Уже ведь все в курсе, что логотипы должны в векторе? А шрифты — в кривых? А что макет — в CMYK? А что сила — в правде?
Всё это действительно так (почти всегда). Но обо всём по порядку: сегодня я вам подробно расскажу о том, что такое векторный формат и почему логотипы желательно делать в нем. В конце статьи поделюсь информацией о том, как сделать логотип в векторном формате.
Содержание статьи:
- Что такое векторная графика
- Чем векторная графика отличается от растровой?
- Плюсы векторных изображений:
- Минусы векторных изображений:
- Плюсы растра:
- Минусы растра:
- Почему логотип должен быть векторным
- Как сделать логотип векторным
- Дизайн наружной рекламы
- Материал для дизайна уличной рекламы
- Создаем новый фаил
- Разрешение наружной рекламы
- Создаем дизайн для наружки
- Цветокоррекция наружной рекламы
- Верстка наружной рекламы в Иллюстраторе
- Создаем рабочее пространство
- Окончательная верстка наружного постера
- 📹 Видео
Видео:Векторная неоновая вывеска в Adobe Illustraror для стоков в EPS10, процесс с комментариямиСкачать

Что такое векторная графика
#Векторная графика — это категория компьютерной графики, которая для представления изображения использует фигуры, построенные по математическим формулам.
Обещаю, скоро всё станет понятнее, нужно чуть-чуть потерпеть…
Помните, в школе на геометрии нужно было построить окружность в системе координат? Для этого достаточно было знать только координату центра окружности и её радиус, верно? Таким же образом рисуется окружность и в векторной графике.
Подобным же образом рисуются кривые, прямые, ломаные линии, многоугольники, эллипсы и прочие, так называемые графические примитивы.
Помимо координат и размеров этим элементам в программе для создания векторных изображений можно задать:
- цвет заливки (однотонный или цветовым переходом — градиентом);
- наличие, толщину, форму и цвет обводки;
- расположение относительно других объектов (слоём выше или ниже);
- или применить какие-то дополнительные эффекты (размытие, «клонирование», деформация и многие другие).
Но основными параметрами в векторной графики являются координаты опорных точек и направление (векторов) линий, проходящих через них. Отсюда и название.
Кстати, о названиях: несмотря на то, что графические примитивы зовутся именно так, порой они могут представлять собой очень сложный на вид объект .
Например рисунок ниже — это один единственный примитив, представленный замкнутой кривой линией:
А этот примитив ниже и вовсе поражает своей фотореалистичностью:
Вся «фотография» справа также является одной кривой, но окрашена она сетчатым градиентом (слева показана эта самая сетка) — плавных переходов цвета в ней так много, что мы отчётливо видим все светотени и даже текстуру кожи.
Я обещал, что станет проще, но, похоже, всё становится только сложнее… Сейчас исправлюсь!
Видео:Деревянная вывеска в векторе, урок по Иллюстратору в стиле cartoon / Adobe Illustrator tutorialСкачать

Чем векторная графика отличается от растровой?
Векторная графика часто противопоставляется растровой. И правильно делает: они отличаются на фундаментальном уровне со всеми вытекающими.
Любое #растровое изображение состоит из матрицы (сетки) пикселей. Каждому из этих пикселей приписано его местоположение и цвет. И растровое изображение содержит в себе эту информацию о каждом своём пикселе. Этим объясняется зависимость «веса» растрового изображения от его размера — чем больше в нём пикселей, тем больше информации ему нужно в себе хранить.
Посмотрите примеры ниже:
Слева — векторный синий круг размером 200 на 200 пикселей. Да, хотя в векторной графике самих пикселей нет, размер изображения можно задать и в них.
Справа — растровый синий круг такого же размера.
При этом файл векторного круга весит 2,16 Кб, а растрового — 4,73. Разница небольшая, да. Если бы они оба были размером по 100 на 100 пикселей, разница была бы ещё меньше: 2,16 Кб против 2,24. Но чем больше будет размер обоих картинок, тем значительнее будет разница в весе файла.
К примеру: вес векторного круга размером 1000 на 1000 пикселей будет всё так же 2,16 Кб, а вес растрового файла будет уже 27,6 Кб — в 12,5 раз больше! Если брать рисунки 10000 на 10000 пикселей, то веса файлов будут 2,16 против 640 Кб — растровый файл будет уже в 300 раз тяжелее векторного.
Почему это происходит? В то время, как растровому файлу в последнем случае приходится нести информацию о 100 миллионах точек (пикселей), векторному всё также нужно знать лишь 3 параметра — размер круга, его местоположение и цвет.
Что будет, если увеличить те двухсотпиксельные круги?
Увеличенный фрагмент векторного файла:
Увеличенный фрагмент растрового файла:
Пиксели. Они повсюду. Вы их точно увидите!
Однако, не стоит полагать, что растровая графика во всём уступает векторной. У обеих категорий есть как плюсы, так и минусы, и каждой своё применение.
Плюсы векторных изображений:
- Сравнительно небольшой вес файлов (особенно для больших размеров);
- Масштабируемость изображения без потерь в качестве;
- Простой перевод в растровое изображение;
- Сравнительно простое и более качественное редактирование;
- Широкие возможности для нанесения на поверхности (печать, шелкография, гравировка, тиснение, фольгирование, вырубка и другие).
Минусы векторных изображений:
- Сравнительно большой вес файлов маленького размера (например, иконки 32х32 px) и файлов со сложной графикой (например, фотореалистичные иллюстрации);
- Сложность создания фотореалистичных иллюстраций;
- Необходимость в специальном программном обеспечении для полномерного использования — большинство графических редакторов, просмотрщиков работают только с растровой графикой.
Распространённые векторные форматы это: SVG, PDF, EPS, AI и CDR. Последние два разработаны специально для программ Adobe Illustrator и CorelDRAW соответственно, и максимально верно поддерживаются именно ими. Оба эти формата могут читаться и редактироваться другим ПО, но с некоторыми ограничениями.
Наиболее распространённым форматом является SVG, его можно просматривать и редактировать в любом векторном редакторе, и он поддерживается всеми современными браузерами.
Обратите внимание! У каждой типографии и производителей сувенирной продукции свои технические требования, так что они могут требовать разные форматы файлов. Поэтому лично я подготавливаю для клиентов несколько форматов, чтобы для любого случая нашелся подходящий.
Характеристики растровых файлов — полная противоположность оных у векторных.
Плюсы растра:
- Сравнительно небольшой вес файлов маленького размера (например, иконки 32 на 32 пикселя) и файлов со сложной графикой (фотографии, фотореалистичные иллюстрации);
- Относительная простота создания фотореалистичных изображений;
- Отсутствие нужды в специальном программном обеспечении — все графические редакторы (в том числе и векторные), просмотрщики изображений и браузеры работают с растровыми файлами.
Минусы растра:
- Сравнительно большой вес файлов (особенно для больших размеров);
- Невозможность масштабирования без потерь в качестве изображения;
- Сложный перевод в векторное изображение;
- Сравнительно сложное редактирование;
- Узкие возможности для нанесения на поверхности — возможна только печать.
В двух словах (очень общо и без тучи возможных нюансов) можно сказать, что для фотографий и фотоподобных изображений лучше использовать растровую графику, для всего остального — векторную. Последнюю всегда можно легко переконвертировать в растровый формат любого размера.
К слову, популярные форматы растровых изображений — это хорошо знакомые всем PNG, JPG, GIF, а также TIFF, PSD, BMP.
А теперь я расскажу вам один секрет.
На самом деле, мы не можем увидеть действительно векторное изображение на современных дисплеях.
Даже если открыть векторный редактор и нарисовать в нём векторный синий круг, изображение, которое мы увидим будет растровым! Всё дело в том, что все современные дисплеи состоят из пикселей, и если открыть файл с векторным изображением, компьютер (плеер, телефон или другое устройство) преобразует его в растровое. Иначе просто не получится.
Поэтому настоящие векторные изображение живут только в наших умах и сердцах!
Но как говорил мой французский тёзка: «Зорко одно лишь сердце. Самого главного глазами не увидишь.»
Видео:Что такое РАСТР и ВЕКТОР???Скачать

Почему логотип должен быть векторным
Несмотря на то, что, как я сказал, на современных дисплеях любое изображение будет представлено в растровом виде, логотипы и многую другую графику изначально стоит создавать в векторе.
Причины, по которым это необходимо, основываются на всех преимуществах векторных форматов.
Во-первых, это, конечно, вес файлов. Векторные файлы уступают растровым в этом параметре только при очень малых физических размерах или сложных фотореалистичных изображениях. Но в малых размерах и разница между весами будет минимальной, пусть даже и в пользу растровой графики. А фотоподобные логотипы встречаются крайне редко (лишь в исключительных случаях), и всё равно, начиная с определённого размера, вектор-таки начнёт выигрывать.
Разумеется, это не самое главное преимущество, но порой, например, в дизайне сайта (где необходима быстрая загрузка картинок) это может быть существенным.
Во-вторых, логотип в векторе — это безграничные возможности для масштабирования: любой векторный логотип можно напечатать хоть в километр шириной (был бы достаточно большой принтер ) и всё равно на печати не будет видно злополучных пикселей, которые так сильно портят впечатление от графики.
Типичный пример, когда для качественной печати изображения не хватило разрешения (векторный рисунок решил бы эту проблему). Думаю, вам частенько встречается подобное..
Но дело даже не в том, что вы можете сделать из векторного изображение очень большое растровое, а в том, что вы можете сделать изображения абсолютно любого размера! Скажем, для шапки сайта логотип нужен ровно 60px в высоту, для фирменного бланка — 300 px в ширину, а для печати фирменных футболок — не менее 4000 px. И все эти размеры можно легко подготовить, используя всего один векторный файл.
В-третьих, относительно простое и более качественное редактирование. Это не значит, что векторный формат поощряет постоянные изменения логотипа. Но однажды вам может понадобиться анимированная или 3D-версия, какой-то особый праздничный вариант, или вы решите добавить в логотип слоган — и в этом случае работать с векторным файлом будет намного удобнее, а итоговый вариант будет качественнее.
В-четвёртых, это — широкие возможности использования. Из векторного лого легко сделать растровый, а вот перевести логотип в векторный формат из растра не так-то просто (но об этом ниже). По мимо этого, во многих областях применения подойдут только векторы. Хотите выжечь лого в дереве? Нужен вектор. Сделать гравировку? Вектор. Изготовить печать (штамп)? Вектор. Вышить, вырезать, оттиснить, залакировать, изготовить вывеску… Для всего этого понадобятся именно векторные файлы, а не тот JPG, который стоит у вас на сайте или на аватарке в соцсетях.
Видео:Как учитывать КРАТНОСТЬ ленты когда делаешь макет неоновой вывески || Вектор, Корел, ЧПУСкачать

Как сделать логотип векторным
К сожалению, всё ещё очень много компаний имеет на руках только растровый логотип, да и то небольшого размера — годящийся разве что для шапки сайта.
Что делать, если ваша организация оказалась в их числе, а логотип уже давно «вырос» и хочет побывать кроме сайта где-то ещё?
Вариантов у вас немного и оба они прозаичны. Можете сделать векторный логотип сами или обратиться к специалисту.
Подозреваю, что, если вы до сих пор читаете эту статью, то с векторной графикой и соответствующими редакторами вы совсем не знакомы.
От себя могу вам порекомендовать программу для векторной графики InkScape. Редактор бесплатный, относительно простой в использовании (для векторного редактора) и своим функционалом почти ничем не уступает именитым Illustrator и CorelDRAW (по крайней мере в отрисовке логотипов).
Итак, как перевести логотип в вектор:
- Можно отрисовать логотип вручную, но это требует определённых навыков и времени. Если работа в векторных программах для вас в новинку, и до этого вы рисовали только в Paint, то вам точно придётся изучить немало уроков.
- Можно воспользоваться функцией «Векторизация растра» в InkScape — при этом растровое изображение переведётся в векторное машинным способом. Однако такой вариант может значительно уступать по качеству ручной отрисовке. Чем мельче и размытее будет исходная картинка, тем хуже будет векторный результат.
Ниже представлены примеры векторизаций одного логотипа:
А. Автоматическая (программная) векторизация растрового логотипа шириной 200 px;
Б. Автоматическая векторизация растрового логотипа шириной 500 px;
В. Автоматическая векторизация растрового логотипа шириной 1000 px;
Г. Ручная отрисовка логотипа в векторный формат.
Как видно, качество векторизации растёт с увеличением исходного файла, но всё равно оно всегда будет уступать отрисовке. Если присмотреться в вариант «В», можно увидеть, что действительно прямых углов нет ни в окне, ни в кирпичах, ни в буквах.
При заказе отрисовки логотипа в векторе у дизайнера или в студии, следует уточнить, что именно они подразумевают под этой работой: автоматическую векторизацию (также называемую трассировкой) или ручную отрисовку (по сути создание векторного логотипа по имеющемуся у вас изображению). Последнее будет дороже, но и качество выйдет намного выше. Также обязательно попросите показать примеры подобных работ — по ним можно будет оценить и навыки исполнителя и метод, который он использует.
Некоторые дизайнеры используют вначале трассировку, а затем дорабатывают логотип вручную. Но даже после этого могут остаться недочеты. Лично я предпочитаю вообще не пользоваться программной векторизацией. Мне проще сразу создать логотип в векторе вручную, чем исправлять многочисленные ошибки машинной обработки.
И последний небольшой совет:
То, что у вас нет на руках векторных файлов логотипа, — это тревожный звоночек, означающий, что скорее всего и сам логотип у вас не очень…
Дело в том, что профессионально разработанный качественный логотип всегда идёт в комплекте с векторными исходными файлами (так называемыми «исходниками»). А раз вы их не получили, значит, и исполнитель был низкоквалифицированным.
Поэтому, если вы всё же решились на векторизацию логотипа и тем более обратились за помощью к профессионалам, уточните, не будет ли лучше разработать совсем новый дизайн. В любом случае необходимых файлов вы получите не меньше.
Если остались какие-то вопросы по векторной графике, отпишитесь в комментариях!
P.S. Еще один секретик… На самом деле, все картинки, которые я называл векторными в этой статье, — это тоже растровые изображения, но сохраненные из векторного файла. Но, надеюсь, я вас не запутал этой информацией…
Буду благодарен, если поделитесь записью в соцсетях
Видео:CorelDRAW видеоурок для рекламщиков ✅ Это должен уметь каждый! Корел Дро уроки.Скачать

В этой статье мы разберем дизайн для наружной рекламы. Мы уже подробно поговорили про визитные карты, флаеры, всякого рода букеты и листовки. А вот про наружную рекламу не говорили никогда. Хотя суть работы во всех этих случаях практически не отличается друг от друга. Принципы подготовки к печати везде и всегда одинаковые. Только размеры меняй. Если в полиграфии вы новичок, осваивать подготовку к печати вам лучше со статей:
В этих статья вы найдете массу базовых сведений о том в какой цветовой модели нужно работать, в каком разрешении, какой цветовой профиль ставить, как делать линии реза, как сохранять фаил и так далее. В этой статье мы конечно опять пройдемся по этим сведениями, но я не буду уделять им такое большое внимание, не буду расписывать о том, что такое CMYK, не буду детально разжевывать о том, что такое разрешение. Обо всем этом уже подробно написано, ссылки я буду приводить прямо в статье.
Видео:Что такое растровая и векторная графика?Скачать

Дизайн наружной рекламы
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.
Простая математика пикселей — даже чистый лист 10 на 5 метров в Фотошопе при разрешении всего 50dpi занимает 800MB и около 20 000 на 10 000 px. И это чистый лист. С графикой будут все 10 гигов. Чтобы оперативно работать с такими размерами, вам понадобится очень мощный компьютер. А исходной фаил таких размеров у вас никто не примет.
В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.
К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Видео:Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel DrawСкачать

Материал для дизайна уличной рекламы
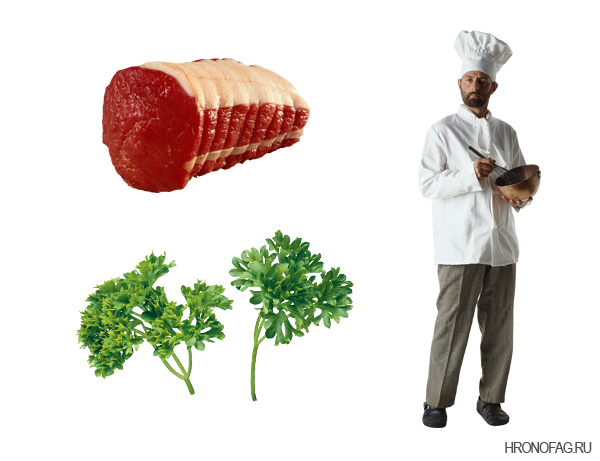
В этом уроке у нас будет все. Вектор, растр. Вначале мы подготовим растровую графику в Фотошопе. Затем как обычно импортируем её в Иллюстратор и закончим дизайн нашей рекламы. В качестве клип артов я воспользовался базой шикарного бесплатного архива клип-артов Lenagold, котором я выбрал изображение повара, мяса и зелени. Что касается этого архива, то особенным плюсом его клип-артов является то, что они сохранены в щадящем качество формате PNG, который так же поддерживает полупрозрачность. Поэтому в большей части этих клип артов уже удален задний фон.
В дизайнерской социальной сети deviantart.com я подыскал текстуру дерева в хорошем разрешении, автором которой является Digital-amphetamine.
Видео:Чем уникальны векторные изображения. Форматы svg eps pdf | Курс по дизайнуСкачать

Создаем новый фаил
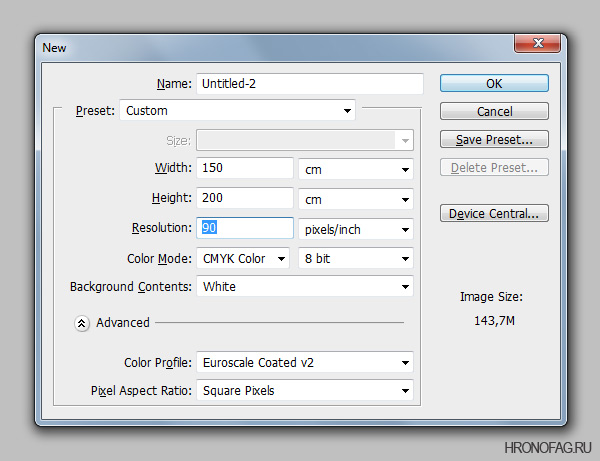
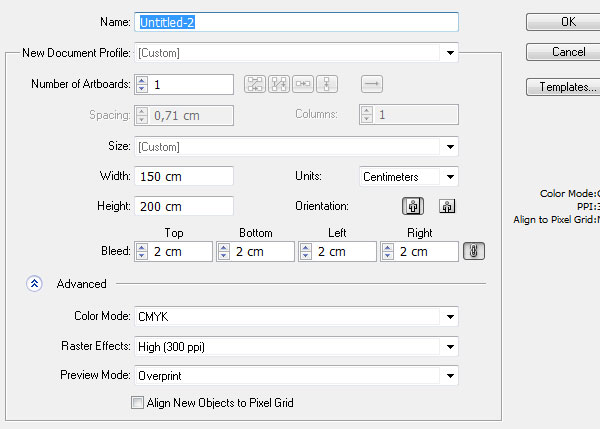
Мы начнем с создания новой рабочей области File > New. И я не знаю точные размеры этого плаката, но пускай это будут условные 1,5 метров на 2 метра. То есть в размерах устанавливаем 150 x 200 cm.
Цветовая модель CMYK, в цветовом профиле выбирайте либо профиль, который указан в технических требованиях типографии, в которой вы будете печатать, либо просто стандартный европейский.
Видео:Этот логотип сделал гений 😮🔥Скачать

Разрешение наружной рекламы
Отдельно хочется поговорить о разрешении. Когда мы печатаем полиграфию вроде флаера, визитки или листовку, речь всегда идет о 300dpi то есть 300 пикселей на 1 дюйм. Чтобы мы не печатали, будь то книга, или каталог или просто листок бумаги — если рассматривать его будут с расстояния вытянутой руки 300dpi это та степень детализации, которая нам нужна. Кстати, если вы не очень понимаете, что такое dpi графики, то вам стоит прочитать мою статью Разрешение в Фотошопе.
В случае более крупной графики количество Dpi уменьшается так же стремительно, как и увеличивается расстояние, с которого мы будем смотреть на эту графику. Для крупного постера формата А0 вы можете смело ставить от 150-200dpi. А для плакатов в вытянутый рост 90dpi. В крупной графике просто не требуется такая высокая степень детализации. Мы не смотрим на подобные постеры с книжного расстояния. Мы смотрим на них издали (5-20 метров). Поэтому в дизайне наружной рекламы, размер которой превышает несколько метров вы можете смело устанавливать 90dpi и даже меньше.
Второй аспект — вес графики. При размере в 150 на 200 см и 300dpi пикселей на 1 дюйм у нас выходит около 17717 на 23622 пикселей. Вес такого плаката выходит в 1,17 гигобайт. Даже на самых крутых фотостоках вы не сможете найти фотографию более 4000-5000px по ширине.
Но давайте избавимся от столь высокого и ненужного разрешение в 300dpi. При 90dpi и точно таких же размерах в 150 на 200 см мы имеем всего 5315 на 7087 пикселей. Вполне реальные размеры. Хотя скорее всего нам все равно придется немного увеличить нашу графику. Но насильное увеличение размера не будет столь заметно.
Видео:Перевод вектора в кривые в Adobe illustartor. Что? Зачем? Как?Скачать

Создаем дизайн для наружки
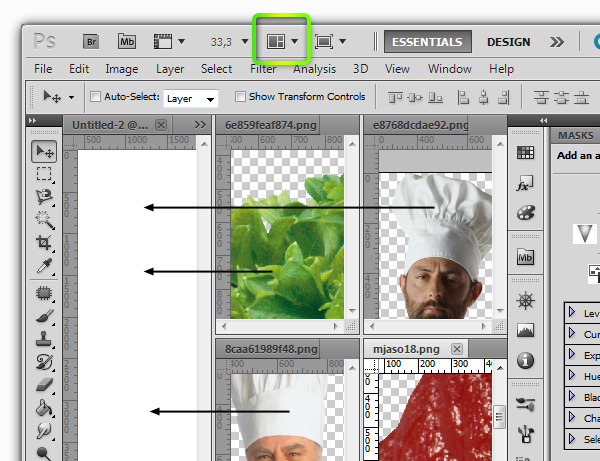
В дизайне нашего плаката я буду придерживаться той же структуры что и в сфотографированном мною постере. Для начала откроем всю графику в Фотошопе. Можете сразу переключить раскладку окон на сетку. А далее инструментом Move Tool перетянуть графику на рабочую область уличного постера. Изображения уже отделены от заднего фона, что сильно экономит работу.
Поместив картинки на рабочую область наружной рекламы мы сразу видим, запас графики в реальных пикселях. Определенно повар мог быть и побольше. Для постера его придется увеличивать. Впрочем это не очень страшно, когда речь идет о крупных рекламных постерах. В конце концов если дело совсем плохо, и ваши исходные изображения слишком маленького размера, вы всегда можете применить навыки из статьи Как улучшить качество.
Я начну с заднего фона. Нажимая ALT и работая инструментом Move Tool я несколько раз продублирую текстуру дерева и сооружу из них следующий фон. Продублированные слои можно сразу слить вместе Layer > Merge Layers
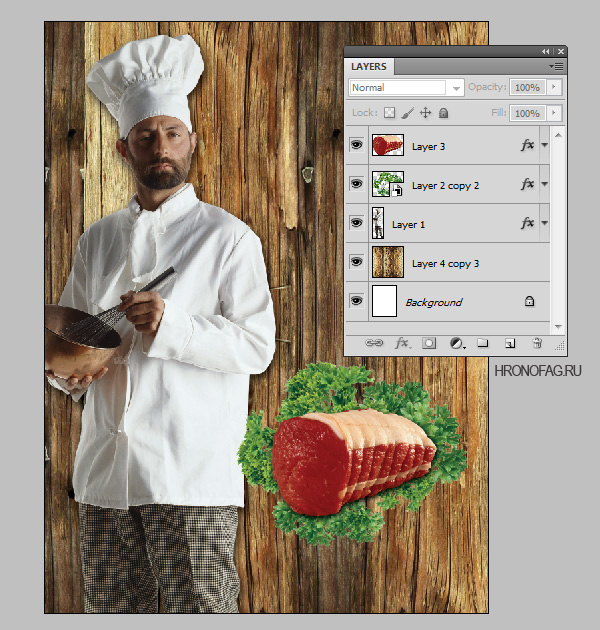
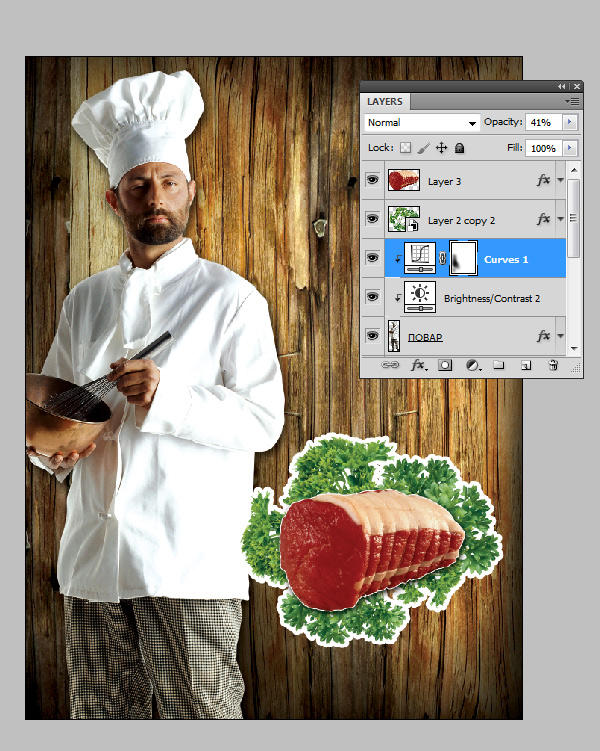
Далее я применю Free Transform к повару, немного увеличу его. Аналогично с мясом и зеленью. Мясо я разместил правее повара, зелень несколько раз продублировал и поместил под мясом. В заключении я выделил все слои и куски зелени и объединил их в один Smart объект. Я не стал сливать слои, так как на всякий случай не хочу их терять. С другой стороны меня интересует зелень как единый объект, поэтому мой выбор Смарт слой Layer > Smart Object > Convent to Smart Object.
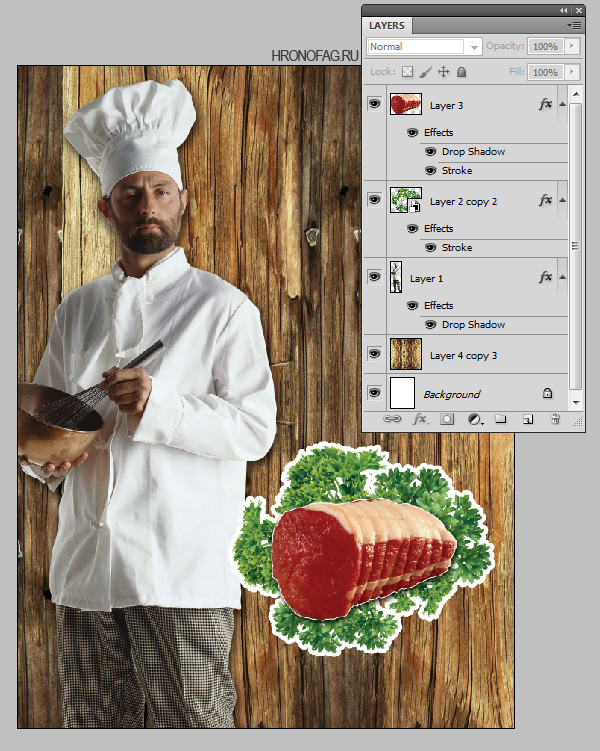
Получив единый объект я могу применять к нему внешние стили слоя как к единому объекту, а не набору слоев. Поэтому я применю стиль слоя Stroke обводка. Двойной щелчок по слою и настраиваем вкладку Stroke в диалоговом окне стилей. Я так же создал пустой слой под листьями салата, и закрасил область белым, чтобы скрыть оставшиеся дырки.
Сверху я положу кусок мяса, к которому тоже применю стиль слоя тени Drop Shadow, а за одно и к самому повару.
Вот так в общих чертах я и сложил композицию дизайна наружной рекламы. А теперь перейдем к цветокоррекции.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Цветокоррекция наружной рекламы
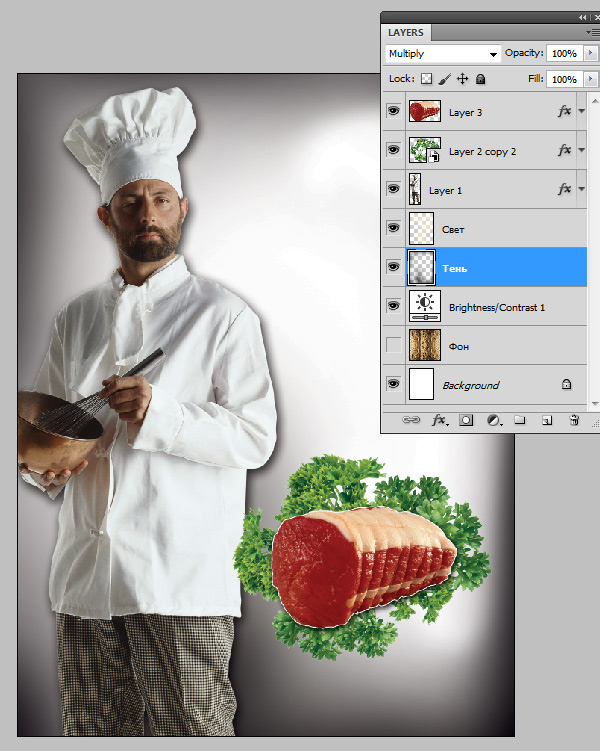
К сожалению я не могу подробно написать обо всем, я предупреждал ещё в начале статьи. Но все же постараюсь в общих чертах описать этот этап работы. Сейчас наш постер выглядит не очень эффектно. Он серый скучный, и это явно не тот максимум яркости, который нам может дать CMYK. Эффективность наружной рекламы упирается в её броскость и яркость. А это значит нам придется немного поработать с цветом и светом.
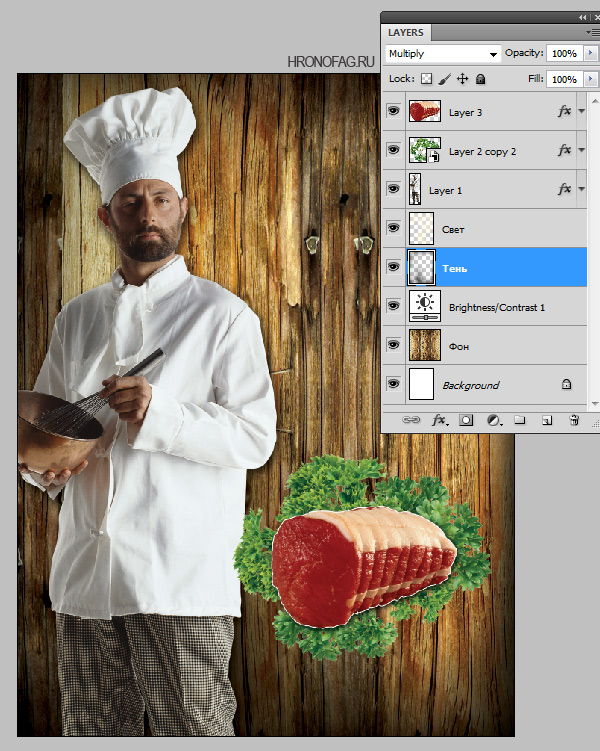
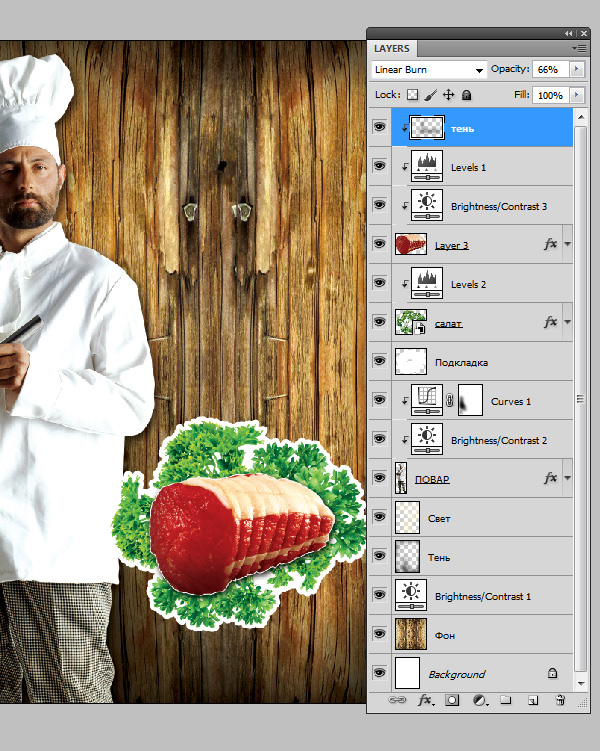
Прежде всего я создал цветокорректирующий слой яркости Brightness для деревянного фона. После, на пустом слое, большой темной кистью с мягкими краями нарисовал тени. Этому слою я задал режим наложения Multiply и немного подкорректировал невидимость слоя.
Точно так же я создано новый пустой слой, и нарисовал уже белым цветом, большой кистью с мягкими краями области света. Этому слою я задам режим наложения Soft Light или Overlay. И того, вот наш деревянный фон до и после.
Теперь я поработаю с поваром. Немного яркости через цветокорректирующий слой Brightness и совсем чуть чуть контраста с помощью слоя коррекции кривых Curves. Так как повар находится на отдельном слое, я могу легко встроить коррекцию внутрь него, при помощи Layer > Create Clipping Mask. Вместо того чтобы создавать маску для каждого слоя.
Тоже самое с зеленью и мясом. К зелени я подсоединил цветокорректирующий слой Levels, чтобы повысить яркость и контраст. К мясу я встроил 3 слоя. Две цветокоррекции Levels и Brightness. А так же один пустой слой, на котором я кистью нарисовал тень, и применил режим наложения Liniae Burn.
В заключении я применю популярный прием шума, который создает подобие эффекта фильма, и в какой то степени скрывает насильное увеличение изображения. Для этого мне понадобится пустой слой, залитый серым цветом С50M50Y50K50, эффект шума Filter > Noise > Add Noise и режим наложения Overlay.
Чтобы как-то объединить цветовое пространство можно использовать ещё один слой цветокоррекции Color Balance. Этот слой надо расположить над всеми слоями. А его эффект должен иметь действия на все цветовое пространство дизайна наружной рекламы.
Теперь можно твердо сказать, что работа с растровой графикой закончена, и мы переходим к векторной части.
Видео:Что такое вектора? | Сущность Линейной Алгебры, глава 1Скачать

Верстка наружной рекламы в Иллюстраторе
Прежде чем перейти к доверстыванию графики в Иллюстраторе я хочу сказать несколько слов о самой верстке. Относительно уличных наружных постеров размера более 1 метра, нет никакой необходимости работать с двумя программами вместе. Дизайн наружных постеров отличается от дизайна визитки. Вам вообще не обязательно работать в векторе. Все можно сделать строго в Фотошопе, от начала и до конца. Не забудьте только добавить пару сантиметров по краям постера, под резку.
Я даже сказал бы, что импортирование чрезмерно крупных изображений в Иллюстратор нежелательно. Иллюстратор плохо справляется с такими объемами растровой графики и вам понадобится очень мощный процессор, иначе программа будет постоянно зависать. И нет никакой необходимости создавать именно векторные элементы ни для шрифтов, ни для других элементов и вот почему.
Даже самый маленький размер шрифта на уличном постере не будет меньше 5 см. А 5 см это 141 pt. То есть если для визитки, или флаера вы используете шрифты размером от 6-18pt, то для уличного постера шрифт менее 140pt будет просто не виден с расстояния более 1-2 метра. То есть это графика очень большого размера, и её не нужна столь высокая степень детализации по краям, которая нужна для визиток, флаеров и прочего.
Но тем не менее я решил работать в двух программах, просто что бы показать вам подобный способ работы, к тому же размер растровой графики не слишком большой.
Перед импортом постера в Иллюстратор мы сохраним его в Фотошопе. Сохранив постер, я получил PSD фаил размером 1,1 гигобайт. Вот такие размеры. Не смотря на то что Иллюстратор прикрепляет растр через ссылки, это все равно слишком крупный фаил, чтобы встраивать его напрямую. Поэтому я сохраню его в TIFF прямо в фотошопе.
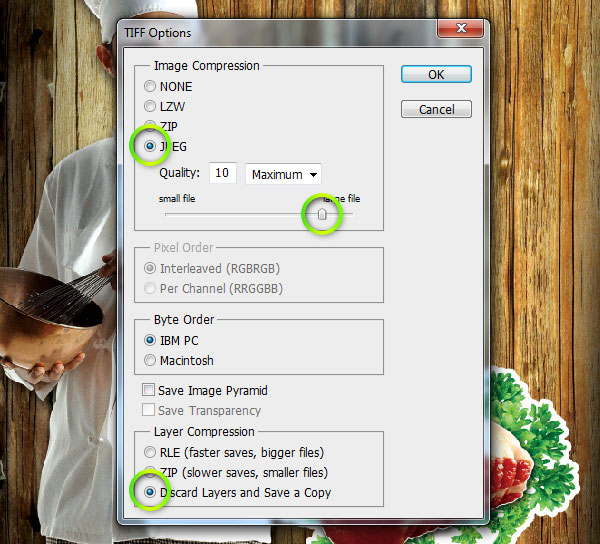
В настройках TIFF фаила я выберу JPEG сжатие высокого качества. Только это уже снесет около 500Mb. Я так же выберу настройку слития всех слоев, чтобы ещё сильнее уменьшить фаил. Итого, я получаю фаил TIFF размером в 70Mb что является разумным размером для пересылки фаила по FTP.
Видео:Как сделать макет для гибкого неона | Вектор, Corel, ЧПУСкачать

Создаем рабочее пространство
Для рабочего пространства в Иллюстраторе я выберу 150 на 200 см и 2см на обрезку. Учитывайте так же, что эти 2 см нужно заложить в дизайн изначально. Но если вы этого не сделали, можете смело растянуть прямо в Иллюстраторе. Ничего страшного не случиться. И и без того увеличили изображение повара на 200-300% от его изначального размера.
Видео:Какие бывают вывески? Виды вывесокСкачать

Окончательная верстка наружного постера
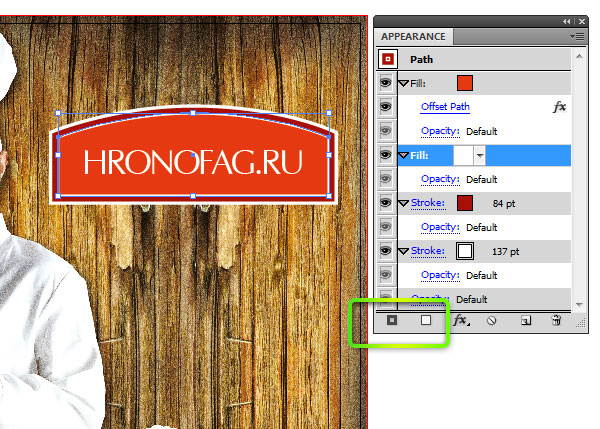
Вставляйте изображение через File > Place. Объект можно сразу заблокировать на панели Layer. Теперь я нарисую прямоугольник и задам ему следующий стиль на панели Appearance.
Основная белая заливка. Темно оранжевая заливка на самом верху с живым эффектом Effect > Path > Offset Path. Этот эффект сделает оранжевую заливку меньше. А так же две окантовки ниже заливок.
Далее инструментом Type Tool напишем текст, к которому применим фильтр Effect > Stylize > Drop Shadow. Размер шрифта около 330pt
Я так же нарисовал прямоугольник по форме наружной рекламы и поставил ему белую окантовку толщиной 150 pt. В настройках Stroke для этой окантовки я настроил пунктирную линию 100pt длина черточки и 50pt длина промежутка.
Ну и чтобы закончить работу я сохраню постер в PDF. В диалоговом окне сохранения выбираем PDF/X-1a:2001. В вкладке Marks and Bleeds ставим галочку Use Documents Bleed Settings и Trim Marks. Отличными от сохранения маленькой полиграфии будут и настройки самих линий реза. Вместо 0,25pt поставьте 0,50pt — это толщина линии реза. В качестве отступа поставьте 20мм.
Вот и все. Дизайн наружной рекламы готов к употреблению. Итоговый вес моего фаила получился 60MG. К сожалению по понятным причинам я не могу приложить к статье ни его, ни гиговый PSD исходник. Теперь вы знаете как подготовить к печати дизайн наружной рекламы. Удачи в экспериментах!
📹 Видео
ТРАССИРОВКА - АВТОМАТИЧЕСКИЙ ПЕРЕВОД РАСТРА В ВЕКТОР. ЭТО ДОЛЖЕН УМЕТЬ КАЖДЫЙ! КОРЕЛ. COREL.Скачать

Изготовление простой рекламной вывескиСкачать

Дизайн вывески Фотошоп объемные буквы | Cветовая вывескаСкачать

Как быстро сделать НЕОН в векторе в Иллюстраторе, Adobe Illustrator. Урок.Неоновая надпись за 15 минСкачать

Макет неоновой вывески !! БЫСТРО,ЛЕКГО! ЗА 10 МИНУТСкачать

5 способов сделать вектор интереснееСкачать