В этой инструкции вы познакомитесь с инструментом «Кривые» в Figma (фигме). Узнаете как перевести текст или векторные фигуры в кривые.
Видео:Уроки Figma | Симметричный векторСкачать

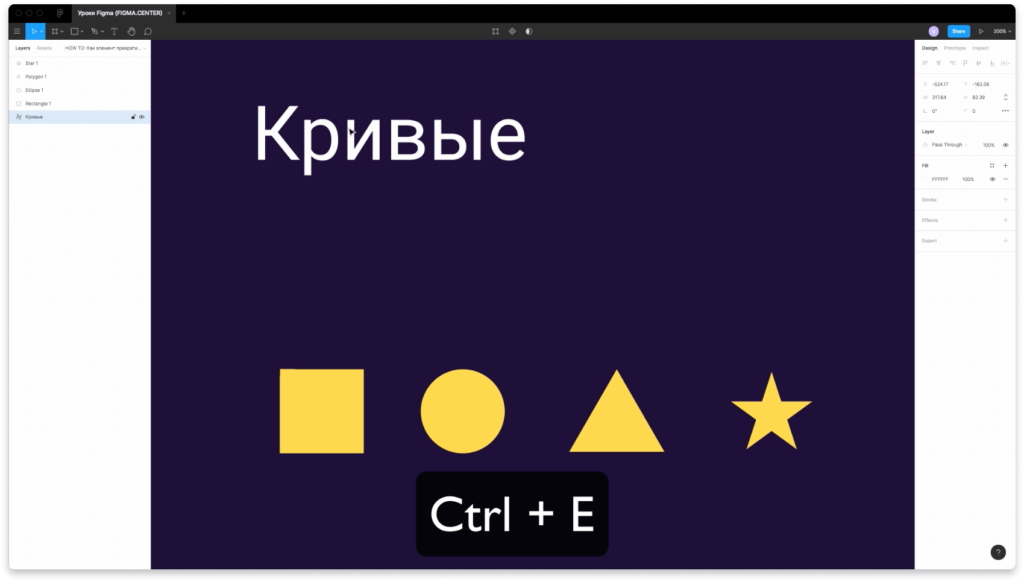
Как перевести текст в кривые в figma
Чтобы перевести текст к кривые в фигме нажмите на комбинацию 2 горячих клавиш Ctrl + E. После этого сможете редактировать текст в формате кривых. При нажатии клавиши Enter у текста появятся опорные точки, которые можно передвигать. В формате кривых дописывать текст невозможно.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Отличие фигур в формате кривых в фигме
Давайте разберёмся в чём отличие в фигур, если они находятся в формате кривых.
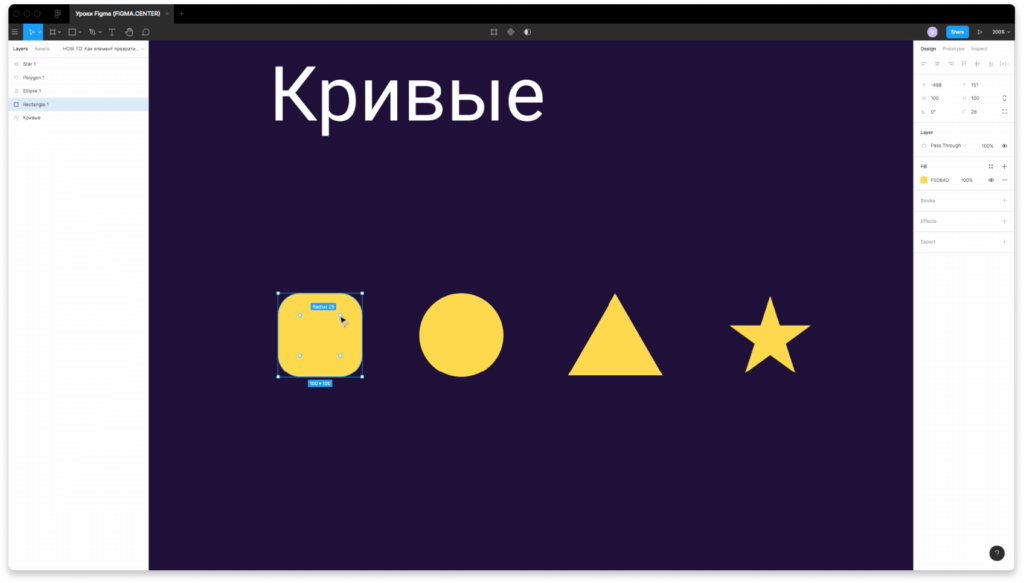
Если вы создадите фигуры стандартными инструментами Figma, то сможете их редактировать с помощью точек на углах. Например в прямоугольнике с помощью этих точек сможете задавать скругление.
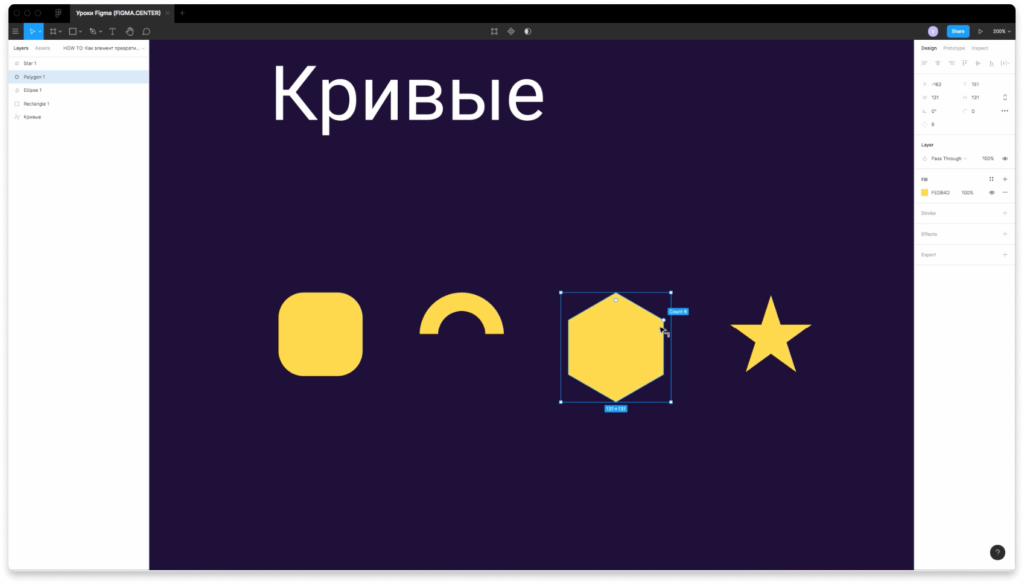
При редактировании круга можно вырезать часть круга или создавать круговые диаграммы. В многоугольнике будет возможность задавать количество углов. Когда редактируете звезду тоже есть возможность увеличивать или уменьшать количество углов.
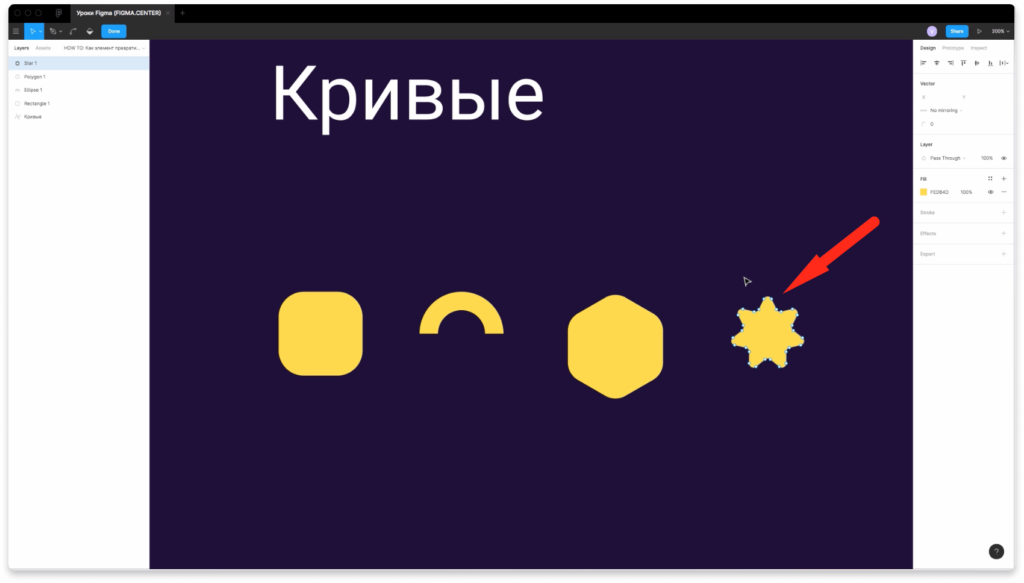
При переводе элементов в кривые появятся опорные точки, которые можно двигать.
Для примера выделим 2 опорные точки в звезде.
Если нажать на клавиатуре на клавишу «Наверх», точки переместятся на 1 px наверх. Если дополнительно при этом зажать «Shift», то точки будут перемещаться на 10 px. Аналогично можно перемещать точки курсором мыши.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Заключение
Итак, вы этой инструкции вы узнали о том, как перевести текст или любые векторные элементы кривые в Figma.
Видео:КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

5 полезных плагинов для Figma: работа с текстом и шрифтами
Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете.
Катя Павловская для Skillbox Media
В Figma есть много инструментов для работы с текстами, но некоторые задачи невозможно решить её стандартными инструментами. В этом случае вам помогут плагины, которые расширяют и упрощают функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с текстом и шрифтами.
Видео:5 плагинов в Figma, которые я использую каждый деньСкачать

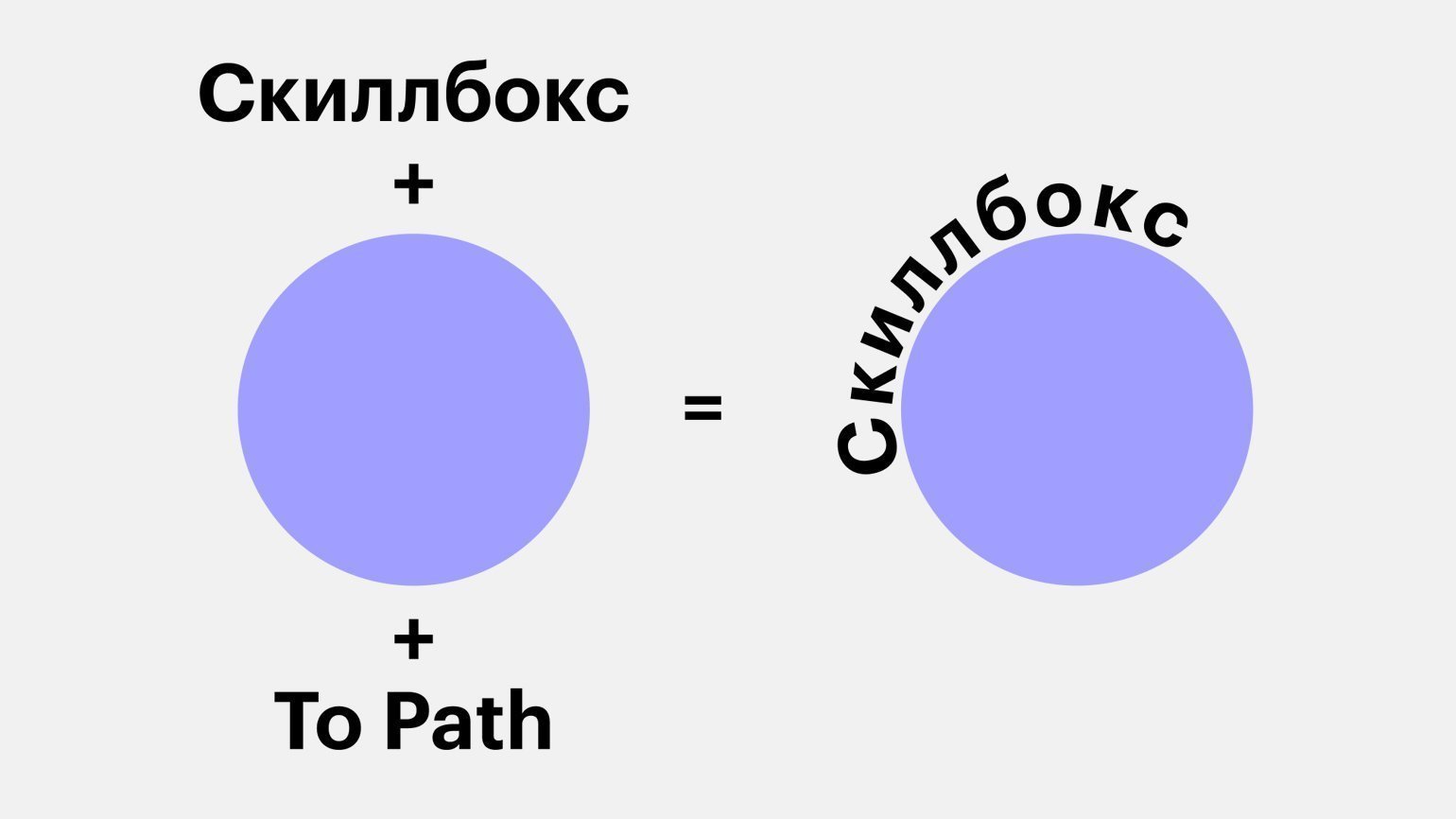
To Path
Плагин располагает выделенный текст на кривой или по краю любой стандартной фигуры:
- Скачайте плагин по ссылке.
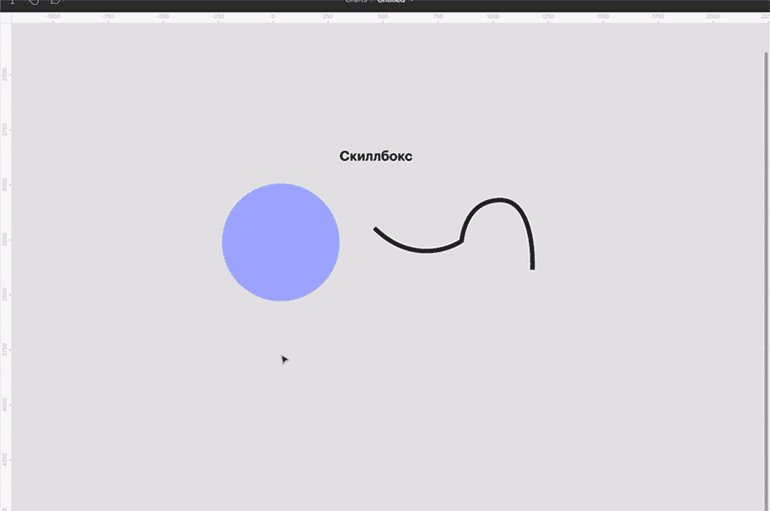
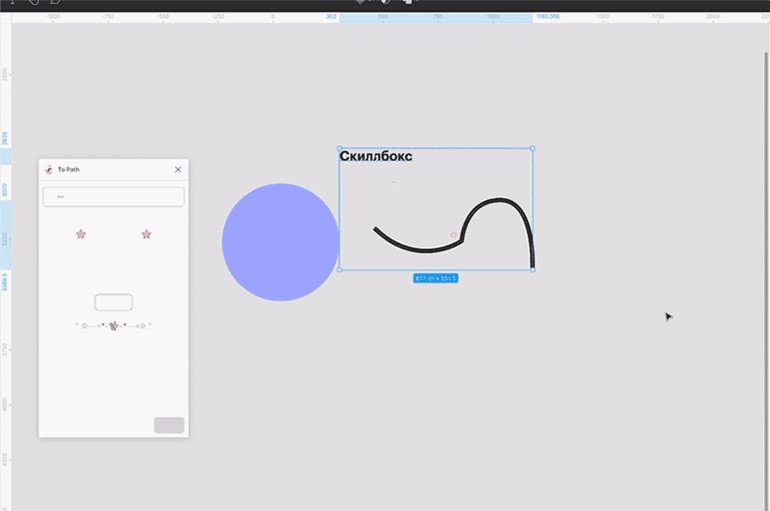
- Зайдите в Figma, нарисуйте кривую с помощью пера и напишите любой текст.
- Выделите кривую и текстовый модуль.
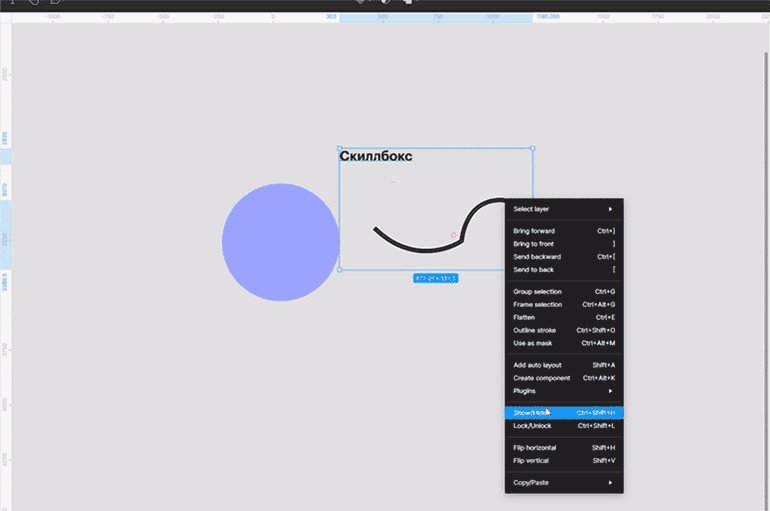
- Нажмите правой кнопкой мыши выделенные предметы, в выпадающем меню перейдите в пункт Plugins и нажмите на To Path.
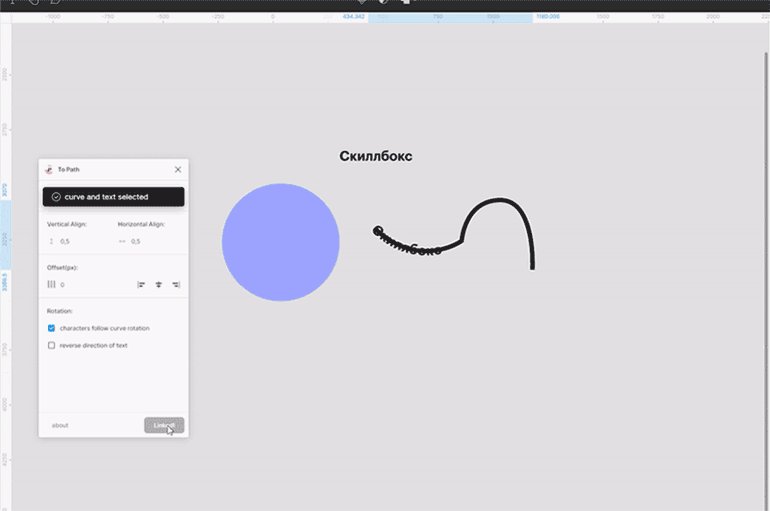
- В появившемся окне нажмите на кнопку Link.
Плагин разделит каждое слово на отдельные слои с буквами и разместит их по контуру фигуры или кривой:
Копирайтер, визуализатор, модель. Пишет статьи, стилизует съемки и участвует в них, изучает арт-критику в СПбГУ.
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Better Font Picker
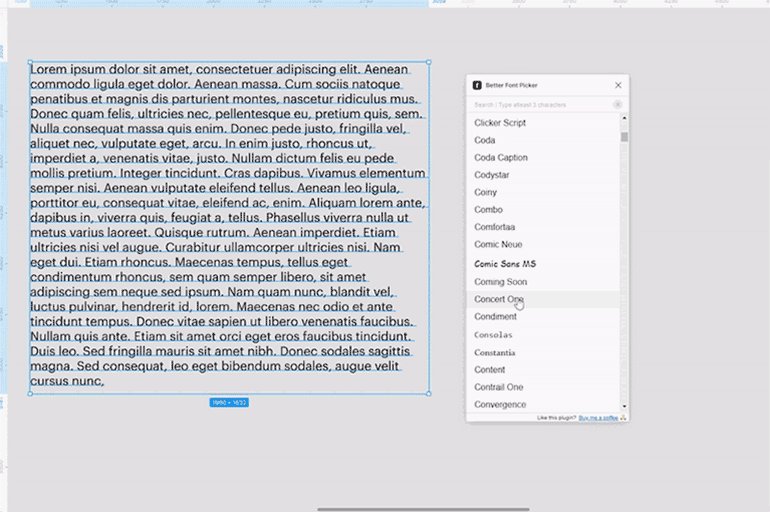
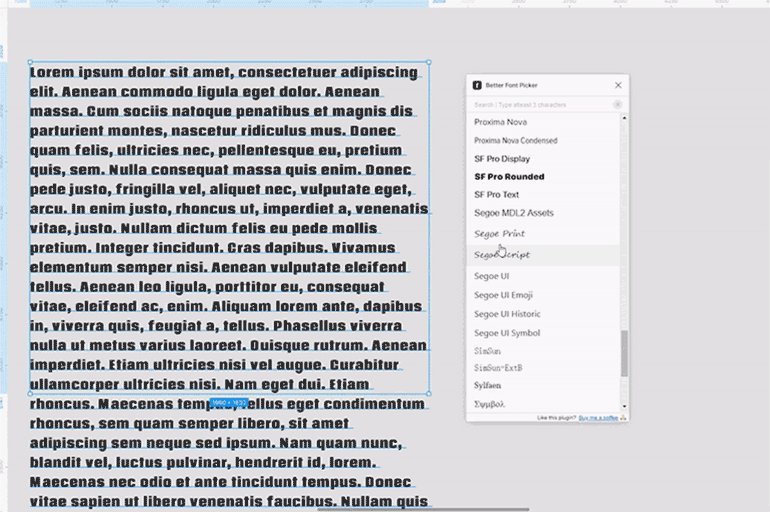
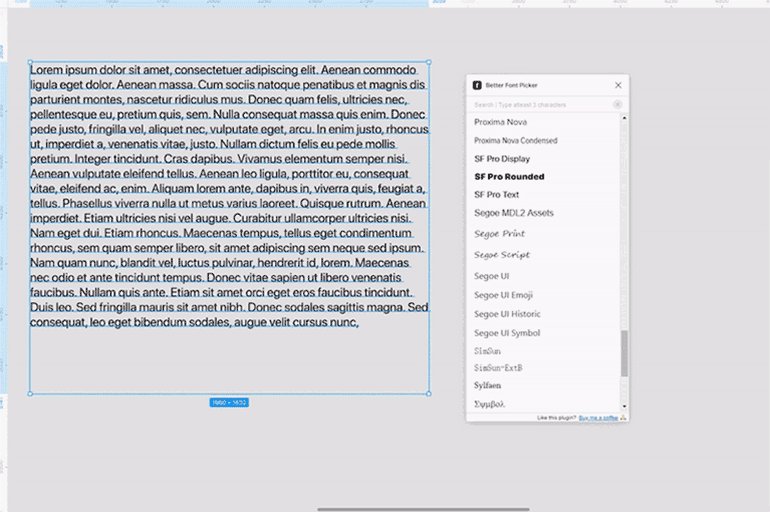
В Figma не очень удобно выбирать шрифты, так как они не отображаются на макете сразу. С помощью плагина Better Font Picker вы сможете в отдельном окне посмотреть, как выглядит каждый шрифт, и быстрее принять решение — использовать его или нет:
- Скачайте плагин по ссылке.
- Зайдите в Figma, создайте и выделите текстовый объект на макете.
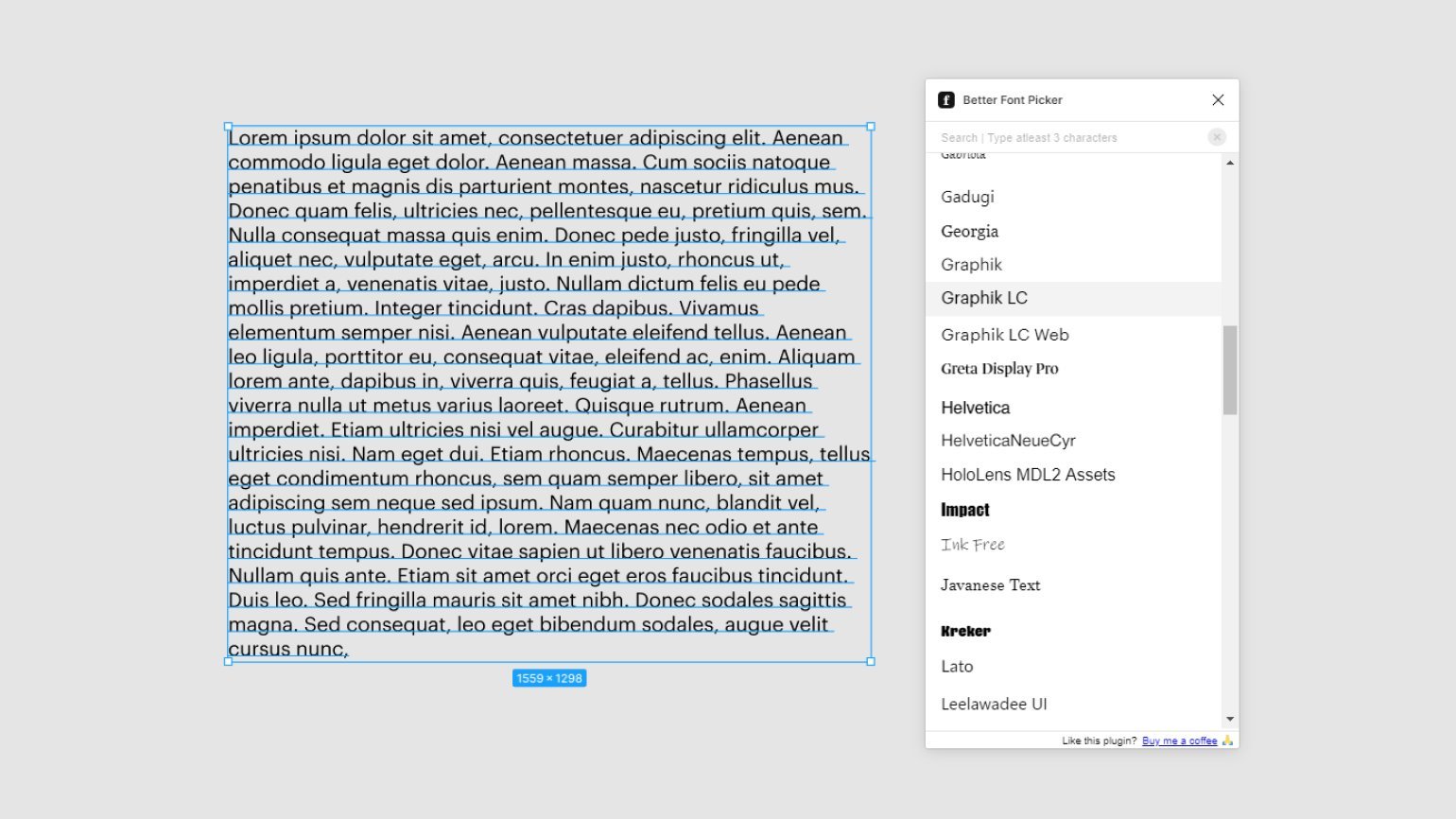
- Нажмите правой кнопкой мыши на выделенный объект, в выпадающем меню перейдите в пункт Plugins и нажмите на Better Font Picker.
- Появится окно предварительного просмотра, которое покажет, как выглядят ваши установленные шрифты. Выберите любой, и он сразу применится к выделенному тексту.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
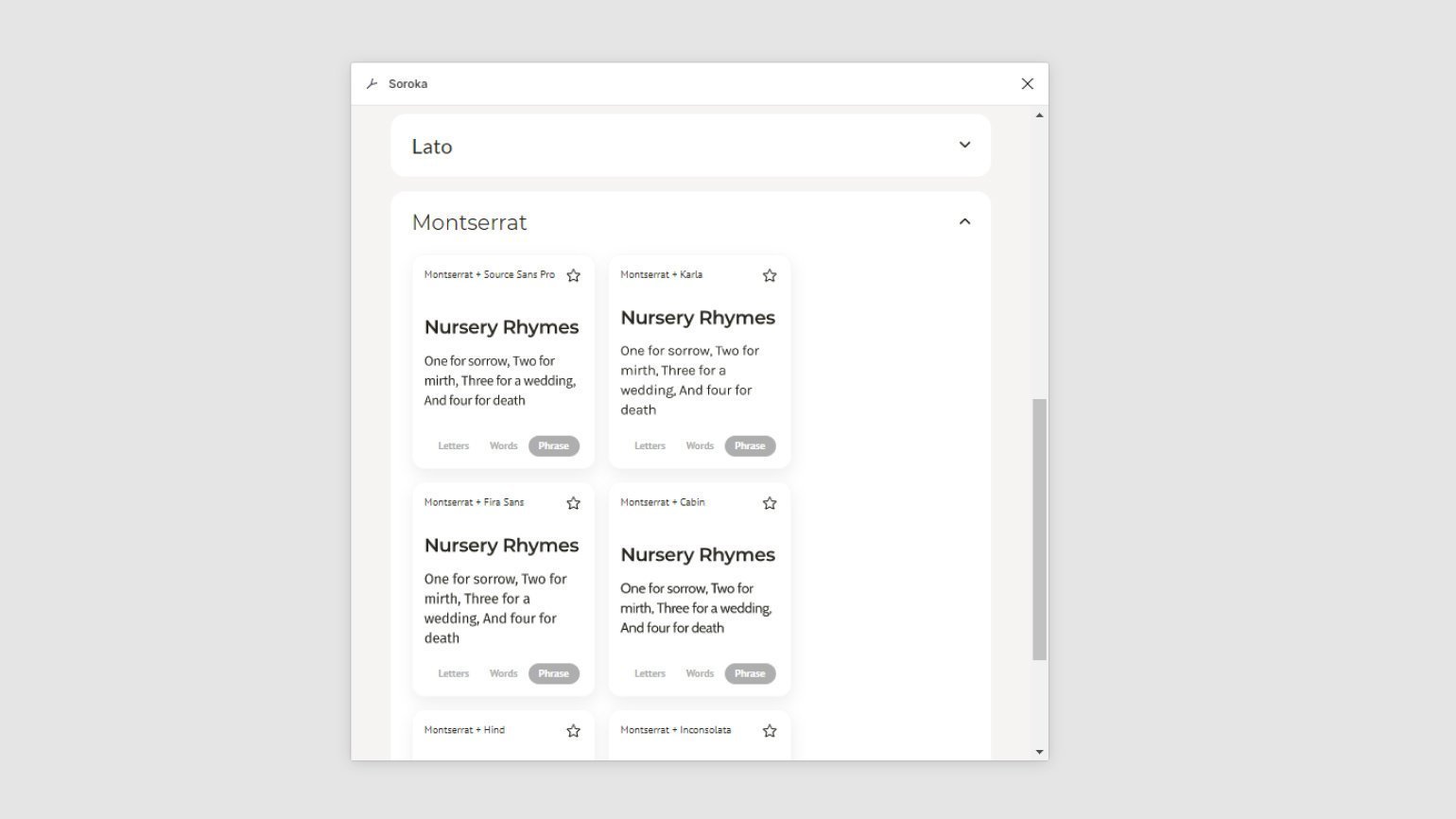
Soroka
Чтобы не тратить время на подбор шрифтовых пар вручную, воспользуйтесь плагином Soroka. У него есть большая база из сочетаний бесплатных шрифтов Google Fonts, которые можно использовать в вашем макете:
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и нажмите на Soroka.
- В появившемся меню выберите подходящий шрифт и нажмите на него. Плагин предложит вам несколько подходящих к нему пар.
- Нажмите на любую пару — откроется статья, где использованы эти шрифты. Чтобы экспортировать статью в макет, нажмите Export to artboard.
Первый выбранный шрифт будет использоваться в заголовках, а дополнительный — в основном тексте:
Видео:Эффект плавной буквыСкачать

Fontiger
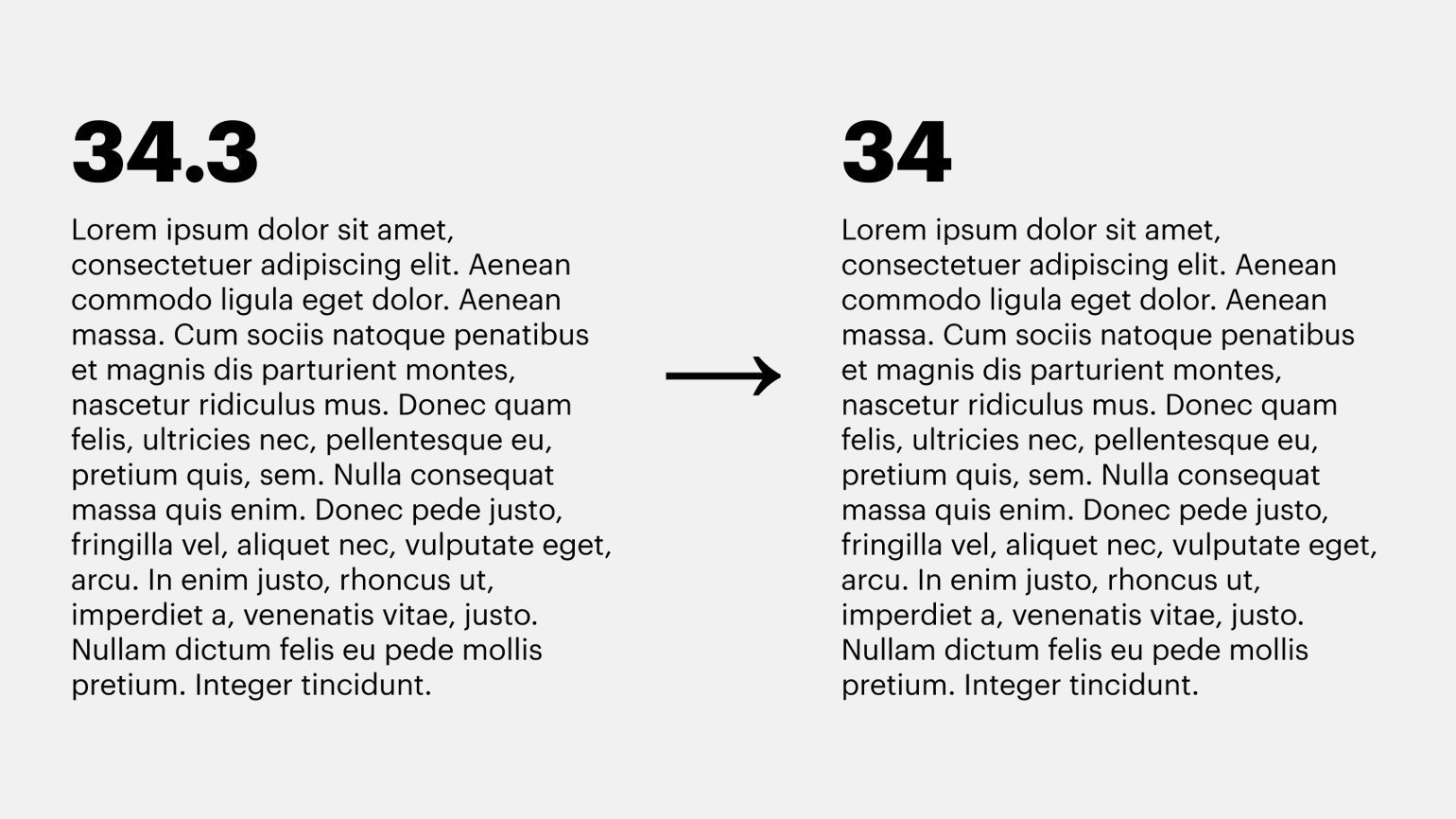
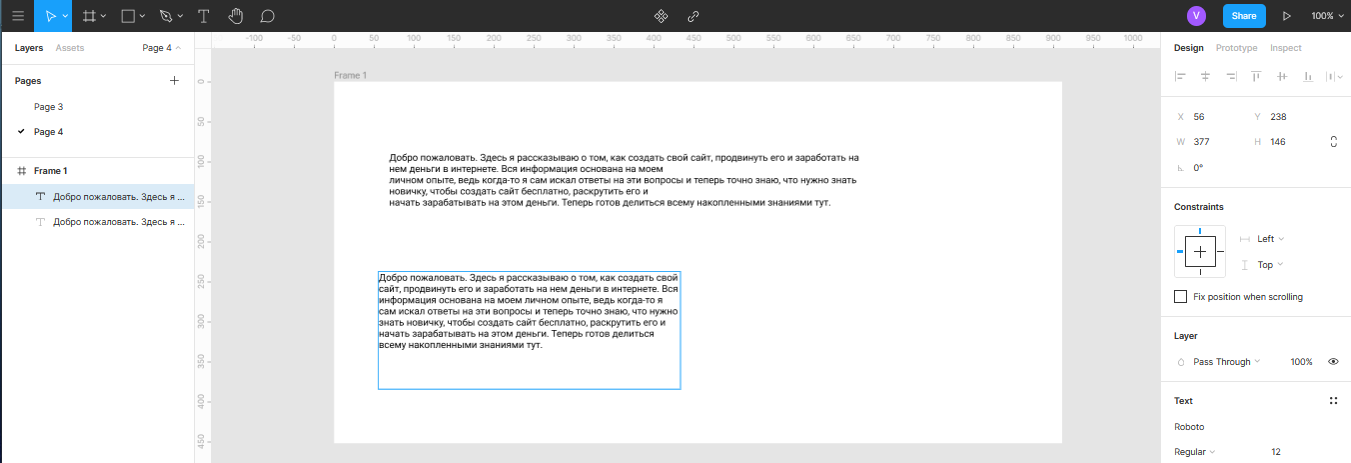
Разработчики не любят, когда в макете остаются дробные значения кегля. Они отображаются не в каждом браузере, а доставать дизайнера вопросами о каких-то незначительных пикселях долго. Чтобы проект из-за этого не тормозил, перед передачей макета в разработку воспользуйтесь плагином Fontiger — он автоматически округляет дробное значение кегля до ближайшего целого:
- Скачайте плагин по ссылке.
- Откройте проект в Figma и выберите любой фрейм с текстом.
- Нажмите правой кнопкой мыши на выделенный фрейм, в выпадающем меню перейдите в пункт Plugins и нажмите на Fontiger. Плагин округлит все дробные кегли.
Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.
Видео:#17 Дизайн Landing Page в Figma. Как сделать векторную иллюстрацию для главного экрана лендинга.Скачать

Font Master
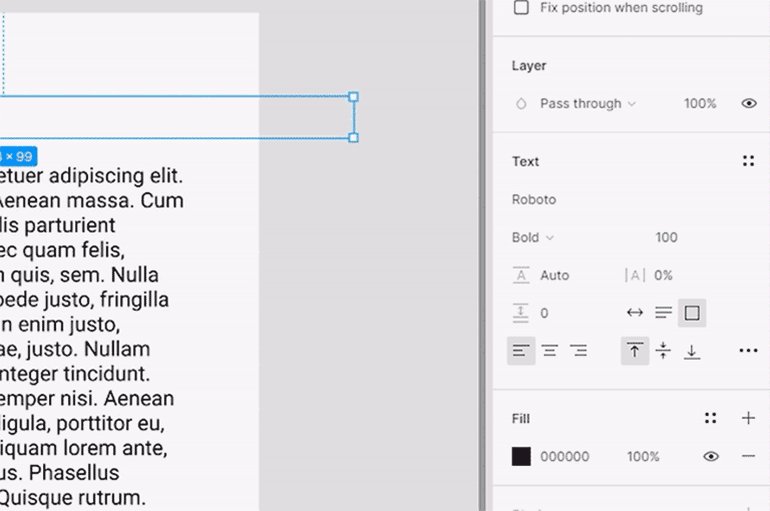
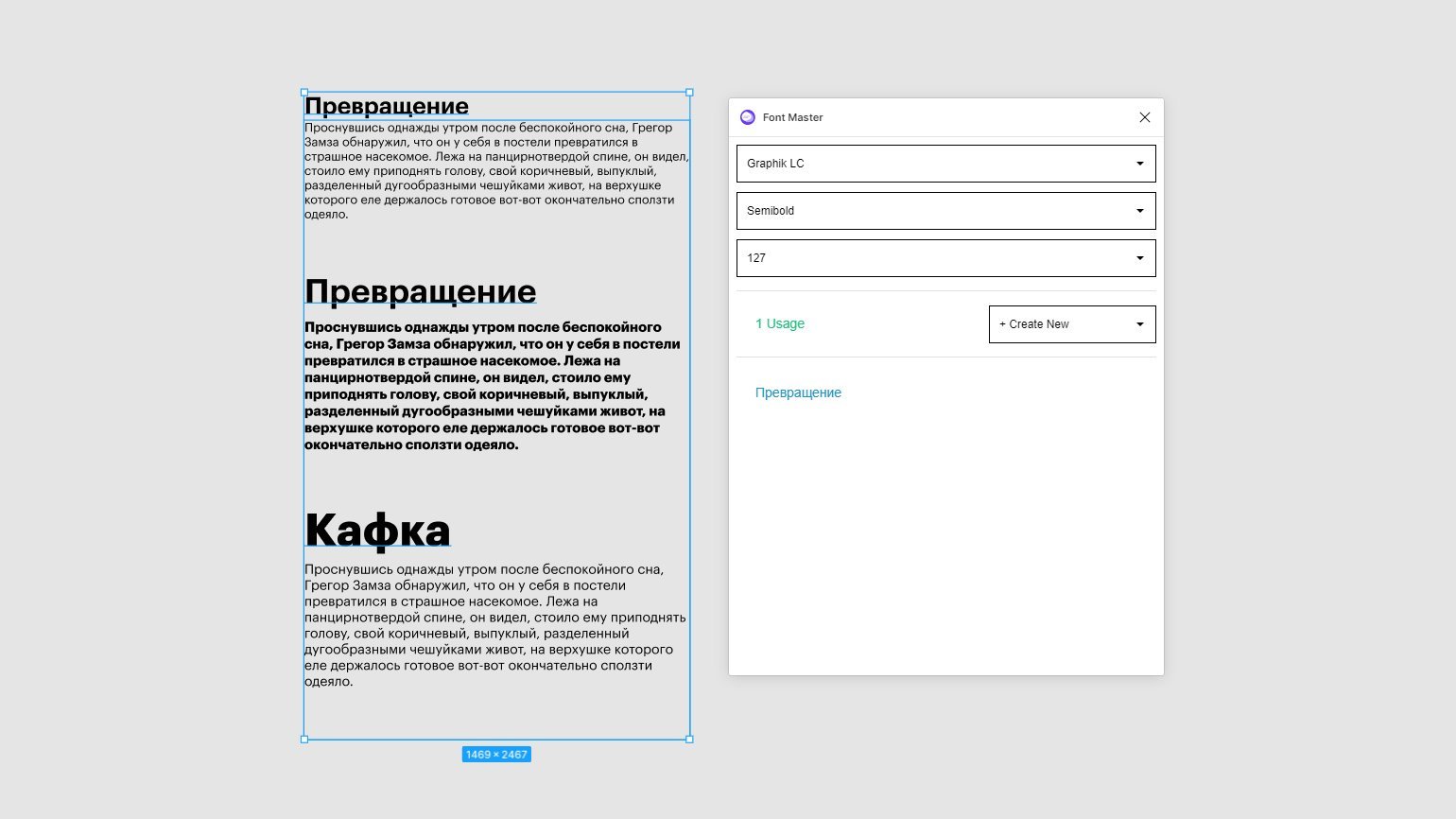
В Figma очень удобно следить за используемыми цветами — достаточно выделить все объекты на макете и посмотреть на панель справа. Но кегль, интерлиньяж, кернинг и шрифты таким образом не отображаются. Плагин Font Master решает эту проблему — он показывает все используемые настройки текста на макете и при необходимости создаёт из них полноценный стиль.
- Скачайте плагин по ссылке.
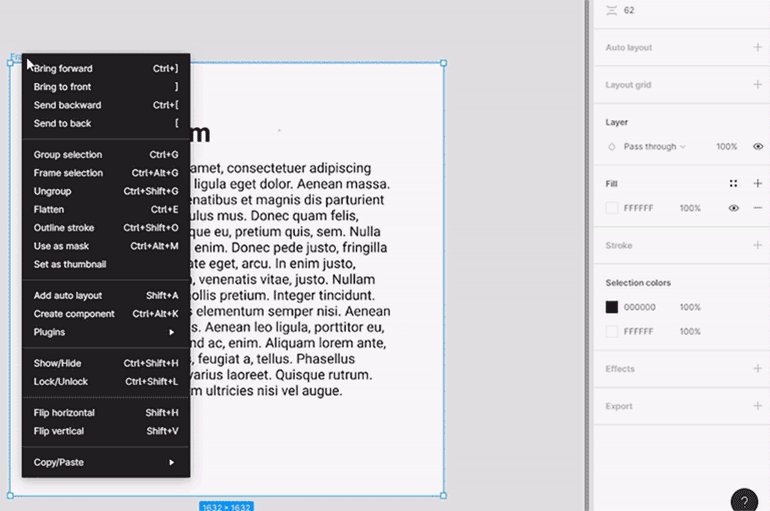
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и нажмите на Font Master.
Плагин покажет все сочетания шрифтов и кеглей и где они были использованы. Из любого сочетания можно сделать полноценный стиль:
Видео:Как перевести в кривые в фигмеСкачать

Работа с текстом в Figma
Программа Фигма обладает хорошими возможностями работы с текстом. Сейчас мы их подробнее рассмотрим.
Итак, чтобы добавить текст в фрейме, необходимо воспользоваться вкладкой в виде буквы «Т» в верхней панели меню или использовать горячую клавишу «Т». После этого появится курсор и возможность вставить текст или набрать его вручную. Обратите внимание, что текст вставляется одной строкой.




- ctrl+b текст станет жирным;
- ctrl+i текст станет наклонным;
- ctrl+u текст станет подчеркнутым;
- Функция «Strikethrough» без горячей клавиши, с ней текст станет перечеркнутым;
- «Uppercase» — не имеет горячей клавиши. Активируя ее, текст будет состоять только из заглавных букв;
- «Lowercase» — не имеет горячей клавиши. При данной функции текст состоит лишь из небольших букв.
Это основные и наиболее распространенные функции, предназначенные для настройки текста. Также в этом разделе вам будут доступны функции выставления размеров межстрочного расстояния, отступа между буквами, выравнивание, установка красной строки (абзаца) и т.д.

- ctrl+с — копировать;
- ctrl+v — вставить;
- ctrl+d — сделать дубль (дубль появляется мгновенно поверх копируемого элемента);
- ctrl+alt+c — копировать свойства текста (цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.);
- ctrl+alt+v — вставить свойства;
- ctrl+shift+v — вставить текст со свойствами текстового блока, в который вы вставляете сам текст.
Теперь обратим внимание на функции для редактирования текста, которые находятся в правом меню настроек. Здесь вам будет доступна смена шрифтов, которых Фигма предоставляет большое количество, благодаря библиотеке Google Fonts. Также можно менять размер текста. Данные размера вносятся вручную, или увеличиваются и уменьшаются при помощи клавиш Shift и Alt.








Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
💥 Видео
Как Создавать Векторные Формы в Figma...Скачать

Создаем текст с эффектом хрома в ФигмеСкачать

Как перевести любую картинку в вектор #tutorial #webdesign #вебдизайн #обучение #фриланс #figmaСкачать

Перо в Figma // Как векторизовать логотипСкачать

Текст по контуру в FigmaСкачать

Буква, вырезанная из камня в FigmaСкачать

[NEW] 🔥 Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили в Фигме. Урок 10Скачать
![[NEW] 🔥 Текст в Figma: шрифт, размер, абзац, строка, line height, текстовые стили в Фигме. Урок 10](https://i.ytimg.com/vi/AWWsmknGVN4/0.jpg)
Как установить шрифт в фигму: добавление шрифтов в FigmaСкачать

Цвета и шрифты в Figma | Создание палитры и типографикиСкачать

💙 Как сделать эффект хрома в Figma за 30 секунд #figma #design #webdesign #вебдизайн #дизайнСкачать