Итак, сегодня продолжим тему профессиональной работы с Cinema4D. Напомню, что в прошлых материалах мы уже перешли к принципам сложного моделирования. Конечно, можно в таком же русле стартовать и тему работы с материалами/текстурами, но… как всегда есть одно «но». Наблюдая за работой некоторых молодых специалистов, ваш покорный слуга подметил тот момент, что работа с текстурами ведется весьма на поверхностном уровне. Да, и вообще, если мы уже берем тему, то доведем ее от начала и до конца, разложив все по полочкам, так, чтобы все смогли разобраться с вопросом.
Точно также как и в моделировании, где мы сталкиваемся с буквальным и математическим (NURBS) методами, в текстурировании предусмотрены два подхода к формированию материалов. В первом случае используются файлы изображений, во втором подразумеваются математические модели. И, конечно же, есть варианты смешанного типа. Математические модели в области текстур и материалов среди специалистов также имеют и другое название — тонировщики. На современном этапе они подразумевают работу не только в 2D, но и в 3D.
В принципе, в начале материала нужно договорится о некоторых условностях. Дело в том, что очень часто смешиваются понятия «текстура» и «материал», хотя, по существу, это несколько разные вещи. Мы пойдем по общепринятому пути, и иногда будем смешивать оба слова, подразумевая одно и тоже.
В рамках Maxon Cinema4D предусмотрено два мощных ключевых модуля для работы с материалами/текстурами. Один заключен в рамках редактора Material Editor, второй является отдельной программой/режимом моделирования и называется Body Paint, в рамках которого можно рисовать на объемных телах с использованием множества вариантов кистей и так далее.
Сегодня мы начнем рассматривать Material Editor и его большие возможности.
Работа с материалами может производиться практически во всех режимах работы интерфейса, хотя наиболее удобно с ними обращаться в рамках Modeling и Standard. В этом случае панель с менеджером материалов (Material Manager) расположена внизу, на ней имеется специальное меню, включающее пункты File, Edit, Function, Texture. Это меню предназначено только для работы с материалами. В других режимах работы Cinema4D менеджер материалов, если он не присутствует явно, можно вызывать с помощью Shift+F2 (пункт главного меню программы Window>Material Manager).
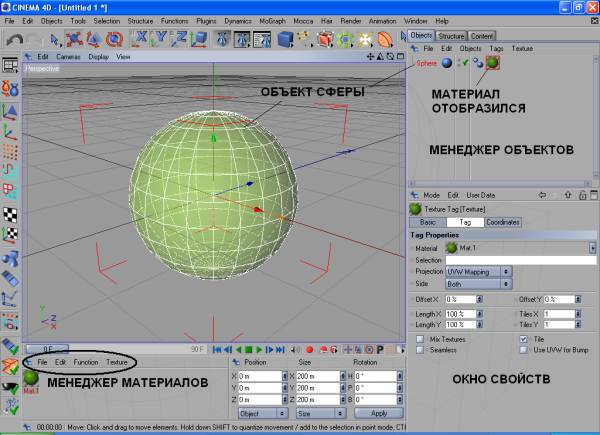
Создайте новый проект, и поместите в рабочую область примитив сферы. Затем в меню File на панели материалов выберите вариант New Material. В результате там появится пиктограмма с отображением серой сферы. Делаем двойной клик на ней, в результате появится окно редактора материалов (Material Editor). Пока мы не будем изучать все буквально, просто выберите любой цвет в закладке Color.
Вариантов переноса материалов на объекты может быть несколько. Самый очевидный —с помощью указателя мыши при нажатой левой кнопке на сам объект в рабочей области. Это удобно для простейших сцен. Другой вариант, перенос материала на отображение объекта в менеджере объектов.
В любом случае там (в этом менеджере) появляется пиктограмма материала, соответственно, если для нашего примера, то напротив сферы.
Нажав на эту пиктограмму, вы получаете в панели свойств доступ к управлению размещением текстуры/материала на объекте. Ключевые пункты в закладке Tag:
- Material — название материала.
- Selection — закрашиваемая область. Дело в том, что можно применять несколько материалов для различных областей объекта, об этом мы расскажем в следующем подразделе.
- Projection — проекция текстуры на объект, предусмотрено множество вариантов, каждый из них мы рассмотрим подробно позже.
- Side — выбор того, как будет располагаться текстура, а именно, с двух сторон объекта, только фронтальной или только тыловой.
- Offset X/Offset Y — смещение текстуры по осям в рамках объекта.
- Length X/Length Y — управление размерами текстуры.
- Tiles X/Tiles Y — количество повторений.
Далее идут указатели Mix Textures (смешение текстур, наложенных друг на друга), Seamless (бесшовное соединение, то есть линия стыка становится невидимой потому как фрагменты соединяются зеркально), Tile (возможность повторения), Use UVW for Bump (сглаживание неровностей на границах полигонов).
Несколько материалов на одном объекте в разных участках
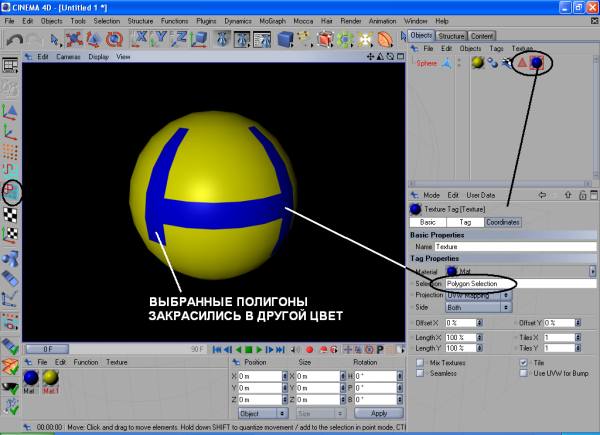
Такое длинное название взято неспроста, поскольку вариантов совмещения текстур в моделировании используется множество. Итак, любой объект можно раскрашивать по частям при условии, что оно является редактируемым, т.е. в полигональном представлении.
Из предыдущего примера у нас осталась сфера. Выделяем этот объект, нажимаем клавишу «С» или в контекстном окне менеджера объектов вызываем операцию Make Editable. В результате этой операции мы перешли от NURBS к полигонам. Теперь на меню справа выбираем режим выделения Use Polygon Tool и при нажатой Shift начинаем выделять по своему усмотрению любые понравившиеся полигоны. Затем в главном меню из пункта Selection выбираем вариант Set Selection. В результате этой операции формировался особый подобъект, который по умолчанию назвался Polygon Selection и отобразился в виде треугольника в менеджере объектов напротив сферы.
Далее, мы создаем другой материал (в нашем случае по подобию первого, но с другим цветом). Вы его переносите на объект, но в поле свойств Selection указываете наше выделение (его имя) Polygon Selection. В результате, действия нового материала будет распространяться только на выбранную нами область.
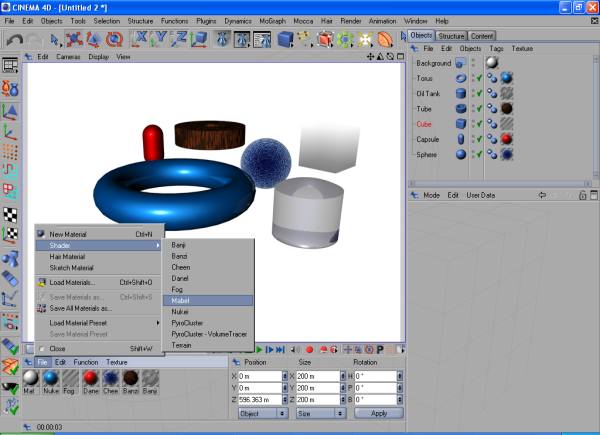
Тонировщики Cinema4D, отдельные от Material Editor
У Cinema4D имеется очень большое количество тонировщиков, помимо всего прочего имеется набор собственных специально подготовленных, которые стоят обособленно от остальных. Их можно увидеть, выбрав из меню менеджера материалов File пункт Shader. Нетрудно заметить, что каждому из этих тонировщиков соответствует свой уникальный вариант редактора материалов (Material Editor).
Попробуйте поэкспериментировать с ними, поместив в рабочую область несколько объемных примитивов и присвоив каждому из них свой тонировщик.
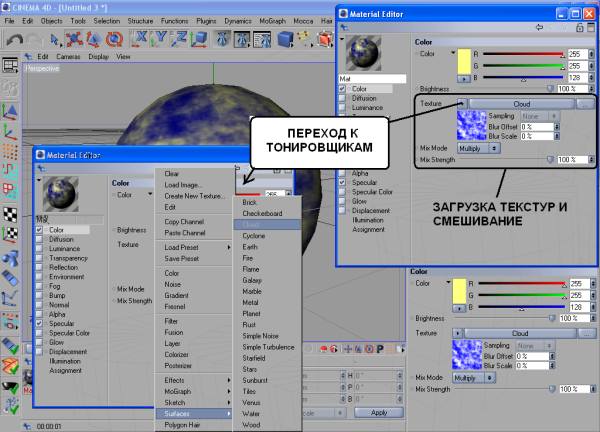
Вы уже кратко ознакомились с редактором материалов (Material Editor), который вызывается двойным кликом на соответствующей пиктограмме. При этом мы пока только изменяли цвет в закладке Color. Давайте не будем из нее выходить и рассмотрим все возможности. Итак, обычный выбор цвета достаточно понятно представлен, но этот цвет априори является только первым элементом более сложного каскада.
Под ползунком управления яркостью находится модуль для загрузки текстур, причем он многофункционален. В простейшем варианте для загрузки текстуры (файла с изображением) вы нажимаете кнопку с тремя точками, соответственно открывается проводник, вы выбираете нужное и загружаете. В результате, становятся активными переключатель Mix Mode (режим смешивания) и Mix Strength (баланс смешивания). В данном случае смешиваются основной цвет и загруженная текстура. У нас была статья, где показывался пример моделирования обычного компаса, и ваш покорный слуга приводил вариант смешивания текстуры и цвета. То есть, за текстуру у нас был выбран фрагмент блестящей стали, но если в качестве цвета вы выберете оранжевый, то обычным регулированием Mix Strength вы можете получить золото. При этом можно обойтись и без этого, поскольку Mix Mode предусматривает и режим Multiply, то есть совмещение.
Помимо этого напротив изображения текстуры активизировались новые кнопки управления, а именно, Sampling, Blur Offset, Blur Scale. Для чего они нужны, и чем управляют? На самом деле текстура в виде растрового изображения представляется как совокупность точек, накладываемых на объект. И для более натурального результата их нужно сглаживать. Наиболее часто встречаемые в 3D-моделировании алгоритмы называются SAT и MIP, хотя Cinema4D предлагает множество других вариантов.
Но это далеко не все. Пока мы попробовали совмещение цвета и одной текстуры.
Если же в модуле загрузке текстур нажать кнопку с треугольником (а не с тремя точками, как мы это только что делали), то появится целое меню.
- Clear — очистить.
- Load Image — загрузить текстуру.
- Create New Texture — загружается простейший редактор создания текстур.
- Edit — корректирование изображения средствами небольшого редактора Cinema4D.
- Edit Image — открытие изображения во внешнем графическом редакторе (например, Photoshop).
- Reload Image — перезагрузка файла с рисунком.
- Color — тонировщик, просто выбирается цвет.
- Noise — тонировщик, подразумевающий возможность использования 30 моделей шумов, имеется множество интересных свойств, например таких как обтекание объекта (Use As Environment) и так далее.
- Gradient — тонировщик, любые типы градиентов, причем, задающиеся не только в 2D, но и в 3D пространстве!
- Fresnel — тонировщик, как бы объяснить проще:)…в общем, он рассчитывает угол между нормалью к поверхности объекта и осью камеры. То есть, эта текстура вращается в зависимости от угла обзора.
- Filter — тонировщик, являющий собой обычный фильтр, который может работать с другими текстурами или тонировщиками.
- Fusion — тонировщик, который позволяет смешивать несколько текстур, но при этом позволяет одной из них стать маской для другой. Маска — это по существу трафарет.
- Layer — тонировщик, позволяющий смешивать неограниченное количество текстур обычным образом, то есть по слоям. Для каждого из них имеется ползунок управления Mix, то есть, вы можете создать сложные каскады.
- Закладка Effects:
- BackLight — тонировщик, дающий эффект просвечивающегося объекта.
- Dirt — тонировщик, позволяющий создать визуальный эффект скопления грязи в углублениях рельефной поверхности.
- Distorter — тонировщик, позволяющий деформировать одну текстуру за счет другой.
- Lumas — тонировщик блика на поверхности.
ВАЖНО ПОНИМАТЬ: в этом выпадающем меню представлены в основном тонировщики, то есть математические модели , среди которых вы можете найти огромное количество всякой всячины. Например, эмуляцию звездного неба, облака, водную поверхность и так далее. Иногда даже нет необходимости в поиске текстур, поскольку есть математическая замена.
Многие тонировщики выгодны тем, что не предусматривают циклящихся элементов, например, те же облака.
Этим несложным уроком я хочу показать основные принципы работы с примитивами в программе Cinema 4D. Урок предназначен в первую очередь для начинающих пользователей программы, но предполагается, что вы уже знакомы с навигацией в Cinema 4D и применением базовых инструментов, вы также должны понимать что такое менеджер объектов и панель атрибутов. Мы создадим этажерку на колесиках :), посмотрим как работаeт массив (Array) в Cinema 4D, Sweep Nurbs, а также узнаем что может дать применение Global Illumination в сравнении с обычным рендером. В конце урока прилагается готовая к рендеру текстурированная сцена с настроенным освещением. В уроке даже не затрагивается полигональное моделирование, используются лишь обычные примитивы и некоторые другие функции программы, поэтому затруднений не должно возникнуть по ходу урока.
Итак… Для начала попробуем создать вот такой элемент этажерки. Это будет ее «шасси» :).
Из выпадающего меню на панели инструментов в группе сплайнов выберите сплайн окружность и сплайн «цветок» (flower). Для сплайна «цветок» на панели атрибутов установите значение petals равное 3.
Теперь в группе Nurbs в выпадающем меню на панели инструментов выберите Sweep Nurbs. Этим мы добавим этот объект в сцену.
В менеджере объектов перетащите два наших сплайна, созданные перед этим, на объект Sweep Nurbs так, чтобы стрелочка на курсоре изменила свое направление вниз и отпустите кнопку мыши. Теперь наши сплайны стали подобъектами объекта Sweep Nurbs, причем расположены они должны быть именно в таком порядке. Результат должен получиться таким.
При создании параметрических примитивов вы увидите на одной из осей (на рис. обведено красным) красную точку, с помощью которой можно интерактивно прямо в окне просмотра изменять размеры примитива. Вы можете изменять размеры и на панели атрибутов, но иногда это удобнее делать прямо в окне просмотра. Например для сферы будет только одна точка, которая будет определять радиус, а для куба вы заметите уже три точки на каждой из осей, которые соответственно определяют размеры по осям.
Добавим в сцену цилиндр. Это будет ось для колеса. Не забудем добавить фаски выделением опции fillet на панели атрибутов.
Добавим в сцену куб из группы примитивов на панели инструментов. Сделаем копию для другой стороны.
Сделаем верхнюю планку копированием одного из примитивов в менеджере объектов и развернем его как показано.
Добавим верхнюю ось копированием уже созданного цилиндра, немного изменив масштаб и развернув в нужное положение.
Наше колесико почти готово :).
Сделаем обод на колесо. Из группы примитивов на панели инструментов выберем примитив torus.
Расположим его в нужное положение и изменяем его масштаб до необходимых пропорций.
Добавим в сцену объект Null из меню Objects – Null Object. Далее выделим в менеджере объектов все наши объекты, которые образуют колесо
(удерживая клавишу Shift), и перетянем их на объект Null, теперь все объекты принадлежат объекту Null – я переименовал его в «колесо», как это видно на скриншоте.
Далее выберем из меню Objects – Modeling – Array (массив). Сделаем объект «колесо» подобъектом для Array, перетянув его как мы делали это раньше. Установим значение для copies равное 3. Вот что должно получиться.
Теперь, при выделенном Array в менеджере объектов, нажмем на клавиатуре клавишу «С». Как видим, наши элементы массива стали доступными для выделения и изменения.
Развернем соответствующие колеса в нужном направлении, как показано.
Я повернул все четыре колеса на 45 градусов для удобства дальнейшего построения.
Теперь у нас есть готовая «колесная база» 🙂 для нашей этажерки.
Добавим полочки. Это уже знакомый нам примитив куб.
Добавим цилиндры, которые образуют стойки, и наша этажерка готова!
Попробуем сделать рендер, предварительно добавив материалы и освещение в сцену.
А вот что получится с применением Global Illumination (глобальное освещение). Время рендера конечно увеличится, но за качество нужно платить… Здесь я не буду затрагивать описание настроек — это тема отдельного урока; замечу только, что в Cinema 4D этих настроек немного, поэтому не стоит пугаться 🙂 (в некоторых программах этих настроек на порядок больше).
Как видно, разница небольшая, но заметная. Можно было бы добавить дополнительные источники освещения, чтобы подсветить темные участки, но зачем тратить свое время на эксперименты, если применяя GI вы получаете сразу хорошее решение?! Так что привыкайте использовать GI для вашего финального рендера – от этого картинка только выиграет. Конечно, для настройки GI тоже требуется время, как правило это приходит методом проб и ошибок.
Ребят привет!!Помогите плиз, как правильно, пошагово сделать UV развертку средствами UV Edit синемы?как сделать ее понятно, имеюю как можно подкорректировать развертку относительно базовой резки синемы,вот пример
si vis pacem-para bellum
У вас, видимо, сделана автоматическая развёртка типа Box. Это не очень подходит для таких органических и обтекаемых объектов как это кресло. Лучше делать вручную. Краткий туториал, который ниже, актуален для более старых версий Синемы (как у вас). С версии, кажется, R22 там значительно улучшили инструменты и всё делается быстрее, с меньшим кол-вом шагов.
- 1. Сначала, для «чистоты эксперимента» удалите существующий UV-тег на объекте.
- 2. Сделайте разрезы на стуле с помощью выделения рёбер так как вам это кажется естественным.
- 3. Обязательно сохраните выделение (разрезы) через команду «Set Selection» — ещё пригодится.
- 4. При выделенных рёбрах выберите один из островков, вот так:
- 5. Переключите/поверните камеру в такую перспективу, чтобы она «смотрела» на выделенный остров.
- 6. В окне «UV Mapping» в секции «Projection» нажмите «Frontal».
- 7. В окне «UV Mapping» в секции «Relax UV» нажмите «Apply».
- 8. Компонуйте UV развёртку на текстуре
- Старый компьютерный клуб в Blender
- Harley Davidson Softail Slim
- Проект мультфильма по произведениям Ивана Ефремова
- 3D своими руками. Часть 4: треугольник невидимка
- Все части
- 20 полезных уроков по Cinema 4D
- Разобраться с основами
- 💡 Видео
1. Сначала, для «чистоты эксперимента» удалите существующий UV-тег на объекте.
Потом создайте новый, здесь:
2. Сделайте разрезы на стуле с помощью выделения рёбер так как вам это кажется естественным.
Не бойтесь делать чуть больше отдельных кусков — не обязательно гнаться за тем, чтобы были только 1–2 UV острова. Если их будет больше, то потом легче будет их компактно упаковать в текстуру. Да и сам процесс развёртки будет проще.
Тут только нужно помнить о том, где расположены швы. Они могут быть видны после текстурирования. Поэтому лучше выбирать те места, где они будут хуже видны для камеры.
3. Обязательно сохраните выделение (разрезы) через команду «Set Selection» — ещё пригодится.
При этом создастся тег выделения.
4. При выделенных рёбрах выберите один из островков, вот так:
Если не знаете как это сделать, вот быстрый туториал:
- Выбираете инструмент Fill Selection (U
5. Переключите/поверните камеру в такую перспективу, чтобы она «смотрела» на выделенный остров.
В моём примере я поставил камеру на вид снизу, потому что выбрал нижнюю часть стула:
6. В окне «UV Mapping» в секции «Projection» нажмите «Frontal».
Это создаст UV развёртку выделенного острова на основе текущей проекции с камеры.
При этом, выделенные полигоны будут подсвечены, а вся остальная топология может выглядеть как угодно. Это нормально:
Переключитесь на инструмент для работы с UV-полигонами (1) и на перемещение (2):
. и перетащите UV остров куда-угодно чтобы он не мешался с другой топологией. Это нужно всего лишь для удобства — делать не обязательно. Другую топологию тоже можно перетащить в сторону.
Чтобы выделять острова в UV развёртке делайте двойной клик по острову:
7. В окне «UV Mapping» в секции «Relax UV» нажмите «Apply».
Вы можете поэкспериментировать между режимами LSCM и ABF. Не знаю как они работают, но разворачивают немного по разному. Смотрите, какой вам больше нравится:
В результате, это развернёт остров в 2D плоскости:
8. Компонуйте UV развёртку на текстуре
Теперь можете покрутить остров, масштабировать, если нужно, и передвинуть туда где он не будет мешать. И повторить всё, начиная с пункта 4 для каждого UV острова. После десятого острова будете щёлкать их как орешки 🙂
P.S. У вас контрастность в окне с UV развёрткой маленькая, потому что почему-то включён инструмент рисования. Попробуйте поперевключаться в разные режимы редактирования и посмотрите что будет:
@Aleksei Спасибо тебе ОГРОМАДНОЕ. Самая четкая инструкция. Браво.
si vis pacem-para bellum
делаю все по алгоритму,выделил эйджи,создал тег set selection,зашел в UV Edit mode,но нижней части все кнопки не активны(((
si vis pacem-para bellum
и еще гложат такие сомнения:
1.Моя модель когда ее делал — потом на нее накидывается сабдив!!
2.Затем на сабдивной модели я применил Current state to object,переведя все фактически в полигоны с сабдивом — не может здесь крыться какой-то подвох?
3.Для сабстенс пэйнтер нужно для каждой отдельной части создать свой дефолтный материал (в идеале) _ можно сплитить вообще вот такую мою геометрию??
si vis pacem-para bellum
@kot_tabaka это как-то просто решается. Проблемы нет, вы скорее всего где-то не переключились в какой-то режим. И меня ещё по-прежнему смущает выбранный инструмент кисточки на панели слева.
Попробуйте переключиться на самую верхнюю кнопку на той панели, а также на на режим редактирования полигонов в UV (в верхней панели инструментов 7-я кнопка справа).
Если не получится, то когда буду возле компьютера — посмотрю.
и еще гложат такие сомнения:
1.Моя модель когда ее делал — потом на нее накидывается сабдив!!
Проблем быть не должно, если топология нормальная.
2.Затем на сабдивной модели я применил Current state to object,переведя все фактически в полигоны с сабдивом — не может здесь крыться какой-то подвох?
Так тоже можно делать. Вы же имеете ввиду, что сначала сделали развёртку, а потом увеличили кол-во полигонов через сабдив?
3.Для сабстенс пэйнтер нужно для каждой отдельной части создать свой дефолтный материал (в идеале) _ можно сплитить вообще вот такую мою геометрию??
Конечно можно. Но материал создавать не обязательно. Сабстенс может сгенерировать id по отдельным мешам. Если нужно, то могу показать как.
В этом уроке(tutorial) покажу как сделать анимацию в Cinema 4D.Как привязать кости к объекту.Как сделать волосы в Cinema 4D.Как добавить динамику объектам.Обо всем этом поговорим в этом видео.Создадим красивую 3D анимацию волос с изменяющимся цветом.Будет интересно, залетай на урок(tutorial)!
Видео:Топ 10 команд для моделирования в Cinema 4DСкачать

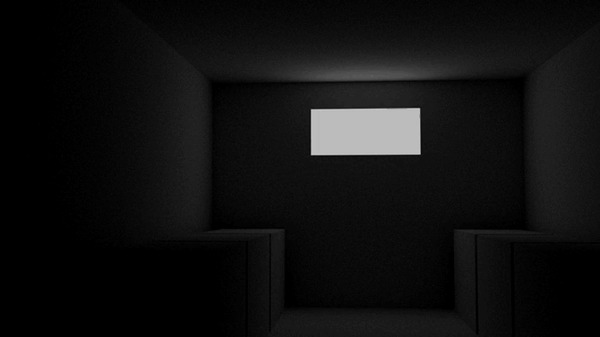
Старый компьютерный клуб в Blender
Работа создавалась на конкурс, который проходим в дискорд-сервере madOrange
Финальный рендер с постобработкой
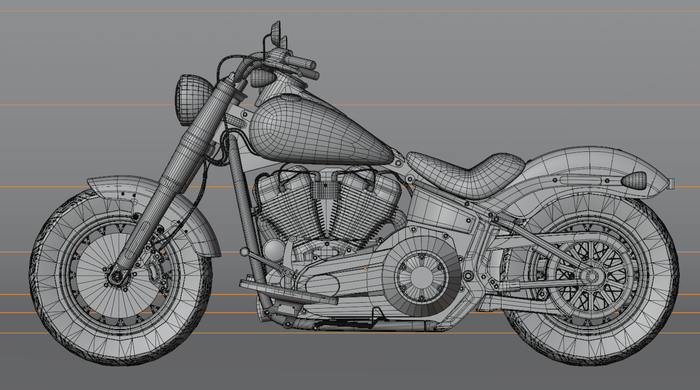
Рендер с сеткой
Видео:Золотой треугольник в CINEMA 4DСкачать

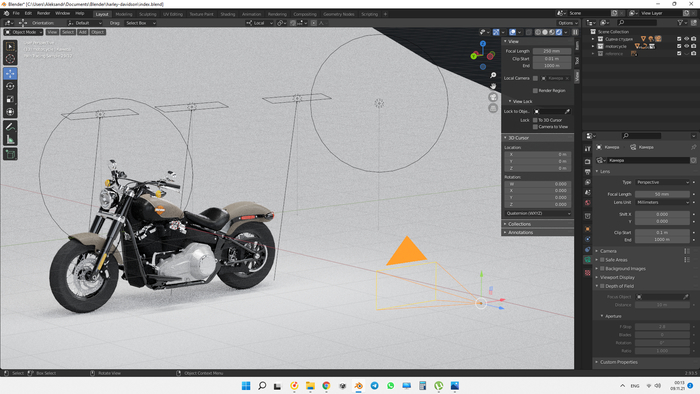
Harley Davidson Softail Slim
Сейчас мне 29 лет и в школе, как только мне купили компьютер, я начал изучать 3Ds Max. Потом в университете я участвовал в конкурсе от Autodesk, на который подал тепловоз ( Я его выкладывал пару дней назад ). Занял второе место, выиграл 3D мышь ( вот такую ) и забросил 3D мир.
Потом начал работать, стал разработчиком сайтов и всегда жил с мыслью, что когда-нибудь, когда будет время, буду заниматься 3D просто для души. И вот недавно пришел к мысли, что это время пришло, с работой все сложилось, есть время просто помоделить для себя.
Прикупил себе комп помощнее, потому что сайты делаю на mac book pro и с его видеокартой в 3d работать невозможно. Установил 3Ds Max, Vray и понял, что я вообще все забыл и не могу настроить рендер, чтобы картинка мне нравилась. Начал гуглить уроки и натолкнулся на Blender, поставил, посмотрел несколько уроков, сделал одну маленькую работу, чтобы разобраться ( позже выложу ) и мне таааак понравился Blender. Очень удобная программа, которая закрывает все мои потребности, учитывая что я не работаю профессионально, а это просто хобби. В 3Ds Max, наверное, больше инструментов, возможностей, но я ими никогда не пользовался, а blender — это минимальный набор инструментов который нужен для 3D. В общем очень нраица)
В общем вот показываю результат своего захода в Blender.
Сейчас начал делать еще одну сцену с этим мотоциклом, как довершу, опубликую)
Видео:Вырезаем проёмы из объектов [Cinema 4D]Скачать
![Вырезаем проёмы из объектов [Cinema 4D]](https://i.ytimg.com/vi/7JGE2zzE7YY/0.jpg)
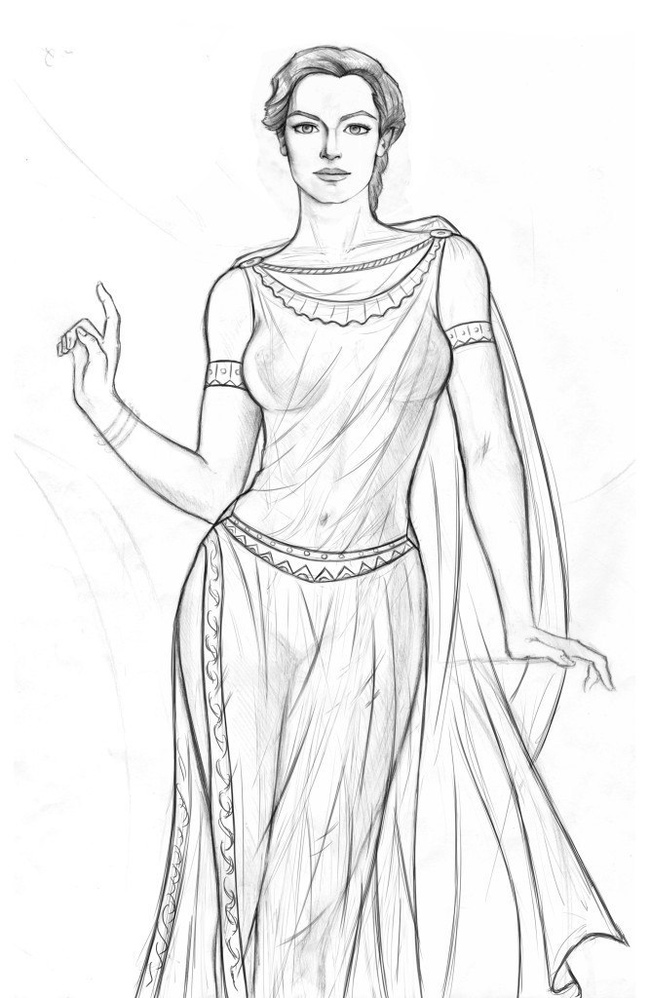
Проект мультфильма по произведениям Ивана Ефремова
Тайна Дан, биохимик
Глаза моих собеседников, художников излучают доброту и горят энтузиазмом. Интервью с ними оказалось одним из самых приятных в моей жизни.
– Слава, что представляет из себя ваш проект 37-я звёздная?
– Спасибо, что наш проект так заинтересовал вас и вызывает внимание у любителей и не только любителей научной фантастики.
Как уже вы сказали ранее, наш проект задумался как художественно-анимационное воплощение мира и образов творчества Ивана Ефремова. Анимация как жанр и форма выражения очень схожа с научно-фантастической литературой в том, что и там, и тут художник (писатель) или группа авторов, сами конструируют и фантазируют мир, который хотят открыть человеку, своему современнику. Также анимация (в отличие от игрового кино), как и написанная книга для читателя, оставляет зрителю свободу для своего личного воображения, для дальнейшей фантазии увиденного, что важно для продолжения жизни образов, героев произведения в мыслях и чувствах каждого неравнодушного зрителя. Поэтому мы выбрали подобную форму выражения. Фильм или сериал (об этом мы также ещё размышляем) будет совмещать сложившиеся традиции классической анимации с уже давно современными трехмерными цифровыми технологиями.
– На какой стадии разработки находится проект в настоящее время?
Ингрид Дитра, астронавигатор
Афра Дэви, биолог
Кей Бэр, бортинженер
Эрг Ноор, командир экспедиции
Фауна Железной звезды
Разработка флоры железной звезды
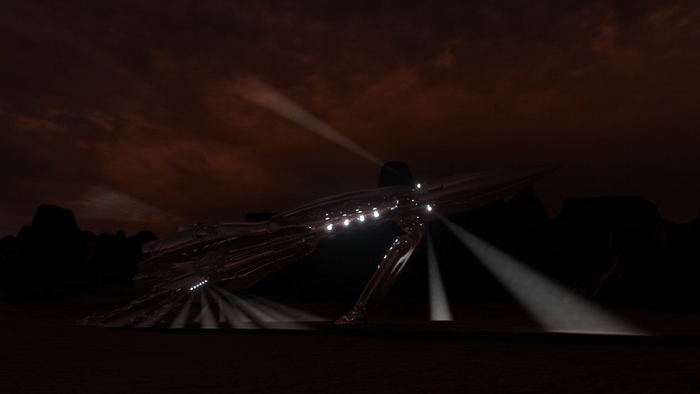
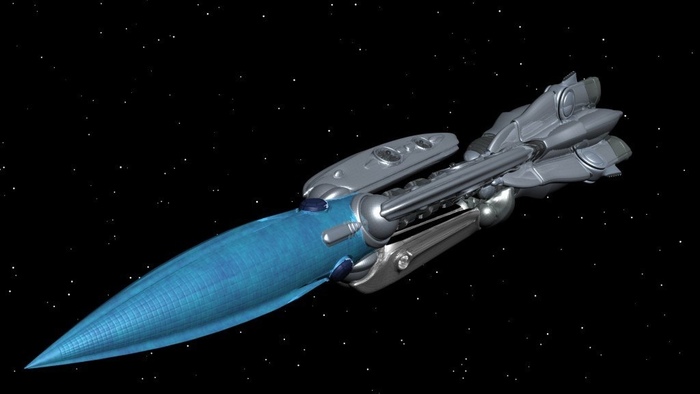
Звездолёт со фторовой планеты
– Саша, как у вас родилась идея создать мультфильм по произведениям Ефремова?
– Иван Ефремов – один из важных и любимых мне писателей. В дружеском кругу с близкими для меня по духу людьми мы не раз с большим увлечением обсуждали мир и образы героев Ефремова и делились мыслями и впечатлениями о построенных им гранях будущего нашего человечества. В одной из таких встреч с друзьями у меня и у друзей родилась идея создать художественно-анимационное произведение.
– Как и полагается, надо начать со сценария. 🙂 Автором идеи сценария выступил историк археолог Олег Двуреченский, именно он предложил обьединить отдельно выбранные сюжетные и смысловые линии из двух произведений Ивана Ефремова в один стройный сценарий. Разработку и написание художественного сценария взяла на себя режиссёр Александра Фидарова.
Параллельно я и Вячеслав взялись вплотную за поиски, разработки и воплощение в рисунке образов героев, экипажа землян и экипажа внеземной цивилизации.
А за строительство космических кораблей, да именно строительство, так как всё должно быть научно и инженерно продумано, взялся скульптор Александр Горохов.
– Сейчас стало ясно, что технологии развиваются несколько иным путём, чем предполагалось в 60-е годы. Будет ли технологический антураж модернизирован в соответствии с новейшими достижениями прогресса?
– Об этом у нас шли и идут обсуждения с изучением как технологического уровня прошлого столетия, так и современного. Да, конечно будет модернизирован, а также у нас есть все возможности придумать технологию будущего.
– С какими сложностями столкнулся проект на настоящем этапе?
– Сложностей, как это ни банально звучит, много. 🙂 Так как, углубляясь в проект, ты открываешь всё более новые плоскости художественно- визуального воплощения, неразрывно связанного с изучением научного материала. А вот одна из главных сложностей – это добиться убедительности образов для зрителя. Добиться того, чтобы зритель почувствовал и восхитился людьми будущего, их особенным отношением друг к другу, к человечеству, ко вселенной. Это самое сложное, что стоит перед нами, как это показать художественно-пластическим языком.
– Расскажите немного о себе.
– Я и Вячеслав – художники, работаем жанре социального реализма, как в графике, так и в живописи.
– Что, по-вашему мнению, реализация обсуждаемого проекта принесёт людям?
Думаю и считаю, что это даст вдохновение и понимание, что будущее рукотворно, как мы будем его представлять и какое устройство общества и человеческие взаимоотношения мы строим сейчас, к такому будущему мы и придём. И, конечно, восхищение красотой человека во всех его гранях.
– Что бы вы хотели сообщить нашим читателям напоследок?
– Мечтайте, создавайте и воплощайте в жизнь то, что продвинет человека и человечество в целом.
Будем рады всем, кто желает помочь проекту творческими, научными, техническими знаниями и силами.
Второе:
Делается это так:
P.s.
любая конвертация проходит через шорткат «C»(на англ.)
N.G.
Все получилось. Спасибо.
1) А если в полигоны? При включении сплайна в состав Polygon ничего не происходит.
2) в Синеме получается только NURBS и Polygons? Mesh нету?
Demichev82
1) А если в полигоны? При включении сплайна в состав Polygon ничего не происходит.
Немного не понял)))но вроде понял. Ты хочешь теперь редактировать?правильно?
жмякаешь в менеджере объектов на «выдавливание NURBS» потом «С». все. редактируй свои полигоны.
СРАЗУ хочу сказать. прочти то что я тебе дал. В Синеме Логика другая нежели в Максе. и поверь-удобнее.
Я долгое время в Максе работал. сейчас только в C4D
2) в Синеме получается только NURBS и Polygons? Mesh нету?
не понял))). ты знаешь что такое Mesh?)))
Ну Редактирование Mesh — это не что иное как редактирование самой сетки непосредственно. В принципе мне даже в максе не очень было понятно зачем редактировать объект мешами если есть NURBS и Polygons. Mesh в максе. это просто старая система редактирования. Я так понимаю любой тип поддерживаемого программой файла делается через Merge?
а вообще лучше копи/паст через менеджер объектов.
(Синема может открывать много параллельных сцен. из которых ты можешь вырезать и вставлять в любую другую)
Все текстуры хранятся в папке «tex». рядом с файлом проекта.
а как сделать просто фаску скажем на кубе?как в максе при использовании чамфер. способов много
можно фаску снять прямую, выгнутую, вогнутую, криволинейную за секунду
можно деформатор применить с возможностью дальнейших манипуляций
лучше конкретнее задавать вопрос способов много
можно фаску снять прямую, выгнутую, вогнутую, криволинейную за секунду
можно деформатор применить с возможностью дальнейших манипуляций
лучше конкретнее задавать вопрос
элементарно:
выбираешь ребро
потом через правую кнопку «фасака»
справа в менеджере свойств команды (появляется сама) выбираем количество шагов фаски
там же можно сделать фасаку выгнутую или вогнутую или по форме задаваемой от руки
боковые ребра выбираем отдельно и снимаем фаску с другим количеством шагов закругления или радиусом
а можно кубику деформатором округление
потом отдельным ребрам можно задать»веса» и где-то он будет действовать на 100% а где-то на 0. как душе угодно
этот вариант нужен чаще для анимации
потом эти свойства могут меняться в нужный момент без тягомотины с оделированием
Видео:Cinema4D Fundamentals Polygon ModelingСкачать

3D своими руками. Часть 4: треугольник невидимка
Видео:#10 ● Space Engineers ● Грузовой дрон для перевозки руды. Настройка и подключение. АвтоматоныСкачать

Все части
Часть 2: оно трехмерное
( система координат, точка, вектор, матрица, вершина, индекс, конвейер визуализации )
Часть 4: треугольник невидимка
( треугольный полигон, нормаль )
В этой части мы разберем как и зачем строить модель при помощи треугольников. А также научимся не рисовать те части модели, которые не смотрят в камеру и не должны быть видны.
Для начала возьмите код с усеченной пирамидой из прошлой части бонусного раздела ( 25.01.22 в прошлую часть я внес исправления ошибок в код и текст, и если вы скачивали код раньше, нужно его сказать заново, какие именно правки указаны в конце прошлой части ). Всю пирамиду мы построили при помощи вершин ( массив vertices ) и ребер ( массив edges ). У этого подхода есть минус, у нас в коде у фигуры нету граней, т.е., у пирамиды неясно какие ребра ( или просто линии ) нужно соединить, чтобы в коде стало понятно что это грань, давайте посмотрим на такой пример

По картинке видно что верхняя грань пирамиды это 0, 1, 2, 3 , лицевая грань: 3, 2, 6, 7 и т.д. Т.е. визуально мы эти грани различаем, но в коде у нас это никак не определено, т.к. мы рисуем фигуру линиями ( ребра ). Вы можете подумать, зачем нам вообще нужны грани, ведь и так красиво. Вопрос хороший и тут есть много причин, мы разберем некоторые из них.
Нам нужно знать грани, чтобы закрашивать модель в цвет, освещать её, или накладывать текстуры ( это будет в след. частях ). Ведь мы сейчас можем поменять цвет линии которой рисуем. А для того чтобы что-то закрасить, у нас должна быть замкнутая фигура в коде, которую будем заливать цветом.
Также грани нужны чтобы удалять невидимые части фигуры и немного оптимизировать скорость вывода и модель на экране была более реалистична ( посмотрим в этой части ).
Многие из моделей которые делают в других редакторах, состоят не просто из линий как наша текущая пирамида, а из множества граней ( полигонов ), которые стоят рядом и создают фигуру. Умение работать с такими моделями позволит нам в коде не создавать модели вручную ( их вершины и полигоны ), а загружать их из файлов, который были экспортированы из 3D-редакторов или скачаны из сайтов с 3D-моделями.
Давайте разберемся как нашу текущую модель и код переписать так, чтобы она имела понятия полигона. Первое что нам нужно это придумать систему, по которой мы будем выводить любую другую фигуру, а не только пирамиду. Ведь мы же не будем писать отдельную программу для пирамиды, сферы, или игрового персонажа… Например, смотря на пирамиду, мы видим что она состоит из 6 четырехугольных граней, у которых есть общие вершины. Все эти четырехугольники мы видим на картинке выше, там где пронумерованы вершины. Эти четырехугольники можно еще назвать четырехугольными полигонами. Но в 3D программировании на первых этапах нам проще использовать треугольные полигоны ( треугольники ), потому что такие полигоны будут в моделях, которые мы будем загружать из файлов. Плюс треугольники создают одну плоскость, в отличии от четырехугольника, и нам по треугольнику будет проще считать нормали ( узнаем что это в этой части ) и проще текстурировать ( разберем в следующих частях ). Вот пример треугольного и четырехугольного полигона:

Из картинки можно увидеть что четырехугольный полигон, может создавать 2 плоскости. С треугольником такого не произойдет.
Для того чтобы начать использовать треугольники, нам много менять в уже имеющемся коде не придется.
Первое что нужно понять, что вершины никуда не деваются, все те же 8 штук, только теперь мы их соединим не просто линиями независимыми друг от друга, а каждую линию будем объединять в треугольник, так, чтобы получилась желаемая нам фигура. Принцип объединения такой-же как и был в массиве edges , т.е. при помощи индексов вершин, только теперь в массиве у нас будут не пары вершин ( пара т.к. у каждой линии есть начала и конец ), а по 3 вершины, например, чтобы описать 1 треугольник нам нужно указать 3 вершины, соединив которые мы получим треугольник. Мы уже упоминали что для построения усеченной пирамиды нам нужно 6 четырехугольников, а вот треугольников нам нужно в 2 раза больше, т.к. для вывода одного четырехугольника ( четырехугольного полигона ) нужно 2 треугольника. На картинке ниже в верхней части мы выводим 1 сторону пирамиды при помощи линий ( как у нас сейчас ), а ниже при помощи треугольников ( так сделаем ). В результате и там и там у нас визуально получился четырехугольник ( например, грань пирамиды ). Но в случае треугольников, у нас еще есть линия по диагонали, т.к. по сути это 2 приставленных к друг другу треугольника. Эта линия видна только потому что мы рисуем линиями. Когда мы научимся закрашивать в цвет, а потом и текстурировать фигуры и отключим линии, их не будет видно, и все будет выглядеть красиво, без ненужных стыков:

Кажется что использование треугольников – избыточно. Конкретно в этом случае так и есть, т.к. пирамида состоит из четырехугольников и тут они конечно больше подходят. Но вспомните о преимуществах, которые описаны выше. А также о том, что мы не будем все время выводить одни пирамиды, будут другие, более сложные фигуры, где треугольники уже покажутся лучшим выбором и чтобы в коде все было просто и все фигуры выводились одинаково, мы все их будем выводить при помощи треугольников, хоть это и будет иногда не самым идеальным вариантом.
Давайте закомментируем массив edges и заменим его на массив indices , в котором будут подмассивы по 3 индекса:
В этом массиве каждая строчка ( подмассив из 3х элементов ) – это 3 индекса из массива вершин ( vertices ) которые если мы соединим линиями между собой – получим треугольник. Таким образом мы описали все стороны усеченной пирамиды, их у нее 6, но они прямоугольные, и для каждого прямоугольника приходится использовать по 2 треугольника.
Теперь нужно переписать код отрисовки линий, т.к. теперь мы рисуем не по одной линии используя массив edges , а сразу будем выводить по треугольнику ( массив indices ).
Давайте закомментируем целиком цикл работы с edges :
И вместо него будем перебирать массив indices :
Внутри этого цикла при помощи записи indices[i] мы можем достать строчку с 3мя индексами конкретного выводимого треугольника, эти индексы указывают на вершины в массиве sceneVertices ( т.к. мы сохранили порядок вершин из оригинального массива indices ). Поэтому при помощи такой записи мы можем достать координаты всех вершин:
И последним шагом перехода на треугольники — отрисовка 3х линий по 3м точкам:
В каком порядке рисовать линии не имеет значения, главное чтобы все 3 точки были соединены между собой и на экране получился треугольник.
Для того чтобы видеть пирамиду в динамике, давайте вернем ей вращение по оси Y , сразу после вращени по X ( хоть там сейчас и 0 стоит для X ):
Если все сделали правильно, то у вас должна быть на экране вращающаяся пирамида состоящая из треугольников:

Как видите, она отличается от предыдущей наличием диагональных линий, как я уже упоминал ранее это потому что каждый четырехугольник в пирамиде состоит из рядом стоящих 2 треугольников. Такой артефакт мы позднее уберем, в следующих частях.
Теперь давайте посмотрим еще раз что не так. У пирамиды которая получилась как и всех моделей выводимых ранее видны сразу все её грани ( технически мы видим линии ребер, т.к. их рисуем ), ранее это нас устраивало, т.к. нужно было видеть что происходит с каждой стороны, настраивать перспективу и т.д.
Предлагаю сделать оптимизацию и скрыть те грани фигуры, которые нам не должны быть видны. Это даст более реалистичную картинку ( сделает пирамиду непрозрачной ), также мы немного ускорим приложение, т.к. не будем рисовать линии тех треугольников, что сейчас не должны быть видны.
Для того чтобы эти треугольники скрыть, давайте подумаем как вообще это можно сделать. Сейчас когда мы используем треугольники, мы знаем что у него есть одна плоскость с 2мя сторонами, если бы мы вырезали треугольник из бумаги, то можно было бы его покрутить то одно стороной то другой. В жизни мы конечно видим треугольник независимо от того какой стороной он к нам повернут, но в 3D графике мы можем настроить так, чтобы была видна только одна сторона. Как определить какая сторона должна быть лицевой и видимой? Вообще обе стороны имеют право на звание лицевой и тут свобода выбора, поэтому мы как разработчики этой модели сами должны решить, какая сторона какой будет. Сейчас мы не оперируем понятием сторона в коде, у нас есть только индексы 3х вершин, по которым мы рисуем линии. Для того чтобы это понятие появилось нам поможет очень полезная штука — нормаль. Нормаль это вектор перпендикулярный треугольнику и откуда исходит нормаль, та сторона и считается лицевой:

Синяя стрелка это вектор нормали для какого-то треугольника. Поскольку выше упоминалось что сторон у треугольника 2, то и нормали тоже может быть 2, но нам нужна только 1 нормаль, та которая будет исходить из видимой стороны треугольника. когда мы будем считать нормаль ( ниже покажу как это делать ) то мы будем считать ее при помощи уже имеющихся у нас 3х вершин треугольника и порядок расстановки вершин будет влиять на то в какую сторону указывает нормаль. Например, если бы точки a, b, c дали бы нам одну нормаль, то c, b, a дали бы уже другую, возможно, в противоположную сторону. Следить за массивом indices вручную очень сложно, ведь у нас очень простая фигура и там уже 12 записей по 3 индекса. Поэтому все это за нас уже давно делают 3D редакторы, когда мы экспортируем модели из них, они уже расставляют вершины в правильном всегда одинаковом порядке, так что мы сможем по ним посчитать правильные нормали. Но пока мы с 3D-редакторов еще не умеем что либо загружать, я правильную расстановку вершин в массиве indices уже сделал заранее, тот массив что мы использовали выше расставлен так, что все индексы вершин в нем дают нам правильные нормали.
Для того чтобы посчитать сами нормали нам никаких новых методов добавлять не придется, более того, мы уже делали их в прошлой части в секции бонуса, когда считали вектор для движения в сторону по отношению к положению к камере.
Для того чтобы посчитать нормаль. нам нужно получить 2 вектора треугольника, именно эти вектора образуют плоскость, перпендикуляр к которой мы хотим получить — это и будет нормалью, чтобы получить из 3х точек 2 вектора, нам нужно применить уже известную функцию substruct , ведь если вычесть одну точку из другой, мы получим вектор направления от одной точки к другой. Добавьте следующий код ниже получения v1, v2, v3 в цикле перебора indices :
И теперь вектора t1 и t2 образуют плоскость, если мы перемножим их при помощи векторного произведения векторов, то получим вектор перпендикулярный обоим векторам — это и будет нашей нормалью:
Порядок вычитания точек играет роль, в примере выше если бы я отнимал v2 и v1 ( вот так: let t1 = Vector.substruct(v2, v1); ) то вектор был бы у меня в другом направлении, и это могло бы дать нормаль в другом направлении, в таком случае я увижу внутреннюю часть пирамиды. Вообще тут строго запоминать какие вектора от каких отнимать и не нужно, вы всегда можете подобрать порядок вычитания так — как вам нужно. Получили не тот результат и фигура наизнанку, поменяйте вектора местами и получить то что вам нужно. Ведь тут нельзя говорить что если нормаль повернута в другую сторону то это неправильно, т.к. вполне может быть что мы хотим такое отображение для игры, например, если нам нужно сделать простенький горизонт в игре, для этого мы можем поместить сферу вокруг нашей камеры и наложить текстуру на внутреннюю сторону сферы, т.к. мы видим её изнутри, и тут нормали, возможно, нам придется направить в другую сторону переставив вектора местами или любым другим способом. В тоже время эту же модель сферы мы можем переиспользовать для других объектов в игре и там уже нам нужно отрисовывать наружную часть сферы, где нормали повернуты в противоположную сторону от тех что нужны были для горизонта. Таким образом для одной модели нам может понадобиться считать нормали направленные как в одну сторону, так и в другую, зависимо от того что мы хотим получить на экране. А может нам и вовсе не нужно делать какую-то часть треугольника невидимой, если мы хотим чтобы были видны обе его стороны.
Нормали нужны далеко не для того чтобы можно было посчитать какие полигоны ( треугольники ) модели видны, с помощью нормалей, например, можно освещать модели, но это мы сделаем в следующих частях.
Теперь, когда у нас есть нормаль треугольника, нужно посчитать должен ли этот треугольник быть видимым по отношению к камере ( с нашего ракурса ). Для этого мы можем воспользоваться новой операцией над векторами: скалярным произведением векторов. Для этой операции нам нужно 2 вектора и в результате этой операции мы получим число, которое на первый взгляд не понятно как применить к нашей задаче. Определение результата скалярного произведения векторов звучит так: результатом называется число, равное произведению длин этих векторов на косинус угла между ними. Что за длины, что за косинус и как нам все это поможет? Давайте разбираться, добавим код этого самого скалярного произведения в класс Vector :
Код не сложный, а вот определение результата так себе. На самом деле нам в результате этой операции само число и не нужно, нам нужен лишь знак этого числа. Ведь в формулировке говорится что результат это длины векторов и косинус угла между ними перемноженные между собой, вот длины векторов нам не особо нужны, они всегда положительные, а вот косинус угла как раз интересный, т.к. если вспомним чуть математику или просто брутфорсом начнем подставлять углы в косинус, то увидим, что косинус угла 90 градусов = 0 , а косинус 89 градусов равен примерно 0.017 , а косинус 91 градуса -0.017 . Т.е. если угол который мы передадим в косинус более 90 градусов то мы будем получать отрицательные числа, а если менее — положительные. Таким образом, если результат скалярного произведения векторов окажется положительным, то значит что угол между ними ( в нашем случае между вектором камеры и нормалью треугольника ) менее 90 градусов и такой треугольник нам нужно рисовать, а если отрицательный — не нужно. Т.е. мы не зная углов между камерой и нормалью все равно можем принимать решения по отрисовке, т.к. в результате хоть и нету угла, но есть косинус угла, который даст нам правильный знак в результате скалярного произведения. Давайте попробуем это теперь применить в коде, ниже строчки в которой мы посчитали нормаль, добавим скалярное произведения вектора камеры на нормаль:
И следующей строчкой, поместим всю отрисовку пирамиды в проверку:
Если все сделали правильно, у Вас должна получиться пирамида, у которой видна только часть смотрящая в камеру, а остальные грани отброшены условием.:
Такое отсечение невидимых граней еще называют отбраковкой обратной стороны ( или backface culling ). Для теста, можете заменить в условии res > 0 на res и увидите внутреннюю часть пирамиды, т.к. теперь мы рисуем отвернутые от камеры треугольники.
На этом часть заканчивается, но приключение продолжается! В этот раз мы научились выводить модель при помощи треугольников. Посмотрели как считать нормали и как при помощи этих нормалей скрывать невидимую часть фигуры, воспользовавшись новой операцией, скалярным произведением векторов.
В следующей части мы посмотрим как можно закрашивать треугольники в интересующий нас цвет, научимся отсекать слишком близкие и далекие пиксели ( используем near / far параметры матрицы перспективы ) а также познакомимся с z-буфером, при помощи которого будем рисовать пиксели нескольких моделей на экране так, чтобы они правильно перекрывали друг друга. И даже сделаем первую игру, используя уже имеющиеся знания и наработки.
Видео:Как я анимировал логотип в 3D | Cinema 4D logo animationСкачать

20 полезных уроков по Cinema 4D
Научиться основам 3D-моделирования можно по бесплатным обучающим роликам. Рассказываем, что смотреть о работе в Cinema 4D.
Разобраться с основами
Если вы никогда не изучали 3D и даже отдаленно не представляете, чем сплайны отличаются от полигонов и что такое модификаторы, стоит начать с самых азов. Практикующий специалист и преподаватель школы компьютерной графики RealTime School Михаил Бычков просто и доступно рассказывает о работе с программой и помогает создать свою первую анимированную 3D-сцену.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Первые шаги в моделировании лучше начать с создания примитивов — простых объектов вроде куба, шара, пирамиды и так далее. Какие они бывают, какими настройками различаются и как с ними работать, рассказывается в этом уроке.
Полигональное моделирование — один из самых важных аспектов в 3D. Чтобы освоить работу с полигонами, потребуются часы практики, но понять основы поможет этот урок.
💡 Видео
Эффект появления объекта в cinema 4dСкачать

Ретопология в Cinema 4DСкачать

Написал 3D Игру в Консоли!Скачать

Cinema 4D Как делать отверстия и разные формы.Скачать

18 Как сделать полигональную триангуляцию в Cinema 4DСкачать

Урок №2 "Основы" по скульптурированию моделей в Cinema4DСкачать

Как это сделано - Loop анимация | Cinema 4d (Зацикленная анимация )Скачать

КАК СДЕЛАТЬ РЕАЛИСТИЧНОЕ КОЛЬЦО ЗА 79 СЕКУНДЫ | C4D tutorialСкачать

Превращение 2D изображения в 3D в Cinema 4D (3D Object from Picture In Cinema 4D)Скачать

Creating 3D voodoo doll in Cinema4dСкачать

треугольники серпинскогоСкачать

Cloth Field Force Tutorial - Cinema4D & RedshiftСкачать