Сегодня мы научимся рисовать дуги и окружности. Сделать это можно с помощью метода arc, который рисует дугу из центра в заданной точке с координатами x,y. В зависимости от значения задаваемого угла окружности, мы можем получить дугу или полный круг. Для вычисления длины окружности использует значение Math.PI. Видимыми эти фигуры станут, если применить к ним методы stroke (контур) или (фигура).
- Рисование дуги
- Рисование половины окружности
- Полная окружность
- Наложение окружностей
- Комментарии ( 0 ):
- Метод arc
- HTML5: Canvas. Основы
- Знакомство с новым элементом
- Первый пример
- Настройки цвета и размера
- Прямоугольники
- Рисуем шахматную доску
- Раскрашиваем шахматную доску
- Линии и дуги
- Изменяем ширину линии
- Стиль верхушки линий
- Стиль соединения линий
- Рисуем корону
- Окружности
- Частичная заливка окружности
- Много кругов
- Закруглённые углы
- Кривые Безье
- Рисуем кривые Безье
- Раскрашиваем кривые Безье
- Это точка на фигуре?
- Функция clip() — ограничиваем область рисования
- Градиенты
- Линейные градиенты
- Радиальные градиенты
- Прозрачность
- Используем шаблоны
- Треугольник Серпинского
- Рисование изображений
- Рисование текста
- Комбинирование наложений
Видео:Учим HTML5 Canvas за 30 минут!Скачать

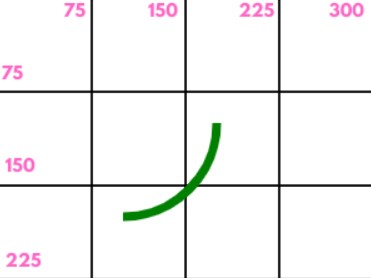
Рисование дуги
Методу arc() передадим следующие параметры:
- X,Y — координаты центра окружности
- radius — радиус окружности
- startAngle — начальный угол окружности
- endAngle — конечный угол окружности
- anticlockwise — направление рисования, false(по часовой стрелке)
#drawRound <
width: 600px;
height: 300px;
margin: 40px;
background-image: url(grid.png);
>
// Получение элемента canvas, контекста и свойства Math.PI
let canvas = document.getElementById(‘drawRound’);
let ctx = canvas.getContext(‘2d’);
let pi = Math.PI;
ctx.beginPath();// начало нового пути
ctx.lineWidth = 7; // толщина обводки
ctx.strokeStyle = «green»; // цвет обводки
// Координаты центра круга, радиус, начальный угол, конечный угол, направление по часовой стрелке
ctx.arc(100, 100, 75, 0, pi/2, false );
ctx.stroke();
Если мы заменим false на true, то направление протягивания дуги пойдет против часовой стрелке.
ctx.arc(100, 100, 75, 0, pi/2, true);
Видео:Canvas & JavaScript | Находим точки пересечения окружностейСкачать

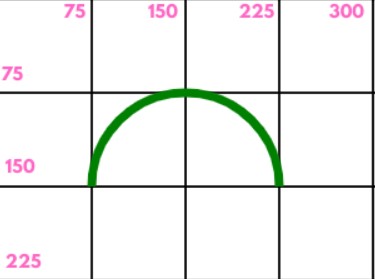
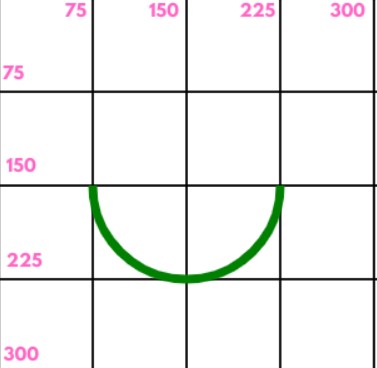
Рисование половины окружности
Угол окружности зависит от числа PI. Половина окружности соответствует 180 градусам или целому числу PI.
ctx.arc(150, 150, 75, 0, pi, true); // против часовой стрелке
ctx.arc(150, 150, 75, 0, pi, false); // по часовой стрелке
Видео:JS Canvas 08: Основы анимацииСкачать

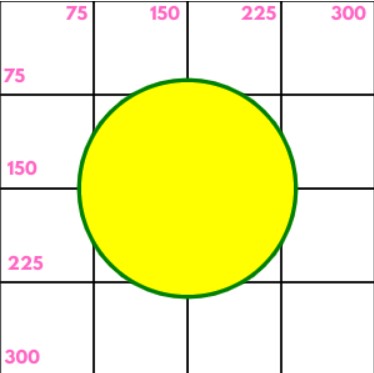
Полная окружность
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
Видео:Canvas & JavaScript | Притяжение и отталкивание частиц | rusСкачать

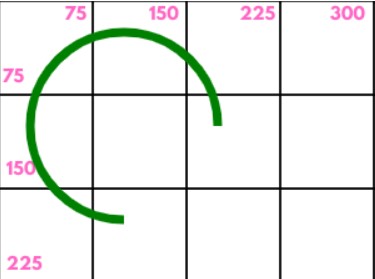
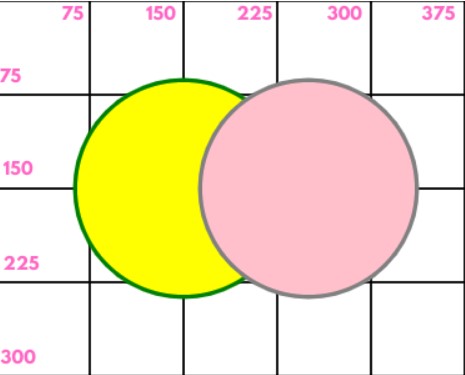
Наложение окружностей
Ничто не мешает накладывать окружности или дуги друг на друга, просто манипулируя координатами.
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «gray»;
ctx.fillStyle=»pink»;
ctx.arc(250, 150, 85, 0, 2*pi, false );
ctx.stroke();
ctx.fill();
JavaScript удивительно многообразный язык программирования и в веб-разработке без него никак не обойтись. Да и зачем сопротивляться, когда есть такой замечательный видеокурс по JavaScript, где учебный материал подается простым и понятным языком.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Видео:JS Canvas 03: Прямоугольник, дуга и кругСкачать

Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2022 Русаков Михаил Юрьевич. Все права защищены.
Видео:#14 Работа с CANVAS (канва) тег CANVAS в HTML5Скачать

Метод arc
Метод arc рисует дугу с центром в заданной точке, заданным радиусом. Видимой эта дуга станет, только если применить методы stroke или fill . В первом случае будет контур, а во втором — фигура.
Последний необязательный параметр регулирует направление рисования. Он принимает значение true или false. Значение true рисует дугу по часовой стрелке, а значение false — против часовой (по умолчанию).
Можно задать начальный и конечный углы при рисовании. Эти углы измеряются в радианах, не в градусах. Для перевода градусов в радианы вы можете использовать следующую функцию:
Видео:JavaScript Canvas 4. Дуги и кругиСкачать

HTML5: Canvas. Основы
Видео:JS Canvas 02: Прямые и кривые линииСкачать

Знакомство с новым элементом
Canvas — это новый элемент HTML5, который предназначен для создания растрового изображения при помощи JavaScript. Само слово canvas переводится как холст или канва. Текст внутри тега будет проигнорирован браузером с поддержкой canvas и показан в браузере без поддержки canvas.
У тега есть два атрибута — height (высота) и width (ширина). Если размеры не указать, то по умолчанию размер холста будет равен 150х300 пикселей. Canvas создает область фиксированного размера, содержимым которого управляют контексты. Атрибуты не имеют отношения к CSS, они обозначают ширину и высоту canvas в пикселях не на экране, а на координатной плоскости холста.
Не рекомендуется использовать CSS для установки высоты и ширины холста, так как в этом случае canvas подвергнется масштабированию. Задавайте размеры в элементе.
Также требуется установить обязательный идентификатор для обращению к элементу в JavaScript.
Также можно применить стиль, например, сделаем рамку вокруг холста и не будем устанавливать размеры, чтобы увидеть ширину и высоту по умолчанию.
Сейчас все современные браузеры поддерживают canvas. Если такой уверенности нет, то можно устроить небольшую проверку.
Мы находим элемент canvas по идентификатору, а затем вызываем метод getContext() с единственным параметром — строкой 2d. Если getContext() возвращает ответ, мы получаем 2D-контекст холста для добавления объектов.
Размер холста можно вычислить программно через свойства canvas.width и canvas.height.
Видео:HTML5 canvas: изучаем основные свойства, рисуем графики | HTML, CSS, JSСкачать

Первый пример
Если открыть созданный пример браузером, то увидим область с чёрным прямоугольником. Это и есть тот самый холст, на котором нарисован прямоугольник, размеры которого равны размерам элемента canvas. Если бы мы не рисовали чёрный прямоугольник, то у нас был бы прозрачный холст. Размеры задаются в пикселях, а отсчёт идёт от верхнего левого угла. На холсте можно рисовать различные фигуры. Можно указать отрицательные значения для координат, ошибки не произойдёт, но смысла в этом нет — фигуры не будут видны на экране.
Видео:Canvas JavaScript | Blurred gradient animationСкачать

Настройки цвета и размера
Стили для заливки и обводки имеют глобальный параметр. Если вы задали какое-то свойство, то оно применится для всех элементов, если не был после этого изменен. Например, мы сначала задали зелёный цвет для заливки и синий для обводки. Если после этого мы нарисуем несколько фигур, то они все будут иметь зелёный фон и синюю обводку.
За заливку отвечает свойство fillStyle. По умолчанию для заливки используется чёрный цвет. За цвет и стиль обводки отвечает свойство strokeStyle.
Цвет задается точно так же как и в CSS (четыре способа)
Есть ещё редко используемый способ через HSL — hsl(219, 58%, 93%).
Установим желаемые настройки — укажем, что мы хотим красный цвет (#FF0000) и толщину в 3 пиксела для обводки и зеленый цвет (#00FF00) для заливки:
Видео:JS Canvas 01: Настройка canvasСкачать

Прямоугольники
Начнем с прямоугольника. В canvas есть два вида прямоугольников — залитые и незалитые (обводка). Предусмотрены три функции для рисования прямоугольников.
- strokeRect(x, y, ширина, высота) — рисует границы прямоугольника
- fillRect(x, y, ширина, высота) — рисует закрашенный прямоугольник
- clearRect(x, y, ширина, высота) — Очищает область на холсте размер с прямоугольника заданного размера в указанной позиции
Функция clearRect() как бы вырезает кусок фигуры, за которым можно увидеть холст.
Нарисуем два вида прямоугольников.
Попробуйте нарисовать ещё один закрашенный прямоугольник и вырезать из него прямоугольник меньшего размера.
Каждая добавляемая фигура размещается на отдельном уровне; следующий фрагмент кода создаёт три прямоугольника со смещением в 15 пикселей, чтобы они частично наложились друг на друга.
Рисуем шахматную доску
В этом примере мы установили размер холста 300 на 300 пикселей. Далее мы нарисовали два пустых прямоугольника, которые формируют рамку вокруг нашей «шахматной доски». Далее закрашиваем внутреннюю часть рамки прямоугольником черного цвета, а затем в цикле делаем в них своеобразные квадратные «дырки», чтобы через них просвечивал белый цвет. В итоге у нас получится красивая шахматная доска.
Раскрашиваем шахматную доску
Видео:Javascript Практика 01. HTML5 Canvas и Javascript Классы для создания анимации (1000 окружностей).Скачать

Линии и дуги
Мы можем рисовать прямые и изогнутые линии, окружности и другие фигуры. Замкнутые линии можно заливать цветом. В отличии от рисования прямоугольников, рисование линий это не одна команда, а их последовательность. Так, сначала надо объявить начало новой линии с помощью beginPath(), а в конце сказать от том, что рисование линии заканчивается с помощью closePath(). У каждого отрезка линии есть начало и конец.
beginPath используется что бы «начать» серию действий описывающих отрисовку фигуры. Каждый новый вызов этого метода сбрасывает все действия предыдущего и начинает «рисовать» снова.
closePath является не обязательным действием и по сути оно пытается завершить рисование проведя линию от текущей позиции к позиции с которой начали рисовать.
Завершающий шаг — это вызов методов stroke или fill. stroke обводит фигуру линиями, а fill заливает фигуру сплошным цветом.
Также существуют такие методы как,
- moveTo(x, y) — перемещает «курсор» в позицию x, y и делает её текущей
- lineTo(x, y) — ведёт линию из текущей позиции в указанную, и делает в последствии указанную текущей
- arc(x, y, radius, startAngle, endAngle, anticlockwise) — рисование дуги, где x и y центр окружности, далее начальный и конечный угол, последний параметр указывает направление
Давайте нарисуем ломаную, состоящую из двух отрезков:
Если набор отрезков будет замкнут, то у нас получится полигон, который можно залить цветом. Создадим и зальём треугольник с помощью функции fill().
Изменяем ширину линии
Значение ширины линии хранится в свойстве lineWidth контекста canvas и одна единица соответствует одному пикселю. Значение по умолчанию естественно 1.0
Стиль верхушки линий
Стиль верхушки линии хранится в свойстве lineCap и для него существуют три возможных значения:
Стиль соединения линий
Стиль соединения линий хранится в свойстве lineJoin и может принимать три возможных значения:
Мы можем ограничить длину огромного хвоста miter с помощью свойства miteLimit, которое по умолчанию принимает значение 10.
Рисуем корону
Видео:[JS html5 Canvas] Эффект волнистые кольца + sourcesСкачать
![[JS html5 Canvas] Эффект волнистые кольца + sources](https://i.ytimg.com/vi/ZMc9Q6I-IQY/0.jpg)
Окружности
Окружности рисуются с помощью команды arc(ox, oy, radius, startAngle, endAngle, antiClockWise), где ox и oy — координаты центра, radius — радиус окружности, startAngle и endAngle — начальный и конечный углы (в радианах) для отрисовки окружности, а antiClockWise — направление движения при отрисовке (true для против часовой стрелке, false — против). С помощью arc() можно рисовать как круги и окружности, так и дуги и части окружности.
Окружность с радиусом в 100 пикселей:
Нарисуем разноцветный круг:
Код нарисует круг, состоящий из 6 сегментов с произвольными цветами, которые будут меняться при обновлении страницы
Нарисуем дольки апельсина или арбуза, а также другие варианты с использованием собственной процедуры.
Теперь нарисуем круги из этих же фигур.
Частичная заливка окружности
Нарисуем частично залитую окружность.
Частично залитая окружность
Много кругов
Нарисуем круги в случайном порядке.
круги в случайном порядке
Видео:JS Canvas 07: Загрузка и фрагментацияСкачать

Закруглённые углы
Закруглённые углы рисуются при помощи функции arcto(), который содержит пять параметров.
- xBeginning — координата X начала дуги
- yBeginning — координата Y начала дуги
- xEnd — координата X конца дуги
- yEnd — координата Y конца дуги
- Radius — радиус дуги
Закруглённые углы
Видео:JS Canvas 04: Кривая БезьеСкачать

Кривые Безье
Имеются две функции, для построения кубической и квадратичной кривой Безье:
quadraticCurveTo(Px, Py, x, y)
bezierCurveTo(P1x, P1y, P2x, P2y, x, y)
x и y — это точки в которые необходимо перейти, а координаты P(Px, Py) в квадратичной кривой это дополнительные точки, которые используются для построения кривой. В кубической кривой соответственно две дополнительные точки.
Рисуем кривые Безье
Раскрашиваем кривые Безье
Видео:Подключение Canvas | JavaScriptСкачать

Это точка на фигуре?
Функция isPointInPath(float x, float y) вернёт значение true, если точка с переданными координатами находится внутри пути. Создадим путь в виде прямоугольника и проверим:
Данный скрипт должен вывести в отладочную консоль сначала true, а затем false.
Видео:JavaScript Canvas 3. Paint в CanvasСкачать

Функция clip() — ограничиваем область рисования
Функция clip() ничего не рисует. После её вызова любой объект будет рисоваться только в том случае, когда он находится в области на которой определён путь. Нарисуем круг и ограничим область рисования этим кругом. Затем нарисуем две линии, которые будут видны только внутри круга:
Если закомментировать вызов функции clip(), то увидим, как на самом деле рисуются линии.
Тени canvas отбрасываются всегда, просто они отбрасываются с нулевым смещением и нулевым размытием. Есть четыре свойства управляющие тенями (через знак равно указаны стандартные значения):
- shadowOffsetX = 0.0
- shadowOffsetY = 0.0
- shadowBlur = 0.0
- shadowColor = «transparent black»
Возьмем предыдущий пример и посмотрим на тени
Пример с прямоугольниками.
Видео:Canvas графики для Telegram | Мастер-классСкачать

Градиенты
Линейные градиенты
Сначала создаётся объект градиента при помощи функции createLinearGradient(float x1, float y1, float x2, float y2) из точки (x1; y1) в точку (x2; y2). Затем добавляются цвета при помощи функции addColorStop(float offset, string color), где offset — отступ со значениями от 0 до 1, а color — нужный цвет. Далее созданный градиент применяется как стиль заливки в свойстве fillStyle.
Радиальные градиенты
Радиальный градиент создаётся с помощью функции createRadialGradient(float x1, float y1, float r1, float x2, float y2, float r2) — плавный переход цвета из окружности с центром в точке (x1; y1) и радиусом r1 в окружность с центром точке (x2; y2) и радиусом r2.
Нарисуем шар с псевдо-освещением
Видео:JS Canvas 05: Произвольная фигураСкачать

Прозрачность
Прозрачность задаётся через атрибут globalAlpha. Значения находятся в диапазоне от 0 до 1, где 0 — полная прозрачность, 1 — сплошной цвет.
Также прозрачность можно задать в атрибутах цвета:
Используем шаблоны
Кроме цветов и градиентов fillStyle и strokeStyle в качестве значения могут принимать и так называемые шаблоны. Шаблоны можно создать из того же самого canvas элемента, изображения или видео. Для примера будем использовать изображение. Шаблон создается методом createPattern(object any, string repeat), где repeat может принимать следующие значения:«repeat» (по умолчанию),«repeat-x»,«repeat-y»,«no-repeat».
Треугольник Серпинского
Рисование изображений
Чтобы нарисовать изображение, нужно создать его объект с помощью конструктора Image, затем установить путь к изображению через свойство src полученного объекта.
Прежде чем рисовать изображение, его стоит загрузить. Для этого добавим обработчик события load для объекта img, добавим его после создания объекта.
Далее можно нарисовать изображение исходного размера с помощью функции drawImage(object img, float x, float y), где указывается его верхний левый угол в точке (x;y).
Для масштабирования используется другая версия функции — drawImage(object img, float x, float y, float w, float h) — в последних двух параметрах указывается ширина и высота.
Также можно обрезать картинку через ещё одну версию функции drawImage(object img, float sx, float sy, float sw, float sh, float cx, float cy, float cw, float ch) — нарисует часть изображения шириной sw и высотой sh расположенную в точке (sx,sy) в исходном изображении на canvas с шириной cw и высотой ch в точке (cx,cy).
Выведем изображения с разными размерами.
Нельзя вызывать метод drawImage(), если картинка не загружена в браузер. В примере я заранее вывел картинку при помощи тега img. Обычно, в подобных случаях используют вызов window.onload() или document.getElementById(«imageID»).onload.
Ваш браузер не поддерживает canvas
Для сохранения изображений существует три метода (getAsFile,getBlob,toDataURL), самый удобный — toDataURL поскольку именно он наиболее хорошо поддерживается браузерами. Стоит заметить что метод применяется не к контексту, а к canvas элементу, впрочем его можно получить как свойство ‘canvas’ контекста, также этот метод принимает как аргумент тип изображения (по умолчанию ‘png’). Этот метод вернет изображение в формате base64.
Рисование текста
Существуют функции рисование текста. Залитый текст рисуется через функцию context.fillText(string text, float x, float y) в точке (x;y)
Функция fillText() имеет необязательный аргумент maxWidth, который не совсем корректно работает в некоторых браузерах.
Свойство контекста font управляет стилем текста и имеет синтаксис схожий с css:
Не все атрибуты свойства font обязательно указывать. Если какой-то атрибут пропущен, то будет использоваться значение по умолчанию.
Для стилей используются следующие значения
- normal(the default)
- italic
- oblique(similar to italic, usually associated with sans-serif faces)
- inherit (style comes from the parent element)
Для веса используются значения:
- normal(the default)
- bold | bolder
- lighter
- 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- inherit(weight comes from the parent element)
Выбор шрифта зависит от поддержки браузерами, поэтому лучше использовать стандартные.
- Sans-serif: Arial, Verdana
- Serif: Georgia, Times New Roman, Times
- Monospace: Courier New, Courier
Управлять цветом мы можем через свойства fillStyle и strokeStyle.
Для рисования контуров текста применяется функции strokeText() вместо fillText().
Для выравнивания текста существует свойство textAlign, оно может принимать пять возможных значений:
- left — текст выравнивается слева
- right — текст выравнивается справа
- center — текст выравнивается по центру
- start — (значение по умолчанию) текст выравнивается от начала линии слева для письма слева на право и выравнивается справа для письма справа налево
- end — текст выравнивается от начала линии справа для письма слева на право и выравнивается слева для письма справа налево
Для управления линией основания текста существует свойство textBaseline, оно может принимать следующие значения:
Измерить ширину текста можно через measureText(string text). Она вернет специальный объект TextMetrics, который обладает свойством width — ширина текста в пикселях.
Комбинирование наложений
Наложение двух фигур можно осуществить при помощи свойства globalCompositeOperation, которое может принимать одно из значений.
- source-over
- source-in
- source-out
- source-atop
- destination-over
- destination-in
- destination-out
- destination-atop
- lighter
- copy
- xor