Для логического взаимодействия нескольких отдельных векторов в Фигме есть встроенные инструменты, такие как Объединение, Вычетание, Пересечение и Исключение.

В результате применения одного из этих инструментов Figma объединяет выбранные векторы в группу, в которой действуют определенные правила отображения.

Это значит, что фактически сами векторы не изменяются. Это также означает для нас то, что мы можем вынести слои за пределы этой группы и увидеть их в исходном виде.
- Органы управления
- Union selection — объединение векторов
- Subtract selection — вычитание
- Intersect selection — пересечение
- Exclude selection — исключение
- Компоненты в фигме: как сделать, убрать, отменить, разломать
- Что такое компоненты в Figma и зачем они нужны?
- Как сделать компонент в фигме?
- Как работать с компонентами в фигме?
- Как убрать компонент в фигме?
- Как применить стиль дочернего компонента к главному
- Как найти главный компонент в фигме?
- Как создать компоненты в фигме массово?
- Заключение
- Горячие клавиши для работы в Figma
- Горячие клавиши по Tools – Инструменты
- Горячие клавиши View — Вид
- Горячие клавиши – Выделение
- Горячие клавиши Zoom (приблизить, масштабировать)
- Горячие клавиши Text
- Горячие клавиши Shape — Векторные изображения
- Горячие клавиши Cursor — Курсор
- Горячие клавиши Arrange —Выравнивание
- Горячие клавиши Edit —Редактирование
- Горячие клавиши Transform —Трансформирование
- Горячие клавиши Components —Компоненты
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Органы управления
Чтобы увидеть кнопки для применения этих инструментов, вам нужно выделить более одного вектора. Иконки взаимодействия находятся вверху экрана на черном фоне.

Видео:КОМПОНЕНТЫ В FIGMA. Как сделать, убрать, отменить, разгруппировать | Уроки фигма на русскомСкачать

Union selection — объединение векторов
Результатом объединения векторов станет то, что для них будут действовать общие параметры заливки, обводки и эффектов.
Учитывайте, что параметры берутся от слоя, который находится выше в древе слоев.
Видео:Как сгруппировать в фигме и разгруппироватьСкачать

Subtract selection — вычитание
В результате вычитания вы будете видеть всю область самого нижнего слоя, кроме тех ее частей, которые перекрывали остальные выбранные векторы.
Остатком всегда будет часть именно самого нижнего из выбранных слоев.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Intersect selection — пересечение
Пересечение оставляет видимой только ту часть, в которой есть наложение всех выбранных слоев.
При этом параметры заливки, обводки и эффектов будут взяты из верхнего слоя.
Видео:Видео урок по Figma Как убрать функцию компонента с объектаСкачать

Exclude selection — исключение
Exclude показывает те области выбранных слоев, которые НЕ пересекаются.
Нюанс заключается в том, что это логическая операция, и очевидно она работает для двух слоев. Третий слой же инвертирует действие в области пересечения.
На примере хорошо видно, как треугольник делает невидимой видимую часть, и наоборот:


Но если мы добавим еще один такой же треугольник, то он инвертирует действие предыдущего:

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Компоненты в фигме: как сделать, убрать, отменить, разломать
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Видео:Уроки Figma | Симметричный векторСкачать

Что такое компоненты в Figma и зачем они нужны?
Компоненты в figma — это элементы, которые можно редактировать массово.
Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Видео:Плагин Figma для перевода PNG в векторСкачать

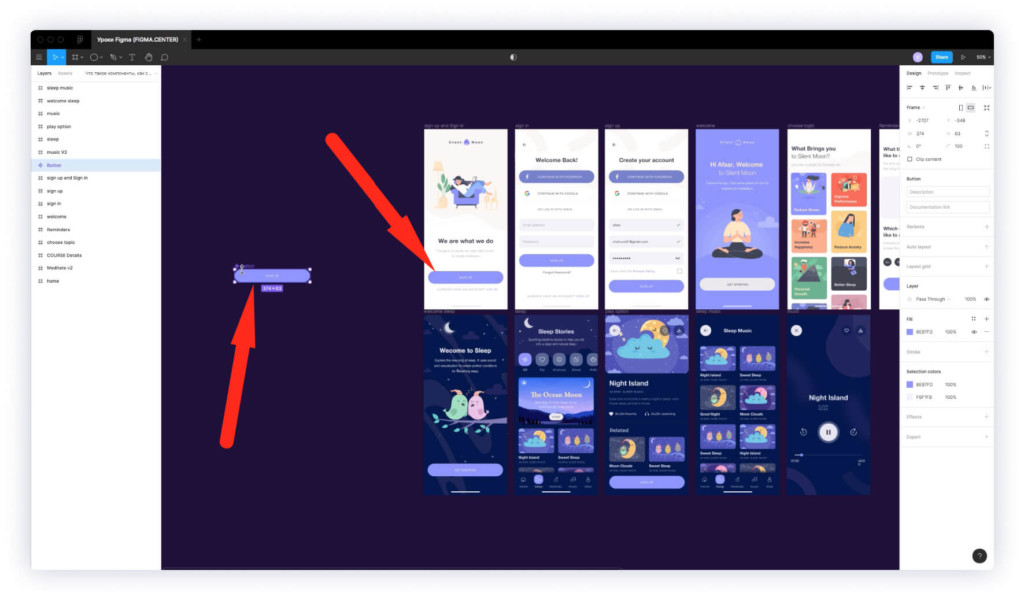
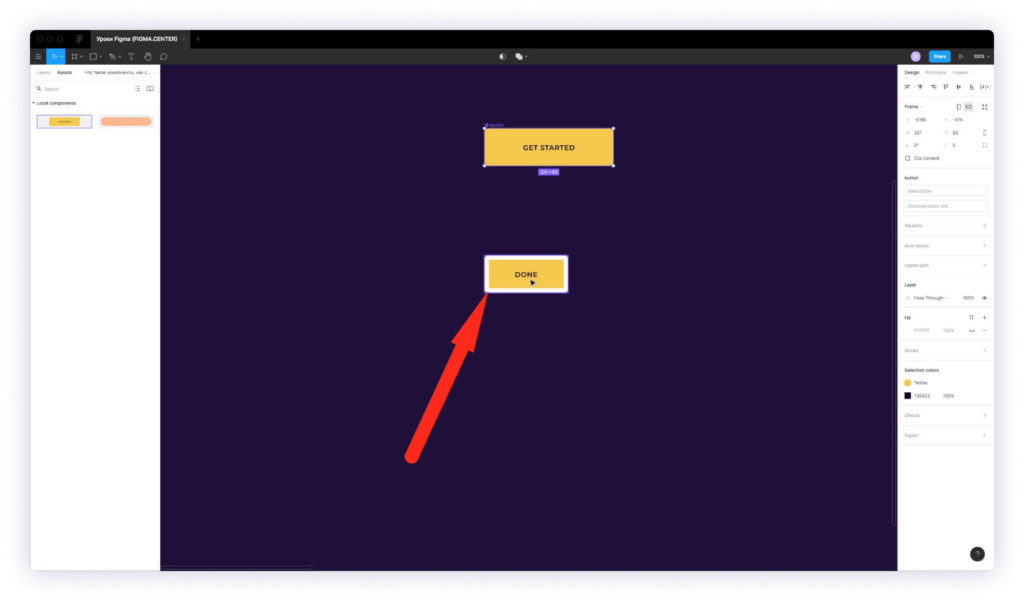
Как сделать компонент в фигме?
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.
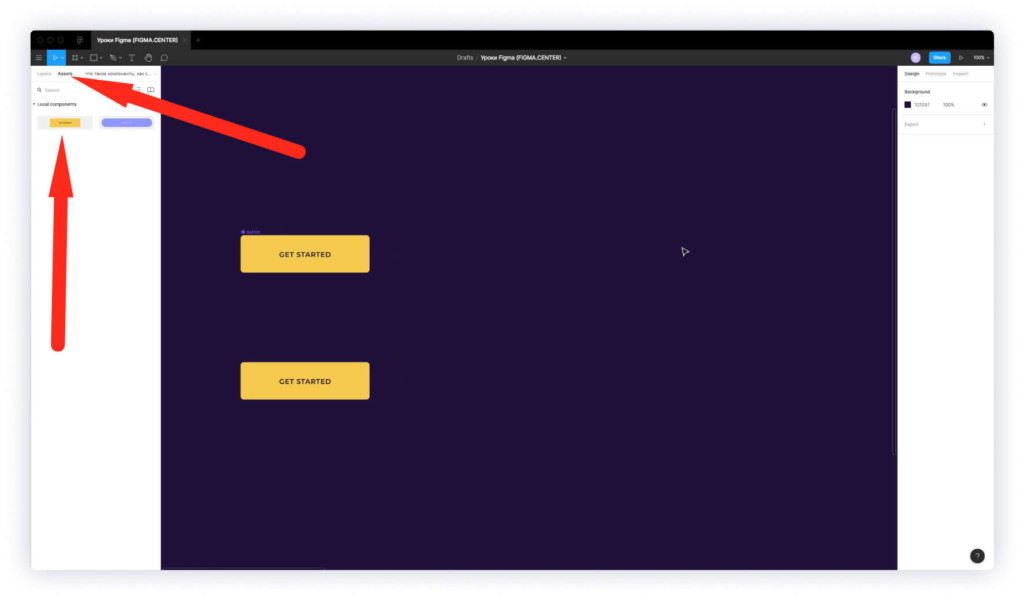
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.
Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

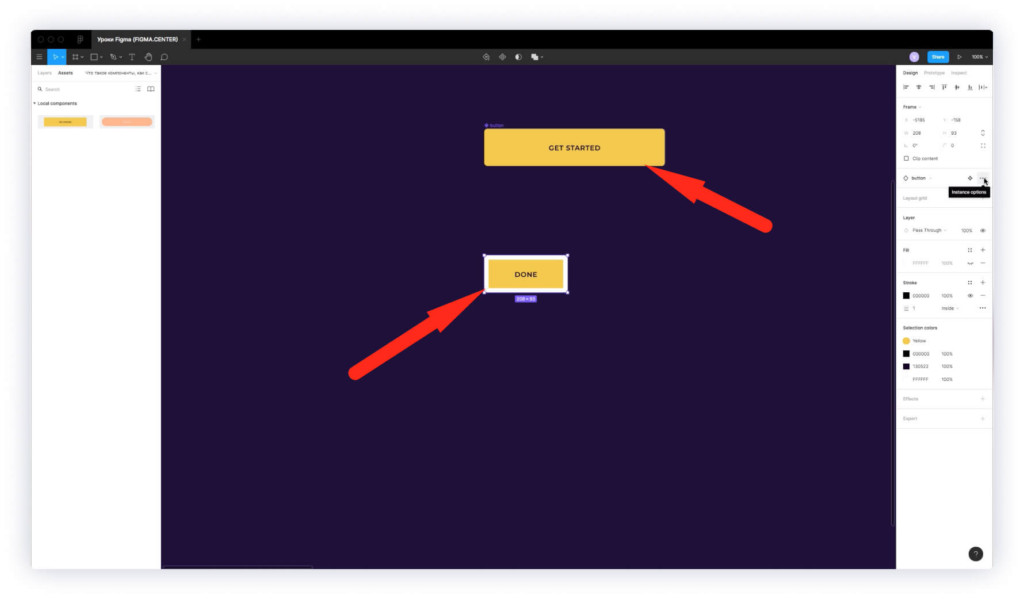
Как работать с компонентами в фигме?
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.
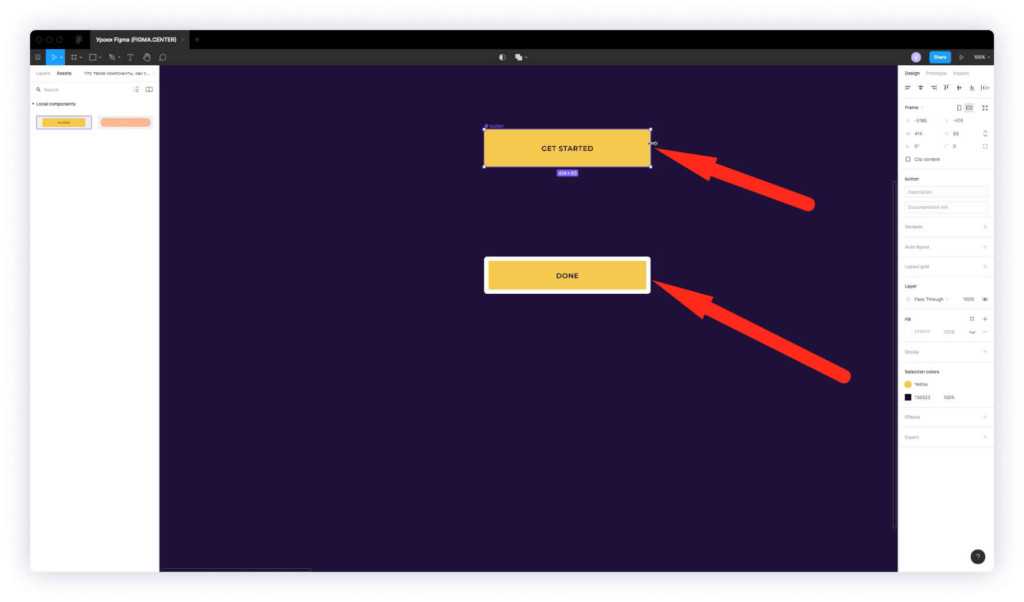
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.
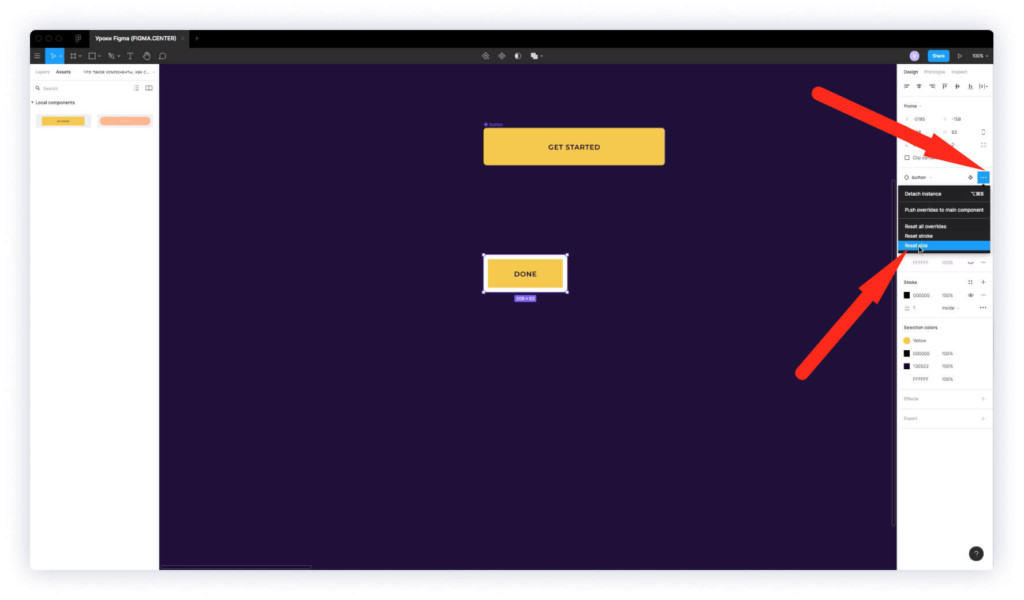
Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
Теперь при изменении главного компонента копия тоже будет менять размер.
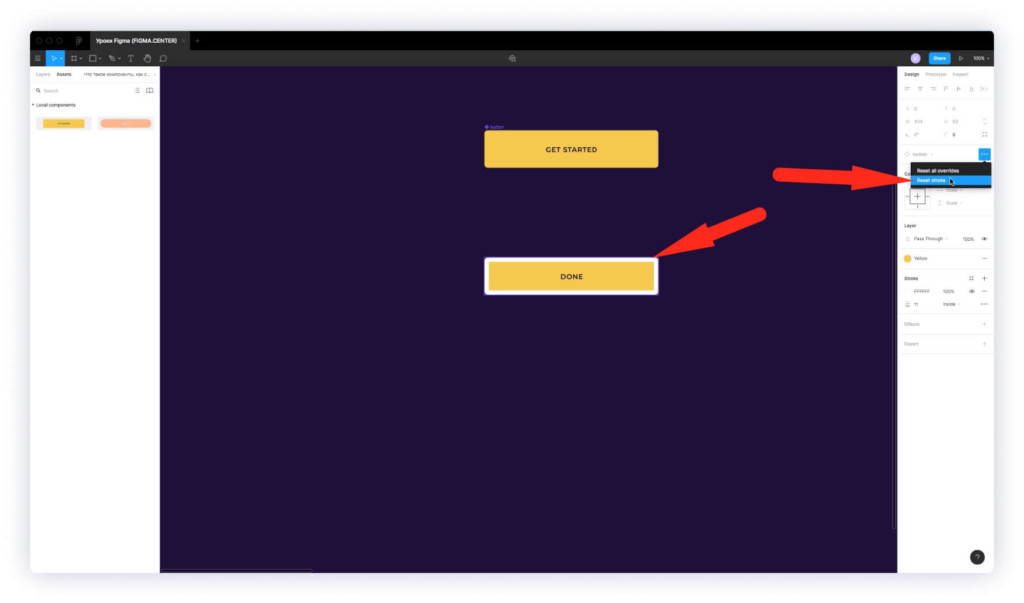
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».
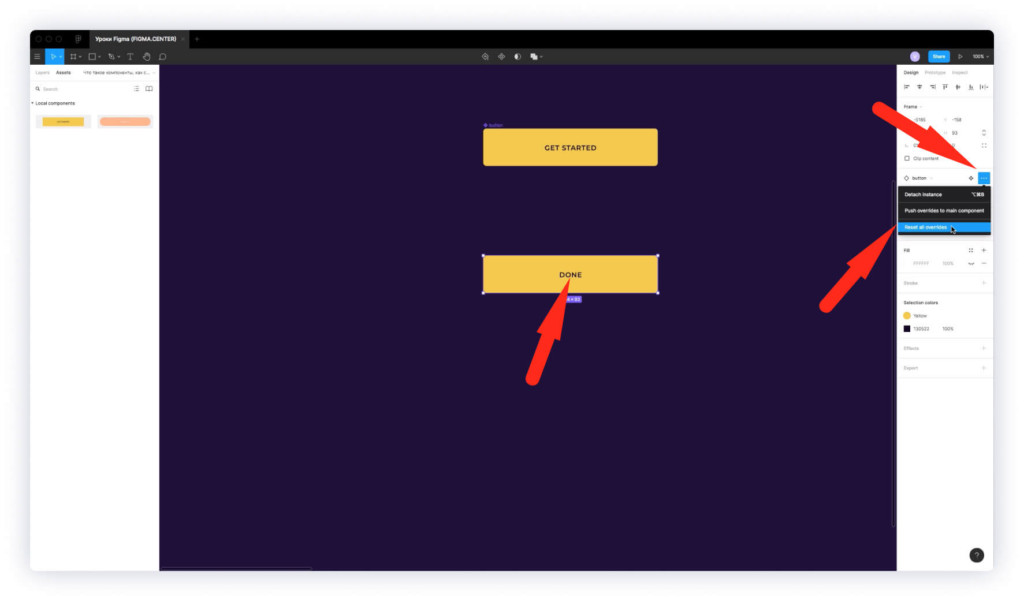
Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Видео:Figma — слои. Как работать с группами слоевСкачать

Как убрать компонент в фигме?
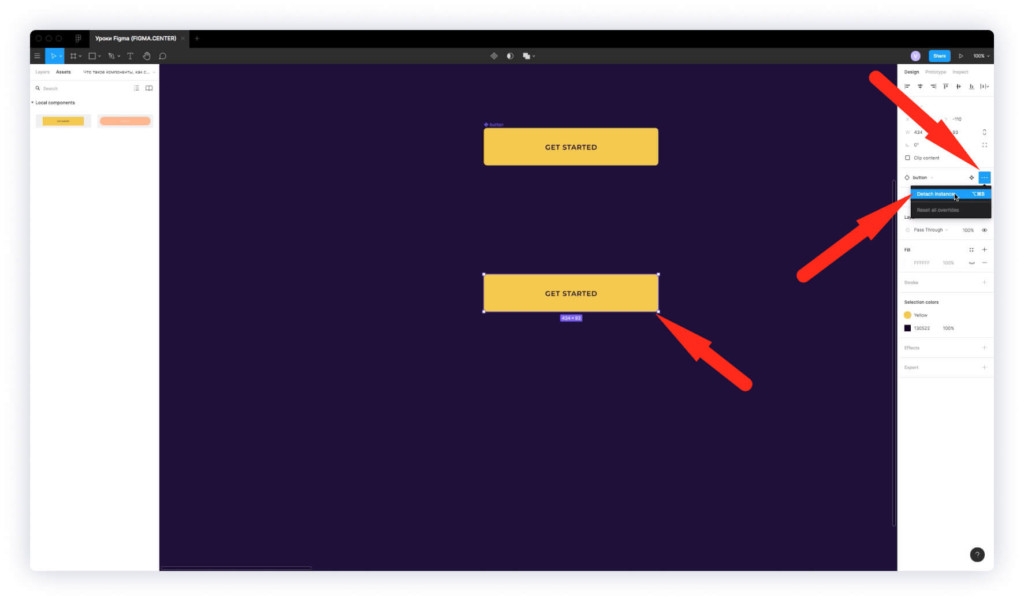
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Видео:Как обрезать фигуру в ФИГМА │ 3 СПОСОБАСкачать

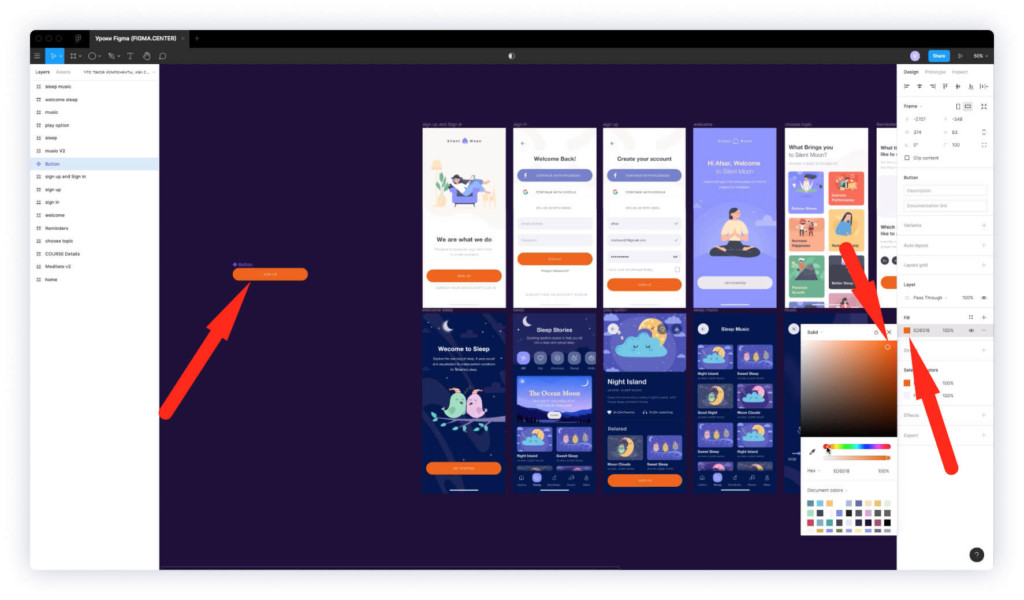
Как применить стиль дочернего компонента к главному
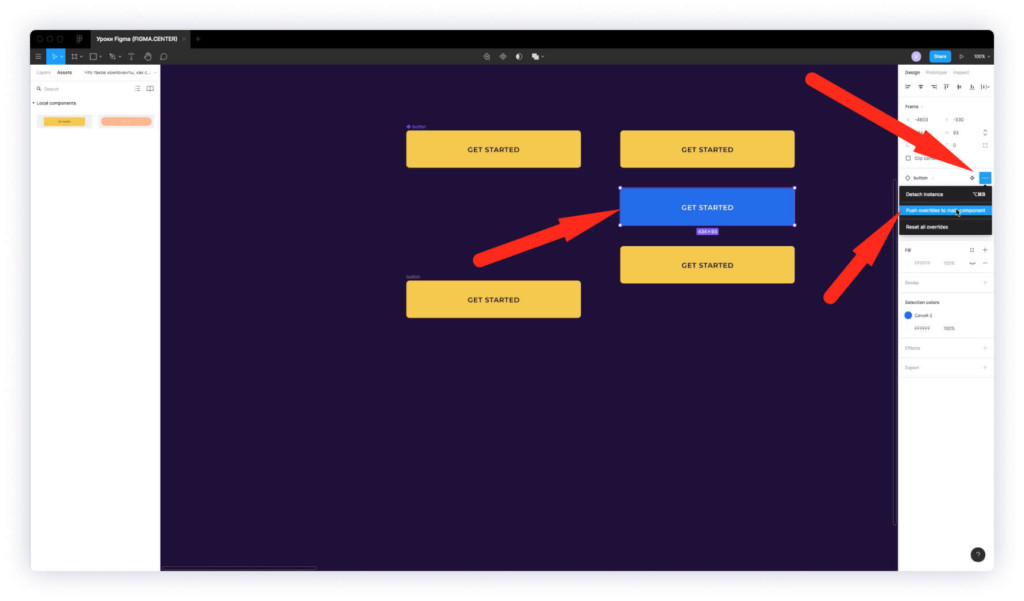
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Как найти главный компонент в фигме?
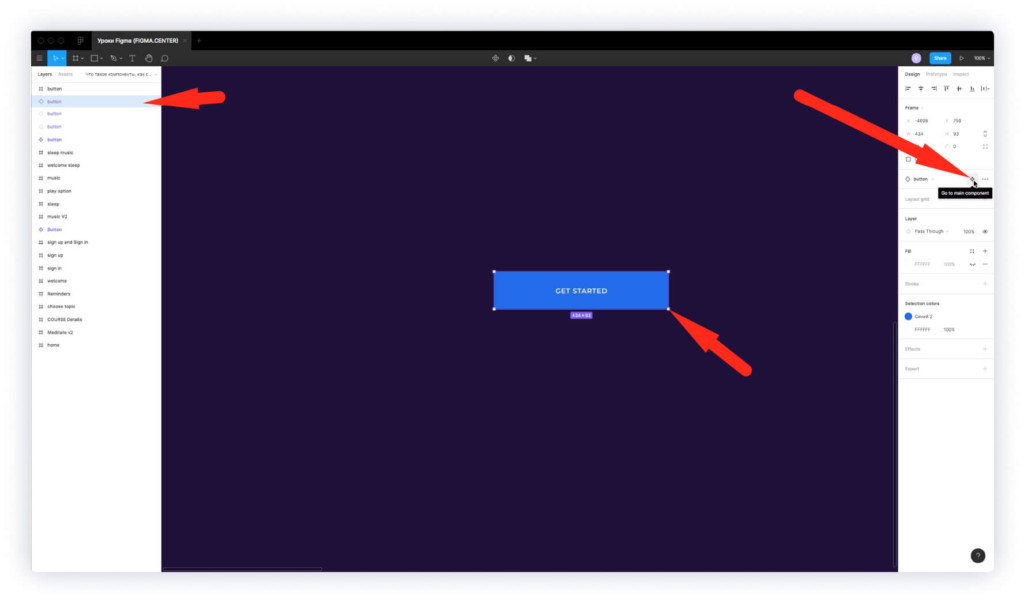
Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Видео:Figma БЫСТРО. Как сгруппировать элементы в фигме.Скачать

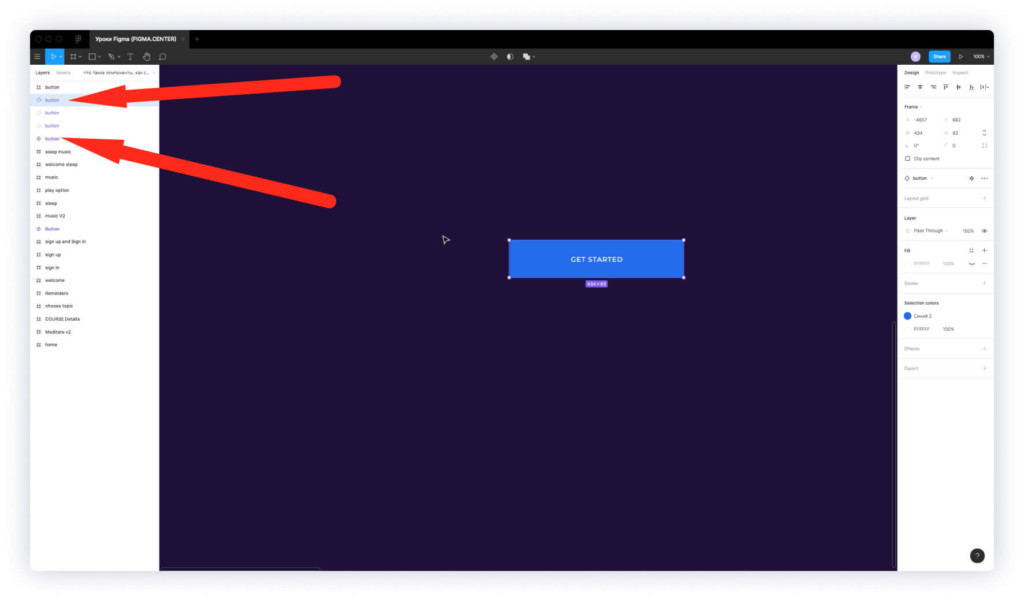
Как создать компоненты в фигме массово?
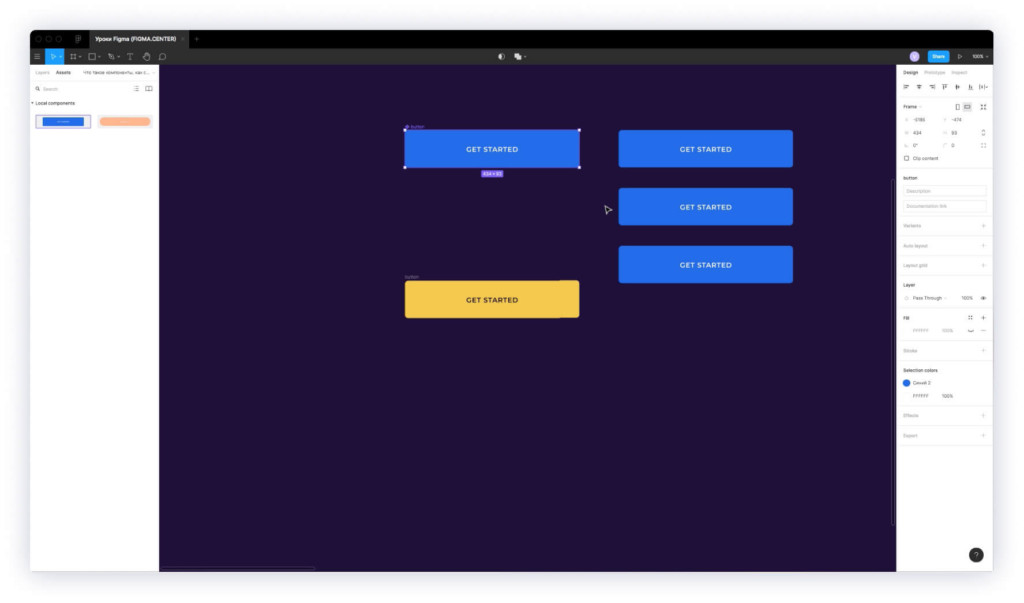
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».
На примере выше я выбрали 4 кнопки и создал из них компоненты.
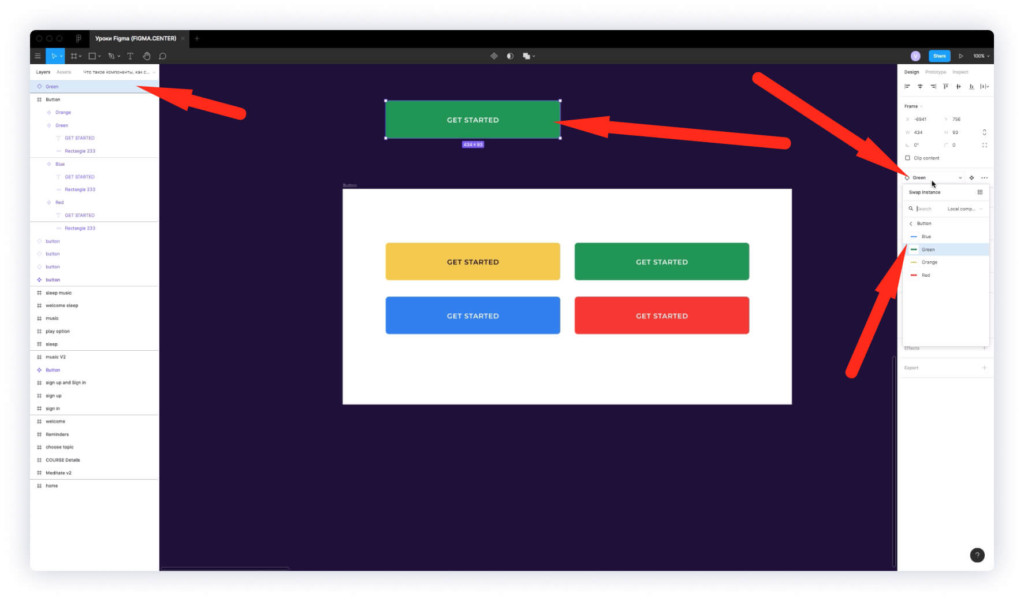
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Видео:Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
Видео:Как вырезать объект в Figma | Простое действие по удалению фонаСкачать

Горячие клавиши для работы в Figma
Видео:5 плагинов в Figma, которые я использую каждый деньСкачать

Горячие клавиши по Tools – Инструменты
- Если нужно использовать инструмент Выделение – V
- Добавить/показать комментарии – С.
- Если нужно использовать инструмент Карандаш – Shift + P
- Если нужно использовать инструмент Линия – L
- Если нужно использовать инструмент Нож – S.
- Если нужно использовать инструмент Перо – P
- Если нужно использовать инструмент Пипетка – i на Windows и Ctrl + С на Mac.
- Если нужно использовать инструмент Прямоугольник – R
- Если нужно использовать инструмент Создания фреймов — F
- Если нужно использовать инструмент Стрелка – Shift + L
- Если нужно использовать инструмент Текст – T
- Если нужно использовать инструмент Эллипс – O
Видео:EDIT OBJECT В FIGMA. Как редактировать векторные элементы и фигуры | Уроки фигма на русскомСкачать

Горячие клавиши View — Вид
- Если нужно показать/скрыть Боковые панели – Ctrl + на Windows и ⌘ + на Mac.
- Если нужно показать/скрыть курсоры других пользователей – Ctrl + Alt + на Windows и Alt + ⌘ + на Mac.
- Если нужно показать/скрыть обводку всех элементов – Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
- Если нужно показать/скрыть Панель дизайна – Alt + 8.
- Если нужно показать/скрыть Панель прототипа – Alt + 9.
- Если нужно показать/скрыть Пиксельную сетку – Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
- Если нужно показать/скрыть Пиксельный просмотр – Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
- Если нужно показать/скрыть сетку – Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
- Если нужно показать/скрыть только компоненты – Alt + 2.
- Если нужно показать/скрыть только слои – Alt + 1.
Видео:Как скопировать SVG из Иллюстратора в ФигмуСкачать

Горячие клавиши – Выделение
- Если нужно быстро выделить всё – Ctrl + A на Windows и ⌘ + A на Mac.
- Если нужно быстро выделить всё, кроме чего-либо – Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
- Если нужно быстро выделить слои, которые находятся под другими слоями – Ctrl + click Windows и ⌘ + click на Mac.
- Если нужно быстро выделить слой на боковой панели – Ctrl + right click Windows и ⌘ + right click на Mac.
- Если нужно быстро выделить дочерний элемент – Enter.
- Если нужно быстро выделить родительский элемент – Shift + Enter.
- Если нужно быстро выделить следующий по порядку элемент – Tab.
- Если нужно быстро выделить предыдущий по порядку элемент – Shift + Tab.
- Если нужно быстро заблокировать или разблокировать элемент – Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
- Если нужно быстро отменить выделение – Esc.
- Если нужно быстро показать или скрыть элемент – Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
- Если нужно быстро преобразовать в фрейм – Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
- Если нужно быстро разгруппировать элементы – Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
- Если нужно быстро сгруппировать элементы – Ctrl + G на Windows и ⌘ + G на Mac.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Горячие клавиши Zoom (приблизить, масштабировать)
Видео:Перо в Figma // Как векторизовать логотипСкачать

Горячие клавиши Text
- Чтобы текстовый элемент выделить жирным – Ctrl + B на Windows и ⌘ + B на Mac.
- Чтобы текстовый элемент выделить курсивом – Ctrl + i и ⌘ + i на Mac.
- Чтобы текстовый элемент подчеркнуть– Ctrl + U и ⌘ + U на Mac.
- Чтобы текстовый элемент вставить и сопоставить элемент – Ctrl + Shift + V.
- Чтобы текстовый элемент выровнять по левому краю – Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
- Чтобы текстовый элемент выровнять по центру – Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
- Чтобы текстовый элемент выровнять по правому краю – Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
- Чтобы текстовый элемент выровнять по ширине – Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
- Чтобы быстро изменить размера текста – Ctrl + Shift + на Windows и ⌘ + Shift + на Mac.
- Чтобы быстро изменить расстояние между символами – Alt + .
- Чтобы быстро изменить расстояние между строками – Alt + Shift + .
Горячие клавиши Shape — Векторные изображения
- Если вам нужно использовать в работе Перо – P.
- Если вам нужно использовать в работе Карандаш – Shift + P.
- Если вам нужно использовать в работе Заливку – B.
- Если вам нужно поменять местами обводку и заливку – Shift + X.
- Если вам нужно преобразовать в кривые – Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
- Если вам нужно работать с точками векторных изображений – Ctrl + E на Windows и ⌘ + E на Mac.
- Если вам нужно удалить заливку – Alt + /.
- Если вам нужно удалить обводку – /.
Горячие клавиши Cursor — Курсор
- Если вам нужно выделить элемент при клике – Alt.
- Если вам нужно изменить размер относительно центра элемента – Alt.
- Если вам нужно изменить размер пропорционально – Shift.
- Если вам нужно копировать элемент при движении – Alt.
- Если вам нужно переместить во время изменения размеров элемента – Ctrl на Windows и ⌘ на Mac.
- Если вам нужно показать иерархию выделенного элемента – Ctrl + right click на Windows и ⌘ + right click на Mac.
Горячие клавиши Arrange —Выравнивание
- Если вам нужно переместить элементы на уровень ближе к переднему плану – Ctrl + ] на Windows и ⌘ + ] на Mac.
- Если вам нужно переместить элементы на уровень дальше от переднего плана – Ctrl + [ на Windows и ⌘ + [ на Mac.
- Если вам нужно переместить элементы на передний план – Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
- Если вам нужно переместить элементы на задний план – Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
- Если вам нужно выровнять элементы по верхней стороне – Alt + W.
- Если вам нужно выровнять элементы по левой стороне – Alt + A.
- Если вам нужно выровнять элементы по нижней стороне – Alt + S.
- Если вам нужно выровнять элементы по правой стороне – Alt + D.
- Если вам нужно выровнять элементы с распределением горизонтального пространства – Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
- Если вам нужно выровнять элементы согласно вертикальной линии элементов – Alt + V.
- Если вам нужно выровнять элементы согласно горизонтальной линии элементов – Alt + H.
- Если вам нужно выровнять элементы с распределением вертикального пространства – Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Горячие клавиши Edit —Редактирование
- Использовать команду вставить – Ctrl + V на Windows и ⌘ + V на Mac.
- Использовать команду вставить поверх выделенного элемента – Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
- Использовать команду вставить скопированные свойства – Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
- Использовать команду вырезать – Ctrl + X на Windows и ⌘ + X на Mac.
- Использовать команду копировать – Ctrl + C на Windows и ⌘ + C на Mac.
- Использовать команду копировать свойства элемента – Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
- Использовать команду переименовать – Ctrl + R на Windows и ⌘ + R на Mac.
- Использовать команду создать копию – Ctrl + D на Windows и ⌘ + D на Mac.
- Использовать команду экспортировать элемент – Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Горячие клавиши Transform —Трансформирование
- Использовать команду включить редактирование векторных объектов или изображений – Enter.
- Использовать команду вставить изображение – Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
- Использовать команду обрезать изображение – Alt + dbl-click.
- Использовать команду отразить по вертикали – Shift + V.
- Использовать команду отразить по горизонтали – Shift + H.
- Использовать команду создать маску – Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
- Использовать команду задать прозрачность элементу:
- 10% – 1
- 50% – 5
- 100% – 0
Горячие клавиши Components —Компоненты
- Если вам нужно открыть многопользовательскую библиотеку – Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
- Если вам нужно показать все компоненты – Alt + 2
- Если вам нужно преобразовать компонент во фрейм – Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
- Если вам нужно создать компонент – Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Знание горячих клавиш повысит эффективность работы в Figma, одновременно делая выполнение задач более быстрым и удобным.