При сохранении или экспорте иллюстраций Illustrator записывает их данные в файл. Структура данных зависит от выбранного пользователем формата файла.
Существует пять базовых форматов файлов для сохранения иллюстрации: AI, PDF, EPS, FXG и SVG. Эти форматы именуются собственными форматами, поскольку в них могут быть сохранены все данные Illustrator, в том числе несколько монтажных областей (при использовании форматов PDF и SVG необходимо выбрать параметр «Сохранять возможность редактирования в программе Illustrator», чтобы сохранить все данные Illustrator). Форматы EPS и FXG позволяют сохранять отдельные монтажные области в виде автономных файлов. В формате SVG сохраняется только активная монтажная область, однако отображается содержимое всех монтажных областей.
Можно также экспортировать иллюстрацию в разных форматах для использования вне программы Illustrator. Такие форматы называются неисконными, поскольку Illustrator не сможет извлечь все данные, если файл будет заново открыт в Illustrator. По этой причине рекомендуется сохранять иллюстрацию в формате AI до тех пор, пока работа над ней не будет закончена, и лишь потом экспортировать иллюстрацию в нужный формат.
При сохранении иллюстрации, включающей связанные файлы EPS, возможно получение сообщения об ошибке, если эти файлы были сохранены в двоичном формате (например, в стандартном формате EPS для Photoshop). В таком случае можно повторно сохранить файлы EPS в формате ASCII, встроить связанные файлы в иллюстрацию Illustrator или сохранить иллюстрацию в формате AI или PDF вместо формата EPS.
Видеоролик с инструкциями по сохранению файлов в веб-формате см. в разделе Сохранение иллюстраций для Интернета.
- Сохранение в формате Illustrator
- Создание логотипа в иллюстраторе
- Почему логотипы делают в иллюстраторе
- Как создать логотип в Illustrator
- Как перерисовать логотип в иллюстраторе
- Как сохранить логотип в AI
- Как сделать модульную сетку для логотипа в иллюстраторе
- Видео уроки по созданию логотипа
- Как конвертировать изображение в вектор в Adobe Illustrator
- Что такое векторное изображение?
- Шаг 1: Выберите изображение для преобразования в вектор
- Шаг 2: Выберите пресет трассировки изображения
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 4: Точно настройте свое изображение
- Шаг 5: Разгруппировать цвета
- Шаг 6: отредактируйте свое векторное изображение
- Шаг 7: сохраните ваше изображение
- Не идите на компромисс, векторизация!
- 🎥 Видео
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Сохранение в формате Illustrator
Если в документе содержится несколько монтажных областей и требуется их сохранение в предыдущей версии Illustrator, выберите функцию сохранения каждой монтажной области в отдельный файл или объединения содержимого всех монтажных областей в один файл.
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Введите имя файла и выберите папку для сохранения.
Выберите в качестве формата файла формат Illustrator (*.AI) и нажмите кнопку «Сохранить».
В диалоговом окне «Параметры Illustrator» задайте нужные параметры и нажмите кнопку «ОК».
Определяет версию Illustrator, совместимость с которой необходимо обеспечить при сохранении файла. Для получения более подробной информации см. раздел Сохранение иллюстрации в старой версии.
Сократить знаковый состав шрифтов, если используется символов меньше чем
Определяет, должен ли быть встроен весь шрифт (а не только символы, использованные в документе) на основе процентной доли символов шрифта, использованных в документе. Например, если шрифт содержит 1000 символов, но в документе используется только 10 из них, возможно, встраивание всего шрифта не требуется, чтобы не увеличивать размер файла.
Создать PDF-совместимый файл
Сохраняет представление документа в формате PDF в файле Illustrator. Выберите этот параметр, если необходимо создать файл Illustrator, совместимый с другими приложениями Adobe.
Включить связанные файлы
Встраивает файлы, связанные с иллюстрацией.
Создает документ, в котором используется управление цветом.
Выполняет сжатие данных PDF в файле Illustrator. При использовании сжатия время, необходимое для сохранения документа, увеличивается, поэтому отмените выбор этого параметра, если сохранение файлов осуществляется слишком медленно (от 8 до 15 минут).
Сохранить каждую монтажную область в отдельный файл
Сохранение каждой монтажной области в отдельном файле. При этом также создается отдельный главный файл, включающий все монтажные области. В этот файл также включено все содержимое, затрагивающее какую-либо монтажную область. Если требуется сместить иллюстрацию и подогнать ее под размер одной монтажной области, будет выдано соответствующее предупреждение. Если этот параметр не выбран, то монтажные области будут объединены в один документ и преобразованы в объекты «направляющие» и (в Illustrator CS3) области кадрирования. Размер монтажной области, используемой для сохраненного файла, берется из стартового профиля документа по умолчанию.
Определяет, что происходит с прозрачными объектами при выборе более ранней версии формата Illustrator, чем 9.0. Выберите параметр «Сохранять контуры», чтобы удалить эффекты прозрачности и установить для прозрачной иллюстраций непрозрачность 100 % и режим наложения «Нормальный». Выберите параметр «Сохранять оформление и наложение цветов», чтобы сохранить наложение цветов, не взаимодействующее с прозрачными объектами. Выполняется сведение наложений, взаимодействующих с прозрачными объектами.
Если иллюстрация содержит сложные перекрывающиеся области и необходимо обеспечить вывод при высоком разрешении, нажмите кнопку «Отмена» и задайте параметры растрирования, прежде чем продолжить.
Видео:Как в иллюстраторе сохранить в jpeg или png How to Save as JPEG or PNG in Adobe IllustratorСкачать

Создание логотипа в иллюстраторе
Данную статью мы посвятим тому, как создать логотип в иллюстраторе. Пусть вы создаете логотип своей компании, игровой команде в игре, или же выступаете творцом логотипа под заказ, каждый найдет для себя что-то полезное.
Содержание:
Видео:КАК ПОДГОТОВИТЬ ЛОГОТИП ДЛЯ ЗАКАЗЧИКА в ADOBE ILLUSTRATOR! (ПОДРОБНЫЙ ГИД).Скачать

Почему логотипы делают в иллюстраторе
При создании логотипа лучше всего использовать иллюстратор, так как созданный логотип имеет преимущества по сравнению с работами в других графических редакторах.
- Созданный логотип или же любое другое изображение легко редактировать в случае необходимости. Разбив изображение на составляющие появляется возможность изменить как весь рисунок, так и малейшую его деталь.
- Так как логотип создан с помощью векторной графики, он легко может быть масштабирован под любой необходимый размер без потери качества, и цветовой гаммы.
- Работы созданные в иллюстраторе популярны в полиграфии когда необходимо напечатать визитки, буклеты, журналы, а так же разместить изображение на билборде.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Как создать логотип в Illustrator
Приступая к созданию собственного логотипа необходимо определить для себя несколько ключевых моментов. Стоит задать себе ряд вопросов прежде чем приступить к созданию логотипа, а именно:
- в каком стиле будит выполнен ваш логотип;
- будет ли он содержать рисунок и надпись, либо же только рисунок или только надпись.
Возможно вы хотите создать узнаваемый рисунок, а так же отдельно надпись которая будет выполнена в общем тематике с вашим наброском.
Если вы не можете определиться с тем каким должен быть ваш логотип перечислим возможные варианты:
- Текстовый логотип:
- аббревиатура;
- слово (название компании).
- Графический логотип:
- торговый знак или символ;
- объемный или 3d;
- абстрактный рисунок;
- в виде персонажа.
- Комбинированные логотипы:
- текст и графика;
- эмблема компании.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Как перерисовать логотип в иллюстраторе
Зачастую создания логотипа начинается с прорисовки его на листе бумаги. После того как все моменты учтены набросок вашего логотипа сканируется на компьютер и можно приступать к его перерисовке в иллюстраторе.
Сначала следует заблокировать слой на котором находится ваш рисунок и создать новый слой поверх первого. Именно на нем мы и будем прорисовывать векторную версию вашего логотипа.
Для большего удобства прозрачность сканированного изображения можно уменьшить — это поможет показать те элементы которые уже переведены, а также те, которые еще остались.
Прорисовку контуров логотипа чаще всего осуществляют с помощью инструмента Перо «P».
Если вы используете какие-нибудь надписи стоит подобрать нужный вам шрифт.
В конечном итоге вы получите желанный логотип со всеми цветами и формами.
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Как сохранить логотип в AI
После того как вы завершили создание своего логотипа его следует сохранить в правильном формате. Самые распространенные форматы для сохранения готовых работ являются: AI .EPS .PDF. Разберем возможности каждого формата по отдельности.
Ai – этот формат позволяет сохранять готовый проект со всеми элементами логотипа. Такими как текст, изображения, иконка, с дальнейшей возможность редактирования графическими редакторами illustrator.
Eps – широко применяется для печати логотипов в полиграфии. Так же при масштабировании логотипа качество изображения не теряется. Позволяет одновременно использовать как векторную так и растровую графику в логотипе.
Pdf – позволяет без искажений отображать шрифты, векторные и растровые элементы использованные при создании логотипа.
Видео:Как сохранять файлы в Adobe Illustrator. Элементарно, Вектор! ( #2)Скачать

Как сделать модульную сетку для логотипа в иллюстраторе
Для начала дадим определение понятию модульная сетка — это совокупность разного рода направляющих, которые образуют «каркас» будущего логотипа.
Перво-наперво нам необходимо включить отображение линейки в нашем документе. Это можно сделать нажав правой кнопкой мыши и выбрав «Показать линейки» или сочетанием клавиш Ctrl+R.
Устанавливая направляющие в нужном вам месте вы тем самым формируете модульную маску вашего логотипа. Вы можете устанавливать направляющие вертикально, горизонтально, а так же придавать необходимый угол наклона.
После того как все расстановки были произведены следует закрепить все направляющие для того, чтобы случайно не нарушить их положение в ходе прорисовки вашего логотипа.
Видео:Как сохранить PNG в Adobe illustrator на прозрачном фоне #OrlovillustratorСкачать

Видео уроки по созданию логотипа
Помимо предложенного нами варианта создания логотипа вы можете посмотреть различные видео на данную тематику. Ссылки на некоторые из них мы оставляем ниже. Приятного просмотра.
В видео говорится как при помощи инструмента текст, а так же различных фигур создать простой незамысловатый логотип. Так же как сделать обтравочную маску с использованием текстур. И третий способ с применением шрифтов которые преобразовывают символы в рисунки.
Видео посвящено тому как используя минимальное количество инструментов создать красивый логотип транспортной компании.
О создание логотипа для кофейни которое не потребует много знаний и опыта работы в иллюстраторе можно посмотреть в видео ниже.
Если вы увлекаетесь играми, и хотите создать логотип собственной команды в видео описано как сделать его красочным и запоминающимся.
Если вам интересно как легко и за короткое время создать объемный логотип стоит посмотреть видео о создании полигонального логотипа.
Пошаговый процесс разработки, а так же создание логотипа можно посмотреть в следующем видео.
О том как использовав простые инструменты (прямоугольник и градиент) в создании логотипа можно посмотреть в видео ниже.
Видео посвящено тому как используя возможности программы создать «сладкий» логотип. Будет полезно тем кто уже имеет опыт работы с программой.
Наглядное видео по созданию объемного объекта в качестве логотипа.
Еще одно видео по созданию объемного логотипа с применением различных инструментов, а так же позволит попрактиковаться в работе со слоями.
Видео:Как Сделать Логотип в Adobe Illustrator? ЛОГОТИП ЗА 5 МИНУТСкачать

Как конвертировать изображение в вектор в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Видео:Как сделать логотип в векторе в фотошопеСкачать

Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Видео:Building a Logo Family | Illustrator Branding ChallengeСкачать

Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
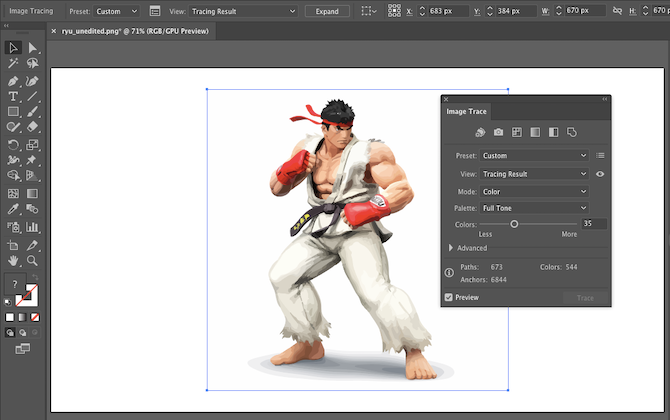
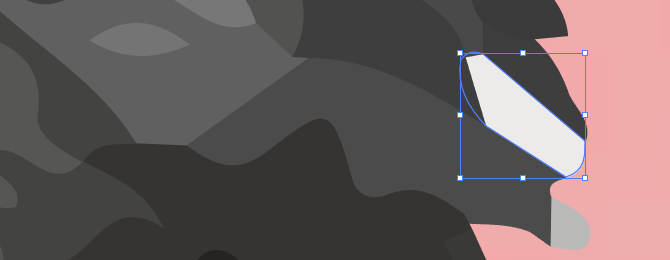
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

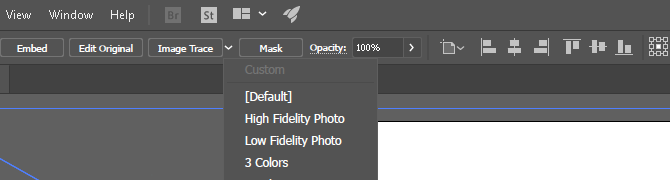
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Видео:Adobe Illustrator Полный курс №4_2 Панель слоев и экспорт иконок в SVGСкачать

Шаг 3: Векторизация изображения с помощью Image Trace
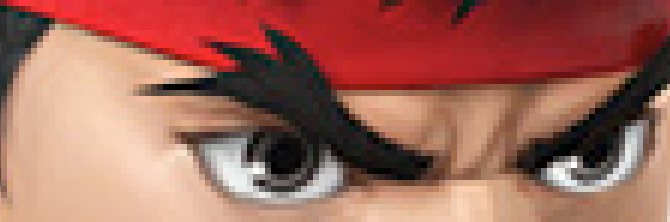
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Видео:КАК ПЕРЕВЕСТИ ШРИФТ В КРИВЫЕ И ДЛЯ ЧЕГО? ИЛЛЮСТРАТОР. Adobe Illustrator. Уроки для начинающихСкачать

Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Видео:Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

Шаг 5: Разгруппировать цвета
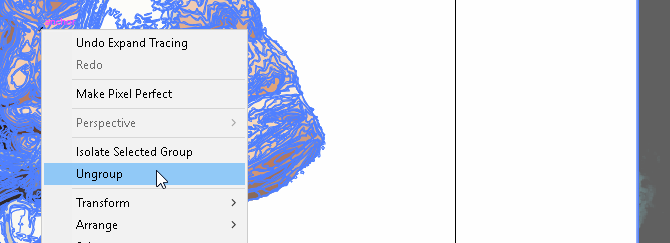
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Видео:Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Видео:Экспорт SVG из Adobe IllustratorСкачать

Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
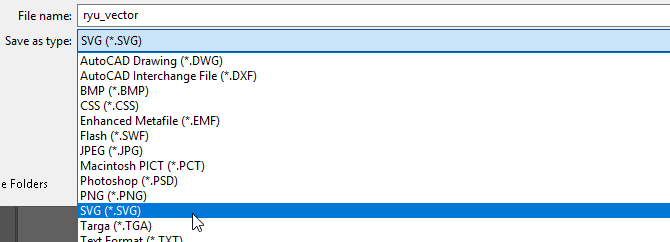
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
🎥 Видео
Импорт из illustrator в After effects для анимацииСкачать

Как в иллюстраторе сделать прозрачный фон 3 простых способаСкачать