В этой инструкции вы узнаете, как сохранять проекты или отдельные части вашей работы в фигме на компьютер в следующих форматах:
- JPG — самый популярный формат. Подходит для сохранения любых изображений, фотографий, макетов и т.д.
- PNG — формат подходит для картинок с прозрачным фоном.
- SVG — векторный формат. Подходит для экспорта иконок, иллюстраций, логотипов и т.д.
- PDF — если нужно создать какой-либо документ или презентацию.
- FIG — внутренний формат Figma, для сохранения на компьютер.
- Массовый экспорт — подойдет, если нужно сохранить сразу много картинок, фото, иконок или других элементов в представленных форматах выше.
Примечание: делать действия, чтобы постоянно сохранять работу в фигме нет необходимости. Все ваши работы автоматически сохраняются на серверах фигмы. Эта инструкция нужна если вы хотите к примеру сохранить дизайн макет для портфолио или экспортировать какой-либо элемент для других целей.
- Быстрая инструкция по экспорту файлов в Фигме
- Изменение масштаба экспортируемых файлов
- Сохранить проект или картинку в Figma в формате JPG
- Формат JPG подходит для сохранения:
- Инструкция по экспорту из Figma в JPG на компьютер:
- Сохранение из фигмы файлов в формате PNG
- Инструкция как сохранять в фигме в PNG на компьютер:
- Экспорт в формате SVG
- Формат SVG подходит, если нужно сохранить:
- Как сохранять в фигме в SVG:
- Как сохранить в Фигме в формате PDF
- Экспорт из фигмы в PDF с множеством страниц.
- Экспорт в PDF выбранных элементов:
- Как сохранить проект в Фигме в формате FIG (внутренний формат)
- Импорт файлов в Figma в формате «.fig»
- Массовый экспорт из Figma
- Как называть файлы, чтобы сохранить их в разные папки при экспорте
- Важное дополнение:
- Как рисовать векторные изображения в Figma
- Виктор Засыпкин
- Как работает режим векторного редактора в Figma
- Как нарисовать мяч для регби
- Как сохранить файл в Фигме
- Сохранение файлов Figma на компьютер
- Как открыть файл .fig в Фигме
- Сохранение проекта Фигма в PDF
- Как сохранить изображение в PNG и JPEG
- Добавление картинки в Фигме
- 🔥 Видео
Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Быстрая инструкция по экспорту файлов в Фигме
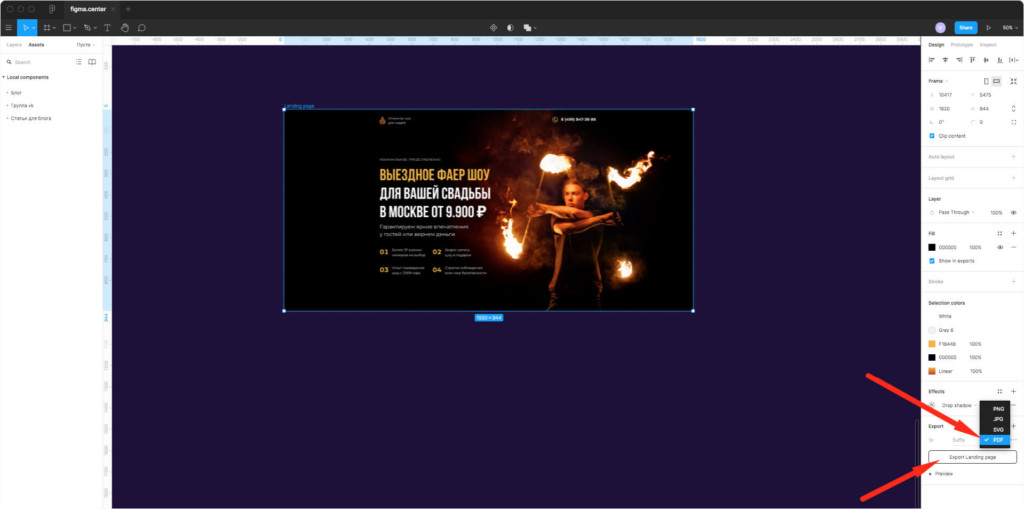
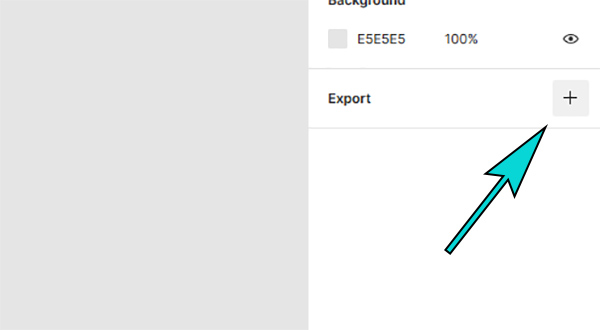
Любое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
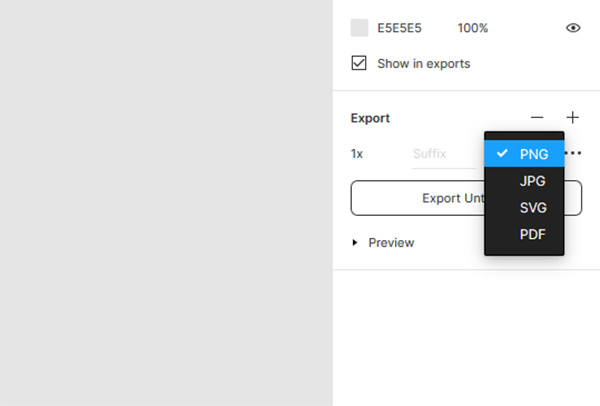
Нажав на надпись «Prewie» вы можете сделать предварительный просмотр экспортируемого элемента. Чтобы сохранить элемент на компьютер нажмите на кнопку «Export НАЗВАНИЕ ВЫБРАННОГО ЭЛЕМЕНТА».
Изменение масштаба экспортируемых файлов
Если хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.
Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Сохранить проект или картинку в Figma в формате JPG
Формат JPG — это растровый формат. Элементы сохраняются с расширением «.jpg».
Формат JPG подходит для сохранения:
- Фото.
- Картинок.
- Изображений.
- Дизайн макетов.
Инструкция по экспорту из Figma в JPG на компьютер:
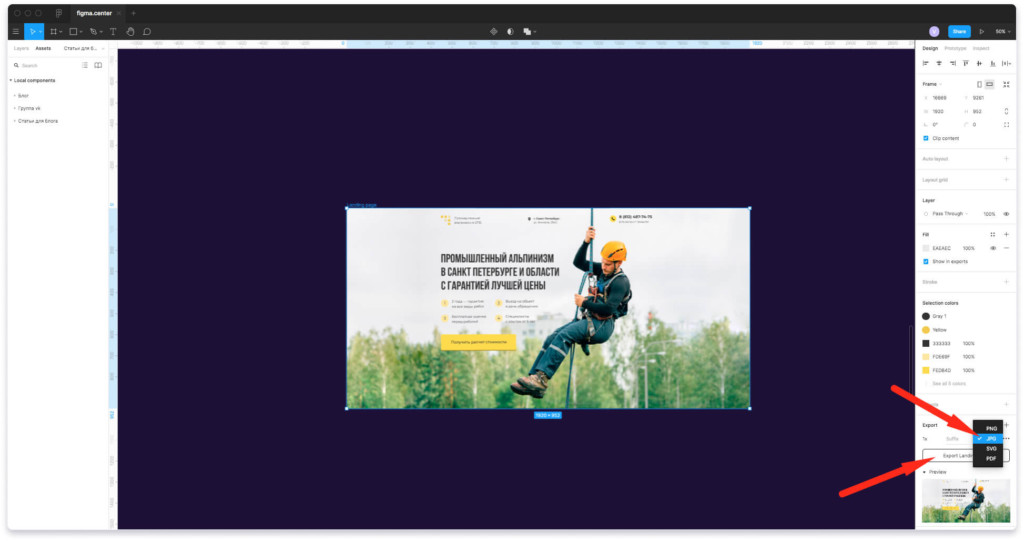
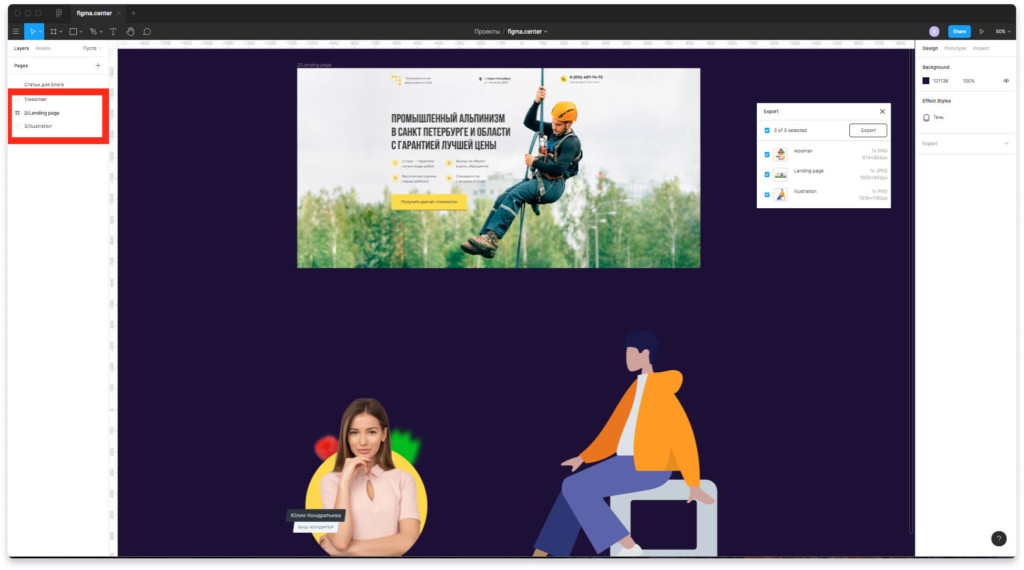
Чтобы сохранить любой объект, проект или дизайн макет в Figma выделите его. К примеру возьмем первый экран Landing Page. В правой панели нажмите на иконку плюсика напротив надписи «Export». Выберите из списка формат JPG. После этого нажмите на кнопку экспорта и выберите место для сохранения на компьютере.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Сохранение из фигмы файлов в формате PNG
PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:
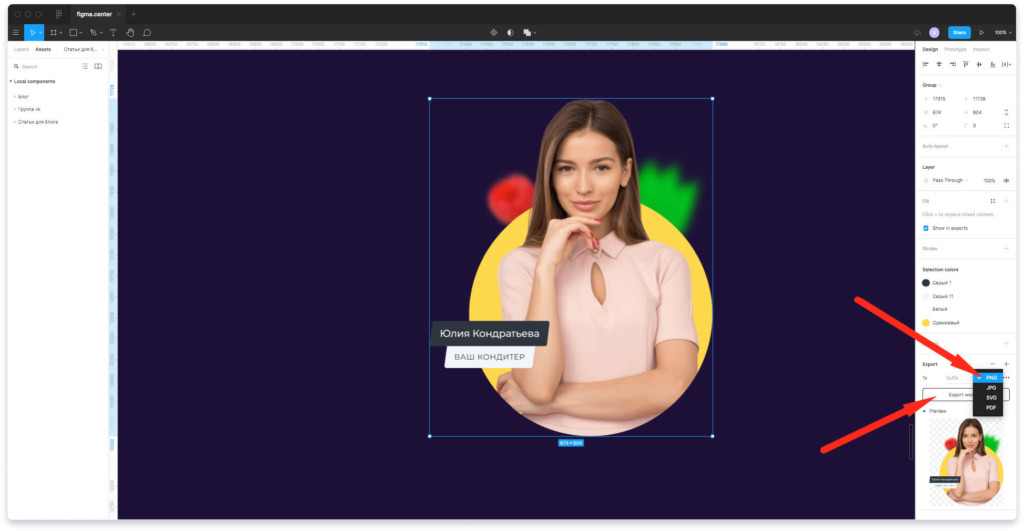
Выберите изображение или картинку для экспорта. Для наглядности возьмем изображение женщины, которая расположена в круге. Нажмите плюс рядом с надписью «Export» в правой панели и выберите формат PNG из списка.
Если нажмем на экспорт и сделаем предпросмотр нажав на надпись «Prewie», то будет видно, что вокруг изображения появился фон в виде шахматной доски. Это означает прозрачность.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Экспорт в формате SVG
SVG — это векторный формат изображений. Векторный формат отличается от растрового, тем, что в нем нет пикселей. Если вы увеличите JPG или PNG, то будет появляться зернистость в виде пикселей. С форматом SVG этого не происходит.
В дальнейшем вы сможете редактировать эти изображения в других графических редакторах, таких как Adobe Illustrator, Inkscape, Affinity Designer, Inscape и других.
Формат SVG подходит, если нужно сохранить:
- Иконки.
- Простые фигуры созданные в Figma с помощью инструментов «Shape tools» (прямоугольники, круги, линии, многоугольники)
- Иллюстрации.
- Элементы созданные с помощью пера или карандаша в фигме.
Как сохранять в фигме в SVG:
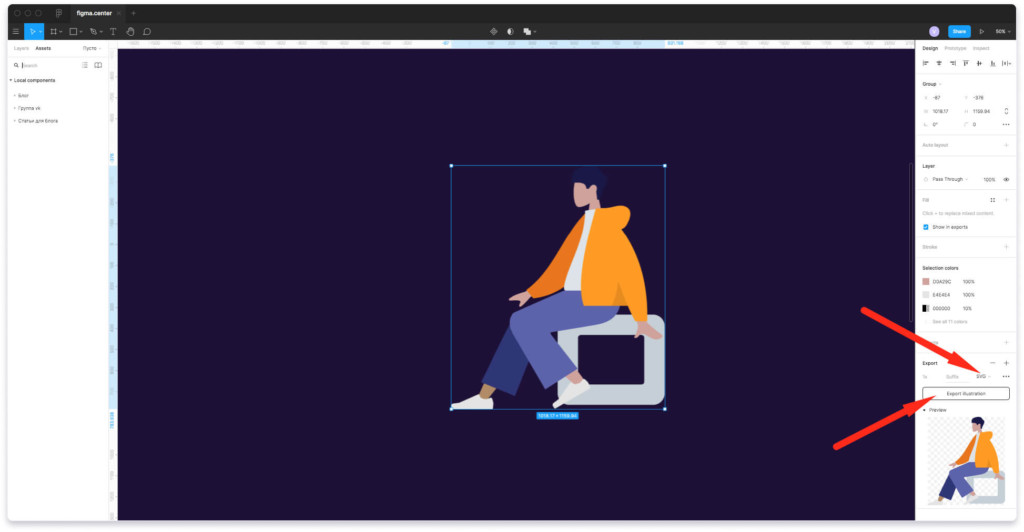
Чтобы сохранить элементы из фигмы в формате SVG, выберите элемент. В правой панели нажмите + напротив «Export» и нажмите на кнопку экспорта. Выберите место для сохранения на рабочем столе или компьютере.
Видео:Вектор из любой картинки за 1 секунду #вебдизайн #логотип #figmaСкачать

Как сохранить в Фигме в формате PDF
PDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц. Рассмотрим каждый из этих вариантов по отдельности.
Экспорт из фигмы в PDF с множеством страниц.
Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
Пошаговая инструкция по созданию PDF файлов:
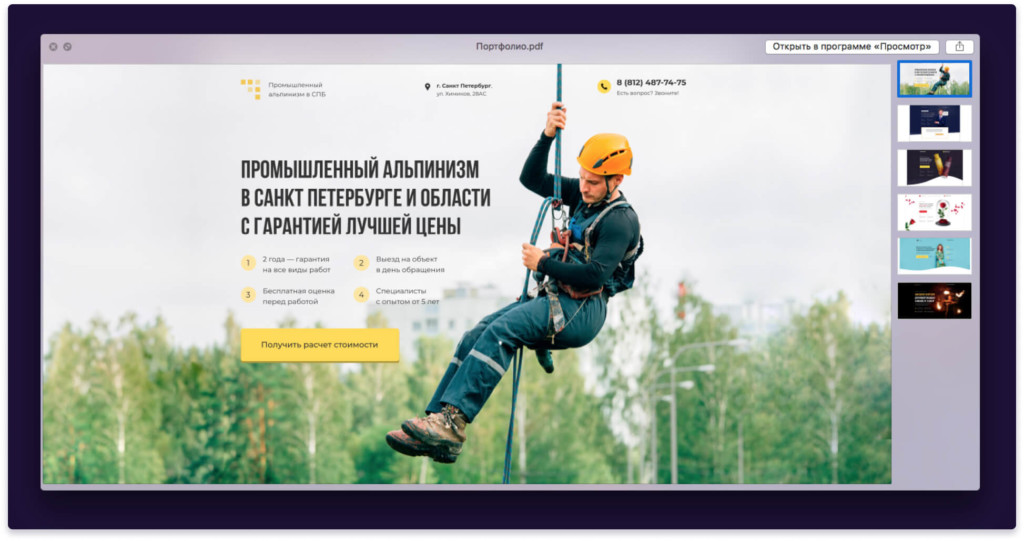
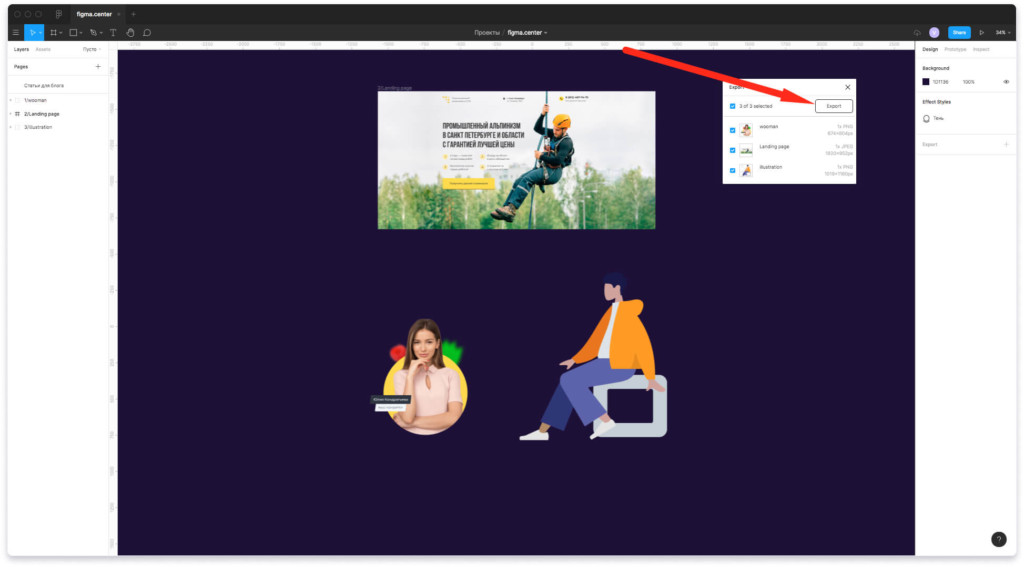
Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
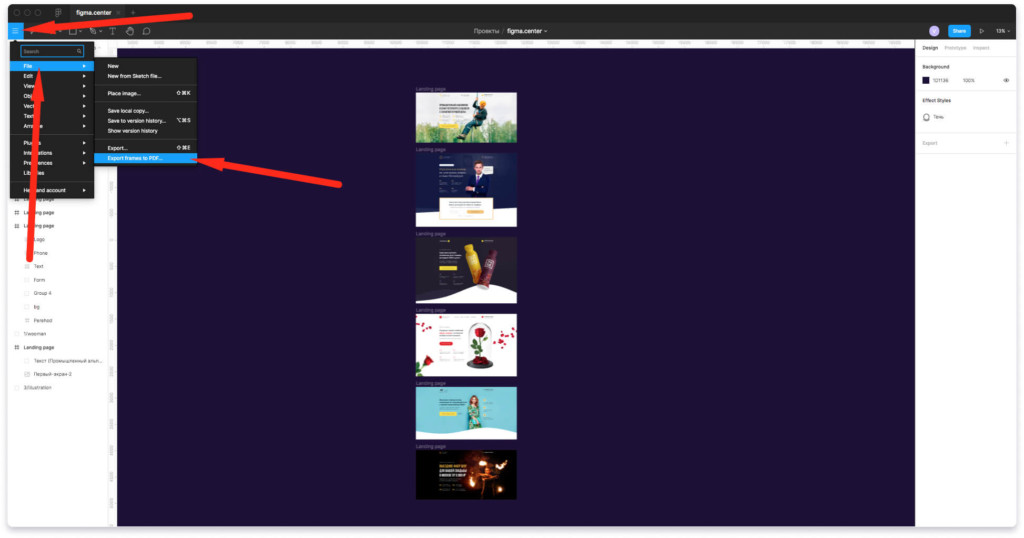
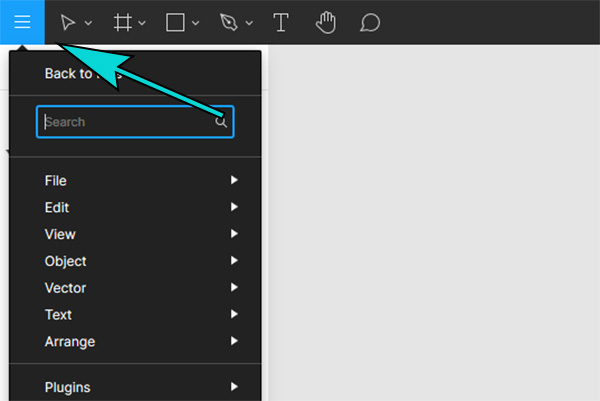
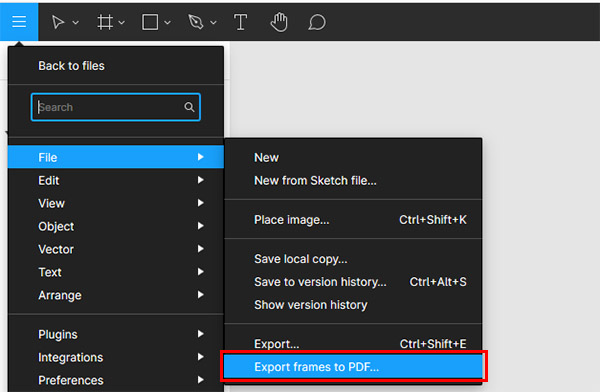
- Чтобы сделать экспорт в PDF с множеством страниц нажмите на меню «гамбургер» слева, сверху.
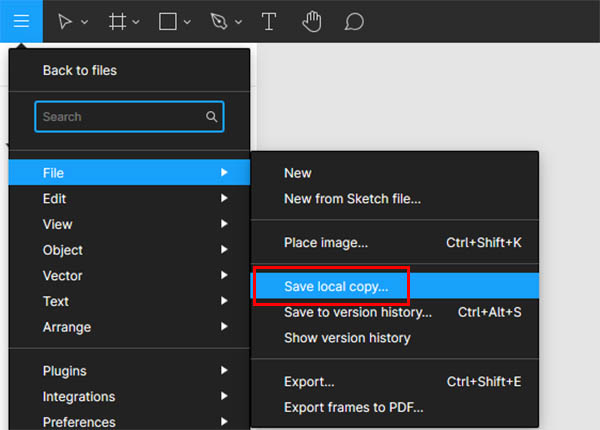
- Выберите «File» —> «Export Frames to PDF» и сохраните на рабочий стол.
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта.
Экспорт в PDF выбранных элементов:
Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Как сохранить проект в Фигме в формате FIG (внутренний формат)
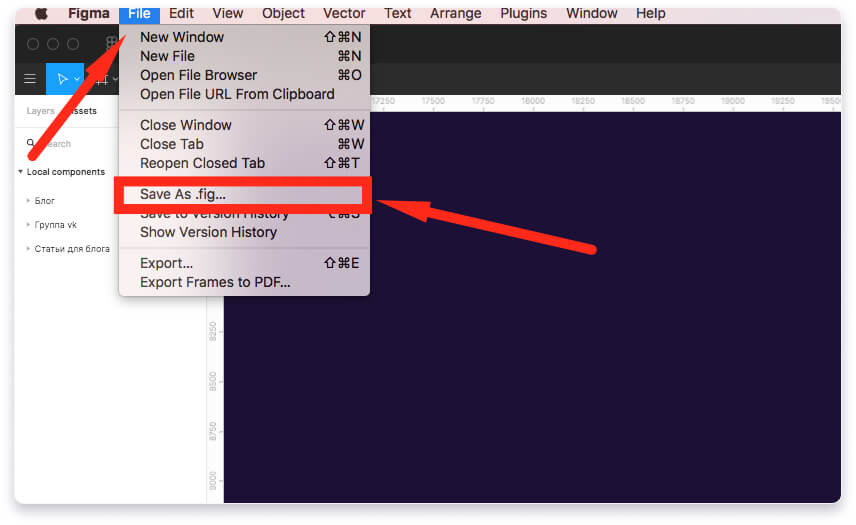
Чтобы сохранить файл во внутреннем формате фигмы с расширением «.fig» сверху нажмите на вкладку «File» и выберите пункт «Save As .fig…».
Импорт файлов в Figma в формате «.fig»
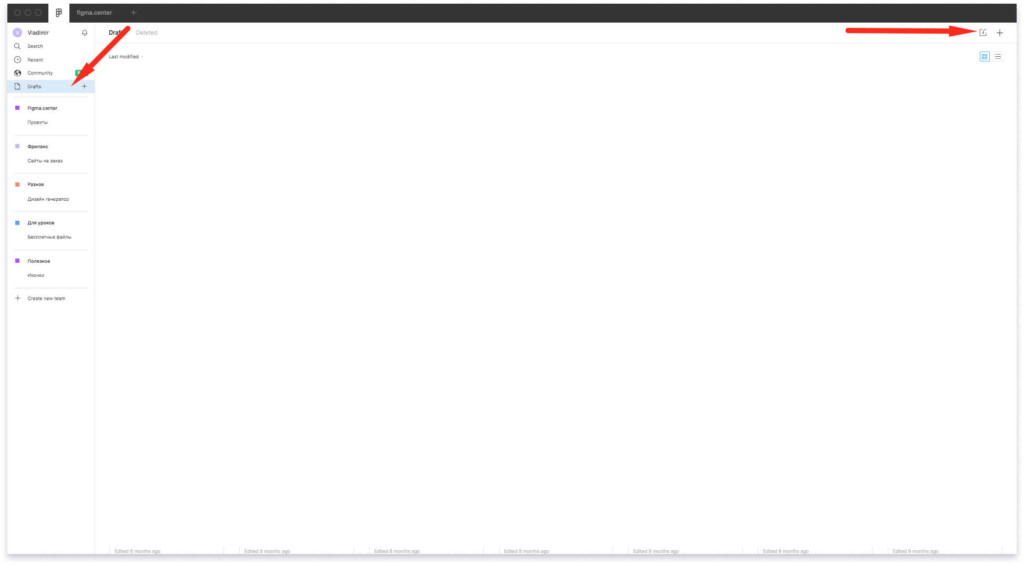
Файл в формате «.fig» можно загрузить в фигму, если перейти во все ваши проекты раздел «Drafts» и перетащить к остальным проектам. Также есть иконка «Import» сверху, справа.
Видео:Как сохранить проект в FigmaСкачать

Массовый экспорт из Figma
Если у многих элементов уже был нажат плюсик экспорта, то можно массово их экспортировать нажав на сочетание горячих 3 клавиш «Ctrl + Shift + E». Появится специальное окно экспорта.
Видео:Как сохранить проект в фигме: экспорт в PNG, JPG, PDF, FIGСкачать

Как называть файлы, чтобы сохранить их в разные папки при экспорте
Если вы сохраняете файлы для разработки сайтов, то лучше называть их на английском языке. Например «Woman», «Illustration» и т.д.
Если хотите сохранить файл в отдельную папку то переименуйте слой следующим образом:
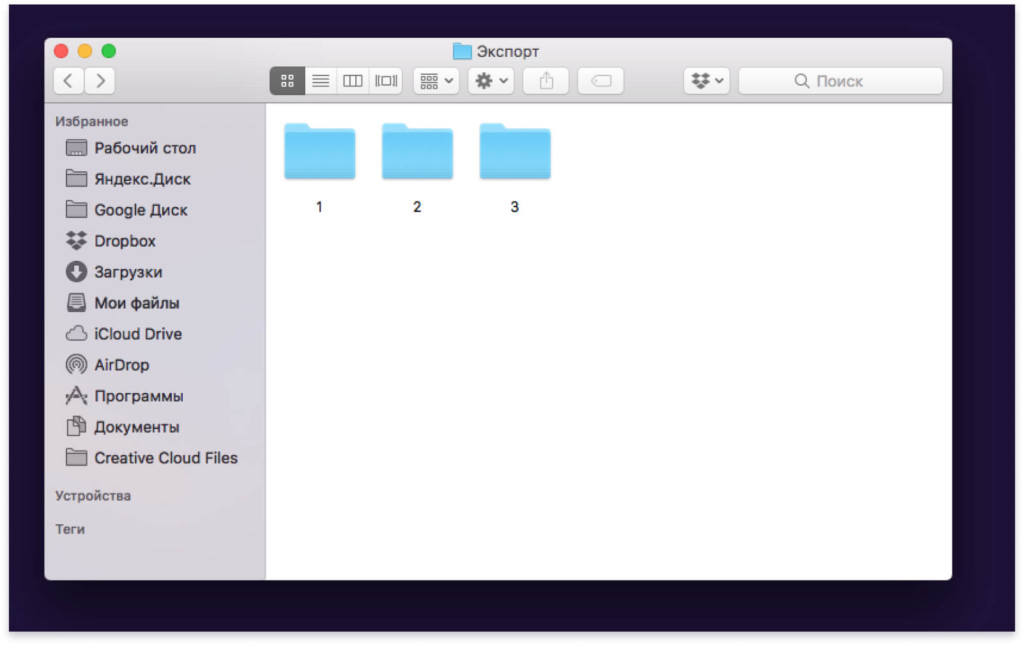
Файлы сохранятся в отдельные папки на вашем компьютере с названиями «1», «2», «3».
Далее поговорим о форматах и для каких элементов они подходят.
Видео:Уроки Figma | Симметричный векторСкачать

Важное дополнение:
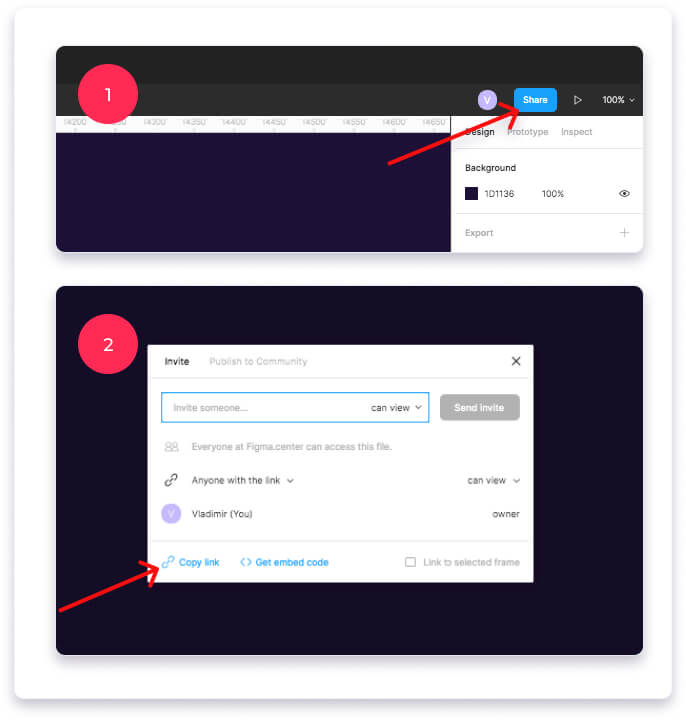
Если вы хотите передать макет вашему заказчику, то нет необходимости сохранять всё на компьютер и отправлять (это прошлый век). Проще поделиться ссылкой на ваш проект. Это можно сделать нажав на кнопку сверху, справа «Share» (1) и скопировав ссылку (2).
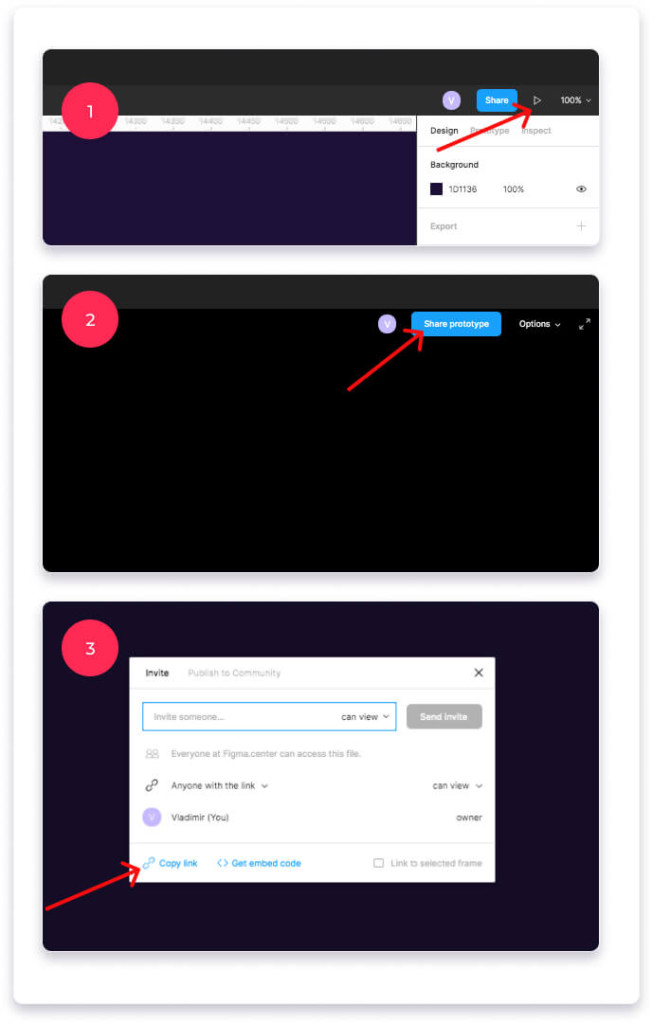
Также можно поделиться вашим проектом в режиме презентации. Для этого нажмите на иконку «Play», сверху, справа. Затем нажмите на кнопку «Share prototype» и скопируйте ссылку нажав на «Copy link»
P.S. В этой статье вы узнали о том, как сохранять файлы в Figma в различных форматах.
Хотите получить бонусный урок быстрому созданию дизайн макетов Landing Page в Figma? Жмите на эту ссылку и получите 24 раздела для прототипирования и дизайна Landing Page в Figma.
Видео:Лайфхак: Как сохранить любой логотип в svg формате #figma #uiux #webdesign #фриланс #дизайнеры #svgСкачать

Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:FIGMA КАК СОХРАНЯТЬ В JPG Экспорт файлов, картинок, объектов, проектов, макетов, элементов |Скачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
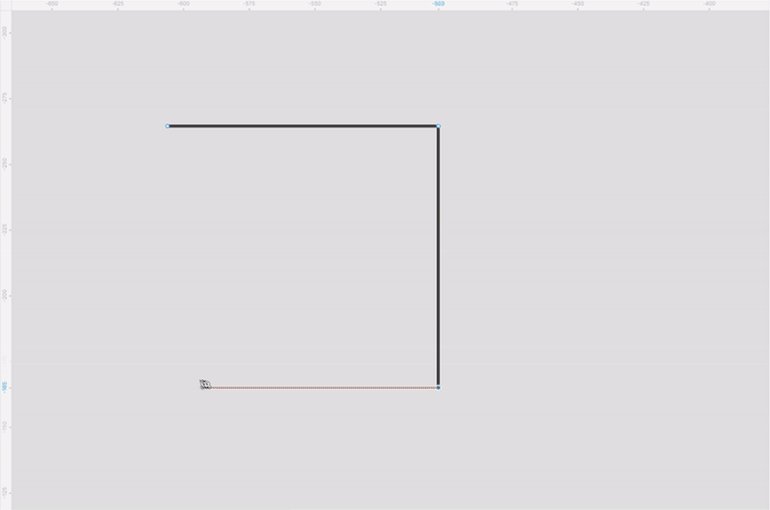
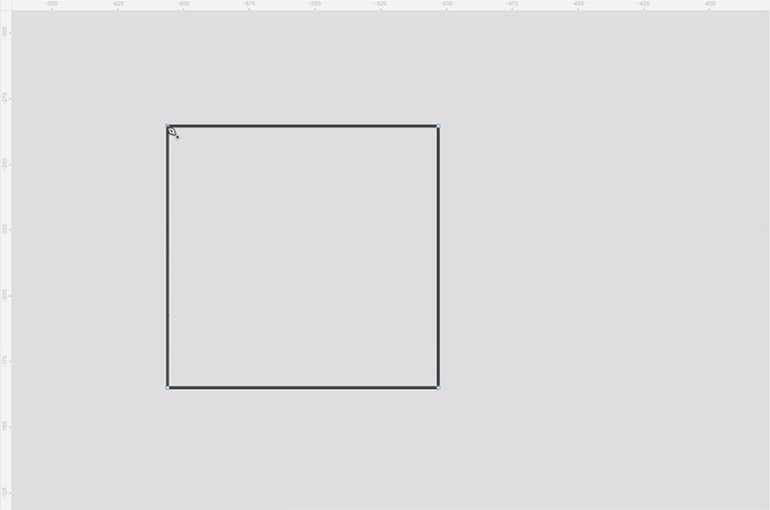
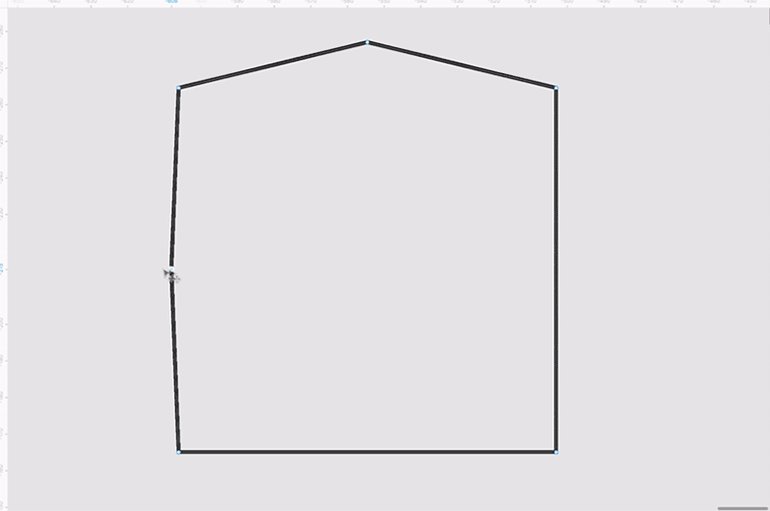
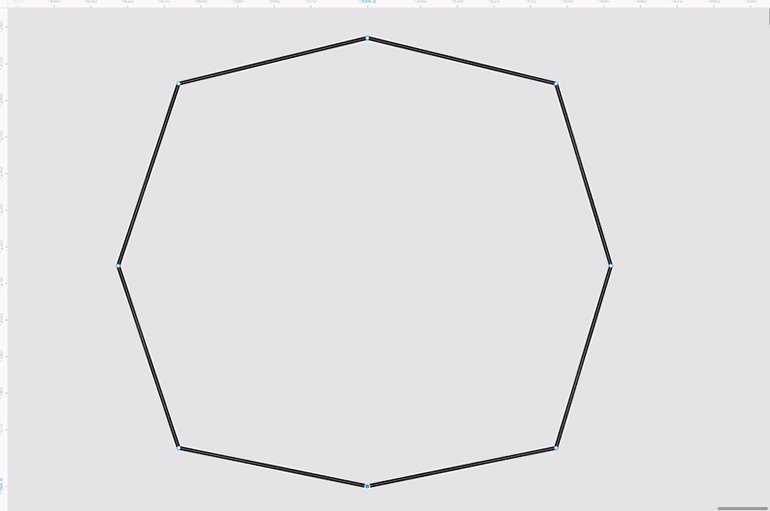
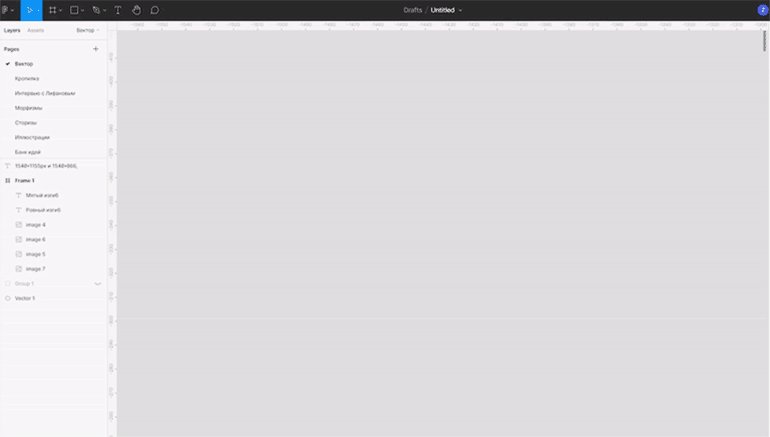
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
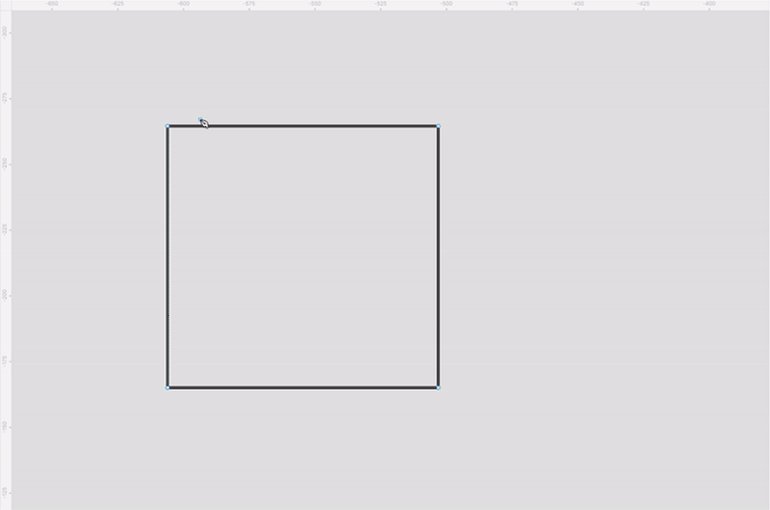
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
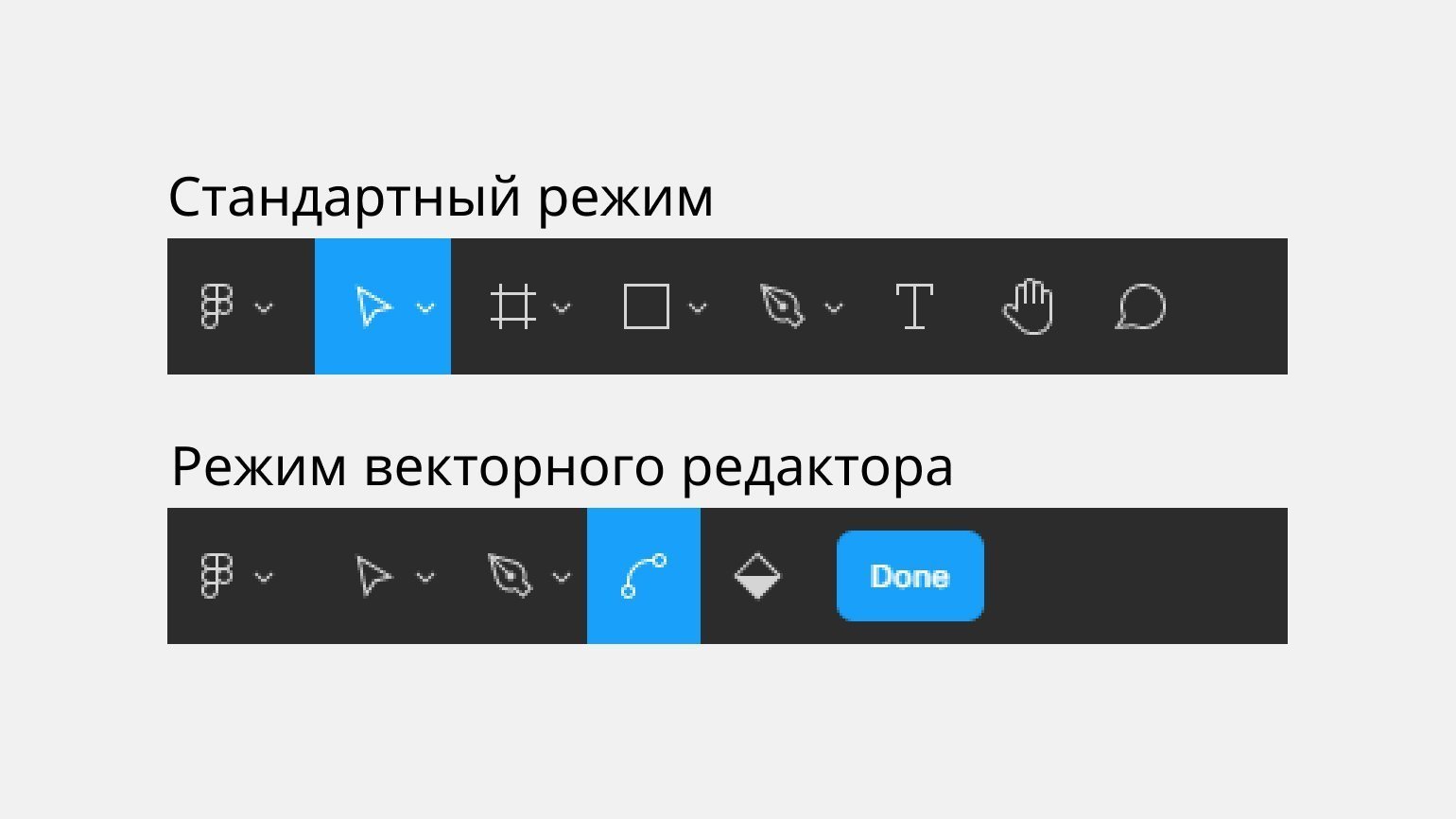
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
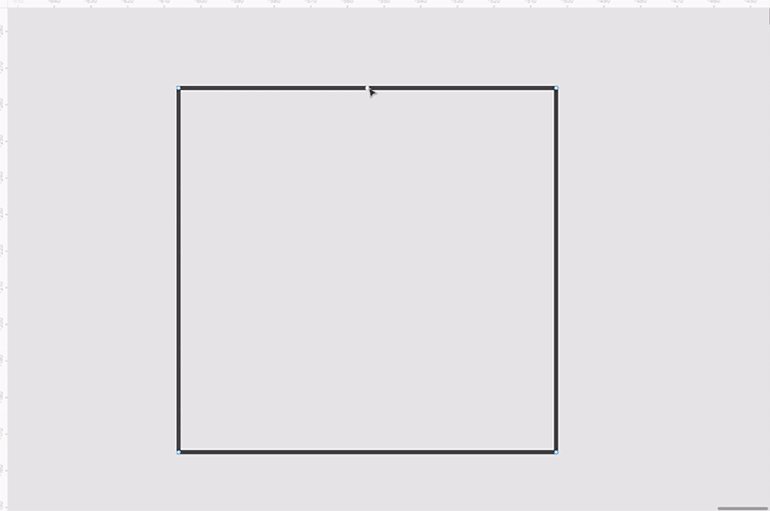
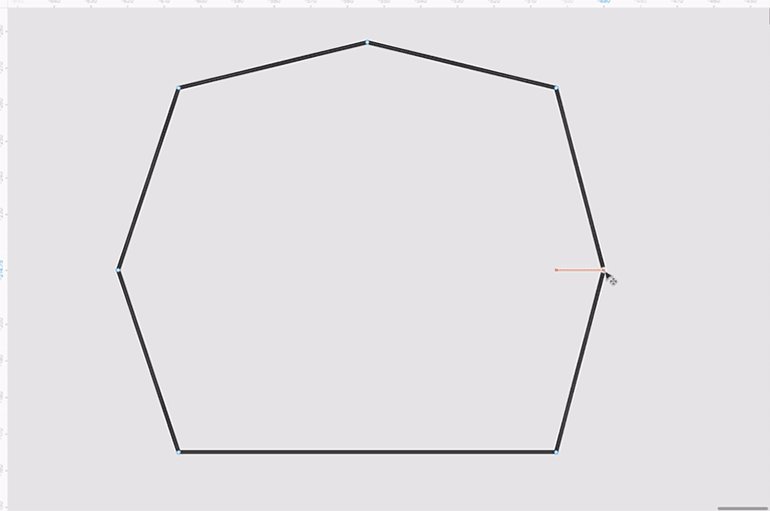
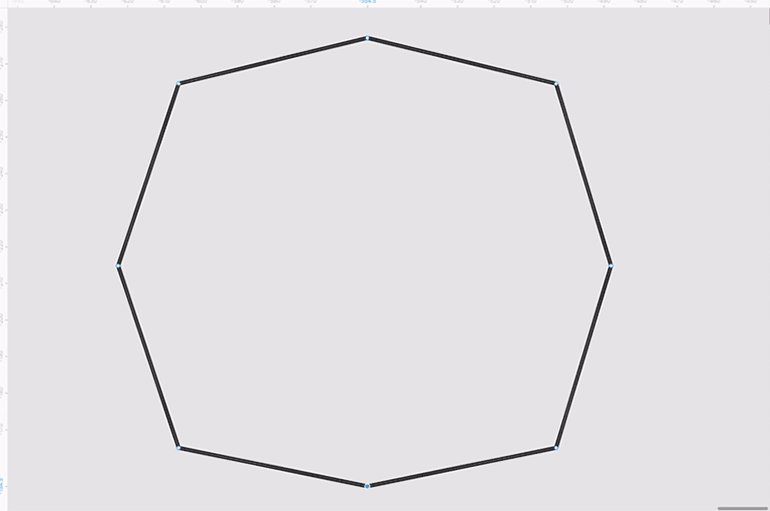
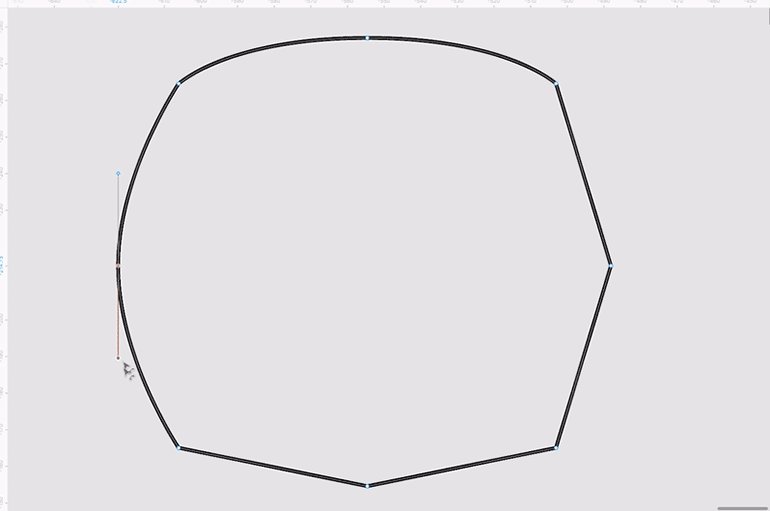
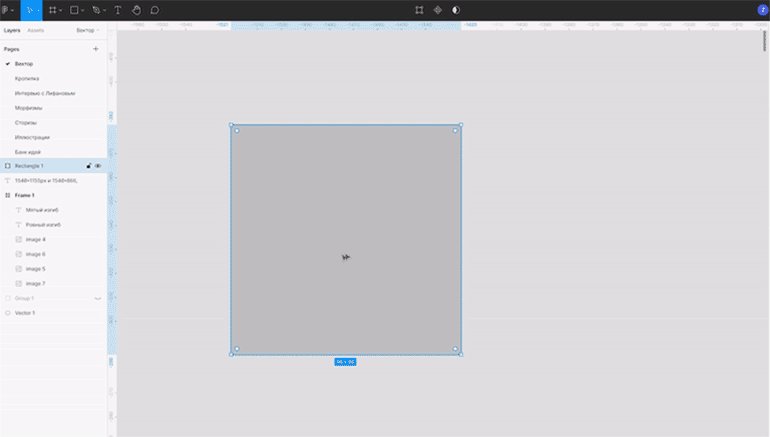
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
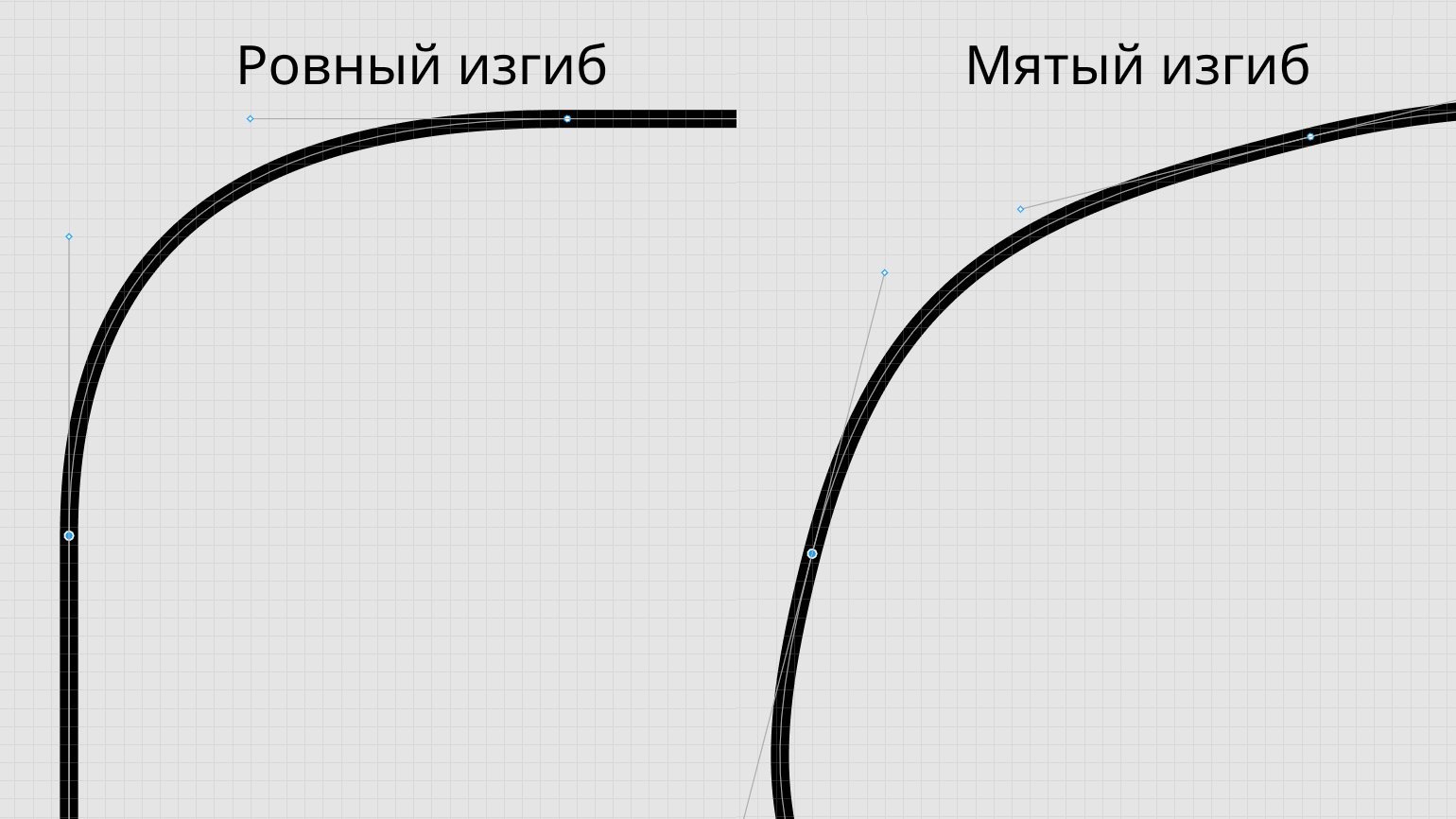
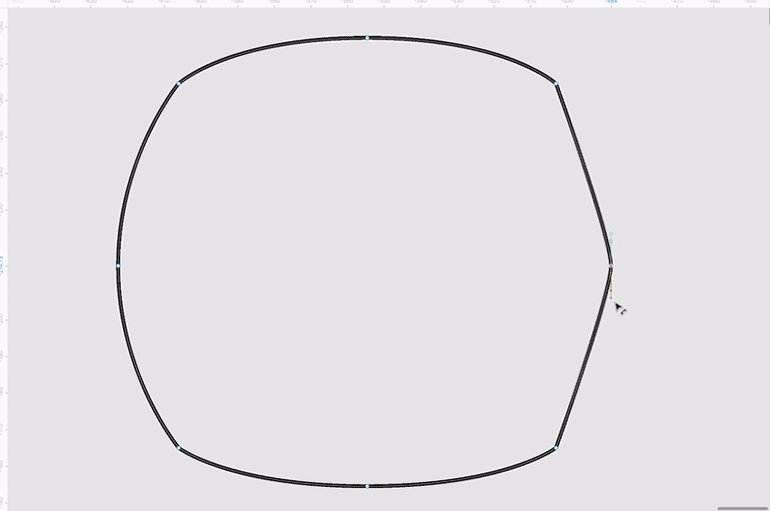
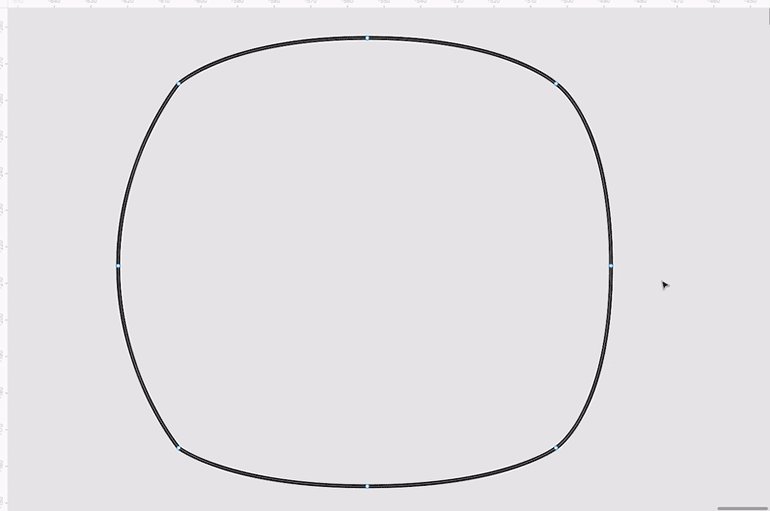
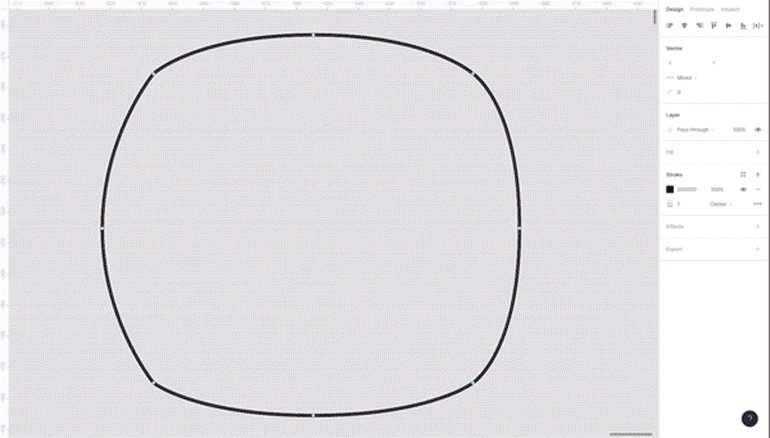
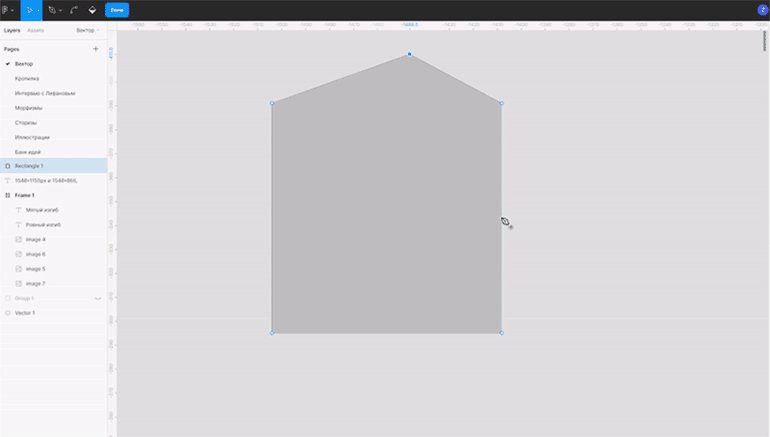
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
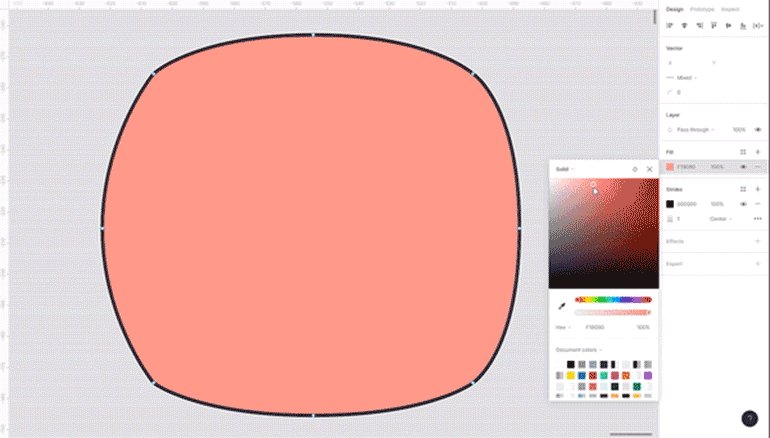
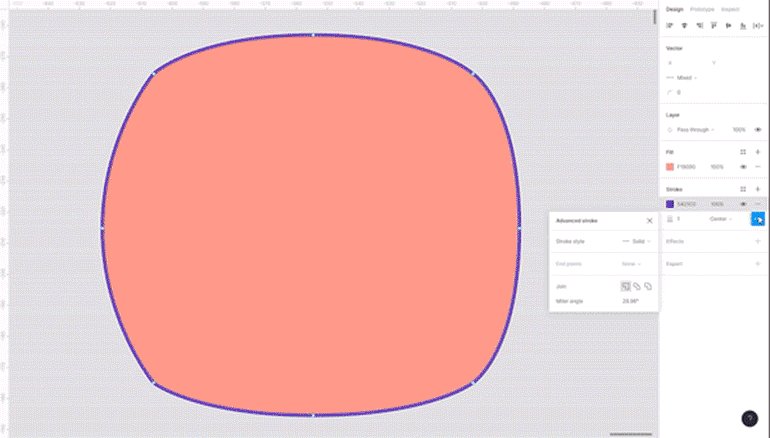
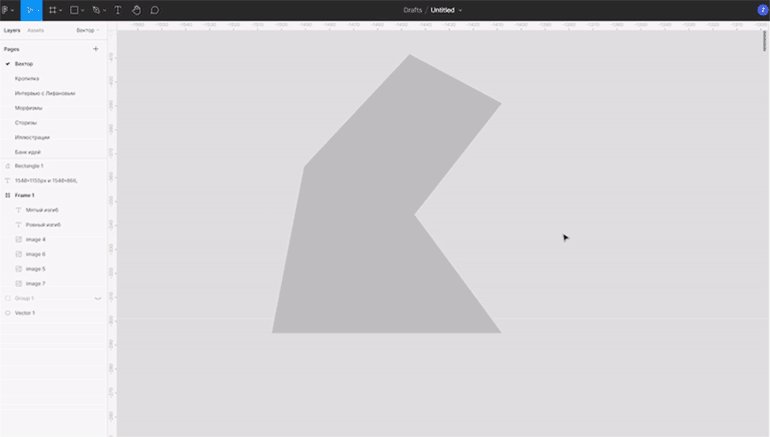
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
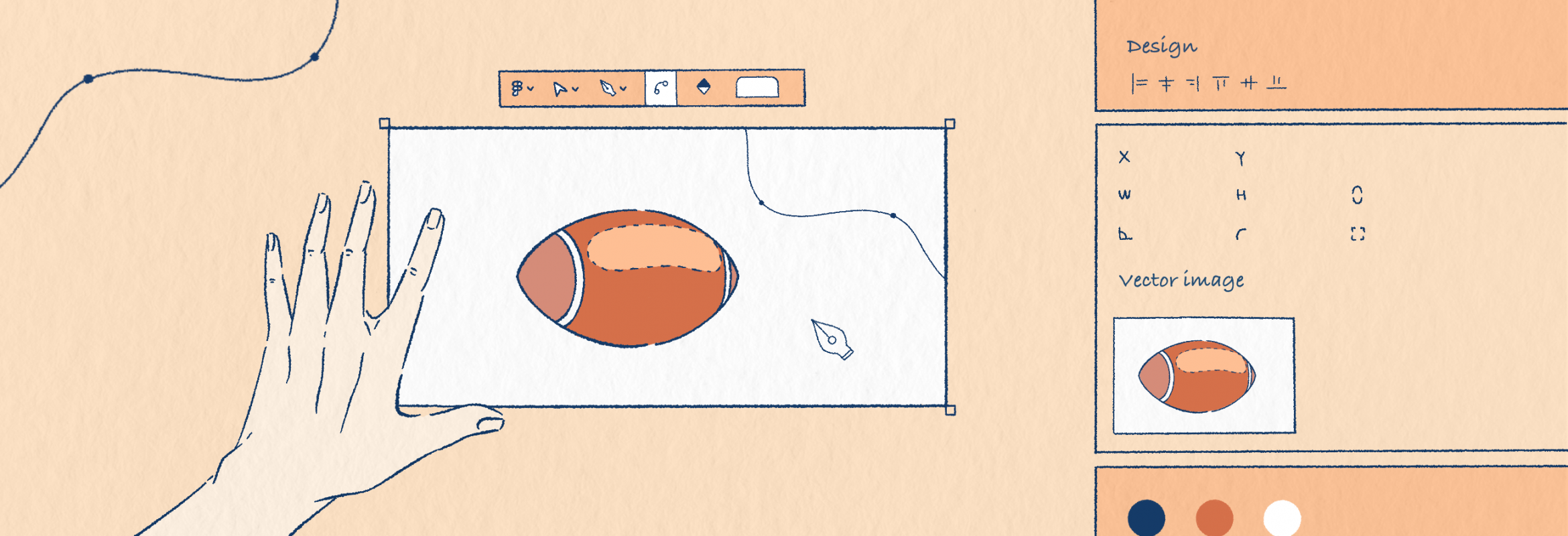
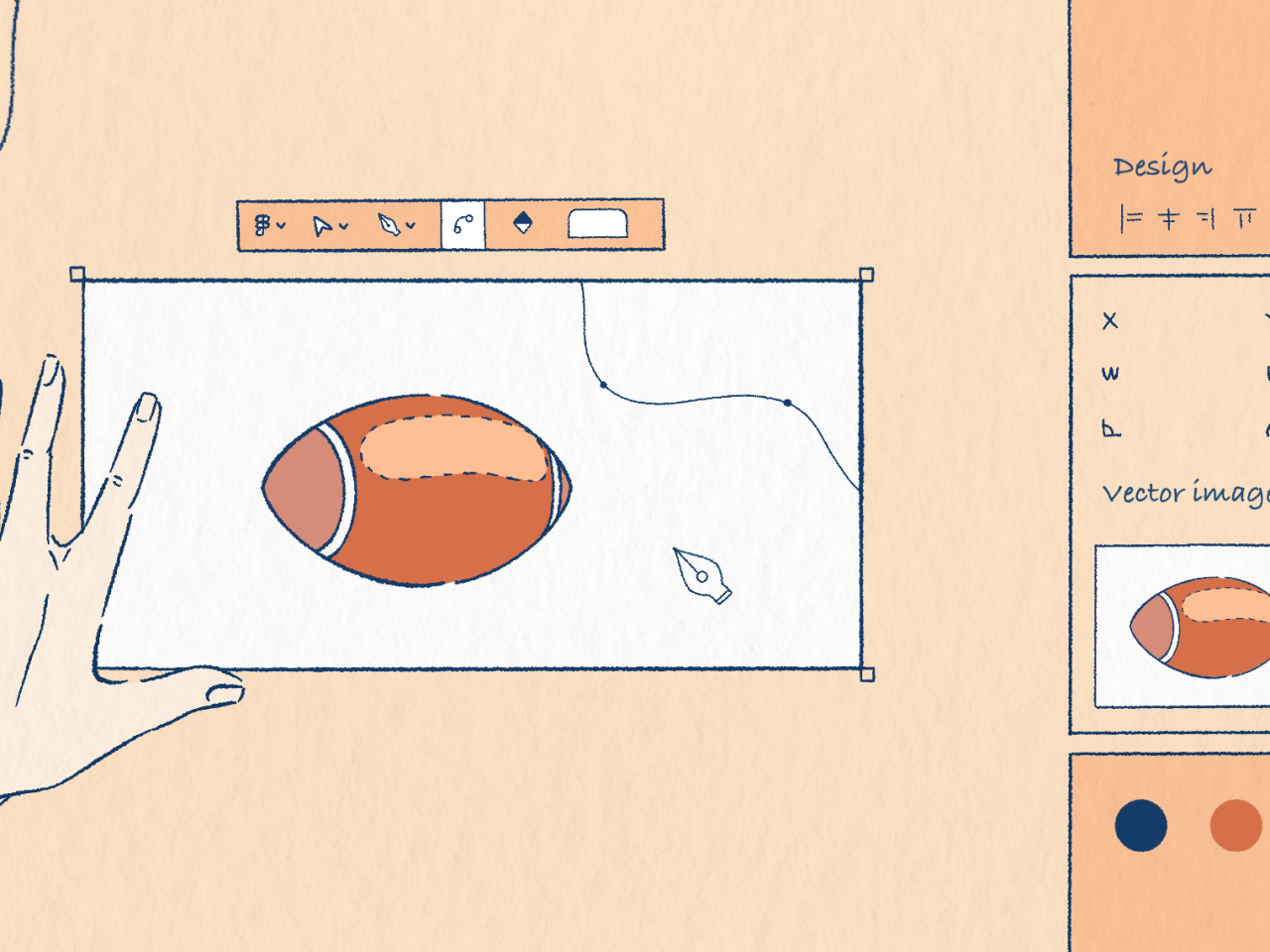
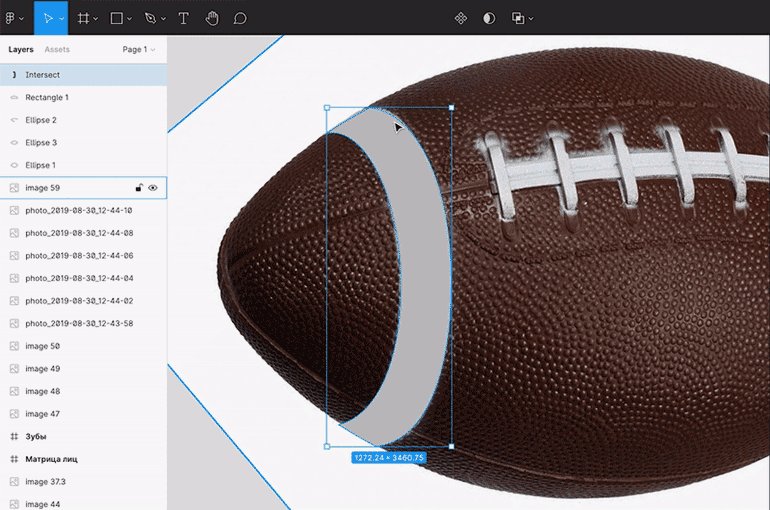
Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
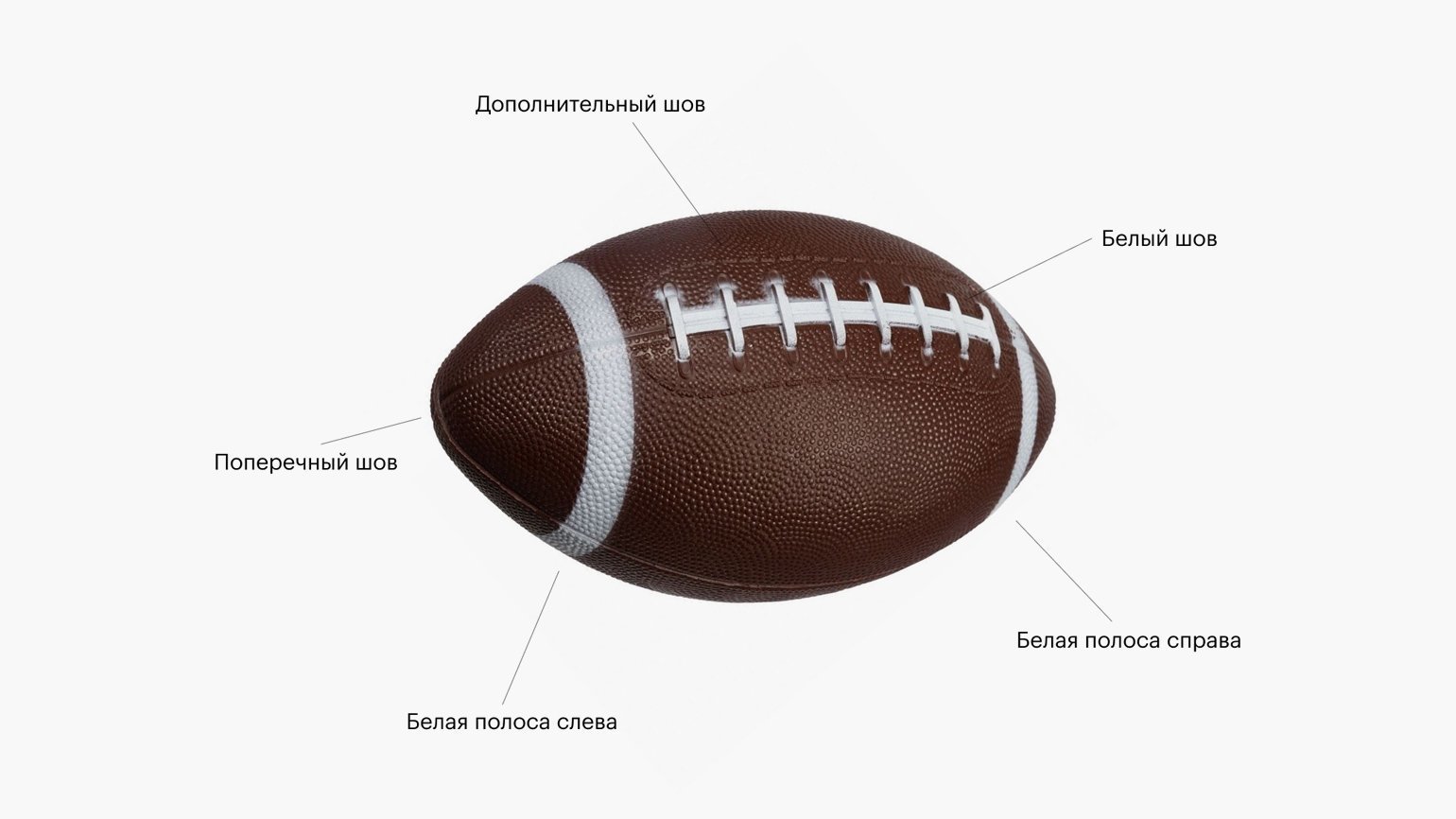
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
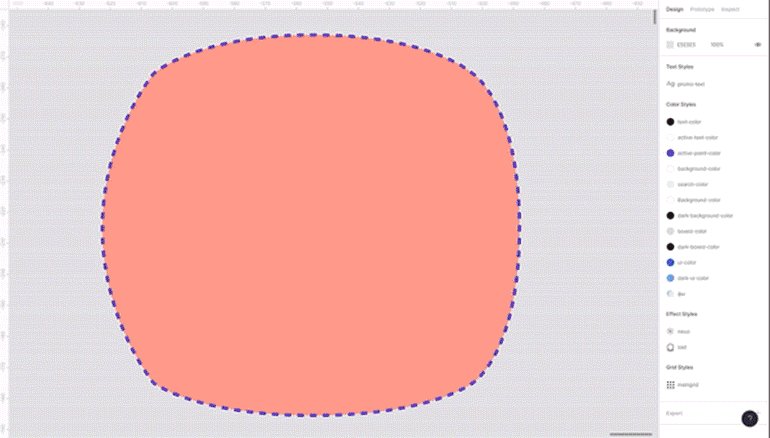
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
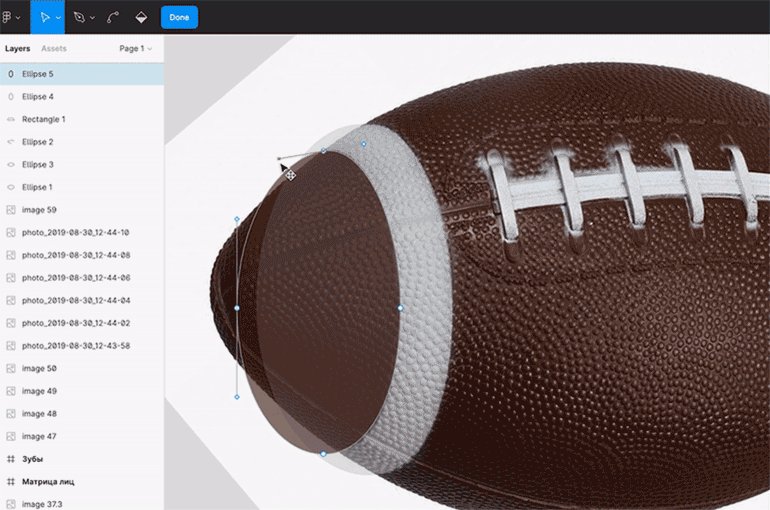
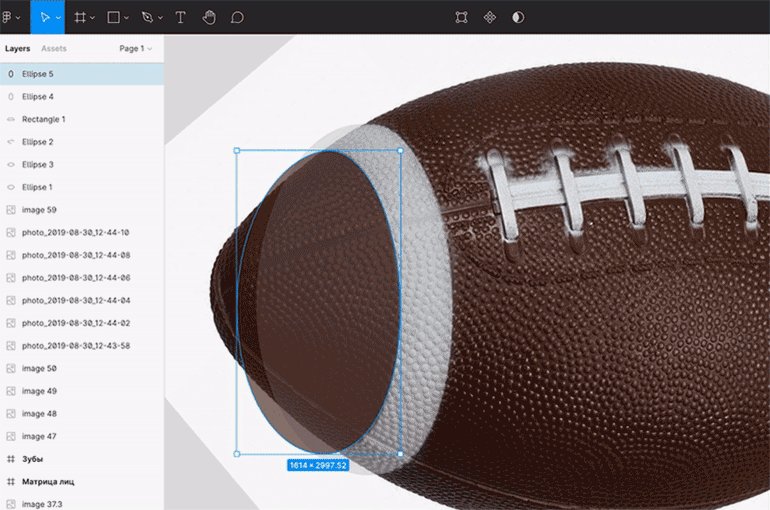
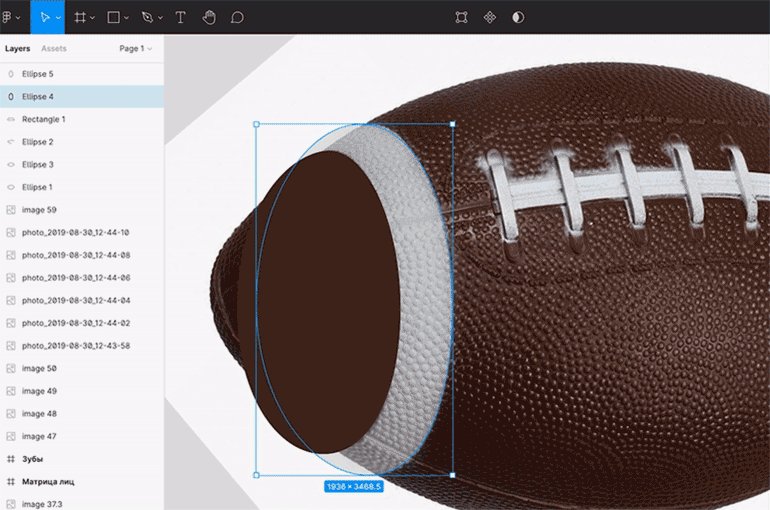
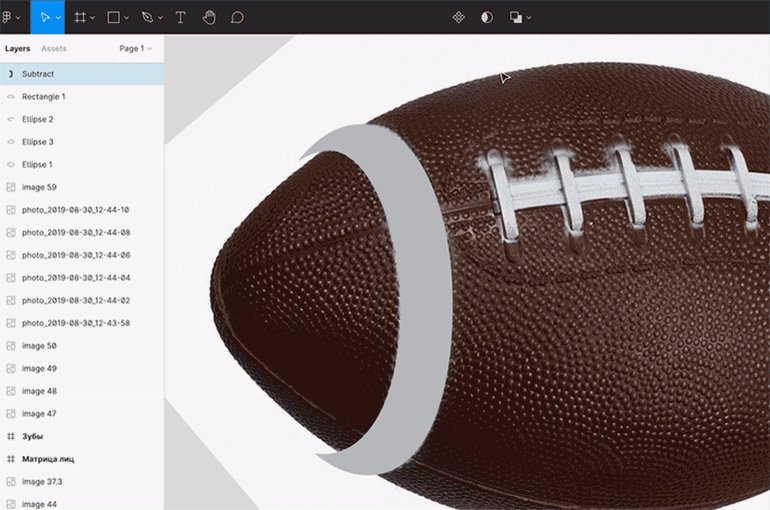
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
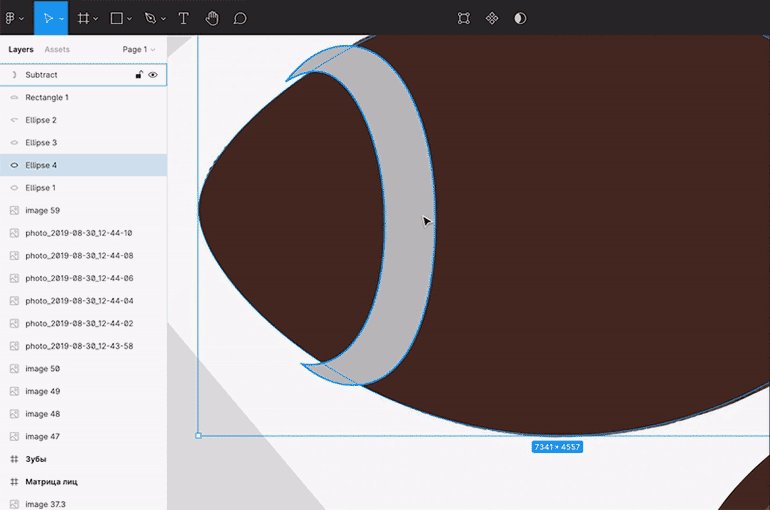
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
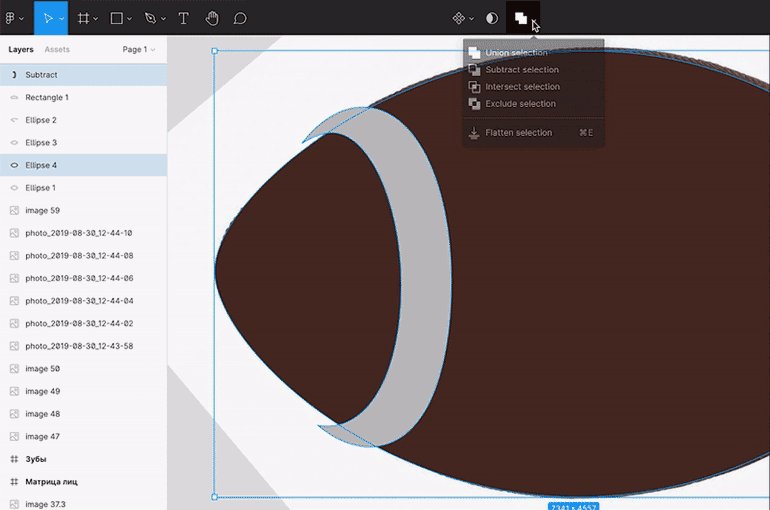
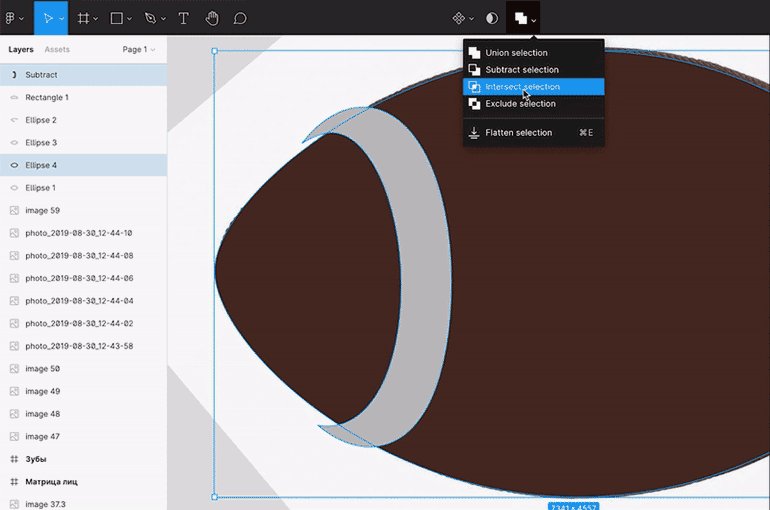
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
Видео:Как скопировать SVG из Иллюстратора в ФигмуСкачать

Как сохранить файл в Фигме
Разработчики и дизайнеры нередко применяют веб-платформу Figma для создания графики онлайн. Она поддерживает совместную работу нескольких пользователей в реальном времени. Для начинающих пользователей будет полезно знать, как сохранить файл в Фигме.
Видео:FIGMA уроки. Как сохранять в фигме файлы, проекты.Уроки figmaСкачать

Сохранение файлов Figma на компьютер
Приложение Фигма всё чаще используют в проектах. В заданиях на биржах фриланса для веб-дизайнеров знание этого редактора в связке с Фотошоп обязательны. Затрудняет работу в нём то, что интерфейс на английском языке. Чтобы сохранить файл на компьютер, сделайте так:
- Нажмите на кнопку меню в левом углу вверху.
- Выберите пункт File
- Выберите справа в окне пункт Savelocalcopy.
- Подтвердите сохранение файла на ПК.
Все проекты экспортируются с расширением .fig. Этот файл определяет программа AutoDesk 3ds Max. А также само приложение Figma. Если средств для открытия файла на компьютере нет, он будет не распознан системой.
Видео:Видео-урок по Figma. Как экспортировать файлыСкачать

Как открыть файл .fig в Фигме
После того, как файл из онлайн-сервиса был сохранён в памяти устройства, может понадобится его снова открыть. Например, чтобы внести некоторые правки. А также добавить новые графические элементы. Для этого необходимо перейти в главное меню.
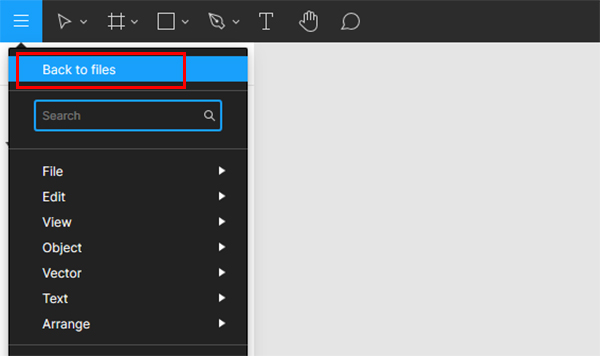
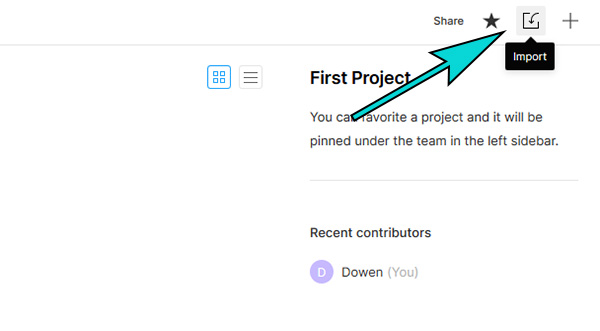
- В окне с открытым проектом нет кнопки для добавления файла. Нажмите на кнопку меню вверху и выберите первый пункт Backtofiles.
- Вверху справа находится несколько кнопок. Нажмите на иконку со стрелкой.
- Откроется окно проводника, в котором вы сможете выбрать свой проект.
Также, если он был недавно создан в вашем аккаунте, то файл будет сохранён в главном меню Figma. Необходимо выбрать его двойным кликом мыши. Онлайн-редактор поддерживает технологию drag-and-drop. Перейдите в главное меню редактора (окно с вашими проектами). И откройте папку с сохранённым проектом на компьютере. Перетащите курсором файл в меню.
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Сохранение проекта Фигма в PDF
Свой проект можно экспортировать в форме PDF. В таком случае его можно будет сразу же просмотреть без дополнительных действий и программ. Это расширение отлично распознают все веб-браузеры. Оно открывается на большинстве мобильных платформ.
- Если ваш проект готов, и вы хотели бы его сохранить, нажмите на кнопку меню.
- Выберите строку File.
- Нажмите на пункт Export frames to PDF.
Онлайн-конвертеры форматов не воспринимают расширение .fig. Не видит его и Photoshop. Поэтому выводить изображения из этой программы лучше через раздел экспорта — об этом далее.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Как сохранить изображение в PNG и JPEG
В Figma есть несколько панелей управления проектом. Слева находятся слои и страницы. Справа настройка дизайна, изменение цвета, размера и прочие. Также здесь находится кнопка экспорта изображения. Можно настраивать, в каком формате проект будет храниться на сервере. Или в каком виде вы сможете скачать его на компьютер или телефон.
- Нажмите справа кнопку с плюсом в блоке Export.
- Выберите курсором текущее расширение, чтобы появился блок с другими.
- Укажите нужное расширение и нажмите кнопку Export ниже.
Сохранять проект Фигма можно при помощи горячих клавиш Ctrl + Shift + E. По нажатию открывается окно справа, в котором нужно подтвердить экспорт.
Видео:12 Ai Figma туда-обратноСкачать

Добавление картинки в Фигме
Во время работы в графическом редакторе бывает необходимо добавить своё изображение. Чтобы вставить картинку в Фигме:
- Нужно вернуться в главное меню. Нажмите слева кнопку и выберите пункт Backtofiles.
- Справа нажмите на кнопку Import.
- Выберите файл на компьютере, который хотите добавить.
- Далее нужно снова открыть проект. Нажать по нужному слою ПКМ и выбрать добавленное изображение.
Есть более простой способ — перетащите картинку из папки на компьютере в проект на нужный слой. 
Если удобнее работать в программе на компьютере, скачайте дескотпную версию Фигма. Сохранять файлы и работать с проектами в ней нужно будет по такому же принципу. Получить версию для ПК можно из главного меню. Нажмите на пункт Get desktop App. И выберите свою операционную систему.
🔥 Видео
Как сохранить логотип из ФигмыСкачать

FIGMA: КАК СОХРАНЯТЬ В PDF — Экспорт презентаций, документов, проектов, фреймов | Уроки фигмаСкачать