
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу. 
- Выделение логотипа
- Переводим выделение в векторный контур
- Сохранение контура в палитре Path
- Создание векторной маски
- На Logowiks собрано все необходимое для создания логотипа, сайта: советы, сервисы, видео, инструкции, бесплатные шрифты.
- Рубрики
- В каком формате сохранить логотип? Обзор графических форматов
- Векторная графика
- Растровая графика
- Форматы логотипа
- Векторные форматы
- .Ai – Adobe Illustrator
- .EPS – Encapsulated PostScript
- .PDF – Portable Document Format
- Растровые форматы
- .PNG – Portable Network Graphics
- .JPG / .JPEG – Joint Photographic Experts Group
- .TIFF – Tagged Image File Format
- “Минимальный набор” форматов логотипа
- Популярные вопросы о форматах логотипа
- Что такое векторное изображение и зачем вам логотип в векторе
- Что такое векторная графика
- Чем векторная графика отличается от растровой?
- Плюсы векторных изображений:
- Минусы векторных изображений:
- Плюсы растра:
- Минусы растра:
- Почему логотип должен быть векторным
- Как сделать логотип векторным
- 💥 Видео
Видео:Как в иллюстраторе сохранить в jpeg или png How to Save as JPEG or PNG in Adobe IllustratorСкачать

Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
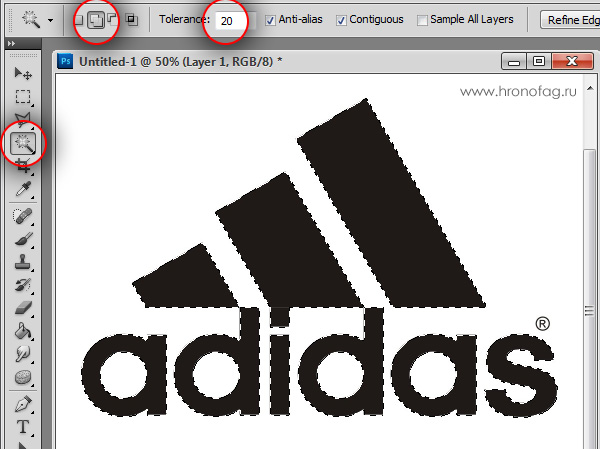
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Видео:FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

Переводим выделение в векторный контур
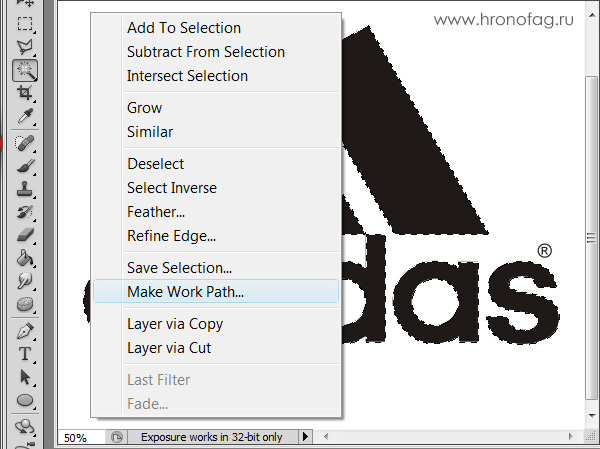
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
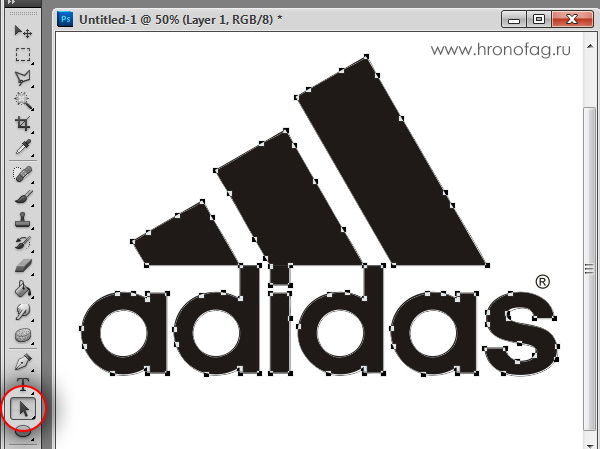
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Видео:Как сделать логотип в векторе в фотошопеСкачать

Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
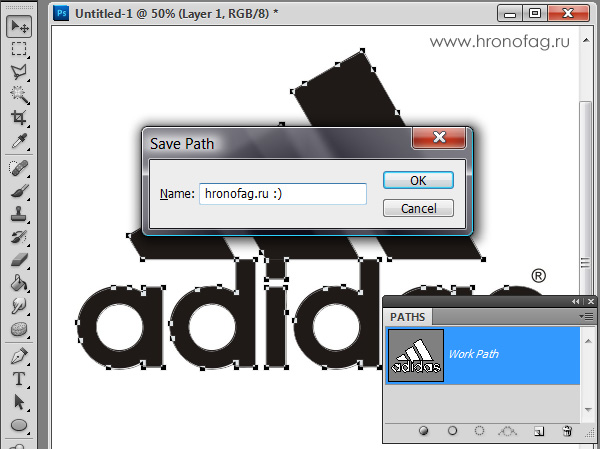
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.
Видео:Как сохранять файлы в Adobe Illustrator. Элементарно, Вектор! ( #2)Скачать

Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК 
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор. 


Видео:🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Блог о том, как создать логотип и сайт
Видео:Как сохранить логотип из ФигмыСкачать

На Logowiks собрано все необходимое для создания логотипа, сайта: советы, сервисы, видео, инструкции, бесплатные шрифты.
Рубрики
- WordPress (2)
- Бренды (1)
- Вдохновение (26)
- Видео (5)
- Визитки (2)
- Все посты (4)
- Записки сумасшедшего дизайнера (4)
- Инструкции (13)
- Инфографика (4)
- Как создать (15)
- Как создать сайт (4)
- Логотипы (48)
- Сервисы (11)
- Советы экспертов (5)
- Тематические (1)
- Фавикон (1)
- Цвет (11)
- Шрифты (4)
Видео:Как сохранить PNG в Adobe illustrator на прозрачном фоне #OrlovillustratorСкачать

В каком формате сохранить логотип? Обзор графических форматов
- Tweet
- Share 0
- VKontakte
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах , нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип .
Видео:КАК ПОДГОТОВИТЬ ЛОГОТИП ДЛЯ ЗАКАЗЧИКА в ADOBE ILLUSTRATOR! (ПОДРОБНЫЙ ГИД).Скачать

Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
– такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
– размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
– изображения не реалистичны;
– доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Видео:Adobe Illustrator Полный курс №4_2 Панель слоев и экспорт иконок в SVGСкачать

Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
– реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
– к изображениям можно применять много разнообразных эффектов;
– с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
– большой размер файлов;
– потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении:
Самая популярная программа для редактирования растровых изображений – Photoshop.
Видео:Как Сделать Логотип в Adobe Illustrator? ЛОГОТИП ЗА 5 МИНУТСкачать

Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.
Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде – все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS – возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG – самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра – любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
– .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
– .EPS или .PDF – для печати.
– .PNG – для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
– Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
– Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
– растровый с расширением PSD, TIFF, JPEG.
– векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
– векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
– формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
– текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
– В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
– Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS – потом его можно будет растрировать с помощью Фотошопа в нужном размере.
– Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic . Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1 , статья 2 , видео как это сделать.
Видео:Логотип в в фотошопе. Как сделать векторный логотип в photoshop?Скачать

Что такое векторное изображение и зачем вам логотип в векторе
Уже ведь все в курсе, что логотипы должны в векторе? А шрифты — в кривых? А что макет — в CMYK? А что сила — в правде?
Всё это действительно так (почти всегда). Но обо всём по порядку: сегодня я вам подробно расскажу о том, что такое векторный формат и почему логотипы желательно делать в нем. В конце статьи поделюсь информацией о том, как сделать логотип в векторном формате.
Содержание статьи:
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Что такое векторная графика
#Векторная графика — это категория компьютерной графики, которая для представления изображения использует фигуры, построенные по математическим формулам.
Обещаю, скоро всё станет понятнее, нужно чуть-чуть потерпеть…
Помните, в школе на геометрии нужно было построить окружность в системе координат? Для этого достаточно было знать только координату центра окружности и её радиус, верно? Таким же образом рисуется окружность и в векторной графике.
Подобным же образом рисуются кривые, прямые, ломаные линии, многоугольники, эллипсы и прочие, так называемые графические примитивы.
Помимо координат и размеров этим элементам в программе для создания векторных изображений можно задать:
- цвет заливки (однотонный или цветовым переходом — градиентом);
- наличие, толщину, форму и цвет обводки;
- расположение относительно других объектов (слоём выше или ниже);
- или применить какие-то дополнительные эффекты (размытие, «клонирование», деформация и многие другие).
Но основными параметрами в векторной графики являются координаты опорных точек и направление (векторов) линий, проходящих через них. Отсюда и название.
Кстати, о названиях: несмотря на то, что графические примитивы зовутся именно так, порой они могут представлять собой очень сложный на вид объект .
Например рисунок ниже — это один единственный примитив, представленный замкнутой кривой линией:
А этот примитив ниже и вовсе поражает своей фотореалистичностью:
Вся «фотография» справа также является одной кривой, но окрашена она сетчатым градиентом (слева показана эта самая сетка) — плавных переходов цвета в ней так много, что мы отчётливо видим все светотени и даже текстуру кожи.
Я обещал, что станет проще, но, похоже, всё становится только сложнее… Сейчас исправлюсь!
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Чем векторная графика отличается от растровой?
Векторная графика часто противопоставляется растровой. И правильно делает: они отличаются на фундаментальном уровне со всеми вытекающими.
Любое #растровое изображение состоит из матрицы (сетки) пикселей. Каждому из этих пикселей приписано его местоположение и цвет. И растровое изображение содержит в себе эту информацию о каждом своём пикселе. Этим объясняется зависимость «веса» растрового изображения от его размера — чем больше в нём пикселей, тем больше информации ему нужно в себе хранить.
Посмотрите примеры ниже:
Слева — векторный синий круг размером 200 на 200 пикселей. Да, хотя в векторной графике самих пикселей нет, размер изображения можно задать и в них.
Справа — растровый синий круг такого же размера.
При этом файл векторного круга весит 2,16 Кб, а растрового — 4,73. Разница небольшая, да. Если бы они оба были размером по 100 на 100 пикселей, разница была бы ещё меньше: 2,16 Кб против 2,24. Но чем больше будет размер обоих картинок, тем значительнее будет разница в весе файла.
К примеру: вес векторного круга размером 1000 на 1000 пикселей будет всё так же 2,16 Кб, а вес растрового файла будет уже 27,6 Кб — в 12,5 раз больше! Если брать рисунки 10000 на 10000 пикселей, то веса файлов будут 2,16 против 640 Кб — растровый файл будет уже в 300 раз тяжелее векторного.
Почему это происходит? В то время, как растровому файлу в последнем случае приходится нести информацию о 100 миллионах точек (пикселей), векторному всё также нужно знать лишь 3 параметра — размер круга, его местоположение и цвет.
Что будет, если увеличить те двухсотпиксельные круги?
Увеличенный фрагмент векторного файла:
Увеличенный фрагмент растрового файла:
Пиксели. Они повсюду. Вы их точно увидите!
Однако, не стоит полагать, что растровая графика во всём уступает векторной. У обеих категорий есть как плюсы, так и минусы, и каждой своё применение.
Плюсы векторных изображений:
- Сравнительно небольшой вес файлов (особенно для больших размеров);
- Масштабируемость изображения без потерь в качестве;
- Простой перевод в растровое изображение;
- Сравнительно простое и более качественное редактирование;
- Широкие возможности для нанесения на поверхности (печать, шелкография, гравировка, тиснение, фольгирование, вырубка и другие).
Минусы векторных изображений:
- Сравнительно большой вес файлов маленького размера (например, иконки 32х32 px) и файлов со сложной графикой (например, фотореалистичные иллюстрации);
- Сложность создания фотореалистичных иллюстраций;
- Необходимость в специальном программном обеспечении для полномерного использования — большинство графических редакторов, просмотрщиков работают только с растровой графикой.
Распространённые векторные форматы это: SVG, PDF, EPS, AI и CDR. Последние два разработаны специально для программ Adobe Illustrator и CorelDRAW соответственно, и максимально верно поддерживаются именно ими. Оба эти формата могут читаться и редактироваться другим ПО, но с некоторыми ограничениями.
Наиболее распространённым форматом является SVG, его можно просматривать и редактировать в любом векторном редакторе, и он поддерживается всеми современными браузерами.
Обратите внимание! У каждой типографии и производителей сувенирной продукции свои технические требования, так что они могут требовать разные форматы файлов. Поэтому лично я подготавливаю для клиентов несколько форматов, чтобы для любого случая нашелся подходящий.
Характеристики растровых файлов — полная противоположность оных у векторных.
Плюсы растра:
- Сравнительно небольшой вес файлов маленького размера (например, иконки 32 на 32 пикселя) и файлов со сложной графикой (фотографии, фотореалистичные иллюстрации);
- Относительная простота создания фотореалистичных изображений;
- Отсутствие нужды в специальном программном обеспечении — все графические редакторы (в том числе и векторные), просмотрщики изображений и браузеры работают с растровыми файлами.
Минусы растра:
- Сравнительно большой вес файлов (особенно для больших размеров);
- Невозможность масштабирования без потерь в качестве изображения;
- Сложный перевод в векторное изображение;
- Сравнительно сложное редактирование;
- Узкие возможности для нанесения на поверхности — возможна только печать.
В двух словах (очень общо и без тучи возможных нюансов) можно сказать, что для фотографий и фотоподобных изображений лучше использовать растровую графику, для всего остального — векторную. Последнюю всегда можно легко переконвертировать в растровый формат любого размера.
К слову, популярные форматы растровых изображений — это хорошо знакомые всем PNG, JPG, GIF, а также TIFF, PSD, BMP.
А теперь я расскажу вам один секрет.
На самом деле, мы не можем увидеть действительно векторное изображение на современных дисплеях.
Даже если открыть векторный редактор и нарисовать в нём векторный синий круг, изображение, которое мы увидим будет растровым! Всё дело в том, что все современные дисплеи состоят из пикселей, и если открыть файл с векторным изображением, компьютер (плеер, телефон или другое устройство) преобразует его в растровое. Иначе просто не получится.
Поэтому настоящие векторные изображение живут только в наших умах и сердцах!
Но как говорил мой французский тёзка: «Зорко одно лишь сердце. Самого главного глазами не увидишь.»
Видео:Экспорт в PNG с прозрачностьтю. Corel Draw от ДеревяшкинаСкачать

Почему логотип должен быть векторным
Несмотря на то, что, как я сказал, на современных дисплеях любое изображение будет представлено в растровом виде, логотипы и многую другую графику изначально стоит создавать в векторе.
Причины, по которым это необходимо, основываются на всех преимуществах векторных форматов.
Во-первых, это, конечно, вес файлов. Векторные файлы уступают растровым в этом параметре только при очень малых физических размерах или сложных фотореалистичных изображениях. Но в малых размерах и разница между весами будет минимальной, пусть даже и в пользу растровой графики. А фотоподобные логотипы встречаются крайне редко (лишь в исключительных случаях), и всё равно, начиная с определённого размера, вектор-таки начнёт выигрывать.
Разумеется, это не самое главное преимущество, но порой, например, в дизайне сайта (где необходима быстрая загрузка картинок) это может быть существенным.
Во-вторых, логотип в векторе — это безграничные возможности для масштабирования: любой векторный логотип можно напечатать хоть в километр шириной (был бы достаточно большой принтер ) и всё равно на печати не будет видно злополучных пикселей, которые так сильно портят впечатление от графики.
Типичный пример, когда для качественной печати изображения не хватило разрешения (векторный рисунок решил бы эту проблему). Думаю, вам частенько встречается подобное..
Но дело даже не в том, что вы можете сделать из векторного изображение очень большое растровое, а в том, что вы можете сделать изображения абсолютно любого размера! Скажем, для шапки сайта логотип нужен ровно 60px в высоту, для фирменного бланка — 300 px в ширину, а для печати фирменных футболок — не менее 4000 px. И все эти размеры можно легко подготовить, используя всего один векторный файл.
В-третьих, относительно простое и более качественное редактирование. Это не значит, что векторный формат поощряет постоянные изменения логотипа. Но однажды вам может понадобиться анимированная или 3D-версия, какой-то особый праздничный вариант, или вы решите добавить в логотип слоган — и в этом случае работать с векторным файлом будет намного удобнее, а итоговый вариант будет качественнее.
В-четвёртых, это — широкие возможности использования. Из векторного лого легко сделать растровый, а вот перевести логотип в векторный формат из растра не так-то просто (но об этом ниже). По мимо этого, во многих областях применения подойдут только векторы. Хотите выжечь лого в дереве? Нужен вектор. Сделать гравировку? Вектор. Изготовить печать (штамп)? Вектор. Вышить, вырезать, оттиснить, залакировать, изготовить вывеску… Для всего этого понадобятся именно векторные файлы, а не тот JPG, который стоит у вас на сайте или на аватарке в соцсетях.
Видео:Как перевести растр в вектор за 1 секунду?Скачать

Как сделать логотип векторным
К сожалению, всё ещё очень много компаний имеет на руках только растровый логотип, да и то небольшого размера — годящийся разве что для шапки сайта.
Что делать, если ваша организация оказалась в их числе, а логотип уже давно «вырос» и хочет побывать кроме сайта где-то ещё?
Вариантов у вас немного и оба они прозаичны. Можете сделать векторный логотип сами или обратиться к специалисту.
Подозреваю, что, если вы до сих пор читаете эту статью, то с векторной графикой и соответствующими редакторами вы совсем не знакомы.
От себя могу вам порекомендовать программу для векторной графики InkScape. Редактор бесплатный, относительно простой в использовании (для векторного редактора) и своим функционалом почти ничем не уступает именитым Illustrator и CorelDRAW (по крайней мере в отрисовке логотипов).
Итак, как перевести логотип в вектор:
- Можно отрисовать логотип вручную, но это требует определённых навыков и времени. Если работа в векторных программах для вас в новинку, и до этого вы рисовали только в Paint, то вам точно придётся изучить немало уроков.
- Можно воспользоваться функцией «Векторизация растра» в InkScape — при этом растровое изображение переведётся в векторное машинным способом. Однако такой вариант может значительно уступать по качеству ручной отрисовке. Чем мельче и размытее будет исходная картинка, тем хуже будет векторный результат.
Ниже представлены примеры векторизаций одного логотипа:
А. Автоматическая (программная) векторизация растрового логотипа шириной 200 px;
Б. Автоматическая векторизация растрового логотипа шириной 500 px;
В. Автоматическая векторизация растрового логотипа шириной 1000 px;
Г. Ручная отрисовка логотипа в векторный формат.
Как видно, качество векторизации растёт с увеличением исходного файла, но всё равно оно всегда будет уступать отрисовке. Если присмотреться в вариант «В», можно увидеть, что действительно прямых углов нет ни в окне, ни в кирпичах, ни в буквах.
При заказе отрисовки логотипа в векторе у дизайнера или в студии, следует уточнить, что именно они подразумевают под этой работой: автоматическую векторизацию (также называемую трассировкой) или ручную отрисовку (по сути создание векторного логотипа по имеющемуся у вас изображению). Последнее будет дороже, но и качество выйдет намного выше. Также обязательно попросите показать примеры подобных работ — по ним можно будет оценить и навыки исполнителя и метод, который он использует.
Некоторые дизайнеры используют вначале трассировку, а затем дорабатывают логотип вручную. Но даже после этого могут остаться недочеты. Лично я предпочитаю вообще не пользоваться программной векторизацией. Мне проще сразу создать логотип в векторе вручную, чем исправлять многочисленные ошибки машинной обработки.
И последний небольшой совет:
То, что у вас нет на руках векторных файлов логотипа, — это тревожный звоночек, означающий, что скорее всего и сам логотип у вас не очень…
Дело в том, что профессионально разработанный качественный логотип всегда идёт в комплекте с векторными исходными файлами (так называемыми «исходниками»). А раз вы их не получили, значит, и исполнитель был низкоквалифицированным.
Поэтому, если вы всё же решились на векторизацию логотипа и тем более обратились за помощью к профессионалам, уточните, не будет ли лучше разработать совсем новый дизайн. В любом случае необходимых файлов вы получите не меньше.
Если остались какие-то вопросы по векторной графике, отпишитесь в комментариях!
P.S. Еще один секретик… На самом деле, все картинки, которые я называл векторными в этой статье, — это тоже растровые изображения, но сохраненные из векторного файла. Но, надеюсь, я вас не запутал этой информацией…
Буду благодарен, если поделитесь записью в соцсетях
💥 Видео
Лайфхак: Как сохранить любой логотип в svg формате #figma #uiux #webdesign #фриланс #дизайнеры #svgСкачать

Как вырезать логотип в Фотошопе и сохранить его с прозрачным фоном в PNGСкачать

Как в иллюстраторе сделать прозрачный фон 3 простых способаСкачать