This article was originally published on Vectips.com in English. You can view the original article here.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Рейкастинг в игровых 2D-движках
- Введение
- Что такое рейкастинг?
- Где может использоваться рейкастинг?
- Создание 3D-перспективы на 2D-карте
- Задача точки в многоугольнике
- Видимость объектов и испускание света
- Видимость объектов и испускание света в 2D-играх
- Точка пересечения отрезка и луча
- Вывод параметрического уравнения прямой
- Вычисление точки пересечения
- Поиск ближайшей точки пересечения
- Испускание лучей
- Испускание лучей по углу смещения
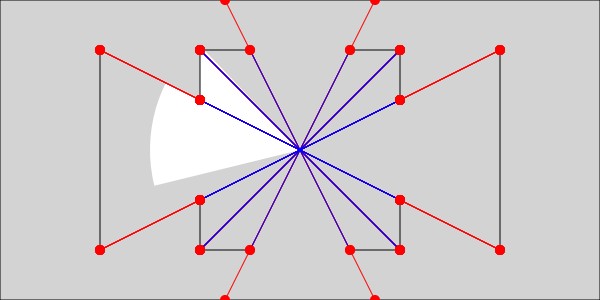
- Испускание лучей в вершины
- Освещение видимой области
- Сортировка точек пересечения
- Испускание лучей с небольшим смещением
- Круг видимости и фонарик
- А как насчёт окружностей?
- Точка пересечения окружности и луча
- Испускание лучей на окружности
- Способы оптимизации
- Пространственные хэш-карты
- Линия сверхпокрытия на основе алгоритма Брезенхэма
- Всё имеет свой конец
- Как создать солнечные лучи разных цветов
- 🎥 Видео
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool () и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину – 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий – 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
При помощи Type Tool (T) создайте необходимую надпись на ленте.
Шаг 12
Выделяем и группируем все элементы ленты, затем переходим Effect > Warp > Arc… и устанавливаем параметры, указанные ниже.
Шаг 13
Создадим текстуру. Нарисуем прямоугольник с заливкой серого цвета и расположим его выше всех созданных объектов. Размер прямоугольника соответствует размеру фона.
Не снимая выделения с прямоугольника, переходим Effect > Sketch > Conte Crayon… и устанавливаем параметры, показанные на рисунке ниже.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Видео:Вектор. Сложение и вычитание. 9 класс | МатематикаСкачать

Рейкастинг в игровых 2D-движках
Видео:Как быстро распределить объекты по окружности в Adobe IllustratorСкачать

Введение
Что такое рейкастинг?
«Рейкастинг (ray casting, „испускание лучей“) — самый простой из множества алгоритмов рендеринга компьютерной графики, использующих геометрический алгоритм трассировки лучей (ray tracing). Алгоритмы рендеринга на основе трассировки лучей работают на уровне изображений, выполняя рендеринг трёхмерных сцен в двухмерные изображения…
Принцип рейкастинга заключается в том, чтобы попиксельно отслеживать испускаемые из глаза лучи, чтобы найти ближайший объект, препятствующий пути каждого луча — представьте, что изображение — это проволочная сетка, а каждый квадрат сетки — это пиксель. Таким образом мы можем определить объект, который видит глаз через этот пиксель.» — Википедия
Ну, звучит не очень понятно, правда? Давайте упростим объяснение. Рейкастинг — это популярная фундаментальная техника, используемая для определения видимости определённых объектов (полигонов) трассировкой лучей из глаза (например, персонажа игрока) до каждого пикселя (ну, в нашем случае это не совсем так, но подробнее об этом позже) и нахождением самых ближайших пересечений с объектами.
Где может использоваться рейкастинг?
Рейкастинг можно использовать по-разному, особенно в трёхмерном пространстве. Я выделю три наиболее важных по моему мнению применения, часто встречающихся в игровых 2D-движках:
Создание 3D-перспективы на 2D-карте
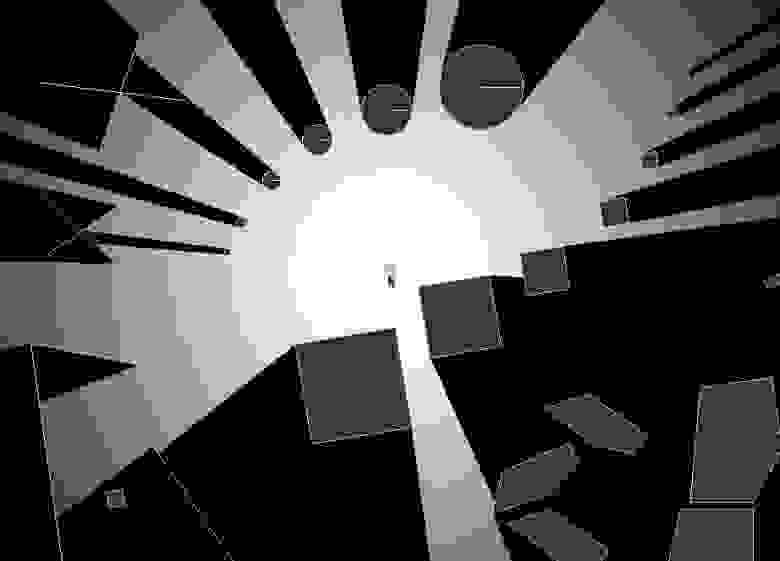
Самой известной игрой, использующей эту технику, является Wolfenstein 3D. Лучи в ней трассировались для определения ближайших объектов, а их расстояние от позиции игрока использовалось для правильного масштабирования.
Задача точки в многоугольнике
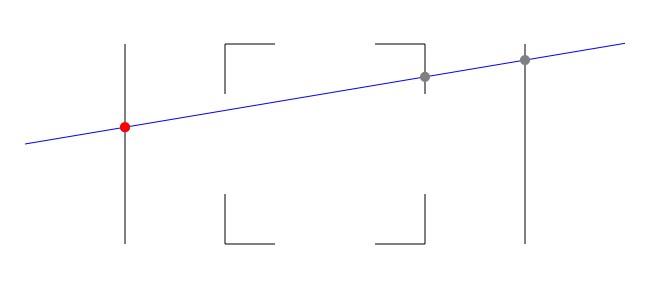
Задача PIP (point-in-polygon) заключается в определении того, находится ли точка внутри, снаружи или на границе многоугольника. При помощи алгоритма рейкастинга мы можем посчитать, сколько раз точка пересекает края многоугольника. Если количество пересечений чётно, то точка находится снаружи многоугольника. Если количество пересечений нечётно, то точка находится внутри или на границе многоугольника.
Решение задачи точки в многоугольнике при помощи рейкастинга
Видимость объектов и испускание света
В статье мы рассмотрим именно эту задачу — определение видимости объектов для игрока и освещение видимой области.
Видимость объектов и испускание света
Видео:Как быстро нарисовать фон из лучей в IllustratorСкачать

Видимость объектов и испускание света в 2D-играх
В этом разделе мы рассмотрим такие базовые понятия, как точки пересечения, испускание лучей, сортировка точек пересечения для освещения видимой области, а также несколько слов скажем о кругах. На каждом из этапов я буду писать интерактивные демо, чтобы вы не запутались и могли сразу же увидеть результаты.
Точка пересечения отрезка и луча
Здесь мы поговорим о точках пересечения. Давайте поэтапно разберёмся, как их находить и использовать. Сначала мы выведем параметрическое уравнение прямой, вычислим точки пересечения, а затем узнаем, как эффективно определять ближайшую из них.
Вывод параметрического уравнения прямой
Давайте сначала поговорим о прямых и их параметрическом уравнении.
Пример прямой линии
Мы можем выразить вектор следующим уравнением:
, где
— параметр уравнения, определяющий, насколько мы растягиваем
1)$» data-tex=»inline»/> или сжимаем
, и меняем ли мы направление
вектора
относительно вектора
.
Позвольте продемонстрировать пару примеров:
Пример параметров параметрического уравнения прямой
Как вы могли заметить, мы можем использовать как коэффициент масштабирования:
. Мы воспользуемся этим при определении ближайшей точки пересечения.
Теперь мы можем легко увидеть, нужно ли нам, чтобы точка находилась на:
- прямой:
,
- луче:
,
- отрезке прямой:
.
Выяснив всё это, мы наконец можем вывести параметрическое уравнение:
Если вы всё ещё не понимаете, что здесь происходит, то рекомендую вам прочитать потрясающую короткую лекцию Норма Прокупа: Parametrizing a Line Segment — Concept.
Вычисление точки пересечения
Допустим, точка является точкой пересечения отрезка прямой, заданного точками
и
, и луча, заданного точками
и
. Тогда точку
можно выразить как систему из двух уравнений:
Вычислим и
:
.
Подставим во второе уравнение:
Подставим в первое уравнение:
Вычислив и
, мы можем вычислить
при помощи одного из уравнений системы.
Демо 1 — все точки пересечения
[Прим. пер.: в оригинале статьи все демо интерактивны.]
Поиск ближайшей точки пересечения
Для правильной отрисовки видимой области нам нужна только ближайшая точка пересечения. Наивным решением было бы вычисление расстояний между точкой начала луча и точками пересечения при помощи теоремы Пифагора: . Но вы помните о параметре уравнения прямой? Я уже говорил, что мы можем использовать его как коэффициент масштабирования. Так как мы хотим сравнить расстояния на луче, то можем найти наименьшее значение параметра
:
.
Демо 2 — ближайшая точка пересечения
Испускание лучей
В этом разделе мы рассмотрим два способа испускания лучей. Мы сравним их и расскажем об их достоинствах и недостатках.
Испускание лучей по углу смещения
Первый способ — это испускание лучей во всех направлениях с заданным углом смещения. Например, мы можем испустить 30 лучей, смещённых на . Давайте сначала узнаем, как сгенерировать все эти лучи.
Пусть будет начальной точкой всех лучей, а
— некой точкой на прямой, проходящей через
под углом
:
Линия из заданной точки под неким углом
Мы можем задать как
, а
как
(наша ось Y перевёрнута, отсюда и минус).
Теперь нам нужно вывести формулы для и
:
В нашем случае — это произвольное значение больше нуля (мы ищем любую точку на прямой), поэтому для упрощения вычислений вполне можно допустить, что
. С учётом всего этого
, где
— это угловое смещение.
Демо 3 — испускание лучей на угол смещения
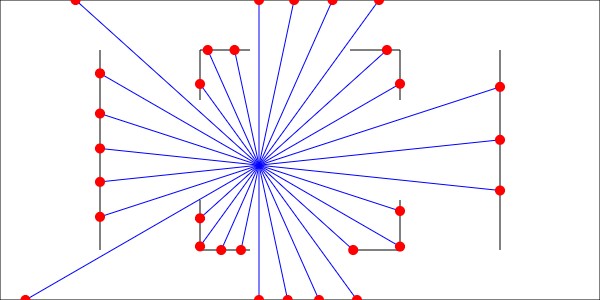
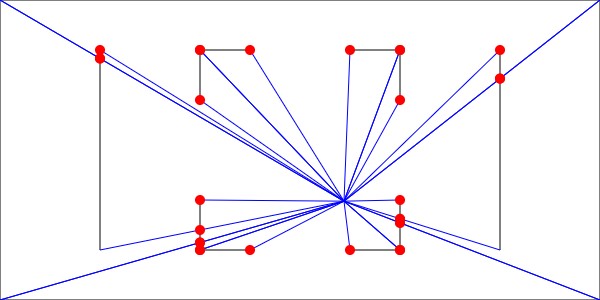
Испускание лучей в вершины
Вероятнее всего, вам больше подойдёт испускание лучей в вершины. Вместо испускания лучей во всех направлениях мы просто можем испускать их в вершины многоугольников. Если количество вершин невелико, мы можем сэкономить вычислительные ресурсы, не испуская бесполезные лучи. В следующих разделах мы увидим, как это влияет на плавность анимаций, а также узнаем, как оптимизировать весь процесс.
Демо 4 — испускание лучей в вершины
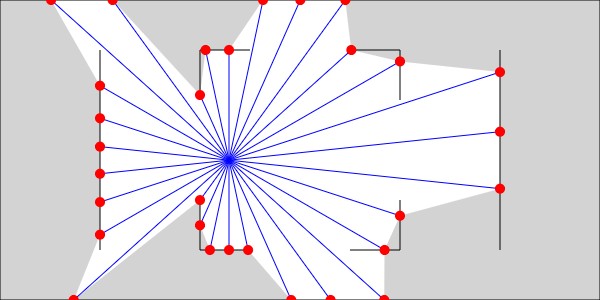
Освещение видимой области
Сейчас начинается самое интересное. Мы осветим видимую область заливкой огромного многоугольника.
Сортировка точек пересечения
Чтобы создать правильный порядок вершин для построения многоугольника, нужно сначала отсортировать их по углу. Для этого мы используем функцию . Подробнее о ней можно прочитать здесь.
Давайте сравним оба способа испускания лучей:
Демо 5 — испускание лучей с углами смещения (заполненная видимая область)
Демо 6 — испускание лучей в вершины (заполненная видимая область)
Оба способа выглядят ошибочными, скачущими и неточными. Давайте разберёмся, почему.
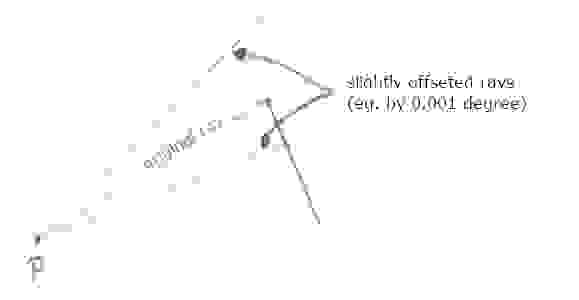
Испускание лучей с небольшим смещением
Заметьте, что происходит, когда лучи испускаются непосредственно на вершины — они должны идти дальше этой вершины, но мы получаем только ближайшую точку пересечения:
Проблема лучей на вершинах
Самым популярным решением является испускание двух дополнительных лучей со смещением на небольшой угол (в обоих направлениях) для каждого испущенного луча. Рассмотрим луч , начинающийся в
и проходящий через
. Нам нужна такая точка
, чтобы луч
был повёрнут на
с начальной точкой
.
будет иметь следующие координаты:
Обратите внимание, что для первого способа это делать не нужно — мы просто прибавляем или вычитаем смещение из угла, который вычисляем. Дополнительные объяснения можно прочитать в этой статье.
Проблема лучей в вершинах решена
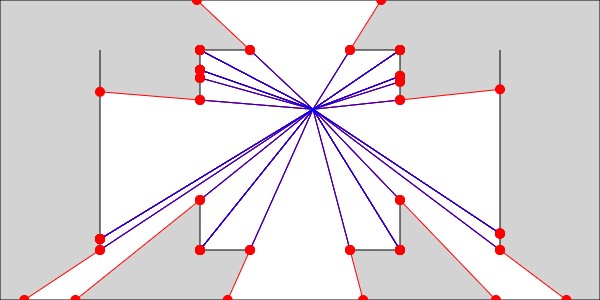
Давайте посмотрим, как ведёт себя освещение после этих изменений:
Демо 7 — испускание лучей с углом смещения (заполненная видимая область с дополнительными лучами)
Демо 8 — испускание лучей в вершины (заполненная видимая область с дополнительными лучами)
В случае первого способа это не особо улучшило ситуацию. Мы можем уменьшить смещение углов (увеличив количество лучей), но результат всё равно будет плохим. С другой стороны, второй способ выглядит очень плавным и точным. Далее мы больше не будем говорить о первом способе.
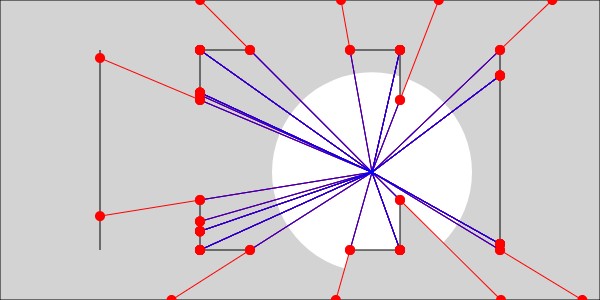
Круг видимости и фонарик
Иногда нам бывает нужно ограничивать видимость для игрока. Этого можно достичь, создав область усечения нужной формы. В показанных ниже демо я использовал метод CanvasRenderingContext2D.clip().
Как вы могли заметить, это не является оптимизацией — мы всё равно вычисляем все точки пересечения. Мы вернёмся к этому после того, как узнаем о пространственных хэш-картах.
А как насчёт окружностей?
Я редко видел случаи испускания лучей на окружности. Считайте этот раздел дополнением, в котором я вкратце о них упомяну. Я покажу уравнения и простые демо, а дальнейшую работу оставлю вам.
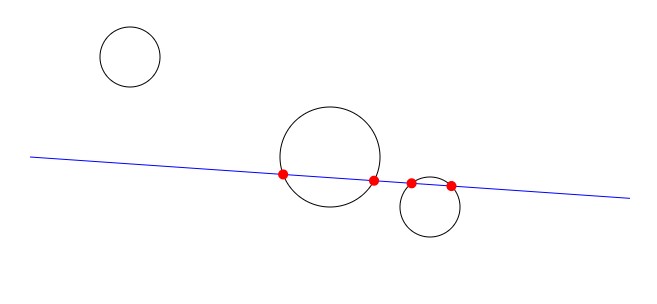
Точка пересечения окружности и луча
Пусть будет точкой пересечения,
— начальной точкой луча,
— точкой на луче,
— точкой центра окружности, а
— её радиусом.
Решаем относительно :
Решаем квадратное уравнение:
: луч не пересекается с окружностью,
: луч пересекается с окружностью в одной точке (по касательной),
0$» data-tex=»inline»/>: луч пересекается с окружностью в двух точках.
Только в случае :
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Только в случае :
Демо 11 — пересечение луча и окружности
Испускание лучей на окружности
Нам нужно найти две касательные к заданной окружности, проходящие через точку начала луча.
Пусть — точки касательных,
— точка начала луча,
— центр окружности, а
— её радиус. Также мы будем перемещать все точки при помощи вектора переноса
:
так, чтобы центр окружности находился в
.
Из уравнения окружности:
Из линии перпендикуляра к радиусу окружности:
Решаем систему уравнений:
Подставляем в первое уравнение:
Решаем квадратное уравнение:
: точек касательных нет (точка начала луча находится внутри окружности),
: только одна точка касательной (точка начала луча),
0$» data-tex=»inline»/>: две точки касательных.
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Но есть ещё одна проблема — это не сработает, если . Присмотримся к следующему уравнению:
. Если
, уравнение принимает следующий вид:
— больше мы не можем подставить
. Вот как решить эту систему уравнений, если такое случится:
Решаем систему уравнений:
Подставим в первое уравнение:
Решим квадратное уравнение:
: точки касательной не существует (точка начала луча находится внутри окружности),
: только одна точка касательной (точка начала луча),
0$» data-tex=»inline»/>: две точки касательных.
Только в случае :
Только в случае 0$» data-tex=»inline»/>:
Заметьте, что тоже самое мы можем сделать при , однако это необязательно. Если
, то решений нет.
Демо 12 — испускание лучей на окружности
Видео:Как быстро расположить объекты по кругу в Adobe IllustratorСкачать

Способы оптимизации
В этом разделе мы поговорим об использовании пространственных хэш-карт и модифицированного алгоритма рисования линий Брезенхэма. Я не буду вдаваться в подробности реализации, потому что они широко доступны в Интернете. Однако я напишу несколько демо, чтобы вы могли их тестировать и придумывать новые идеи их применения.
Пространственные хэш-карты
Пока мы отрисовываем все многоугольники и вычисляем все точки пересечения, но это практически бесполезно. В большинстве случаев игровая область гораздо больше окна обзора. При помощи пространственных хэш-карт мы можем быстро определять, какие многоугольники видны игроку и выполнять адекватные вычисления.
По сути, мы хотим разделить игровую область на меньшие ячейки (заданного размера). Каждая ячейка состоит из списка, содержащего фигуры (чаще всего это отрезки прямых). Если одна фигура растянулась на несколько ячеек, то она будет включена во все эти ячейки.
Из названия этой методики понятно, что в ней используются хэш-карты (т.е. ячейки будут иметь названия вида X+»:»+Y), но в нашем случае желательней будет простой 2D-массив.
Вот простое демо, показывающее, как это может работать:
Как говорилось выше, мы можем применять их для окон обзора, а также для окружностей видимости и фонариков.
Линия сверхпокрытия на основе алгоритма Брезенхэма
При помощи пространственных хэш-карт и модифицированного алгоритма отрисовки линий Брезенхэма мы можем эффективным образом обходить сетку, выполняя минимальное количество проверок. Алгоритм должен завершать выполнение после обнаружения первой ячейки с точкой пересечения.
Подробнее об алгоритме отрисовки линий Брезенхэма можно прочитать здесь, а об его модифицированной версии — здесь.
Демо 14 — Линия сверхпокрытия на основе алгоритма Брезенхэма
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Всё имеет свой конец
Простите, к сожалению, я говорю об этой статье, а не о лучах.
Думаю, мы раскрыли всё необходимое для того, чтобы вы могли приступить к работе. Если я найду что-то, требующее дальнейшего объяснения, то постараюсь дополнить статью. Кроме того, я создал небольшую шпаргалку для напоминания о некоторых темах и выведенных формулах.
Если вам понравилась статья, то поставьте звёздочку и подпишитесь на этот репозиторий на GitHub.
Видео:2 СПОСОБА ДОБАВИТЬ ВИНТАЖНУЮ ТЕКСТУРУ + РИСУЕМ РЕТРО ЛУЧИ | Урок в Adobe IllustratorСкачать

Как создать солнечные лучи разных цветов
В такую хмурую и пасмурную зимнюю погоду всем нам не хватает чего-то яркого и веселого — например лучей солнца, хотя бы и искусственных, и даже не обязательно желтых.
В этому уроке мы научимся как создать векторные солнечные лучи в программе иллюстратор всего за 5 шагов. Приступим.
Шаг 1. Создаем в программе Illustrator новый документ и с помощью инструмента Прямоугольник (Rectangle Tool или M) рисуем квадрат (зажав клавишу Shift). Применяем к нему заливку цветом (любым).
Шаг 2. Создаем треугольник, используя инструмент Перо или Прямоугольник (как вам больше удобно), и размещаем его так чтобы его основание было в центре квадрата.
Шаг 3. Вытягиваем наш треугольник немного за край квадрата. Далее на панели инструментов выбираем инструмент Поворот и с зажатой клавишей Alt клацаем левой клавишей мишки у основания нашего треугольника, тем самым показывая программе ось вращения. После чего у нас появляется диалоговое окно в котором мы должны указать угол поворота (я указала — 10 градусов) и нажимаем Копировать.
Шаг 4. Теперь чтобы снова не прибегать к манипуляциям с инструментом Поворот, нажимаем клавишу Ctrl+D, что позволяет повторить предыдущее действие.
И продолжаем нажимать ее до тех пор, пока лучи не замкнут круг, как показано на рисунке ниже.
Шаг 5. Дублируем наш квадрат (Ctrl+C, Ctrl+V) и вставляем его на передний план. Выделяем его и наши лучи и нажимаем Объект — Обтравочная маска — Создать (или сочетание клавиш Ctrl+7).
Вот такой результат у нас должен получится в итоге:
Кроме того, к квадрату можно применять различные заливки, а также градиенты, как линейные так и радиальные, что позволит сделать наш фон еще красивее.
Полученный рисунок можно использовать также в качестве фонов, рисуя разнообразные замысловатые узоры поверх него. А какие лучики сделали вы? Прошу поделиться вашими успехами в комментариях ниже.
🎥 Видео
Как сделать простой фон или лучи из центра в фотошопСкачать

Текст по кругу / Текст в круге | Adobe illustrator | Дизайн уроки ★Скачать

Как сдублировать объекты вокруг круга? || Adobe IllustratorСкачать

All Vector Tricks IN REAL LIFE (Parkour Game)Скачать

ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Сделал 3D в консоли с нуля | трассировка лучейСкачать

КАК РАСПОЛОЖИТЬ ОБЪЕКТЫ ПО ОКРУЖНОСТИ В ADOBE ILLUSTRATOR. 4 ПРОСТЫХ СПОСОБА!Скачать

Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Геометрия - 9 класс (Урок№1 - Понятие вектора. Равенство векторов)Скачать

Координаты вектора. 9 класс.Скачать

Главный инструмент дизайнера | Как рисовать в вектореСкачать

ПРОСТОЙ СПОСОБ, как запомнить Векторы за 10 минут! (вы будете в шоке)Скачать

Зачем нужен ВЕКТОР. Объяснение смыслаСкачать

vector | Библиотека стандартных шаблонов (stl) | Уроки | C++ | #1Скачать