В этой инструкции разбираем как редактировать вектор в фигме с инструментом «Edit object». Это можно использовать для любых векторных элементов (иконок, иллюстраций, фигур созданных с помощью стандартных инструментов фигмы).
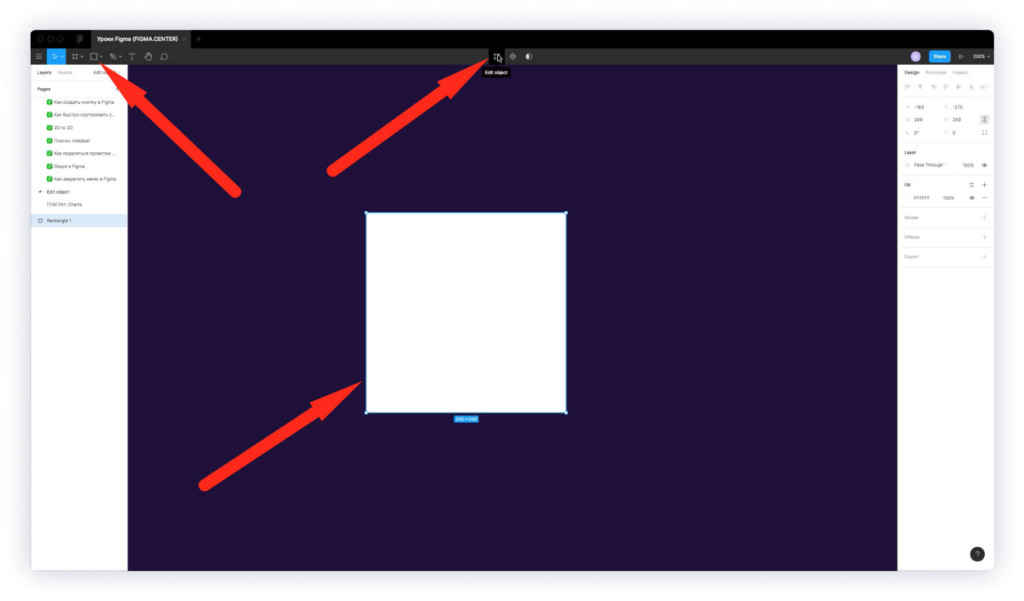
Если выбрать элемент, который был нарисован с помощью стандартных инструментов в Figma или любой дургой векторный элемент, то сверху появится иконка «Edit object».
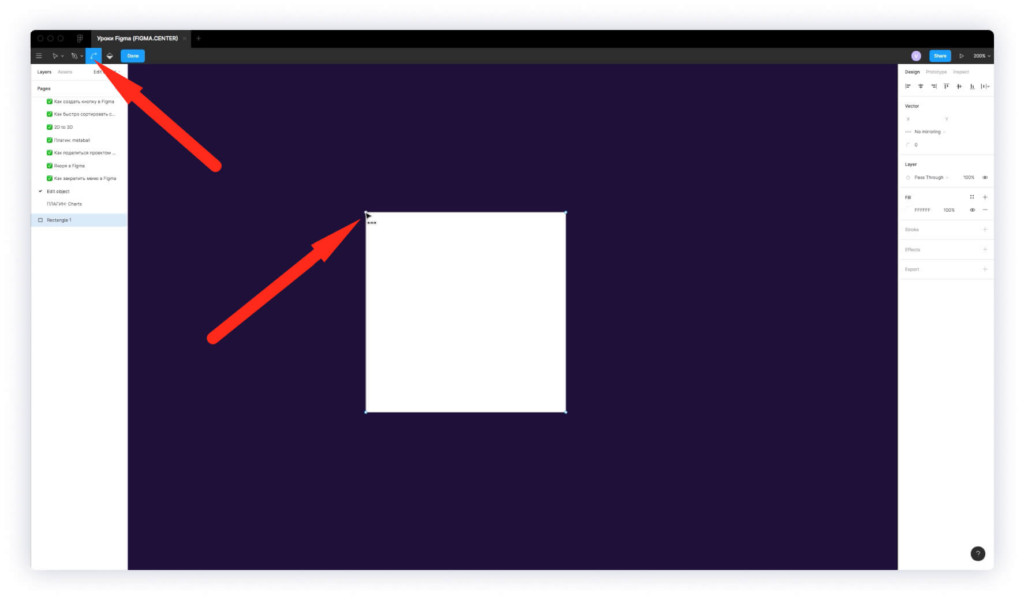
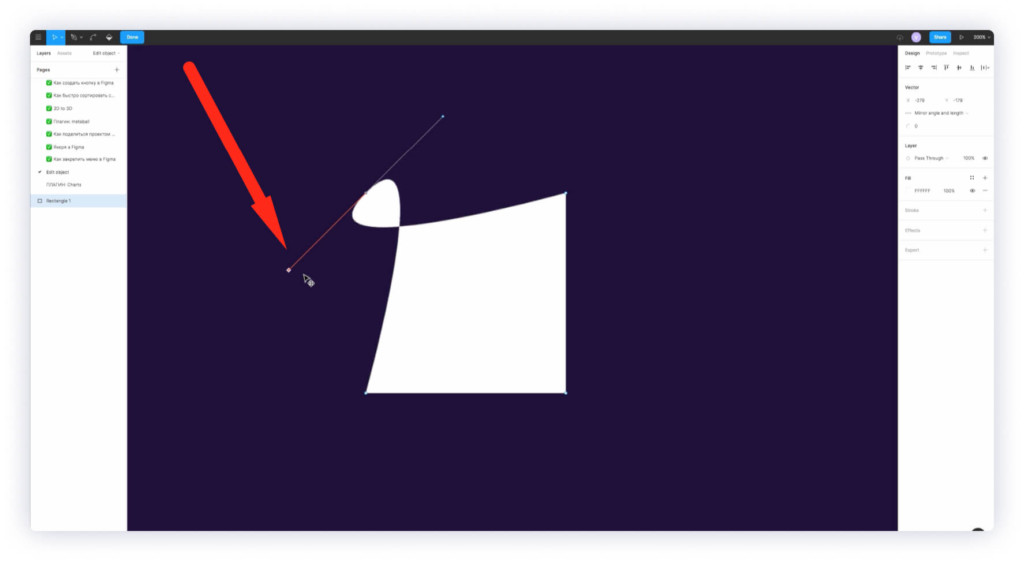
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.
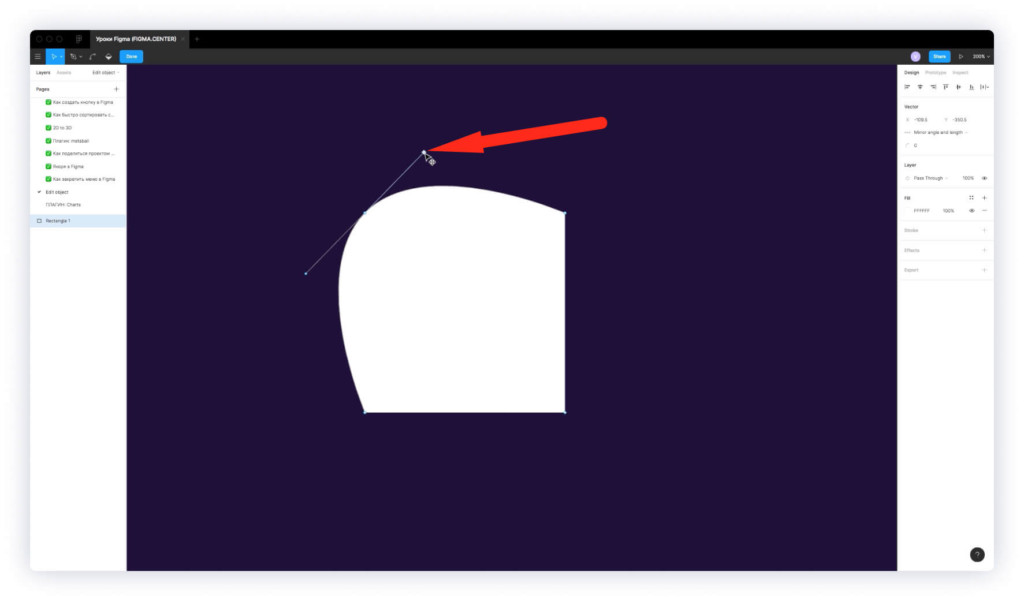
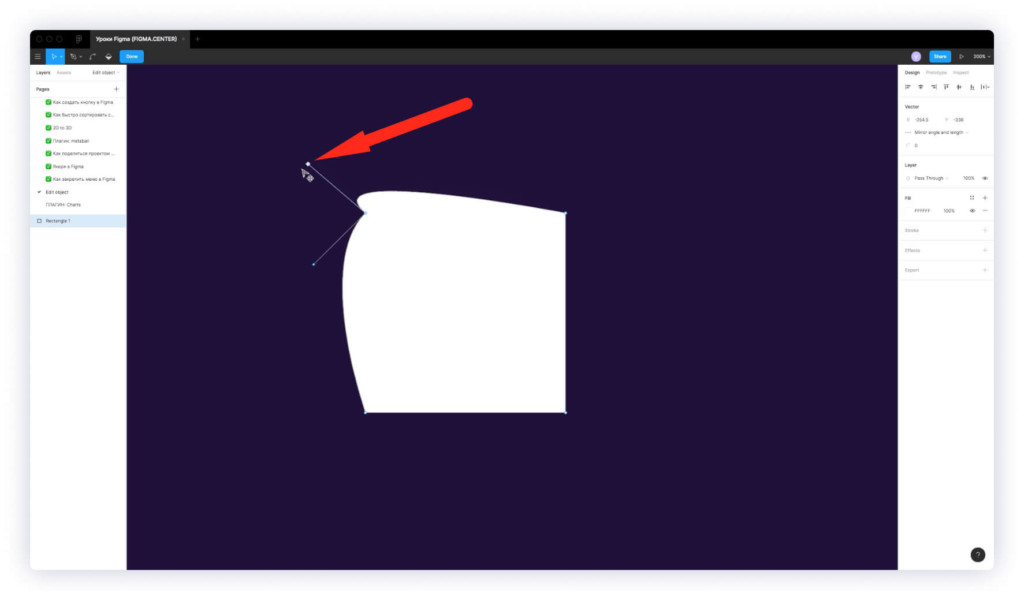
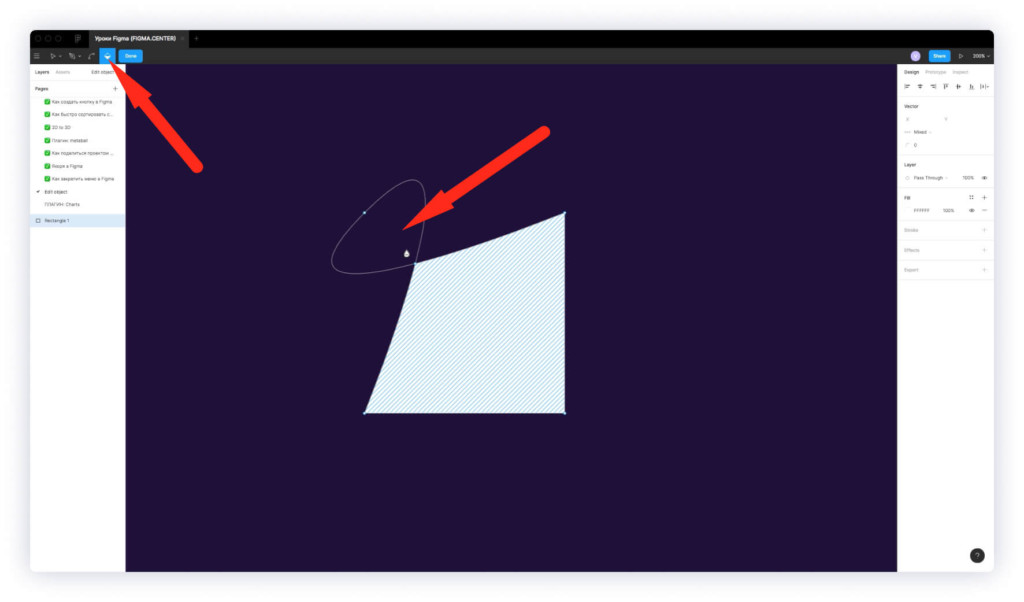
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.
Если при редактировании задать клавишу «Alt», то можно передвигать один из рычагов.
При зажатии клавиши «Shift», будет возможность изменять расположение рычагов на 45 градусов.
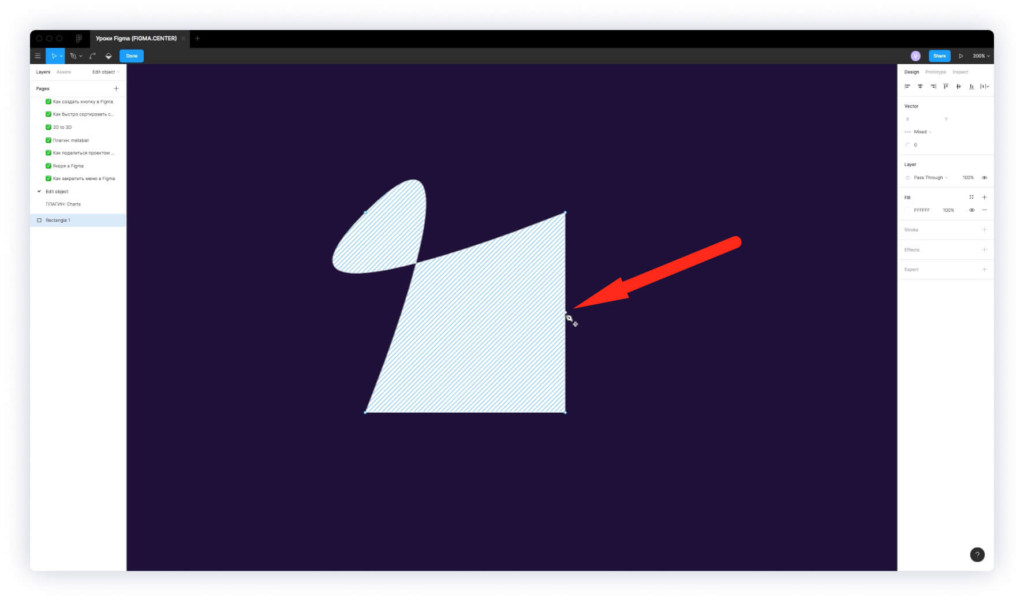
Инструмент «Paint bucket» позволяет закрашивать какие-либо области или наоборот убирать из них заливку.
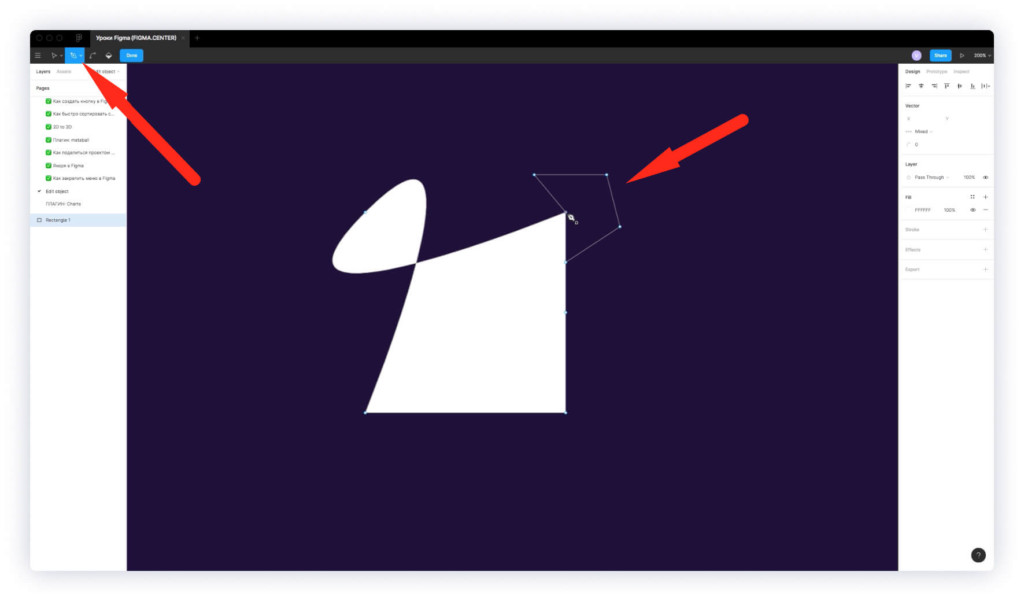
Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Инструменты «Pen tool» и «Pen» помогают дорисовывать дополнительные точки у вашей фигуры.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Заключение
Итак, в этом небольшом видео и статье вы узнали как редактировать вектор в фигме и разобрали про инструмент «Edit object».
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Из растра в вектор в Figma [Плагин]
Плагин Image Tracer предназначен для конвертации растровых изображений (PNG, JPG) в вектор.
Плагин конвертирует исходное изображение в черно-белое, находит точки по границам черного и белого и строит по ним кривые. В итоге вы получаете вектор с прозрачностью, который вы можете экспортировать как в растр, так и в .SVG (И в дальнейшем конвертировать его в .AI, .eps и другие векторы с помощью сторонних сервисов). Очевидно, вектор вы сможете увеличивать в размерах без потери качества.

Плагин отлично подходит для обработки рукописного текста, подписей (автографов), печатей, простых иконок. Результаты, содержащиеся на скриншоте, мы получили не с первой попытки (потребовалось попробовать разные настройки), и, вероятно, это не самые лучшие результаты, которых можно добиться.
Возможна обработка и линейных иконок, но их вид может измениться довольно заметно.
Чем больше разрешение исходного изображения, тем лучше будет результат.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Гид по Фигме
для начинающих веб-дизайнеров
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Для чего нужна Фигма
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. Многие дизайнеры делают в ней макеты сайтов для Тильды.
Если вы хотите более гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Примеры интерфейсов и прототипов, сделанных в Фигме
- Интерфейс мобильных приложений Figma iOS UI kit.
- Прототип панели управления Tesla Model 3 и элементы её интерфейса.
Фигма создала единую среду для работы целой команды над дизайном. В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
Три причины выбрать Фигму для совместной работы
- Кроссплатформенность. Работать в сервисе можно из браузера, с любого устройства и в любой операционной системе. Не нужно скачивать дополнительные приложения, чтобы согласовать дизайн.
- Облачный сервис. Фигма — онлайн-редактор, поэтому результаты работы сохраняются в облаке, их видят все члены команды. В любой момент можно посмотреть изменения, которые внёс коллега, и восстановить резервную копию, если нужно.
- Обратная связь. К макету в Фигме участники могут оставлять комментарии и получать фидбек от коллег. Согласования пройдут быстрее, а история переписки не затеряется в почте.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Начало работы в Фигме
Вы можете бесплатно скачать Фигму на рабочий стол, это поможет избавиться от многочисленных вкладок браузера перед глазами. Зайдите на figma.com/downloads и выберите версию программы для iOS или Windows.
Дополнительно скачайте бесплатную программу Figma Mirror (Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
Фигма — это инструмент для совместной работы, она сохраняет изменения файла автоматически. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History .
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF . Пригодится для презентаций.
Все новые объекты, созданные в файле, по умолчанию серого цвета. Бывают ситуации, когда вам нужно создать множество объектов с другим цветом. Используйте Set Default Properties : скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с заданными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color .
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Инструменты и возможности Фигмы
Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств — ноутбуков, часов, планшетов — в панели инструментов справа.
Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid .
Некоторым дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите «+» в блоке Layout Grid ещё раз — появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна не наезжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Основные векторные объекты — прямоугольник, линия, треугольник, стрелка, круг, звезда. Вы можете вставлять объекты произвольной формы или зажать клавишу Shift и вставить объект правильной формы. Если нажать Alt — объект растягивается из центра.
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку «Закладка», используя прямоугольник произвольной формы.
Используйте дополнительные настройки цвета и изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
Вы можете добавлять цвета или другие фотографии к изображению с инструментом «смешивание слоёв». Например, чтобы попасть в фирменный стиль сайта или добавить фотографии индивидуальности.
Вы можете загружать в Фигму SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощью горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм. Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.
В Фигме шесть типов заливки: сплошной цвет (Solid), линейный градиент (Linear), радиальный градиент (Radial), угловой градиент (Angular), радиальный с четырьмя лучами (Diamond), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid .
Переключитесь на Linear — градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.
По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму — скачайте десктопную версию Фигмы или установите Font Installers (Windows/Mac OS), чтобы загружать их в браузер.
Инструменты для работы с текстовым слоем стандартные: начертание, размер, выравнивание текста, высота строки, отступ между параграфами и красная строка.
В Фигме можно перевести шрифт в кривые и создать необычный объект вашего дизайна. Выберите текстовый слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.
Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.
Видео:КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

Дополнительные возможности
Плагины расширяют возможности Фигмы, помогают ускорить работу и автоматизировать рутинные задачи. Вы можете просматривать плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру:
Вставляйте изображения за два клика. Выбирайте область, в которую нужно вставить картинку или импортируйте ее на холст с оригинальным размером.
Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.
Горячие клавиши для вызова меню экспорта
Windows: Ctrl + Shift + E
Mac OS: Cmd + Shift + E
Вы можете добавить название к имени файла (Suffix) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла: для иконок подойдёт SVG, для изображений — JPEG и PNG, а макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.
На бесплатном тарифе можно работать над тремя проектами. Вместе с вами вносить правки в файл сможет один человек, если предоставить ему права «редактора». Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неограниченным количеством проектов, бесконечно хранить историю изменений и использовать командную библиотеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставляется бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов в месяц за каждого редактора.
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска . Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов . При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования . На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета . Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть . Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии . Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
📹 Видео
КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.Скачать

Туда-сюда. Обмен графикой между Figma, Photoshop, IllustratorСкачать

Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Как сгруппировать в фигме и разгруппироватьСкачать

Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]Скачать
![Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]](https://i.ytimg.com/vi/70fD3LUIoSA/0.jpg)
Как Создавать Векторные Формы в Figma...Скачать

#17 Дизайн Landing Page в Figma. Как сделать векторную иллюстрацию для главного экрана лендинга.Скачать

12 Ai Figma туда-обратноСкачать

Как Подготовить МАКЕТ К ПЕЧАТИ в Adobe Illustrator?Скачать