Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
- Что такое векторное изображение?
- Шаг 1: Выберите изображение для преобразования в вектор
- Шаг 2: Выберите пресет трассировки изображения
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 4: Точно настройте свое изображение
- Шаг 5: Разгруппировать цвета
- Шаг 6: отредактируйте свое векторное изображение
- Шаг 7: сохраните ваше изображение
- Не идите на компромисс, векторизация!
- Как экспортировать Ai в PSD с сохранением векторных слоев?
- Сбор ресурсов и их массовый экспорт
- Экспорт ресурсов (рабочий процесс «Экспорт для экранов»)
- Вкладка «Ресурсы»
- Панель «Экспорт ресурсов»
- Сбор графического объекта для экспорта
- Сбор графических объектов для экспорта в качестве нескольких ресурсов
- 🌟 Видео
Видео:Как в иллюстраторе сохранить в jpeg или png How to Save as JPEG or PNG in Adobe IllustratorСкачать

Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Видео:Экспорт SVG из Adobe IllustratorСкачать

Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
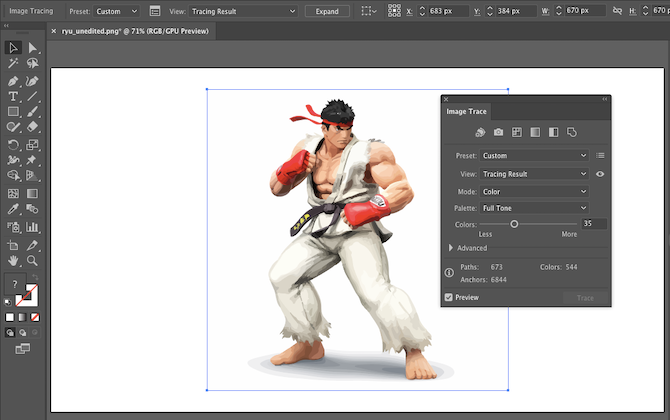
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Видео:Как сохранять файлы в Adobe Illustrator. Элементарно, Вектор! ( #2)Скачать

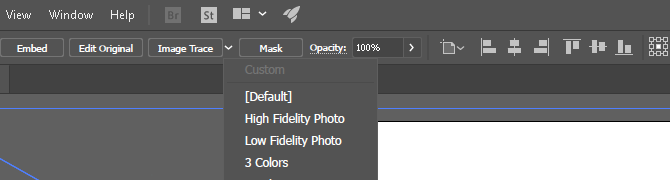
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Видео:Переносим файлы из иллюстратора в фотошоп с возможностью редактированияСкачать

Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
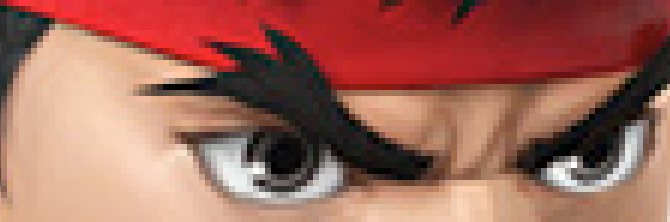
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Видео:Импорт из illustrator в After effects для анимацииСкачать

Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Видео:Ae: импорт векторной графики из illustratorСкачать

Шаг 5: Разгруппировать цвета
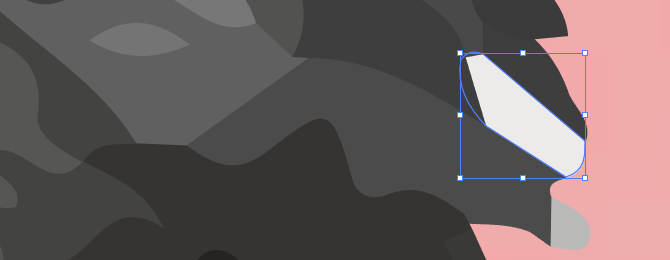
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
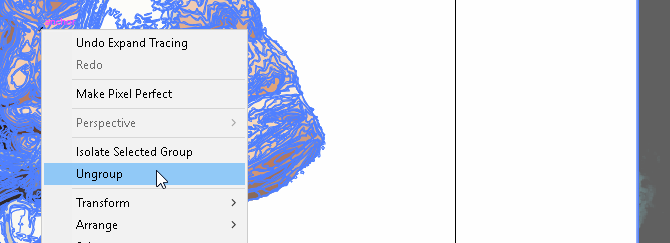
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Видео:Как экспортировать проект из CorelDRAW в Adobe illustratorСкачать

Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Видео:Как перенести графические объекты Illustrator в Photoshop [Импорт слоев из Иллюстратора в Фотошоп]Скачать
![Как перенести графические объекты Illustrator в Photoshop [Импорт слоев из Иллюстратора в Фотошоп]](https://i.ytimg.com/vi/zdbnYlz4Wf0/0.jpg)
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
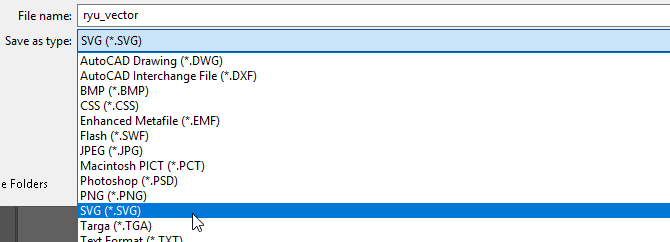
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Видео:Как экспортировать векторный дизайн с AI в PSD с возможностью редактирования? || Adobe IllustratorСкачать

Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Как экспортировать Ai в PSD с сохранением векторных слоев?
Нужен совет по экспорту из Ai в PSD с сохранением векторных слоев. Собираюсь грузить свои работы на микростоки, типа Envato, а там разнообразие форматов считается плюсом. Люди это как-то делают. Но не рисуют же они заново в каждом формате. Если рисовать в Photoshop вектором, то перевести в ai не сложно (через сохранение в eps). Photoshop же EPS открывает только растром. А возвращаться к Photoshop не хотелось бы, в Illustrator больше возможностей для фантазии.
Есть способ копирования Ctrl+с и Ctrl+v, но он эффективен с одним или десятью слоями. Когда их много, теряется возможность перенести изображение с точностью до пикселя, (потому что вставляет хаотично), а это недопустимо. Подскажите, есть ли какой-то другой способ экспорта из ai в PSD, может по средствам какой-то программы? Слышала, что можно сделать при помощи Fireworks, но не хотелось бы приобретать программу ради одной функции.
Благодарю за внимание!
- Вопрос задан более трёх лет назад
- 28045 просмотров
Идеальной конвертации не существует. Либо руками, либо терять редактируемость части слоев, либо использовать программы для разных целей и, при необходимости, линковать файлы в макете. Да, Fireworks может немного помочь, но и он не выполнит перенос любого файла идеально (все зависит от структуры в исходном AI). Странно что Ps и Ai у вас куплены, а Fw уже дорого т.к. полный пакет CC стоит почти столько же как и две программы поотдельности)))
Лично я для стоков не делаю PSD, а гружу иконки в векторе + PNG. Простые иконки/иллюстрации перегнать не проблема, те что посложнее — добавляйте PSD если это целесообразно потраченному на него времени. Сложные иллюстрации имеет смысл посидеть и перенести, если они могут «выстрелить» в продажах. А если сложно — хрен с ним, прекрасно покупают и без PSD)))
Елена Лобанова: пробуйте! Программу можно использовать 30 дней бесплатно, этого должно хватить чтобы попробовать и не покупать зря)
Но также попробуйте и через стандартный экспорт, только предварительно раскидав объекты по слоям — может и этого хватит. А потом через Fw и сравнить результаты.
ЗЫ Видел как некоторые в Фш сохраняли векторную графику т.е. PSD-файл, а внутри смарт-объект и все =D
Видео:КАК Я ГОТОВЛЮ И СОХРАНЯЮ ВЕКТОРНУЮ ИЛЛЮСТРАЦИЮ ДЛЯ МИКРОСТОКОВ В ADOBE ILLUSTRATORСкачать

Сбор ресурсов и их массовый экспорт
Рабочий процесс «Экспорт для экранов» — это новый способ создания ресурсов разных размеров и форматов, одним действием. Возможность быстрого экспорта упрощает и ускоряет создание вспомогательных изображений (значков, логотипов, изображений, макетов и многих других) в особенности для браузеров и мобильных устройств.
Например, при разработке приложения для мобильных устройств дизайнеру пользовательского интерфейса может потребоваться часто перерисовывать обновленные значки и логотипы. Дизайнер может добавить эти значки и логотипы на панель «Экспорт ресурсов», а затем экспортировать их файлы разных форматов и размеров одним нажатием кнопки.
Полезные функции
- Экспорт в файлы различных форматов и размеров нажатием одной кнопки.
- Экспорт в файл типового или собственного размера (масштаба): 1x, 2x, 3x, 0,5x, 1,5x и пр.
- Переработан алгоритм создания файлов PNG, чтобы обеспечивать следующие возможности.
- Создание файлов PNG быстрее, чем раньше.
- Повышение уровня прозрачности в файлах PNG-8.
Доступные форматы:
- PNG (PNG-8, PNG-24)
- JPEG (JPEG 100%, JPEG 85%, JPEG 50%, JPEG 25%)
- SVG
Видео:Как подготовить файл illustrator к after effects | Из illustrator в After Effects | Объект на слоиСкачать

Экспорт ресурсов (рабочий процесс «Экспорт для экранов»)
Экспортируйте отдельные объекты или монтажные области целиком.
Выполните одно из следующих действий:
- Комбинация клавиш: (Windows) Alt+Ctrl + E / (Mac) Cmd + Opt + E.
- Выберите «Файл» > «Экспорт» > «Экспорт для экранов».
- Выберите объект и нажмите «Файл» > «Экспортировать выделенные элементы».
- Нажмите правой кнопкой мыши выбранный объект и выберите пункт «Сбор для экспорта».
В диалоговом окне «Экспорт для экранов» отредактируйте параметры, которые желаете использовать при экспорте объекта.
Выберите область, которую нужно экспортировать. Доступны две вкладки:
Вкладка «Монтажные области».
Выберите одну из монтажных областей для экспорта. Нажмите монтажную область, чтобы выделить ее или отменить выделение. Можно выделить несколько элементов, используя мышь и клавишу Shift.
Выберите объекты из ресурсов, которые собрали на панели «Экспорт ресурсов». См. далее раздел «Панель «Экспорт ресурсов»».
Нажав миниатюру или списке значков, можно изменить вид этих элементов.
Открыв нужную вкладку, выберите объект для экспорта в виде файла. Флажок (галочка) указывает, выбраны ли монтажная область или ресурс.
Вкладка Монтажные области.
- Все. Выбор всех монтажных областей. Каждая монтажная область будет экспортироваться отдельно.
- Диапазон. Служит для выбора отдельных монтажных областей на экспорт из доступных в документе. Например, 1, 2, 4-6 служит для выбора монтажных областей 1, 2, 4, 5 и 6.
- Весь документ. Экспорт документа целиком как одного объекта.
Вкладка «Ресурсы»
- Все ресурсы. Выберите этот параметр для экспорта всех ресурсов, собранных на вкладке «Ресурсы».
Чтобы начать заново, выберите «Очистить выбор» для отмены выбора всех собранных ресурсов. Вы можете начать выбор определенных объектов, нажав на миниатюры.
Укажите параметры для экспортируемых файлов.
- Масштаб. Укажите коэффициент масштабирования для выходного файла.
- Местоположение. Укажите местоположение папки, куда будут помещаться экспортируемые файлы.
- Откройте «Местоположение» после «Экспорт». Выберите этот параметр, если вам нужны папки, содержащие экспортированные ресурсы, которые нужно открыть через средство просмотра файлов (Explorer или Finder).
- Суффикс. Укажите суффикс, чтобы выходные файлы имели уникальные имена.
- Формат. Укажите формат выходного файла: .png, .svg, .jpg или .pdf
- Префикс. Укажите строку, которая будет стоять в начале создаваемых имен файлов.
- Кнопка Добавить масштаб. Нажмите кнопку «Добавить масштаб», чтобы добавить дополнительный масштаб/формат для экспорта.
- Кнопка Удалить. Нажмите на значок «X», чтобы удалить тип выходного файла.
- Стили.
- iOS. Нажмите, чтобы добавить в наборы параметров типы выходных файлов, которые, как правило, требуются для проектов на устройствах iOS.
- Android. Нажмите, чтобы добавить в наборы параметров типы выходных файлов, которые, как правило, требуются для проектов на устройствах Android.
(Необязательно) Нажмите на значок «Настройки» ( ), чтобы указать параметры формата экспортируемых файлов.
Нажмите кнопку «Экспорт монтажных областей» или «Экспорт ресурсов».
Видео:Как перевести фотографию в вектор в Adobe illustrator | Трассировка изображения в иллюстратореСкачать

Панель «Экспорт ресурсов»
Выполняйте сбор и экспорт за считанные секунды.
На панели «Экспорт ресурсов» отображаются ресурсы, которые пользователь собрал из своей работы. Как правило, это ресурсы, которые требуется часто экспортировать.
Например, при разработке приложения для мобильных устройств дизайнеру пользовательского интерфейса может потребоваться часто перерисовывать обновленные значки и логотипы. Дизайнер может добавить эти значки и логотипы на панель «Экспорт ресурсов», а затем экспортировать их файлы разных форматов и размеров одним нажатием кнопки.
Видео:Сохранение векторов для Shutterstock. Adobe IllustratorСкачать

Сбор графического объекта для экспорта
Добавление ресурсов на панель «Экспорт ресурсов»
Можно собирать объекты на панели «Экспорт ресурсов» для экспорта в качестве нескольких ресурсов или одного ресурса.
Сбор графических объектов для экспорта в качестве нескольких ресурсов
Чтобы собрать объекты или слои для экспорта в качестве нескольких ресурсов, добавьте их на панель «Экспорт ресурсов» ( Окно > Экспорт ресурсов ). Выполните одно из следующих действий:
- Перетащите объект на панель «Экспорт ресурсов».
- Нажмите ресурс правой кнопкой мыши и выберите Сбор для экспорта > Как несколько ресурсов. Или выделите графический объект и нажмите значок Создать несколько ресурсов из выбранного объекта (
) на панели «Экспорт ресурсов».
- Чтобы добавить выделенные слои на панели «Слои» в качестве ресурсов, нажмите значок «Сбор для экспорта» в нижней части панели «Слои».
Каждый объект, который пользователь перетащит на панель «Экспорт ресурсов», попадает в число «собранных». При этом не создается дубликат объекта в монтажной области или библиотеках CC Libraries. Если пользователь обновит объект в документе, на панели «Экспорт ресурсов» автоматически обновляется соответствующий ресурс.
🌟 Видео
Adobe Illustrator Полный курс №4_2 Панель слоев и экспорт иконок в SVGСкачать

Как правильно загрузить вектор на Адоб Сток / Правильный экспорт файлов иллюстратор / Adobe StockСкачать

Adobe Illustrator — теория 20: экспорт объектов по слоямСкачать

Как сохранить EPS в фотошопе, чтобы перенести вектор в Иллюстратор или КорелСкачать

Видеоурок. Как перенести векторный логотип из Adobe Illustrator в Cinema 4d. (Illustrator +C4d)Скачать

ФОТОШОП И ИЛЛЮСТРАТОР РАБОТА ВМЕСТЕ 😎Скачать















 ) на панели «Экспорт ресурсов».
) на панели «Экспорт ресурсов».