Плагин Image Tracer предназначен для конвертации растровых изображений (PNG, JPG) в вектор.
Плагин конвертирует исходное изображение в черно-белое, находит точки по границам черного и белого и строит по ним кривые. В итоге вы получаете вектор с прозрачностью, который вы можете экспортировать как в растр, так и в .SVG (И в дальнейшем конвертировать его в .AI, .eps и другие векторы с помощью сторонних сервисов). Очевидно, вектор вы сможете увеличивать в размерах без потери качества.

Плагин отлично подходит для обработки рукописного текста, подписей (автографов), печатей, простых иконок. Результаты, содержащиеся на скриншоте, мы получили не с первой попытки (потребовалось попробовать разные настройки), и, вероятно, это не самые лучшие результаты, которых можно добиться.
Возможна обработка и линейных иконок, но их вид может измениться довольно заметно.
Чем больше разрешение исходного изображения, тем лучше будет результат.
- Топ-9 плагинов Figma для работы с графикой и изображениями
- 1. Удаление фона изображения — ‘Remove BG’
- 2. Преобразование изображений в векторные —’Image Tracer’
- 3. Создание изометрических фигур — ‘Easometric’
- 4. Создание 3D-фигур — ‘Oblique’
- 5. Создание анимации — ‘Motion’
- 6. Создание эффектов движения —’BeatFlyer Lite’
- 7. Конвертирование дизайнов в видео — ‘SUPA — Figma to Video’
- 8. Воспроизведение и экспорт GIF — ‘GIF’
- 9. Создание макета девайса — ‘Clay Mockups 3D’
- Вывод
- 15 полезных плагинов для Figma, которые существенно ускорят работу
- Особенности плагинов в Figma
- Где находятся плагины
- Установка плагинов
- Обзор 15 плагинов для дизайнера
- Unsplash
- Плагин для быстрого автозаполнения блоков фотографиями
- Map Maker
- Плагин для добавления карт
- Charts
- Плагин для визуализации данных
- Iconify
- Плагин для иконок
- Autoflow
- Плагин, визуализирующий связи между объектами
- Content Reel
- Плагин для наполнения макета сайта контентом
- Blobs
- Плагин, делающий симпатичные кляксы
- Image tracer
- Плагин, который умеет переводить растр в вектор
- Figmotion
- Плагин для анимации
- 🎦 Видео
Видео:Преобразовать векторный файл Freepik в Svg | eps в SVG | AI в SVG | Фрипик в ФигмуСкачать

Топ-9 плагинов Figma для работы с графикой и изображениями
Плагины для создания и редактирования графики в Figma чтобы вам больше не пришлось открывать Adobe CC.
Figma, несомненно, лучший инструмент для UX-дизайна, и в этой статье я поделюсь рядом плагинов, которые UI дизайнеры могут использовать для создания иллюстраций и графики непосредственно в Figma. Надеемся, что эта статья поможет уменьшить количество кликов, ускорить рабочий процесс и избежать хлопот, связанных с импортом ресурсов обратно в Figma. И да – все эти плагины бесплатны.
В списке ниже я указываю задачу и ее решение в виде плагина. Итак, приступим:
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

1. Удаление фона изображения — ‘Remove BG’
В идеале, чтобы удалить фон любого изображения, вам придется отредактировать изображение в Photoshop. Альтернативный метод, который я использовал ранее– это выбрать в Figma изображение и использовать опцию «multiply» в меню «Layer», чтобы фон исчез, но это не всегда эффективно. Remove BG – это потрясающий плагин, который удалит фон любого изображения в один клик, и все это не покидая Figma.
Видео:Преобразование изображений в вектор на Figma | Трейсер изображенийСкачать

2. Преобразование изображений в векторные —’Image Tracer’
Вы, наверное, переносите свои изображения в Illustrator, чтобы трассировать их, не так ли? Но теперь вы можете больше так не делать. С Image Tracer вы можете конвертировать простые черно-белые растровые изображения в векторные. Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию.
Видео:Image to Vector using plugin in Figma⚡Скачать

3. Создание изометрических фигур — ‘Easometric’
Easometric, как следует из названия, преобразует ваши слои в изометрические фигуры. Он позволяет экономить время, иначе вам придется вручную настроить в Illustrator изометрическую визуализацию перспективы. Панель инструментов интуитивно понятна, и вы можете в один клик выбрать нужную перспективу.
SkewDat и Mockup – пара плагинов, которые также помогут вам исказить слои.
Видео:👌 ЗАМЕНА ПЛАГИНА IMAGE TRACERСкачать

4. Создание 3D-фигур — ‘Oblique’
Oblique – отличный плагин, который помогает создавать проекции, тени, добавлять глубину и экструдировать слои. И все это непосредственно в Figma. Его панель управления проста и помогает установить угол проецирования, расстояние и выбрать цвета для контуров и заливок.
Roto – еще один плагин, который поможет создать экструзии с перспективой, а на панели есть предварительный просмотр в реальном времени.
Видео:Уроки Figma | Симметричный векторСкачать

5. Создание анимации — ‘Motion’
Motion довольно просто использовать, если вы знакомы с такими инструментами анимации, как Principle или After Effects. В нем есть временная шкала свойств объекта, которые вы можете индивидуально контролировать и экспортировать в виде GIF, фреймов, спрайтов или CSS. Если хотите больше узнать о Motion, прочитайте эту статью.
Figmotion – это еще один плагин, который поможет создать анимацию, а также позволит экспортировать ее в CSS или JSON, что отлично подходит для передачи проекта разработчикам.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

6. Создание эффектов движения —’BeatFlyer Lite’
С BeatFlyer Lite вы можете добавлять крутые эффекты к слоям Figma. Бесплатная версия имеет множество эффектов, таких как масштабирование, вибрация, свечение, размытие при масштабировании, маскирование и десятки других эффектов. Интерфейс простой, слева перечислены все доступные эффекты, и вы можете индивидуально управлять свойствами анимации эффектов, нажав на иконку настроек. Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
Видео:5 плагинов в Figma, которые я использую каждый деньСкачать

7. Конвертирование дизайнов в видео — ‘SUPA — Figma to Video’
Supa – Figma to Video – замечательный плагин для добавления простых переходов к слоям на артборде, и преобразования дизайнов в анимированные видео. Плагин простой в использовании, и вы можете выбирать предустановки анимации, применяемые к проекту, который в дальнейшем можно преобразовать в видео.
Видео:Figma useful plugins #6 -Image TracerСкачать

8. Воспроизведение и экспорт GIF — ‘GIF’
По умолчанию, даже если ваши GIF-файлы или анимированные объекты выглядят статично на экране редактора, Figma поддерживает GIF-файлы в режиме прототипа. Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma.
Видео:ТОП-9 плагинов для Figma. Лучшие плагины для дизайнеровСкачать

9. Создание макета девайса — ‘Clay Mockups 3D’
Думаю, большинство дизайнеров создает макеты устройств с помощью Photoshop и After Effects. Плагин Clay Mockups 3D может стать альтернативой этому процессу. Это лучший плагин для создания аккуратных макетов устройств, и вы можете настроить модель устройства, цвет и угол камеры, и все это не покидая Figma. Он экономит уйму времени, и я очень люблю этот плагин.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Вывод
Этот список создан с целью уменьшить зависимость от других приложений. Ведь Figma уже предоставляет отличную платформу для экспериментов и выполнения практически любых задач, стоящих перед дизайнером. В последнее время многие дизайнеры начали использовать Figma для создания сложных иллюстраций и потрясающих произведений искусства, вместо традиционных Adobe Illustrator или Photoshop.
Меня поразила эта векторная иллюстрация малыша Йоды (прим. – Грогу) от Joey Lamelas. Вы можете скачать файл здесь, чтобы увидеть все созданные им слои.
Подпишитесь на этот аккаунт в Twitter, там вы найдете не только великолепные работы других дизайнеров, но и получите советы по созданию иллюстраций в Figma.
Если вам понравилась эта статья, поделитесь ей с коллегами и друзьями.
По любым вопросам или предложениям пишите автору в Twitter @pranavatandra 🙂
Видео:Fig3d | Плагин вторника | FigmaСкачать

15 полезных плагинов для Figma, которые существенно ускорят работу
Рассказываем про плагины для Figma, автоматизирующие рабочую рутину.
Особенности плагинов в Figma
Команда Figma очень бережно относится к своему детищу и прислушивается к мнению сообщества. Благодаря этому в середине июля 2019 года была выпущена бета-версия редактора с поддержкой плагинов. А уже в начале августа презентовали обновлённую Figma со встроенными плагинами. Любой разработчик или дизайнер, знающий базовый HTML и JavaScript, мог подать заявку и принять участие в их разработке.
- Плагины должны быть простыми и понятными для любого дизайнера.
- Если вы можете создать сайт, вы можете создать плагин.
- Люди должны иметь возможность создавать плагины на популярных языках программирования.
- Плагины не должны наносить ущерб производительности и пользовательскому опыту Figma.
- Figma должна полностью поддерживать API, на которые опираются плагины.
В этой статье мы разберём работу нескольких популярных и полезных плагинов, которые существенно упростят и автоматизируют ваш процесс проектирования.
Автор статей по дизайну.
В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
Где находятся плагины
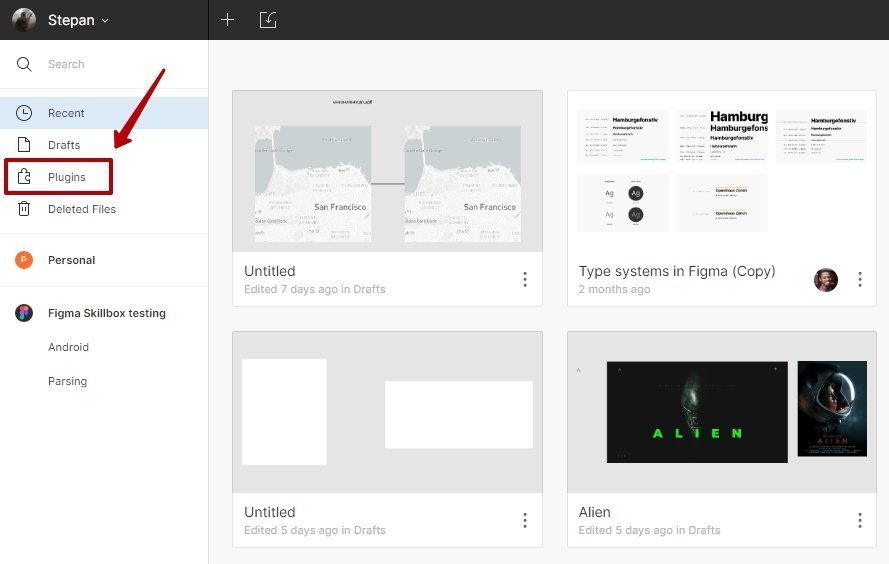
Откройте программу, авторизуйтесь под своим Google-аккаунтом, перейдите на главную страницу редактора Figma. Слева на панели увидите пункт Plugins (он находится сразу под Drafts).
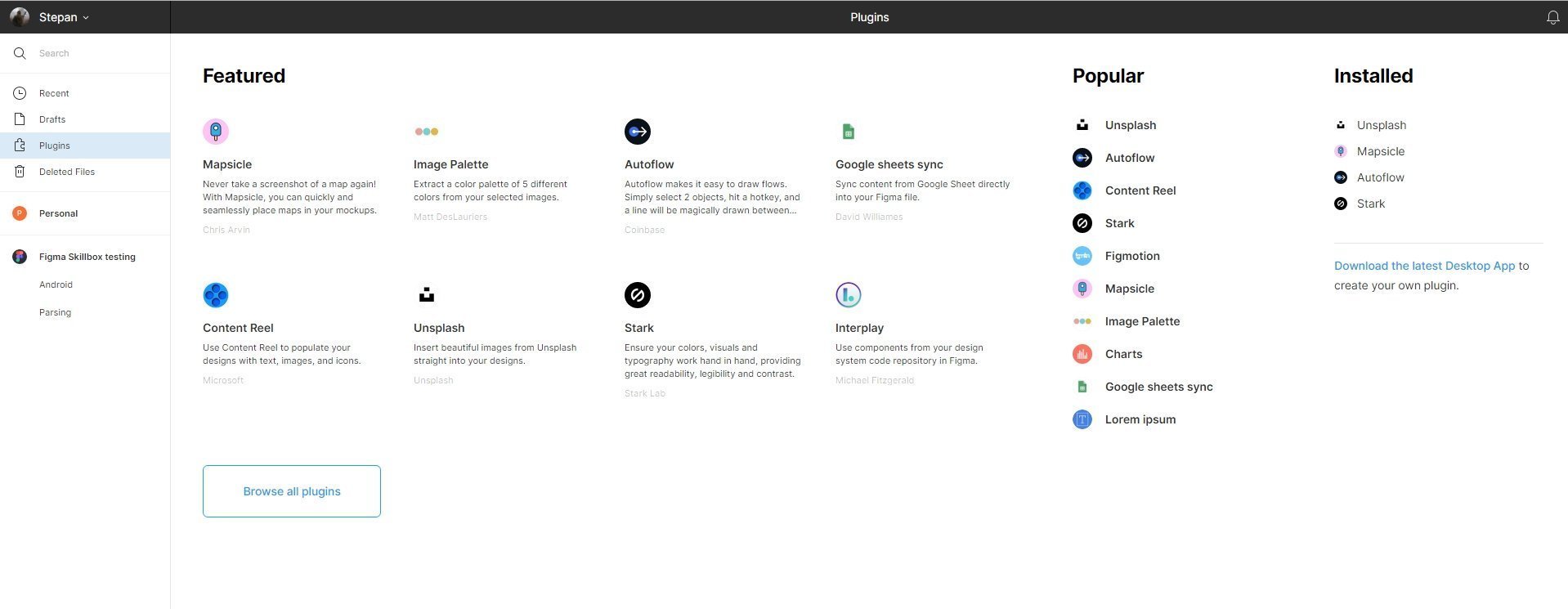
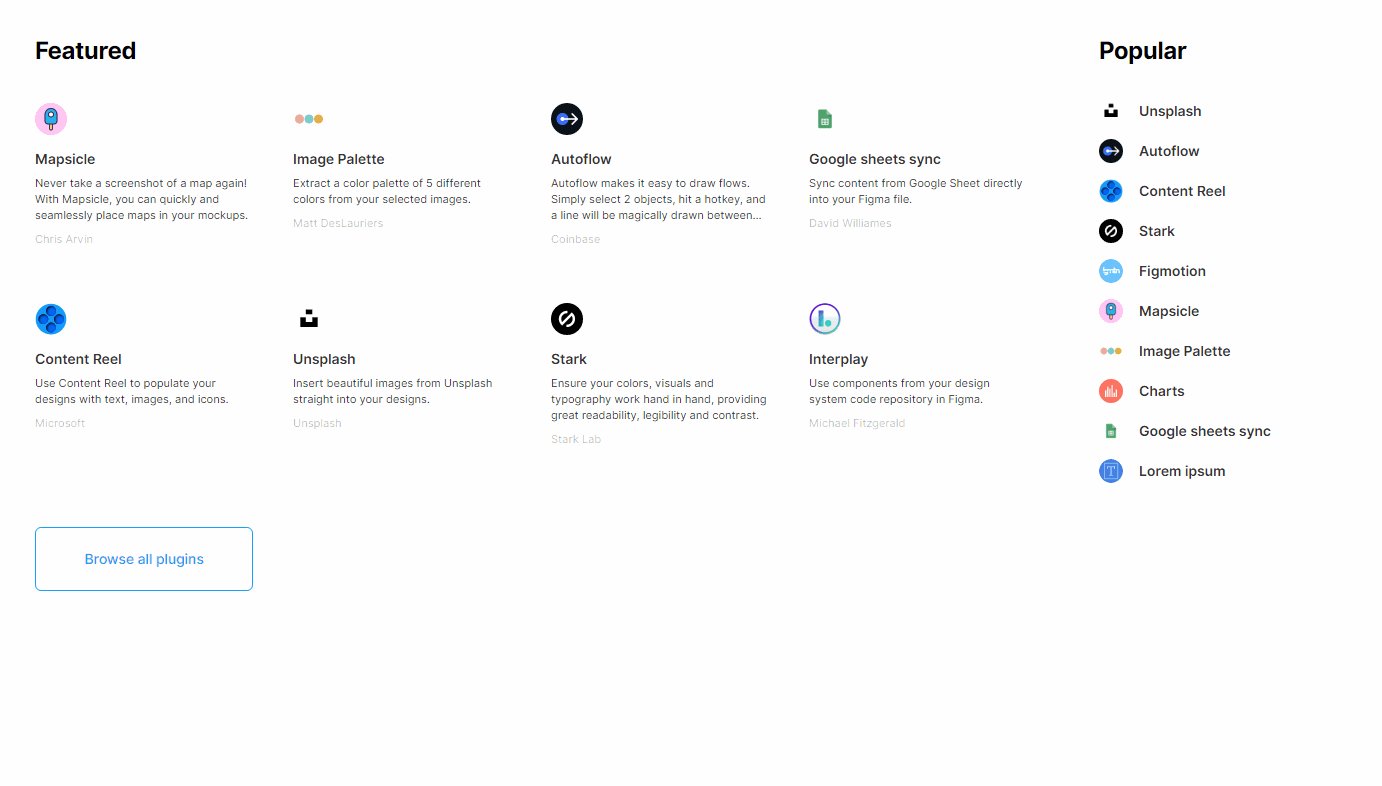
Нажав на Plugins, вы окажетесь на странице плагинов. Они сгруппированы — рекомендуемые, популярные и установленные.
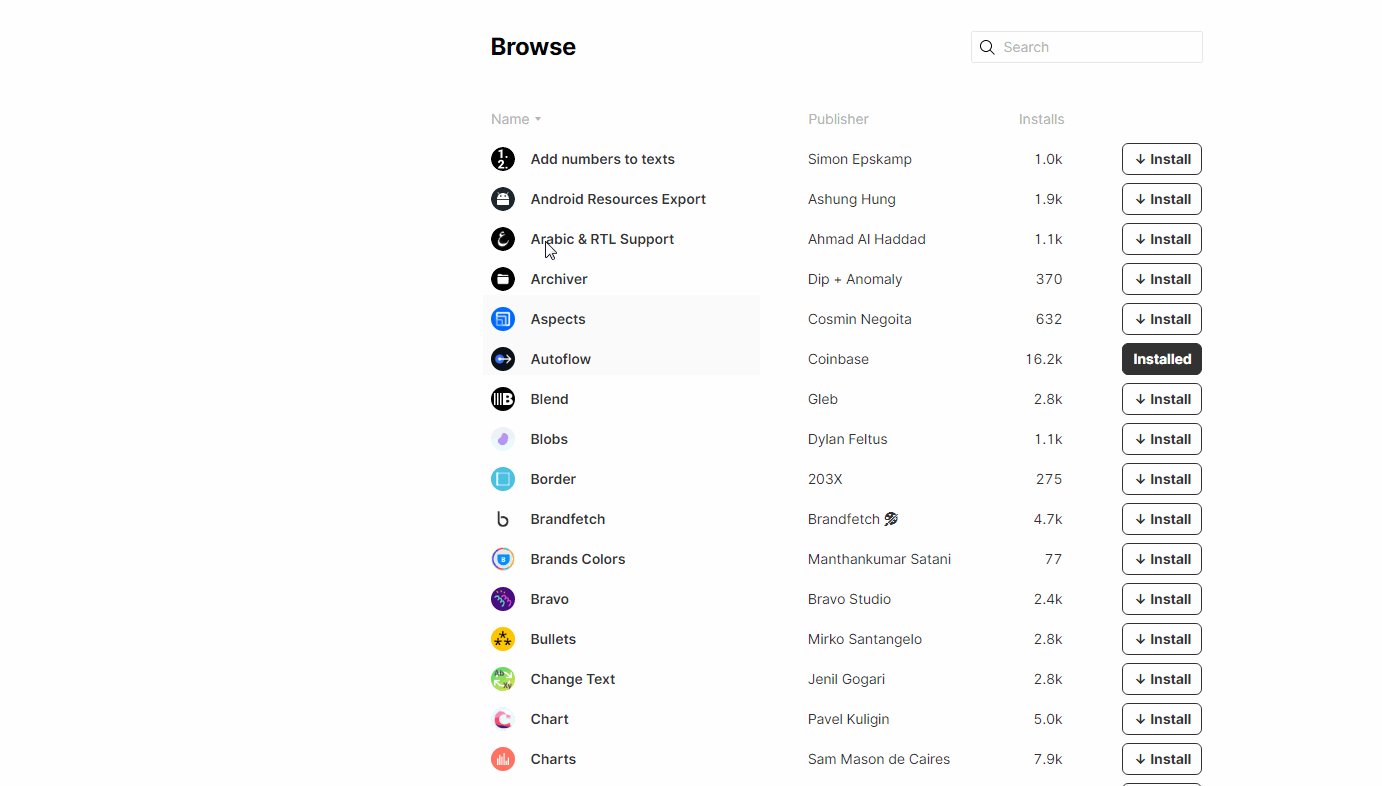
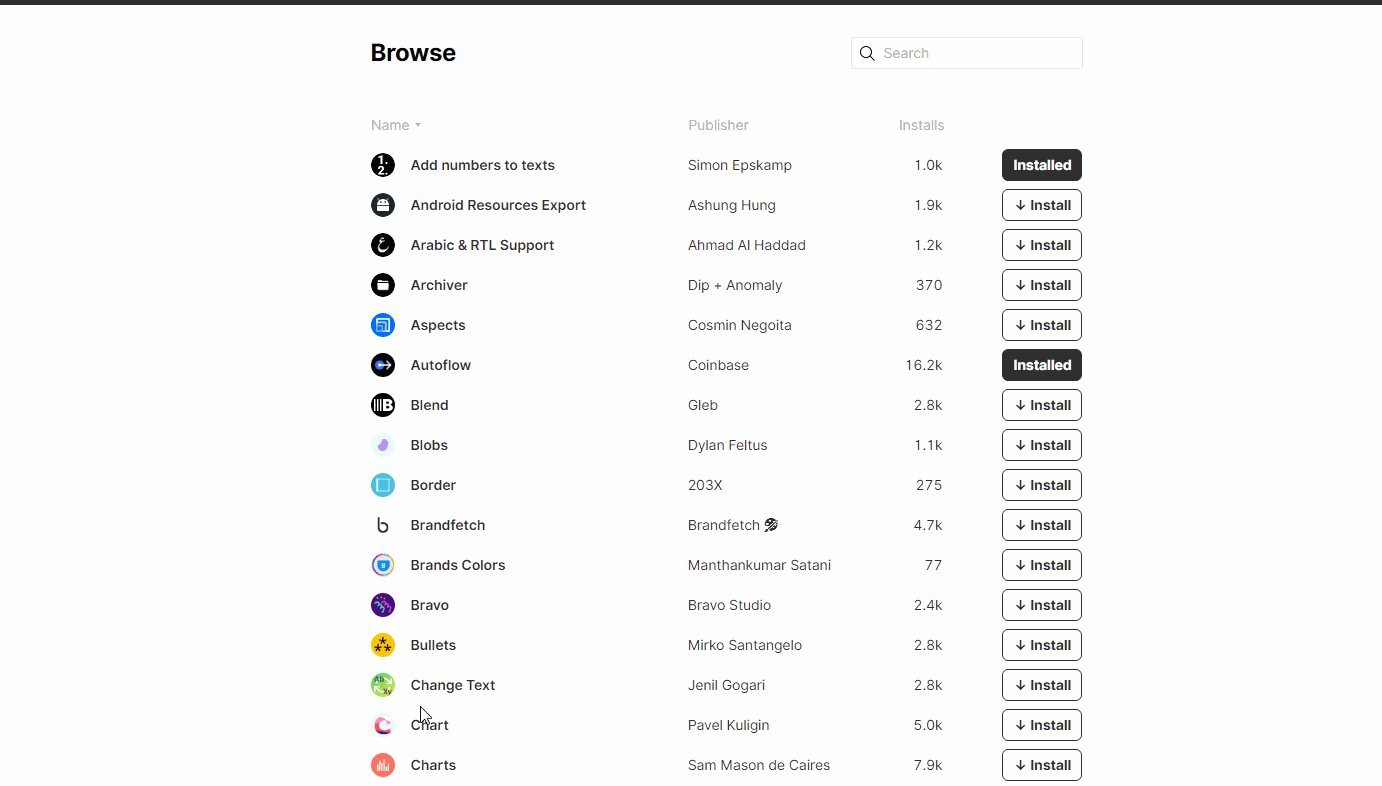
Также можно посмотреть все плагины, которые есть на данный момент, если нажать на кнопку Browse all plugins.
Установка плагинов
Философия FIgma — в простоте, поэтому установка плагинов простая и понятная для любого пользователя.
Установить плагины можно двумя способами:
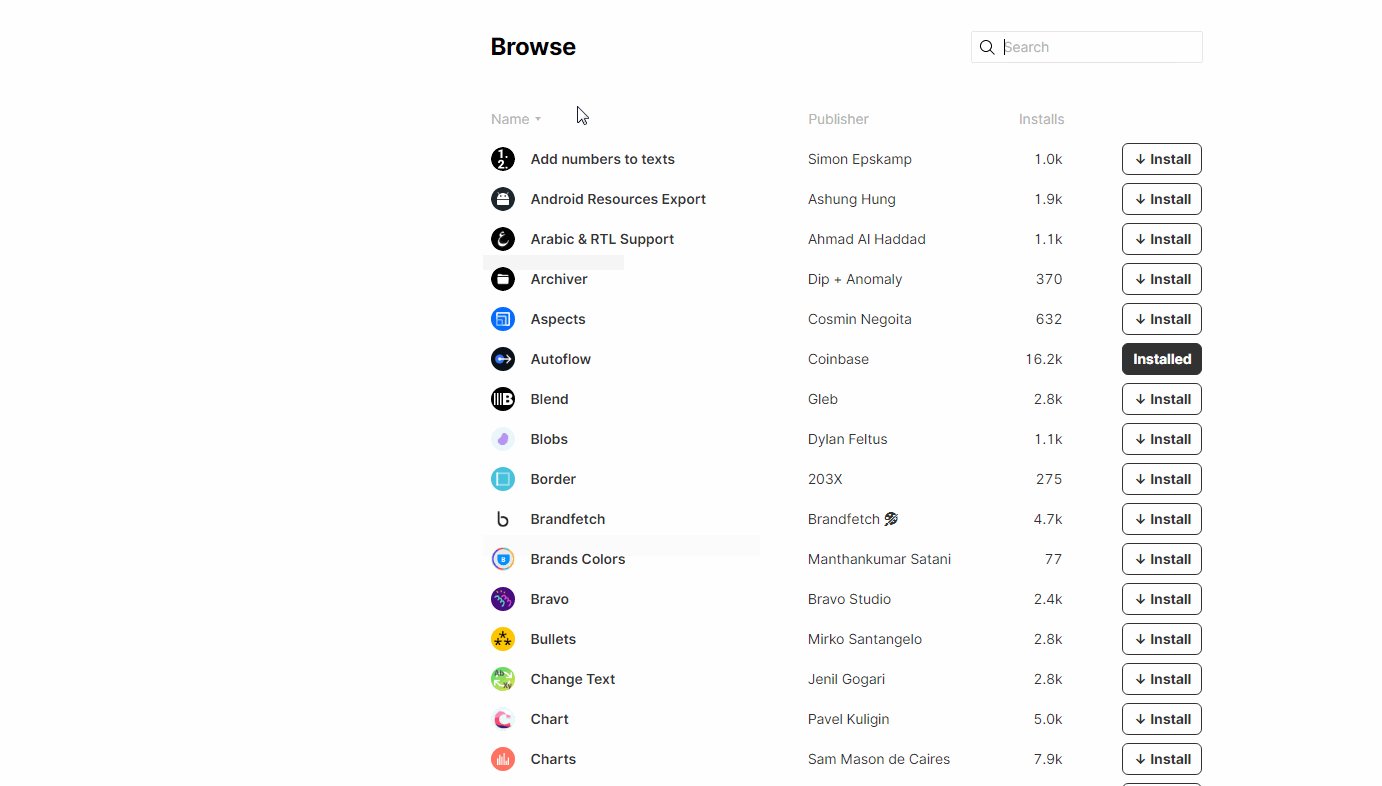
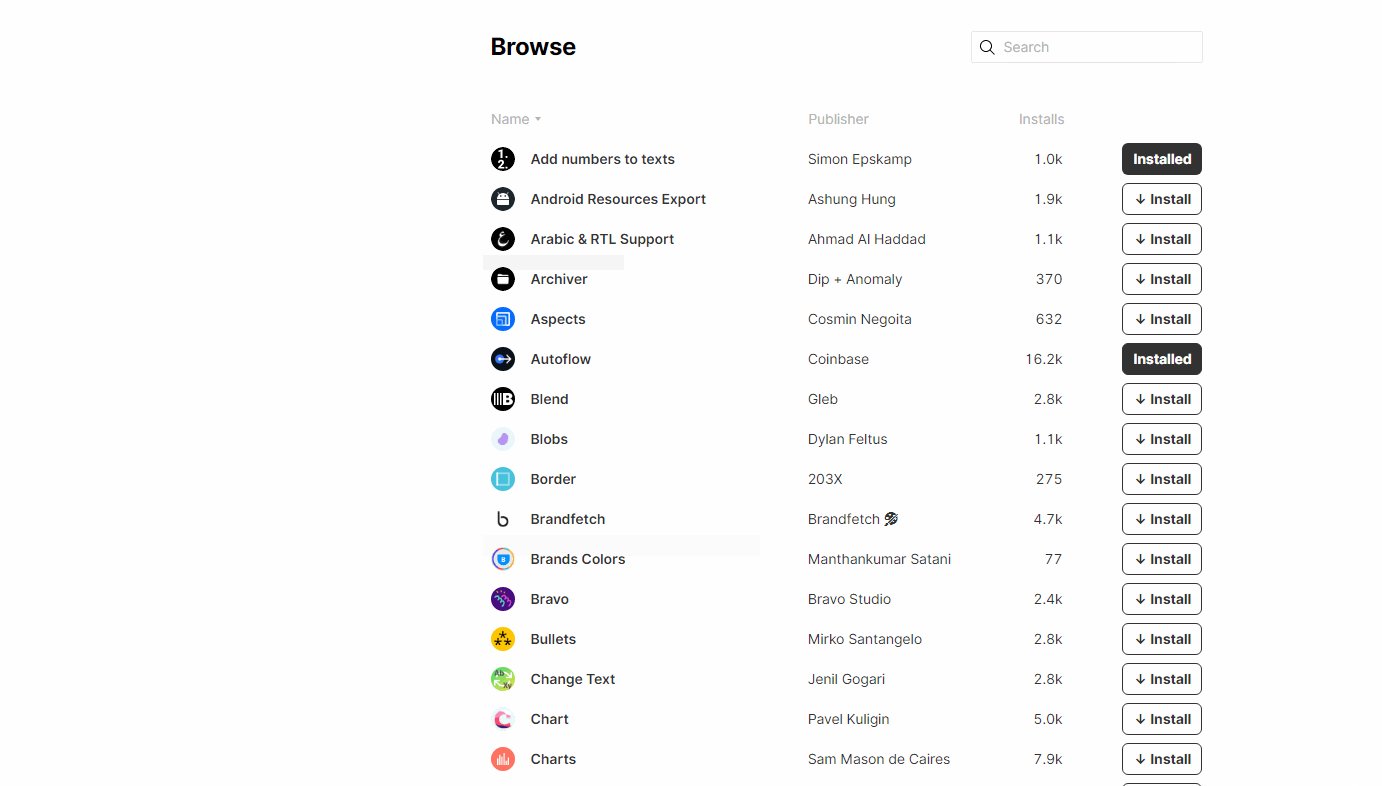
- На странице всех плагинов напротив нужного нажмите на кнопку Install — он будет автоматически установлен, состояние кнопки изменится на Installed, а плагин будет помещен в список группы Installed.
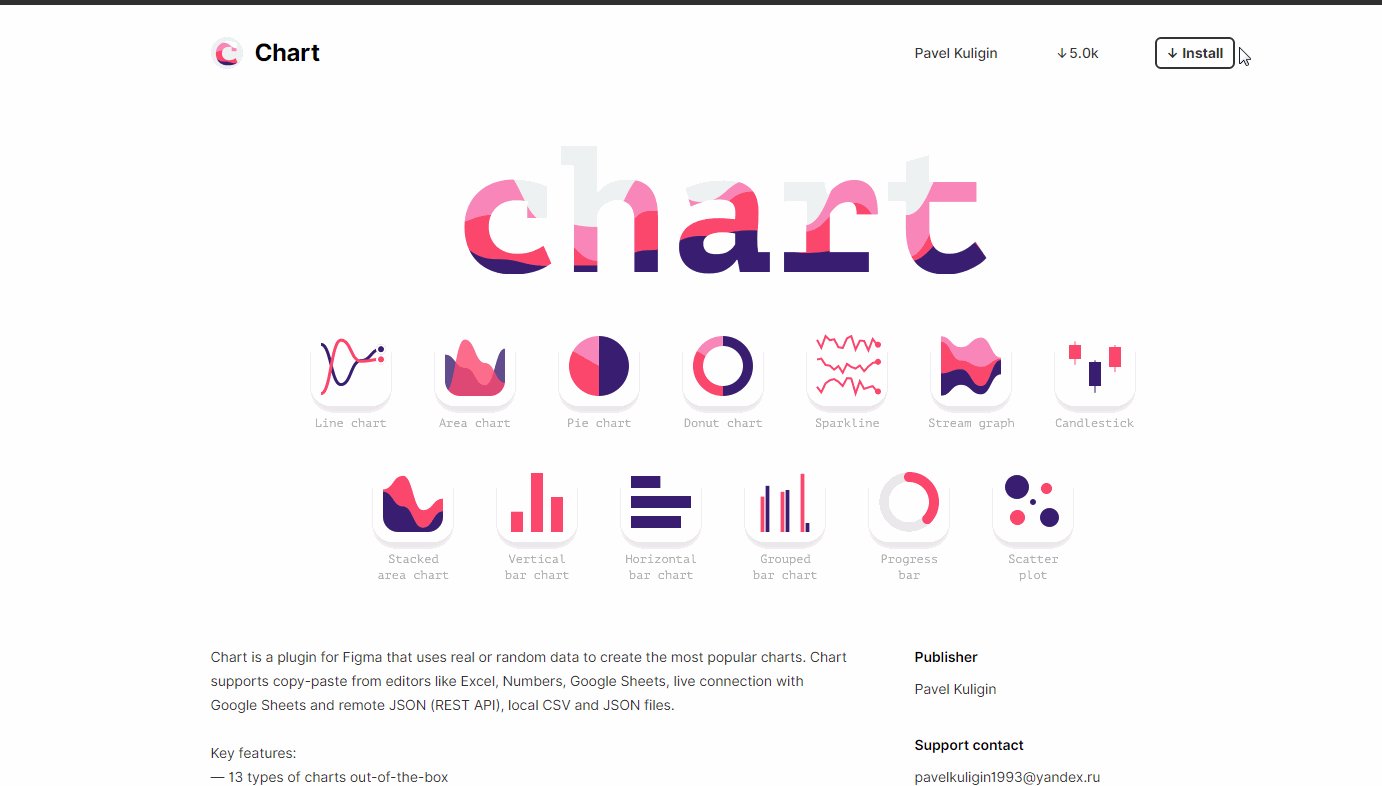
- На отдельной странице плагина выберите нужный, перейдите на него и нажмите на кнопку Install для установки.
Установка плагина происходит мгновенно. Еще одно нажатие на кнопку инсталляции приводит к его деактивации.
На странице плагина вы можете посмотреть краткое описание и руководство по использованию, ознакомиться с информацией об авторе и посмотреть его контакты, там же находится информация по истории версий.
Обзор 15 плагинов для дизайнера
Я отобрал пятнадцать простых и функциональных плагинов, которые будут полезны большинству дизайнеров:
- Unsplash — для быстрого автозаполнения блоков фотографиями.
- Map Maker — добавляет карты.
- Charts — для визуализации данных.
- Iconify — для иконок.
- Autoflow — визуализирует связи между объектами.
- Content Reel — для наполнения макета сайта контентом.
- Blobs — делает симпатичные кляксы.
- Image tracer — умеет переводить растр в вектор.
- Figmotion — для анимации.
- Find and Replace — ищет и заменяет текст.
- Nisa Text Splitter — для работы с таблицами и списками.
- Spellchecker — проверяет грамматику.
- Isometric — для быстрого создания изометрии.
- Datavizer — умеет создавать графики и гистограммы.
- Icon Resizer — для быстрого изменения размеров иконок.
Unsplash
Плагин для быстрого автозаполнения блоков фотографиями
Один из самых популярных и востребованных плагинов в Figma: он в разы сокращает время работы с контентом. Особенно полезен, когда нужно быстро заполнить сайт и нет времени даже на то, чтобы переключаться с вкладки на вкладку, искать и сохранять изображения.
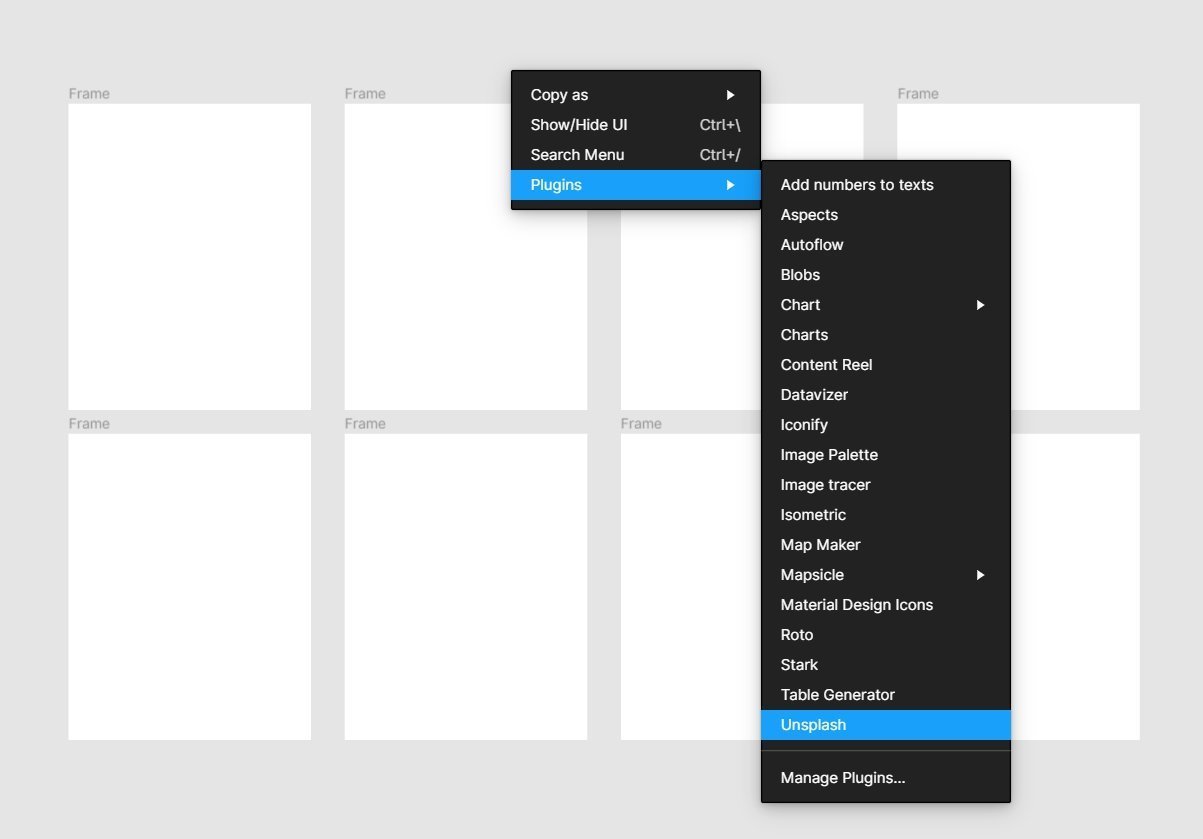
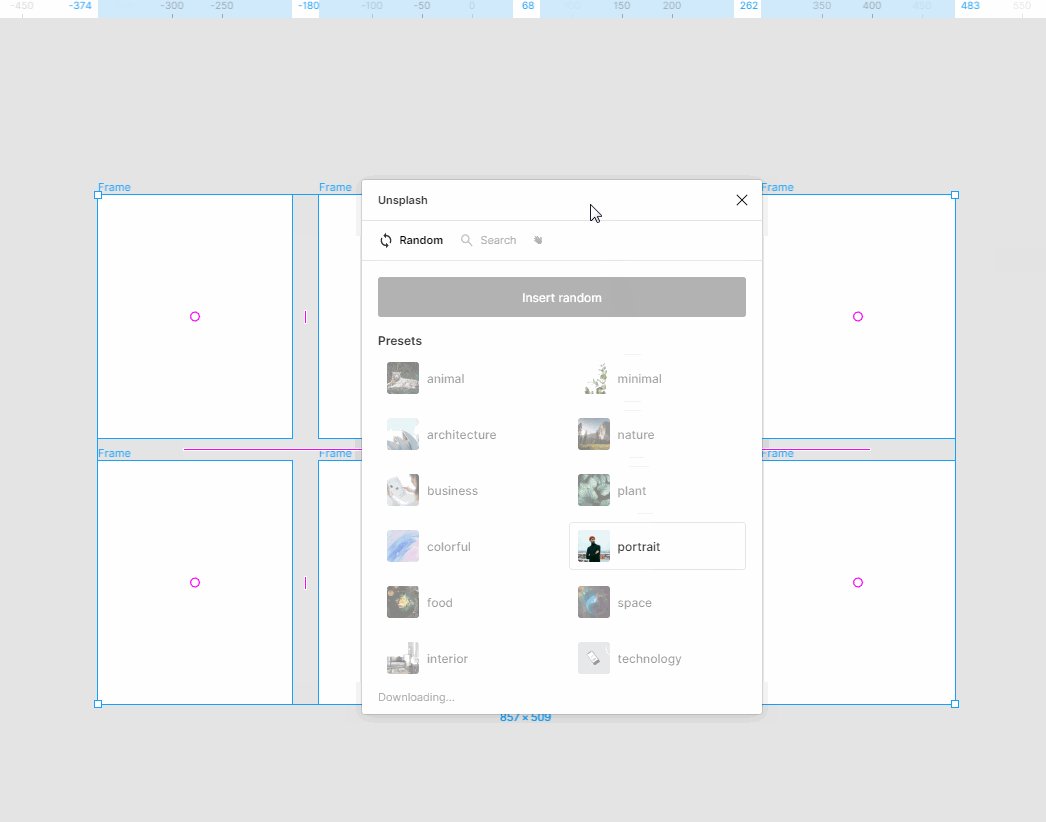
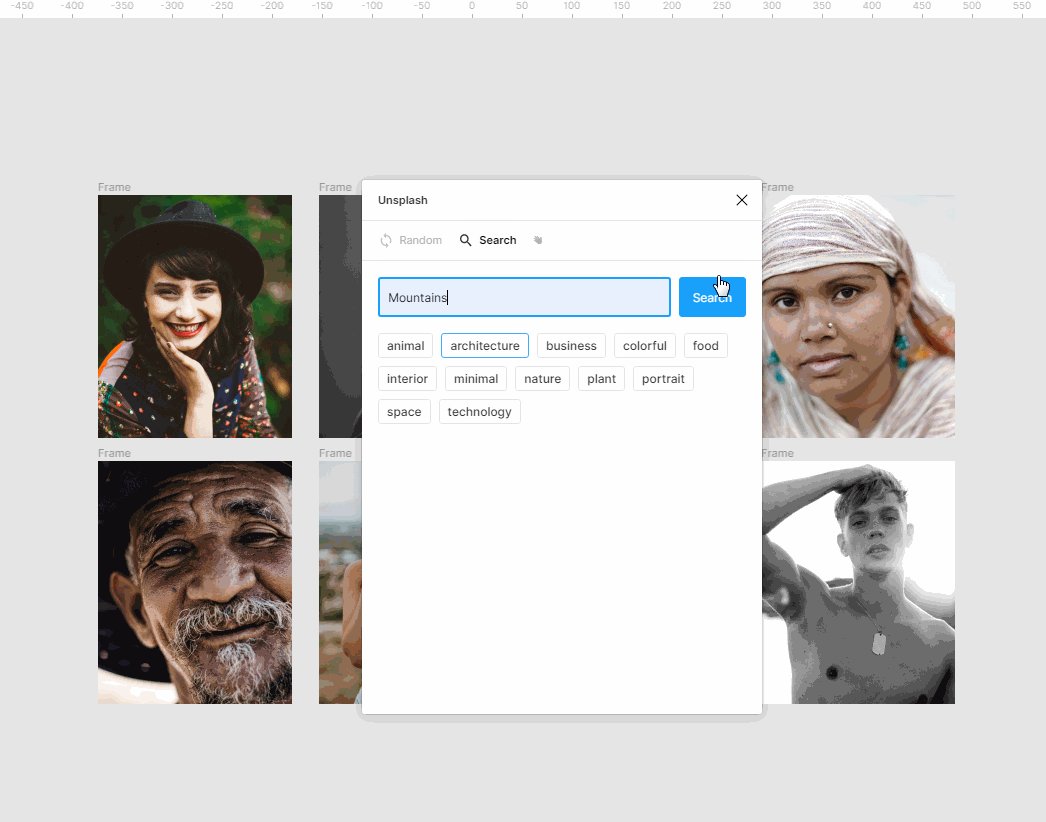
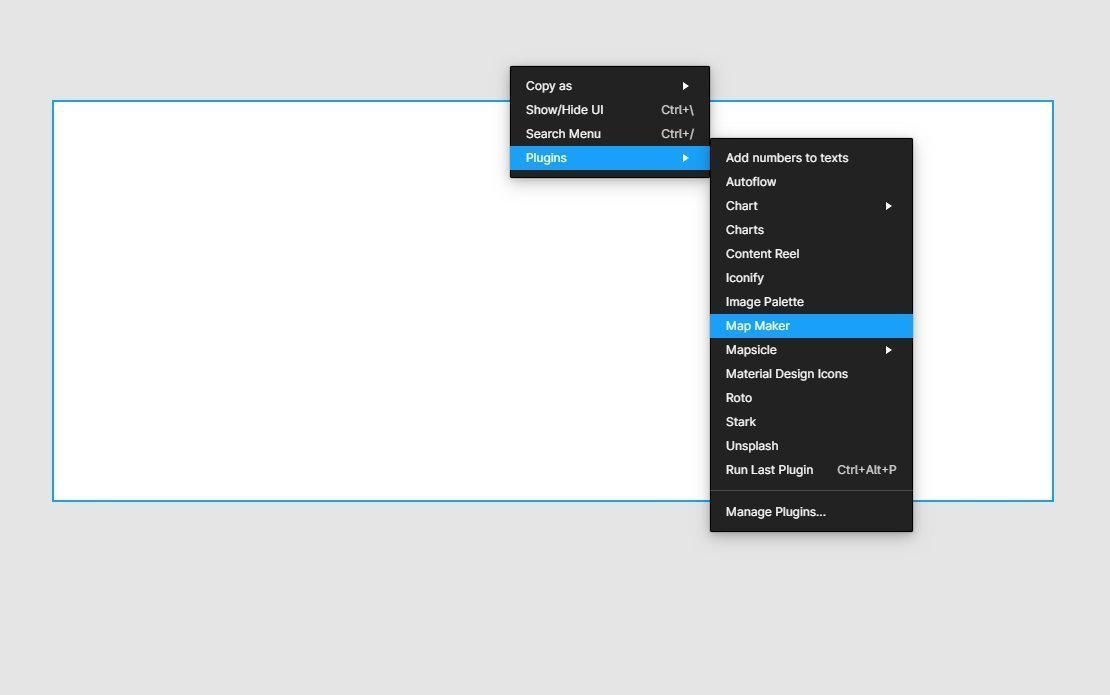
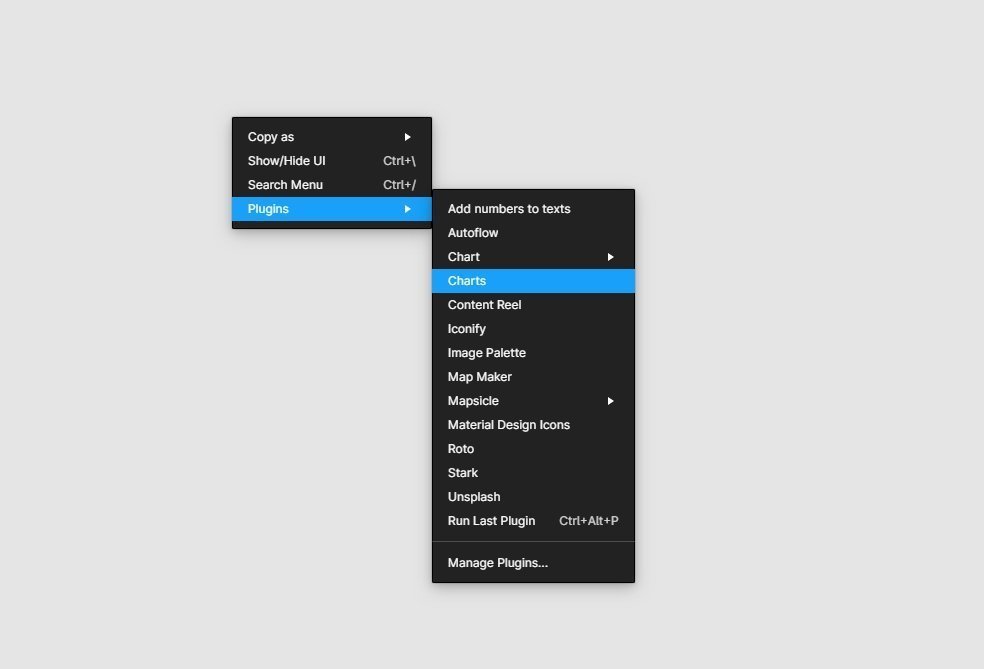
Давайте посмотрим на его работу. Выберите плагин — нажмите правой кнопкой мыши в любом месте холста. Выберите пункт Plugins — Unsplash.
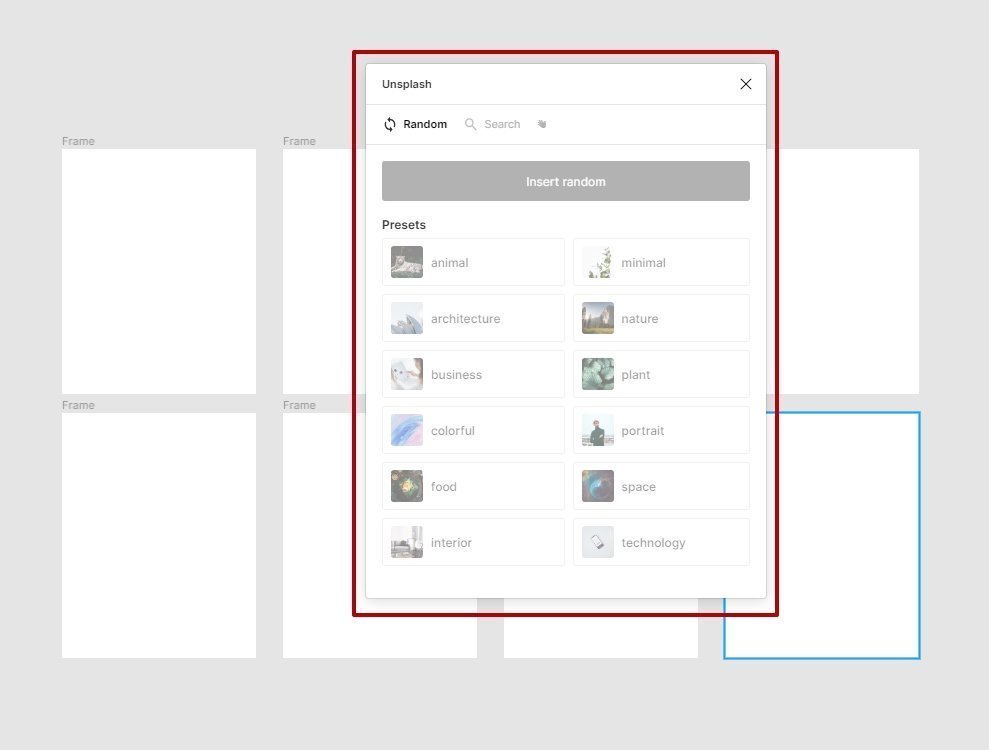
Появится окно плагина.
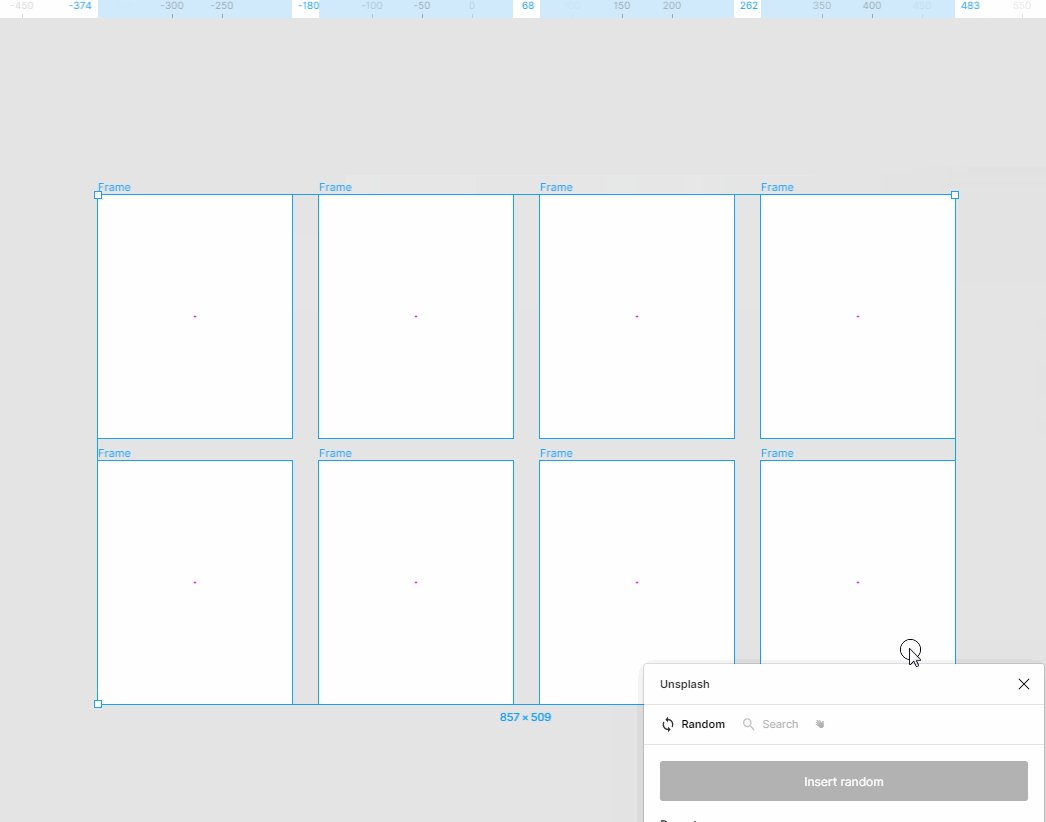
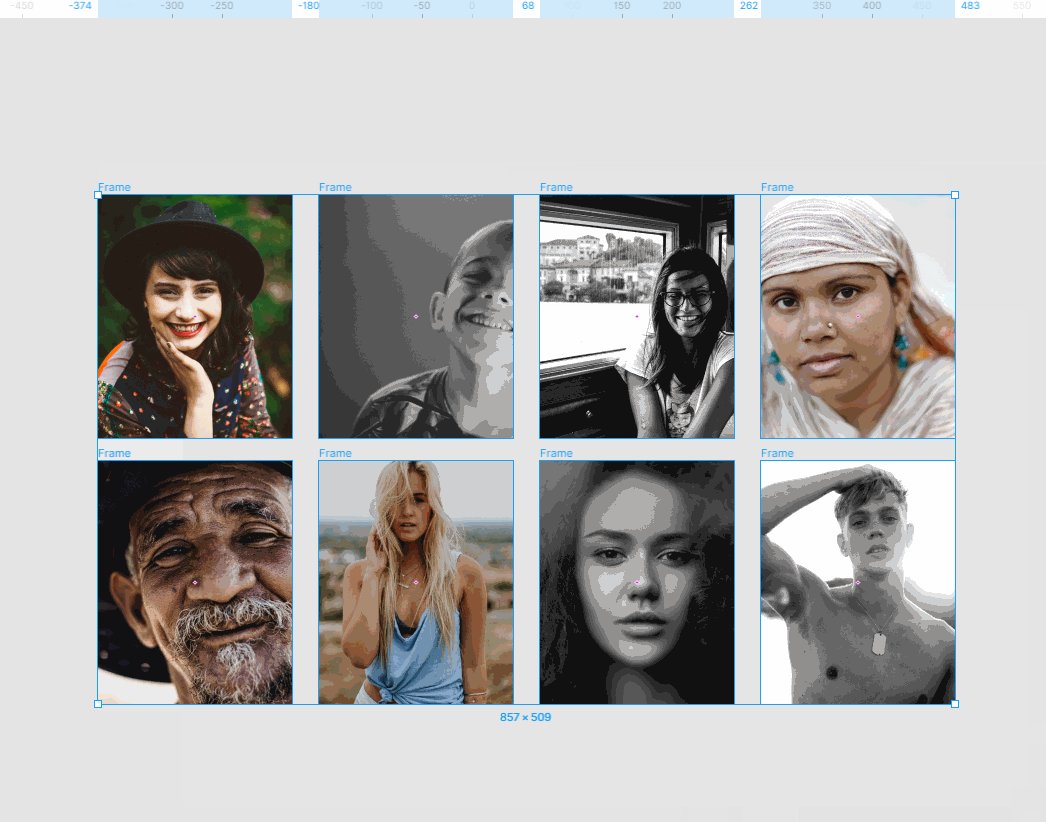
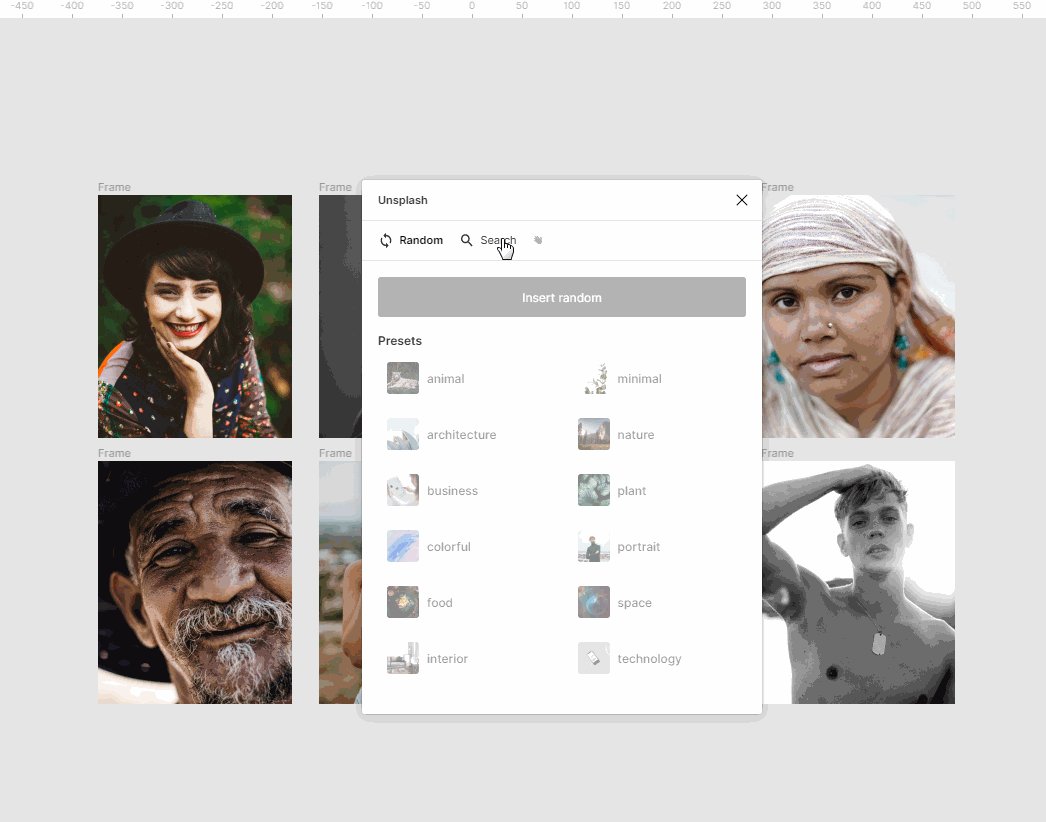
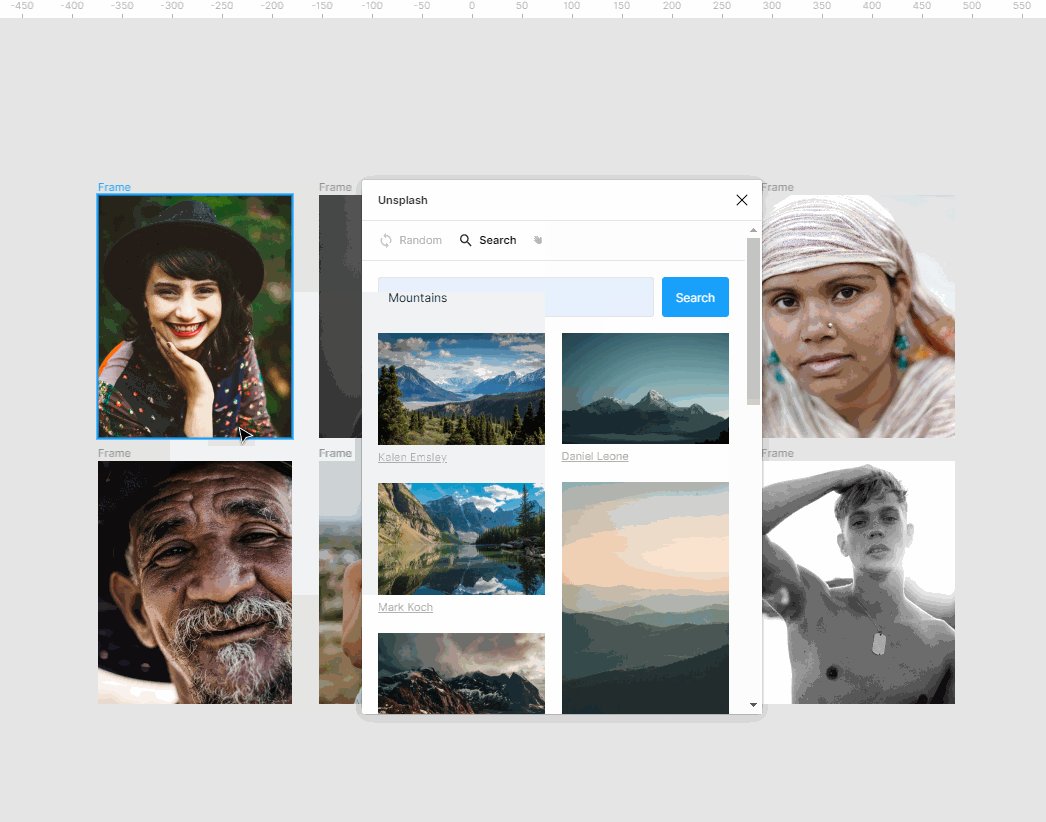
Выделите все карточки на холсте и выберите любую тематику (у нас в примере портреты).
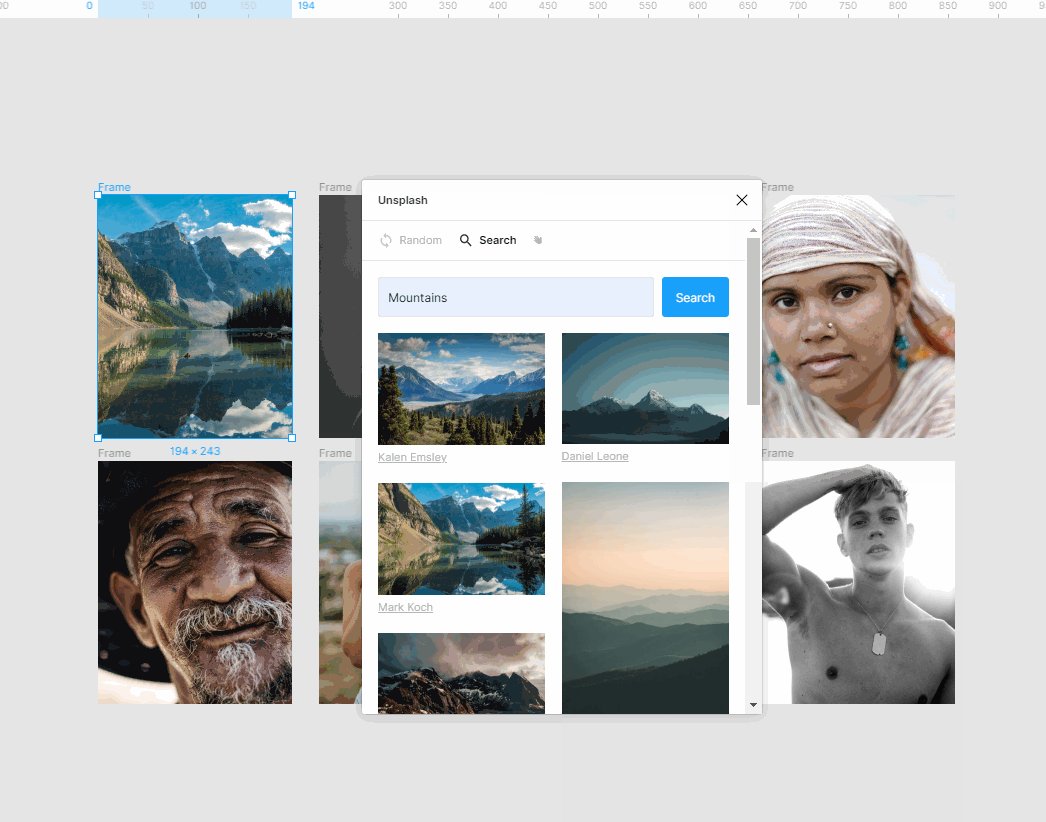
Преимущество Unsplash в том, что вы быстро сможете заполнить сколь угодно большое количество карточек, слайдеров, фотографий к статьям. При этом остается возможность детального поиска подходящей фотографии.
Map Maker
Плагин для добавления карт
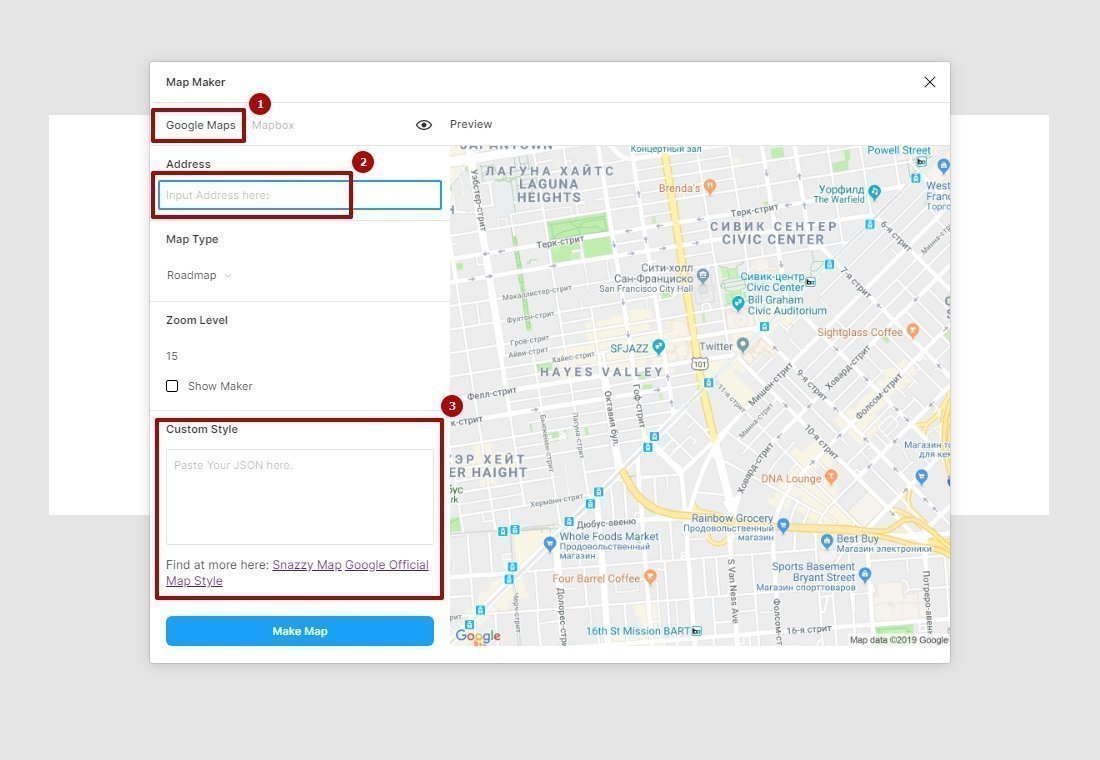
Map Maker позволяет быстро создавать уникальную настраиваемую карту для вашего проекта. В настоящее время он поддерживает Google Maps и Mapbox. Разберем процесс создания карты на основе Google Maps.
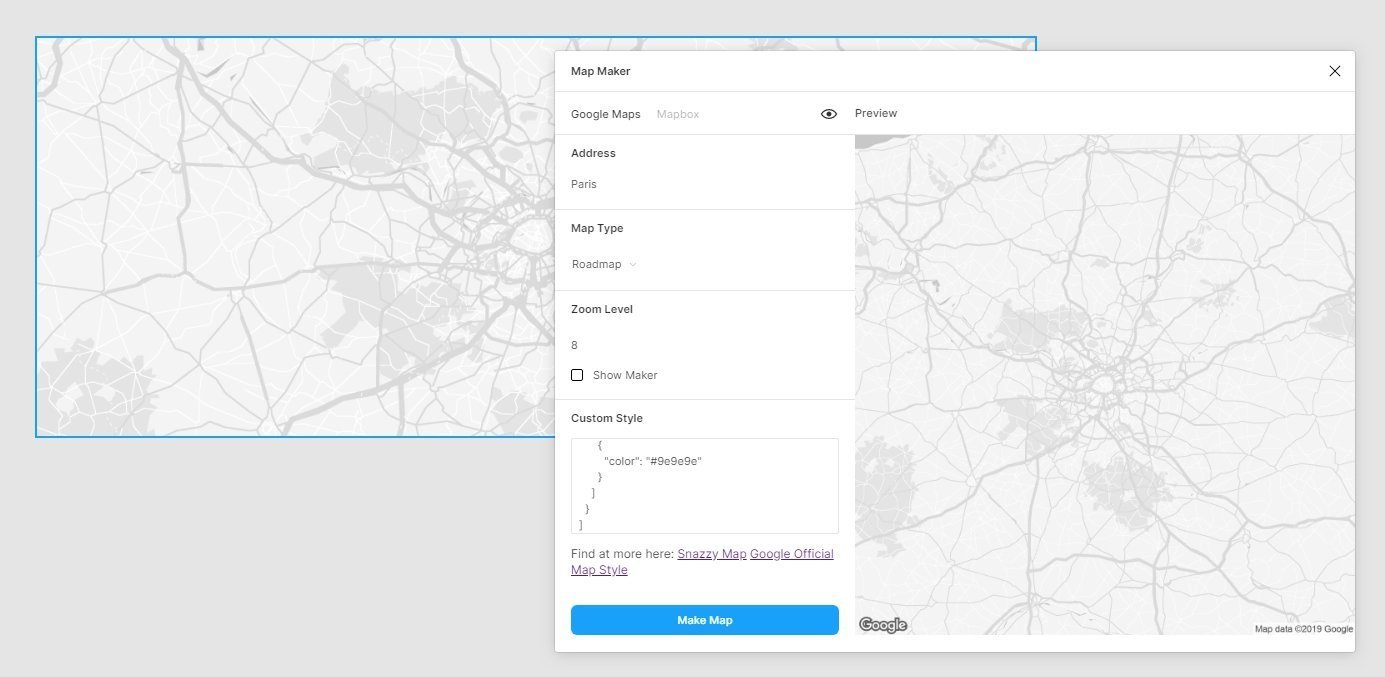
Выберите плагин Map Maker.
По умолчанию установлена вкладка Google Maps, она нам и нужна.
Перейдите на поле Address и введите нужную локацию, например, Paris.
Ниже адресной строки вы можете поменять тип карты и зум на тот, который вас устроит.
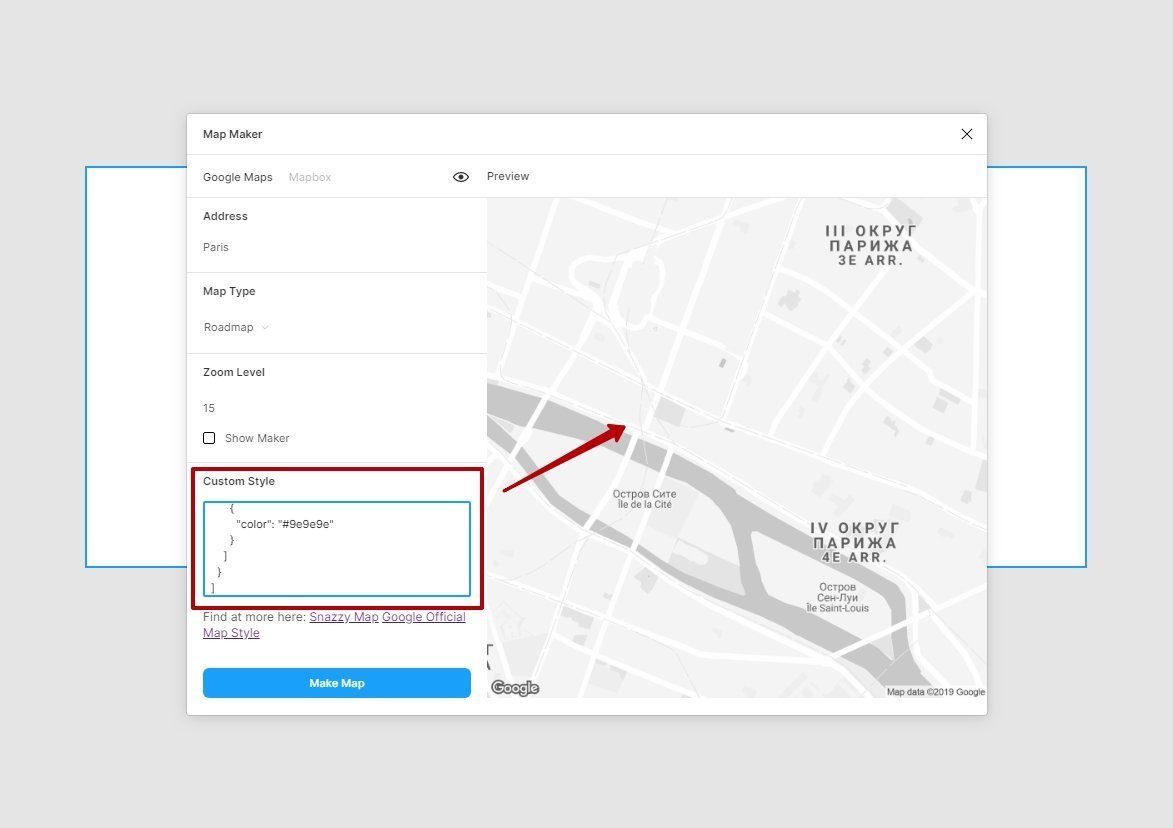
Теперь самое интересное — стиль карты. Поменять стиль карты можно, если перейти по одной из двух ссылок в блоке Custom Style.
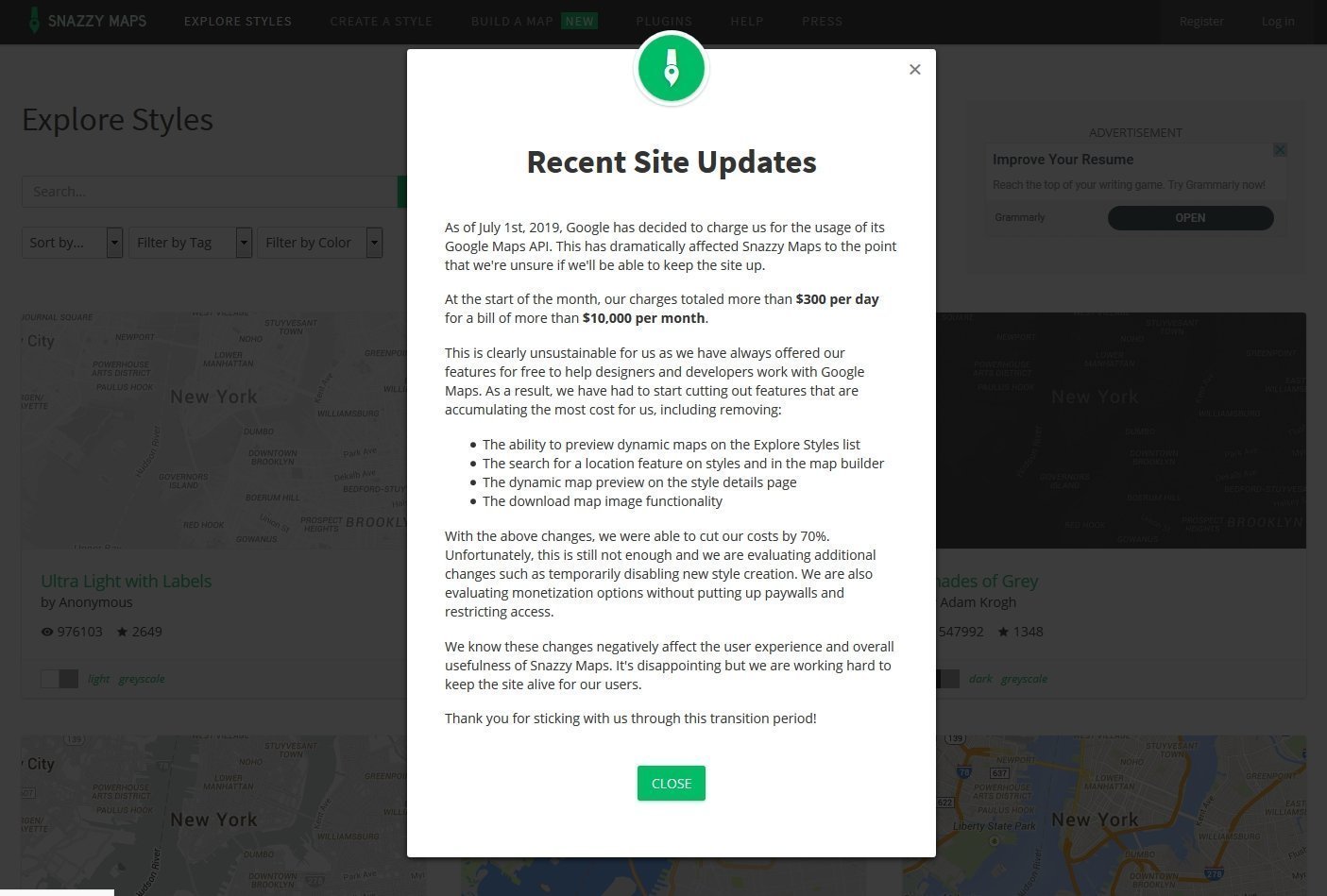
Давайте перейдем по первой ссылке Snazzy Map и посмотрим, что это.
Перейдя по ссылке на ресурс, мы видим информационное окно, предупреждающее, что сервис не может в полной мере поддерживать Google Maps. С июля 2019 года компания Google взимает плату за использование их API. Суммы достаточно большие. Чтобы не закрыть сервис и хоть как-то оставаться на плаву, руководство Snazzy Map было вынуждено урезать самые дорогие функции и тем самым сократить свои расходы, оставив сервис бесплатным.
Вы можете посмотреть и изучить возможности сервиса самостоятельно, он очень простой. Судьба Snazzy Map непонятна, поскольку аналог появился у Google и смысл в использовании именно его отпадает.
Посмотрим, что предлагается в Custom Style по ссылке Google Official Map Style.
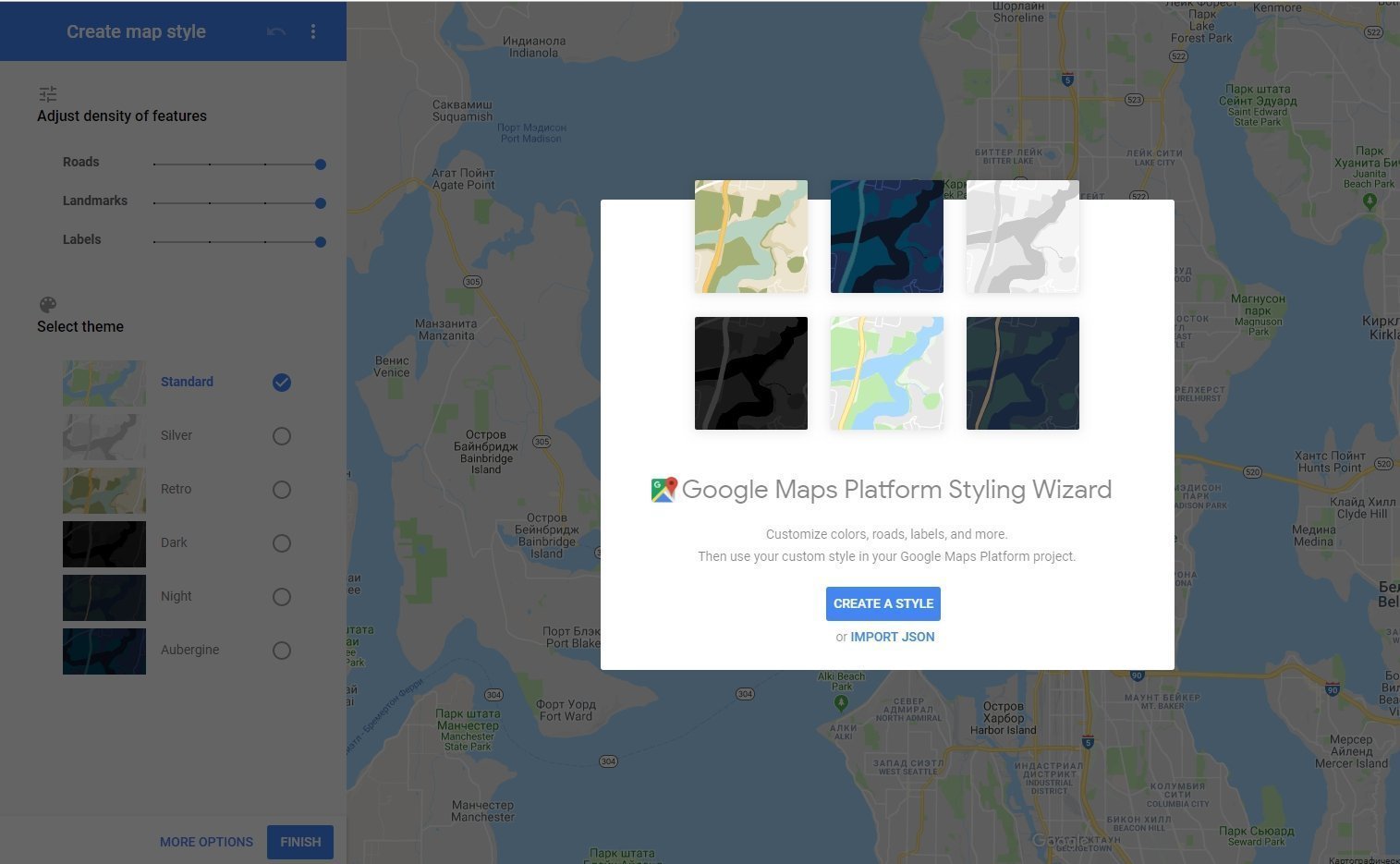
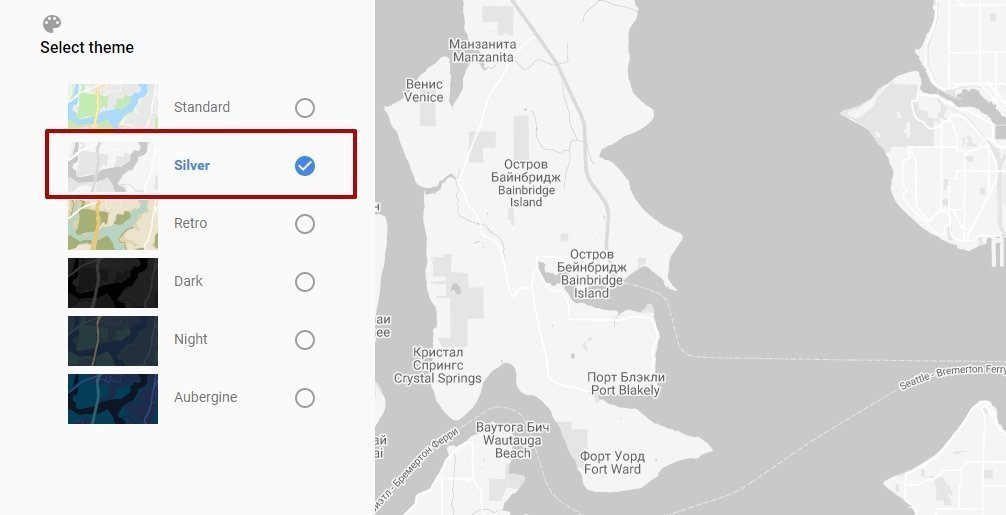
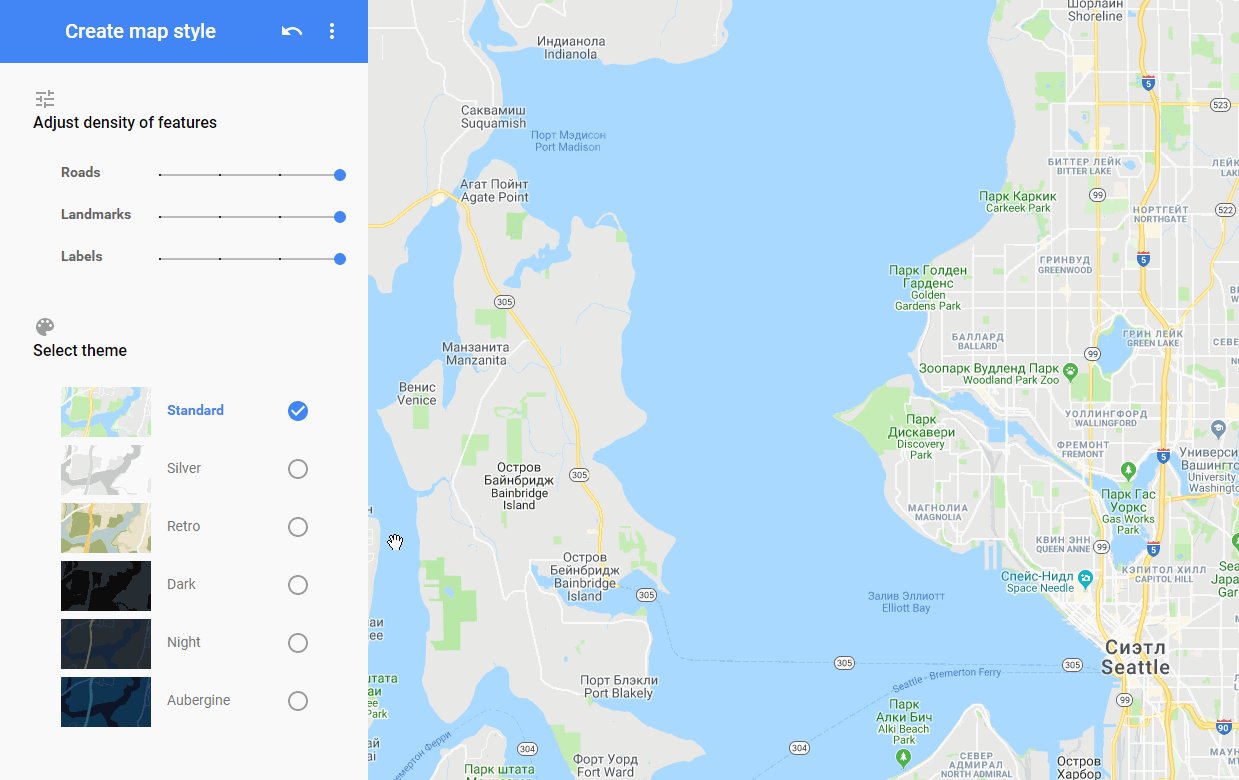
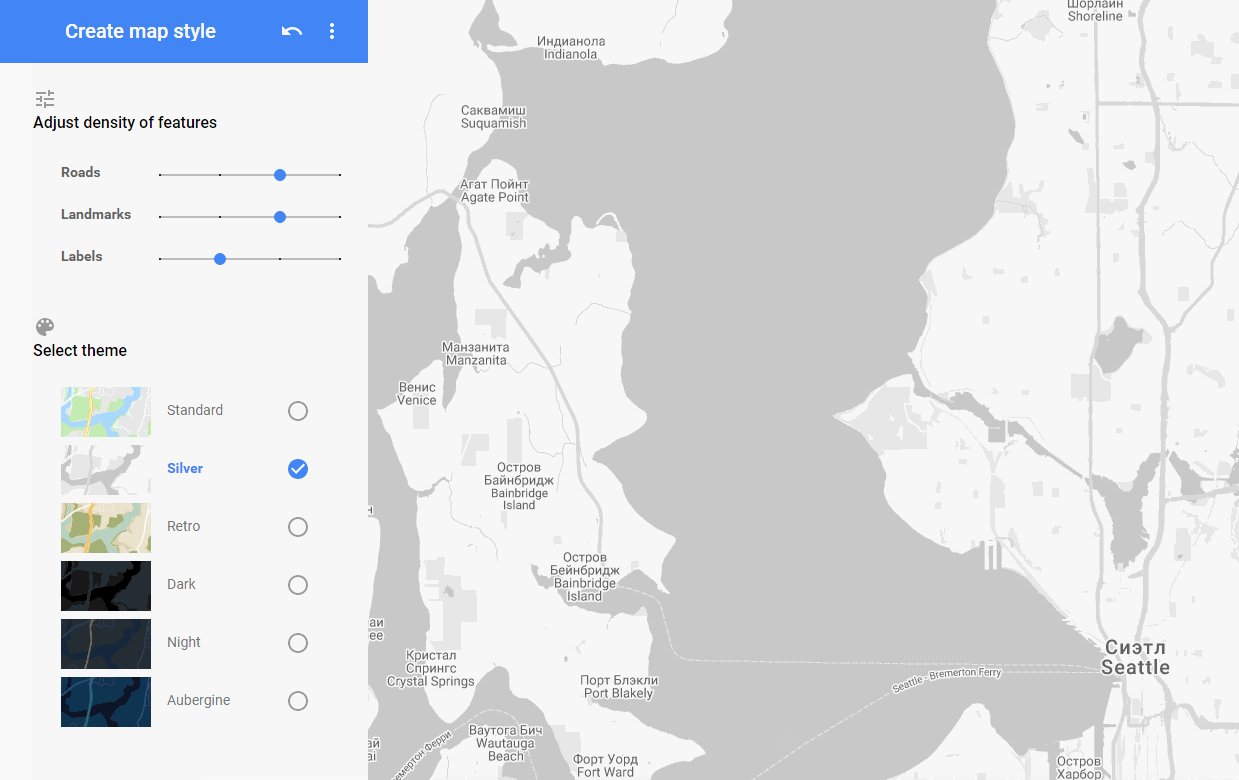
Нажмите Create a Style. Теперь вы можете подобрать нужный стиль карты.
Если не знаете, какой стиль выбрать, обратите внимание на Silver. Он одинаково хорошо смотрится на любом проекте за счет своей ненавязчивости.
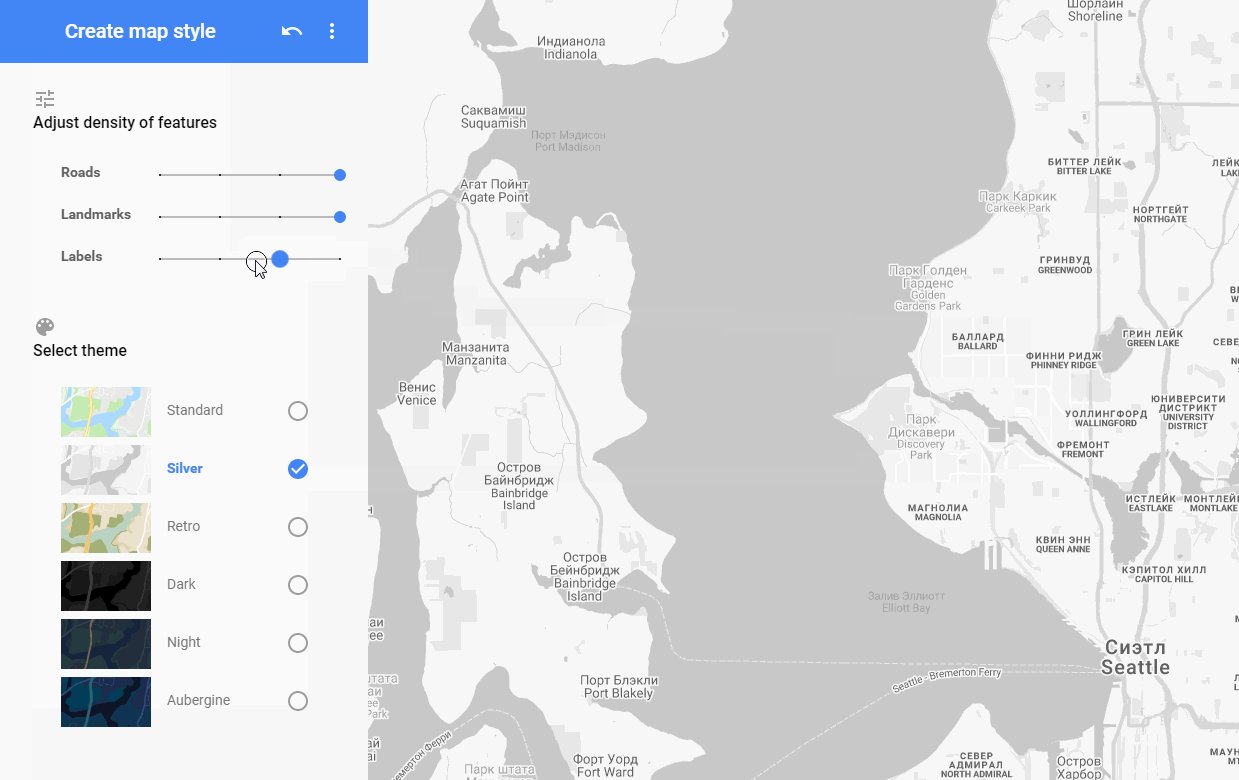
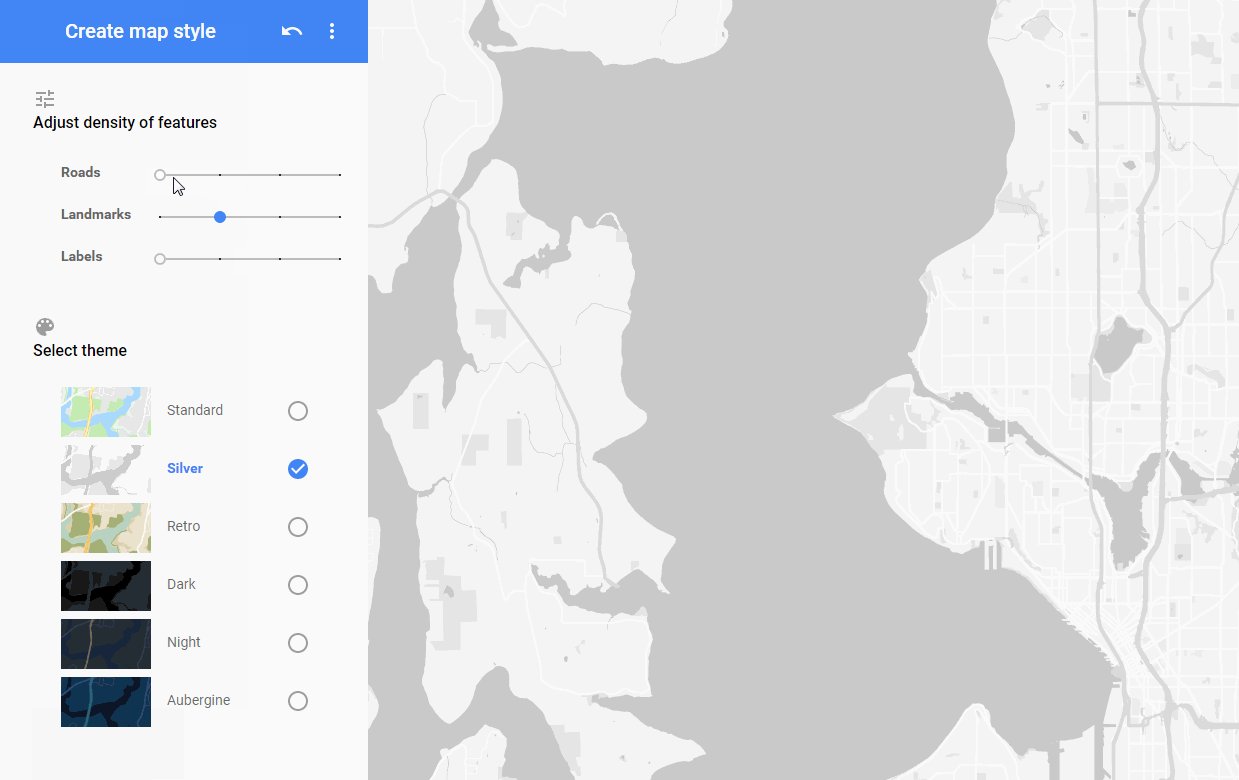
Также можно немного почистить карту: убрать лишние мешающие названия, достопримечательности и дороги. Для этого есть специальный фильтр Adjust density of features (Регулировка плотности функций).
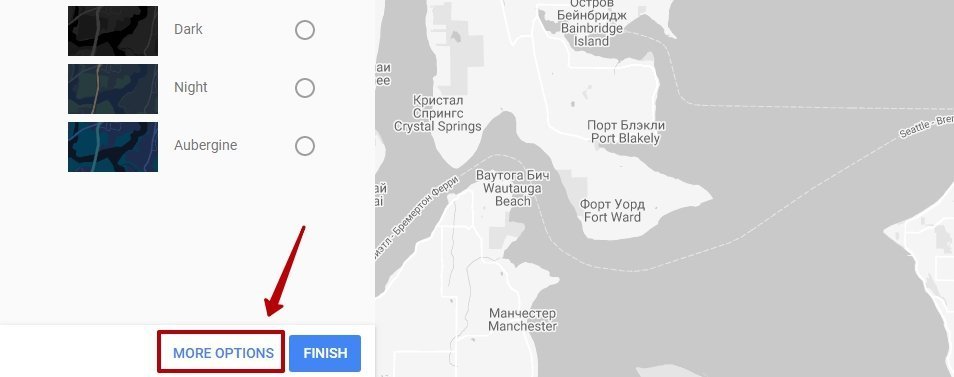
Также можно поменять цвета и сделать более точные настройки карты. Для этого нажмите внизу кнопку More Options.
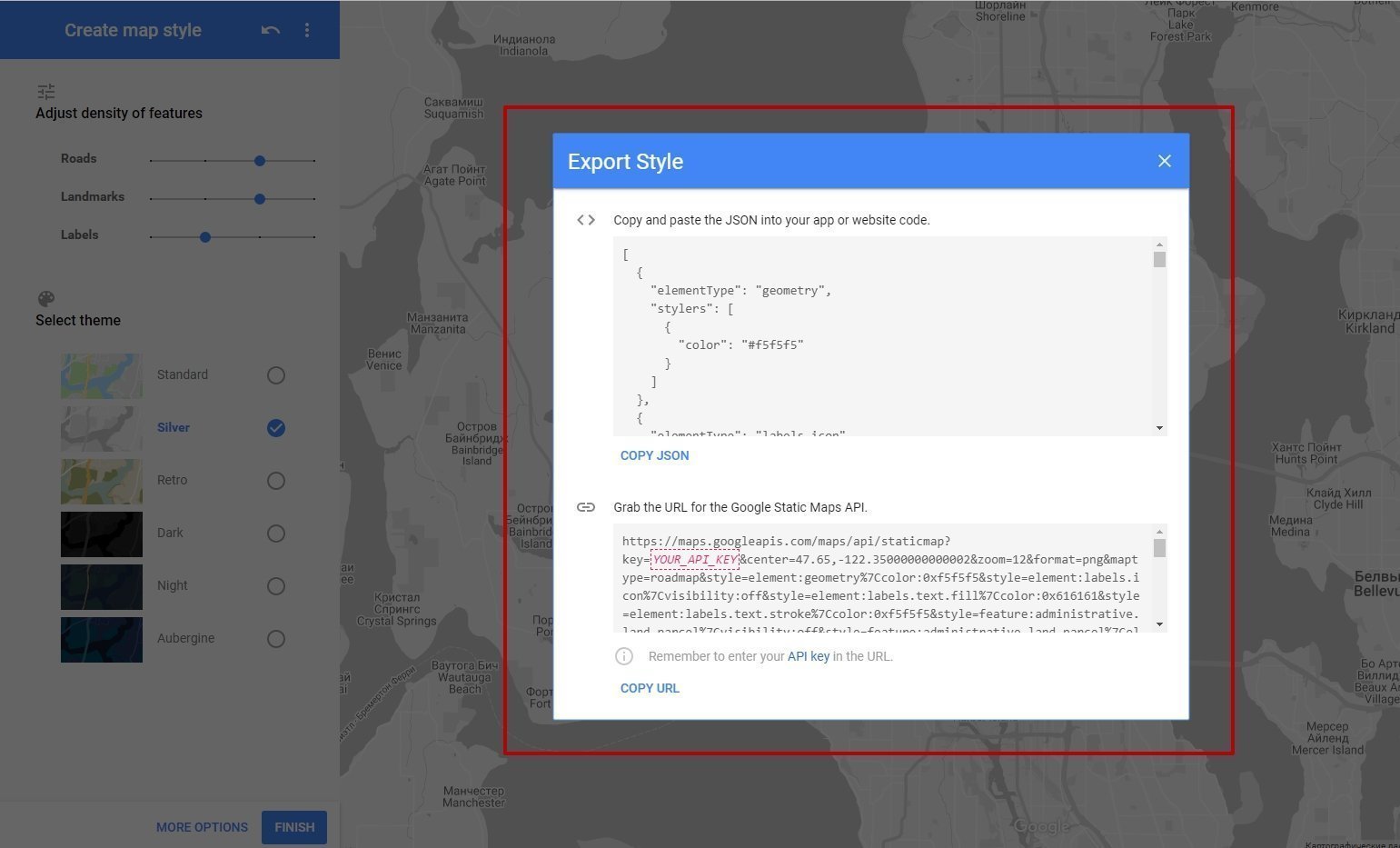
Когда карта готова, нажмите Finish, появится следующее окно:
Нажмите на ссылку Copy JSON — код скопируется в буфер обмена, это нужно для того, чтобы получить код настроенной карты и перенести его в наш плагин.
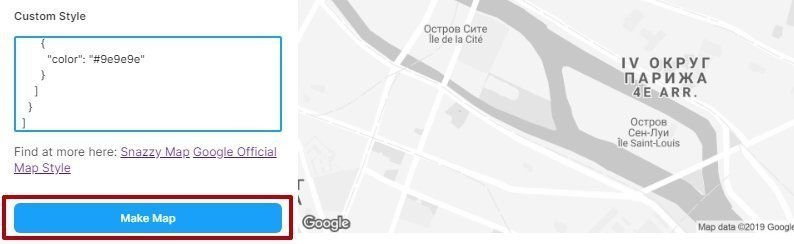
Возвращаемся обратно в Figma и вставляем скопированный код в поле Custom Style.
Обратите внимание на то, как изменилась карта в окне просмотра. Это значит, что все настройки применились, карта отображается корректно.
Далее осталось только нажать на кнопку Make Map, чтобы применить настроенную карту к нашему блоку.
Я немного уменьшил зум, и вот что из этого получилось.
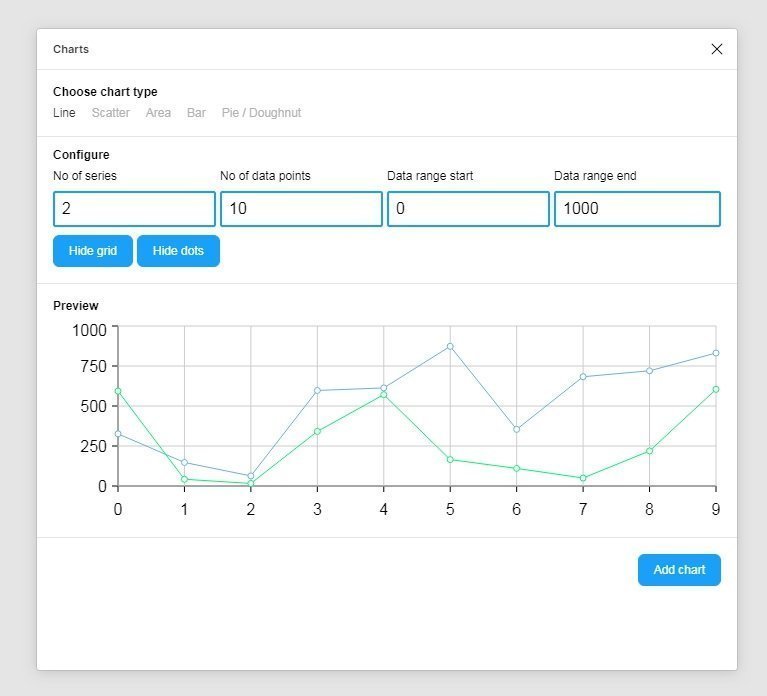
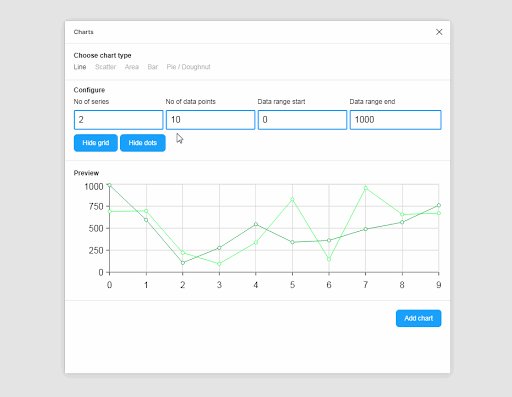
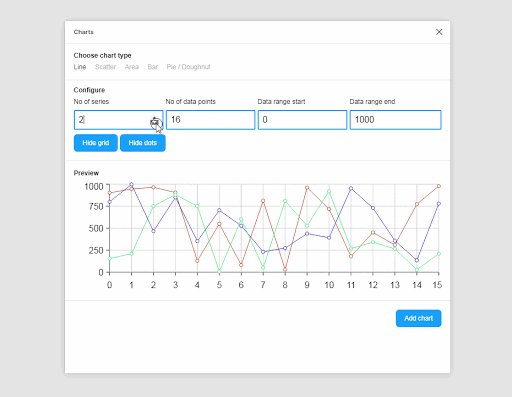
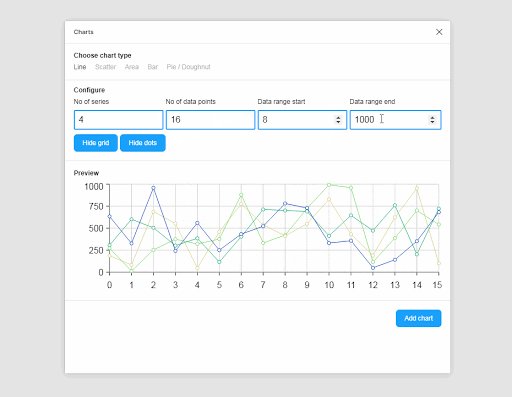
Charts
Плагин для визуализации данных
Если вы часто проектируете дашборды, то плагин Charts сильно облегчит выполнение рутины и позволит вам создавать симпатичные графики.
Как он работает?
Выбираем Charts из выпадающего списка плагинов.
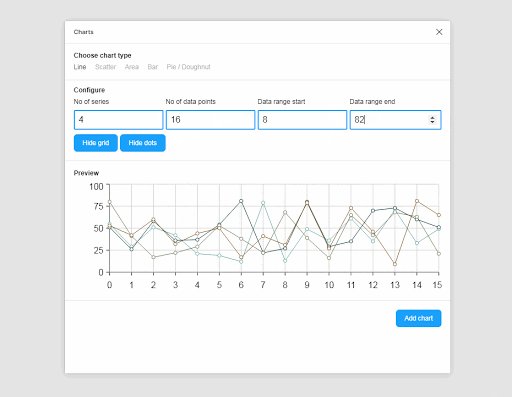
Получаем вот такое окно:
Charts довольно простой и интуитивно понятный. Давайте немного пройдемся по настройкам.
- Choose chart type — выбираем тип диаграммы.
- Configure — настраиваем конфигурацию, количество линий, точек, начало и конец диапазона данных.
- Preview — окно просмотра.
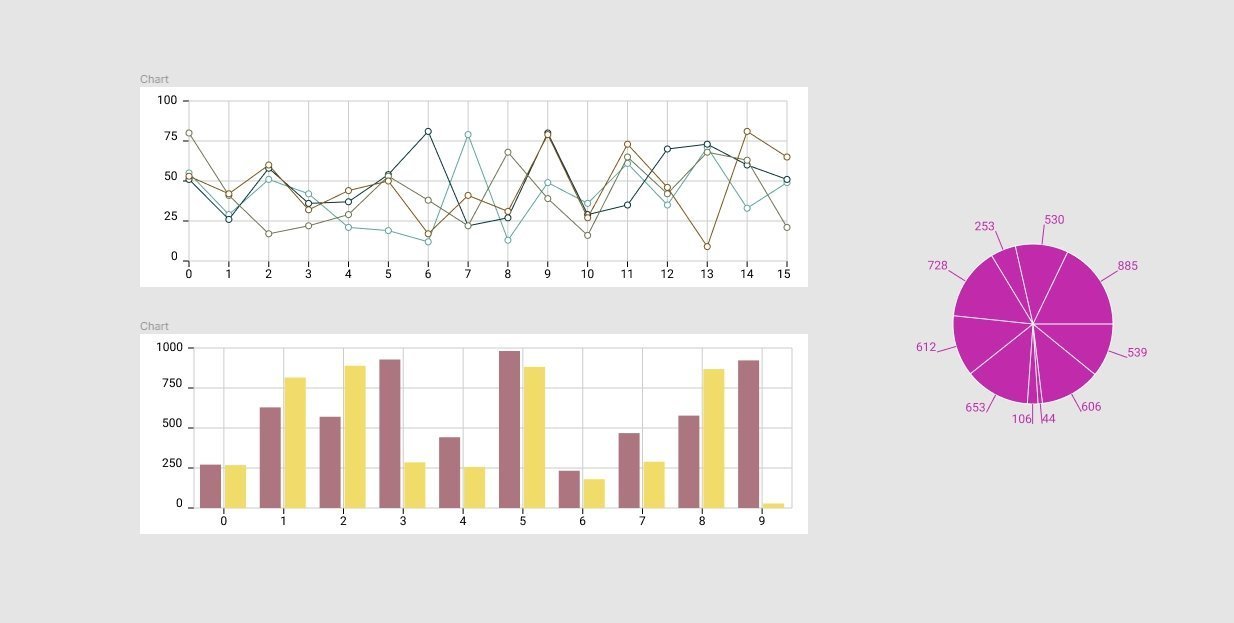
Можно создавать любое количество разных диаграмм, а потом настраивать их под свои задачи.
Iconify
Плагин для иконок
Очень полезный и нужный плагин, который должен быть в арсенале любого дизайнера. Суть его проста — быстрый поиск и добавление нужной иконки в SVG-формате в ваш проект.
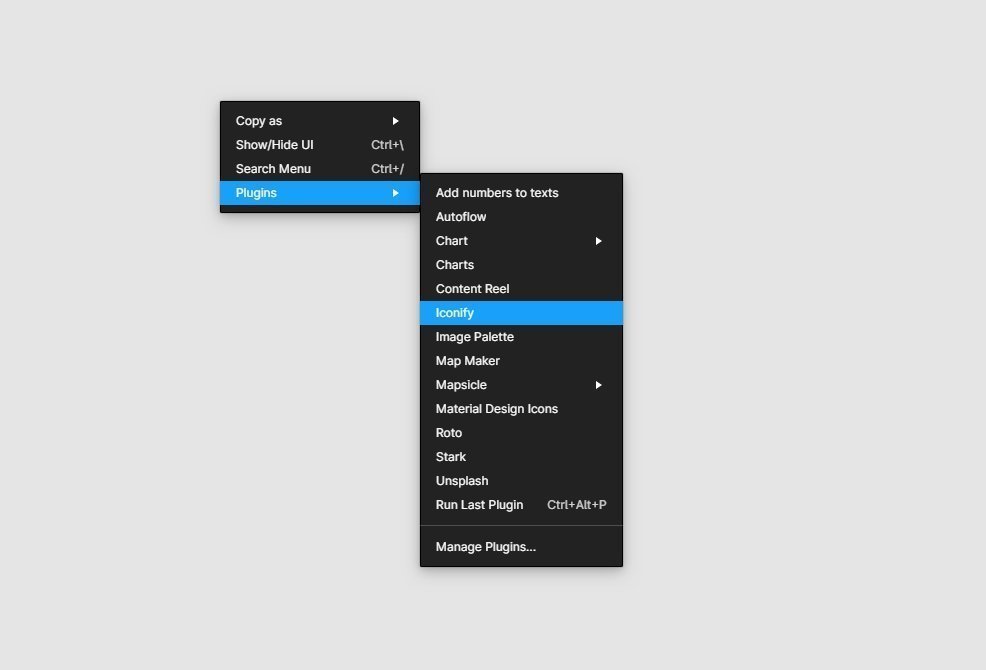
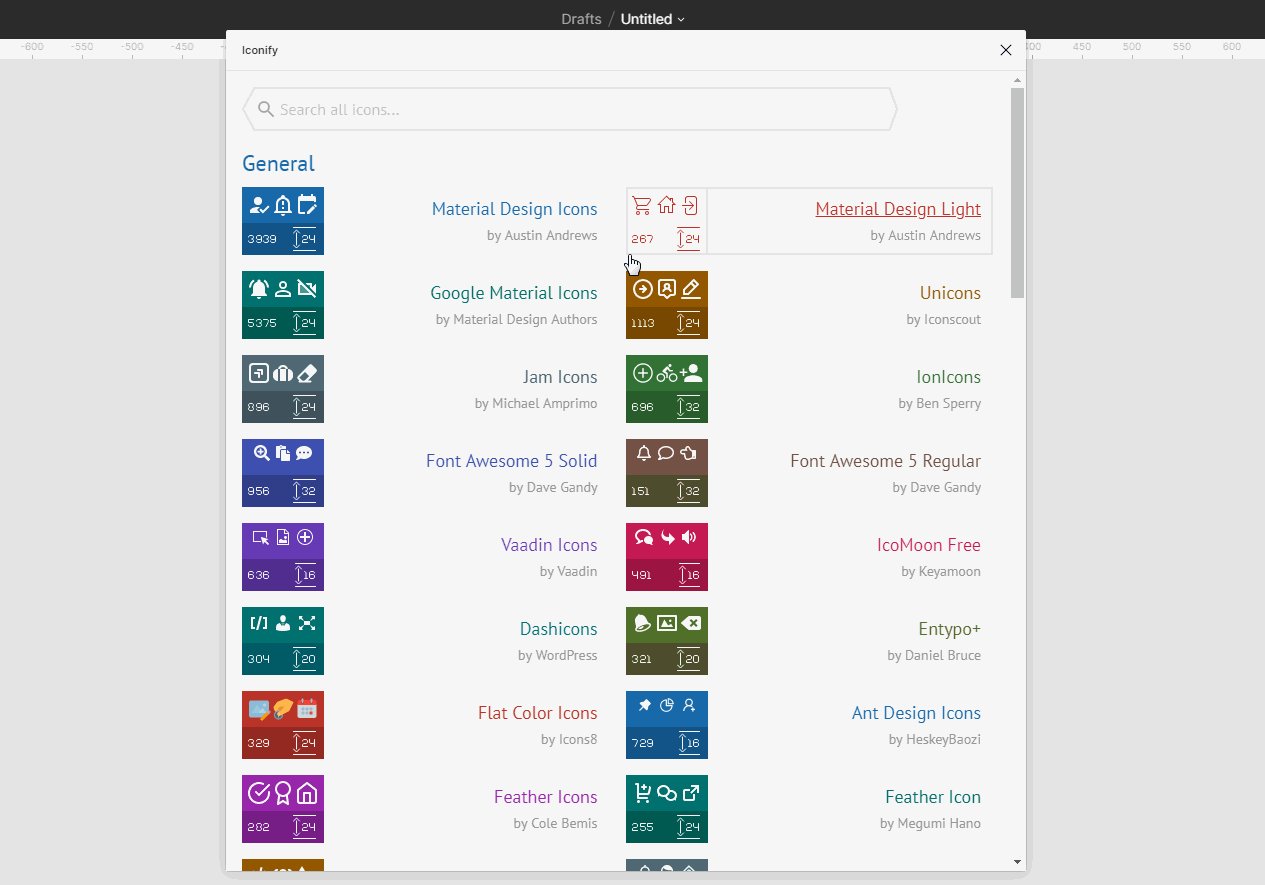
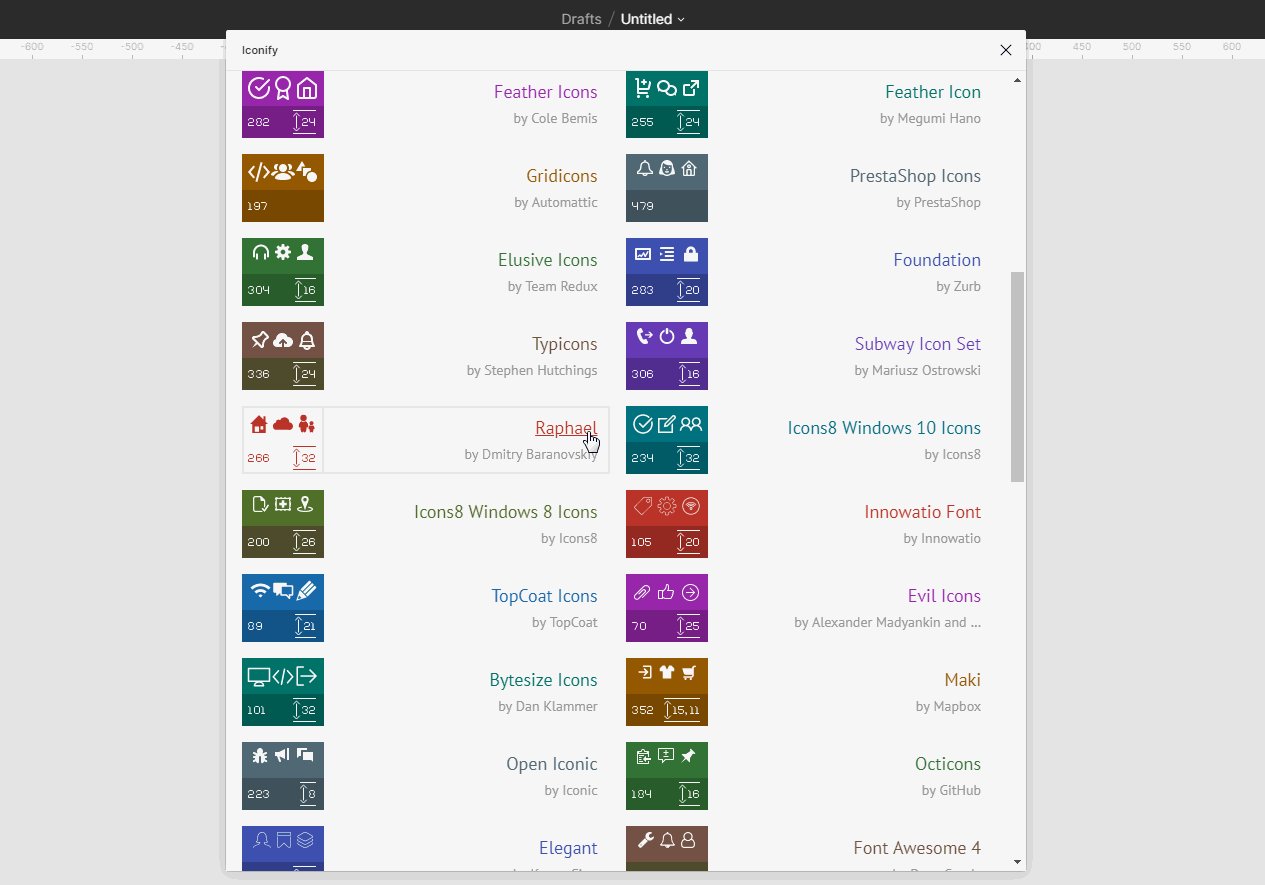
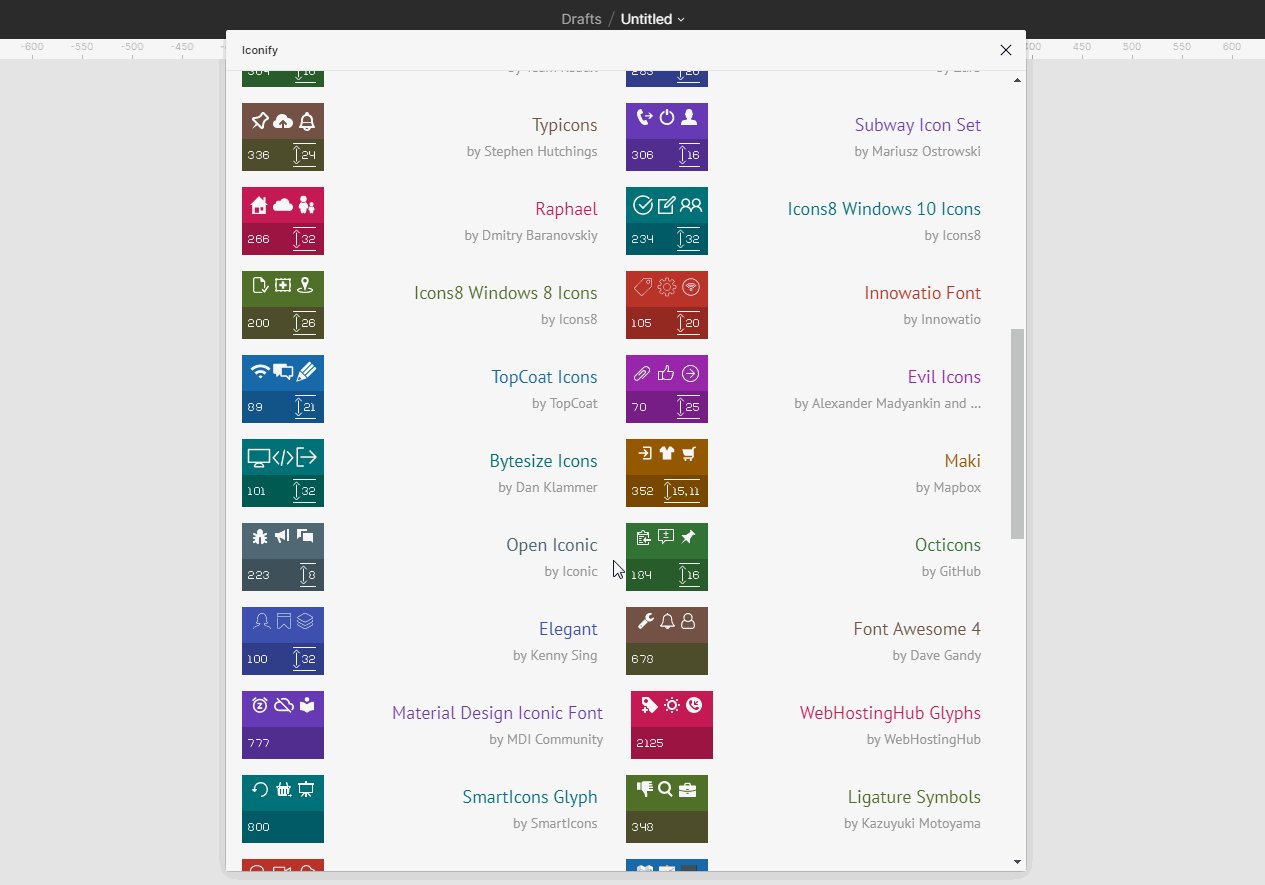
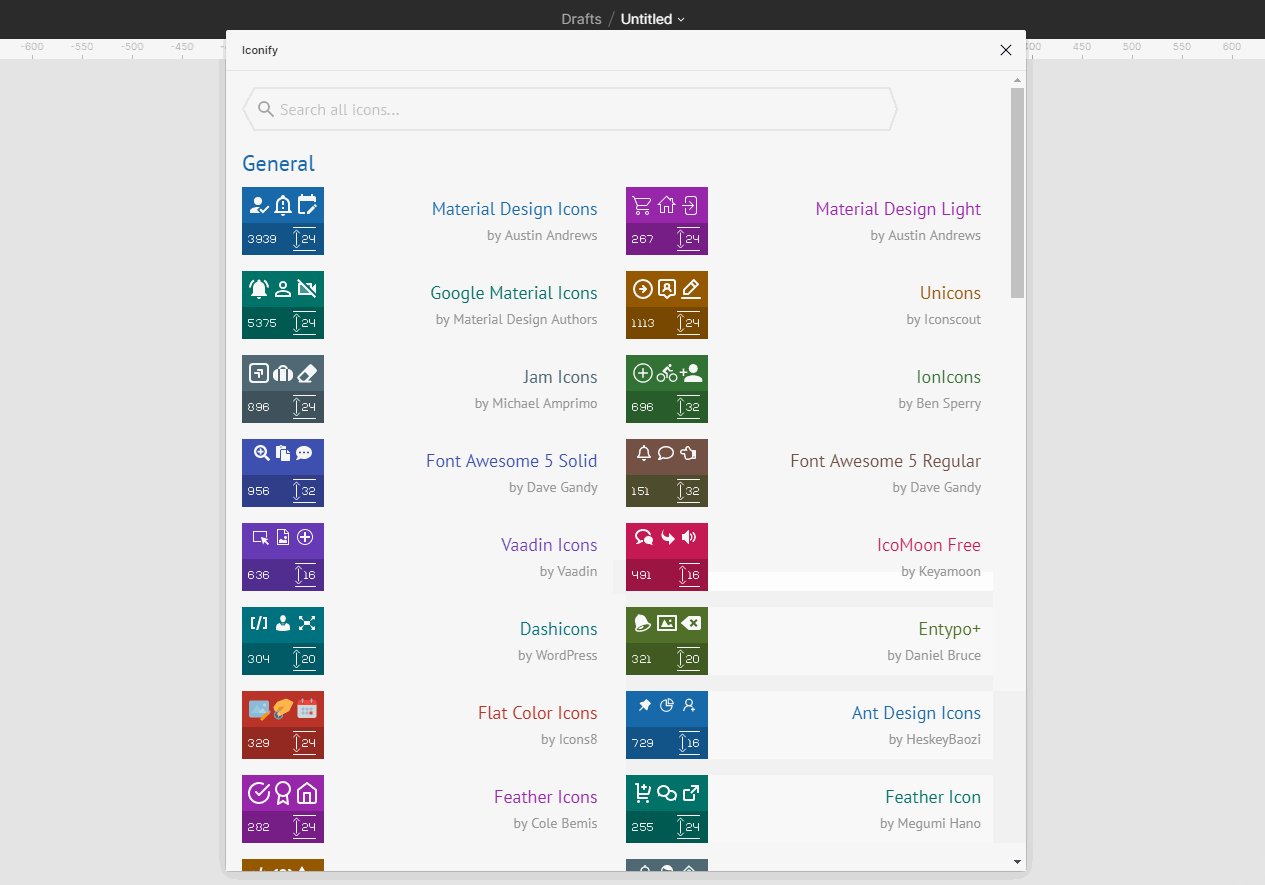
Выбираем из списка плагин Iconify.
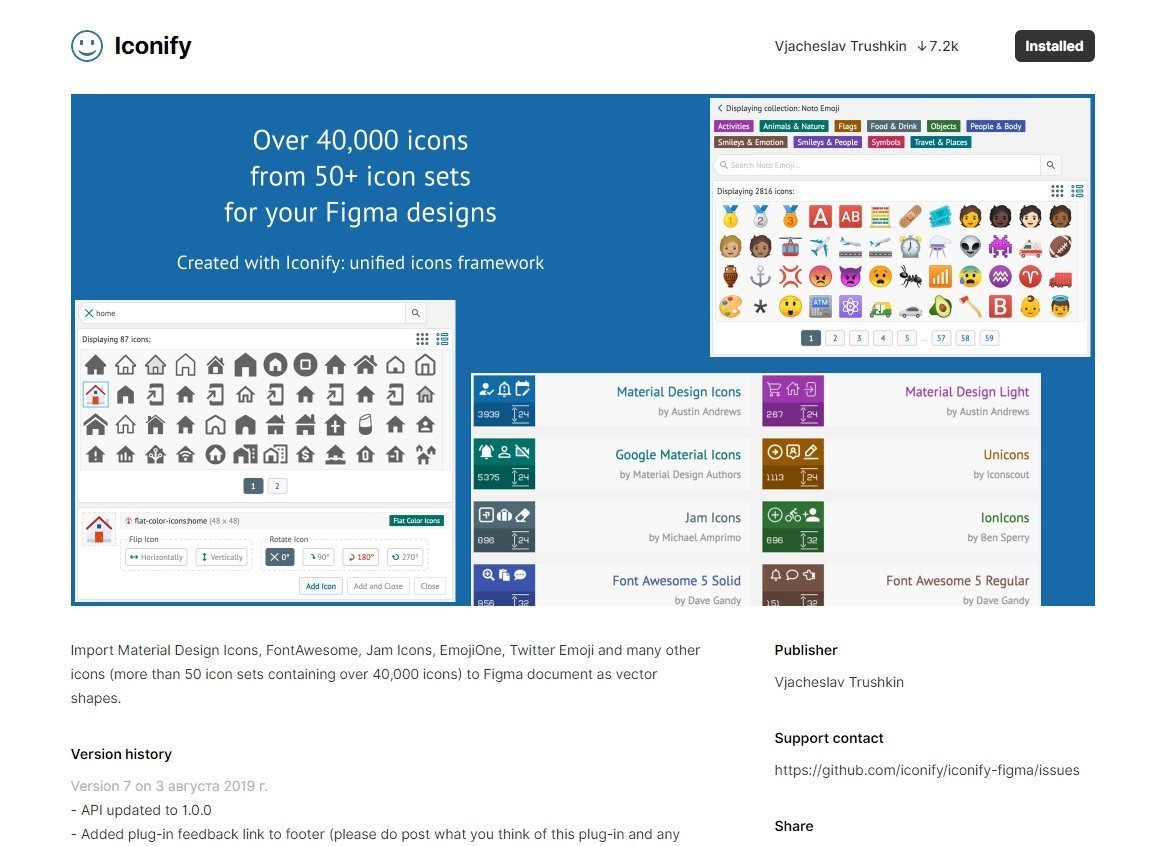
Получаем окно со всевозможными сборниками иконок. Коллекций иконок огромное количество.
Очень удобно реализована подача коллекций иконок, понятно их количество, виден размер, а также указаны компания и автор.
Пользоваться иконками очень просто: можно подобрать из конкретной коллекции или найти иконку через поиск.
Затем выбранную иконку можно немного преобразовать — повернуть на определенный угол или отзеркалить по вертикали или горизонтали, а также задать нужный цвет.
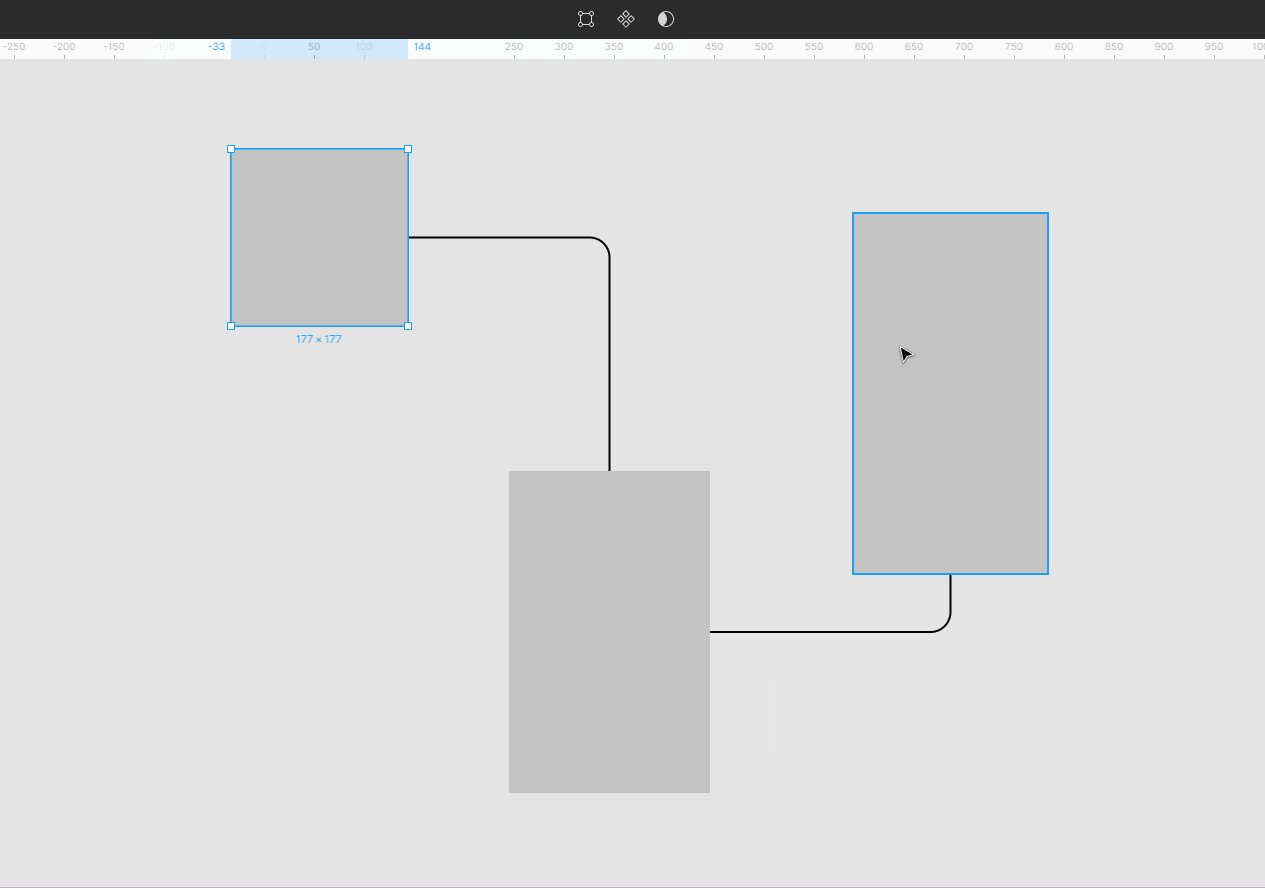
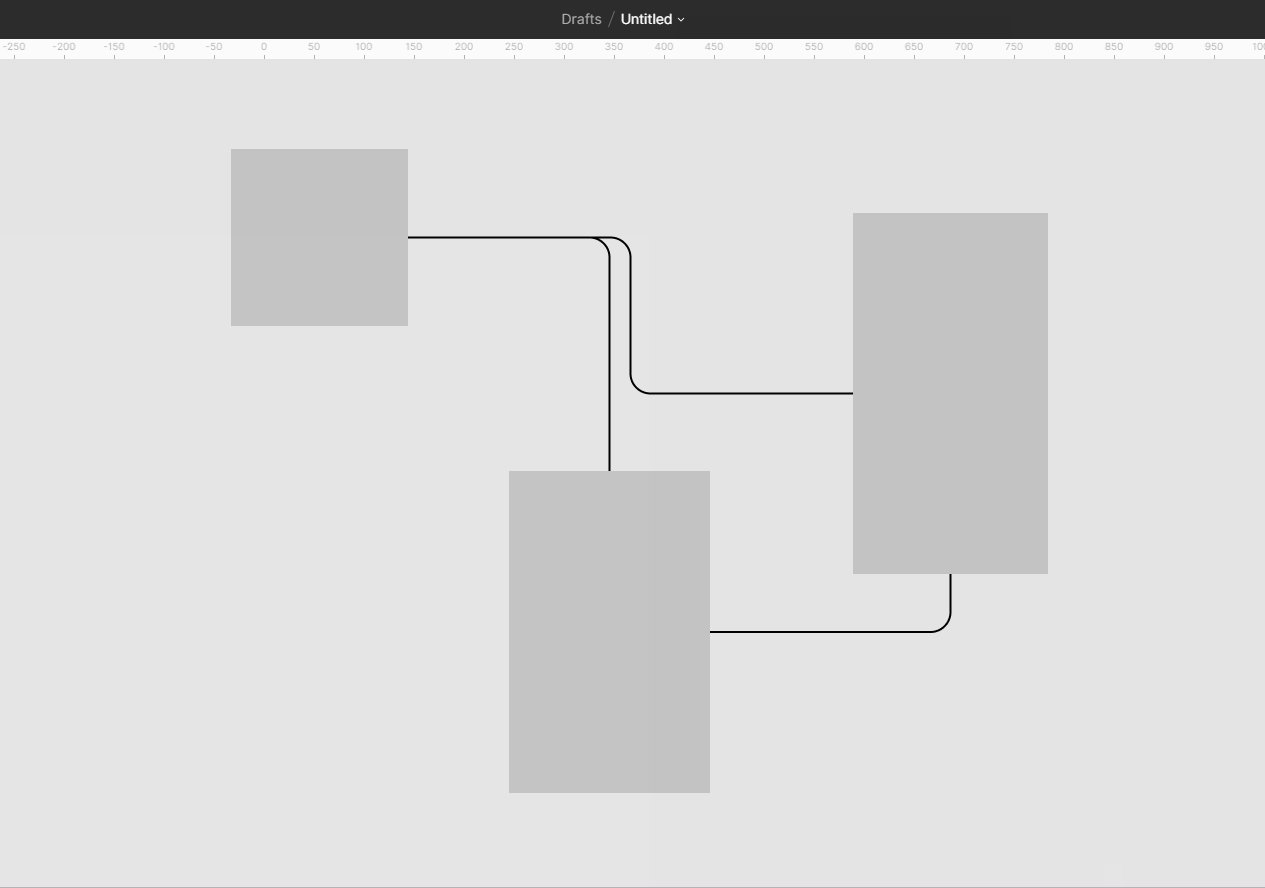
Autoflow
Плагин, визуализирующий связи между объектами
Один из самых простых и самых популярных на сегодняшний день плагинов.
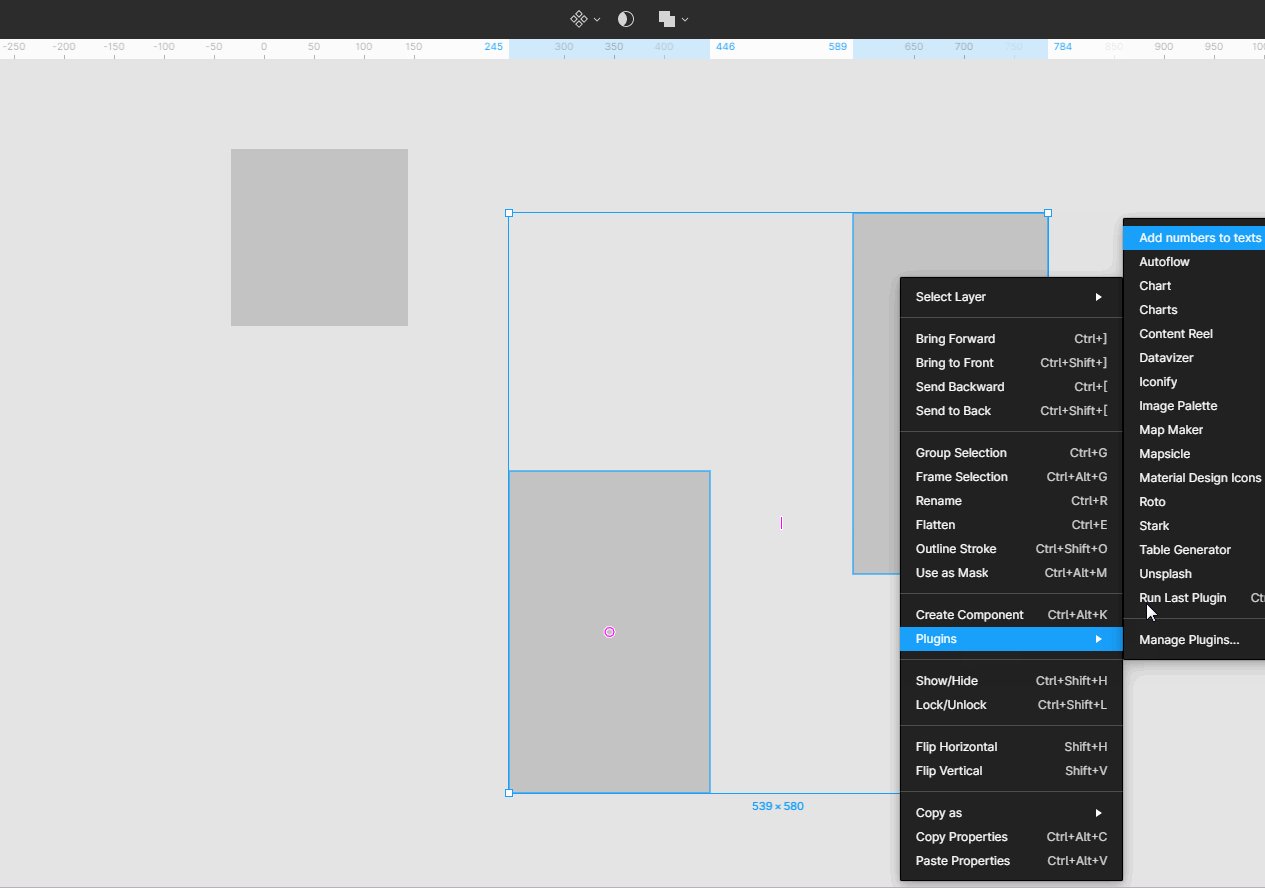
Плагин позволяет показывать связь между объектами — очень полезная штука для изображения пользовательских сценариев и любых ситуаций, где важно передать принадлежность и последовательность событий.
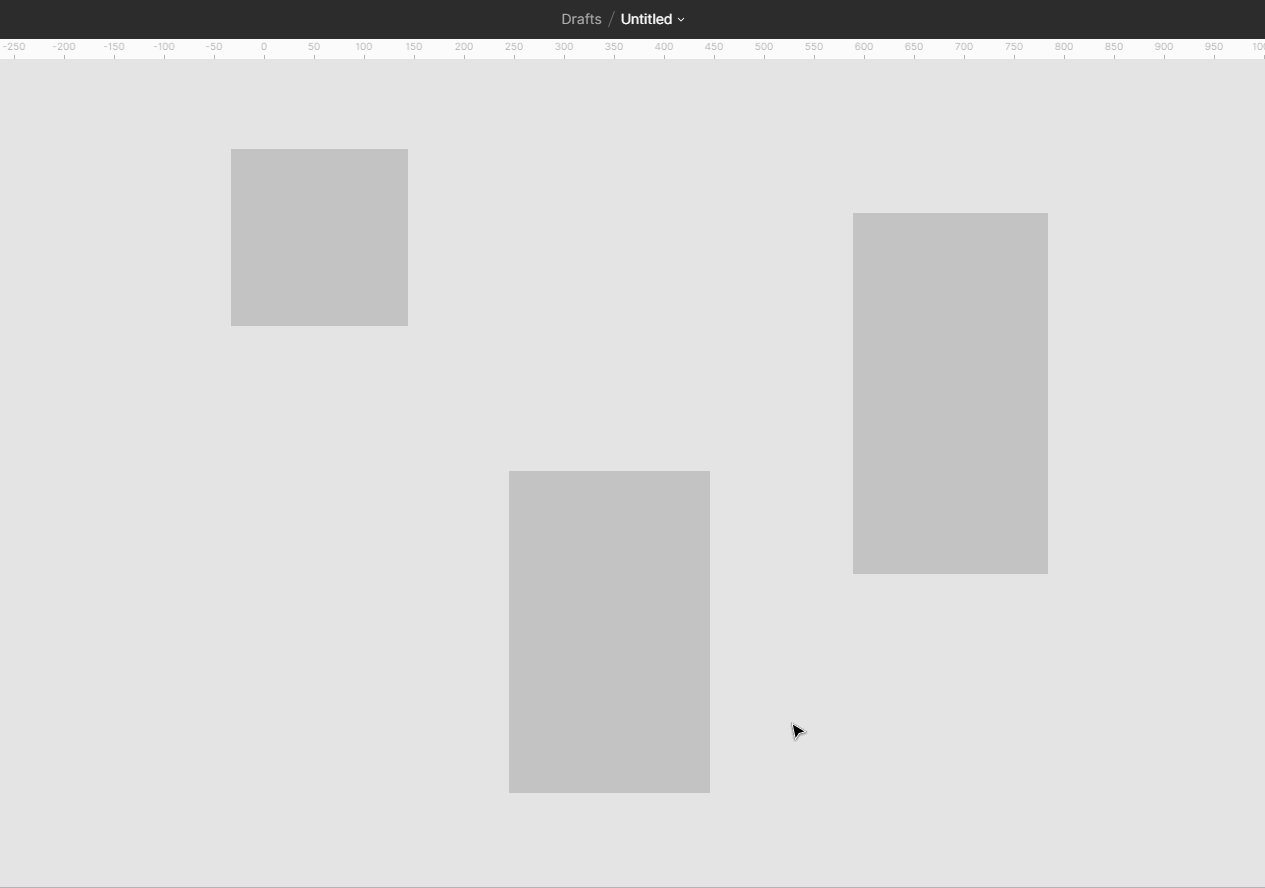
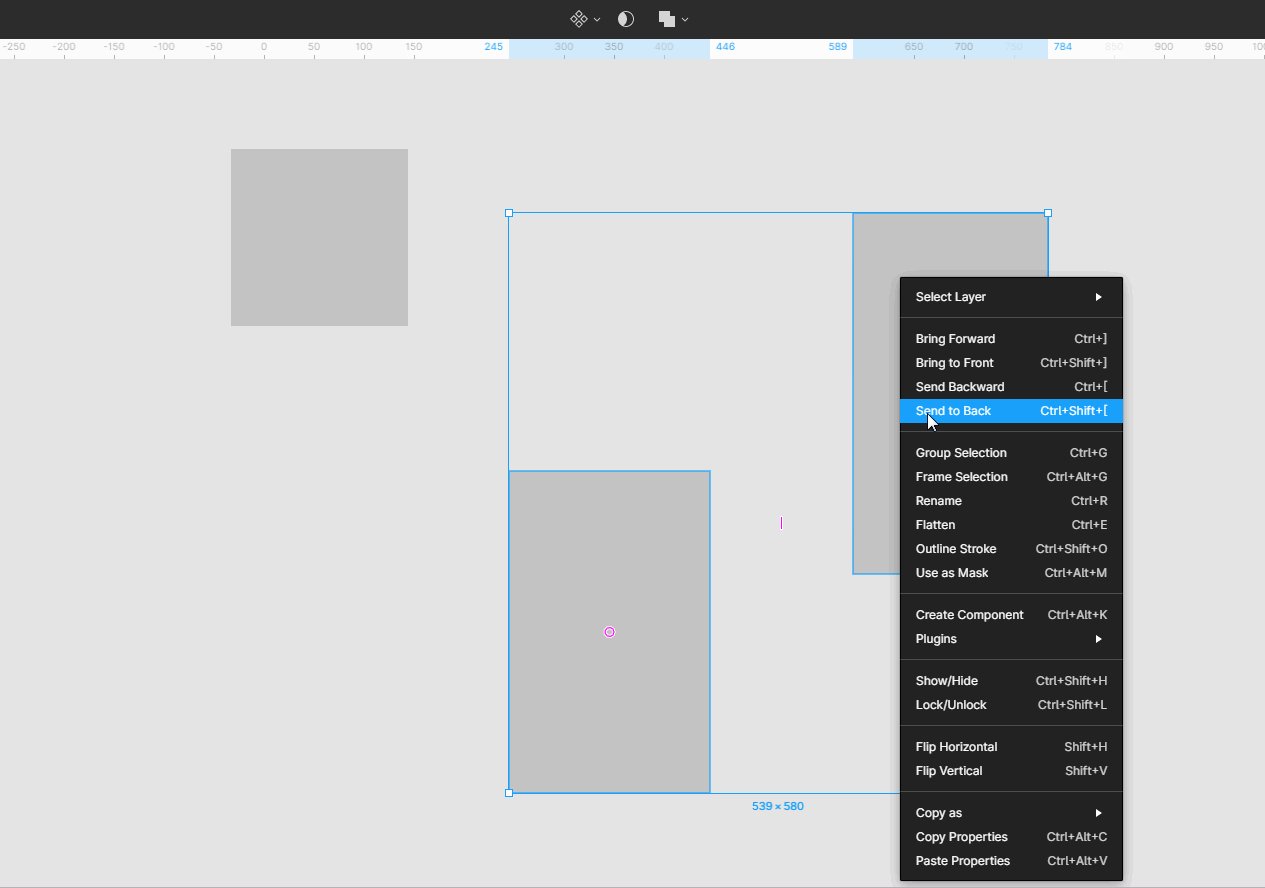
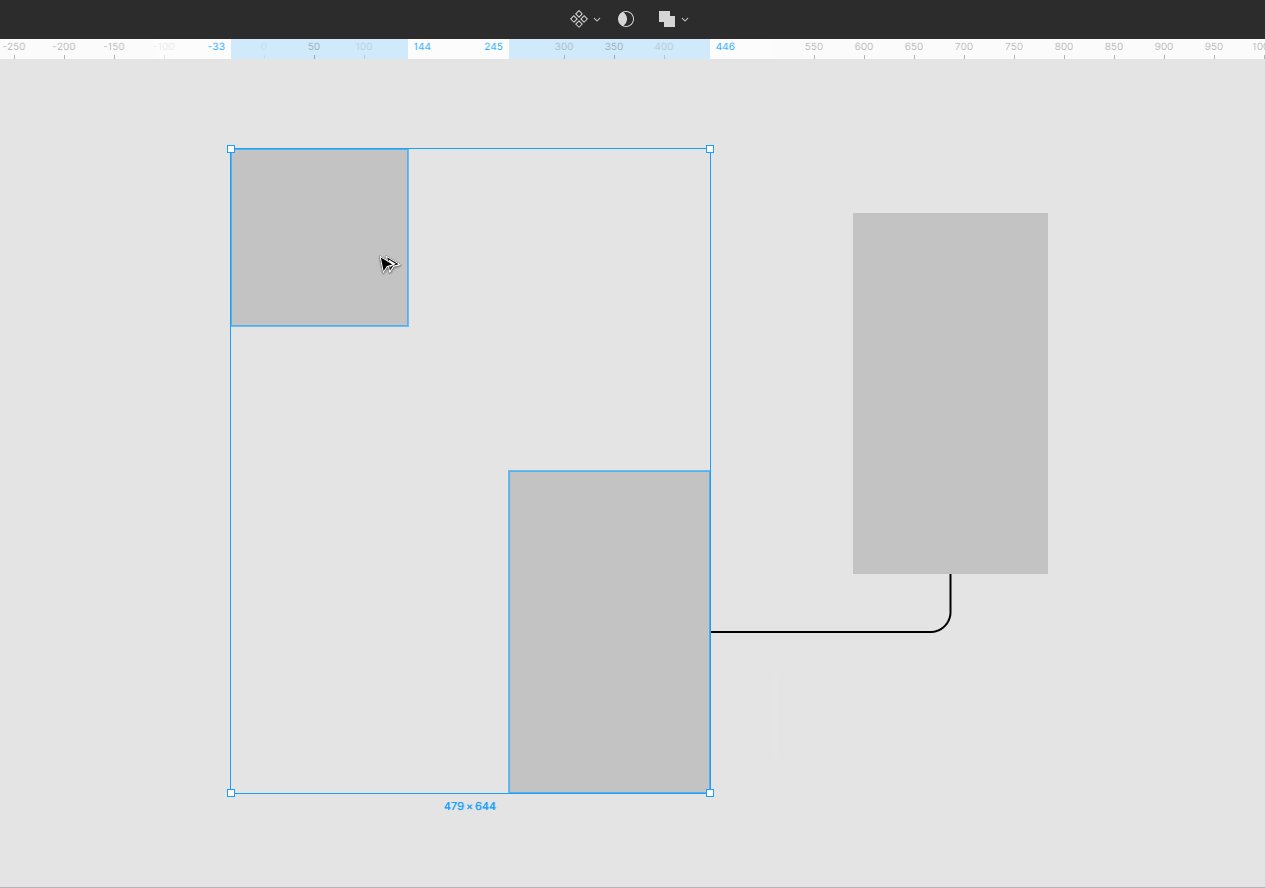
Чтобы создать взаимосвязь, достаточно выделить два объекта и выбрать в выпадающем списке Autoflow.
Чтобы каждый раз не выбирать из списка, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно позволяет активировать последний плагин, которым вы пользовались.
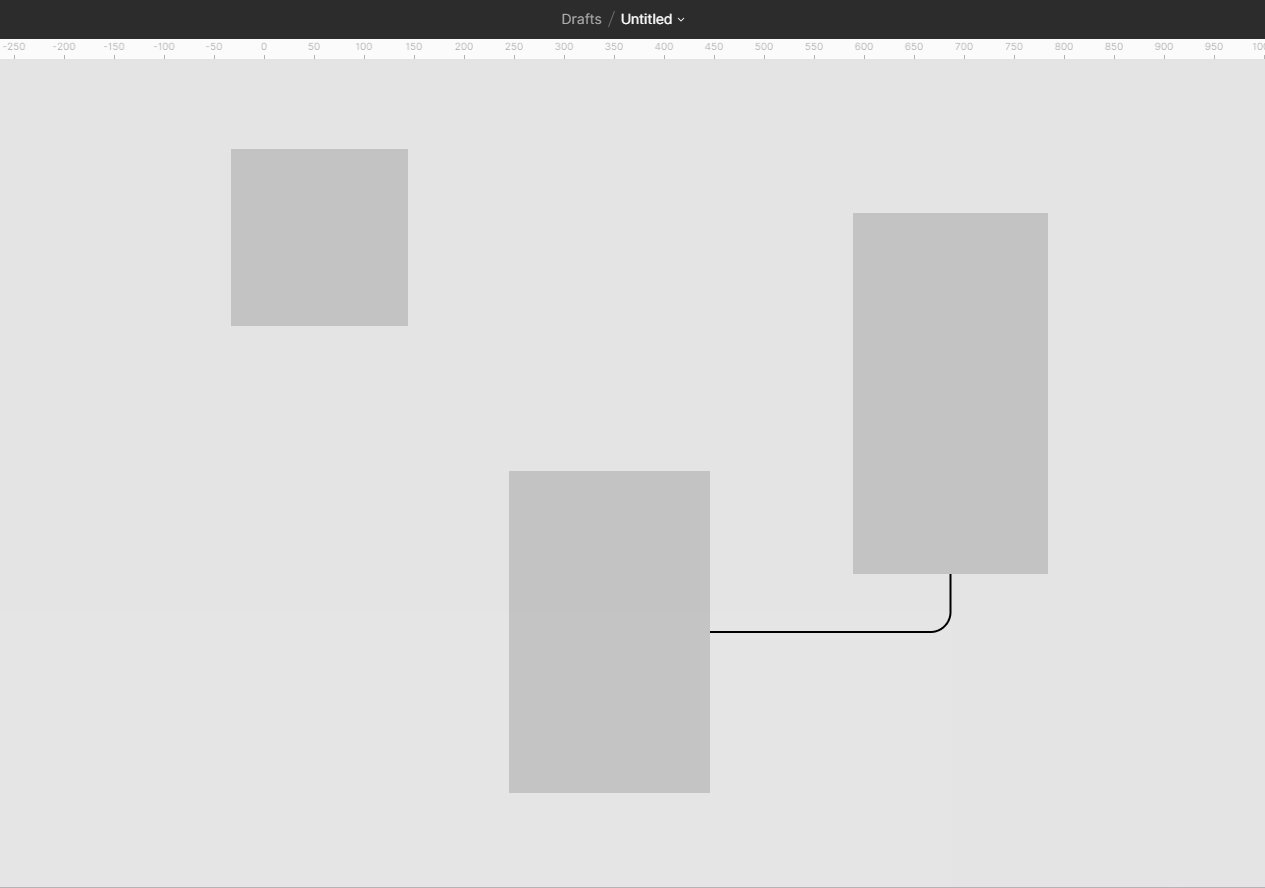
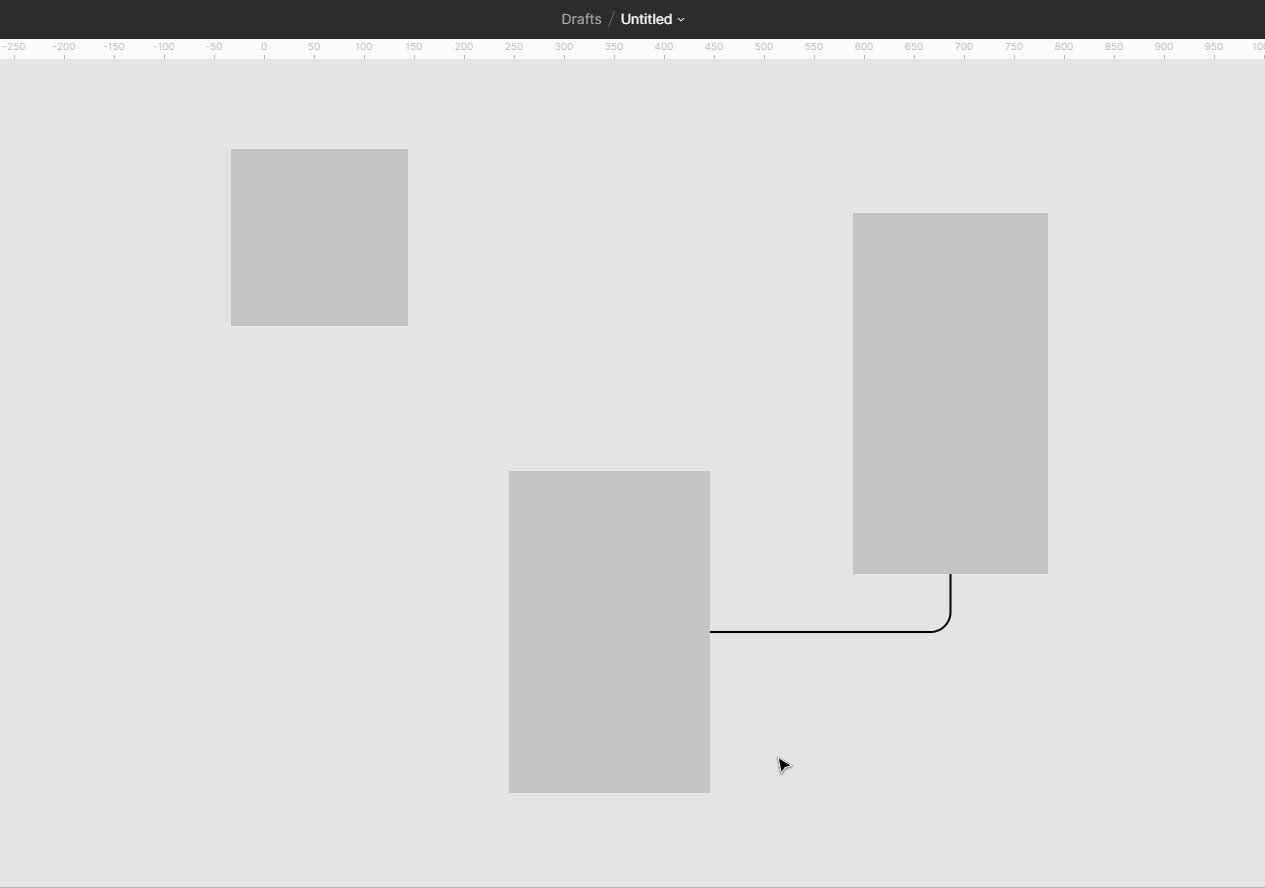
Вот так в три клика можно получить связи между нужными объектами.
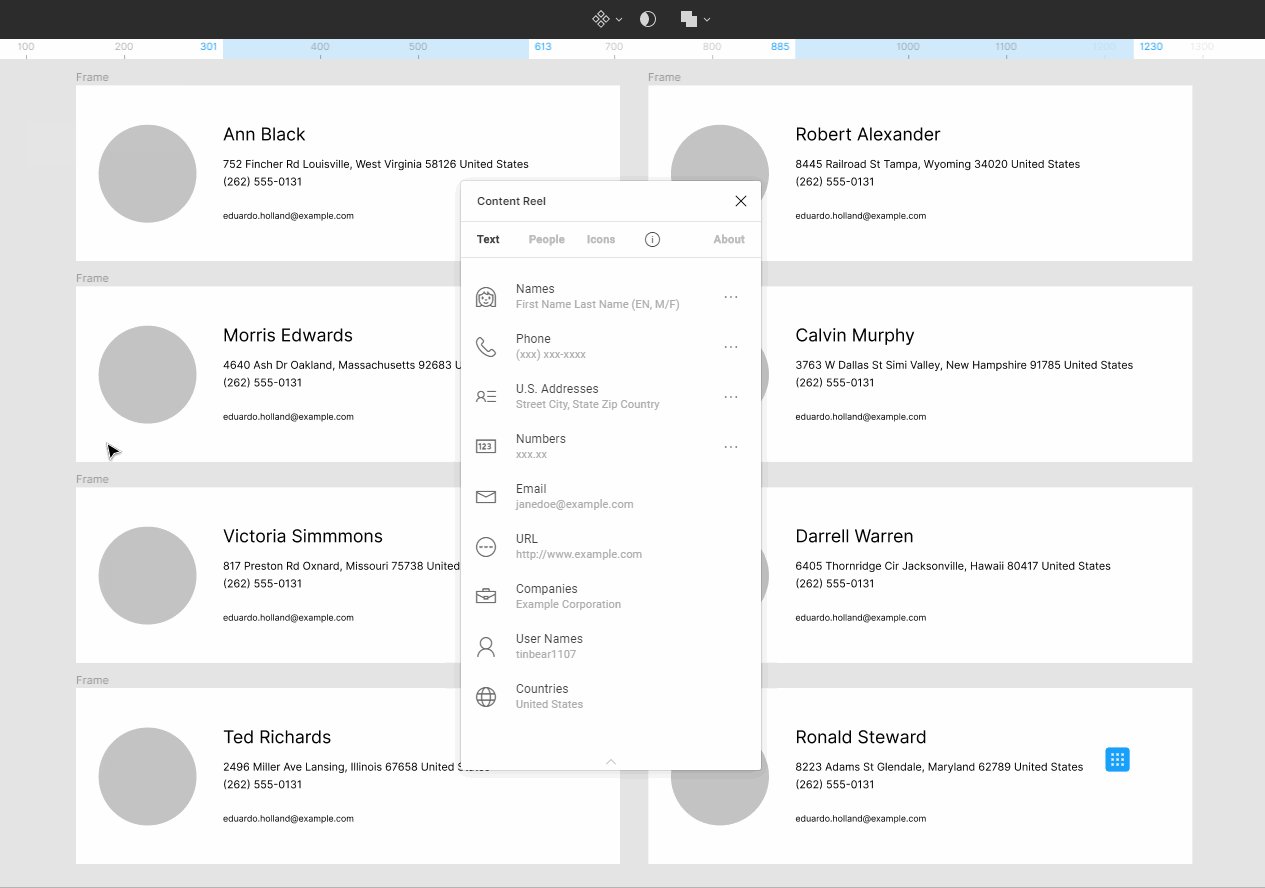
Content Reel
Плагин для наполнения макета сайта контентом
Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки.
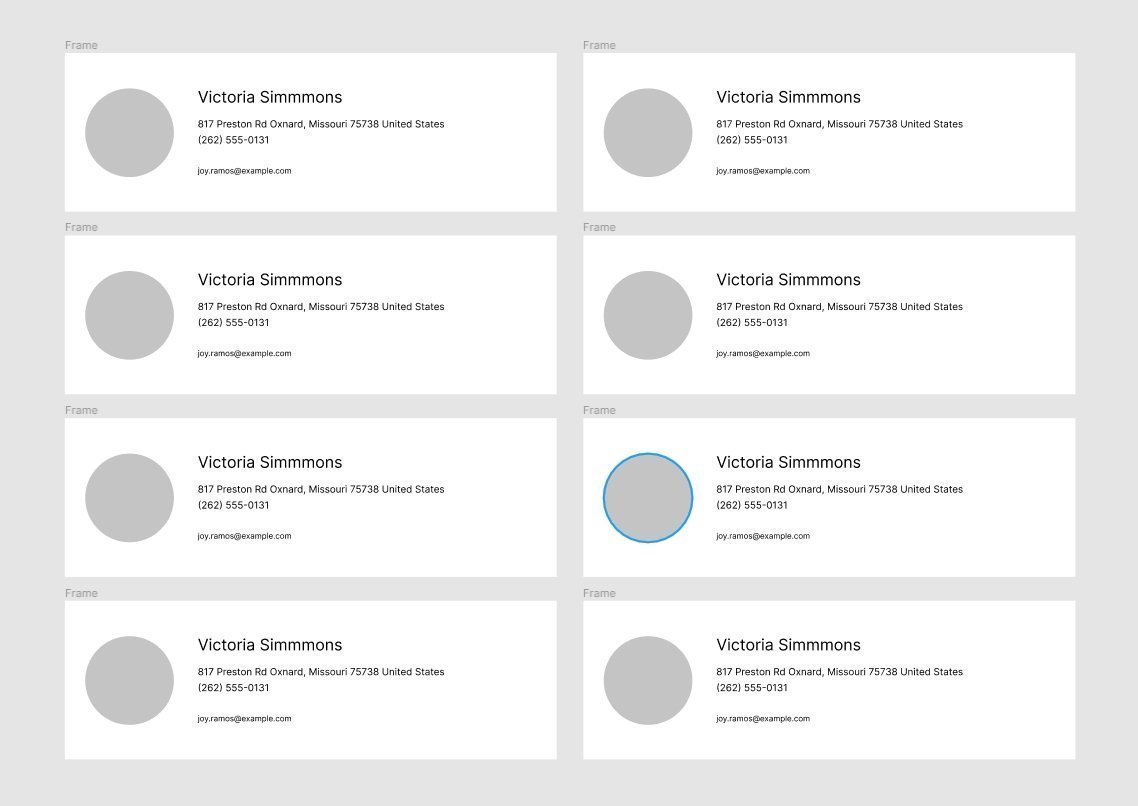
Я создал восемь карточек с таким наполнением:
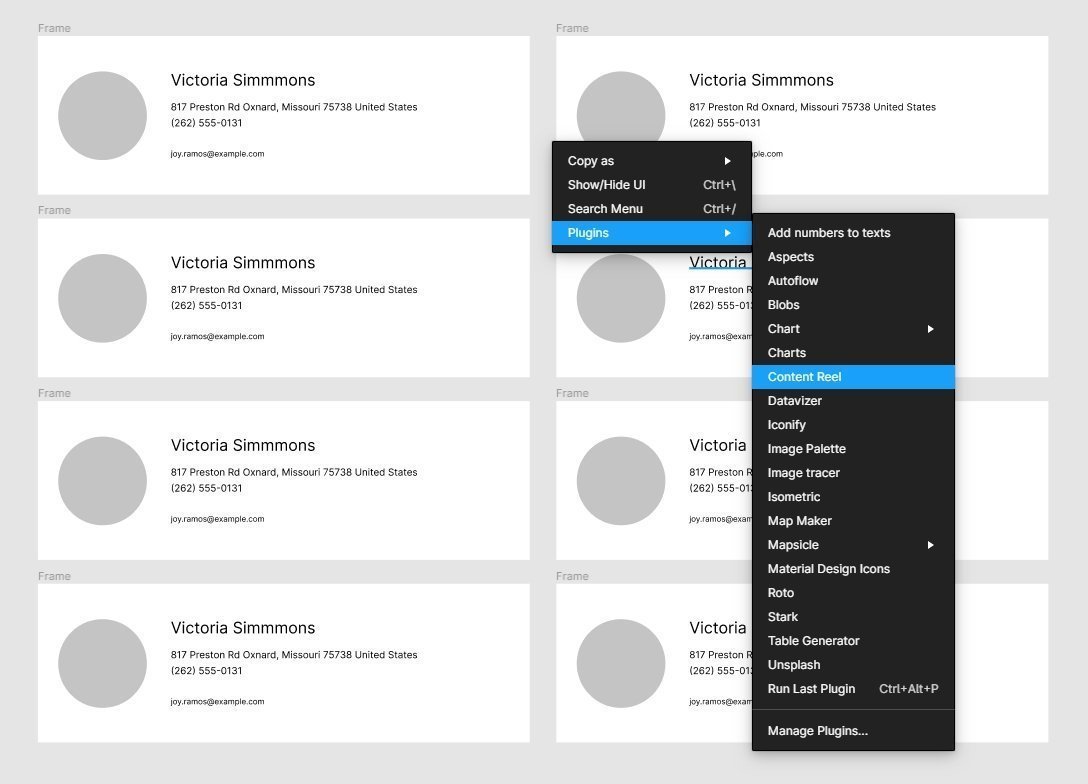
Задача — получить на всех карточках разный контент. Начинаем с выбора плагина.
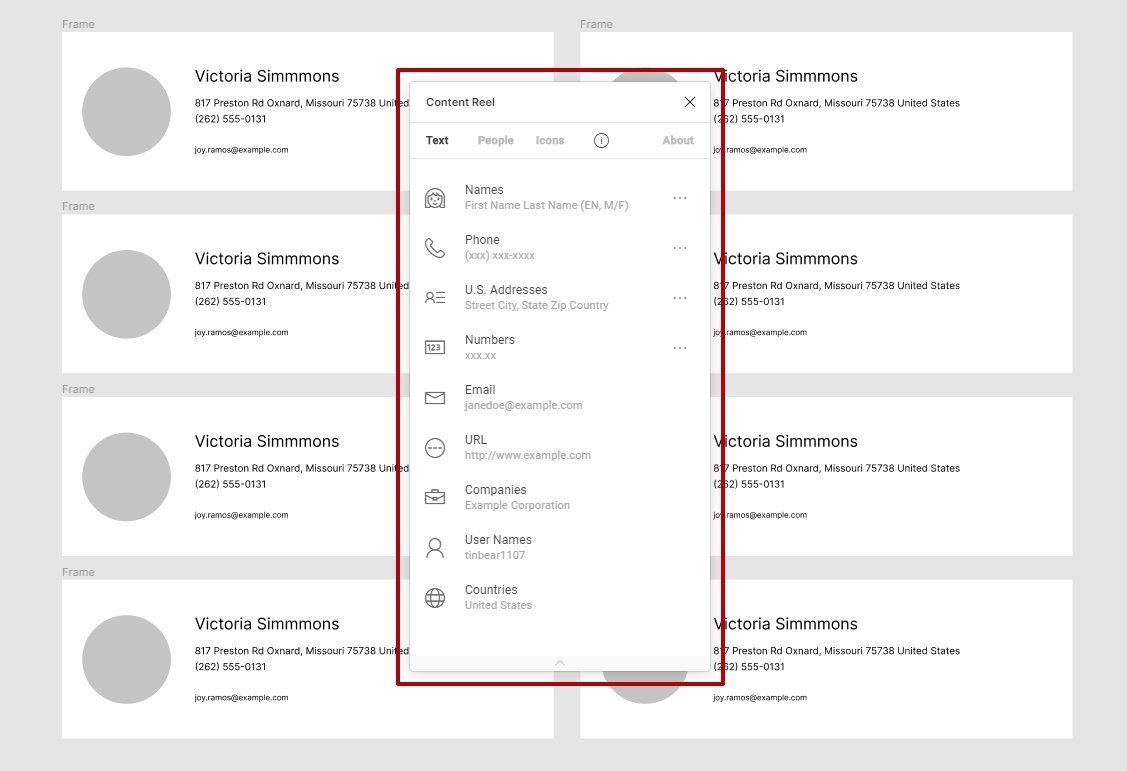
Получаем вот такое окно.
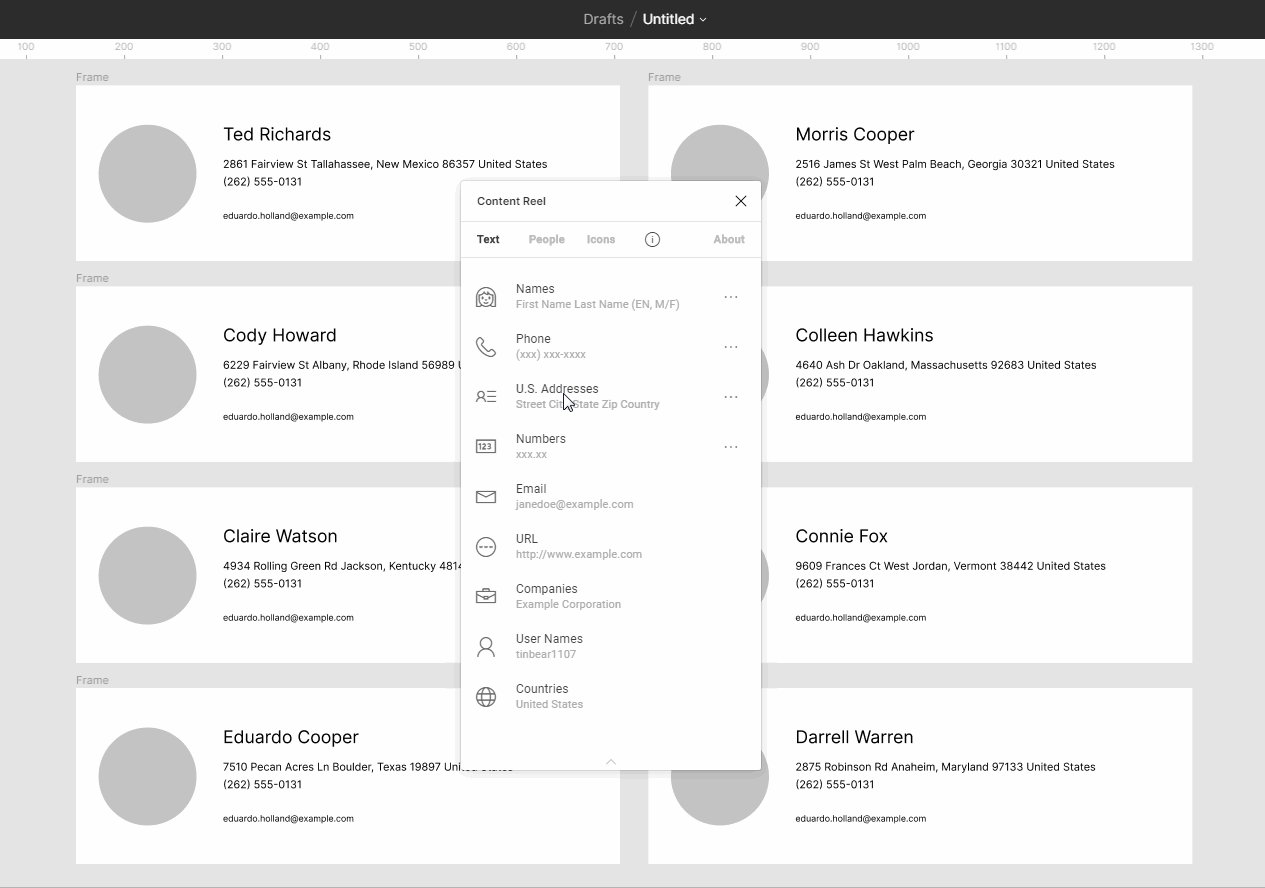
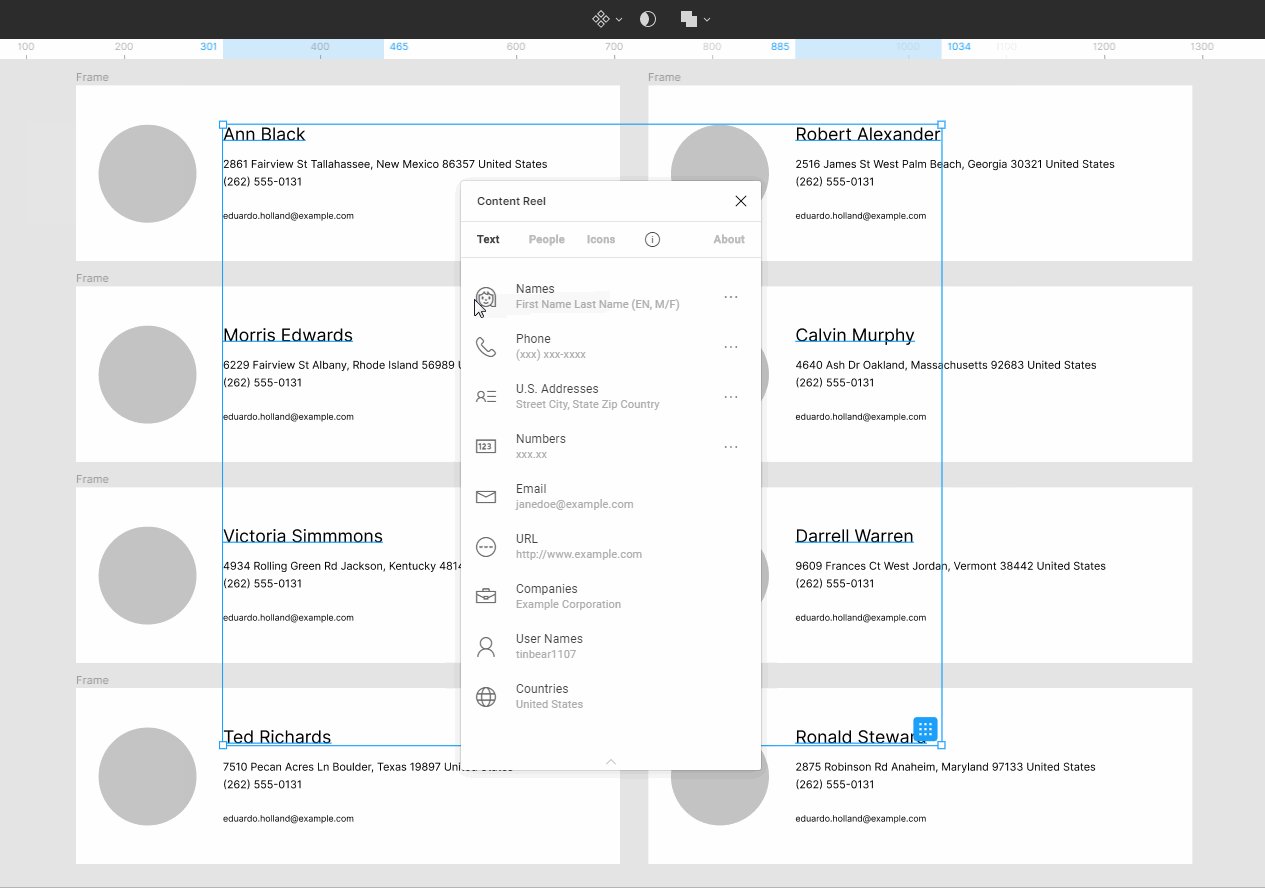
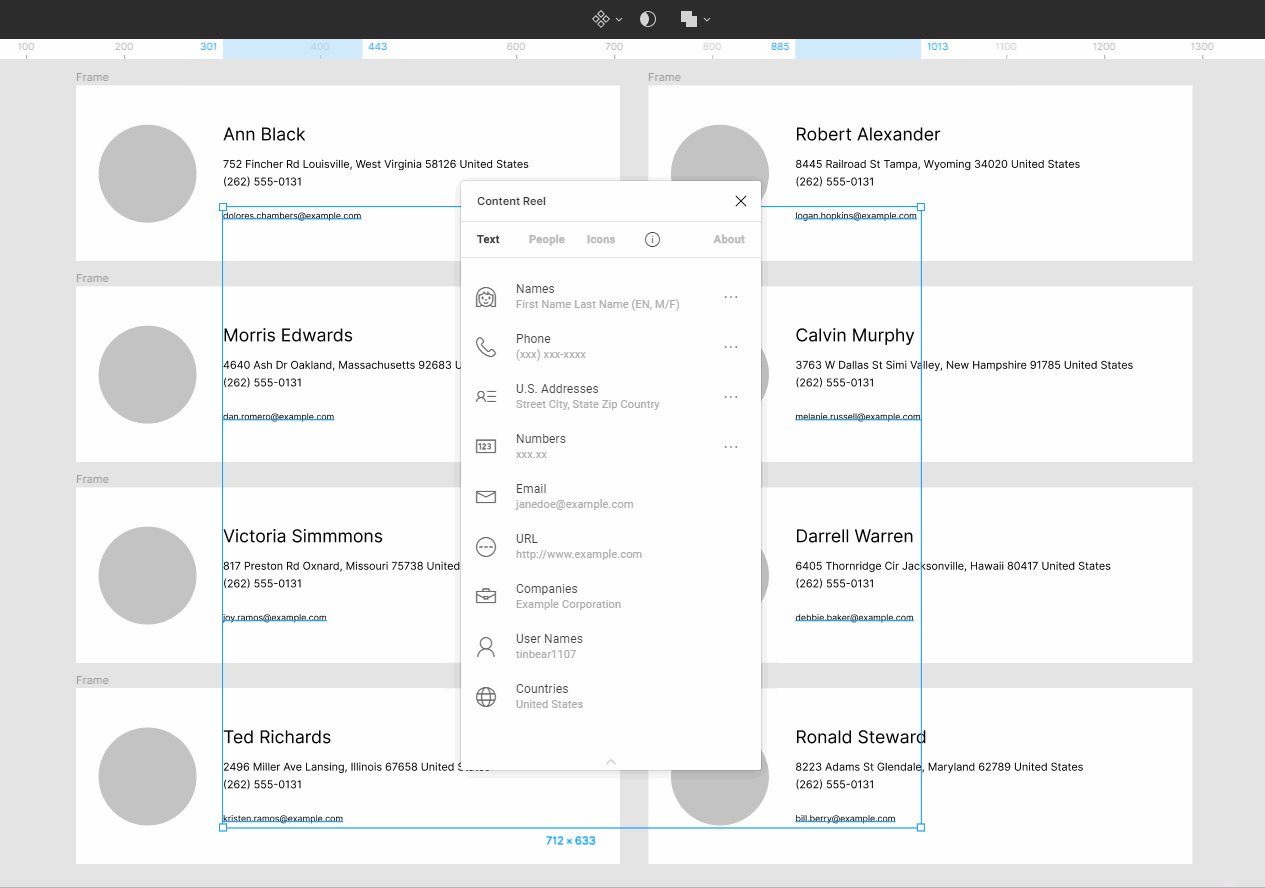
Далее выберите поочередно все имена, адреса, email и нажмите нужный пункт в окне плагина, как показано на гифке.
Мы рандомно поменяли на восьми карточках имена, адреса, телефоны, email и аватарки. В первой версии плагина не было возможности менять аватары, и я делал это, используя сторонний сервис. В текущей версии разработчики добавили такую возможность.
Если ранее я говорил, что плагин сыроват, то теперь скажу, что это мегаплагин, огромный респект разработчикам.
Blobs
Плагин, делающий симпатичные кляксы
Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции.
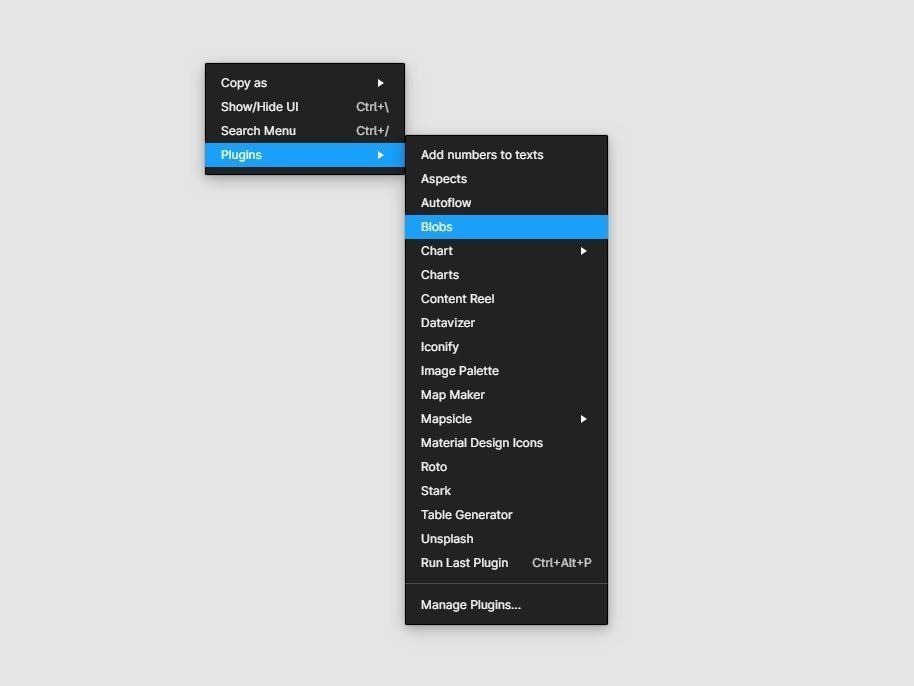
Выбираем Blobs из списка.
Появляется вот такое окно.
И, по сути, это и есть весь плагин, всего две настройки — сложность и контраст, количество и там, и там ограничено десятью. Давайте посмотрим, что может этот малыш.
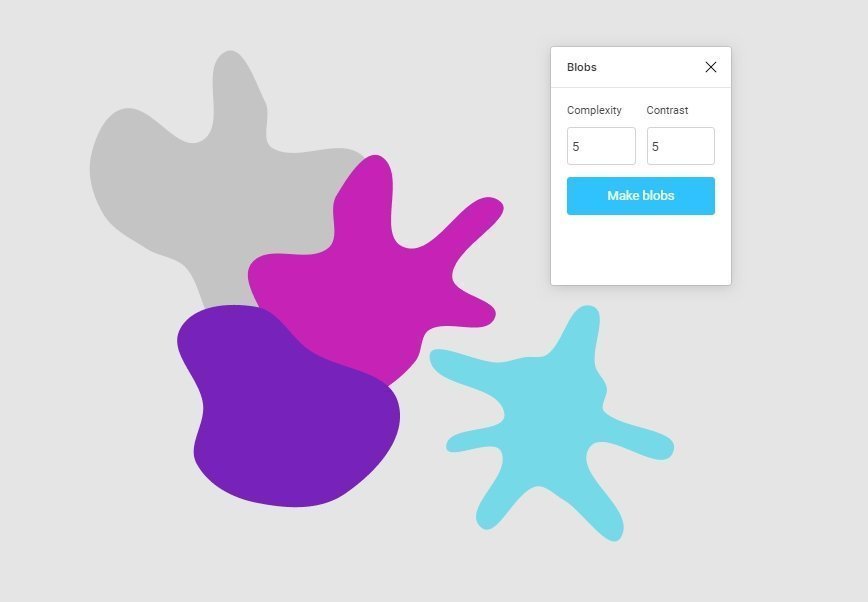
Еще минута — и готово вот такое чудо:
Все эти фигуры можно масштабировать и редактировать, плагин пока недооценен сообществом, но, думаю, это изменится в будущем.
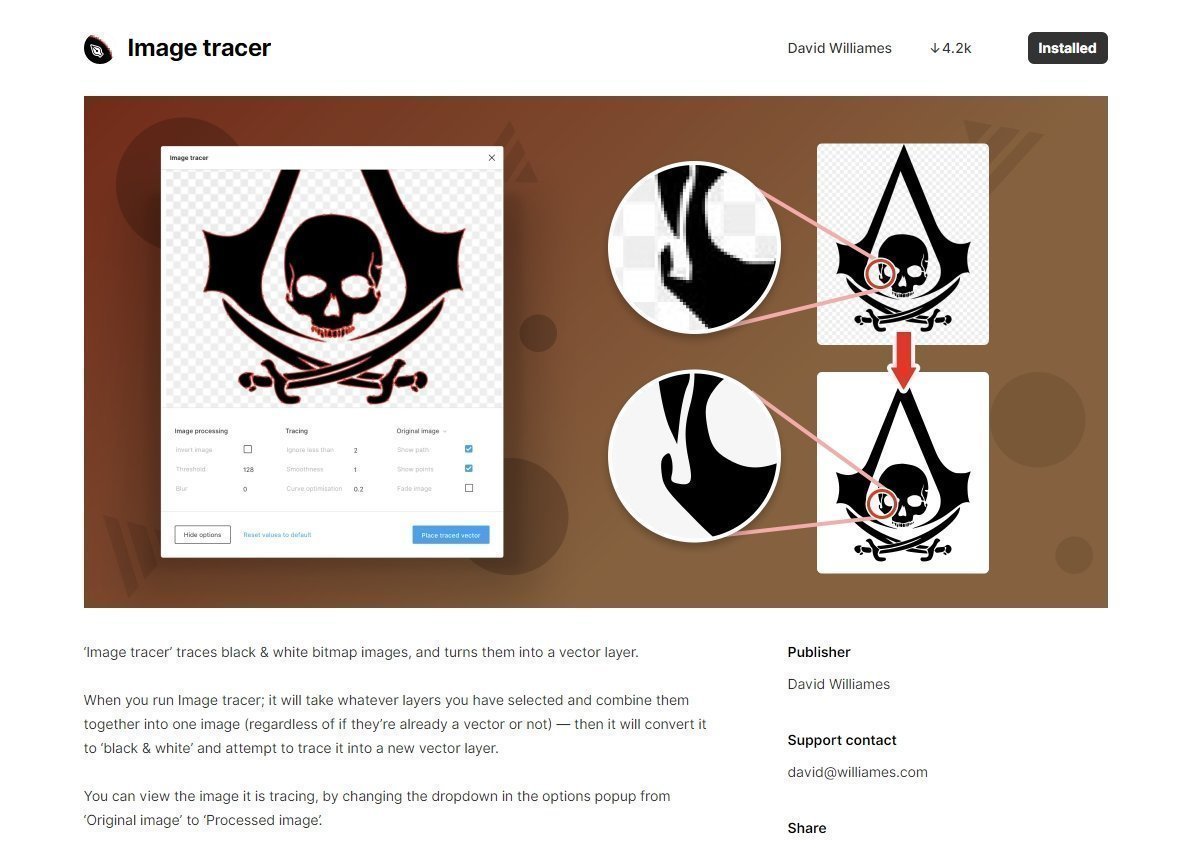
Image tracer
Плагин, который умеет переводить растр в вектор
Этот плагин нужен в том случае, когда у вас есть растровое изображение, но вам нужен вектор, а обводить нет ни времени, ни желания.
Преимущества изображений с четкими очертаниями и однородной заливкой в векторе перед растром:
- Вектор можно редактировать.
- Можно масштабировать без потери качества.
- Можно быстро менять цвет.
- Можно задавать обводку.
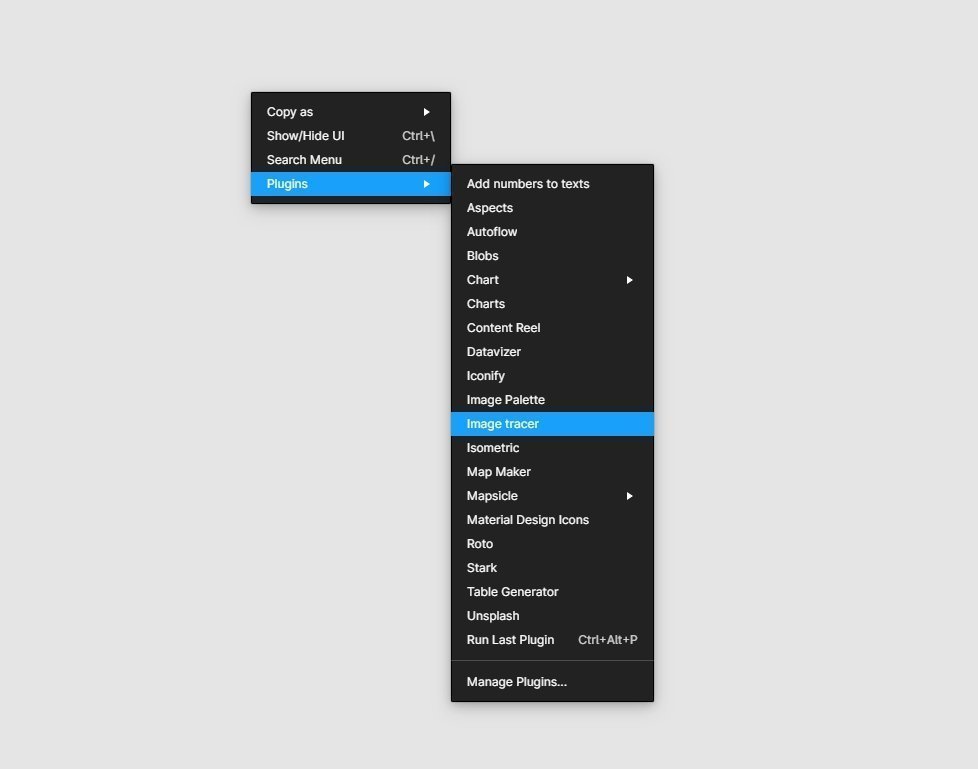
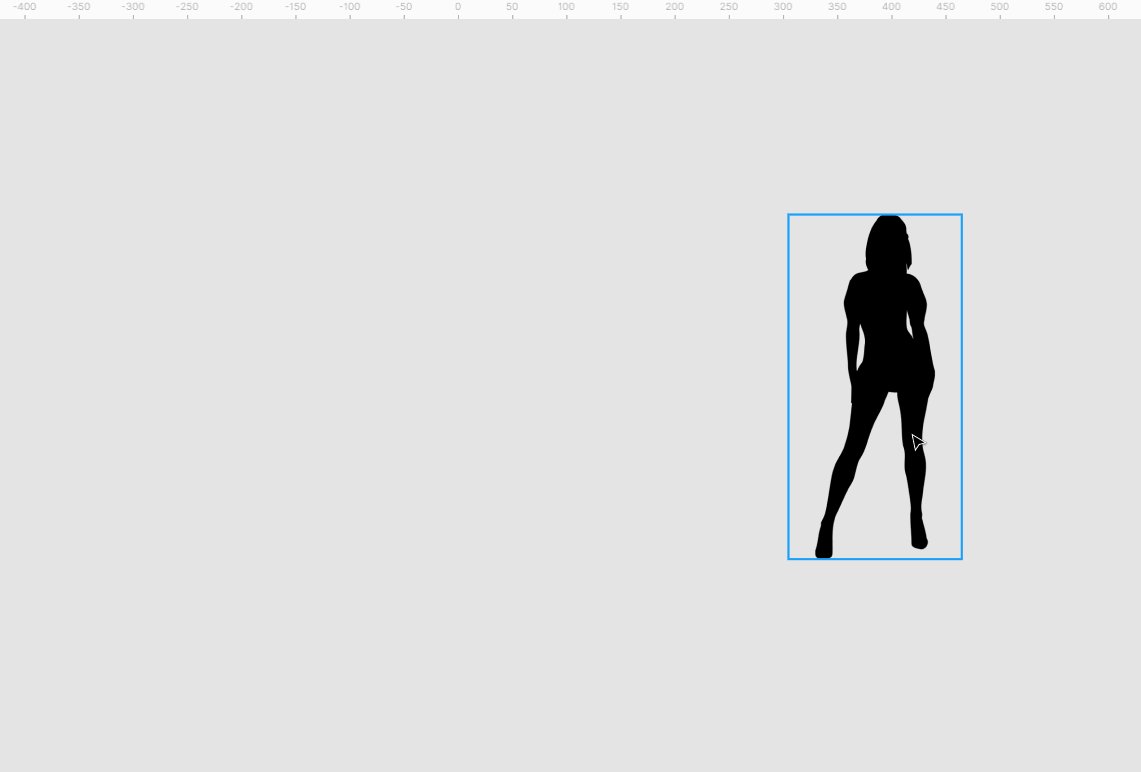
Итак, ищем растровое изображение, желательно с четкими очертаниями и контрастной заливкой. Выбираем плагин.
Окно активируется только в том случае, если вы уже перенесли изображение в редактор и выделили его.
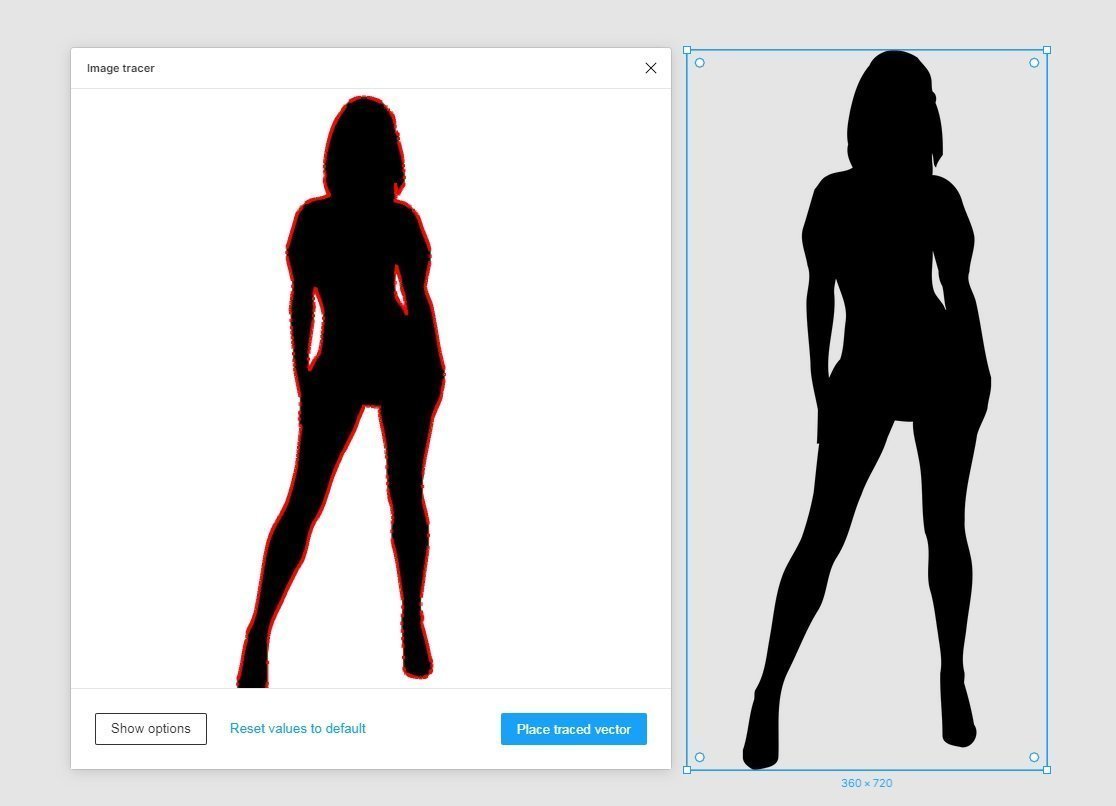
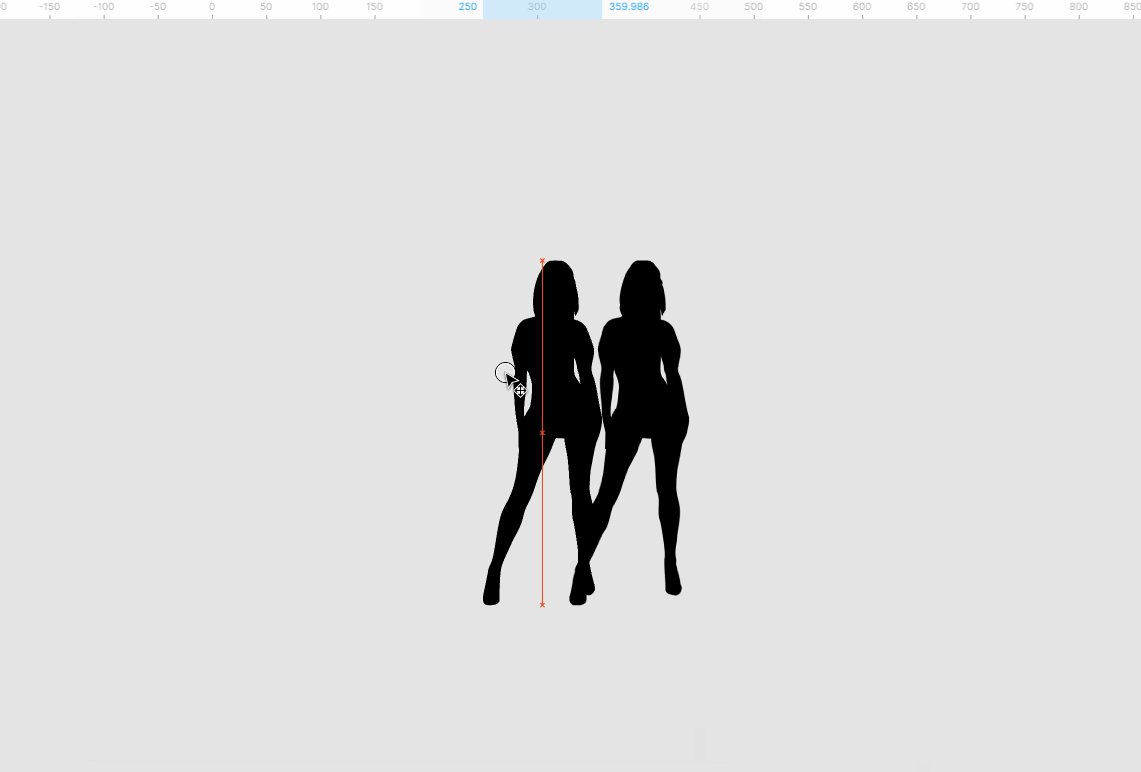
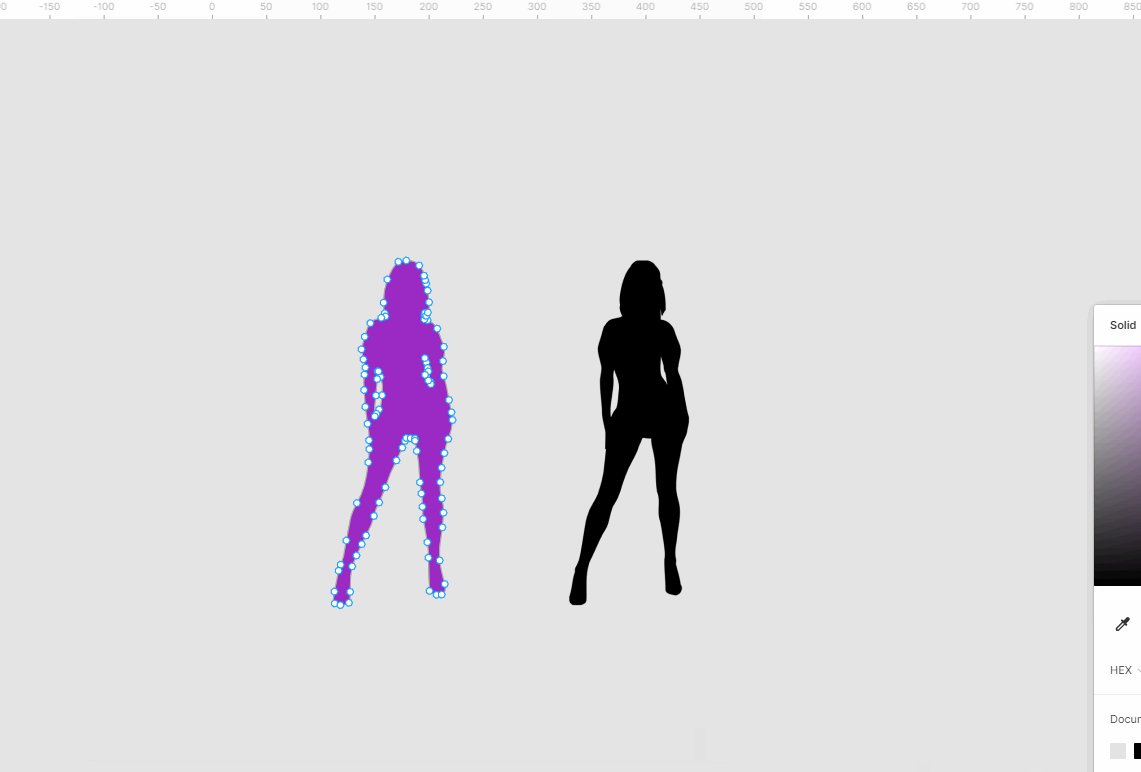
Работает он следующим образом.
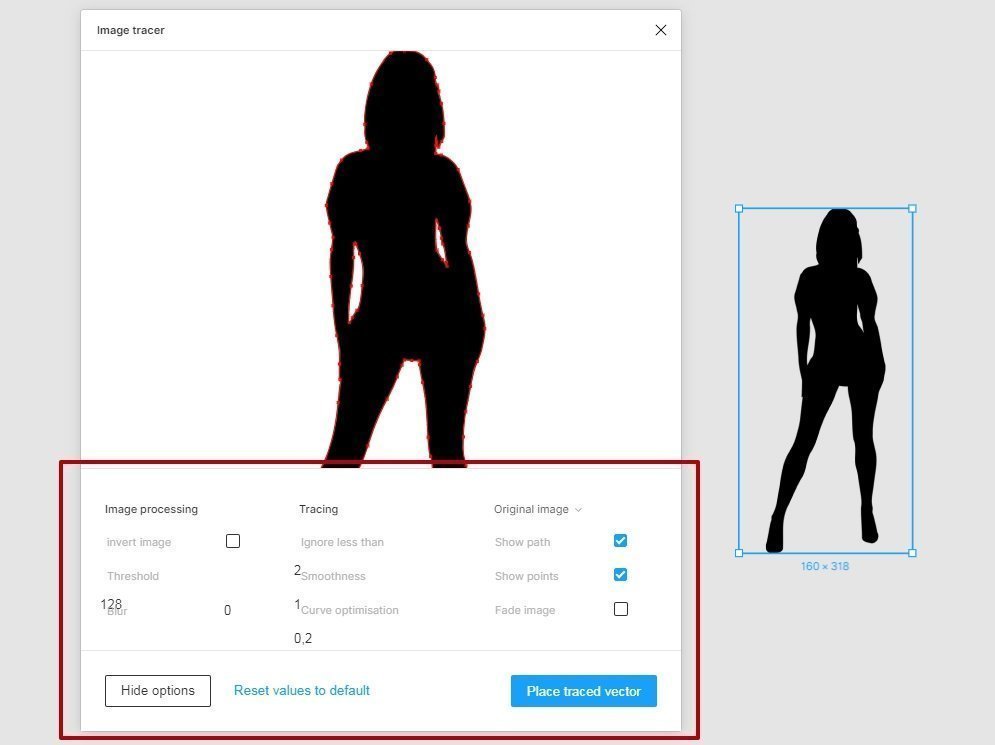
Существуют дополнительные опции по более точной настройке плагина. Настроить их можно, если нажать на кнопку Show Options.
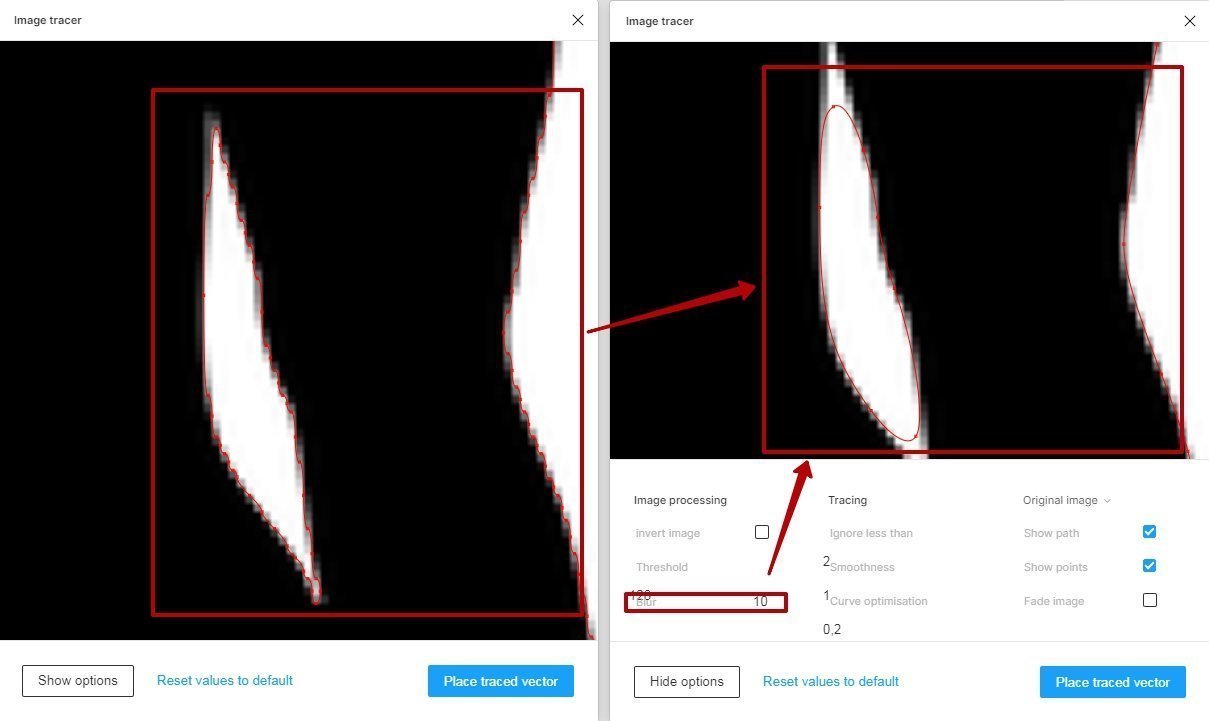
Пожалуй, самая важная опция — это blur. Она предназначена для сглаживания пикселей и превращения рваной линии в более плавную.
Теперь вам не придется пользоваться дополнительным софтом (Illustrator или Corel) специально для того, чтобы трассировать изображение.
Figmotion
Плагин для анимации
Figmotion позволяет создавать анимацию прямо в Figma . Существенный плюс этого плагина — нет необходимости переключаться на другие пакеты анимации, как, например, Principle или After Effects . Если вы не умеете с ними работать, но анимация вам жизненно необходима, то плагин Figmotion должен быть в вашем арсенале.
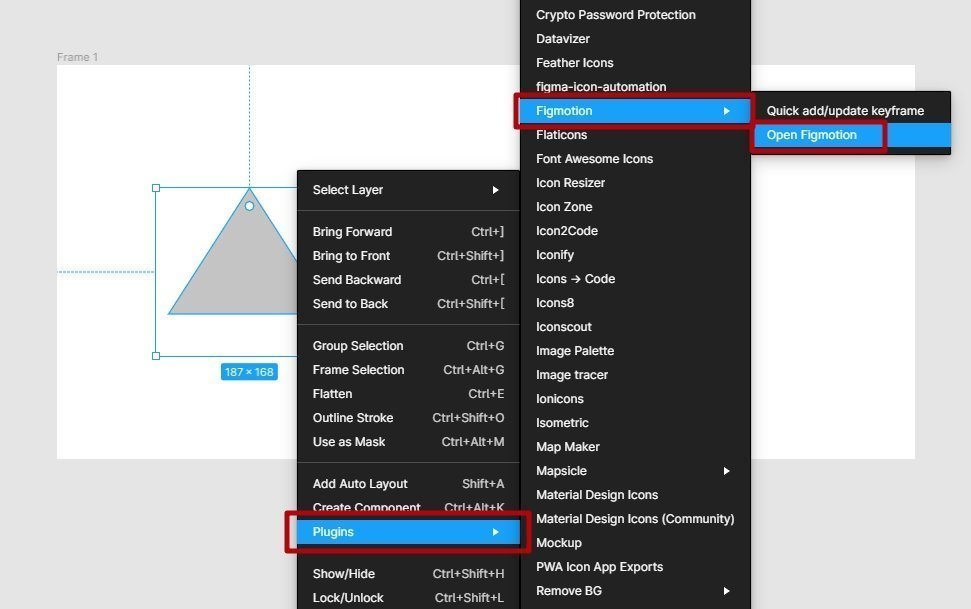
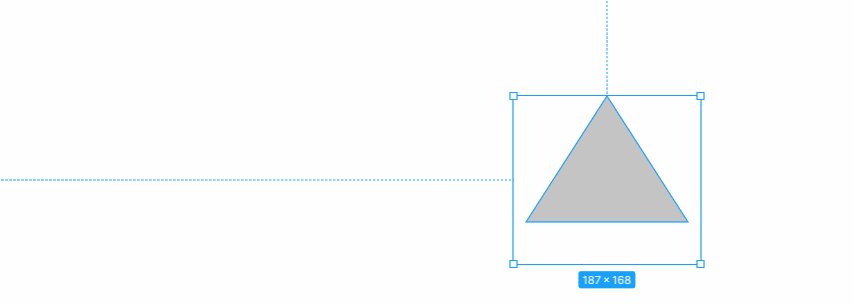
Когда установите плагин, самое время его запустить. Перейдите в Figma, создайте новый файл проекта, выберите для работы Frame и нарисуйте фигуру, например треугольник. Теперь нажмите на фрейм правой кнопкой мыши для вызова контекстного меню. Выберите Plugins — Figmotion — Open Figmotion.
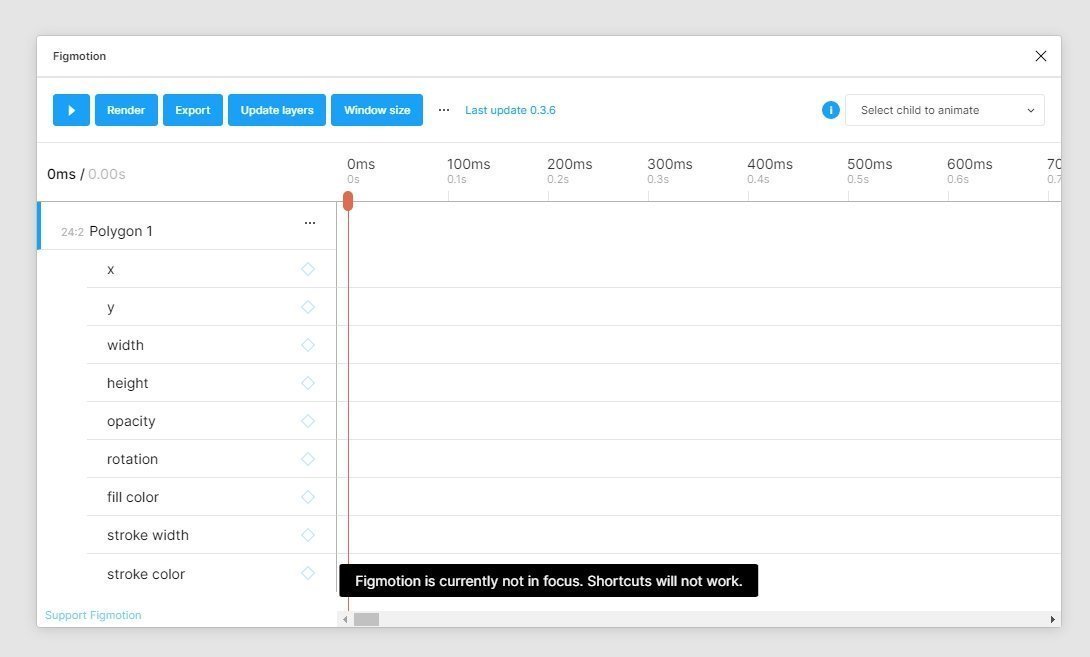
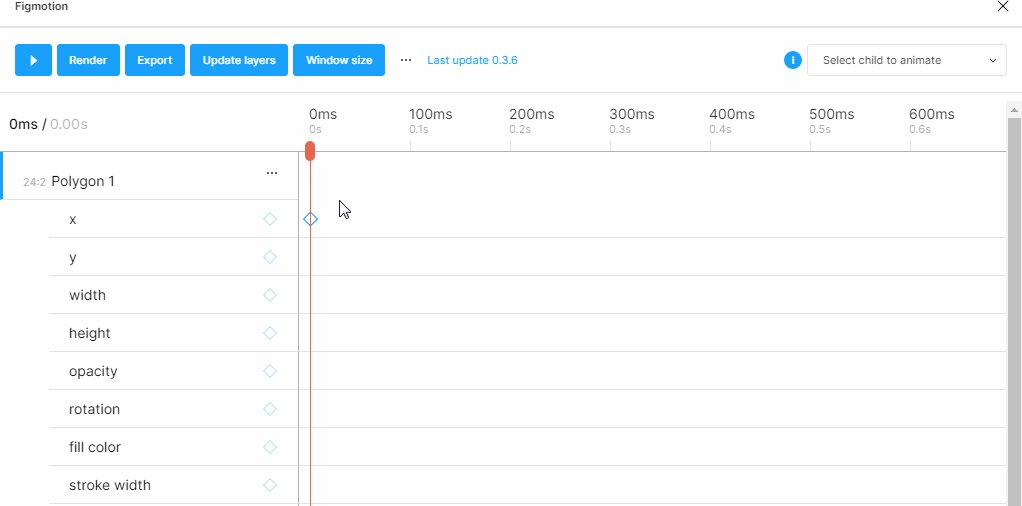
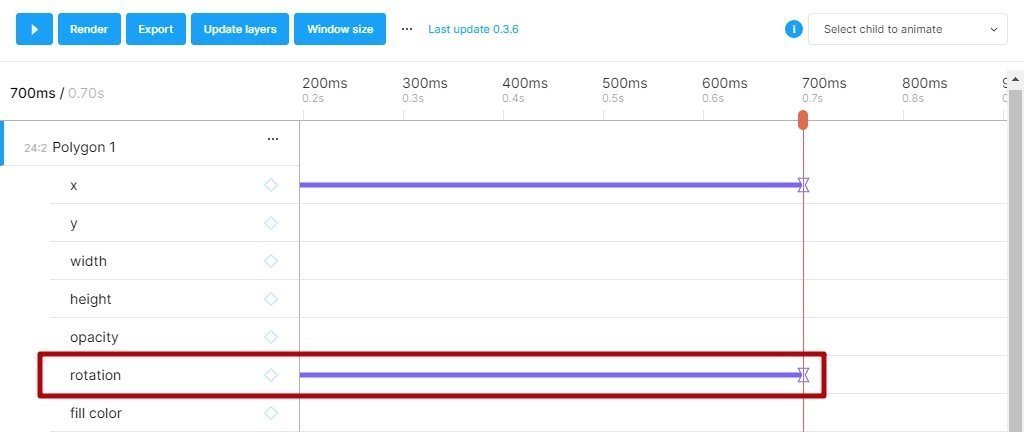
Откроется вот такое окно.
В левой части окна — возможные свойства анимации элемента, такие как прозрачность, поворот, заливка и так далее. В правой части расположена временная шкала (Timeline), на которой происходит настройка анимации выбранной функции с помощью ключевых кадров.
Верхняя часть окна отведена довольно значимому функционалу просмотру получившейся анимации, её сохранению, экспорту в CSS — или JSON-формат. То есть при необходимости можно использовать созданную анимацию где-нибудь на сайте. Также в верхней части окна вы сможете задать нужный размер экрана.
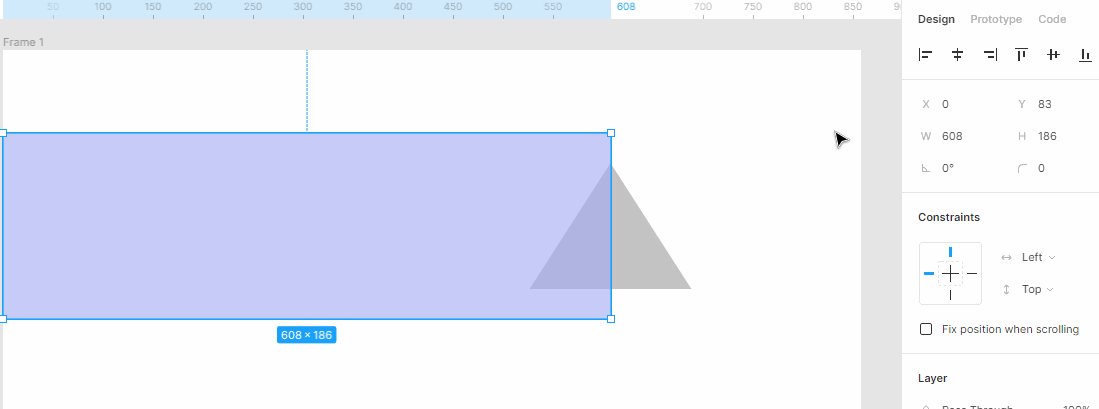
Давайте попробуем передвинуть треугольник вправо и сделаем так, чтобы он вращался вокруг своей оси.
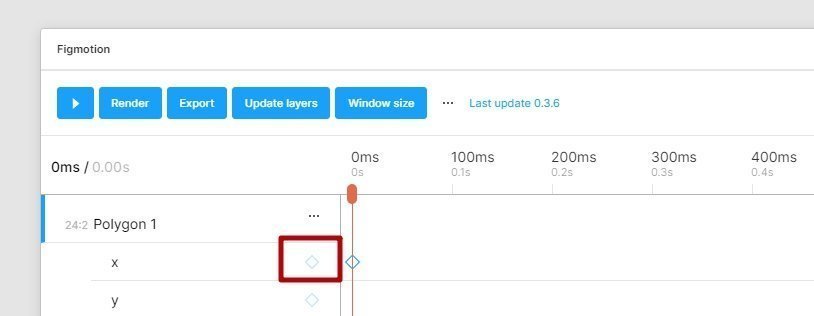
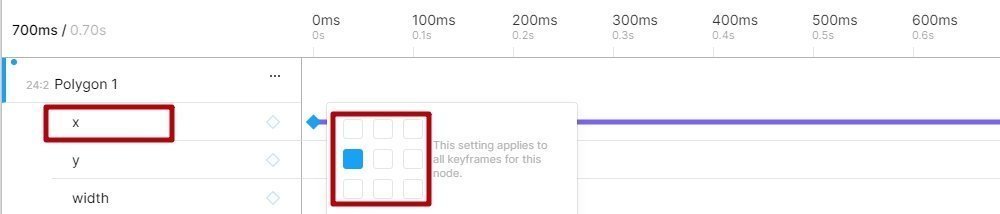
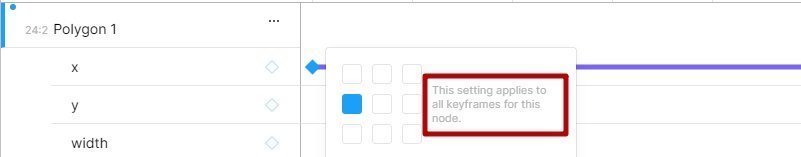
Чтобы передвинуть треугольник, нужно выбрать свойство x — это означает, что мы будем двигать элемент по оси x. Напротив каждого свойства нарисован ромб. Он нужен, чтобы ставить ключи анимации на панели Timeline.
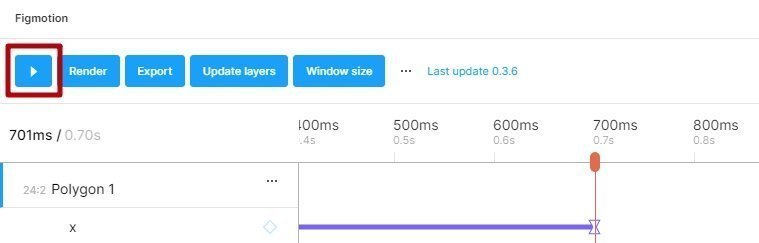
Переместите оранжевый маркер на нулевую секунду (0ms) и нажмите на ромб (ключ анимации напротив свойства), который отмечен на скриншоте выше. Появится ключ анимации на нулевом кадре, откуда и начнёт движение треугольник.
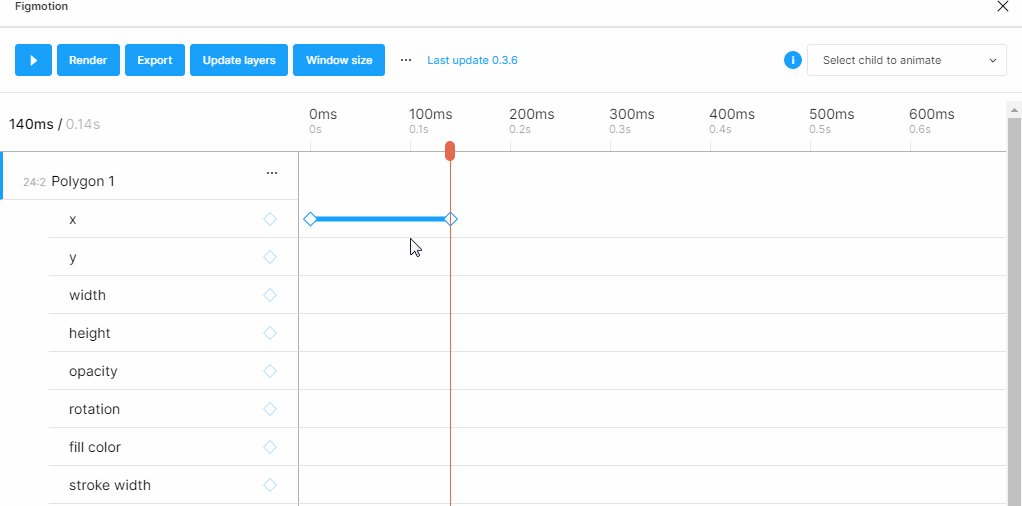
Следующим шагом нужно обозначить окончание движения элемента — для этого переместите оранжевый маркер на 0,7 секунды (что соответствует 700ms). Сделать это можно двумя способами:
- Промотайте горизонтальный ползунок, который находится ниже временной шкалы, и установите оранжевый маркер на нужное значение. Конечно, есть вероятность, что будет некоторая погрешность и не удастся установить четкое значение 700ms. Такая чёткость нужна не всегда, но так на порядок удобнее.
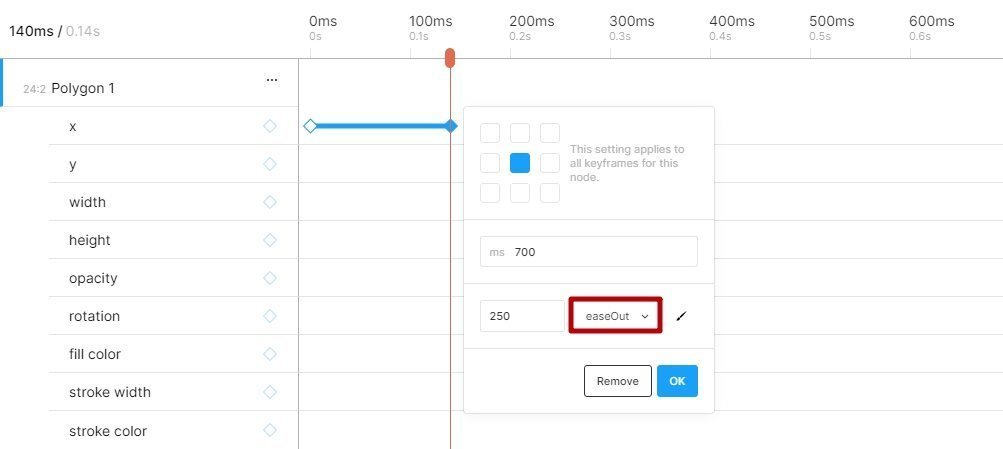
- Довольно точный способ — произвольно установите второй ключевой кадр на любом временном значении и один раз нажмите на установленном ключевом кадре. Появится окно, в котором можно ввести интересующее вас значение, — туда и переместится ключевой кадр.
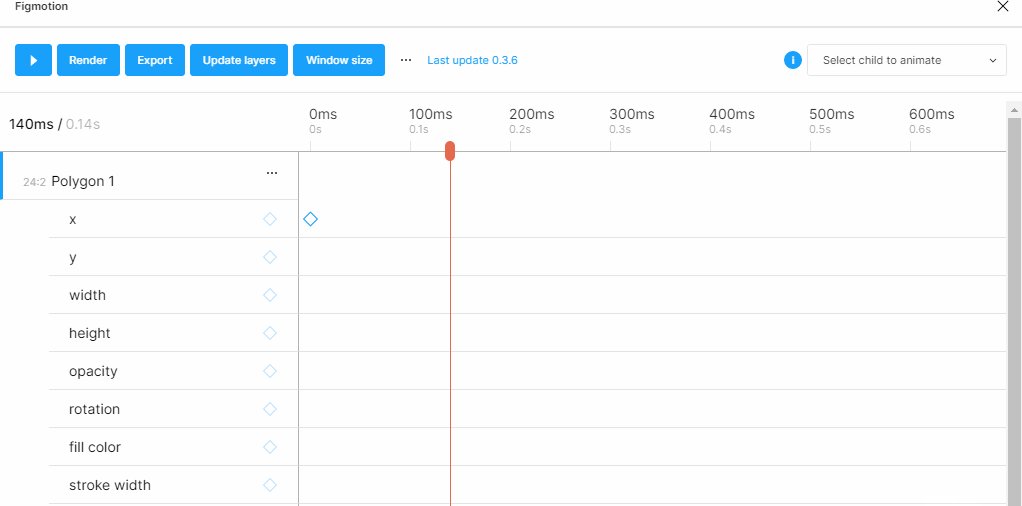
Удалить ключевой кадр можно с помощью кнопки Remove в появившемся окне, как это показано выше. Также в этом окне настраивается смягчение движения элемента как в начале, так и в конце. Используется тот же принцип, что и в After Effects — Easy Ease.
Продолжим создание анимации: установите ключевой кадр на 700ms любым способом и выберите easeOut. Таким образом элемент завершит анимацию более плавно.
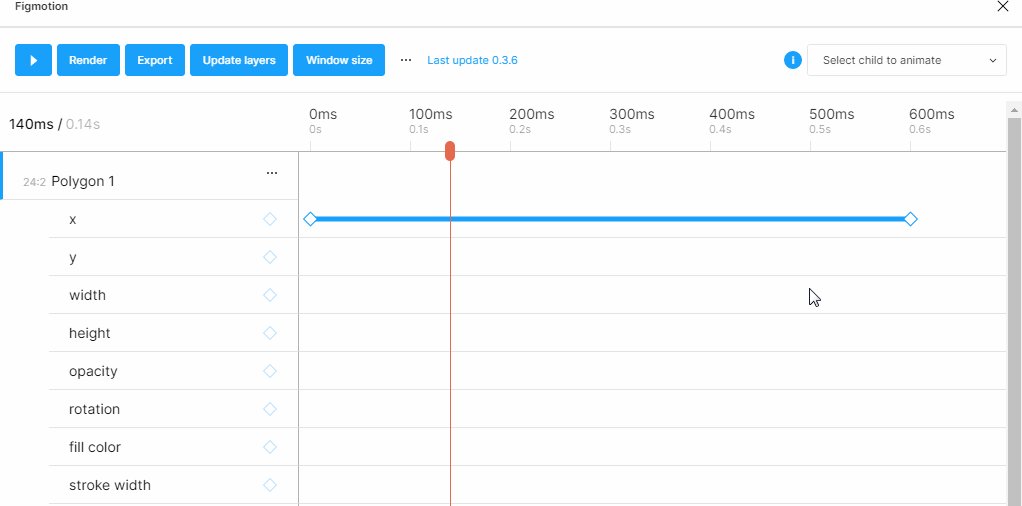
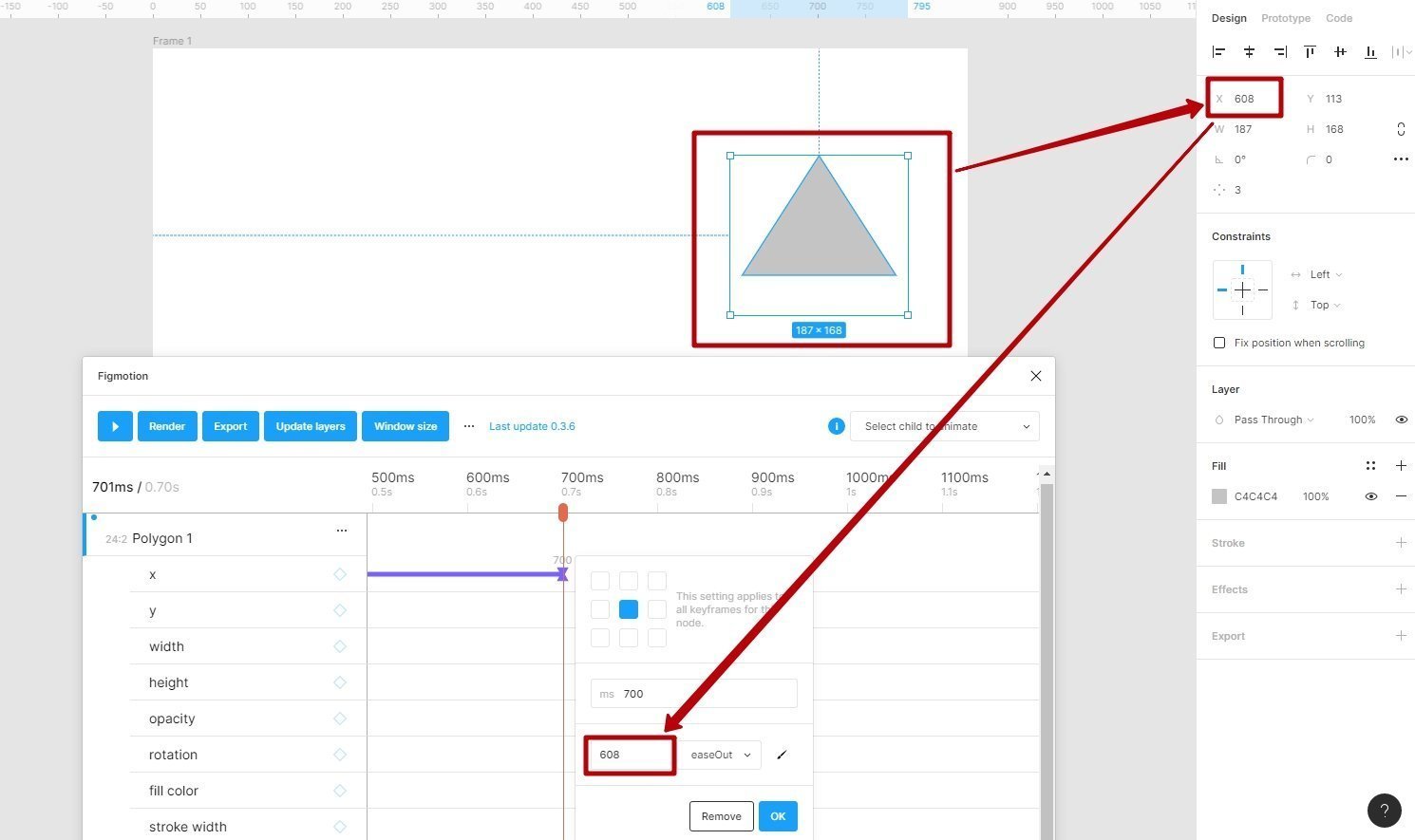
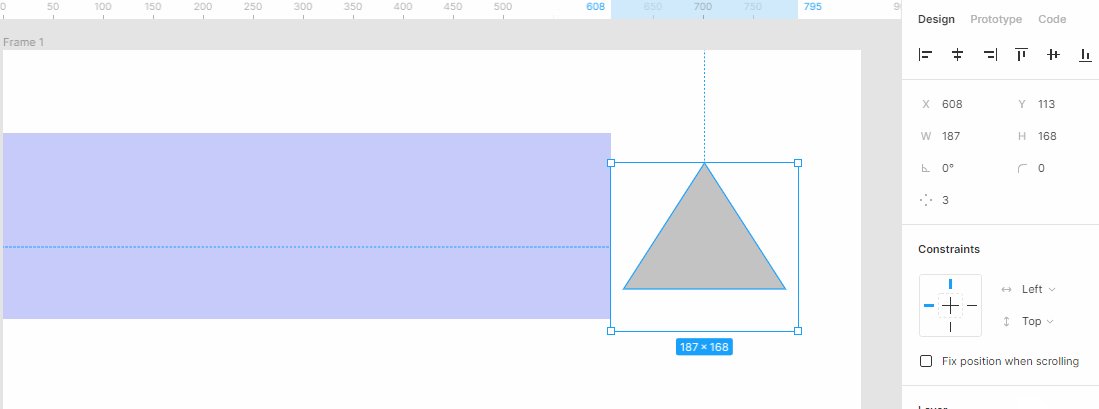
Теперь нужно обозначить вектор движения и окончательное местоположение элемента. Делается это довольно легко: передвиньте треугольник вправо на нужное расстояние, на панели свойств элемента посмотрите значение оси x. Это значение введите в окно ключевого кадра.
Правда, есть небольшой нюанс, который я обнаружил опытным путём. От фактического значения оси x (когда установите его в окне ключевого кадра) будет вычтен размер, равный половине вашего элемента, и фактически ось x будет равна 514. А не 608, как в моём примере.
Поэтому, если вы хотите получить элемент точно по конкретной координате от края объекта, учитывайте, что придётся прибавить число, равное половине этого объекта. Поэтому я прибавил 94 и получил ровно 608. Но в окне ключевого кадра будет 702.
Конечно, не стоит заморачиваться подобными вычислениями, но понимать, откуда берутся различия в значениях координат элемента и ключевого кадра, думаю, нужно.
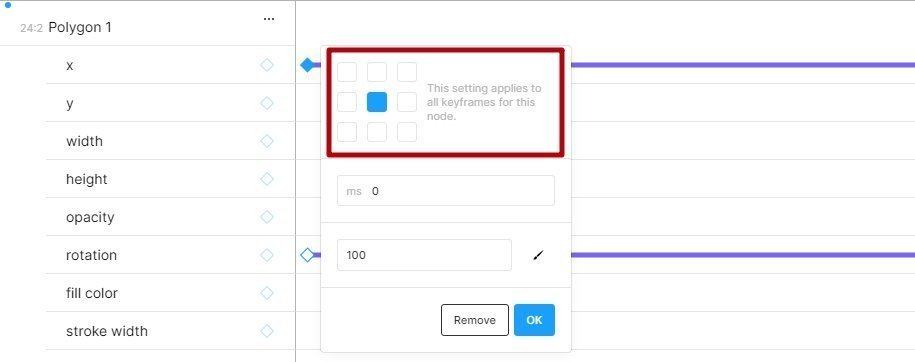
Для такого случая есть выход — поменять привязку центра ключевого кадра объекта. Меняется в выпадающем окне, где и все значения ключевого кадра.
Вроде как это отличный выход, но опять же есть «но»: данное свойство применяется для всех ключевых кадров всех свойств, что становится очередной проблемой. Ниже я рассмотрю подобный случай, а пока завершим нашу анимацию.
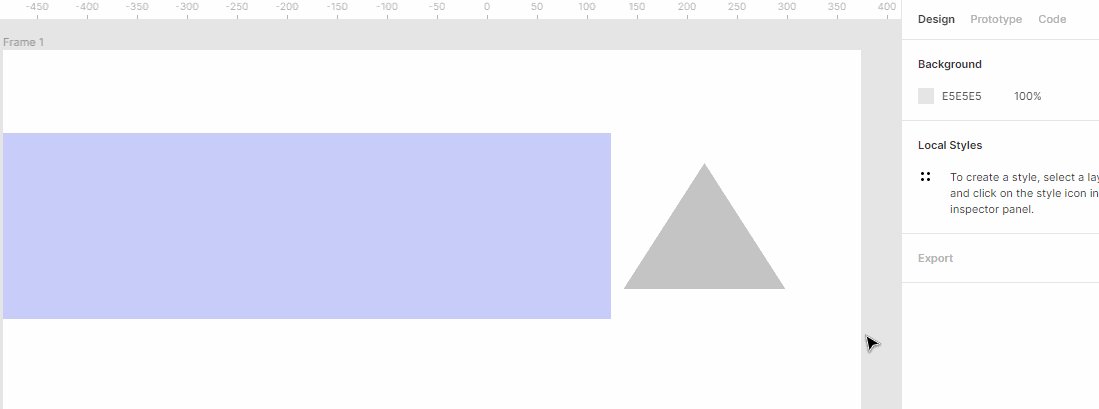
Давайте посмотрим промежуточный вариант. Чтобы проиграть анимацию, перейдите к нулевой секунде и нажмите пробел или кнопку Play в верхней части окна.
Анимация треугольника по оси x.
Теперь, используя свойство Rotate, заставим фигуру вращаться вокруг своей оси во время движения. Для этого перейдите на свойство Rotate и установите два ключевых кадра — на нулевой секунде и на 700ms.
Нажмите на второй ключевой кадр и выставите значение 360 градусов. Это вполне логично, так как мы имеем дело уже не с координатами, а с углами, то есть по сути мы повернули треугольник на 360 градусов.
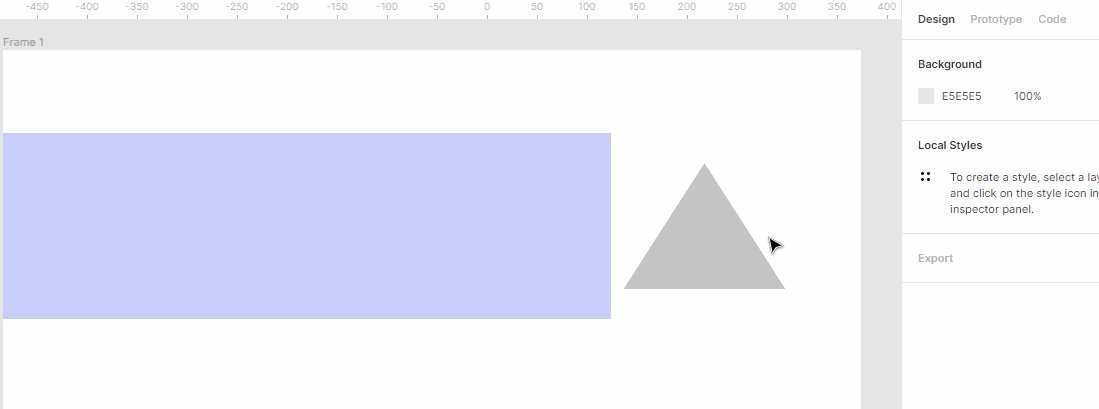
Итоговый вариант анимации.
Теперь давайте поменяем расположение центра ключевого кадра оси x.
Запускаем анимацию и смотрим, что получилось.
Треугольник сместился от левого края вправо, но мы перестали контролировать его вращение, так как оно происходит относительно смещённого центра. Его мы установили только для ключевого кадра свойства оси x. Вращается треугольник довольно хаотично, не вокруг своей оси, как задумывалось изначально.
Но если быть более внимательным, авторы плагина сразу предупреждают, что изменение центра объекта будет применено сразу ко всем ключевым кадрам. Иногда это может быть полезно, а иногда может сыграть злую шутку.
В целом, считаю этот плагин довольно полезным, особенно для тех, кто не знаком даже с базовой анимацией. Это отличный тренажёр перед тем, как перейти на более сложные пакеты типа After Effects.
Figmotion незаменим при быстрой подаче и презентации идеи, когда не нужно заморачиваться с деталями, а достаточно показать направление и принцип.
🎦 Видео
Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

Плагины Figma | Image TracerСкачать

My Top Figma Plugins in 2023 ✨Скачать

3D shapes in Figma | Create 3D shapes in Figma tutorial | How to create 3D shapes in Figma | HDСкачать

10 Must-Have Figma Plugins for UI/UX Designers (2024)Скачать

From PNG to SVG (VECTOR) in Figma | FREE Plugins |🤘Скачать

Лучшие плагины для FigmaСкачать

BlendingMe | Плагин понедельника | FigmaСкачать