Как уже отмечалось в предыдущих уроках, векторная графика основана на векторных контурах — на геометрических примитивах, на фигурах, построенных из примитивов и разнообразных кривых. Все они представляют собой векторные кривые Безье, названные так в честь французского математика Пьера Безье, впервые воспользовавшегося ими при моделировании кузова легкового автомобиля.
Сегодня кривые Безье применяются во всех современных программах, работающих с векторной графикой, и Illustrator не составляет исключения. Главное преимущество их использования состоит в том, что нет необходимости запоминать каждую точку кривой — достаточно знать, во-первых, координаты ее начала и конца, а во-вторых, математическую формулу, описывающую кривую. В итоге — полная свобода трансформации векторных изображений без какой-либо потери качества.
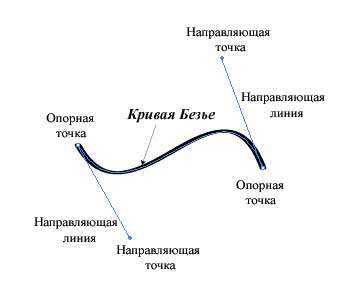
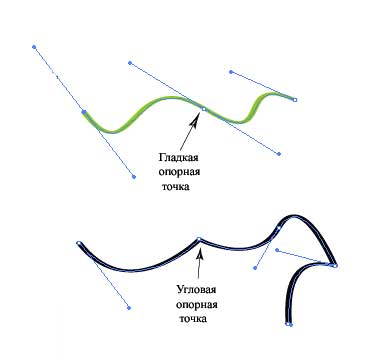
Любой векторный контур состоит из одного или нескольких криволинейных сегментов (как исключение, сегменты могут быть и прямолинейными), каждый из которых является элементарной кривой Безье. В начале и конце каждого сегмента находятся так называемые опорные точки (рис. 1), которые бывают двух типов: гладкие и угловые. Гладкая опорная точка соединяет две кривые без излома, а угловая опорная точка находится на изгибе между двумя кривыми (рис. 2). По умолчанию опорные точки создаются гладкими, но их тип несложно изменить с помощью инструмента Convert Anchor Point (Угол) из группы Pen (Перо). Кроме того, каждый сегмент имеет направляющие линии, ограниченные направляющими точками и определяющие угол наклона и кривизну кривой. Изменить форму сегмента можно посредством перемещения опорных точек или точек направляющих. В конце концов благодаря бесконечным перемещениям точек и трансформациям отдельных сегментов можно сформировать любой самый причудливый векторный контур.
Рис. 1. Общий вид кривой Безье
Рис. 2. Типы опорных точек
Создавать и редактировать контуры можно с помощью инструментов из групп Pencil (Карандаш) и Pen (Перо), а также инструментами Brush (Кисть), Spiral (Спираль) и Arc (Дуга). Кроме того, рассмотренные в уроке 1 графические примитивы — прямоугольники (Rectangle), закругленные прямоугольники (Rounded Rectangle), эллипсы (Ellipse), многоугольники (Polygon), звезды (Star) и блики (Flare), создаваемые с помощью соответствующих инструментов, — также являются контурами. Однако основным инструментом для построения кривых Безье является Pen, предоставляющий максимальные возможности как для их создания, так и для редактирования.
При создании контуров довольно часто приходится менять масштаб изображения, увеличивая его при рисовании мелких деталей и уменьшая при создании крупных. Для быстрого изменения масштаба удобнее пользоваться комбинациями клавиш: Ctrl+«+» (в случае увеличения масштаба) и Ctrl+«-» (при его уменьшении). Если выбран большой масштаб, то изображение не будет умещаться на экране и по нему придется перемещаться. Использовать же для этого полосы прокрутки неудобно, поэтому гораздо лучше с этой целью нажимать клавишу пробела (при этом курсор принимает вид руки) и перемещать изображение. При отпускании пробела вы вновь возвратитесь в обычный режим работы.
- Создание контуров инструментами из группы Pencil
- Создание контуров инструментами Spiral и Arc
- Создание контуров инструментами из группы Pen
- Прямые и ломаные линии
- Гладкие кривые
- Выделение сегментов и контуров
- Преобразование выделенного сегмента или контура
- Изменение типа опорных точек
- Создание новых опорных точек
- Перемещение опорных и направляющих точек
- Удаление опорных точек
- Разбиение контура
- Выравнивание опорных точек
- Как конвертировать изображение в вектор в Adobe Illustrator
- Что такое векторное изображение?
- Шаг 1: Выберите изображение для преобразования в вектор
- Шаг 2: Выберите пресет трассировки изображения
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 4: Точно настройте свое изображение
- Шаг 5: Разгруппировать цвета
- Шаг 6: отредактируйте свое векторное изображение
- Шаг 7: сохраните ваше изображение
- Не идите на компромисс, векторизация!
- Как векторизовать изображение в Adobe Illustrator
- Что такое векторное изображение?
- Шаг 1: Выберите изображение для преобразования в вектор
- Шаг 2: Выберите пресет трассировки изображения
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 4: Точная настройка вашего отслеживаемого изображения
- Шаг 5: Разгруппировать цвета
- Шаг 6: отредактируйте свое векторное изображение
- Шаг 7: сохраните ваше изображение
- Не идите на компромисс, векторизация!
Видео:Как быстро перекрасить вектор в иллюстраторе / Выделить объекты одного цвета в Adobe illustratorСкачать

Создание контуров инструментами из группы Pencil
В данную группу входят инструменты: Pencil (Карандаш), предназначенный для рисования произвольных линий, Smooth (Сглаживание), позволяющий смягчить форму контура, и Erase (Ластик), служащий для удаления отдельных фрагментов контура. Особенности использования первого и последнего из них напоминают применение аналогичных инструментов в других графических пакетах — с той лишь разницей, что они ориентированы на обработку контуров.
Для примера создадим карандашом произвольное изображение (рис. 3). О том, что это контур, будет свидетельствовать появление многочисленных опорных точек. Подберем подходящий вариант границы изображения — в данном случае взят вариант Rustic Pen из палитры Styles (рис. 4).
Рис. 3. Контур, созданный инструментом Pencil
Рис. 4. Результат обводки контура
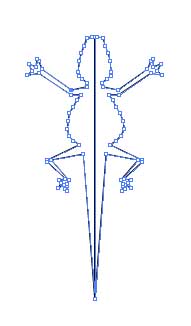
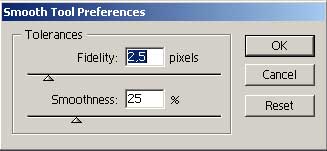
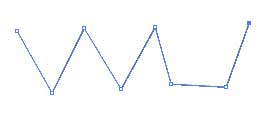
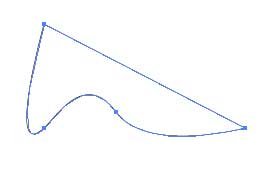
Чтобы оценить возможности сглаживания контура инструментом Smooth, нарисуйте контур с острыми углами, например как на рис. 5. Выделите созданный контур, активизируйте инструмент Smooth, при необходимости подкорректируйте его настройки (это можно сделать, дважды щелкнув на инструменте в палитре инструментов и изменив значения параметров Fidelity (Точность) и Smoothness (Гладкость) рис. 6 и начинайте методически проводить вдоль границы контура с острыми гранями. Делать это придется до тех пор, пока полученный результат вас не удовлетворит (рис. 7).
Рис. 5. Исходное изображение контура с острыми углами
Рис. 6. Окно настройки параметров инструмента Smooth
Рис. 7. Результат сглаживания острых углов
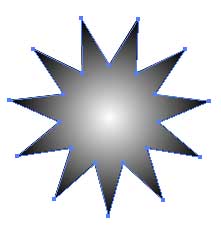
Инструмент Erase работает обычным образом: для стирания отдельных фрагментов контура надо лишь поводить ластиком вдоль стираемого фрагмента. Нарисуйте, например, обычную звезду (рис. 8), а затем попробуйте ластиком аккуратно удалить точки контура в ее вершинах (рис. 9).
Рис. 8. Исходное изображение контура
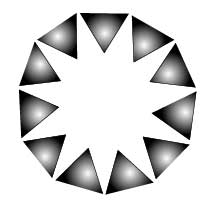
Рис. 9. Внешний вид контура после удаления вершин
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Создание контуров инструментами Spiral и Arc
В подавляющем большинстве случаев для рисования криволинейных контуров используют инструмент Pen. Исключение составляет формирование спирали и простейшей дуги, для которых имеются специализированные инструменты Spiral (Спираль) и Arc (Дуга). Нарисовать точно такие же спираль и дугу можно и инструментом Pen, но этот вариант окажется более трудоемким.
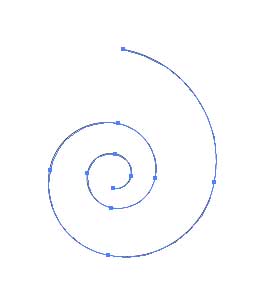
Для примера активизируйте инструмент Spiral и нарисуйте на листе произвольную спираль, переместив мышь по свободному пространству при нажатой левой кнопке (рис. 10). Установите цвет штриха (Stroke), пустой цвет заливки (Fill) и воспользуйтесь подходящей каллиграфической кистью — в данном случае взята кисть 10 pt Oval (рис. 11).
Рис. 10. Исходный вид спирали
Рис. 11. Окончательный вид спирали
Видео:КАК ПЕРЕВЕСТИ ШРИФТ В КРИВЫЕ И ДЛЯ ЧЕГО? ИЛЛЮСТРАТОР. Adobe Illustrator. Уроки для начинающихСкачать

Создание контуров инструментами из группы Pen
Pen (Перо) это самый главный инструмент работы с контурами, и в его состав входят еще три инструмента: Add Anchor Point (Перо+), Delete Anchor Point (Перо–) и Convert Anchor Point (Угол). Первый отвечает за добавление новых опорных точек, второй — за их удаление, а третий осуществляет преобразование опорных точек из одного типа в другой.
При создании и редактировании кривой необходимо быстро переключаться с одного перьевого инструмента на другой, для чего служат клавиатурные комбинации. В целом инструмент Pen выбирается при нажатии клавиши P, а далее: Add Anchor Point нажатием клавиши «+», Delete Anchor Point клавиши «-», а Convert Anchor Point клавиши Alt.
Прямые и ломаные линии
Для рисования прямых отрезков достаточно задать конечную и начальную точку, которые будут соединены прямой линией. При этом формирование каждой следующей точки будет автоматически создавать еще один отрезок, образующий с предыдущим ломаную линию.
Выберите инструмент Pen, щелкните в первой точке контура, затем во второй и т.д. — будут созданы несколько опорных точек, которые программа автоматически соединит отрезками прямых (рис. 12). Перед созданием первой точки у значка маркера мыши автоматически появляется крестик, который означает, что вы начинаете рисовать новый контур, а отсутствие крестика говорит о продолжении начатого контура. Для завершения контура следует вновь щелкнуть на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкнуть левой кнопкой мыши в стороне от контура — при этом рядом с указателем вновь появится крестик, сигнализирующий о том, что можно начинать новый контур.
Рис. 12. Рисование ломаных инструментом Pen
Для рисования строго вертикальных или горизонтальных линий либо линий, лежащих под углом 45°, следует создавать новые опорные точки при нажатой клавише Shift (рис. 13). При этом Illustrator в зависимости от положения новой опорной точки самостоятельно решает, какую из перечисленных линий вы хотели провести.
Рис. 13. Рисование ломаных под углом 90°
В случае создания замкнутого контура поставьте последнюю точку точно на месте первой точки контура — контур при этом автоматически заканчивается, и потом можно сразу приступать к рисованию следующего. Определить, удачно ли вы установили маркер, можно по его внешнему виду: при попадании маркера точно на первую опорную точку рядом с ним появляется значок окружности, символизирующий завершение контура.
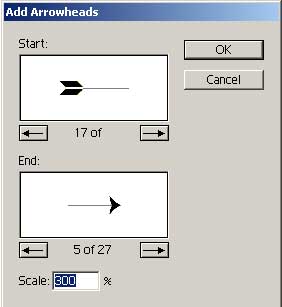
А теперь попробуйте нарисовать стрелку. Вначале инструментом Pen создайте контур в виде отрезка (рис. 14) и воспользуйтесь командой Filter>=Stylize>=Add Arrowheads (Фильтр=>Стилизация=>Добавить стрелку) при параметрах, представленных на рис. 15. После этого закрасьте стрелку подходящим образом (рис. 16).
Рис. 14. Исходный вид изображения стрелки
Рис. 15. Настройка параметров стрелки
Рис. 16. Окончательный вид стрелки
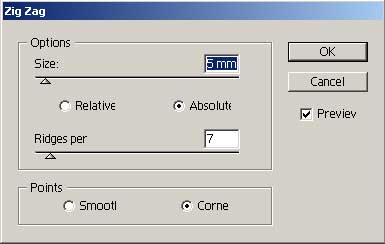
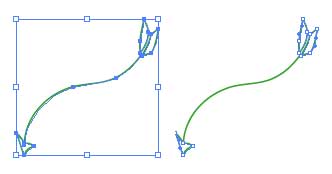
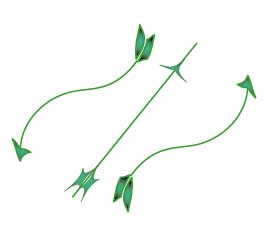
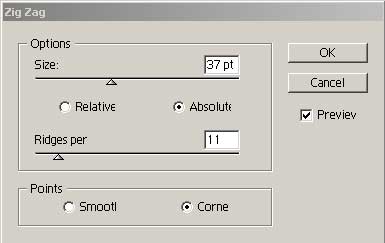
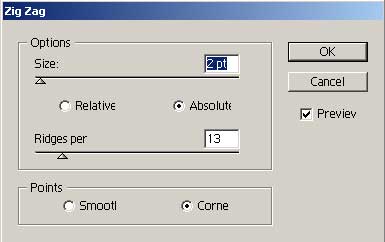
Если отказаться от заливки стрелки, установив для параметра Fill вариант None, то на созданную стрелку можно наложить ряд преобразований и получить из прямой стрелки различные варианты криволинейных стрелок. Для примера воспользуйтесь фильтром ZigZag по команде Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими параметрами, как на рис. 17. Результат — на рис. 18.
Рис. 17. Настройка параметров фильтра ZigZag
Рис. 18. Примеры криволинейных стрелок (исходная стрелка и два варианта искаженных стрелок)
Интересные виды криволинейных стрелок могут быть получены при наложении фильтров Pucker&Bloat и Twist из группы фильтров Distort. К тому же внутренние фрагменты стрелок белого цвета можно закрасить, выделяя их по отдельности инструментом Direct Selection (рис. 19) и устанавливая для них в палитре инструментов подходящий вариант цвета для параметра Fill (рис. 20).
Рис. 19. Выделение стрелок (слева — вся стрелка выделена инструментом Selection, справа — отдельные фрагменты стрелки выделены инструментом Direct Selection)
Рис. 20. Изображение стрелок после обработки их фильтрами и заливки отдельных фрагментов
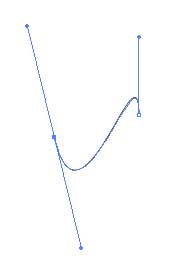
Гладкие кривые
При рисовании кривой Безье инструментом Pen (как и при создании отрезка) задаются конечные точки и дополнительно определяются направление касательной и радиус кривизны, в результате чего точки соединяются не прямой, а кривой линией.
Для создания кривой установите указатель мыши на пустом месте рисунка (это будет первая опорная точка), нажмите левую кнопку мыши и, не отпуская ее, проведите линию (рис. 21). Обратите внимание, что при перемещении указателя линия симметрично увеличивается в оба конца. Если необходимо, чтобы линия была строго вертикальной, горизонтальной или под углом 45°, то перемещайте мышь, удерживая клавишу Shift.
Рис. 21. Первый этап рисования кривой (построение первой опорной точки)
Теперь установите указатель в другое место (это будет вторая опорная точка), снова нажмите левую кнопку мыши и подвигайте указатель мыши в разных направлениях, внимательно наблюдая за формой получающейся линии. Чем дальше вы будете протягивать перо, тем больше будет дуга. Обратите внимание, что кривая может оказаться с перегибом или без него — в зависимости от того, в каком направлении вы перемещаете указатель. От направления перемещения зависит также выпуклость или вогнутость кривой.
Когда внешний вид созданной кривой будет вас устраивать, отпустите кнопку мыши (рис. 22). При этом на экране наряду с криволинейным сегментом появятся ограничивающие его направляющие линии, которые необходимы только для определения формы кривой, но на печать не выводятся (рис. 23). Получить строго вертикальную, горизонтальную или находящуюся под углом 45° направляющую линию можно, если при перемещении мыши удерживать клавишу Shift.
Рис. 22. Второй этап рисования кривой (построение второй опорной точки)
Рис. 23. Внешний вид первого сегмента кривой
Затем нужно сформировать следующий участок кривой, поставив очередную опорную точку и получив желаемый сегмент и т.д. Для завершения контура вновь щелкните на инструменте Pen в палитре инструментов или при нажатой клавише Ctrl щелкните левой кнопкой мыши в стороне от контура. С целью создания замкнутого контура поставьте последнюю точку точно на месте первой точки криволинейного контура. Затем криволинейный контур можно залить подходящим цветом, градиентом или другими вариантами заливки (рис. 24).
Рис. 24. Окончательный вид замкнутого криволинейного контура
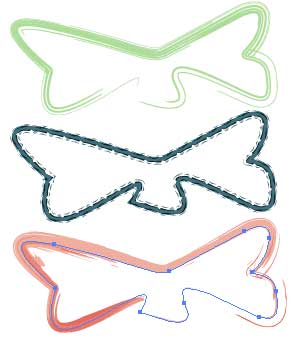
Созданный криволинейный контур можно оформить и с помощью кистей — как обычных каллиграфических (Calligraphic), так и дискретных (Scatter), художественных (Art) или узорчатых (Pattern) (рис. 25). Самые интересные результаты дает использование художественных кистей.
Рис. 25. Примеры криволинейных контуров, оформленных разными типами кистей
Видео:Как перевести любое изображение в векторное в иллюстраторе | illustrator tutorialСкачать

Выделение сегментов и контуров
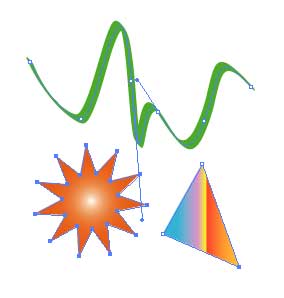
Для выделения отдельного сегмента кривой можно воспользоваться инструментом Direct Selection (Частичное выделение), щелкнув на нужном сегменте или на опорной точке. В зависимости от типа сегмента или контура и места щелчка окажутся выделенными либо все опорные точки контура, либо только управляющие точки и линии сегмента, либо вообще ничего (рис. 26).
Рис. 26. Результаты выделения разных контуров инструментом Direct Selection: в случае выделения кривой щелчок был сделан на сегменте — в итоге выделен данный сегмент; при выделении звезды щелчок был сделан внутри нее — в результате выделены все ее опорные точки; при выделении треугольника щелчок был сделан в одной из вершин — оказалась выделена только данная вершина
Можно также обвести нужный сегмент инструментом Direct Select Lasso (Частичное лассо) (рис. 27).
Рис. 27. Выделение внутренних опорных точек инструментом Direct Select Lasso
Как видно из рис. 26 и 27, выделенные опорные точки отображаются в виде заполненных квадратиков, а невыделенные — в виде пустых. Чтобы к выделенным элементам добавить еще фрагменты контура или целые контуры, нужно при выделении удерживать клавишу Shift.
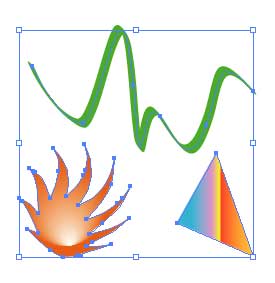
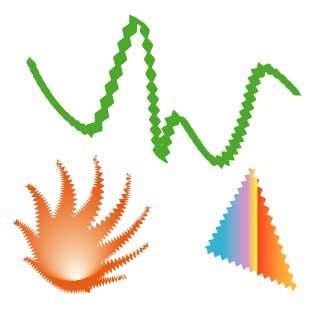
Если необходимо выделить весь контур или несколько контуров полностью, то быстрее это сделать инструментом Selection (Выделение), заключив в так называемый габаритный контейнер (рис. 28). Выделенные контуры можно будет легко перемещать, поворачивать, масштабировать, трансформировать, накладывать на них фильтры и т.д. (рис. 29).
Рис. 28. Заключение группы контуров в габаритный контейнер
Рис. 29. Результат наложения на все контуры фильтра ZigZag из группы Distort
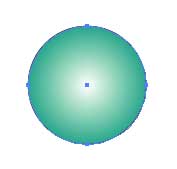
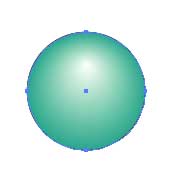
А теперь попробуем воспользоваться возможностями создания, выделения и простейшего преобразования криволинейных контуров при создании простого изображения, например всем известного Колобка из сказки. Вначале нарисуйте окружность и залейте ее радиальным градиентом (рис. 30). Затем, используя инструмент Gradient, переместите центр радиального градиента, щелкнув мышью в предполагаемой точке (рис. 31).
Рис. 30. Закрашенная окружность
Рис. 31. Внешний вид окружности после смещения центра градиента
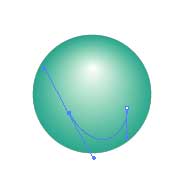
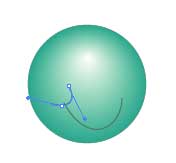
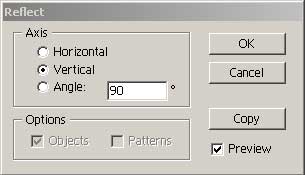
Установите для опции Fill вариант None, подберите цвет штриха Stroke и нарисуйте ротик инструментом Pen (рис. 32, 33). Затем тем же инструментом Pen создайте ямочку в уголке рта (рис. 34). Если ямочка получилась чуть больше или меньше, чем вам хотелось, то тут же воспользуйтесь инструментом Scale и скорректируйте ее размер (рис. 35). Не отменяя выбора нарисованной ямочки, дважды щелкните на инструменте Reflect, в открывшемся окне выберите вариант вертикального отражения (рис. 36) и щелкните на кнопке Copy ямочка будет скопирована. Выделите новую ямочку инструментом Selection и переместите ее курсором в другую сторону рта, при необходимости таким же образом скорректируйте положение первой ямочки (рис. 37). После этого дорисуйте у Колобка глазки и завиток волос (рис. 38).
Рис. 32. Внешний вид кривой, изображающей ротик Колобка, с направляющими линиями
Рис. 33. Окончательный внешний вид ротика
Рис. 34. Формирование первой ямочки
Рис. 35. Внешний вид первой ямочки
Рис. 36. Настройка параметров отражения
Рис. 37. Появление второй ямочки
Рис. 38. Окончательный вид Колобка
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Преобразование выделенного сегмента или контура
Изменение типа опорных точек
Нарисуйте произвольный контур в виде замкнутой ломаной линии (рис. 39) и попробуйте превратить его в криволинейный. Для этого подведите указатель мыши к одной из опорных точек и нажмите клавишу Alt после этого указатель мыши примет вид черной жирной стрелки, затем щелкните в опорной точке (опорная точка из угловой превратится в гладкую) и переместите ее подходящим образом (рис. 40). Точно такого же результата можно достичь и без нажатия клавиши Alt, но тогда следует обратиться к палитре инструментов, выбрать инструмент Convert Anchor Point (угол) и проделать те же манипуляции по превращению угловой опорной точки в гладкую и по ее перемещению.
Рис. 39. Исходный вид контура в виде замкнутой ломаной линии
Рис. 40. Результат преобразования контура в криволинейный
Создание новых опорных точек
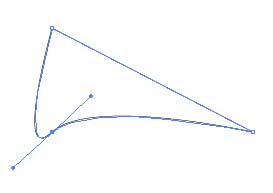
Новые опорные точки не сложно создать с помощью инструмента Add Anchor Point (Перо+). Для примера щелкните им в любой части только что полученного криволинейного сегмента, что приведет к появлению новой опорной точки и двух ее направляющих (рис. 41).
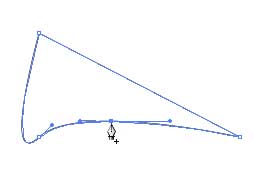
Затем измените кривизну контура, перетащив созданную опорную точку при нажатой клавише Alt, как, например, на рис. 42. Таким образом, добавляя новые опорные точки, изменяя их типы и тут же перемещая точки и меняя степень кривизны сегментов, можно в считанные секунды до неузнаваемости преобразить исходный контур (рис. 43).
Рис. 41. Появление новых точек
Рис. 42. Изменение кривизны контура за счет новой опорной точки
Рис. 43. Результат нескольких преобразований исходного контура
Если же необходимо добавить опорную точку точно в центр между двумя выделенными опорными точками, лучше воспользоваться командой Object=>Path=>Add Anchor Points (Объект=>Контур=>Добавить опорные точки).
Перемещение опорных и направляющих точек
Можно изменить форму контура, перетащив выделенные точки (опорные или направляющие) с помощью клавиш «стрелка влево», «стрелка вправо», «стрелка вверх» или «стрелка вниз» или мышью, предварительно активировав инструмент Direct Selection. А можно обойтись и без выбора инструмента Direct Selection: если в процессе перемещения удерживать клавишу Ctrl, то результат окажется тот же.
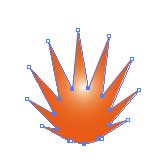
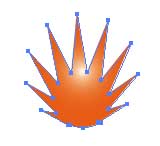
Попробуйте переместить внутренние опорные точки ранее созданной звезды, предварительно выделив их инструментом Direct Select Lasso (рис. 27), с помощью клавиши «стрелка вниз» (рис. 44). А затем для большего эффекта дополнительно наложите фильтр Twist (команда Filter=>Distort=>Twist Фильтр=>Искажение=>Изгиб) при значении угла изгиба 50°, вследствие чего звезда превратится в некое подобие языков пламени (рис. 45).
Рис. 44. Результат перемещения внутренних опорных точек звезды
Рис. 45. Внешний вид звезды после наложения фильтра Twist
Таким же образом можно отредактировать внешний вид любого графического примитива. Попробуем воспользоваться данной возможностью в процессе создания изображения сказочного паука. Вначале нарисуйте обычную окружность (рис. 46) и выделите ее инструментом Direct Selection при нажатой клавише Shift (щелкать нужно не по всей окружности, а по ее опорным точкам) — в итоге окружность не просто выделится, но у нее будут обозначены направляющие линии (рис. 47). Теперь инструментом Pen при нажатой клавише Alt перетащите угловые точки нижней направляющей так, чтобы окружность превратилась в эллипс, суженный в нижней части (рис. 48). Чтобы перенести точки симметрично, лучше предварительно включить сетку инструментом Restangular Grid, ориентируясь по узлам которой, будет проще определить нужные положения направляющих точек. Затем выделите полученную кривую инструментом Selection и сожмите. Залейте контур подходящим градиентом (рис. 49).
Рис. 46. Исходный вид окружности
Рис. 47. Внешний вид окружности с направляющими
Рис. 48. Результат перемещения угловых точек нижней направляющей
Рис. 49. Окончательный вид видоизмененной окружности
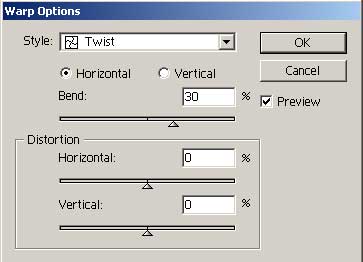
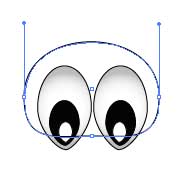
Сделайте две копии созданного контура, уменьшите их в размерах, измените заливку и разместите на исходном изображении (рис. 50) — это будет первый глаз паука. Выделите все элементы глаза инструментом Selection, для удобства объедините их в группу командой Object=>Group (Объект=>Группа) и воспользуйтесь командой Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб) при таких, например, параметрах, как на рис. 51. Потом продублируйте глаз, сделав его зеркальную копию по горизонтали с помощью инструмента Reflect (рис. 52).
Рис. 50. Внешний вид первого глаза паука
Рис. 51. Настройки параметров эффекта Twist
Рис. 52. Появление второго глаза
Теперь приступим к рисованию головы. Создайте окружность и, не снимая выделения, поместите ее на задний план — для этого щелкните на окружности правой кнопкой мыши и из контекстного меню выберите команду Edit=>Arrange=>Send to Back (Редактирование=>Разместить=>Отправить на задний план) (рис. 53). Затем измените ее форму инструментом Pen так же, как при редактировании глаза (рис. 54), и закрасьте подходящим градиентом (рис. 55).
Рис. 53. Исходный контур головы паука
Рис. 54. Результат редактирования контура инструментом Pen
Рис. 55. Окончательный вид головы паука
Дорисуйте пауку туловище, переместите его на задний план и залейте градиентом. Затем инструментом Pen создайте первую ножку в виде обычной ломаной, подобрав для нее нужное параметру Stroke значение ширины (Weight). Сделайте зеркальную копию ножки по горизонтали с помощью инструмента Reflect и переместите ее подходящим образом. Выделите обе ножки с помощью инструмента Selection и сделайте две их копии, применив команды Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить). Активировав инструмент Rotate, поверните каждую ножку на нужное число градусов (в данном примере объекты первой копии были повернуты на 20° и на –20° соответственно, а второй — на 35° и на –35°). Откорректируйте положение каждой ножки, и полученный вами результат будет походить на рис. 56.
Рис. 56. Внешний вид паука после добавления туловища и ножек
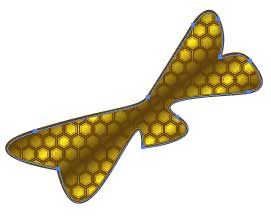
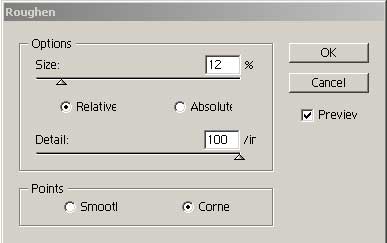
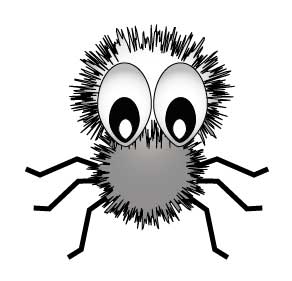
И наконец, для большего эффекта на голову и туловище паука, предварительно выделив их инструментом Selection при нажатой клавише Shift, наложите фильтр Roughen командой Filter=>Distort=>Roughen (Фильтр=>Искажение=>Шероховатость) с такими примерно параметрами, как на рис. 57. Результат представлен на рис. 58.
Рис. 57. Настройки параметров эффекта Roughen
Рис. 58. Окончательный вид паука
Удаление опорных точек
При необходимости неудачно созданные точки (или точки, оставшиеся от удаленных контуров) можно удалить инструментом Delete Anchor Point (Перо–), щелкая им по любой из точек контура.
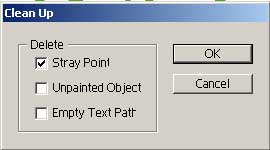
Кроме того, при работе с инструментом Pen из-за неверных щелчков мышью часто появляются изолированные опорные точки, от которых, естественно, тоже нужно избавляться. Это можно сделать на любой стадии подготовки изображения (иными словами, совсем необязательно, случайно поставив опорную точку, тут же ее удалять) с помощью команды Object=>Path=>Clean Up (Объект=>Контур=>Очистить) при параметрах, представленных на рис. 59.
Рис. 59. Настройка команды Clean Up для удаления всех изолированных точек
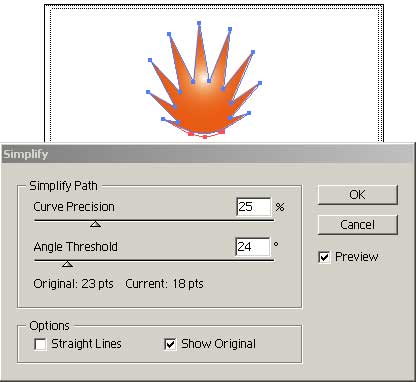
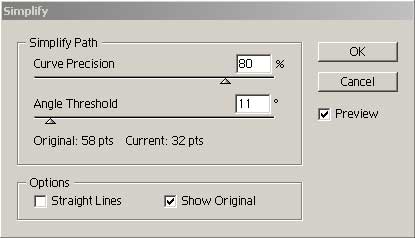
Если в процессе создания контура на нем появились ненужные опорные точки (которые в ходе дальнейшей работы могут усложнить процесс его преобразования), то их можно удалить командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути). Однако при использовании данной команды следует оптимально подобрать точность кривой (Curve Precision) и предельный угол сглаживания (Angle Threshold), чтобы форма контура осталась неизменной или хотя бы с минимальными изменениями (рис. 60, 61).
Рис. 60. Исходное изображение с лишними опорными точками
Рис. 61. Удаление лишних опорных точек
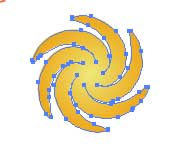
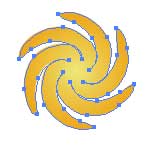
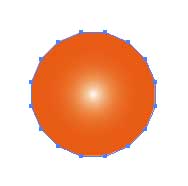
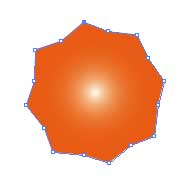
Результат от применения команды Simplify Path может быть и более эффективным. Создайте многоугольник (рис. 62), наложите на него фильтр Pucker and Bloat командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat 74% (рис. 63), а затем фильтр Filter=>Distort=>Twist (Фильтр=>Искажение=>Изгиб) со значением угла поворота 190° (рис. 64). Обратите внимание, сколько ненужных опорных точек появилось в созданном контуре. А теперь воспользуйтесь командой Object=>Path=>Simplify (Объект=>Путь=>Упрощение пути) при параметрах, например, как на рис. 65. В итоге получим уменьшение количества опорных точек более чем в два раза при полном сохранении внешнего вида контура (рис. 66).
Рис. 62. Исходное изображение многоугольника
Рис. 63. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 64. Результат наложения фильтра Twist
Рис. 65. Окончательный вид полученного изображения с множеством лишних опорных точек
Рис. 66. Внешний вид контура после удаления ненужных опорных точек
Разбиение контура
Разбиение контура означает получение из одной опорной точки двух независимых друг от друга точек, и осуществляется данная операция при помощи инструмента Scissors (Ножницы). Технология разбиения контура проста: нужно выделить контур и щелкнуть ножницами в той опорной точке или в том месте сегмента, где необходимо сделать разрез. При щелчке по сегменту образуются две новые опорные точки, лежащие одна на другой, а щелчок по опорной точке приведет к появлению поверх нее новой опорной точки.
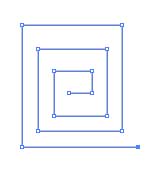
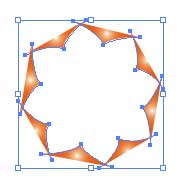
Чтобы наглядно ознакомиться с особенностями разрезания контура, создайте произвольный многоугольник с четным числом углов (рис. 67). Последовательно выделяя инструментом Direct Selection каждую четную точку, перетащите ее примерно так, как на рис. 68. Затем ножницами произведите разрезы в каждой четной (в данном примере выпуклой вершине) — для этого придется каждый раз выделять нужную опорную точку контура инструментом Direct Selection, а затем щелкать на ней инструментом Scissors (рис. 69). А после этого займемся чисто декоративными моментами: вначале увеличьте ширину каждого из получившихся треугольных контуров, перетащив их внутренние вершины (рис. 70), потом воспользуйтесь командой Filter=>Distort=>Pucker and Bloat (Фильтр=>Искажение=>Сморщивать и раздувать) со значением параметра Pucker and Bloat –26% рис. 71, а затем наложите фильтр Filter>=Distort>=ZigZag (Фильтр=>Искажение=>Зигзаг) с параметрами, представленными на рис. 72. Полученное после этого изображение станет напоминать рис. 73. Результат станет еще интереснее при повторном использовании команды Filter>=Distort>=Pucker and Bloat со значением параметра Pucker and Bloat 48% (рис. 74).
Рис. 67. Исходное изображение многоугольника с четным числом углов
Рис. 68. Внешний вид изображения после перемещения четных опорных точек
Рис. 69. Результат разрезания контура
Рис. 70. Результат перемещения внутренних опорных точек
Рис. 71. Внешний вид контура после наложения фильтра Pucker and Bloat
Рис. 72. Настройка параметров фильтра ZigZag
Рис. 73. Результат наложения фильтра ZigZag
Рис. 74. Окончательный вид изображения, напоминающего снежинку
Выравнивание опорных точек
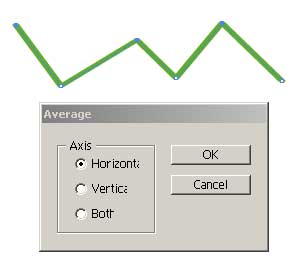
Весьма часто возникает проблема размещения опорных точек контура строго по горизонтали или по вертикали. Создайте, например произвольную ломаную (рис. 75). Выделите три верхние опорные точки и воспользуйтесь командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 76). Затем аналогичную операцию проделайте с нижними опорными точками, и тогда ломаная примет такой вид, как на рис. 77.
Рис. 75. Исходное изображение ломаной
Рис. 76. Выравнивание по горизонтали верхних опорных точек
Рис. 77. Результат выравнивания всех опорных точек контура по горизонтали
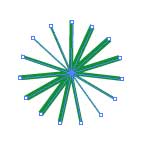
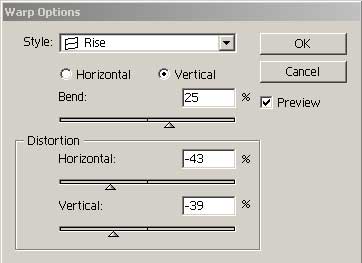
Попробуем оценить возможности выравнивания точек на конкретном примере создания схематичного наброска пальмы. Вначале нарисуйте звезду (рис. 78). Выделите инструментом Direct Select Lasso внутренние опорные точки звезды и выровняйте их по центру командой Object=>Path=>Average (Объект=>Контур=>Усреднить (рис. 79), а затем наложите эффект Effect=>Warp=>Rise (Эффект=>Деформация=>Вспышка) при нужных параметрах (рис. 80). Полученный результат может напоминать изображение на рис. 81. Разверните полученное изображение нужным образом, слегка размойте по Гауссу с параметром размытия 1 пиксел с помощью команды Effect=>Blur=>Gaussian Blur (Эффект=>Размытие=>Размытие по Гауссу). Наложите фильтр ZigZag командой Filter=>Distort=>ZigZag (Фильтр=>Искажение=>Зигзаг) с такими, например, параметрами, как на рис. 82. И напоследок дорисуйте ствол (рис. 83).
Рис. 78. Исходное изображение пальмы
Рис. 79. Результат выравнивания внутренних опорных точек
Рис. 80. Настройка параметров эффекта Rise
Рис. 81. Внешний вид контура после наложения эффекта Rise
Рис. 82. Настройка параметров фильтра ZigZag
Видео:Как трансформировать объект в иллюстраторе / Трансформация в перспективе Adobe illustratorСкачать

Как конвертировать изображение в вектор в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Видео:Как изменить размер вектора в Adobe Illustrator на точный размер в пикселяхСкачать

Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Видео:Как перевести текст в кривые в Adobe Illustrator | Как разобрать текст #OrlovillustratorСкачать

Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
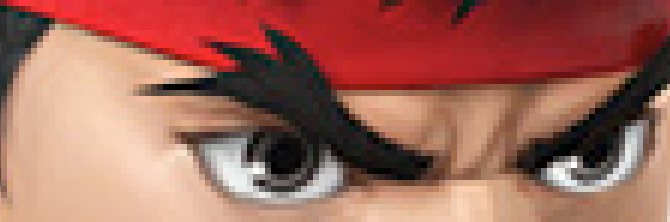
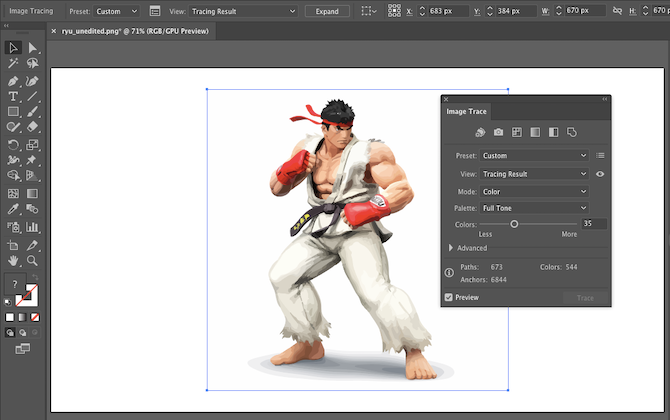
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Видео:Быстрая скручивания хвоста букв на ИллюстратореСкачать

Шаг 2: Выберите пресет трассировки изображения
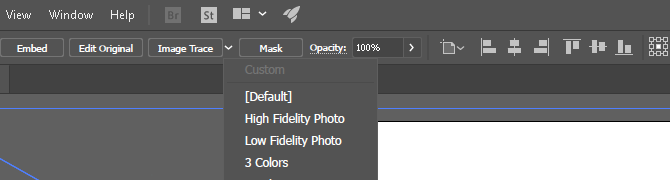
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Видео:Editing Letters / Modifying Font - Illustrator CC TutorialСкачать

Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
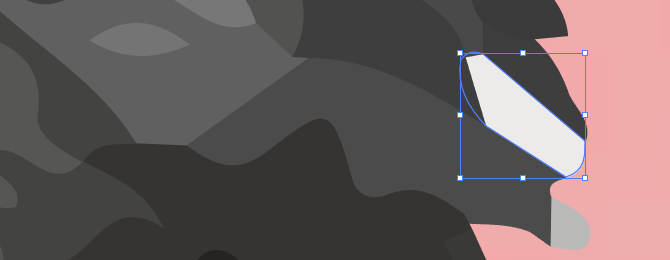
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Видео:Как сделать плавную линию в иллюстраторе | Урок Adobe IllustratorСкачать

Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
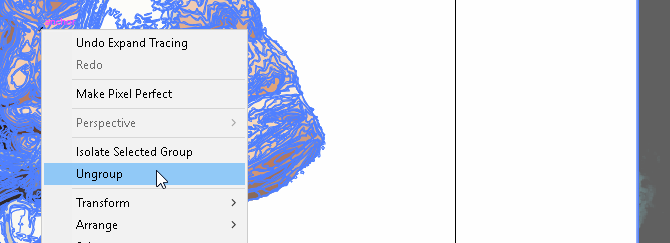
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
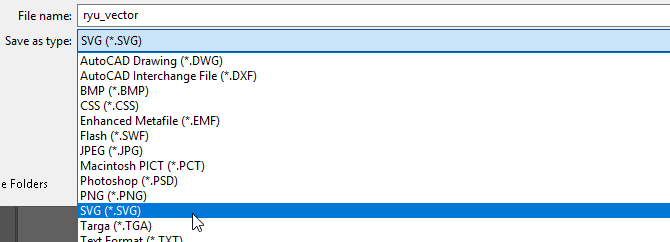
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Видео:Как поменять цвет сразу всех объектов в Adobe illustrator | Групповое изменение цвета в иллюстратореСкачать

Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Видео:Как изменить размер артборда в Adobe Illustrator | Как изменить размер рисунка | Вопросы новичковСкачать

Как векторизовать изображение в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно преобразовать изображение в вектор с помощью Adobe Illustrator.
Видео:Adobe Illustrator — Как изменить размер в уже созданном документеСкачать

Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Различные типы файлов, пояснение Типы файлов Типы файлов ). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качество при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений при масштабировании растягивается.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator , вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Видео:Как Подготовить МАКЕТ К ПЕЧАТИ в Adobe Illustrator?Скачать

Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для векторного формата изображения, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Видео:Как легко перевести изображение растр в вектор в иллюстраторе?Скачать

Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором пресетов, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.


- Фото с высокой точностью и Фото с низкой точностью . Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого . Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черный и белый.
- Эскизное искусство , силуэты , штриховойрисунок и технический рисунок . Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с изображением трассировки, чтобы выбрать свой пресет . Мы будем использовать фото низкого качества . Нажмите на нее, чтобы начать трассировку.
Видео:Как рисовать вектор в иллюстраторе / векторный рисунок в Адоб иллюстратор / Adobe illustratorСкачать

Шаг 3: Векторизация изображения с помощью Image Trace
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в вашем изображении, но в целом оно должно остаться практически без изменений. Например, ниже приведен крупный план нашего изображения перед процессом отслеживания.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветные формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может показаться более четким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точная настройка вашего отслеживаемого изображения
Как только вы проследите изображение, откройте панель «Трассировка изображения», чтобы настроить преобразование.
Выберите Mode для переключения между цветом, оттенками серого и черно-белым. Также перетащите ползунок « Цвета» влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку « Управление шаблонами» рядом с параметром «Наборы настроек». Теперь вы можете сохранить свои настройки в качестве нового пресета .
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите кнопку « Развернуть» в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели « Слои» вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и заголовок, чтобы выбрать> одинаковые> цвет заливки . Это позволит выбрать все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к заключительному этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с вашим изображением, перейдите в Файл> Экспорт> Экспортировать как .
В следующем окне укажите название файла и выберите SVG в раскрывающемся меню рядом с типом «Сохранить как» .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем ПК.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. , и есть также множество фантастических альтернатив для Illustrator на основе что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.