Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
- Виктор Засыпкин
- Как работает режим векторного редактора в Figma
- Как нарисовать мяч для регби
- Из растра в вектор в Figma [Плагин]
- Frame в Figma — подробный разбор инструмента
- Что такое Frame в Figma и с чем его едят?
- Как сделать фрейм в фигме?
- Популярные размеры фреймов в Figma и шаблоны различных устройств
- Выбираем другое разрешение фрейма из списка
- Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
- Изменение угла наклона и скругление углов
- Функция Clip content — что это?
- Как превратить фрейм в Auto Layout?
- Сетки во фреймах
- Изменение цвета фрейма и создание обводки
- Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
- Привязки элементов во фрейме.
- Закрепление элементов внутри фрейма при скроллинге
- Горячие клавиши при работе с фреймами в фигме
- Как удалить фрейм в фигме
- 2 способа как скопировать фрейм в фигме
- Как объединить Frame в Figma
- 📸 Видео
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:Уроки Figma | Симметричный векторСкачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
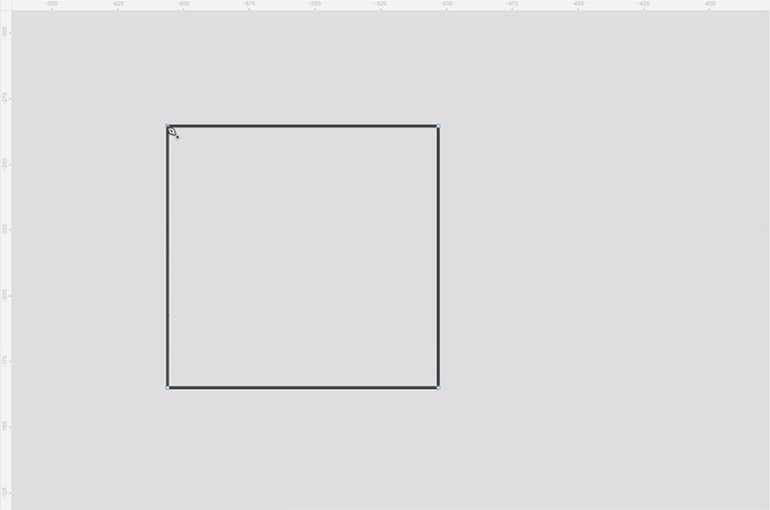
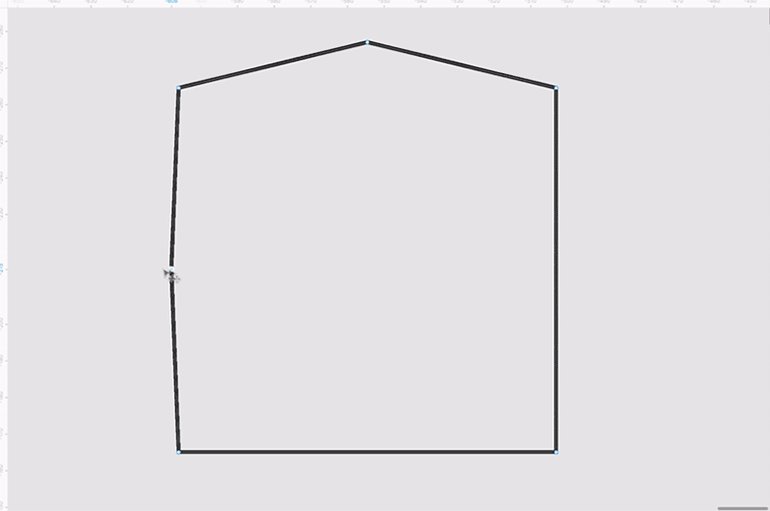
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
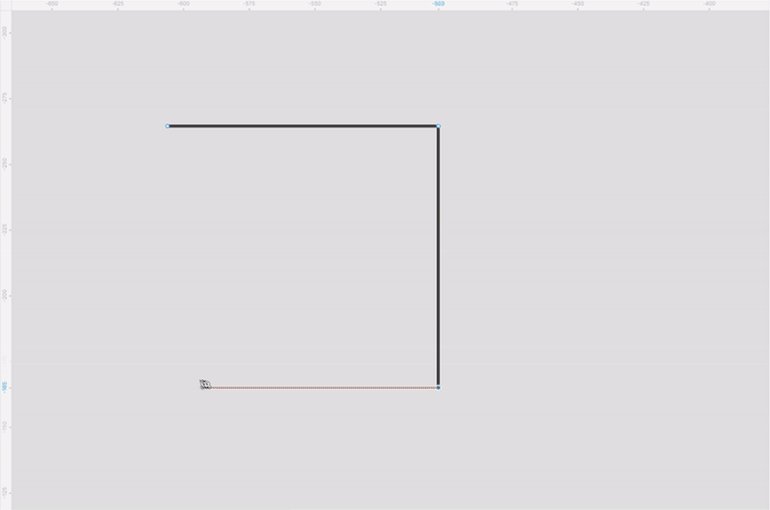
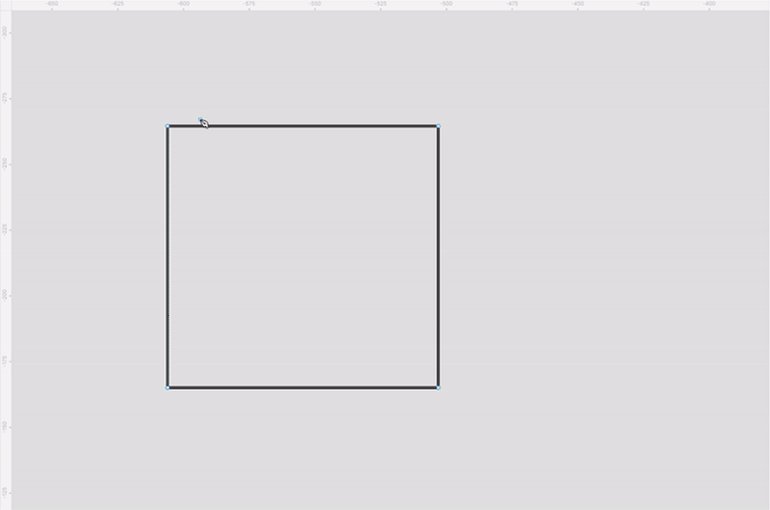
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
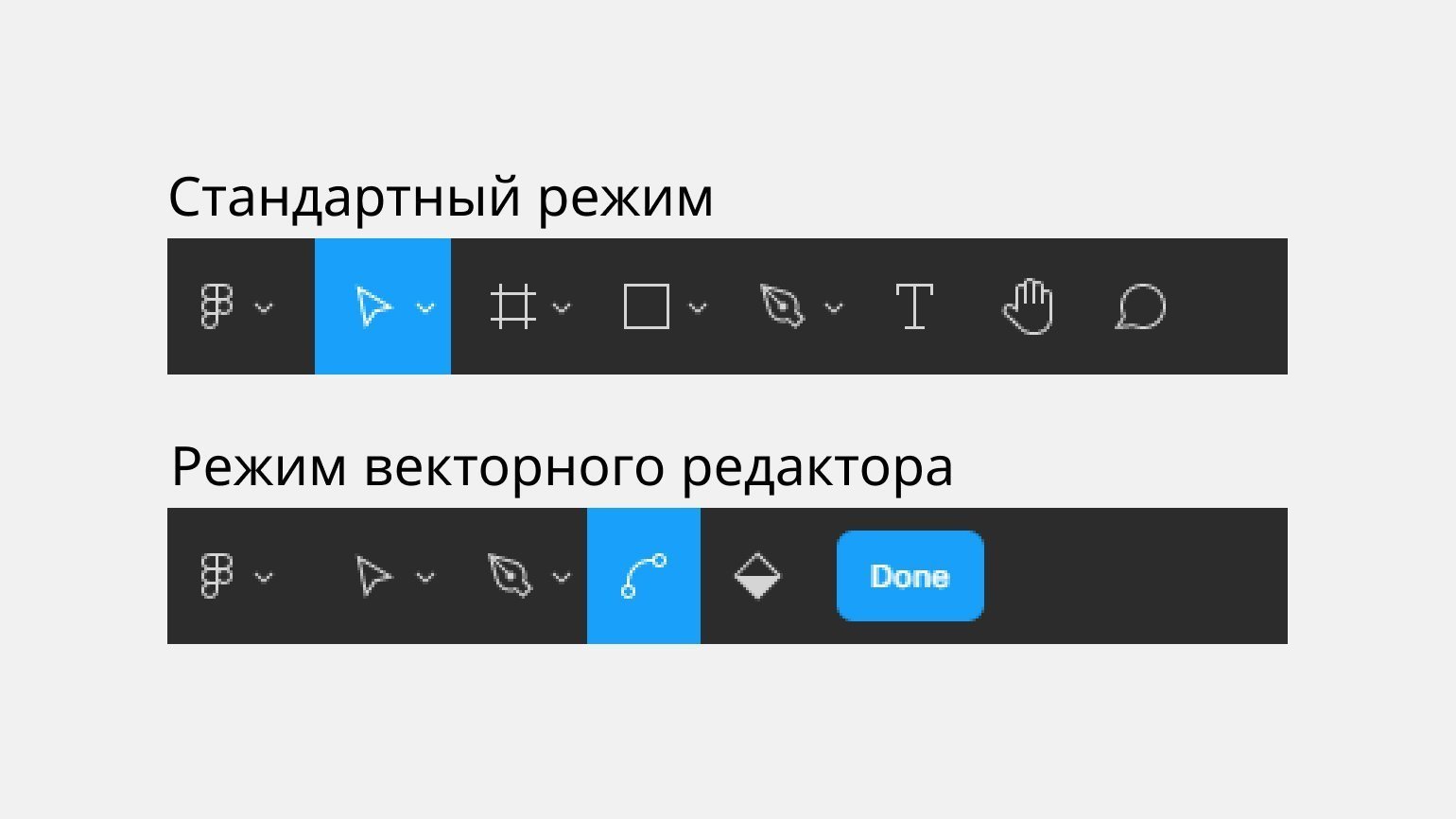
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
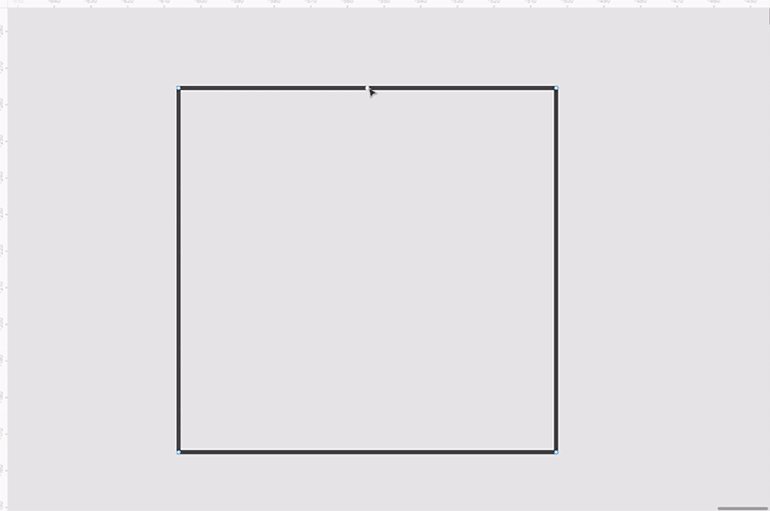
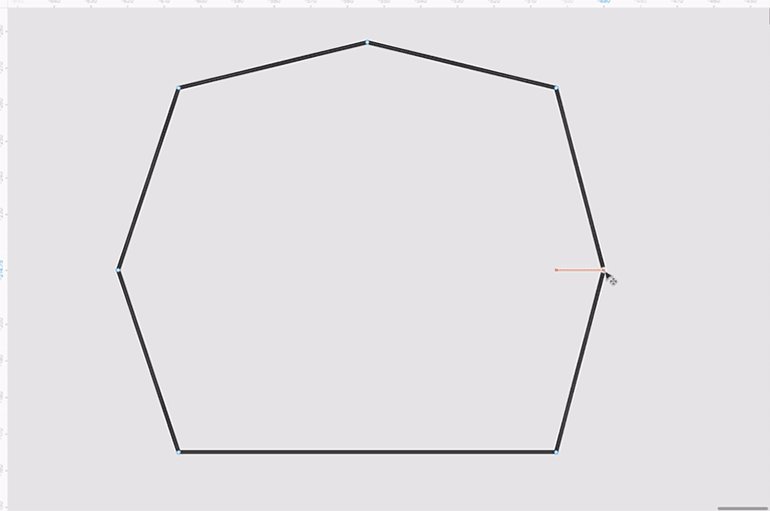
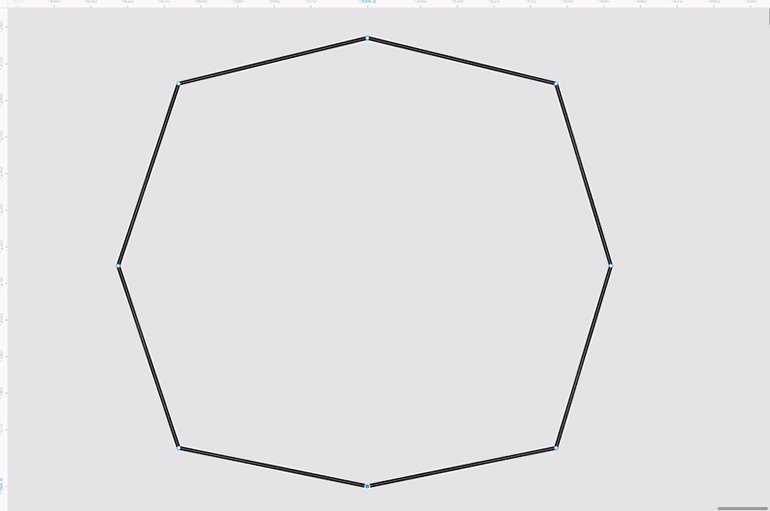
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
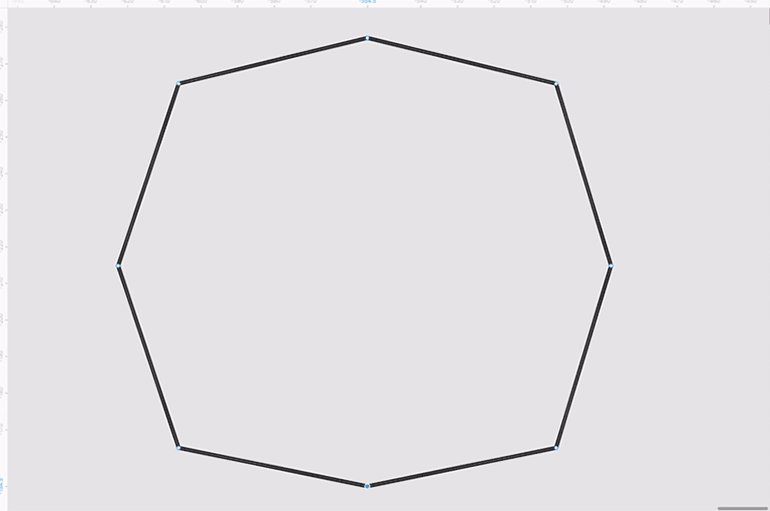
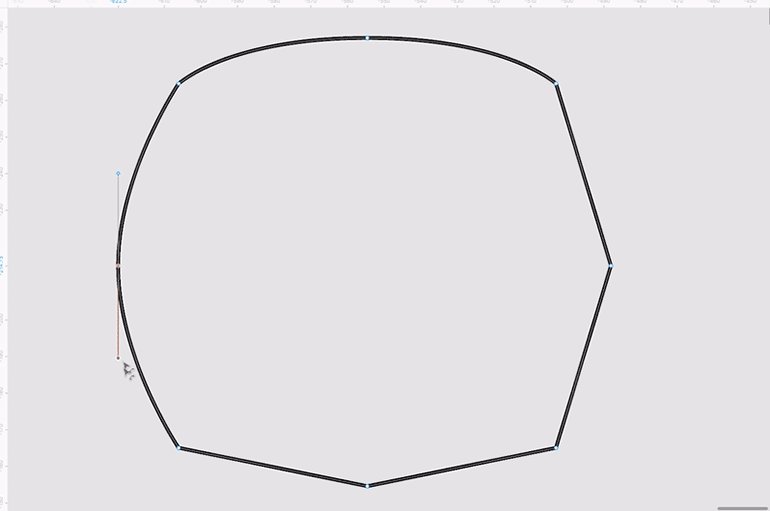
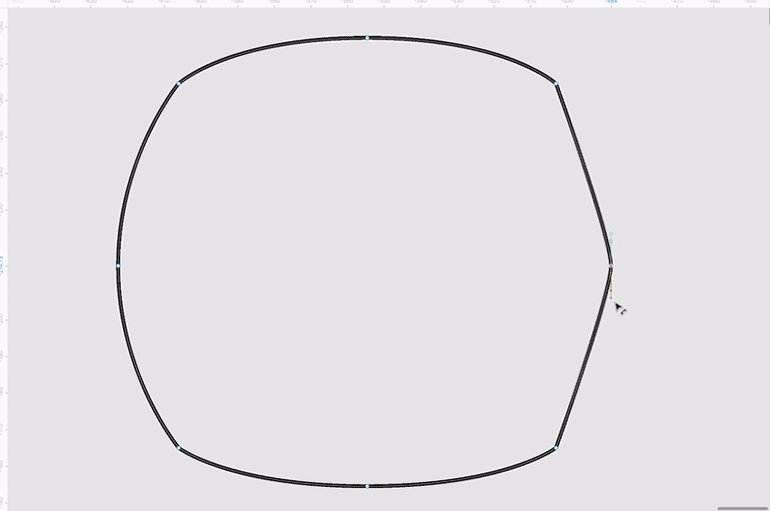
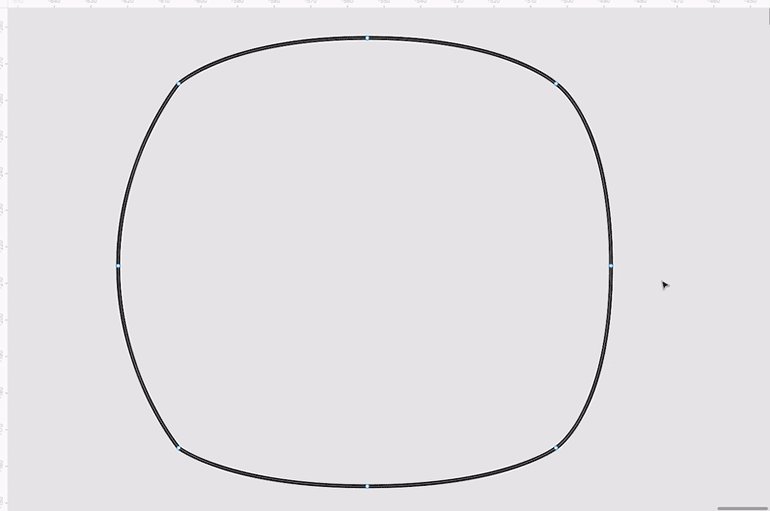
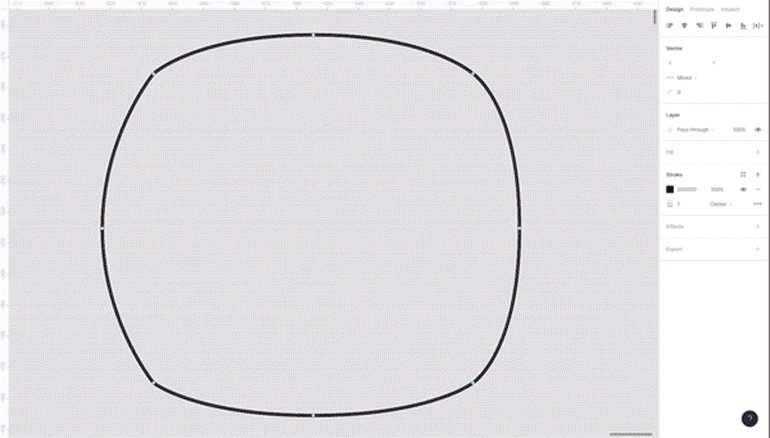
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
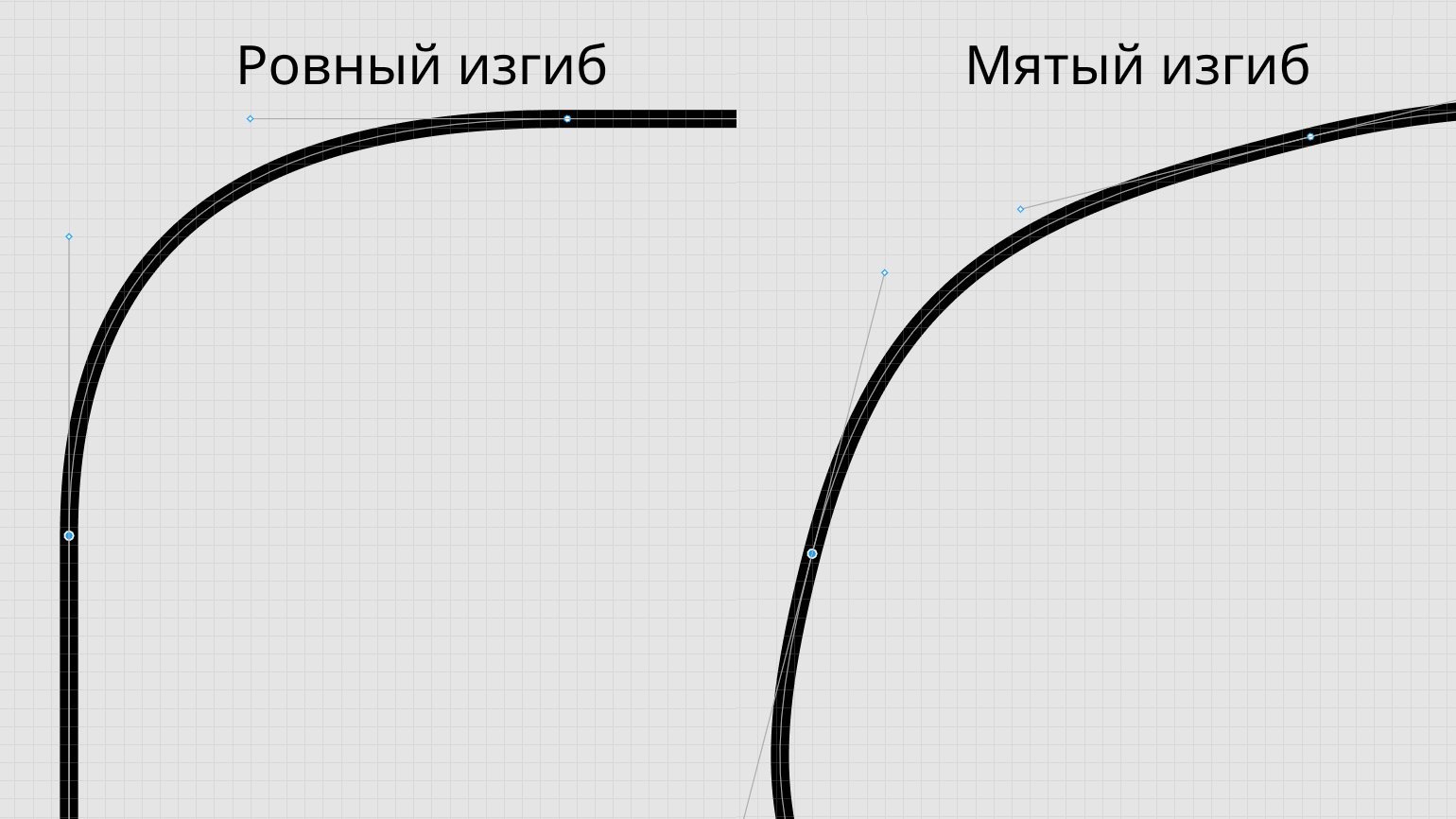
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
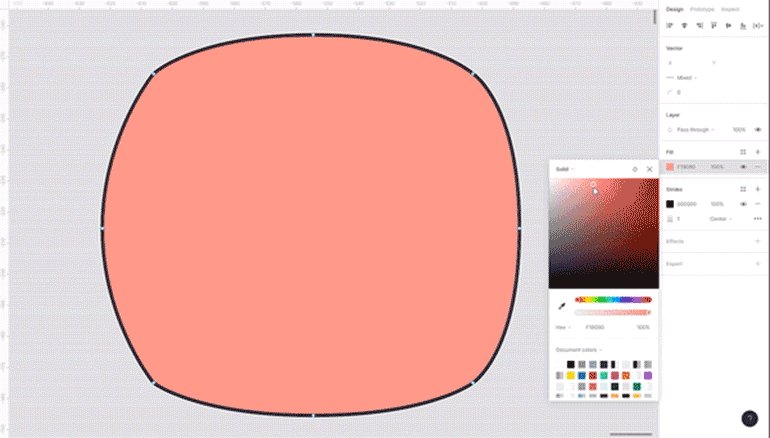
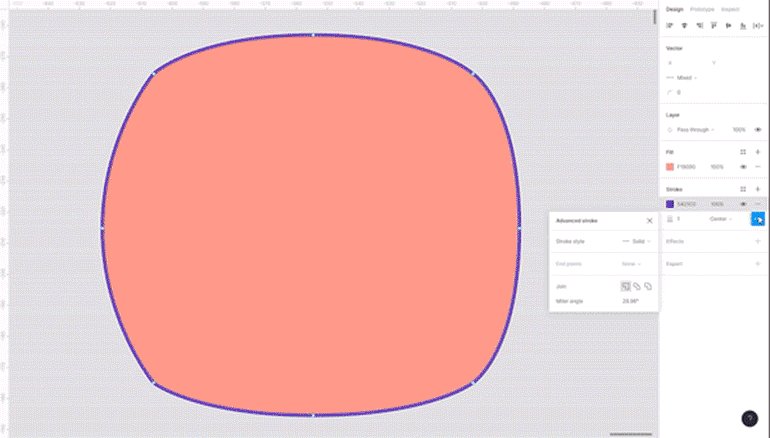
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
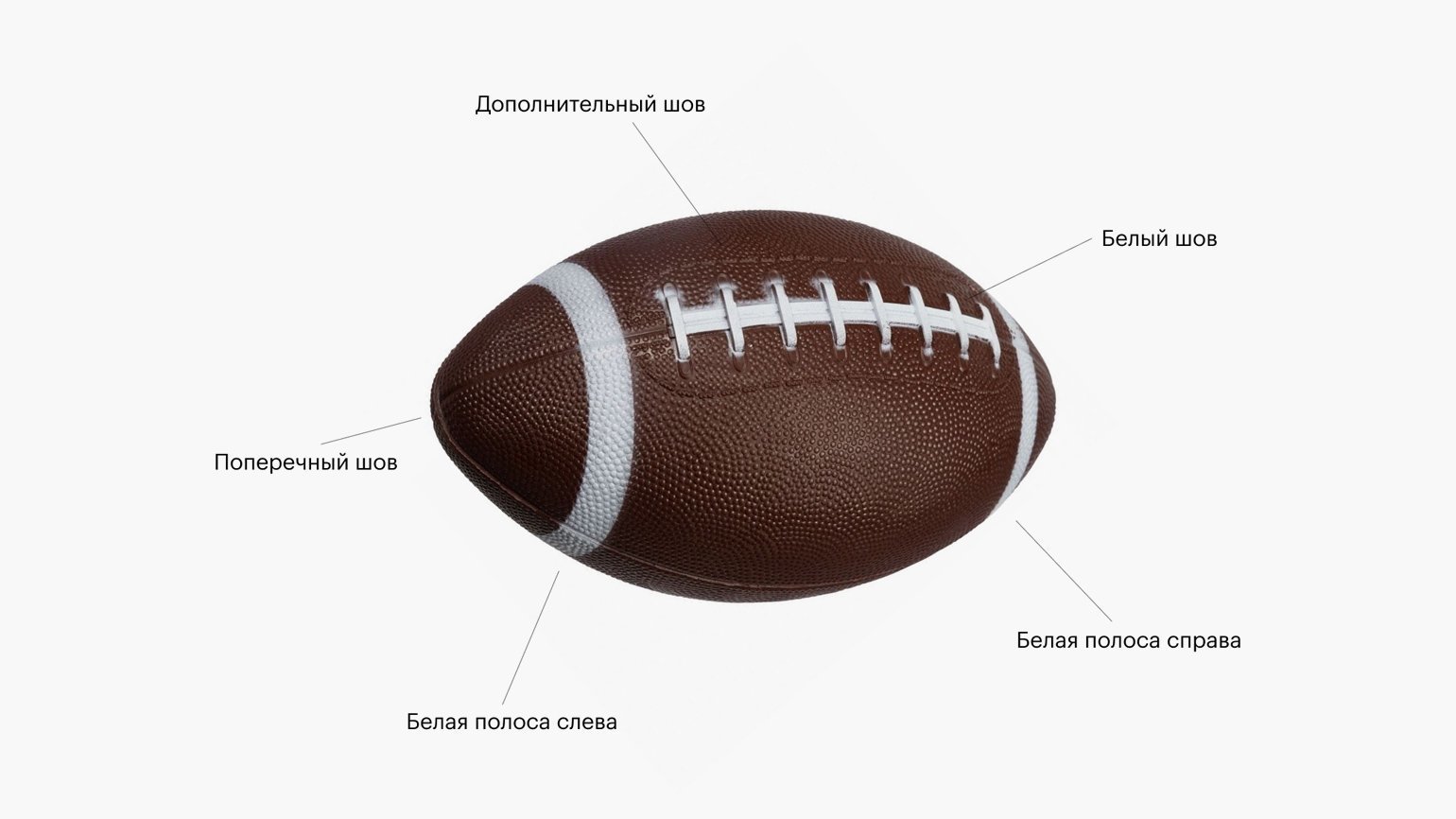
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
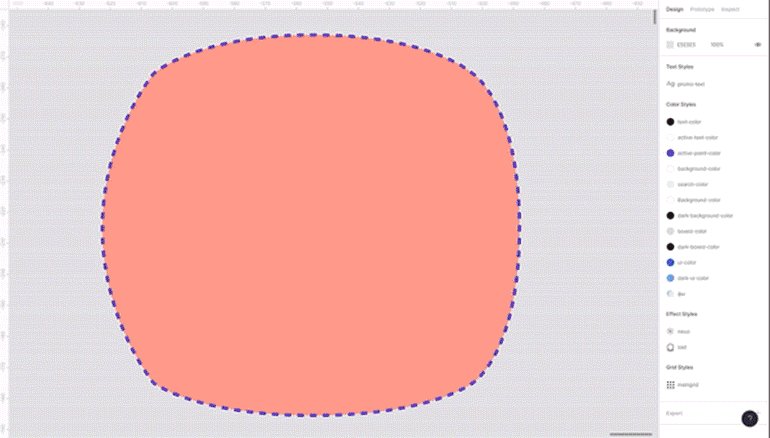
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
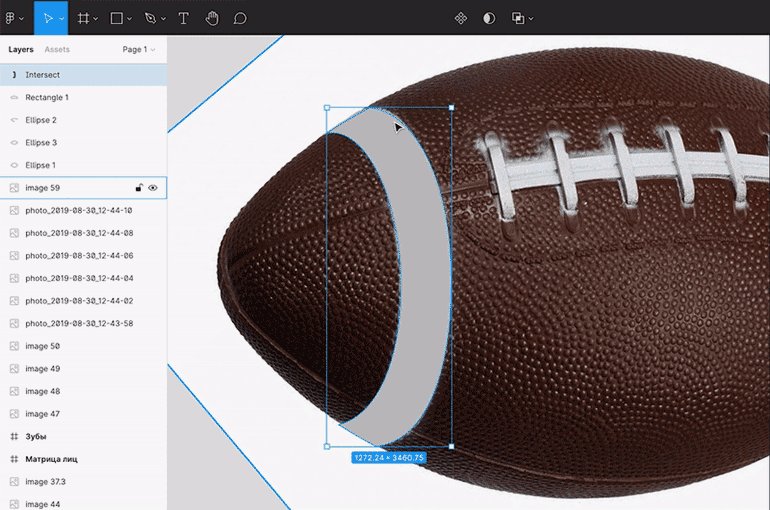
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
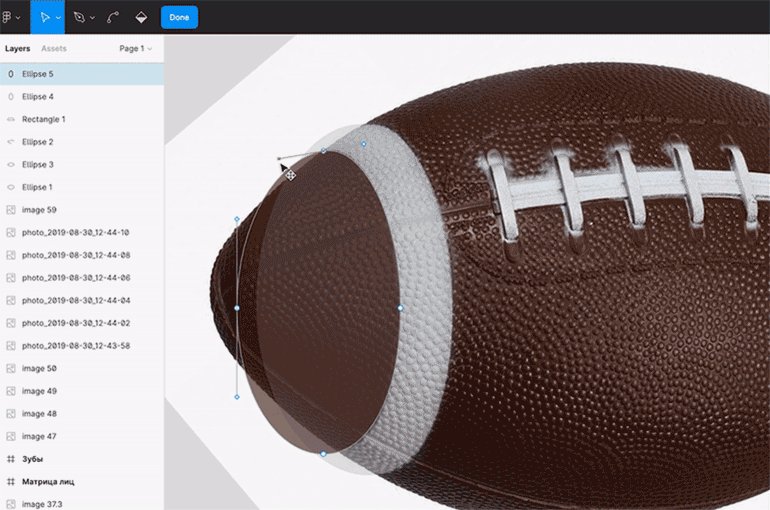
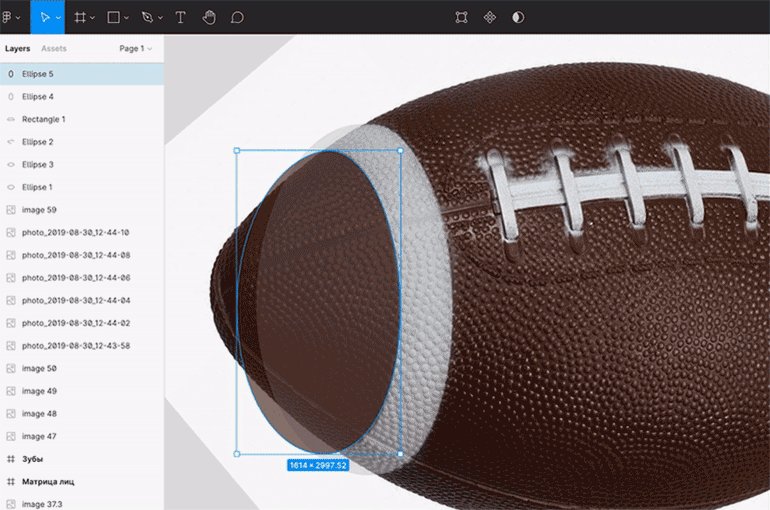
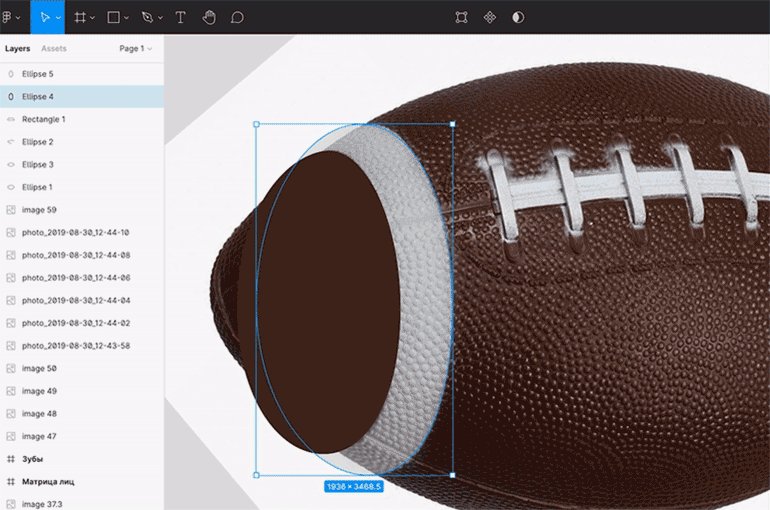
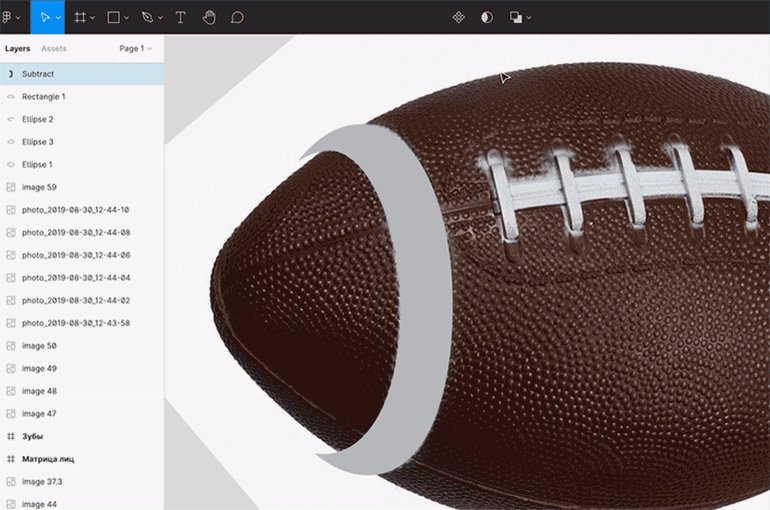
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
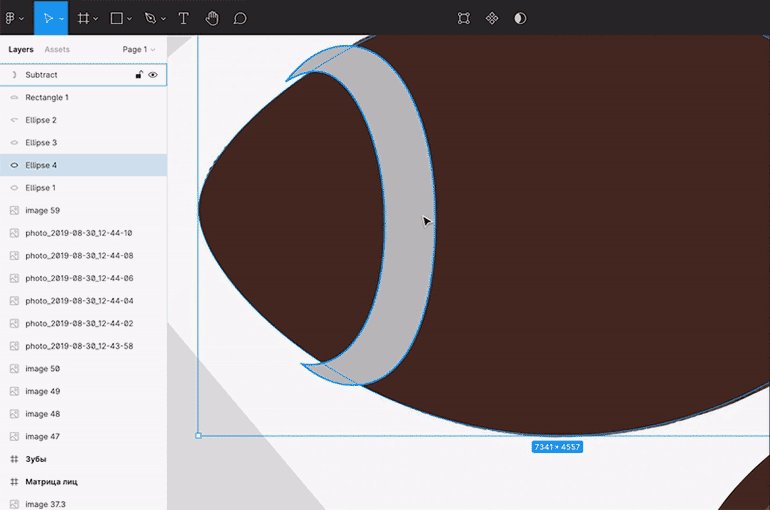
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
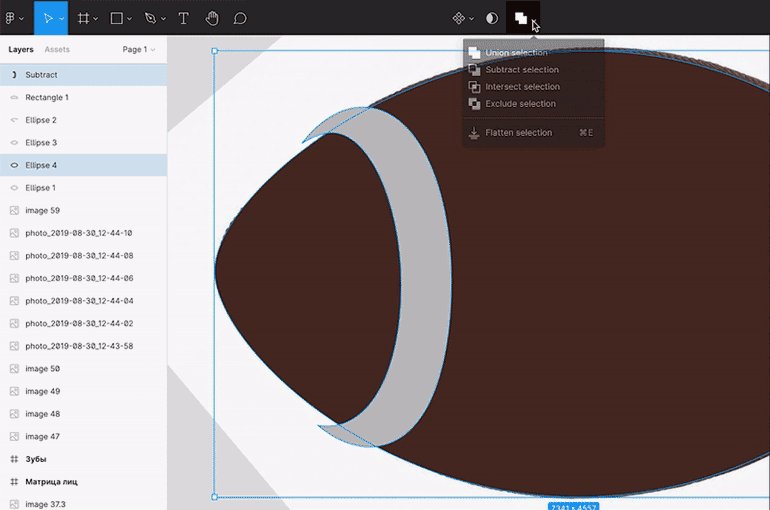
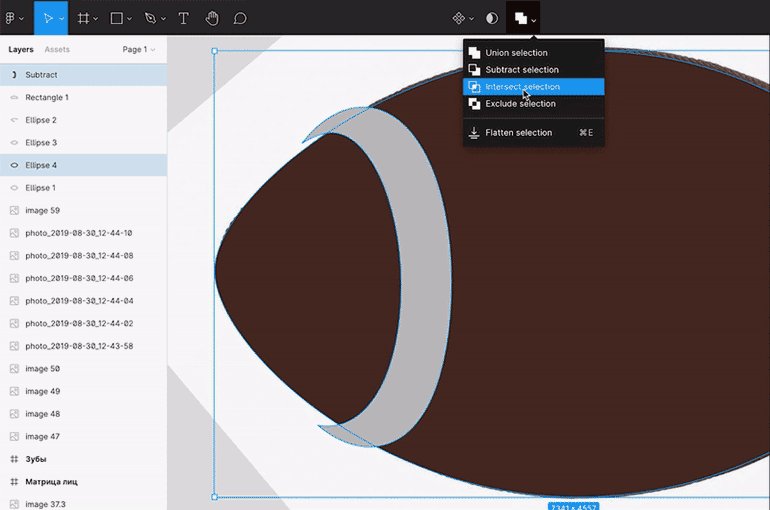
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
Видео:4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Из растра в вектор в Figma [Плагин]
Плагин Image Tracer предназначен для конвертации растровых изображений (PNG, JPG) в вектор.
Плагин конвертирует исходное изображение в черно-белое, находит точки по границам черного и белого и строит по ним кривые. В итоге вы получаете вектор с прозрачностью, который вы можете экспортировать как в растр, так и в .SVG (И в дальнейшем конвертировать его в .AI, .eps и другие векторы с помощью сторонних сервисов). Очевидно, вектор вы сможете увеличивать в размерах без потери качества.

Плагин отлично подходит для обработки рукописного текста, подписей (автографов), печатей, простых иконок. Результаты, содержащиеся на скриншоте, мы получили не с первой попытки (потребовалось попробовать разные настройки), и, вероятно, это не самые лучшие результаты, которых можно добиться.
Возможна обработка и линейных иконок, но их вид может измениться довольно заметно.
Чем больше разрешение исходного изображения, тем лучше будет результат.
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Frame в Figma — подробный разбор инструмента
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Видео:Преобразование изображений в вектор на Figma | Трейсер изображенийСкачать

Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
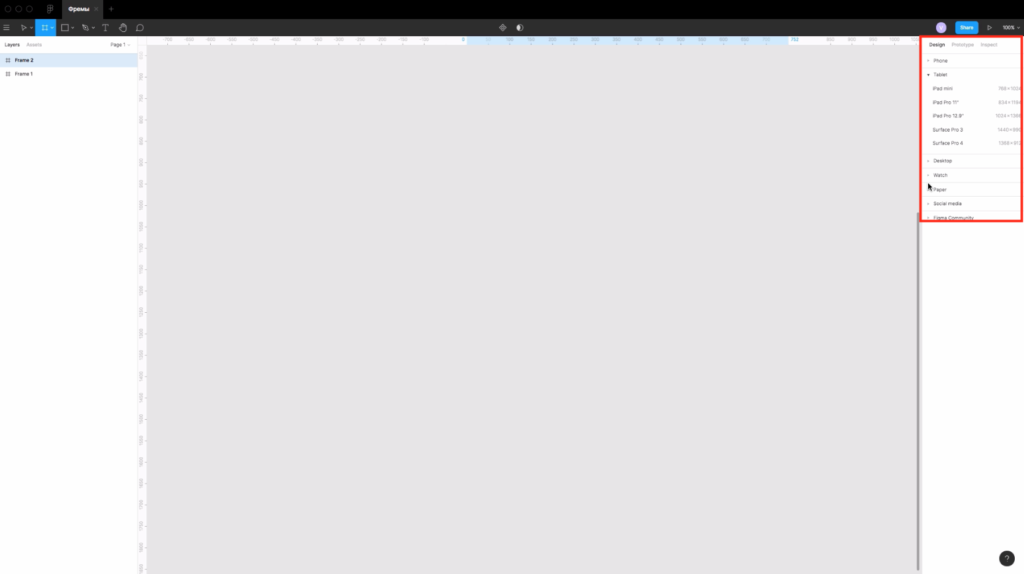
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Видео:Уроки Figma | 03. Инструмент Frame (фрейм) в фигмаСкачать

Функция Clip content — что это?
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Видео:Figma с нуля - Векторные объекты | Веб дизайн. Урок 7Скачать

Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
Видео:Уроки Figma | Как рисовать в фигме векторную графикуСкачать

Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Видео:Figma - Как перевести любое изображение в вектор?Скачать

Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Видео:Растр в вектор в Figma | Тема путешествий | Урок 4 минутыСкачать

Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
- Вы можете создать новый фрейм поверх этих 2 фреймов для их объединения. Для этого можно просто нарисовать его поверх тех элементов, которые хотите объединить.
📸 Видео
Figma 2020 - Группа и frame - В ЧЕМ РАЗНИЦА и как использовать?Скачать

Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

#17 Дизайн Landing Page в Figma. Как сделать векторную иллюстрацию для главного экрана лендинга.Скачать

Figma: фреймы и группы, слои и ограничения (frames and groups, layers and constraints)Скачать

Видео урок по Figma Как убрать функцию компонента с объектаСкачать

🔥 Фреймы, группы или секции — чем лучше пользоваться в Figma?Скачать