Данную статью мы посвятим тому, как создать логотип в иллюстраторе. Пусть вы создаете логотип своей компании, игровой команде в игре, или же выступаете творцом логотипа под заказ, каждый найдет для себя что-то полезное.
Содержание:
- Почему логотипы делают в иллюстраторе
- Как создать логотип в Illustrator
- Как перерисовать логотип в иллюстраторе
- Как сохранить логотип в AI
- Как сделать модульную сетку для логотипа в иллюстраторе
- Видео уроки по созданию логотипа
- Design a logo
- Рисуем глянцевый 3D-логотип в Illustrator
- 1. Подготовка основы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 2. Создаем контур
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- 3. Создаем 3D-логотип
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- 4. Создаем фон
- Шаг 1
- Шаг 2
- 🎥 Видео
Видео:Как создавать ЛОГОТИПЫ используя Нейросети + перевод в ВЕКТОРСкачать

Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Видео:Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
- аббревиатура;
- слово (название компании).
- Графический логотип:
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
- текст и графика;
- эмблема компании.
Видео:Как Сделать Логотип в Adobe Illustrator? ЛОГОТИП ЗА 5 МИНУТСкачать

Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Для большего удобства прозрачность сканированного изображения можно уменьшить — это поможет показать те элементы которые уже переведены, а также те, которые еще остались.
Прорисовку контуров логотипа чаще всего осуществляют с помощью инструмента Перо «P».
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Видео:ПРОСТЫЕ ВЕКТОРНЫЕ ИЛЛЮСТРАЦИИ В ПРОГРАММЕ ADOBE ILLUSTRATOR. КАК НАРИСОВАТЬ РАСТЕНИЕСкачать

Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Видео:СОЗДАЕМ ЛОГОТИП В ИЛЛЮСТРАТОРЕСкачать

Как сделать модульную сетку для логотипа в иллюстраторе
Для начала дадим определение понятию модульная сетка — это совокупность разного рода направляющих, которые образуют «каркас» будущего логотипа.
Перво-наперво нам необходимо включить отображение линейки в нашем документе. Это можно сделать нажав правой кнопкой мыши и выбрав «Показать линейки» или сочетанием клавиш Ctrl+R.
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Видео:Как сделать логотип в векторе в фотошопеСкачать

Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Видео посвящено тому как используя возможности программы создать «сладкий» логотип. Будет полезно тем кто уже имеет опыт работы с программой.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Design a logo
Set up your logo project
Create a new document and set up your workspace. Bring in a reference image to use as inspiration, and use the Layers panel to easily manage your artwork.
Use basic shapes to create complex art
Combine rectangles, triangles, circles, and freeform shapes to build your artwork. Use Smart Guides to align the various elements.
Apply colors to all your logo components using intuitive controls that let you easily make edits. To keep the colors and shapes of your logo handy, simply add them to your Adobe Creative Cloud Libraries.
Fine-tune your logo
Now adjust the scale of your shapes and rotate them to assemble the toppings on your pizza slice.
Round out your logo by adding the business name using the powerful typesetting features in Illustrator. Creative Cloud members can choose from the vast library of high-quality typefaces from Adobe Typekit.
Preview and save your logo
See how your logo looks on mockups of everyday items, like t-shirts and business cards. And learn how easy it is to save your logo artwork for printing, sharing as a PDF, posting on the web, and more.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Рисуем глянцевый 3D-логотип в Illustrator
- 3 407
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
Видео:Как рисовать грамотные логотипыСкачать

1. Подготовка основы
Шаг 1
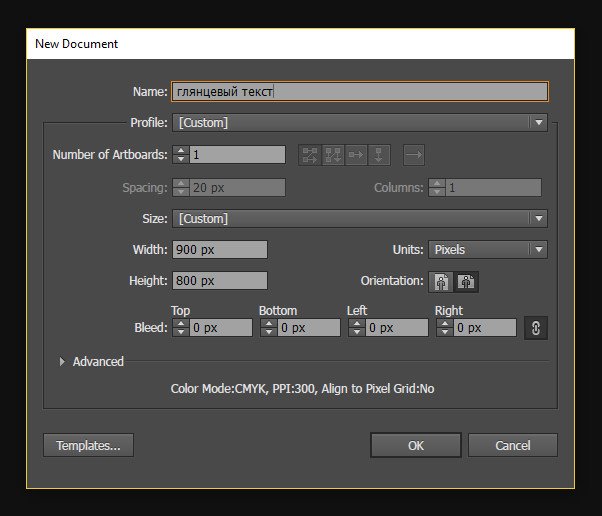
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.
Шаг 2
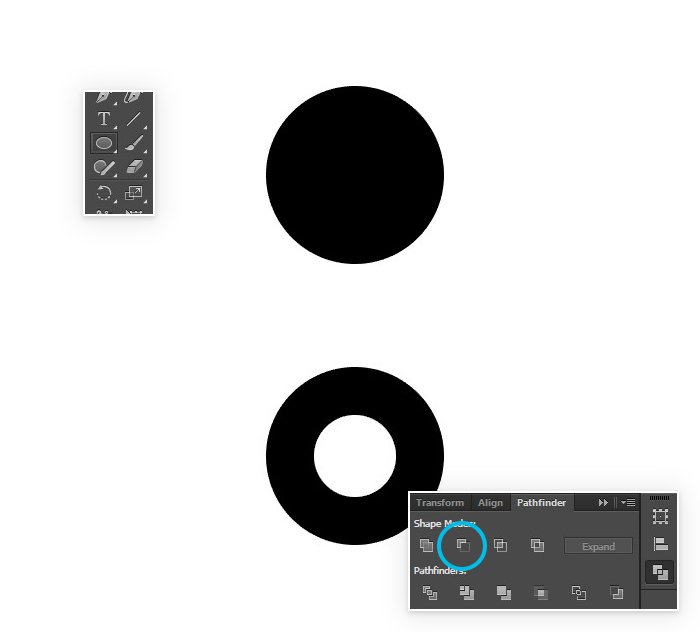
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.
Шаг 3
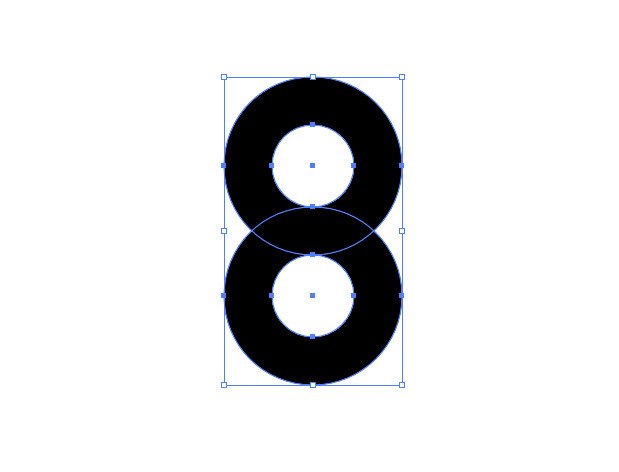
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.
Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
Выделяем их и заливаем серым цветом (BCBEC0).
Шаг 5
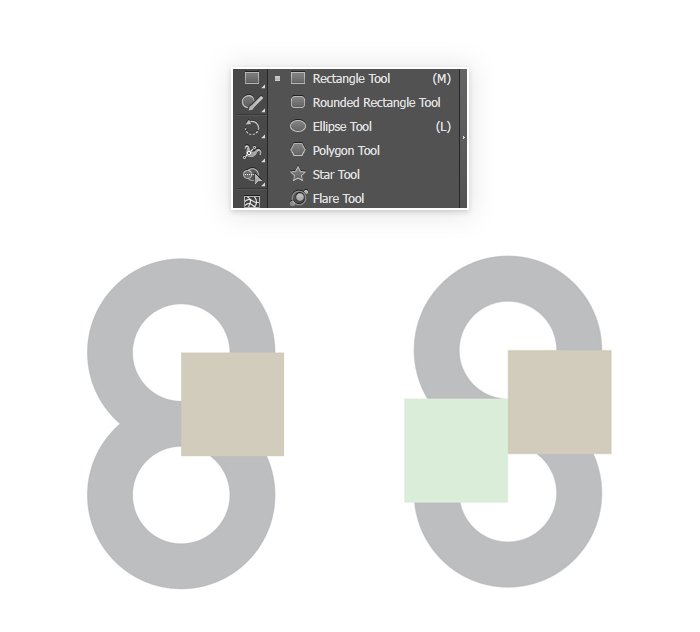
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.
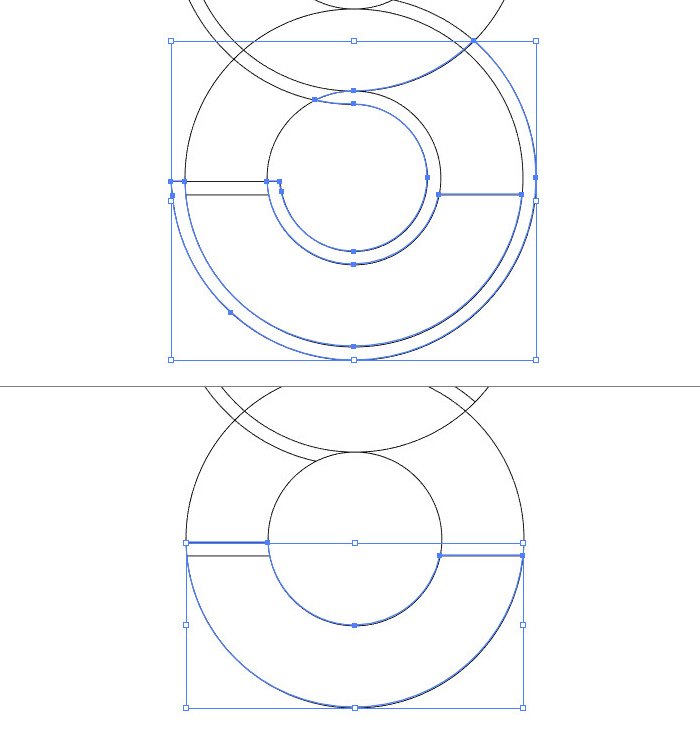
Шаг 6
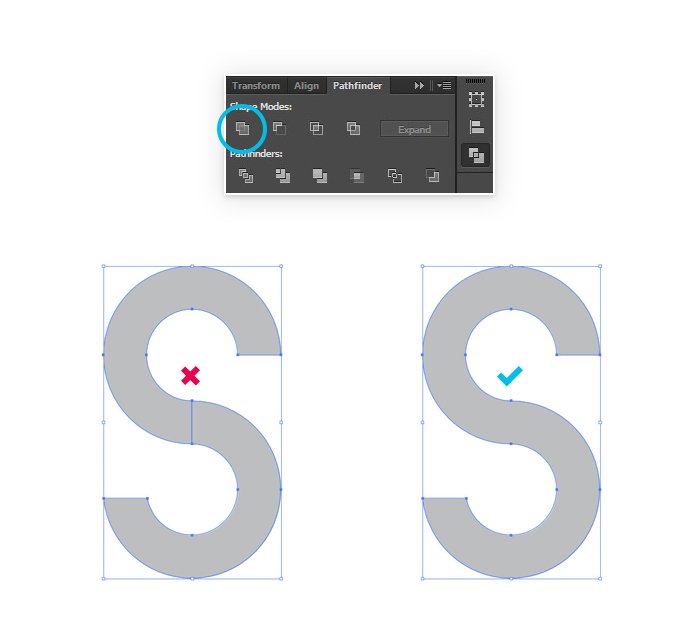
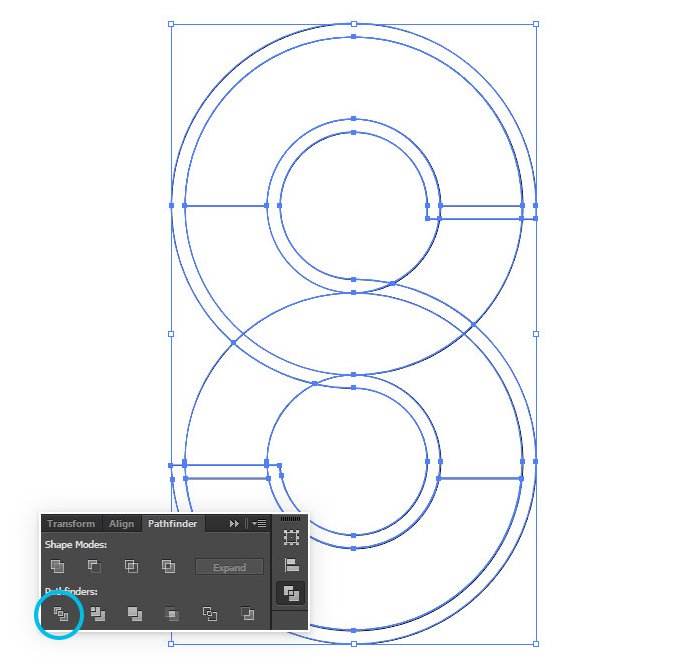
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.
Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.
Видео:Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

2. Создаем контур
Шаг 1
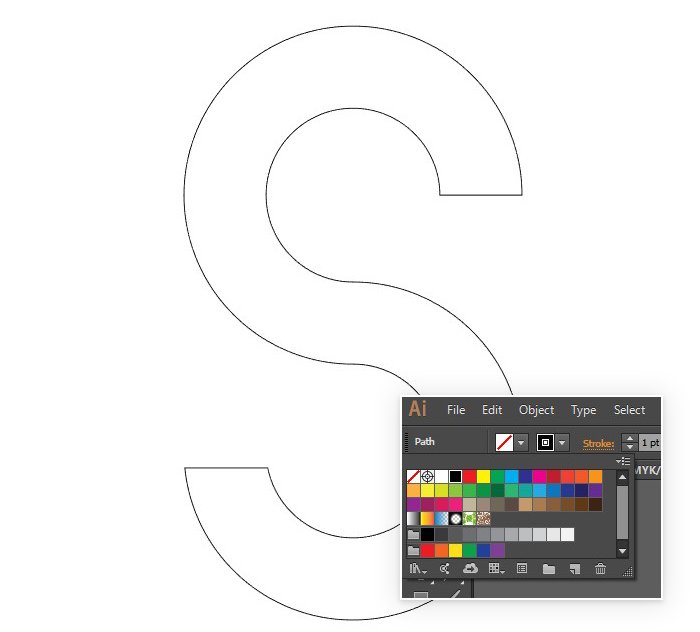
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.
Шаг 2
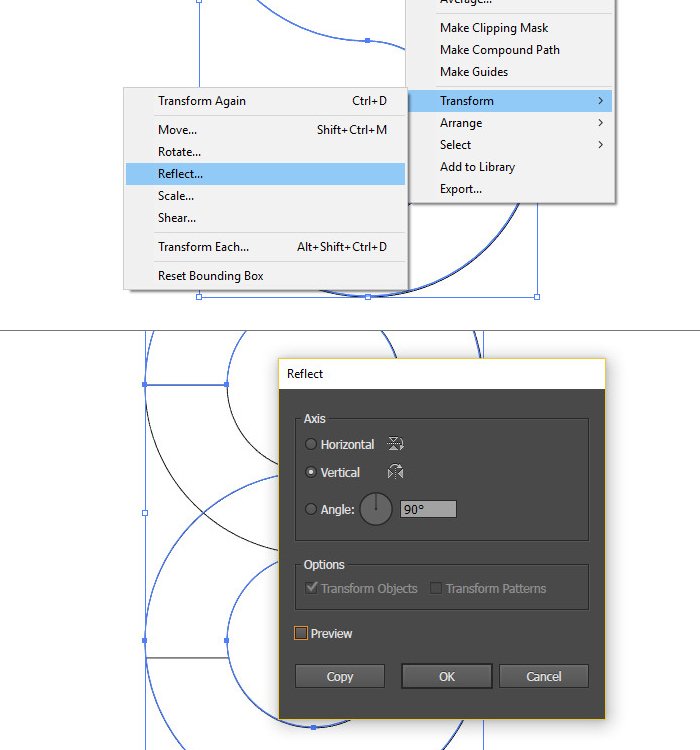
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).
Шаг 3
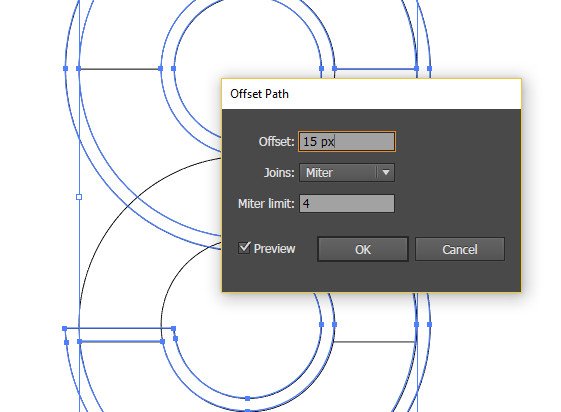
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).
Шаг 4
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.
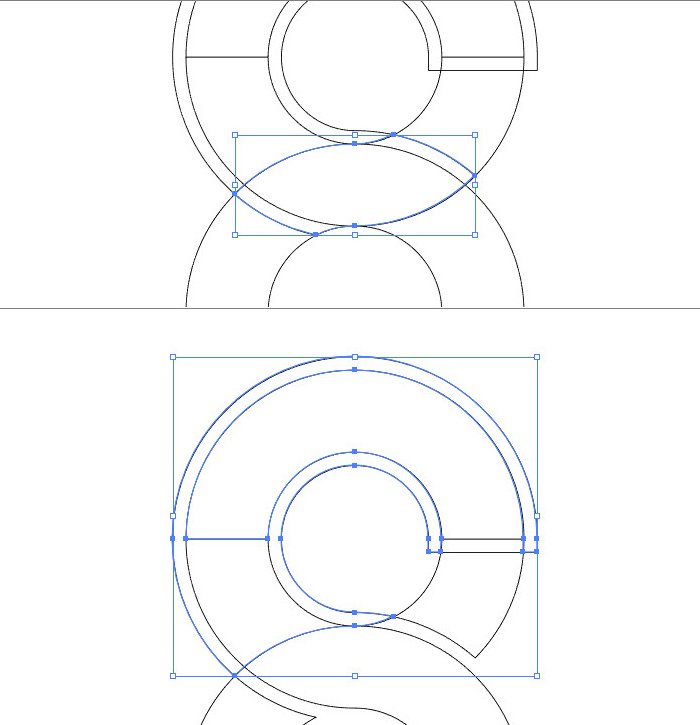
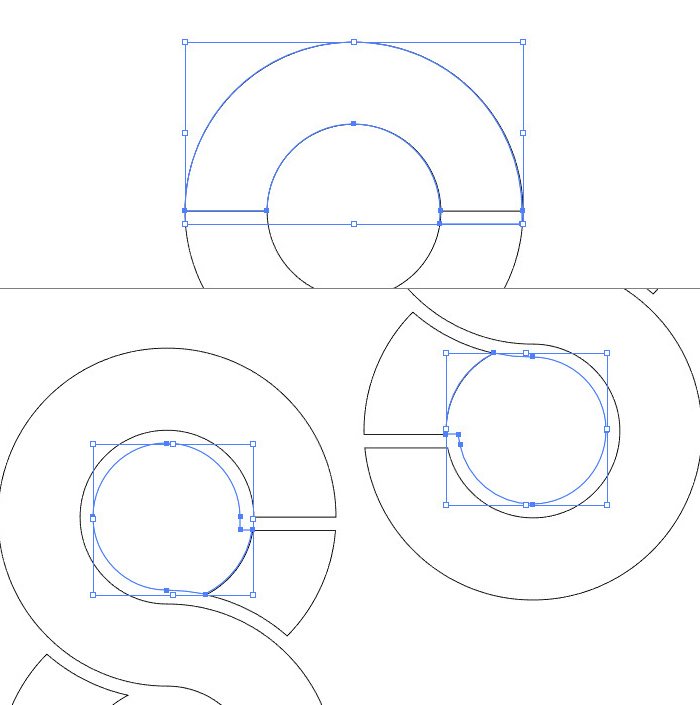
Шаг 5
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
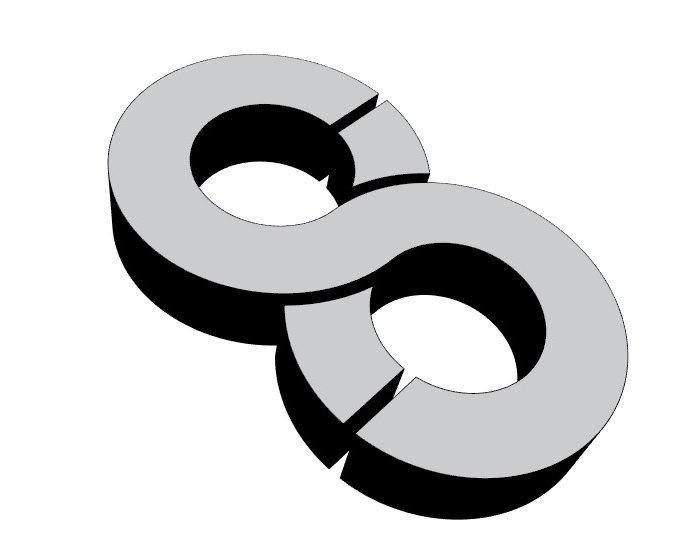
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.



Шаг 6
Выделяем весь контур и группируем его. Заливаем получившуюся фигуру серым цветом.
Видео:Научись рисовать логотипы за 10 секунд! ⚡️Скачать

3. Создаем 3D-логотип
Шаг 1
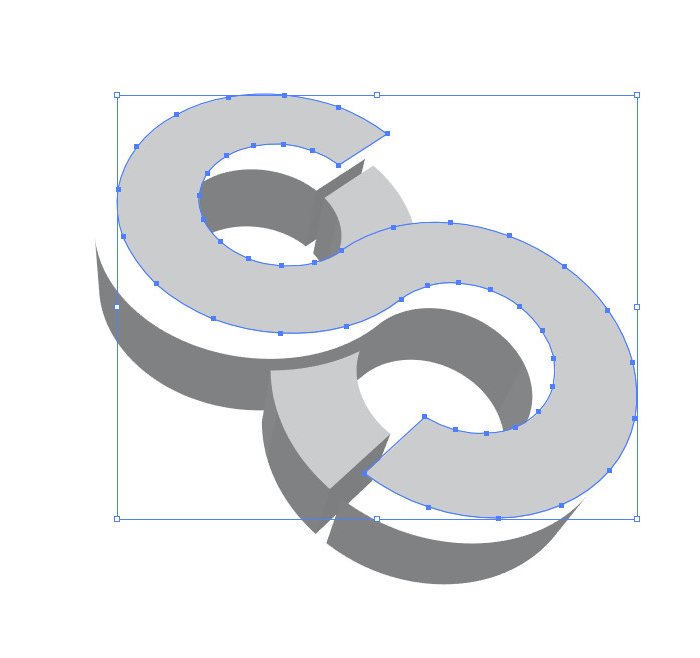
Выделяем фигуру и переходим Effect – 3D – Extrude and Bevel (Эффект – 3D – Вытягивание и скос). В появившемся окне вводим следующие настройки и получаем 3D-объект.

Шаг 2
Отключаем контур. Переходим Object – Expand Appearance (Объект – Разобрать оформление). Затем кликаем правой кнопкой мышки и выбираем Ungroup (Разгруппировать). Проверьте, чтобы каждая часть логотипа была отдельным элементом, который можно независимо выделять и передвигать.
Шаг 3
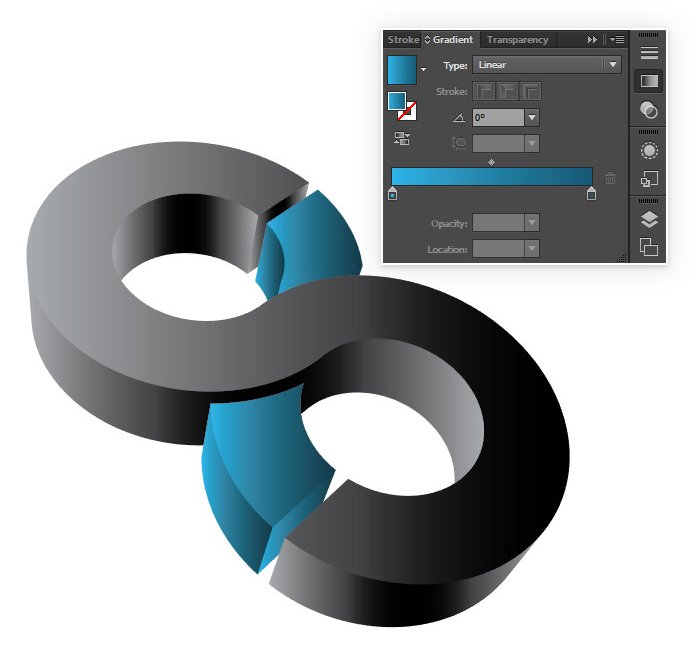
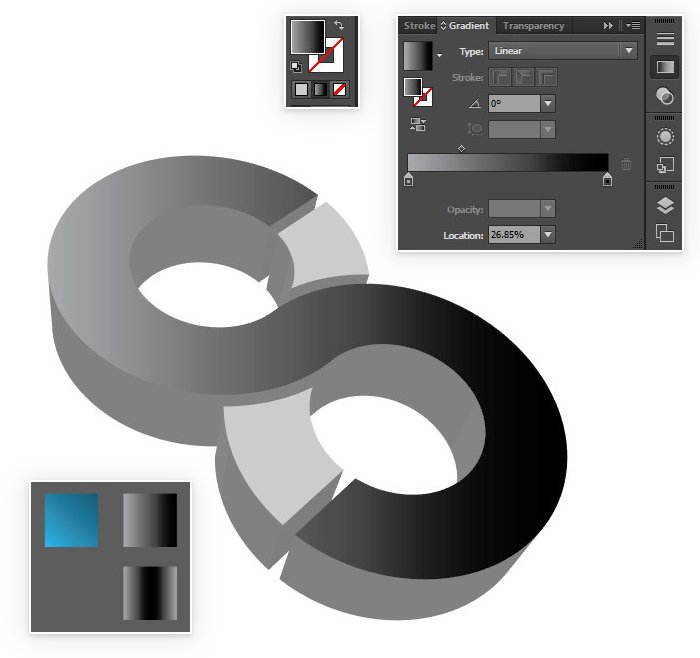
Далее мы будем применять градиентную заливку.
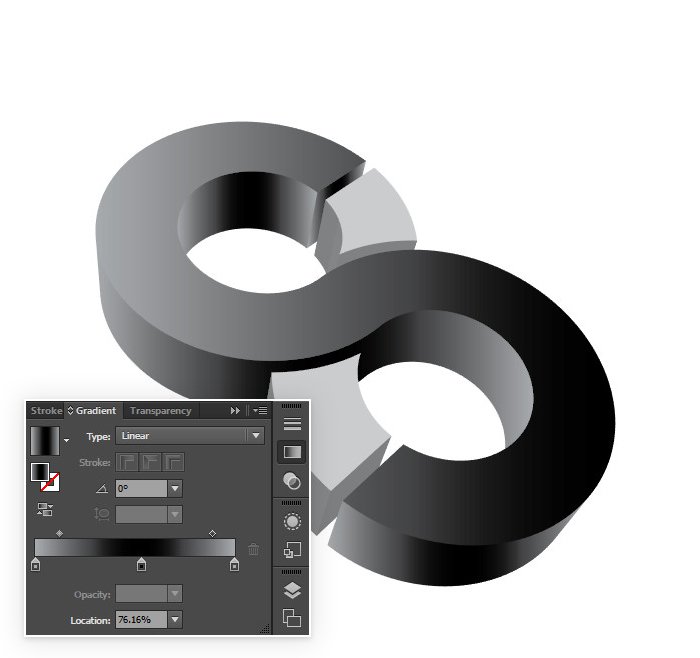
Выделяем верхнюю часть и заполняем ее градиентом 000000-A7AAAD. Боковые части заполняем градиентом A7AAAD-000000-A7AAAD.
Для удобства можете создать обычные прямоугольники и каждый залить своим градиентом. Затем выделяете нужную часть логотипа и инструментом Eyedropper Tool (I) (Пипетка) кликаете по нужному квадрату с градиентом, чтобы скопировать его цвета.

Последние детали логотипа заливаем синим градиентом 0B3A49-19B6F2.
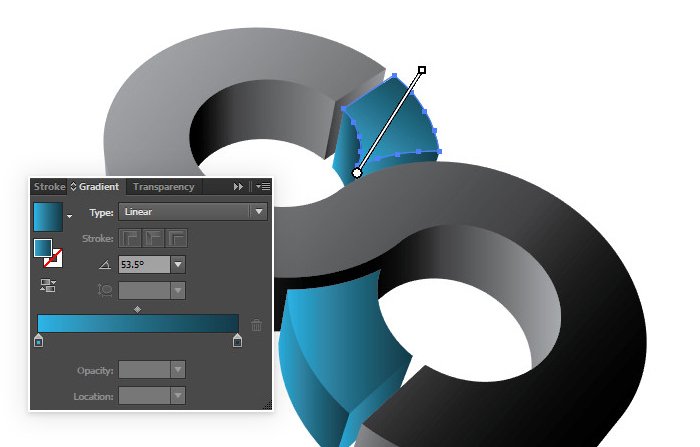
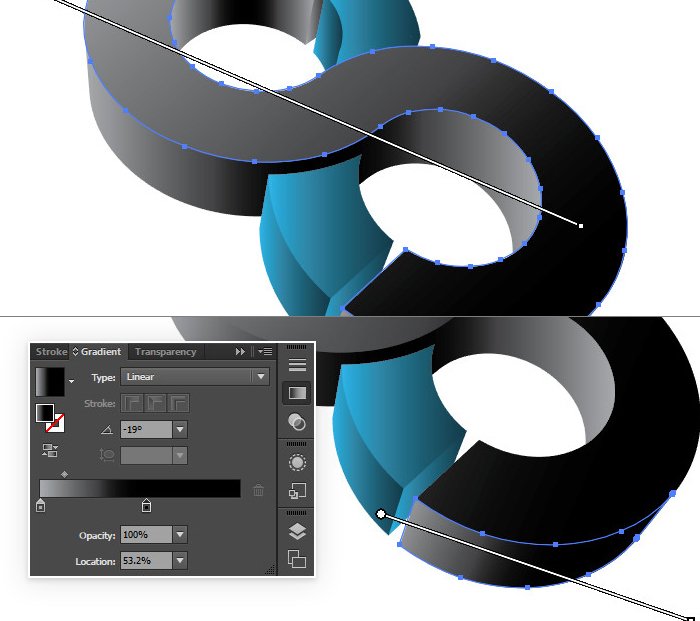
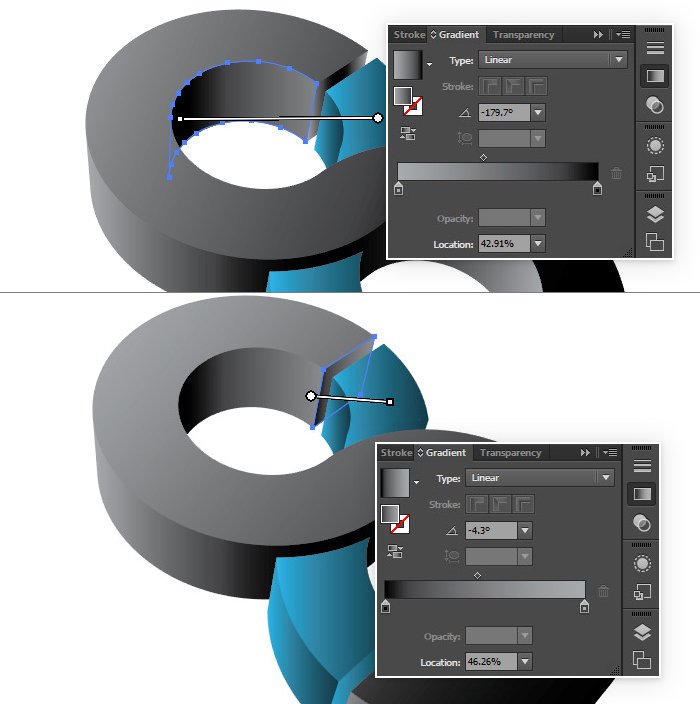
Шаг 4
Далее активируем инструмент Gradient Tool (G) (Градиент) и настраиваем положение градиента на каждой детали. Начинаем с верхней.


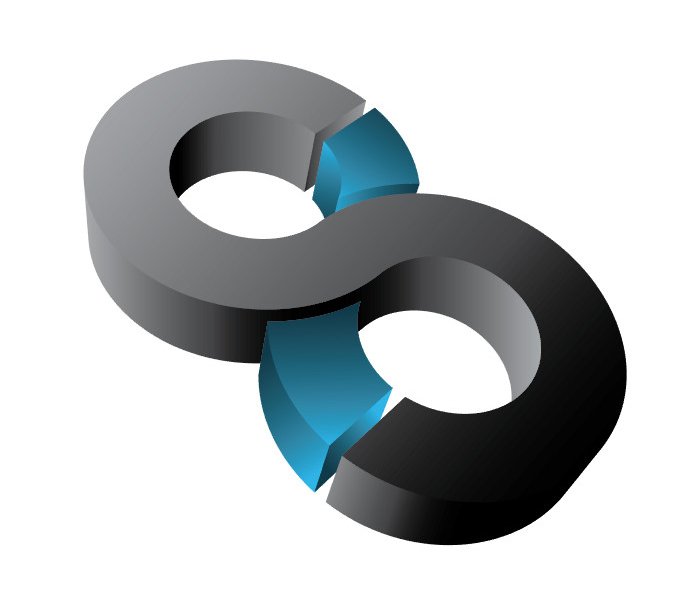
Продолжаем работу, пока не получим примерно вот такой результат:
Шаг 5
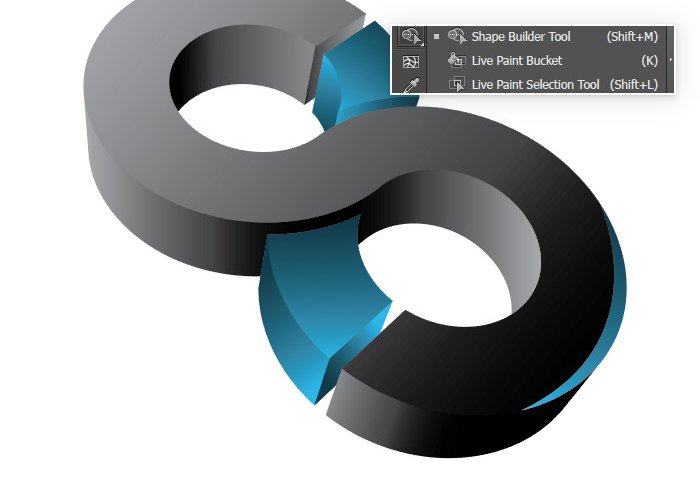
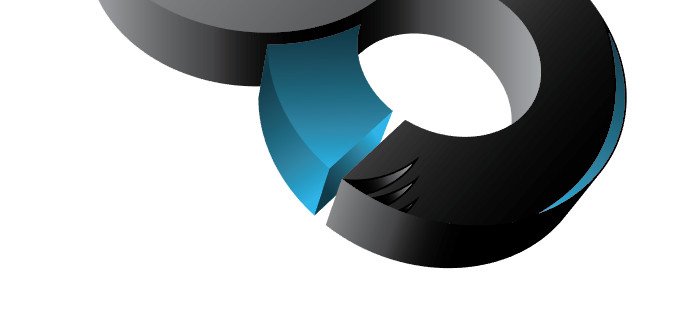
Берем Pen Tool (P) (Перо) и по нижнему краю логотипа рисуем вот такую фигуру.
Затем выделяем фигуру и верхнюю часть логотипа, активируем инструмент Shape Builder Tool (Shift+M) (Создание фигур), зажимаем клавишу Alt и стрелкой с минусом кликаем по выступающей части синей фигуры, чтобы ее удалить. В итоге у нас должна получиться аккуратная обводка на логотипе.
Шаг 6
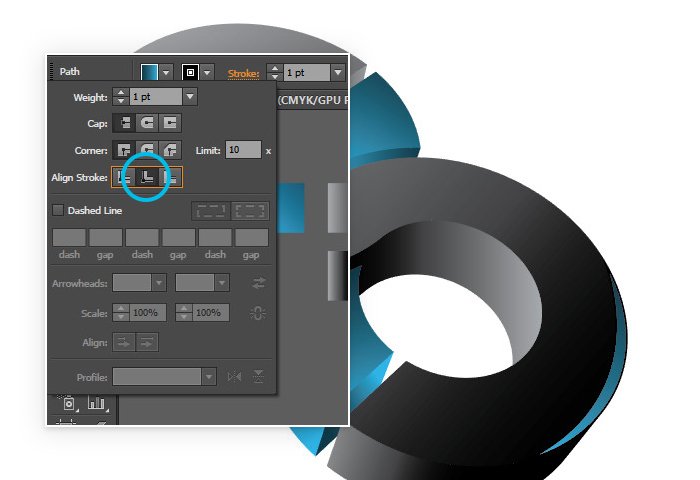
Выделяем синюю фигуру и применяем к ней черную обводку толщиной 2 pt.
Шаг 7
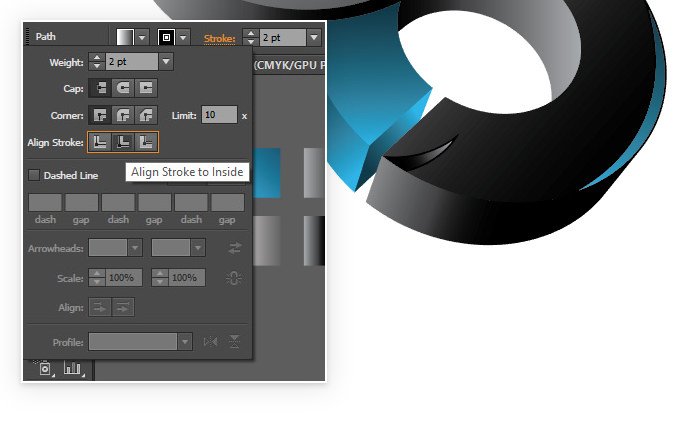
Делаем то же самое в верхней части логотипа, только обводку отключаем.
Шаг 8
Дублируем получившуюся полосу и переносим дубликат ниже, чтобы с ним было удобнее работать.
Копируем еще раз эту линию и располагаем две копии слегка внахлест друг на друга. Затем инструментом Shape Builder Tool (Shift+M) (Создание фигур) удаляем лишнее, чтобы осталась тонкая полоска, как показано ниже.
Шаг 9
Переносим эту полоску на место оригинала и заливаем ее градиентом FFFFFF-656566.
Шаг 10
Отрезаем еще одну узкую полоску и заливаем ее градиентом FFFFFF-262626.
Шаг 11
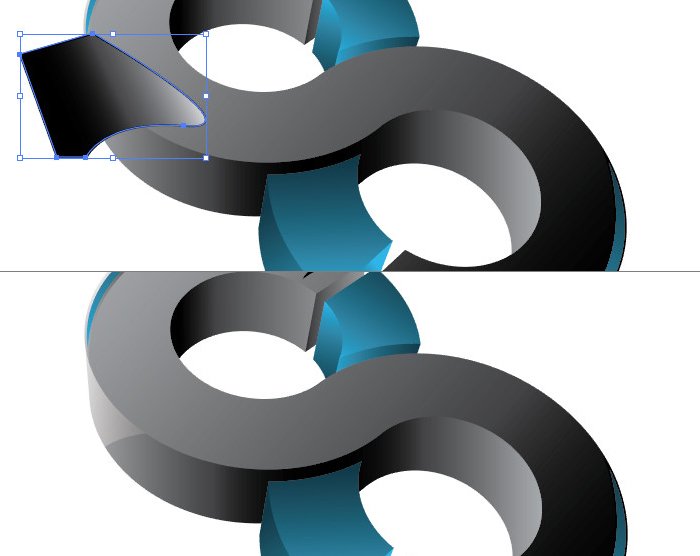
С помощью Pen Tool (P) (Перо) и Shape Builder Tool (Shift+M) (Создание фигур) рисуем маленький черно-белый блик в нижней части логотипа. Затем применяем к нему черную обводку.
Дважды дублируем фигуру и отрезаем лишнее.
Шаг 12
Дублируем все три фигуры и переносим копии на верхнюю часть логотипа.
Шаг 13
На боковой части логотипа рисуем серый блик.
Делаем то же самое в нижней части. При необходимости, на панели Window – Transparency (Окно — Прозрачность) корректируем непрозрачность объекта.
Шаг 14
Рисуем подобную фигуру на нижнем синем элементе. Заливаем ее градиентом от белого к прозрачному и уменьшаем непрозрачность примерно до 50%.
Делаем то же самое на верхнем синем элементе.
Шаг 15
Выделяем весь логотип, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
Видео:Главный инструмент дизайнера | Как рисовать в вектореСкачать

4. Создаем фон
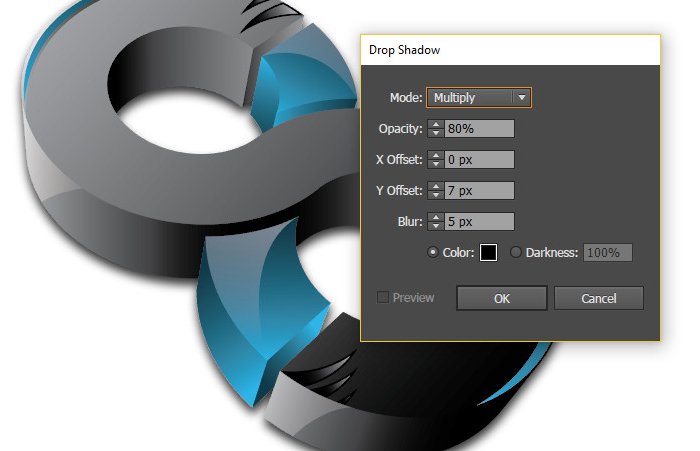
Шаг 1
Выделяем логотип и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано на скриншоте, и жмем ОК.
Шаг 2
Берем Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник на всю ширину документа. Заливаем его радиальным градиентом FFFFFF-8F8F91.
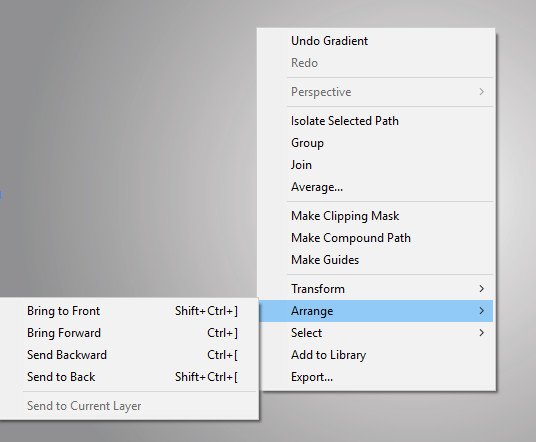
Кликаем правой кнопкой по прямоугольнику и переходим Arrange – Send to Back (Упорядочить – На задний план).
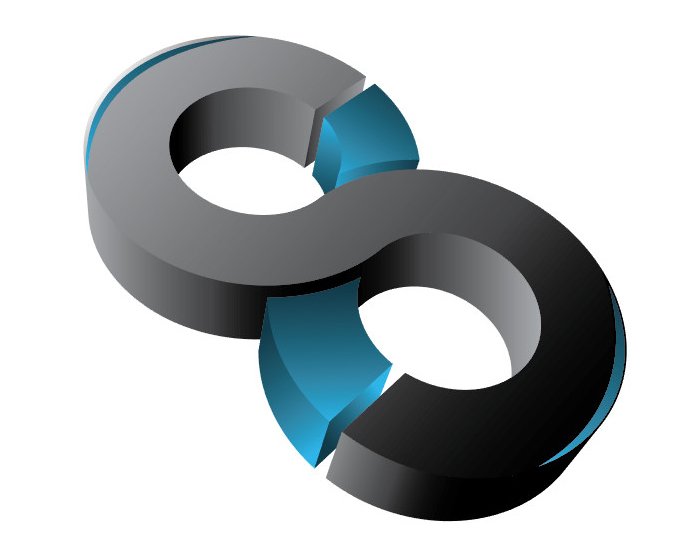
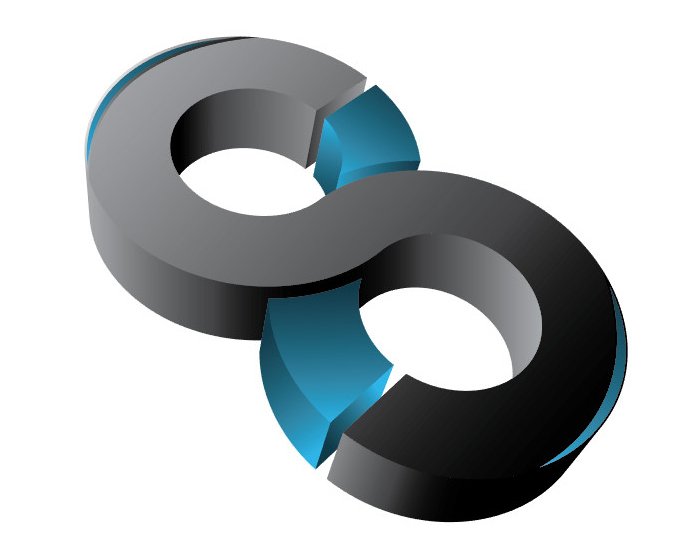
Получаем вот такой результат:

Синий цвет можно заменить на любой другой и получить вот такие варианты:

На этом все! Если вам понравился данный урок, поделитесь им в социальных сетях. Также не забывайте оставлять комментарии и делиться своими работами. Приятного творчества!
🎥 Видео
Переводим карандашный набросок в Вектор! | Уроки иллюстрации для Шаттерсток | @defontenСкачать

ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Как отрисовать текстовый логотип? 3 способаСкачать

Этот логотип сделал гений 😮🔥Скачать

Шрифтовой логотип в Adobe IllustratorСкачать

Универсальная техника рисования в Adobe IllustratorСкачать

Как Сделать Логотип в Adobe Illustrator? МЕТОД ЗОЛОТОГО СЕЧЕНИЯ!Скачать

СОЗДАТЬ ЛОГОТИП В ИЗОМЕТРИИ. ПРОСТОЙ ЛОГОТИП В ИЛЛЮСТРАТОРЕ. ВЕКТОРНАЯ ГРАФИКА. ADOBE ILLUSTRATOR.Скачать