В этом уроке мы познакомимся еще с одним инструментом inkscape- инструментом векторизации растровых изображений. Основан он на утилите potrace.
p, blockquote 1,0,0,0,0 —>
Видео:Переводим растровое изображение в векторное с помощью InkscapeСкачать

Что представляет из себя векторизация в inkscape.
Векторизация — это получение векторного изображения из растрового с помощью специальных алгоритмов векторизации. Inkscape имеет неплохой инструмент для векторизации растрового изображения. Находится он в меню Контур .
p, blockquote 2,0,0,0,0 —> adsp-pro-1 —>
Для экспериментов возьмем пару изображений- изображение, сделанное карандашом и рисунок акварелью. Оба изображения взяты с я-картинок. Итак, запускаем редактор и импортируем оба изображения в наш документ- Файл-импортировать .
p, blockquote 3,0,0,0,0 —>
Для векторизации вставленного в документ растрового изображения, выделяем его и отправляемся в меню Контур → Векторизовать растр …» (Shift+Alt+B).
p, blockquote 4,0,0,0,0 —>
Окно этого инструмента содержит две основных вкладки. Это « Режим » и « Параметры ».
p, blockquote 5,0,0,0,0 —>
Видео:Уроки inkscape Превращение растровой картинки в векторСкачать

Вкладка «Режим»
В верхней части окна находятся три режима, создающие одиночный контур. У каждого режима есть свои настройки. Для сокращения яркости и определения краев это порог , для квантования цветов — (количество) цветов . Влияние настроек посмотрим позже на примере.
p, blockquote 6,0,0,0,0 —>
p, blockquote 7,0,0,0,0 —>
В нижней части три варианта множественного сканирования. Здесь создаются группы контуров. Доступны режимы шаги яркости, цвет и градации серого. В нижней части чекбоксы сглаживания, сложить стопкой и убрать фон.
p, blockquote 8,0,1,0,0 —>
Видео:49. Inkscape. Трассировка изображения (Векторизовать растр).Скачать

Вкладка «Параметры»
В этой вкладке можно найти чекбоксы Убрать пятна (с настройками), Сгладить углы (с настройками) и оптимизация контуров . .
p, blockquote 9,0,0,0,0 —> adsp-pro-3 —>
Как правило установленные чекбоксы приводят к лучшему результату.
p, blockquote 10,0,0,0,0 —>
p, blockquote 11,0,0,0,0 —>
Ну и переходим к экспериментам.
p, blockquote 12,0,0,0,0 —>
Видео:Урок. Векторизация растрового изображения в InkscapeСкачать

Карандашный рисунок
Я взял рисунок цветка, сделанный карандашом (надеюсь, автор рисунка не обидится).
p, blockquote 13,0,0,0,0 —>
p, blockquote 14,0,0,0,0 —>
Выделяем рисунок и открываем Контур- векторизовать растр
p, blockquote 15,0,0,0,0 —>
p, blockquote 16,0,0,0,0 —>
Отмечаем предпросмотр. В данном случае настройки по умолчанию не дают нужного результата, поэтому увеличиваем значение порог до 0,9. Нажимаем ОК.
p, blockquote 17,1,0,0,0 —>
p, blockquote 18,0,0,0,0 —>
После векторизации размещаем полученный вектор рядом для сравнения- вполне себе результат. Инструментом Редактировать узлы и рычаги (F2) выделяем полученный объект и, если необходимо, упрощаем контур (Ctrl+L).
p, blockquote 19,0,0,0,0 —>
Следующий режим это определение краев. Изменение значение порога не отразилось на результате.
p, blockquote 20,0,0,0,0 —>
p, blockquote 21,0,0,0,0 —>
На скриншоте рядом два режима Сокращение яркости и определение краев. Контуры слева залиты, справа нет.
Ну и последний режим Квантование цветов
p, blockquote 22,0,0,0,0 —>
p, blockquote 23,0,0,0,0 —>
Нормального результата удалось добиться при уменьшении цветов до 3 и включение инвертирования.
p, blockquote 24,0,0,0,0 —>
p, blockquote 25,0,0,1,0 —>
Для некоторых режимов полезно на вкладке Параметры увеличить сглаживание до 5. Это уменьшает количество узлов полученного контура (не во всех режимах работает).
p, blockquote 26,0,0,0,0 —>
Видео:[GIMP] #10. Растр в Вектор.Скачать
![[GIMP] #10. Растр в Вектор.](https://i.ytimg.com/vi/W98P7cvw3Yc/0.jpg)
Акварельный рисунок
С акварельным рисунком получилось очень неплохо. В режиме шаги яркости результат отрицательный. А вот два других дали очень хороший результат векторизации.
p, blockquote 27,0,0,0,0 —>
В режиме цвет и увеличении параметра сканирований до 20 результат идеальный. Определите, где оригинал?
p, blockquote 28,0,0,0,0 —>
p, blockquote 29,0,0,0,0 —>
Оригинал слева, а тот что отмечен красным маркером результат векторизации.
p, blockquote 30,0,0,0,0 —>
В режиме градации серого тоже хороший результат
p, blockquote 31,0,0,0,0 —>
p, blockquote 32,0,0,0,0 —>
В итоге мы получаем группу контуров. Можно разгруппировать и работать отдельно с каждым контуром. Менять цвет, форму, обводку.
p, blockquote 33,0,0,0,0 —> p, blockquote 34,0,0,0,1 —>
Другими словами, инструмент вполне рабочий и дает хорошие результаты. Все, удачи.
Видео:Как векторизовать растровое изображение в inkscape?Скачать

Путеводитель по Inkscape: Глава 5, в которой мы познакомимся с векторизацией растровых изображений
Сегодня мы очень поверхностно познакомимся с процессом векторизации растровых изображений. Поверхностно ≈ оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Мы почти не коснемся вопросов ручной обводки контуров, тема эта довольно подробна раскрыта в статье «Inkscape: Продолжаем освоение свободного редактора векторной графики».
Темой занятия будет автоматическая векторизация при помощи встроенной в Inkscape программы Контуры ⇒ Векторизовать растр.
Для начала нужно недвусмысленно пояснить, что никакая программа автоматического перевода растрового изображения в векторное не даст нам векторной копии любимой фотографии или картины. Все подобные программы могут только помочь построить контуры изображения для дальнейшей ручной обработки.
Первым делом нужно импортировать растровое изображение в Inkscape. Проще всего это сделать, перетащив мышью файл в окно программы.
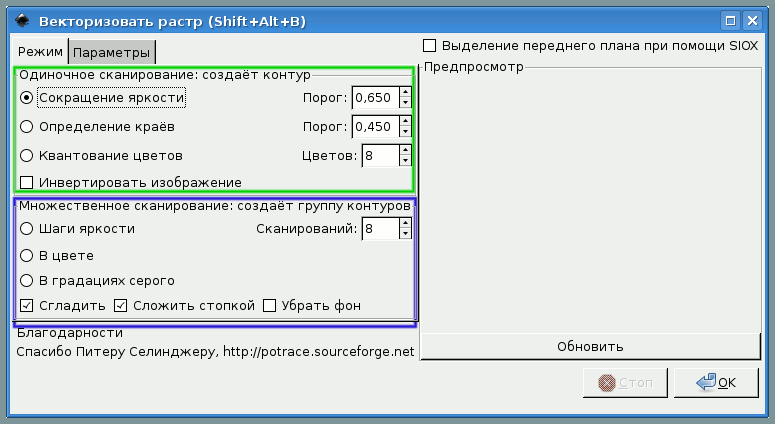
Затем пройти в меню Контуры ⇒ Векторизовать растр. Появится окно, изображенное на рисунке 1.
В этом окне три области:
Одиночное сканирование (имеется ввиду однократное) ≈ отмечено зеленым цветом.
Множественное сканирование (сканирует несколько раз, число сканирований указывается в окошке). Результаты этих сканирований укладываются стопкой по оси Z.
Предпросмотр. В этой области, после нажатия клавиши Обновить возникает предварительный результат обработки.
Если вас устраивает результат предпросмотра, вы можете нажать кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Каким же процессом пользоваться в каждом конкретном случае? Это может показать только эксперимент. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Я приведу несколько примеров для пояснения процесса.
1. Простое цветное рисованное изображение с текстом.
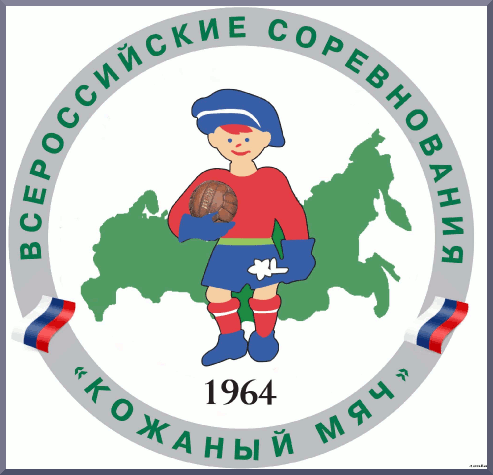
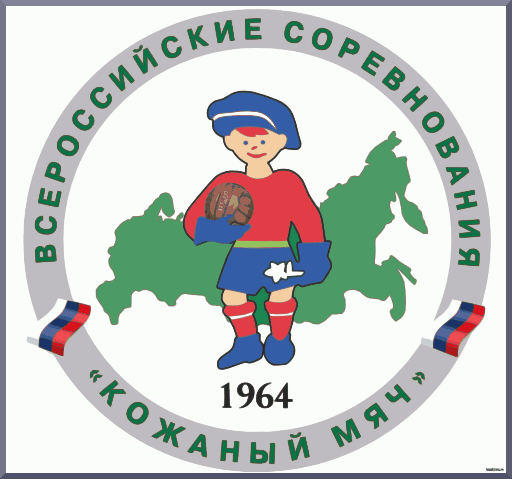
На рисунке 2 вы видите оригинал эмблемы. Рисунок очень простой, текст стандартный, цветов немного. Только сам мяч очень детально изображен, похоже, что вставлена фотография. Векторизовать такое изображение лучше всего при помощи множественного сканирования в цвете. При этом, если взять большое количество цветов, например 32, то результат будет весьма похож на оригинал безо всякой дополнительной обработки, представлен на рисунке 3.
Как говорится, найдите пять отличий.
Одно нехорошо, «весит» этот SVG файл почти 4 МЕГАбайта! Ведь это изображение ≈ стопка из 32 отдельных контуров разных цветов. Такого размера файлы никуда не годятся.
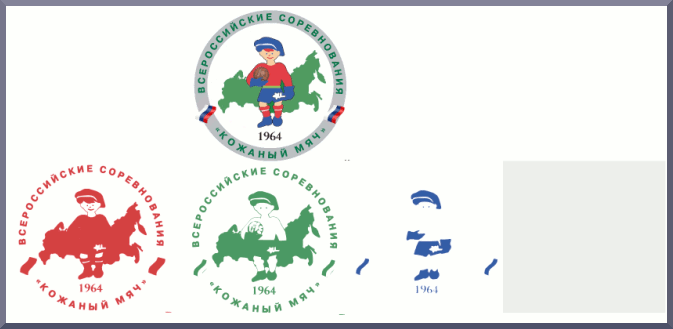
Получить хорошие контуры можно и уменьшив число цветов при множественном сканировании в цвете до четырех. На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.
Они были «вытащены» из стопки и поставлены рядом. При этом зеленый контур наиболее удачный, его вполне можно разбить (Контур ⇒ Разбить) на отдельные контуры, потом дать каждой части соответствующую заливку и обводку, и получится небольшая по весу и очень качественная векторная копия. При этом доля ручного труда минимальна.
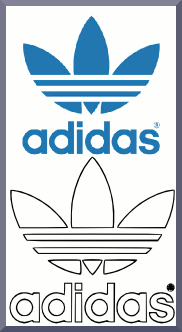
2. Простая черно-белая рисованная эмблема
Возьмем для примера простой одноцветный логотип фирмы Адидас (рисунок 5, вверху).
Для его векторизации я применил одиночное сканирование с определением краев. Все настройки оставил по умолчанию. Получился неплохой контур, пригодный для заливки и обводки. А если его немного подправить вручную, убрав лишние узлы и спрямив некоторые кривые Безье, да еще заново нарисовав торговый знак ®, то получится логотип по качеству лучше исходного образца.
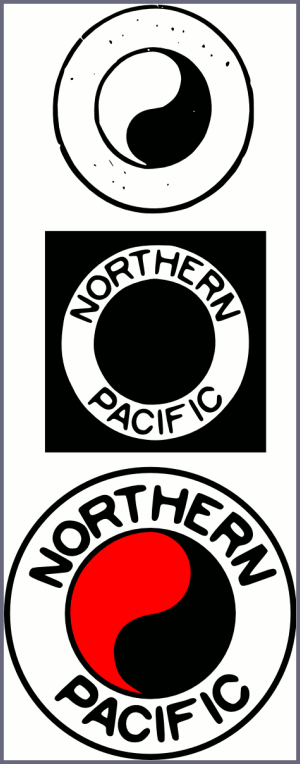
3. Увеличенный фрагмент фотографии
Приведенный ниже логотип ≈ сильно увеличенный фрагмент фотографии вагона поезда.
Его векторизовали в два этапа. Сначала применили одиночное сканирование с Сокращением яркости при пороге 0,150. Получился верхний контур на рисунке 7.
На нем прекрасно получился символ монад ≈ Ян и Инь, зато шрифт не получился совсем. Тогда порог уведичили до 0,650 и получился контур в середине рисунка 7.
С ним немного поработали вручную, окружности нарисовали инструментом Для рисования кругов и эллипсов (F5), Красный Ян чуть-чуть подправили, и вышел логотип на твердую «четверку». (Снизу на рисунке 7). Если бы еще подправить буквы, то было бы лучше чем у фирмы.
4. Средней сложности изображение с плохой по качеству фотографии.
Удалось скачать знакомую нашим отцам до боли в легких картинку с папирос Казбек (рисунок 8).
Фотография, как видите, некачественная, сделанная с какой-то помятой пачки папирос. Однако из нее удалось создать вполне приличный логотип, причем ручная обработка потребовалась только в части шрифта (рисунок 9).
Было применено множественное сканирование при 6 цветах. Результаты с разобранной стопкой контуров на рисунке 10.
Из 6 контуров было отобрано 3 (рисунок 11).
Синий контур дал силуэт гор и всадника (с минимальной ручной обработкой ≈ уборкой пятен) и шрифта (с доскональным ручным исправлением контура букв). Со среднего контура было убрано все, кроме снеговых шапок (узлы удалялись вручную методом «резинки»). Ну, а фон (нижний) так фоном и остался.
Надеюсь, что эти несколько примеров дадут вам представление о процессе автоматической векторизации в Inkscape. На эту тему довольно много литературы и есть хорошие примеры. Но в таком деле ничто не сможет заменить личного опыта ≈ пробуйте разные режимы, творите и дерзайте, но помните, что наш главный инструмент ≈ голова и руки.
В следующей главе мы займемся изображением объемных предметов: кубиков и коробочек.
Видео:Векторизация растровой картинки в Inkscape для лазерной резки.Скачать

Как векторизовать растровое изображение в Inkscape
Нередко перед нами встает задача подготовить векторное изображение. При этом в качестве оригинала уже есть картинка, нарисованная в графическом редакторе или отсканированная с «бумажного» рисунка.
Очень просто решить эту задачу можно, воспользовавшись инструментом, встроенным в Inkscape. Итак:
1. Запускаем Inkscape и импортируем имеющуюся растровую картинку (Файл → Импортировать)
2. Выделяем эту картинку, щелкнув по ней «Стрелкой» (Если это единственный объект, можно воспользоваться командой Правка → Выделить все)
3. Открываем окно векторизатора (Контур → Векторизировать растр (Shift-Alt-B))
4. Выбираем настройки. Выглядеть они могут примерно так (у меня цветная картинка, для черно-белой настройки нужно соответственно изменить):
Проверяем получающийся результат, щелкая кнопку «Обновить». Если он не устраивает, корректируем настройки.
5. Щелкаем «ОК». По окончании векторизации закрываем окно.
6. В результате получаем объединенные в группу векторные объекты, размещенные поверх растрового изображения. Теперь растровый оригинал можно удалить, а с векторными объектами работать обычным для Inkscape образом.
Заметьте, что векторизатор не способен распознать плавные переходы цвета — он заменяет их «стопками» объектов со сплошной заливкой разных оттенков. Так что далеко не всегда результат будет пригоден для использования без ручной коррекции контуров.
Вот пример работы программы (вверху исходная картинка, внизу — векторизованная):
🎥 Видео
Векторизация изображений в Inkscape/ Inkscape Tutorial: (Trace Bitmap)Скачать

Трассировка. Растр в вектор. Вариант №2.Скачать

InkScape. Из растра в вектор. Трассировка изображения. From raster to vector. Trace image.Скачать

Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.Скачать

Растр в Вектор InkscapeСкачать

Трассировка 2варианта перевод растра в вектор Векторизация для лазерной гравировки GravCad EzCad2/3Скачать

Векторизация растрового изображения в Inkscape(1)Скачать

Уроки по Inkscape 1.0: Векторизация изображений / Vectorization of images (trace bitmap)Скачать

Как перевести разноцветный растр в вектор за 1 секунду?Скачать

КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Делаю шаблоны изделий из кожи | векторный редактор InkscapeСкачать

Inkscape - конвертирование растра в вектор.Скачать

Векторизация растровых изображений в InkscapeСкачать