- Горячие клавиши по Tools – Инструменты
- Горячие клавиши View — Вид
- Горячие клавиши – Выделение
- Горячие клавиши Zoom (приблизить, масштабировать)
- Горячие клавиши Text
- Горячие клавиши Shape — Векторные изображения
- Горячие клавиши Cursor — Курсор
- Горячие клавиши Arrange —Выравнивание
- Горячие клавиши Edit —Редактирование
- Горячие клавиши Transform —Трансформирование
- Горячие клавиши Components —Компоненты
- Горячие клавиши в Figma (Mac)
- Основные
- Инструменты
- Обзор
- Увеличение и уменьшение
- Работа с текстом
- Векторы
- Выбор
- Курсор
- Изменить
- Трансформация
- Figma — хитрости работы с редактором
- Посмотреть полный список горячих клавиш
- Показать/скрыть интерфейс
- Выбор цвета
- Поиск по всем командам Figma
- Замена значения сдвига объекта
- Замена группы на фрейм
Видео:Топ 10 горячих клавиш в фигме. Уроки Figma.Скачать

Горячие клавиши по Tools – Инструменты
- Если нужно использовать инструмент Выделение – V
- Добавить/показать комментарии – С.
- Если нужно использовать инструмент Карандаш – Shift + P
- Если нужно использовать инструмент Линия – L
- Если нужно использовать инструмент Нож – S.
- Если нужно использовать инструмент Перо – P
- Если нужно использовать инструмент Пипетка – i на Windows и Ctrl + С на Mac.
- Если нужно использовать инструмент Прямоугольник – R
- Если нужно использовать инструмент Создания фреймов — F
- Если нужно использовать инструмент Стрелка – Shift + L
- Если нужно использовать инструмент Текст – T
- Если нужно использовать инструмент Эллипс – O
Видео:Горячие клавиши в Figma | Как выучить хоткеи фигмы?Скачать

Горячие клавиши View — Вид
- Если нужно показать/скрыть Боковые панели – Ctrl + на Windows и ⌘ + на Mac.
- Если нужно показать/скрыть курсоры других пользователей – Ctrl + Alt + на Windows и Alt + ⌘ + на Mac.
- Если нужно показать/скрыть обводку всех элементов – Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
- Если нужно показать/скрыть Панель дизайна – Alt + 8.
- Если нужно показать/скрыть Панель прототипа – Alt + 9.
- Если нужно показать/скрыть Пиксельную сетку – Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
- Если нужно показать/скрыть Пиксельный просмотр – Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
- Если нужно показать/скрыть сетку – Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
- Если нужно показать/скрыть только компоненты – Alt + 2.
- Если нужно показать/скрыть только слои – Alt + 1.
Видео:Уроки Figma | Симметричный векторСкачать

Горячие клавиши – Выделение
- Если нужно быстро выделить всё – Ctrl + A на Windows и ⌘ + A на Mac.
- Если нужно быстро выделить всё, кроме чего-либо – Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
- Если нужно быстро выделить слои, которые находятся под другими слоями – Ctrl + click Windows и ⌘ + click на Mac.
- Если нужно быстро выделить слой на боковой панели – Ctrl + right click Windows и ⌘ + right click на Mac.
- Если нужно быстро выделить дочерний элемент – Enter.
- Если нужно быстро выделить родительский элемент – Shift + Enter.
- Если нужно быстро выделить следующий по порядку элемент – Tab.
- Если нужно быстро выделить предыдущий по порядку элемент – Shift + Tab.
- Если нужно быстро заблокировать или разблокировать элемент – Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
- Если нужно быстро отменить выделение – Esc.
- Если нужно быстро показать или скрыть элемент – Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
- Если нужно быстро преобразовать в фрейм – Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
- Если нужно быстро разгруппировать элементы – Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
- Если нужно быстро сгруппировать элементы – Ctrl + G на Windows и ⌘ + G на Mac.
Видео:Горячие кнопки Фигма. Горячие клавиши Фигма. Hot key Figma. Урок 6Скачать

Горячие клавиши Zoom (приблизить, масштабировать)
Видео:#2 Урок по Фигме, горячие клавишиСкачать

Горячие клавиши Text
- Чтобы текстовый элемент выделить жирным – Ctrl + B на Windows и ⌘ + B на Mac.
- Чтобы текстовый элемент выделить курсивом – Ctrl + i и ⌘ + i на Mac.
- Чтобы текстовый элемент подчеркнуть– Ctrl + U и ⌘ + U на Mac.
- Чтобы текстовый элемент вставить и сопоставить элемент – Ctrl + Shift + V.
- Чтобы текстовый элемент выровнять по левому краю – Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
- Чтобы текстовый элемент выровнять по центру – Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
- Чтобы текстовый элемент выровнять по правому краю – Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
- Чтобы текстовый элемент выровнять по ширине – Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
- Чтобы быстро изменить размера текста – Ctrl + Shift + на Windows и ⌘ + Shift + на Mac.
- Чтобы быстро изменить расстояние между символами – Alt + .
- Чтобы быстро изменить расстояние между строками – Alt + Shift + .
Видео:ГОРЯЧИЕ КЛАВИШИ FIGMA. Как быстро выделять и группировать элементы? | Уроки фигма на русскомСкачать

Горячие клавиши Shape — Векторные изображения
- Если вам нужно использовать в работе Перо – P.
- Если вам нужно использовать в работе Карандаш – Shift + P.
- Если вам нужно использовать в работе Заливку – B.
- Если вам нужно поменять местами обводку и заливку – Shift + X.
- Если вам нужно преобразовать в кривые – Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
- Если вам нужно работать с точками векторных изображений – Ctrl + E на Windows и ⌘ + E на Mac.
- Если вам нужно удалить заливку – Alt + /.
- Если вам нужно удалить обводку – /.
Видео:Урок 6/11: Горячие клавиши figma [Мини курс по Фигме для начинающих] | Web JumpСкачать
![Урок 6/11: Горячие клавиши figma [Мини курс по Фигме для начинающих] | Web Jump](https://i.ytimg.com/vi/thqM_p5j9EQ/0.jpg)
Горячие клавиши Cursor — Курсор
- Если вам нужно выделить элемент при клике – Alt.
- Если вам нужно изменить размер относительно центра элемента – Alt.
- Если вам нужно изменить размер пропорционально – Shift.
- Если вам нужно копировать элемент при движении – Alt.
- Если вам нужно переместить во время изменения размеров элемента – Ctrl на Windows и ⌘ на Mac.
- Если вам нужно показать иерархию выделенного элемента – Ctrl + right click на Windows и ⌘ + right click на Mac.
Видео:ГОРЯЧИЕ КЛАВИШИ FIGMA. Работа с текстом | Уроки фигма на русскомСкачать

Горячие клавиши Arrange —Выравнивание
- Если вам нужно переместить элементы на уровень ближе к переднему плану – Ctrl + ] на Windows и ⌘ + ] на Mac.
- Если вам нужно переместить элементы на уровень дальше от переднего плана – Ctrl + [ на Windows и ⌘ + [ на Mac.
- Если вам нужно переместить элементы на передний план – Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
- Если вам нужно переместить элементы на задний план – Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
- Если вам нужно выровнять элементы по верхней стороне – Alt + W.
- Если вам нужно выровнять элементы по левой стороне – Alt + A.
- Если вам нужно выровнять элементы по нижней стороне – Alt + S.
- Если вам нужно выровнять элементы по правой стороне – Alt + D.
- Если вам нужно выровнять элементы с распределением горизонтального пространства – Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
- Если вам нужно выровнять элементы согласно вертикальной линии элементов – Alt + V.
- Если вам нужно выровнять элементы согласно горизонтальной линии элементов – Alt + H.
- Если вам нужно выровнять элементы с распределением вертикального пространства – Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Видео:ГОРЯЧИЕ КЛАВИШИ FIGMA. Быстро активируем инструменты | Уроки фигма на русскомСкачать

Горячие клавиши Edit —Редактирование
- Использовать команду вставить – Ctrl + V на Windows и ⌘ + V на Mac.
- Использовать команду вставить поверх выделенного элемента – Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
- Использовать команду вставить скопированные свойства – Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
- Использовать команду вырезать – Ctrl + X на Windows и ⌘ + X на Mac.
- Использовать команду копировать – Ctrl + C на Windows и ⌘ + C на Mac.
- Использовать команду копировать свойства элемента – Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
- Использовать команду переименовать – Ctrl + R на Windows и ⌘ + R на Mac.
- Использовать команду создать копию – Ctrl + D на Windows и ⌘ + D на Mac.
- Использовать команду экспортировать элемент – Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Видео:СЕТКИ В FIGMA. Как сделать, включить, отключить, настроить. Горячие клавиши. Стили | Уроки фигмаСкачать

Горячие клавиши Transform —Трансформирование
- Использовать команду включить редактирование векторных объектов или изображений – Enter.
- Использовать команду вставить изображение – Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
- Использовать команду обрезать изображение – Alt + dbl-click.
- Использовать команду отразить по вертикали – Shift + V.
- Использовать команду отразить по горизонтали – Shift + H.
- Использовать команду создать маску – Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
- Использовать команду задать прозрачность элементу:
- 10% – 1
- 50% – 5
- 100% – 0
Видео:Как скрывать боковые панели в FigmaСкачать

Горячие клавиши Components —Компоненты
- Если вам нужно открыть многопользовательскую библиотеку – Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
- Если вам нужно показать все компоненты – Alt + 2
- Если вам нужно преобразовать компонент во фрейм – Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
- Если вам нужно создать компонент – Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Знание горячих клавиш повысит эффективность работы в Figma, одновременно делая выполнение задач более быстрым и удобным.
Видео:Горячие клавиши фигма: Курс по фигме — Урок №4Скачать

Горячие клавиши в Figma (Mac)
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Основные
Залить выбранный слой (или группу слоев) подобранным цветом из любой точки проекта Control + C
Искать по всем командам Command + /
Видео:Горячие клавиши в Figma (Figma Hotkeys)Скачать

Инструменты
Карандаш Shift + P
Видео:МАСШТАБ В FIGMA. Как увеличивать и уменьшать по умному. Горячие клавиши | Уроки фигма на русскомСкачать

Обзор
Контуры Command + Y
Сетка макета Control + G
Пиксельная сетка Command + ‘
Показать или скрыть курсоры в мультиплеере Option + Command +
Переключить навигатор на слои Option + 1
Переключить навигатор на компоненты Option + 2
Переключить навигатор на командную библиотеку Option + 3
Видео:Фигма | Горячие клавиши для быстрой работы в Фигме для веб-дизайнеров | Веб-дизайнер 2023Скачать

Увеличение и уменьшение
Фактический размер (100%) Control + 0
Вписать все фреймы в рабочую область Shift + 1
Вписать выбранный фрейм в рабочую область Shift + 2
Вписать в рабочую область следующий фрейм N
Вписать в рабочую область предыдущий фрейм Shift + N
Видео:Figma Tips: Горячие клавиши в программеСкачать

Работа с текстом
Жирный текст Command + B
Курсив Command + I
Выравнивание по левому краю Option + Command + L
Выравнивание по правому краю Option + Command + R
Выравнивание по центру краю Option + Command + T
Выравнивание по ширине Option + Command + J
Изменить размер шрифта на пункт Shift + Command +
Изменить межбуквенное расстояние Option + , или Option + .
Изменить межстрочное расстояние Shift + Option +
Видео:ТОП 9 шорткатов в Фигме, которые использую для быстрой работы (Figma Hotkeys)Скачать

Векторы
Карандаш Shift + P
Горячие клавиши при редактировании вектора:
Изгиб вектора Command
Убрать заливку Option + /
Убрать обводку /
Поменять цвета заливки и обводки местами Shift + X
Сделать обводку вектором Shift + Command + O
Соединить векторы Command + E
Видео:Обзор интересные сочетаний клавиш в Фигма (Figma hotkeys) на реальных примерахСкачать

Выбор
Выбрать всё Command + A
Выбрать зеркально Shift + Command + A
Убрать выбор (не выбирать ничего) Esc
Выбрать внутри Command + клик мышью
Выделить вложенные Enter
Выделить родителя Shift + Enter
Выбрать следующий слой в рамках общего родителя (группы или фрейма) Tab
Выбрать предыдущий слой в рамках общего родителя (группы или фрейма) Shift + Tab
Сделать группой Command + G
Убрать группирование Shift + Command + G
Сделать фреймом Option + Command + G
Заблокировать или разблокировать выбранный элемент Shift + Command + L
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Курсор
Во время добавления точки вектора:
Регулировать настройки угла Option
Во время перетаскивания:
Дублировать элемент Option
Выбрать вложенный элемент Command + клик
Изменить
Копировать Command + C
Вставить Command + V
Вырезать Command + X
Вставить на месте выделенного Shift + Command + V
Дублировать Command + D
Переименовать выбранный элемент Command + R
Экспорт Shift + Command + E
Копировать параметры Option + Command + C
Применить параметры к выбранному элементу Option + Command + V
Трансформация
Использовать как маску Shift + Command + M
Редактировать выбранный вектор или изображение Enter
Вставить изображение Shift + Command + K
Обрезать изображение (кроп) Option + двойной клик
Изменить прозрачность 0-9 (0 также равно 100%)
Figma — хитрости работы с редактором
В Figma много неочевидных моментов, которые не всегда можно найти в документации или нащупать методом тыка. Рассказываем о хитростях редактора.
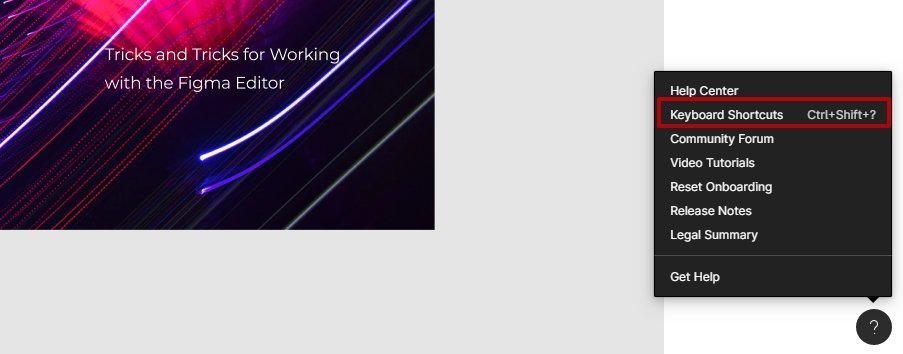
Посмотреть полный список горячих клавиш
Все доступные комбинации горячих клавиш можно найти в разделе Помощь и ресурсы. Вот здесь:
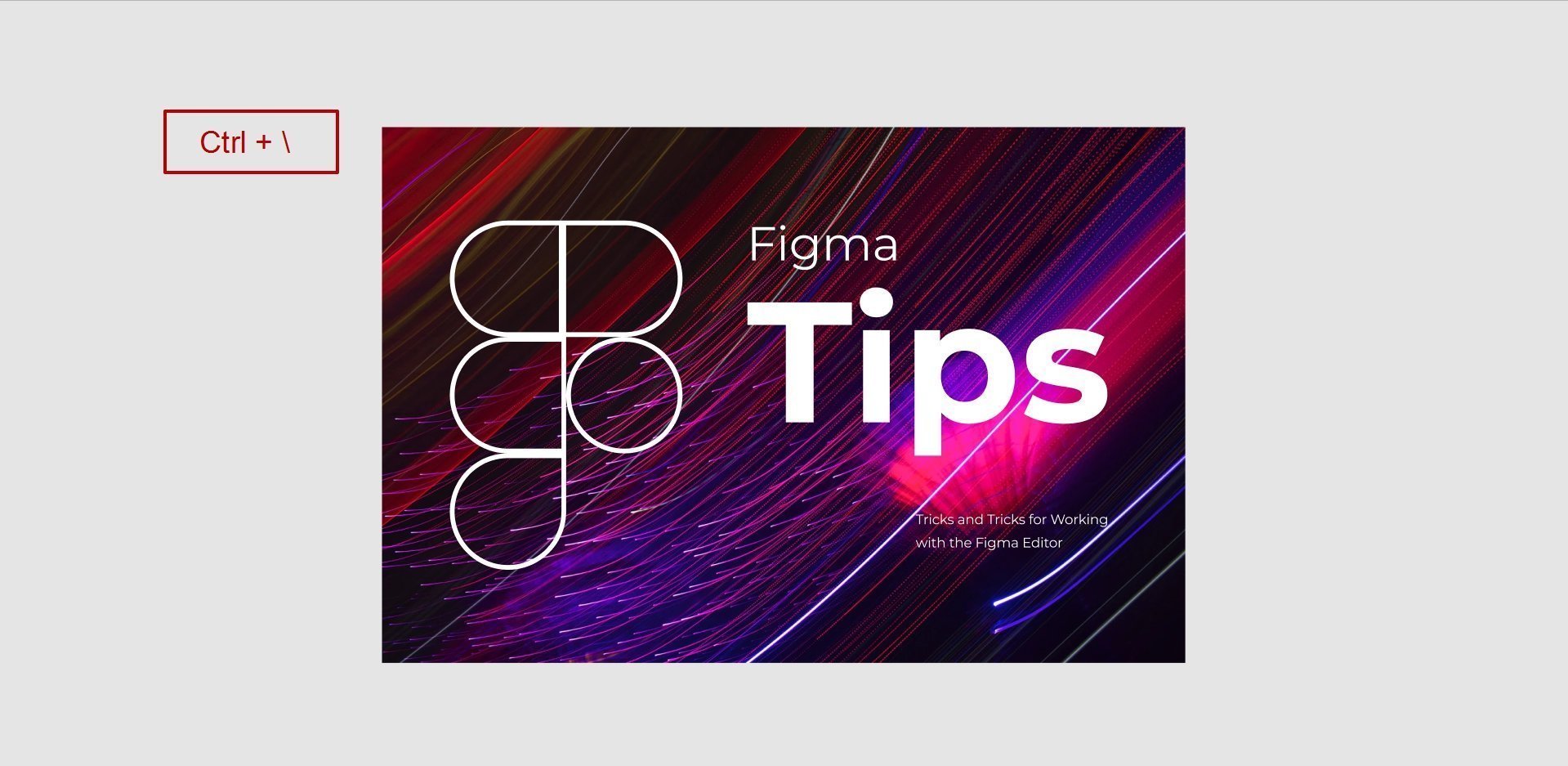
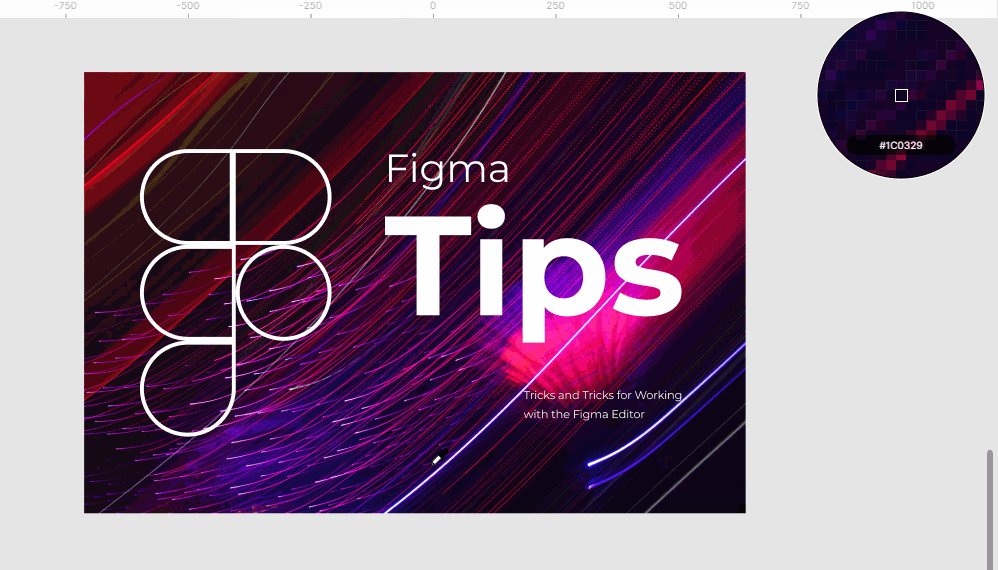
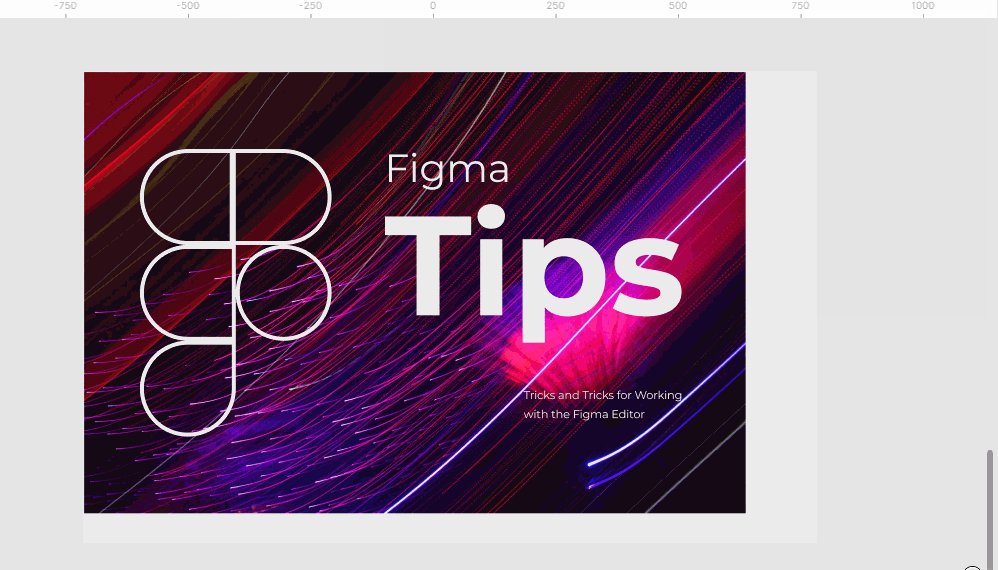
Показать/скрыть интерфейс
Такие элементы редактора, как верхняя панель управления, а также две боковые панели — слоев и настроек — занимают на экране много места и не дают в должной мере сосредоточиться на макете. Чтобы убрать все панели и оставить только рабочее пространство, достаточно нажать сочетание клавиш на клавиатуре —
Ctrl + .
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
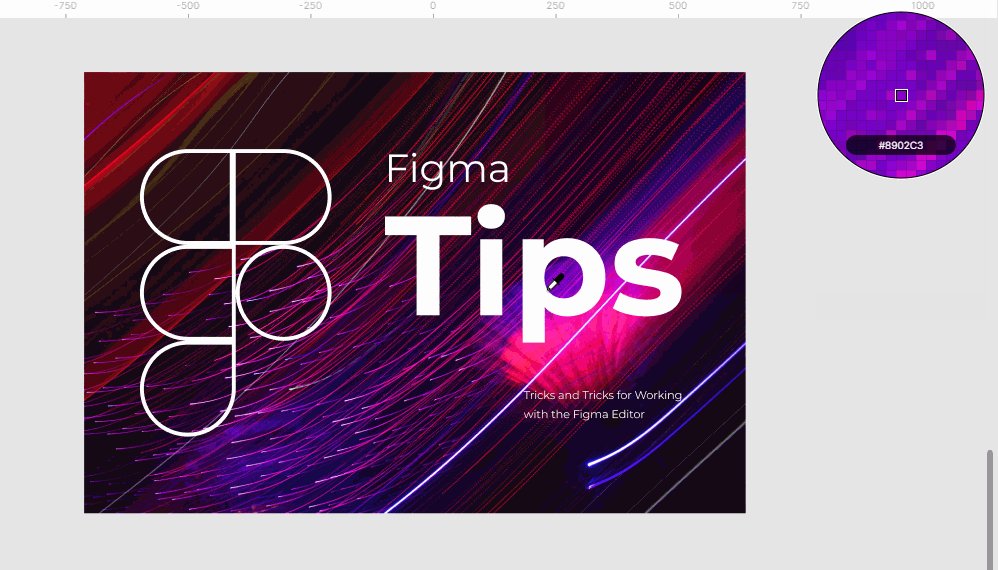
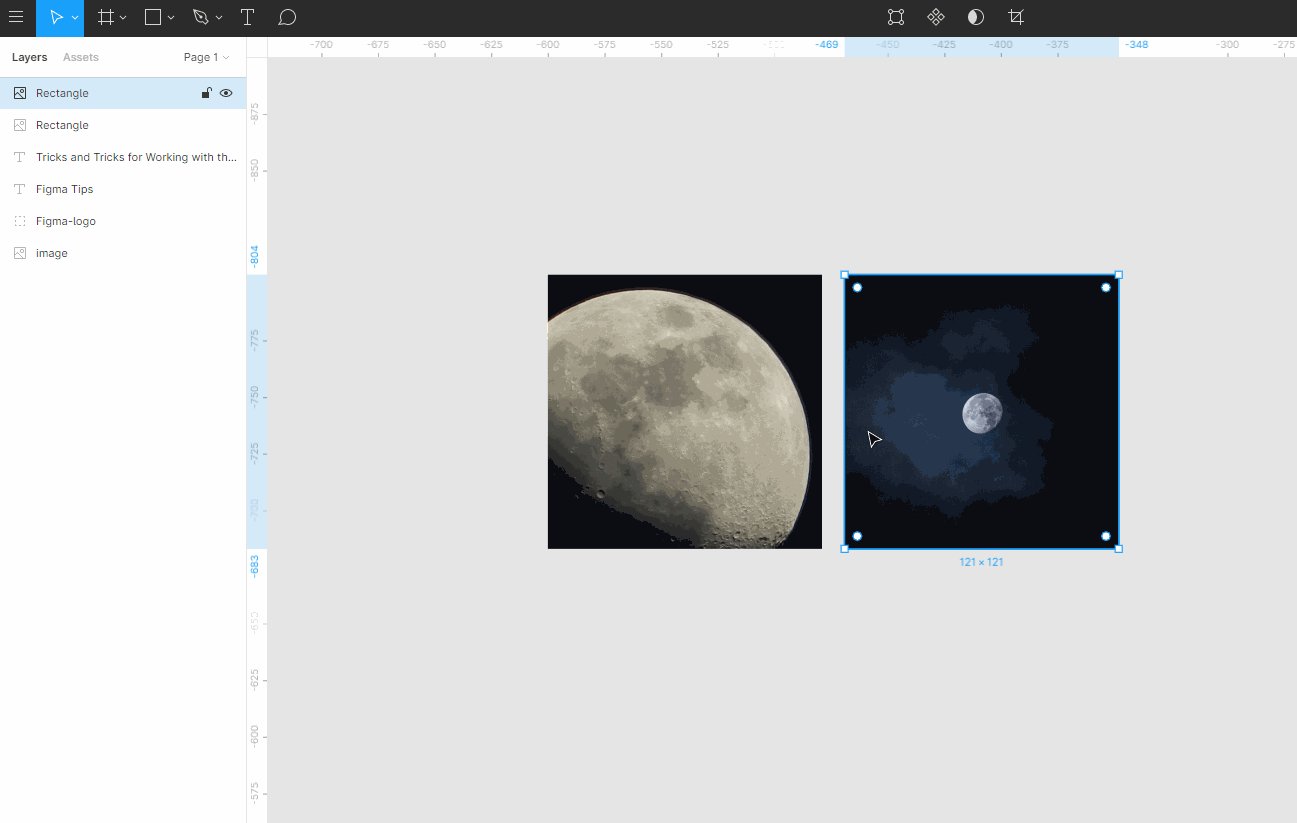
Выбор цвета
Одна из самых полезных опций.
Чтобы быстро взять нужный цвет из другого места экрана, нажмите клавишу I на клавиатуре.
За пределами рабочей области цвет взять не получится.
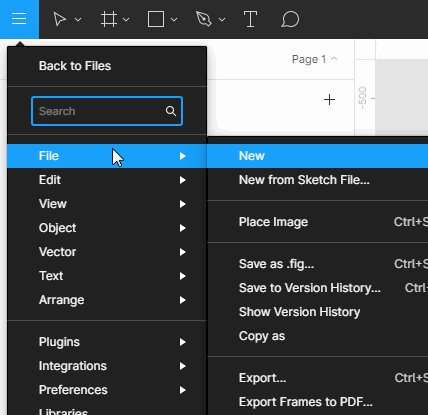
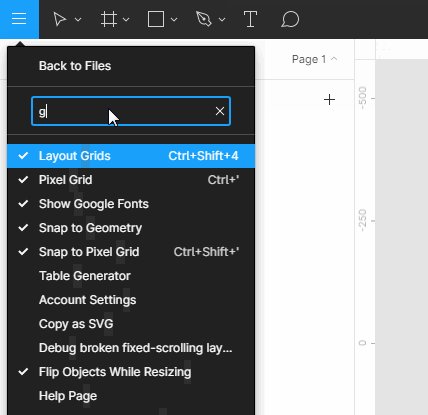
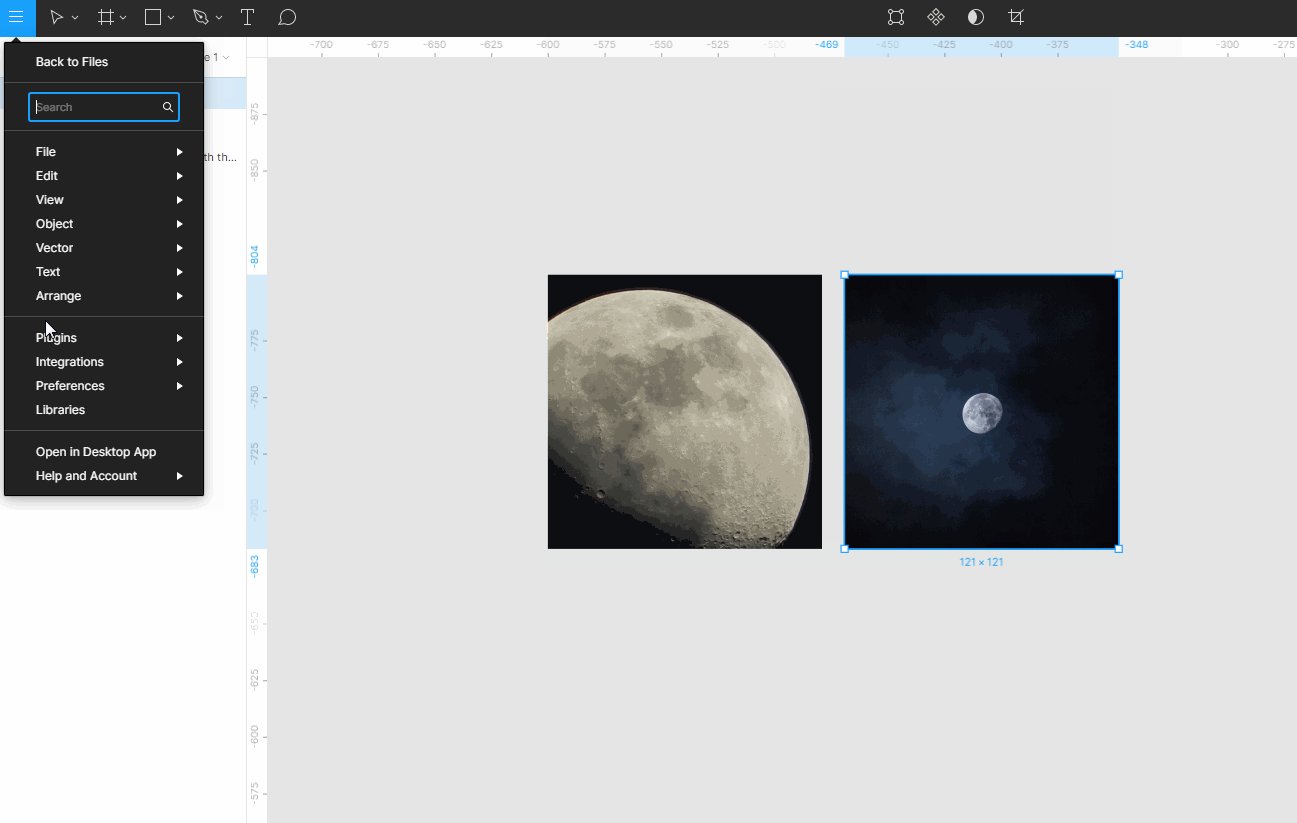
Поиск по всем командам Figma
Если вы знаете, что хотите найти в Figma, но не уверены, где именно это находится, нажмите сочетание клавиш Ctrl + /. Откроется основное меню с активной строкой поиска.
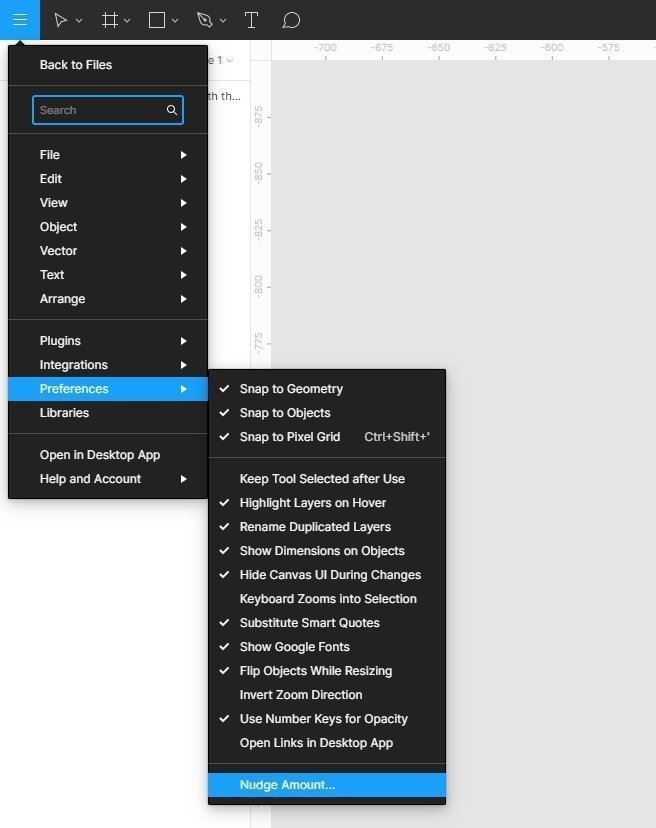
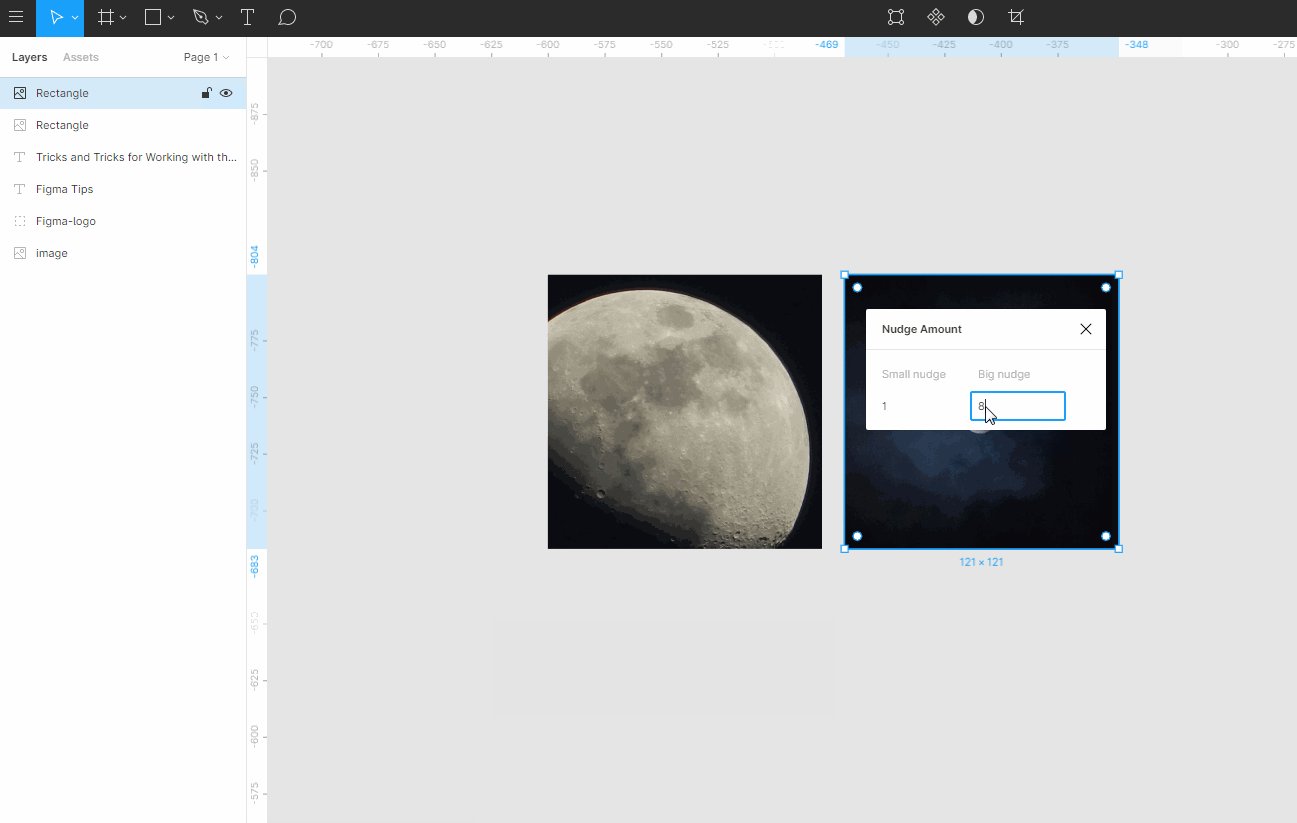
Замена значения сдвига объекта
В Figma по умолчанию значение сдвига объекта 8px, чтобы его поменять, перейдите в главное меню, затем выберите Preferences — Nudge Amount.
В появившемся окне введите нужное значение, например, 10.
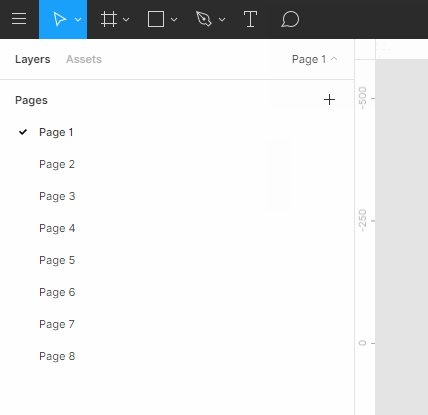
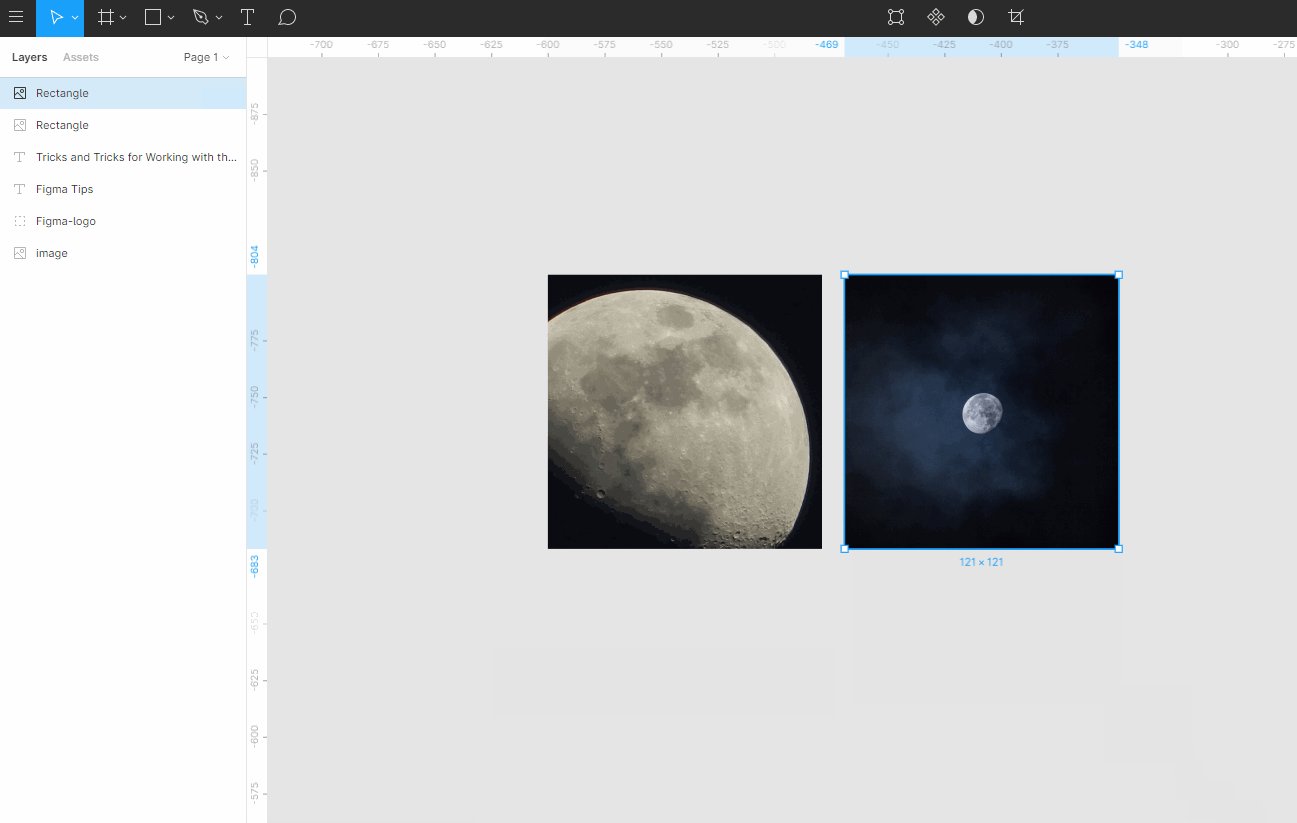
Замена группы на фрейм
Если у вас есть несколько элементов, объединенных в группу, и вам понадобился фрейм таких же размеров и форм, выделите группу и на правой панели в выпадающем списке выберите Frame. Вот так: