SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
- Программы для просмотра SVG
- Способ 1: Gimp
- Способ 2: Adobe Illustrator
- Способ 3: XnView
- Способ 4: IrfanView
- Способ 5: OpenOffice Draw
- Способ 6: LibreOffice Draw
- Способ 7: Opera
- Способ 8: Google Chrome
- Способ 9: Vivaldi
- Способ 10: Mozilla Firefox
- Способ 11: Maxthon
- Способ 12: Internet Explorer
- Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
- Что за формат SVG и где используется
- Лучшие редакторы для работы с файлами SVG
- Adobe Illustrator
- Boxy SVG
- Vectr
- Inkscape
- Чем открыть SVG онлайн
- Конвертеры SVG в PNG
- Открытие SVG-файла
- Как открыть SVG-файл
- Вариант 1: GIMP
- Вариант 2: Adobe Illustrator
- Вариант 3: Google Chrome
- Вариант 4: OpenOffice Draw
- Вариант 5: LibreOffice Draw
- Вариант 6: XnView
- Вариант 7: IrfanView
- 🔍 Видео
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Программы для просмотра SVG
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp.
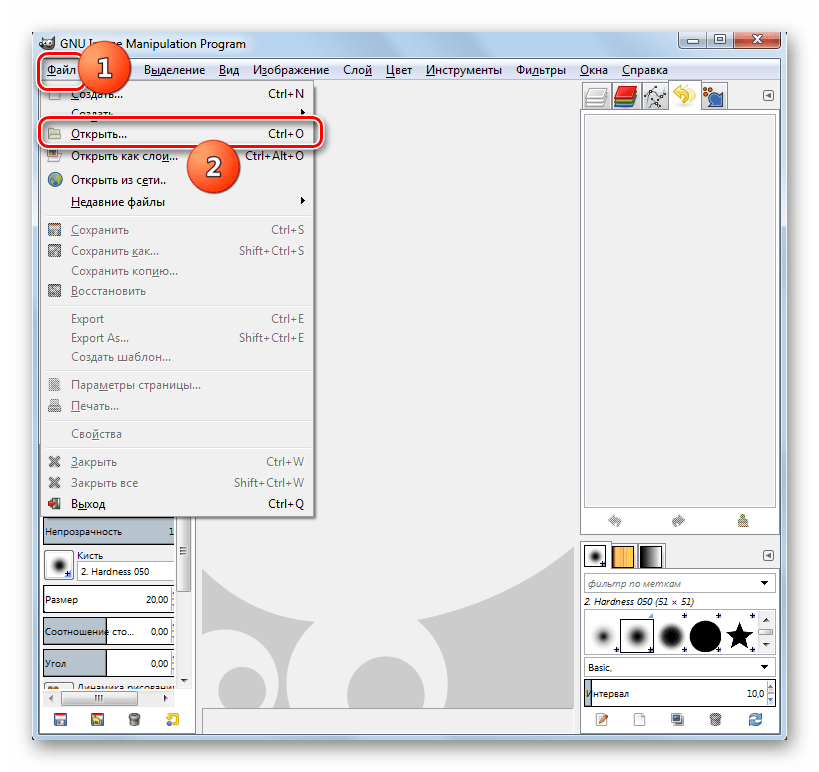
- Активируйте Gimp. Щелкайте «Файл» и выбирайте «Открыть…». Либо же используйте Ctrl+O.
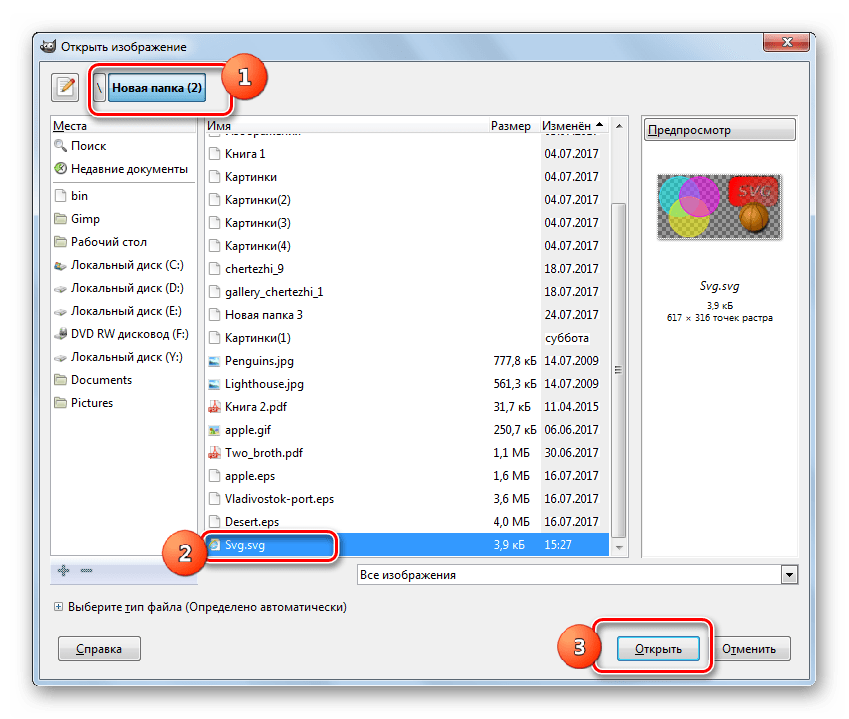
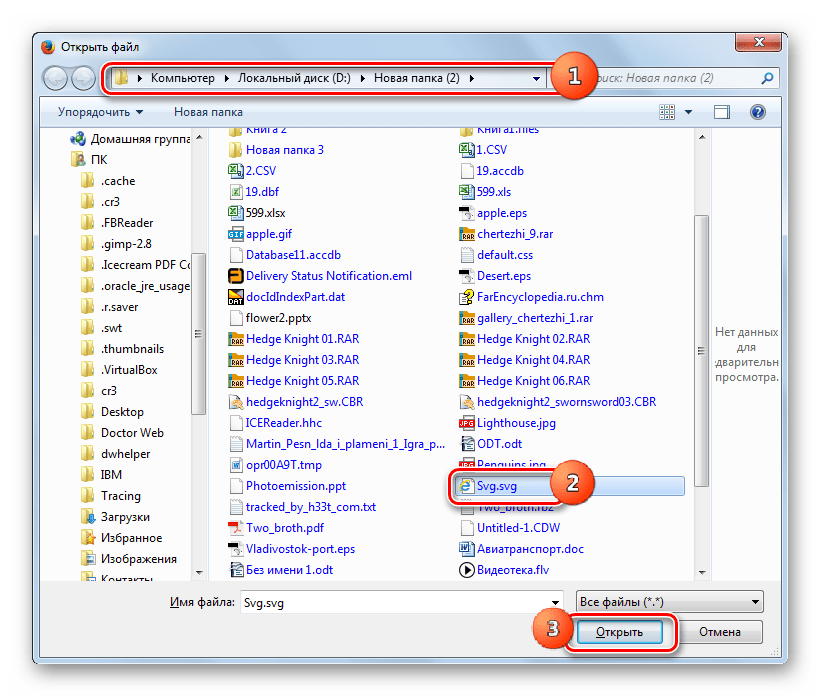
Запускается оболочка выбора изображения. Переместитесь туда, где расположен искомый элемент векторной графики. Произведя выделение, кликайте «Открыть».
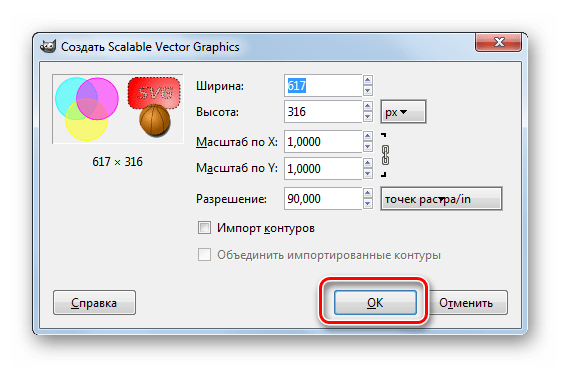
Активируется окошко «Создать Scalable Vector Graphics». В нем предлагается изменить настройки размеров, масштабирования, разрешения и некоторые другие. Но можно оставить их и без изменения по умолчанию, просто нажав «OK».
Способ 2: Adobe Illustrator
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator.
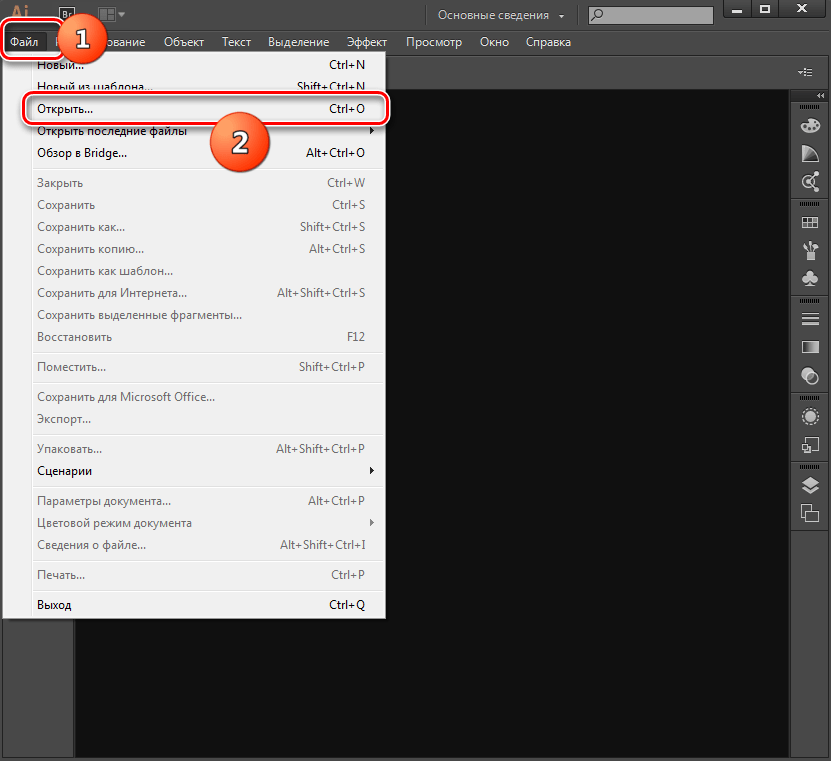
- Запустите Adobe Illustrator. Последовательно щелкайте по пунктам списка «Файл» и «Открыть». Для любителей работать с «горячими» клавишами предусмотрено сочетание Ctrl+O.
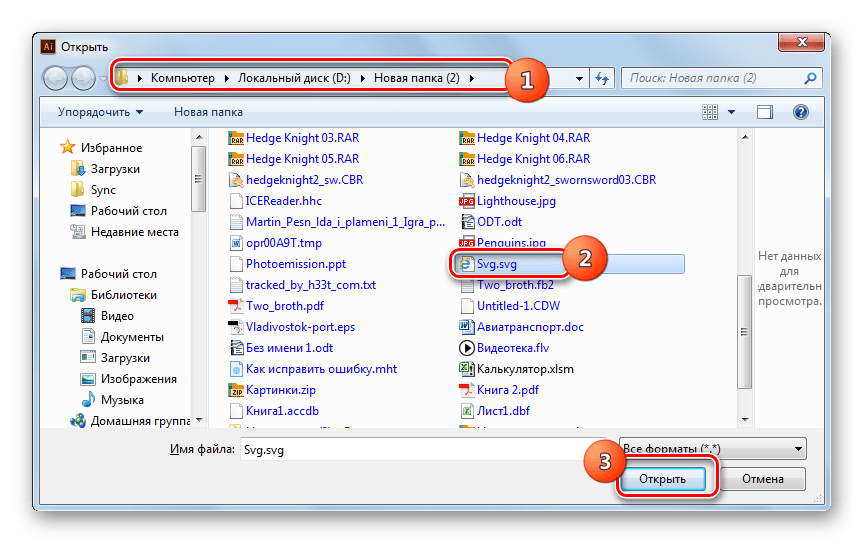
Вслед за тем, как запустится инструмент выбора объекта, перейдите с его помощью в область расположения элемента векторной графики и выделите его. Затем нажимайте «OK».
Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView.
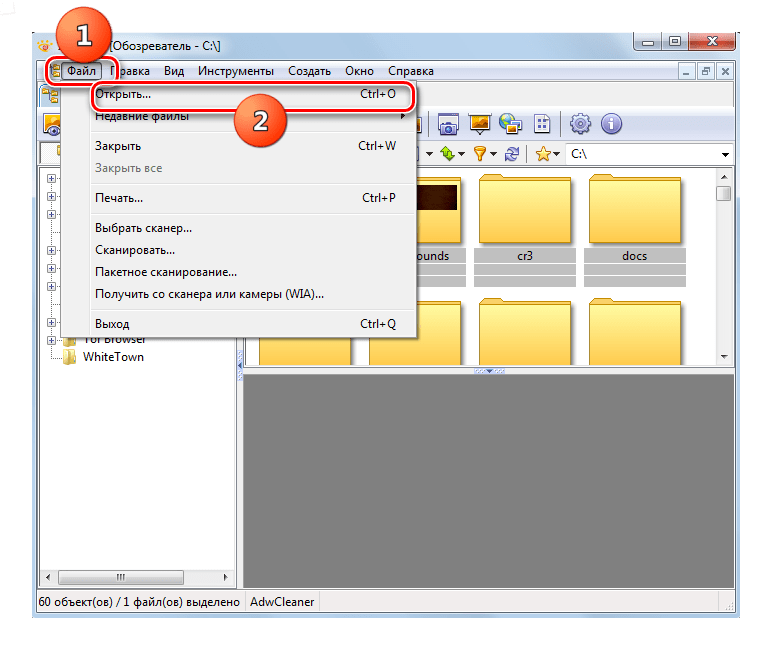
- Активируйте XnView. Щелкните «Файл» и «Открыть». Применимо и Ctrl+O.
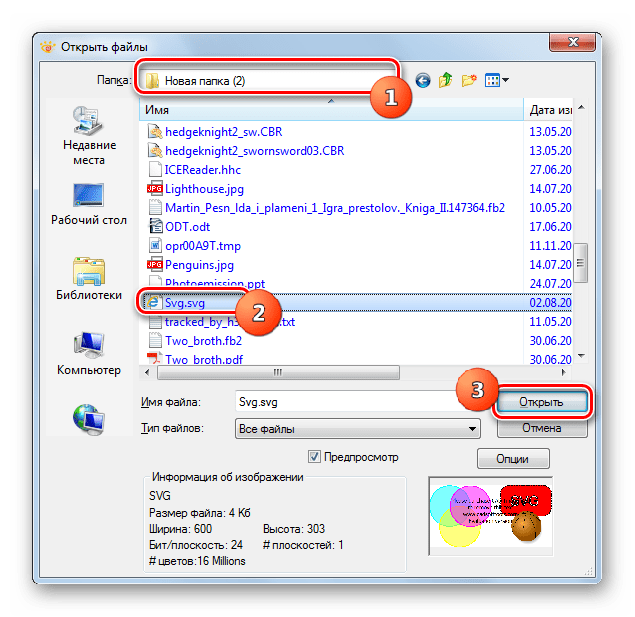
В запустившейся оболочке выбора изображения перейдите в область нахождения SVG. Отметив элемент, жмите «Открыть».
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
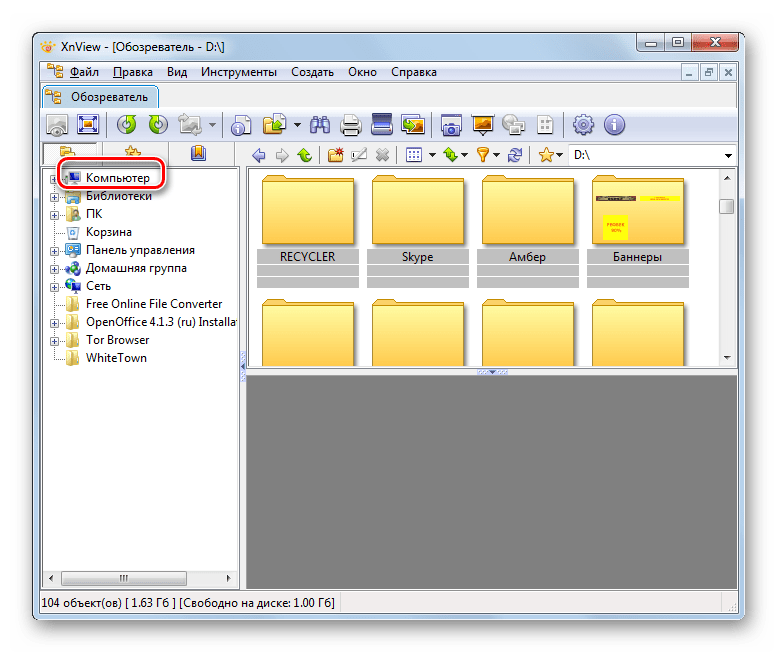
- После запуска XnView, находясь во вкладке «Обозреватель», щелкайте по наименованию «Компьютер» в левой части окна.
Отображается список дисков. Выберите тот, где находится SVG.
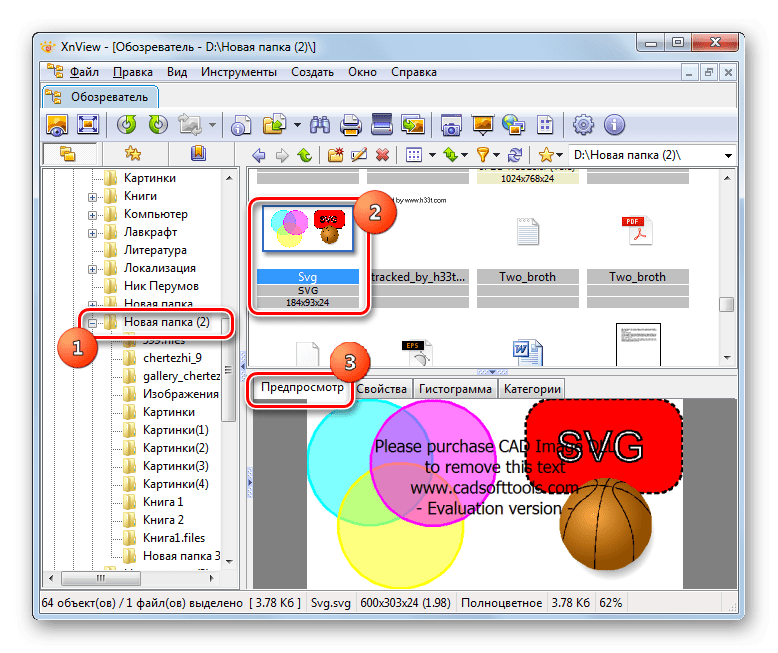
После этого отобразится древо каталогов. По нему необходимо перейти в ту папку, где расположен элемент векторной графики. После выделения данной папки её содержимое отобразится в основной части. Выделите наименование объекта. Теперь в нижней части окна во вкладке «Предпросмотр» будет отображаться превью рисунка.
Способ 4: IrfanView
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView. Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
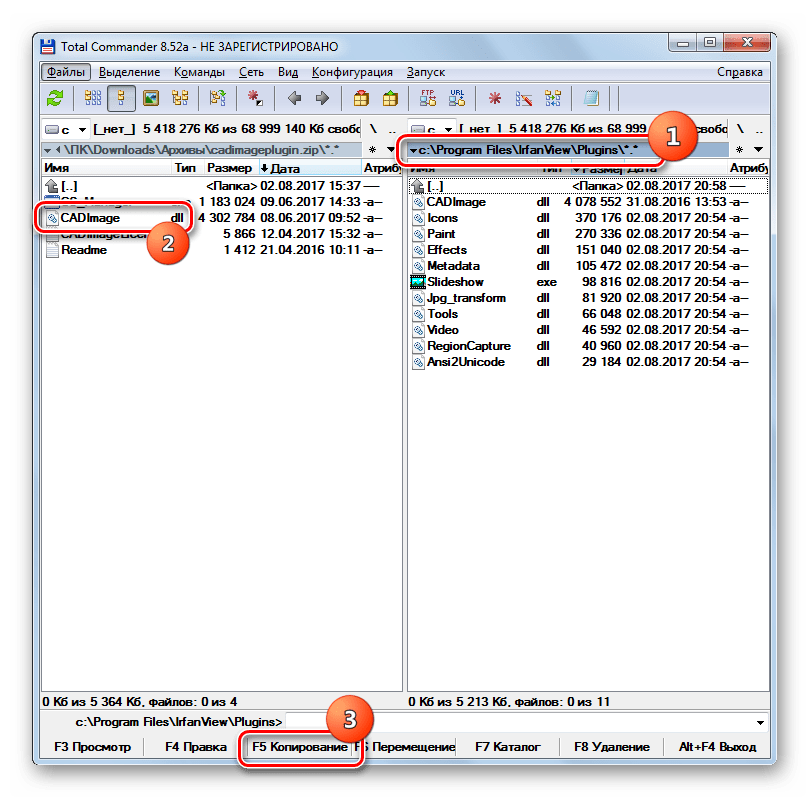
- Прежде всего, вам нужно будет скачать плагин, ссылка на который была дана при рассмотрении предыдущего просмотрщика изображений. Причем, следует заметить, что, если вы установите бесплатную версию, то при открытии файла поверх изображения будет проступать надпись с предложением приобрести полноценный вариант. Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView.
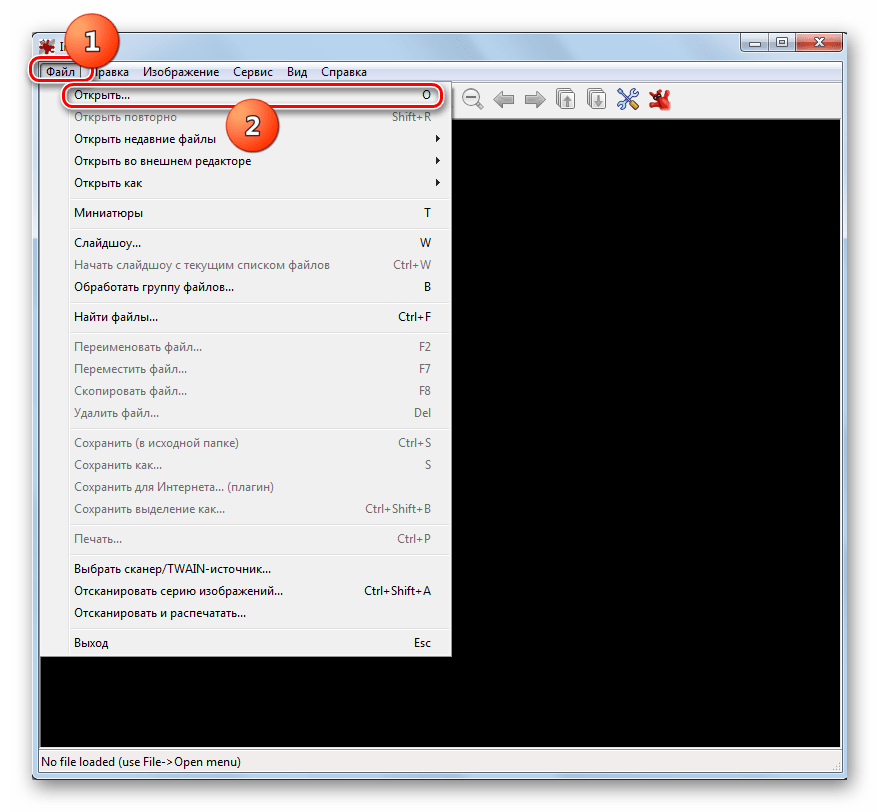
Теперь можете запускать IrfanView. Щелкните по наименованию «Файл» и выберите «Открыть». Также для вызова окна открытия вы можете воспользоваться кнопкой O на клавиатуре.
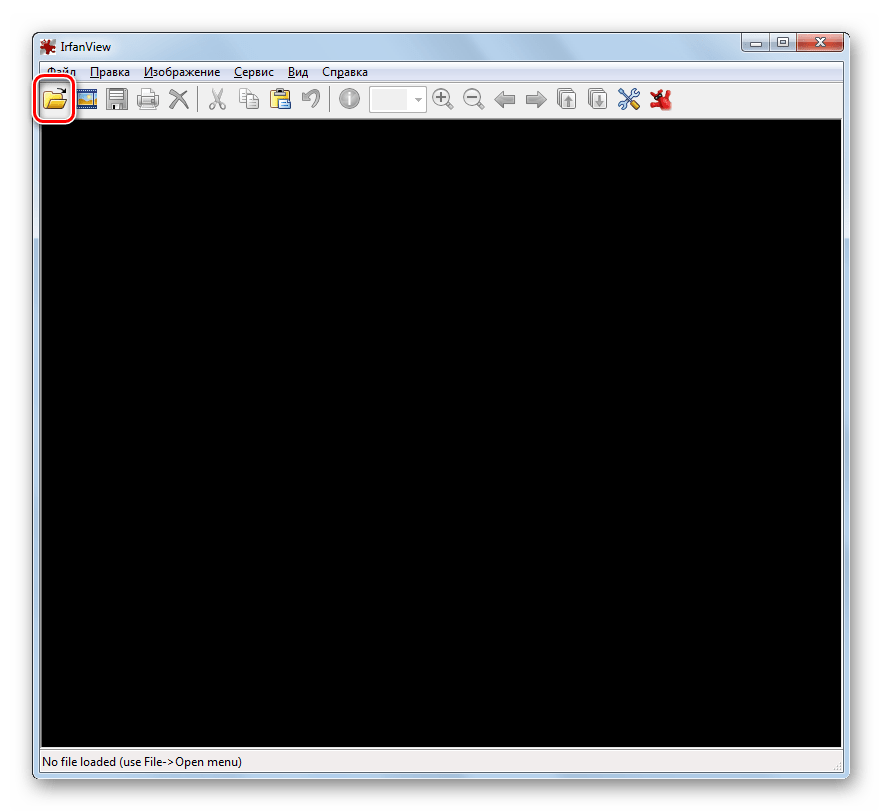
Другой вариант вызова указанного окна предусматривает щелчок по пиктограмме в форме папки.
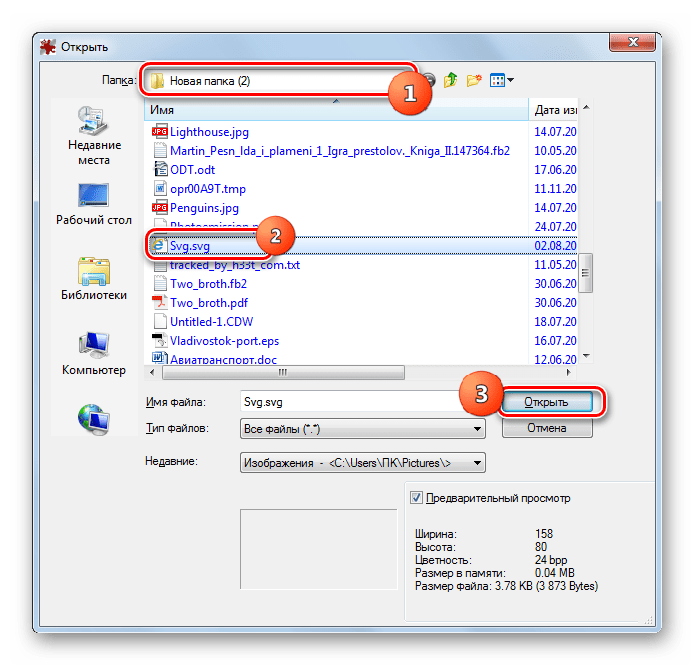
Активируется окошко выбора. Перейдите в нем в каталог размещения изображения Scalable Vector Graphics. Выделив его, нажимайте «Открыть».
Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.
Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice.
- Активируйте стартовую оболочку OpenOffice. Щелкайте по кнопке «Открыть…».
Также вы можете применять Ctrl+O или произвести последовательное нажатие по элементам меню «Файл» и «Открыть…».
Активируется оболочка открытия объекта. С её помощью перейдите туда, где находится SVG. Выделив его, нажимайте «Открыть».
Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.
Можно произвести запуск и через оболочку Draw.
- После запуска Draw жмите «Файл» и далее «Открыть…». Можно применить и Ctrl+O.
Применимо нажатие на пиктограмму, которая имеет форму папки.
Активируется оболочка открытия. Перебазируйтесь с её помощью туда, где расположен векторный элемент. Отметив его, нажимайте «Открыть».
Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice, который в своем составе также имеет приложение для редактирования изображений под названием Draw.
- Активируйте стартовую оболочку LibreOffice. Щелкните «Открыть файл» или набирайте Ctrl+O.
Вы можете активировать окошко выбора объекта через меню, щелкнув «Файл» и «Открыть».
Активируется окошко выбора объекта. В нем следует перейти в ту файловую директорию, где находится SVG. После того, как названный объект отмечен, жмите «Открыть».
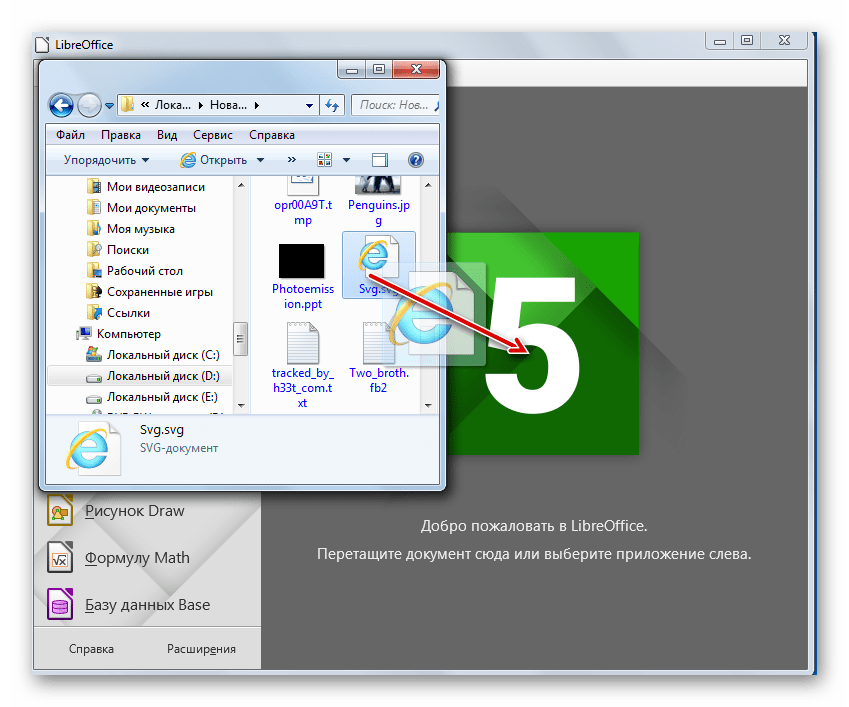
Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.
Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
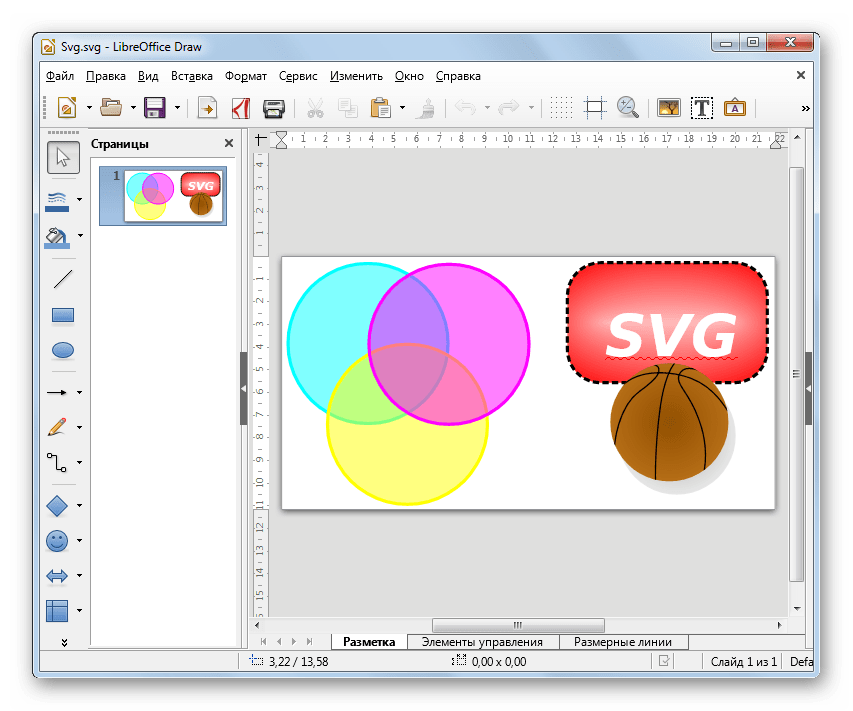
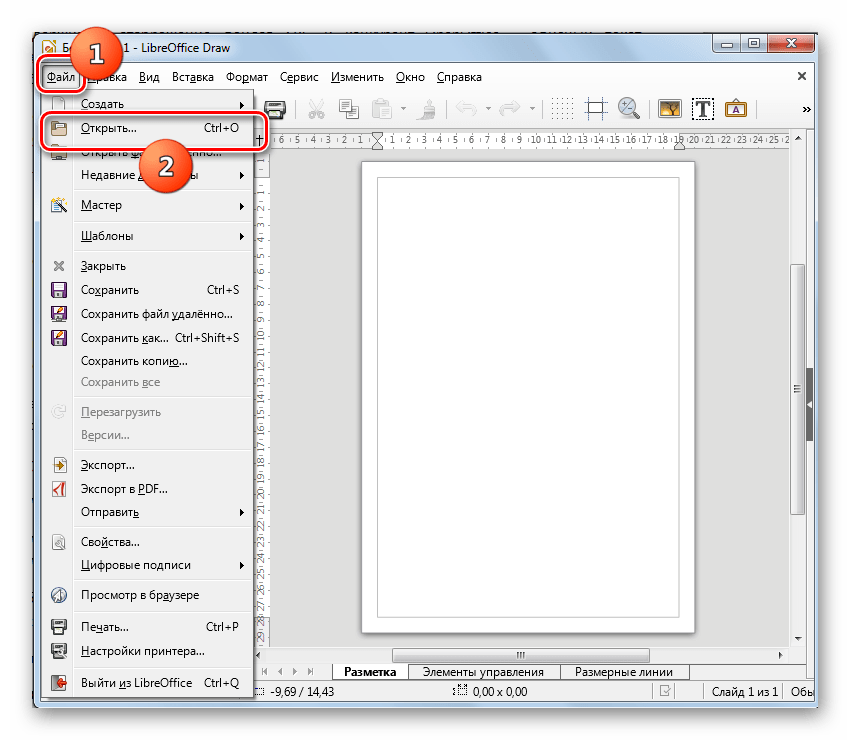
- После активации Draw последовательно жмите по пунктам «Файл» и «Открыть…».
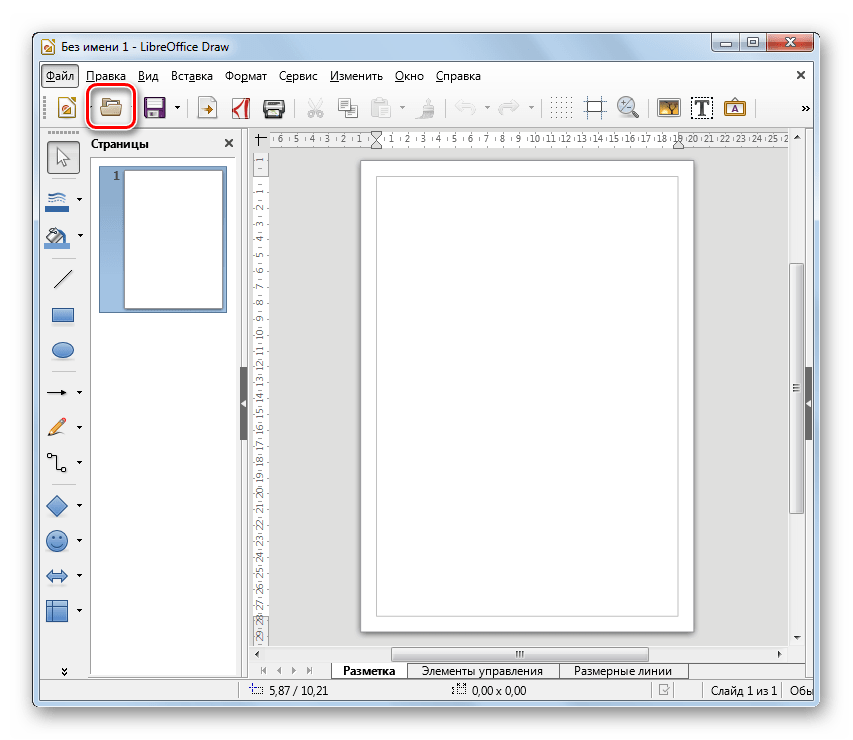
Вы можете воспользоваться нажатием на пиктограмму, представленную папкой, или использовать Ctrl+O.
Это вызывает оболочку открытия объекта. Выберите SVG, выделите его и жмите «Открыть».
Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera.
- Запустите Оперу. В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
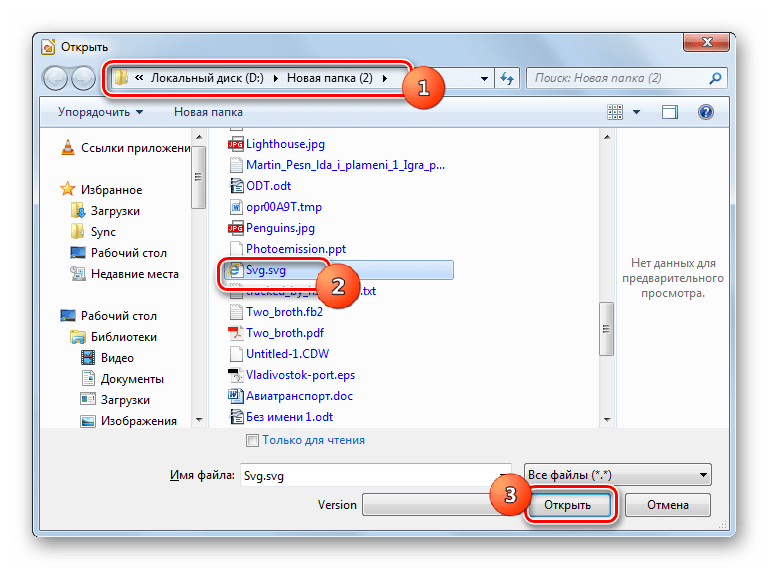
Появится окно открытия. Тут необходимо перейти в директорию расположения SVG. Выделив объект, нажимайте «OK».
Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome.
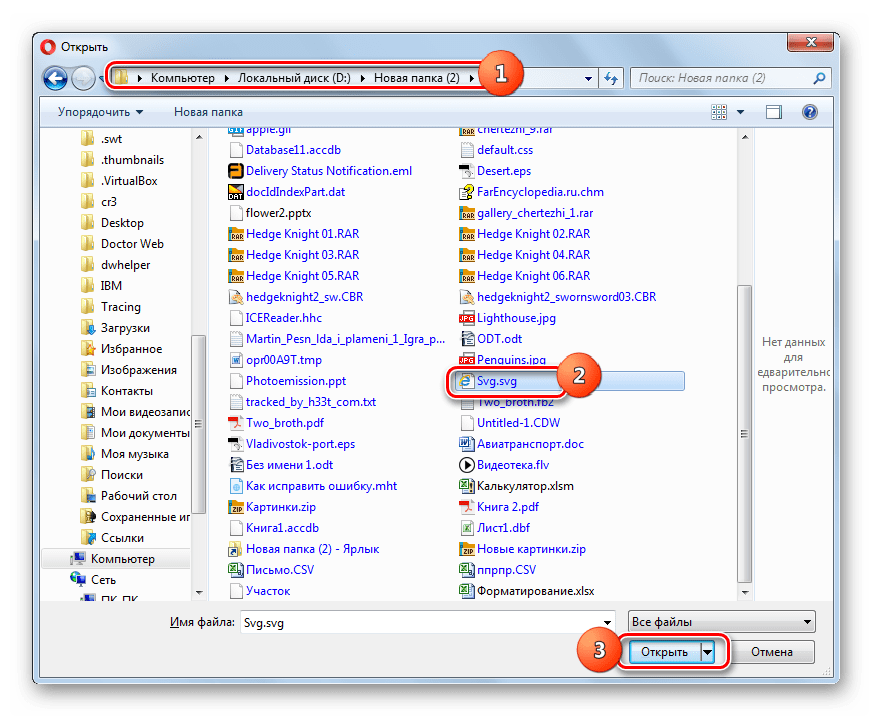
- Данный веб-обозреватель, как и Opera, основан на движке Blink, поэтому имеет схожий способ запуска окна открытия. Активируйте Google Chrome и наберите Ctrl+O.
Активируется окошко выбора. Тут нужно отыскать целевое изображение, произвести его выделение и нажать на кнопку «Открыть».
Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi.
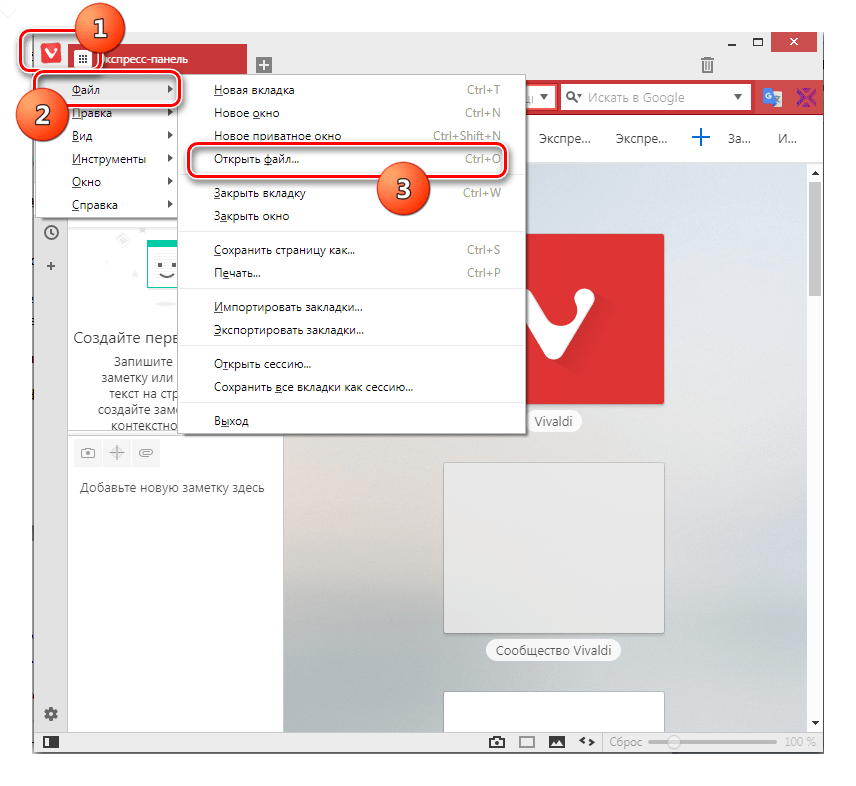
- Запустите Вивальди. В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
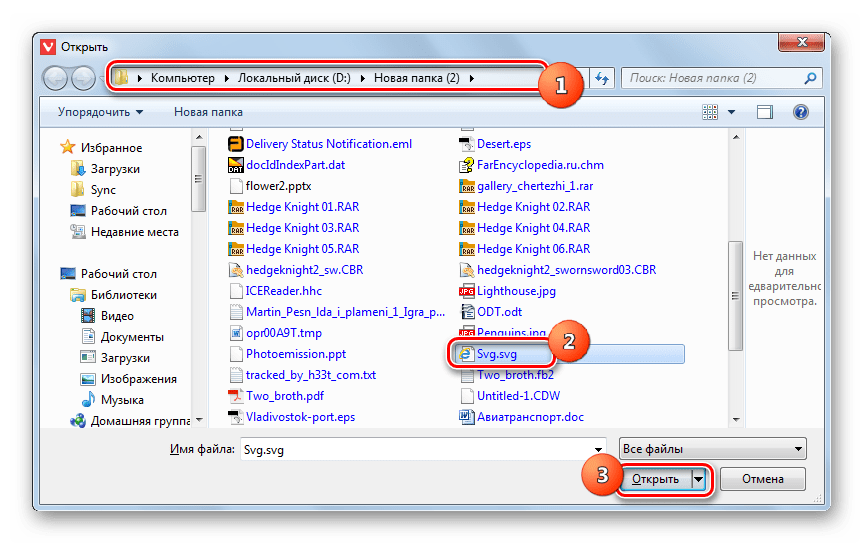
Появляется привычная оболочка выбора объекта. Переместитесь в ней в место нахождения Scalable Vector Graphics. Отметив названный объект, кликайте «Открыть».
Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox.
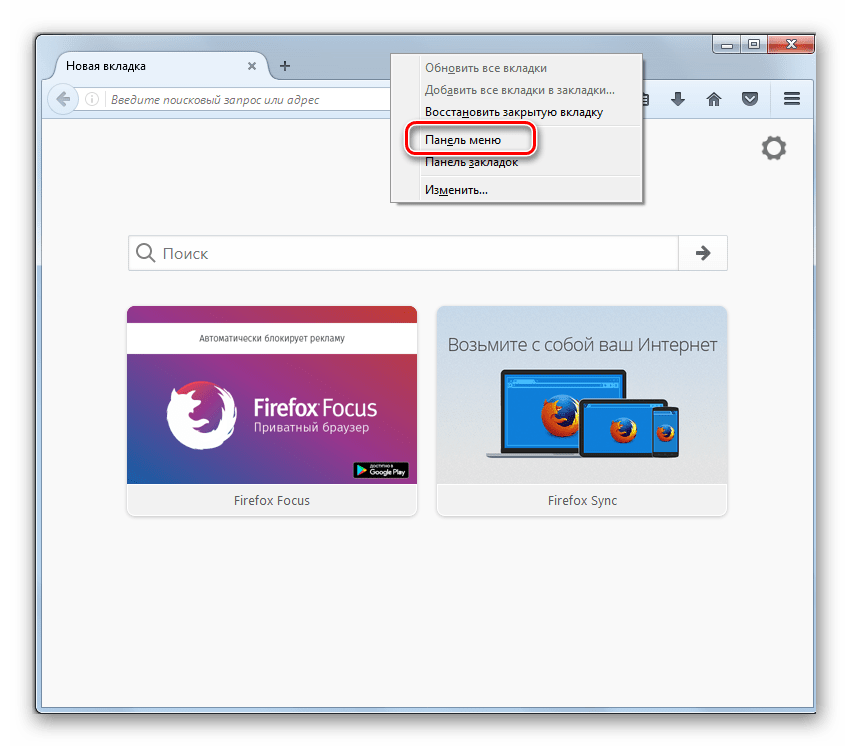
- Запустите Файрфокс. Если вы желаете производить открытие локально размещенных объектов при помощи меню, то, прежде всего, следует включить его отображение, так как по умолчанию меню отключено. Щелкайте правой кнопкой мышки (ПКМ) по самой верхней панели оболочки браузера. В появившемся перечне выбирайте «Панель меню».
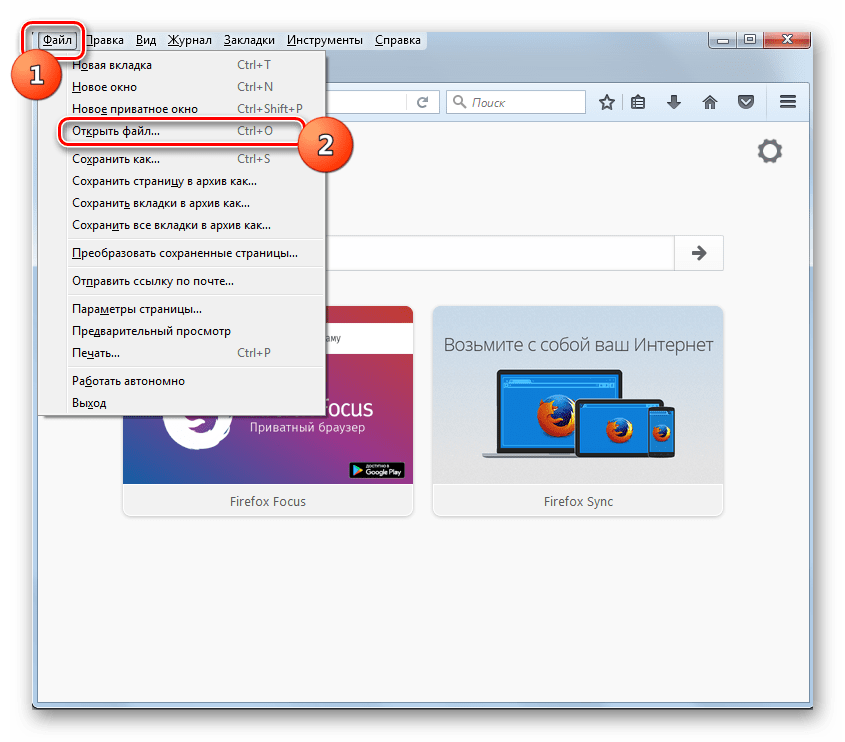
После отображения меню последовательно щелкайте «Файл» и «Открыть файл…». Впрочем, вы можете использовать и универсальное нажатие Ctrl+O.
Активируется окошко выбора. Произведите переход в нем туда, где расположено искомое изображение. Отметьте его и кликайте «Открыть».
Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере Maxthon. Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
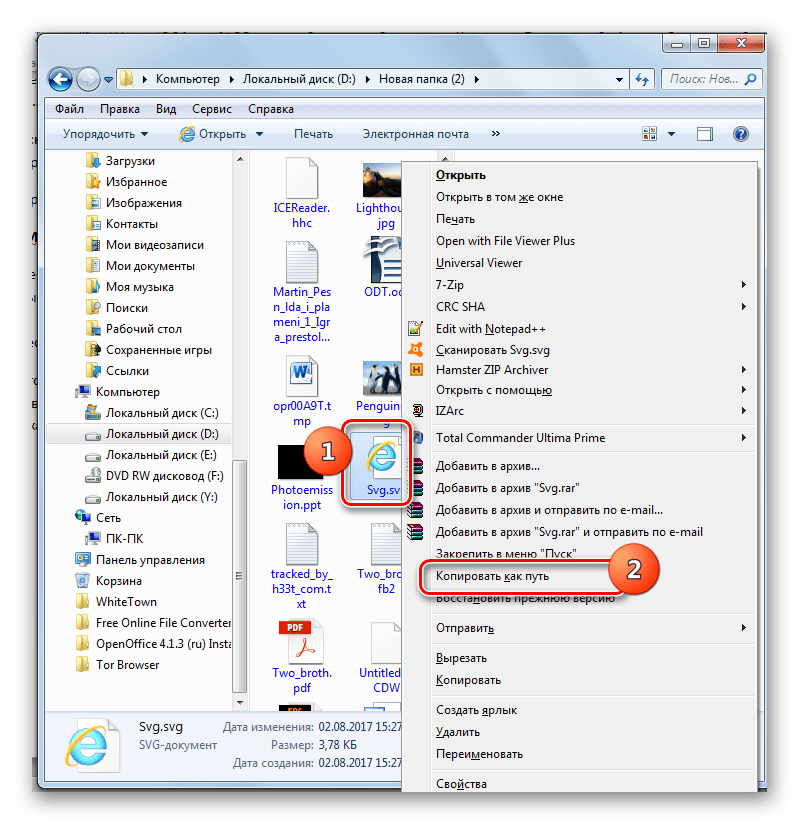
- Для того, чтобы узнать адрес искомого файла, перейдите в «Проводнике» в директорию, где он расположен. Зажмите клавишу Shift и щелкайте ПКМ по наименованию объекта. Из списка выберите «Копировать как путь».
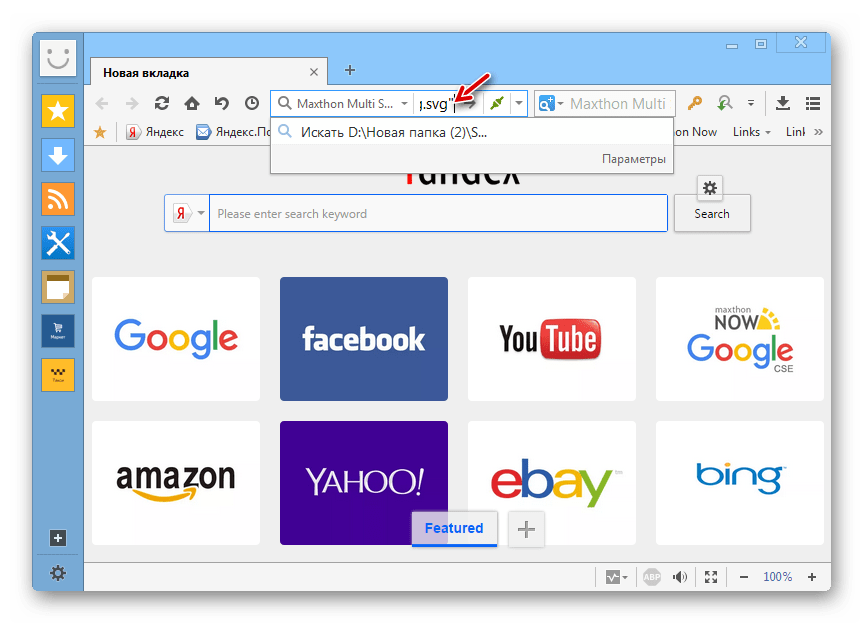
Запустите браузер Maxthon, установите курсор в его адресную строку. Щелкайте ПКМ. Из списка выбирайте «Вставить».
После того, как путь вставлен, удалите кавычки в начале и в конце его названия. Для этого устанавливайте курсор непосредственно после кавычек и нажимайте кнопку Backspace на клавиатуре.
Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
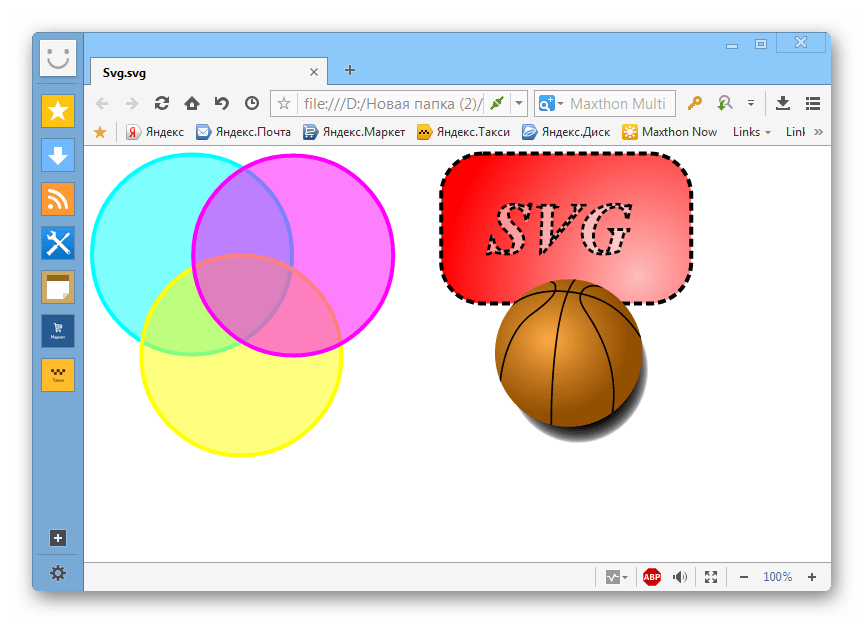
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer.
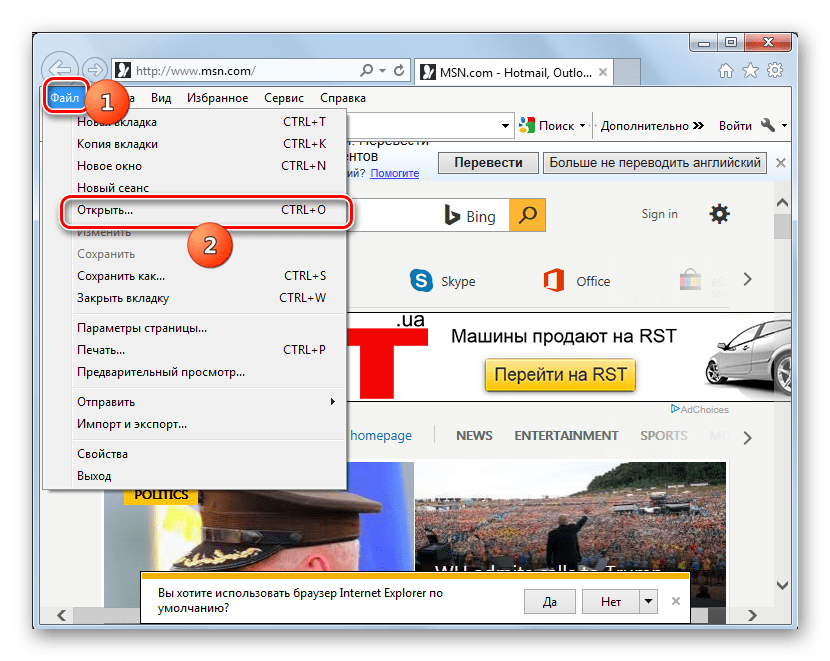
- Запустите Интернет Эксплорер. Щелкайте «Файл» и выбирайте «Открыть». Также можете воспользоваться Ctrl+O.
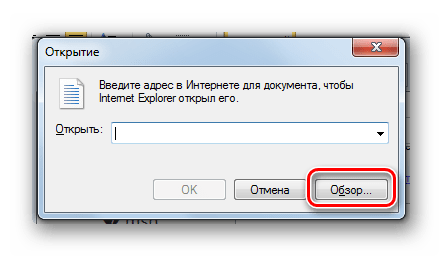
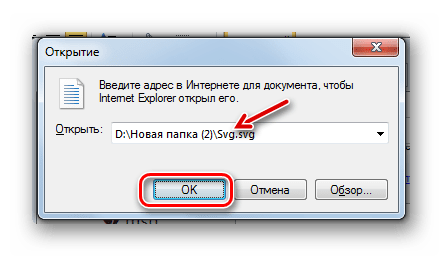
Запускается небольшое окошко – «Открытие». Для перехода к непосредственному инструменту выбора объекта нажимайте «Обзор…».
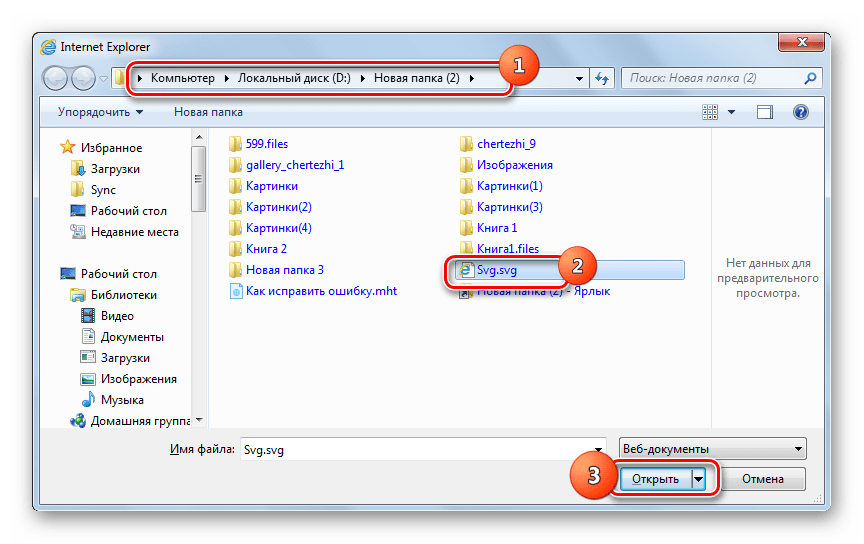
В запустившейся оболочке переместитесь туда, где помещен элемент векторной графики. Обозначьте его и жмите «Открыть».
Выполняется возвращение в предыдущее окошко, где в адресном поле уже размещен путь к выбранному объекту. Нажимайте «OK».
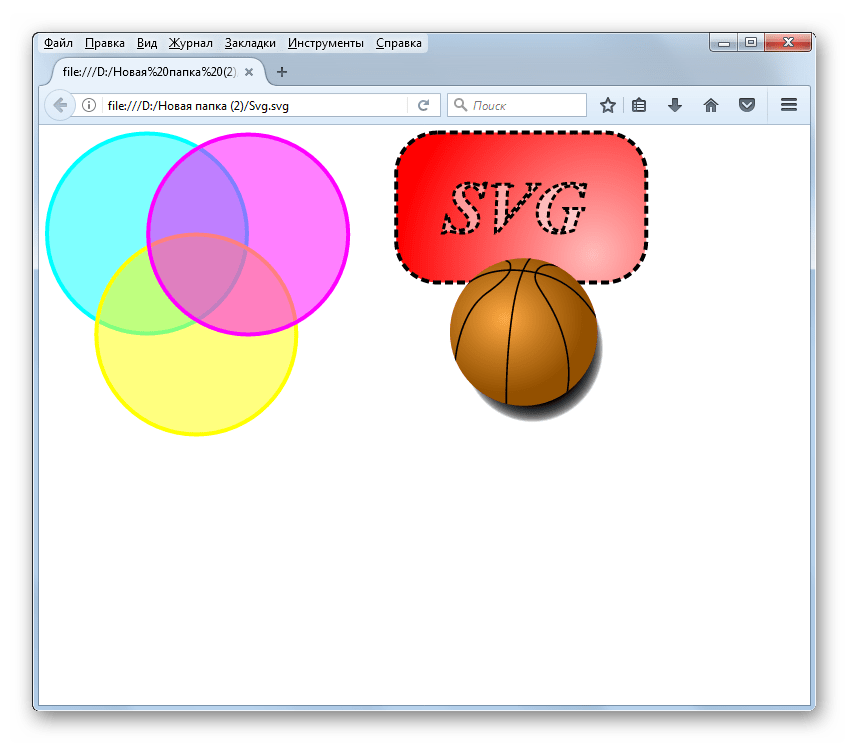
Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Помимо этой статьи, на сайте еще 12607 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Видео:Как открыть формат SVGСкачать

Чем открыть файл в формате SVG – лучшие программы и онлайн-редакторы
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Видео:Сохранение SVGСкачать

Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.
Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.
Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.
Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.
Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Чем открыть SVG онлайн
Если вам нужен онлайн-редактор SVG, используйте веб-версии программ Boxy SVG, Vectr и Inkscape. Функциональный набор таких редакций практически один в один, как у десктопных вариантов. Приложение Inkscape, к примеру, можно запустить в рамках проекта www.rollapp.com/app/inkscape.
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.
А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Видео:Превратить любую картинку в вектор SVG автоматически (конвертируем JPG/PNG в SVG)Скачать

Конвертеры SVG в PNG
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.
В остальных случаях будет меньше мороки, если воспользуетесь бесплатными конвертерами SVG в PNG, работающими в режиме онлайн. В частности, это svgtopng.com/ru, convertio.co/ru/svg-png и image.online-convert.com/ru/convert-to-png.
Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.
Видео:Векторная графика SVG. HTML урокиСкачать

Открытие SVG-файла
SVG — это один из форматов хранения изображения, который совсем не теряет в качестве при масштабировании (изменении размера). Также возможности SVG позволяют менять параметры изображения через XML-разметку, если его открыть через редакторы кода. К сожалению, многие просмотрщики фотографий, в том числе и стандартные для Windows, все еще не научились корректно открывать SVG.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Как открыть SVG-файл
К сожалению, многие просмотрщики фотографий и других графических элементов до сих пор не умеют работать с SVG без сторонних плагинов. Однако данное расширение поддерживают некоторые графические редакторы и все браузеры. Также некоторые универсальные просмотрщики файлов тоже умеют открывать SVG без необходимости установки дополнительных плагинов и расширений.
Далее рассмотрим перечень данных программ и принцип взаимодействия с ними.
Вариант 1: GIMP
Продвинутый бесплатный графический редактор. Умеет открывать SVG и другие “редкие” форматы. Также в нем вы можете вносить и сохранять изменения в данный формат изображений.
Процесс открытия SVG-файлов через графический редактор GIMP выглядит следующим образом:
- В верхнем меню программы воспользуйтесь кнопкой “Файл”. В появившемся контекстном меню перейдите по пункту “Открыть”. Также можно воспользоваться сочетанием клавиш Ctrl+O, которая является универсальной для открытия файлов в большинстве программ.
- Откроется оболочка GIMP выбора файла для дальнейшей работы. Там, во встроенном файловом менеджере, выберите папку, в которой расположен файл для открытия.
- Выделите сам SVG-файл и нажмите “Открыть”. Обратите внимание, что вы можете выделить несколько файлов. Они откроются в разных рабочих окнах программы.
- Перед открытием откроется окошко “Создать Scalable Vector Graphics”. Оно нужно для внесения мелких изменений на этапе открытия — настройка масштабирования, изменений размеров, разрешения и т.д. Можете здесь ничего не менять и нажать “Ок”.
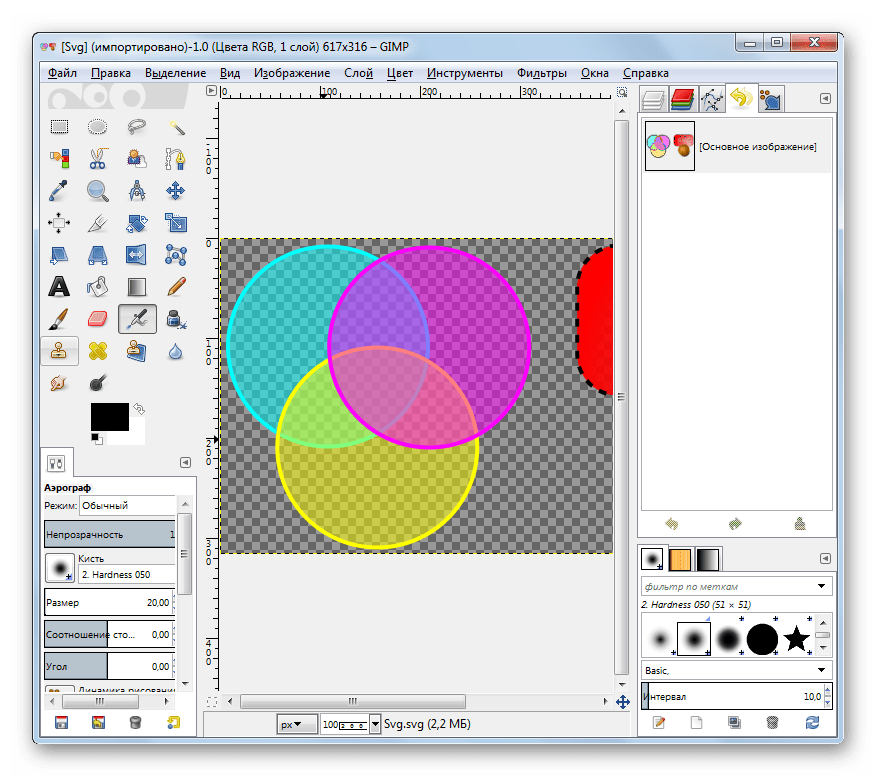
После проделанных по инструкции манипуляций, у вас откроется SVG-изображение в рабочем окне GIMP. Вы можете там пересохранить его в другой формат и/или выполнить его редактирование.
Вариант 2: Adobe Illustrator
Тоже продвинутый графический редактор, разработанный как раз для создания и редактирования векторной графики. Он тоже поддерживает работу с SVG-картинками. Однако, в отличии от предыдущего варианта, распространяется исключительно на платной основе.
- Откройте Illustrator. В верхнем меню нажмите по кнопке “Файл” и в контекстном меню выберите пункт “Открыть” или примените универсальное сочетание клавиш Ctrl+O.
- Здесь, в отличии от GIMP, открывается стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.
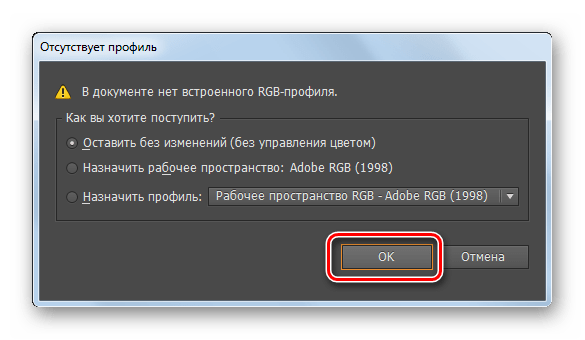
- Перед открытием SVG-картинки у вас появится сообщение об отсутствии встроенного RGB-профиля. В нем вы можете назначить RGB-профиль, используя предложенные программой варианты или оставить без изменений (вариант выбран по умолчанию). Нажмите “Ок” для открытия.
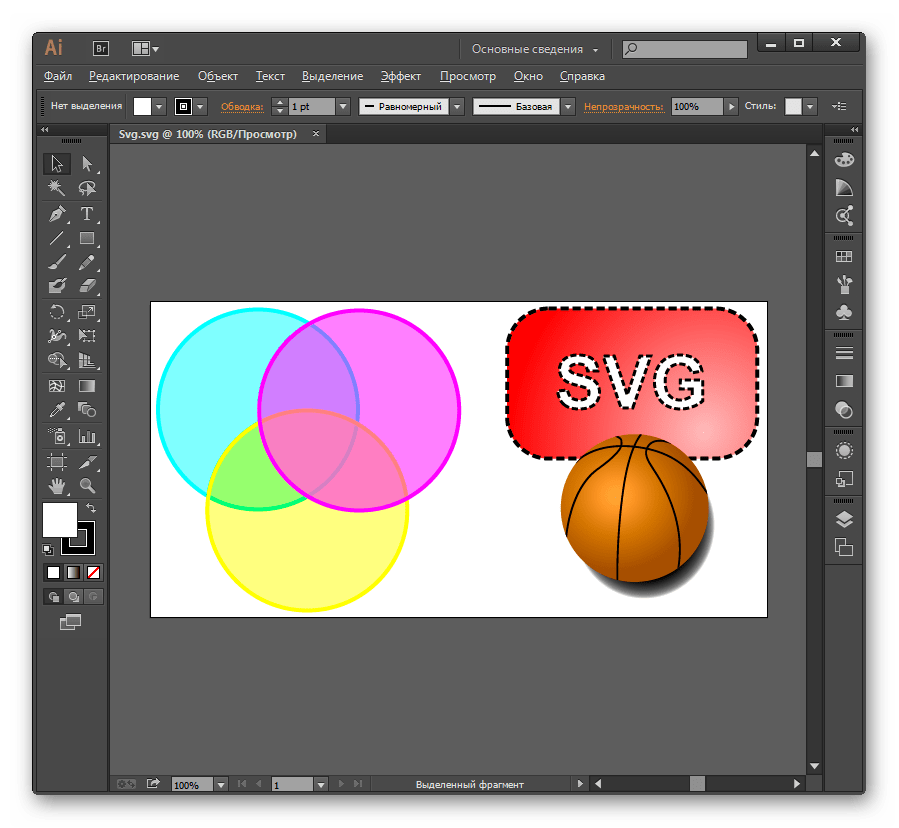
Выбранные на 2 шаге картинки отобразятся в рабочей области Adobe Illustrator.
Вариант 3: Google Chrome
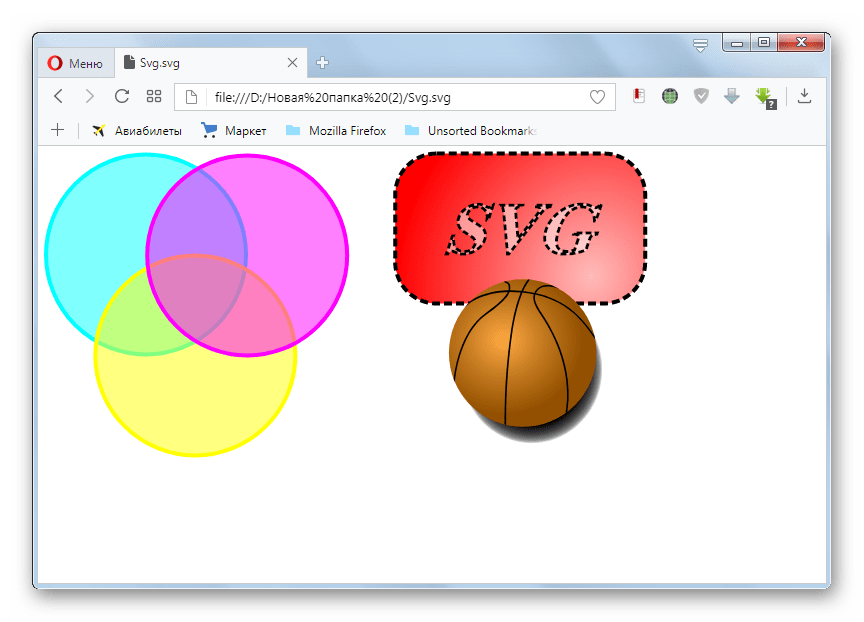
SVG-картинки можно без проблем открывать во многих веб-браузерах. Мы рассмотрим процесс открытия данного файла в самом популярном браузере — Google Chrome:
- В отличии от ранее рассмотренных программ, здесь нет кнопки “Файл” и варианта “Открыть” в контекстном меню, поэтому придется пользоваться универсальной комбинацией клавиш — Ctrl+O.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.
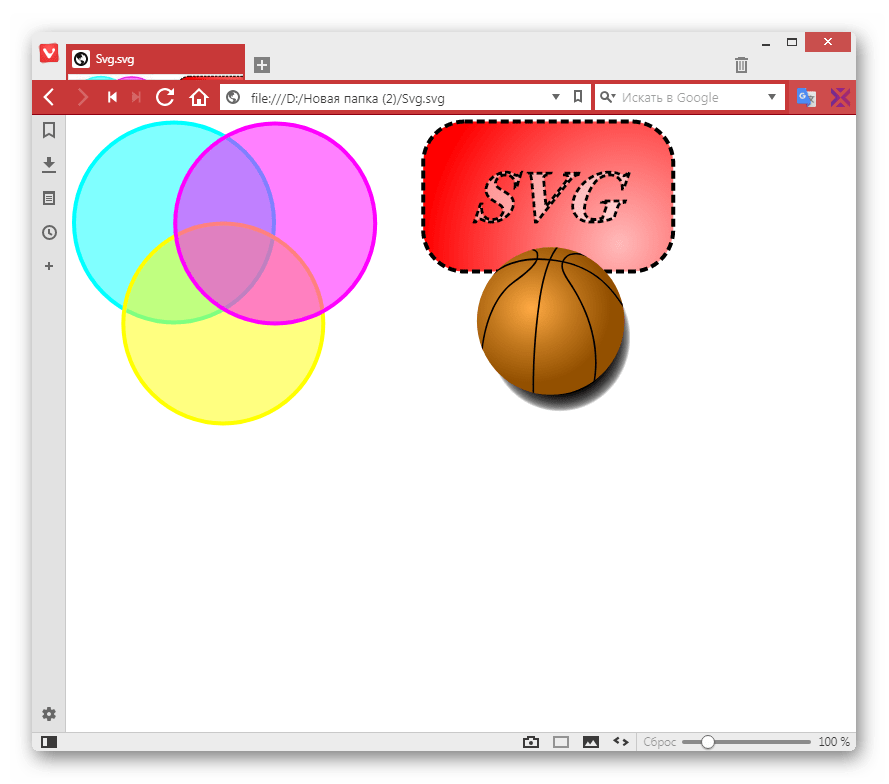
Выбранные изображения откроются автоматически в режиме просмотра в новых вкладках браузера. В большинстве других браузерах: Яндекс Браузер, Opera, Mozilla Firefox, Vivaldi и т.д. процесс открытия выглядит абсолютно так же, как в Google Chrome. Они тоже, кстати, поддерживают работу с SVG в режиме просмотра.
Вариант 4: OpenOffice Draw
Это простой редактор изображений, который идет в комплекте с пакетом офисных программ OpenOffice. Функциональность здесь в плане редактирования оставляет желать лучшего, но для открытия SVG-изображений ее вполне хватит. Плюс, данный офисный пакет распространяется на полностью бесплатной основе.
Процесс открытия SVG-файла выглядит здесь следующим образом:
- Запустите сам OpenOffice. Там будет окно с приветствием, где можно создать новый документ или открыть какой-либо файл. В нашем случае нужно выбрать пункт “Открыть” в главном меню.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
OpenOffice по умолчанию откроет выбранное SVG-изображение в программу Draw.
Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 5: LibreOffice Draw
Это тоже один из бесплатных пакетов для работы с офисными приложениями. Он очень похож по своему функционалу и набору встроенных программ на OpenOffice. Однако интерфейс обоих пакетов и некоторых программ, входящих в них, несколько различается.
Процесс открытия SVG-файла в этом случае происходит по следующей инструкции:
- Запустите стартовое окно LibreOffice. В левом меню выберите пункт открыть. Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Ваше SVG-изображение откроется в интерфейсе программы Draw. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 6: XnView
XnView — это универсальный просмотрщик изображений. Встроенный функционал позволяет без проблем просматривать содержимое SVG-файлов. Это платная программа, но ее можно использовать и бесплатно. Процесс открытия SVG-файлов с ее помощью выглядит следующим образом:
- Запустите программу XnView. Там в верхнем меню воспользуйтесь кнопкой “Файл”. В контекстном меню выберите пункт “Открыть” или используйте универсальное сочетание клавиш Ctrl+O.
- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Выбранный SVG-файл откроется в режиме просмотра в интерфейсе XnView.
Также SVG-картинку можно посмотреть через внутрипрограммный файловый менеджер, правда, только в режиме предпросмотра.
- В левой части XnView расположено меню, где можно переключаться между основными разделами ПК. Откройте тот раздел, в котором находится SVG-файл для просмотра. Обычно это раздел “Компьютер”.
- Теперь уже в центральной части интерфейса перейдите в папку, в которой расположен SVG-файл.
- Нажмите по миниатюре самого файла и выберите пункт “Предпросмотр” в нижней части окна.
Чуть ниже выбранное SVG-изображение откроется в режиме предпросмотра.
Вариант 7: IrfanView
Это еще один универсальный просмотрщик файлов. Однако в отличии от ранее рассмотренного варианта здесь, в некоторых версиях может быть не предустановлено плагина CAD Image DLL. Чтобы избежать возможных проблем в будущем рассмотрим, как инсталлировать указанный плагин в IrfanView:
- Скачайте плагин CAD Image DLL с официального сайта разработчика.
- Перейдите в корневую папку IrfanView. Если не знаете как это сделать, то кликните правой кнопкой мыши по ярлыку программы и выберите вариант “Показать расположение файла”. Windows автоматически откроет корневую папку программы.
- Здесь найдите и перейдите в папку “Plugins”. Туда перетащите ранее скачанный файл CADImage.dll. На этом установка плагина в IrfanView будет завершена.
- Теперь перейдите в интерфейс самой программы для открытия SVG-изображения.
- В верхнем меню кликните по кнопке в виде папки со стрелкой или воспользуйтесь клавишей O (английская раскладка). В этой программе именно эта клавиша отвечает за открытие новых файлов.
- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
После проделанных манипуляций в интерфейсе IrfanView откроется выбранный вами SVG-файл. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Это были основные программы, предназначенные для открытия файлов формата SVG. Есть и другие программы, позволяющие выполнить указанные операции, но логика работы в них практически не отличается от рассмотренных в статье программах.
🔍 Видео
Чем уникальны векторные изображения. Форматы svg eps pdf | Курс по дизайнуСкачать

Как скопировать SVG из Иллюстратора в ФигмуСкачать

Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

#2. SVG для НАЧИНАЮЩИХ (Что такое SVG)Скачать

Adobe Illustrator Полный курс №4_2 Панель слоев и экспорт иконок в SVGСкачать

Чем открыть формат файла svg в Windows 7 | 10Скачать

Как перевести растр в вектор за 1 секунду?Скачать

Как перевести растр в вектор онлайн. Конвертер jpg и png в svgСкачать

SVG. Руководство по использованию векторных изображенийСкачать

Как сделать логотип в векторе в фотошопеСкачать

Как правильно вставлять SVG — HTML ШортыСкачать