Если вы пишете программы для кофемолок (холодильников, ZX Spectrum, телевизоров, встроенных систем, старых компьютеров — нужное подчеркнуть), и хотите использовать при этом красивые шрифты, не спешите сохранять буквы в растровый формат. Потому что сейчас я расскажу, как сделать растеризатор векторных шрифтов размером в пару килобайт, не уступающий по качеству FreeType 2 с выключенным хинтингом.
Статья будет интересна и тем, кто просто хочет узнать, как работают библиотеки-растеризаторы.
- Векторные шрифты в формате SVG
- Outline (обводка) глифа и начальная растеризация
- Заливка контура глифа — главный этап растеризации
- Простейший растеризатор
- Анти-алиасинг (сглаживание)
- Субпиксельное сглаживание
- Метод заметающей линии (sweeping line). Основная идея
- Sweeping line. Изменения в коде inPoly
- И снова — простой растеризатор
- Создаём Векторный Шрифт
- Смотреть Полностью Курс
- 10 лучших бесплатных онлайн-инструментов для создания шрифтов
- 💡 Видео
Векторные шрифты в формате SVG
Чтобы сделать растеризатор, нужно сначала понять, как устроены векторные шрифты. Я выбрала в качестве основного формат шрифтов SVG потому, что он опирается на XML и является, пожалуй, самым читаемым и понятным для человека.
Первый шрифт, который я взяла для изучения — DejaVu Sans Mono Bold. Вот как он выглядит изнутри:
version = «1.0» standalone = «no» ?>
SVG-20010904/DTD/svg10.dtd»>
xmlns = «www.w3.org/2000/svg» width = «100%» height = «100%» >
>
horiz-adv-x = «1233» >
font-family = «DejaVu Sans Mono»
units-per-em = «2048»
panose-1 = «2 11 7 9 3 6 4 2 2 4»
ascent = «1901»
descent = «-483»
alphabetic = «0» />
unicode = » » glyph-name = «space» />
unicode = «$» glyph-name = «dollar» d = » M 694 528 V 226 Q 757 235 792 274 T
827 375 Q 827 437 793 476 T 694 528 Z M 553 817 V 1100 Q 491 1092 460 1059 T 428
967 Q 428 910 459 872 T 553 817 Z M 694 -301 H 553 L 552 0 Q 465 3 370 26 T 172
92 V 354 Q 275 293 371 260 T 553 226 V 555 Q 356
594 260 689 T 164 942 Q 164 1109 266 1208 T 553 1319 V 1556 H 694 L 695 1319 Q
766 1315 842 1301 T 999 1262 V 1006 Q 937 1046 861 1070 T 694 1100 V 793 Q 891
762 991 659 T 1092 383 Q 1092 219 984 114 T 695 0 L 694 -301 Z » />
» glyph-name = «asciitilde» d = » M 1145 811 V 578 Q 1070 518 999
491 T 848 463 Q 758 463 645 514 Q 623 524 612 528 Q 535 562 484 574 T 381 586 Q
303 586 233 557 T 88 465 V 694 Q 166 755 239 782 T 395 809 Q 448 809 498 798 T
622 756 Q 633 751 655 741 Q 771 686 864
686 Q 934 686 1003 716 T 1145 811 Z » />
>
>
>
Главная часть формата SVG — это контуры (paths). В них хранится большая часть информации об изображении. Тег контура выглядит вот так:
Style описывает цвет заливки и обводки, id указывает имя контура, а d — это и есть сам контур.
Стоп… Минуточку! Тег glyph из шрифта:
Вот оно. Форма буквы (глифа) описывается точно так же, как и контуры SVG. Полное
описание параметра d можно найти в спецификации, а краткое описание привожу ниже:
x_prev и y_prev — координаты предыдущей точки
xc_prev и yc_prev — координаты предыдущей контрольной точки
Outline (обводка) глифа и начальная растеризация
Имея под рукой библиотеку для вывода кривых Безье и преобразовывая команды тега SVG path в команды этой библиотеки, можно легко и быстро получить аутлайн (обводку) любого глифа.
Глифы у нас векторные, а экран — растровый. Значит, задача вывода аутлайна сводится к получению из набора отрезков и кривых Безье массива пикселей. Отрезки превратить в пиксели очень легко, алгоритмов много, они хорошие и разные.
Для кривых Безье можно найти множество точек кривой по координатам начальной точки (xz0,yz0), конечной точки (xz2,yz2) и контрольной точки (xz1,yz1). Делается это вот так:
В результате имеем массив из 10 координат точек, принадлежащих кривой Безье. В зависимости от длины кривой из сложной системы дифференциальных уравнений находится количество точек, на которые нужно разбить кривую (то есть наибольшее значение step).
Однако превращать кривые Безье в пиксели по точкам — медленно и плохо. Если кривая сложной формы и большой длины, то расчет количества точек займет очень много времени. А если выводить кривую Безье по точкам, и этих точек окажется меньше, чем нужно — в аутлайне глифа будут разрывы, что недопустимо. Поэтому кривые Безье разбивают на отрезки. Начальные и конечные координаты отрезков берут как координаты точек, лежащих на кривой. В большей части случаев такое приближение дает хорошие результаты.
Как определить количество отрезков? Я считаю, достаточно делать максимальное значение step пропорциональным разнице между начальной и конечной координатами (например, step=(xz2-yz2)/100). Кстати, для всех шрифтов, которые я встречала, при высоте глифа менее 32 пикселов достаточно разбивать кривые Безье на два отрезка.
Результат работы растеризатора получится примерно такой:
Заливка контура глифа — главный этап растеризации
Всё это хорошо, но на экране мы видим буквы, которые залиты цветом. Значит, как-то можно? Я потратила около двух месяцев на совершенствование алгоритмов заливки уже растрированного контура, и в конце концов убедилась, что такой подход является в корне неправильным. Для заливки векторных изображений растровая заливка не подходит.
В поисках решения этой веселой задачи я наткнулась на лекции MIT OCW по компьютерной графике. Меня заинтересовала лекция о растеризации трехмерной графики (а именно — треугольных полигонов). Суть метода заключалась в следующем: в векторном виде строилась проекция треугольного полигона на экран, и затем векторный треугольник закрашивался. Закрашивание производилось так: выбиралась область экрана, за которую треугольник однозначно не выходит, и для каждой точки этой области определялось, принадлежит ли она данному треугольнику. Та же лекция утверждает, что метод заливки Sweeping Line (который используют Cairo и FreeType) устарел, но об этом методе — чуть позже.
Осталось научиться определять, принадлежит ли точка контуру глифа, или не принадлежит. Контур глифа всегда замкнут. Значит, если мы проведем в любом направлении из любой точки луч, и он пересечет контур глифа нечетное число раз, то точка глифу принадлежит, а если четное — не принадлежит.
Интересно, что этот метод работает, даже если в контуре есть самопересечения или отверстия. Оказывается, данный алгоритм является хрестоматийным, и одна из его реализаций вот
такая:
Здесь xp и yp — массивы координат вершин многоугольника. Функция inPoly(x,y)
возвращает 1 или 0 — принадлежит точка многоугольнику или нет. Учитывая, что мы умеем
разбивать контур глифа на отрезки (то есть стороны многоугольника), то эта функция
замечательно нам подходит.
Простейший растеризатор
Теперь, переведя глиф в массив вершин xp и yp, мы можем написать простейший растеризатор. Пусть массив содержит отрезки с координатами от 0 до 2000. Тогда:
Эта простейшая функция создаст в массиве raster[x][y] растрированное изображение глифа. Выглядеть результат, выведенный на экран, будет примерно так (я вывела по очереди несколько глифов, и увеличил изображение примерно в 20 раз):
Глифы разрешением 2000×2000 пикселов на экране вряд ли кому-то нужны, да и алгоритм inPoly будет обрабатывать их довольно медленно. Чтобы вывести на экран глиф поменьше, сделаем примерно так:
Если scalefactor=2, то глиф будет выведен в квадрат 1000×1000 пикселов, а если scalefactor=100, то в квадрат 20×20 (вполне нормальный размер для экранных шрифтов).
Данный растеризатор выводит самые четкие (и самые неровные) очертания контуров, и ему сильнее всех других растеризаторов нужны алгоритмы хинтинга и контроля отсечки (они меняют форму контура в зависимости от разрешения). Для хранения одного растеризованного глифа в памяти необходимо x*y/8 байт. Полный набор символов ASCII займет в памяти не более x*y*32 байт (3200 байт для шрифта 10×10 и 8192 байт для шрифта 16×16). В процессе растеризации используется чуть больше, чем points*2*4 байт памяти (где points — количество точек в глифе, points как правило меньше 100, а иногда и меньше 10).
Анти-алиасинг (сглаживание)
Гораздо лучший результат дает растеризация со сглаживанием. В библиотеке FreeType 1 использовалось
5ти-полутоновое сглаживание, сейчас в FreeType2 используется нечто более существенное (10ти- или 17ти-полутоновое сглаживание, я не вдавалась в подробности). Поэкспериментировав, я убедилась, что 10ти-полутоновое сглаживание значительно лучше, чем 5ти-полутоновое.
Здесь size — это размер глифа (в простом растеризаторе вместо size я подставляла 2000). Для хранения промежуточных данных используется массив landscape, а итоговый результат сохраняется в массив байт color[x][y].
Субпиксельное сглаживание
Для вывода шрифтов на LCD-мониторах часто используют субпиксельное сглаживание. На обычных мониторах субпиксельное сглаживание дает результат почти такой же, как и обычное сглаживание, но на LCD сглаживание по субпикселям позволяет увеличить горизонтальное разрешение в три раза. Суть метода заключается в следующем: человеческий глаз гораздо лучше различает интенсивность, а не оттенок. Подробности есть во многих источниках, и даже на русской странице Википедии описание достаточное для практического использования.
Проблема простого субпиксельного сглаживания в том, что качество изображения на выходе ниже, чем у 10ти-полутонового алгоритма со сглаживанием. Для увеличения качества я использую четырехполутоновое сглаживание по вертикали, и субпиксельное — по горизонтали. Алгоритм субпиксельного сглаживания из справочников дает при этом вот такие ужасные результаты:
Чтобы избавиться от разноцветных «подтеков», я изменила коэффициенты размывания по
горизонтали, и вдобавок немного изменила гамму. Результат выглядит вот так (наилучшее
качество достигается при просмотре на LCD-мониторе):
Метод заметающей линии (sweeping line). Основная идея
Посмотрим на алгоритм inPoly, про который я рассказывала, еще раз. Работает, но на больших символах работает медленно. Почему? Потому что скорость обработки пропорциональна квадрату size. Size вырос вдвое, скорость уменьшилась вчетверо, size вырос вчетверо — скорость упала в 16 раз.
Если немного посмотреть на алгоритм и подумать, можно обнаружить, что для каждой точки из тех, которые мы перебираем, испускается горизонтальный луч, и определяются его пересечения с контурами. Получается, что куча вычислений делается напрасно: для всех точек с одинаковой координатой Y уравнение горизонтальной прямой, проходящей через эти точки, будет одинаковым.
Раньше мы находили для каждой точки луч, и считали, сколько раз он пересекает контуры. Координаты пересечения мы находили, но не сохраняли. А теперь попробуем сделать вот что: будем находить луч только для точек (0,y), и сохранять координаты пересечения лучей с контурами.
Обращаю внимание:
1) Если часть контура горизонтальная и совпадает с заметающими линиями, то пересечения с этой частью контура не учитываются.
2) На одной заметающей всегда четное количество точек пересечения, потому что контур замкнут.
Остается лишь закрасить места между нечетными и четными точками, и оставить незакрашенными места межу четными и нечетными точками пересечения (при проходе линии слева направо). Шрифты должны быть хорошо спроектированы, и разрешение глифов не должно быть крохотным, тогда и качество страдать не будет.
Сравним скорость. Наш старый алгоритм должен был бы испустить лучи из 9×9 точек и найти координаты пересечения их с контурами. Новый алгоритм испустил всего 9 лучей — то есть он работает на порядок быстрее. И в то же время алгоритм sweeping line очень близок к тому алгоритму, что у нас был.
Sweeping line. Изменения в коде inPoly
Итак, у нас есть функция inPoly. Сделаем из нее функцию sweep.
Очевидно, что входной параметр x больше не нужен. Функция sweep на входе получает только номер текущей строки. Зато пригодится входной параметр scale — чтобы получать x сразу в нужном масштабе.
Координату x пересечения текущей заметающей линии с некоторой прямой контура находили вот так:
То есть теперь будет:
На выходе функции мы должны получить массив из координат точек пересечения. Неплохо было бы узнать длину этого массива. Так что теперь будет не c = !c, а c++.
В итоге имеем вот что:
И снова — простой растеризатор
Итак, для каждой строки мы вызываем sweep, находим пересечения заметающей линии и по этим пересечениям заполняем массив. Однако, функция sweep может вернуть нам например вот такой массив координат:
Чтобы правильно залить контур, нужно заполнять его линиями (7,y)-(8,y) и (14,y)-(16,y). Одним словом, нужно результаты функции sweep отсортировать. Хорошо работает quicksort, и с большим количеством координат желательно использовать его. Однако для шрифтов, которые у меня были под рукой, в массиве curline в основном было от 2 до 8 координат пересечений, и чтобы не усложнять себе жизнь, я использовала сортировку пузырьком. Моя функция bubble принимает на вход массив и его длину, ничего явно не возвращает, но массив становится отсортированным.
Перейдем непосредственно к растеризатору. Сначала нам нужно для каждой линии вызвать sweep, затем отсортировать массив curline командой bubble:
Массив начинается с 0 — поэтому нужно рисовать линии от curline[0+x] до curline[1+x]. Вот и всё. Мы получили массив landscape, и работать с ним нужно точно так же, как и раньше. То есть после этого его можно сгладить антиалиасингом или субпиксельным сглаживанием, или и тем, и другим. Главное — обратить внимание на то, что функции sweep тоже передается масштаб, он определяет растяжение по горизонтали.
Видео:Как сделать шрифт в иллюстраторе | Adobe Illustrator Fontself Maker | кириллицаСкачать

Создаём Векторный Шрифт
В моём курсе, “Создание Шрифтов”, я покажу вам, как создавать красивые шрифты вручную. А что, если вы захотите сконвертировать свои буквы в векторный формат?
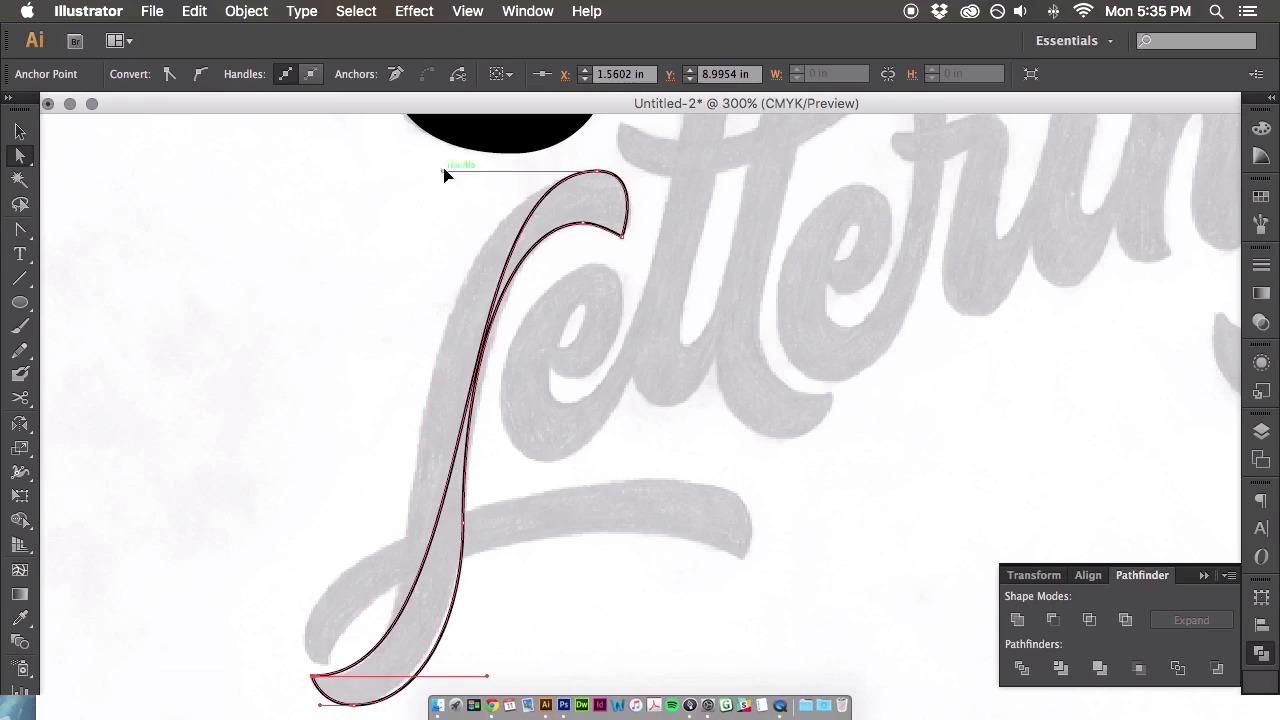
В этом видеокурсе я покажу вам, как это сделать в программе Adobe Illustrator. Посмотрите видео выше, чтобы увидеть полный процесс векторизации, и вот краткое изложение основных шагов:
- Начните со сканирования вашего шрифта и открытия изображения в Photoshop.
- Откорректируйте уровни и контрастность, чтобы вы могли увидеть свой шрифт более чётко.
- Переместите шрифт в Illustrator, а затем уменьшите степень непрозрачности слоя со шрифтом до 10%, чтобы вы могли обвести контуром шрифт.
- Обведите каждую букву пот отдельности, чтобы впоследствии можно было перемещать фигуры, при необходимости.
- Используйте инструмент Перо (Pen Tool) для обводки каждой буквы, размещая опорные точки на “экстремумах”, самые дальние точки на каждой букве. Вы можете увидеть полностью этап процесса создания вектора по времени, чтобы получить более чёткое представление о том, как это работает.
- Также используйте инструменты фигуры везде, где это возможно — например, я использовал инструмент Эллипс (Ellipse Tool) для создания круга для “g”, а затем изменил его, чтобы он соответствовал буквенной форме.
- В конце урока, исправьте любые несоответствия, а также проведите коррекцию.
Видео:СОЗДАЙТЕ УНИКАЛЬНЫЙ ШРИФТ С ПОМОЩЬЮ ОДНОГО ИНСТРУМЕНТА УРОК В ADOBE ILLUSTRATORСкачать

Смотреть Полностью Курс
Полный курс “Создание Шрифтов” научит вас созданию шрифтов, начиная с основ вплоть до продвинутых техник. Вы узнаете такие техники, как:
- угол
- размер шага
- толщина
- контраст
- кернинг
- размах
- ориентирование
- и многое другое!
Вы можете сразу получить этот курс, подписавшись на Envato Elements. За счёт небольшой ежемесячной платы, вы получите доступ не только к этому курсу, но, а также и к нашей пополняющейся библиотеке, которая содержит более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получите неограниченный доступ к скачиванию из огромной библиотеки Envato Elements, которая включает 300 000 фотографий и 34 000+ исходных проектных ресурсов и шаблонов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Видео:Как создать шрифт? (How to create a font?)Скачать

10 лучших бесплатных онлайн-инструментов для создания шрифтов
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
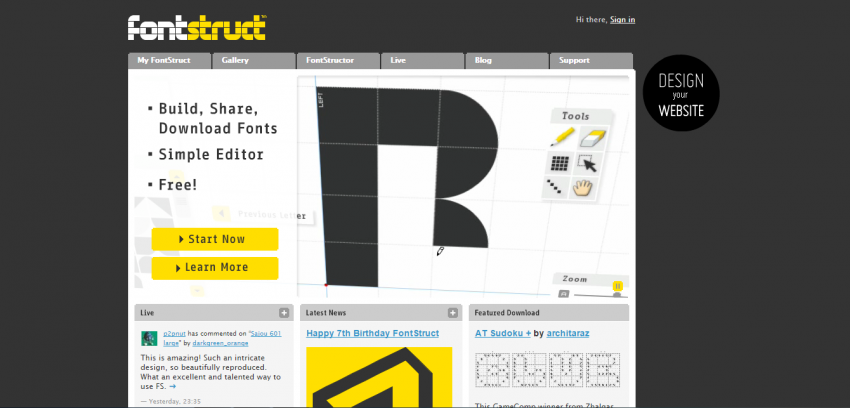
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
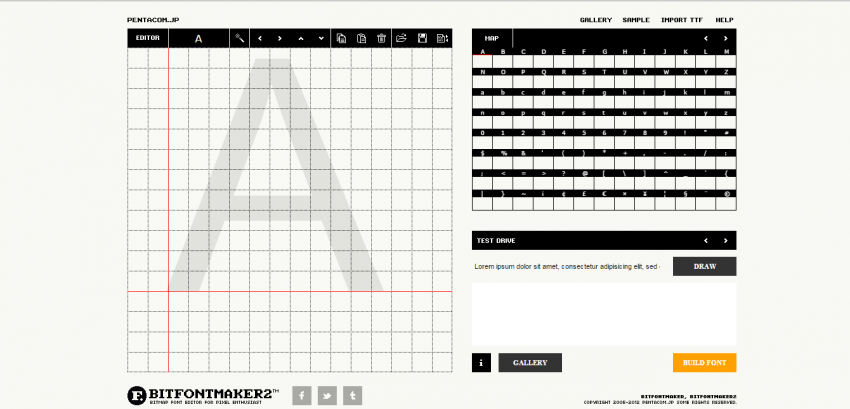
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
💡 Видео
Как быстро создать шрифт в font creatorСкачать

Как сделать шрифт самому? Рукописный, из игры, книги или документа. Осваиваем FontCreatorСкачать

Как создать собственный шрифтСкачать

КАК ПЕРЕВЕСТИ ШРИФТ В КРИВЫЕ И ДЛЯ ЧЕГО? ИЛЛЮСТРАТОР. Adobe Illustrator. Уроки для начинающихСкачать

Как сделать свой шрифт? Fontlab для новичковСкачать

Как создавать ЛОГОТИПЫ используя Нейросети + перевод в ВЕКТОРСкачать

КАК СДЕЛАТЬ СВОЙ ШРИФТСкачать

Делаем кастомный шрифт из любого! Деформация по точкам, инструмент карандаш в Иллюстраторе ✨Скачать

Свой Шрифт за 1 мин в Фотошопе #КВИКТИПСкачать

Editing Letters / Modifying Font - Illustrator CC TutorialСкачать

Как делается шрифтСкачать

Как начать делать шрифтыСкачать

Как создать иконочный шрифт из SVGСкачать

как сделать свой шрифт? | перенести шрифт с бумаги или нарисовать шрифт самомуСкачать

как сделать буквы в векторной графики в фотошопе | что такое векторная графика в двух словахСкачать

Как отрисовать текстовый логотип? 3 способаСкачать