Итак, вам нужно создать логотип. С чего начать? Форма? Типографика? Модульная сетка?
Модульная сетка для логотипа или направляющие являются популярной отправной точкой среди многих дизайнеров, которые хотят создать логотип. Использование сетчатой системы, особенно для дизайна, который может часто отображаться на экстремальных размерах — очень больших или маленьких, может помочь вам создать что-то, что имеет визуальную гармонию, организованный эстетический и целенаправленный дизайн.
Что такое модульная сетка для логотипа?
Модульная сетка для логотипа — это инструмент, используемый для создания фигур с геометрической гармонией в процессе построения логотипа. Такие сетки также часто называют направляющими, в зависимости от формы используемых линий сетки или направляющих.
Сетки для логотипа обычно сделаны из простой квадратной решетки по типу тетрадей в клетку, которые вы использовали в школе. Но структура модульной сетки логотипа может быть расширена до чего-то гораздо большего. Одни дизайнеры используют круговые сетки для логотипа, а другие создают уникальную систему сетки для каждого проекта, которая включает в себя “невидимые” линии для высоты, интервалов между элементами и пространства.
Общим фактором во всех сетках является то, что они используют своего рода математический подход, где пространство и заполненное пространство помогают путем размещения по сетки в процессе создания дизайна.
Общие стили модульной сетки
Сетки являются обычным инструментом и используются в различных аспектах дизайна до тех пор, пока дизайнеры творят искусство для печатных проектов и мониторов. Существуют старые и проверенные временем концепции сетки, а также доступны более современные или даже пользовательские варианты сетки.
Некоторые из наиболее распространенных сетевых систем — это то, о чем вы можете даже не думать осознанно, но использовать каждый день, например, правило третей, что является очень распространенным инструментом фотографии, золотое сечение или просто колонки.
Точно так же вы используете сетку для любого другого проекта, вы можете использовать ее для создания логотипа. Большая разница, когда дело касается логотипов, заключается в том, что формы не продиктованы конкретным холстом, например, прямоугольной открыткой или рекламным щитом. По этой причине некоторые логотипы создаются с использованием направляющих, которые все еще следуют принципам работы с сеткой, но имеют большую гибкость в формах линий и даже кривых.
Использование модульной сетки для логотипов
Существует так много разных вариантов создания и использования сетки для логотипов. Тип сетки, который вы выбираете, должен основываться на проекте, над которым вы работаете, и на вашем уровне комфорта при работе с модульными сетками.
- Вы чувствуете себя комфортно, работая со структурой сетки?
- Вы создавали дизайн сетки в прошлом?
- Как вы относитесь к «разрыву» сетки?
- Какие формы и стили вы рассматриваете для своего дизайна логотипа?
Как только вы определите свой уровень комфорта работы с сетками — большинство дизайнеров привыкли работать с сеткой определенного типа — пришло время посмотреть на некоторые из вариантов. Хотя вы можете создавать свои собственные, есть некоторые варианты, которые чаще всего встречаются, как вы могли это видеть из примеров, приведенных в данном посте.
Преимущества использования сетки
Я знаю, о чем вы сейчас думаете: это выглядит сложным, почему, черт возьми, должен хотеть использовать сетку? Перед тем, как вы откажетесь и просто что-то нацарапаете, назвав это победой, есть множество причин, по которым вам стоит рассмотреть использование сетки для логотипов или направляющие.
- Сетки помогают создать организацию и фокус.
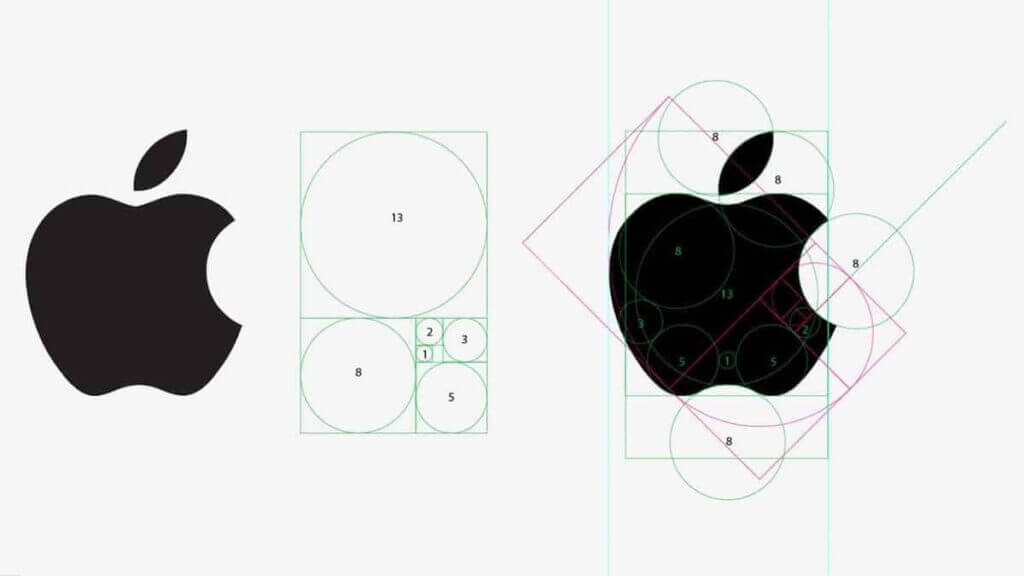
- Сетки могут дать вам возможность создать что-то простое и нестареющее. Подумайте о логотипах для таких компаний, как Apple и Shell, которые используют супер-простые классические формы логотипов.
- Сетка поможет вам создать логотип с универсальностью. Подумайте о руководящих принципах для чего-то такого же маленького, как дизайн значка iOS, он начинается с сетки, которой вы можете предположительно придерживаться.
- В то время как некоторые думают о сетках как о чем-то сжатом, они на самом деле помогают вам создавать дизайн с большей гибкостью. Линии сетки могут помочь вам увидеть больше возможностей для того, чтобы рисовать и перемещать линии, и как складывать фрагменты таким образом, чтобы иметь визуальный смысл.
- Сетки могут помочь вам лучше планировать такие элементы, как пространство и легко создавать гармонию.
- Сетки могут помочь вам добавить лоск дизайну.
- Некоторые сетки просто существуют, независимо от того используете ли вы их или нет, основываясь на том, как люди смотрят на информацию. Правило третей — хороший пример того, как глаза человека перемещаются по визуальному элементу. Таким образом, даже если вы не используете сетку, некоторые концепции сетки по-прежнему будут применяться.
Меры предосторожности при использовании сетки
Существуют некоторые аргументы против создания логотипа с использованием сетки. Вы, скорее всего, обнаружите, что дизайнеры часто бывают за или против использования сетки логотипов для некоторых типов проектов.
- Сетки могут ограничивать творчество, потому что дизайнеры чувствуют себя «запертыми» в рамках определенных форм или узоров. Это может привести к появлению логотипов, которые в итоге будут передавать одинаковое ощущение.
- Создание собственной сетки может быть сложной и трудоемкой задачей.
- Легко уловить математическую природу сетки, что приводит к очень геометрическому контуру, подобному сетке, а не к настоящему логотипу.
- Дизайнеры могут застревать в сетке и не знать, когда можно нарушать правила сетки, ограничивая процесс создания дизайна.
Следует ли использовать модульную сетку для логотипа?
Теперь вернемся к вопросу, заданному в заголовке данной статьи: следует ли использовать сетку логотипа?
Ну, вполне возможно. Каждый дизайнер отличается. Некоторые сначала работают с «внутренностями» и собирают контур, а затем помещают его в сетку. Этот процесс дает представление о том, насколько «звук» логотипа структурирован и помогает думать о возможных изменениях, двигаясь вперед.
Идея начать с сетки, даже если просто для простоты масштаба, формы и планирования — хорошая идея. Создание логотипа с нуля очень похоже на строительство здания. Что-то с прочной основой сможет продержаться и останется на долгие годы. Если вы думаете о корпоративном брендинге или о том, что будет частью идентификации бренда, по крайней мере, подумайте о сетке для логотипа, когда смотрите на структурную целостность дизайна.
Это не значит, что вы должны придерживаться всех невидимых линий и кривых в дизайне, но это поможет вам подумать о процессе создания логотипа. Возможно, вы даже увидите что-то в дизайне, что может помочь извлечь выгоды из сетки.
Вывод
Сетки для логотипов — это щекотливая тема для многих дизайнеров, но это тема, интересная для обсуждения. Просто погуглите «сетки для логотипов», и вы найдете сотни деконструкций логотипов, обсуждающих, соответствуют ли они сетке или созданы от руки. Даже логотип компании Apple долгое время обсуждался.
Как и в любой технике дизайна, сетки для логотипов идеально подходят для некоторых дизайнеров и боль для других. В зависимости от вашего опыта работы с логотипами вы можете полюбить идею настраиваемого варианта и возненавидеть работу с базовым набором линий сетки. В каком бы лагере вы ни находились, мы все можем согласиться с тем, что сказал Грэм Смит: «Идея логотипа часто исходит из ума или карандаша в руке, а не от поразительно большого количества направляющих, сеток и симпатичных кругов».
- Модульные сетки: 7 вопросов, которые помогут разобраться в этой теме раз и навсегда
- Что такое модульные сетки
- Зачем нужна модульная сетка?
- Из истории вопроса
- Какие бывают сетки
- Модульные сетки используются везде
- Как рассчитать сетку?
- Система сеток – это часть дизайн-системы продукта
- Тренды в модульных системах
- Сломанная сетка
- Диагональные сетки
- Разделённый экран
- Что такое модульная сетка и для чего она нужна дизайнерам
- Что это такое?
- А как это выглядит?
- Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
- Сетки используют только в веб-дизайне?
- Ого! Любой логотип можно сделать по модульной сетке?
- Значит, модульная сетка — не универсальный инструмент?
- А как делают модульные сетки?
- Дизайнеры чертят сетки сами с нуля?
- 📹 Видео
Видео:ТОП-4 Сетки для Создания Крутого Логотипа!⚡️Скачать

Модульные сетки: 7 вопросов, которые помогут разобраться в этой теме раз и навсегда
Арт-директор, UX/UI-дизайнер в Contented
Модульные сетки – один из главных инструментов дизайнера. Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении.
Видео:Как Сделать Логотип в Adobe Illustrator? ЛОГОТИП ЗА 5 МИНУТСкачать

Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Зачем нужна модульная сетка?
- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Видео:Модульная сетка и создание логотипа (как использовать модульные сетки, золотое сечение)Скачать

Из истории вопроса
Профессия
«UX/UI-дизайнер
с нуля до PRO»
Создавайте пользовательский опыт мирового уровня
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
В своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Видео:Модульные сетки для Логотипов - ЧТО ЭТО и КАК ИСПОЛЬЗОВАТЬ?Скачать

Какие бывают сетки
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.

Видео:Вектор из любой картинки за 1 секунду #вебдизайн #логотип #figmaСкачать

Модульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
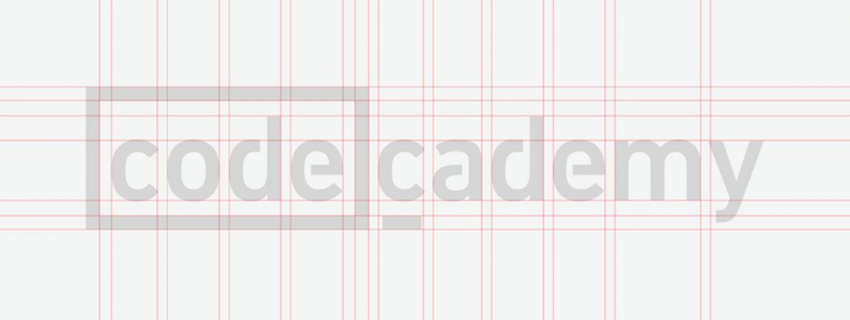
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Видео:Как создавать ЛОГОТИПЫ используя Нейросети + перевод в ВЕКТОРСкачать

Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Видео:Как Быстро Сделать Логотип? // КРУТАЯ СЕТКА ДЛЯ ЛОГО в Adobe Illustrator!Скачать

Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Компания Mail.Ru использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Видео:Логотип по МОДУЛЬНЫМ СЕТКАМ в Adobe Illustrator 22. ДИЗАЙН ЛОГОТИПА по сетке.Скачать

Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.net
Диагональные сетки
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Пример использования диагональной сетки на сайте stripe.com
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www.jaunedechrome.com
Далеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев
Видео:Построение логотипа по модульным сеткамСкачать

Что такое модульная сетка и для чего она нужна дизайнерам
Дизайнер — не свободный художник, который рисует с чистого листа. Обычно он начинает работу с создания сетки.
Что это такое?
Модульная сетка — основа для дизайн-макета. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Это значит, что всё пространство макета сначала разбивают на равные ячейки, а затем размещают объекты так, чтобы размер любого изображения или текста на макете был кратным размеру модуля.
Такая система упрощает работу дизайнеров: помогает сделать макет пропорциональным, понятным, гармоничным и не потратить при этом много времени.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
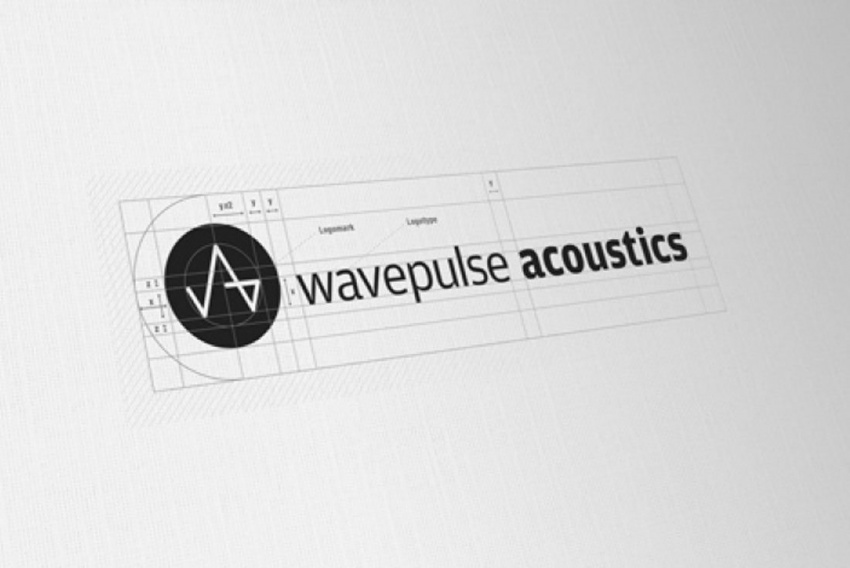
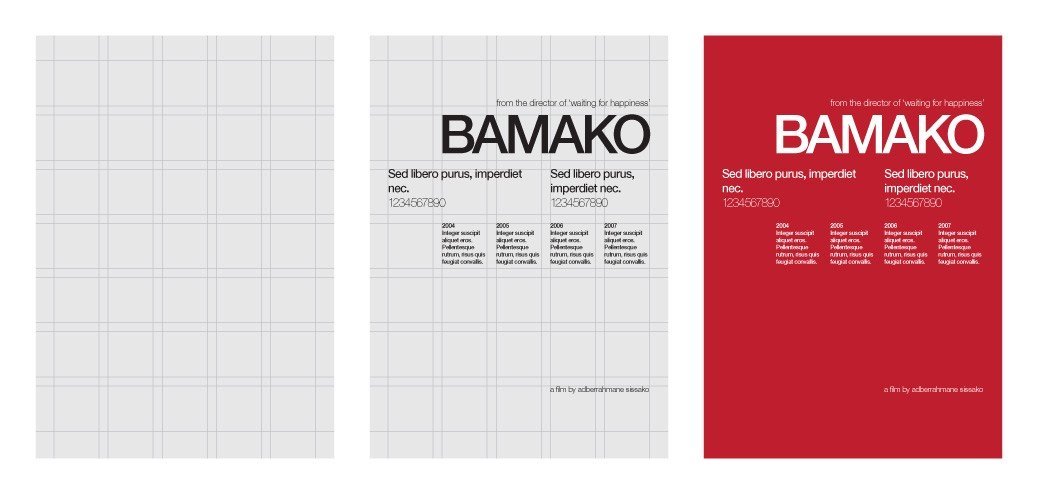
А как это выглядит?
Например, вот так. Справа вы видите сетку, в центре — надписи, наложенные на эту сетку, а справа — готовый дизайн.
Что-то непонятное. Неужели без такой сетки нельзя, например, сделать сайт?
Можно, конечно, но не так удобно. Как определить расстояние между двумя соседними блоками на сайте? Где будут располагаться баннер, заголовки, основной текст? Сколько должно быть пустого пространства? Если решать это «на глазок», дизайн, скорее всего, получится небрежным: у элементов будут разные размеры и отступы. Такой интерфейс не просто менее красив, но и неудобен: чтобы пользователь мог быстро найти всё, что ему нужно, важна предсказуемость расположения элементов.
Сетка помогает привести макет к единообразию. В ней заданы высота и ширина минимального блока — модуля. Размер любых изображений, текстов или разделов должен быть кратным этому числу. Благодаря этому все элементы на сайте расположены гармонично, понятны пользователю и приятны глазу.
Сетки используют только в веб-дизайне?
Не только. Их вообще-то придумали в газетном деле, ещё в прошлом веке. Раньше художники-оформители с нуля работали над газетами, но на это уходило много времени. А сетка позволила всё делать по шаблону, гораздо проще и быстрее.
Современные печатные газеты, журналы, каталоги непременно свёрстаны по сетке. Это зачастую актуально и для дизайна этикеток, листовок, упаковки — для всего, где есть иерархия текстовых блоков и изображений. Иногда модульная сетка входит в фирменный стиль компании: на листовках, баннерах, рекламных материалах элементы располагаются одинаково, и это работает на узнаваемость бренда.
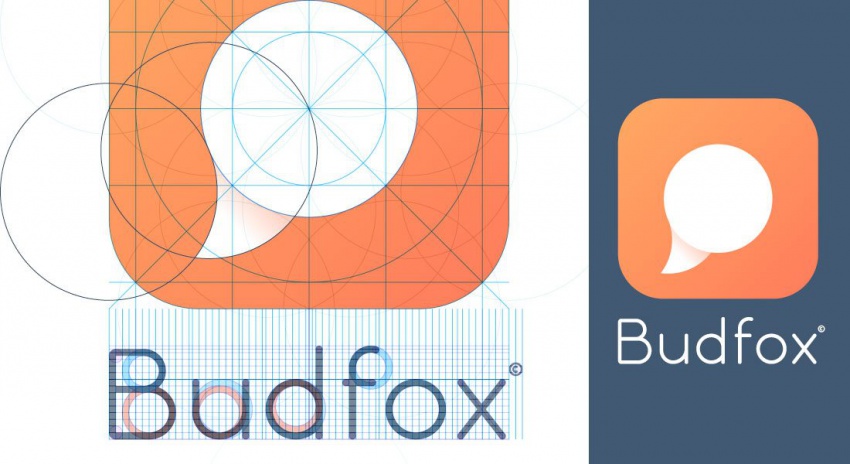
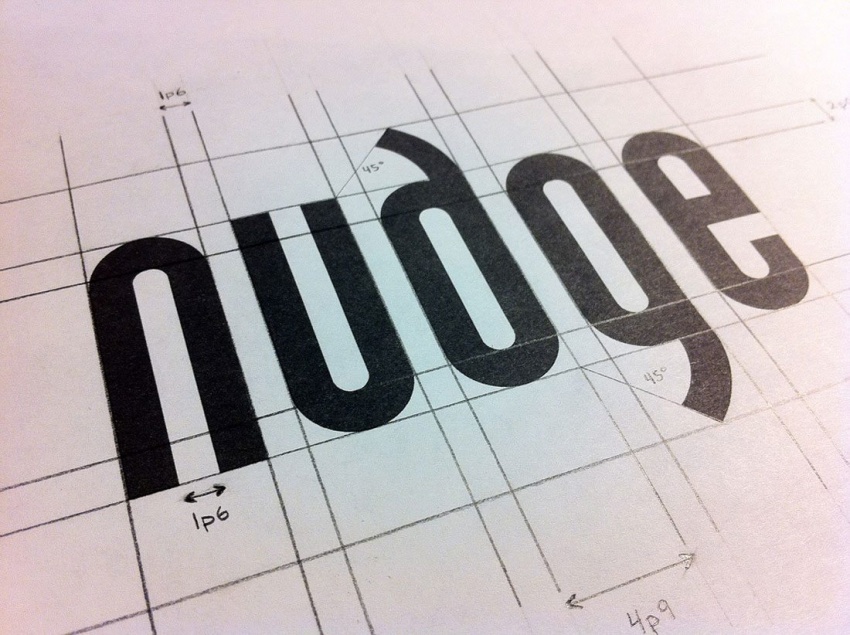
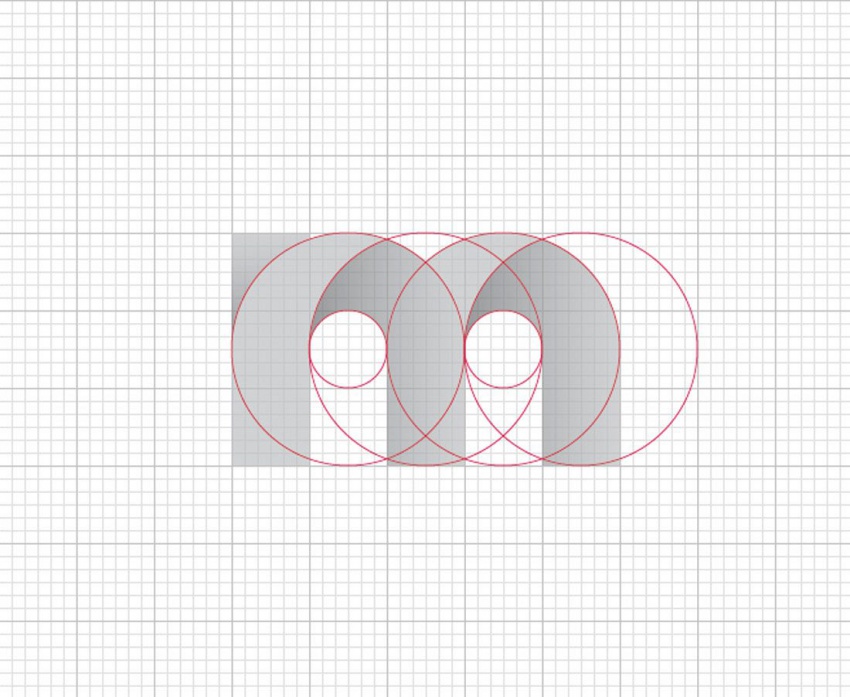
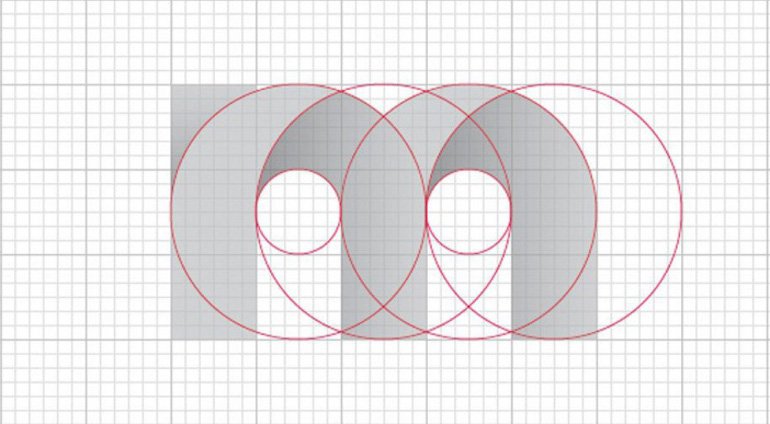
Даже многие логотипы создают по модульным сеткам. Скажем, вот так:
Ого! Любой логотип можно сделать по модульной сетке?
Нет, не любой. По модульной сетке, состоящей из сходных элементов, можно создавать только простые лаконичные логотипы. Более сложные детализированные картинки строятся по произвольной сетке — без повторения размеров элементов. А иногда и вовсе никакой сетки не используется. Посмотрите на логотип ниже — слово «рынок» было написано от руки тушью. Естественно, ни в какую сетку оно не вписывается.
Значит, модульная сетка — не универсальный инструмент?
Это очень популярный инструмент, но, конечно, не универсальный. Бывает, что сетка не нужна вовсе. Особенно это касается творческих задач: например, разработки логотипов или иллюстраций. А случается, что сетка нужна, но не модульная.
Например, в дизайне полиграфии и сайтов иногда используют колоночные сетки — в них задана ширина колонок и отступов между ними, но высота блоков может быть произвольной. Есть ещё иерархическая сетка — она подразумевает размещение элементов без жёсткой структуры исходя из визуальной привлекательности макета. Так что у дизайнеров уйма вариантов организации работы. Но модульные сетки экономят время и силы: достаточно один раз подобрать оптимальные размеры модуля, а затем просто заполнять контентом получившиеся ячейки.
А как делают модульные сетки?
Зависит от того, что за дизайн нужен: сетки для сайта и для логотипа, естественно, будут совсем разными. Когда речь идёт об оформлении текста — например, в рекламной листовке, журнале или на сайте, сетки обычно составляют из прямоугольников или квадратов. Так элементы дизайна будут легко укладываться на прямоугольный монитор или на печатную страницу.
Размеры модулей тоже различны. Страницу журнала легко можно разделить на 12 колонок, а вот в мобильной версии сайта такие мелкие модули вряд ли понадобятся.
С логотипами ситуация другая: в качестве модуля могут брать любую простую фигуру: квадрат, многоугольник, овал или треугольник. Когда дизайнер продумывает логотип или набрасывает эскизы от руки, он уже примерно понимает, на основе каких фигур можно нарисовать знак.
Дизайнеры чертят сетки сами с нуля?
Сетки для логотипов неизбежно нужно делать вручную, потому что они сложные. Если же речь о сетке для печати или для веб-дизайна, в Google можно найти много онлайн-генераторов: они выдают расчерченные колонки и клеточки по заданным размерам. Но и вручную делать сетки технически совсем не сложно — например, в Photoshop, Illustrator, InDesign, Figma или других редакторах. Основная работа состоит в том, чтобы придумать оптимальные размеры и число модулей для реализации конкретной идеи.
📹 Видео
Как Сделать Логотип в Adobe Illustrator? МЕТОД ЗОЛОТОГО СЕЧЕНИЯ!Скачать

Как сделать логотип в векторе в фотошопеСкачать

Как создать модульную сетку в IllustratorСкачать

Как Сделать Логотип в Adobe Illustrator?🔥 Метод модульного построенияСкачать

Сетки для логотипов и иллюстраций, шаблон и работа с заливкой 🔥Скачать

Векторизация логотипа в FigmaСкачать

🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Как Создать Геометрический Логотип? // КРУТАЯ ИЗОМЕТРИЧЕСКАЯ СЕТКАСкачать

Векторное изображение в Stable Diffusion | Vector Art StyleСкачать

Как отрисовать текстовый логотип? 3 способаСкачать

ЗОЛОТОЕ СЕЧЕНИЕ В ADOBE ILLUSTRATOR. СТРОИМ ДЛЯ СОЗДАНИЯ САМЫХ КРУТЫХ ЛОГОТИПОВСкачать