Пиксели и векторы являются основой практически каждого формата изображения, который стоит использовать, — это широкие категории современных файлов 2D-изображений. Но что именно они, и чем они отличаются?
Хотя различия в этих двух форматах могут показаться очевидными на первый взгляд, объяснение является тонким и сложным. Окунитесь в мир компьютерных историй и графики.
- Пиксели и растровые изображения
- Пиксели и мониторы
- Векторы и масштабируемая графика
- Для чего они хороши?
- Растровая и векторная графика: это как?
- Растровая графика
- Векторная графика
- Что дальше
- Растровые и векторные изображения
- Понятие растрового изображения
- Размер изображения и его разрешение
- Форматы растровых изображений
- Что такое векторные изображения
- Векторные форматы
- Подробное сравнение растровых и векторных изображений:
- 📺 Видео
Видео:Что такое РАСТР и ВЕКТОР???Скачать

Пиксели и растровые изображения
Пиксель — это сокращение слов Изображение и Элемент. Они не сильно отличаются от тех, которые Рассел Кирш изобрел для первого цифрового изображения более 50 лет назад . Пиксели (по крайней мере, пиксели в файлах цифрового искусства) были созданы для воссоздания фотографии.
Идея состояла в том, чтобы воссоздать фотографию, используя основанную на сетке систему цветов и тонов. Эти «элементы изображения» являются неделимыми строительными блоками всех цифровых произведений, сложных или простых. Первое изображение Кирша было мизерным 176 пикселей в ширину (показано в реальном размере) и в оттенках серого. Показанный ниже, его маленький сын был его предметом.
Растр — это термин для всех изображений, которые вписываются в эту модель, а растеризация — это процесс превращения любого вида непиксельного изображения в цифровое пиксельное изображение.
Видео:ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫСкачать

Пиксели и мониторы
Важно понимать, что когда мы говорим о пикселях в графических файлах, мы не обязательно говорим о тех же пикселях, на которых монитор отображает изображения. Пиксели существовали до того, как Кирш и ученые, работавшие с ним, создавали цифровые изображения.
Пиксели на мониторах представляют собой наборы точек красного, зеленого и синего света, которые объединяются в различные цвета для создания цветовой модели RGB. Поскольку экраны обязательно предшествуют изображениям, на которых мы их просматриваем, пиксели монитора существовали до цифровых изображений.
Однако, поскольку мониторы основаны на оригинальных моделях, в том числе цветовых моделях на основе RGB, это может привести к путанице. Просто помните, что мы используем одно и то же слово для точек света на вашем мониторе, а также для самого базового элемента растрового изображения. Когда мы сравниваем пиксели с векторной графикой, мы говорим исключительно о растровых графических пикселях, а не о тех пикселях, которые отображает ваш монитор.
Видео:Что такое растровая и векторная графика?Скачать

Векторы и масштабируемая графика
Первая программа для векторного рисования называлась Sketchpad, созданная в 1960 году Иваном Сазерлендом, всего через несколько лет после того, как Кирш создал цифровые изображения. Sketchpad позволяет пользователям рисовать точки и линии прямо на экране с помощью стилуса. Хотя Sketchpad представляет собой бледное сравнение с современным векторным программным обеспечением, он считается прямым влиянием на программы САПР, которые появятся позже.
В то время как пиксели — это буквальные «блоки» изображения, имитирующие точки на экране, векторы — это точки, линии, кривые и многоугольники на алгебраической сетке. Эти точки, линии, кривые и основные многоугольники называются «примитивами» и являются основными строительными блоками векторного искусства.
Важное различие между пикселями и векторами состоит в том, что векторы существуют в математическом пространстве, в отличие от более буквального пространства, в котором существуют пиксели. Все пиксели имеют одинаковый размер и имеют четко определенную позицию; как только вы увеличите пиксель, вы вряд ли найдете внутри кварки или частицы тау. Векторные примитивы, существующие только в виде точек на сетке в этом математическом пространстве, не имеют такого ограничения. Когда вы приближаетесь ближе и ближе к точечному примитиву на вашем векторном изображении, вы понимаете, что никогда не сможете стать «ближе» к нему, чем были изначально.
Полезным следствием этого является то, что векторные изображения работают независимо от разрешения изображения . Растровые изображения часто выглядят плохо, когда имеют низкое разрешение, или описывают изображение с очень небольшим количеством пикселей. Векторное искусство, с другой стороны, может быть взорвано и растянуто без потери качества вообще.
Видео:Ликбез: вектор и растрСкачать

Для чего они хороши?
Типография, в частности , идеально подходит для векторной графики. Абстрактные геометрические фигуры легко определяются с помощью чистых ребер и кривых векторных примитивов. А поскольку они масштабируются до бесконечно малых и больших размеров, целые алфавиты могут содержаться в очень маленьких файлах и использоваться практически в любом размере.
Штриховые рисунки хорошо подходят для современных векторных программ, таких как Flash. Многие художники предпочитают создавать свои рисунки в векторах, поскольку это позволяет безупречно чистить линии, как на этом изображении из блога Джона Крисфалуси об анимации.
Вектор также является очень популярным форматом для многих рекламных объявлений. Векторные автомобили на самом деле являются правилом, а не исключением для современной рекламы, поскольку четкие линии и четкая четкость, которые возможны в векторном искусстве, выдерживают даже при огромных размерах рекламных щитов. Сверхвысокая мегапиксельная фотография для рекламных щитов создаст файлы, слишком большие для эффективного использования.
Тем не менее, пиксели были созданы для фотографии и до сих пор являются лучшей моделью для фотографий и фотографий, таких как цифровая живопись. Фотосъемка в глубоком космосе со спутников вроде телескопа Хаббла или космического корабля типа Voyager 1 была бы невозможна с помощью пленочной фотографии.
Видео:Информатика 10 класс: Растровая и векторная графикаСкачать

Растровая и векторная графика: это как?
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Видео:001 | Урок: Векторная и растровая графика. Особенности, свойства, отличия.Скачать

Растровая графика
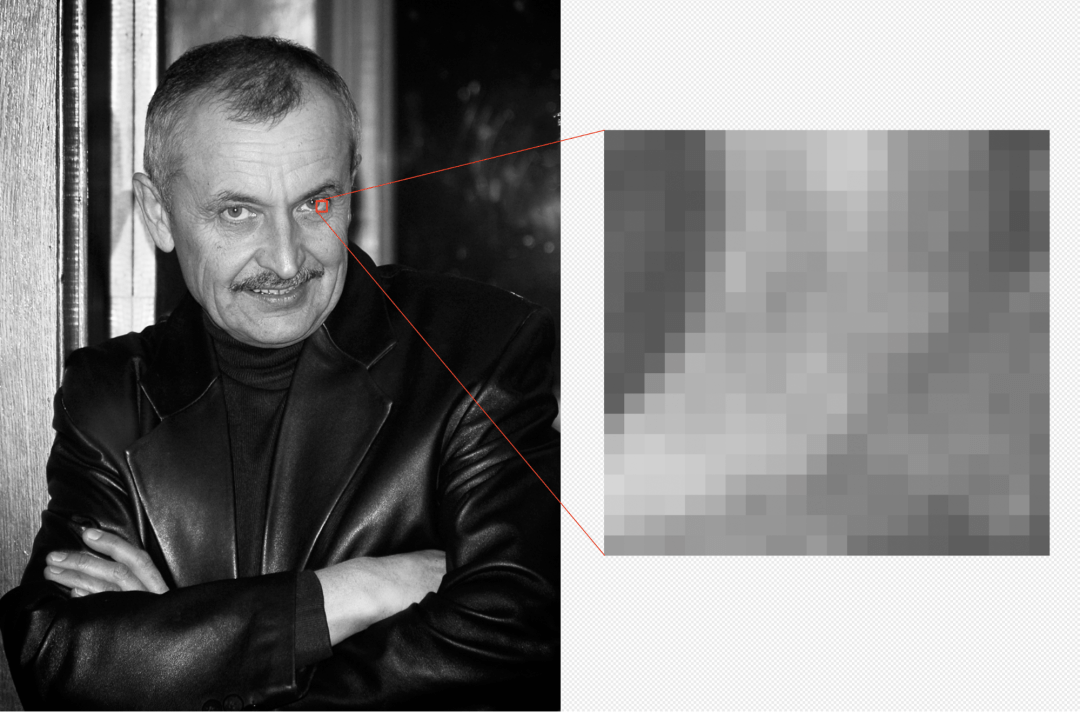
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
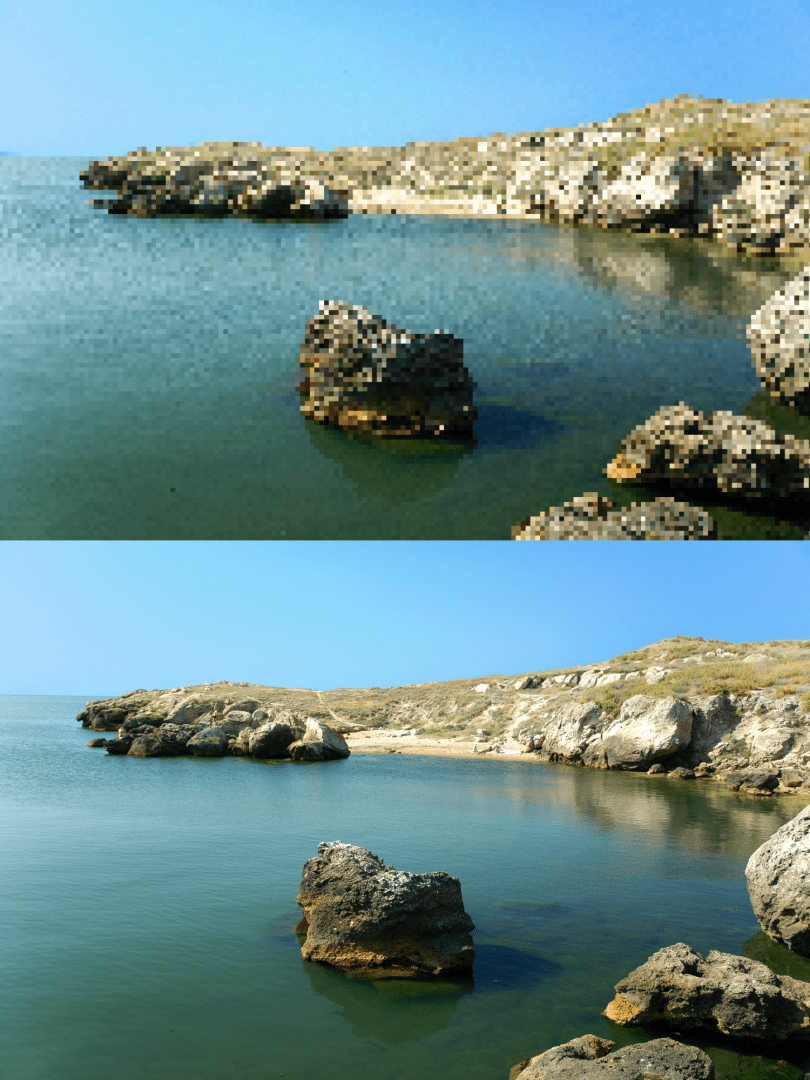
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
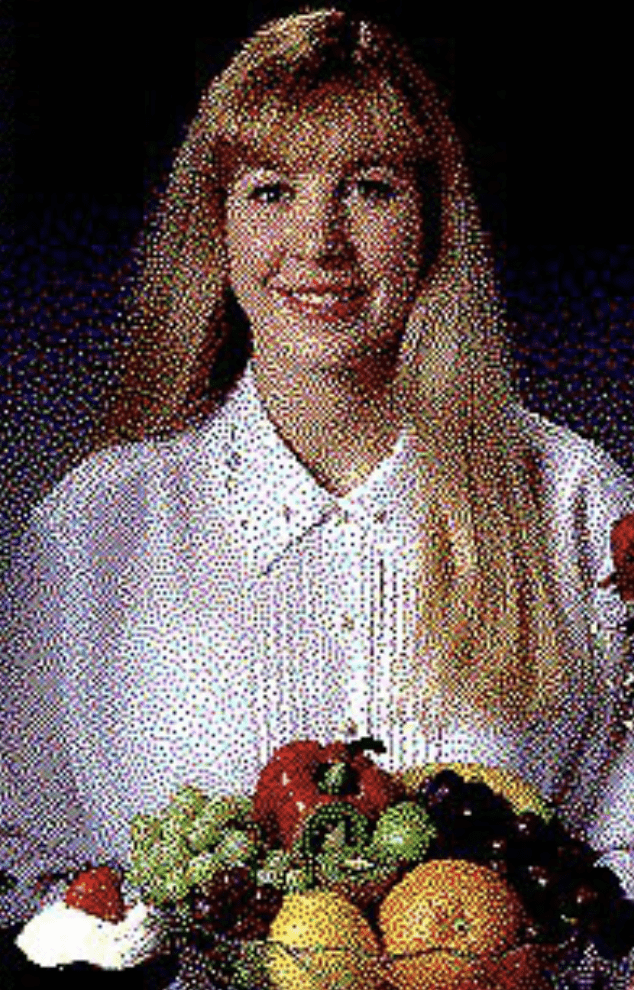
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Векторная графика
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
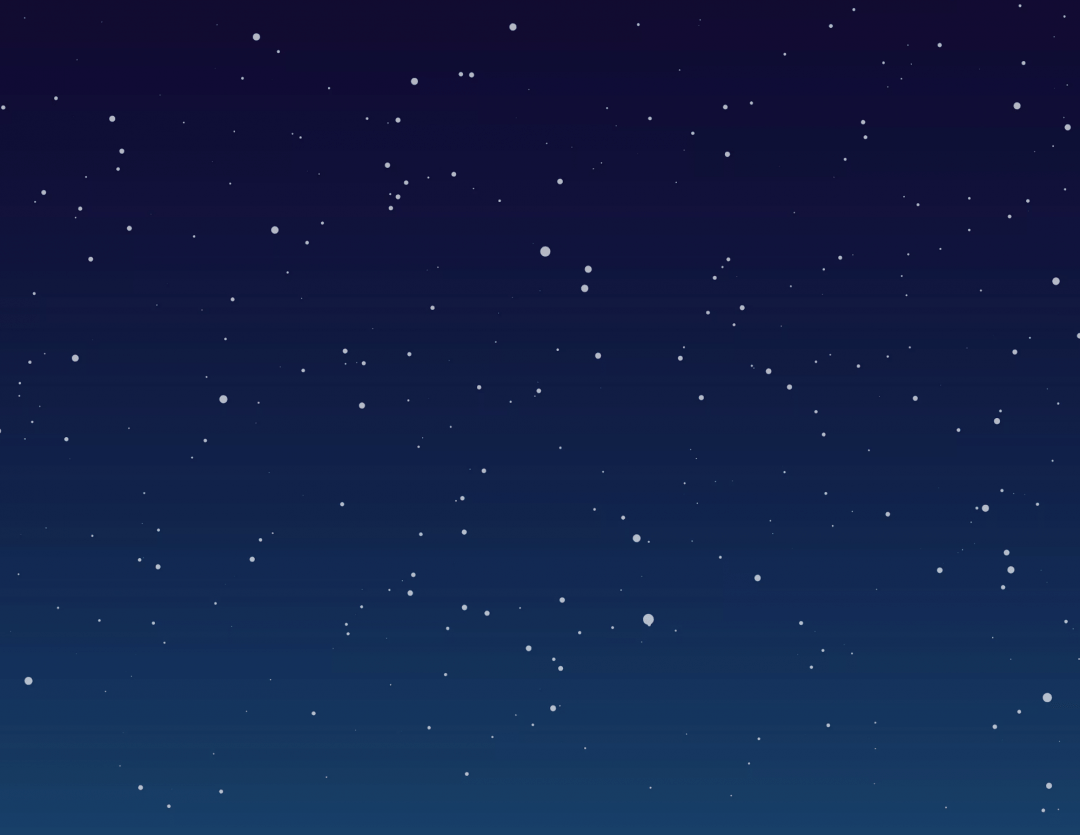
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку по координатам 10,8.
- Поставь точку по координатам 14,9.
- Поставь точку по координатам 19,31.
- … добавляем ещё 113 звёзд.
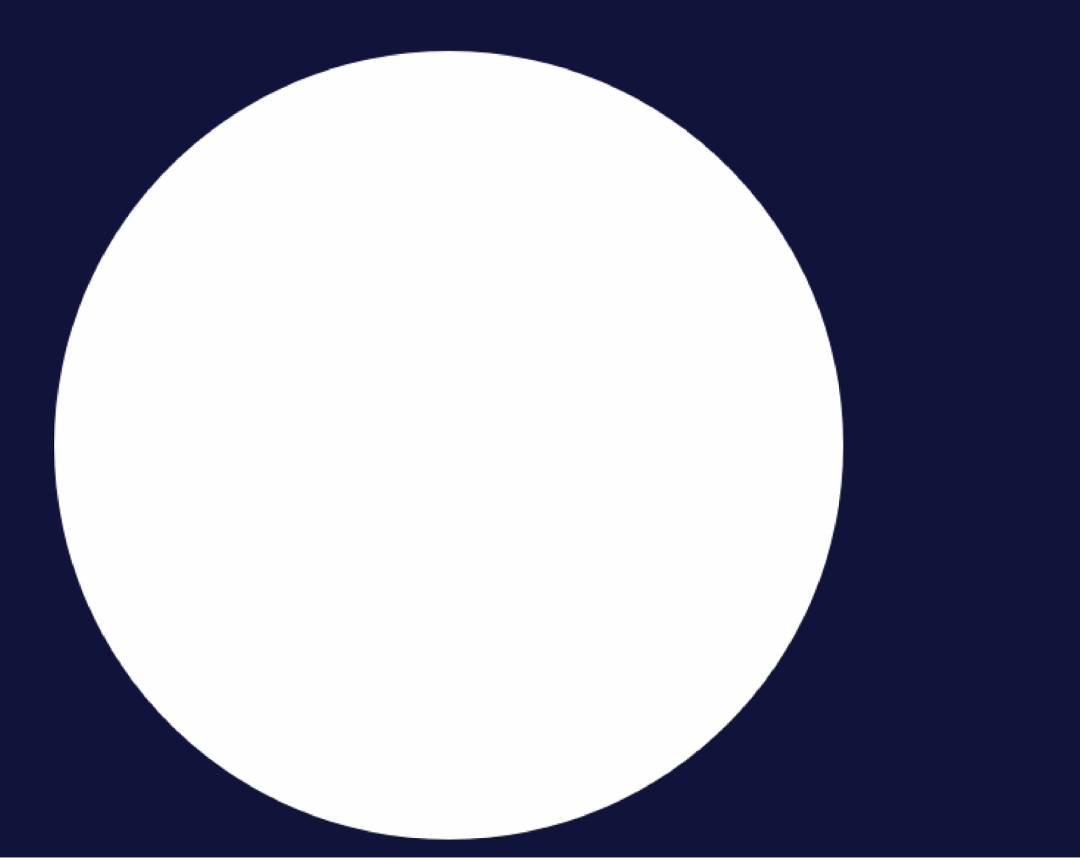
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:
Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.
‘ src=’https://thecode.media/wp-content/uploads/2021/01/image9.png’ alt=’Векторная графика’> Иконки — Сергей Чикин
Видео:РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe IllustratorСкачать

Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Видео:Модуль 2 | Урок №1 - [Растр и вектор]Скачать
![Модуль 2 | Урок №1 - [Растр и вектор]](https://i.ytimg.com/vi/cFbl6Vvg7-U/0.jpg)
Растровые и векторные изображения
Для начала, нужно знать, что существует два типа 2D графики — растровая и векторная. Очень важно понимать разницу между этими типами изображений.
От вида графики зависит выбор возможной технологии печати.
Давайте начнем с более распространенного типа графики – с растровых изображений.
Видео:Difference Between Pixel & Vector BrushesСкачать

Понятие растрового изображения
Растровые изображения это изображения, которые состоят из очень маленьких прямоугольников — пикселей разного цвета.
У каждого пикселя есть свое место на рисунке и свой собственный цвет.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (2,54 см) фактическое количество зависит от вашего монитора и настройки самого экрана.
Видео:Растровая и векторная графика: отличияСкачать

Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пикселя и тем больше их приходится на 1 дюйм, и соответственно, тем лучше качество картинки.
Разрешение каждого изображения подбирается в зависимости от того, где вы планируете его использовать:
- Для размещения в интернете достаточно 72 ppi, поскольку они быстрее загружаются. НО при растягивании картинки с вконтакте размером 5х5см на футболку во всю грудь мы получим все прелести сжатия изображения. Детали пропадут и появятся артефакты.
Так выглядит фото с интернета после нескольких пересохранений:
- Так, для того чтобы напечатать изображение в хорошем качестве, разрешение должно быть не ниже 300 ppi. Это основное требование для цифровой печати. Предоставлять изображение свыше 600 ppi как правило нет смысла, так как разницы при печати не будет видно.
Так выглядит картинка пригодная для полноцветной печати:
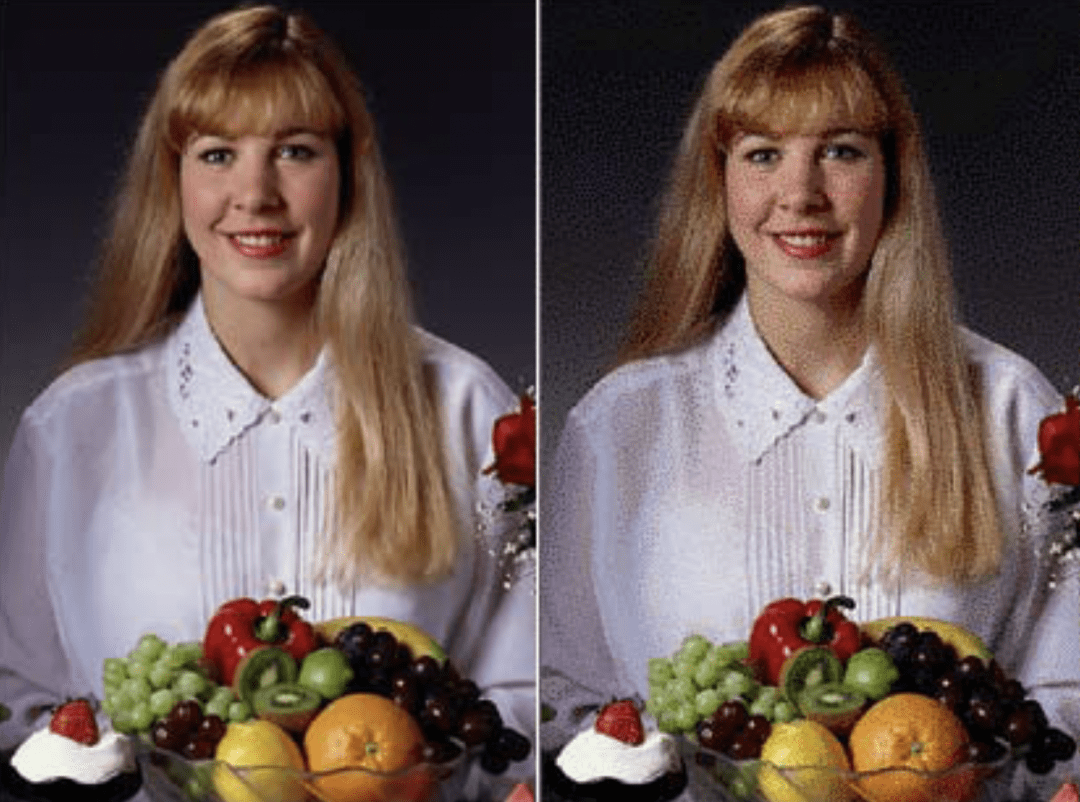
Как говорилось выше, растровые изображения очень зависят от их разрешения. Именно поэтому при масштабировании, в силу своей пиксельной природы, такие изображения всегда теряют в качестве.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Файлы форматов PNG, TIFF, PSD поддерживают прозрачность фона. При этом не стоит забывать , что прозрачный фон не будет таковым, если изображение пересохранить в формат не поддерживающий прозрачность, например PNG в JPEG.
Самые популярные программы для работы с растровой графикой это Adobe Photoshop, Gimp, Corel Photo-Paint, Corel Paint Shop Pro.
Видео:Как правильно выбрать графику для своих игр by ArtalaskyСкачать

Что такое векторные изображения
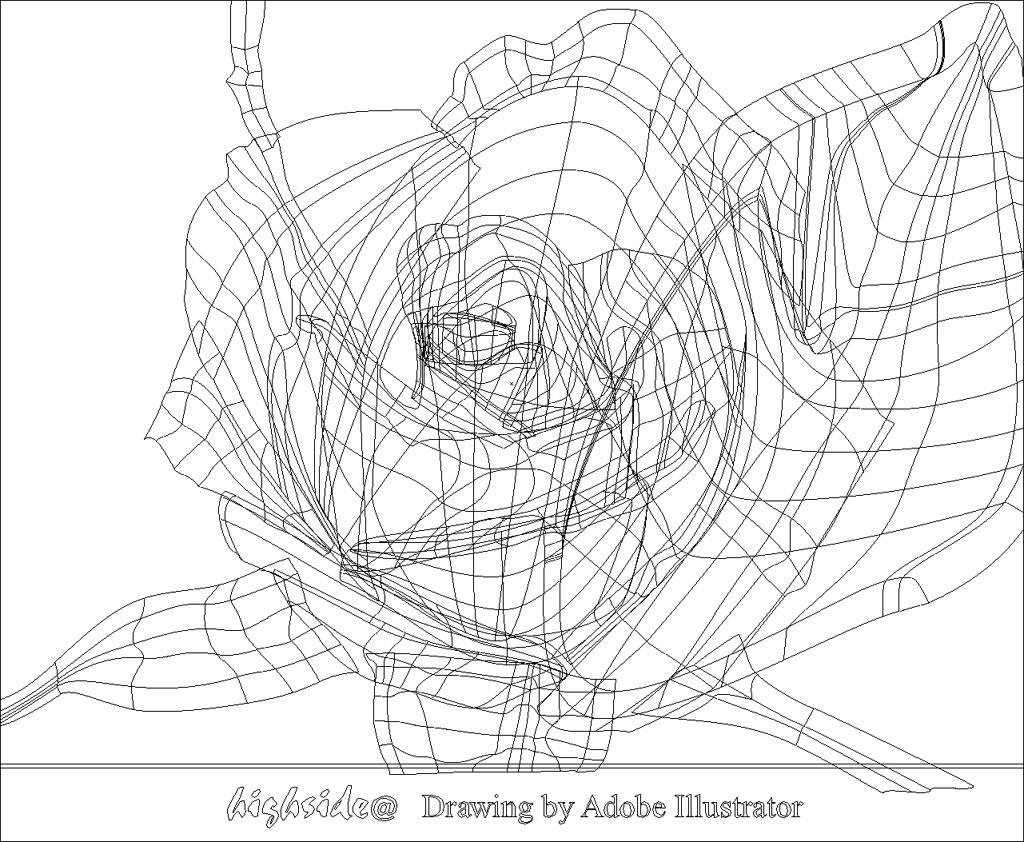
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
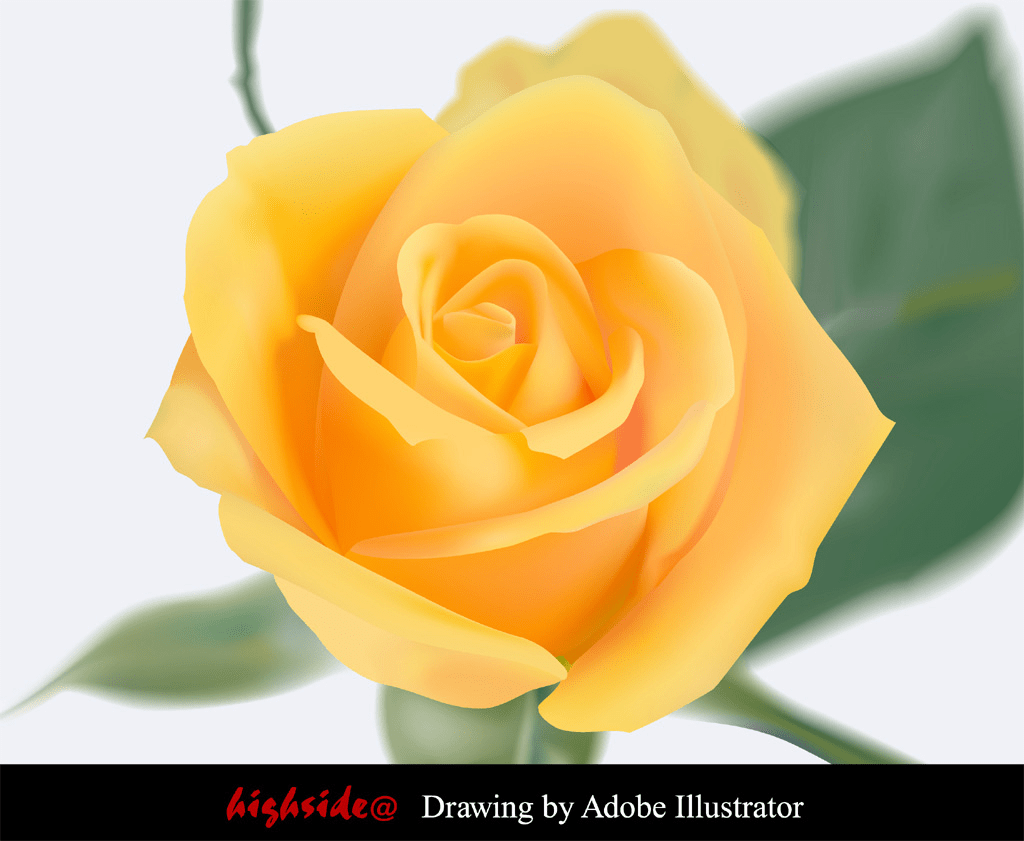
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Видео:РАСТР ИЛИ ВЕКТОР | ЧТО ТАКОЕ ВЕКТОРНАЯ ГРАФИКАСкачать

Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- PDF (Portable Document Format).
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображение имеет смысл использовать везде, где только возможно, если только не требуется фотореалистичность.
Видео:РАСТР или ВЕКТОР - "выбери свою половину!"Скачать

Подробное сравнение растровых и векторных изображений:
РАСТР
- Высокая реалистичность изображения.
- Все фотографии растровые.
- Для создания не обязательно использовать профессиональные программы.
- Для хорошего качества печати нужно высокое разрешение.
- Некоторые растровые картинки возможно векторизовать с потерей качества.
- Возможности редактирования ограничены по сравнению с вектором.
- Чтобы убрать фон с картинки нужно редактирование в графических программах.
- Файлы весят много.
ВЕКТОР
- Тяжело добиться фотореалистичности.
- Стандарт для логотипов.
- Для создания изображение нужны специальные дизайнерские программы.
- Наилучшее качество при печати.
- Векторные картинки можно растрировать без потери качества.
- Легко редактировать, в сравнении с растровыми файлами.
- Для прозрачности достаточно экспортировать в формате поддерживающем прозрачность (PNG, TIFF, PSD).
- Малый вес файлов.
📺 Видео
Растровая vs векторная графикаСкачать

Пиксель растрового изображенияСкачать

Превращаю Пиксель-арт в Векторную Графику (зачем-то)Скачать

ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.Скачать

Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.Скачать