Название программы сбивает с толку: на самом деле она пригодится не только иллюстраторам.
Пожалуй, Illustrator — вторая по популярности программа из пакета Adobe после знаменитого Photoshop. Основная её функция — это действительно создание иллюстраций, лаконичных картинок c однотонными заливками. Но, помимо этого, здесь верстают макеты для печати, создают логотипы и иконки для сайтов, делают картинки в изометрии. Illustrator нужен не только представителям одноимённой профессии, но и гораздо более широкому кругу специалистов.
- Как устроен Illustrator
- Зачем всё это нужно
- Логотипы
- Иллюстрация
- Иконки
- Изометрия
- Инфографика
- Макеты для печати
- Фотореализм
- Где, если не в Illustrator?
- Что умеет Adobe Illustrator: функции и возможности
- Что такое векторная графика?
- Основные функции Adobe Illustrator
- Что можно сделать в Adobe Illustrator?
- Логотипы
- Шрифты и надписи
- Иконки
- Паттерны
- Иллюстрации
- Макеты для печати
- Графика для социальных сетей и сайтов
- Инфографика
- Графика для анимации
- Стикеры
- Какие форматы умеет сохранять Adobe Illustrator?
- Есть ли разница в Adobe Illustrator на macOS и Windows?
- А что можно делать в Adobe Illustrator на iPad?
- А есть ли аналоги?
- Заключение
- Растровые и векторные изображения
- Понятие растрового изображения
- Размер изображения и его разрешение
- Форматы растровых изображений
- Что такое векторные изображения
- Векторные форматы
- Подробное сравнение растровых и векторных изображений:
- 📸 Видео
Видео:Что такое РАСТР и ВЕКТОР???Скачать

Как устроен Illustrator
Это программа для создания векторной графики. В отличие от фотографий или других растровых изображений, которые состоят из мелких разноцветных точек (пикселей), векторные картинки состоят из кривых линий. Кривые задаются математическими формулами: любой рисунок в векторе может быть описан координатами. Из-за этого принципа сложно создавать детализированные изображения, зато файлы с картинками мало весят и быстро загружаются.
Картинки в Illustrator состоят из отдельных цветных фигур. Можно редактировать контур этих фигур, добавлять разные заливки или обводки. Чтобы получилось полноценное изображение с несколькими цветами, приходится собирать несколько фигур вместе. В Illustrator они накладываются одна на другую, как в аппликации, и можно менять их порядок по ходу работы.
Помимо однотонных заливок, в программе доступны градиенты, разные уровни прозрачности, возможность добавлять эффекты. Также в Illustrator очень удобно работать с текстом: легко перемещать надписи, редактировать параметры шрифта, а при желании буквы можно перевести в кривые и работать с ними как с обычными векторными фигурами.
Пишущий дизайнер. Пришла в профессию, получив второе образование, ранее занималась когнитивными исследованиями, SMM и копирайтингом. Пишет о визуальных трендах, делится наблюдениями из отрасли и техническими лайфхаками.
Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Зачем всё это нужно
Многофункциональной программой пользуются художники и дизайнеры в различных областях. В ней, конечно, нельзя редактировать фотографии или верстать книги, но можно делать другие полезные вещи.
Логотипы
Современные фирменные знаки — векторные. Это нужно для удобства масштабирования без потери качества: логотип любой компании можно в два клика растянуть на размер огромного билборда или, напротив, разместить на шариковой ручке. А в интернете простые векторные логотипы не тормозят загрузку веб-страниц, что тоже очень ценно.
Лаконичные логотипы строят по модульным сеткам, а сложные рисуют с нуля с использованием референсов — и то, и другое удобно делать в программе. Даже детализированные логотипы рисуют в Illustrator.
Иллюстрация
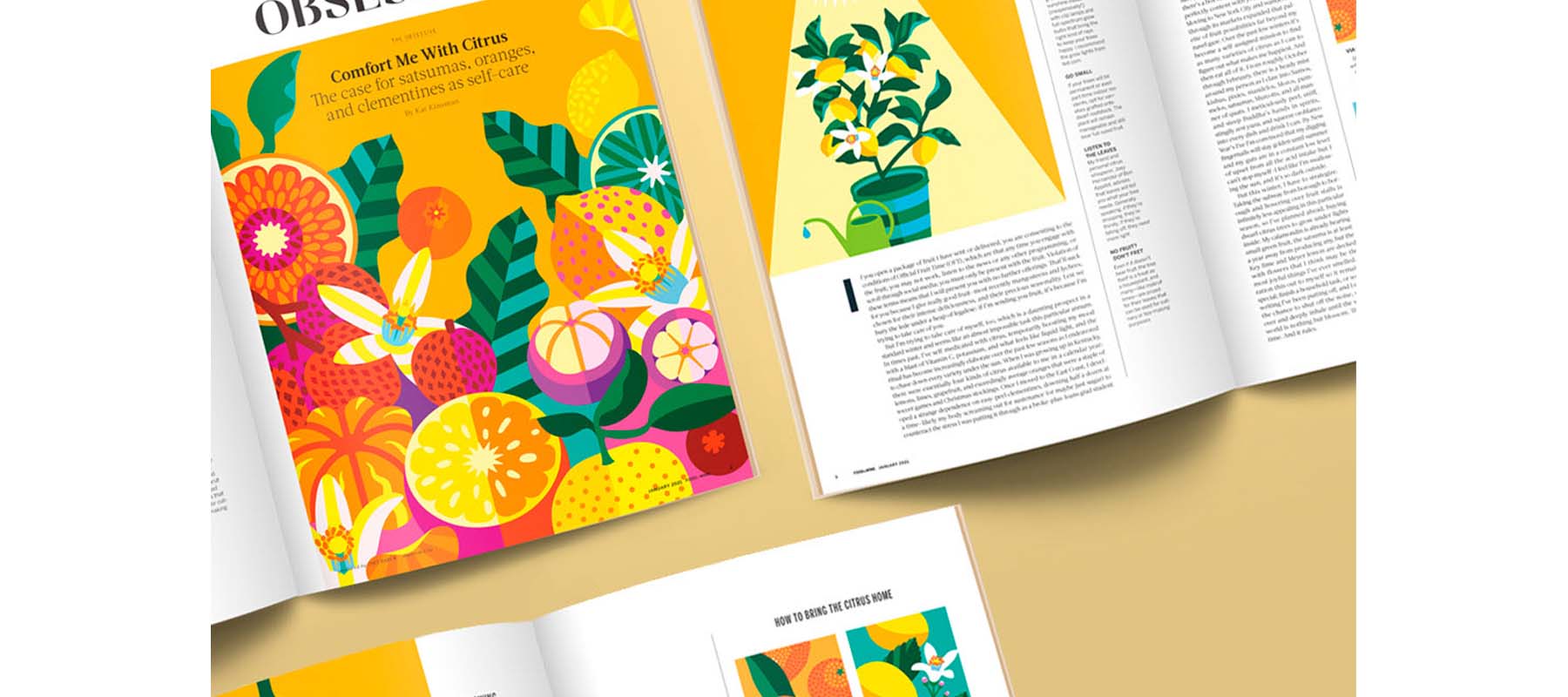
Программа идеально подходит для рисования flat-иллюстраций различной сложности: от простейших предметов до полноценных картинок с тонкой проработкой деталей.
Например, следующая иллюстрация состоит из множества мелких фигур:
Детализированная иллюстрация в векторе — это кропотливое дело, хотя работу в программе можно оптимизировать: группировать фигуры, просматривать изображение в контурном виде без заливок, автоматически заменять конкретные цвета. С графических планшетов удобно работать кистями: они здесь такие же, как в Photoshop, только вместо растровых линий получаются сразу векторные.
Иллюстрации сейчас востребованы в диджитал-среде: их используют на сайтах, в соцсетях, в заставках видео и рекламе. Хотите освоить новую творческую профессию? Записывайтесь на наш курс!
Иконки
Набор иконок — это несколько простых векторных изображений, выполненных в единой стилистике. Для их создания в Illustrator рисуют сетку, чтобы все картинки были одинаковыми по пропорциям, изгибам линий, углам наклона. Самые простые изображения могут состоять из одной фигуры, а более сложные — из нескольких разноцветных фигур.
Изометрия
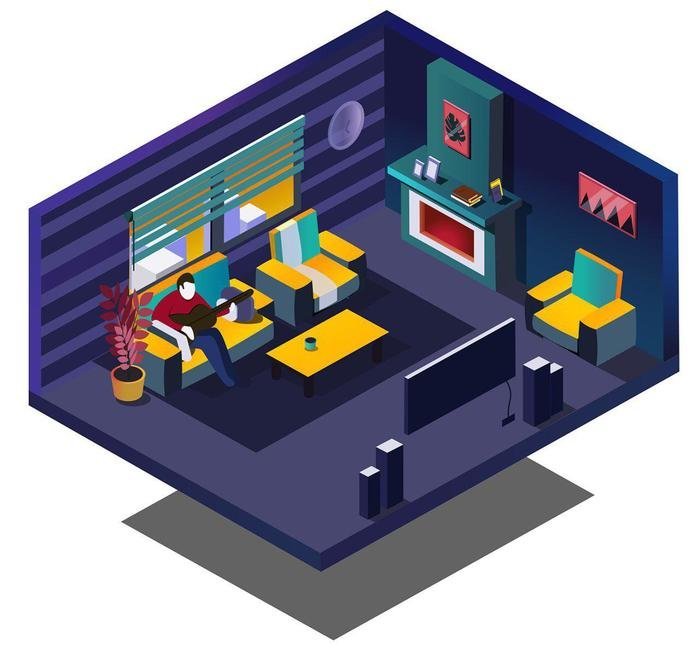
Изометрия — это имитация трёхмерной графики, которую рисуют из плоских фигур вручную. Особенность изометрии в том, что линии, параллельные горизонтальной плоскости, развёрнуты под углом 30 градусов. Обратите внимание на диван и кресло, камин, телевизор, картину на следующей иллюстрации — они все в одном ракурсе.
В отличие от фотографий или 3D-моделей, в изометрии намеренно нарушены правила перспективного сокращения. Если вы сфотографируете кубик и измерите его на фото, вы увидите, что его дальние рёбра будут короче, чем ближние. В изометрии это не так: все стороны куба рисуют равными.
Изометрия делается по сетке, которую можно автоматически включить в Illustrator. По клеточкам каждая плоская фигура прорисовывается вручную, и из множества таких фигур получаются более сложные изображения.
Инфографика
Визуализация данных помогает проще и быстрее усваивать информацию. Поэтому инфографика окружает нас везде: на сайтах, в соцсетях, в рекламе, в презентациях. Иногда это обыкновенные плоские картинки, а иногда — изометрия. Но основное отличие инфографики от простой иллюстрации — это сочетание картинок с небольшими блоками текста. Очень редко одних картинок достаточно для точной передачи смысла.
Бывает инфографика с фрагментами фотографий — в этом случае без Photoshop не обойтись. Но если нужны только рисунки и текст, удобнее всего это делать в Illustrator: здесь легко двигать картинки и надписи туда-сюда, автоматически их масштабировать, перекрашивать и выравнивать по направляющим линиям.
Макеты для печати
В Illustrator делают макеты мерча, упаковок рекламных листовок, флаеров, вывесок. Здесь можно сверстать всё, что не крупнее 5,7 метра, — это приблизительный размер максимальной рабочей области в программе. Также редактор не очень годится для создания многостраничных макетов — тут нельзя автоматически настроить единообразное форматирование страниц, а текст не будет автоматически передвигаться по листам при внесении изменений.
Однако дизайн кружек, значков, футболок, коробок, банок, бутылок, плакатов, визиток и рекламных материалов на одну-две страницы собирают именно в Illustrator. Даже если нужны фотографии, это не проблема: их предварительно обрабатывают в Photoshop, а затем вставляют в макет.
Основное преимущество Illustrator — возможность легко двигать изображения и надписи, перекрашивать их и менять порядок наложения. Также готовый макет удобно вставлять на мокапы в Photoshop: можно вносить изменения в дизайн в векторной программе, и они автоматически будут переноситься на финальную картинку.
Макет любой полиграфии обычно делается в векторном редакторе — а дальше можно показать его клиенту на мокапе или сразу отнести в типографию.
Фотореализм
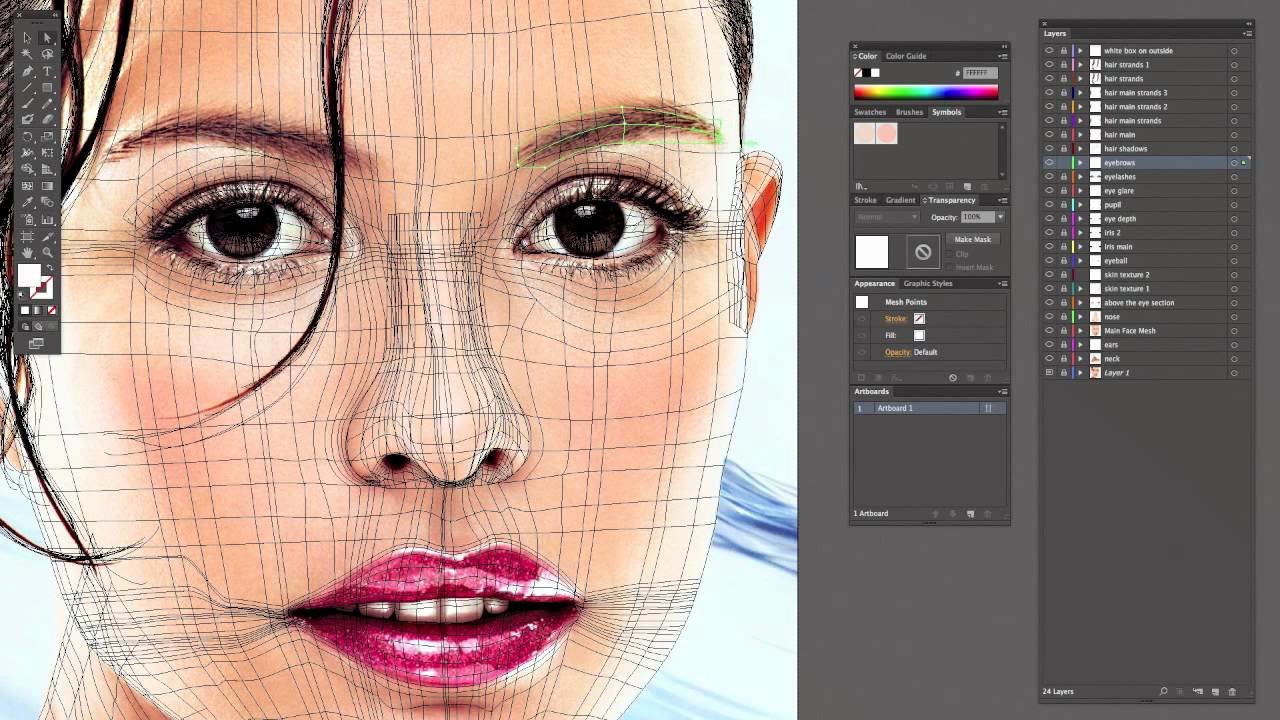
Вероятно, самая бесполезная функция программы — создание векторных реалистичных изображений.
На это нужно много часов кропотливого труда, а необходимости в такой графике, по сути, ни в одной сфере нет. Однако некоторые художники создают реалистичные картины в Illustrator, чтобы продемонстрировать своё мастерство. Для такого рисования создаётся сетка, в которой для каждого пересечения линий можно задать цвет с градиентным переходом. Чем больше таких пересечений — тем больше возможностей для детализации.
Видео:РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe IllustratorСкачать

Где, если не в Illustrator?
Программа Adobe — это не единственный векторный редактор, и главный её конкурент — CorelDraw. Возможности двух программ практически одинаковые, так что выбор между ними — во многом дело вкуса и привычки к конкретному интерфейсу.
Главный минус Illustrator — ограниченный размер рабочей области: дизайн билборда на шесть метров в нём сделать не удастся. Поэтому для особенно крупных макетов всегда используют Corel.
Но в остальных случаях дизайнеры нередко выбирают Illustrator, потому что он интегрирован в экосистему Adobe. Можно легко переносить иллюстрации в программу InDesign для вёрстки книги или логотипы — в Photoshop для создания презентации заказчику. Изменения всех файлов будут синхронизироваться, это значительно ускоряет работу. И, поскольку большинство дизайнеров и художников работает сразу в нескольких программах, это большое преимущество Illustrator.
Видео:Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой.Photoshop и Illustrator.Скачать

Что умеет Adobe Illustrator: функции и возможности
Adobe Illustrator – это программа, созданная для работы с векторной графикой. С помощью Adobe Illustrator дизайнеры создают красочные иллюстрации, иконки, паттерны, логотипы, различные макеты для печати и многое другое. Начинающему дизайнеру будет полезно освоить главные функции редактора, ведь без него как без рук!
Давайте посмотрим, что умеет Иллюстратор и как его используют профессионалы.
Видео:ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫСкачать

Что такое векторная графика?
Векторные изображения состоят из кривых линий, которые образуют геометрические объекты. Такая графика создается программой при помощи математических формул. Создание векторной иллюстрации чем-то напоминает создание аппликации – вы накладываете друг на друга формы и отрезаете половинку круга, чтобы, к примеру, сделать дольку апельсина.
Фишка векторной графики в том, что как ни растягивай такое изображение – оно останется четким в абсолютно любом масштабе. Растровое изображение (например, фотография) при сильном приближении покажет вам зазубренные края и точки – пиксели. А вот если вы попробуете приблизить векторную иллюстрацию, она будет масштабироваться бесконечно.
Условно говоря, если нарисовать векторный логотип и распечатать на самом большом принтере во вселенной, такой баннер можно демонстрировать из космоса. А если подлететь к нему поближе, то изображение будет очень четким. Это дает возможность использовать одно и то же изображение в любых масштабах.
В этом заключается принципиальная разница между Adobe Illustrator и Adobe Photoshop: в первом вы работаете с векторной графикой, а во втором – с растровой (состоящей из пикселей).
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Основные функции Adobe Illustrator
- Работа с геометрическими фигурами. В Иллюстраторе можно ловко работать с фигурами — объединять их, вычитать, дополнять другими контурами и так далее. Геометрические формы часто являются основами для иконок и логотипов, поэтому работа с ними – вещь фундаментальная.
- Создание иллюстраций. Делайте яркие иллюстрации из фигур, линий и контуров, применяйте различные эффекты и текстуры. В Adobe Illustrator можно создавать любые формы, накладывать их друг на друга с помощью слоев и применять различные эффекты: градиенты, тени, текстуры и прочее.
- Трассировка растровой графики. Иллюстратор дает возможность переводить растровое изображение в векторное за пару кликов.
- Редактирование контуров. Рисуйте самостоятельно инструментом «Перо» или редактируйте чужие иллюстрации. Вы можете скачивать проекты в Ai-формате со стоков и редактировать каждый элемент.
- Применение заливок. В Adobe Illustrator можно с легкостью применять различные заливки к объектам и контурам. Пусть все будет так, как вам хочется!
- Подготовка к печати. Визитки, плакаты или огромные рекламные щиты. Так как векторная графика масштабируется до любых размеров, в Иллюстраторе можно создавать рекламные щиты размером с дом. Параметры экспорта файла позволяют настроить вылеты, цветовой профиль для печати, а также выбрать формат.
- Работа с монтажными областями. С помощью монтажных областей удобно, к примеру, делать баннеры для сайта в различных размерах.
- Преобразование текста в кривые. Любой текст в Adobe Illustrator можно перевести в кривые, то есть сделать векторным. Это позволит работать с ним так, будто это векторная форма – можно изменять форму букв, сделать логотип или красивую надпись.
- Создание кистей. Сделав собственные кисти, вы сможете добавить еще больше уникальности своим иллюстрациям. Если на создание своих кистей времени нет, их можно загружать со сторонних ресурсов.
Видео:Ликбез: вектор и растрСкачать

Что можно сделать в Adobe Illustrator?
Логотипы
Как правило, дизайнеры создают логотипы в векторном формате. Как я говорила выше, это делается для того, чтобы без потери качества иметь возможность масштабировать лого до любых размеров. Начать создавать лого можно на бумаге от руки, а затем импортировать изображение в Illustrator, создать контуры на основе эскиза или строить его с нуля прямо в программе. Для удобства работы можно использовать модульную сетку, чтобы создать лаконичный логотип.
Шрифты и надписи
Так как в Иллюстраторе можно сделать векторным любой текст, это дает простор для фантазий на тему леттеринга и дизайна текста. Можно растягивать буквы, менять их форму и цвет, гнуть в разные стороны, совмещать с другими фигурами и многое другое. Для леттеринга пригодится инструмент «Трассировка изображения» – можно сделать надпись от руки, сфотографировать и импортировать фото в Иллюстратор. С помощью трассировки программа сама построит векторные контуры вашей надписи – останется их только доработать. А различные кисти и эффекты помогут придать надписи уникальности.
Иконки
В Adobe Illustrator удобно создавать серии иконок. Вы можете задать стиль оформления элементов и применять его к разным фигурам, чтобы иконки выглядели так, будто они из одной семьи. Чтобы следовать пропорциям, при создании иконок дизайнеры используют сетку, это здесь тоже предусмотрено. Широкий арсенал инструментов позволит сделать иконки в любом стиле – от простых форм до имитации 3D.
Паттерны
О том, что такое паттерн и как его создать, я рассказывала в этом материале. Однако там была приложена инструкция по созданию паттерна в Фотошопе. В Иллюстраторе тоже можно делать узоры, бесшовные, бесконечные, и даже с котиками!
Иллюстрации
В Illustrator можно делать и сложные иллюстрации – настоящие произведения искусства. С этим редактором работают не только дизайнеры, создающие рекламные макеты. Художники-иллюстраторы тоже используют возможности программы для создания изображений. А версия для iPad делает процесс удобнее: на планшете можно рисовать от руки векторными кистями.
Макеты для печати
Зачастую дизайнеры пользуются Иллюстратором для создания макетов для печати, например визиток, флаеров или плакатов. В общем, всего, что можно сделать в одно- или двухстороннем варианте. Многостраничные документы в Иллюстраторе делать не слишком удобно – для этого есть Adobe InDesign. Так как редактор умеет импортировать растровые изображения, вставить картинку в проект не составит труда.
Графика для социальных сетей и сайтов
Векторные иллюстрации, созданные в Adobe Illustrator, можно использовать для оформления постов в социальных сетях. Например, вы можете создать парочку шаблонов для Инстаграма или посмотреть, как будет выглядеть серия постов в сетке.
Инфографика
Инфографику используют для визуализации каких-либо данных. Если для инфографики требуется минималистическое оформление в виде иконок, схем и текста – использовать Illustrator будет отличным решением. К тому же в программе есть инструмент для создания диаграмм: линейной, круговой, столбцами и прочих. Удобно!
Графика для анимации
С помощью Adobe Illustrator создают элементы для последующего импорта и анимации в After Effects. Да, сначала все это рисовали именно в Иллюстраторе!
Стикеры
Если вы думаете о создании собственного стикерпака, попробуйте сделать его в Иллюстраторе. Такие стикеры можно использовать в мессенджерах. Иногда компании разрабатывают стикеры, чтобы дарить их своим клиентам в качестве сувенира или оформлять ими упаковку товара.
Видео:Что такое растровая и векторная графика?Скачать

Какие форматы умеет сохранять Adobe Illustrator?
Проект, созданный в Adobe Illustrator, можно сохранить в 5 собственных форматах: AI, PDF, EPS, FXG и SVG. Это значит, что в этих форматах полностью сохраняются все данные, которые есть в проекте. Но если вы уже закончили работу, и нужно экспортировать макет для печати или загрузки в интернет, Illustrator предложит вам такие варианты:
Эти варианты форматов доступны только при выборе пункта «Экспортировать как. ».
Видео:Разница между Photoshop и Illustrator. Отличие векторной и растровой графики. Фотошоп и Иллюстратор.Скачать

Есть ли разница в Adobe Illustrator на macOS и Windows?
Так как формат, который используется в Adobe Illustrator, является кроссплатформенным, никаких проблем в открытии одного и того же проекта на Windows или Mac быть не должно. Единственное незначительное различие в Иллюстраторе на разных операционных системах – это горячие клавиши, где в сочетаниях есть Control и Alt. В Windows клавиша Control аналогична клавише Command в macOS, а Alt – это Option.
Видео:Размытие по гауссу растрирует объект в Adobe Illustrator | Растр или вектор в иллюстратореСкачать

А что можно делать в Adobe Illustrator на iPad?
Приложение Adobe Illustrator для iPad сейчас не имеет такого мощного функционала, как десктопная версия. Однако базовые функции, которые принесли разработчики в версию для планшета, позволяют создавать полноценные иллюстрации любой сложности, делать логотипы и леттеринг, рисовать узоры и работать с текстом.
Приложение также адаптировано под Apple Pencil, что дает возможность создавать иллюстрации от руки. Например, вот эта иллюстрация была сделана на iPad:
Видео:Отличие вектора от растраСкачать

А есть ли аналоги?
Второй по популярности программой для работы с векторной графикой является CorelDraw. Ее функционал очень похож на AI, принципиальные отличия лишь в интерфейсе. Один из плюсов Corel – возможность открывать проекты, сделанные в Illustrator (наоборот сделать невозможно).
Видео:Вектор и растр - отличие и сферы примененияСкачать

Заключение
Adobe Illustrator – это одна из самых популярных программ в дизайнерской сфере. Если вы хотите заниматься векторной иллюстрацией, вас вдохновляет типографика, вы завороженно разглядываете иконки и логотипы – тогда точно стоит освоить этот редактор. Бодрого настроя и да пребудет с вами сила!
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Растровые и векторные изображения
Для начала, нужно знать, что существует два типа 2D графики — растровая и векторная. Очень важно понимать разницу между этими типами изображений.
От вида графики зависит выбор возможной технологии печати.
Давайте начнем с более распространенного типа графики – с растровых изображений.
Видео:Трассировка в иллюстраторе // Как перевести растр в вектор? Adobe Illustrator🔥Скачать

Понятие растрового изображения
Растровые изображения это изображения, которые состоят из очень маленьких прямоугольников — пикселей разного цвета.
У каждого пикселя есть свое место на рисунке и свой собственный цвет.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (2,54 см) фактическое количество зависит от вашего монитора и настройки самого экрана.
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пикселя и тем больше их приходится на 1 дюйм, и соответственно, тем лучше качество картинки.
Разрешение каждого изображения подбирается в зависимости от того, где вы планируете его использовать:
- Для размещения в интернете достаточно 72 ppi, поскольку они быстрее загружаются. НО при растягивании картинки с вконтакте размером 5х5см на футболку во всю грудь мы получим все прелести сжатия изображения. Детали пропадут и появятся артефакты.
Так выглядит фото с интернета после нескольких пересохранений:
- Так, для того чтобы напечатать изображение в хорошем качестве, разрешение должно быть не ниже 300 ppi. Это основное требование для цифровой печати. Предоставлять изображение свыше 600 ppi как правило нет смысла, так как разницы при печати не будет видно.
Так выглядит картинка пригодная для полноцветной печати:
Как говорилось выше, растровые изображения очень зависят от их разрешения. Именно поэтому при масштабировании, в силу своей пиксельной природы, такие изображения всегда теряют в качестве.
Видео:Как понять вектор и начать рисовать?Скачать

Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Файлы форматов PNG, TIFF, PSD поддерживают прозрачность фона. При этом не стоит забывать , что прозрачный фон не будет таковым, если изображение пересохранить в формат не поддерживающий прозрачность, например PNG в JPEG.
Самые популярные программы для работы с растровой графикой это Adobe Photoshop, Gimp, Corel Photo-Paint, Corel Paint Shop Pro.
Видео:5 способов сделать вектор интереснееСкачать

Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Видео:Перевод вектора в кривые в Adobe illustartor. Что? Зачем? Как?Скачать

Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- PDF (Portable Document Format).
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображение имеет смысл использовать везде, где только возможно, если только не требуется фотореалистичность.
Видео:Как перевести Растровое изображение в ВЕКТОРНОЕ? Adobe IllustratorСкачать

Подробное сравнение растровых и векторных изображений:
РАСТР
- Высокая реалистичность изображения.
- Все фотографии растровые.
- Для создания не обязательно использовать профессиональные программы.
- Для хорошего качества печати нужно высокое разрешение.
- Некоторые растровые картинки возможно векторизовать с потерей качества.
- Возможности редактирования ограничены по сравнению с вектором.
- Чтобы убрать фон с картинки нужно редактирование в графических программах.
- Файлы весят много.
ВЕКТОР
- Тяжело добиться фотореалистичности.
- Стандарт для логотипов.
- Для создания изображение нужны специальные дизайнерские программы.
- Наилучшее качество при печати.
- Векторные картинки можно растрировать без потери качества.
- Легко редактировать, в сравнении с растровыми файлами.
- Для прозрачности достаточно экспортировать в формате поддерживающем прозрачность (PNG, TIFF, PSD).
- Малый вес файлов.
📸 Видео
ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.Скачать