Russian (Pусский) translation by Dark Wood (you can also view the original English article)
Изначально этот урок был опубликован в октябре 2012 года в разделе Tuts+ Premium. Сейчас он доступен для бесплатного просмотра. Учтите, что здесь используется актуальная для того времени версия программы и какие-то команды могут несоответствовать текущим реалиям.
В данном уроке мы, используя такие функции как Blend, Offset Path и панель Pathfinder, нарисуем здание в изометрии. Давайте же начнем!
Хотите получить дизайны в изометрии, выполненные профессионалами? Посмотрите одноименные подборки на GraphicRiver и Envato Elements.
- Референсное изображение
- 1. Настраиваем документ
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 2 Рисуем здание
- Шаг 1
- Шаг 2
- Шаг 3
- 3. Рисуем основные фигуры в векторе
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- 4. Раскрашиваем иллюстрацию
- Шаг 1
- Шаг 2
- 5. Добавляем света и тени
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- 6. Создаем текстуру кирпича
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 7. Применяем кирпичную текстуру к зданию
- Шаг 1
- Шаг 2
- Шаг 3
- 8. Последние штрихи
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Заключение
- Крутые изометрические наборы с GraphicRiver
- Конструктор трехмерного города и ландшафта
- 20 бесплатных изометрических векторных иллюстраций
- Изометрия с помощью inkscape
- Как нарисовать изометрию
- Шаг 1.
- Шаг 2.
- Шаг 3.
- Шаг 4.
- Шаг 5.
- Шаг 6
Видео:Рисуем ЗДАНИЕ в ИЗОМЕТРИИ + лёгкий способ создать изометрическую сетку. Урок в ADOBE ILLUSTRATOR.Скачать

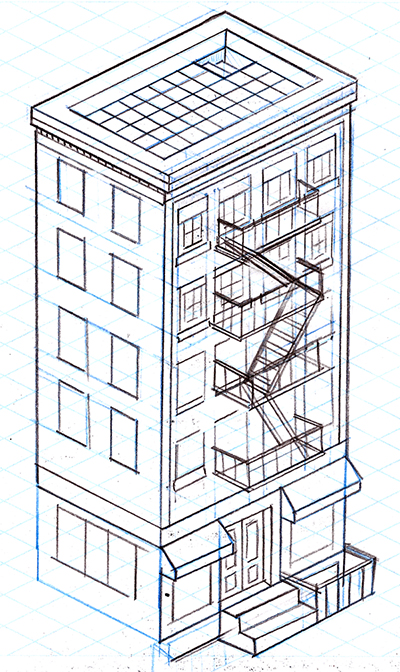
Референсное изображение
Для начала нам необходимо найти подходящий объект, который бы захотелось воплотить. В данном случае я искал здание простое по структуре, но с интересным цветом и текстурой. В конце концов остановился на типичной нью-йоркской постройке.
Выбранное мною изображение отлично подходит для озвученной цели. Но иногда одного мало или просто хочется смешать части разных зданий в одном уникальном дизайне — тогда вам, соответственно, нужно несколько референсов.
Видео:Изометрия в вектореСкачать

1. Настраиваем документ
Шаг 1
Теперь запустите Illustrator. Первым делом нам необходимо нарисовать изометрическую сетку. На Envato Tuts+ уже есть некоторое количество вариантов описания сей процедуры, но здесь я расскажу о своем. Итак. создайте документ в цветовом пространстве RGB.
Когда это будет сделано, дважды кликните по инструменту Line Segment Tool () и создайте линию со следующими параметрами:
Угол равный 26,56° является важным условием, о котором я подробнее расскажу позже.
Шаг 2
Расположите эту линию по вертикальному центру документа (вручную или при помощи панели Align, хотя высокая точность нам сейчас не нужна) и вынесите за пределы артборда.
Шаг 3
Активируйте инструмент Selection Tool (V) и, удерживая Alt и Shift, перетащите линию за правую границу артборда, создав тем самым ее копию (дает кнопка Alt), расположенную на том же самом уровне (благодаря Shift).
Шаг 4
Теперь из этих линий за границами монтажной области мы и сделаем сетку. Выделите их и примените команду Object> Blend> Make
В появившемся диалоговом окне укажите метод Specified Steps с количеством шагов не менее 30. Это число определяет насколько мелким или наоборот крупным будет шаг сетки.
Шаг 5
Получившееся продублируйте, используя клавиатурные сочетания Ctrl+C, а затем Ctrl+F).
Дубликат отразите по вертикали, выполнив команду Object>Transform> Reflect, указав там, соответственно, вертикальную ось (Vertical Axis).
Разберите переход командой Object> Blend> Expand. И на этом сетка готова!
Шаг 6
При желании ее можно улучшить следующим образом:
- Измените цвет обводки линий на светло-голубой (около 25%).
- Нарисуйте прямоугольник по размерам артборда и примените к сетке в качестве обтравочной маски (Clipping Mask).
Но эти действия необязательны. Если же вы выполните их, то сетка будет выглядеть так:
Шаг 7
Заблокируйте слой с сеткой, чтобы он нам не мешался в работе.
Видео:ЭЛЛИПС В ИЗОМЕТРИИ. Программа Adobe Illustrator. Векторная графикаСкачать

2 Рисуем здание
Шаг 1
Переходим к работе над зданием.
Теперь, когда у нас есть референс и сетка, можно приступить к непосредственной задаче. Но, прежде чем перейти к рисованию в векторе, я рекомендую сделать набросок на бумаге. Я считаю, что это лучший вариант. Но, если вам удобно и эскиз делать в векторе, то можете пропустить этот раздел.
Я возвращаюсь к описанию своих действий. И сначала я делаю грубый набросок, на котором просто отмечаю основные элементы с референса.
Здесь здание показано таким, каким я хотел бы его видеть в результате: четыре этажа, по четыре окна на каждом этаже на фасадной стороне и по 2 с торца; лестница ко входу на первом этаже, тенты лавочек и прочее.
Шаг 2
Имея такой грубый эскиз, распечатайте созданную ранее сетку и можно начинать настоящее рисование.
Больше мне добавить нечего. Вам достаточно основных знаний о том как предметы выглядят в изометрии. В остальном вам поможет сетка.
Светло-голубой цвет я ей назначаю потому, что он не отвлекает ни на экране, ни на бумаге.
Шаг 3
Опять-таки, это не самый лучший в мире эскиз. В моем варианте есть некоторые не совсем правильные вещи, но их легко отредактировать в Illustrator.
Видео:#40 Как сделать изометрический дизайн в иллюстраторе. Sovisart Illustrator Isometric illustrationСкачать

3. Рисуем основные фигуры в векторе
Шаг 1
Отсканируйте свой набросок. Командой File> Place добавьте на новый слой в Illustrator. Назовите этот слой «Sketch» и, зайдя затем двойным кликом в его параметры, задайте режим отображения Template.
Шаг 2
Наконец, у нас готово всё и можно начинать! Создайте новый слой с именем «Artwork» и клавиатурным сочетанием Ctrl+U или командой View> Smart Guides включите отображение «умных» направляющих.
Шаг 3
Нарисуйте пером (Pen Tool (P)) первую фигуру. «Умные» направляющие сильно облегчат задачу в привязке к нестандартной сетке.
Для начала хватит обычного куба. Не забывайте, чтобы не перерисовывать много раз одно и тоже, объекты можно копировать и при необходимости отражать.
Шаг 4
Пришла пора рассказать почему я выбрал сетку с углом в 26,56°. В таком случае очень удобно перемещать объекты при помощи клавиатуры в рамках одних и тех же направляющих. Посмотрите пример ниже, чтобы лучше понять о чем я говорю. Правило очень простое: два смещения в сторону и одно вверх или вниз; если нужно увеличить дистанцию, то зажмите Shift. Со стандартным для изометрии углом в 30° данное правило не работает.
Шаг 5
С теорией мы разобрались, давайте уже начнем отрисовку эскиза.
Следует отметить, что я не рисую всё при помощи Pen Tool (P) — это занимает слишком много времени. И сейчас нам пригодится куб, который я попросил нарисовать ранее. Используя метод Alt+перетаскивание скопируйте нужную сторону и увеличьте до нужных размеров. Для работы используйте инструменты Selection Tool (V) или Direct Selection Tool (A).
Шаг 6
Сейчас нам как раз пригодится Direct Selection Tool (A). Выделите им нижние опорные точки скопированной фигуры и методом Shift+перетаскивание сместите до нижней границы данной стены на эскизе. Это очень просто! Еще раз напоминаю вам, что для экономии времени удобно пользоваться дублированием и отражением фигур.
Шаг 7
Еще одна функция, которая нам пригодится — Offset Path (Object> Path> Offset Path). Она создает копию фигуры с тем же контуром, но в уменьшенном или увеличенном размере, в зависимости от заданных параметров. С ее помощью отрисовка окон и некоторых других элементов пройдет значительно быстрее.
Шаг 8
Не стоит забывать и про панель Pathfinder. Например, как быть с полом на крыше? Сначала получим внутренний контур, применив к внешней фигуре крыши операцию Offset Path. Затем скопируем его строго вниз, воспользовавшись комбинацией Alt+Shift+перетаскивание.
Теперь сделаем копию верхней фигуры (Ctrl+C, Ctrl+F), иначе при работе с панелью Pathfinder она пропадет.
Шаг 9
Выделите обе фигуры, добавленные в предыдущем шаге. Откройте панель Pathfinder (Window> Pathfinder) и нажмите кнопку Minus Front.
Этот режим обработки фигур с панели Pathfinder будет часто использоваться вами не только в этом уроке. Если же вы не очень хорошо с упоминаемой функциональностью, то найдите подходящую статью, где об этом подробно рассказывается, и немного попрактикуйтесь.
Шаг 10
Применив на деле все описанные выше манипуляции, я нарисовал это окно. Чтобы сделать его дубликаты с правильным выравниванием, мы воспользуемся еще одной хитростью.
Сгруппируйте все элементы окна (Ctrl+G). Сделайте копию на соседнюю сторону стены. Далее выделите оба окна и командой Object> Blend> Make создайте переход (бленд). В его настройках укажите метод Specified Steps с подходящим количеством шагов. И мы получаем клоны этих окон. Данная техника особенно хорошо работает для сложных объектов. У вас, помимо прочего, остается возможность редактировать составляющие переход элементы и тут же получать их клоны. Но не забывайте делать изменения и в начальной точке перехода и в конечной, иначе будет просто некрасиво. Когда же вместо клонов вам понадобятся независимые объекты, то просто разберите переход.
Шаг 11
Описанные в предыдущем шаге манипуляции, конечно же, прекрасно работают не только с рядами, но и со столбцами.
Шаг 12
Если при применении перехода нужно соблюсти определенную дистанцию, как например, при отрисовке перил балкона, то используйте метод Specified Distance.
Шаг 13
Наконец, для построения диагональных фигур, таких как лестницы, лучше начать с полноценного объекта, нарисованного по сетке и затем модифицировать его.
Сделайте копию пола балкона (Ctrl+C, Ctrl+F). По его концам добавьте по перекрывающему квадрату и вычтите их, нажав кнопку Minus Front с панели Pathfinder.
Теперь необходимо спустить лестницу на этаж ниже.
Шаг 14
Инструментом Direct Selection Tool (A) выделите левые опорные точки фигуры.
И по знакомой методике Shift+перетаскивание опустите до нужной точки вниз. Вот и всё.
Шаг 15
Используя описанные выше техники, завершите отрисовку. Не бойтесь добавить новые элементы или убрать имеющиеся на эскизе.
Видео:35 | Изометрия Итог: Часть 1 | JULI ROSEСкачать

4. Раскрашиваем иллюстрацию
Шаг 1
Все элементы здания нарисованы и пришла пора определиться с палитрой цветов. Для этого существует несколько путей:
- A: использовать сайты вроде COLOURlovers или Adobe Kuler.
- B: взять образцы цвета инструментом Eyedropper Tool (I) непосредственно с референса.
- C: указать вручную при помощи панелей Color, Color Guide и Swatches.
- D: всё вышеперечисленное. Этим вариантом я и воспользуюсь.
Шаг 2
Начинаю раскраску, получив цвета с референса инструментом Eyedropper Tool (I).
Видео:Изометрия в иллюстраторе.Isometry in IllustratorСкачать

5. Добавляем света и тени
Шаг 1
Перво-наперво необходимо определиться с источником освещения. Верхняя сторона куба всегда будет освещена больше, нежели боковые грани, и одна из граней будет темнее другой. Какая именно зависит от положения источника освещения.
Шаг 2
Еще один приём добавления объема в иллюстрацию — обводки.
Они должны быть светлее, чем верхняя сторона.
Шаг 3
Им также необходимо задать параметры Round Cap и Round Corner. Не смотря на то, что в 100% масштабе эти линии не сильно заметны, но метод Miter Join порою дает паразитные наложения.
Шаг 4
Теперь, используя описанные техники, детализируйте здание.
Шаг 5
Еще при помощи обводки мы можем определять объем объектов, который будет зависеть от положения светлого и темного контуров.
Шаг 6
Детализируйте по этому принципу остальные элементы здания.
Видео:Как создать изометрическую сетку в Adobe Illustrator. How to create an Isometric grid.Скачать

6. Создаем текстуру кирпича
Шаг 1
В реальности это здание построено из кирпича. Добавим аналогичную текстуру и у себя.
Продублируйте левую сторону куба и при помощи команды Intersect с панели Pathfinder получите небольшой прямоугольник.
Шаг 2
Сделайте уже его копию (Ctrl+C, Ctrl+F). По «правилам смещения» (два в сторону, один вверх/вниз) расположите его справа от оригинала в продолжение ряда. Повторите эту манипуляции пока ряд не станет достаточно длинным.
Шаг 3
Скопируйте весь ряд и опустите дубликат ниже, сместив на «полкирпича», чтобы наша текстура соответствовала своему реальному собрату.
Шаг 4
Из этих двух рядов «постройте» полноценную кирпичную стену.
Шаг 5
Добавьте заливку каким-нибудь цветом. Обводку оставьте — это часть текстуры.
Теперь выделите несколько случайных кирпичей.
И назначьте им более темный оттенок того же цвета. После этого выделите другую случайную партию и сделайте ее более светлой.
Шаг 6
Создайте копию стены (Ctrl+C, Ctrl+F) и, нажав клавишу D на клавиатуре, задайте ей стандартные значения заливки и обводки.
Шаг 7
Добавьте к этой же копии градиент по умолчанию в качестве заливки
Измените угол градиента и уменьшите непрозрачность его белого маркера до 0%.
Режим смешивания данной копии поменяйте на Multiply с непрозрачностью 30%. Затем сгруппируйте все элементы стены (Ctrl+G). Ниже показано что должно получиться в итоге.
Видео:Стрим №134: Казуальная графика, как рисовать в изометрии (часть 5)Скачать

7. Применяем кирпичную текстуру к зданию
Шаг 1
Разместите текстуру на левой стене здания. Несколькими дубликатами покройте ее всю по высоте.
Шаг 2
Обрежем выходящие за границы стены части текстуры.
Сделайте ее копию, поднимите на самый передний план (Shift+Ctrl+]), после этого выделите ее вместе с текстурой и создайте обтравочную маску (Object> Clipping Mask> Make; Ctrl+7).
Используя команду Object> Arrange> Send Backwards (Ctrl+[) опустите текстуру ниже всех элементов данной стены. Не забудьте добавить текстуру и на фасад здания.
Шаг 3
Иллюстрация уже выглядит лучше. Но «потерялась» тень на торцевой стене. Давайте исправим это. Сделайте еще одну копию ее основной фигуры. Залейте ее темно-синим или зеленым цветом, чтобы получить насыщенную тень вместо тусклой в случае использования просто черного.
Измените режим смешивания этой фигуры на Multiply, уменьшите непрозрачность до 30% и не забудьте опустить ее ниже всех элементов стены.
Видео:How to create Isometric Actions in Adobe Illustrator. Векторная изометрия.Скачать

8. Последние штрихи
Шаг 1
На фоне стен, где использованы градиенты, другие элементы выглядят плоско. Давайте исправим это. Я делаю так: беру исходный цвет и его темный оттенок. Изменяю угол градиента соответствующим изометрической проекции образом. Для фасадной стены -62° эквивалентны 90°.
Шаг 2
При помощи градиента можно также добавить блики света в окнах.
Продублируйте градиент для всех остальных окон инструментом Eyedropper Tool (I), но помните, что он не копирует угол градиента. Потом просто выделите все окна и вновь введите искомые значения. Также обратите внимание, что на торцевой стене блики падают под другим углом.
Шаг 3
У нас осталась одна часть здания, которая на фоне других выглядит скучно — это крыша. Хоть у нее и есть квадратная текстура, но я считаю, что этого мало. Исправление ситуации начнем, нарисовав квадрат размером с плитку.
Операцией Minus Front с панели Pathfinder вычтите из него смещенный вверх дубликат. Получившейся фигуры задайте более темный оттенок.
Добавьте эффект Round Corners (Effect> Stylize> Round Corners) с радиусом скругления 4 pt.
Разберите эффект командой Object> Expand Appearance. Продублируйте фигуру на остальные плитки пола.
Шаг 4
Перейдем к детализации балконов и лестниц. Для этого мы воспользуемся появившейся в версии Illustrator CS6 возможностью назначать градиенты обводке. Собственно, создайте градиент и активируйте опцию «Apply gradient across stroke». Саму обводку оставьте тонкой.
Шаг 5
Добавим последнюю деталь — тень от навесов на первом этаже. Делается это очень просто: продублируйте основную фигуру на задний план (Ctrl+C, Ctrl+B), немного сместите копию вниз и вправо, измените ее режим смешивания на Multiply и уменьшите непрозрачность до 30%. И на этом иллюстрация закончена!
Видео:Как нарисовать объемный квадрат в изометрии в Adobe IllustratorСкачать

Заключение
Вы создали довольно сложную иллюстрацию, используя простые инструменты: переход, панель Pathfinder, градиенты. Потренируйтесь в использовании изометрической сетки и рисовании и вы сможете создавать более сложные вещи в мгновение ока!

Видео:2 2 1 изометрия по чертежуСкачать

Крутые изометрические наборы с GraphicRiver
Если у вас нет времени на самостоятельное рисование и результат нужен «прямо сейчас», то взгляните на изометрические дизайны на GraphicRiver. Там есть и наборы с сотнями элементов и уже готовые иллюстрации. Выбирайте нужное именно вам.
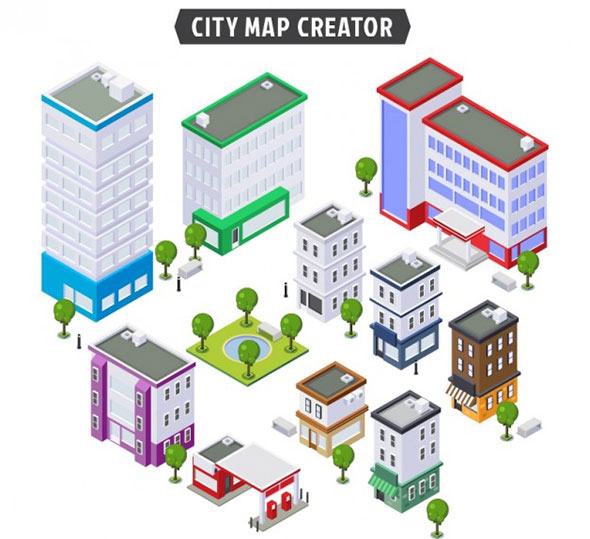
Конструктор трехмерного города и ландшафта
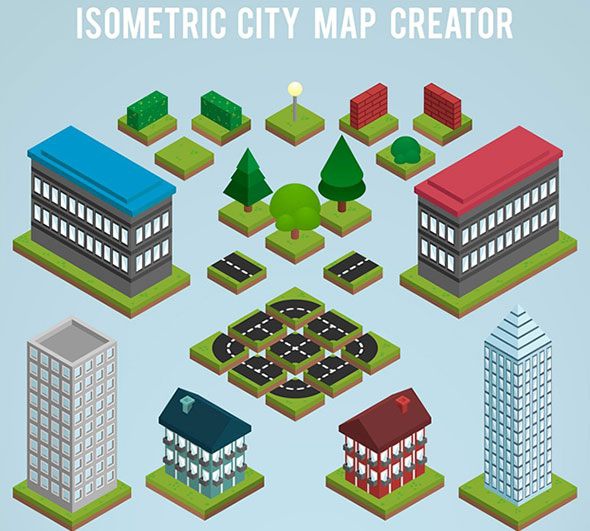
В этом наборе представлено более двухсот элементов, среди которых здания, деревья и транспорт. Благодаря ему вы можете создать шикарную изометрическую карту. Загрузите его прямо сейчас и получите доступ к полноценно масштабируемым векторным объектам.
Видео:ЛУЧШИЙ СПОСОБ СОЗДАТЬ ИЗОМЕТРИЮ. ЛЕГКО И ПРОСТО.Скачать

20 бесплатных изометрических векторных иллюстраций
Изометрическая проекция это способ построения трехмерного изображения на плоскости. Таким образом можно представить любую плоскую картинку как бы в объеме. Многие дизайнеры очень любят использовать изометрические векторные изображения в своей работе – такие картинки визуально красивы и способны оживить любой дизайн-проект. Однако самостоятельно создать правильное изометрическое изображение не так-то просто, особенно новичкам. Вместо того, чтобы тратить свое время на создание чертежа, лучше всего найти бесплатные векторные изображения, которые находятся в свободном доступе. Сегодня мы предлагаем вашему вниманию небольшую подборку из 20 качественных изометрических изображений. Все иллюстрации созданы в векторных редакторах, следовательно, их можно масштабировать без потери качества.
Отличительная особенность изометрии – отсутствие искажений по осям. Так как перспектива отсутствует, то такие картинки смотрятся немного наивно, но в этом и заключается их привлекательность. В данном сете представлен ряд векторных изображений зданий, а также деревья, газон, водоем. При желании из всех элементов сета можно составить целый город, особенно, если «разобрать» некоторые здания на составляющие и создать из них новые дома.
Небольшой набор и шести значков с надписью VIP. Это не классическая изометрия, где угол между осями составляет 120 градусов, тем-не менее, все картинки выглядят вполне объемными. Имеет смысл сохранить эту коллекцию, хотя бы для того, чтобы быстро выделить важные разделы текущего проекта.
В данной коллекции собраны несколько важных элементов рабочего стола. Ноутбук, ежедневник, ручка, карандаши, настольная лампа – есть все необходимое, чтобы создать интересное изображение. Все предметы можно масштабировать, перекрашивать, использовать как вместе, так и по отдельности. Несмотря на то, что данные изображения бесплатные, при использовании их в своих проектах желательно разместить ссылку на сайт, с которого был взят векторный сет.
В работе над сайтом гостиницы или отеля очень часто нужно сопроводить текст небольшими красочными иллюстрациями. Набор из девяти векторных изображений включает в себя все наиболее узнаваемые образы гостиничного дела: кровать, чемодан, ключ от номера, тележку для перевозки багажа. При желании можно доработать изображение, добавив фон, в результате получится готовая иконка.
Трехмерная инфографика всегда выглядит необычно и привлекает внимание пользователей. Если нужно создать иллюстрацию на тему путешествий и сопроводить ее статистическими данными, можно воспользоваться данной бесплатной коллекцией. Сет совсем небольшой, но при желании из него можно собрать очень интересную иллюстрацию. Набор бесплатный, однако при использовании ссылка на автора обязательна.
Для работы над проектом на строительную тематику отлично подойдет сет из 10 векторных элементов. Все изображения тщательно проработаны, есть практически все, что нужно. Дрель, молоток, пила, доски и кирпичи. Этого вполне достаточно, чтобы сопроводить картинками текстовый контент на тему «Ремонт и строительство».
Данный сет нужно непременно утащить к себе в копилку. Бесплатных качественных векторов на тему детских игровых площадок не так уж много, так что красивые картинки, да еще и в изометрии, обязательно пригодятся. Сет небольшой, но включает в себя ряд предметов, которые присутствуют на любой детской площадке. Это песочница, горка, два вида качелей и даже баскетбольный щит.
Компьютеры и интернет – это большая тема, с которой очень часто приходится сталкиваться дизайнерам. Упростить себе работу можно при помощи бесплатного сета с векторными изображениями ноутбуков, десктопов, смартфонов и других устройств. При желании можно использовать этот стенд для создания инфографики.
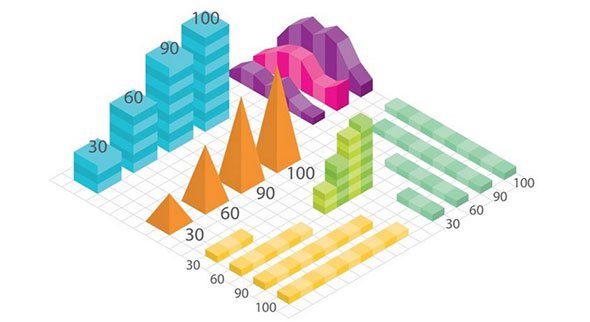
Нередко использование трехмерных диаграмм дает более полное представление о предмете. Небольшой сет из графиков и диаграмм разного типа позволит сопроводить иллюстрациями любую статистическую информацию. Векторные изображения очень легко редактировать, их можно увеличивать или уменьшать, менять их цвет, зеркалить – словом, делать все, что нужно для того, чтобы картинка соответствовала имеющимся цифрам.
С помощью элементов из данного набора можно быстро создать изометрическое изображение карты города. Коллекция небольшая, однако если проявить изобретательность, может получиться очень интересная картинка.
Коллекция из восьми изображений офисной мебели. Это различные стеллажи, шкафы, полки и выдвижные ящики. В данном сете представлена в основном мебель, предназначенная для хранения документов.
В отличие от предыдущих наборов, данное изображение желательно использовать целиком. Это не конструктор, а готовая векторная иллюстрация, которой можно сопроводить контент на тему «Рестораны и кафе».
Интерьер комнаты в изометрической проекции выглядит очень привлекательно. Данная иллюстрация настолько универсальна, что подойдет для самых разных проектов. При желании можно поменять цвет предметов интерьера или даже сделать перестановку, в результате чего получится новая иллюстрация.
Еще одна вариация на тему рабочего пространства. Похожий сет уже есть в данной подборке, но несколько новых предметов в изометрии могут когда-нибудь пригодиться.
Небольшая подборка из нескольких элементов городской среды позволит быстро создать карту, также данные изображения можно использовать по отдельности.
Изометрические изображения элементов социальных медиа выглядят очень необычно и привлекательно. В данном сете собрано практически все, что может потребоваться дизайнеру. Плоские иконки сопровождаются трехмерными изображениями локаций, сообщений, электронной почты, облачных хранилищ и много другого.
Очень интересное векторное изображение, из которого при желании можно создать впечатляющую иллюстрацию. Если нужно наглядно продемонстрировать функционал смартфона, то данный вектор можно использовать в качестве конструктора. Также эта коллекция может послужить отправной точкой для создания инфографики.
Небольшой набор изометрических векторов на тему «Компьютерная техника». Предметов немного, но есть все, что нужно. Монитор, клавиатура, мышка, ноутбук, смартфон и графический планшет – этого вполне достаточно, чтобы сопроводить тематический контент.
Большой сет из 30 иконок в изометрической проекции. Коллекция вполне достойна для пополнения своих запасов бесплатных векторов. В наборе есть несколько уникальных изображений, которые вряд ли получится найти бесплатно.
Завершает нашу подборку большая коллекция изометрических контурных иконок. При желании можно поменять цвет контура так, чтобы он соответствовал основной цветовой гамме проекта. Также можно раскрасить иконки, сделав их более яркими.
Видео:Рисуем бизнес тематику в изометрии в Adobe Illustrator для фотобанковСкачать

Изометрия с помощью inkscape
Изометрические иллюстрации смотрятся очень интересно и находят применение во многих областях, например, в инфографике, дизайне и многих других. Редактор inkscape позволяет легко создавать изометрию благодаря наличию изометрической сетки. В этом уроке мы создадим простейшее изображение в изометрии. Это будет комната. Обойдемся без большого количества мелких деталей.
p, blockquote 1,0,0,0,0 —>
Видео:Как создать геометрические фигуры в Иллюстраторе. Уроки Векторной Изометрии в Adobe Illustrator.Скачать

Как нарисовать изометрию
p, blockquote 3,0,0,0,0 —>
Видео:Урок#9 Изометрия. Курс Adobe Illustrator для начинающих.Скачать

Шаг 1.
Запускаем редактор inkscape, настройки нового документа не изменяем. Создадим изометрическую сетку для работы. Для этого отправляемся в Расширения-Отрисовка-Сетки-Изометрическая сетка и немного меняем настройки, увеличиваем число делений по Х и У до 10, делений между основными штрихами 3 и уменьшаем число разбиения делений до 1
p, blockquote 4,0,0,0,0 —>
p, blockquote 5,0,0,0,0 —>
Нажимаем применить, размещаем сетку ровно на документе
p, blockquote 6,0,0,0,0 —>
p, blockquote 7,0,0,0,0 —>
p, blockquote 8,0,0,0,0 —>
Сетку размещаем на нижнем слое, далее слой блокируем и добавляем один слой сверху на котором будем рисовать.
p, blockquote 9,0,0,0,0 —>
p, blockquote 10,0,0,0,0 —>
Следует уменьшить непрозрачность слоя с сеткой. Это нужно сделать для того, что бы линии сетки не мешали рисовать.
p, blockquote 11,0,0,0,0 —>
p, blockquote 12,0,0,0,0 —>
Далее включаем прилипание к пересечениям контуров- это позволит точно ставить узлы
p, blockquote 13,0,1,0,0 —>
p, blockquote 14,0,0,0,0 —>
Ну вот, можно приступать.
p, blockquote 15,0,0,0,0 —>
p, blockquote 16,0,0,0,0 —>
Видео:Векторная графика с нуля. Рисуем Здание.Скачать

Шаг 2.
Берем инструмент Рисовать кривые Безье и, кликая в узлы сетки, создаем первую стену
p, blockquote 17,0,0,0,0 —>
p, blockquote 18,0,0,0,0 —>
Обводку отключаем, для заливки используем линейный градиент как на скрине. Дублируем стену, отражаем и размещаем рядом
p, blockquote 19,0,0,0,0 —>
p, blockquote 20,0,0,0,0 —>
Очередь пола, тем же инструментом создаем пол
p, blockquote 21,0,0,0,0 —>
p, blockquote 22,0,0,0,0 —>
Сделаем окно. Для этого создаем прямоугольник, выделяем его вместе со стеной и применяем Контур-Разность
p, blockquote 23,0,0,0,0 —>
p, blockquote 24,0,0,0,0 —>
Видео:Изометрия в Adobe Illustrator | JULI ROSEСкачать

Шаг 3.
Добавим стол. Начнем с крышки стола. Уже привычным способом создаем прямоугольник по узлам сетки и размещаем у окна.
p, blockquote 25,0,0,0,0 —>
p, blockquote 26,0,0,0,0 —>
Обводку для стола делаем светлой, заливка любая темная похожая на цвет стола.
p, blockquote 27,1,0,0,0 —>
Теперь ножки- ножки делаем и двух элементов темного и светлого для создания объема. Линию создаем кривыми
p, blockquote 28,0,0,0,0 —>
p, blockquote 29,0,0,0,0 —>
Для придания нужной формы сначала оконтуриваем обводку ( Контур-оконтурить обводку ) и, двигая узлы, придаем форму. Затем дублируем и меняем цвет на более темный, в результате имеем ножку стола. Группируем Ctrl+G
p, blockquote 30,0,0,0,0 —>
p, blockquote 31,0,0,0,0 —>
Дублируем 3 раза и размещаем под столом (Page Down).
p, blockquote 32,0,0,0,0 —>
p, blockquote 33,0,0,0,0 —>
p, blockquote 34,0,0,0,0 —>
Видео:Изометрия в Adobe Illustrator (isometry in Illustrator)Скачать

Шаг 4.
Следующий элемент полки на стене и кровать. Создаем кривыми три прямоугольника темного цвета и размещаем на стене
p, blockquote 35,0,0,0,0 —>
p, blockquote 36,0,0,0,0 —>
Цвет каждой полки должен отличаться друг от друга иначе полки сольются.
p, blockquote 37,0,0,0,0 —>
Кровать создаем из трех прямоугольников разного цвета
p, blockquote 38,0,0,0,0 —>
Добавляем белую подушку из трех прямоугольников
p, blockquote 39,0,0,0,0 —>
p, blockquote 40,0,0,1,0 —>
Можете повозиться для придания ей нужной «подушечной» формы.
p, blockquote 41,0,0,0,0 —>
Видео:ПЕРСПЕКТИВА - ИЗОМЕТРИЯ. СРАВНИМ? САМЫЙ ПРОСТОЙ СПОСОБ НАРИСОВАТЬ ИЗОМЕТРИЮ. Урок Adobe IllustratorСкачать

Шаг 5.
Теперь шкаф. Очередные три прямоугольника для шкафа и два светлых для дверей
p, blockquote 42,0,0,0,0 —>
p, blockquote 43,0,0,0,0 —>
Цвет подбираем на свое усмотрение.
p, blockquote 44,0,0,0,0 —>
В заключении этого шага добавляем книги на стол и полки, и фиолетовое покрывало на кровать. Рисуем окно светло-голубого цвета и уменьшаем у него прозрачность.
p, blockquote 45,0,0,0,0 —>
p, blockquote 46,0,0,0,0 —>
Напомню, все делаем Кривыми Безье по изометрической сетке.
p, blockquote 47,0,0,0,0 —>
Шаг 6
Вешаем на стену картину желтого цвета с изображением цветка. Картину и цветок создаем кривыми. Перед кроватью коврик.
p, blockquote 48,0,0,0,0 —>
p, blockquote 49,0,0,0,0 —>
Для усиления эффекта объема добавляем тень под зеленый пол из размытого прямоугольника, тень под стол, и «землю» на которой мы «прикупили комнатку»
p, blockquote 50,0,0,0,0 —>
p, blockquote 51,0,0,0,0 —>
Ну и последнее. Для земли применяем пуантилизм (Фильтры-Рассеивание-пуантилизм), а для стен добавим толщину, пройдя кривой с обводкой в 2 пх толщиной белого цвета.
p, blockquote 52,0,0,0,0 —>
p, blockquote 53,0,0,0,0 —> p, blockquote 54,0,0,0,1 —>
Не шедевр, конечно, хотя может быть симпатичненько если накидать много мелких деталей- лампы, книги, компьютер, шмотки и т.д.