В Figma очень логичный и удобный редактор векторов, включающий достаточно обширный набор инструменов. Эта публикация будет полезна для вас, если вы начинаете знакомиться с векторами в Фигме.
Итак, чтобы создать произвольный вектор, мы будем в большинстве случаев использовать перо (P).
Перо создает изогнутые линии, которые вы можете соединить между собой, формирую таким образом сложную фигуру.
Видео:Как добавить SVG (вектор) в фигма | Фишки FigmaСкачать

Как создать линию пером
Внимание: если вы кликните пером на полотно, а затем отпустите и кликните пером еще раз в другое место и отпустите, Фигма будет считать, что вы хотите сделать прямую.

Чтобы сделать кривую, вам надо в конечной точке не отпускать курсор, а протащить его от точки.
- Кликаете для создания первой точки
- Отпускаете
- Переносите курсор в конечную точку
- Зажимаете курсор и тащите в сторону
В итоге вы получаете изогнутую линию.
Выбираем ее и дважды кликаем по ней, чтобы перевести в режим редактирования вектора, либо нажимаем на иконку сверху.

В режиме редактирования вектора фигма подсвечивает узлы вектора, если вы нажмете на один из них, то увидите управляющие элементы.


Угол наклона направляющей показывает, под каким углом линия будет «входить» в узел, а длина направляющей регулирует радиус.
Если вы хотите превратить свою кривую в прямую, приведите направляющую к узлу, из которого она выходит.
Чтобы продолжить вектор, наведите перо на узел и создайте из него еще один вектор.

Далее, если вы создали из узла еще один вектор, у вас будет уже две направляющие.
Для удобства Фигма предлагает использовать одну из трех настроек узла:

- No mirroring — направляющие будут управлять независимо друг от друга
- Mirror Angle — отражаться будет только угол наклона направляющей. Таким образом в узле не будет резкого перехода (излома) из одного вектора в другой
- Mirror Angle and Length — направляющие будут иметь отраженные углы и одинаковую длину. Таким образом вы добьетесь симметричного изгиба.
Из одного узла можно создать неограниченное количество векторов, но настройки отражения для таких количеств соединений уже не работают.

Для вектора вы можете применить стандартный набор параметров: эффекты (тени, размытие), обводку и заливку.
Видео:#14 Как перевести растровую картинку в векторную в Figma плагином Image tracer.Скачать

Просмотр расстояния от точки до кривой
При редактировании вектора в Figma с зажатым Alt (Windows) / Option (Mac) наведите на другой узел или кривую, чтобы просмотреть расстояния по осям X и Y.

Вы можете добавить точку в нужное место, переведя курсор в режим пера с помощью горячей клавиши P и кликнув на редактируемый вектор.
Видео:Уроки Figma | Симметричный векторСкачать

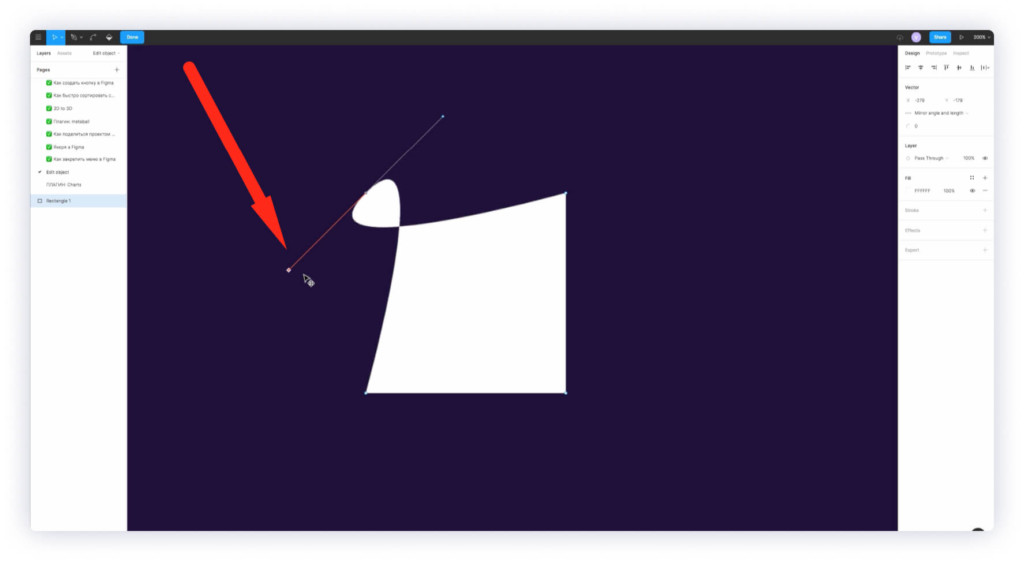
Вектор в фигме: как редактировать с инструментом «Edit object»
В этой инструкции разбираем как редактировать вектор в фигме с инструментом «Edit object». Это можно использовать для любых векторных элементов (иконок, иллюстраций, фигур созданных с помощью стандартных инструментов фигмы).
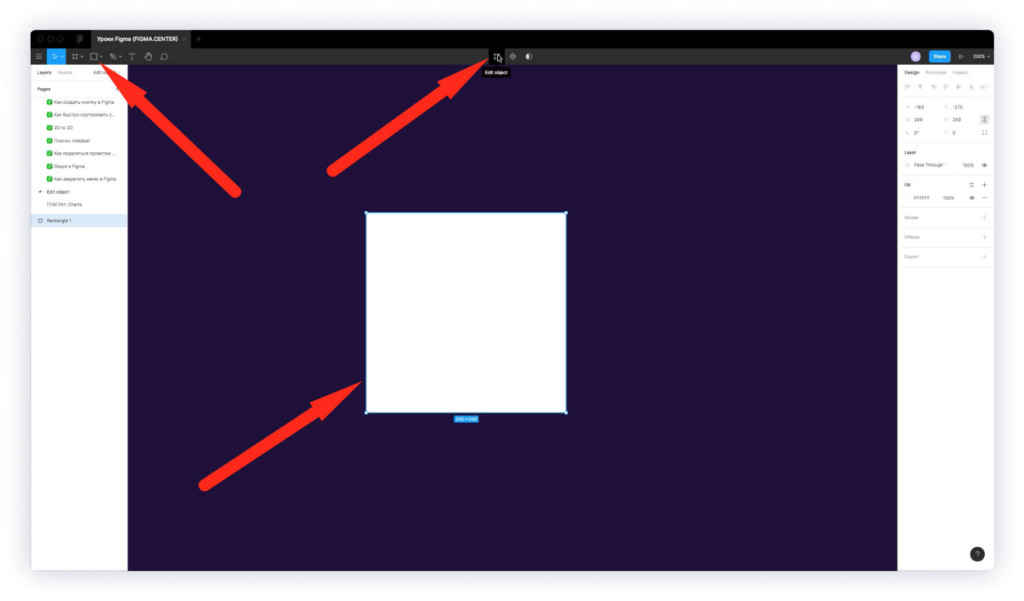
Если выбрать элемент, который был нарисован с помощью стандартных инструментов в Figma или любой дургой векторный элемент, то сверху появится иконка «Edit object».
Если её нажать, то на объекте появятся точки и возможность их перемещать. Сверху появятся дополнительные инструменты, которые вы можете использовать.
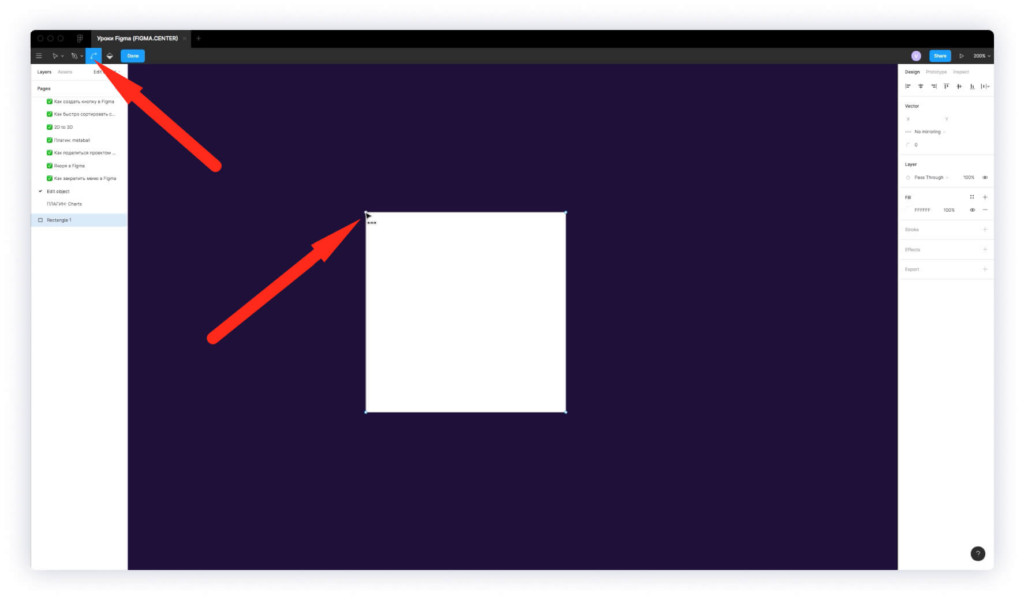
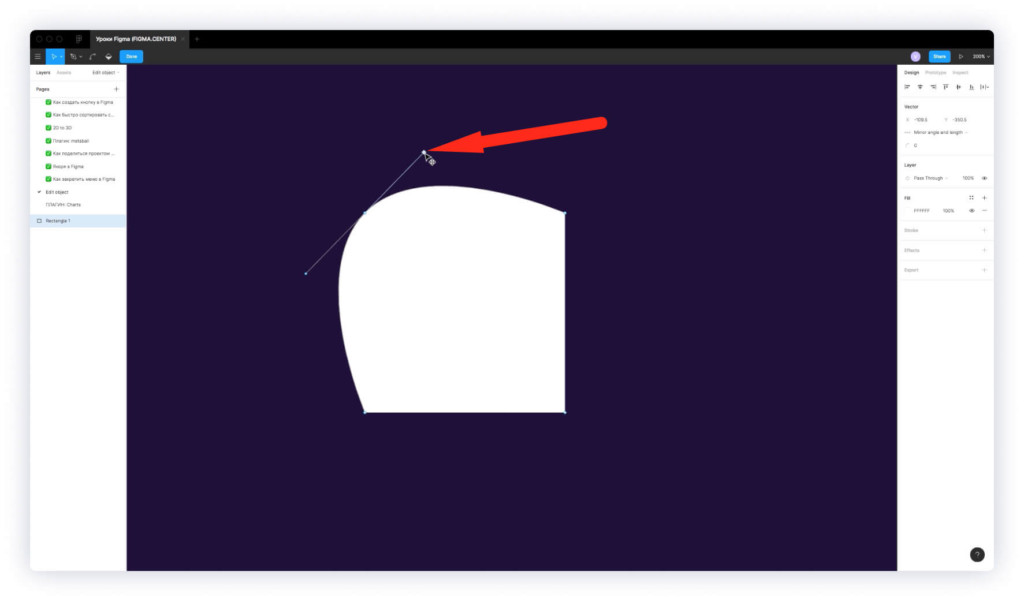
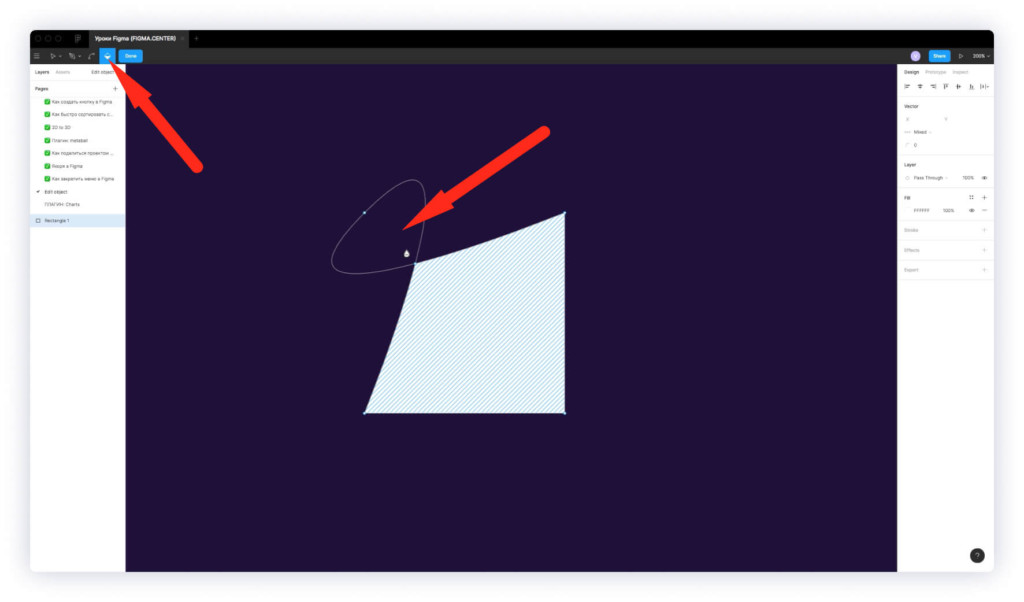
Bend tool — это инструмент Figma для изгиба, который помогает скруглять углы. Если выбрать этот инструмент и нажать на какую-то точку левой клавишей мыши, а затем потянуть в сторону, то появятся рычаги, с помощью, которых вы можете изменять фигуру.
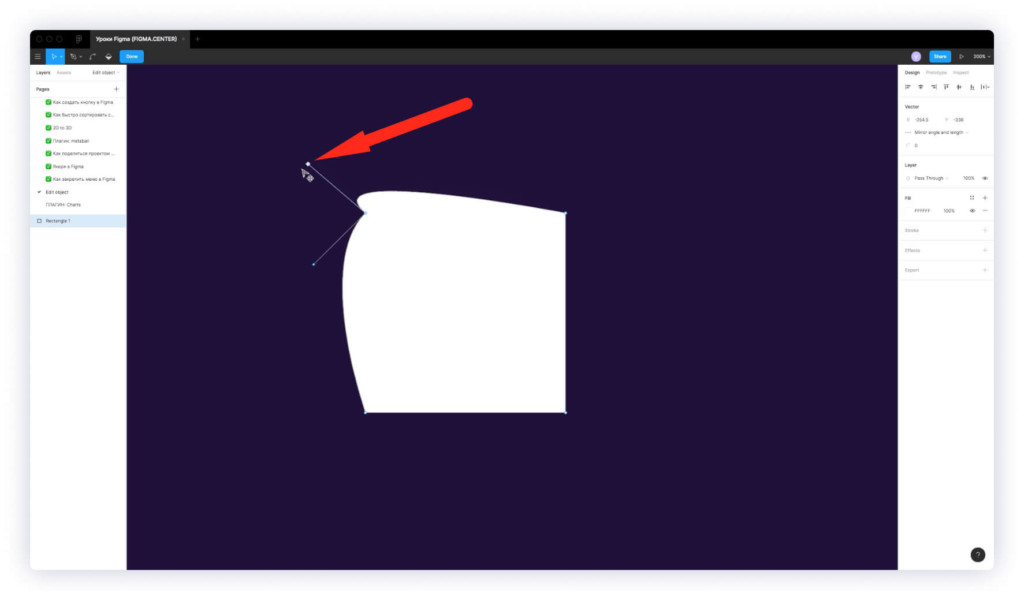
Если при редактировании задать клавишу «Alt», то можно передвигать один из рычагов.
При зажатии клавиши «Shift», будет возможность изменять расположение рычагов на 45 градусов.
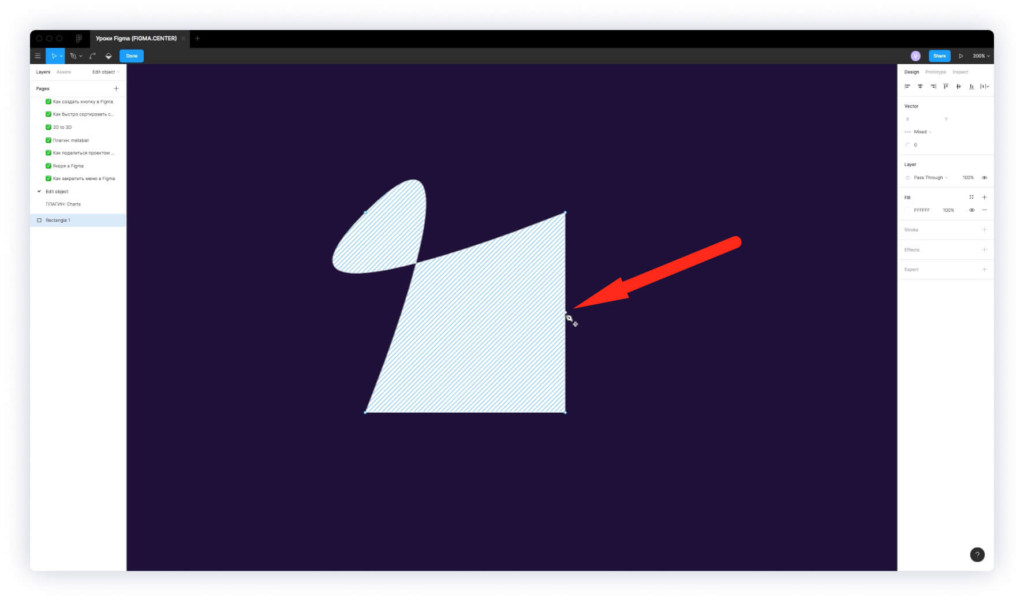
Инструмент «Paint bucket» позволяет закрашивать какие-либо области или наоборот убирать из них заливку.
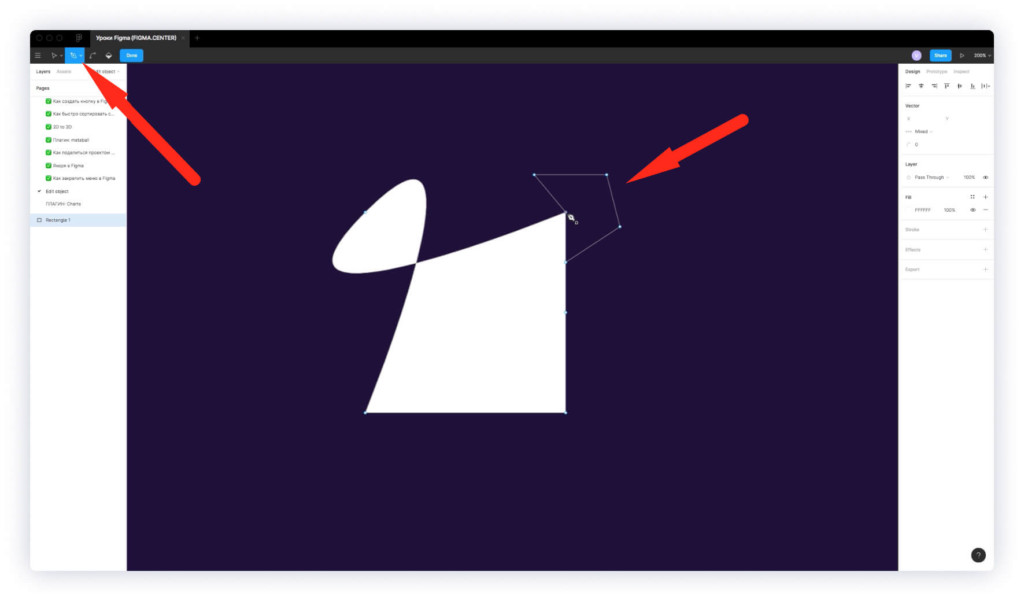
Вы можете ставить дополнительные точки внутри отрезков фигуры, как показано на скриншоте выше и перемещать их.
Инструменты «Pen tool» и «Pen» помогают дорисовывать дополнительные точки у вашей фигуры.
Видео:[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19Скачать
![[NEW] 🔥 Панель экспорта и мегакрутецкий лайфхак. Урок 19](https://i.ytimg.com/vi/pqQFOPYz5Ww/0.jpg)
Заключение
Итак, в этом небольшом видео и статье вы узнали как редактировать вектор в фигме и разобрали про инструмент «Edit object».
Видео:РАСТР В ВЕКТОР FIGMA | jpeg to svgСкачать

Как рисовать векторные изображения в Figma
Рисуем мяч для регби, хитрим с наложением слоёв и избегаем «мятых» линий.
Meery Mary для Skillbox Media
Часто Figma ассоциируется только с проектированием интерфейсов. Однако в ней можно рисовать полноценные иллюстрации и векторные иконки.
Вместе с иллюстратором Виктором Засыпкиным рассказываем, как работает режим векторного редактора в Figma и как рисовать в нём мяч для регби.
Виктор Засыпкин
Иллюстратор. Рисовал иллюстрации для электронного учебника «Японский язык без страха» и рассылки «Как сделать проект».
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Видео:РАСТР В ВЕКТОР В FIGMA. Как перевести с плагином «Image Tracer» | Уроки фигма на русскомСкачать

Как работает режим векторного редактора в Figma
Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
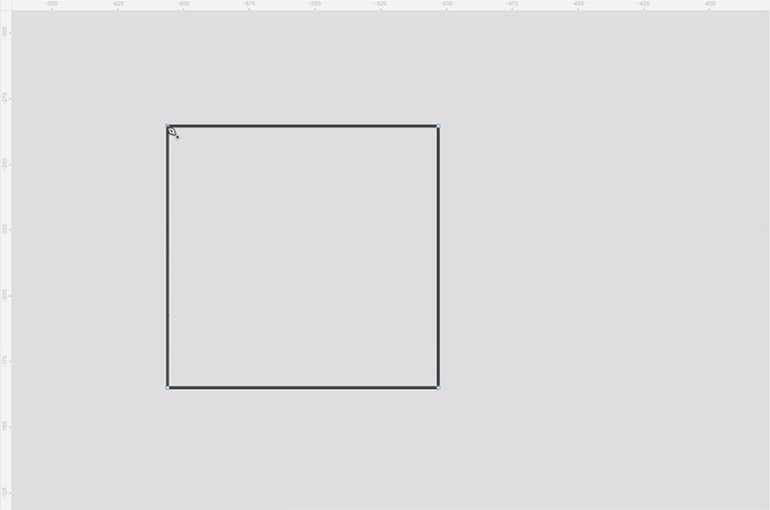
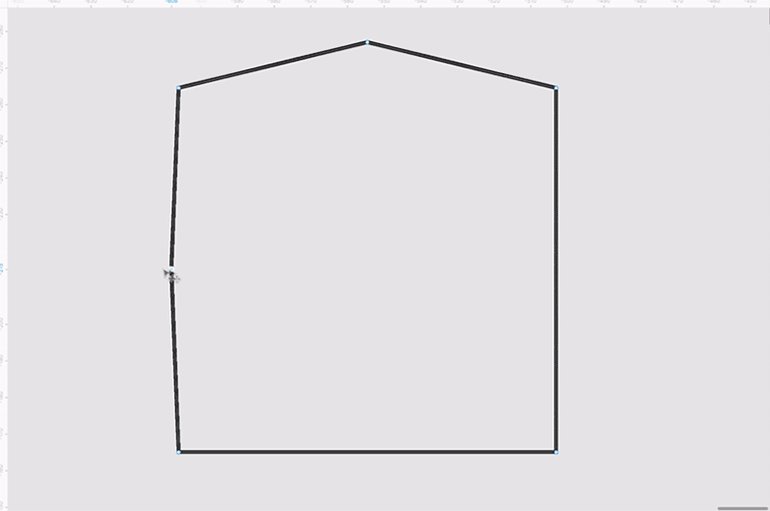
Для начала нарисуйте простой квадрат:
1. На панели инструментов нажмите на иконку 
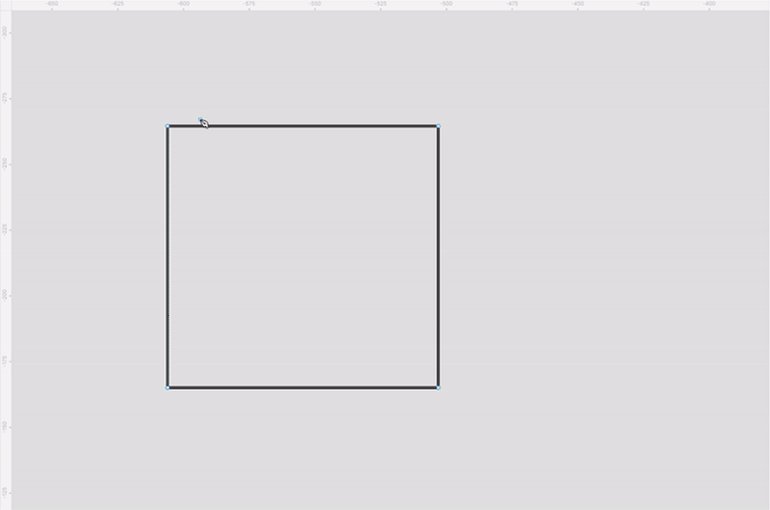
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
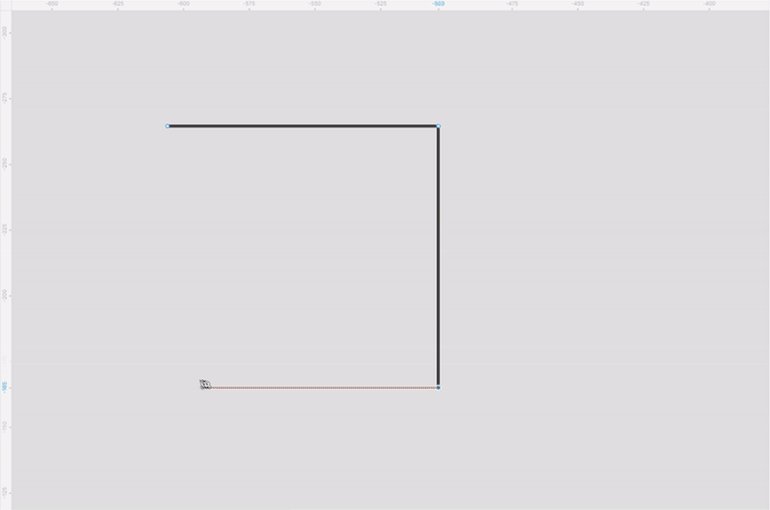
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
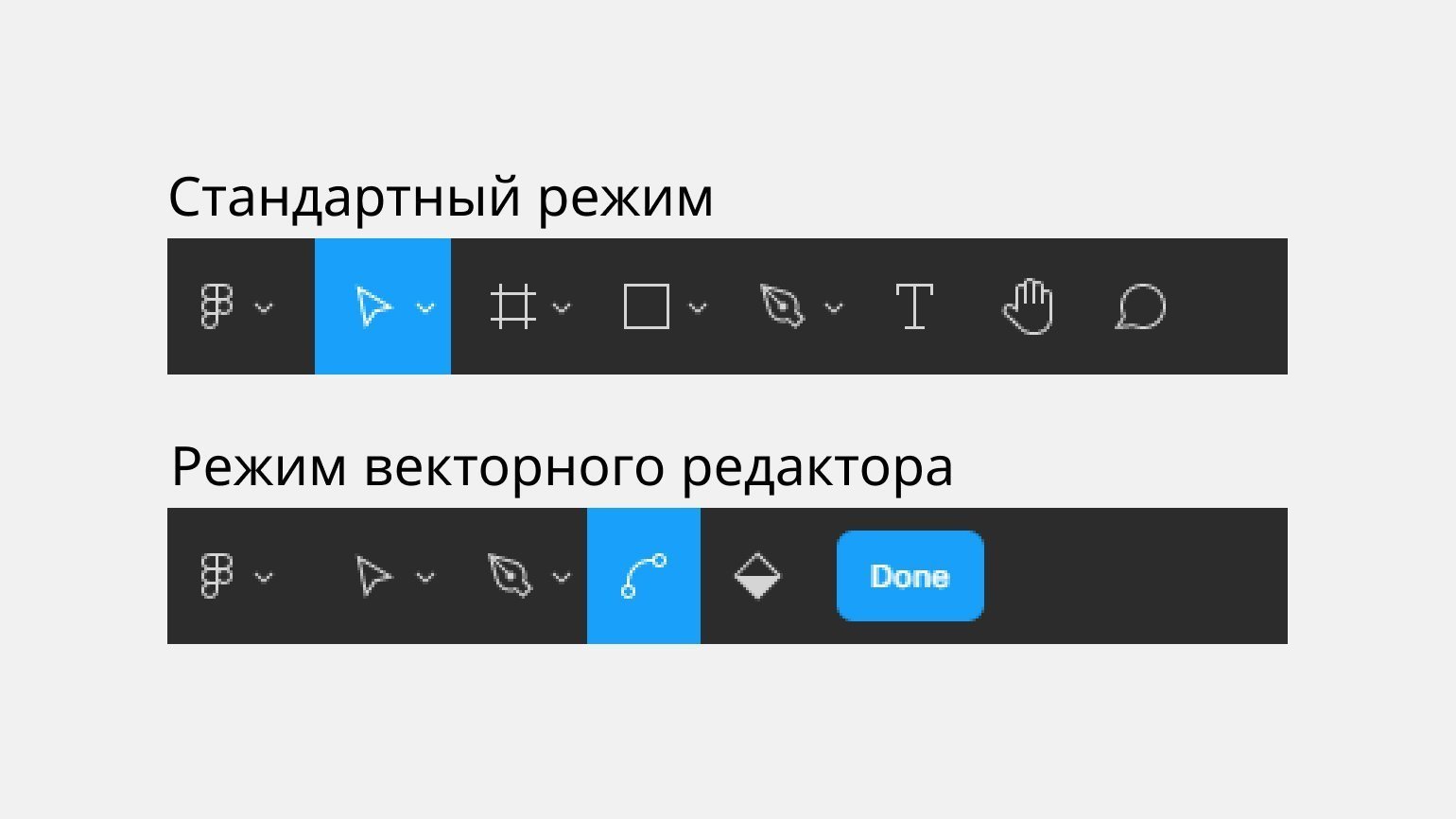
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:
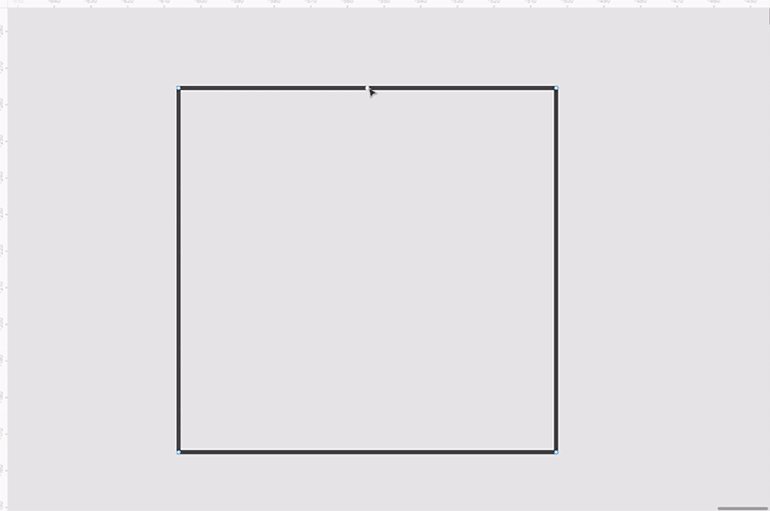
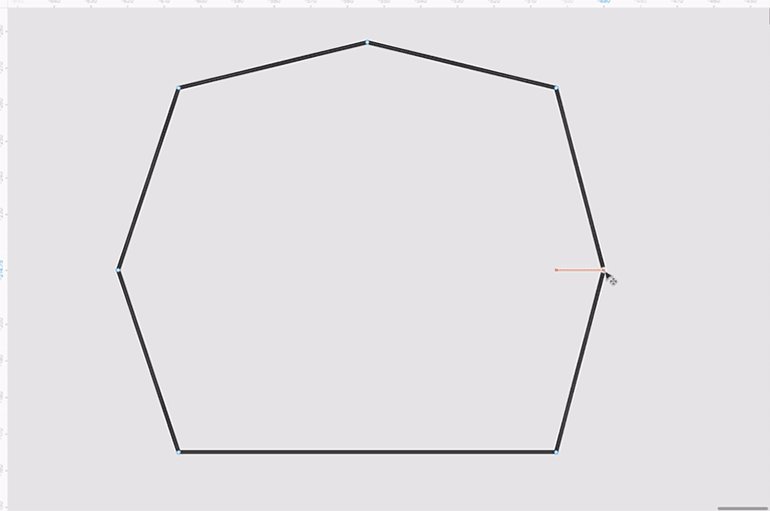
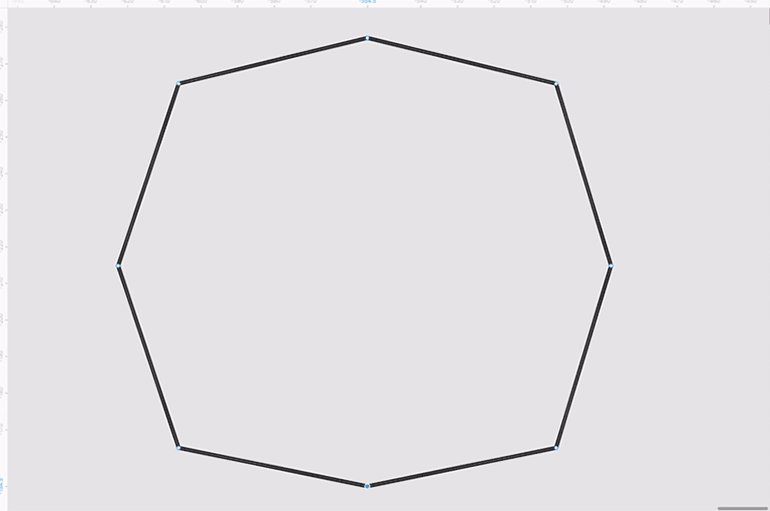
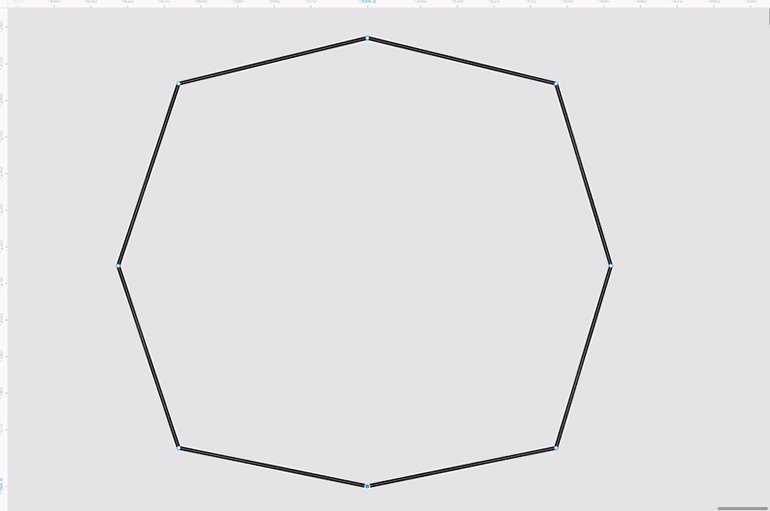
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
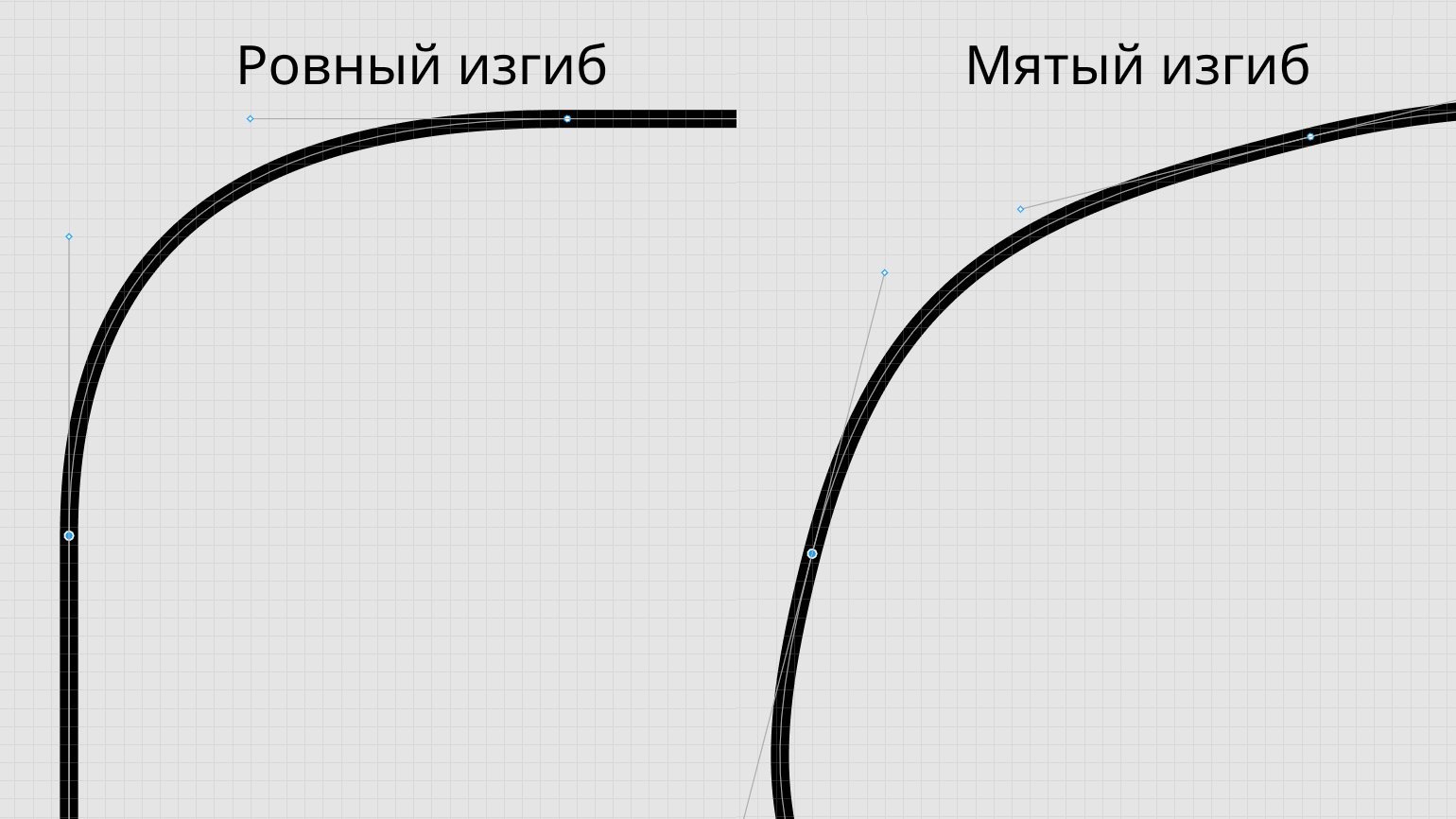
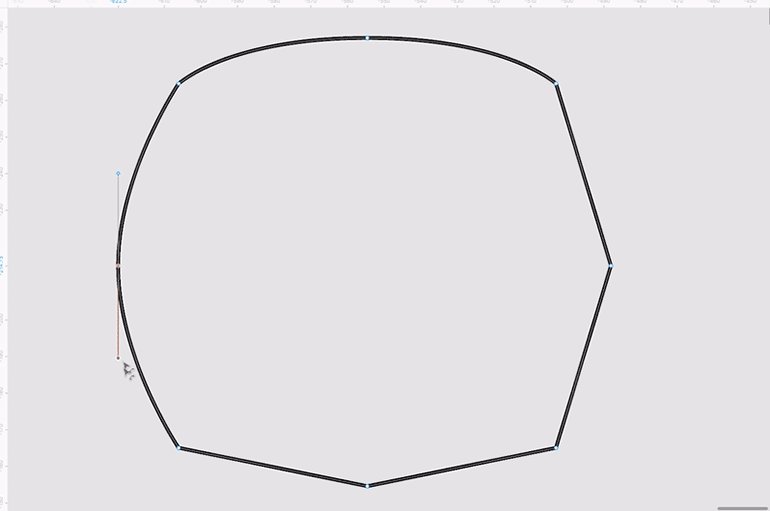
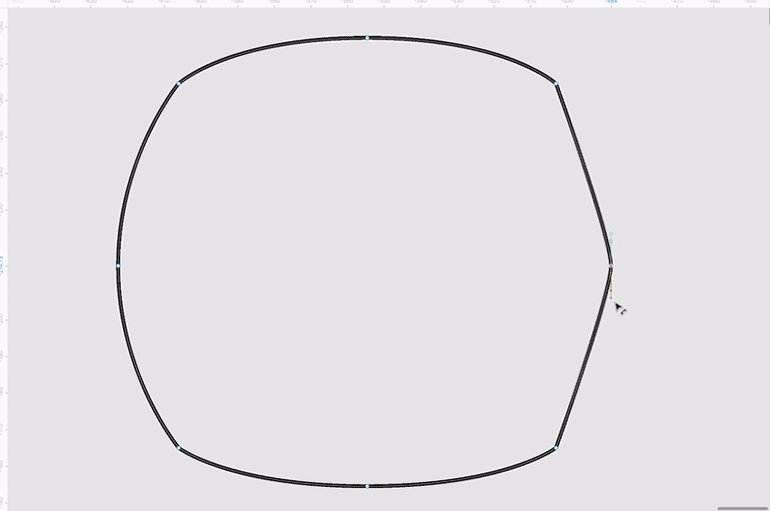
Сгладьте углы получившегося прямоугольника:
1. На панели инструментов нажмите на иконку 
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
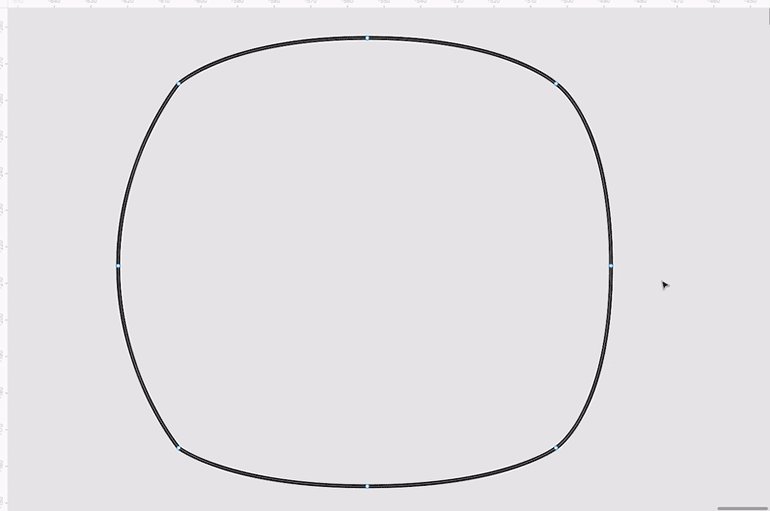
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
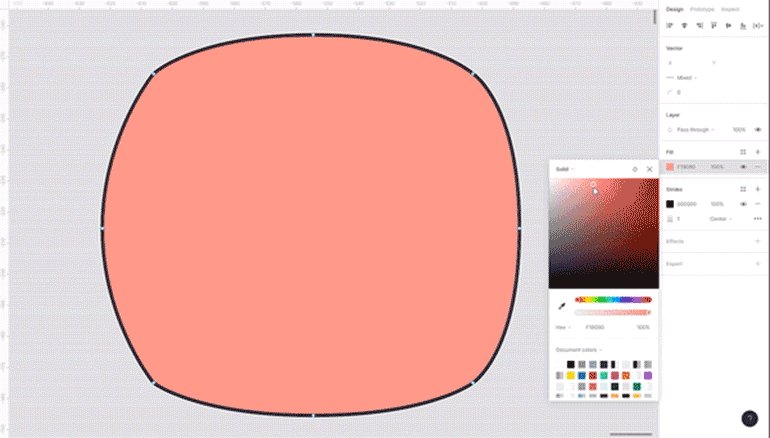
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Видео:Плагин Figma для перевода PNG в векторСкачать

Как нарисовать мяч для регби
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
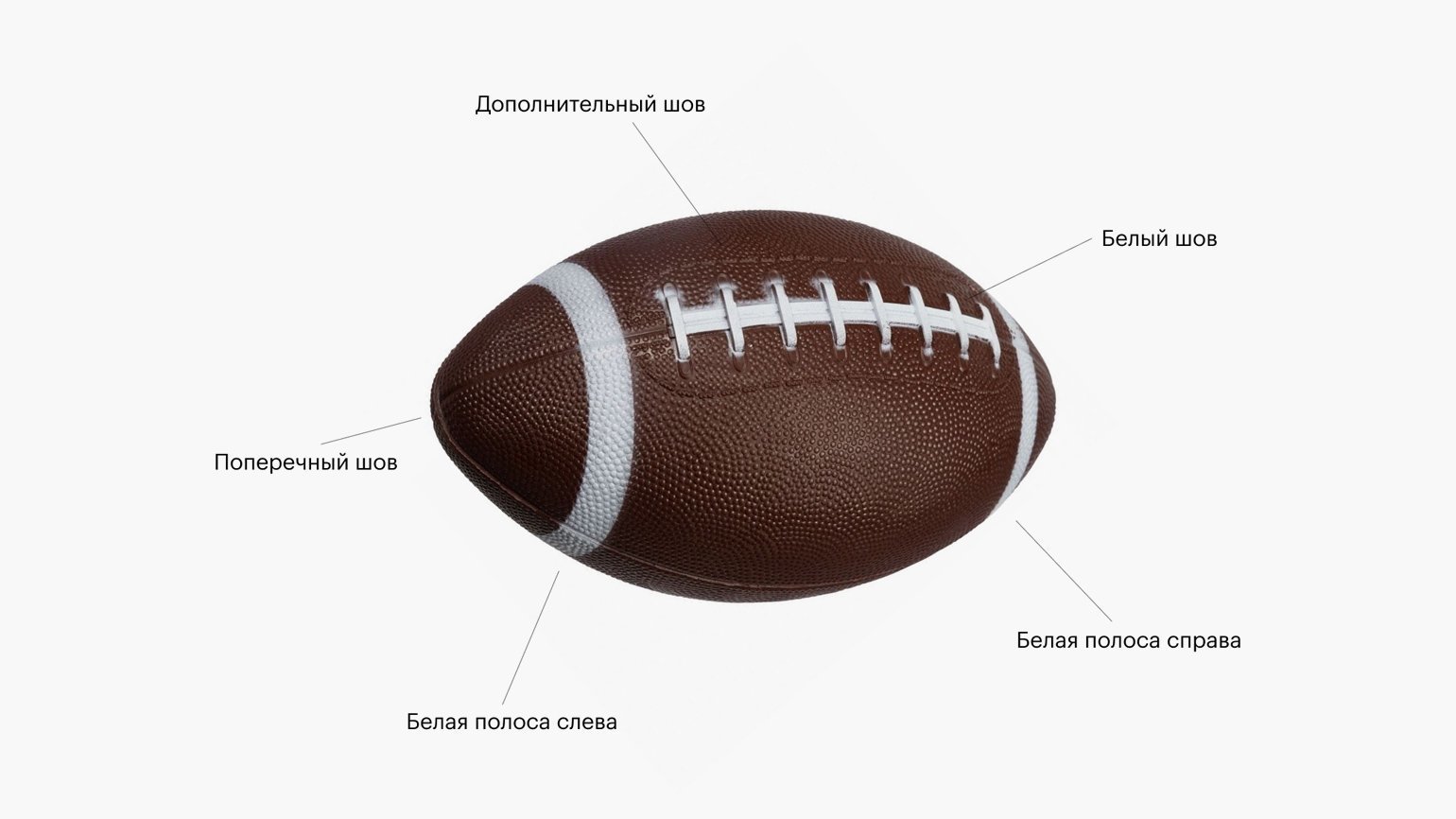
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
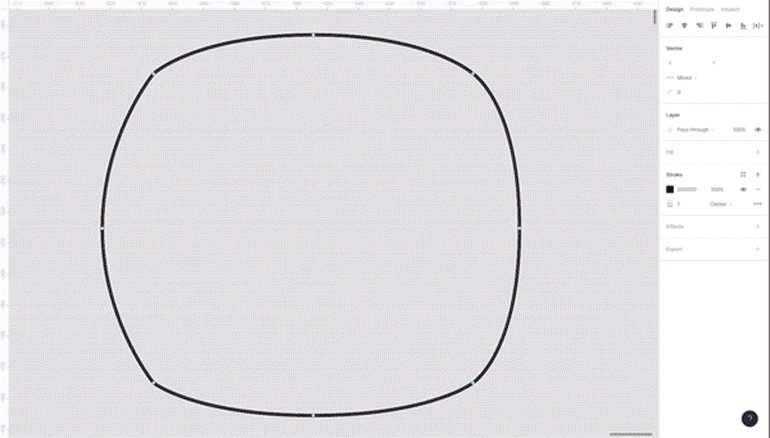
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Видео: Виктор Засыпкин / Skillbox Media
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
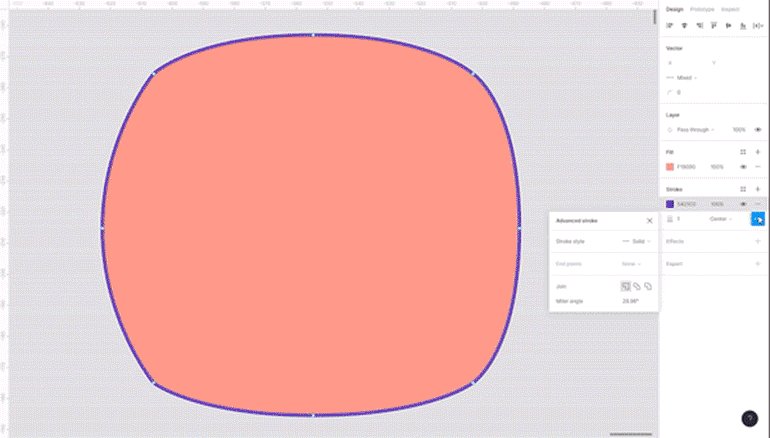
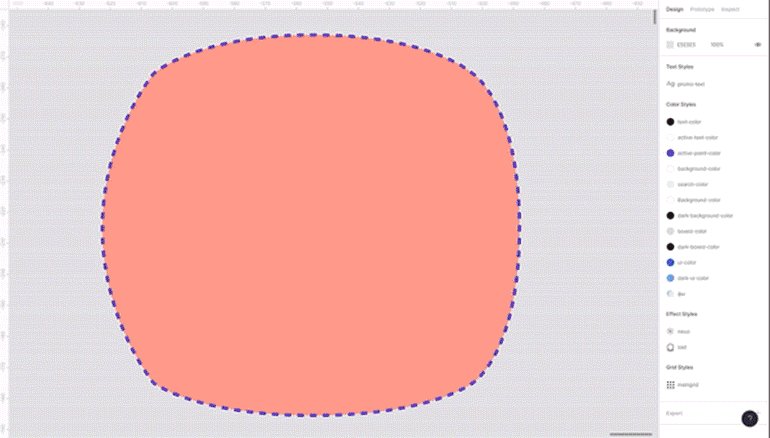
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
Видео: Виктор Засыпкин / Skillbox Media
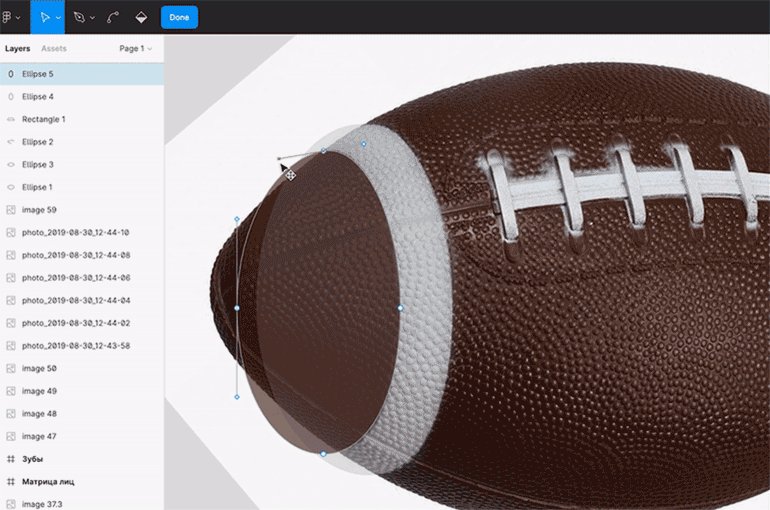
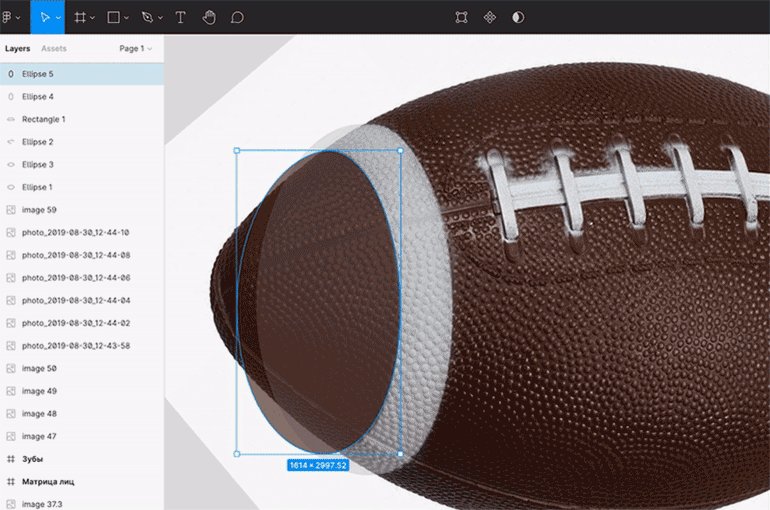
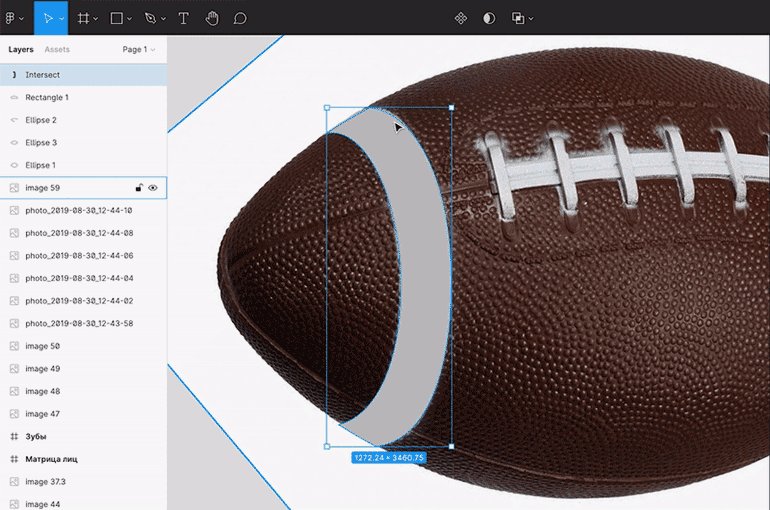
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Видео: Виктор Засыпкин / Skillbox Media
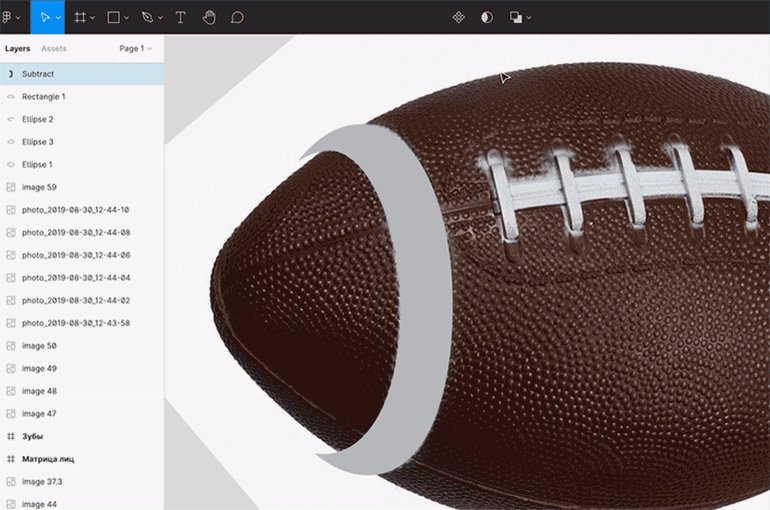
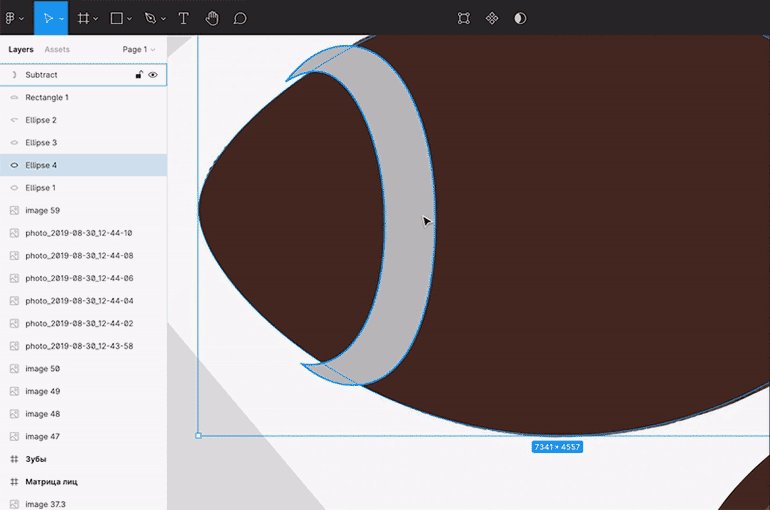
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
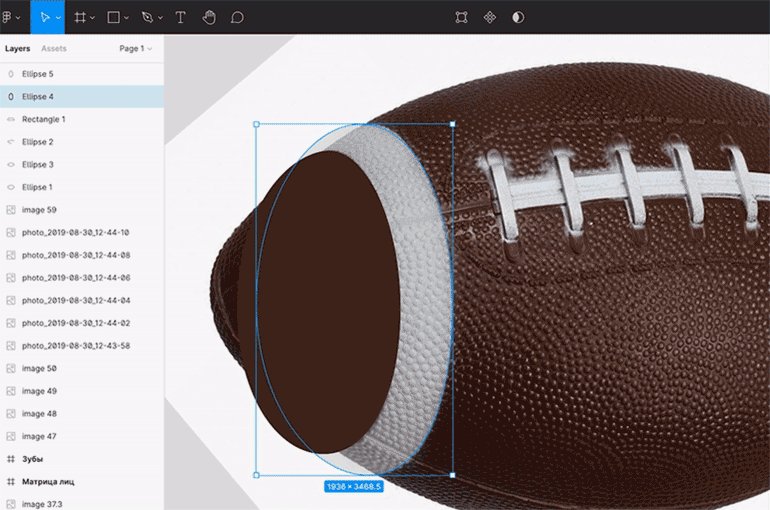
1. Создайте круг 
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
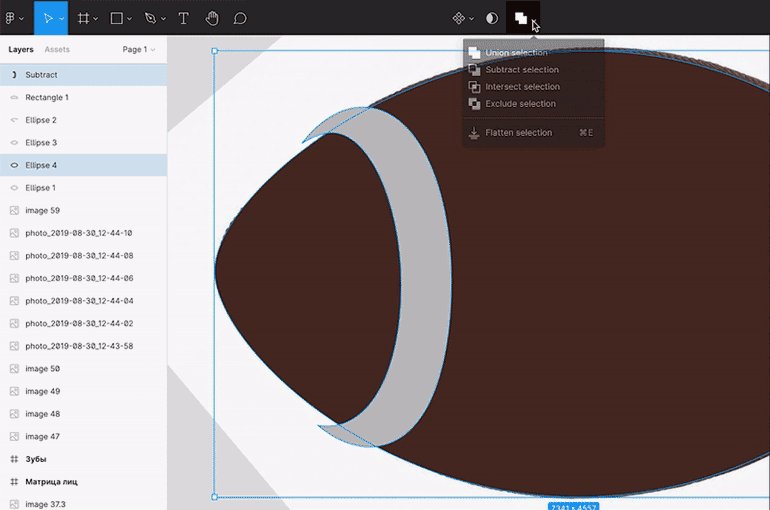
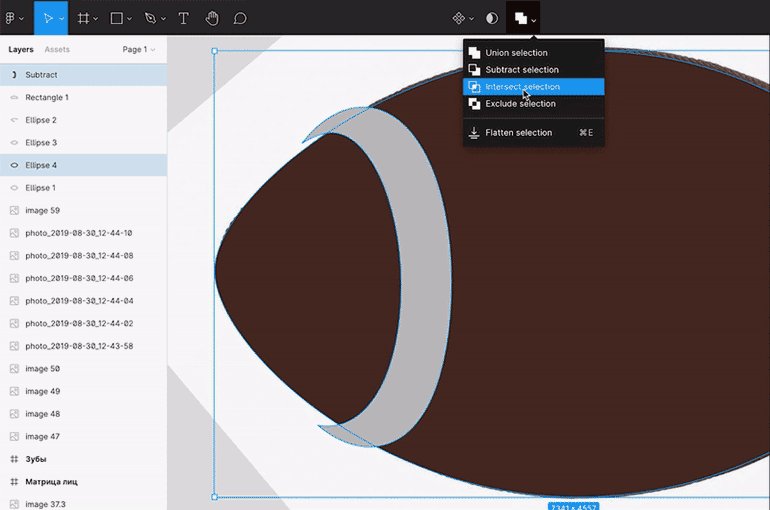
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Видео: Виктор Засыпкин / Skillbox Media
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
Видео: Виктор Засыпкин / Skillbox Media
В результате у вас получится примерно такой мяч:
💥 Видео
6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]Скачать
![6 урок по Figma — Инструмент Перо и работа с вектором [Figma уроки]](https://i.ytimg.com/vi/CckeyIhKBT0/0.jpg)
Уроки Figma | Как рисовать в фигме векторную графикуСкачать

🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]Скачать
![🍓 Логотип в векторе. Где взять? Как вытащить? [Фигма уроки]](https://i.ytimg.com/vi/vg2Vs2lsLYQ/0.jpg)
Фигма для новичков - из PNG в SVG или почему не стоит использовать плагин Image TracerСкачать

FIGMA: КАК СОХРАНЯТЬ В SVG. Экспорт иконок, иллюстраций, логотипов, элементов | Уроки фигмаСкачать

4 СПОСОБА ОБЪЕДИНЯТЬ В FIGMA. Соединяем элементы, слои, фреймы, фигуры, векторы, объекты в фигме.Скачать

Туда-сюда. Обмен графикой между Figma, Photoshop, IllustratorСкачать

ФОРМАТЫ ИЗОБРАЖЕНИЙ В FIGMA. Вся базовая информация для новичковСкачать

Как перевести в кривые в фигмеСкачать

Figma с нуля - Векторные объекты | Веб дизайн. Урок 7Скачать

КРИВЫЕ В FIGMA. Как перевести текст или фигуры в кривые | Уроки фигма на русскомСкачать

Figma - Как перевести любое изображение в вектор?Скачать

Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]Скачать
![Уроки Figma. Как подготовить файл для печати в CMYK 300 dpi [Фигма уроки]](https://i.ytimg.com/vi/70fD3LUIoSA/0.jpg)