- Насыщенный черный, бирюзовый, бордовый и многое другое — подбор цвета в палитре CMYK
- Бежевый, коралловый красный, мята — у нас есть четкое представление о том, как должны выглядеть эти цвета?
- Ярко-желтый, лимонно-желтый, оранжевый и насыщенный оранжевый:
- Розовый, светло-розовый и пыльный розовый
- Огненный красный, красный, красный и красный
- Чистый красный и бордовый
- Пурпурный, фиолетовый и фиолетовый
- Лазурный и голубой
- Чистый синий и ночной синий
- Монетный двор бирюзовый, пастельный бирюзовый и бирюзовый
- Ярко-зеленый, желто-зеленый и зеленый
- Трава зеленая и зеленая
- Красно-коричневый, каштановый, шоколадно-коричневый и коричневый
- Кремовый, бежевый, серебристо-серый, каменный серый и насыщенный черный
- Цветовые шкалы CMYK в векторном виде
- Скачать «Пантон» CMYK (цветовые шкалы) в векторном формате
- Одним архивом можно бесплатно скачать Цветовые палитры (пантон) по ссылке:
- Цветовые пространства: большой разбор
- Воспроизводимые представления цвета
- Свойства цвета
- Важные понятия
- Цилиндрические цветовые пространства
- LAB и LCh
- Новости
- 🎬 Видео
Насыщенный черный, бирюзовый, бордовый и многое другое — подбор цвета в палитре CMYK
Бежевый, коралловый красный, мята — у нас есть четкое представление о том, как должны выглядеть эти цвета?
Когда дело доходит до печати, печатный продукт должен соответствовать этим ожиданиям. В конце концов, графические дизайнеры и специалисты по маркетингу хотят, чтобы дизайн и цвета создавали предполагаемое воздействие также в CMYK.
Чтобы достичь этого, мы составили список самых важных цветов с нашими специалистами по печати, включая их аналоги в голубых, пурпурных, желтых и ключевых.
Наш полный список цветов CMYK включает гамму оттенков от ярко-красного и зеленого до желтого лимона, ночного синего и шоколадно-коричневого.
Ярко-желтый, лимонно-желтый, оранжевый и насыщенный оранжевый:
- Ярко-желтый: C0 M0 Y100 K0
- Желтый лимон: C10 M10 Y90 K0
- Оранжевый:
- C0 M30 Y100 K0
- C0 M45 Y100 K0
- C0 M50 Y 100 K0
- C0 M55 Y100 K0
- C0 M60 Y100 K0
- C0 M65 Y100 K0
- C0 M70 Y90 K0
Розовый, светло-розовый и пыльный розовый
- Светло-розовый:
- C5 M40 Y20 K0
- C0 M50 Y20 K10
- Пыльный розовый:
- C0 M55 Y25 K0
- C0 M60 Y10 K0
- C0 M70 Y30 K10
- C0 M65 Y40 K10
Огненный красный, красный, красный и красный
- Пламя красного цвета:
- C0 M100 Y100 K20
- C10 M100 Y100 K20
- Сигнал красный:
- C20 M100 Y100 K10
- C20 M100 Y90 K10
- Коралловый красный:
- C0 M90 Y90 K20
- C0 M90 Y90 K30
- Светящийся красный цвет:
- C0 M90 Y100 K0
- C0 M100 Y100 K0
Чистый красный и бордовый
- Чистый красный цвет:
- C0 M100 Y90 K0
- C0 M100 Y70 K0
- Бургундия:
- C20 M100 Y80 M40
- C40 M100 Y60 K40
- C35 M100 Y65 K0
- C60 M100 Y80 K0
Пурпурный, фиолетовый и фиолетовый
- Magenta: C0 M100 Y0 K0
- Пурпурный:
- C50 M60 Y0 K0
- C60 M70 Y5 K10
- Фиолетовый:
- C50 M90 Y0 K5
- C60 M90 Y0 K0
- C60 M90 Y0 K10
- C80 M90 Y0 K0
- C60 M90 Y0 K0
- C90 M100 Y0 K0
Лазурный и голубой
- Azure:
- C90 M30 Y10 K40
- C90 M40 Y0 K30
- C99 M52 Y4 K0
- Голубое небо:
- C90 M40 Y0 K0
- C90 M50 Y0 K0
- C100 M30 Y0 K10
- C100 M40 Y0 K0
Чистый синий и ночной синий
- Чистый синий:
- C100 M40 Y0 K0
- C100 M55 Y0 K0
- C100 M70 Y0 K0
- C100 M80 Y0 K0
- C95 M60 Y0 K20
- C100 M40 Y0 K40
- Ночь синяя:
- C100 M90 Y0 K50
- C100 M100 Y40 K40
Монетный двор бирюзовый, пастельный бирюзовый и бирюзовый
- Пастель бирюзовый:
- C45 M0 Y20 K0
- C60 M10 Y50 K0
- C45 M0 Y20 K20
- Монетный двор бирюзовый:
- C80 M20 Y50 K0
- C70 M15 Y50 K20
- C90 M20 Y50 K0
- Бирюзовый:
- C80 M10 Y35 K20
- C90 M10 Y40 K10
Ярко-зеленый, желто-зеленый и зеленый
- Ярко-зеленый / желтый зеленый:
- C70 M0 Y95 K0
- C60 M0 Y95 K0
- C70 M0 Y90 K0
- Зеленый цвет:
- C65 M0 Y80 K0
- C90 M0 Y80 K0
- C85 M0 Y100 K0
- C85 M0 Y100 K10
Трава зеленая и зеленая
- Трава зеленая:
- C60 M0 Y90 K10
- C30 M0 Y90 K40
- C84 M0 Y100 K0
- C90 M20 Y100 K25
- C80 M10 Y80 K40
- Горох зеленый: C80 M20 Y100 K10
Красно-коричневый, каштановый, шоколадно-коричневый и коричневый
- Красно-коричневый:
- C40 M90 Y100 K50
- C5 M100 Y100 K80
- Каштан:
- C0 M60 Y60 K70
- C50 M100 Y100 K50
- C0 M90 Y100 K80
- Шоколадно-коричневый:
- C40 M90 Y100 K50
- C0 M60 Y90 K80
- C40 M70 Y60 K80
- C0 M20 Y20 K95
- C60 M80 Y80 K80
Кремовый, бежевый, серебристо-серый, каменный серый и насыщенный черный
- Крем: C0 M5 Y15 K5
- Бежевый:
- C0 M20 Y40 K10
- C0 M20 Y50 K20
- Серебристо-серый: C10 M0 Y0 K40
- Каменный серый:
- C20 M10 Y20 K40
- C35 M30 Y20 K20
- Богатый черный:
- C100 M40 Y40 K90
- C40 M20 Y20 K100 Наш совет!
- C30 M0 Y0 K100 Холодный насыщенный черный!
- C0 M50 Y20 K100 Теплый насыщенный черный!
Друзья, мы искренне надеемся что наши советы помогут вам в разработке вашего дизайна и достижении ваших целей.
Если у вас возникнут сложности в создании и подготовке файлов к печати — наши дизайнеры всегда готовы прийти вам на помощь за небольшую плату.
Видео:КАК ПЕРЕВЕСТИ ВСЕ ОБЪЕКТЫ В CMYK В ДВА КЛИКА. ВЕКТОР И РАСТР. COREL 19Скачать

Цветовые шкалы CMYK в векторном виде
Скачать «Пантон» CMYK (цветовые шкалы) в векторном формате
Цветовой «пантон» CMYK предназначен для возможности выбора цветов с бумажного носителя. Самое главное — распечатать данные палитры на калиброванной цифровой печатной машине. Это позволит по цифрам выбрать нужные Вам цвета, когда Вы сомневаетесь в калибровке Вашего монитора.
Кроме цветовых шкал в файле присутствуют палитры с названиями цветов, а также Цветовое колесо CMYK — что делаем палитры пракически универсальными для выбора цветов и подбора цветосочетаний!
Файл абсолютно бесплатен и свободен для использования — скачивайте и пользуйтесь на здоровье.
Архив содержит файлы в форматах CDR версии 13 в тексте и в кривых, а также файлы для просмотра — JPG.
ВНИМАНИЕ! Для уменьшения трафика сайта, все файлы размещены на сторонних сервисах.
Одним архивом можно бесплатно скачать Цветовые палитры (пантон) по ссылке: 






Теперь нет настолько жесткой необходимости в калибровке! Калибровка требует существенных денег + не все современные экраны (особенно у ноутбуков) адекватно калибруются. Поэтому данное решение весьма полезно!
Палитры не гарантируют 100% попадания в цвет — разное оборудование — разная цветопередача. Но по крайней мере, можно быть весьма и весьма близко к одижадемому результату!
Если Вы хотите заказать персональный дизайн, ориентировочную стоимость дизайна макета можно узнать в прайсе либо более детально уточнить, воспользовавшись контактными данными.
Возможна помощь с размещением заказа в производство!
Также Вы можете посмотреть другие материалы в разделе Скачать — возможно Вы найдете там еще что-то полезное. 😉
Если Вас интересует индивидуальный дизайн полиграфии или рекламы, Вы можете обращаться к нам! 😉
Заказать дизайн полиграфии и рекламы в Минске и по Беларуси.
Видео:ВСЁ О ЦВЕТОВЫХ МОДЕЛЯХ RGB и CMYK. САМЫЙ ВАЖНЫЙ УРОК ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНЕРА.Скачать

Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Meery Mary для Skillbox
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
- CMYK ― цветовое пространство для печати;
- RGB — цветовое пространство для экранов;
- HSB и HSL — для тонкой настройки цвета;
- независимые пространства LAB и LCh;
- инструкция по созданию чистого градиента.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Видео:Замена цвета в кореле, замена цветовой палитры CMYK - RGBСкачать

Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
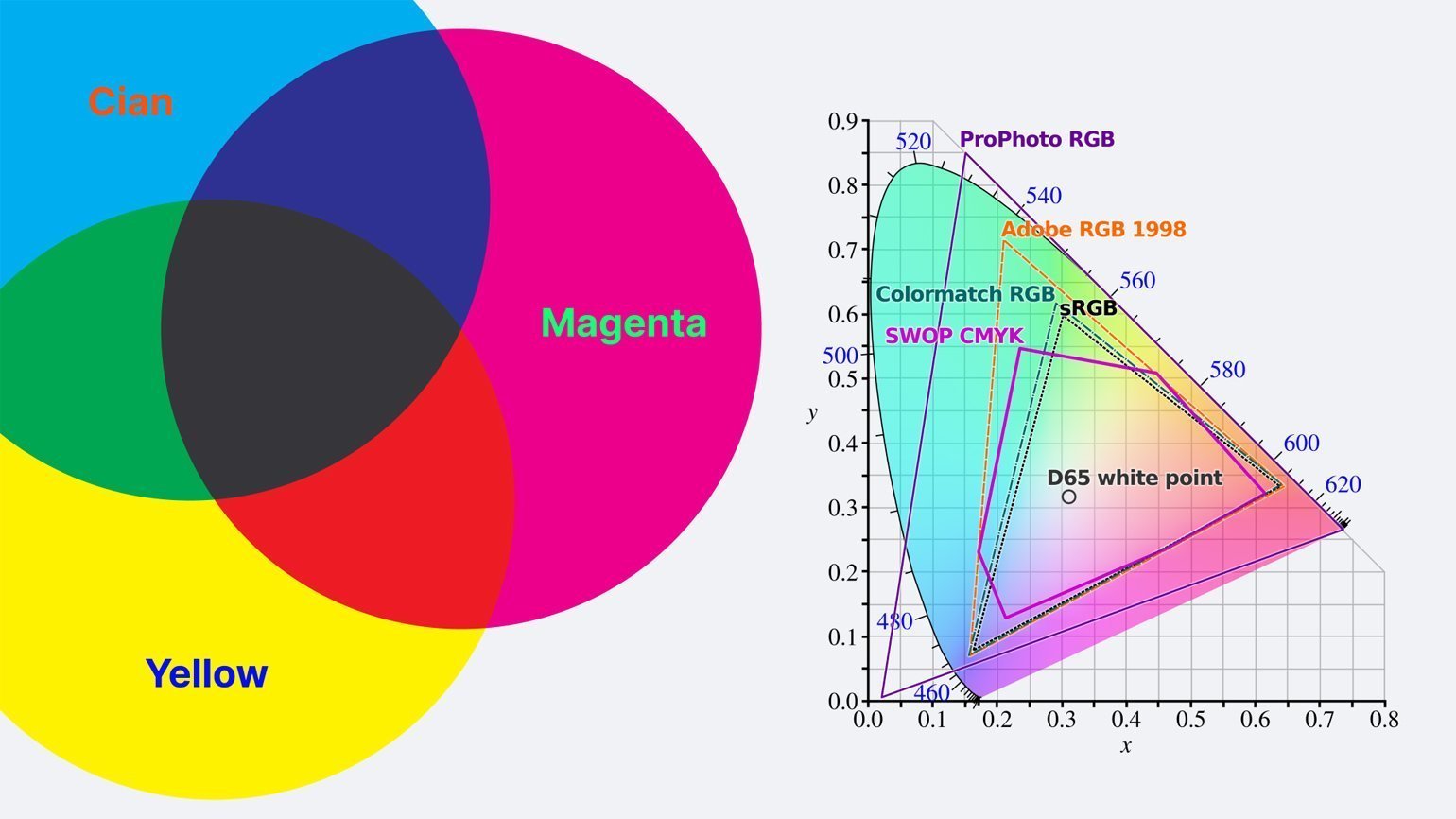
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
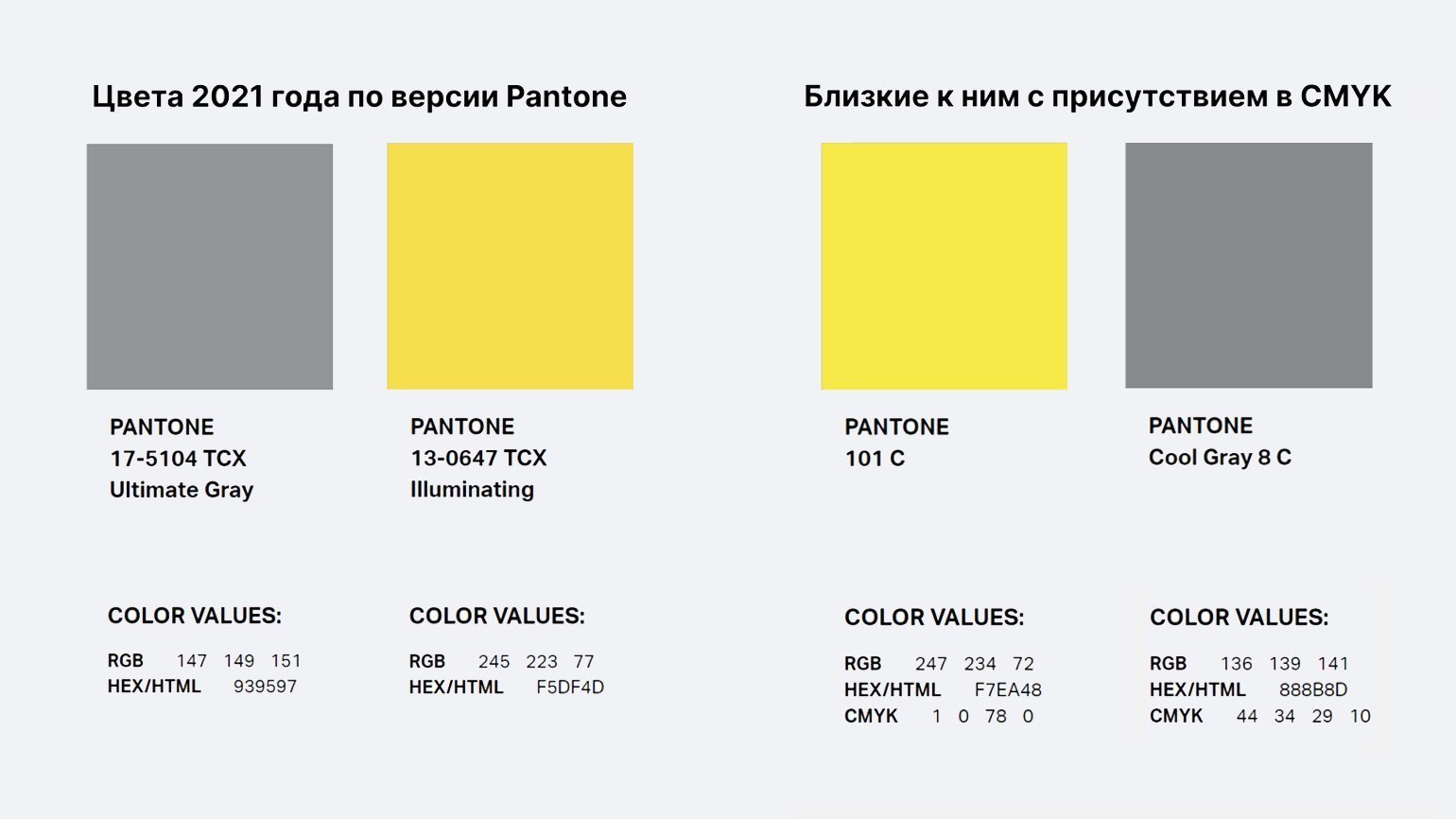
Pantone — американская компания, основанная в пятидесятые годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
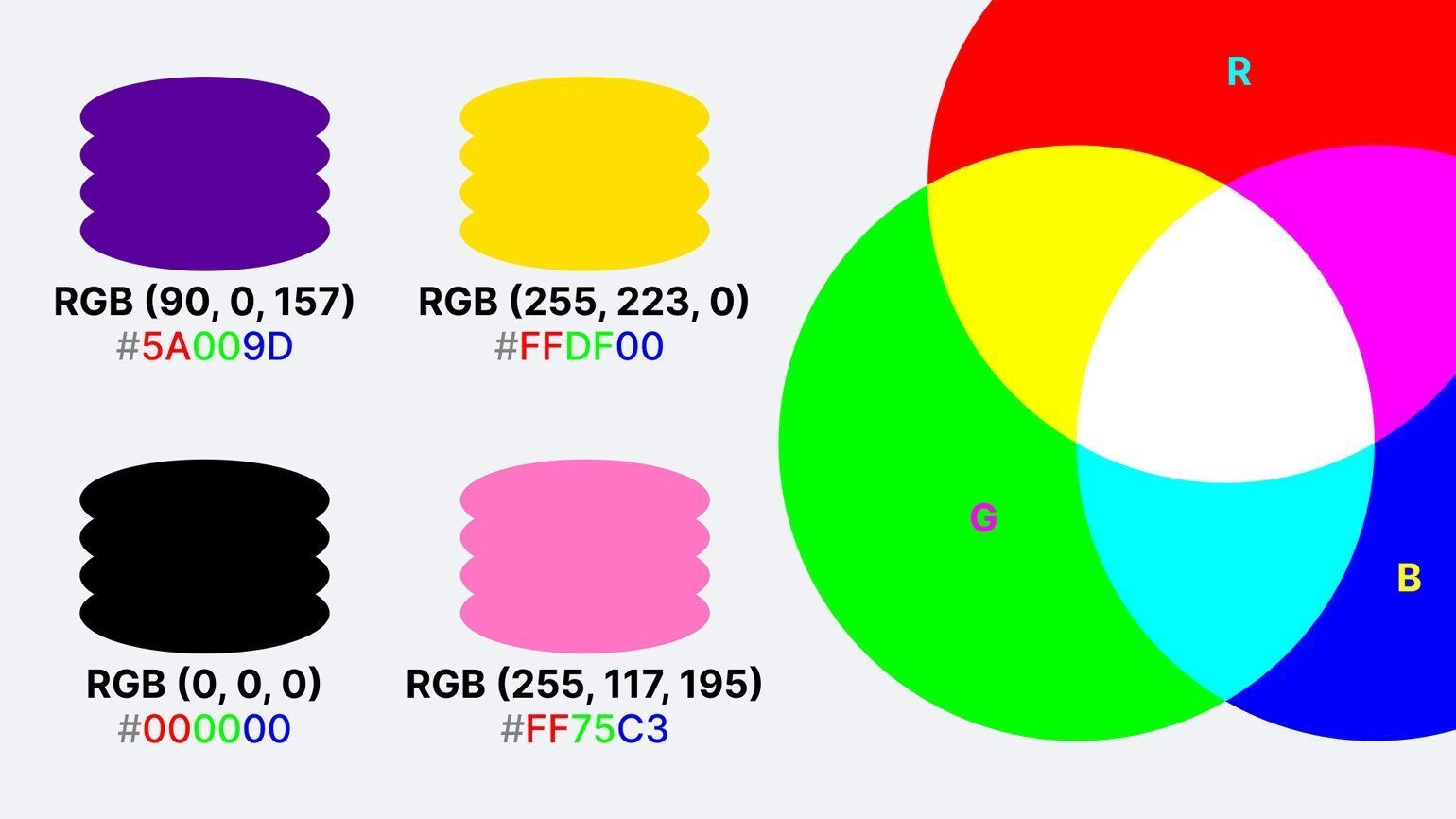
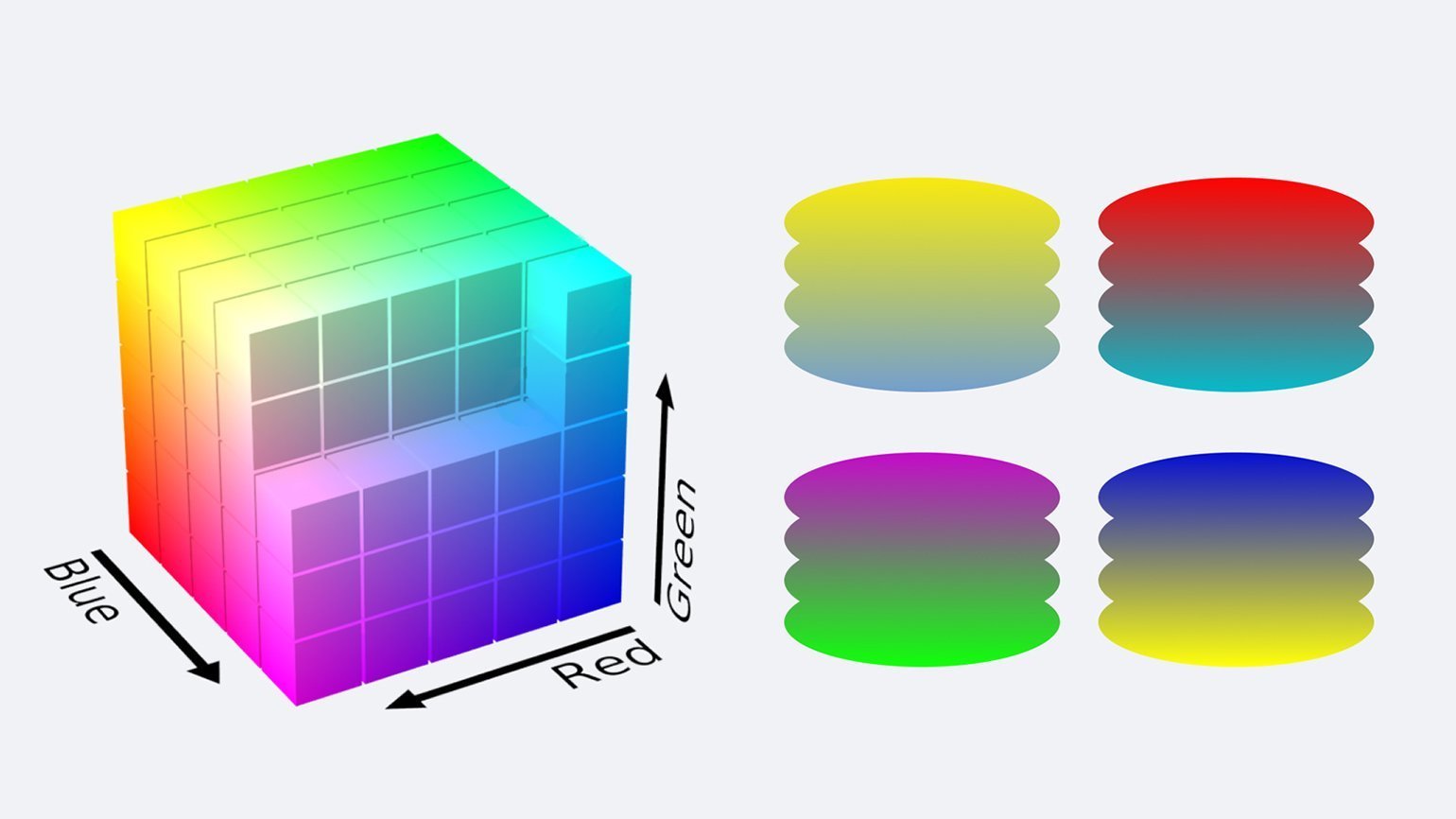
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
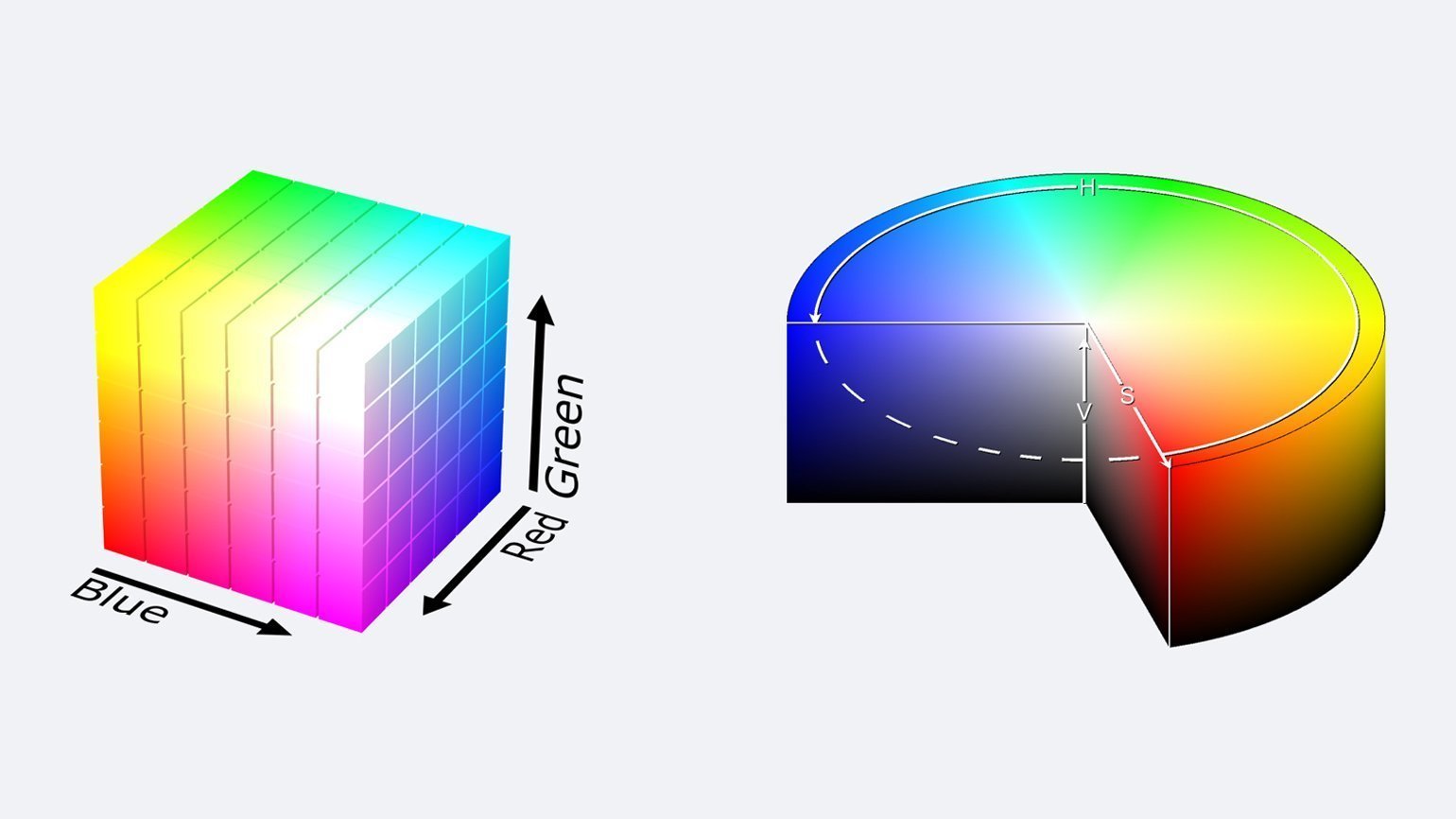
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
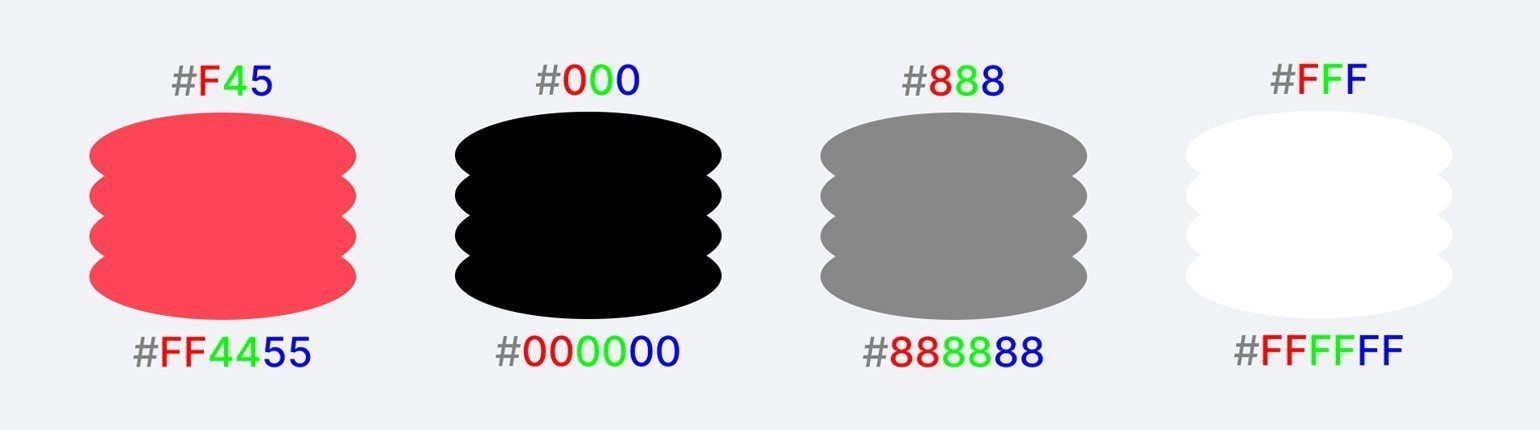
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Видео:CorelDRAW: Урок 1 - Как работать в Corel. Палитра CMYK, RGBСкачать

Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
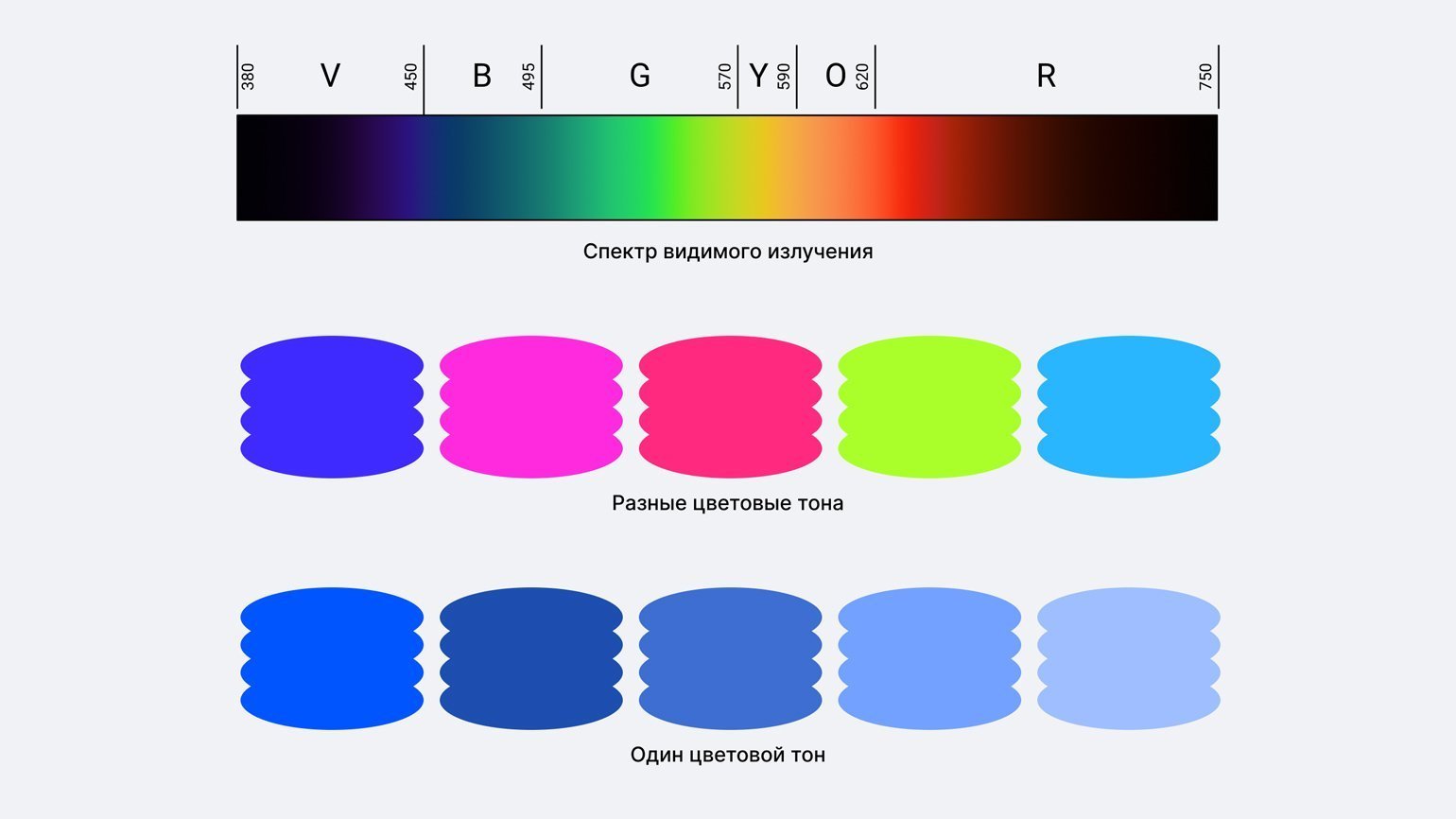
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Видео:Урок 32. Работа с цветом RGB или CMYK в Adobe Illustrator. Полный курс обучение с нуляСкачать

Цилиндрические цветовые пространства
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
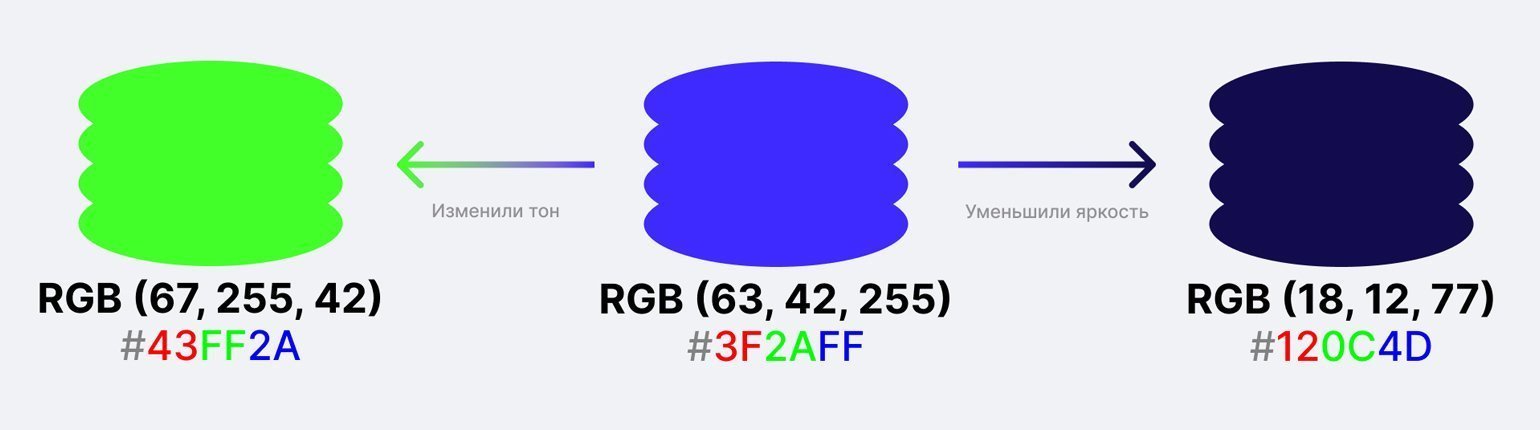
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
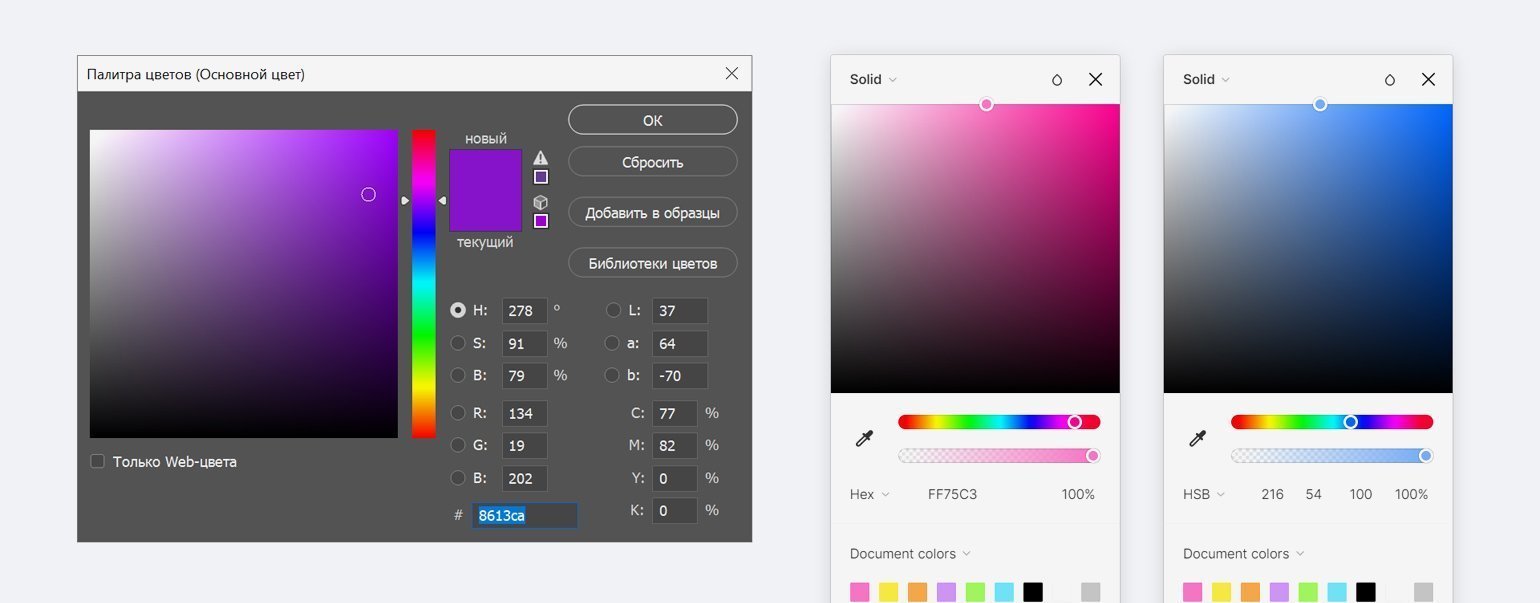
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
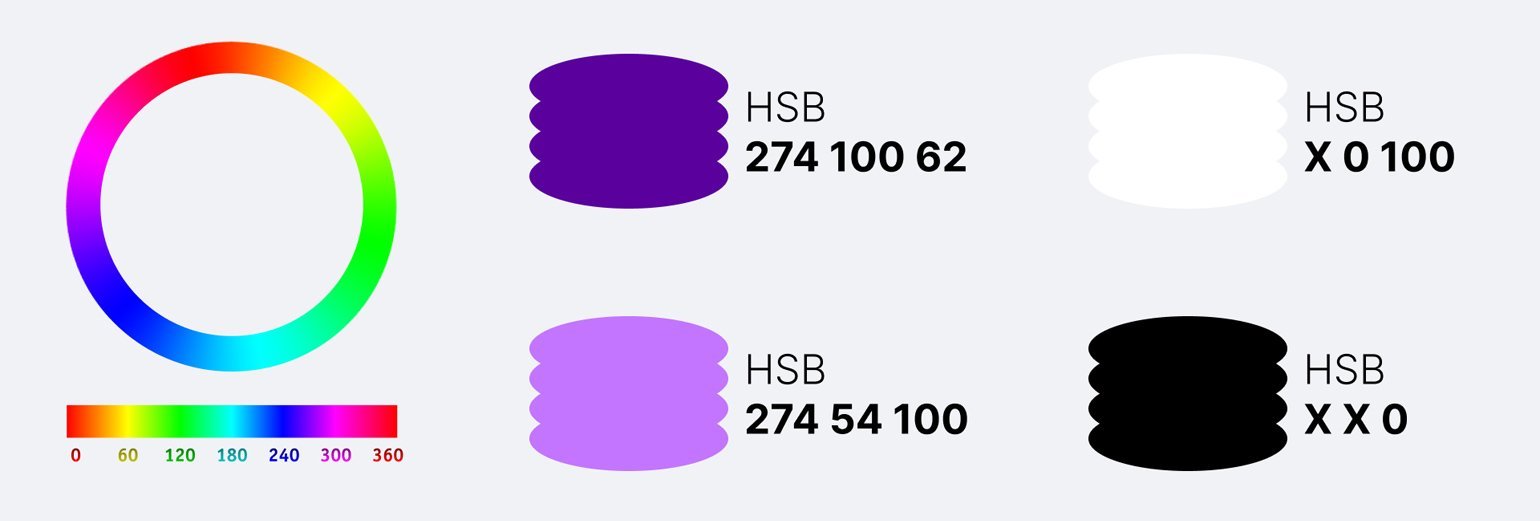
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
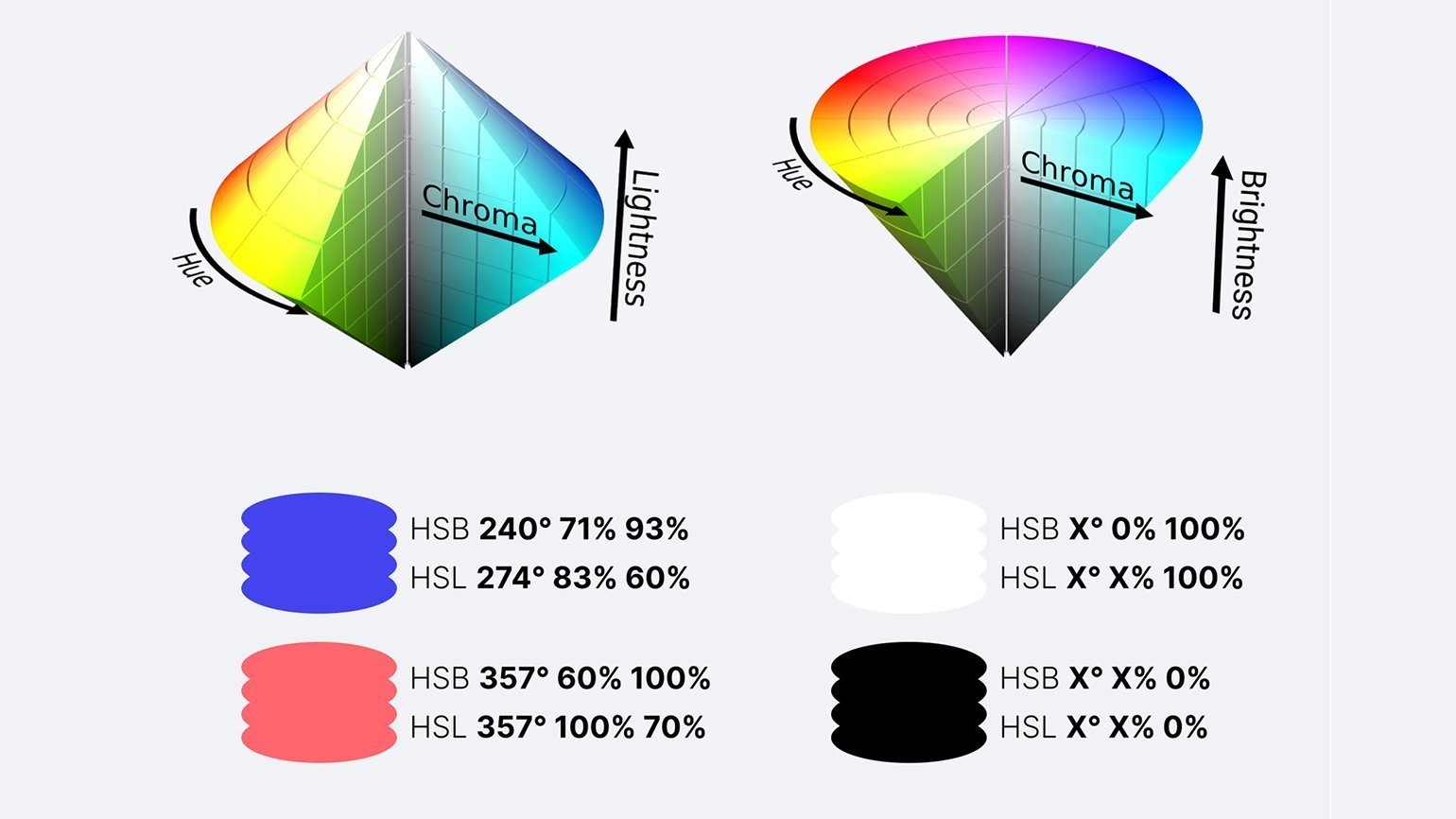
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
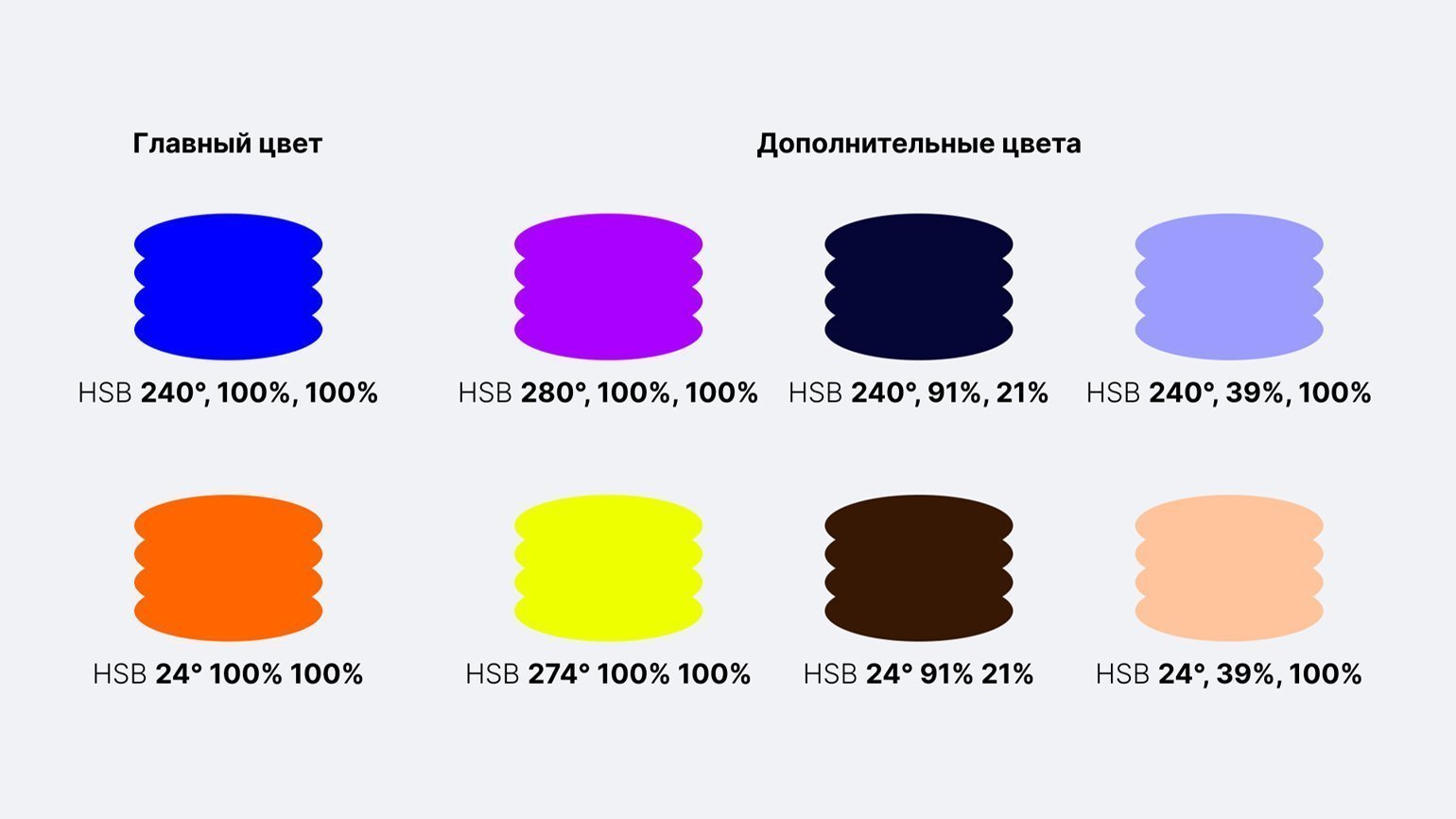
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
Дано: пользователи двух статусов.
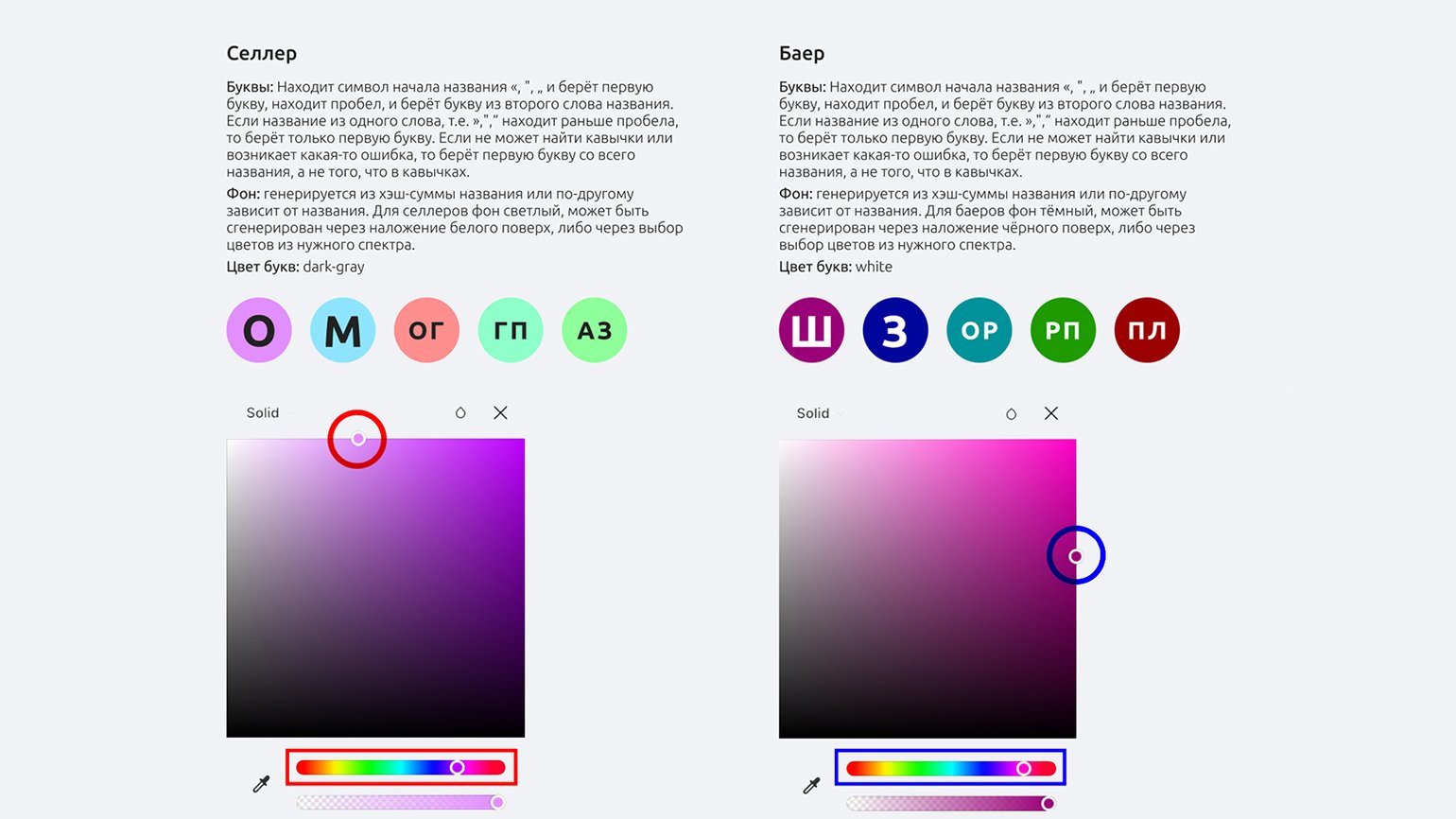
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Решение: поскольку в CSS можно задавать цвет в координатах HSL, будем использовать это цветовое пространство. Копируем цвет из макета и переводим его в HSL .
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
Параметр Hue будет зависеть от имени пользователя, которое он ввёл при регистрации. После конвертации букв имени в битовую строку , они будут возвращаться в виде значений от 0 до 360. Эти значения, установленные для параметра H, и станут определять цвет ― у каждого имени он будет уникальным. Для этой операции можно использовать хеш-функцию , но есть и другие решения.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
Видео:Как быстро перевести из RGB в CMYK в Adobe Illustrator?Скачать

LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
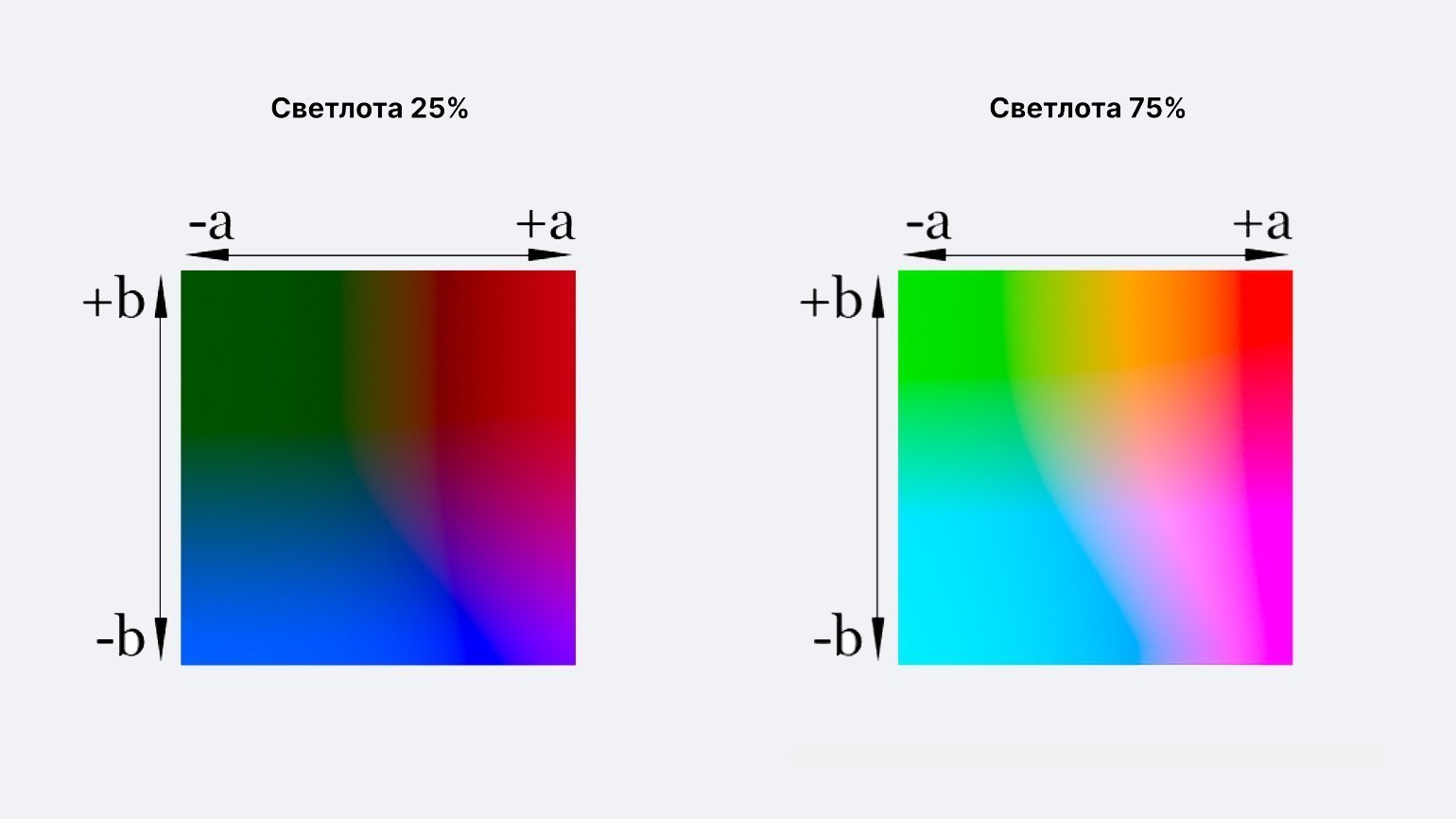
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
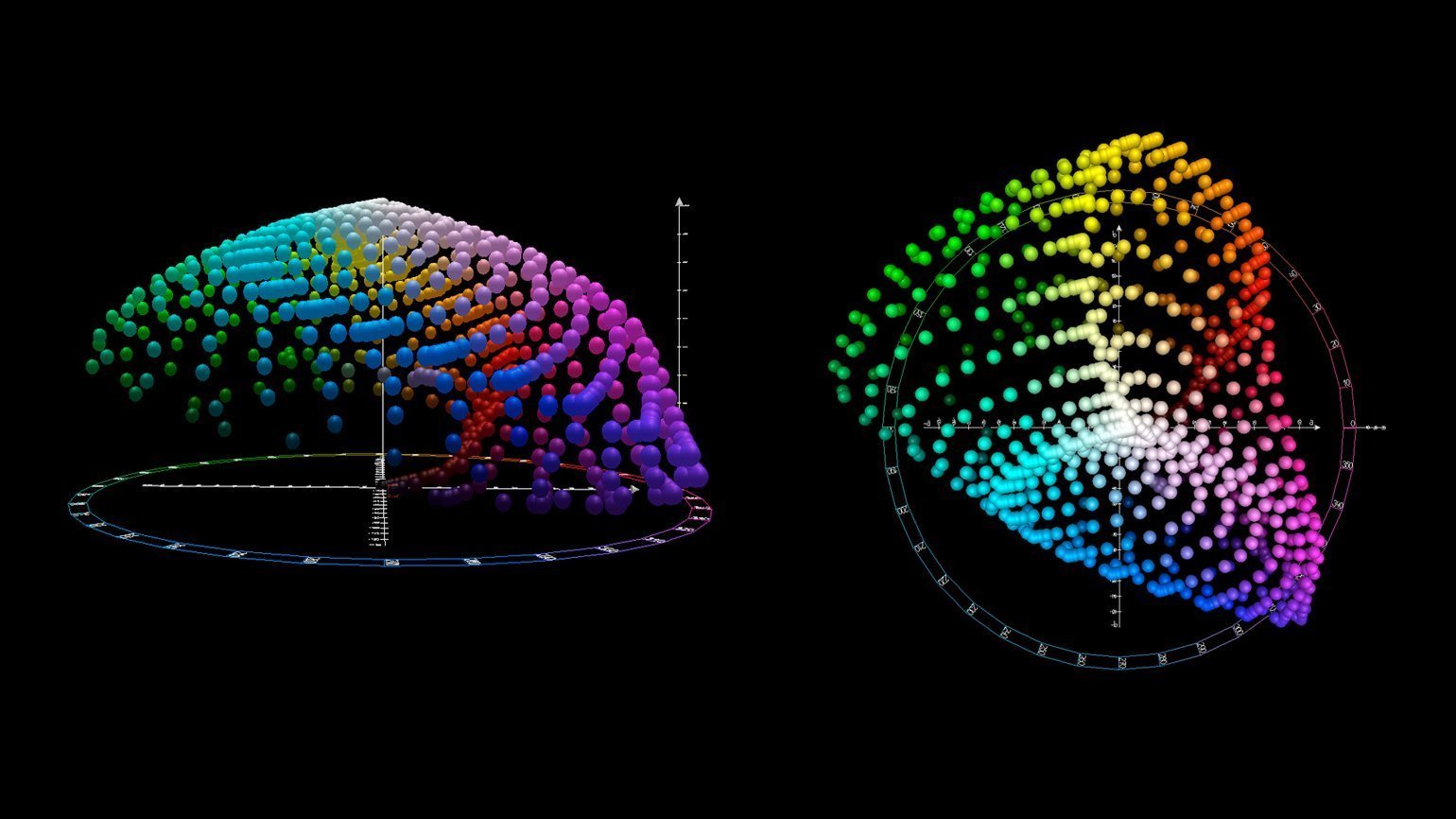
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
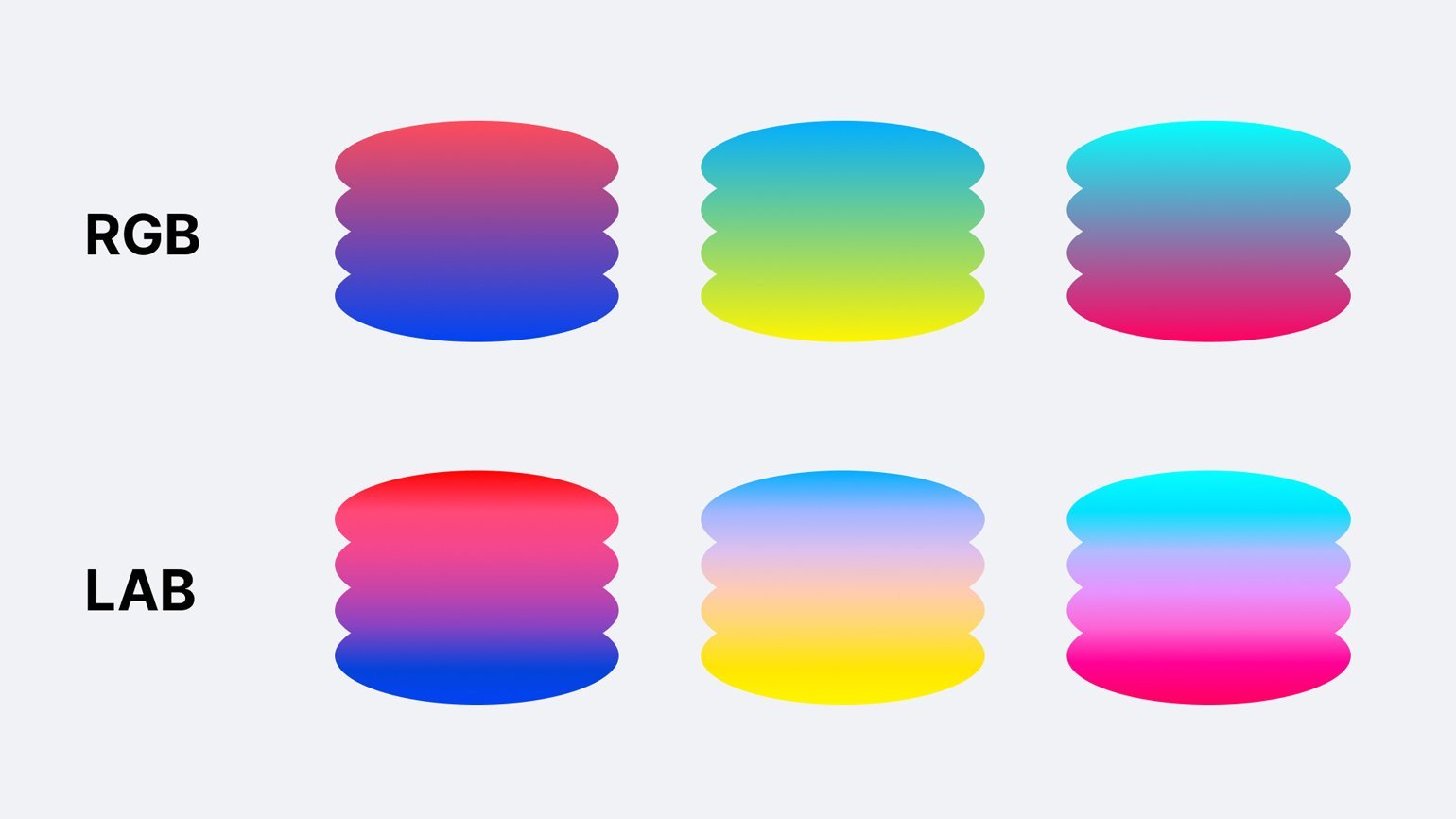
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
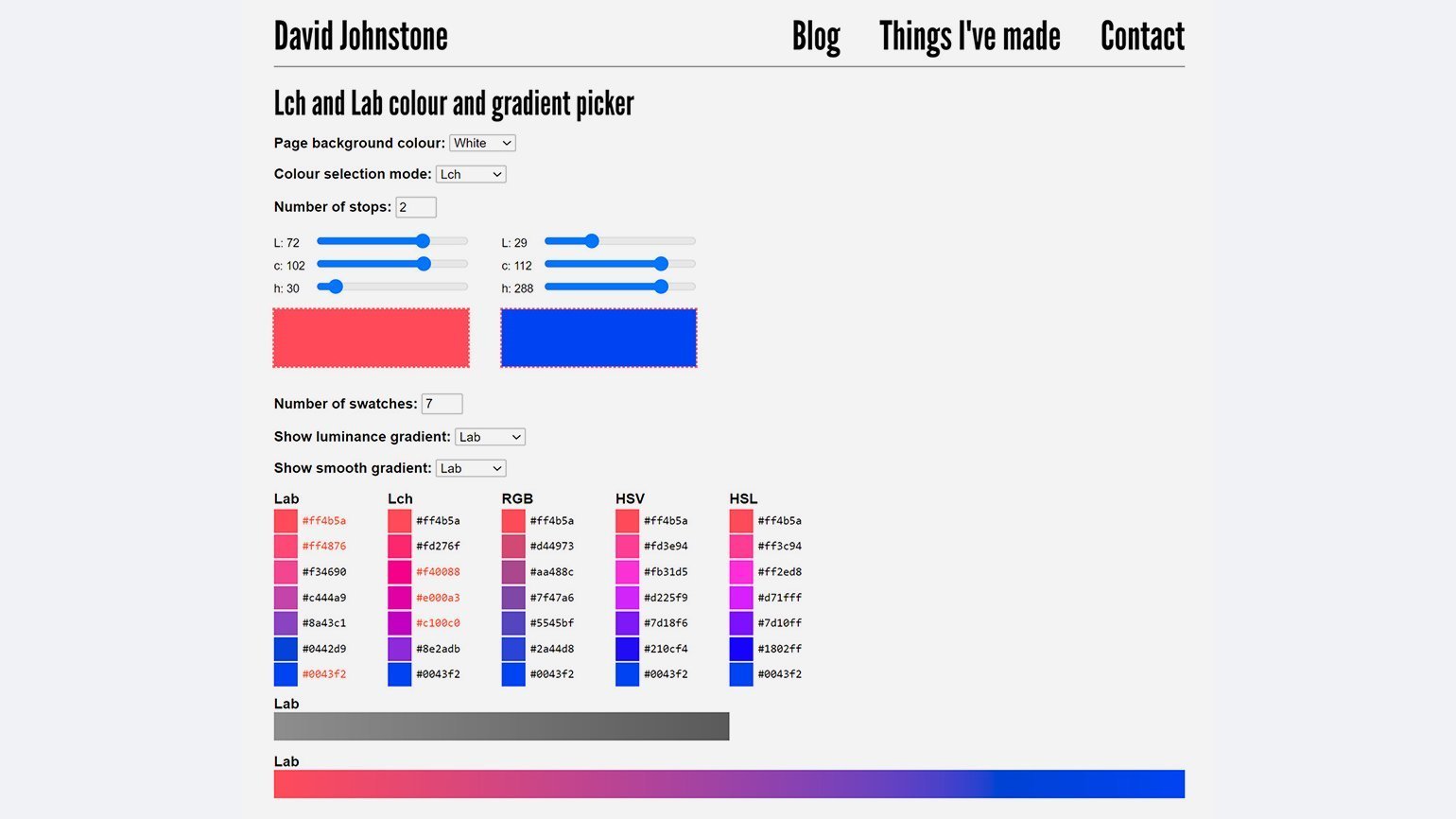
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
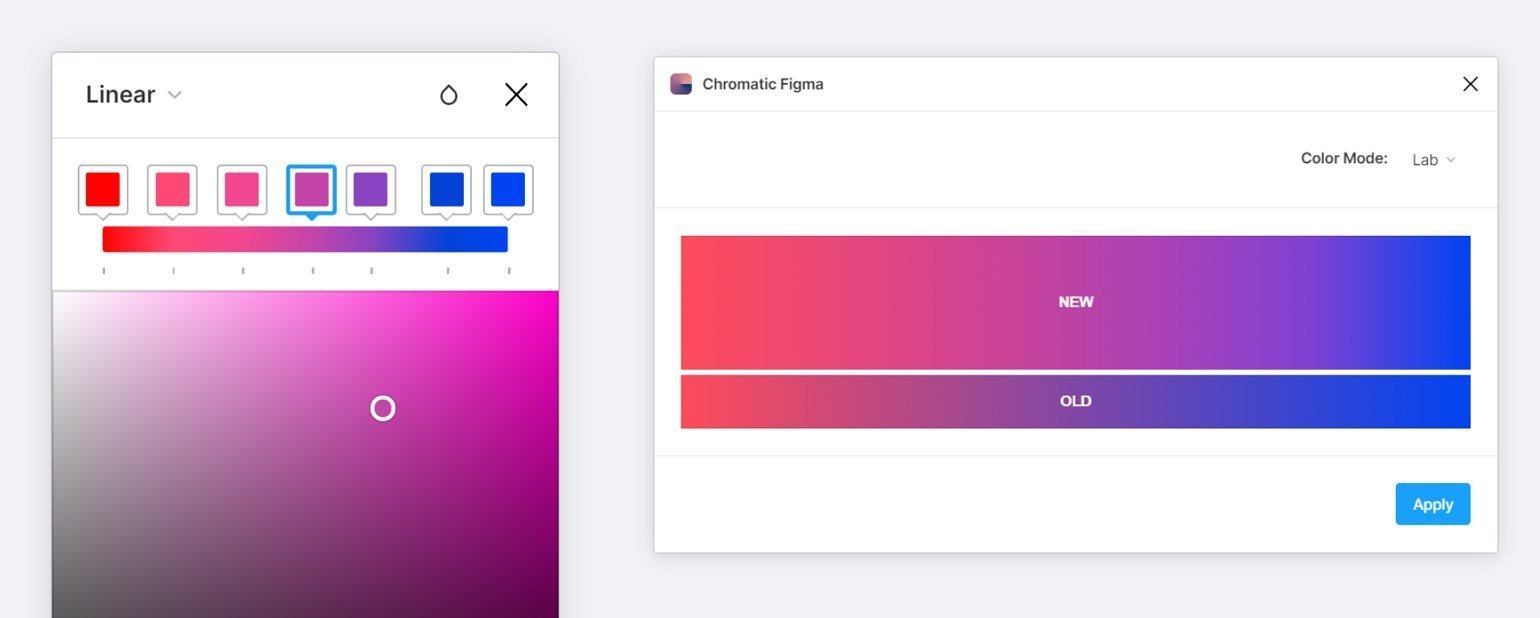
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Числовой ряд из единиц и нулей, в котором хранится информация.
Функция, преобразовывающая произвольные цифровые данные в битовую строку по определённым алгоритмам.
Профессия Графический дизайнер
Вы узнаете, как создавать айдентику бренда в вебе и для печати. Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.
Видео:002 | Урок: Цветовые модели CMYK и RGB.Скачать

Новости
+7 (499) 444-90-36 Отдел заботы о пользователях
Москва, Ленинский проспект, дом 6, строение 20
Участник Skolkovo
Премии Рунета 2018, 2019, 2020
- Все направления
- Программирование
- Дизайн
- Маркетинг
- Управление
- Игры
- Мультимедиа
- Для бизнеса
- О Skillbox
- О Платформе
- Центр карьеры
- Отзывы
- Контакты
- Вакансии
- Школа кураторов
- Вебинары
- Все вебинары
- Плейлисты
- Расписание
- Журнал
- Партнерская программа
- Лицензия
- Корпоративным клиентам
- Для работодателей
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies 🍪
🎬 Видео
CorelDRAW: Урок 12 - Из RGB в CMYK. Как определить палитруСкачать

Уроки Photoshop 2022 | 13/16 урок. Цвета, режимы RGB, CMYKСкачать

Подготовка макета к печати в Corel (1 часть). Замена цвета RGB в CMYK. Урок Corel для начинающих.Скачать

Палитра CMYK. Принцип подготовки изображения к офсетной печатиСкачать

Как перевести из RGB в CMYK без потери цветаСкачать

Convert CMYK to Pantone в Adobe Illustrator CC 2018 || Уроки Виталия МенчуковскогоСкачать

Как перевести RGB в CMYK у изображенийСкачать

Из RGB в CMYK с качественной передачей цвета в печать Фотошоп (Photoshop).Скачать

Пантонные краски, что такое CMYK и как происходит такая печать.Скачать

Как настроить цветовой профиль в иллюстраторе? Какой выбрать?Скачать

КАК ПОДГОТОВИТЬ ФАЙЛ К ПЕЧАТИ / Из RGB в CMYK / Печать МЕРЧаСкачать

CMYK или RGB | Подробное объяснение с примерамиСкачать

How To Change CMYK to RGB Color mode On IllustratorСкачать













































 Участник Skolkovo
Участник Skolkovo Премии Рунета 2018, 2019, 2020
Премии Рунета 2018, 2019, 2020