Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
- Как объединить элементы в группу в фигме
- Объединение элементов в Figma с помощью фрейма
- Как разгруппировать в фигме
- Объединяем векторные фигуры с помощью «Union selection»
- Объединение элементов в фигме с помощью «Flatten seleciton»
- Отличия «Union selection» и «Flatten seleciton» в Figma
- Заключение
- Сложение и вычитание векторов
- Органы управления
- Union selection — объединение векторов
- Subtract selection — вычитание
- Intersect selection — пересечение
- Exclude selection — исключение
- Основы Figma V. Булевые операции
- Про булевые операции
- Объединение фигур (Union Selection)
- Вычитание фигур (Subtract Selection)
- Пересечение фигур (Intersect Selection)
- Исключение фигур (Exclude Selection)
- Преобразование в кривые (Flatten Selection)
- Домашнее задание
- Выводы
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

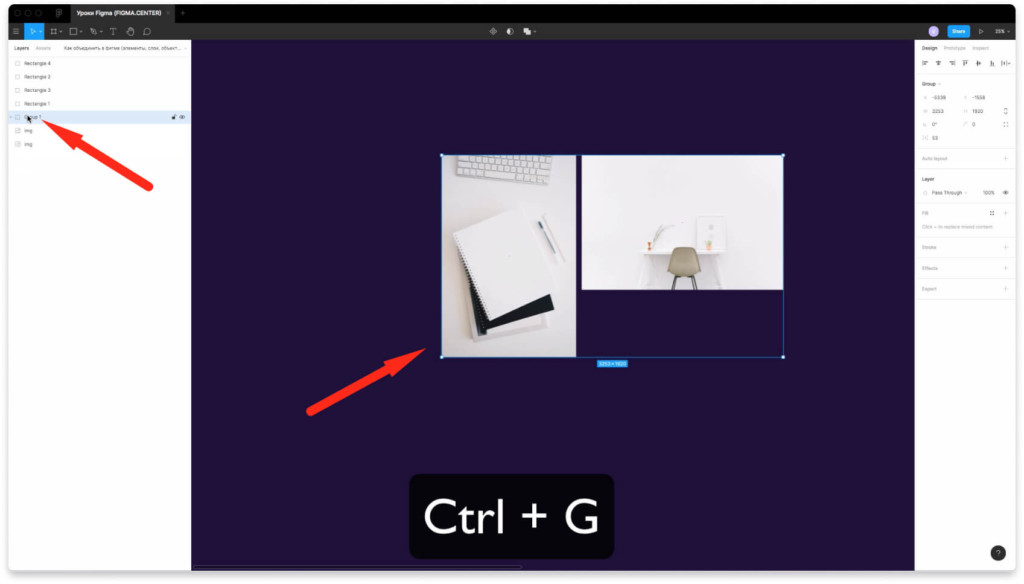
Как объединить элементы в группу в фигме
Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Видео:Уроки Figma | Симметричный векторСкачать

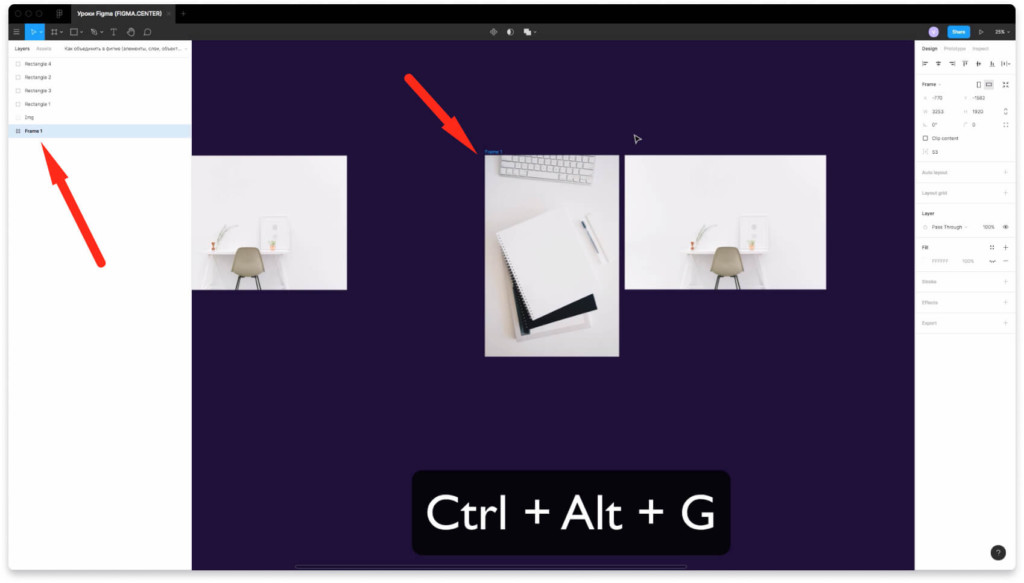
Объединение элементов в Figma с помощью фрейма
Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

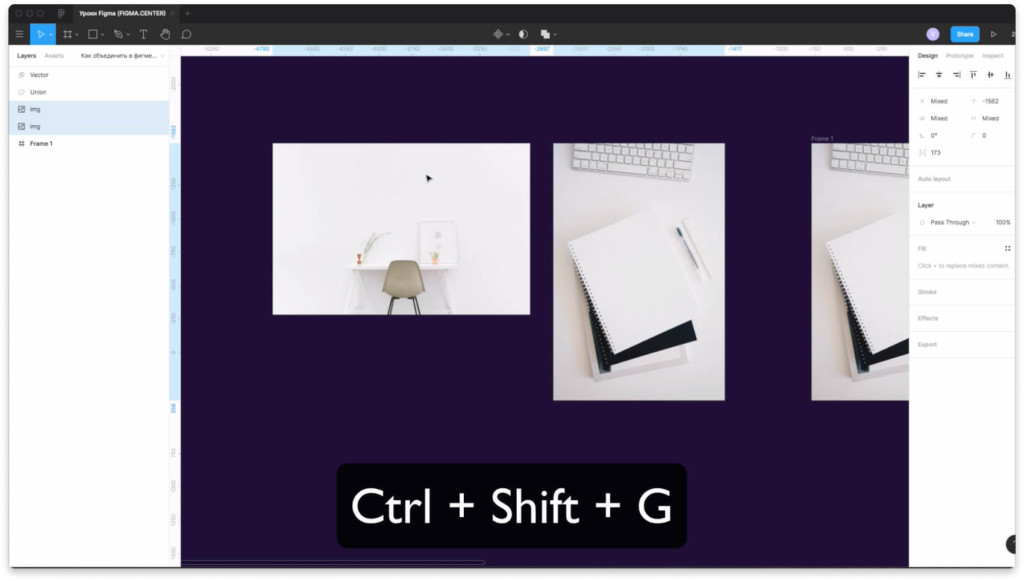
Как разгруппировать в фигме
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

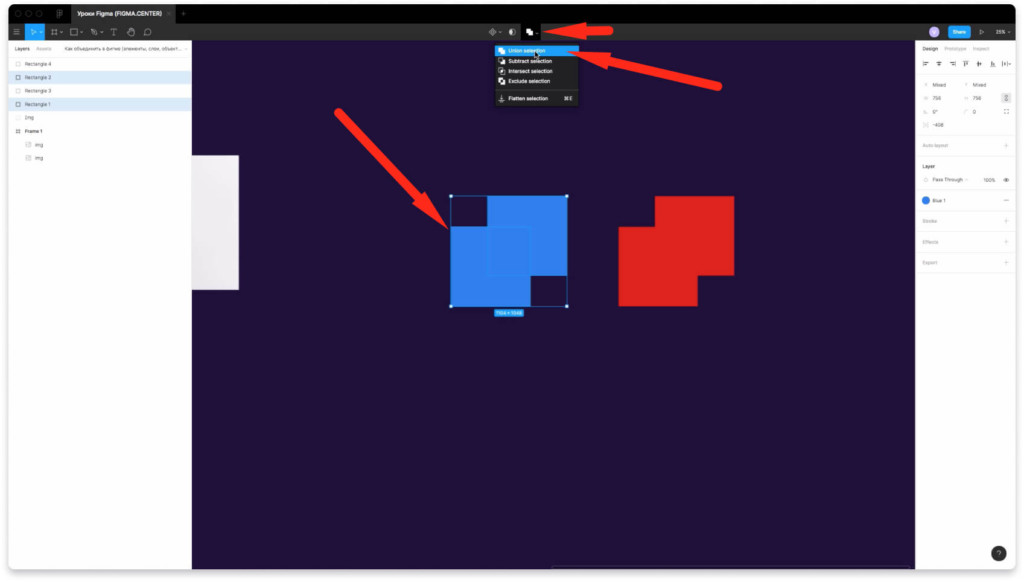
Объединяем векторные фигуры с помощью «Union selection»
Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Видео:FIGMA: ОБЪЕДИНЕНИЕ И ВЫЧИТАНИЕ ФИГУР. Инструмент «Boolean groups» | Уроки фигма на русскомСкачать

Объединение элементов в фигме с помощью «Flatten seleciton»
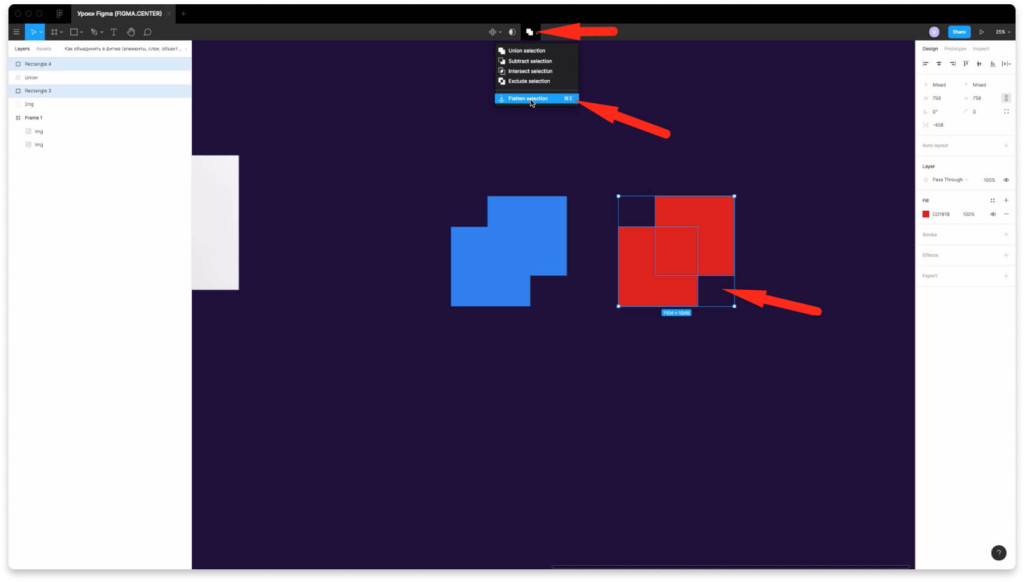
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Отличия «Union selection» и «Flatten seleciton» в Figma
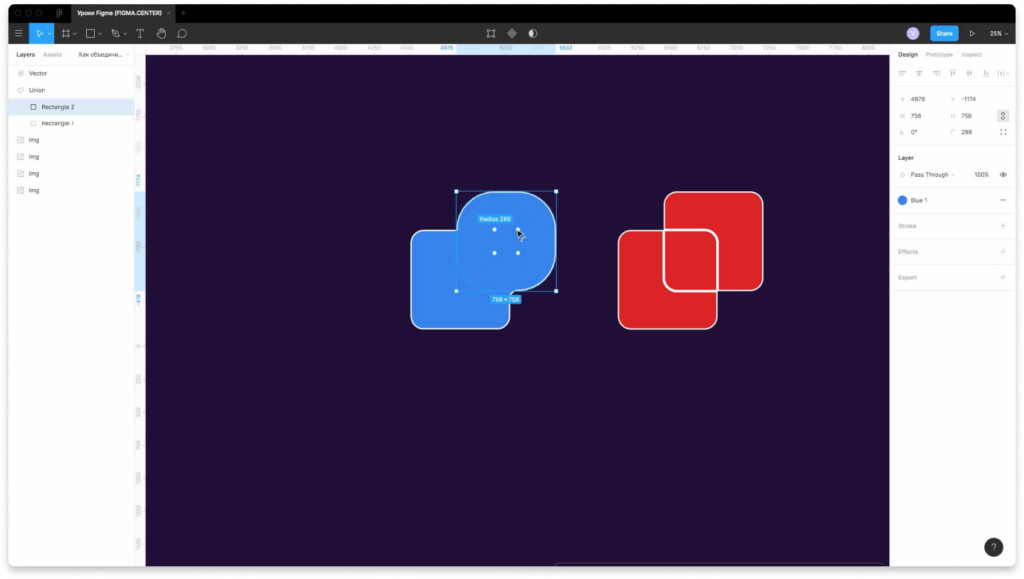
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.
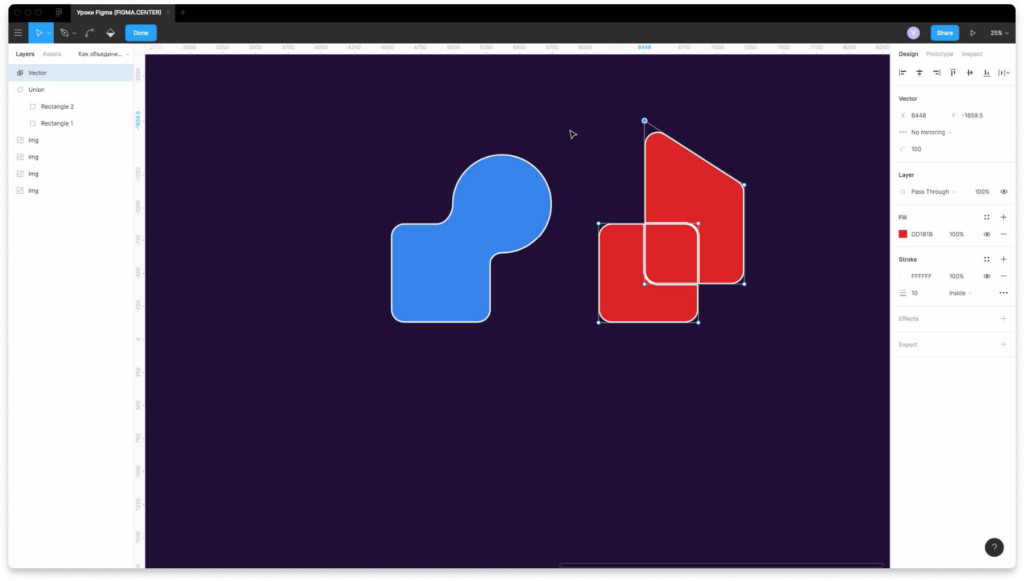
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
Видео:КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

Сложение и вычитание векторов
Для логического взаимодействия нескольких отдельных векторов в Фигме есть встроенные инструменты, такие как Объединение, Вычетание, Пересечение и Исключение.

В результате применения одного из этих инструментов Figma объединяет выбранные векторы в группу, в которой действуют определенные правила отображения.

Это значит, что фактически сами векторы не изменяются. Это также означает для нас то, что мы можем вынести слои за пределы этой группы и увидеть их в исходном виде.
Видео:Как подключить библиотеку стилей и компонентов в Фигма / Уроки FigmaСкачать

Органы управления
Чтобы увидеть кнопки для применения этих инструментов, вам нужно выделить более одного вектора. Иконки взаимодействия находятся вверху экрана на черном фоне.

Видео:Как вырезать объект в Figma | Простое действие по удалению фонаСкачать

Union selection — объединение векторов
Результатом объединения векторов станет то, что для них будут действовать общие параметры заливки, обводки и эффектов.
Учитывайте, что параметры берутся от слоя, который находится выше в древе слоев.
Видео:Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

Subtract selection — вычитание
В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех ее частей, которые перекрывали остальные выбранные векторы.
Остатком всегда будет часть именно самого нижнего из выбранных слоев.
Видео:⚡️ Как подружить скругления, чтобы не было эффекта надутой щеки #figma #design #дизайн #фигмаСкачать

Intersect selection — пересечение
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоев.
При этом параметры заливки, обводки и эффектов будут взяты из верхнего слоя.
Видео:Как Создавать Векторные Формы в Figma...Скачать

Exclude selection — исключение
Exclude показывает те области выбранных слоев, которые НЕ пересекаются.
Нюанс заключается в том, что это логическая операция, и очевидно она работает для двух слоев. Третий слой же инвертирует действие в области пересечения.
На примере хорошо видно, как треугольник делает невидимой видимую часть, и наоборот:


Но если мы добавим еще один такой же треугольник, то он инвертирует действие предыдущего:

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:👌 ЗАМЕНА ПЛАГИНА IMAGE TRACERСкачать

Основы Figma V. Булевые операции
В пятой части по основам Figma мы узнаем о булевых операциях и научимся использовать их на практике. Это незаменимый инструмент для работы с векторной графикой, в особенности с иконками и логотипами.
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Про булевые операции
Булевые операции – понятие не новое. Они пришли к нам из такой науки как логика, а математически могут быть записаны с помощью теории множеств. Активно используются в программировании при построении сложных условий. Например, известные нам даже из экселевских таблиц логические операторы «и», «или» и «не».
Булевые операции нужны для построения сложных векторных фигур из простых примитивов. Например, несколько кружков можно объединить в облако. В Figma существует пять операций:
- Объединение
- Вычитание
- Пересечение
- Исключение
- Преобразование в кривые
Для выполнения работы с этими инструментами нужны два или больше векторных элементов (фигур, примитивов).
После применения одного из пяти инструментов булевых операций, мы получим не просто готовую фигуру. Figma объединяет векторы в группу и позволяет редактировать каждый элемент (двигать, менять форму, отменять действие булевой операции путем выноса элемента из группы).
Видео:Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Объединение фигур (Union Selection)
Эту операцию следует применять, если вы хотите получить одну общую фигуру из нескольких. Как результат, для всех частей этой фигуры будут действовать одинаковые правила заливки, обводки или других эффектов.
Параметры будущей единой фигуры будут взяты из самого верхнего слоя выбранных векторов.
Давайте попробуем сделать простую иконку с помощью булевой операции «Объединение». Для этого:
- Заранее нарисуйте две или больше (в моём случае – три) векторные фигуры.
- С помощью зажатой клавиши Shift и левой кнопки мыши – выделяем нужные объекты. В верхней панели по центру у нас появляется меню Boolean Groups с боковой стрелочкой, нажав на которую мы увидим перечень команд.
- Выбираем команду “Union Selection”.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Вычитание фигур (Subtract Selection)
Актуально, если вам нужно отрезать какую-то часть, сделать отверстие или изгиб в фигуре. Как результат, мы будем видеть самый нижний слой наших векторных объектов, за исключением тех его частей, которые были перекрыты слоями выше.
Давайте попробуем сделать простую иконку с помощью булевой операции «Вычитание». Для этого:
- Заранее нарисуйте векторные фигуры. Помните, что верхний слой мы вычитаем из нижнего.
- С помощью зажатой клавиши Shift и левой кнопки мыши – выделяем нужное. В верхней панели по центру у нас появляется меню Boolean Groups с боковой стрелочкой, нажав на которую мы увидим перечень команд.
- Выбираем команду “Subtract Selection”.
Видео:⚡️ Как подружить углы в формах, если высота элементов разная?Скачать

Пересечение фигур (Intersect Selection)
Эту операцию нужно применить для того, чтобы видимой стала только та часть, на которой пересекаются наши векторные фигуры. Тут параметры заливки, обводки и прочих эффектов будут взяты из самого верхнего слоя.
Давайте попробуем сделать простую иконку с помощью булевой операции «Пересечение». Для этого:
- Заранее нарисуйте векторные фигуры.
- Повторяем те же действия, что и с предыдущими функциями. Чтобы панель Boolean Groups появилась, нужно зажать Shift и мышкой выбрать фигуры.
- Выбираем команду “Intersect Selection”.
Видео:Видео урок по Figma Как убрать функцию компонента с объектаСкачать

Исключение фигур (Exclude Selection)
В отличие от пересечения, исключение работает противоположно. Видимыми становятся только те части векторных слоев, которые НЕ пересекаются друг с другом.
Давайте попробуем сделать простую иконку с помощью булевой операции «Исключение». Для этого:
- Заранее нарисуйте две векторные фигуры.
- Зажимаем Shift и ЛКМ, чтобы выбрать обе одновременно.
- На панели сверху выбираем команду “Exclude Selection”.
Важный момент: исключение работает только с двумя векторными слоями. Если мы добавим на пересечение третий векторный слой, то он инвертирует действие. Пример:
Видео:Как создать эффект волн в FIGMAСкачать

Преобразование в кривые (Flatten Selection)
Обычно эту операцию использую в последнюю очередь для запекания результата перед экспортом в SVG. Это позволяет оптимизировать количество точек и тем самым сэкономить драгоценное место на диске, ведь чем меньше места занимает иконка, тем быстрее она загрузится при просмотре странички, в которой она будет использована.
В результате получается объединение всех элементов в одну фигуру с последующим переводом объектов в кривые. То есть мы больше не сможем менять содержимое группы таким же образом как в “Union Selection”. Элементы нашей группы переведены в кривые, и мы можем редактировать их форму только с помощью кривых. Пример:
Домашнее задание
- А вы знали, что одни из самых популярных иконок, которые дизайнеры использують на большинстве сайтов – это социальные сети и сервисы? Давайте попробуем нарисовать иконки, которые приведены ниже на картинке. Используйте для отрисовки булевые операции, о которых узнали в этом уроке. Попробуйте самостоятельно понять, какая операция актуальна для каждой из них. Для более легкого и точного отображения, перенесите картинку в Figma. Помните, что в финале каждая иконка должна быть сгрупирирована.
- Задание повышенной сложности. Используйте булевые операции для того, чтобы как можно точнее повторить следующие четыре иконки. Обратите особое внимание на цвета и частички из которых они состоят.
На проверку присылайте ссылку на файл в Figma. Надеюсь вы помните, что готовым иконкам нужно дать осмысленные названия.
Выводы
Сегодня вы познакомились с булевыми операциями, которые сильно выручат вас при создании сложных элементов интерфейса, иконок, простых иллюстраций и даже частей инфографики. Если раньше мы объединяли примитивы в группы, то сейчас мы знакомы с более эффективными и удобными способами построения векторной графики.
Нам еще предстоит поближе изучить работу с кривыми на уровне точек и рычагов, но об этом в следующих уроках.