- ProGIMP — сайт про Гимп
- Векторный рисунок из фотографии
- 4 простых способа конвертировать фото в векторную графику в 2021 году
- Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
- Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
- Часть 3: конвертируйте фото в векторную графику онлайн бесплатно
- Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
- Рекомендация: универсальный конвертер фотографий с пакетной обработкой
- GIMP vector graphics
- Introduction to GIMP vector graphics
- Steps of GIMP vector graphics
- Conclusion
- Recommended Articles
- 📹 Видео
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Видео:[GIMP] #10. Растр в Вектор.Скачать
![[GIMP] #10. Растр в Вектор.](https://i.ytimg.com/vi/W98P7cvw3Yc/0.jpg)
Векторный рисунок из фотографии
Открываем картинку, на которой можем видеть голову и часть торса девушки.
Идём Цвет > Постеризация. и выставляем необходимые значения, которые дадут результат как на картинке ниже.
Выбираем цвет кожи и с помощью Контуров выделяем всю кожу на картинке, нажимаем кнопку «Выделение из текста», создаём новый сой и на нём заливаем это выделение цветом кожи.
Выбираем более тёмный цвет и делаем все тени на торсе (здесь удобно скрыть слой с кожей, нажав на глазик на вкладке слоёв, перейти к основной картинке, выделить Контурами все тени, создать новый слой над слоем с кожей и там залить выбранным цветом выделенную область теней).
Теперь выбираем ещё более тёмный цвет кожи и доделываем тени тем же способом, как и в предыдущем пункте.
Теперь используем коричневый цвет для тени под подбородком.
Наносим лёгкие тени на лицо.
И делаем всё так же, как и с торсом, так же добавляем все тени на лице.
Теперь добавляем тень вокруг глаз и используем инструмент «Осветление/Затемнение», чтобы сделать маленькие белые линии над глазами (то есть делаем веко).
Рисуем одежду, можно импровизировать.
Начинаем с нижней губы и ярко-розового цвета.
Теперь используем насыщенный тёмно-красный для создания верхней губы и добавляем штрихи для придания губам реалистичности с помощью инструмента «Осветление/Затемнение».
Создаём небольшую линию, которая разделяет верхнюю и нижнюю губу.
И добавляем белый блеск на нижнюю губу (можно с помощью кисти, нужно сильно осветлить).
Используем тёмно-коричневый цвет для создания части ноздри.
Теперь используем чёрный для создания линии глаз и ресниц.
Белым цветом рисуем белки глаз.
Рисуем радужные оболочки и зрачок, радужным оболочкам добавляем внутренее свечение чёрного цвета, добавляем белые точки в зрачки для создания эффекта блеска в глазах.
Теперь переходим к волосам (эта часть занимает больше всего времени, так как прийдётся много рисовать вручную).
Поступаем с волосами, как и с кожей: так же выделяем область волос на основной картинке, на новом слое заливаем необходимым цветом, добавляем пряди волос более тёмного и светлого цвета там, где необходимо для придание причёске реалистичности.
Видео:Convert Bitmap to Vector And Export Path to SVG in GIMPСкачать

4 простых способа конвертировать фото в векторную графику в 2021 году
Последнее обновление 15 ноября 2021 г. by Питер Вуд
Для начала разберемся в различиях между векторными изображениями и растровыми изображениями. Ну, вы также можете узнать, что такое векторный файл и почему вам следует преобразовать фотографию в вектор.
Вопрос 1: Что такое векторная фотография?
Векторные изображения состоят из математических уравнений, которые делают эту векторную графику масштабируемой. Таким образом, векторные изображения считаются независимыми от разрешения и приветствуются графическими дизайнерами. Векторные изображения выглядят довольно искусственно.
Вопрос 2: векторные фотографии VS растровые / растровые фотографии.
Большинство изображений, которые вы нашли в Интернете, представляют собой растровые изображения, или вы можете сказать растровые изображения, такие как JPEG, PNG и другие. По сравнению с векторными фотографиями, в растровых фотографиях для передачи изображения используются квадратные пиксели. Таким образом, когда вы увеличиваете растровое изображение, его линии и кривые будут неровными и размытыми.
Однако векторные изображения могут сохранять исходное разрешение и форму, не разрушая их. Векторные рисунки созданы на компьютере.
Вопрос 3: Когда мне следует выполнять векторизацию изображения?
Благодаря четким линиям и контурам векторная графика предназначена для логотипов, узнаваемых фотографий, рисунков, татуировок, декалей, наклеек, футболок и многого другого. Одним словом, если вы хотите получить картинку без потерь, то векторная графика может стать вашим первым выбором.
Видео:Переводим растровое изображение в векторное с помощью InkscapeСкачать

Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Файл вариант на верхней панели инструментов. Выбирать Открыть . из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширять вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Файл выпадающее меню. Набор SVG как выходной векторный формат.
Видео:Как перевести растр в вектор за 1 секунду?Скачать

Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
Шаг 1. Запустите Adobe Photoshop.
Откройте Adobe Photoshop на вашем Windows или Mac. Выбрать Файл вариант наверху. Выбрать Открыть . из раскрывающегося списка, а затем просмотрите фотографию для импорта в Photoshop. Нажмите Откройте , чтобы подтвердить.
Шаг 2: Выберите определенную часть на импортированной фотографии
Нажмите Добавить в выбор вариант. Он находится на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти нужный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, с помощью пунктирной линии.
Шаг 3: конвертируйте JPG в векторный формат Photoshop
Нажмите Пути из Окно выпадающее меню. Нажмите на Работайте с пути кнопка в нижней части Пути окно. Что ж, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографии в векторную графику.
Шаг 4: экспорт векторного изображения
Затем выберите Экспортировать из Файл список. Выбрать Пути к Illustrator из подменю. в Экспорт путей в файл в окне введите новое имя и щелкните OK. Просмотрите папку назначения, затем выберите Сохраните для подтверждения и экспорта векторной фотографии на жесткий диск.
Видео:Draw Quick Vector Images With Gimp Using Paths ToolСкачать

Часть 3: конвертируйте фото в векторную графику онлайн бесплатно
Шаг 1. Откройте онлайн-редактор векторных изображений
Найдите и откройте Vectorizer в своем веб-браузере. Когда вы войдете в его основной интерфейс, выберите Загрузить изображение значок, чтобы добавить фото. Имейте в виду, что максимальный размер фотографии составляет 1 МБ. Более того, поддерживаемые форматы ввода — PNG, BMP и JPEG.
Шаг 2. Векторизация изображения в векторную онлайн
Подождите некоторое время, чтобы завершить преобразование фотографии в вектор. Вы можете получить автоматически преобразованное векторное изображение под Результат раздел. Если результат вас не устраивает, можно отрегулировать с помощью Цветовые группы, заказ, группирование, Максимальное количество цветов и другие особенности. Увеличивайте и уменьшайте масштаб изображения, чтобы получить более подробную информацию. Каждый раз, когда вы вносите новое изменение, вы можете щелкнуть Векторизовать кнопку для предварительного просмотра. Наконец, нажмите Скачать преобразовать фотографию в векторную онлайн и сохранить на свой компьютер.
Видео:How to Convert Raster to Vector and Export to SVG - EPS in GIMPСкачать

Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
Шаг 1. Обрежьте изображение в GIMP.
Бесплатно скачать и установить GIMP и Inkscape. Добавьте целевое изображение в GIMP.
Выберите один инструмент, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторную графику. Затем выберите Обрезать до выделения из Фото товара выпадающий список. Следовательно, удаляется все, кроме выбранной части.
Шаг 2: экспортируйте файл из GIMP
Выберите Автообрезка изображения из Фото товара меню. В результате GIMP сузит ваш выбор. Позже нажмите кнопку Файл вариант в верхней части экрана. Выбирать Экспортировать как… из своего списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать от исходной фотографии.
Шаг 3: конвертируйте фото в векторные Inkscape и GIMP
Теперь перейдите в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите Трассировка растрового изображения… из Path список. Появится новое окно. Вы можете получить несколько векторных фото-режимов и настроек. Затем нажмите Обновить чтобы сохранить изменение. Выбирать OK когда процесс закончится. Позже вы можете использовать Редактировать пути по узлам фильтр, чтобы немного скорректировать векторное изображение. Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Видео:Convert logo from low resolution to high resolution with GIMPСкачать

Рекомендация: универсальный конвертер фотографий с пакетной обработкой
Если вы ищете пакетный фоторедактор, то WidsMob ImageConvert может быть вашим разумным выбором. Он имеет мощные функции и простые в использовании инструменты редактирования, поэтому новички могут с легкостью обрабатывать фотографии в высоком качестве.
Win Скачать Mac Скачать
- Конвертируйте различные форматы фотографий, включая RAW с 6-кратной скоростью.
- Изменить размер фотографий по ширине, высоте, в процентах и бесплатно в пакете.
- Поворачивайте, переименовывайте, добавляйте границу, вставляйте текстовые / графические водяные знаки с объемными фотографиями.
- Получите мгновенное окно предварительного просмотра, чтобы сразу проверить результат редактирования фотографии.
Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо способ бесплатно преобразовать фотографию в векторную графику, не стесняйтесь обращаться к нам.
Видео:49. Inkscape. Трассировка изображения (Векторизовать растр).Скачать

GIMP vector graphics
Видео:Картинки Векторная графика ФОТОРЕДАКТОР GIMP Уроки и ОбзорыСкачать

Introduction to GIMP vector graphics
In this article, we are going to learn how to work with vector graphics in GIMP. Though GIMP is a graphic editing program, you can extract paths and create svg format images, which can be used with your choice vector graphics applications. Apart from that, you can also create a vector shape from png or jpg images. We can also create our own vector art in GIMP using the path tool by producing smooth and beautiful curves, but if you want a more geometric shape, then just don’t pull the handles of the path, and you get a perfect angular shape. Vector graphics are used to create a logo, drawing, banner, t-shirt design, stationery, brochures, and much more.
Steps of GIMP vector graphics
Different steps are mention below:
3D animation, modelling, simulation, game development & others
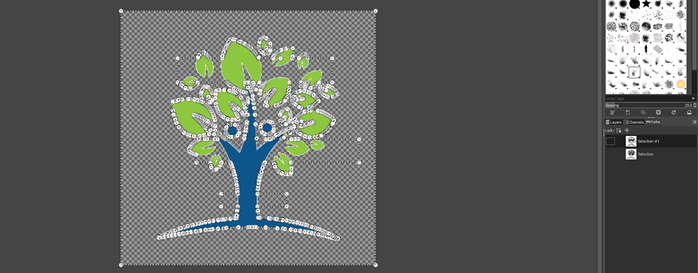
Step 1: First, we will start by using a png image. Go to the following url and download the required images from pngtree, or you can feel free to use your own assets – https://pngtree.com/freepng/human-character-with-green-tree-logo_3732560.html.
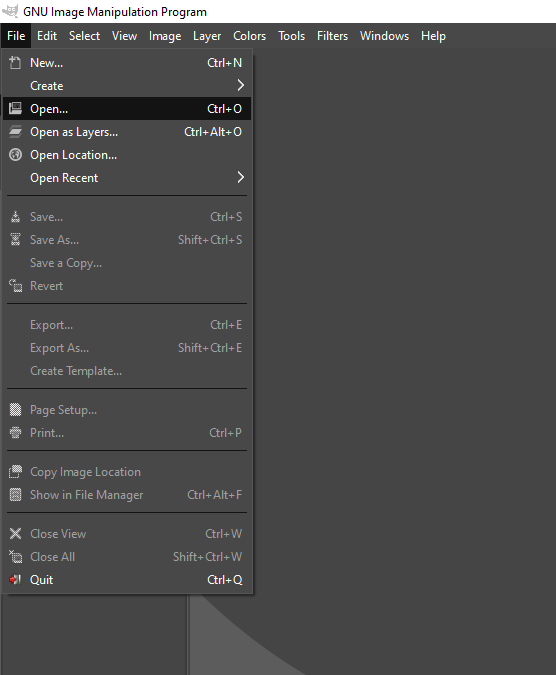
Step 2: Let’s start by opening an image by going in the File menu, then open or press Ctrl + O.
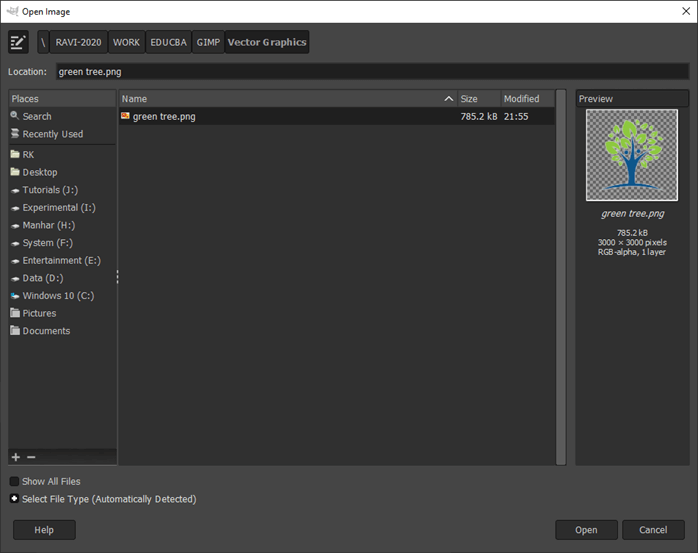
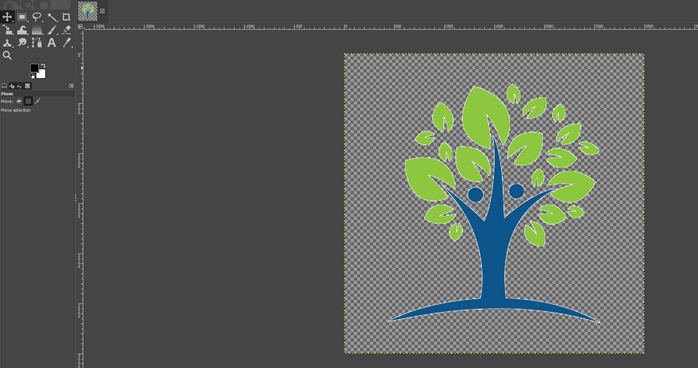
Step 3: Then navigate to the downloaded image and open it in GIMP
Step 4: Now, we have made this png into svg so that any vector graphics application can work it.
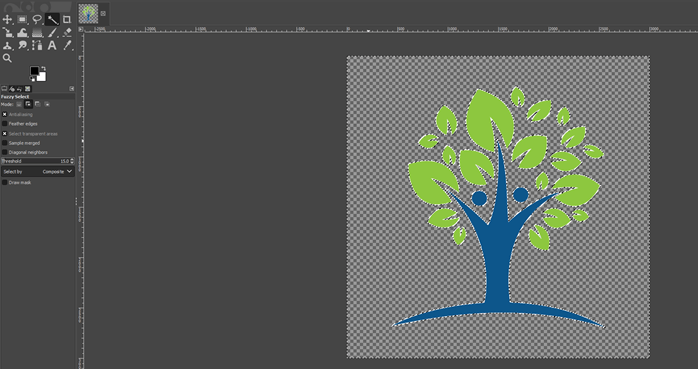
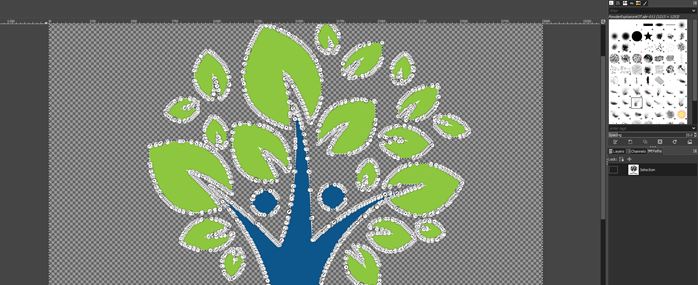
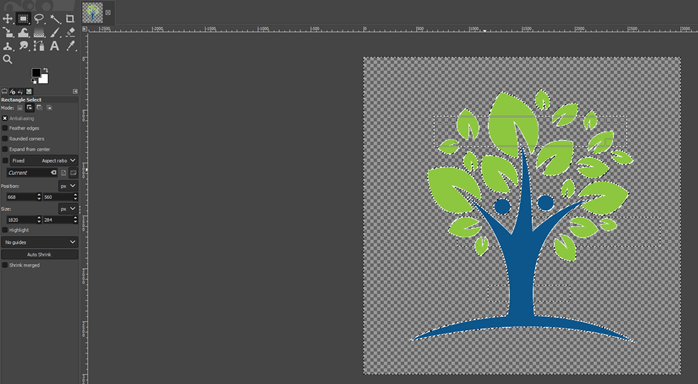
Step 5: Then use the fuzzy select tool or press U, then click on any empty area which will select the path, and it is similar to the photoshop magic wand tool. If you want to select a specific item, then click on it and if you want to select multiple items, then press shift and select.
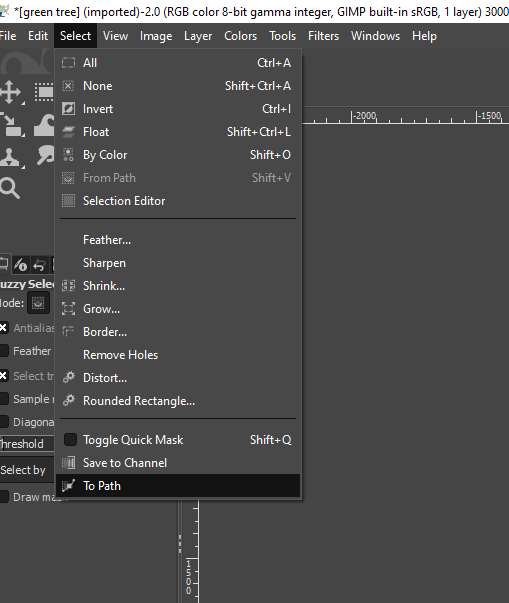
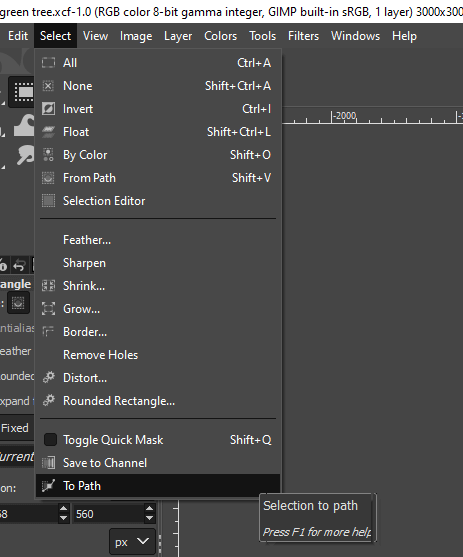
Step 6: Now, to create a path from this selection, navigate to Select -> To Path
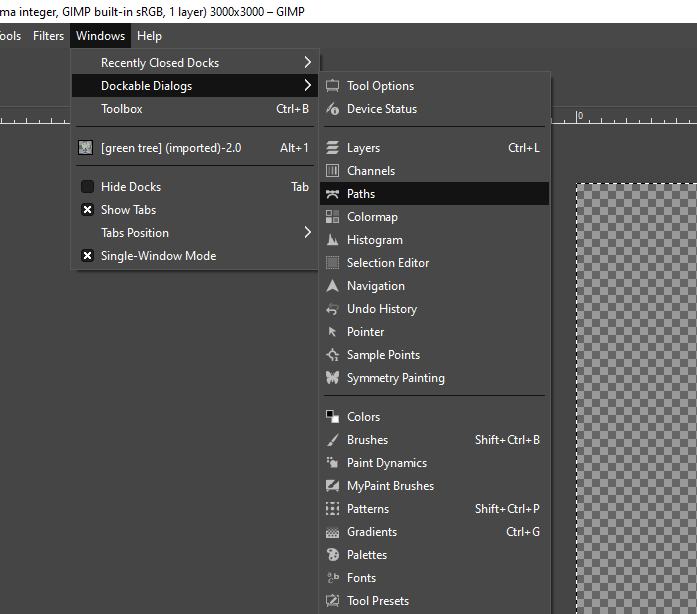
Step 7: Path panel is visible beside the layer panel in the bottom right, but if it is not visible, then select Windows -> Dockable Dialogs -> Paths and then dock it beside the layers panel.
Step 8: Then double click on the selection in the path panel to view the selection. Here you can adjust the path and make sure that you have a nice crisp, clean edges. Review any unnecessary points and adjust by click and drag. This is the same as working with the path tool, and all the techniques used using the path tool can be applied to get a perfect selection.
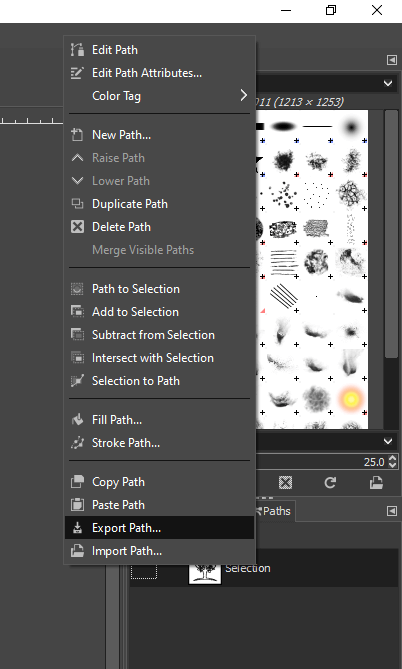
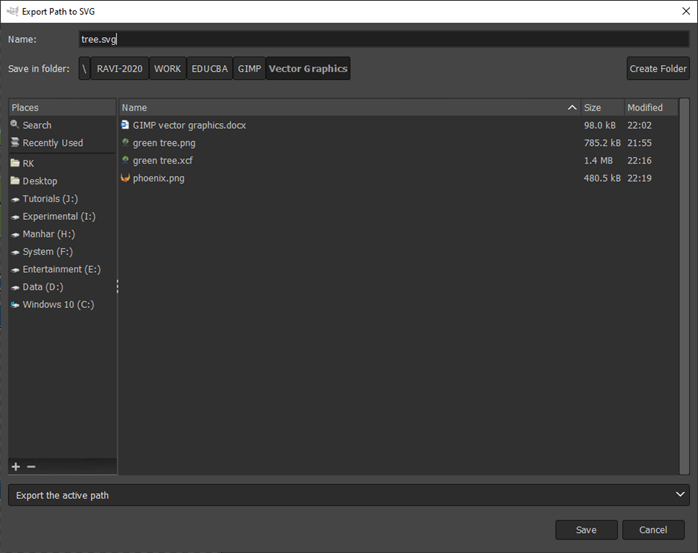
Step 9: After the adjustment is done right click on the selection and then click export path, which will export an svg file
Step 10: Give the name to the exported file with the .svg extension, which can be imported in any vector graphic application and worked further.
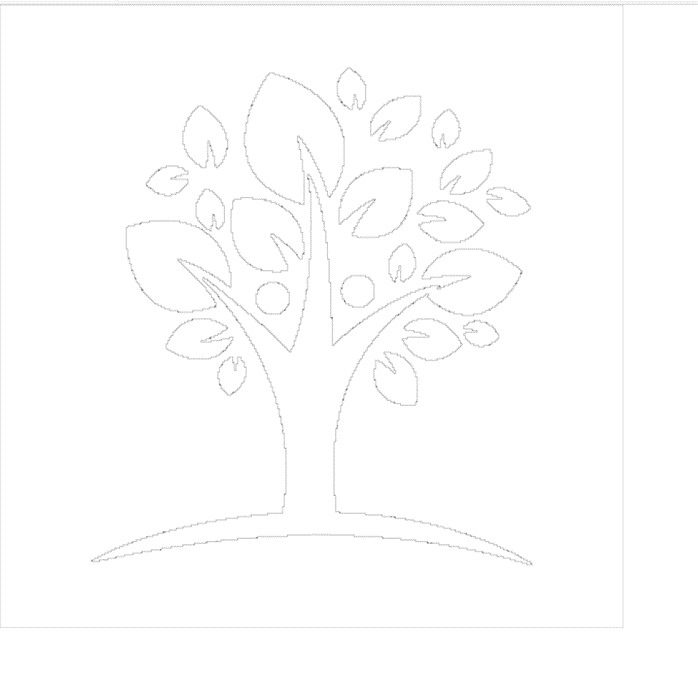
Step 11: This is the result that can be previewed in any browser.
Step 12: You can change the selections by using the rectangle select tool and add and subtract the selection region.
Step 13: Then, we will convert the selection to a path from the select menu. Select -> To Path
Step 14: Then double click to select the path, and we get the updated path in the Paths panel at the bottom right corner.
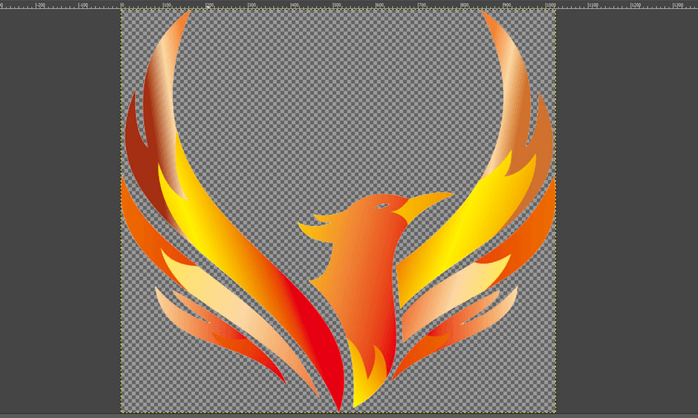
Step 15: We have worked till now with a simple image with no gradient now; let’s see how we can select the path if there is a gradient in the image.
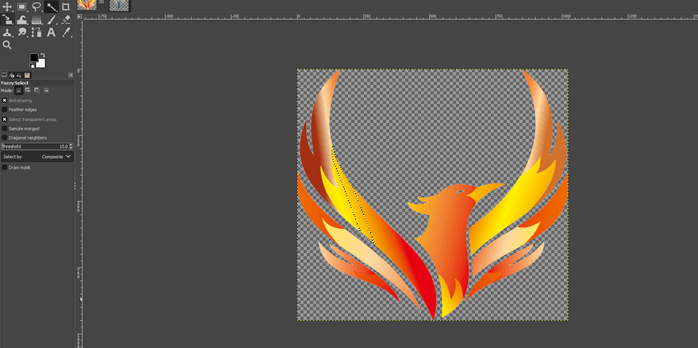
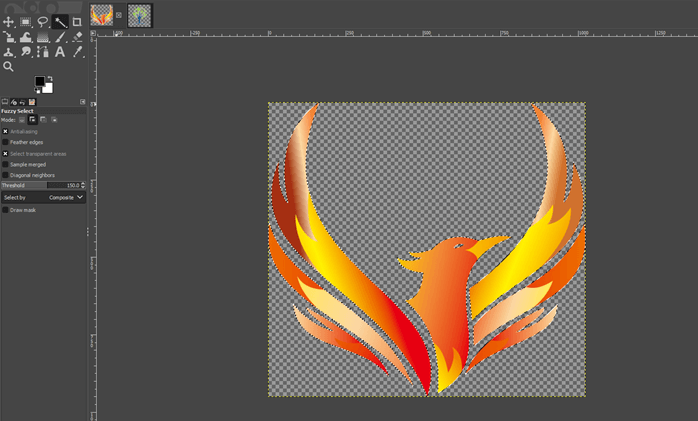
Step 16: Again, use the fuzzy select tool and try to select the part of phoenix, but now, due to the gradient, we cannot make a proper selection. To solve this problem, let’s change the threshold value to 150, which is currently 15. This depends entirely on the type of image. It might be different in your image, but 150 works fine in this image.
Step 17: Using the shift key, select all the parts of the phoenix
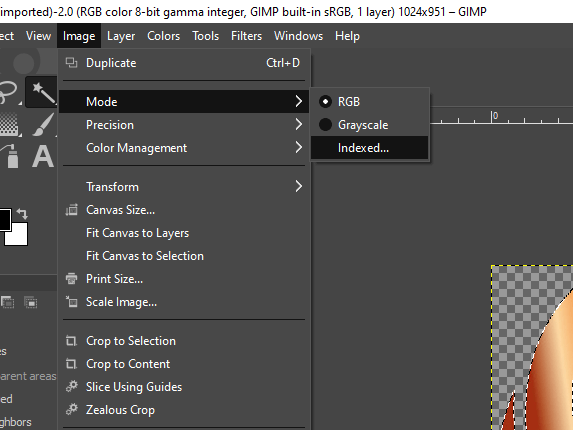
Step 18: There are some situations in which even if we change the threshold value, we cannot make proper selections; in that case, we can change the mode to Indexed from the image menu.
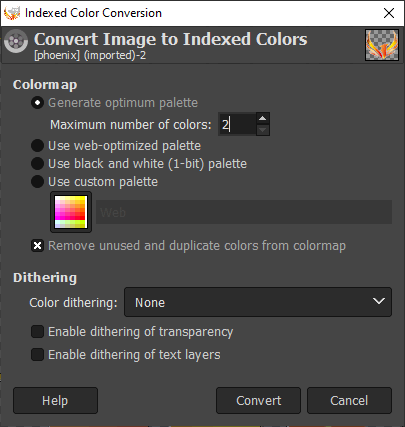
Step 19: You might want to experiment with your particular image, but we can generate an optimum palette with a maximum number of colors to 2 and click convert for this image.
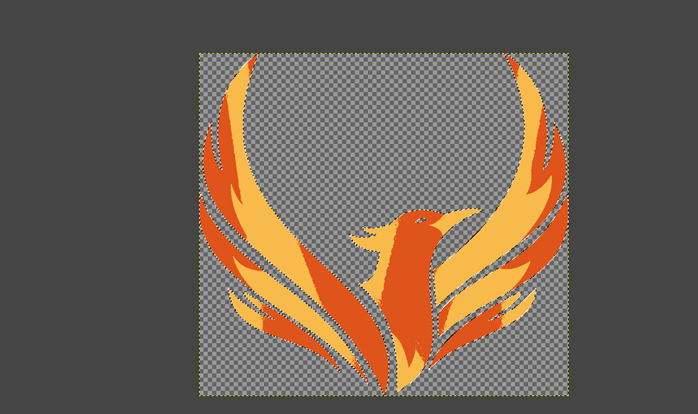
Step 20: As we can see, the image is converted to 2 colors, and the gradient is removed, which makes the use fuzzy selection tool simpler.
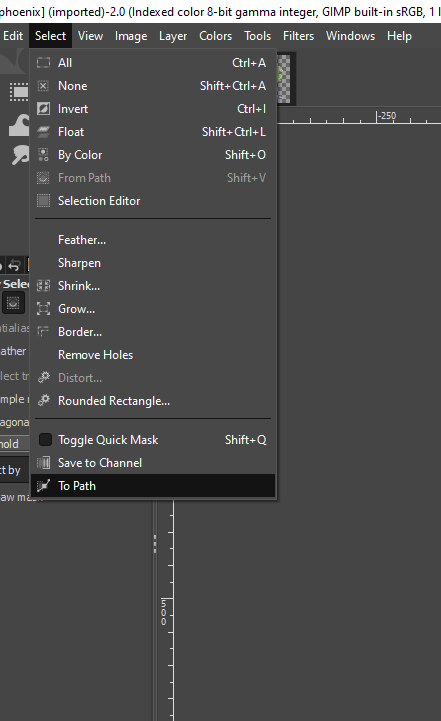
Step 21: To make a path of the image, go to select and to path.
Step 22: This is the result of export, and a couple of tips to keep in mind is that keep paths simple and using svg with many paths could be challenging. Solid color works better in such scenarios than the gradient. Do not overlap vertices which could complicate things.
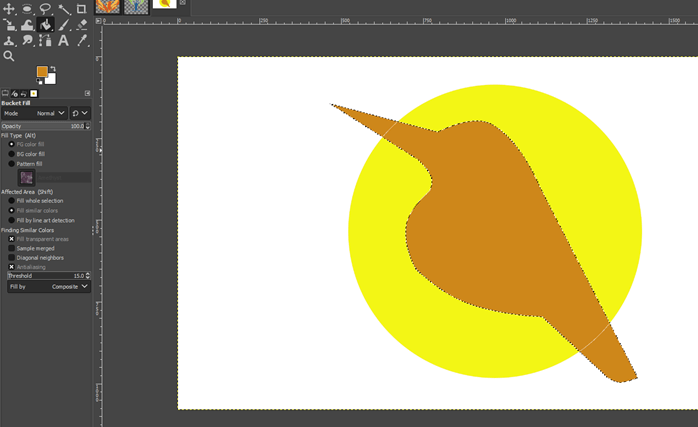
Step 23: Next, we will create a simple vector graphic in gimp; for this, first, we use the ellipse select tool or press E and create a circle and fill it with yellow.
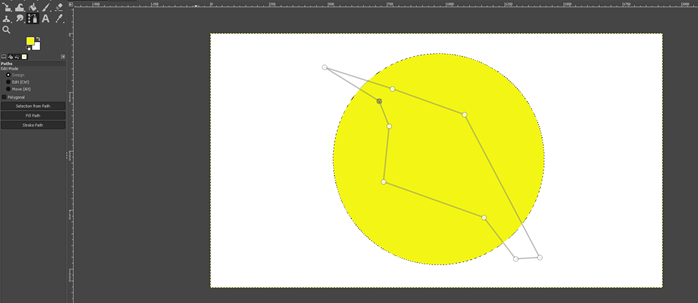
Step 24: Then use the path tool or press B and create a simple shape as shown.
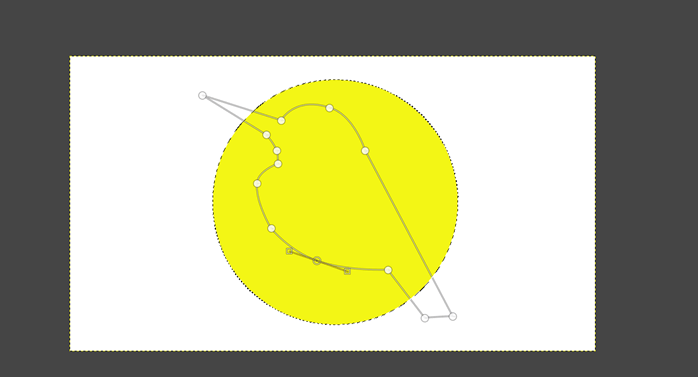
Step 25: Using the path tool, add some points to make a shape like a bird. You can also drag to create a curve.
Step 26: Fill foreground by creating a selection from the path using the bucket fill tool
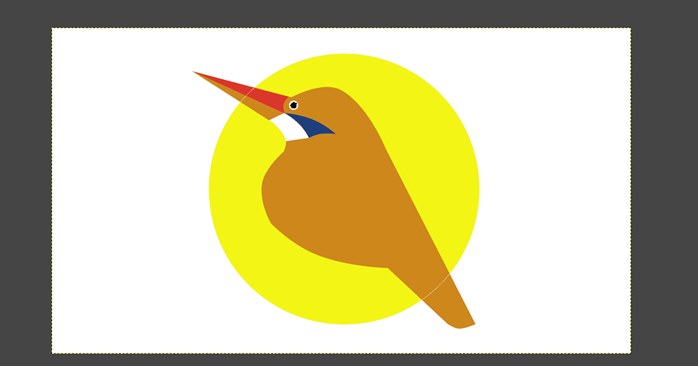
Step 27: Similarly, keep creating paths using the path tool and then fill it.
Step 28: You can also use the ellipse tool to make a selection and then fill it with black or white.
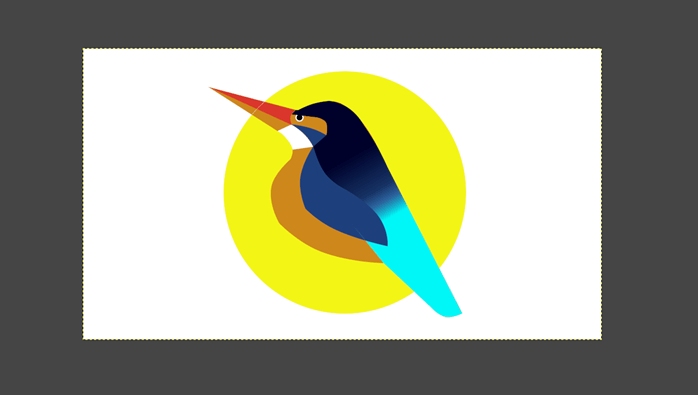
Step 29: You can continue creating a path and fill it. You can also use gradient fill in which you can create your own gradient or select a prebuilt gradient. So we have successfully created a vector graphic in GIMP as well as used images to get the svg shapes.
Conclusion
In this article, we have seen how to create vector graphics in GIMP. Firstly, we have seen how to extract an svg file from any png file, which we can use further in any vector applications. Then we have seen complex images and how to tackle gradient by simplifying if using index mode. Then we have created a vector graphic from scratch using the path tool. The quality factor is important if the art will be used for printing purposes.
Recommended Articles
This is a guide to GIMP vector graphics. Here we discuss how to work with vector graphics in GIMP and how to extract an svg file from any png file. You may also have a look at the following articles to learn more –
All in One Design Bundle (280+ Courses, 100+ projects)
📹 Видео
How to quickly vectorize a bitmap / image using GIMP and InkscapeСкачать

ТРАССИРОВКА - АВТОМАТИЧЕСКИЙ ПЕРЕВОД РАСТРА В ВЕКТОР. ЭТО ДОЛЖЕН УМЕТЬ КАЖДЫЙ! КОРЕЛ. COREL.Скачать

20240124 Программа GIMP для YouTube картинок привью и для картинок йога курсов. Вадим Опенйога.Скачать

Vector Effect with GIMPСкачать

САМЫЙ БЫСТРЫЙ СПОСОБ ОТРИСОВКИ. ПЕРЕВОДИМ РАСТР В ВЕКТОР.Скачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Как из растрового изображения, сделать векторное?Скачать

Картинки Векторная графика Фоторедактор GIMP уроки и обзоры. Отрисовка контуром.Скачать

Перевод рисунка в вектор за 10 минут!Скачать

Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать