Примерно раз в неделю на форуме иллюстраторов кто-нибудь спрашивает, что же делать с открытыми путями. Несмотря на то, что Illustration Training Manual (пособие для иллюстраторов от iStockphoto) содержит раздел, посвященный проблеме открытых путей (или объектов), эта тема нуждается в разъяснении. Данная статья должна стать окончательным объяснением проблемы. В ней будет указано, почему это важно, как избежать открытых путей, и каковы исключения. Также будет отдельное разъяснение для дизайнеров и покупателей.
- Почему мы заботимся об этом?
- Исключение из правила
- Поиск путей
- Закрытие путей
- Предотвращение появления открытых путей
- Клянусь, у меня не было открытых путей, но мой файл не приняли!
- Основные понятия векторной графики
- Закрываем открытые контуры
- Что делать с открытыми путями
- Почему мы заботимся об этом?
- 💡 Видео
Видео:Что такое РАСТР и ВЕКТОР???Скачать

Почему мы заботимся об этом?
Многие опытные иллюстраторы не задумываются о незамкнутых объектах. Пока рисунок выглядит так, как планировался изначально, это никого не интересует. Если у вас нет проблем с использованием своих векторов на ваших веб-страницах и в печати, в таком случае, все хорошо. Проблемы могут появиться при передаче вектора кому-либо другому. К примеру, когда вы выставляете вектор на продажу. Авторы не могут проследить судьбу своих иллюстраций, но администрация стоков обязана следить за тем, чтобы у покупателей не возникало проблем.
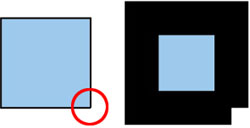
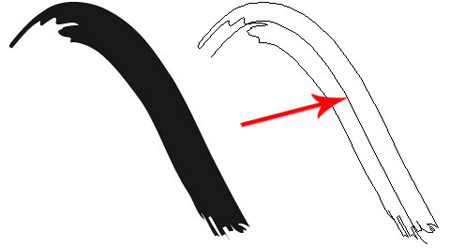
На этом примере мы видим открытые пути с толстым черным контуром. Как видите, даже открытые пути могут быть залиты цветом, градиентом или узором. Это не беда, если вы именно этого и добивались, и только вы используете файл. Но в следующих случаях это становится проблемой.
Открытые пути после заливки
Этот светло-голубой квадрат выглядит как замкнутый объект, но как только применяется более толстый контур, мы видим, что его точки не смыкаются. Стоит помнить, что дизайнеру может понадобиться увеличить иллюстрацию или поменять толщину контура. Если объект незамкнут, это может привести к неожиданному результату. Помимо этого, существуют другие эффекты, которые ведут себя не так, как надо, при наличии открытых путей. Переделка всех незамкнутых путей дизайнером или печатником может быть длительна и дорогостояща.
Открытые пути становятся заметными при более толстом контуре
Видео:Открытые пути не надо закрывать? Правила для стоков о векторных контурахСкачать

Исключение из правила
Незалитые незакрытые объекты могут быть приемлемы. Например, если у всех путей есть контур и нет заливки. Ниже приведен пример, когда имеет смысл оставлять контур.
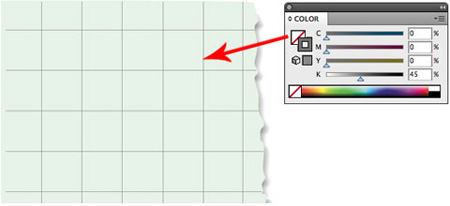
На миллиметровке толщина линий – 0,25 pt, это мельчайший контур из печатаемых. Если дизайнер решит уменьшить иллюстрацию, эти линии могут стать непечатаемыми. Оставляя их контурами, мы помогаем дизайнеру или печатнику легко настраивать толщину линии. Думайте о дизайнере, когда оставляете незалитые пути открытыми.
Линии могут оставаться открытыми, если у них нет заливки
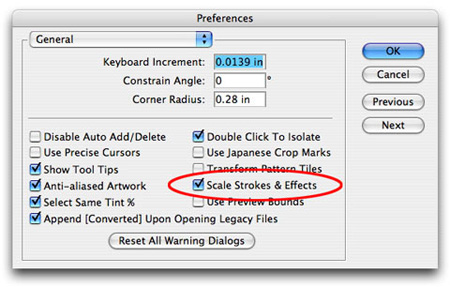
Важная заметка для дизайнеров: Если вы работаете с Illustrator®, убедитесь, что пункт Scale Strokes & Effects в настройках активен. Тем самым, когда вы увеличиваете или уменьшаете иллюстрацию, контуры меняются пропорционально.
Видео:Зачем нужен ВЕКТОР. Объяснение смыслаСкачать

Поиск путей
Теперь, когда вы знаете все об открытых путях и о том, чем они плохи (и когда они приемлемы), как вы найдете их в своей иллюстрации?
Простейший путь – бесплатный плагин Select Menu от Graffix Software. Выберите Select>Open Paths из меню (или лучше назначьте горячие клавиши) – и все открытые пути будут показаны. Плагин не делает различий между залитыми и незалитыми путями, он просто показывает местоположение открытых путей.
Но не все так просто. Если открытые пути закреплены (lock) или скрыты (hide), плагин не сможет их выделить. Помимо этого, направляющие линии тоже являются открытыми путями, но плагин не выделит их (линейки не станут проблемой при одобрении файла инспекторами стоков, но при желании можно удалить их перед отправкой файлов).
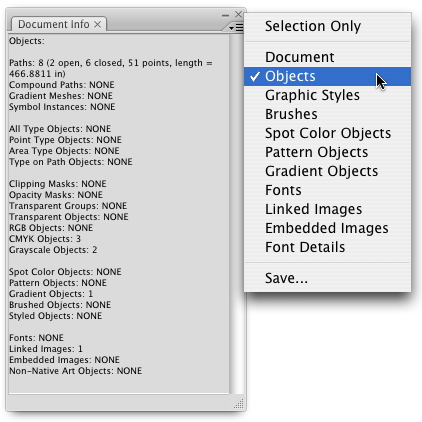
Самый надежный способ выявить наличие или отсутствие открытых путей в файле – это панель Document Info (Window>Document Info) в Illustrator®. Здесь вы найдете всю информацию о файле, включая количество открытых и закрытых путей. Из выпадающего меню на панели выберите “Objects” и уберите “Selection Only”, чтобы охватить весь файл целиком с первого взгляда.
Выберите “Selection Only”, если вы хотите проверить конкретную выделенную часть файла. Если у вас есть сложности по выделению нужного пути, вы можете использовать панель Document Info. Выберите объект или слой, и, если панель информации показывает, что все выделенные пути закрыты, спрячьте этот объект или слой, а затем перейдите к следующему. И не забудьте удалить все направляющие.
Видео:ТРАССИРОВКА. ПЕРЕВОД РАСТРА В ВЕКТОР. ИЛЛЮСТРАТОР. Adobe Illustrator. Рисуем сердечки.Скачать

Закрытие путей
Теперь, когда открытые пути найдены, как их закрыть? Если их немного, зачастую иллюстраторы используют функции панели Pathfinder для пошагового закрытия путей. Недавно открытая хитрость заключается в том, чтобы выбрать инструмент Knife (нож с зубчатым лезвием), затем нарисовать им круг вокруг иллюстрации. Залитые объекты замкнутся. Пути с нулевой заливкой останутся открытыми.
Также существует несколько плагинов и скриптов для закрытия путей. Point Control (только для Mac) – это плагин, включающий функцию закрытия путей.
Есть еще несколько скриптов здесь (при переходе по ссылке сразу же начнется закачка), хотя у них нет никакой документации. Скрипты должны быть установлены в папку Adobe Illustrator/Presets/Scripts. Затем они появятся в меню File -> Scripts. Для дополнительной информации по скриптам обращайтесь к документам в папке Scripts внутри папки Adobe Illustrator.
Видео:КАК СОЕДИНИТЬ И РАЗЪЕДИНИТЬ ЛИНИИ. ЗАМКНУТЫЙ И РАЗОМКНУТЫЙ КОНТУР. Иллюстратор. Adobe IllustratorСкачать

Предотвращение появления открытых путей
Есть несколько вещей, которые вызывают появление открытых путей, даже если вы думаете, что они не должны этого делать. Это часто случается после пересохранения файла в версии 8 EPS. Например:
- Упрощение закрытого пути (Object>Path>Simplify) сделает его открытым. Я не знаю, почему.
- Flatten transparency. В добавление к прочим неприятным вещам, применение этого эффекта может вызвать открытые пути.
- Применение Align stroke to the inside и Align stroke to the outside (для контурного объекта) — функция на панели Stroke — приведет к появлению открытых путей при сохранении в 8 EPS, потому что к этому объекту применится expand.
- То же самое относится и к добавлению контура через панель Appearance. При последующем применении expand появляются открытые пути.
- Стандартные кисти. Ко всем контурам стандартных кистей надо применить expand, после этого в них появится открытый путь (в версии Illustrator’а до CS3 включительно).
Видео:Как Перевести Растр в Вектор в Фотошопе? Трассировка в Adobe Photoshop!🔥Скачать

Клянусь, у меня не было открытых путей, но мой файл не приняли!
Со всеми бывает. Это может произойти по трем причинам:
- Автор не проверял пути, или открытые пути были заблокированы либо скрыты.
- Просто ошибка инспектора. В таком случае, перепроверьте свой файл, отправьте его еще раз и поработайте над чем-либо другим.
- Открытые пути появились из-за сохранения в более ранней версии (например, 8 EPS).
По одной из вышеперечисленных причин, некоторые пути становятся открытыми, когда вы сохраняете файл. Единственный выход – сохранить файл, закрыть, открыть снова и проверить его. Это дополнительные действия, но лучше изначально сделать больше, чем впоследствии перезаливать файл. Теперь, когда вы знаете, где искать открытые пути и как избегать их появления, ваш рейтинг приема будет расти!
Примерная схема для нахождения открытых путей:
- Создайте фантастическую иллюстрацию. Сохраните.
- Разблокируйте все объекты (Object>Unlock All). Отобразите все объекты (Object>Show All).
- Уменьшите масштаб, чтобы увидеть, не попали ли какие-то объекты за предел листа.
- Проверьте открытые пути в Document Info. Если их нет, переходите к 8-ому пункту.
- Найдите открытые пути с помощью плагина.
- Закройте те пути, которые надо.
- Снова проверьте Document Info. Проверьте наличие прозрачностей, символов, узоров и т.д., к которым надо применить expand.
- Сохраните файл в версии 8 EPS.
- Закройте файл и откройте его снова, проверьте опять на предмет наличия открытых путей. Если находите залитые открытые пути, возвращайтесь к 2-ому пункту. Если все чисто, переходите к 10-му пункту.
- Загружайте.
Видео:Проверка вектора. Готовим иллюстрацию для стоков.Скачать

Основные понятия векторной графики
1.1 Основные понятия векторной графики
(Векторный контур, опорные точки контура, заливка контура)
Независимо от выбора векторного редактора основные понятия, с которыми приходится иметь дело в практической работе, одни и те же.
1. Основным объектом векторной графики является линия. В некоторых редакторах ее называют кривой (curve). При этом прямая (line) рассматривается как частный случай кривой. В некоторых программах вместо понятия кривая используется понятие контур (path). По-видимому, понятие контур наиболее адекватно отражает суть, поскольку контур может быть и прямой, и кривой, и фигурой, и ломаной. Далее мы будем придерживаться термина контур.
2. Каждый векторный контур может иметь две или более опорных точек (узлов). В некоторых редакторах их называют узлами (nodes).
3. Элемент векторного контура, заключенный между двумя опорными точками (узлами), называется сегментом векторного контура. Если контур имеет более двух опорных точек (узлов), то он состоит из нескольких сегментов. Форму векторного контура изменяют перемещением опорных точек (узлов), изменением их свойств, добавлением новых опорных точек или удалением части опорных точек векторного контура.
4. Векторный контур может быть открытым или замкнутым. Если последняя опорная точка (узел) векторного контура одновременно является и его первой точкой (простого геометрического совпадения этих точек недостаточно), то векторный контур считается замкнутым. В противном случае он открыт. Свойства замкнутых и открытых векторных контуров различаются.
5. Векторный контур является элементарным графическим объектом. Из контуров можно создавать новые объекты или их группы. С несколькими контурами можно выполнить операции группирования, комбинирования и объединения. Эти операции образуют, соответственно: группу объектов, составной векторный контур или новый контур. В операции группирования каждый контур группы сохраняет свои опорные точки (узлы) и свойства. В операции комбинирования векторные контуры сохраняют свои опорные точки (узлы), но свойства составного контура становятся новыми. В операции объединения образуются новые опорные точки и изменяются свойства исходных объектов.
1.2 Свойства объектов векторной графики
(Векторный контур, опорные точки и заливка)
Из общего курса информатики мы знаем, что все объекты имеют свойства. Более того, все объекты различимы по своим свойствам, а изменение свойств ведет к изменению объекта.
1. Параметры обводки. Из курса геометрии известно, что в понятии линии ничего не сказано о ее толщине. Считается, что линия не имеет толщины. Это же справедливо и для контуров в векторной графике. Работая с контурами, мы можем представлять их как линии, не имеющие ни толщины, ни цвета. Однако когда дело доходит до получения готового рисунка, мы можем вспомнить, что такие параметры у линии могут быть, и назначить их. Одновременно можно задать тип линии (сплошная, пунктирная, штрихпунктирная и т. п.) и форму ее концов. К свойствам контура относится также и вид стрелки (или ее отсутствие), которой заканчивается линия. Все эти параметры называются параметрами обводки. Изменяя свойство обводки, мы управляем тем, как будет отображаться контур.
2. Свойство заливки. Мы уже говорили о том, что контуры бывают замкнутыми и открытыми. В большинстве редакторов векторной графики замкнутые контуры обладают особым свойством — заливкой. При создании замкнутого контура его внутренняя область автоматически заливается в соответствии с текущими установками параметров заливки.
3. Параметры заливки. Основным параметром заливки является информация о том, чем заливается контур. Это важно, поскольку существуют несколько типов заливки:
• заливка основным цветом (внутренняя область контура закрашивается одним избранным цветом);
• градиентная заливка (в качестве параметров заливки назначаются два цвета и выбирается метод плавного перехода одного цвета в другой);
• текстурная заливка (внутренняя область контура покрывается одним узором с регулярной структурой);
• заливка изображением-картой (в качестве параметра выступает адрес файла растрового изображения, которое используется в качестве заполнителя). Такое растровое изображение называют картой. Этот метод заливки есть не во всех редакторах.
В векторной графике параметрами обводки контуров являются: цвет, толщина, тип линии, тип концов линии.
Концевые и сопряженные опорные точки могут иметь разные свойства закругления концов линий.
1.3 Понятие векторного редактора
Прикладная программа, предназначенная для создания и изменения векторного изображения, называется векторным редактором. Векторный редактор не способен передавать плавные переходы цветов, за исключением градиентных заливок векторных контуров, когда переходы цветов подчиняются определенному математическому алгоритму. В отличие от векторного редактора, растровый редактор способен создавать любые переходы и последовательности цветовой гаммы по желанию художника вне зависимости от того подчиняются ли цветовые переходы какому-либо математическому алгоритму или нет.
Любая линия в векторном редакторе рисуется на основании координат начальной и конечной точек, а в растровом редакторе линия образуется путем последовательного заполнения определенным цветом каждого пикселя изображения. При увеличении или уменьшении толщины линии в векторном редакторе размер файла не изменится, а та же самая операция в растровом редакторе размер файла будет меняться пропорционально толщине линии.
1.4 Обзор аналогов
Векторный редактор Adobe Illustrator
Эта программа является общепризнанным мировым лидером среди средств векторной графики. Большинство профессионалов работают именно с этой программой. Ее особое достоинство состоит в том, что вместе с программами Adobe Photoshop и PageMaker она образует законченное трио приложений, достаточных для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов. Эти программы выполнены в едином стиле, используют похожие интерфейсы и инструменты, позволяют применять одинаковые приемы и навыки и безошибочно экспортируют и импортируют созданные объекты между собой. Дополнительным преимуществом Adobe Illustrator является тот факт, что этот векторный редактор имеет версию на русском языке.
Векторный редактор Macromedia Freehand
Этот чрезвычайно удобный векторный редактор, дружественный и интуитивно понятный, является самым удачным выбором для начинающих. Программа отличается простотой системы управления и высоким быстродействием. С ее помощью можно работать на таких компьютерах, на которых использование других средств векторной графики превращается в мучительный процесс. Несмотря на простоту системы управления, инструментальные средства Macromedia Freehand достаточны для разработки весьма сложных документов и лишь на очень высоком уровне сложности уступают средствам Adobe Illustrator и CorelDRAW. Программу Macromedia Freehand удобно использовать при работе с любыми системами компьютерной верстки, но специально адаптирована она для системы QuarkXPress.
Векторный редактор CorelDraw
Векторный редактор CorelDraw отличается многообразием фоновых заливок. Самое интересное заключается в том, что различные узоры, генерируются программой автоматически. Их количество практически неисчерпаемо. В настоящее время положение выравнивается. И Adobe Illustrator, и Macromedia Freehand имеют мощные и надежные версии для IBM PC, и популярность CorelDRAW постепенно снижается.
К преимуществам этого редактора относят развитую систему управления и богатство средств настройки инструментов. Наиболее сложные композиции, близкие к художественным произведениям, получают средствами именно этого редактора, хотя за богатство возможностей приходится расплачиваться. В CorelDraw система управления сложнее, чем в других векторных редакторах, и интерфейс не столь интуитивен. Изучение CorelDRAW представляет более сложную задачу, чем изучение Adobe Illustrator или Macromedia Freehand.
Плагин (от англ. http://ru. wikipedia. org/wiki/%D0%90%D0%BD%D0%B3%D0%BB%D0%B8%D0%B9%D1%81%D0%BA%D0%B8%D0%B9_%D1%8F%D0%B7%D1%8B%D0%BA plug-in) — независимо компилируемый программный модуль, динамически подключаемый к основной программе, предназначенный для расширения и/или использования её возможностей. Также может переводиться как «модуль». Обычно под плагином понимается какая-то динамически компонуемая библиотека (DLL — Dynamic Link Library) специального формата, которая благодаря находящимся в ней функциям расширяет возможности «родительского» приложения. Конечно, в широком смысле слова под плагинами можно понимать не только DLL, а, например, и такие комплексные вещи, как дополнения к различным браузерам. Но обычно плагин — это именно специальная динамическая библиотека.
Плагины для одной программы имеют одинаковые имена и форматы функций, используемых в приложении.
Основное приложение предоставляет сервисы, которые плагин может использовать. К ним относится предоставляемая плагину возможность зарегистрировать себя в основном приложении, а также протокол обмена данными с другими плагинами. Плагины являются зависимыми от сервисов, предоставляемых основным приложением и зачастую отдельно не используются. В противоположность им, основное приложение независимо оперирует плагинами, предоставляя конечным пользователям возможность динамически добавлять и обновлять плагины без необходимости внесения изменений в основное приложение.
Плагином к графическому редактору может быть фильтр , который каким-либо образом изменяет изображение, палитру и прочее. Часто в виде плагина выполняется поддержка форматов файлов, например, для звуковых и видео проигрывателей, пакетов офисных приложений , программ обработки звука и графики . Некоторые плагины изменяют технические характеристики звука: глубину , частоту дискретизации и прочее. Большой популярностью пользуются плагины для почтовых программ, а именно спам -фильтры, плагины для проверки писем антивирусом и пр.
2 Описание реализации
2 .1 Диаграмма вариантов использования
Диаграммы вариантов использования описывают взаимоотношения и зависимости между группами вариантов использования и действующих лиц, участвующими в процессе. [ ]
На рисунке 2 .1.1 представлена диаграмма вариантов использования данного проекта.
Рисунок 2 .1.1 – Диаграмма вариантов использования
Диаграмма классов описывает структуру системы, показывая её классы, их атрибуты и операторы, и также взаимосвязи этих классов.
Диаграмма классов строится на основе паттерна MVC . Архитектурный паттерн Модель-Вид-Контроллер (MVC) делит программу на три части. В триаде в обязанности компонента Модель (Model) входит хранение данных и обеспечение интерфейса к ним. Вид (View) ответственен за представление этих данных пользователю. Контроллер (Controller) управляет компонентами, получая сигналы в виде реакции на действия пользователя, и уведомляя об изменениях модель компонента. Такая внутренняя структура в целом разбивает систему на самостоятельные части и распределяет ответственность всего приложения на различные компоненты. Используется паттерн MVC , т. к он обладает многими плюсами. Во-первых, компонент Модель не зависит от процесса ввода или вывода данных. Во-вторых, компонент вывода Вид может представлять собой несколько взаимосвязанных областей, например, различные таблицы и поля форм, в которых отображается информация. В-третьих, разделение модели от представления данных позволяет независимо использовать различные компоненты для отображения информации. Таким образом, если пользователь через Контроллер внесет изменения в Модель данных, то информация, представленная одним или несколькими визуальными компонентами, будет автоматически откорректирована в соответствии с произошедшими изменениями.
На рисунке 2 .2.1 представлена диаграмма классов, в соответствии с паттерном MVC .
Рисунок 2 .2.1 – Диаграмма классов
Диаграмма последовательности (англ. sequence diagram) — диаграмма, на которой показаны взаимодействия объектов, упорядоченные по времени их проявления. Основными элементами диаграммы последовательностей являются обозначения объектов (прямоугольники), вертикальные линии (англ. lifeline), отображающие течение времени при деятельности объекта, и стрелки, показывающие выполнение действий объектами. На рисунке 3.3.1 представлена диаграмма последовательности для разрабатываемой программы.
Рисунок 2 .3.1 – Диаграмма последовательности
2 .4 Диаграмма деятельности
Диаграмма деятельности, Activity diagram — диаграмма, на которой показано разложение некоторой деятельности на её составные части. Под деятельностью (англ. activity ) понимается спецификация исполняемого поведения в виде координированного последовательного и параллельного выполнения подчинённых элементов — вложенных видов деятельности и отдельных действий (англ. action ), соединённых между собой потоками, которые идут от выходов одного узла ко входам другого. На рисунке 2 .4.1 представлена диаграмма деятельности для разрабатываемой программы.
Рисунок 2 .4.1 – Диаграмма деятельности подключения плагинов
3 Интерфейс пользователя ( Graphic User Interface )
Интерфейс пользователя разработан на основе технологии WPF ( Windows Presentation Foundation) . Она включает новое ядро, которое призвано заменить GDI и GDI+, используемые в нынешней Windows-платформе. WPF представляет собой высокоуровневый объектно-ориентированный функциональный слой (framework), позволяющий создавать 2D — и 3D-интерфейсы. Сейчас его можно назвать альтернативным вариантом Adobe Flash и Java-апплетам, используемым в Web-разработке применительно к Windows Forms. Но в будущем WPF должен объединить Windows и Web-разработку (в том числе AJAX). WPF для отрисовки использует не GDI+, а DirectX. Также WPF поддерживает темы и нестандартные для WinForms контролы. Производительность WPF выше, чем у GDI+ за счёт использования аппаратного ускорения.
На рисунке 3 .1 представлен внешний вид пользовательского интерфейса проекта.
Выбран именно такой вид интерфейса пользователя, потому что он является удобным и интуитивно-понятным для пользователей различных редакторов.

Видео:КАК ПЕРЕВЕСТИ ЛЮБОЕ ИЗОБРАЖЕНИЕ ИЗ РАСТРА В ВЕКТОР в ADOBE ILLUSTRATOR? ТРАССИРОВКА. ПРИМЕРЫСкачать

Закрываем открытые контуры
by vecart_admin. Последнее обновление: 22 марта, 2021
Если вы ищите сервис для электронного документооборота, то вам сюда
Перейти на сайт
Те, кто часто в своей работе используют инструменты Карандаш (Pensil) и Кисть (Brush) сталкиваются с трудностью закрытия созданных фигур. Необходимо попасть точно в начало контура чтобы фигура закрылась. Это не совсем удобно, если нужно сделать что-то побыстрее.
Есть несколько решений данной проблемы. Например, когда мы готовы закрыть контур (фигуру) можно зажать клавишу Alt. В данном варианте фигура (контур) закроется прямой линией в независимости от того, где в данный момент находится курсор.
Второй вариант — это использовать специальный скрипт.
Чтобы узнать, есть ли в векторном рисунке открытые пути, необходимо вызвать панельку «Информация о документе» из меню «Окно» (англ. Window > Document Info). В открытой панельке нажимаем в правом верхнем углу кнопку вызова меню панели и ставим галочку напротив пункта «Объекты». Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе «Контуры» покажет сколько у Вас открытых путей (см. рис.).
Чтобы быстро закрыть все пути без дополнений. Нужно выделить все, что есть на рисунке. Затем выбрать инструмент «Нож», который прячется под одной кнопкой с «Ластиком» и обвести им выделенные объекты словно инструментом Лассо в Фотошопе.
Видео:Перевод вектора в кривые в Adobe illustartor. Что? Зачем? Как?Скачать

Что делать с открытыми путями
Примерно раз в неделю на форуме иллюстраторов кто-нибудь спрашивает, что же делать с открытыми путями. Несмотря на то, что Illustration Training Manual (пособие для иллюстраторов от iStockphoto) содержит раздел, посвященный проблеме открытых путей (или объектов), эта тема нуждается в разъяснении. Данная статья должна стать окончательным объяснением проблемы. В ней будет указано, почему это важно, как избежать открытых путей, и каковы исключения. Также будет отдельное разъяснение для дизайнеров и покупателей.
Видео:artcam работа с векторамиСкачать

Почему мы заботимся об этом?
Многие опытные иллюстраторы не задумываются о незамкнутых объектах. Пока рисунок выглядит так, как планировался изначально, это никого не интересует. Если у вас нет проблем с использованием своих векторов на ваших веб-страницах и в печати, в таком случае, все хорошо. Проблемы могут появиться при передаче вектора кому-либо другому. К примеру, когда вы выставляете вектор на продажу. Авторы не могут проследить судьбу своих иллюстраций, но администрация стоков обязана следить за тем, чтобы у покупателей не возникало проблем.
💡 Видео
Как перевести растр в вектор за 1 секунду?Скачать

Подготовка вектора для стоковСкачать

ПРОСТОЙ СПОСОБ, как запомнить Векторы за 10 минут! (вы будете в шоке)Скачать

Самопересекающиеся вектора в ArtCam. Как их победить?Скачать

ОБРАБОТКА КОНТУРОВ: ОДИН ИЗ САМЫХ ПОЛЕЗНЫХ ИНСТРУМЕНТОВ В ADOBE ILLUSTRATOR! ПРИМЕРЫСкачать

Как сохранить EPS в фотошопе, чтобы перенести вектор в Иллюстратор или КорелСкачать

Трассировка. Как сделать изображение векторным? Какие картинки подойдут оптимально? Corel DrawСкачать

Перевод рисунка в вектор за 10 минут!Скачать

ВЫЧИТАНИЕ ВЕКТОРОВ ЧАСТЬ I #егэ #огэ #математика #геометрия #профильныйегэСкачать

Исполнитель чертёжник Сместиться на векторСкачать