- Сконвертируйте онлайн файлы векторной графики любого формата
- Легко пользоваться
- Преобразование в облаке
- Онлайн конвертер
- Конфиденциальность гарантирована
- Простой интерфейс
- Поддерживает все платформы
- Как преобразовать отсканированную подпись в вектор в Illustrator — Вокруг-Дом — 2022
- Table of Contents:
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Как преобразовать элемент списка R в вектор
- Как конвертировать JPEG в вектор в File Illustrator
- Как преобразовать файл Microsoft Publisher в линейный вектор
- Как перевести растр в вектор за 1 секунду? (Январь 2022).
- Ручная пропись: перевод в вектор
- 1. Приготовим необходимые инструменты
- 2. Нанесение крайних (extrema) точек
- Шаг 1
- Шаг 2
- 3. 0°, 45°, 90°: углы наклона ручек
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 4. Дополнительные векторные подсказки и приёмы
- Шаг 1
- Шаг 2
- Шаг 3
- 5. Последняя часть вектора
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Заключение
- Дополнительные ресурсы
Видео:Факсимиле - как сделать оттиск/печать в вектореСкачать

Сконвертируйте онлайн файлы векторной графики любого формата
Легко пользоваться
Добавьте нужный векторный файл с устройства, Dropbox, Google Диска или, вставив ссылку, нажмите кнопку «Конвертировать». Подождите немного и сохраните результат. Обычно процесс занимает одну-две минуты.
Преобразование в облаке
Convertio работает в нашем облаке, избавляя ваш компьютер или телефон от всей тяжелой работы.
Онлайн конвертер
Конвертер работает онлайн, а значит, у вас нет необходимости скачивать и устанавливать на ваше устройство какую-либо программу, и вы можете получить доступ к конвертированию из любого места.
Конфиденциальность гарантирована
Веб-сайт защищен с помощью шифрования SSL, что обеспечивает полную безопасность и конфиденциальность ваших исходных и результирующих векторных файлов. Узнать больше о безопасности.
Простой интерфейс
Интерфейс простой и интуитивно понятный, для использования требуется всего один клик мыши! Вам даже не нужно понимать, как устроены процессы конвертации, чтобы использовать конвертер.
Поддерживает все платформы
Независимо от того, какое устройство вы используете, инструмент работает на любом из них — будь то Windows, Mac, Linux, Android или iPhone.
Видео:Факсимиле подписи в CorelDrawСкачать

Как преобразовать отсканированную подпись в вектор в Illustrator — Вокруг-Дом — 2022
Table of Contents:
Для художников подписать художественное произведение так же просто, как взять ручку. Но для цифровых и графических художников выяснить, как включить подпись в векторную иллюстрацию, может быть сложно. К счастью, с помощью сканера фотографий легко создать векторную версию вашей рукописной подписи всего за несколько минут.
Превратив свою подпись в вектор, вы можете легко включить ее в угол вашего проекта цифрового искусства.
Видео:Факсимиле. Векторная отрисовка подписи по оттиску в CorelDraw.Скачать

Шаг 1
Подпишите свою подпись, используя толстую ручку на листе белой бумаги. Толстую подпись будет легче отследить в векторе, чем при использовании ручки с очень тонким наконечником.
Видео:Как вставить свою подпись в документ, в редакторе Word? (простой способ)Скачать

Шаг 2
Отсканируйте лист бумаги с подписью на свой компьютер и сохраните его в виде файла JPG. Обрежьте отсканированное изображение, чтобы остались только подпись и белый фон.
Видео:Как сделать Электронная подпись в ФотошопеСкачать

Шаг 3
Откройте новый артборд в Adobe Illustrator. В меню «Файл» выберите «Поместить», а затем выберите отсканированную подпись.
Видео:Как ваш автограф поместить на фото с помощью PHOTOSHOPСкачать

Шаг 4
Перейдите в меню «Объект», затем выберите «Live Trace» и «Make». Это будет Live Trace для подписи и должно создать полуреалистичную векторную копию подписи. В зависимости от качества сканера вашего компьютера и других факторов, Live Tracing может работать некорректно.
Видео:Факсимиле подписи по оттиску создаем в Corel DrawСкачать

Шаг 5
Нажмите «Отменить», если Live Trace не работает. Затем перейдите к инструменту «Перо» и аккуратно отследите подпись, установив штрих в положение .25. Как только вы проследите всю подпись, измените штрих, чтобы соответствовать весу оригинальной подписи.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Шаг 6
Сохраните векторную версию своей подписи в своих файлах, чтобы в будущем ее можно было легко вставить в файлы Illustrator.
Видео:Как сделать изображение на прозрачном фоне (без фона). Ваша подпись для электронных документов.Скачать

Как преобразовать элемент списка R в вектор
R, статистический программный пакет, предоставляет пользователю широкий спектр типов данных. Один из таких типов данных, список, удобен тем, что позволяет организовать данные .
Видео:как вставить подпись фотошопСкачать

Как конвертировать JPEG в вектор в File Illustrator
Adobe Illustrator — мощная программа для создания векторной графики. Это изображения, которые сделаны из опорных точек и установлены в математическом формате, который позволяет пользователям .
Видео:Как поставить подпись в ворде #shortsСкачать

Как преобразовать файл Microsoft Publisher в линейный вектор
Microsoft Publisher — очень простой настольный инструмент публикации, который можно использовать для создания листовок, визиток и других дизайнерских разработок. Издатель крайне ограничен, .
Видео:Как сделать цифровую подпись за минуту #shortsСкачать

Как перевести растр в вектор за 1 секунду? (Январь 2022).
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Ручная пропись: перевод в вектор
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Я помню, сколько проблем у меня было год назад с переводом прописи в вектор. У меня было хорошее понимание Pen Tool, но я понятия не имел, что есть мелкие приёмы, которые чудесным образом делают очертания букв плавными.
Надеюсь, этот урок ответит на все вопросы перевода в вектор надписи и чего угодно. Тот же процесс годится для всего, что вы создаёте в Illustrator. В случае с надписью секрет в небольшом количестве опорных точек при правильном их размещении и нескольких приёмах правки кривых, углов, ширины и т. д.
Пока что обратите внимание на три вещи:
Во-первых, в процессе используется работа, созданная мною в предыдущем уроке. Для вашей практики и опыта будет полезней работать на своём примере. Это лучший способ обучения! Я дам вам информацию, а вы примените её к своей надписи, чтобы у вас получилось оригинальное произведение!
Во-вторых, этот урок не о том, как пользоваться инструментом Pen Tool. Если вы не понимаете, как он работает, я предлагаю вам прочитать об этом до начала урока — это упростит задачу.
В-третьих, этот урок может показаться немного запутанным и затянутым, но я обещаю, что это ради учения! Я стараюсь поделиться с вами всем, что может помочь с работой в векторе. Короче говоря, это не будет лёгкой пробежкой. Будет начало и будет конец, но нам потребуется некоторое время, чтобы туда добраться!
Держите глаза и уши открытыми и мы создадим великие вещи, обещаю. Начинаем!
Видео:Как подготовить печать и подпись для добавления в печатную форму (прозрачный фон)Скачать

1. Приготовим необходимые инструменты
- Компьютер—PC или Mac. Любой из них справится!
- Adobe Illustrator
- Исходный эскиз/скан надписи, которую вы переведёте в вектор
- Ручка или карандаш
Можете взять любой эскиз надписей, которые вы, возможно, сделали на предыдущих уроках. Нашей задачей будет перевести его в векторный формат.
Видео:Как Поставить Подпись в Word документе | Как Подписать документ ОнлайнСкачать

2. Нанесение крайних (extrema) точек
Прежде чем садиться за компьютер, сделаем перенос векторов вручную! На бумаге! Дикость, да? Я обещаю, что это даст вам гораздо большее понимание прекрасного инструмента Pen Tool.
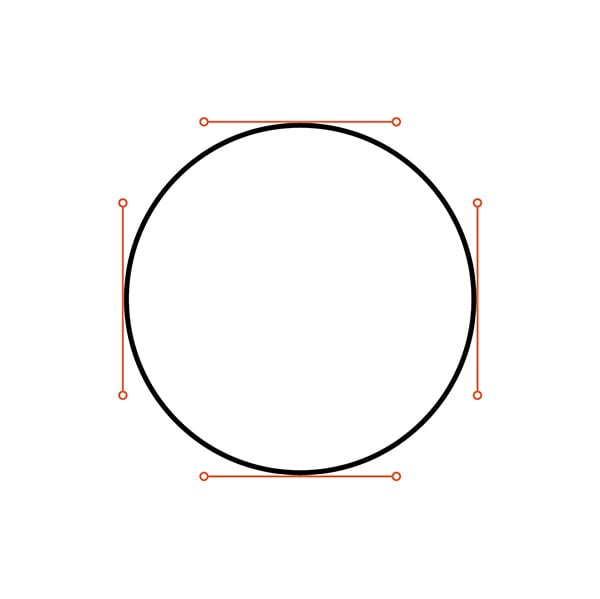
Теперь, что значит «extrema»? Во-первых, это множественное число для extremum. Что в математике обычно означает максимум или минимум. В случае с надписью крайние точки контура буквы, который будет создан кривыми bezier с помощью ручек. Например, крайними точками буквы «О» будут северная и южная опорные точки, которые образуют кривую. Восточная и западная опорные точки позволяют распределять вес и ширину.
Посмотрите на эту окружность. Её форма создана равномерно четырьмя основными точками. Они и есть «extrema» буквы «O».

Обратите внимание, что ручки вытянуты и распределены равномерно. Ту же технику применяйте к своей прописи. Старайтесь сбалансировать нагрузку так, чтобы вес не оказался на одной ручке.
Шаг 1
Если хотите, загрузите мою надпись. Если нет, выбирайте свою! Начинаем расставлять опорные точки. Возьмите карандаш или ручку и нарисуйте кружочки там, где окажутся опорные точки в Adobe Illustrator.
Не бойтесь ошибиться — делайте так, как считаете правильным сейчас. Позже, по мере обучения и практики, вы поразитесь росту своих знаний.

Шаг 2
Теперь возьмите тот же образец надписи и начните рисовать прямоугольники вокруг каждой формы. Это простой приём, чтобы понять, где вы поставите крайние точки. Точки будут лежать в местах касания сторон прямоугольника с формой буквы. Но это не означает, что будет только по четыре крайних точки, как у сторон прямоугольника. Это просто хорошая точка отталкивания.
Позже мы расставим крайние точки в Illustrator, добавим дополнительные опорные точки для кривых, возможно, поправим вес форм букв. Все буквы разные, поэтому процесс будет подвижным. Двигайтесь в правильном направлении, а затем решите, что выглядит «хорошо», а что «правильно».

Видео:Сделать электронную подпись, печать | С помощью стандартных программ компаСкачать

3. 0°, 45°, 90°: углы наклона ручек
Прежде, чем мы углубимся в этот раздел учебника, я хочу сказать, что 0 °, 45 ° и 90 ° не единственные значения углов отклонения ручек. Вам судить, насколько хорошо всё смотрится, угол может быть и 15 °, например.
Итак, какие особенности в соотношениях горизонтальных, вертикальных и диагональных (45 градусов) углов? Во-первых, использование одинаковых углов выравнивает элементы надписи. Во-вторых, это ключевые углы для плавных кривых. Вы замечали небольшие переломы в своих надписях от опорных точек? Вот, это можно исправить расположением точки привязки и правильным углом между ручек.
Приступаем к работе!
Шаг 1
Этот простой процесс показывает важность положения горизонтальных и вертикальных рукояток опорных точек. Он повторяется в каждом проекте работы с векторным изображением. Начнём создавать вектор «The». Я разобью процесс на этапы, чтобы вы могли видеть, как я обычно обвожу простейшее слово вроде этого.
Можете начать с техники «прямоугольника», чтобы определить, где должны оказаться крайние точки.

Шаг 2
Начнём обводить вектор надписи «The» по частям.
Я начну с ножки буквы «T». Как видите, я берусь за горизонтальные ручки опорных точек и делаю два не очень математических угла. Помните, что не каждая ручка должна быть горизонтальной. Смотрите, как будет лучше. Для этой ножки я начал с горизонтальных, а затем подстроил ещё две по своему вкусу.
В целом, с поправками, здесь хватило четырёх опорных точек.

Шаг 3
Здесь всё немного запутывается. В этом конкретном примере я решил связать сочетание «Th» в единую форму. Каждая опорная точка сбалансирована и равномерно распределяет кривизну. Что касается того, откуда начать расставлять опорные точки, зависит от предпочтений. Форма буквы сама подскажет. Я пишу слева направо, поэтому начал с рисования петлевого соединения «Т» и закончил на стебле «h».
Шаг 4
Затем я сформировал плечо «h» (второй отросток, если хотите). Каждый фрагмент этой надписи разбит на фигуры, поэтому вы можете вносить изменения в отдельные части.

Шаг 5
В следующем шаге обведём «e». Мне удалось обойтись восемью опорными точками для регулировки ширины, контраста и т. д.
Начинайте с любого места, но я начал с перекладины «e», обвел вокруг и сформировал чашу, закончив её хвостиком.
Вот и получилось! Мы закончили «The». Не забудьте о привязке к крайним точкам, чтобы всё отшлифовать до блеска! Терпение — всему голова!


Вот ещё один пример, чтобы вы увидели совершенно другой стиль слова «The» с похожими горизонтальными и вертикальными ручками.
Видео:Как подписать документ на айфоне ? #iphone #астана #ремонттелефона #лайфхакиСкачать

4. Дополнительные векторные подсказки и приёмы
Вектор отнимает много времени даже у мастера. Это всегда очень тонкая настройка и исправление кривых, опорных точек и т. д.
В этом разделе урока я поделюсь приёмами по ускорению процесса. Для простоты возьму букву «O» или форму круга, чтобы продемонстрировать несколько трюков. Несмотря на то, что это простая форма, подсказки будут работать в любом случае.
Шаг 1
Эту технику я называю crossover. Возможно, вам будет проще обводить вектором фигуры букв, применяя технику кроссовера для контроля ширины и углов частей форм. На примере вы можете увидеть, что я создал дополнительную опорную точку, чтобы контролировать так называемую «развилку» «N». Это позволяет перемещать и изменять одну часть буквенной формы, не беспокоя другую.
В примере с нижним gif показано, что я имею в виду под этим выражением. Конструкция «А» определённо некорректна. Вот отличный способ продемонстрировать технику кроссовера.

Шаг 2
Инструменты Ellipse Tool и Rectangle Tool в Illustrator ваши лучшие друзья для определения правильной формы фигуры букв. Например, буква «O» состоит из двух эллипсов: один снаружи, другой внутри. Итак, если вы уложите два эллипса один в другой, они образуют букву «O» в течение нескольких секунд.
Для создания буквы «H» вы можете использовать инструмент Rectangle Tool. Каждый отросток и перекладина «H» были сформированы тремя отдельными прямоугольниками. Позже их можно поправить и объединить в одну форму.
Надеюсь, что демонстрация процесса на gif пояснит, что я имею в виду. Я просто использую простые фигуры для формирования этих букв.


Шаг 3
В следующем примере я использовал инструмент Width Tool в Illustrator. Работа упрощается в разы. С помощью этого инструмента вы, фактически, распределяете ширину. В этом примере я хотел, чтобы левая и правая стороны штриха были .525in ширины, а верх и низ остались .125in. Равномерное распределение веса образовало красивую контрастную букву «O».
Как видно из примера, левый — это просто штрих, который был до того, как я применил инструмент Width Tool, а правый — после его применения.
Этот инструмент ускоряет векторную обработку определённых букв, особенно прописей. Не забывайте рисовать «strokes» и добавлять контраст буквенным формам с помощью инструмента Width Tool.

Недостатком Width Tool является то, что при раздвигании он образует огромное количество лишних опорных точек, которые вам не нужны. Это видно по нижнему изображению. Все эти мелкие красные брызги — опорные точки!
Поэтому без первоначальной линии будет сложно приступить к редактированию, если понадобится.

Видео:Как вырезать подпись в photoshop?Скачать

5. Последняя часть вектора
Хорошо, ребята, пришло время добить наш проект, поскольку мы узнали всё о том, как делается вектор! Продолжим урок с того места, где мы остановились, и закончим с New York City.
Шаг 1
Переходя от одной части к другой, начните обводку форм букв по отдельности. Пользуйтесь техникой кроссовера, чтобы настраивать пропись, не нарушая общей формы. Конкретно для этой надписи потребовалось не так много ручек. Но я привязывал их к крайним точкам, чтобы получились линии, которые вы видите.

Шаг 2
Закончив с «New», переходим к слову: «York». Повторите ту же процедуру обводки фигуры по частям. Вы видите россыпь опорных точек в пределах «K». Это потому, что каждую часть «K» я рисовал, как отдельную фигуру для возможности редактирования. То есть, стебель и две ноги нарисованы индивидуально, чтобы вместе сформировать «K».
Обратите внимание, чтобы всё перекрывалось для будущей заливки.

Шаг 3
Последним сделаем вектор «City». Что делать, знаете: начинайте строить точки и тщательно поправляйте по своему вкусу. Каждую букву рисуем отдельно, чтобы было проще редактировать.

Шаг 4
Вот оно! По окончании векторной обводки фрагмента можете залить фигуру, чтобы увидеть, как взаимодействуют положительное и отрицательное пространства.

Шаг 5
Когда вы уже подумали, что с вектором закончено, оказалось, что нет!
После «заливки» фигуры понадобятся правки, потому что стали заметны недостатки контрастности, кернинга и т. д. В этом случае я сделал много мелких изменений, чтобы поправить общий цвет. К примеру, я изменил форму «Y», чтобы заполнить пустоту в «N».

Шаг 6
Последний шаг! Здесь я добавил небольшие «вырезы» в формах букв. Похоже на вектор или что-то вроде этого? Надо снова разбить вещи на простые фигуры или штрихи. Я знал, что можно сделать простые линии с помощью инструмента Pen Tool, но взял «Variable Width Profile» и вырезал треугольники. Что я имею в виду, вы видите ниже.



Видео:5 способов сделать вектор интереснееСкачать

Заключение
Я снял очень ускоренное видео всего процесса. Убил на это добрых два часа. Опять же, если вы хотите, чтобы векторные надписи выглядели, как на вашем рисунке, наберитесь терпения! Просмотрите весь процесс ещё раз вместе с моим дополнительным приёмом векторной прорисовки.
New York City — законченный вектор после добавления большого количества дополнительных деталей. Если вам интересно, как создавать глубину, текстуру, цвета и т. д., то мой следующий урок точно для вас! Оставайтесь с нами ещё месяц — другой.

Я уверен, что к этому моменту работа с вектором стала для вас намного удобней и понятней, чем раньше. Мы прошли большой материал и настало время закрепить эти знания. Постоянно упражняйтесь и со временем станете ещё лучше, я обещаю! Так держать!
Как всегда, если у вас есть какие-либо вопросы или пожелания, пишите в комментариях и я смогу вам помочь. Удачи!
Видео:Отрисовка печати по оттиску в CorelDrawСкачать

Дополнительные ресурсы
Если вам понадобится помощь с прописями, в Envato Studio есть отличная компания Lettering & Calligraphy Specialists, куда вы можете обратиться.
































