Творческий подход к проекту не равен беспорядку в файлах. Генерирование идей, выражение авторского «Я» и стильная иллюстрация — это всё, разумеется, большой плюс в карму.
Но оценивать твою работу будут не только по результату, но и по процессу, который состоит из множества важных организационных моментов.
Например, насколько грамотно соблюдены дедлайны, все ли правки были осмыслены и, конечно, правильно ли ты подготовил иллюстрации для дальнейшей анимации.
Работая над созданием анимационного ролика, нужно понимать, что моушн-дизайнер, получивший божественной красоты картинки, не придёт в должный восторг, если не сможет их анимировать.
Получить итоговую иллюстрацию, которая нарисована одним слоём — значит не получить ничего.
Чтобы тебе было проще подготовить иллюстрации к последующей анимации (или если ты никогда этого не делал), мы собрали краткую инструкцию.
- Слои — наше всё
- Но подробно разложить иллюстрацию по слоям — это пол дела, не забудь также о:
- 1. Цветовом пространстве
- 2. Здоровых конечностях
- 3. Закруглениях конечностей персонажей
- 4. Масках (Clipping Mask)
- 5. Масштабе сцены
- 6. Шрифтах
- 7. Текстурах
- 8. Include linked files
- 9. Правильном сохранение
- Создание анимации
- О Flash-графике
- Создание Flash-анимации
- Работа с Illustrator и Flash
- Web-графика в Adobe Illustrator
- Оптимизация Web-графики
- Кнопки
- Интерактивные элементы
- Классические ролловеры
- SVG-ролловеры
- SVG-анимация
- GIF-анимация
- 💡 Видео
Слои — наше всё
Чтобы качественно подготовить своё творение под анимацию, тебе нужно будет разложить составляющие по слоям. К этому процессу тебе, дорогой иллюстратор, нужно подойти осознанно и ответственно. Если по задумке в сценах ролика летит птица, то у неё будут двигаться два крыла, голова и ноги — и это как минимум. Скорее всего такая птица будет немного напоминать робота или калеку. Поэтому твоя задача — передать на анимацию хорошую, здоровую птицу.
Избыточное разложение (это если у тебя каждое перо птицы на отдельном слое) тоже не самый лучший подход — моушену будет попросту сложно работать с таким исходником и искать «свет в конце туннеля» в ста присланных слоях. Но излишняя детализация всё равно лучше, чем недоразложенная иллюстрация.
Допустим, ты уже определил, что нужно разложить по слоям, а что — нет. Теперь важно не ударить в грязь лицом, наделав мелких ошибок, которые приведут к большим проблемам. Вот тебе краткий чек-лист:
- Называть слои надо на латинице. Как и сам файл.
- Понимаем, что объяснять это излишне, но, тем не менее, многие иллюстраторы грешат этим из раза в раз. Мы НЕ даём смешные и уж тем более матерные названия слоям. Внутри команды мы, может быть, и оценим юмор, но если он попадёт клиенту — тебе попадёт от нас 🙂
- Не знаешь, как расположить слои? Придерживайся простой логики: все, что спереди — выше в слоях, а все, что сзади — ниже.
- Пустых слоев быть не должно. Это очень бесит моушеров. Особенно тех, которые у нас в команде.
Но подробно разложить иллюстрацию по слоям — это пол дела, не забудь также о:
1. Цветовом пространстве
Никакого CMYK, только RGB!
2. Здоровых конечностях
Когда ты будешь рисовать сцену в офисе (например), то в ней наверняка появится сидящий за столом сотрудник. Ноги персонажа будут спрятаны за столом и, когда моушн-дизайнер захочет «поднять» героя, то получит инвалида. Вывод: все, что не видно на стилшоте, все равно должно быть нарисовано.
3. Закруглениях конечностей персонажей
Иллюстратор вроде бы разложил плечи, предплечья, кисти рук по отдельным слоям. Но забыл про закругления конечностей. Или сделал их не идеальными кругами, а «как получится». Ниже ты увидишь картинку, как это будет выглядеть на анимации, и ужаснёшься. Так делать не стоит.
О подготовке персонажей под анимацию рассказать можно очень многое, поэтому в следующей статье мы сконцентрируемся именно на этом вопросе.
4. Масках (Clipping Mask)
Этот пункт логически вытекает из прошлого. Маски скрывают часть объекта, которая не должна быть видна на стилшоте. Но в анимации эта часть может появиться в следующем кадре. Если оставить маски из иллюстратора, то в AE эти части объекта пропадут навсегда. Поэтому маски нужно убирать. А ещё лучше шейп (который подразумевается как маска) закинуть на отдельный слой и сделать его контрастного дикого цвета. И назвать mask.
5. Масштабе сцены
При импорте в AE все элементы за пределами артборда режутся (соответственно, они не видны). Если сцена большая, то артборд нужно увеличивать, чтобы все элементы оказались внутри него.
Также не стоит раскладывать 10 артбордов на одну сцену. AE увидит всё равно только один. Поэтому следуй правилу: один файл = один артборд.
6. Шрифтах
Не забудь отправить шрифт, которым ты пользовался. Вылезет ошибка в тексте, появится клиентская правка или что-то другое — нужно всегда иметь возможность исправить.
7. Текстурах
Их нужно накладывать отдельно на каждый объект, а не на всю сцену. Стоит предугадать возможные проблемы и рисовать текстуры не по контуру, а с запасом.
8. Include linked files
Если внутри иллюстратора есть растровые картинки (например, фотографии) то при сохранении нужно обязательно нажимать галочку include linked files.
9. Правильном сохранение
Идеальный формат файла для After Effects — это файл Adobe Illustrator (ai). Избегай файлов EPS или SVG, так как они не будут импортированы в виде композиции со многими слоями. Сохрани векторное изображение, выбрав «File > Save As > Format: Adobe Illustrator (ai)» (Файл> Сохранить как> Формат: Adobe Illustrator (ai)).
Когда тебе будет предложено указать дополнительные параметры, поставь флажок «Create PDF Compatible File», иначе файл не будет правильно импортирован в After Effects. Если ты работаешь в более старой версии программы, можно сохранить файл как устаревшую версию Illustrator в верхней части окошка с опциями. Если же программа анимации новая, то настройки автоматически верные.
Следуя этой инструкции, ты станешь самым желанным иллюстратором. Клиенты всегда ценят качество выполненной работы. Но только структурированный подход, аккуратность и желание максимально комфортно выстроить процессы помогут раз за разом получать самые креативные и денежные проекты.
Видео:Импорт из illustrator в After effects для анимацииСкачать

Создание анимации
Видео:Как Готовить Векторный Файл Персонажа Для Анимации. Подготовка файла Illustrator к After Effects.Скачать

О Flash-графике
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в файле SWF только один раз.
Сохранить объект как файл SWF можно с помощью команды «Экспорт» или Сохранить для Web и устройств . Вот преимущества каждого из этих способов:
Команда «Экспорт» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Команда «Сохранить для Web и устройств»
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспорт» (SWF), и применяет последние использованные параметры команды «Экспорт».
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
Чтобы файл был как можно меньше при использовании символов, применяйте эффекты к символу на палитре «Символы», а не к экземплярам символа в объекте.
Использование инструментов «Обесцвечивание символов» и «Стили символов» увеличит размер файлов SWF, так как Illustrator должен создать копию каждого экземпляра символа для сохранения оформления.
Сетчатые объекты и градиенты, у которых больше восьми точек узла градиента, растрируются и отображаются как фигуры, залитые растровым изображением. Градиенты с менее чем восемью точками узла градиента экспортируются как градиенты.
Узоры растрируются в маленькие изображения размером с узор и выкладываются мозаикой для заполнения объекта.
Если растровый объект выходит за границы фрагмента, весь объект включается в экспортируемый файл.
Формат SWF поддерживает только скругленные концы и стыки. При экспорте в формат SWF скошенные или квадратные концы и стыки скругляются.
Залитый узором текст и обводки преобразуются в контуры и заливаются узором.
Хотя при экспорте в формат SWF текст сохраняет многие свои особенности, некоторая информация теряется. Если файл SWF импортируется в Flash, интерлиньяж, кернинг и трекинг не сохраняются. Вместо этого текст разбивается на отдельные записи для имитации вида интерлиньяжа. Если затем файл SWF проигрывается в Flash Player, оформление интерлиньяжа, кернинга и трекинга в файле сохраняется. Если нужно экспортировать текст как контуры, установите флажок «Экспортировать текст в кривых» в диалоговом окне «Параметры SWF» или преобразуйте текст в кривые перед экспортом в формат SWF, выбрав команду «Преобразовать в кривые».
Видео:Как работать с инструментом марионеточная деформация и сделать анимацию. Урок 30 | Adobe IllustratorСкачать

Создание Flash-анимации
В Illustrator существует много способов создания Flash-анимации. Один из самых простых — это расположить каждый кадр анимации на отдельном слое Illustrator и при экспорте объекта выбрать параметр Слои AI в кадры SWF .
Для этого можно вставить основной объект в новый слой, а затем отредактировать объект. Можно также использовать команду «Распределить по слоям» для автоматического формирования слоев из накапливающихся объектов.
Выберите «Файл» > «Экспорт», формат «Flash (SWF)» и нажмите «Экспорт». В диалоговом окне «Параметры SWF» выберите в списке «Экспортировать как» значение Слои AI в кадры SWF . Задайте дополнительные параметры анимации и нажмите кнопку «ОК».
Выберите «Файл» > Сохранить для Web и устройств . Выберите «SWF» из меню Оптимизированный формат файла . В меню «Тип экспорта» выберите команду Слои AI в кадры SWF . Задайте дополнительные параметры и нажмите кнопку «Сохранить».
Видео:ПРОСТЫЕ ВЕКТОРНЫЕ ИЛЛЮСТРАЦИИ В ПРОГРАММЕ ADOBE ILLUSTRATOR. КАК НАРИСОВАТЬ РАСТЕНИЕСкачать

Работа с Illustrator и Flash
Графический объект, созданный в приложении Illustrator, можно переместить в среду редактирования Flash или напрямую открыть в приложении Flash Player. Графические объекты можно копировать и вставлять, сохранять в формате SWF или экспортировать напрямую в приложение Flash. Кроме того, Illustrator обеспечивает поддержку динамического текста Flash и символов роликов.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Контуры и фигуры
Текст (включая шрифты OpenType)
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт файлов SWF из приложения Illustrator
Файлы SWF, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия файлам SWF, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок. Например, можно указать экспорт символов Illustrator в виде роликов или графических изображений, а также создание символов SWF из слоев Illustrator.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
Работа с символами
Работа с символами в приложении Illustrator похожа на работу с символами в приложении Flash.
При создании символа в приложении Illustrator в диалоговом окне «Свойства символа» можно задать его имя и специфичные для приложения Flash параметры: тип символа ролика (это значение по умолчанию для символов Flash), местоположение в сетке регистрации Flash и направляющие 9-фрагментного масштабирования. Кроме того, многие комбинации клавиш, применяемые в приложениях Illustrator и Flash, совпадают (например, клавиша F8 используется для создания символа).
Редактирование символов в режиме изоляции
Дважды нажмите символ в приложении Illustrator, чтобы открыть его в режиме изоляции, упрощающем редактирование. В режиме изоляции допускается редактирование только данного экземпляра символа, все остальные объекты в монтажной области затенены и недоступны. После выхода из режима изоляции соответствующим образом обновляется символ на палитре «Символы» и все его экземпляры. Режим редактирования символов и панель «Библиотека» в приложении Flash работают аналогично.
Свойства и связи символа
С помощью палитры «Символы» или панели «Управление» можно легко назначать имена экземплярам символов, разрывать связи между экземплярами и символами, замещать экземпляр символа другим символом или создавать копию символа. Функции редактирования панели «Библиотека» в приложении Flash работают аналогично.
Статические и динамические текстовые объекты и объекты для ввода текста
При переносе статического текста из приложения Illustrator в приложение Flash он преобразуется в контуры. Кроме того, можно настроить текст в приложении Illustrator как динамический текст. Динамический текст позволяет редактировать содержимое текста в приложении Flash программным образом и легко управлять проектами, требующими локализации на разные языки.
В приложении Illustrator отдельные текстовые объекты могут быть статическими, динамическими или объектами для ввода текста. Динамические текстовые объекты в приложениях Illustrator и Flash имеют схожие свойства. Например, в обоих приложениях можно использовать кернинг, оказывающий влияние на все символы текстового блока, а не на отдельные символы; оба приложения одинаково производят сглаживание текста и поддерживают связь с внешним файлом XML, содержащим текст.
Видео:Рисуем GIF анимацию в Adobe IllustratorСкачать

Web-графика в Adobe Illustrator
Web-страницы немыслимы без разнообразных графических Web-элементов, и хотя основное назначение программы Adobe Illustrator создание и редактирование векторных изображений, пригодится она и Web-дизайнерам.
В списке возможностей программы, ориентированных на Web-графику, решение вопросов по оптимизации изображений, создание кнопок и разнообразных графических заголовков, разработка интерактивных SVG-элементов, подготовка многослойных изображений для rollover-элементов и gif-анимации.
Видео:Шейпы. Как импортировать и анимировать векторный файл в After Effects?Скачать

Оптимизация Web-графики
Графическая информация передается намного медленнее текстовой, а время загрузки изображений пропорционально размеру их графических файлов. Поэтому быстрая загрузка Web-страниц предполагает небольшой размер внедренных в них графических изображений, что достигается за счет их оптимизации. Под оптимизацией изображения понимают его преобразование, обеспечивающее минимальный размер файла при сохранении необходимого в данном случае качества изображения, что достигается в первую очередь путем уменьшения количества цветов в графических изображениях, использования сжатых и специальных форматов файлов и оптимизации параметров сжатия для отдельных фрагментов изображений.
Illustrator имеет встроенные инструменты оптимизации изображений, обеспечивающие благодаря различным методам предварительного просмотра быстрое и эффективное проведение процесса оптимизации. Предварительный просмотр дает достаточно точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени, что помогает оценить результат оптимизации и удачно подобрать нужные настройки. А оптимизировать можно как изображения, созданные непосредственно в программе Illustrator, так и иные, например фотографии, которые предполагается разместить на Web-сайте.
Параметры оптимизации задаются в окне Save for Web (Сохранение для Web), вызываемом одноименной командой из меню File (Файл). Программа предлагает использовать один из четырех режимов предварительного просмотра, но для оценки качества оптимизации наилучшим образом подходят два:
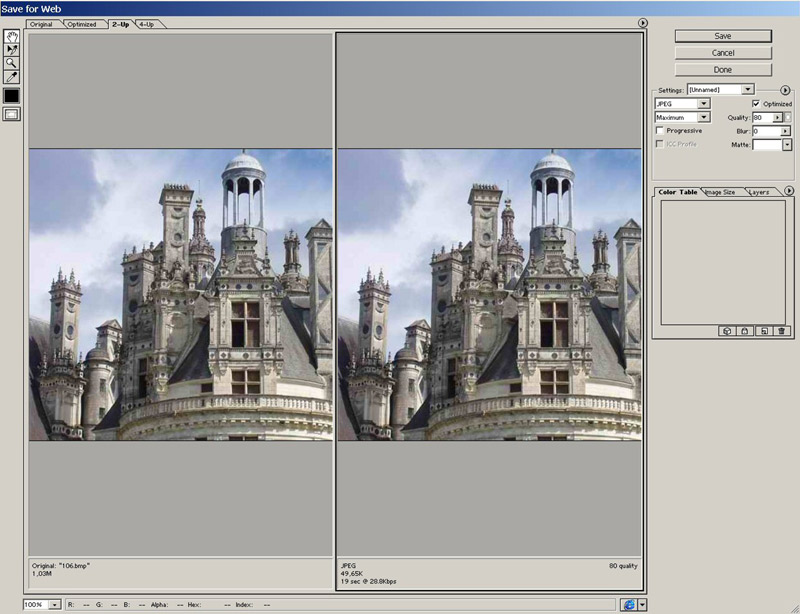
- 2-Up (два варианта) одновременный просмотр оригинала и оптимизированного изображения в соответствии с указанными настройками (рис. 1);
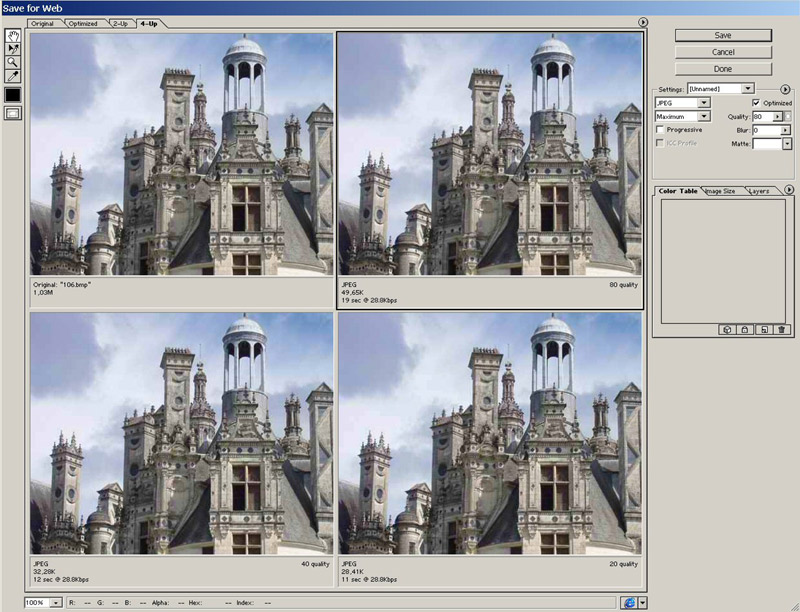
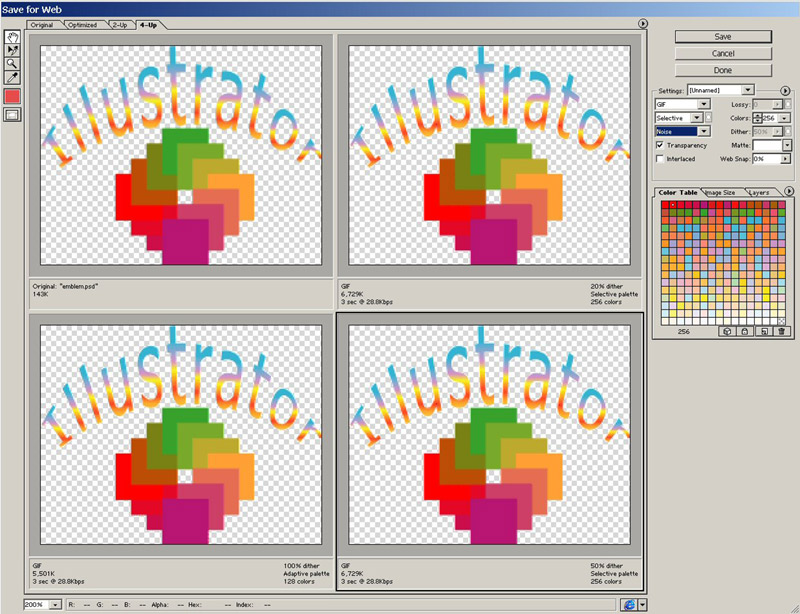
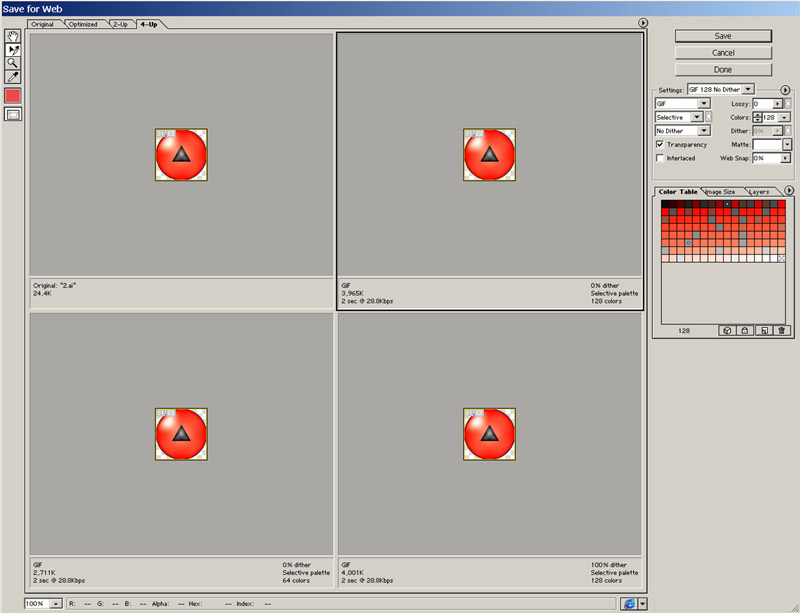
- 4-Up (четыре варианта) в этом режиме область просмотра делится на четыре окна (рис. 2) для отображения исходного изображения и трех версий оптимизированного: первая версия создается на основе установленных значений оптимизации, а две другие являются вариантами текущих настроек оптимизации.
Рис. 1. Окно просмотра изображения в режиме 2-Uр
Рис. 2. Окно просмотра изображения в режиме 4-Uр
Оба режима позволяют существенно экономить время на поиске лучшего варианта оптимизации, так как избавляют от необходимости сохранения изображений с разными настройками оптимизации и их последующего визуального сравнения. Кроме того, есть возможность оценить не только качество оптимизированного изображения, но и его размер и время загрузки при разных вариантах соединения. Для сравнения наиболее удобен режим 4-Up (четыре варианта), позволяющий визуально оценить влияние сжатия или уменьшения палитры на качество изображения и его размер и в конечном счете определить лучшие параметры оптимизации.
Illustrator позволяет оптимизировать Web-графику в форматах не только GIF, JPG, PNG-8 и PNG-24, но и в SWF и SVG. Индексированные изображения, имеющие небольшое количество цветов, сохраняют в формате GIF. Для сохранения полноцветных и полутоновых изображений фотографий и цветонасыщенной графики, например градиентных заливок, используется формат JPG. Для полноцветных изображений с прозрачными участками применяется формат PNG, который позволяет сохранять как индексированные, так и полноцветные изображения, при этом в формате PNG-8 максимально возможное количество цветов оптимизированного изображения равно 256, а в формате PNG-24 у изображения могут быть миллионы цветов, и потому он похож на формат JPEG. Отличие PNG-24 от JPEG заключается в том, что используемый для оптимизации изображений в формате PNG-24 метод сжатия не приводит к потере качества, но вследствие этого увеличивается размер файла. Форматы SVG и SWF объединяют графические данные, текст и интерактивные компоненты и также могут быть оптимизированы.
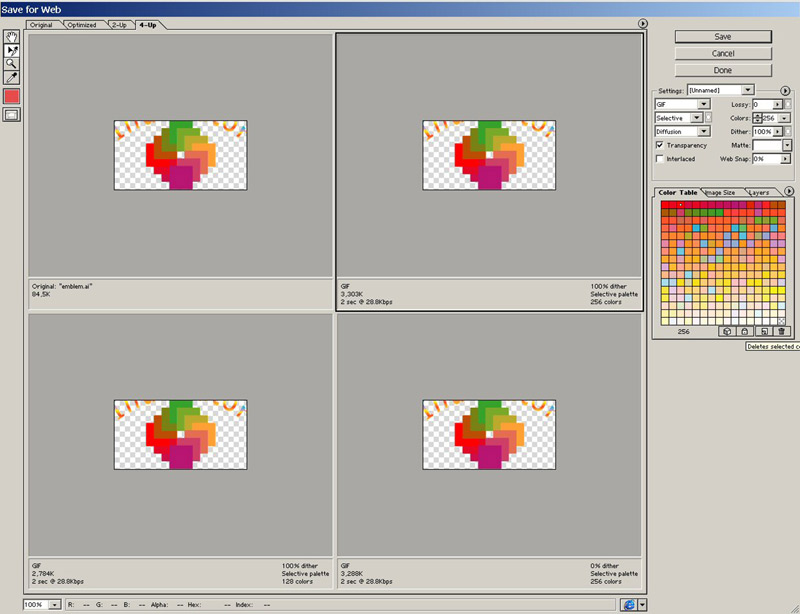
Рассмотрим конкретный пример оптимизации изображения. Допустим, в программе Illustrator была разработана эмблема сайта (рис. 3), изначально сохраненная в формате AI. Попытка сразу оптимизировать ее для Web ни к чему хорошему не приведет, так как в этом случае произойдет автоматическое обрезание изображения, при котором не будет учитываться истинное положение полученной в результате деформации надписи (рис. 4 и 5).
Рис. 3. Эмблема сайта
Рис. 4. Выделение объектов эмблемы, по контуру вокруг которых произойдет обрезание
Рис. 5. Окно просмотра изображения в режиме 4-Uр видно, что большая часть надписи обрезана
Поэтому попробуем экспортировать эмблему в формат PSD командой File=>Export (Файл=>Экспорт) размер созданного изображения будет составлять 143 Кбайт. Откройте полученный PSD-файл и воспользуйтесь командой File=>Save for Web (Файл=>Сохранение для Web). С учетом ограниченного числа задействованных в изображении цветов в данном случае оптимален формат GIF, с конкретными настройками которого и нужно определиться. Поэкспериментировав с настройками, можно убедиться, что лучшее качество дает выбранный программой по умолчанию алгоритм сжатия Selective (Селективный). Что же касается сглаживания, то, учитывая наличие градиентной заливки, лучше выбрать алгоритм с генерацией шума Noise (рис. 6). Размер полученного в итоге оптимизации файла составит 6,729 Кбайт (рис. 7), при этом прозрачность фона будет сохранена, в чем несложно убедиться, сохранив изображение в формате GIF вместе с HTML-файлом (рис. 8). В итоге в данном примере были получены файлы emblem.html и emblem.gif в папке Primer1.
Рис. 6. Сравнение разных вариантов оптимизации
Рис. 7. Оптимизированный файл
Рис. 8. Окно браузера с оптимизированным изображением
Видео:Учим рисовать векторную графику в Adobe Illustrator | Матильда из ЛеонаСкачать

Кнопки
Незаменимым специфическим элементом дизайна любых Web-страниц являются графические элементы управления кнопки. Представить себе страничку без них просто невозможно. Рисование кнопок сегодня стало особым жанром, а Illustrator позволяет создавать самые замысловатые варианты. К примеру, кнопки, оформленные как сеточные объекты и (или) с наложением масок, смотрятся гораздо эффектнее обычных.
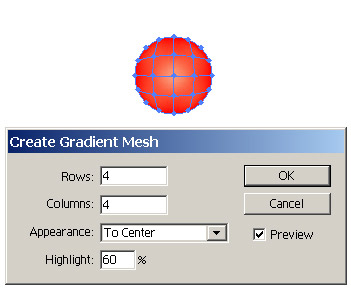
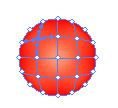
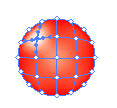
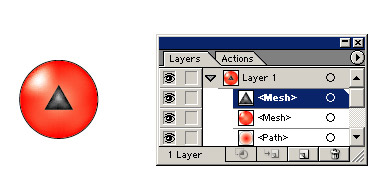
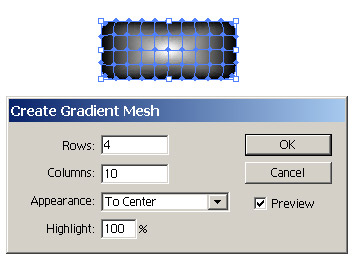
Рассмотрим вариант создания круглой выпуклой кнопки в программе Illustrator. Нарисуйте закрашенный произвольным цветом векторный объект в виде круга (рис. 9) и преобразуйте его в сеточный командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и четыре столбца, а в списке Appearance (Вид) выбрав вариант To Center (К центру) и установив значение Highlight (Подсветка) равным 60 (рис. 10). Выберите инструмент Direct Selection и щелкните в левом верхнем углу объекта, выделив находящиеся там узловые точки (рис. 11). Измените цвет соответствующей ячейки на белый, выбрав его в палитре Swatches (рис. 12).
Рис. 9. Исходный объект
Рис. 10. Сеточный объект с подсветкой в центре и окно Create Gradient Mesh
Рис. 11. Выделение ячейки сетки
Рис. 12. Результат изменения цвета выделенной ячейки
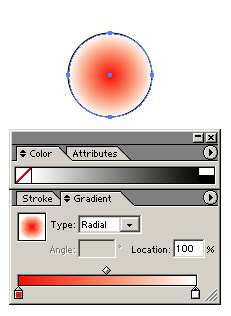
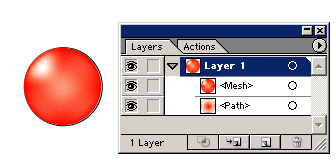
Возьмите инструмент Ellipse (Эллипс), установите маркер мыши в центр созданной перед этим окружности и, удерживая нажатыми клавиши Alt и Shift, растяните новую окружность поверх старой так, чтобы она оказалась больше старой на 1-2 пиксела со всех сторон. Сделайте у нее черную границу (Stroke) шириной в 1-2 пиксела и залейте радиальным градиентом в направлении от красного к белому (рис. 13). Перетащите созданный векторный объект на 1-2 пиксела вправо и вниз, затем, не снимая выделения, кликните на нем правой кнопкой мыши и из контекстного меню выберите команду Arrange=>Send To Back (Упорядочить=>Отправить назад). В итоге получится заготовка для кнопки, представленная на рис. 14.
Рис. 13. Внешний вид векторного объекта, играющего роль подложки для кнопки
Рис. 14. Заготовка для кнопки
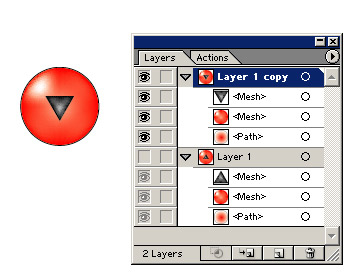
Как правило, на любой Web-странице имеется несколько однотипных кнопок, различающихся, например, лишь направлением нарисованных на них стрелок, означающих направление перемещения по сайту. Рассмотрим самый простой случай наличия двух кнопок, одна из которых, со стрелкой вниз, будет означать перемещение на следующую страницу, а кнопка со стрелкой вверх на предыдущую. В качестве заготовки стрелки возьмем обычный треугольник, нарисованный инструментом Polygon (Многоугольник), закрашенный черным цветом и для большего эффекта также оформленный как сеточный объект. Переместим стрелку на кнопку и отрегулируем положение всех объектов друг относительно друга, воспользовавшись соответствующими кнопками палитры Align (Выравнивание). Первая из полученных кнопок представлена на рис. 15. Сделаем копию слоя с кнопкой, выбрав команду Duplicate Layer (Дублировать слой) из меню палитры Layers, в результате получим два идентичных слоя. Затем на копии слоя выделим стрелку и повернем ее на 180°, выбрав из контекстного меню команду Transform=>Rotate Трансформация=>Поворот. Получим такую же кнопку, как показана на рис. 16. Обратите внимание, что гораздо удобнее все однотипные кнопки одного проекта хранить в одном файле на разных слоях, что в данном случае и продемонстрировано.
Рис. 15. Первая кнопка (вид кнопки и палитра Layers)
Рис. 16. Вторая кнопка (вид кнопки и палитра Layers)
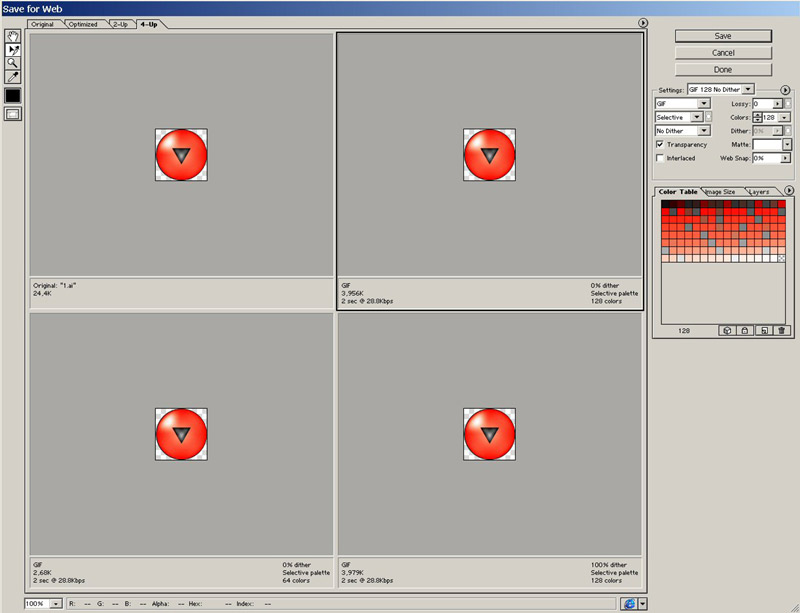
Теперь необходимо сохранить оптимизированные варианты каждой из кнопок. Вначале сделайте невидимым нижний слой в этом случае будет сохранена кнопка на верхнем слое. Выберите команду File=>Save for Web (Файл=>Сохранить для Web), настройте параметры оптимизации кнопки, например, как показано на рис. 17, щелкните на кнопке Save (Сохранить) и введите имя файла. Сохраненная в итоге кнопка представлена на рис. 18. Теперь верните видимость нижнему слою, а верхний сделайте невидимым и аналогичным образом сохраните вторую кнопку, указав для нее другое имя. Результат представлен на рис. 19.
Рис. 17. Настройка параметров оптимизации для первой кнопки
Рис. 18. Первая оптимизированная кнопка
Рис. 19. Вторая оптимизированная кнопка
Теперь осталось удостовериться, что кнопки вполне приемлемо смотрятся на Web-странице, и разместить их на произвольной странице (рис. 20). В итоге в данном примере были получены файл Primer2.html и два графических изображения в папке images (папка Primer2 ).
Рис. 20. Кнопки на Web-странице
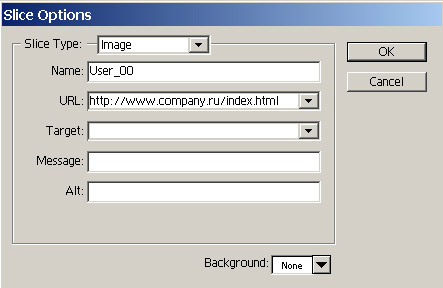
При желании в процессе оптимизации кнопку несложно превратить в слайс. В этом случае после выбора команды File=>Save for Web (Файл=>Сохранить для Web) и настройки параметров оптимизации следует выбрать из палитры инструментов инструмент Slice Select (Выделение слайса) и дважды щелкнуть по изображению, которое в итоге автоматически превратится в слайс с порядковым номером 1 (рис. 21). Повторный двойной щелчок мышью приведет к открытию окна Slice Options (Опции слайса), в котором необходимо будет указать ссылку и при желании изменить имя слайса (рис. 22), а затем сохранить оптимизированное изображение. Результатом в данном случае будут файлы Primer3.html (рис. 23) и Primer3.gif (папка Primer3).
Рис. 21. Превращение кнопки в слайс
Рис. 22. Определение свойств слайса
Рис. 23. Появление ссылки при наведении маркера мыши на кнопку
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Интерактивные элементы
Одним из способов оживления страницы является внедрение элементов дизайна, которые изменяют свой внешний вид (или состояние) в зависимости от поведения мыши или, реже, в случае возникновения каких-либо иных ситуаций: масштабирования, скроллинга, загрузки, возникновения ошибок и пр.
Среди таких элементов наибольшую известность получили rollovers (от англ. roll over перекатываться, переворачиваться) элементы, меняющие облик под воздействием мыши. Примерами типичных ролловеров являются анимированные кнопки. Ролловеры часто используются и при создании других навигационных элементов сайта. В действительности любой ролловер представляет собой не одно, а несколько (до четырех) изображений, каждое из которых соответствует конкретному событию. Основными событиями принято считать следующие: Normal обычное состояние, Over наведение курсора мыши на элемент и Down нажатие левой кнопки мыши при наведении на нее курсора. Теоретически могут быть задействованы такие события, как Click отпускание левой кнопки мыши после нажатия, Up после отпускания кнопки, Out при выходе за пределы активной зоны. Однако на практике чаще ограничиваются изменением элемента только на первые три или даже два события.
Классические ролловеры
В классическом понимании ролловер представляет собой серию графических изображений в формате GIF и соответствующий им HTML-код, благодаря которому в зависимости от поведения мыши одно изображение сменяет другое в окне браузера.
Программа Illustrator не предназначена для непосредственного создания ролловеров в классическом их понимании, однако она может помочь при разработке исходных для них элементов. Идея в этом случае заключается в том, что нужно создать слой с изображением, соответствующим первому событию. Затем сделать копию слоя и преобразовать изображение так, чтобы оно соответствовало второму событию, и т.д. Полученное в итоге многослойное изображение экспортируется в PSD-файл с сохранением слоев, на основе которого и создается ролловер в программе Image Ready. Плюсом применения программы Illustrator, как и во многих других случаях, является ряд ее интересных возможностей, недоступных в других программных средствах, в совокупности с удобством трансформации векторной графики.
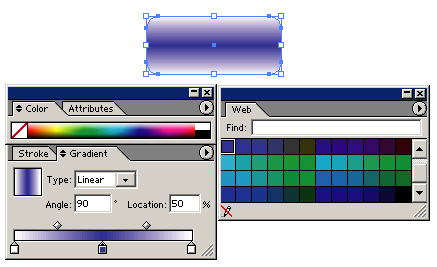
Попробуем создать ролловер в виде надписи, меняющей цвет в зависимости от поведения мыши. Откройте Illustrator и создайте форму в виде скругленного и залитого черным цветом прямоугольника (рис. 24), сделайте его копию и расположите ее в свободной части экрана. Преобразуйте первую копию прямоугольника в сеточный объект с подсветкой в центре (команда Object=>Create Gradient Mesh Объект=>Создать градиентную сетку), указав четыре строки и десять столбцов (рис. 25). Активизируйте вторую копию прямоугольника и настройте для нее градиентную заливку примерно так, как показано на рис. 26. Наложите градиентный объект поверх сеточного, уменьшите непрозрачность градиентного объекта примерно до 80%, а размер примерно на 1 пиксел, чтобы в итоге сымитировать эффект выпуклости. А затем поверх объектов напечатайте надпись. В исходном виде пусть она имеет белый цвет, который будет соответствовать состоянию Normal (рис. 27), а затем при изменении состояния ролловера цвет надписи будет меняться, например, на зеленый при наведении на нее маркера мыши (состояние Over) и на голубой при нажатии кнопки мыши (состояние Down).
Рис. 24. Исходный прямоугольник
Рис. 25. Сеточный объект с подсветкой в центре и окно Create Gradient Mesh
Рис. 26. Градиентный объект с палитрами Gradient и Web
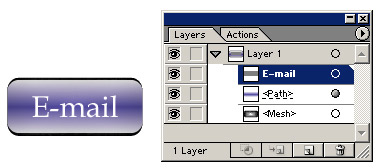
Рис. 27. Окончательный вид ролловера при состоянии Normal с палитрой Layers
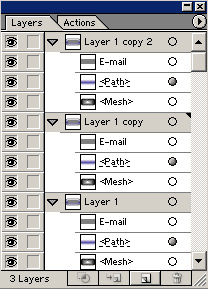
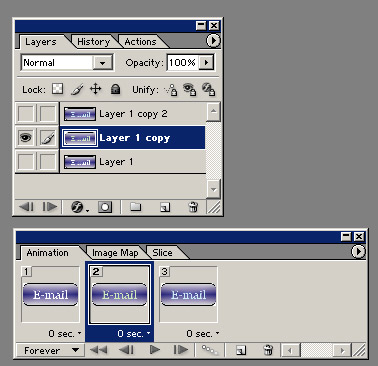
Обратите внимание на палитру Layers на данном этапе в ней имеется всего один-единственный слой. Сделайте две копии данного слоя, применив команду Duplicate Layer (Дублировать слой) из меню палитры Layers, в палитре станет три слоя (рис. 28). Затем в первой копии слоя измените цвет надписи на зеленый, а во второй на голубой (рис. 29). В итоге будет получена необходимая заготовка для ролловера.
Рис. 28. Вид палитры Layers после дублирования слоев
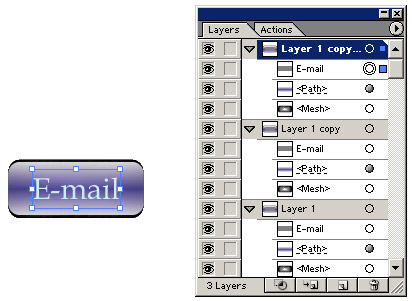
Рис. 29. Результат изменения цвета надписей (вид изображения и палитра Layers)
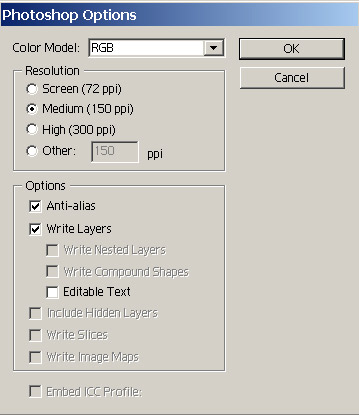
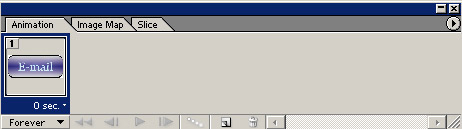
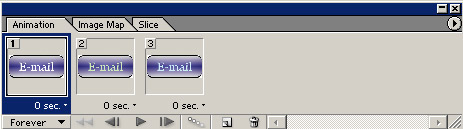
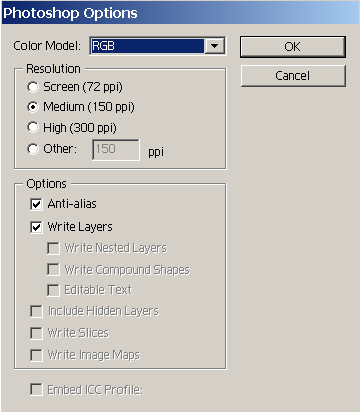
Экспортируйте созданное изображение в формат PSD с сохранением слоев, воспользовавшись командой File=>Export (Файл=>Экспорт) и выбрав цветовую модель RGB (рис. 30). Откройте созданный PSD-файл в программе ImageReady (рис. 31 и 32). Создайте кадры на основе слоев, выбрав команду Make Frames From Layers (Создать кадры из слоев) из меню палитры Animation. Окно Animation примет вид как на рис. 33. При этом в палитре Rollovers изначально будет создано одно-единственное состояние Normal.
Рис. 30. Выбор цветовой модели в окне Photoshop Options
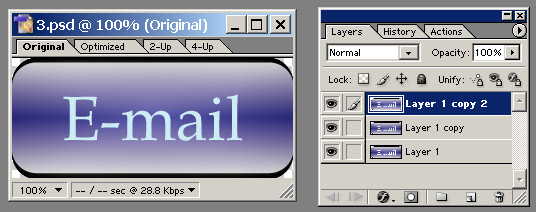
Рис. 31. Вид изображения и палитра Layers
Рис. 32. Исходное состояние окна Animation
Рис. 33. Вид окна Animation после создания кадров
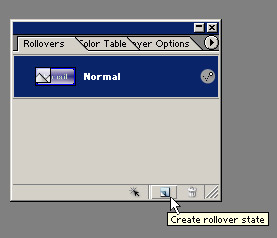
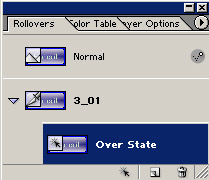
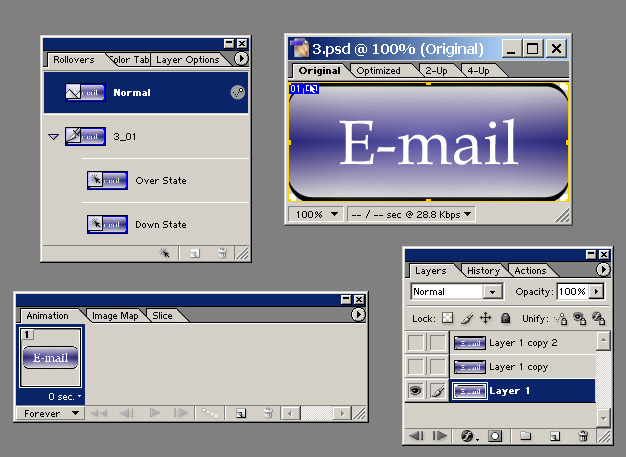
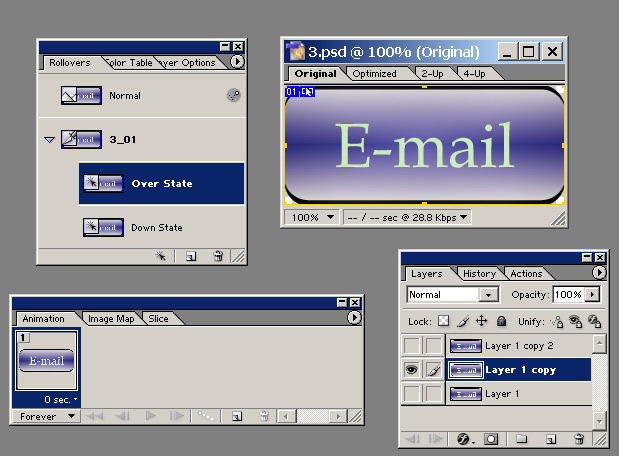
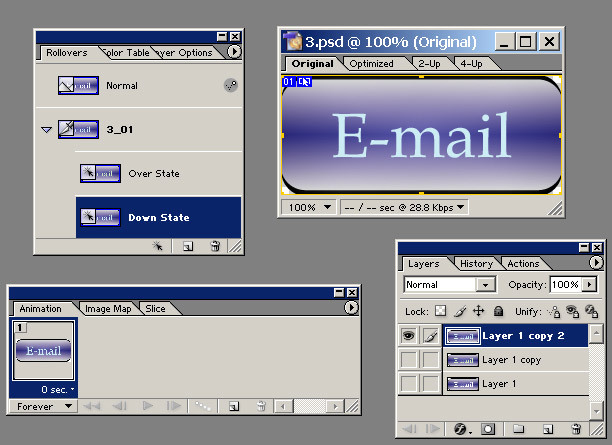
Затем в окне Animation выделите кадр, соответствующий наведенному состоянию, при этом в палитре Layers автоматически выделится слой Layer 1 Copy (рис. 34). Перейдите в палитру Rollovers и щелкните на кнопке Create Rollover state (Создать ролловер-состояние) рис. 35, что приведет к появлению состояния Over State в палитре Rollovers (рис. 36). Аналогичным образом создайте состояние Down State. Активизируйте состояние Normal в палитре Rollovers и удалите в палитре Animation все кадры, кроме того, который должен соответствовать состоянию Normal. В итоге для каждого состояния ролловера в палитре Animation будет существовать всего один кадр (рис. 37, 38 и 39).
Рис. 34. Окно Animation и палитра Layers для состояния Over State
Рис. 35. Выбор команды Create Rollover state
Рис. 36. Палитра Rollovers после создания состояния Over State
Рис. 37. Вид изображения, окна Animation и палитр Layers и Rollovers для состояния Normal
Рис. 38. Вид изображения, окна Animation и палитр Layers и Rollovers для состояния Over State
Рис. 39. Вид изображения, окна Animation и палитр Layers и Rollovers для состояния Down State
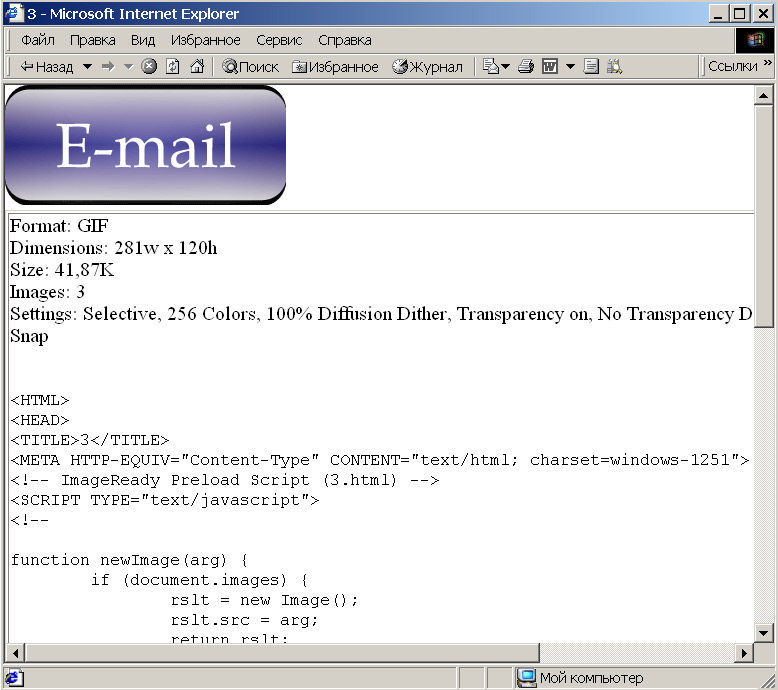
Проверьте результат, щелкнув на кнопке Preview in Default Browser (Предварительный просмотр в браузере) на панели инструментов и перейдя в окно браузера (рис. 40). После этого сохраните файл, применив команду File=>Save Optimized (Файл=>Сохранить с оптимизацией) и указав вариант HTML and Images (*.html). В итоге в данном примере были получены файл Primer4.html и серия графических изображений в папке images.
Рис. 40. Окно браузера с Rollover-элементом
SVG-ролловеры
Набирающий популярность формат SVG (Scalable Vector Graphics масштабируемая векторная графика), созданный на основе стандарта XML, также позволяет получать разнообразные интерактивные элементы, в частности ролловеры, только на практике это реализуется совершенно иначе. Стоит заметить, что создание интерактивных SVG-ролловеров, в отличие от классических, когда соответствующий HTML-код генерируется полностью автоматически, требует знания языка JavaScript и понимания основных принципов объектно-ориентированного программирования.
Для работы с SVG-объектами предназначена специальная палитра SVG Interactivity, которую несложно открыть при помощи команды Window=>SVG Interactivity (Окно=>SVG интерактивность) рис. 41.
Рис. 41. Исходный вид палитры SVG Interactivity
Рассмотрим данный вариант создания ролловера на примере интерактивной кнопки, цвет надписи на которой будет меняться с черного на синий при наведении мыши и вновь преобразовываться в черный при выходе мыши за пределы активной зоны.
Создайте прямоугольную кнопку со скругленными краями и подберите для нее подходящую градиентную заливку, например как показано на рис. 42. Отрегулируйте прозрачность кнопки в палитре Transparence (Прозрачность) в данном примере значение параметра Opacity (Непрозрачность) установлено равным 50%. Сделайте копию кнопки, залейте ее темно-зеленым цветом (рис. 43), а затем преобразуйте ее в сеточный объект командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и десять столбцов, а в списке Appearance (Вид) выбрав вариант To Center (К центру) и установив значение Highlight (Подсветка) равным 100. Уменьшите непрозрачность слоя с сеточным объектом примерно да 40% (рис. 44). Разместите сеточный объект поверх градиентного, и кнопка станет напоминать представленную на рис. 45.
Рис. 42. Вид кнопки и соответствующая ей палитра Gradient
Рис. 43. Исходный вид копии кнопки
Рис. 44. Превращение копии кнопки в сеточный объект
Рис. 45. Результат наложения исходных составляющих кнопки
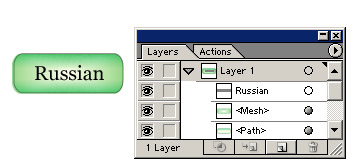
Дополните кнопку предполагаемой надписью и отрегулируйте ее положение, воспользовавшись соответствующими кнопками палитры Align (Выравнивание). Полученное в итоге изображение будет содержать один слой с тремя наложенными друг на друга объектами (рис. 46). Запланированные события будут относиться к текстовому объекту, поэтому для удобства измените его имя на Text, дважды щелкнув на объекте и введя новое имя. Аналогичным образом измените имя слоя с Layer 1 на Layer (рис. 47).
Рис. 46. Кнопка с надписью
Рис. 47. Палитра Layers после изменения имен
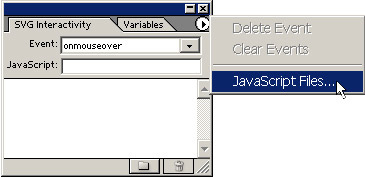
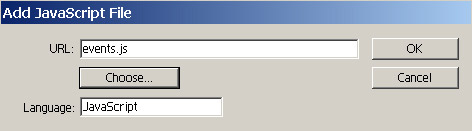
Обработка событий предполагает использование JavaScript-процедур, поэтому необходимо подключить файл с описанием данных процедур. Он называется Events.js и сохраняется на диске в папке Sample FilesSample ArtSVGSVG при установке программы Adobe Illustrator. Для подключения файла Events.js воспользуйтесь командой JavaScript Files (Файлы JavaScript) из палитры SVG Interactivity (рис. 48). Далее нужно нажать кнопку Add (Добавить) и найти нужный файл на жестком диске. Когда его имя появится в поле URL (рис. 49), щелкните на кнопке Done (Выйти).
Рис. 48. Выбор команды JavaScript Files
Рис. 49. Подключение файла Events.js
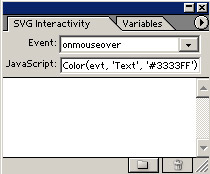
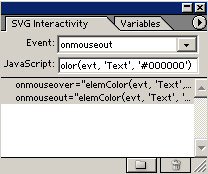
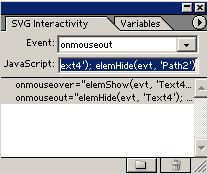
После этого следует определить реакцию на события мыши для объекта Text. Выделите объект Text, в поле Event (Событие) палитры SVG Interactivity выберите событие onmouseover и в строке ниже введите текст elemColor(evt, ‘Text’, ‘#3333FF’) это будет означать, что при нахождении мыши над объектом Text его цвет изменится на синий (рис. 50). Для того чтобы после выхода мыши за пределы активной зоны цвет текста сменился на черный, потребуется создать еще одно событие onmouseout выберите его в поле Event (Событие) палитры SVG Interactivity. Затем в строке действия введите текст elemColor(evt, ‘Text’, ‘#000000’) это приведет к возврату черного цвета (рис. 51).
Рис. 50. Определение действия для события onmouseover
Рис. 51. Окончательный вид палитры SVG Interactivity для объекта Text
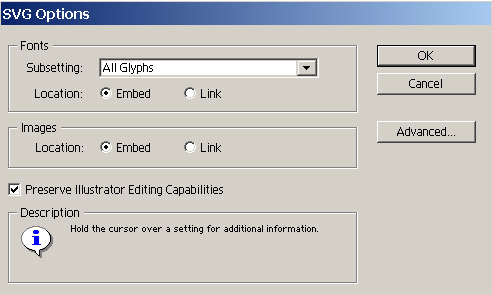
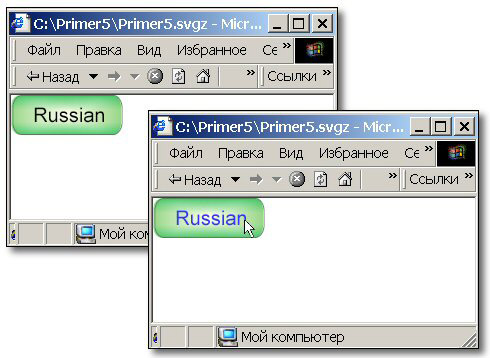
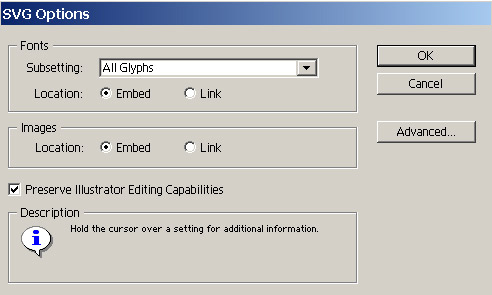
Сохраните созданный ролловер как SVG-файл командой File=>Save as (Файл=>Сохранить как), указав имя файла, выбрав в поле Тип файла формат SVG, а затем настроив опции сохранения SVG-файла так, как показано на рис. 52. После сохранения будет получен всего один-единственный файл с расширением SVG, а не два, как в случае классического ролловера, в данном случае был получен файл Primer5.svg (папка Primer5). Однако для того, чтобы ролловер действительно работал, необходимо дополнительно в папку с SVG-файлом скопировать файл Events.js с описанием JavaScript-процедур. После этого можно проверить работоспособность ролловера результат будет выглядеть так, как показано на рис. 53.
Рис. 52. Настройка опций сохранения SVG-файла
Рис. 53. Окно браузера с Rollover-элементом без наведения мыши на текстовый объект и с наведением на него
SVG-анимация
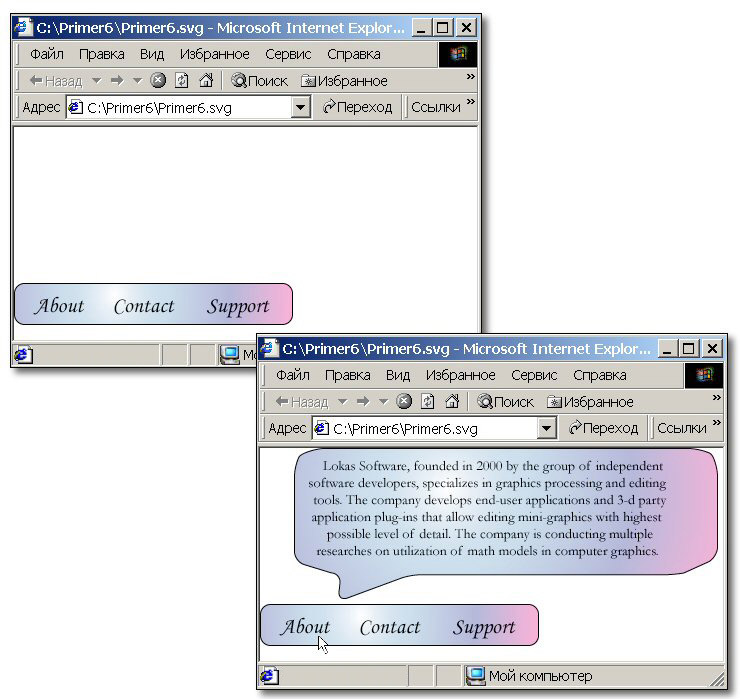
Формат SVG может использоваться и для передачи анимации. Попробуем создать простейший анимационный элемент (в данном случае это будет информация о компании), который будет появляться на экране при наведении мыши на соответствующий графический объект и исчезать при снятии мыши с интерактивного элемента.
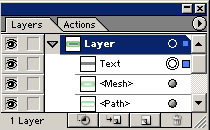
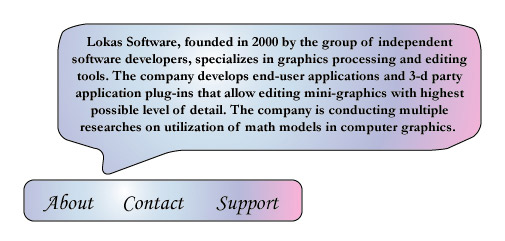
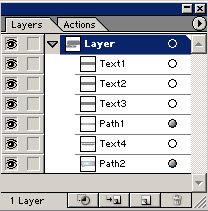
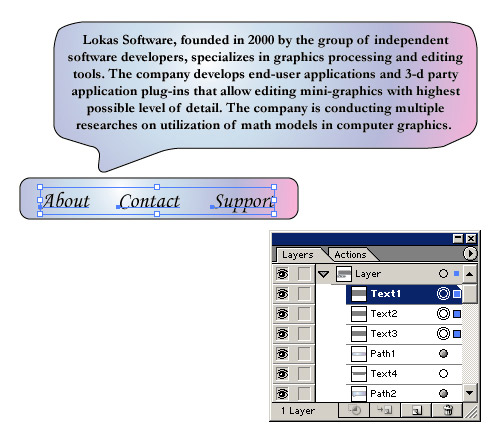
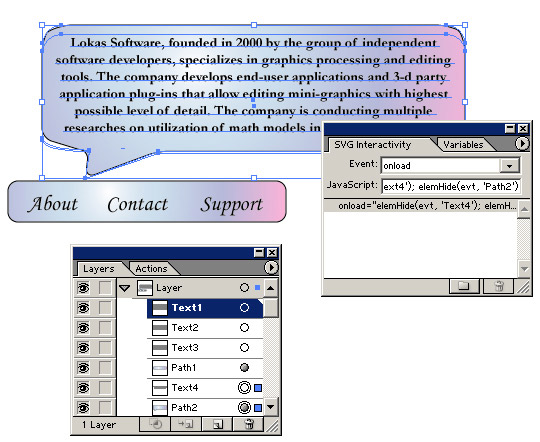
Создадим примерно такую серию графических и текстовых объектов, как показано на рис. 54. Переименуем удобным образом все созданные объекты, последовательно щелкая на имени очередного объекта в палитре Layers и вводя нужное имя (рис. 55). Обратите внимание, что выделенные на рис. 56 объекты Text1, Text2, Text3 и Path1 будут видимы всегда, а все остальные только при наведении мыши на объект Text1.
Рис. 54. Исходный вид изображения
Рис. 55. Палитра Layers после переименования объектов
Рис. 56. Всегда видимые объекты с палитрой Layers
Подключите файл Events.js с описанием JavaScript-процедур, применив команду JavaScript Files (Файлы JavaScript) из палитры SVG Interactivity, нажав кнопку Add (Добавить), указав нужный файл на жестком диске и щелкнув на кнопке Done (Выйти).
Определите реакцию на события мыши для объекта Text1. Выделите объект Text, в поле Event (Событие) палитры SVG Interactivity выберите событие onmouseover и в строке ниже введите текст elemShow(evt, ‘Text4’); elemShow(evt, ‘Path2’). В итоге при нахождении мыши над объектом Text1 будут становиться видимыми объекты Text4 и Path2. Обратите внимание, что если при возникновении события должно выполниться несколько действий, то они должны быть указаны через знак «;». Затем аналогичную операцию выполните в отношении события onmouseout, введя для него текст elemHide(evt, ‘Text4’); elemHide(evt, ‘Path2’), что будет означать скрытие объектов (рис. 57).
Рис. 57. Окончательный вид палитры SVG Interactivity для объекта Text1
Сохраните результат как SVG-файл командой File=>Save as (Файл=>Сохранить как), указав имя файла, выбрав в поле Тип файла формат SVG, а затем настроив опции сохранения SVG-файла в соответствии с рис. 58. После сохранения будет получен файл Primer6.svg (папка Primer6). Не забудьте скопировать в папку с данным файлом файл Events.js. Если после этого запустить созданный файл, то вы увидите результат, представленный на рис. 59. Это почти то, что нужно. Единственное, что не входило в наши планы, это первоначальное появление объектов Text4 и Path2 при загрузке. Чтобы избавиться от этого недочета, выделите сразу оба данных объекта и создайте для них действие elemHide(evt, ‘Text4’); elemHide(evt, ‘Path2’) при событии onload (рис. 60). Вновь сохраните файл и убедитесь в том, что теперь объекты Text4 и Path2 видны лишь при наведении мыши на объект Text1.
Рис. 58. Настройка опций сохранения SVG-файла
Рис. 59. Окно браузера с SVG-анимацей
Рис. 60. Создание действия на событие onload для объектов Text4 и Path2
GIF-анимация
Любая Web-страница немыслима без Web-анимации, в том числе и без анимационных gif’ов. Один из вариантов их создания применение приложения Adobe ImageReady, позволяющего в числе прочего создавать анимацию из слоев. При этом само многослойное изображение может быть подготовлено в разных приложениях, в том числе и в Adobe Illustrator.
Очень просто создать анимацию на основе элементов из палитры Symbols (Символы), открываемой командой Window=>Symbols (Окно=>Символы) или из одной из библиотек символов, которые можно открыть, применив команду Window=>Symbol Libraries (Окно=>Библиотеки символов).
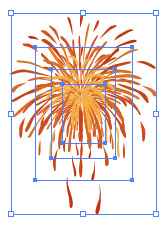
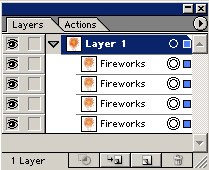
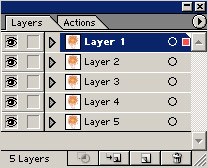
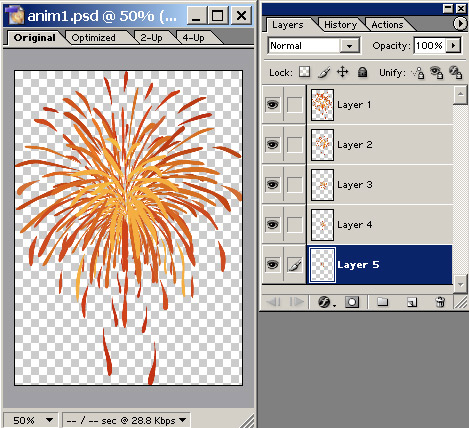
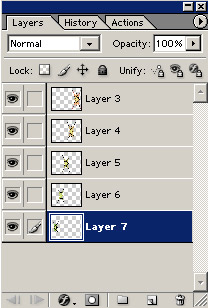
Для примера попытаемся увеличить размеры любого объекта-символа, ключевые этапы процесса увеличения объекта нужно задать на отдельных слоях. Вначале просто разместите объекты-символы один над другим, а затем увеличьте размер каждого следующего объекта, например как показано на рис. 61. В итоге в палитре Layers будет создан один слой с множеством объектов (рис. 62). Если напрямую экспортировать данное изображение в формат PSD, то это ничего не даст, так как слой один, и естественно, при открытии PSD-файла в программе ImageReady также будет лишь один слой. Поэтому предварительно необходимо разместить объекты на разных слоях. Это можно осуществить разными способами проще всего вначале выделить слой Layer 1 в палитре Layers и воспользоваться командой Release to Layer (Освободить в слои). Результатом станет перемещение каждого из объектов на свой слой, но все они окажутся вложенными в слой Layer 1. Поэтому затем придется вручную перетащить все вложенные слои в верхнюю часть палитры Layers так, чтобы они оказались над слоем Layer 1, а затем ставший пустым слой Layer 1 просто удалить (рис. 63). Экспортируйте изображение в формат PSD, применив команду File=>Export (Файл=>Экспорт) с установками как на рис. 64.
Рис. 61. Размещение объектов-символов
Рис. 62. Исходное состояние палитры Layers
Рис. 63. Палитра Layers после преобразования объектов в слои
Рис. 64. Настройка параметров экспорта в PSD
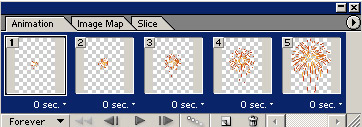
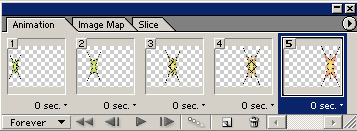
Загрузите созданный PSD-файл в программе ImageReady (рис. 65 и 66). Откройте меню палитры Animation, щелкнув на черной стрелке в правом верхнем углу палитры, и выберите команду Make Frames From Layers (Создать кадры из слоев). В итоге будут созданы пять кадров, каждый из которых будет соответствовать своему слою, а окно палитры Animation примет вид как на рис. 67.
Рис. 65. Исходное изображение и палитра Layers
Рис. 66. Начальное состояние палитры Animation
Рис. 67. Окно палитры Animation после создания кадров
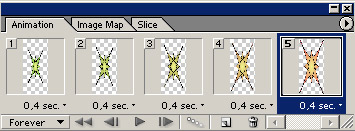
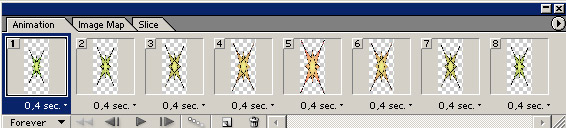
После этого установите продолжительность каждого из созданных кадров в данном случае для всех кадров установлена длительность в 0,2 с. А затем сохраните анимацию с оптимизацией с помощью команды File=>Save Optimized (Файл=>Сохранить с оптимизацией). Полученный результат может напоминать рис. 68.
Рис. 68. Готовая анимация
Еще удобнее для получения заготовок, которые нетрудно превратить затем в анимацию в ImageReady, использовать функции Live Blends программы Illustrator. Такое комбинированное применение программ Illustrator и ImageReady существенно ускоряет процесс создания GIF-анимаций.
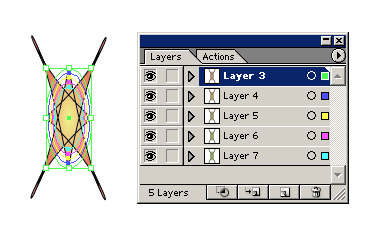
Для примера нарисуйте два произвольных разноцветных объекта, а затем свяжите их blend-связью с подходящими параметрами (рис. 69). Напрямую использовать данный файл для создания анимации невозможно, так как изображение находится на одном-единственном слое (рис. 70). Поэтому предварительно потребуется каждый элемент blend-объекта разместить на отдельном слое. Для этого в окне Layers выделите строку , активизируйте меню палитры, щелкнув на черной стрелке в ее правом верхнем углу, и выберите команду Release to Layers Sequence (Превратить в слои последовательно) (рис. 71). Удерживая клавишу Shift, выделите созданные слои и разместите их над слоем Layer 1, а затем удалите сам слой Layer 1, переместив его в корзину в итоге палитра слоев примет тот же вид, что и на рис. 72.
Рис. 69. Изображение после связывания исходных кривых
Рис. 70. Начальное состояние окна Layers
Рис. 71. Окно Layers после создания слоев
Рис. 72. Окно Layers после перемещения созданных слоев
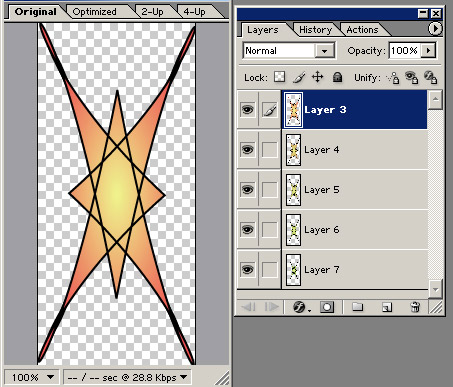
Экспортируйте созданный файл в формат PSD командой File=>Export (Файл=>Экспорт). Откройте созданный PSD-файл в программе ImageReady (рис. 73). Обратите внимание, что в окне слоев появятся все созданные в программе Illustrator слои (рис. 74), а в окне Animation будет пока один-единственный кадр.
Рис. 73. Изображение в программе ImageReady
Рис. 74. Начальное состояние окна Layers
Активизируйте меню палитры Animation, щелкнув на черной стрелке в правом верхнем углу палитры, и выберите команду Make Frames From Layers (Создать кадры из слоев) в итоге в данном примере будет создано пять кадров, а окно палитры Animation примет вид в соответствии с рис. 75. Выделите все кадры, удерживая клавишу Shift, и установите подходящую длительность кадров в данном примере для каждого из кадров взято одинаковое время в 0,2 с. Затем сохраните файл с оптимизацией командой File=>Save Optimized (Файл=>Сохранить с оптимизацией), установив в списке Тип файла вариант Images Only (*.gif). Анимация будет напоминать рис. 76.
Рис. 75. Окно Animation после создания кадров
Рис. 76. Готовая анимация
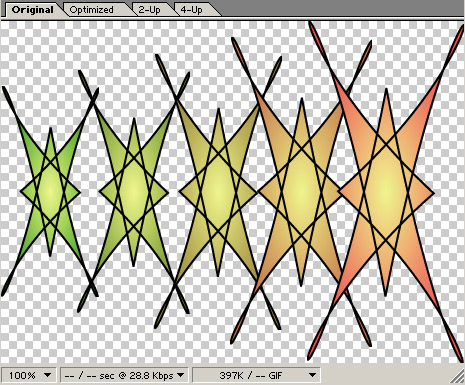
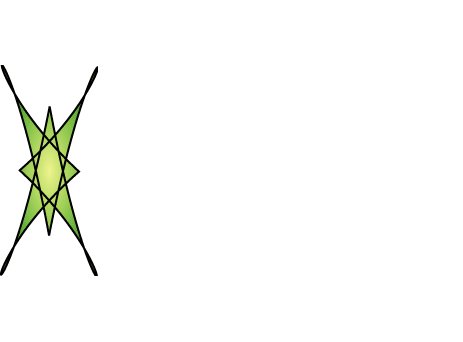
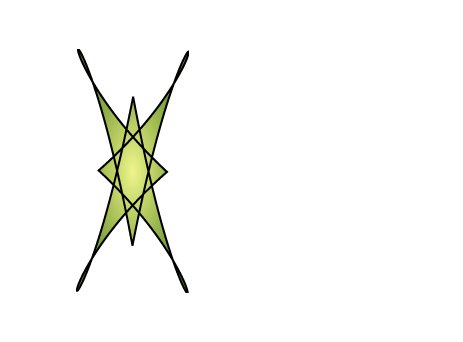
Гораздо интереснее выглядит не перемещение, а плавное изменение размеров blend-объектов. Для примера можно воспользоваться уже созданным blend-переходом. В этом случае после создания отдельных слоев для каждого элемента blend-перехода разместите все объекты друг на друге, воспользовавшись кнопками Horizontal Align Center (Выравнивание относительно центра по горизонтали) и Vertical Align Center (Выравнивание относительно центра по вертикали) палитры Align (рис. 77).
Рис. 77. Изображение после перемещения blend-объектов
Экспортируйте созданный файл в формат PSD (File=>Export Файл=>Экспорт) и откройте созданный PSD-файл в программе ImageReady (рис. 78). Создайте на основе слоев кадры анимации (Make Frames From Layers Создать кадры из слоев) и подберите для них подходящую длительность (рис. 79). А затем, чтобы сделать анимацию более эффектной, скопируйте имеющиеся кадры, но в обратном порядке так, чтобы изображение сначала увеличивалось, а потом уменьшалось, и так по кругу (рис. 80). Затем сохраните файл с оптимизацией (File=>Save Optimized Файл=>Сохранить с оптимизацией). Полученная анимация представлена на рис. 81.
Рис. 78. Изображение в программе ImageReady
Рис. 79. Окно Animation после создания кадров из слоев и настройки длительности
Рис. 80. Состояние окна Animation после дублирования кадров
💡 Видео
Анимация персонажа | Adobe Illustrator | UnityСкачать

“Звездная ночь" Простая иллюстрация в Adobe Illustrator.Скачать

Как рисовать вектор в иллюстраторе / векторный рисунок в Адоб иллюстратор / Adobe illustratorСкачать

Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

РИСУЕМ 3D CУШИ ЗА СЕКУНДЫ | УРОК В ADOBE ILLUSTRATORСкачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Легкий 3D эффект в Adobe Illustrator # #графическийдизайн #логотип #3D#adobeillustrator #лайфхакСкачать

Как быстро перекрасить вектор в иллюстраторе / Выделить объекты одного цвета в Adobe illustratorСкачать

Adobe After Effects для аниматоровСкачать

Adobe Illustrator + Adobe After Effects / ЛЁГКАЯ АНИМАЦИЯ Вектора #illustrator #aftereffectsСкачать

Гравюрные иллюстрации в векторе. Урок Adobe Illustrator, Adobe Photoshop.Скачать