p.s.
Всем привет! По возможности дайте пожалуйста развернутый ответ на мой вопрос. Если у Вас нет четкого ответа, не пишите простой отпиской «загугли» и тп, дабы показать свой «ум» или «знания» в моем вопросе, просто хочется получить ответ из первых уст, возможно у кого-то из Вас есть прямой ответ без пересылок на другие источники, возможно Вы знаете или даже имеете собственный опыт. Заранее благодарю за понимание и Ваш ответ (если он будет).
1) Расскажите пожалуйста, почему графические дизайнеры/художники делают так — сначала рисуют к примеру в Photoshop или Paint Tool SAI, а после обрисовывают результат в векторе, в чем смысл? Почему они не рисуют сразу в векторе (Illustrator или Corel Draw)? Ну или зачем они вообще потом обрисовывают в векторе?
2) Расскажите пожалуйста, в какой из растровых программ лучше рисовать: Photoshop или Paint Tool SAI. Опишите плюсы и минус данных инструментов.
3) Не имею опыта работы с Sketch app. Расскажите пожалуйста, а в данном редакторе рисуют иллюстрации сложного типа, не просто иконки, а что то на подобии этого — https://dribbble.com/shots/3010063-Bigfoot
Спасибо за Ваши ответы и за время потраченное на них.
- How to Vectorise your Procreate Lettering
- What is a Vector & Why is it Important?
- How to Create a Vector
- 1. Export your Lettering from Procreate
- 2. Open your Artwork File in Illustrator
- 3. Create your Vector with Image Trace
- Векторная графика на iPad: лучшие бесплатные и платные программы
- По классике, Adobe Illustrator
- Affinity Designer: достойная альтернатива
- Vectornator: бесплатно и не сердито
- Куда инвестировать?
- 🔥 Видео
Видео:Превращение картинок из Procreate (Прокриейт) в векторные иллюстрацииСкачать

How to Vectorise your Procreate Lettering
**Please Note: if you are looking for Vector instructions using your iPad only (without need for a desktop), please click here.
So you’ve been practicing hard, your lettering and calligraphy skills are improving leaps and bounds. You post your work to instagram and other social media channels and your friends are starting to notice.
Maybe one of them has asked you to design a logo for their business. Or maybe you were asked to help with a wedding invitation or a commissioned print. What do you do? You haven’t worked in print design before and are worried you’ll do something wrong and don’t know where to start.
Don’t worry. Today, I’m going to show you a very simple method for getting your Procreate lettering into vector format so you can scale it up or down easily without loosing quality. This will ensure the artwork is ready for print at whatever size and format you need.
What is a Vector & Why is it Important?
Let’s first look at the difference between working with pixels (like we do in Procreate), and Vector art. Pixels are made up of tiny little squares. When you paint or draw in Procreate you are filling those physical pixel squares with colour. The problem is, if you want to then scale your lettering to a larger size, you will start to see some fuzziness around the edges as you stretch the pixels. After all the effort you put into perfecting those curves, this is the last thing we want!
This is where vectors come in. Vector artwork is mapped by the curved outline of the shape (from point to point). This means the artwork keeps its form at any size. You can scale it up or down as many times as you like, and the design will still appear crisp without any loss in quality. It is rendered by those points and their relationship to one another.
In most cases (almost all), logos are created in vector format. This will suit the various instances it needs to be published, like a website, a business card, or even a 10 foot billboard. The format of the artwork file might change back to pixels for delivery to the printer or web designer (ie. .jpg, .png, .tiff), but the master file you use to size and export that image will be a vector (file extension ‘.ai’ in illustrator).
I’ve given you a very simplified overview but if you want to geek out over it, you can find other articles online for more in depth information.
Now we know what a vector is, how do we make one?
How to Create a Vector
In order to create vector art, you need Vector software installed on your computer. A few of the most popular choices include Sketch, Inkscape, or Adobe Illustrator. In this tutorial, we’ll be working in Illustrator. If you haven’t got a copy, you can download a trial version which you can then use free for 30 days. It is a skill worth knowing if you want to create something you can use in these situations.
The best way to learn something new is by doing it. Now is the time to get out your iPad, find a piece of lettering you have created in Procreate so you can follow along. It doesn’t have to be the perfect lettering. For best results, I recommend using a piece that is fairly simple. Preferably black and white, without lots of shading and texture. Got one ready?
1. Export your Lettering from Procreate
Step 1
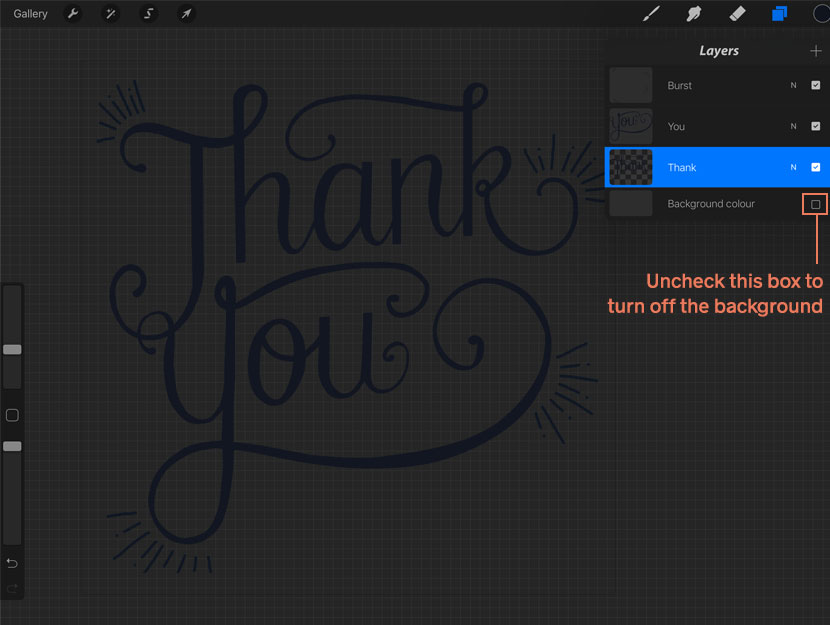
Open your artwork in Procreate and turn off your background layer (tap the the check box next to the layer thumbnail in the layer panel). You should now see the lettering on the Procreate grid background.
Step 2
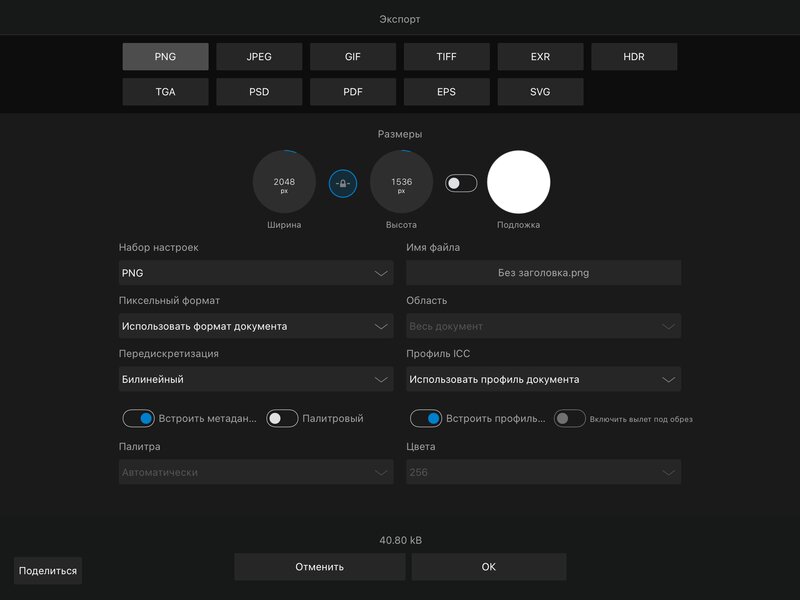
Next we’ll export the artwork as a .png file. This file format allows you to keep the transparency and save it without a background.
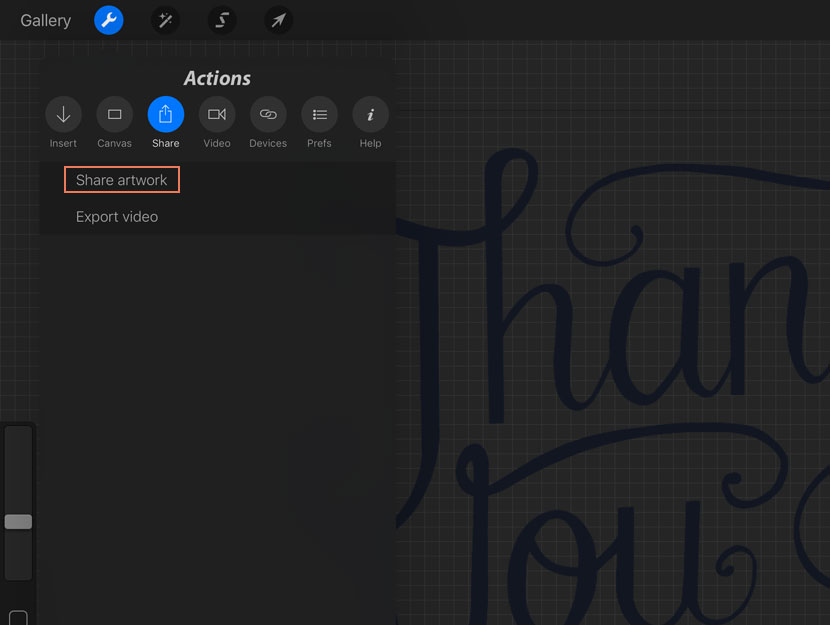
To do this tap on the wrench icon in the top toolbar. Select the ‘Share’ menu panel, and tap ‘Share artwork’. Choose ‘.png’ as the format and save in a location you can access from your computer (like Dropbox or iCloud). If you’re not set up on either of those, you can save the image locally to your iPad and email it yourself to pick up on your computer.
2. Open your Artwork File in Illustrator
Step 1
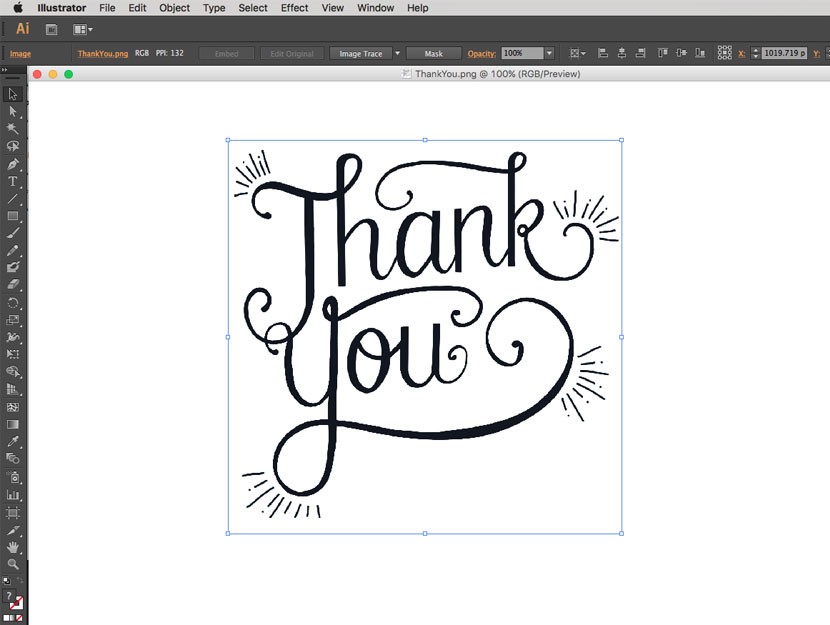
Fire up Adobe Illustrator on your computer. Choose ‘Open’ from the ‘File’ menu drop down and locate your png file. This will open the artwork on a canvas in Illustrator.
3. Create your Vector with Image Trace
Step 1
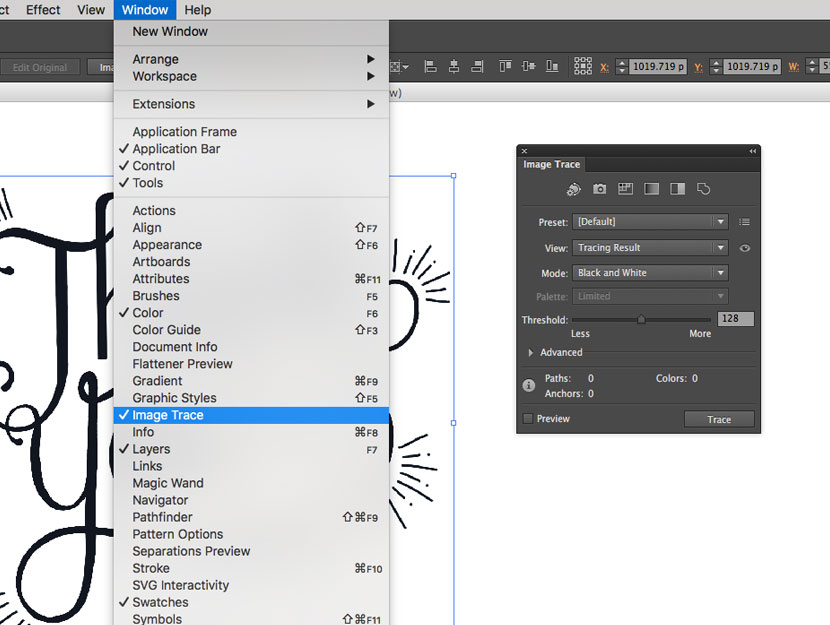
Next, open the ‘Window’ drop down from the main menu and choose ‘Image Trace’. This will reveal the Image Trace panel and give us access to the settings.
Step 2
Now with your Image Trace Panel open, we can adjust the settings to create our vector art. There is no hard and fast rule about this, but adjusting the values will get us closer to the look of the original drawing.
Expand the ‘Advanced’ settings of your Image Trace options. You’ll see you have a few levels available to play with. Rolling your mouse over the each will give more information of what each setting controls.
Make sure you select the ‘Preview’ check box. This allows you to see the effects of any changes you make. You might want play around and see what suits your work most. Zoom in to see how the levels are adjusting the shape.
I like to increase the value of my ‘Paths’. This gives a tighter fit and is more accurate to the drawing (especially if you have a really hand drawn look you are trying to preserve).
Decrease your ‘Corners’ setting to smooth out the path.
Bring your ‘Noise’ setting right down too.
Finally , tick the ‘Ignore White’ box. This will extract the white background from the vector so you have your lettering as one shape. As we saved the lettering out as a transparent png, we don’t really need to do this. If you had a flattened black and white image, this setting is very helpful and allows you to easily remove the background.
Видео:ВЕКТОР НА IPAD | Какое приложение выбрал я?Скачать

Векторная графика на iPad: лучшие бесплатные и платные программы
Векторная графика постепенно дошла и до iPad. Если раньше планшеты Apple и рассматривали для рисования, то прежде всего для растра, что неудивительно: в App Store моно найти десятки годных приложений для этих целей. Однако, медленно, но верно на iPad появились программы и для вектора, который также с каждым годом находит все больше поклонников. Безусловно, рисование фигурками и точками выглядит более привлекательно и легко, чем классическое. Тем не менее, на деле все немного сложнее. Эти рассуждения тянут на отдельную статью, сегодня не об этом. Вектор на iPad! Что сейчас, в 2020 году, разработчики могут предложить всем интересующимся векторной графикой? Давайте посмотрим на подборку главных предложений. Итак, от самого дорогого к самому дешевому.
Видео:Procreate на iPad. Как перевести многослойную картинку в вектор. Трассировка в Adobe IllustratorСкачать

По классике, Adobe Illustrator
Раз уж Adobe наконец показали нам Illustrator на iPad, не начать список с него нельзя. Пожалуй, это самый популярный векторный редактор в мире. Однако речь у нас про iPad, и тут он далеко не пионер. Тем не менее, многие иллюстраторы и дизайнеры уже установили Illustrator на свои планшеты и с радостью пользуются им. А все благодаря синхронизации с другими продуктами Adobe, отличным инструментам и привычному многим интерфейсу.
- В тему:Illustrator на iPad — пора отказываться от ПК с мышкой? Разбор от дизайнера
Что нам может предложить продукт Adobe? Как минимум, отличную альтернативу десктопной версии, а как максимум, превосходное приложение для рисования. Все, что надо для отличной работы с вектором, тут есть, да, даже основные фигурки. Инструментов более чем достаточно, хотя при сравнении с компьютерной версией можно заметить нехватку парочки полезных опций (трансформация, эффекты, мало кистей). Однако, скажу честно, заметила я эту нехватку далеко не сразу. Не спорю, что пока здесь маловато кистей, да и с текстурами (Adobe, давайте побыстрее) пока не поиграешься, но все же фигуры, Pen Tool, простые кисти, настройки толщины линий, скрепления углов и тому прочее — есть.





В Illustrator очень приятная палитра, серьезно, удобнее для меня только Procreate. С градиентом, к слову, тоже можно работать. А еще, любители мандал, паттернов и других иллюстраций, где нужна симметрия, — ликуйте. Adobe специально добавили этот инсутрумент в свое приложение. И, о да! Вы можете настраивать плавность линии, благодаря регулятору Smoothness. Даешь рисование от руки в векторе.
А теперь главный подводный камень: цена. Все же наслышаны о рентной системе Adobe? Плати каждый месяц и наслаждайся рисованием с пустым кошельком. Что ж, эта программа уж точно не стала исключением. Она входит в любой пакет приложений Adobe, но также ее можно купить, или, лучше сказать арендовать, отдельно. Всего за 700 рублей в месяц… Не самое выгодное предложение на рынке, конечно, так что подумать стоит. Если же у вас есть подписка на Creative Cloud, то я без понятия, почему вы еще не скачали эту программу на свой планшет.
✅ Плюсы
- Синхрониазция с Creative Cloud и возможность непрерывной работы.
- Наличие всех основных инструментов ПК-версии.
- Самый распространенный векторный редактор в мире.
- Интуитивно понятный интерфейс.
- Максимально удобно работать кистью.
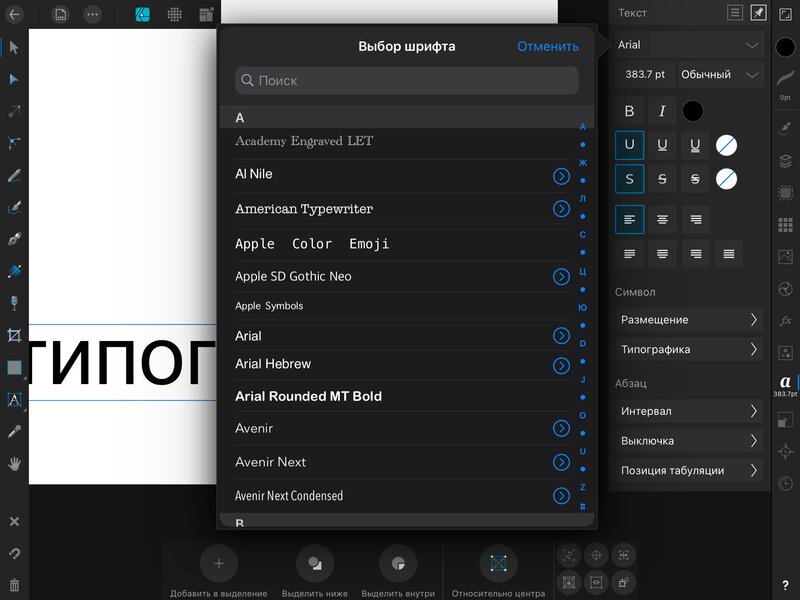
- Игры со шрифтами.
❌ Минусы
- Пока не все фишки десктопной версии перенесли (экспорт кистей, трассировка, эффекты, управление толщиной линий).
- Не все горячие клавиши работают.
- В силу своего недавнего запуска иногда подлагивает.
Видео:Vectornator против Illustrator. Сравнение бесплатного и дорогого векторного приложения на iPadСкачать

Affinity Designer: достойная альтернатива
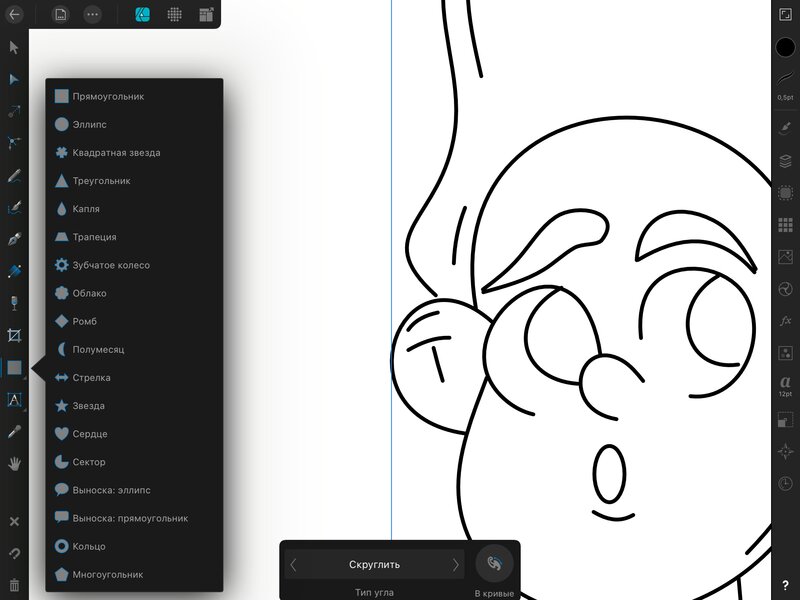
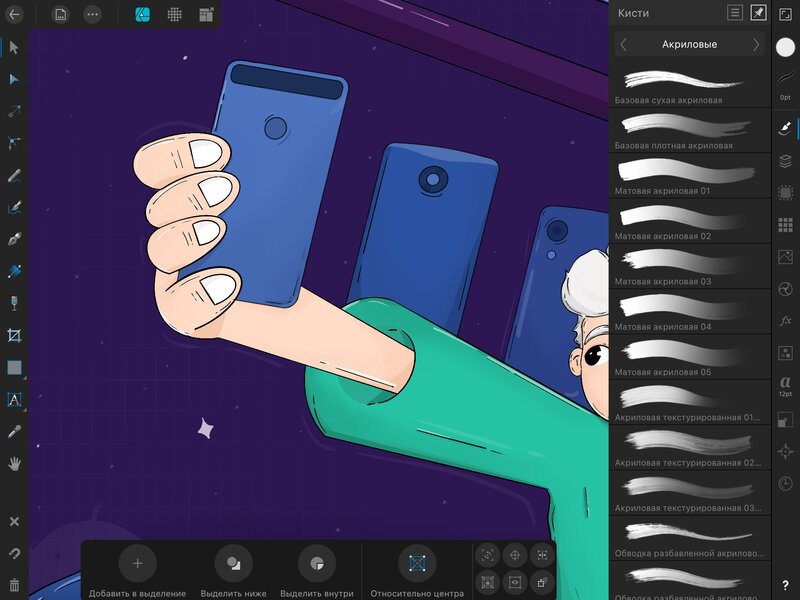
А теперь посмотрим на главного конкурента Adobe Illustrator. Что ж, эта программа без преувеличения впечатляет. Возможно, в ней есть даже больше, чем может понадобиться, а обилие кистей… уф, тут можно разойтись. Не менее интересной фишкой Affinity Designer является совмещение векторных и растровых режимов, так что диджитал-художники смогут проявить себя во всей красе, сэкономив на покупке сразу двух приложений.
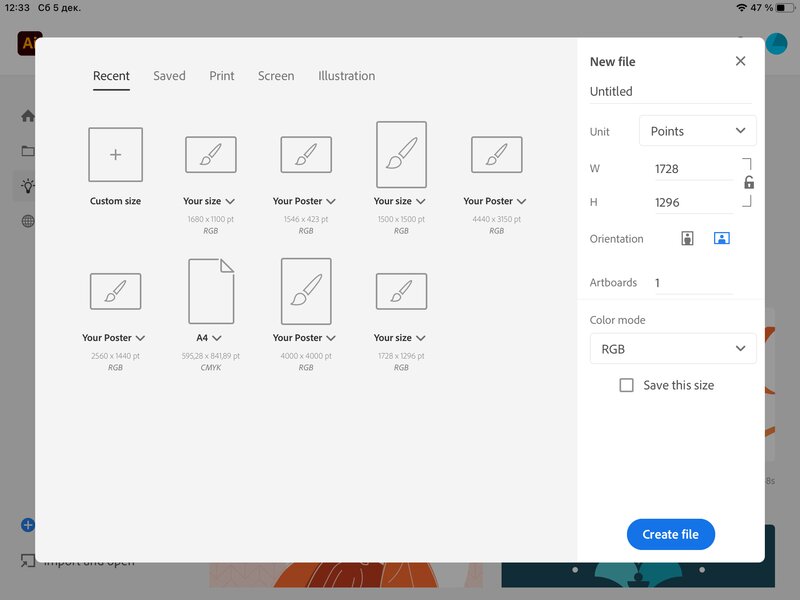
Как и в любом другом редакторе, тут можно выбрать размер холста, цветовой профиль и другие настройки, необходимые для начала работы с вектором. Инструментов, как я сказала уже, тоже очень много. Все базовые фигурки, кисти и даже больше можно найти на панели инструментов. Очень радует возможность тонкой настройки кистей, что позволяет создавать действительно уникальные узоры и иллюстрации. Однако две фишки показались мне совсем непривычными: ластик и стабилизатор (он же Streamline).







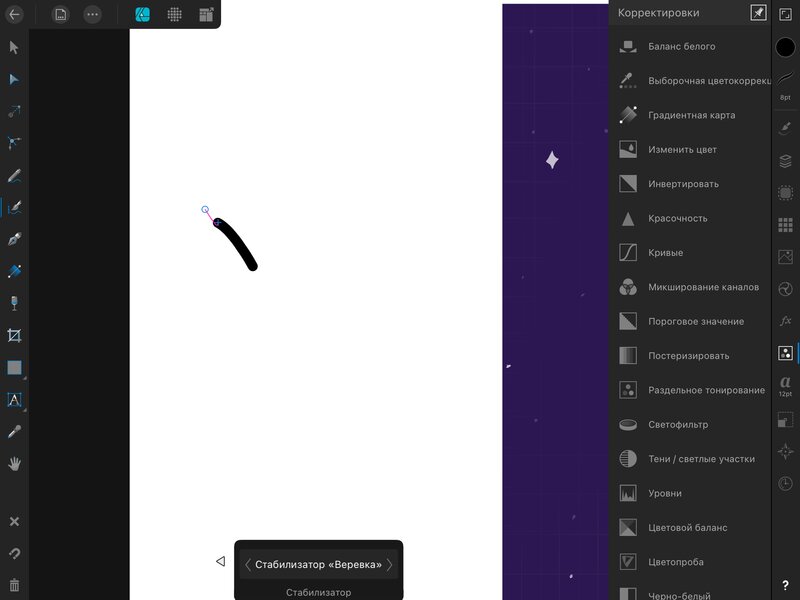
Первый и вовсе в чистом виде не найдешь при работе с вектором. Чтобы убрать линию или немного ее укоротить, придется либо проводить манипуляции с самой фигурой, удаляя опорные точки, либо растрировать ее и потом уже стирать нормальным ластиком. Стабилизатор тут двух видов: «окна» и «веревки». Да, работать можно и линии выходят плавными, но пару минут придется потратить на привыкание. Лично я больше привыкла к классическому Streamline из Procreate, который правит линию по ходу в реальном времени. Работа с палитрой тоже немного не привычна, так как цветовой круг отличается и пока я все еще не научилась подбирать цвета с помощью него как следует.

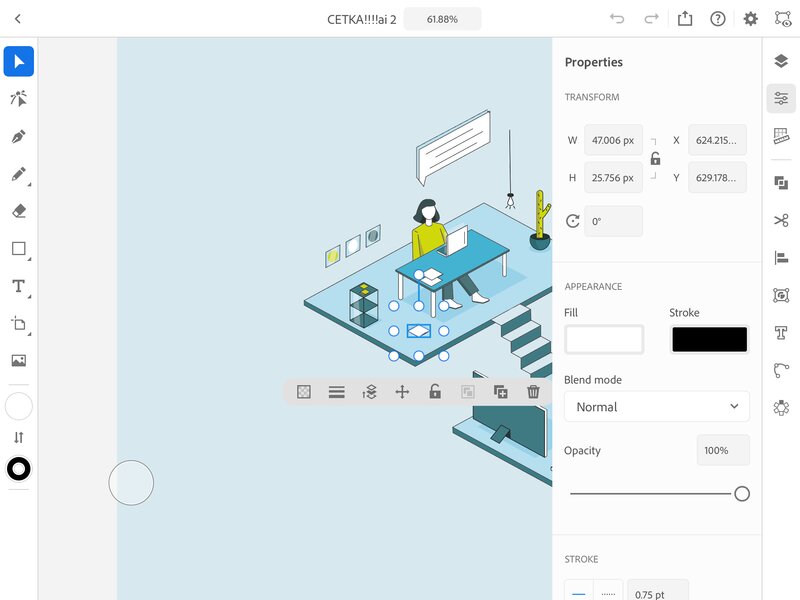
Однако уверена, что вышеперечисленные проблемы — лишь вопрос времени. Программа действительно превосходная, а возможность работать одновременно и с растром, и с вектором не может не радовать такого любителя этого формата, как я. Хорошо, что студия Serif подготовила впечатляющее количество бесплатных онлайн-уроков, чтобы помочь адаптироваться и изучить все возможности программы. К слову о возможностях, с помощью программы вы даже сможете рисовать в изомерии на вашем планшете, что тот же Adobe Illustrator пока не может предложить пользователям. Однако для некоторых может показаться принципиальным фактор отсутствия экспорта в Ai, который часто требуется в работе. Если же вам хватит PSD и других стандартных форматов, то определенно посмотреть на программу стоит. И внимание, цена! Никаких подписок: заплати разово 1790 рублей и наслаждайтесь неограниченным набором функций.
✅ Плюсы
- Разовая покупка.
- Огромное количество инструментов.
- Возможность рисовать в растре.
- Тонкая настройка кистей.
- Практически не отличается от десктопной версии.
❌ Минусы
- Нет экспорта в формат Ai.
- Не самый удобный цветовой круг.
- Стабилизатор кисти непривычный.
- Нет нормального ластика для вектора.
- Сложный интерфейс.
Видео:Как РИСОВАТЬ портрет в ВЕКТОРНОМ стиле| Рисование для НОВИЧКОВ| ProcreateСкачать

Vectornator: бесплатно и не сердито
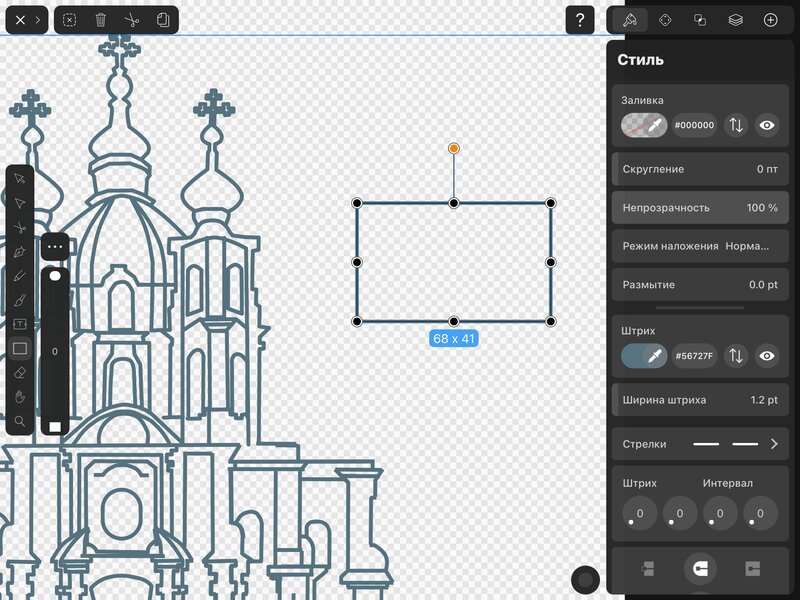
Самый маленький, но достаточно амбициозный член этой команды. Почему его стоит попробовать? Да потому что установить его можно бесплатно, а возможностей для рисования в нем достаточно. Да даже пресловутый экспорт в Ai доступен. Базовый набор инструментов может послужить отличной отправной точкой для знакомства с вектором, как и всевозможные настройки линий, фигур и тому подобное.
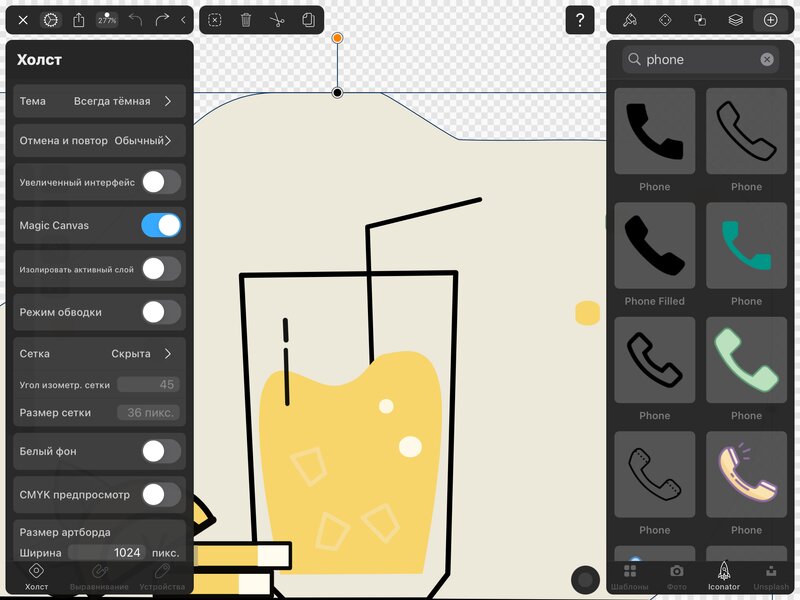
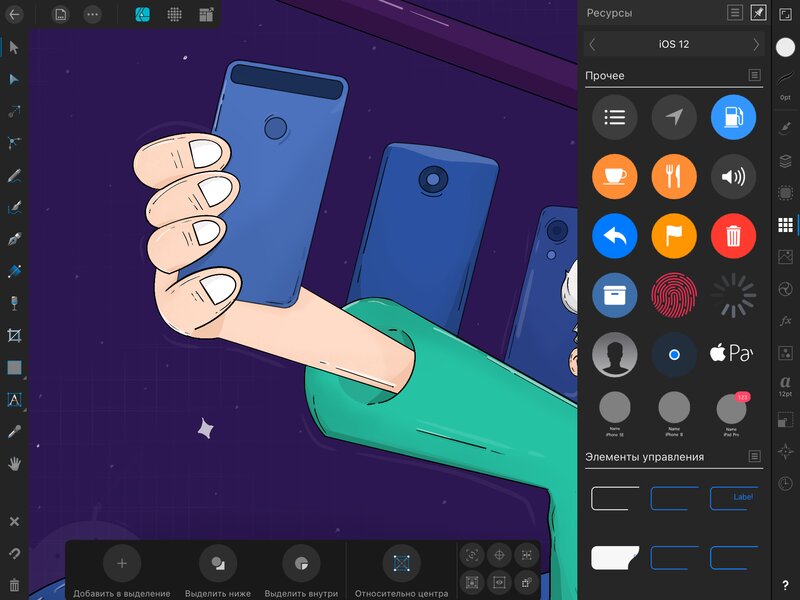
Конечно, программа не может похвастаться таким же большим арсеналом инструментов, как те, что были выше, но имеющегося более чем достаточно для создания незамудренных иллюстраций или дизайнерских элементов. Так, можно рисовать всеми классическими способами и даже немного настраивать кисть, играться с текстом и обрабатывать контуры. Если же вы не столько хотите рисовать, сколько быстренько добавить какие-то элементы в интерфейс или еще куда-нибудь, то программа точно подойдет для вас. В библиотеке можно найти более 80 000 бесплатных иконок и получить доступ к безграничной коллекции фотостока Unsplash, к слову, такая фишка есть и у Affinity Designer.

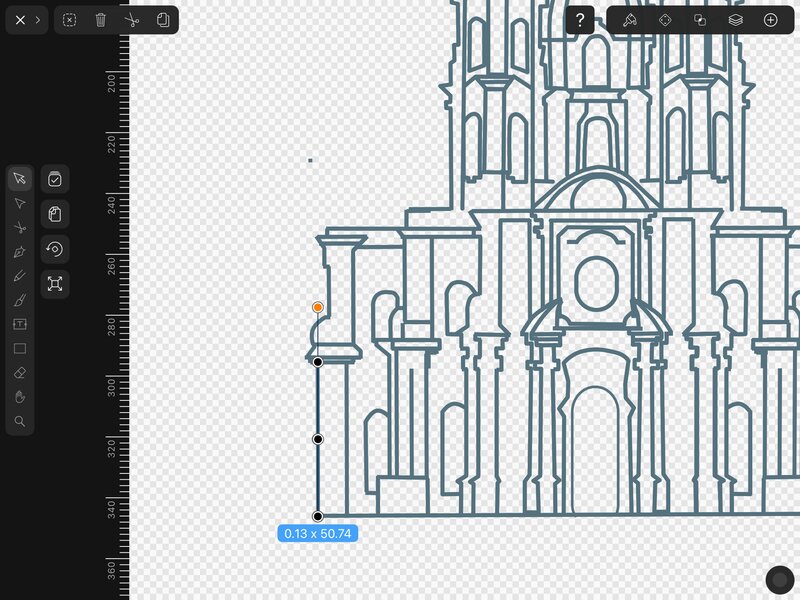
Кратко говоря, программа отличная. В ней можно как рисовать, так и просто по-быстрому создавать проекты в сфере графического дизайна. Особенно она понравится новичкам, которые только открывают для себя этот мир векторной иллюстрации. Хотя я уверена, что даже опытные иллюстраторы и дизайнеры найдут в ней много полезного. Она может стать отличным компаньоном, когда ноутбука под рукой нет, но сделать векторное изображение надо. Я, например, в свое время в Vectornator быстренько нарисовала контур своего университета, который уже потом дорабатывала в Adobe Illustrator на ноутбуке. Да и вообще мой старт в векторную иллюстрацию начался именно с Vectornator, так как любимый мною сейчас Illustrator в то время еще не был доступен на iPad. Поэтому определенно советую ознакомиться с приложением, тем более, что оно не обойдется вам в копеечку.




✅ Плюсы
- Бесплатный.
- Наличие основных инструментов для работы с вектором.
- Экспорт в любом формате.
- Возможность беспрерывной работы с Illustrator.
- Библиотека иконок.
❌ Минусы
- Ограниченное количество инструментов (с изомерией не поработать, кистей, шумов и прочих интересных элементов нет).
- Принцип работы весьма непривычен по сравнению с Adobe Illustrator.
Видео:Вот такая красота получается в Vectornator😁 Сделать обзор приложения? #векторнаяграфика #арт #ipadСкачать

Куда инвестировать?
Перед вами три самых популярных векторных программы на iPad. Что ж, вот у вас в руках iPad, вы преисполнены желанием творить и создавать красивые иллюстрации на свое планшете и, возможно, даже готовы вложить немного денег. Что выбрать? Как и во многих других ситуациях, тут все зависит от того, насколько прокачен ваш скилл. Если вы новичок, то почему бы не начать с обычного Vectonator. Тут можно узнать об основных инструментах и, как минимум, иконках, а как максимум, не самые замудренные иллюстрации делать можно. Если же вы уже работали с вектором и готовы и дальше развиваться в этом направлении, то можно посмотреть на Affinity Designer и Adobe Illustrator.
Обе программы имеют десктопные версии, а также предоставляют отличные возможности для рисования. На стороне Adobe тот факт, что многие заказчики требуют .Ai-файл, а также огромная популярность по всему миру. Affinity же берет ценой, а также наличием огромных возможностей для рисования на iPad. Что ж, если у вас есть подписка на Creative Cloud, то бесспорно стоит попробовать Illustrator, если же ее нет, можете попробовать тот же Illustrator месяц бесплатно или спокойно перейти на Affinity. Однако в любом случае простор для творчества есть, так что вперед творить.
🔥 Видео
Работа с вектором на Ipad proСкачать

Уроки Procreate. 16. Правки формы. Почти как векторСкачать

Главный инструмент дизайнера | Как рисовать в вектореСкачать

Vectornator. Урок 9. Перевод растра в вектор.Скачать

Вектор на iPad. Vectornator. Обзор. Начало работы. Основные функцииСкачать

Як перетворити растрову ілюстрацію з Procreate у вектор для СтоківСкачать

Для чего нужен Procreate?Скачать

Лайфхаки для рисования в procreateСкачать

Vectornator или Adobe Illustrator? Как скачать Adobe Illustrator на iPad?Скачать

Рисую веточку яблони на iPad Pro в Procreate для перевода в векторСкачать

А что нравится больше вам? Подписывайся💎❤️ #вектор #иллюстрация #procreate #illustratorСкачать

ОСНОВЫ PROCREATE ДЛЯ НОВИЧКОВСкачать

Все функции Procreate | Вводный урок №1Скачать

Как перенести рисунок с iPad на MacBook в векторе. Vectornator & Adobe IllustratorСкачать