Обзор Forex Astrobot — Это законно? 🤩
Что именно делает эффект растеризации в иллюстраторе . по сравнению с object> rasterize, который, безусловно, растрирует объекты, и я полностью понимаю, что он делает, и его цель, но растеризация в меню эффектов, похоже, не работает что-нибудь, кроме добавления себя на панель внешнего вида, не так ли?
2
- Он делает то же самое, просто сохраняет редактируемый векторный контент.
- Спасибо .. а где взять растр.
Почему вам следует использовать тот или иной вариант, зависит от ситуации.
В некоторых ситуациях вы можете даже использовать оба, чтобы убедиться, что ваш файл полностью совместим, и в конечном итоге завершите растеризацию объекта.
Если вы попытаетесь использовать оба эффекта растеризации, вы заметите:
- 1) Растеризация эффекта (в меню — Эффект / Растеризация)
- 2) Растрировать объект (в меню — ›Объект / Растрировать)
- ПРИМЕР:
- Также: эффект растеризации для повышения производительности
- Как перевести картинку, логотип в вектор
- 1. Подготавливаем изображение в фотошопе
- 2. Переводим изображения в вектор и собираем логотип
- Переводим обычную картинку в вектор
- Переводим растровое изображение в векторное с помощью Adobe Illustrator
- 5 комментариев
- 🌟 Видео
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

1) Растеризация эффекта (в меню — Эффект / Растеризация)
Растрирование эффекта сохраняет ваш эффект внутри контуров, но также будет иметь тот же точный размер, независимо от того, как вы его измените.
Он действует как узор, вставленный в вашу форму. и вы можете использовать его как стиль графики, чтобы позже применить к другим фигурам. Чтобы уменьшить эффект, нужно изменить настройки фильтра или использовать «Растрирование объекта».
Ваши пути по-прежнему будут доступны для редактирования. Вам может потребоваться использовать на нем Rasterize Object, если вам нужно экспортировать файл, чтобы он был полностью совместим с другим программным обеспечением или устаревшими версиями Illustrator.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

2) Растрировать объект (в меню — ›Объект / Растрировать)
Параметр «Растрирование объекта» преобразует ваш эффект в реальное растрированное изображение, например картинку, включая края контуров.
Этот эффект будет меняться в размере в зависимости от того, как вы изменяете размер растеризованного изображения., точно так же, как изображение, помещенное в Illustrator.
Ваши пути нельзя будет редактировать.
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

ПРИМЕР:
Вы можете использовать эффект растеризации на фигурах, которые нужно изменить и хотите сохранить исходный эффект, независимо от того, как вы изменяете размер фигуры; он не будет искажен при растрировании эффекта, но будет искажен при растрировании объекта.
Например: чтобы заполнить формы гистограммы, вам нужно иметь разную высоту для каждой полосы.
Если вы используете эффект растеризации, вы можете свободно изменять высоту, и эффект заполнит эту полосу без искажений, как узор (например, повторение фона в css).
Обратите внимание, как узор не искажается и подстраивается под размер формы.
С растрированием объекта, вам нужно будет создать обтравочную маску или применить собственный эффект для каждой полосы. Растеризация объекта также создаст фон, который может раздражать.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Также: эффект растеризации для повышения производительности
Вы можете задаться вопросом, зачем растеризовать эффект с помощью «эффект / растеризация», если он делает то же самое, как если бы он не был растеризован; за производительность.
Если к вам применено много эффектов, вы заметите, что это может стать очень «тяжелым» для обработки компьютером. В этом случае поможет растеризация.
Но даже лучше: Одна приятная особенность эффекта растеризации (в отличие от растеризации объекта) заключается в том, что вы можете работать с низким разрешением, а затем снова изменить его на высокое разрешение на панели «Внешний вид». Это может быть полезно, если вам нужно работать над проектом, в котором используется много эффектов; вы можете работать с разрешением 72 пикселей на дюйм, чтобы создать макет, и изменить его на 300 пикселей на дюйм, когда будете готовы экспортировать файл в высоком качестве.
С растеризацией объекта вы не можете вернуться в таком виде.
Вы используете растеризацию эффекта, потому что: 1) вы хотите иметь возможность изменять пути или формы, и 2) для исполнения, и 3) потому что это удобно.
Растеризация объекта похожа на создание контура для текста макета, который вы хотите отредактировать позже . Вам нужно будет абсолютно сохранить «нерастеризованный» файл, если вы когда-нибудь захотите что-то изменить, И не забудьте записать, какой эффект + настройки, которые вы использовали для эффекта, чтобы получить тот же самый, если вам нужно воссоздать его снова!
4
- вы знаете пример, в котором я бы использовал эффект> растеризовать, а не объект> растеризовать
- @byronyasgur Я добавил пример!
- спасибо за фантастический пример — я вроде понимаю, что вы имеете в виду об искажении фона, но я не могу воспроизвести производительность — я создал сложную форму, которая повлияла на производительность моего компьютера — но после того, как я запустил растеризацию эффекта на нем, я не заметьте любое улучшение
- @byronyasgur Я удивлен, что добавление растра с эффектом 72dpi не помогает. Он должен показывать улучшения так же, как и расширенный внешний вид, что также предлагает Adobe. Честно говоря, я нечасто использую эффекты в Illustrator, потому что проще выполнять сложную работу с InDesign, Photoshop и Illustrator вместе. helpx.adobe.com/illustrator/kb/…
Object > Rasterize является разрушительный. Как только он растрирует что-то, Только способ не растеризовать его — использовать Edit > Undo
Effect > Rasterize является неразрушающий и разработан, чтобы вы могли предварительно просмотреть, как выглядят растеризованные объекты без фактически растеризация чего угодно. (Объекты растрируются на выход если эффект уже используется).
Почему вы использовали бы этот эффект . чтобы получить пиксельный превью объектов, не редактируя их деструктивным образом (меню объектов). Если вы используете квадратные объекты, такие как прямоугольники, растеризация эффект на самом деле не собирается кардинально отличаться в визуальном плане. Когда у вас есть изогнутые объекты или объекты необычной формы, вы заметите, как эффект оказывает влияние.
Примечание векторный путь для объекта все еще присутствует при использовании эффекта. Это позволяет изменять векторную форму, в отличие от нередактируемой версии при использовании Object > Rasterize . Сглаживание не такое плавное при использовании эффекта, но эффект больше предназначен для предварительного просмотра растеризации, чем для прямого представления растрового объекта.
Реальность такова, что ты можешь просто включить View > Pixel Preview чтобы увидеть, как объекты будут выглядеть при растрировании. Этот эффект унаследован до того, как Pixel Preview был добавлен в Illustrator, и Adobe обычно старается избегать удаления функций. Я не знаю ни одного случая, когда эффект действительно был бы необходим. Но, по правде говоря, я не знаю, зачем вам вручную растрировать что-либо в Illustrator, кроме, возможно, временной выборки цвета.
2
- I don’t know why you’d manually rasterize anything in Illustrator either — вот что меня смущает — вы имеете в виду растеризацию вручную, а не просто экспорт в tiff или что-то в этом роде?
- да. Я никогда не сталкивался с необходимостью вручную растрировать какой-либо конкретный объект в файле Illustrator. Если мне нужен растровый файл, я хочу растрировать весь файл, а не просто несколько объектов внутри файла.
Видео:КАК ПЕРЕВЕСТИ ШРИФТ В КРИВЫЕ И ДЛЯ ЧЕГО? ИЛЛЮСТРАТОР. Adobe Illustrator. Уроки для начинающихСкачать

Как перевести картинку, логотип в вектор
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
Видео:#48 Растрирование в Adobe IllustratorСкачать

1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Видео:Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.Скачать

Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
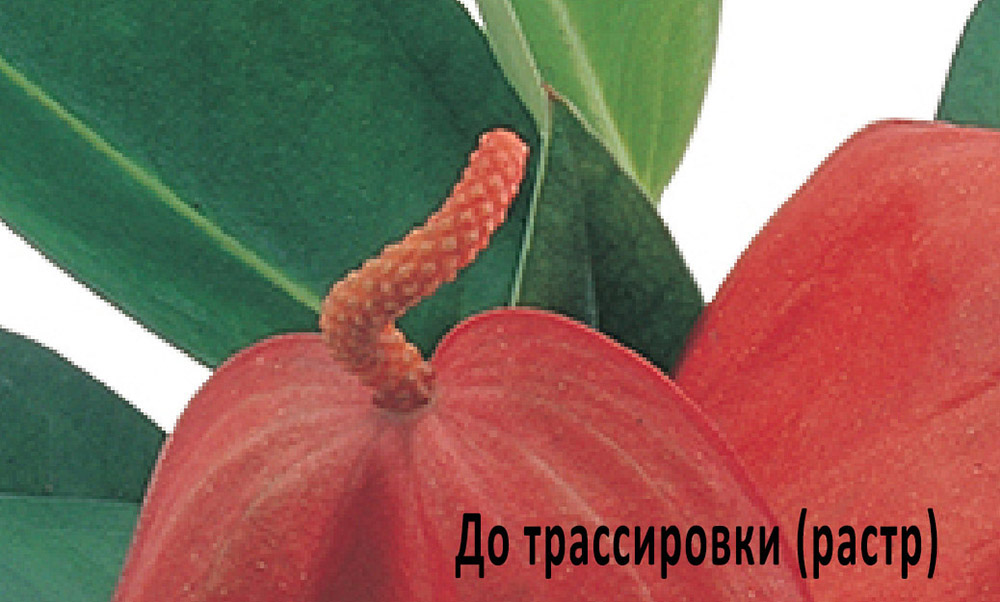
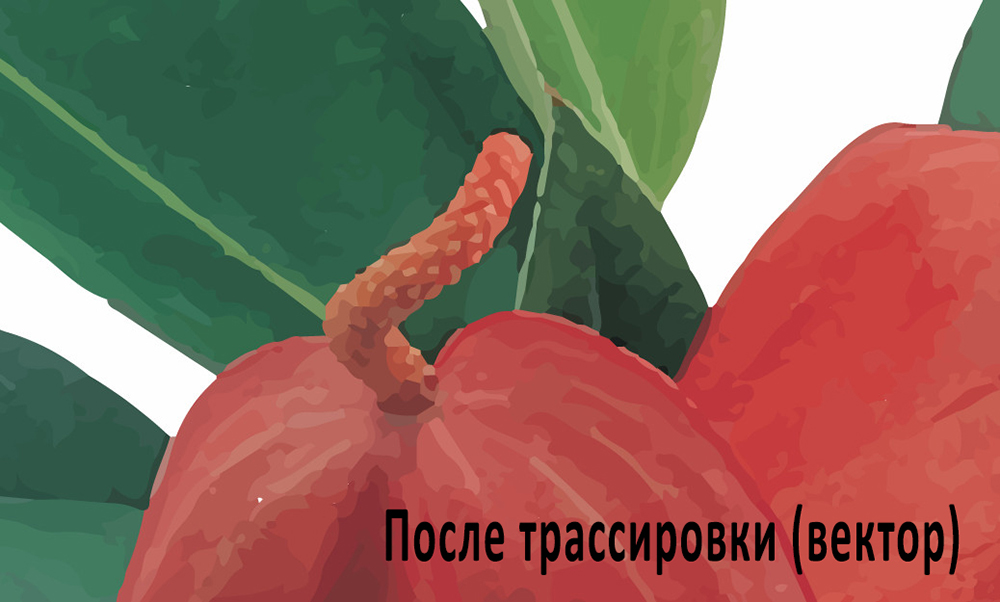
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Видео:Как перевести растр в вектор за 1 секунду?Скачать

Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
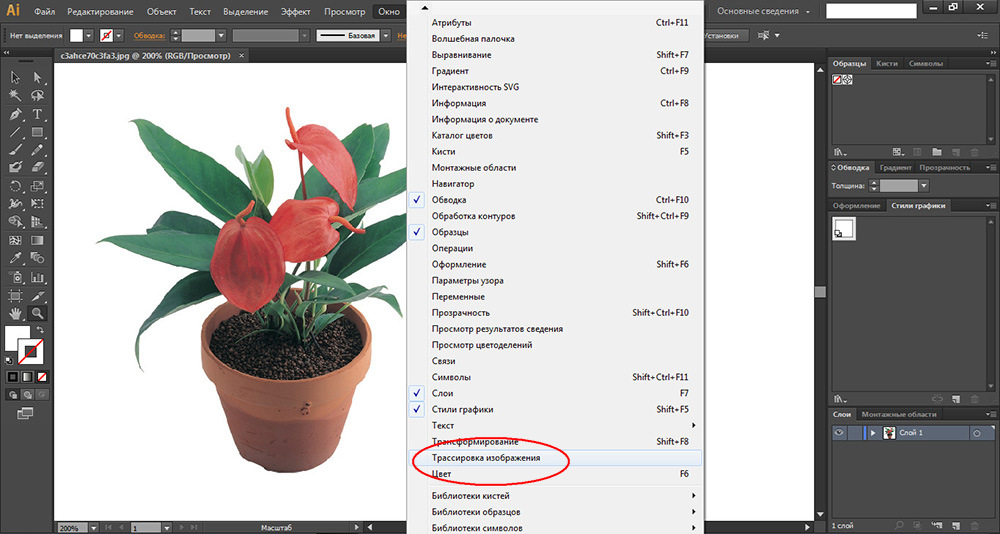
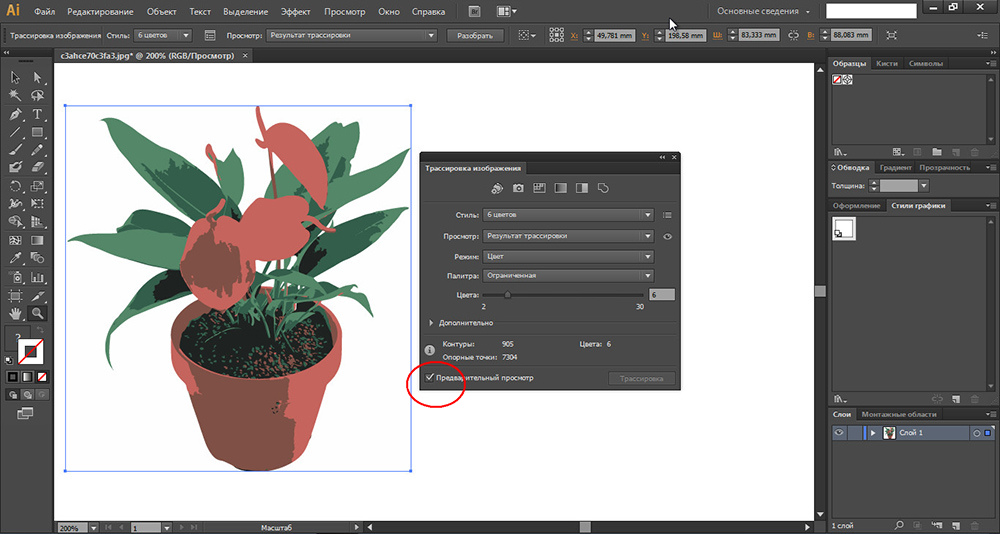
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
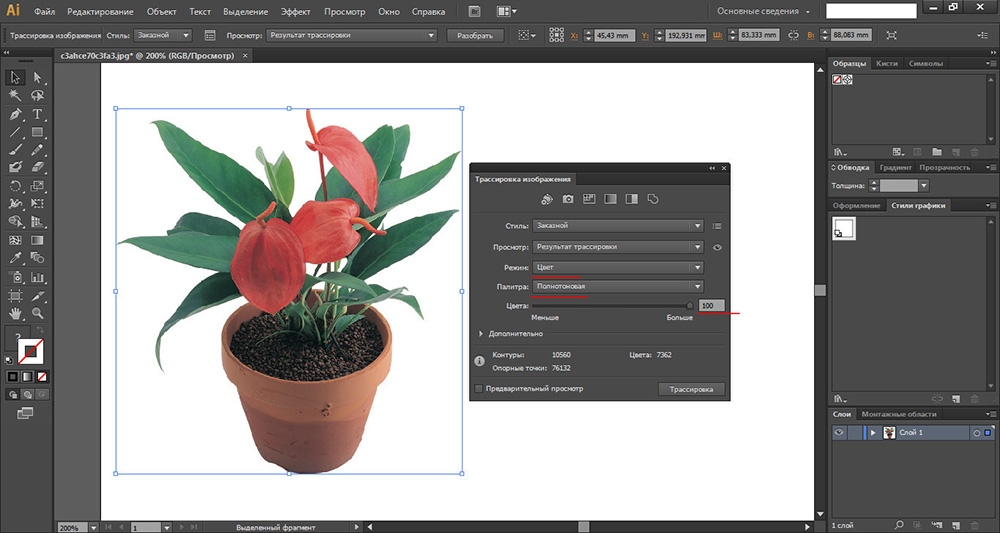
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую .
AKVIS — одна из немногих софтверных компаний, специализирующихся на создании программного обеспечения для обработки графики, .
GIMP часто позиционируют как альтернативу Adobe Photoshop, хотя в действительности это разные программы. Сходство с .
Полезный урок по Photoshop, который научит менять цвет объекта при помощи инструмента «Кисть». Легко и .
5 комментариев
Спасибо вам за статью! Работаю с Иллюстратором, т.к делаю рисованные ролики на заказ и мне нужно обрабатывать картинки!
С ув. Т.С
скажите, делаю все в точности как описано у вас в уроке, но у меня кнопка»трансировка» заблокирована
Перед трассировкой надо убрать галочку «Предварительный просмотр»
🌟 Видео
#35 Трассировка | Как сделать картинку векторной в Adobe IllustratorСкачать

Допечатная подготовка. Растрируем эффекты в ИллюстратореСкачать

Трассировка изображения | Как перевести растр в вектор в Adobe Illustrator | Из JPG в AiСкачать

ВСЁ ОБ ОПОРНЫХ ТОЧКАХ. ИЛЛЮСТРАТОР. МЕГА-ВАЖНЫЕ ЗНАНИЯ. Adobe Illustrator. Базовый курсСкачать

Как отрисовать растровую картинку в вектор в Adobe IllustratorСкачать

🖌Векторная графика | Как перевести картинку в вектор| Трассировка в иллюстраторе!Скачать

Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel DrawСкачать

Чистка векторных картинок в Иллюстраторе после трассировки / как улучшить вектор после автотрейсаСкачать

САМОЕ ВАЖНОЕ В “Adobe Illustrator”. Урок 5 - Градиент, подготовка к печати, работа с текстомСкачать

Как Подготовить МАКЕТ К ПЕЧАТИ в Adobe Illustrator?Скачать