векторной графики
- Недостатки векторной графики
- Где используется векторная графика
- Вектор в веб дизайне это
- Преимущества векторной графики в дизайне
- 1. Легкость творчества
- 2. Векторные изображения хорошо масштабируются
- 3. Простота редактирования
- 4. Большие изображения, малый вес
- 5. Это идеальный вариант для детально прорисованных иллюстраций
- 6. Векторная графика хорошо смотрится в печати
- 7. Векторные изображения производят приятное впечатление
- 8. Размер изображения зависит от его сложности
- 9. Хороший вариант для анимации и презентаций
- Что такое векторная графика?
- Что такое векторное произведение искусства?
- 🌟 Видео
Видео:Что такое растровая и векторная графика?Скачать

Отличие векторной графики от растровой
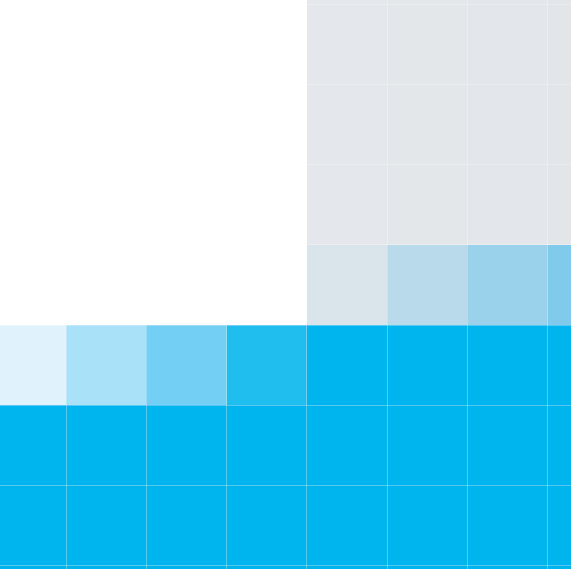
Большинство картинок, которые мы видим в интернете, — растровые. Они состоят из множества точек (или квадратов) — пикселей. Это хорошо заметно, если максимально приблизить изображение. Чем больше точек, тем больше деталей различимо на картинке.
Основные параметры растровой графики — это разрешение и глубина цвета.
Именно эти данные вы увидите в описании любой картинки на вашем компьютере, если щелкнете по ней правой кнопкой мыши.
Если разрешение составляет 1080х1080, это значит, что и в ширину, и в длину картинка имеет 1080 пикселей. Глубина цвета отвечает за то, какое максимальное количество цветов может содержать изображение. Например, глубина цвета 24 бита предполагает максимум 16,8 млн оттенков.
Профессия «Графический дизайнер с нуля до PRO»
Фундаментальный курс для полного погружения в профессию за 18 месяцев
Задача компьютера при отображении растровой графики — показать требуемое количество пикселей с нужным цветом. При увеличении растровой картинки заметно различие в оттенках пикселей:

Точки выбраны для представления изображений потому, что в прошлом именно так было дешевле и проще осуществлять печать, а при взгляде на расстоянии они сливались в единую композицию.
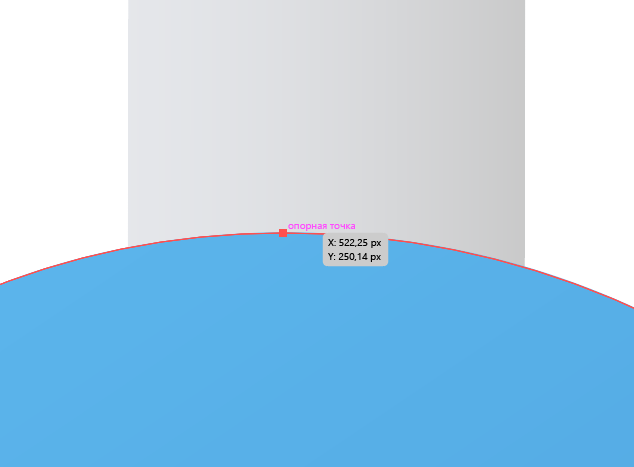
В векторной графике пикселей нет. Картинка здесь — это не сетка, а простые геометрические фигуры (круги, квадраты, многоугольники, линии), которые имеют координаты, радиус, цвет, прозрачность и др.

Принцип работы векторной графики похож на то, как в школе чертят графики функций: проставляют точки в системе координат и затем соединяют их, получая кривую. Векторный объект представляет собой такой же график. Только его построил не человек, а компьютер. Человек редактирует фигуру через наглядный интерфейс.
В векторной графике компьютер запоминает не количество и цвета точек, а математические функции, определяющие, как идут линии на рисунке. Это позволяет увеличивать изображение, и оно останется идеально четким.
Профессия «Графический дизайнер с нуля до PRO»
Освойте востребованные инструменты и навыки для решения дизайн-задач за 18 месяцев
Видео:Вектор из любой картинки за 1 секунду #вебдизайн #логотип #figmaСкачать

Программы для работы с векторной графикой
Популярными и авторитетными являются следующие.
- Adobe Illustrator. Пользуется большой популярностью у иллюстраторов и графических дизайнеров. Программа регулярно обновляется и обзаводится новыми «фишками», такими как 3D-эффекты и возможность наложения на объекты реалистичных текстур.
- Corel Draw. Программа, которая применяется чаще всего в полиграфии для создания и печати афиш, визиток, листовок, баннеров. В Corel Draw можно открыть файлы изображений, созданные в ПО от Adobe, тогда как в Adobe Illustrator не получится открыть формат Corel Draw без программ-конвертеров.
- Sketch. Популярное за рубежом приложение, которое позволяет создавать не только векторные объекты, но и прототипы и дизайн-макеты сайтов и приложений.
- Figma. Графический кросс-платформенный онлайн-редактор, который позволяет пользователям работать вместе в режиме реального времени.
Также использовать векторную графику можно во многих приложениях, например Adobe InDesign, Affinity Designer, Flash Player, Adobe After Effects и др.
Некоторые программы для digital-рисования позволяют создавать векторные рисунки и даже комбинировать векторные и растровые слои на одной иллюстрации. Например, такая возможность есть в Paint Tool SAI 2. Художники часто используют ее, чтобы создавать ровные и четкие контуры или однородные заливки.
Видео:Вектор бренда: дизайн от Алексея ФанкинаСкачать

Форматы векторной графики
Наиболее распространенными векторными форматами являются:
- EPS — создавался для ранних версий Adobe Illustrator на языке PostScript, но активно используется по сей день и поддерживается большинством графических редакторов;
- AI — файлы проектов из Adobe Illustrator, часто открываются только в этой программе;
- SVG — популярный формат для веб-изображений, так как написан на языке XML-разметки и может редактироваться прямо на сайте;
- SWF — формат для Flash Player, программы для создания флеш-анимации.
Видео:Графический и веб дизайнер. Какие бывают дизайнеры? Все виды дизайнеров. Часть 1 — ЭтоИзиСкачать

Преимущества векторной графики
- Масштабирование, растягивание, перемещение без ухудшения качества изображений.
- Небольшой размер простых иллюстраций, упрощающий хранение и отправку файлов заказчикам.
- Универсальность применения: на сайте, в креативах для контекстной и таргетированной рекламы, в полиграфии, в том числе и на больших уличных баннерах.
Видео:Как понять вектор и начать рисовать?Скачать

Недостатки векторной графики
- Большой размер файла с высокой детализацией графики и, как следствие, повышенные требования к производительности компьютера.
- Ограниченность в использовании эффектов: теней, градиентов, свечения и пр.
- Сложность создания детализированных фотореалистичных изображений.
- Трудности в совместимости форматов с приложениями из-за конкуренции фирм-производителей.
Видео:Веб дизайнер - что за профессия | GeekBrainsСкачать

Где используется векторная графика
Вектор применяется там, где требуется высокая четкость изображений при увеличении:
- в полиграфическом производстве;
- при создании логотипов и других элементов брендинга;
- при составлении чертежей и схем;
- в веб-дизайне для создания отдельных элементов (например инфографики и иконок);
- при создании анимации.
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
Видео:Figma с нуля - Векторные объекты | Веб дизайн. Урок 7Скачать

Вектор в веб дизайне это
Преимущества векторной графики в дизайне
В нашей Виртуальной школе регулярно проводятся тренинги по работе в популярных редакторах векторной графики — Adobe Illustrator и CorelDRAW.
Каждый раз, когда мы начинаем очередной набор группы на тренинг, я получаю письма с вопросом: «что такое векторная графика?» и «почему дизайнеру и иллюстратору нельзя обойтись одним Фотошопом?». Чтобы избавить себя от необходимости постоянно отвечать на одни и те же вопросы, я решил написать подробную статью, прочитав которую дизайнер-новичок сразу бы смог понять что к чему. Итак…
Цифровые изображения делятся на две категории: растровые и векторные. Они принципиально отличаются друг от друга, даже если результат выглядит идентичным. Растровые изображения — это по сути своей фотоизображения, состоящие из пикселей. Векторная графика строится на математических определениях. Каждая линия на рисунке состоит из точек, соединенных между собой линиями. Объекты могут различаться по ширине, высоте, изгибам и пропорциям. Качество векторной графики, в отличие от растровой, абсолютно не зависит от разрешения.
Чаще всего векторная графика используется в графическом дизайне. В сегодняшнем посте я расскажу вам о преимуществах использования векторной графики в дизайне, чтобы вы поняли, почему большинство дизайнеров и заказчиков предпочитает именно ее.
1. Легкость творчества
Для создания самых сложных рисунков используются простые векторы. Чаще всего дизайнеры и иллюстраторы создают векторную графику в программах Adobe Illustrator и Corel Draw. В них легко разобраться, они дают широкий простор для воплощения идей и реализации своего творческого потенциала, с помощью набора специальных инструментов векторной графики.
2. Векторные изображения хорошо масштабируются
Пожалуй, это главное преимущество векторной графики. Масштаб изображения можно изменять по своему усмотрению, это никак не скажется на его качестве. Вы можете уменьшить изображения до размера буквы и увеличить до размера придорожного рекламного щита.
Векторные изображения можно увеличивать, и при этом они не будут искажаться в отличие от растровых изображений, которые при увеличении распадаются на квадратики-пиксели, а их контуры становятся «ступенчатыми».
Одним словом, можете забыть о своих страхах и выбирать любой размер. Изображение останется четким, цельным, его детали никоим образом не изменятся. При увеличении изображение не расплывется и не превратится в малопонятную мозаику.
Вот почему векторная графика идеально подходит для разработки логотипов и других картинок, размер которых часто приходится менять. Дизайнеру всегда проще изменить размер изображения, чтобы подогнать его под разные цели. Но ограничения все же есть. Если вы чрезмерно уменьшите сложную векторную картинку, тонкие линии уже нельзя будет различить. С другой стороны, если вы слишком сильно ее увеличите, станут заметны мелкие ошибки.
3. Простота редактирования
С каждым объектом в векторной графике можно работать отдельно. Если вы редактируете отдельный объект, вам не придется перерисовывать все изображение. Вы просто выбираете те элементы, которые нужно изменить. В результате вы экономите время и не суетитесь, если ваш начальник вдруг вам поручил внести корректировки в дизайн. Вы можете изменить цвет, контур и каждый элемент по отдельности.
4. Большие изображения, малый вес
Файлы меньшего размера проще передавать по электронной почте, а если они выложены в сеть, то их проще загружать. Вот почему многие заказчики предпочитают векторную графику — мало кому захочется по часу сидеть перед экраном компьютера и ждать, когда же загрузится и откроется изображение. Если у вас получилось очень большая векторная картинка, она все равно будет весить намного меньше по сравнению с растровой версией, сделанной в Photoshop.
5. Это идеальный вариант для детально прорисованных иллюстраций
Так как в векторной графике используются линии, а не пиксели, с ее помощью проще создавать детальные изображения. Эти изображения получаются более четкими по сравнению с растровыми. Векторный вариант гораздо лучше фотографии в высоком разрешении, если вы готовитесь к презентации, демонстрации или составляете техническое руководство. Изображение получится ясным и понятным, и зрителям не придется напряженно вглядываться в него, чтобы понять, что изображено.
6. Векторная графика хорошо смотрится в печати
Векторные изображения получаются четкими, а потому гораздо лучше смотрятся в напечатанном виде. Можете забыть о проблемах, которые возникали с воспроизведением фотографий на бумаге. Теперь у вас будут получаться супер-качественные картинки, с четкими деталями.
7. Векторные изображения производят приятное впечатление
Причина в самой графике. Линии выглядят четкими, детали ясными, цвета чистыми. Вот почему логотипы смотрятся так здорово, и не важно, большие они или маленькие. Попробуйте изменить размер растрового изображения, и вы сразу поймете, о чем я говорю. Вы просто не сможете понять, что изображено на картинке. С векторной графикой такого просто не может случиться, и результат по-прежнему будет вас радовать.
8. Размер изображения зависит от его сложности
В отличие от растовых изображений, размер векторной картинки зависит только от ее сложности, замысловатости линий и количества точек. Размер векторных изображений никак не связан с глубиной цвета или величиной деталей.
9. Хороший вариант для анимации и презентаций
Так как векторные изображений получаются ясными и четкими, их можно использовать в анимации и в презентациях. Также они подходят для создания карикатур. Преимущество векторной графики не только в том, что она четкая и ясная, но и в том, что зрители легко и быстро могут понять, что изображено на картинке.
Видео:НЕ ИЗУЧАЙ веб-дизайн так!Скачать

Что такое векторная графика?
Векторная графика позволяет создавать произведения искусства и функциональную графику, которую можно увеличить до любого размера. Узнайте, как работа с этим форматом открывает новые возможности для творчества.
Видео:Зачем нужен ВЕКТОР. Объяснение смыслаСкачать

Что такое векторное произведение искусства?
Векторное произведение искусства — это термин, описывающий любые произведения искусства, созданные с помощью программного обеспечения для векторной иллюстрации, например Adobe Illustrator. Векторные произведения искусства создаются на основе векторной графики, которая представляет собой изображения, нарисованные с помощью математических формул. Для сравнения, растровые изображения создаются с помощью цветных пикселей. Если пиксельное изображение в растровом файле слишком сильно увеличить, у него будут зазубренные края, в то время как векторное изображение можно увеличить до любого размера — и это никак не отразится на его качестве. Эта независимость от разрешения позволяет использовать векторную графику в различных проектах, от небольших иллюстраций до огромных рекламных щитов.
Возникновение векторной иллюстрации
Некоторые из первых типов компьютерной графики были векторными, так как системы с вычислительной мощностью, необходимой для создания растровых изображений, были слишком дорогими. Первые компьютеры в 1960-х и 1970-х годах работали с векторными дисплеями; в видеоиграх, таких как Asteroids 1979 года, также использовалась векторная графика. Это продолжалось до 1980-х годов, когда большинство дисплеев перешло на растровую графику.
В связи со спросом на изображения, которые можно печатать в различных размерах, и адаптивный веб-дизайн, который подстраивается к размеру экранов различных устройств, векторные файлы стали востребованы в современном дизайне. Они позволяют создать четкие, масштабируемые изображения, которые открывают потрясающие возможности визуализации с дополнительной функциональностью. Современное шрифтовое оформление создается практически исключительно с использованием векторов. Текст, который вы сейчас читаете, является продуктом векторной графики. 3D-моделирование и компьютерная графика (CG), которую мы видим в фильмах про супергероев, являются прямым результатом развития векторной графики и иллюстрации.
Что общего между векторной графикой и дизайном
Поскольку с векторами могут работать и дизайнеры, и иллюстраторы, важно понимать разницу между ними.
Дизайнеры работают над общей композицией рекламных объявлений, веб-сайтов или любых других материалов и обеспечивают аккуратную организацию текста, графики и других структурных элементов. Для этих композиций дизайнеры используют векторные изображения, созданные иллюстраторами, или иногда создают собственные векторные рисунки. Дизайнер создает векторный дизайн, состоящий из множества различных векторных изображений.
Иллюстраторы зачастую более ориентированы на искусство и создают отдельные изображения, а не дизайн в целом. Они могут создавать отдельные векторные рисунки, которые могут использоваться самостоятельно или объединяться с другими элементами.
Создание векторного изображения в программных приложениях
Новички в области векторной графики могут начать работу с построения каркаса изображения, а затем детализировать его. Это похоже на дом: если стены построены неправильно, то входная дверь может не открыться, как бы ярко она ни была окрашена.
Начинающие художники, желающие создавать векторные иллюстрации, могут ознакомиться с приведенными ниже примерами иллюстраций в векторном формате, чтобы найти вдохновение:
Орландо Арокена: работа Арокены над плакатом для театральной премьеры «Дамбо» в 2019 году является отличной пошаговой демонстрацией создания легендарного изображения опытным иллюстратором с помощью векторов.
Сюзанна Пашке: работы Пашке отличаются высоким уровнем сложности и детализации цифровых изображений.
Криштиану Сикейра: работа Сикейры динамична и прекрасно подходит для изображения спортсменов и спортивных соревнований.
Хелен Хуан: ориентируясь на создание красивых иллюстраций для детских книг, Хуан искусно рисует векторных персонажей и пейзажи.
Не забудьте изучить основные принципы рисования и попрактиковаться в их применении, но не стесняйтесь нарушать правила: «Не существует никаких жестких правил, — говорит арт-директор Дилан Тодд, — но я думаю, что, прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
«Прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
Изучение основ работы с Illustrator может стать отличной отправной точкой для усвоения основных принципов — до того как вы начнете демонстрировать свои творческие возможности с помощью векторной графики. Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
🌟 Видео
5 способов сделать вектор интереснееСкачать

ВСЁ О ВЕКТОРНОЙ ГРАФИКЕ: ОТКУДА, КУДА, ЗАЧЕМ? МОРЕ ПОЛЕЗНОЙ ИНФОРМАЦИИСкачать

Идеи для вдохновения дизайна, сохраняй. Бесплатный курс по веб-дизайну по ссылке в профилеСкачать

Два года на стоках: моя история! Ухожу с работы? Сколько можно заработать на векторном дизайне?Скачать

Что отличает грамотного веб-дизайнера?Скачать

OWASP TOP-10 | 2021 | Обзор классификации векторов атак и уязвимостей Web-приложений.Скачать

РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe IllustratorСкачать

8 Главных Трендов в Дизайне 2024Скачать

ТРЕНДЫ UI-ДИЗАЙНА В 2023 ГОДУ | ТРЕНДЫ ВЕБ-ДИЗАЙНАСкачать

Основы веб дизайна | Теория веб дизайна для начинающих (веб дизайн Web Jump)Скачать

Векторные иллюстрации в Иллюстраторе и Фигме. Редактируем для сайта.Скачать