Графические редакторы
В каждом персональном компьютере есть плата управления монитором, или графический адаптер, который служит для вывода изображения на экран монитора. Изображение на экране состоит из отдельных точек. Большинство адаптеров могут работать в двух режимах: графическом и текстовом.
В графическом режиме адаптер не использует изображения символов, хранящиеся в его памяти, а управляет каждой отдельной точкой на экране. Любая цветная точка образуется смешиванием нескольких цветов в различной пропорции (обычно трех: красного, зеленого и синего). Изображение символа, состоящее из цветных точек, должно храниться и воспроизводиться на экране самой программой, а не графическим адаптером. На это требуется больше компьютерного времени, чем при работе в текстовом режиме. Преимущество графического режима состоит в том, что здесь нет ограничений, присущих текстовому режиму. Гарнитура, размер, начертание шрифта отображаются на экране, причем рисунки можно видеть одновременно с текстом. Таким образом, в графическом режиме экранное представление документа совпадает с напечатанным.
Графические данные в ПК могут использоваться компьютером в двух формах: в виде отдельных битов информации и в виде минимального набора векторов.
Битовый (растровый) методпередачи и воспроизведения графических данных использует для создания изображения отдельные точки (пиксели) экрана монитора. При этом цвет программируется для каждой отдельно взятой точки. Такой метод эффективен при работе с фотоизображениями, когда необходимо выполнять операции над сканированными графическими данными — фотографиями, рисунками, знаками, картинками, видеоизображениями. Битовый метод практически не предполагает работы с формой графического объекта.
Векторный методописания графических данных оперирует уже готовым набором линий — дуг, отрезков, окружностей, прямоугольников и т.д. Он позволяет выполнять сложные графические изображения и осуществлять различные операции над ними: сжатие, растяжение, разбиения на части, копирование, перемещение и многое другое. Данный метод эффективно сочетается со всевозможными надписями и текстовыми сопровождениями, используется при разработке символики товарных знаков, опознавательных знаков и т.п.
В зависимости от метода описания графических данных, осуществляется и разбиение на типы графических редакторов.
Графический редактор — это программа, предназначенная для создания различного рода изображений, начиная с простейших и заканчивая видеоматериалами.
Растровые графические редакторы (Paintbrush, PhotoShop)основаны на битовом методе передачи изображений. Они обрабатывают достаточно подробные сканируемые образы, выполняя ретуширование, изменение цветов, их оттенков и контрастов, растирание и штриховку, изменение направления тени и контуров. Длина битовых файлов велика из-за большого количества обрабатываемых экранных точек, что позволяет использовать большое количество цветов и детально редактировать изображение.
Сканирование образа может быть осуществлено в черно-белом изображении, в серых оттенках и тонах и цветным образом. Для растровых графических редакторов необходимо подобрать угол и тип растра (блочный, линейный, точечный и т.д.), разрешающую способность. Для цветных изображений регулируют яркость и контраст по каждому из цветов, составляющие гамму графического изображения.
Готовые рисунки хранятся в отдельных файлах и могут быть доступны для использования.
Векторные графические редакторы (Corel Draw, Pictor, Paint)основаны на векторном методе кодирования информации и позволяют в мельчайших подробностях создавать и редактировать вновь создаваемые изображения.
Большинство текстовых редакторов, офисных и издательских систем содержат в своем составе графическую программу.
Интересны и анимационные компьютерные программы, позволяющие производить движения и перемещения графически созданных объектов.
Менее распространены программы для обработки видеоизображений, так они используются специалистами определенного профиля. Такие программы позволяют организовать видеомонтаж, подготовить титры, создать видеоэффекты и т.п.
Векторный графический редактор Paint
Paint — это удобный графический редактор, который входит в состав стандартных программ, устанавливаемых на компьютер вместе с Windows.
Подобный графический редактор поставлялся и с Windows, которому в свою очередь предшествовал подобный редактор для DOS, который назывался Picture Maker.
Paintпозволяет создавать рисунки в формате BMP, a также редактировать имеющиеся.
Интерфейс любого графического редактора, как правило, представлен следующим образом. Визуально это однооконная или несколькооконная программа, позволяющая создавать изображения. При этом экран монитора воспринимается как часть листа для рисования. Как правило, размеры изображения трудно сопоставлять с реальными, однако определенные режимы работы, относящиеся к увеличению масштаба, позволяют выполнить рисунок достаточно четко, несмотря на его дискретность.
Данный редактор способен загружать как цветные, так и черно-белые файлы, а его графический интерфейс представлен в виде:
1) информационной строки,отображающей название
графического файла и содержащей три «горячие» кнопки;
2) линейки меню:файл, правка, вид, рисунок, ?.
Режим Рисуноксодержит четыре команды для сложной деформации рисунка:
а) отразить — повернуть;
б) растянуть — наклонить;
в) обратить цвета;
г) атрибуты.
Здесь можно:
— перевернуть рисунок (зеркально или сверху вниз);
— повернуть его на 90, 180 или 270 градусов;
— наклонить, точно в процентах, задав в каждом случае
степень растяжки и степень наклона как по вертика
ли, так и по горизонтали.
Режим Обратить цветаделает из картинки негатив.
Режим Атрибутыпозволяет увеличить или уменьшить размеры рисунка, а также перевести рисунок из цветного в черно-белый и наоборот;
3) строки палитры,предлагающей для создания рисунков не менее 24 цветов и их оттенков;
4) панели инструментовс изображенными на ней пиктограммами:
— с помощью штрих-пунктирного прямоугольника можно перетаскивать, копировать и вырезать изображение или его часть;
— с помощью звезды можно выделенный блок всячески деформировать;
— ластик для удаления и корректировки частей рисунка;
— пипетка (выбор цветов) позволяет взять цвет прямо с рисунка;
— заливка необходима для заполнения цветом ограниченных областей изображения;
— лупа (масштаб) позволяет рассматривать рисунок с увеличением в 1, 2, 6 и 8 раз;
— карандаш рисует выбранным цветом;
— кисточка имеет 4 варианта формы по три размера в каждом и рисует линии различной толщины;
— распылитель (аэрограф) создает изображение брызг с пятнами различной величины: маленькие, средние и большие;
— надпись необходима для печати текста на рисунке;
— прямая линия — для соответственного изображения линий;
— кривая линия может быть изогнута дважды и создает плавные линии;
— прямоугольник — его изображение;
Любой рисунок из Paint можно вставить в документ MS-Word, впрочем, как и любой файл формата BMP. Данная процедура может осуществляться двумя способами.
1. Работая в Paint, выделяем рисунок и с помощью контекстного меню копируем его в буфер обмена, а далее переходим в Word и с помощью контекстного меню копируем рисунок из буфера обмена на экран от текущей позиции курсора.
2. Работая в Paint, мы можем сохранить рисунок на диск и далее, открыв документ Word и, воспользовавшись меню Вставка, выбрав подменю Вставка рисунка, вставить рисунок в документ от текущей позиции курсора.
- Вектор в paint net
- СКАЧАТЬ PAINT.NET
- PAINT.NET
- PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
- ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NET
- ПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
- РАБОТА СО СЛОЯМИ
- ЧАСТЫЕ ОБНОВЛЕНИЕ
- СПЕЦИАЛЬНЫЕ ЭФФЕКТЫ
- МОЩНЫЕ ИНСТРУМЕНТЫ
- БЕЗЛИМИТНАЯ ИСТОРИЯ
- МНОГОЯЗЫЧНОСТЬ
- БЕСПЛАТНОСТЬ
- Инструменты, палитра цветов.
- Палитра цветов Paint.Net 3.53
- 1. Заголовок
- 2. Меню программы
- меню программы Paint.Net
- 3. Горизонтальная панель инструментов
- 4. Список открытых изображений
- 5. Холст
- 6. Окно «Инструменты»
- 7. Окно «Журнал»
- 8. Окно «Слои»
- 9. Окно «Палитра»
- 10. Строка состояния
- Как удалить слой в Paint.NET
- Как скопировать слой в Paint.NET
- Как соединить слои в Paint.NET
- Как повернуть содержимое слоя в Paint.NET
- Как переместить и масштабировать слой Paint.NET
- Как изменить свойства слоя в Paint.NET
- «Layers»
- СЛОИ И РЕЖИМЫ СМЕШИВАНИЯ
- ПИКСЕЛИ И ПРОЗРАЧНОСТЬ
- СЛОИ И НЕПРОЗРАЧНОСТЬ
- РЕЖИМЫ СМЕШИВАНИЯ
- Как изменить размер картинки в Paint.NET
- Размер холста в Paint.NET
- Как повернуть картинку в Paint.NET слева направо или зеркально отразить её
- Как повернуть картинку в Paint.NET по часовой или против часовой стрелки
- Объединить слои изображения в Paint.NET
- Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
- Как уменьшить выделенное изображение с сохранением пропорций?
- Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
- Как аккуратно вырезать объект? Вырезать фото?
- Параметр «Чувствительность»
- Выделение области сложением в несколько этапов
- Выделение области путем вычитания
- Выделение области вычитанием в несколько этапов
- Adjustments. Корректировки
- Добро пожаловать. Сейчас мы будем разбираться с меню «Adjustments», включает в себя: «Auto-Level», «Black and White», «Brigthness/Contrast», «Curves», «Hue/Saturation», «Ivert Colors», «Levels», «Posterize», «Sepia».
- Давайте рассмотрим каждый пункт.
- 1. «Auto-Level» — в результате использования этой команды, слишком темные или светлые части изображения приводятся к нормальному уровню.
- 2. «Black and White» — делает из цветного изображения черно белое.
- 3. «Brigthness/Contrast» — команда с помощью которой можно выставить контраст и яркость. Для изменения значений просто перетаскивайте ползунок.
- 4. «Curves» — Эта команда позволяет перестроить цвета картинки, используя контрольные точки. Левая половина графика отвечает за темные тона, а правая половина графика за светлые.
- 5. «Hue/Saturation» — можно использовать для изменения оттенка и насыщенности цвета картинки, также можно выставить яркость.
- ↓
- 6. «Ivert Colors» — при использовании этой команды изображение стает «нагативным».
- 7. «Levels» — команда похожая на первую, но здесь уже множество настроет регулировки уровней изображения.
- 8. «Posterize» — команда позволяет уменьшить количество допустимых значений цветов картинки. Можнно придать ему «ретро» стиль или вид «ложного сглаживания».
- ↓
- 9. «Sepia» — команда добавляет тон сепия на изображение.
- АВТОР: SCOFIELD(ADMIN)
- эффекты программы
Видео:Preparing a raster image for vectorization in Paint.NetСкачать

Вектор в paint net
Scalable Vector Graphics (SVG) Plugin for Paint.NET
This is a Paint.NET filetype plugin for loading SVG (Scalable Vector Graphics) and its compressed variant SVGZ files. SVG elements can be rendered as a flat image file or each on a separate layer.
The plugin is a wrapper around the SVG.NET Library which does the actual SVG reading.
Tested on Paint.NET v4.2.16 & Paint.NET v4.3.2.
Here are the download links for latest release:
| Installer | Manual Installation |
|---|---|
| SvgFileTypePlugin_setup.exe (374 KiB) | SvgFileTypePlugin.zip (267 KiB) |
🔴 Note: Before install make sure you don’t have any other file type plugin installed handling the same file types as this plugin.
To auto install (recommended) the plugin perform the following steps:
- Download and run SvgFileTypePlugin_setup.exe
- Follow the steps of the setup wizard.
To manually install the plugin perform the following steps:
Видео:Drawing A Ramen (Paper Drawing To Vector) In Paint.Net !Скачать

СКАЧАТЬ PAINT.NET
Здесь вы можете скачать новые версии Paint.NET, выберите ту версию которая вам подходит:
После загрузки файла просто запустите инсталятор и установите программу.
Системные требования:
— Windows 7/Vista/XP SP3,SP2
— Процессор 500 MHz (рекомендуется 800 MHz или выше)
— 512 MB RAM
— Свободное пространство на диске: 200 MB и больше
Плагины:
Также естьофициальный англоязычный форумразработчиков на котором выкладывают
Скачать плагины можна на сайте, для этого просто перейдите по ссылку»Скачать плагины для Paint.Net».
Видео:Пять плагинов Paint.NET, без которых я не могу житьСкачать

PAINT.NET
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework.Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
Видео:Best way to create vectors, No AdobeСкачать

ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NET
ПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Каждая функция элементов пользовательского интерфейса разработана таким образом, чтобы быть понятной без посторонней помощи.
Для легкой обработки нескольких изображений, Paint.NET использует интерфейс с вкладками. Вместо текстовой информации они отображают интерактивные миниатюры изображений. Это делает навигацию простой и быстрой.
РАБОТА СО СЛОЯМИ

ЧАСТЫЕ ОБНОВЛЕНИЕ
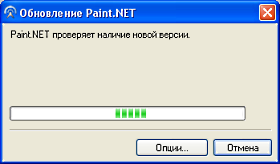
Обновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления к последней версии очень прост — достаточно двух щелчков мышью.
СПЕЦИАЛЬНЫЕ ЭФФЕКТЫ
Paint.NET содержит достаточное количество эффектов для совершенствования ваших изображений. Устранение эффекта красных глаз, размытие, стилизация, повышение четкости, свечение, различные типы искажений, подавление шума — только некоторые из доступных специальных эффектов. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу.
Конечно же не забыты и обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. Вы также можете превратить цветное изображение в черно-белое или добавить сепию.
МОЩНЫЕ ИНСТРУМЕНТЫ
Paint.NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета.
БЕЗЛИМИТНАЯ ИСТОРИЯ

МНОГОЯЗЫЧНОСТЬ
На сегодняшний день интерфейс Paint.NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. Русский язык можно включить после установкирусификатора.
БЕСПЛАТНОСТЬ
Paint.NET является полностью бесплатной программой. Вы можете свободно установить ее и использовать неограниченное количество времени. При этом Paint.NET не содержит никаких шпионских модулей или рекламных дополнений.
Видео:making vector like designs in raster a raster program (paint.net)Скачать

Инструменты, палитра цветов.
Инструменты
На этом уроке мы будем разбираться с стандартными инструментами программы
Paint.Net 3.55. Разберем такие инструменты как: «Move Selection», «Magic Wand», «Pencil»
и т.д. Также в этом уроке ми разберемся с дополнительными параметрами всех инструментов.
ВСЕ ИНСТРУМЕНТЫ:
— Restangle Select
— Move Selected Pixels
— Lasso Selects
— Move Selection
— Elipse Select
— Zoom
— Magic Wand
— Pan
— Paint Bucket
— Gradient
— Paintbrush
— Eraser
— Pencil
— Color Picker
— Clone Stamp
— Recolor
— Text
— LIne/Curve
— Rectangle
— Rounded Rectangle
— Elipse
— Freeform Shape
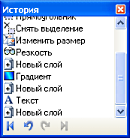
История
Во втором уроке этой главы мы будем разбираться с функцией «История», которая дает возможность вернутся на один, два и больше шагов как назад, так и вперед.
Палитра цветов
В третьем уроке мы разберем принцип роботы палитры цветом.
Основной цвет, второстепенный цвет.

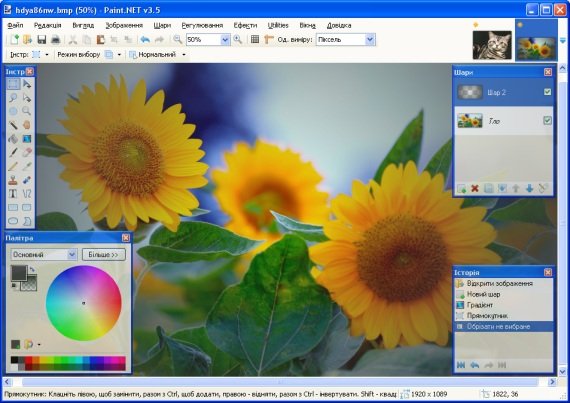
Окно программы Paint.NET представляет собой пользовательский интерфейс, состоящий из десяти основных элементов:
Видео:Drawing a coffe machine in vector ! On Paint.Net !Скачать

Палитра цветов Paint.Net 3.53
В нашем уже 4 уроке(первой главы) мы рассмотрим «Палитру цветов». Этот урок будет коротеньким и информационным. Давайте посмотрим на рисунок ↓ и разберемся с основноми пунктами.
Такой выглядить палитра в развернутом виде. Давайте по-порядку разбере каждый пункт.
1. Это меню отвечает за выбор «Основного» и «Вторичного» цвета.
2. Эта кнопка выполнает развертку и сверку палитры цветов.
3. Эти квадраты означают — «Основной» и «Вторичный». Первым(черным) идет основной цвет, вторим идет вторичный цвет. Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот.
А те маленькие квадратики 
4. Это и есть вся палитра цветов.
5. Первая кнопка 
Вторая 
6. Палитра цветов в другом виде.
7. Палитра RGB. Здесь также возможен подбор цвета.
8. Код текущего цвета, применяется в HTML.
9. Также один из способов подбора цвета 🙂
10. Это пункт отвечает за прозрачность цвета. При значении 0 — цвет становится полность прозрачный.
Видео:Vector art by Gen_Coupe_Nation using Paint.netСкачать

1. Заголовок
Заголовок окна программы содержит название файла активного изображения, текущий масштаб и версию программы Paint.NET .
Видео:[Tutorial] Eagle Esport Logo From Eagle Image in PAINT.NETСкачать
![[Tutorial] Eagle Esport Logo From Eagle Image in PAINT.NET](https://i.ytimg.com/vi/7P3QKLuxlmQ/0.jpg)
2. Меню программы
Меню программы предназначено для доступу к различным функциям программы. Далее в инструкции ссылки на меню программы будут приведены в виде «меню» > «команда». Например, инструкция «файл» > «выход» для выхода из программы будет означать, что в горизонтальном меню «файл», необходимо выбрать команду «выход».
Видео:VEKTOR |Paint.net| -Mert OsmancıkСкачать

меню программы Paint.Net
В текущей главе мы разберемся c пунктами меню программы, а также с вложениями в эти меню. Я думаю частенько появляются вопрос когда открываешь новую программу: для чего предназначено то или иное меню, так вот в этой главе избавимся от этот вопроса. Надеюсь уроки вам понравляться
Меню «File»
Разберемся с пунктом «File» 
Меню «Edit»
Разберемся с пунктом «Edit» 
Меню «View»
Разберемся с пунктом «View» 
Меню «Image»
Разберемся с пунктом «Image» 
«Flip Vertical» и т.д.
Пункты «Adjustments«, «Layers«, «Effects» будут рассматриваться отдельно
Видео:Paint.NET (Software). Лучшая БЕСПЛАТНАЯ программа для редактирования фото. Устанавливаем плагины.Скачать

3. Горизонтальная панель инструментов
Панель инструментов обычно расположена непосредственно под меню программы, и содержит горизонтальный ряд кнопок элементов управления, предназначенных для выполнения различных команд или настройки параметров активного инструмента.
Видео:Paint.net 36 Эффект - 3D фигуры из плоских 2D изображенийСкачать

4. Список открытых изображений
Каждое изображение, открытое в программе, представлено в виде эскиза в списке изображения. Список изображений аналогичен по своему назначению и использованию, закладкам веб-браузера. Для переключения на нужное изображение просто достаточно нажать на него.
Видео:Paint.net. Урок 7 - Слои изображения. Для чего нужны и как с ними работать.Скачать

5. Холст
Холст является рабочей областью программы, на которой вы можете нарисовать и изменять изображение.
Видео:КАК ВЫРЕЗАТЬ ЛЮБЫЕ ОБЪЕКТЫ В PAINTNET БЕЗ PHOTOSHOPСкачать

6. Окно «Инструменты»
Это окно предназначено для выбора инструментов для изменения или рисования изображения.
Видео:Работа с векторными и растровыми изображениями. Inkscape и Paint netСкачать

7. Окно «Журнал»
Все операции и действия, которые были произведены с изображением, отображаются в этом окне.
Видео:Paint.net. Урок 1 - Как вырезать объект из фото или картинкиСкачать

8. Окно «Слои»
Каждое изображение содержит как минимум один слой в Paint.NET . В этом окне осуществлять управление слоями изображения, например, включать или отключать их видимость и др.
Видео:CREATE CARTOON OF YOURSELF USING PAINT.NETСкачать

9. Окно «Палитра»
Это окно предназначено для выбора цвета рисования. Окно содержит цветовой круг и переключатель между основным и дополнительным цветом. C помощью кнопки «Дополнительно» можно открыть дополнительные элементы управления цветом, например, настройки прозрачности и точное указание значений цвета.
10. Строка состояния
Строка состояния предназначена для отображения необходимой для работы информации. Эта область разделена на несколько разделов. Слева, отображается контекстная справка о текущем статусе. Далее отображается информация о размере изображении и координатах текущего положения курсора внутри изображения.
Окно Слои
Это окно позволяет управлять различными слоями изображения, работу с которыми поддерживает Paint.NET . Один из слоев всегда является активным, и все изменения осуществляются только на нем. Активный слой подсвечивается в списке цветом, на приведенном рисунке активным является слой «Текст». Каждому слою изображения может быть присвоено имя, а так же для него могут быть заданы индивидуальные параметры смешивания и прозрачности. С помощью этого окна можно делать отдельные слои видимыми или невидимыми. Для этого достаточно установить или снять флажок напротив нужного слоя. Показать или убрать это окно можно с помощью клавиши F7 на клавиатуре.
Внизу окна «Слои» расположены семь кнопок управления слоями. Их назначение слева направо:
- Добавить новый слой — эта кнопка позволяет добавить новый полностью прозрачный слой изображения. По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
- Удалить слой — данная кнопка позволяет удалить активный слой изображения. Если изображение содержит только один единственный слой, то удалить его нельзя.
- Создать копию слоя — эта кнопка копирует содержимое и свойства активного слоя и создает точно такой же слой, расположенный над текущим слоем.
- Объединение со следующим слоем — эта кнопка позволят объединить текущий слой изображения со слоем, который находится под ним. В результате вместо двух слоев получится один.
- Переместить слой вверх — эта кнопка перемещает активный слой выше предыдущего. Если слой итак является самым верхним, то эта кнопка неактивна.
- Переместить слой вниз — эта кнопка перемещает активный слой ниже последующего. Если слой является самым нижним, то эта кнопка неактивна.
- Свойства — по нажатию на эту кнопку откроется дополнительно окно, которое позволяет посмотреть и изменить свойства активного слоя, его название, видимость, прозрачность и параметры смешивания.
Так же для выполнения действий над слоями в Paint.NET можно использовать команды из меню «Слои» .
Меню «Слои» в Paint.NET
Меню «Слои» в Paint.NET содержит команды, выполнение которых применяется только к активному слою изображения, а не ко всему изображению в целом, как команды предыдущего меню «Изображение» .
Пункт меню «Добавить новый слой» в меню «Слои» графического редактора Paint.NET создает на изображении новый прозрачный слой выше текущего активного слоя.
Как удалить слой в Paint.NET
Пункт меню «Удалить слой» этого меню, позволяет удалить активный текущий слой из изображения. Перед непосредственным удалением Paint.NET попросит подтвердить это действие. Команда доступна, если на изображении имеется более чем один слой. Если изображение содержит один единственный слой, то удалить его нельзя, и команда будет недоступна, как на рисунке выше.
Как скопировать слой в Paint.NET
Пункт меню «Создать копию слоя» позволяет скопировать текущий активный слой. Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
Как соединить слои в Paint.NET
Команда «Объединить со следующий слоем» позволяет объединить текущий активный слой со слоем, расположенным ниже него. Если активный слой является самым нижним или вообще единственным слоем на изображении, то объединить его не с чем, и этот пункт меню будет недоступен, как на рисунке выше. Посмотреть порядок следования слоев можно в окне «Слои» в Paint.NET .
Как повернуть содержимое слоя в Paint.NET
Команды «Перевернуть горизонтально» и «Перевернуть вертикально» в меню «Слои» Paint.NET позволяют отразить только содержимое активного слоя горизонтально — слева направо и вертикально — сверху вниз, соответственно.
Как переместить и масштабировать слой Paint.NET
Пункт меню «Поворот и масштаб» содержит достаточно мощный инструмент, позволяющий переместить и вращать содержимое активного слоя во всех трех измерениях, а так же изменять масштаб его содержимого.
Как изменить свойства слоя в Paint.NET
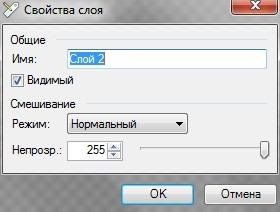
Пункт меню «Свойства слоя» обеспечивает доступ к диалоговому окну изменения параметров свойств активного слоя. Это диалоговое окно доступно так же из окна «Слои» или по кнопке F4. Диалоговое окно позволяет задать имя слоя, включить или отключить его отображение, а так же изменить уровень прозрачности содержимого слоя и параметры смешивания.
Параметры смешивания позволяют задать с помощью числового значения от 0 до 255 уровень прозрачности изображения на слое, или с использованием бегунка, расположенного рядом. Так же Paint.NET имеет четырнадцать вариантов режима смешивания наложения (смешивания) изображения текущего слоя с нижестоящим слоем, все они приведены на рисунке ниже.
«Layers»
Эта глава полностью посвящена описанию функции «Layers»(Слои).
«Layers» очень интересны тем, что с их помощью можно делать очень интересные вещи.
К примеру, если мы фон сделали синий и на этом же слое рисуем машинку, и если нам что-то не понравилось нужно все стирать, а потом наново рисовать. Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
Рассматривайте «Layers» как несколько прозрачных слайдов, помещенных в одну стопку. Программа показывает эту стопку слайдов, словно вы смотрите на них сверху. Для того, чтобы лучше понять, как это работает, посмотрим на это изображение ↓ , а также на видео ниже:
На видео вы можете посмотреть использование функции «Layers»
Команды которые входят в пункт «Layers»: «Add New Layer», «Delete Layer», «Duplicate Layer»,
«Merge Layer Down», «Import From File», «Flip Horizontal», «Flip Vertical», «Rotate/Zoom»,
«Layer Properties»
Разберем каждую команду:
1. Add New Layer — служит для создания нового слоя.
2. Delete Layer — удаляет текущего слоя.
3. Duplicate Layer — сделать копию текущего слоя.
4. Merge Layer Down — свести текущий слой с первым слоем который находится
ниже по приоритету (что это такое? смотрите ниже).
5. Import From File — импортировать новое изображение на новый слой.
6. Flip Horizontal, Flip Vertical — отразить по горизонтали, по вертикали.
7. Rotate/Zoom — повернуть слой по углом, также сюда входить функция увеличения масштаба.
8. Layer Properties — характеристика слоя.
Также есть отдельное окно специально для «Layers»:
/3.jpg)
Add New Layer
Delete Layer
CTRL + SHIFT + DELETE
Duplicate Layer
Rotate/Zoom
Layer Properties
СЛОИ И РЕЖИМЫ СМЕШИВАНИЯ
Графический редактор Paint.NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
Для того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном:
Изображения используемые в качестве фона и первого слоя
Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху:
Слои в виде стопки изображений
ПИКСЕЛИ И ПРОЗРАЧНОСТЬ
Каждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов.
Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски:
Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои.
Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности).
СЛОИ И НЕПРОЗРАЧНОСТЬ
Хотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое.
Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера:
Верхний слой полностью непрозрачен
Верхний слой полупрозрачен
Верхний слой полностью прозрачен
РЕЖИМЫ СМЕШИВАНИЯ
Режим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:
Окно свойств слоя
Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255.
В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания.
Нормальный (Normal)
Стандартный режим применяемый по умолчанию. Каждый пиксель в слое смешивается с композицией в зависимости от значения прозрачности. Если верхний слой полностью непрозрачный он закрывает собой нижний слой полностью. При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
Умножение (Multiply)
Этот режим умножает видимые цвета нижнего слоя на цвета верхнего. В результате изображение становится более темным. При умножении белого с другим цветом, он не меняется. Подобный эффект получается при установке двух слайдов (один поверх другого) и направлении изображений на один экран.
Добавление (Additive)
Интенсивность цвета пикселей обоих слоев складываются вместе. Композиция, всегда ярче, за исключением полностью черных пикселей изображений.
Затемнение основы (Color Burn)
Создает эффект испепеления нижнего слоя под воздействием верхнего. То есть темные участки верхнего слоя используются для затемнения нижнего. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно.
Осветление основы (Color Dodge)
Противоположность предыдущему режиму — нижнее изображение «выгорает» под воздействием верхнего цвета. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
Отражение (Reflect)
Этот режим смешивания может быть использован для придания блеска объектам или светлым участкам.
Свечение (Glow)
Тоже что и предыдущий режим, но как-бы после смены очередности слоев.
Перекрытие (Overlay)
В зависимости от интенсивности цвета пикселей слоя применяется режим«Экранное осветление» (для темных цветов) или «Умножение» (для светлых).
Разница (Difference)
Вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое черный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — черный пиксель. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Отрицание (Negation)
На первый взгляд этот режим похож на предыдущий, но на самом деле он приводит к обратному эффекту. Вместо того, чтобы делать цвет темнее, он его осветляет.
Замена светлым (Lighten)
При использовании этого режима, остаются только наиболее светлые цвета на обоих слоях, что приводит к более светлому изображению, чем при обычном наложении слоев.
Замена темным (Darken)
В этом режиме пиксели слоя помещаются в результирующее изображение только в том случае, если они темнее соответствующих пикселей другого слоя.
Экранное осветление (Screen)
Противоположен режиму «Умножение» в том смысле, что перемножает цвет нижнего слоя с верхним слоем. В результате картинка посветлеет, как если бы мы проецировали её при помощи двух диапроекторов.
Исключение (Xor)
Этот режим в основном используется для анализа изображения, а не обработки изображения или композиции.
Меню «Изображение» в Paint.NET
Меню «Изображение» в Paint.NET объединяет в себя команды, которые выполняются для всех слоев текущего изображения одновременно.
Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными.
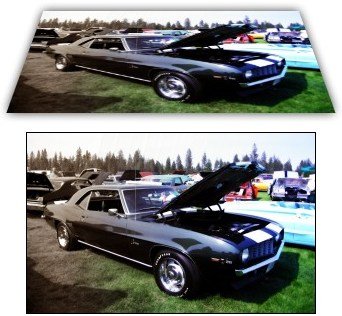
Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора. Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения.
Как изменить размер картинки в Paint.NET
Команда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения.
Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей.
Существует несколько вариантов перерисовки изображения при изменении разрешения. Выбор варианта перерисовки определяет, каким способом будут рассчитываться цвета новых точек на основании цветов уже имеющихся на рисунке точек. Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling , в зависимости от того, как были изменены размеры изображения.
Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Размер холста в Paint.NET
Команда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов .
Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Как повернуть картинку в Paint.NET слева направо или зеркально отразить её
Команды «Повернуть горизонтально» или «Повернуть вертикально» в Paint.NET позволяю повернуть рисунок справа налево по горизонтали или отразить его зеркально по вертикали. Иллюстрация действий этих команд приведена на примере уже известной нам картинки автомобиля на двух следующих рисунках.

Как повернуть картинку в Paint.NET по часовой или против часовой стрелки
Серия команд «Повернуть. » позволяет в Paint.NET повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а так же перевернуть его на 180 градусов.
Объединить слои изображения в Paint.NET
Пункт меню «Объединить все слои» доступен в Paint.NET только если изображение содержит несколько слоев. В этом случае, при выполнении этой команды, все слои изображения будут объединены в один слой.
Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET . Для рисования блика света мы будем использовать инструмент Paint.NET градиент .
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?
Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон.
Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения.
Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6.
Как уменьшить выделенное изображение с сохранением пропорций?
В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift .
Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?
Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint.NET.
Как аккуратно вырезать объект? Вырезать фото?
Paint.NET существуют четыре инструмента выделения.
- Выбор прямоугольной области
- Лассо
- Выбор области овальной формы
- Волшебная палочка
Эти инструменты являются основными средствами выбора области изображения для изменения, удаления, копирования или её кадрирования. Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур.
Для выбора области достаточно просто обвести ее с помощью одного из этих инструментов левой кнопкой мыши и двигая указатель мыши вокруг нужного участка, в это время выделенная область будет появляться на экране. Снять выделение можно либо одним щелчком мыши в любом месте вне изображения, при условии, конечно, что выбран инструмент выделения, а не какой-нибудь другой. Или можно воспользоваться пунктом меню «Правка» — «Отменить выделение».
Если какая-то область изображения выделена она будет отмечена на рисунки пунктирной линией. В случае если один из инструментов выделения активен, то выделенная область будет дополнительно подсвечена синим. При смене инструмента выделения, например, на инструмент рисования, синяя подсветка выделенной области будет отключена, для обеспечения лучшего восприятия цвета.
В случае если какая-то область изображения выделена, до действия остальных инструментов, например, инструментов рисования, будут ограничены только выделенной областью. Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта.
Кроме обычно варианта выбора «замена», когда новая выбранная область отменяет предыдущий выбор, применение инструментов выделения возможно в четырех дополнительных режимах: добавление (объединение), вычитание, пересечение и инвертирование (XOR). Как использовать эти режимы с помощью комбинаций клавиш клавиатуры можно узнать в разделе Горячие клавиши в Paint.NET . Так же выделенные области могут быть повернуты или перемещены, а так же можно изменить их размер.
Чтобы создать новое выделение вместо старого достаточно «нарисовать» эту область с помощью инструмента выделения левой кнопкой мыши. Принцип действия в этом случае аналогичен рисованию с использованием инструментов «фигуры». Удерживая нажатой клавишу Shift можно получить выделенную область правильной формы — квадрат или круг. Область, выбранная на рисунке слева, получена с помощью инструмента «Выбор области овальной формы».
Для того что бы изменить конфигурацию уже выделенной области можно воспользоваться панелью управления (приведена на рисунке ниже) или использовать комбинацию клавиш клавиатуры в Paint.NET .
Для того что бы выделить две связанные или несвязанные между собой области можно так же удерживать нажатой клавишу Ctrl. Например, область, выделенная на рисунке слева, была получена путем последовательного использования инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме добавление (объединение).
Что бы удалить часть выделенной области можно использовать нажатой клавишу Alt. Этот способ позволяет исключить из выбранной области не нужные участки. Область, выделенная на рисунке справа, была получена с использованием инструмента «Выбор области овальной формы» и его повторного использования внутри выделенной области в режиме вычитание.
Третий вариант выделения нескольких областей — пересечение доступен кроме меню из панели инструментов, так же при нажатой клавише Ctrl и использовании правой, а не левой кнопки мыши. В этом случае пересечение двух активных областей станет неактивным. На рисунке слева приведен пример выделенной области с использованием двух инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме пересечение.
Четвертый вариант выделения нескольких областей — инвертирование (XOR) доступен кроме меню из панели инструментов, так же при нажатой клавише Alt и использовании правой, а не левой кнопки мыши. В этом случае останется активным только пересечение двух активных областей. Так если предыдущий пример использовать в режиме инвертирование, то результат будет таким, как на рисунке справа.
В примере на следующем рисунке высотное здание выло выделено с использованием инструмента «Выбор прямоугольной области».
На следующем рисунке флаг в правой части рисунка выл дополнительно выделен при нажатой клавише Ctrl с использованием того же инструмента «Выбор прямоугольной области».
На последнем рисунке для того что бы ограничить выделенную область зданием и флагом, лишняя часть выделенной области была исключена при нажатой клавише Alt с использованием инструмента «Лассо».

Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область.
Параметр «Чувствительность»
Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное.

Выделение области сложением в несколько этапов
Иногда довольно сложно выделить нужную область только одним щелчком мыши. Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения — рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl.
Выделение области путем вычитания
Кроме варианта выбора области путем добавления в нее новых участков, возможен противоположный вариант, когда изначально выбирается область большая, чем необходимо, а потом ее размеры и границы уточняются. Так, например, на приведенных ниже рисунках, сначала изображение было ограничено при помощи инструмента Paint.NET «Лассо» , а потом из области были исключены участки синего цвета при помощи инструмента «Волшебная палочка». Для исключения следует использовать правую кнопку мыши.
Выделение области вычитанием в несколько этапов
Инструмент «Волшебная палочка» позволяет включать или исключать области, содержащие похожие пикселя, «похожие» в переделах заданных значений параметра «Чувствительность». Для приведенного ниже примера наиболее оптимальным вариантом было выделить все изображение целиком. Выделить все изображение в Paint.NET можно из меню «Правка» — «Выделить все» или путем нажатия комбинации клавиш Ctrl+A. После этого черные участки изображения были исключены с использованием инструмента «Волшебная палочка». Для исключения использовалась, как описано выше, правая кнопка мыши и нажатая клавиша Shift.
Adjustments. Корректировки
Добро пожаловать. Сейчас мы будем разбираться с меню «Adjustments», включает в себя:
«Auto-Level», «Black and White», «Brigthness/Contrast», «Curves», «Hue/Saturation», «Ivert Colors», «Levels», «Posterize», «Sepia».
Давайте рассмотрим каждый пункт.
1. «Auto-Level» — в результате использования этой команды, слишком темные или светлые части изображения приводятся к нормальному уровню.
2. «Black and White» — делает из цветного изображения черно белое.
3. «Brigthness/Contrast» — команда с помощью которой можно выставить контраст и яркость. Для изменения значений просто перетаскивайте ползунок.
4. «Curves» — Эта команда позволяет перестроить цвета картинки, используя контрольные точки. Левая половина графика отвечает за темные тона, а правая половина графика за светлые.
5. «Hue/Saturation» — можно использовать для изменения оттенка и насыщенности цвета картинки, также можно выставить яркость.

↓
6. «Ivert Colors» — при использовании этой команды изображение стает «нагативным».
7. «Levels» — команда похожая на первую, но здесь уже множество настроет регулировки уровней изображения.
8. «Posterize» — команда позволяет уменьшить количество допустимых значений цветов картинки. Можнно придать ему «ретро» стиль или вид «ложного сглаживания».

↓
9. «Sepia» — команда добавляет тон сепия на изображение.
Auto-Level
Black and White
Brigthness/Contrast
Curves
Hue/Saturation
Ivert Colors
Levels
Posterize
Sepia
АВТОР: SCOFIELD(ADMIN)
эффекты программы
Для того чтобы придать какому нибудь изображение какуе-то фишку используют эффекты, авторы программы не могли не добавить эффекты в свою программу (зачем тогда графический редактор 🙂
Давайте познакомимся со всеми СТАНДАРТНЫМИ эффектами которые присутствуют в программе.
Всего мы имеем 29 эффектов, которые разбитые на 7 категорий:
Artistic, Blurs, Distort, Noise, Photo, Render, Stylize
1. «Artistic» — эти эффекты предназначены для придания картинке вида, характерного для набросок пером, рисунок карандашом или картина маслом
2. «Blurs» — эффекты которые нужны для того, чтобы придать картинке размытия.
3. «Distort» — группа эффектов которая поможет изменить изображение до неузнаваемости.
4. «Noise» — добавляет или удаляет шум на изображении.
5. «Photo» — эффекты очень полезные при роботе с фото.
6. «Render» — эти эффекты обычно перезаписывающая любое изображение, находящейся на фоне.
7. «Stylize» — качественные эффекты для поиска границ объекта, или для получения специальной текстуры.














/2.jpg)
/1.jpg)


















































/1.jpg)
/2.jpg)
/3.jpg)
/pr1_N.jpg)
/pr1.jpg)
/4.jpg)
/5.jpg)
/pr2.jpg)
/1.jpg)