При сохранении или экспорте иллюстраций Illustrator записывает их данные в файл. Структура данных зависит от выбранного пользователем формата файла.
Существует пять базовых форматов файлов для сохранения иллюстрации: AI, PDF, EPS, FXG и SVG. Эти форматы именуются собственными форматами, поскольку в них могут быть сохранены все данные Illustrator, в том числе несколько монтажных областей (при использовании форматов PDF и SVG необходимо выбрать параметр «Сохранять возможность редактирования в программе Illustrator», чтобы сохранить все данные Illustrator). Форматы EPS и FXG позволяют сохранять отдельные монтажные области в виде автономных файлов. В формате SVG сохраняется только активная монтажная область, однако отображается содержимое всех монтажных областей.
Можно также экспортировать иллюстрацию в разных форматах для использования вне программы Illustrator. Такие форматы называются неисконными, поскольку Illustrator не сможет извлечь все данные, если файл будет заново открыт в Illustrator. По этой причине рекомендуется сохранять иллюстрацию в формате AI до тех пор, пока работа над ней не будет закончена, и лишь потом экспортировать иллюстрацию в нужный формат.
При сохранении иллюстрации, включающей связанные файлы EPS, возможно получение сообщения об ошибке, если эти файлы были сохранены в двоичном формате (например, в стандартном формате EPS для Photoshop). В таком случае можно повторно сохранить файлы EPS в формате ASCII, встроить связанные файлы в иллюстрацию Illustrator или сохранить иллюстрацию в формате AI или PDF вместо формата EPS.
Видеоролик с инструкциями по сохранению файлов в веб-формате см. в разделе Сохранение иллюстраций для Интернета.
- Сохранение в формате Illustrator
- Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и т. Д.
- Сохранение артбордов в Adobe Illustrator
- Сохранение JPEG в высоком разрешении в Adobe Illustrator
- Сохранение файлов Adobe Illustrator в формате PNG
- Сохранение файлов Adobe Illustrator в формате SVG
- Сохранение артбордов в формате PDF в Adobe Illustrator
- Сохранение объектов из изображения Adobe Illustrator
- Как использовать файлы Adobe Illustrator в других приложениях
- Как конвертировать изображение в вектор в Adobe Illustrator
- Что такое векторное изображение?
- Шаг 1: Выберите изображение для преобразования в вектор
- Шаг 2: Выберите пресет трассировки изображения
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 4: Точно настройте свое изображение
- Шаг 5: Разгруппировать цвета
- Шаг 6: отредактируйте свое векторное изображение
- Шаг 7: сохраните ваше изображение
- Не идите на компромисс, векторизация!
- 🔥 Видео
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Сохранение в формате Illustrator
Если в документе содержится несколько монтажных областей и требуется их сохранение в предыдущей версии Illustrator, выберите функцию сохранения каждой монтажной области в отдельный файл или объединения содержимого всех монтажных областей в один файл.
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Введите имя файла и выберите папку для сохранения.
Выберите в качестве формата файла формат Illustrator (*.AI) и нажмите кнопку «Сохранить».
В диалоговом окне «Параметры Illustrator» задайте нужные параметры и нажмите кнопку «ОК».
Определяет версию Illustrator, совместимость с которой необходимо обеспечить при сохранении файла. Для получения более подробной информации см. раздел Сохранение иллюстрации в старой версии.
Сократить знаковый состав шрифтов, если используется символов меньше чем
Определяет, должен ли быть встроен весь шрифт (а не только символы, использованные в документе) на основе процентной доли символов шрифта, использованных в документе. Например, если шрифт содержит 1000 символов, но в документе используется только 10 из них, возможно, встраивание всего шрифта не требуется, чтобы не увеличивать размер файла.
Создать PDF-совместимый файл
Сохраняет представление документа в формате PDF в файле Illustrator. Выберите этот параметр, если необходимо создать файл Illustrator, совместимый с другими приложениями Adobe.
Включить связанные файлы
Встраивает файлы, связанные с иллюстрацией.
Создает документ, в котором используется управление цветом.
Выполняет сжатие данных PDF в файле Illustrator. При использовании сжатия время, необходимое для сохранения документа, увеличивается, поэтому отмените выбор этого параметра, если сохранение файлов осуществляется слишком медленно (от 8 до 15 минут).
Сохранить каждую монтажную область в отдельный файл
Сохранение каждой монтажной области в отдельном файле. При этом также создается отдельный главный файл, включающий все монтажные области. В этот файл также включено все содержимое, затрагивающее какую-либо монтажную область. Если требуется сместить иллюстрацию и подогнать ее под размер одной монтажной области, будет выдано соответствующее предупреждение. Если этот параметр не выбран, то монтажные области будут объединены в один документ и преобразованы в объекты «направляющие» и (в Illustrator CS3) области кадрирования. Размер монтажной области, используемой для сохраненного файла, берется из стартового профиля документа по умолчанию.
Определяет, что происходит с прозрачными объектами при выборе более ранней версии формата Illustrator, чем 9.0. Выберите параметр «Сохранять контуры», чтобы удалить эффекты прозрачности и установить для прозрачной иллюстраций непрозрачность 100 % и режим наложения «Нормальный». Выберите параметр «Сохранять оформление и наложение цветов», чтобы сохранить наложение цветов, не взаимодействующее с прозрачными объектами. Выполняется сведение наложений, взаимодействующих с прозрачными объектами.
Если иллюстрация содержит сложные перекрывающиеся области и необходимо обеспечить вывод при высоком разрешении, нажмите кнопку «Отмена» и задайте параметры растрирования, прежде чем продолжить.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI . Это идеально подходит для работы над проектами или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы для использования и как их использовать.
Видео:Как в иллюстраторе сохранить в jpeg или png How to Save as JPEG or PNG in Adobe IllustratorСкачать

Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обращается с монтажными областями. и как сохранить монтажные области в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию на экране экспорта .
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей как отдельные файлы, установите флажок «Использовать монтажные области» . Затем выберите « Все», чтобы сохранить все монтажные области, или введите диапазон (например, 2–4), чтобы указать, какие монтажные области следует сохранять.
- Если у вас есть объекты, расположенные вне артборда (например, если он перекрывает край), установите флажок «Использовать артборды» . Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши изображения находятся внутри монтажной области , и у вас есть только одна из них, снимите флажок «Использовать монтажные области» . Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что необходимо напечатать, например, визитную карточку создать визитную карточку , лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале, вы должны оформить ваше произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Перейдите в Файл> Экспорт> Экспортировать как . Введите имя файла и установите форматJPEG .
- Укажите, как вы хотите сохранить монтажные области, затем нажмите « Экспорт», чтобы продолжить.
- На экране параметров JPEG измените цветовую модель, если вам нужно, и выберите качество.
- В разделе « Параметры» установите выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен быть пригоден для использования в Интернете. Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите OK, чтобы сохранить файл.
Видео:Как сохранять файлы в Adobe Illustrator. Элементарно, Вектор! ( #2)Скачать

Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG .
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Перейдите в Файл> Экспорт> Экспорт для экранов .
- Выберите вкладку Artboards . Если в вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- В разделе « Форматы» установите « Формат» на PNG и « Масштаб» на 1x .
- Нажмите Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра « Масштаб» новый относительный размер. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Export Artboard, чтобы сохранить ваши изображения.
Видео:Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легки, и, поскольку они являются векторами, вы можете легко изменить их размер. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. Использование Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте опцию « Экспорт» .
- Перейдите в Файл> Экспорт> Экспортировать как .
- Установите форматSVG и нажмите « Экспорт» .
- Установите стиль для внутреннего CSS . Это помещает всю информацию о стилях в блок , который можно легко изменить с помощью CSS.
- В качестве шрифта выберите SVG, чтобы сохранить выбор текста. Выбирайте Outlines, только если вы используете непонятный, нестандартный шрифт. Оставьте изображения на заповеднике .
- Убедитесь, что Minify и Responsive проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код, чтобы открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите кнопку ОК, чтобы вывести изображение в виде файла SVG.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — это параметр « Сохранить как» . Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Есть простой способ сохранить артборды в виде отдельных файлов PDF:
- Перейдите в Экспорт> Сохранить для экранов .
- В открывшемся диалоговом окне перейдите на вкладку Артборды и выберите те, которые вы хотите сохранить.
- В правом столбце выберите « ФорматPDF» , затем нажмите « Экспорт монтажных областей» . Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы .
- Перейдите в « Окно»> «Экспорт активов» .
- Выберите инструмент «Выделение» на панели инструментов или нажмите V на клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить, на панель « Экспорт активов» .
- Теперь выберите Актив . Удерживайте Ctrl или Cmd, чтобы выбрать более одного.
- В настройках экспорта выберите формат . Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете как PNG или JPEG, вы можете экспортировать в нескольких размерах. Установите Scaleравным 1x , затем нажмите Add Scale и установите Scale равным , например, 2x . Вы также можете использовать эту опцию для экспорта актива в разные форматы.
- Нажмите « Экспорт» и выберите место для сохранения новых файлов.
Видео:Как сохранить PNG в Adobe illustrator на прозрачном фоне #OrlovillustratorСкачать

Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Вместо этого используйте параметр « Экспортировать как», чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактироваться, но будут сохранять такие вещи, как прозрачный фон.
Для большинства приложений, не принадлежащих Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (на этот раз с помощью команды « Сохранить как» ). Ознакомьтесь с нашим руководством по открытию файлов AI без Adobe Illustrator подробнее.
Видео:Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

Как конвертировать изображение в вектор в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Видео:Сохранение векторов для Shutterstock. Adobe IllustratorСкачать

Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Видео:ИМПОРТ РАСТРОВОГО ИЗОБРАЖЕНИЯ. ИЛЛЮСТРАТОР. Adobe Illustrator. Базовый курс.Скачать

Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
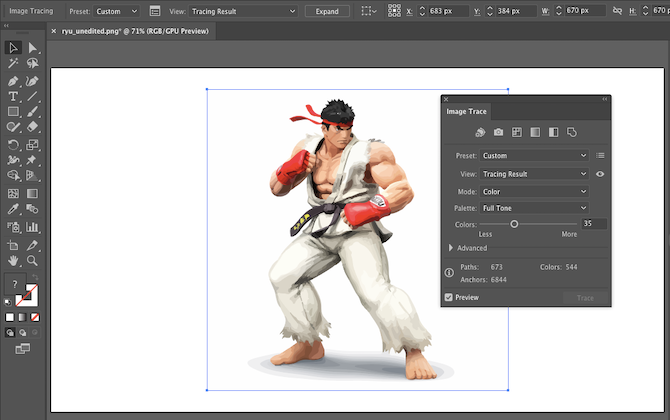
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Видео:КАК Я ГОТОВЛЮ И СОХРАНЯЮ ВЕКТОРНУЮ ИЛЛЮСТРАЦИЮ ДЛЯ МИКРОСТОКОВ В ADOBE ILLUSTRATORСкачать

Шаг 2: Выберите пресет трассировки изображения
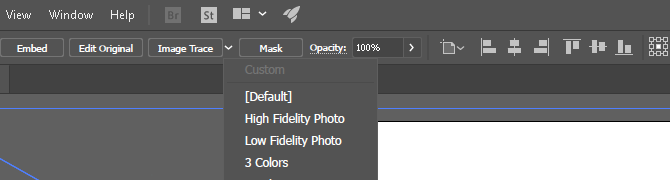
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Видео:Превращение картинок из Procreate (Прокриейт) в векторные иллюстрацииСкачать

Шаг 3: Векторизация изображения с помощью Image Trace
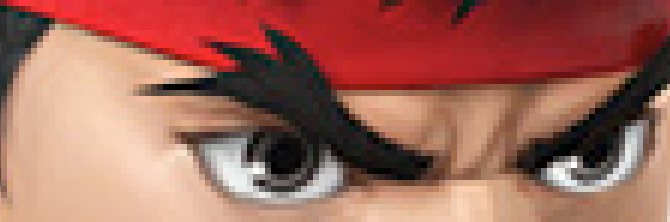
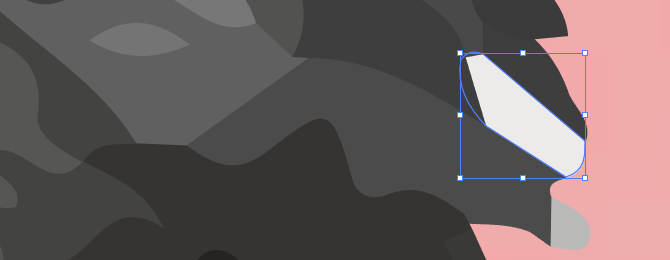
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Видео:Как в Иллюстраторе сохранить в JPGСкачать

Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Видео:Как перевести Растровое изображение в ВЕКТОРНОЕ? Adobe IllustratorСкачать

Шаг 5: Разгруппировать цвета
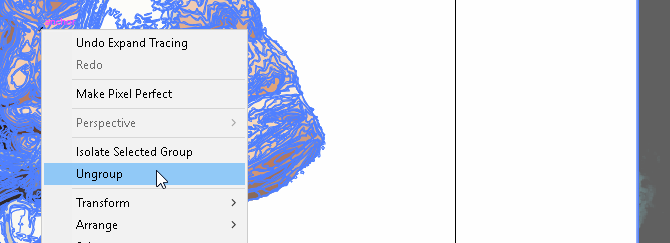
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Видео:Сохранение SVGСкачать

Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Видео:🖌Векторная графика | Как перевести картинку в вектор| Трассировка в иллюстраторе!Скачать

Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
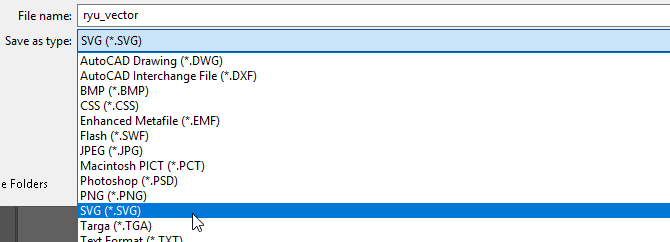
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Видео:Как сохранить jpg в иллюстраторе | как в иллюстраторе сохранить в jpeg | Уроки Adobe IllustratorСкачать

Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
🔥 Видео
Как перевести картинку в вектор в Adobe IllustratorСкачать