В этом уроке вы освоите пошаговый процесс рисования изометрических векторных фигур без использования изометрической сетки.
Так что же такое изометрическое искусство? Техника невероятно популярна, так как позволяет в полной мере передать все три измерения и объем фигуры. Изометрическая перспектива — это когда угол 30 градусов применяется к сторонам объекта. Это лучше всего иллюстрируется с использованием изометрического куба (как видно на рисунке ниже).
Вы можете создавать изометрическую графику в Adobe Illustrator, используя изометрическую сетку (как показано на рисунке ниже). Это помогает вам создавать изометрические фигуры, следуя сетке.
- Создаем новый файл проекта
- Создаем голову
- Создаем изометрическое тело
- Создаем изометрические ноги
- Создаем изометрические руки
- Создаем изометрическую юбку
- Создаем изометрические волосы
- Создаем грудь
- Потрясающие! Вы закончили!
- Как нарисовать векторного человека в Illustrator
- Создание общего контура человека.
- Прорисовка внутренних контуров.
- Раскрашивание рисунка человека.
- Создание теней, бликов, мелких деталей.
- Видео урок:
- Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
- 1. Введение в Процесс WPAP
- Разбиение на Грани
- Процесс Окрашивания
- 2. Подготовка Вашего Документа
- Шаг 1
- Шаг 2
- Шаг 3
- 3. Создание Первых Форм
- Шаг 1
- Шаг 2
- Шаг 3
- 4. Создание Более Сложных Форм
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 5. Игра С Цветом
- Шаг 1
- Шаг 2
- Отличная Работа, Wedha!
Видео:РИСУЕМ портрет в стиле АРТ в Adobe Illustrator/как рисовать в adobe illustratorСкачать

Создаем новый файл проекта
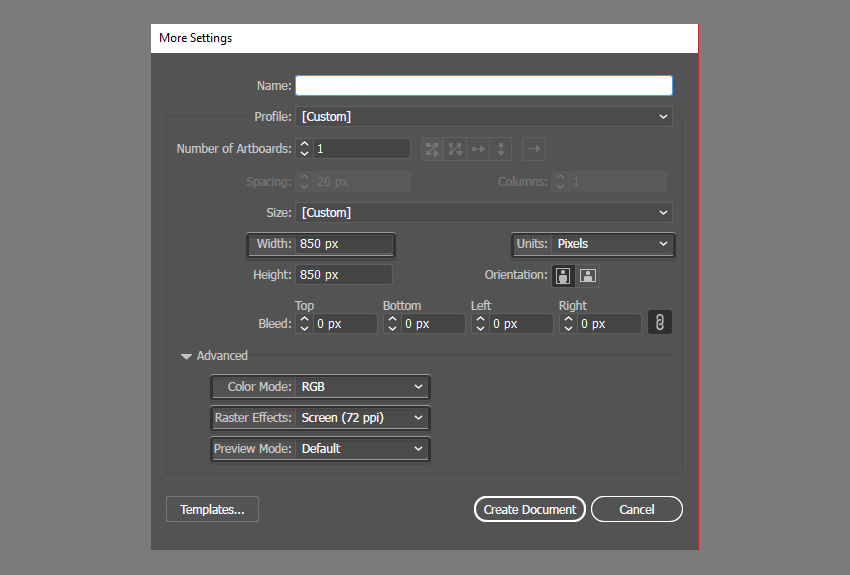
Давайте начнем с настройки нового документа в Adobe Illustrator («Файл» — «Создать» или «Control-N» ). Для этого урока мы будем использовать следующие настройки :
- Количество артбордов: 1;
- Ширина: 850 пикселей;
- Высота: 850 пикселей;
- Единицы измерения: пиксели.
На вкладке «Дополнительно» используйте следующие параметры:
- Цветовой режим: RGB;
- Растровые эффекты: Экран (72ppi);
- Режим предварительного просмотра: по умолчанию.
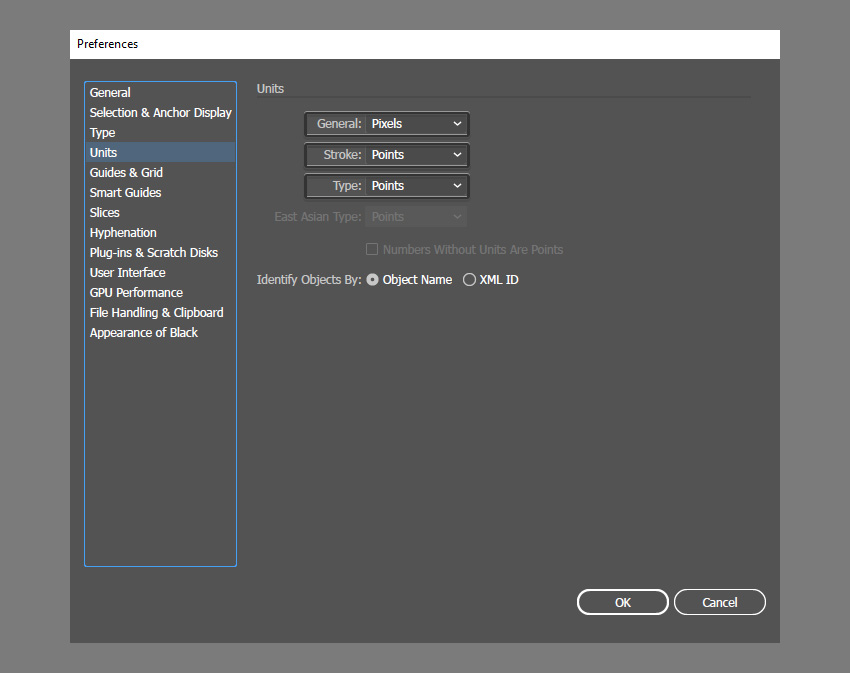
После перейдите в Units (верхнее меню Редактирование — Установки — Единицы измерения) и используйте настройки, показанные ниже.
- Основные: Пиксель;
- Обводка: Пункты;
- Тип: Пункты .
Видео:Как рисовать человека в Adobe illustrator \ Урок Adobe illustratorСкачать

Создаем голову
Выберите Ellipse Tool (L) и создайте круг. Удерживайте клавишу Shift на клавиатуре, нарисуйте идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но не стесняйтесь выбирать свои собственные цвета для вашего проекта.
- R: 194
- G: 119
- B: 112
Выберите инструмент прямого выделения Direct Selection Tool (A) и выделите круг. Это покажет опорные точки окружности и позволит вам настроить их с помощью инструмента.
Используйте инструмент Direct Selection Tool (A), чтобы выбрать нижнюю опорную точку и переместите ее в сторону, чтобы создать подбородок вашего персонажа.
Создайте еще один идеальный круг с помощью Ellipse Tool , и на этот раз выберите цвет для волос вашего персонажа.
- R: 45
- G: 42
- Б: 69
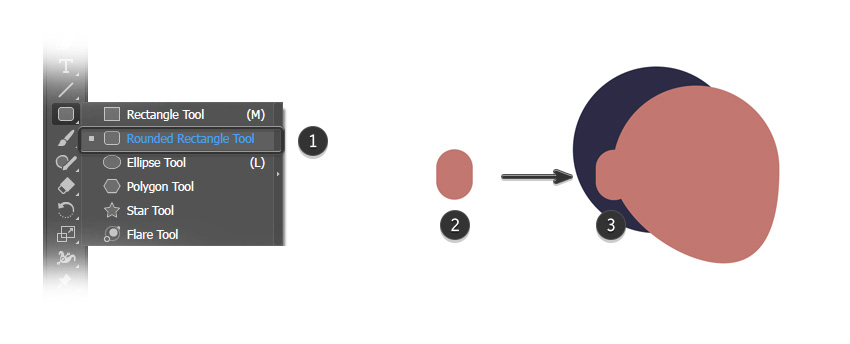
Чтобы создать уши, используйте Rounded Rectangle Tool. Нарисуйте небольшую капсулу, используя тот же цвет кожи, что и для головы, и переместите ее на место.
Используйте Rounded Rectangle Tool, чтобы создать большую капсулу. Используйте тот же цвет, который вы использовали для волос и слегка поверните ее под углом.
Используйте инструмент «Выделение» (V), чтобы поместить фигуру перед головой.
Дублируйте форму, скопировав ее (Control-C) и вставив ее (Control-V) . Поместите новую капсулу дальше над головой, чтобы создать дополнительный объем волос.
Щелкните правой кнопкой мыши на фигуре уха, и выберите «Упорядочить» — «Переместить на передний план» .
Это поместит форму уха на волосы.
Создайте еще две маленькие капсулы и используйте инструмент «Выделение» (V), чтобы повернуть их и переместить на место.
Создайте капсулу для шеи и переместите ее под голову. Используйте немного более темный цвет для кожи.
- R: 165
- G: 89
- B: 89
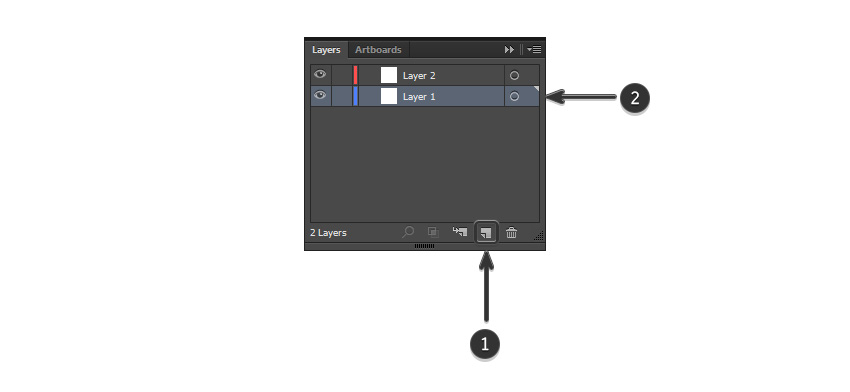
Создайте новый слой для фона.
На новом слое используйте инструмент «Прямоугольник», чтобы создать новый фон, и выберите подходящий цвет:
- R: 186
- G: 227
- B: 254
Видео:КАК НАРИСОВАТЬ ПЛОСКИЙ (flat) ПЕРСОНАЖ БЕЗ СКЕТЧА (эскиза). УРОК В ADOBE ILLUSTRATORСкачать

Создаем изометрическое тело
Используйте Rectangle Tool и вытяните длинный белый прямоугольник. Используйте инструмент Direct Selection Tool (A), чтобы переместить две верхние опорные точки навстречу друг другу, чтобы создать трапецию. Убедитесь, что все четыре виджета Live Corner видны (если нет, отмените выбор формы и выберите ее снова, щелкнув по центру). Выберите виджет и перетащите все четыре угла к центру, чтобы закруглить углы.
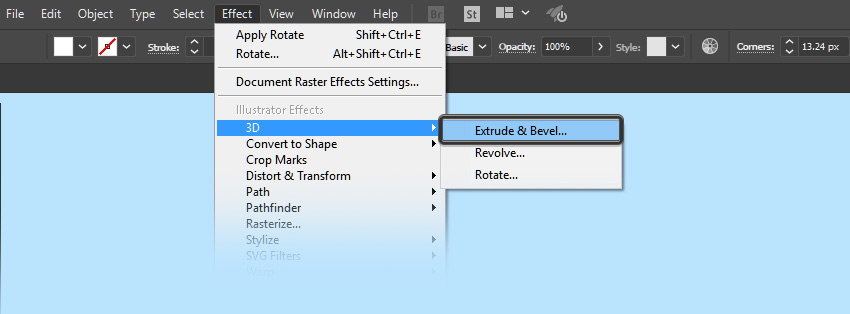
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Rotate .
Во всплывающем окне обязательно выберите следующее:
- Position: Isometric Right;
- Surface: No Shading.
Это придаст телу изометрическую форму. Обратите внимание, что вы все еще можете редактировать форму, как это было, когда она была 2D, и это будет корректироваться в режиме реального времени.
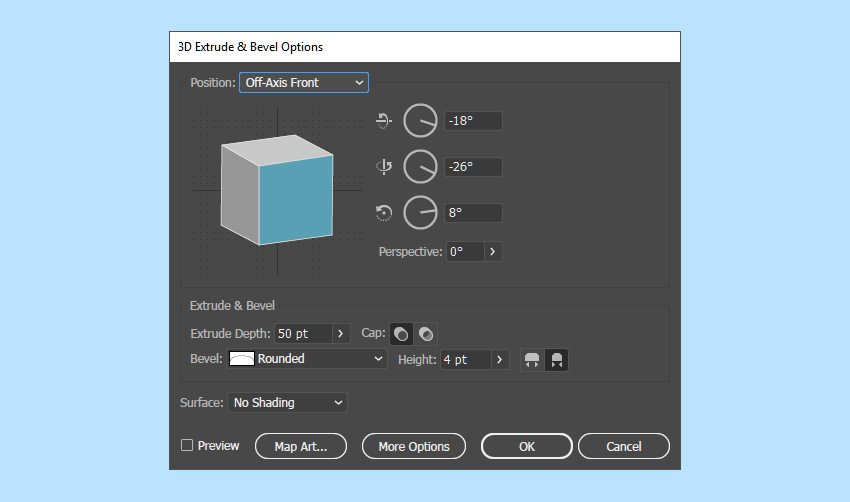
Убедитесь, что тело выбрано. Перейдите в Effect> 3D> Extrude & Bevel .
Во всплывающем окне обязательно выберите следующее:
- Position: Off-Axis-Front
- Extrude Depth: 50 pt
- Bevel: Rounded
- Height: 4 pt
- Surface: No Shading
Это создаст изометрический трехмерный объект, который мы можем использовать для тела персонажа.
Используйте инструмент «Выделение» (V), чтобы переместить голову на верхнюю часть тела.
Видео:Рисуем персонажа в Adobe Illustrator \ Как нарисовать персонажа\ Что нарисоватьСкачать

Создаем изометрические ноги
Используйте инструмент прямоугольник с закругленными углами, чтобы создать бедра персонажа. Выберите новый цвет для ног:
- R: 100
- G: 118
- B: 202
Убедитесь, что бедро выбрано. Перейдите в Effect> 3D> Rotate . Во всплывающем окне обязательно выберите следующее:
- Position: Isometric Right;
Surface: No Shading.
Убедитесь, что бедро все еще выбрано. Перейдите в Effect> 3D> Extrude & Bevel . Во всплывающем окне обязательно выберите следующее:
- Position: Off-Axis-Front
- Extrude Depth: 50 pt
- Bevel: Rounded
- Height: 4 pt
- Surface: No Shading
Поместите форму ниже и позади тела. Вы можете сделать это, щелкнув правой кнопкой мыши на фигуре и выбрав Arrange — Send to Back (Монтаж — Переложить назад).
Выберите Pen Tool (P) и укажите толщину обводки 21 пункт .
Используйте Pen Tool (P), чтобы нарисовать прямую линию, удерживая клавишу Shift на клавиатуре. Дублируйте или нарисуйте две ноги и поместите их ниже бедер.
Видео:👯♀️ Построение фигуры человека| Рисунок в векторе |Движение |Adobe Illustrator в дизайне одежды|Скачать

Создаем изометрические руки
Используйте Rounded Rectangle Tool, чтобы создать белую капсулу для рукава рубашки. Поверните его под небольшим углом, используя инструмент выделения (V) .
Поместите капсулу на плечо персонажа.
Дублируйте форму и отправьте ее обратно (щелкните правой кнопкой мыши — Монтаж> Переложить назад) . Затем вам нужно будет перевернуть фигуру (щелкните правой кнопкой мыши — Трансформировать — Зеркальное отражение — Вертикально), затем укоротите ее и поместите поверх плеча персонажа.
Выберите Pen Tool (P) и настройте параметры обводки так, чтобы цвет соответствовал цвету кожи персонажа:
- Толщина: 11 pt
- Cup: круглые.
Используйте Pen Tool (P), чтобы нарисовать слегка изогнутую руку и поместите ее под белую капсулу рукава.
Дублируйте руку, скопировав ее (Control-C) и вставив ее (Control-V) .
Переверните руку, щелкнув правой кнопкой мыши по ней и выбрав Трансформировать — Зеркальное отражение — Вертикально .
Используйте инструмент выделения (V), чтобы отправить руку назад и поместить ее под вторую белую капсульную гильзу.
Видео:Как нарисовать персонажа в векторе, если совсем не умеешь рисовать. Уроки Adobe Illustrator.Скачать

Создаем изометрическую юбку
Теперь, когда мы создали нашего первого персонажа, мы можем внести некоторые небольшие изменения, чтобы создать второго персонажа.
Используйте инструмент «Выделение» (V), чтобы выделить весь объект и продублировать его. На втором персонаже используйте инструмент Direct Selection Tool (A), чтобы удалить волосы.
Выберите обе ноги и измените свойства обводки, чтобы цвет соответствовал цвету кожи персонажа. Уменьшите немного толщину ног:
- Weight: 15 pt
Cap: Round Cap
Чтобы создать юбку, выберите изометрическую форму, которая составляет бедро персонажа. Затем используйте инструмент «Выделение» (V) и потяните форму вниз, чтобы увеличить и отрегулировать длину.
Используйте Direct Selection Tool (A) , чтобы настроить Live Corner Widgets , чтобы углы снова стали острыми.Регулируйте форму юбки, перемещая нижние опорные точки друг к другу.
Если вы довольны общей формой юбки, вы можете снова использовать Direct Selection Tool (A), чтобы скруглить углы с помощью Live Corner Widgets .
Видео:5 Способов БЫСТРО НАРИСОВАТЬ ПерсонажаСкачать

Создаем изометрические волосы
Чтобы создать волосы второго персонажа, используйте Ellipse Tool (L) и создайте идеальный круг. Используйте инструмент «Выделение» (V), чтобы разместить его в нужном месте и отправить назад. (Правый клик — Монтаж — Переложить назад)
Затем создайте меньший круг и поместите его за ухо. Нажмите и удерживайте клавишу Shift на клавиатуре, используя Ellipse Tool, чтобы создать идеальную форму круга.
Создайте еще один круг и поместите его перед лбом персонажа. Используйте инструмент Direct Selection Tool (V), чтобы уменьшить высоту и внести коррективы в форму.
Видео:ПРОСТЫЕ ВЕКТОРНЫЕ ИЛЛЮСТРАЦИИ В ПРОГРАММЕ ADOBE ILLUSTRATOR. КАК НАРИСОВАТЬ РАСТЕНИЕСкачать

Создаем грудь
Используйте Ellipse Tool (L), чтобы создать маленькую круглую белую форму и поместите ее поверх области груди персонажа.
Дублируйте форму и поместите ее на другую сторону груди.
Сгруппируйте обе фигуры вместе (Control-G) и продублируйте новую группу. Вы можете сделать это, скопировав его (Control-C) и вставив его на место (Control-Shift-V) . Это вставит новую группу поверх предыдущей группы. Мы назовем эту новую группу «Shadow Group».
Выберите немного более темный цвет для тени и примените его к новой группе, используя инструмент «Пипетка» (I) . Вы можете сделать это, убедившись, что группа фигур выбрана, а затем с помощью инструмента «Пипетка» щелкнуть нужный цвет.
Переместите группу теней за двумя белыми круглыми формами и используйте клавиши со стрелками на клавиатуре, чтобы постепенно перемещать ее вниз, чтобы появилась небольшая тонкая тень.
Вам также может понадобиться выбрать группу головы и шеи и снова отправить ее вперед, если она будет закрыта.
Удалите лишнюю теневую область, накрыв ее новой фигурой (это можно сделать с помощью Pen Tool). Выберите форму тени и новую форму (показана красным цветом) и используйте Режим Минус Верхний, чтобы удалить лишнюю тень.
Поместите тень под белым эллипсом.
Видео:Как Нарисовать Арт Мышкой | Векторный Арт | CorelDrawСкачать

Потрясающие! Вы закончили!
Поздравляем! Вы успешно завершили этот урок. Не стесняйтесь поделиться своими творениями ниже! Я надеюсь, что этот урок оказался полезным и вы узнали много новых советов и приемов, которые вы можете использовать для своих будущих иллюстраций. Увидимся в следующий раз!
Видео:КАК РИСОВАТЬ В ADOBE ILLUSTRATOR ВСЁ ЧТО УГОДНО БЕЗ УМЕНИЯ РИСОВАТЬ. МНОГО ПРИМЕРОВСкачать

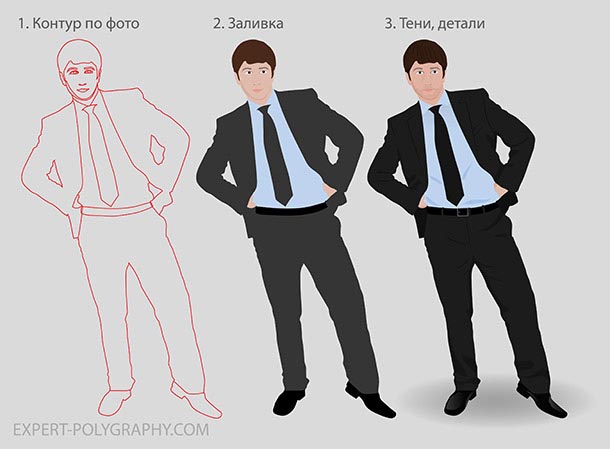
Как нарисовать векторного человека в Illustrator
Любой векторный рисунок, чаще всего, начинается с фотографии или наброска на бумаге. В видео уроке я расскажу о этапах рисования, а также о инструментах и приёмах обработки контуров при создании векторной иллюстрации человека.
Чтобы нарисовать человека, я использовал графический планшет. Если у вас его нет, попробуйте нарисовать мышкой. Не так удобно, но вполне реально.
Видео:Как просто нарисовать стильный портрет. Векторная иллюстрация для начинающих.Скачать

Создание общего контура человека.
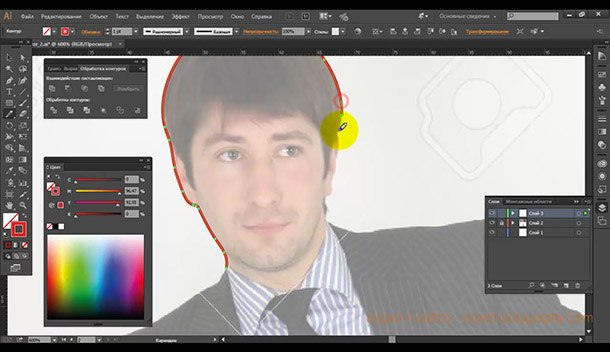
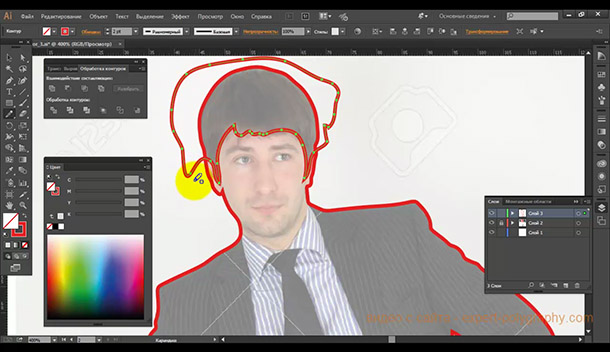
Обрисовываем контур человека с помощью инструмента «Карандаш». Желательно в настройках поставить галочку «Оставлять контур выделенным» для возможности редактирования по ходу. А саму фотографию заблокировать и поставить прозрачность 50%.
Видео:Как рисовать шаржСкачать

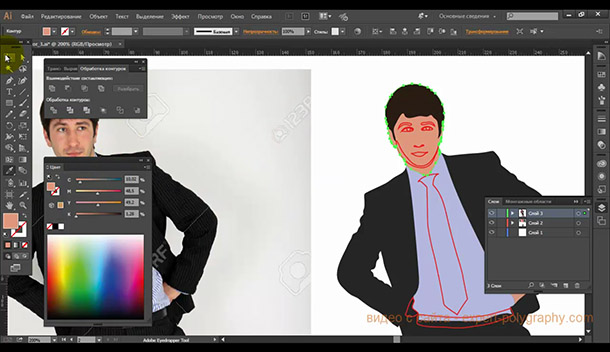
Прорисовка внутренних контуров.
Делается тоже карандашом, но достаточно проложить линию только внутри основного контура человека, а затем замкнуть его снаружи. Остальное отсекается специальным инструментом. Смотрите снимок ниже.
Выделяем волосы вместе с силуэтом человека. И берем инструмент «Создание фигур» (Shift+M). Удерживая клавишу Alt нажимаем по лишней области, чтобы отсечь её.
Подобный приём необходимо применить ко всем элементам, чтобы все контуры были замкнуты и точно лежали на своих местах.
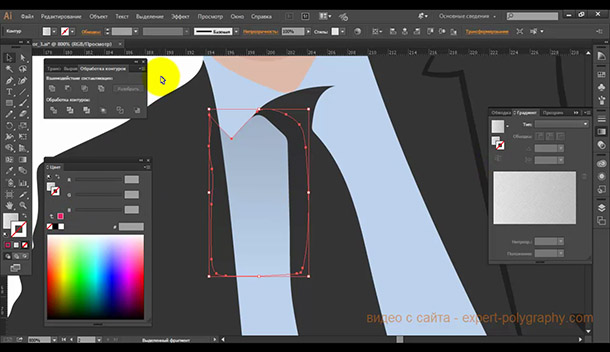
Но не все объекты выходят за край контура человека, например галстук не нуждается в отсечении лишнего, его можно просто нарисовать поверх.
Видео:Как нарисовать векторного человека в IllustratorСкачать

Раскрашивание рисунка человека.
Выделите элемент и подберите для него цвет из панели цветов. Иногда, удобно использовать инструмент пипетка. Образец цвета пипеткой можно брать прям с фотографии или выбирать из палитры на глаз.
Теперь, необходимо раскрасить все элементы рисунка. Возможно, некоторые объекты лежат под другими, поэтому могут быть не видны. Чтобы они не терялись, войдите в режим каркаса (CTRL+Y) и поднимите их на уровень выше (CTRL+SHIFT+>).
Видео:Рисуем персонажа в Adobe IllustratorСкачать

Создание теней, бликов, мелких деталей.
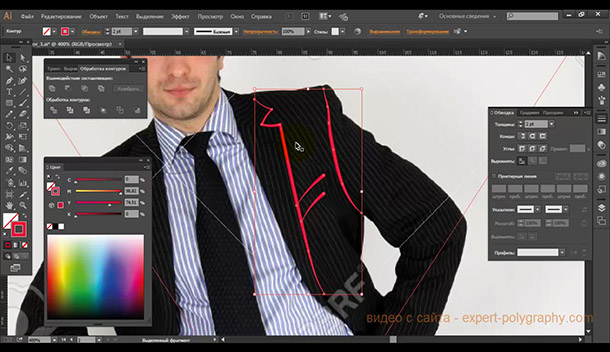
После раскраски рисунок выглядит плоским, чтобы придать ему объема нужно нарисовать тени, складки, блики и мелкие детали. Складки на пиджаке рисуются карандашом, а затем задается профиль и увеличивается толщина, если это необходимо.
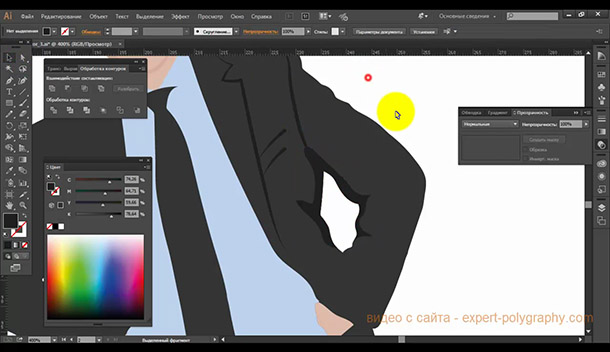
Я использовал для теней режим наложения «Умножение» и заливку 30%. Если в вашей работе нельзя использовать эти эффекты, то просто измените текущий цвет на более темный.
Для бликов подойдет режим «Осветление», однако на черных заливках его видно не будет, поэтому на туфлях я использовал перетекание градиента от серого к черному.
Кстати, с помощью градиента с минимальными настройками прозрачности получаются очень красивые тени. А иллюстрация не перегружается эффектами. Создадим таки способом легкую тень от воротника на рубашку.
При рисовании человека, особое внимание следует уделять проработке деталей лица. И вообще, чем более детально будет прорисованы складки одежды, тени, блики, тем лучше будет выглядеть ваша иллюстрация. В дальнейшем, подобные рисунки можно продавать на микростоках.
Видео:Векторный портрет по фото. Полный урок | Vector Portrait TutorialСкачать

Видео урок:
Как нарисовать человека в Adobe Illustrator:
Делитесь своими способами прорисовки деталей в комментариях внизу статьи.
Видео:КАК РИСОВАТЬ Лица персонажей и НАБРОСКИ Быстрее и лучшеСкачать

Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator

Tuts+ имеет честь представить вам векторный урок от настоящей легенды, Wedha Abdul Rasyid.
Wedha, родом из Индонезии, в начале 1990-ых создавал свои работы традиционными методами, а затем, в начале 2000-х, перешел на компьютерную графику. Вектор был очевидным выбором для такого яркого геометрического стиля.
С тех пор он приобрел большую популярность в Индонезии, были созданы сообщества, посвященные созданию и демонстрации портретов в стиле WPAP, число участников которых превышало тысячи! С возрождением геометрической тенденции, справедливо будет отметить что, WPAP может вывести Индонезию на новый уровень в нескольких аспектах дизайна.
Ниже представлен урок по созданию WPAP (Wedha’s Pop Art Portrait) портрета в Adobe Illustrator самим мастером WPAP!
Видео:Adobe Illustrator. Урок 29 - Векторный портрет девушкиСкачать

1. Введение в Процесс WPAP
Основной целью WPAP является представление знакомых нам лиц в новом, непривычном нам стиле, но при этом оно по-прежнему должно быть легко узнаваемым. Непривычном в том смысле, что в более уникальном, в более динамичном, в более поразительном и, конечно же я надеюсь, в более визуально привлекательном.
Имея это в виду, творческий процесс WPAP основан из двух частей; разбиение изображения на грани и процесс окрашивания. Я делаю эти два процесса одновременно при создании нового портрета.
Разбиение на Грани
Анализируя изображение, я разбиваю лицо на грани. Каждая грань (плоскость) формируется на основе различных степеней темных и светлых областей исходной фотографии. Каждая грань формируется из прямых линий вместо изогнутых. Причина в том, что грани, образованные прямыми линиями, кажутся более выразительными, чем грани, образованные изогнутыми.
Прежде чем мы начнем, нам надо сперва увидеть лицо человека как форму, состоящую из многочисленных плоских поверхностей, как сфера на рисунке внизу. Это самый лучший способ описания процесса гранения.

Процесс Окрашивания
В окрашивании для выразительности я использую только однотонные цвета вместо градиентов. Хотя цвета выглядят так, как будто сливаются друг с другом, нужно постараться сделать изображение объемным.
Специалисты классифицируют цвета в группы. Есть группы горячих, теплых и холодных цветов. Думайте о цвете с точки зрения темных и светлых тонов, игнорируя их фактический оттенок. Думайте о цветах света, средних тонов и теней. Контраст этих групп помогает нам получить объемную композицию. Если вы выбрали цвет из правильной группы, то вы получите ожидаемый результат. Очень важно поэкспереминтировать с цветом.
Видео:ВСЁ ПРО ВЕКТОРНУЮ ГРАФИКУ ДЛЯ ХУДОЖНИКА! Рисуем в векторе в ФотошопеСкачать

2. Подготовка Вашего Документа
Шаг 1
Процесс гранения основан на обводке фотографии. Выбор фотографии очень важен, потому что хорошее качественное фото с резким изображением, хорошим освещением и разрешением поможет вам создать отличный WPAP портрет.
Выберите фото с равномерным освещением, без избытка теней и света. Также убедитесь, чтобы фотография была в фокусе. Для этого урока я буду создавать портрет моей любимой внучки, Ola.

Шаг 2
Откройте Adobe Illustrator и создайте Новый документ (File > New). Установите размер и другие настройки так, как показано на рисунке внизу.

Шаг 3
Перейдите в меню File > Place и поместите ваше исходное фото в рабочее поле программы. Закрепите слой с фото и затем Создайте Новый Слой над ним. Здесь мы и будем делать наши грани.

Видео:Учим рисовать векторную графику в Adobe Illustrator | Матильда из ЛеонаСкачать

3. Создание Первых Форм
Шаг 1
Обычно я начинаю процесс обводки областей с наиболее выраженным разделением темных и светлых тонов. Так будет легче сделать обводку. Я начинаю с небольших областей. В данном случае это будут глаза и прилегающие к ним зоны.
С помощью Rectangle Tool (M) я обвожу размытый на фото блик в радужной зоне глаза. Эта форма будет только залита цветом, без обводки. Все грани будут в этом стиле.

Шаг 2
На исходной фотографии края радужной оболочки, зрачка и века имеют темный цвет, и достаточно просто можно определить границы этой области. Я обведу эту область, на этот раз использовав Pen Tool (P).

Шаг 3
Конечно, блик, нарисованный вами ранее, теперь будет скрыт под новым слоем. Чтобы сделать его видимым пока радужная оболочка и веко будут выделены, вам надо будет перейти в Object > Arrange > Send to Back. На этом этапе белок глаза имеет четкие грани, так что вы с легкостью создадите грань нужной формы. Дальше будет сложней.

4. Создание Более Сложных Форм
Шаг 1
Теперь мы будем обводить ближайшие области рядом с предыдущими объектами. К сожалению, здесь нет четких границ между темными и светлыми областями. Это затруднит создание форм для портрета.

В данном случае вам надо будет интуитивно определить границы для формы. Хорошее знание анатомии человеческого лица и качественное исходное изображение станут здесь незаменимыми помощниками.
Создайте свою форму с прямыми границами по углу века, перекрывающую грань глаза так, чтобы между ними не оставалось никаких зазоров. Так же, как и ранее, распределите формы по местам, воспользовавшись Object > Arrange > Send to Back.

Шаг 2
Мы опять столкнулись с той же проблемой; отсутствие четких границ. Вам опять придется самим создавать их. Обратите внимание, как я в этот раз создал чуть менее квадратную форму и расположил ее так, чтобы тень от ресниц была лучше видна. Вы найдете подобные формы с этим же методом создания на протяжении всего урока.

Шаг 3
С этой проблемой вы будете сталкиваться все чаще и чаще. Это будет скучным и утомительным процессом, однако это единственный способ создания правильного WPAP портрета. Вы можете подумать об использовании Posterizing или Live Trace, но я их не использую, так как они не дают должного эффекта.

Шаг 4
Мы по-прежнему будем находить нечеткие и невидимые границы для каждой формы. Лучший способ преодоления этой проблемы — это многочисленный опыт создания портретов в этом стиле.
Процесс один и тот же:
- Нарисовать плоскость с помощью Pen Tool (P), используя только прямые линии.
- Залить ее подходящим цветом, учитывая при этом воздействие света.
- Выделение плоскости и ее реорганизация Object > Arrange > Send to Back.
Все портреты будут использовать разные формы плоскостей, так что я покажу только те, которые использовал для портрета Ola. Я начинаю с рисования форм вокруг глаза.

Шаг 5
Затем я работаю над формами для второго глаза и носа. Затем я соединяю эти части гранями и добавляю белые грани для особо освещенных мест.

Шаг 6
Я использую более крупные формы для менее детальных областей, таких как щеки и шея.

Шаг 7
Начинаю рисовать волосы с тонких, почти параллельных, плоскостей, расположенных диагонально. Помните, что нужно избегать изогнутых линий любой ценой.
Как вы видите, я люблю делать грани с вертикальными и горизонтальными сторонами. Это закрепляет общую композицию и стиль. Я ставлю приоритет на портретное сходство, что является самым важным элементом.

5. Игра С Цветом
Так выглядит моя окончательная работа после нескольких исправлений. Самой сложной частью процесса WPAP является правильный выбор цвета. Если вы впервые работаете с таким стилем, то это может быть большой проблемой для вас.

Шаг 1
Начинайте окрашивание в оттенках серого, так вы проще увидите какие участки темные, а какие светлые. После этого вы можете добавлять цвета в процессе, однако, если не использовать полный цветовой спектр, то портрет не получится выразительным.

Шаг 2
Мы можем попробовать поиграть с цветом для создания контраста. Используйте Illustrator’s Recolor Artwork для эксперимента с разными цветовыми комбинациями.

Отличная Работа, Wedha!
Мы бы хотели поблагодарить Wedha за его замечательный урок и рассказ о его уникальном стиле создания портретов. Он является отличным примером того, как традиционное направление в искусстве переносится в векторный формат и имеет большое влияние на наши векторные сообщества. Мы в крайней степени вдохновлены!
Вы создавали портрет в таком стиле? Если да, то поделитесь с нами вашим созданием!