- Объект JavaScript: упражнение 9 с решением
- Canvas и JavaScript. Дуги и окружности
- Рисование дуги
- Рисование половины окружности
- Полная окружность
- Наложение окружностей
- Комментарии ( 0 ):
- JavaScript — Математические операции
- Основные свойства объекта Math
- Основные методы объекта Math
- Примеры использования объекта Math
- 📹 Видео
Видео:Длина окружности. Математика 6 класс.Скачать

Объект JavaScript: упражнение 9 с решением
Напишите программу на JavaScript для расчета площади и периметра круга. Создайте два метода для расчета площади и периметра. Радиус круга будет предоставлен пользователем.
JavaScript: площадь и окружность круга
В геометрии площадь, окруженная окружностью радиуса r, равна πr2. Здесь греческая буква π представляет собой константу, приблизительно равную 3,14159, которая равна отношению длины окружности любого круга к его диаметру.
Окружность круга — это линейное расстояние вокруг его края.
Почему площадь круга круга, умноженного на квадрат радиуса?
Пример решения: —
HTML-код:
Код JavaScript:
Блок — схема:
Демонстрация в реальном времени:
Улучшите этот пример решения и опубликуйте свой код через Disqus
Каков уровень сложности этого упражнения?
Видео:Урок Javascript #15. Функции (математические)Скачать

Canvas и JavaScript. Дуги и окружности
Сегодня мы научимся рисовать дуги и окружности. Сделать это можно с помощью метода arc, который рисует дугу из центра в заданной точке с координатами x,y. В зависимости от значения задаваемого угла окружности, мы можем получить дугу или полный круг. Для вычисления длины окружности использует значение Math.PI. Видимыми эти фигуры станут, если применить к ним методы stroke (контур) или (фигура).
Видео:Конкатенация (объединение) строк в JavaScript. Как узнать длину строки, свойство length JSСкачать

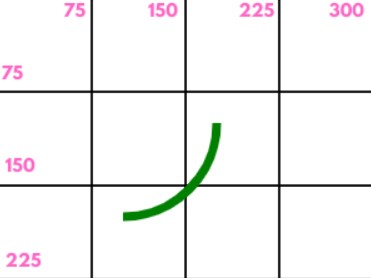
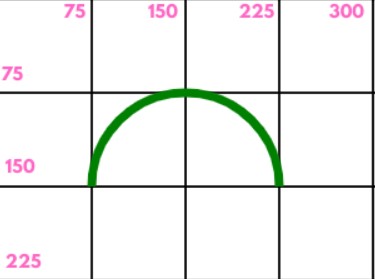
Рисование дуги
Методу arc() передадим следующие параметры:
- X,Y — координаты центра окружности
- radius — радиус окружности
- startAngle — начальный угол окружности
- endAngle — конечный угол окружности
- anticlockwise — направление рисования, false(по часовой стрелке)
#drawRound <
width: 600px;
height: 300px;
margin: 40px;
background-image: url(grid.png);
>
// Получение элемента canvas, контекста и свойства Math.PI
let canvas = document.getElementById(‘drawRound’);
let ctx = canvas.getContext(‘2d’);
let pi = Math.PI;
ctx.beginPath();// начало нового пути
ctx.lineWidth = 7; // толщина обводки
ctx.strokeStyle = «green»; // цвет обводки
// Координаты центра круга, радиус, начальный угол, конечный угол, направление по часовой стрелке
ctx.arc(100, 100, 75, 0, pi/2, false );
ctx.stroke();
Если мы заменим false на true, то направление протягивания дуги пойдет против часовой стрелке.
ctx.arc(100, 100, 75, 0, pi/2, true);
Видео:Строки в JAVASCRIPT. Тип данных string. Типы кавычек, поиск, регистр и получение подстроки.Скачать

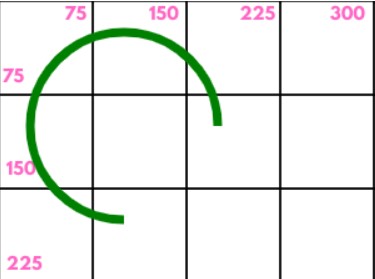
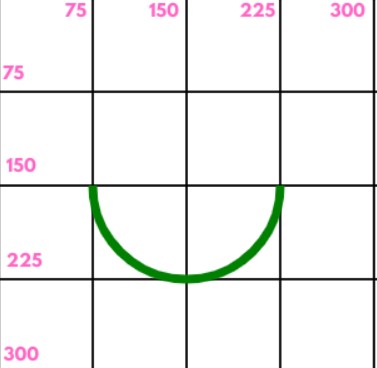
Рисование половины окружности
Угол окружности зависит от числа PI. Половина окружности соответствует 180 градусам или целому числу PI.
ctx.arc(150, 150, 75, 0, pi, true); // против часовой стрелке
ctx.arc(150, 150, 75, 0, pi, false); // по часовой стрелке
Видео:JavaScript. Числа. Методы чисел. Способы записи. Округление. Неточные вычисления.Скачать

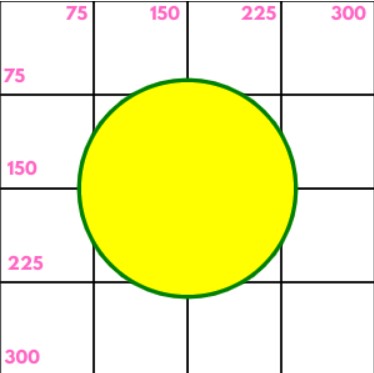
Полная окружность
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
Видео:Математика и константы / Введение в программирование, урок 4 (JavaScript ES6)Скачать

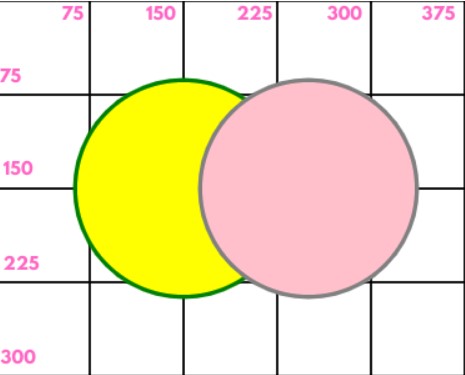
Наложение окружностей
Ничто не мешает накладывать окружности или дуги друг на друга, просто манипулируя координатами.
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «green»;
ctx.fillStyle=»yellow»;
ctx.arc(150, 150, 85, 0, 2*pi, false);
ctx.stroke();
ctx.fill();
ctx.beginPath();
ctx.lineWidth = 7;
ctx.strokeStyle = «gray»;
ctx.fillStyle=»pink»;
ctx.arc(250, 150, 85, 0, 2*pi, false );
ctx.stroke();
ctx.fill();
JavaScript удивительно многообразный язык программирования и в веб-разработке без него никак не обойтись. Да и зачем сопротивляться, когда есть такой замечательный видеокурс по JavaScript, где учебный материал подается простым и понятным языком.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Видео:Javascript ▶︎ Секреты числа ПиСкачать

Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2022 Русаков Михаил Юрьевич. Все права защищены.
Видео:JavaScript. Движение точки по окружности с использованием формул.Скачать

JavaScript — Математические операции
На этом уроке мы познакомимся с объектом языка JavaScript Math, а также научимся его использовать на практике.
Объект Math состоит из свойств и методов. Свойства представляют собой математические константы π, e, ln10 и другие, которые можно использовать в вычислениях. Методы же объекта Math предназначены для выполнения различных математических операций над числами.
Создавать объекты Math с помощью оператора new не требуется. При этом для обращения ко всем методам и свойствам этого объекта производится через название класса.
Math. название_свойства_или_метода
Видео:Окружность. Круг. 5 класс.Скачать

Основные свойства объекта Math
- Math.E – константа e;
- Math.LN2 – Натуральный логарифм 2;
- Math.LN10 – Натуральный логарифм 10;
- Math.LOG2E – Натуральный логарифм числа e по основанию 2;
- Math.LOG10E — Натуральный логарифм числа e по основанию 10;
- Math.PI – константа π;
- Math.SQRT1_2 – корень квадратный из ½;
- Math.SQRT2 – корень квадратный из 2.
Видео:JS-фичи #4 | Круглый прогрессбар на JavaScript | Circle progress barСкачать

Основные методы объекта Math
- Тригонометрические функции: Math.sin(параметр) , Math.cos(параметр) , Math.tan(параметр) , Math.asin(параметр) , Math.acos(параметр) , Math.atan(параметр) ;
- Модуль числа: Math.abs(параметр) ;
- Преобразование дробных чисел в целые:
- Math.ceil(параметр) – округление в большую сторону;
- Math.floor(параметр) – округление в меньшую сторону;
- Math.round(параметр) – математическое округление, т.е. когда дробная часть числа больше или равна 0.5, то оно округляется в большую сторону, а иначе в меньшую сторону;
- Math.trunc(параметр) – отбрасывает дробную часть числа.
- Вычисление e x : Math.exp(параметр) ;
- Вычисление натурального логарифма числа, указанного в качестве параметра: Math.log(параметр) ;
- Вычисление x y : Math.pow(x,y) ;
- Вычисление корня квадратного из числа: Math.sqrt(параметр) ;
- Определение знака числа: Math.sign(параметр) ;
- Генерация случайного числа от 0 до 1: Math.random() ;
- Возвращения максимального значения из чисел, указанных в качестве параметров: Math.max(параметр_1,параметр_2. )
- Возвращения минимального значения из чисел, указанных в качестве параметров: Math.min(параметр_1,параметр_2. )
Видео:Как округлить число в JavaScript и чему равно 0 1 + 0 2 #shortsСкачать

Примеры использования объекта Math
Вычислить длину окружности, имеющей радиус 50.
📹 Видео
Длина окружности. Площадь круга. 6 класс.Скачать

Задача 7. ООП с коструктором. Найти длину окружности и площадь кругаСкачать

КАК ИЗМЕРИТЬ ДЛИНУ ОКРУЖНОСТИ? · ФОРМУЛА + примеры · Длина окружности как найти? Математика 6 классСкачать

Что такое Event Loop в JavaScript? Event Loop Простыми словамиСкачать

Математика это не ИсламСкачать

JavaScript #17: методы строк - length, toLowerCase, indexOf, includes, startsWith, slice, substringСкачать

Задача по JS: узнать количество гласных в строке | Find Vowels.Скачать

+Как найти длину окружностиСкачать

Длина окружности. Площадь круга - математика 6 классСкачать