Для логического взаимодействия нескольких отдельных векторов в Фигме есть встроенные инструменты, такие как Объединение, Вычетание, Пересечение и Исключение.

В результате применения одного из этих инструментов Figma объединяет выбранные векторы в группу, в которой действуют определенные правила отображения.

Это значит, что фактически сами векторы не изменяются. Это также означает для нас то, что мы можем вынести слои за пределы этой группы и увидеть их в исходном виде.
- Органы управления
- Union selection — объединение векторов
- Subtract selection — вычитание
- Intersect selection — пересечение
- Exclude selection — исключение
- Как вырезать в фигме: объект, изображение, картинку, фото, фон
- Пошаговая инструкция как вырезать объект на фото с помощью пера в фигме
- Инструмент «Срез» (Slice Tool)
- 📽️ Видео
Видео:Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

Органы управления
Чтобы увидеть кнопки для применения этих инструментов, вам нужно выделить более одного вектора. Иконки взаимодействия находятся вверху экрана на черном фоне.

Видео:Как вырезать объект в Figma | Простое действие по удалению фонаСкачать

Union selection — объединение векторов
Результатом объединения векторов станет то, что для них будут действовать общие параметры заливки, обводки и эффектов.
Учитывайте, что параметры берутся от слоя, который находится выше в древе слоев.
Видео:Как в Фигме вырезать объект. Figma - два способа вырезатьСкачать

Subtract selection — вычитание
В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех ее частей, которые перекрывали остальные выбранные векторы.
Остатком всегда будет часть именно самого нижнего из выбранных слоев.
Видео:Уроки Figma | Симметричный векторСкачать

Intersect selection — пересечение
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоев.
При этом параметры заливки, обводки и эффектов будут взяты из верхнего слоя.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Exclude selection — исключение
Exclude показывает те области выбранных слоев, которые НЕ пересекаются.
Нюанс заключается в том, что это логическая операция, и очевидно она работает для двух слоев. Третий слой же инвертирует действие в области пересечения.
На примере хорошо видно, как треугольник делает невидимой видимую часть, и наоборот:


Но если мы добавим еще один такой же треугольник, то он инвертирует действие предыдущего:

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:Как вырезать объект в Figma в 2023 году, photopea плагины #shortsСкачать

Как вырезать в фигме: объект, изображение, картинку, фото, фон
В этом уроке поговорим как вырезать фон вокруг объекта, у изображения, картинки или фото в фигме. По итогам урока вы сможете делать простые изображения с прозрачным фоном. Простыми словами вы сможете удалить не нужный фон на фото.
Прежде всего отмечу, что эта инструкция подойдет для простых объектов. Если вам нужно удалить фон у сложного объекта (например где есть волосы), то это не поможет и лучше воспользоваться фотошопом. Используйте этот приём для простых объектов с прямыми сторонами: коробка, стул, стена и т.д.
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Пошаговая инструкция как вырезать объект на фото с помощью пера в фигме
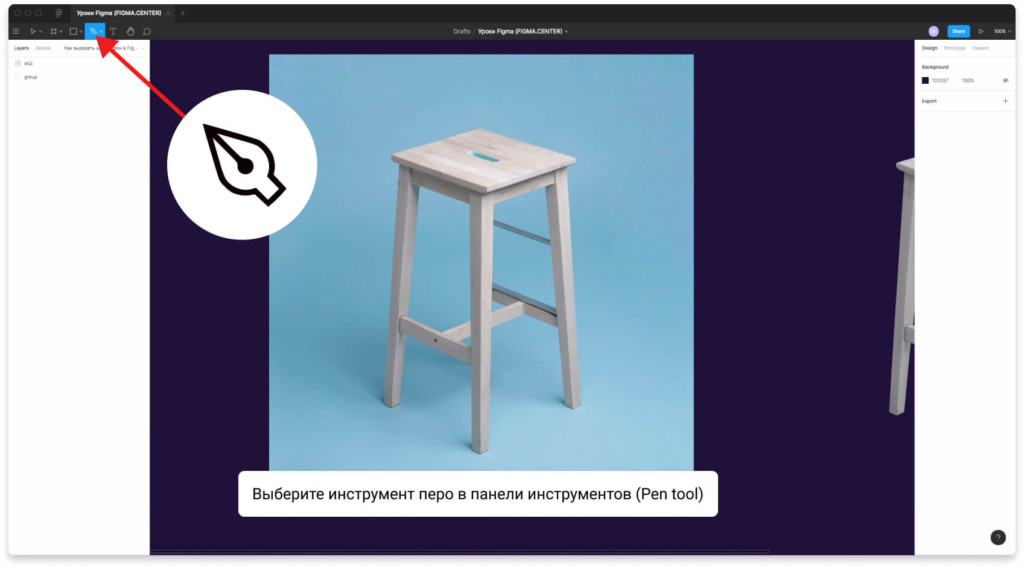
Шаг №1. Выберите инструмент перо (Peen tool) в панели инструментов сверху.
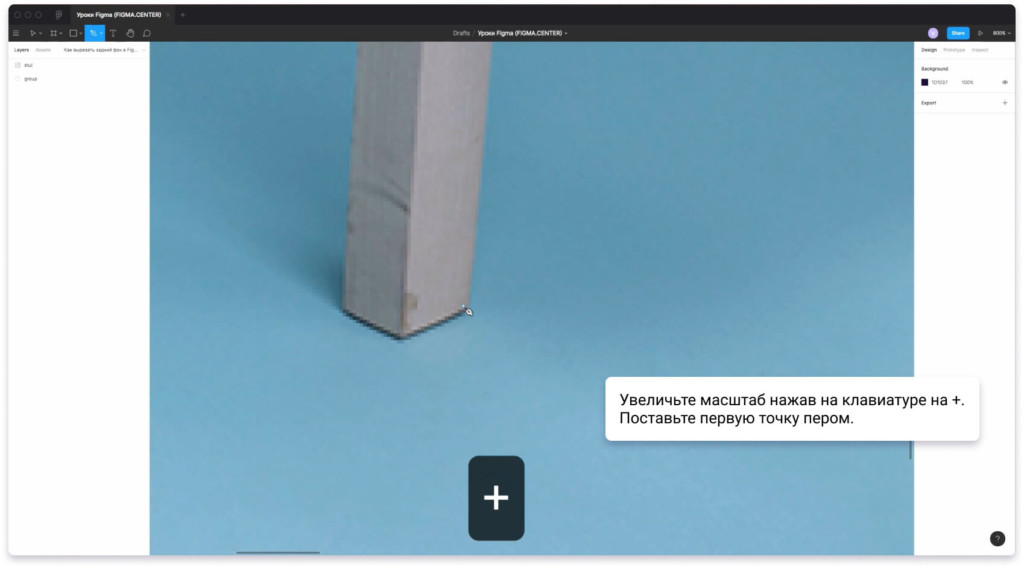
Шаг №2. Увеличьте фотографию нажав на клавиатура на «+». Поставьте точку с помощью пера.
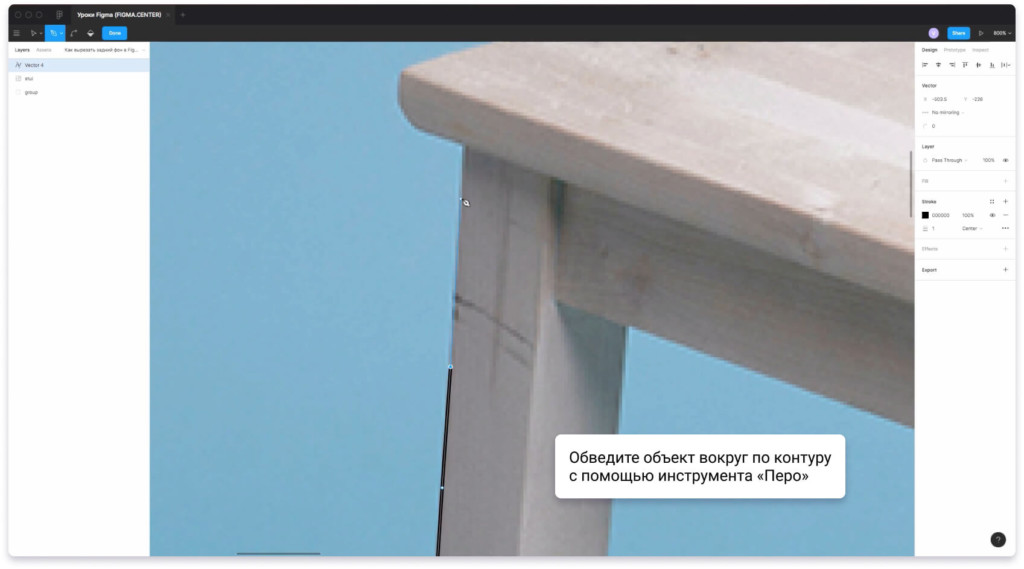
Шаг №3. Обведите объект по контуру рисуя новые линии.
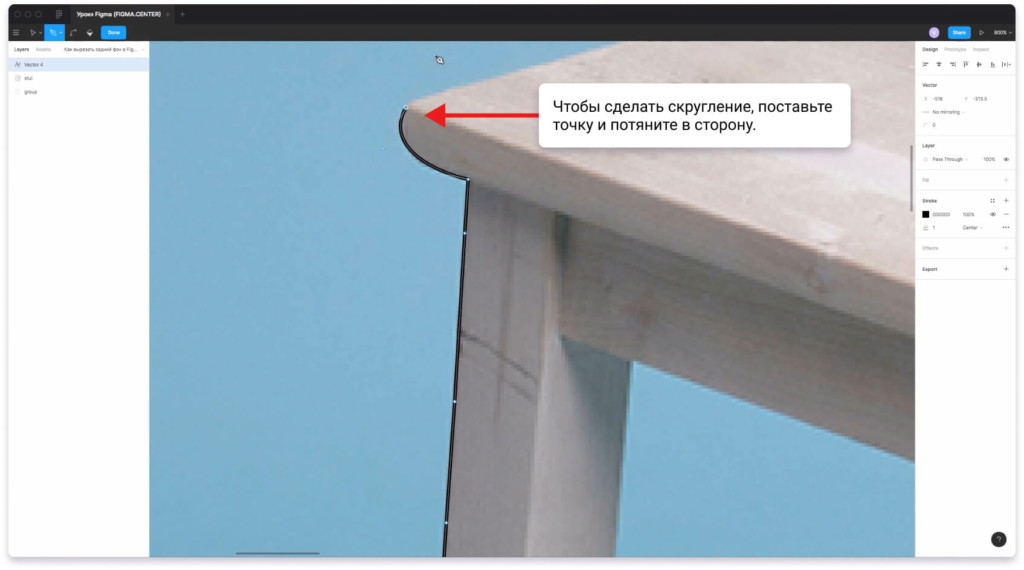
Если на объекте есть скругление, то поставьте точку и потяните в сторону.
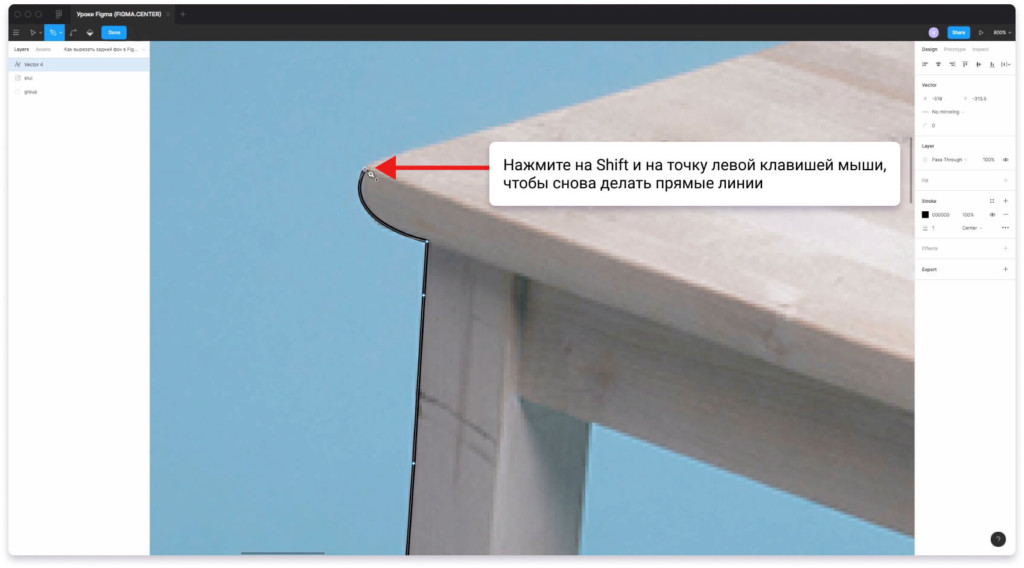
Чтобы появилась возможность рисовать прямые линии, нажмите на «Shift» и на точку после скругления.
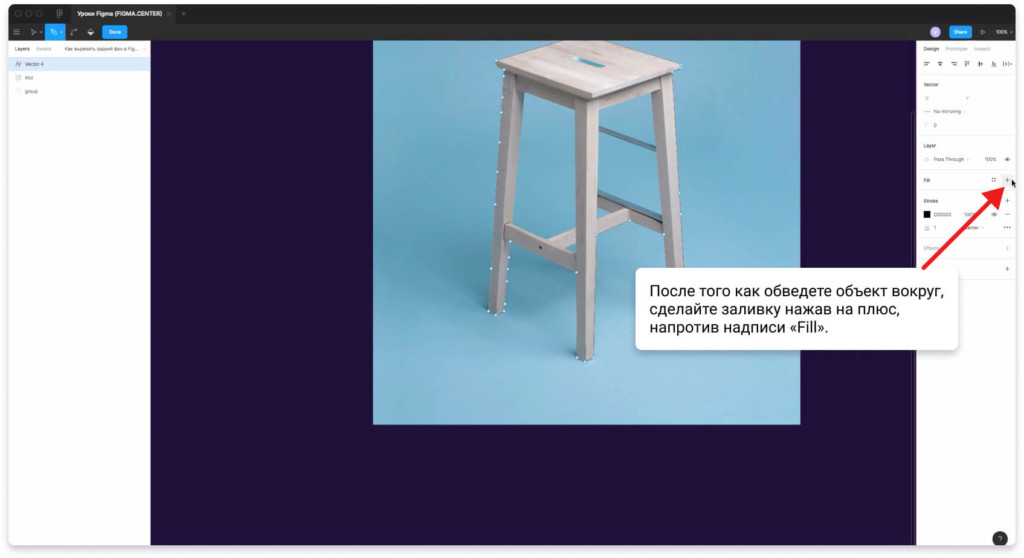
Шаг №4. После того как вы обведете объект вокруг, сделайте заливку фигуры. Это можно сделать нажав напротив справа надписи Fill на иконку плюса.
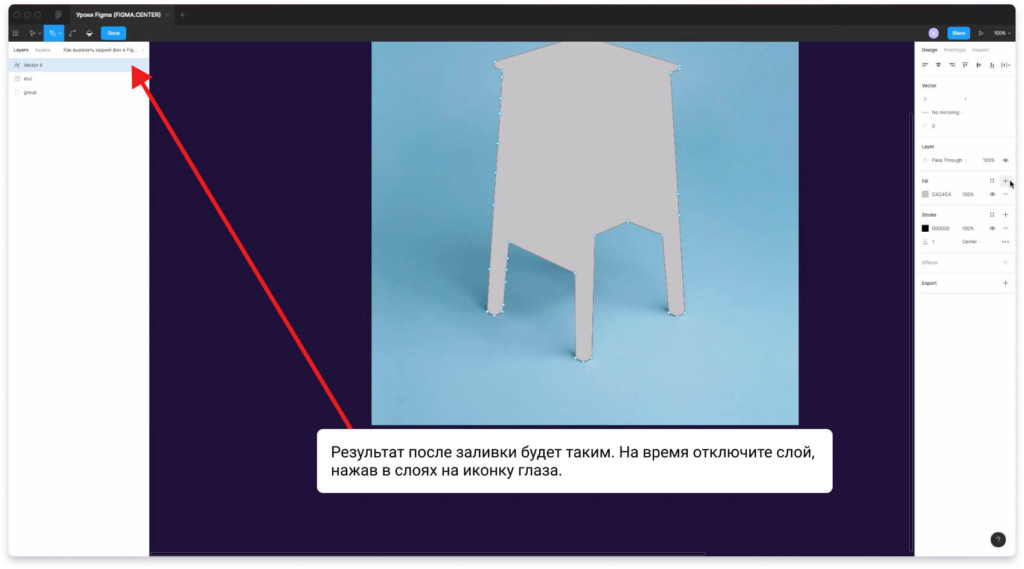
Результат после заливки контура вокруг будет таким. На время отключите этот слой нажав в левой панели на иконку глаза.
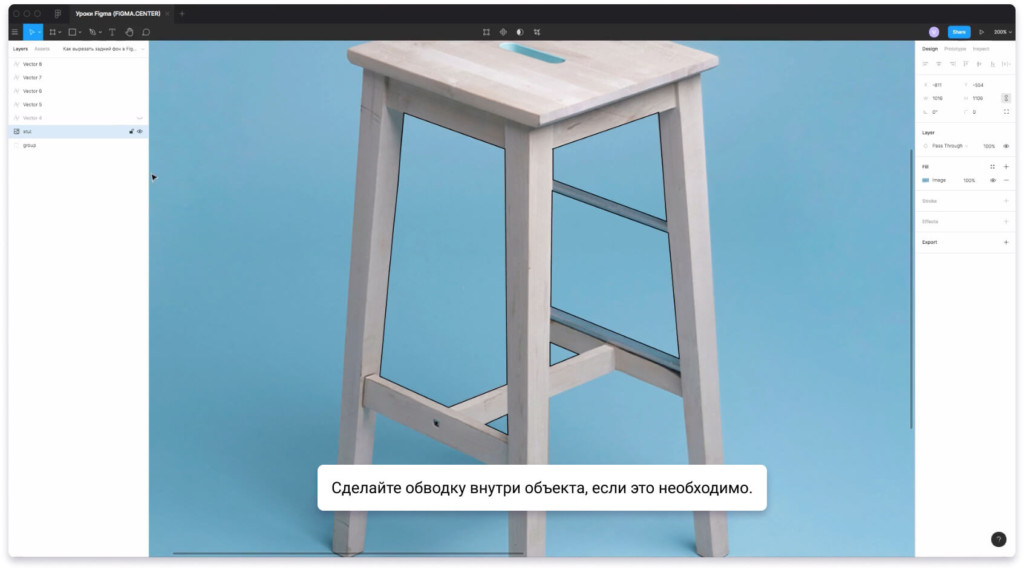
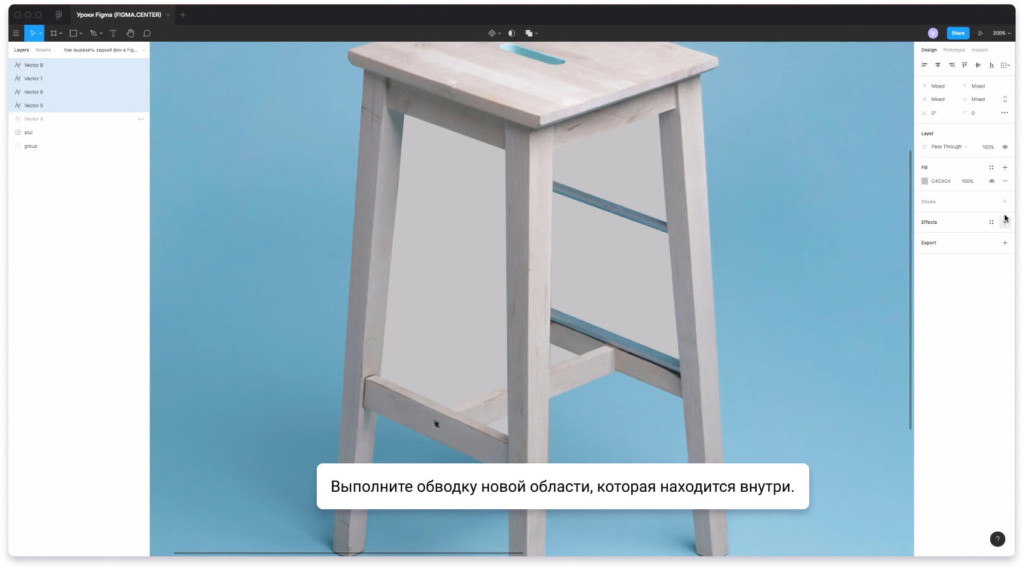
Шаг №5. При необходимости обведите объект внутри, как показано на скриншоте выше.
Сделайте заливку внутренней обводки.
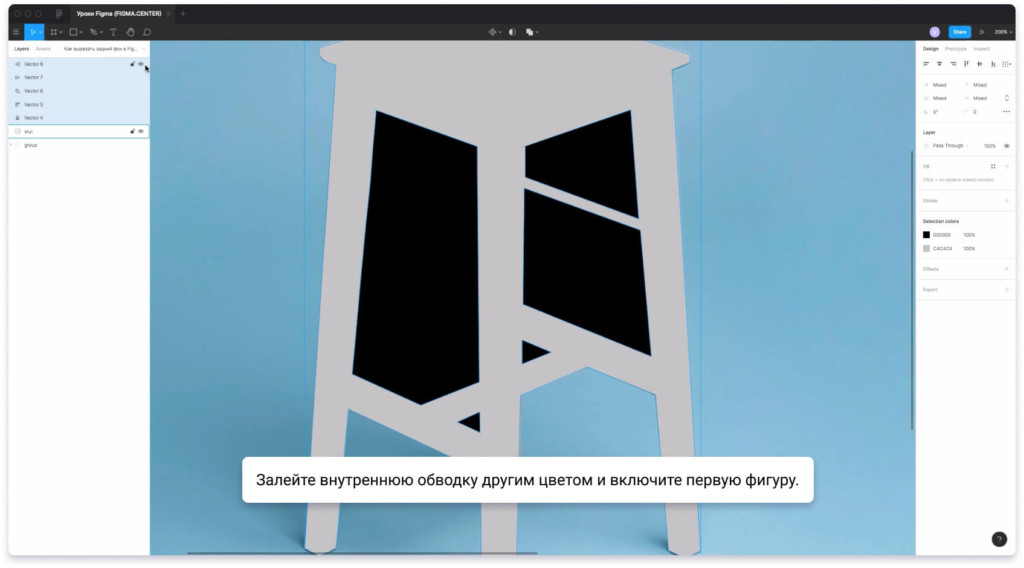
Шаг №6. Поменяйте цвет у внутренней заливки. Включите отключенный ранее слой с первым контуром.
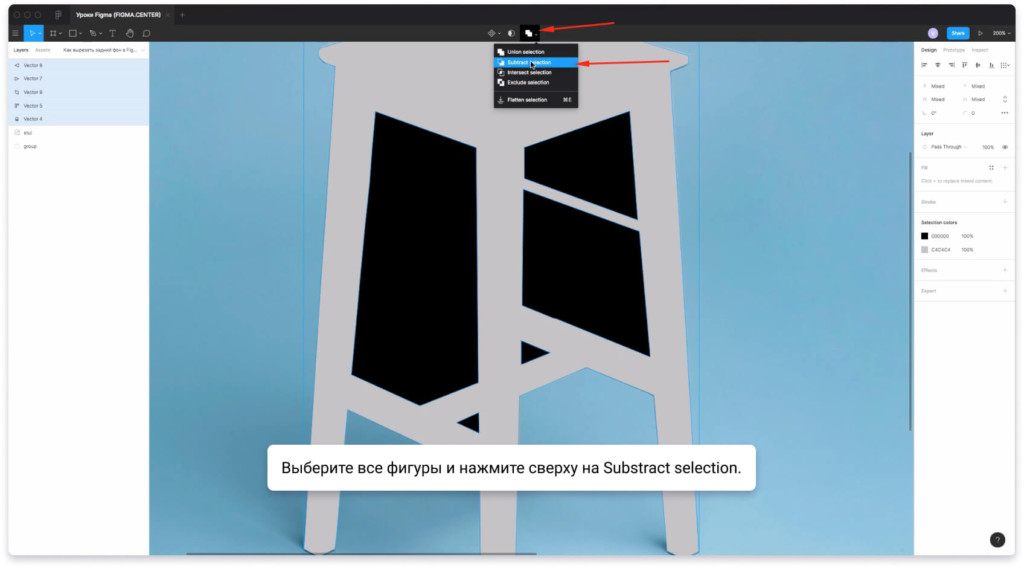
Шаг №7. Выберите контуры нарисованные пером и нажмите на надпись «Substract selection».
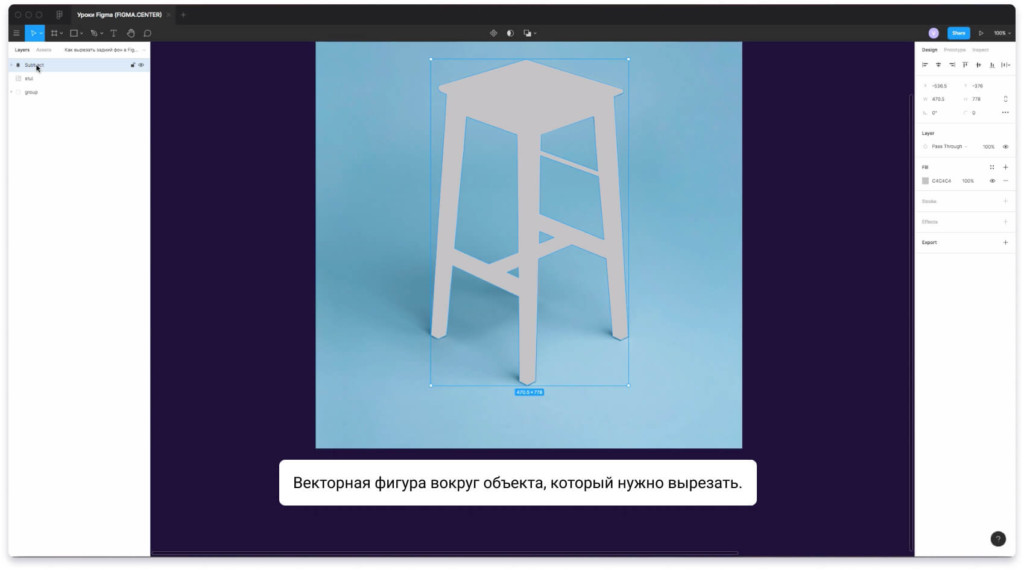
В результате у фигуры вычитается внутренняя заливка. Получается фигура, которая полностью повторяет объект, который нужно вырезать.
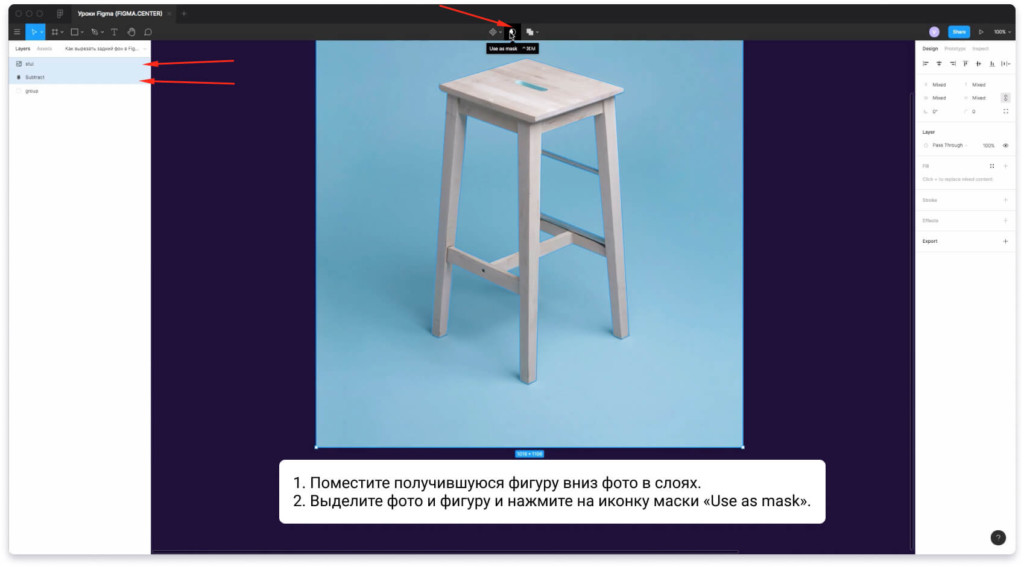
Шаг №8. Поместите получившуюся фигуру вниз фото в слоях. Также выделите фото и фигуру и нажмите на иконку маски «Use as mask».
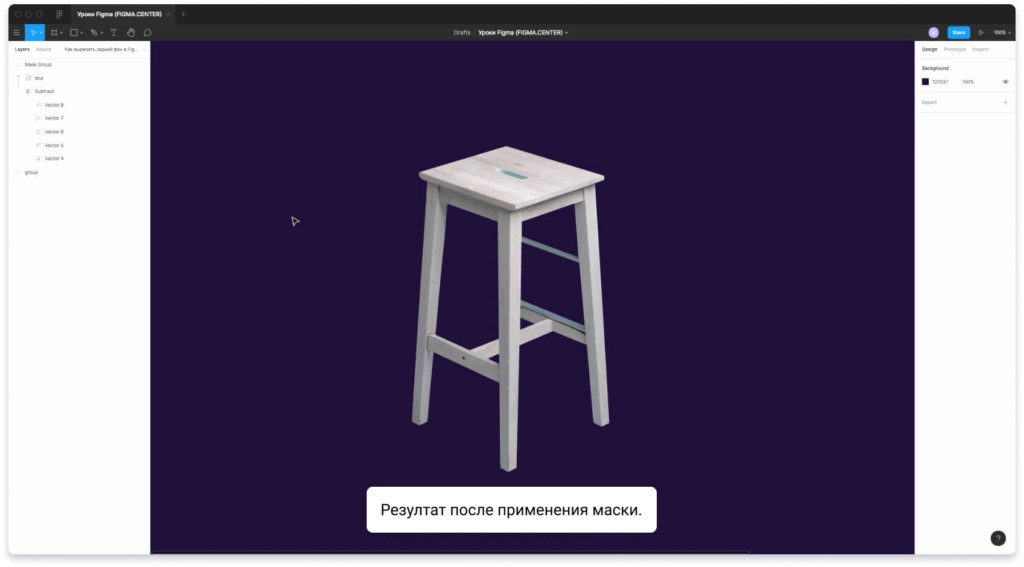
В результате мы получаем объект, без заднего фона сзади.
Шаг №9. При необходимости отредактируйте получившийся объект, выбрав одну из векторных точек. Также можно отредактировать фото, чтобы оно вписывалось в окружающий фон вокруг. Как это сделать, смотрите в видео выше.
Если хотите сохранить изображение к себе на рабочий стол, то выбирайте для этого формат PNG. Это позволит сохранить прозрачный фон у фотографии. Вот инструкция по экспорту изображений из фигмы.
Таким образом вы можете удалять задний фон у фото. Безусловно, это сработает для простых объектов. Если вам нужно вырезать более сложный объект, то лучше воспользуйтесь фотошопом. Почему? Простой потому что фигма подходит больше для работы с векторной графикой.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Инструмент «Срез» (Slice Tool)
Slice Tool или инструмент Среза — позволяет выделить произвольную область монтажной области и экспортировать ее как изображение в формате JPG, PNG или SVG. Инструмент Среза используется очень редко, поэтому можно смело пропустить этот раздел.
Чтобы работа инструмента была более наглядна:
- давайте создадим какие-нибудь фигуры;
- теперь выберем инструмент среза клавишей S или его можн выбрать на панели инструментов, он располагается в одной группе с инструментом Frame Tool;
- затем выделим произвольную часть монтажной области;
- Отлично, срез создался и мы можем в этом убедится посмотрев на панель слоев, он отобразился там с именем Slicе, что переводится как срез.
- теперь на панели свойств, рядом с заголовком Export нажем на плюсик, чтобы появилось поле настройки экспорта.
- нам хватит настроек по умолчанию, поэтому сразу нажимаем на кнопку Export Slice и выбираем место, в которое хотим сохранить наш срез. В моем случае это рабочий стол.
- теперь можно открыть сохраненный срез.
📽️ Видео
Видео урок по Figma Как убрать функцию компонента с объектаСкачать

Как вырезать объект в Фигме. Figma - три способа вырезать картинку и убрать фонСкачать

#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

#6 Как вырезать картинки в Figma / How to remove the background in FigmaСкачать

2 способа как обрезать картинку в Figma. #figma #фигма #курсыСкачать

🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Как вырезать из картинки в вектор логотип, плагин в фигме(Figma), вырежет сам для дизайнеровСкачать

Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Как обрезать картинку в FigmaСкачать

FIGMA: КАК ВЫРЕЗАТЬ ФОН У ФОТО? Используем перо | Уроки фигма на русскомСкачать

Как перевести любую картинку в вектор #tutorial #webdesign #вебдизайн #обучение #фриланс #figmaСкачать

Три фишки FIGMAСкачать