Одним из преимуществ векторной графики является то, что её не только просто редактировать и подстраивать под любой размер, но и то, что вы можете заставить её двигаться! Кажется нереальным? Следуйте этому руководству и научитесь создавать бесконечный цикл поездки на милом векторном велосипеде в Adobe After Effects!
- 1. Подготавливаем картинку в Adobe Illustrator и импортируем её в Adobe After Effects
- Шаг 1
- Шаг 2
- Шаг 3
- 2. Создаём анимацию «Вращающиеся колёса»
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 3. Создаём кручение педалей
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- 4. Анимируем пятна на земле
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- 5. Анимируем облака
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 6. Проверяем анимацию и экспортируем её как GIF в Adobe Photoshop
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Сомневаешься? Жми на педали!
- Подготовка и импорт векторных файлов из Adobe Illustrator для анимации в After Effects
- Как сделать анимацию для сайта в After Effects — на примере бургер-меню
- Создание проекта
- Создание иконки
- Anchor Point
- Свойства слоя — Position и Rotation
- Создание анимации иконки
- Улучшение анимации, добавление микроанимации
- Плавность анимации, Easy Ease
- Результат
- 🔍 Видео
Видео:Шейпы. Как импортировать и анимировать векторный файл в After Effects?Скачать

1. Подготавливаем картинку в Adobe Illustrator и импортируем её в Adobe After Effects
Шаг 1
Мы используем картинку из нашего руководства по созданию плоского велосипеда в Adobe Illustrator. Сначала нам нужно подготовить картинку в Adobe Illustrator. Можете добавить больше деталей велосипеду, таких как тени, блики или аксессуары – всё, что может сделать ваш велосипед более замысловатым. И убедитесь, что вы добавили вторую педаль (ту, что на заднем плане), т.к. нам нужно сделать их крутящимися. Я изменила размер фона на 800 х 600 пикселей, чтобы он стал менее квадратным.
Далее нам нужно поместить каждую часть, которая будет в движении, на отдельный слой. Однако, можете оставить статичные части сгруппированными вместе – к примеру, шины, руль и сидение.
Сохраните пятна на земле и облака по отдельности в новых файлах. Их мы тоже будем анимировать. Каждое пятно и каждое облако должны быть на отдельном слое в Adobe Illustrator.
Теперь у нас есть по три файла Adobe Illustrator – один для велосипеда, один для земли и один для облаков. Посмотрите на панель Слоёв на картинке ниже, чтобы всё было организованным.

Шаг 2
Теперь запустим Adobe After Effects и начнём создавать новый проект! Перейдите в Файл > Импортировать > Файл и выберите картинку с велосипедом с расширением *.ai, которую мы создали в Adobe Illustrator.

Шаг 3
Выберите Вид импорта «Композиция» и нажмите ОК для начала работы. Теперь можете найти свой файл в окне «Проект» слева и дважды кликнуть на нём для появления окна Композиции в центре. В этом руководстве мы используем «Стандартное рабочее пространство», так что если вы захотите, чтобы те же панели были на тех же местах, можете переключиться в режим Стандартного рабочего пространства, перейдя в Окно > Рабочее пространство.

Видео:Как перевести вектор в шейпы в After Effects? Быстрые советы по After EffectsСкачать

2. Создаём анимацию «Вращающиеся колёса»
Шаг 1
Давайте начнём создавать анимацию с самой простой части велосипеда – колёс. Найдите панель «Таймлайн» в нижней части. В левой части панели Таймлайна вы увидите все части велосипеда, которые были размещены на разных слоях в Adobe Illustrator. Вот почему мы сделали это в самом начале – теперь мы можем работать с каждой частью в отдельности.
Если мы хотим объединить несколько частей в одну группу, сделав нашу работу более организованной, можем применить следующий метод. Выделите заднее колесо велосипеда с брызговиком в левой части панели Таймлайна (здесь эти части у нас на разных слоях), кликните правой кнопкой мыши и выберите Прекомпозицию в появившемся меню. Теперь мы можем дважды кликнуть на предварительно созданной группе, чтобы её изолировать.
В другом случае, если количество элементов не важно, просто пропустите этот шаг и дважды кликните на нужном объекте (в нашем случае, это заднее колесо), чтобы открыть его в отдельном окне Композиции.

Шаг 2
Теперь, когда мы изолировали заднее колесо, перейдём на панель Таймлайна и откроем выпадающее меню колеса, кликнув на маленькой иконке треугольника рядом с Ярлыком. Здесь у нас есть функции Трансформирования, спрятанные в другом выпадающем меню. Чтобы наше колесо вращалось, нам нужно поработать с Вращением. Кликните на маленькой иконке с секундомером возле Вращения, установив наш первый ключевой кадр. Начнём анимировать!

Шаг 3
Посмотрите на основную область нашей панели Таймлайна. На ней есть Индикатор времени, который сейчас стоит в самом начале Таймлайна и обозначает наш первый ключевой кадр, начальную позицию объекта. Мы будем создавать простую двухкадровую анимацию нашего колеса.
Возьмите Индикатор времени и сдвиньте его на позицию 04 секунды на Шкале времени, определив конец кадра. Можете кликнуть на иконке ромба (возле Поворота) в левой части панели Таймлайна для установки второго ключевого кадра, однако, он будет установлен автоматически, если вы измените любой параметр объекта на этом этапе.
В нижней части панели Таймлайна вы можете найти ползунок масштаба (иконка с горами), который поможет Увеличить и Уменьшить, установив нужное количество секунд на Шкале времени.

Шаг 4
Установив Индикатор времени на этой отметке (04 секунды, наш второй ключевой кадр), кликните на настройках Поворота синего цвета и установите значение градуса на 360. Теперь у нас есть новое значение Поворота, которое выглядит так: 1x+0,0°.
Если вы сдвинете Индикатор времени назад или вперёд, вы увидите вращение колеса. Вы также можете нажать «Проигрывать» в секции «Предпросмотр» в правой области Рабочего пространства, чтобы увидеть вращение в действии.

Шаг 5
Давайте сделаем такую же двухкадровую анимацию для переднего колеса нашего велосипеда. Чтобы сделать это быстро и просто, выберите «Вращение» заднего колеса, которое мы только что анимировали, и скопируйте (Control-C) настройки. Затем перейдите к переднему колесу, дважды кликните, чтобы изолировать его, выберите «Вращение» и вставьте (Control-V) параметры. Теперь у нас есть абсолютна такая же анимация для переднего колеса!

Можете вернуться к главному окну Композиции, кликнув на вкладках в верхней части панели Таймлайна, и проверить анимацию обоих колёс в действии.
Чтобы сделать бесконечную анимационную петлю, перейдите на панель Таймлайна и найдите ползунок «Конец рабочей области» под Шкалой времени. Сдвиньте ползунок назад на 04 секунды, установив его в том же месте, как и Индикатор времени. Теперь, если вы нажмёте «Проигрывать» на панели Предпросмотра, ваша анимация будет непрерывно повторяться снова и снова.

Перейдём к педалям!
Видео:Импорт из illustrator в After effects для анимацииСкачать

3. Создаём кручение педалей
Шаг 1
Для начала давайте анимируем переднюю педаль. Она состоит из трёх частей, так что мы можем выбрать их все и Предварительно их составить. Дважды кликните на составленной группе и немного приблизьте при необходимости, нажав Control-+ или просто прокручивая колёсико мышки (на этом этапе ваш векторный объект может показаться мозаичным, но на самом деле так работает Увеличение в AAE).
Давайте начнём анимировать с розового круга, который мы поместили в нижнюю часть. Откройте меню Трансформирования на панели Таймлайна.

Шаг 2
Нам нужно проделать то же, что и с колёсами. Нажмите на Кратковременной остановке изменений возле Вращения, создав наш первый ключевой кадр в самом начале Таймлайна. Сдвиньте Индикатор времени на 04 секунды и установите значение Вращения на 360 градусов, создав второй ключевой кадр.

Шаг 3
Давайте присоединим рычаг педали к розовому кругу. Для начала нам нужно убедиться, что ось вращениярычага педали расположена в центре розового круга. Выделив рычаг педали, нажмите Y и перетащите ось вращения к центру розового колеса.
Теперь при помощи инструмента Pick Whip (иконка с завитком на панели Таймлайна возле слоёв) присоедините рычаг педали к розовому колесу, кликнув на Pick Whip и перетащив его на слой с колесом. Вы увидите соединительную синюю линию, как на картинке ниже.
Вы также можете выбрать Родительский объект вручную через маленькое выпадающее меню возле слоя с рычагом педали, выбрав «3. Вращающееся колесо» вместо «Ничего».

Отлично! Теперь, если мы сдвинем Индикатор времени, мы увидим, что рычаг педали двигается вместе с розовым колесом. Однако, зелёная педаль осталась на своём месте. Давайте это исправим и сделаем так, чтобы крутилась вся конструкция.

Шаг 4
Выделите зелёную педаль и попытайтесь соединить её с рычагом педали при помощи Pick Whip. Теперь, если мы сдвинем Индикатор времени, мы увидим, что всё двигается вместе, но педаль также крутится вокруг своей собственной оси. Это не то, что нам было нужно. Чтобы этого избежать, используем простой и полезный приём!

Шаг 5
Откройте меню трансформирования зелёной педали и кликните с нажатием Alt на секундомер возле Вращения для добавления выражения. Вы увидите, что появилось новое подменю. Теперь выберите Pick Whip возле Выражения: Вращение и соедините его со значением Вращения розового колеса.
После этого вы заметите вереницу текста на панели Таймлайна, отсылающего к Выражению: Вращение зелёной педали. Здесь нам нужно поместить курсор мыши в конце текста и добавить следующее значение: *-1 (умножить на минус один). Теперь, если вы проверите свою анимацию, вы увидите, что педаль двигается вместе со всей конструкцией, как и должно быть.

Шаг 6
У нас также есть задняя педаль. Единственное отличие от передней педали заключается в том, что у неё нет розового колеса. Нам оно не нужно, т.к. мы можем поместить ось вращения педали на её кончик (как мы сделали это с предыдущей педалью) и применить ту же двухкадровую анимацию Вращения педали, как мы делали это для розового колеса.
Затем выделите зелёную педаль и соедините её значение Выражения: Вращение со значением Вращения рычага педали, применив Pick Whip. Добавьте *-1 к веренице текста на панели Таймлайна.

Видео:Как Готовить Векторный Файл Персонажа Для Анимации. Подготовка файла Illustrator к After Effects.Скачать

4. Анимируем пятна на земле
Шаг 1
В отдельном файле Adobe Illustrator у нас есть пятна на земле. Давайте поместим их в наш проект (File > Import > File). Выберите Вид импорта «Композиция» и перетащите файл из окна Проекта на левую часть в область слоёв Таймлайна в нижней части, поместив его между фоном и частями велосипеда.

Шаг 2
Дважды кликните, чтобы изолировать земляную группу. Начнём с самого большого эллипса, который находится в нижней части. Найдите его в области слоёв Таймлайна и откройте выпадающее меню Трансформирования. Мы сделаем так, чтобы размер изменился, и для этой цели мы изменим значения Масштаба. Кликните на секундомере возле функции Масштаба, установив первый ключевой кадр в начале таймлайна.

Шаг 3
Давайте создадим второй ключевой кадр на 04 секунде, поместив Индикатор времени на 04 секунде Шкалы времени и кликнем на маленькой иконке возле Масштаба. Не изменяйте сейчас параметры Масштаба, т.к. мы хотим сохранить фигуру в её первоначальной форме на первом и последнем ключевых кадрах.

Шаг 4
Давайте добавим следующий ключевой кадр между первыми двумя, сделав трёхкадровую анимацию. Поместите Индикатор времени на 02 секунде Шкалы времени и здесь измените значение горизонтального масштаба (ширину объекта) на 80% (уберите галочку с пункта «Сохранять пропорции» возле значений, чтобы значения изменялись независимо друг от друга).
Таким образом мы немного сожмём нашу фигуру, сделав её более узкой в середине анимации. Если мы Проиграем нашу анимацию, мы увидим, что наше пятно укоротилось и затем вернулось в прежний размер, восстановив свою ширину.

Шаг 5
Давайте создадим такую же трёхкадровую анимацию для двух пятен поменьше поверх большого пятна. Эти два пятна обозначают тени под колёсами велосипеда. Сейчас установите Масштаб на 70% в середине ключевого кадра, оставив все остальные настройки в точности такими же, как для большого пятна.

Шаг 6
Теперь у нас осталось несколько маленьких пятен. Нам нужно передвинуть их всех вдоль горизонтальной оси, имитируя движение земли. Чтобы сделать это проще, не выделяя пятна одно за другим и применяя эффекты к каждому из них, мы используем простой приём и создадим Пустой объект.
Пустые объекты пригождаются, когда вы работаете с группой объектов, требующих одинаковых настроек. Пустой объект – это несуществующий объект, который может служить транспортом для настроек и свойств, которые вы хотите применить к другим объектам. Другими словами, он сохраняет кучу времени. Давайте посмотрим, как он работает!
Нажмите правой кнопкой мыши на области слоёв на панели Таймлайна и выберите Новый > Пустой объект. Он появится на верху списка слоёв. Теперь выделите все маленькие пятна и при помощи Инструмента Pick Whip передайте пятна Пустому объекту (вам нужно привязать только одно из них, а остальные присоединятся автоматически).

Шаг 7
Выделив пятна, скопируйте (Control-D) их. На панели Таймлайна переместите скопированные слои наверх, чтобы у вас получилось две группы пятен – одно поверх другого.

Шаг 8
Теперь, удерживая скопированные пятна выделенными, перейдите в окно Композиции, возьмите Инструмент «Выделение» (V) и перетащите пятна вправо, удерживая клавишу Shift. Поместите пятна за пределами холста, закрывая его правый край.
Посмотрите на снимок экрана ниже – так это должно выглядеть. Используйте Инструмент «Рука» (Н) или просто удерживайте Пробел для передвижения объектов по монтажной области.

Шаг 9
Выделите пятна на монтажной области и сдвиньте их на противоположную сторону, чтобы первое пятно слева оказалось у края монтажной области.

Шаг 10
Теперь давайте анимируем землю при помощи Пустого объекта! В этот раз мы будем работать с параметрами Положения. Откройте меню Трансформирования Пустого объекта и кликните на секундомере Положения для создания первого кадра.
Сдвиньте Индикатор времени на 04 секунду, создав второй ключевой кадр. На этом этапе кликните и удерживайте левую кнопку мыши на значении горизонтального Положения и начните перетаскивать курсор мыши влево. Вы увидите, как изменяется значение, и сцена в окне Композиции также сдвигается влево.
Нам нужно сдвинуть её, чтобы вторая группа пятен (копии) заняла место первой группы, а первая группа сдвинулась за пределы левого края холста.
Посмотрите на снимок экрана ниже. Красный квадрат отображает движение объектов влево.

Это финальное положение объектов на 04 секунде во втором ключевом кадре.

Видео:Создание и анимация графики - After Effects для начинающих #8Скачать

5. Анимируем облака
Шаг 1
У нас остался последний элемент композиции – облака! Их мы будем анимировать точно таким же образом, как мы сделали это с пятнами на земле.
Облака лежат в отдельном файле Adobe Illustrator, поэтому для начала нам нужно Импортировать его в Adobe After Affects, выбрав Вид импорта «Композиция». Затем перетащите сгруппированную группу облаков из окна Проекта вправо на панель Таймлайна в нижней части.

Шаг 2
Дважды кликните, чтобы изолировать группу облаков. Выделите все облака на панели Таймлайна и скопируйте (Control-D) их. Перейдите в окно Композиции и сдвиньте копии вправо за пределы холста, поместив левую часть группы ближе к краю, как показано на картинке ниже.

Шаг 3
Создайте Пустой объект и привяжите к нему все облака при помощи Pick Whip.

Шаг 4
Наконец, создайте простую двухкадровую анимацию для Пустого объекта, в которой наши облака будут двигаться справа налево в течение четырёх секунд.

Видео:Персонажная анимация: от иллюстрации до риггинга / туториал After EffectsСкачать

6. Проверяем анимацию и экспортируем её как GIF в Adobe Photoshop
Шаг 1
Отлично, теперь все нужные части картинки двигаются, кружатся и вращаются! Можем вернуться к главному окнуКомпозиции, в котором есть все элементы, и нажать «Проигрывать» на панели Предпросмотра,чтобы увидеть всё в движении.
Если обнаружите дёрганые движения облаков или на земле, изолируйте проблемную группу и попытайтесь изменить положение объектов, к примеру, сдвинув скопированную группу облаков ближе к краю или наоборот – дальше от края, подстроив расстояние объектов к скорости их движения.
В итоге у нас есть четырёхкадровый анимационный цикл для всех элементов, в котором все движения начинаются и заканчиваются в одно и то же время.

Шаг 2
Перейдём к финальной стадии нашего руководства и экспортируем нашу анимацию, чтобы мы смогли опубликовать её в Интернете и показать миру! Для создания двигающейся GIF картинки мы используем Adobe Photoshop.
Для начала в Adobe After Effects перейдите в Экспорт > Добавить в очередь рендеринга. Откроется новая вкладка Очереди рендеринга на панели Таймлайна.

Убедитесь, что у вас выбраны Настройки лучшего рендеринга. Можете нажать на них, чтобы открыть меню и проверить Настройки. Опции «Лучшее качество» и «Высокое разрешение» должны быть настроены по умолчанию. Нажмите ОК, чтобы закрыть окно.

Шаг 3
Теперь найдите Модуль вывода под Настройками рендеринга и нажмите на «Без потерь». Выберите Последовательность JPEG в выпадающем меню Формата и нажмите ОК. Таким образом создастся несколько JPEG картинок, по одной для каждого момента нашей анимации. Объединяя эти картинки вместе, мы получаем двигающуюся картинку.

Шаг 4
Нажмите на «Вывод на», откройте выпадающее меню и выберите адрес назначения. Создайте новую папку для картинок JPEG и нажмите на «Вывод».

Шаг 5
Теперь запустите Adobe Photoshop и откройте (Control-O) папку с картинками JPEG. Выделите первую и отметьте галочкой пункт «Последовательность изображений» в нижней части диалогового окна «Открыть». Нажмите ОК.
В появившемся окне оставьте «Частоту кадров» на 30 рамках в секунду и нажмите ОК.
Теперь мы создали видео файл из нашей картинки.

Шаг 6
Перейдите в Экспорт > Сохранить для Web (Alt-Shift-Control-S). В диалоговом окне «Сохранить для Web» выберите формат GIF в верхней правой части окна. Установите Настройки закольцовывания на «Навсегда» в самом нижнем окне, чтобы анимация повторялась снова и снова. Оставьте все другие настройки по умолчанию и нажмите «Сохранить» для экспорта нашего GIF изображения по нужному адресу.

Шаг 7
И вот финальный совет. Если хотите сохранить свою анимацию как видео вместо GIF, вам не нужно использовать Adobe Photoshop!
В данном случае в Adobe After Effects перейдите в Экспорт > Добавить в очередь рендеринга и затем перейдите в модуль вывода под Настройками рендеринга и нажмите «Без потерь». Выберите QuickTime в выпадающем меню Формата и кликните ОК, чтобы сохранить ваш файл как *.mov. Вот и всё! Теперь можете загрузить его на Youtube или Vimeo.

Видео:Анимация огурчика в After Effects | уроки для новичковСкачать

Сомневаешься? Жми на педали!
Вуаля! Наш анимированный велосипед готов! Мы могли бы смотреть на этот бесконечный цикл целую вечность, но давайте вернёмся в реальный мир и продолжим создавать новое творчество! Надеюсь, эти советы и приёмы были полезны и помогут вам создавать и анимировать крутые вращающиеся и крутящиеся штуки. Наслаждайтесь!
Видео:Простая анимация иллюстрации в AeСкачать

Подготовка и импорт векторных файлов из Adobe Illustrator для анимации в After Effects
Для выбранного слоя в Illustrator применяется команда «Release to Layers (Sequence)» в меню панели Layers. Полученные из объектов подслои руками переносятся в верхний уровень, для удобства переименовываются, т.к. новые слои получают неинформативные имена Layer 1…Layer N. Заодно нужно удалить пустые слои в документе, иначе при импорте в проект Аfter Еffects они превратятся в «паразитные» точки. Если в работе часто приходится подготавливать таким образом файлы AI для импорта, а порой разбивать множество объектов сразу из нескольких слоев, это становится монотонной работой.
Для автоматизации подготовки слоев для импорта в After Effects появился небольшой скрипт Ai2Ae. Из основных его функций:
• работа с объектами из текущего или всех видимых слоев в файле, с сохранением иерархии;
• автоматическое присвоение новым слоям имени по маске от родительского слоя;
• опции разблокирования объектов и удаления скрытых, удаление всех пустых слоев в документе;
• сохранение выбранных опций при повторном перезапуске.
Поддерживается Adobe Illustrator CS3 и выше, ОС Windows, Mac OS.
Видео:Анимация иллюстраций. Мастер класс After Effects.Скачать

Как сделать анимацию для сайта в After Effects — на примере бургер-меню
Дизайнеру непросто решиться на освоение новой программы. Покажем, как сделать первый шаг в After Effects и получить результат.
В предыдущей статье мы рассмотрели возможности After Effects и убедились, что эта программа многогранна и идеально подходит для демонстрации анимации интерфейсов, а также создания микроанимаций иконок.
В этом уроке создадим анимацию иконки бургер-меню и узнаем основные принципы работы в After Effects.
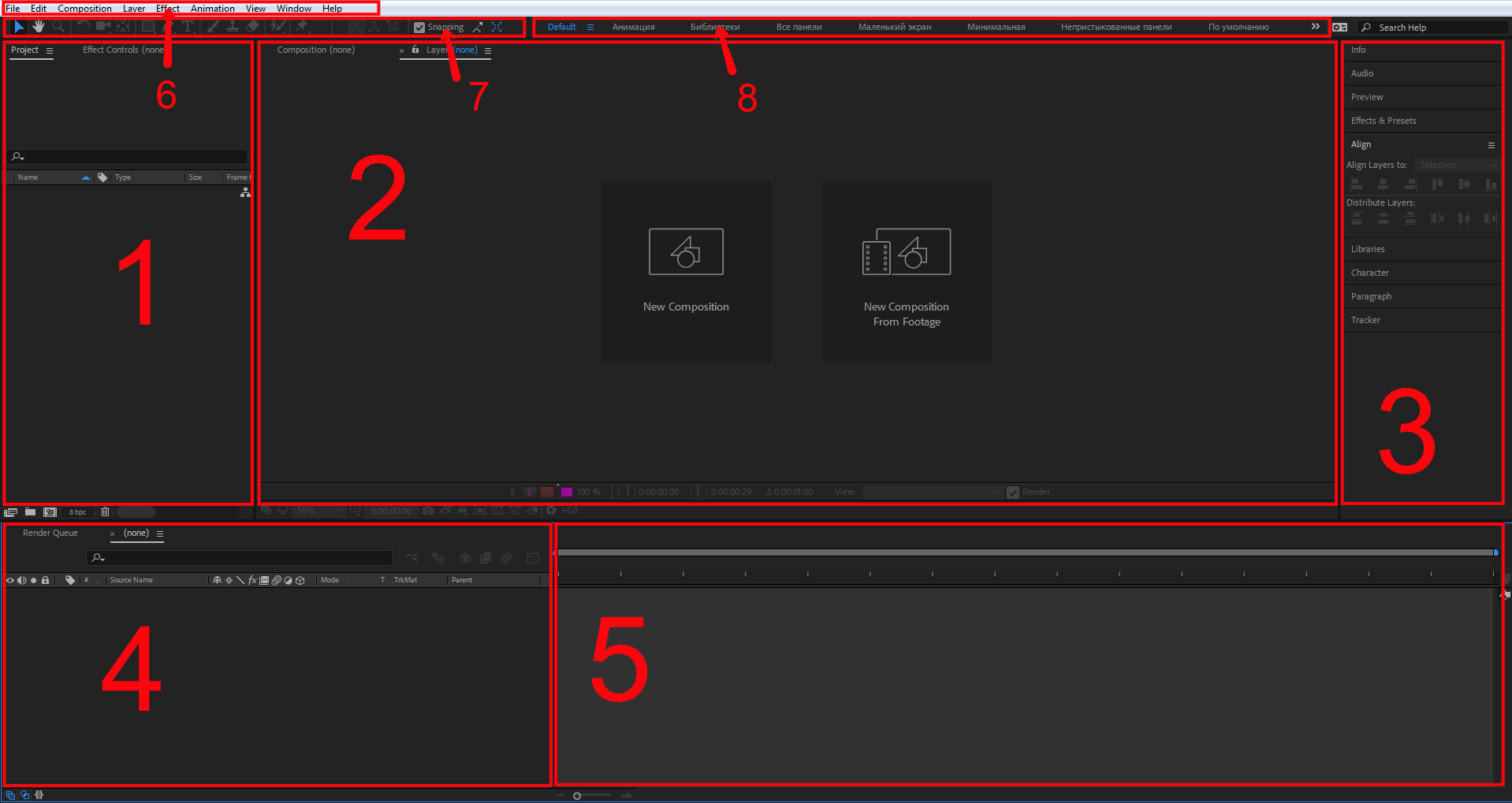
Сначала познакомимся с рабочим пространством программы.
- Project — панель проекта, здесь отображаются все рабочие файлы: картинки, видео, аудио.
- Composition — панель композиции, рабочая зона, где вы можете визуально контролировать весь процесс создания проекта.
- Effects & Presets — панель эффектов, фильтров и шаблонов. По умолчанию сюда же включены панели: Review, Info, Align, панели по работе с текстом.
- Layers — панель слоев, отображает все созданные вами слои.
- Timeline — панель монтажного стола. Эта панель нужна для редактирования и настройки анимации.
- Menu — меню программы. Включает в себя все доступные инструменты и настройки.
- Toolbar — панель инструментов. Наглядно отображает основной инструмент программы, а также активный инструмент.
- Default — панель гибкой настройки рабочего пространства под ваши нужды.
Adobe After Effects очень похож на Adobe Photoshop. Такая же работа со слоями, фильтрами, эффектами и так далее. Если вы работали в Photoshop, вам будет несложно освоить и After Effects.
Отличительная особенность After Effects — большое количество всевозможных плагинов, платных и бесплатных. Еще одна особенность — работа со скриптами. Если вы умеете программировать, пишете скрипты или плагины, вам не составит труда использовать всю мощь After Effects. Но даже если вы программист только в душе, не расстраивайтесь, можете воспользоваться готовыми скриптами.
А теперь давайте приступим к созданию анимированной иконки бургер-меню.
Видео:Как подготовить файл illustrator к after effects | Из illustrator в After Effects | Объект на слоиСкачать

Создание проекта
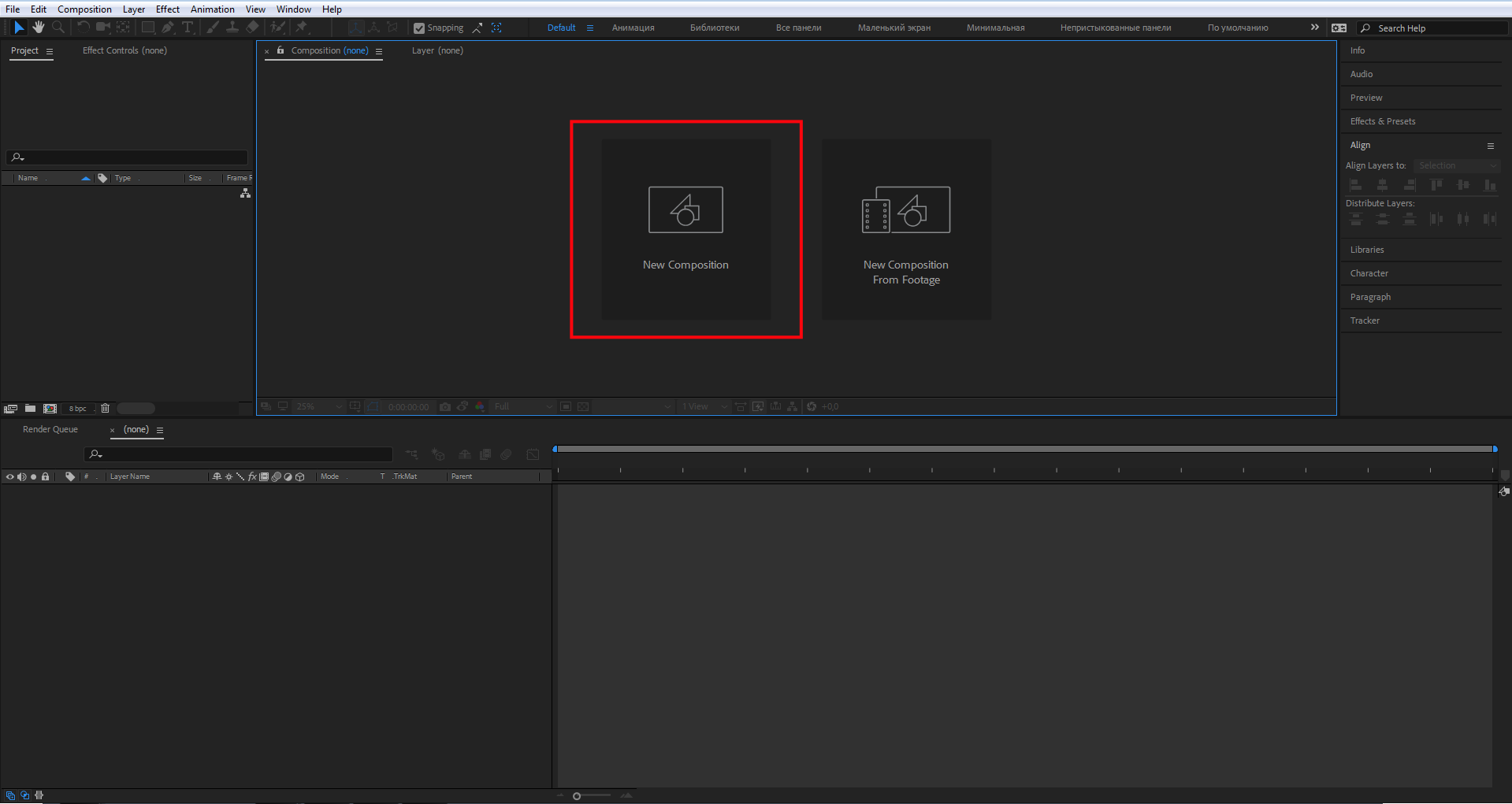
Создайте новую композицию.
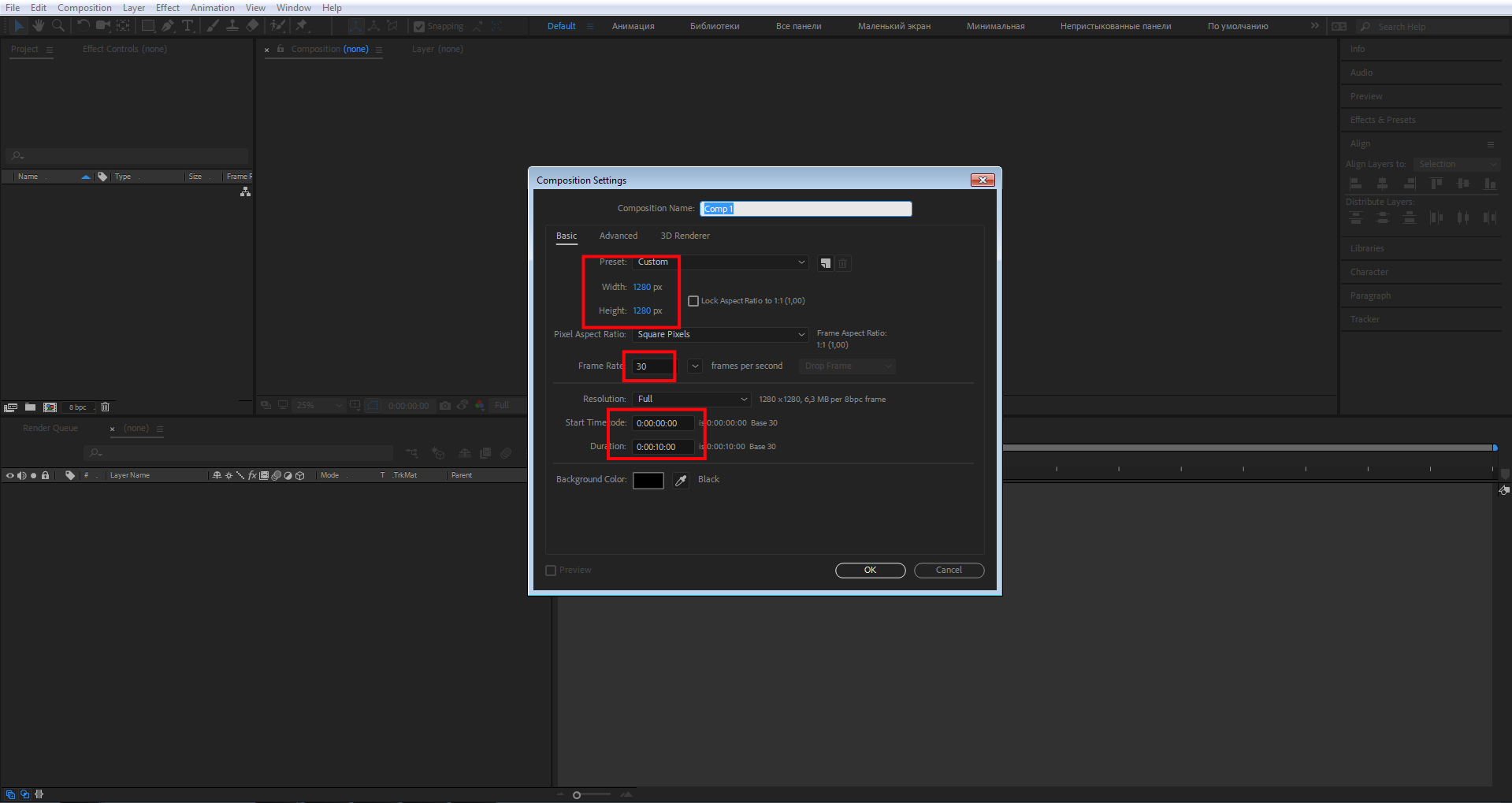
Укажите разрешение композиции, я поставил 1280х1280. Количество кадров установил 30. Продолжительность 10 секунд.
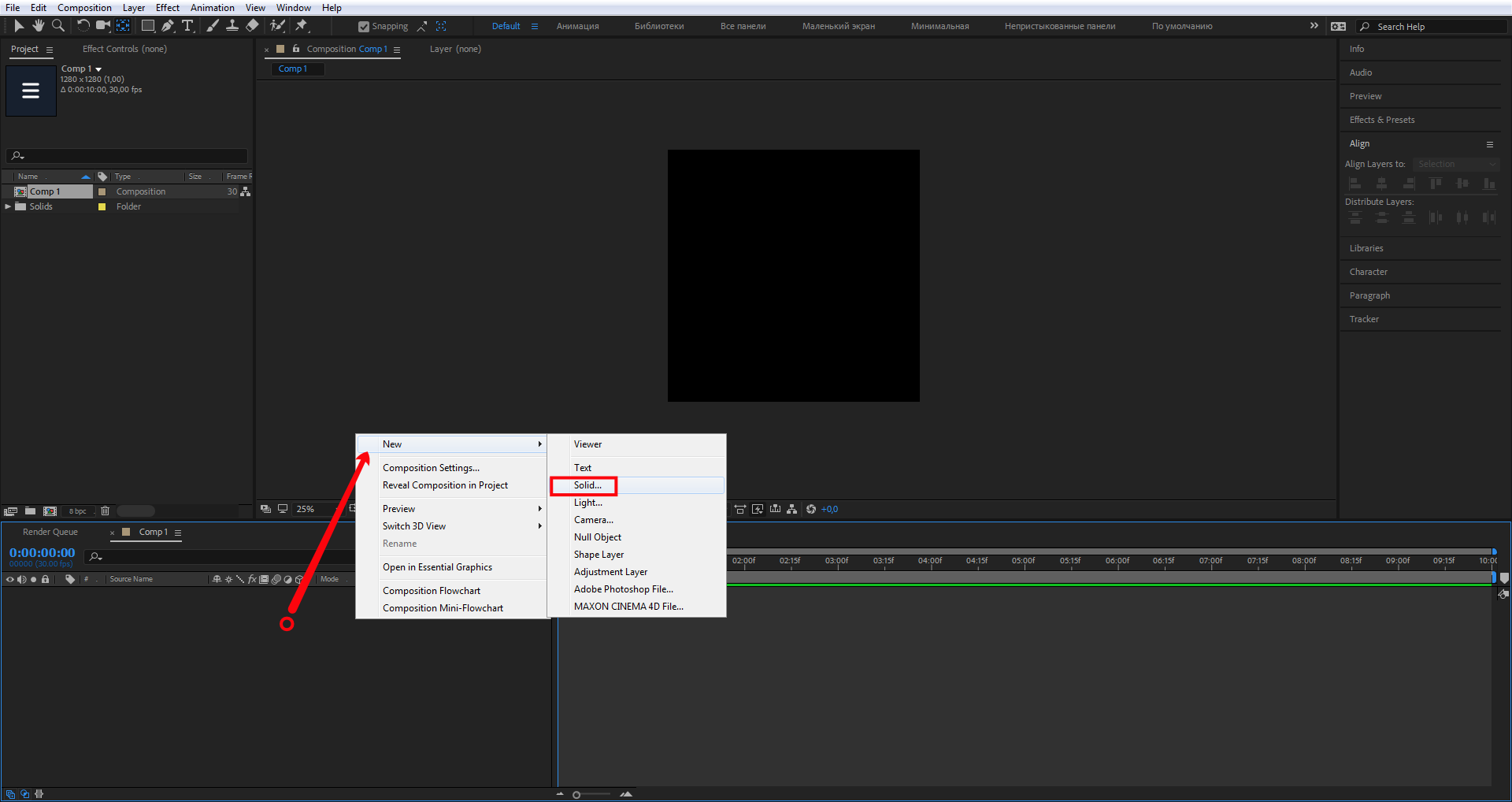
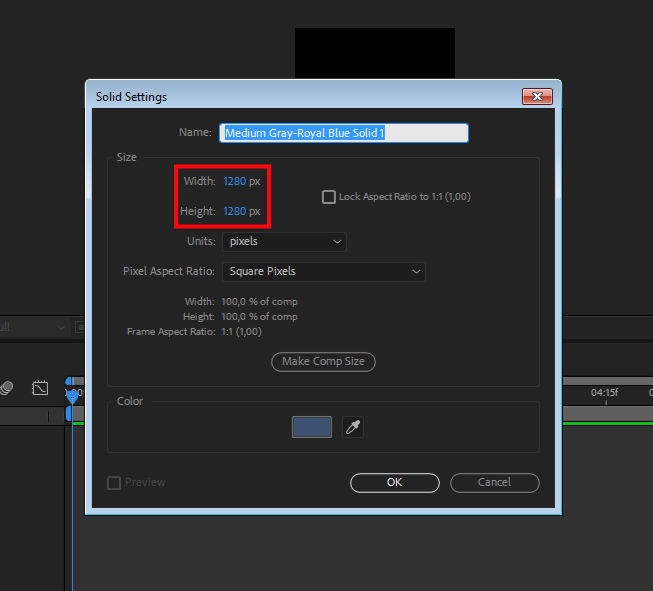
Создайте новый слой на панели слоев. Для этого правой кнопкой мыши откройте контекстное меню и выберете пункт New — Solid. Solid — это тип слоя, залитый сплошным цветом.
Установите параметры, указанные на скриншоте, цвет можете выбрать любой или выбранный для урока — #3D5272.
Видео:5 секретов с шейпами в After EffectsСкачать

Создание иконки
Основа готова. Перейдем непосредственно к иконке бургер-меню.
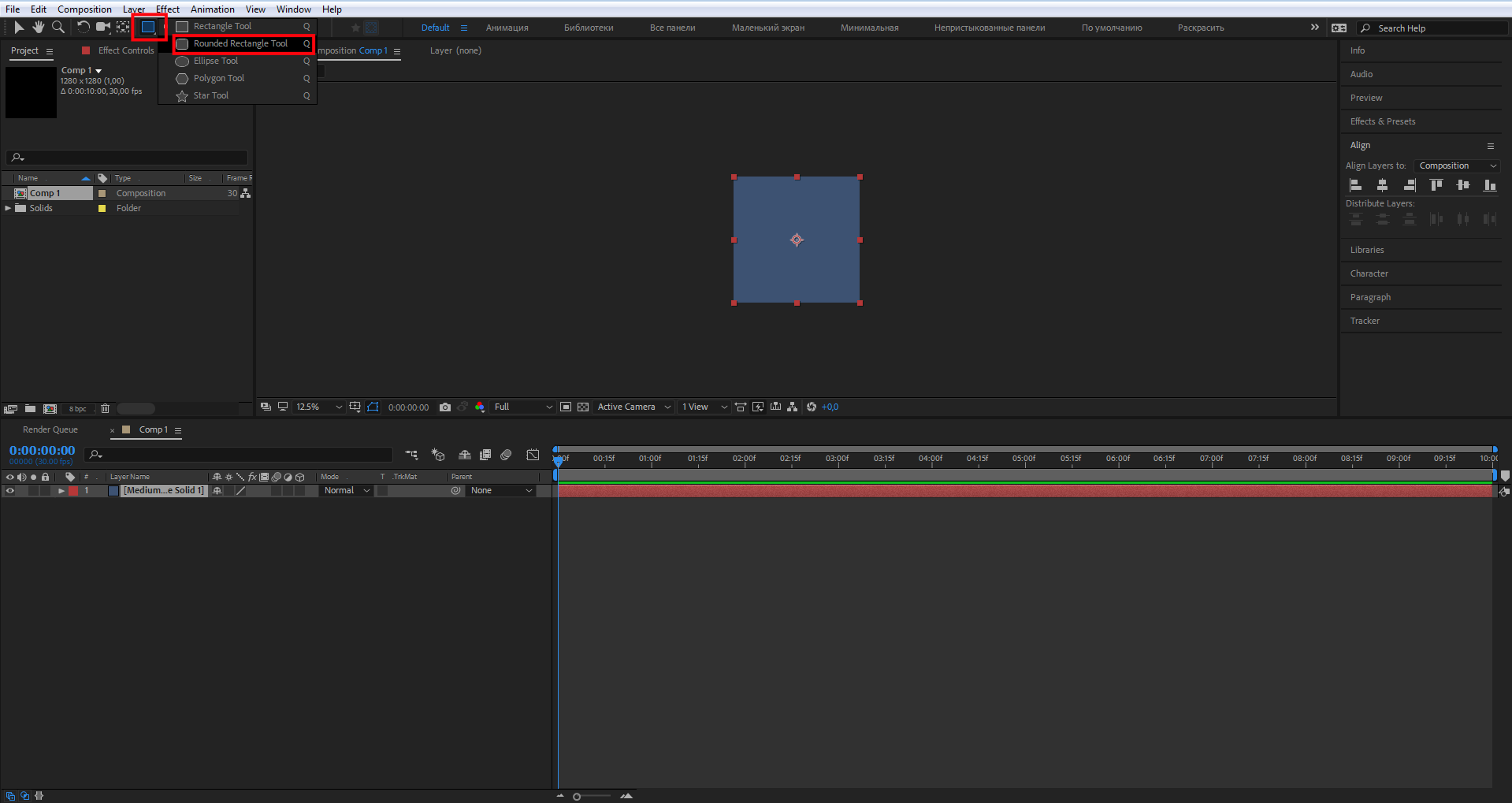
Создайте прямоугольник со скругленными углами — Rounded Rectangle Tool. Найти его можно на панели инструментов.
Примерно такого размера. Он сразу отобразится у вас на панели слоев.
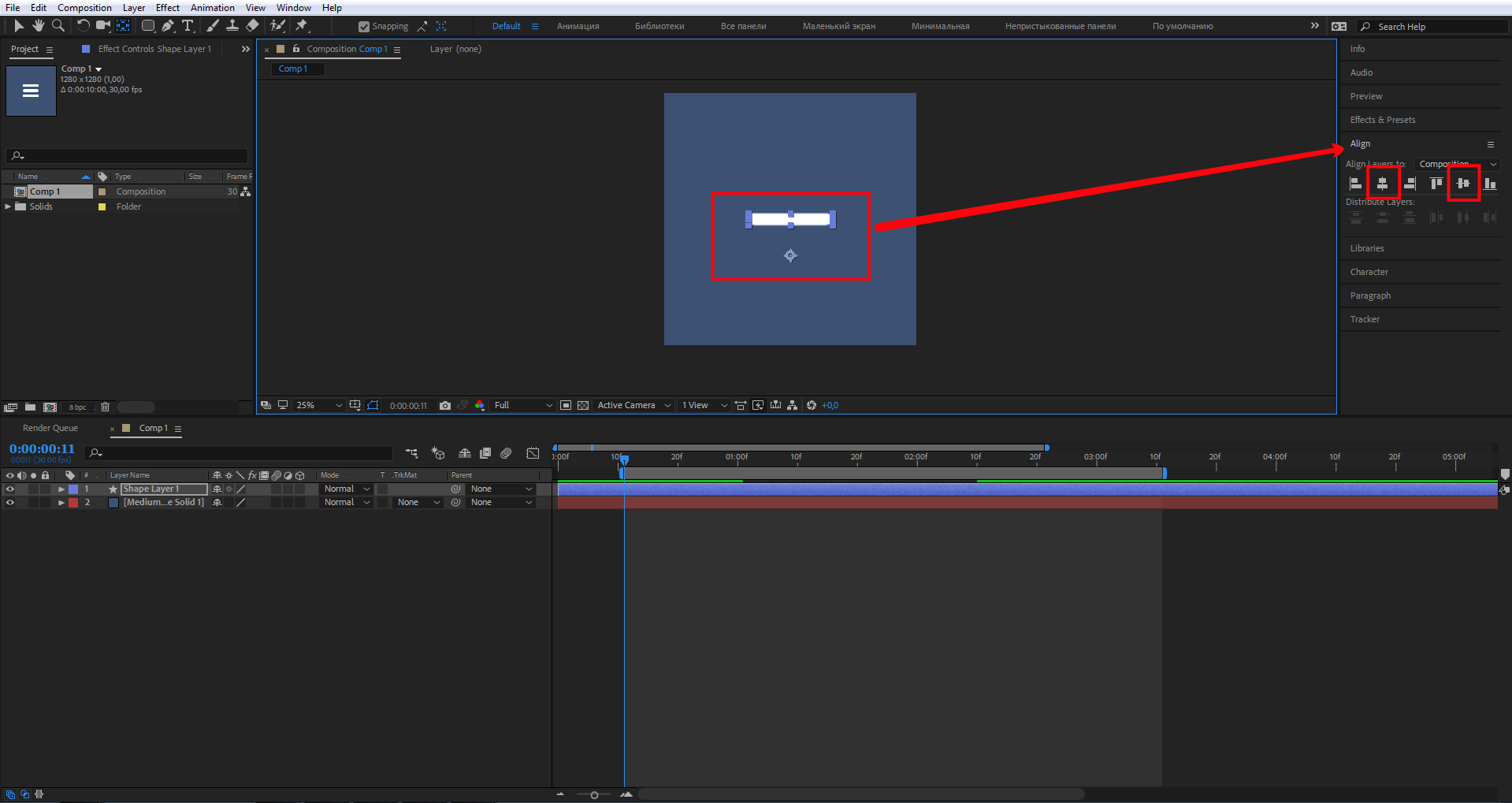
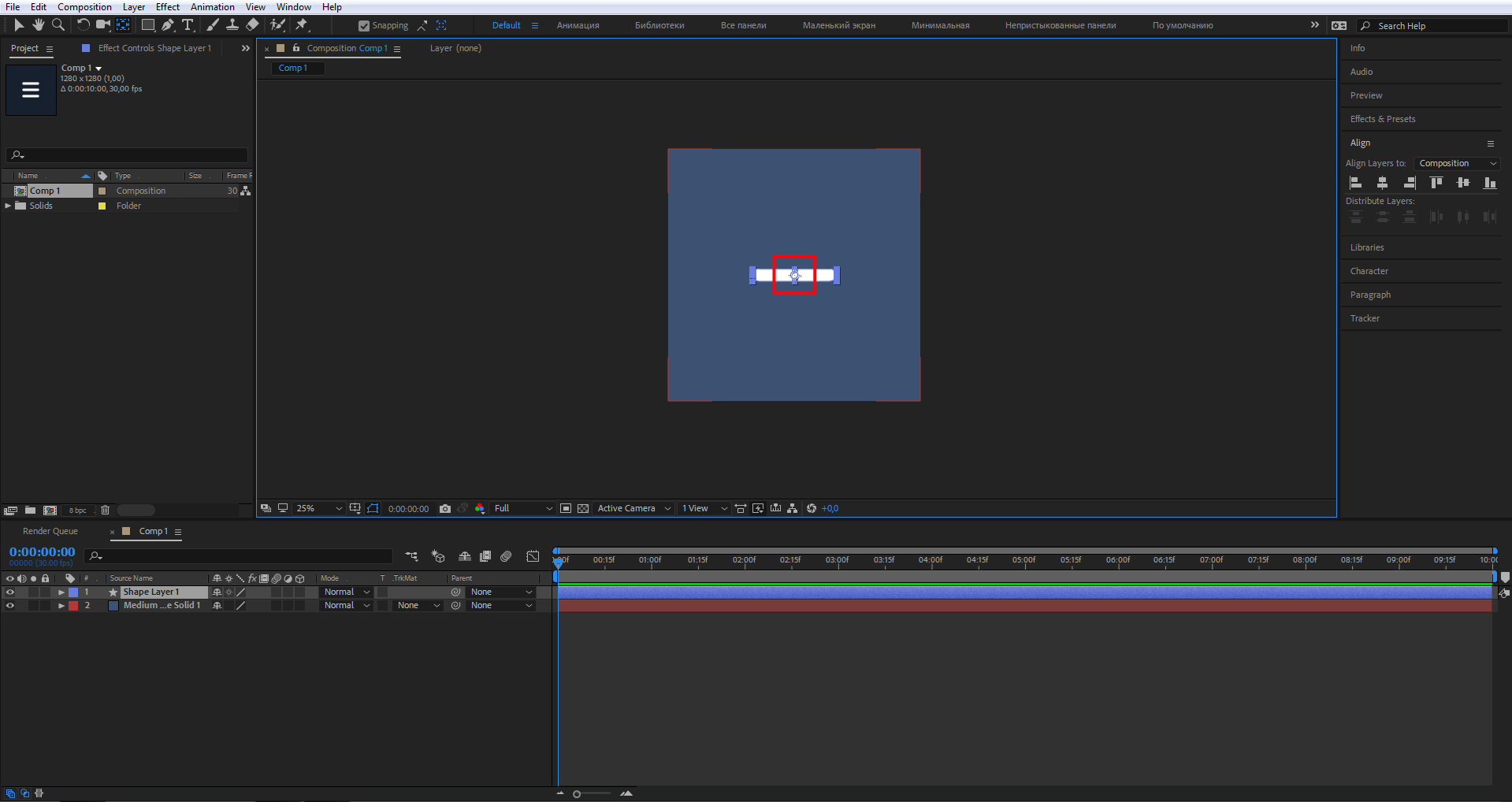
Необходимо разместить этот элемент по центру. Перейдите на панель Align, как показано на скриншоте, и выберите горизонтальное и вертикальное выравнивание.
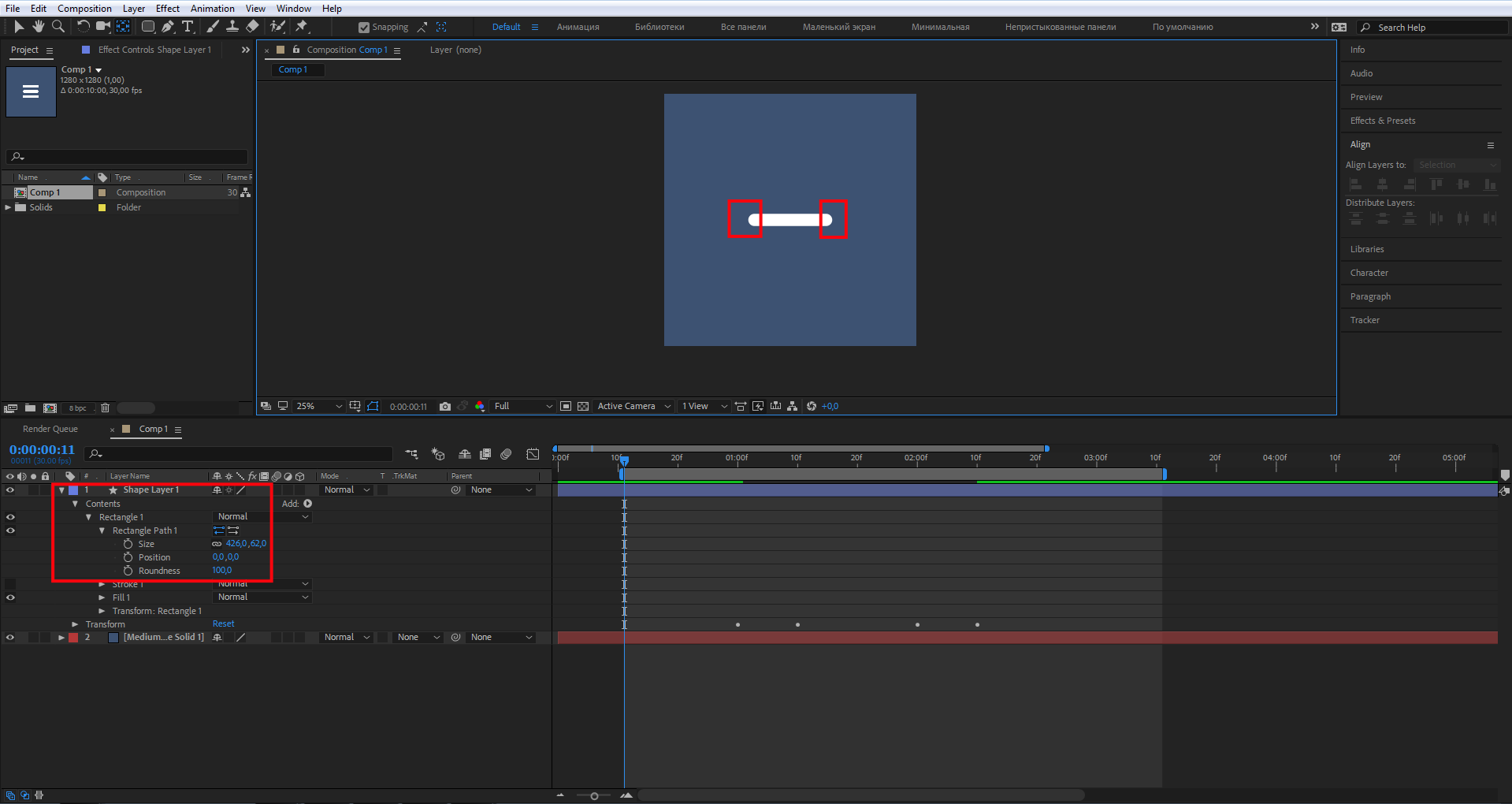
Чтобы скруглить края, раскройте свойства слоя в панели слоев Contents — Rectangle 1 — Rectangle Path 1 — Roundness и выставите значение 100.
Видео:Adobe After Effects для аниматоровСкачать

Anchor Point
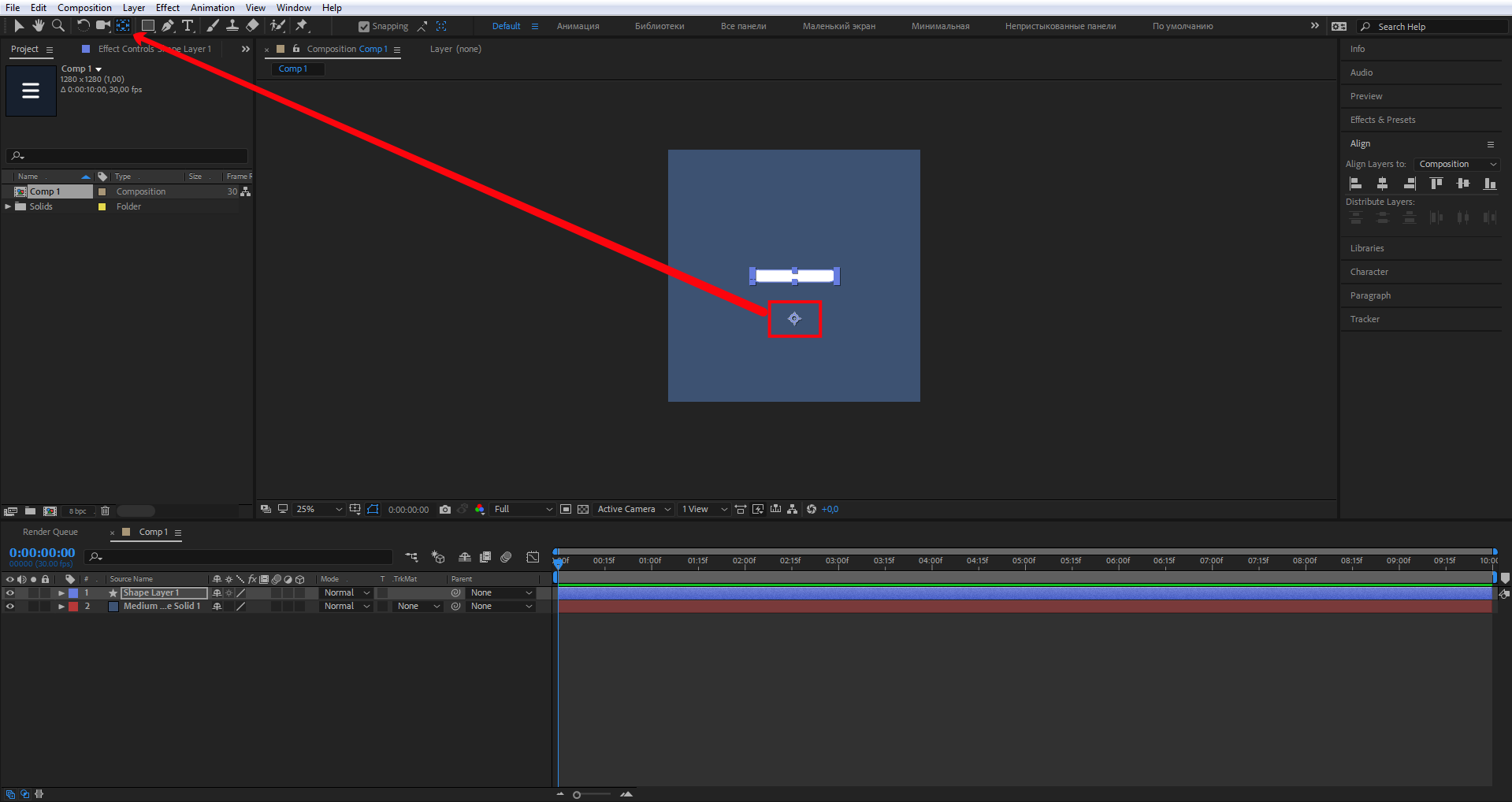
Anchor Point — это опорная точка объекта, поворот (Rotation) и масштабирование (Scale) выполняются вокруг этой точки. При создании шейпового слоя ( Shape Layers — фигурные слои, для анимации векторной графики) по умолчанию Anchor Point располагается в центре слоя и имеет нулевые координаты X, Y, но будьте внимательны и всегда проверяйте расположение Anchor Point. Если точка находится за пределами объекта, расположите ее по центру.
Для этого выделите слой с прямоугольником и нажмите на инструмент Anchor Point, затем мышкой передвиньте эту точку в центр прямоугольника, вот так:
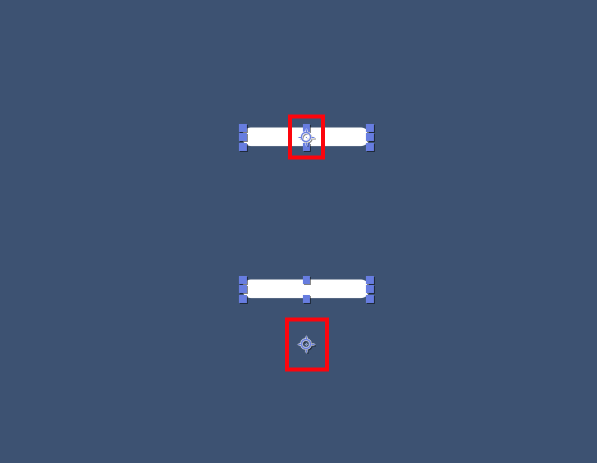
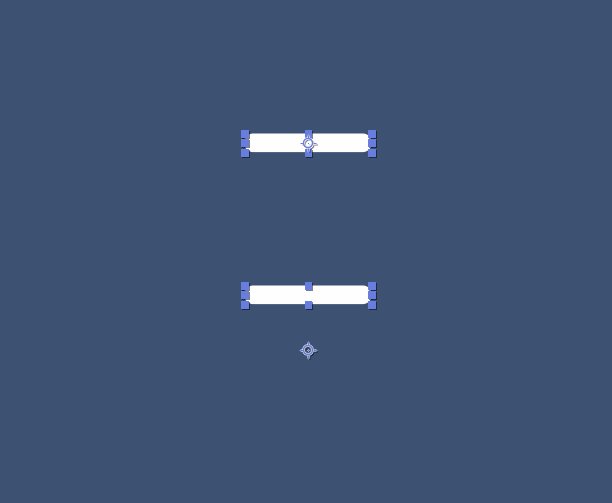
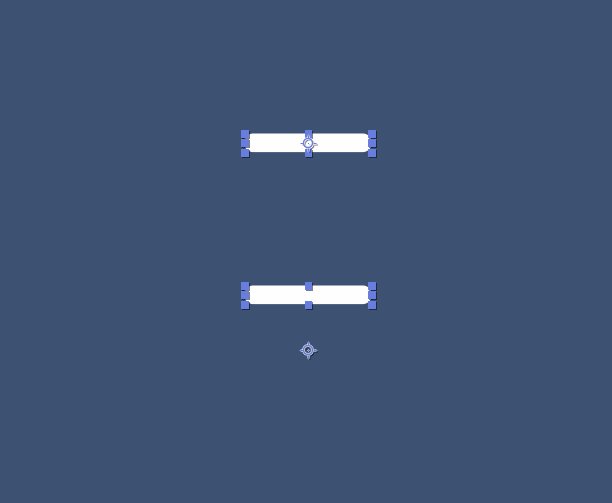
Для чего все это нужно? Покажу на примере. Я разместил два прямоугольника на одной плоскости, у одного прямоугольника Anchor Point расположен по центру, у другого чуть ниже.
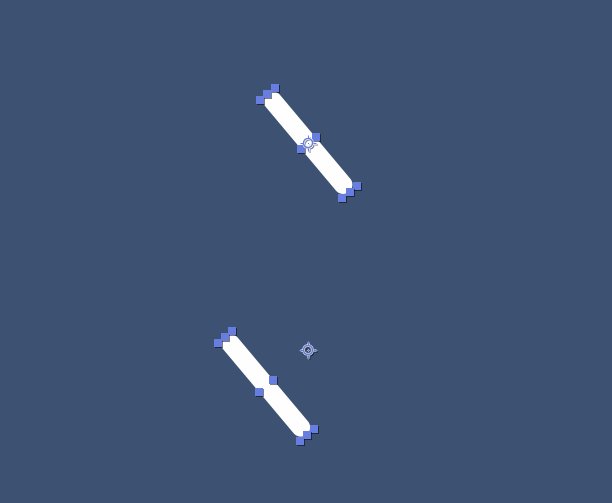
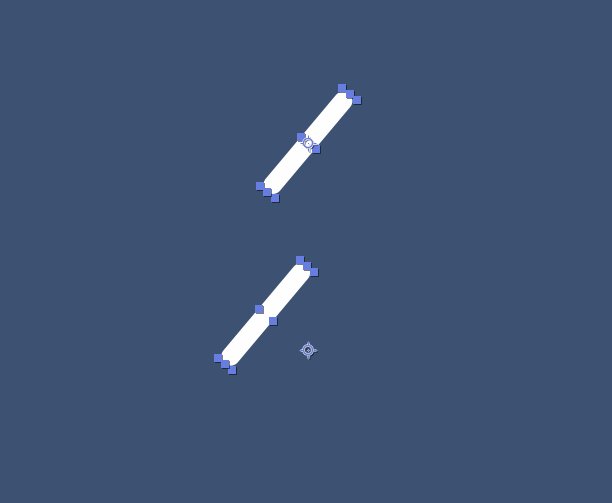
Теперь повернем прямоугольники на 360°.
Думаю, разница очевидна.
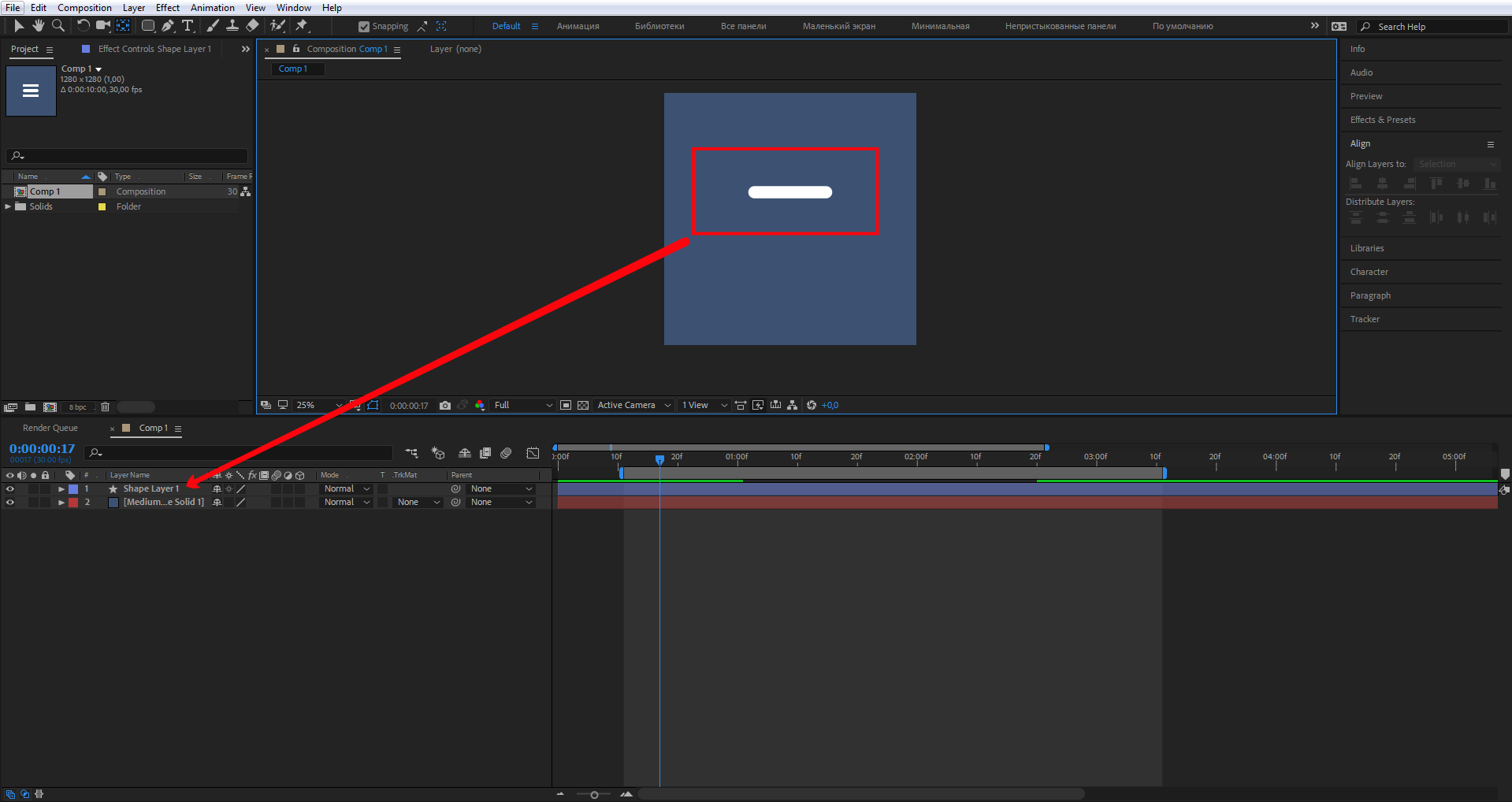
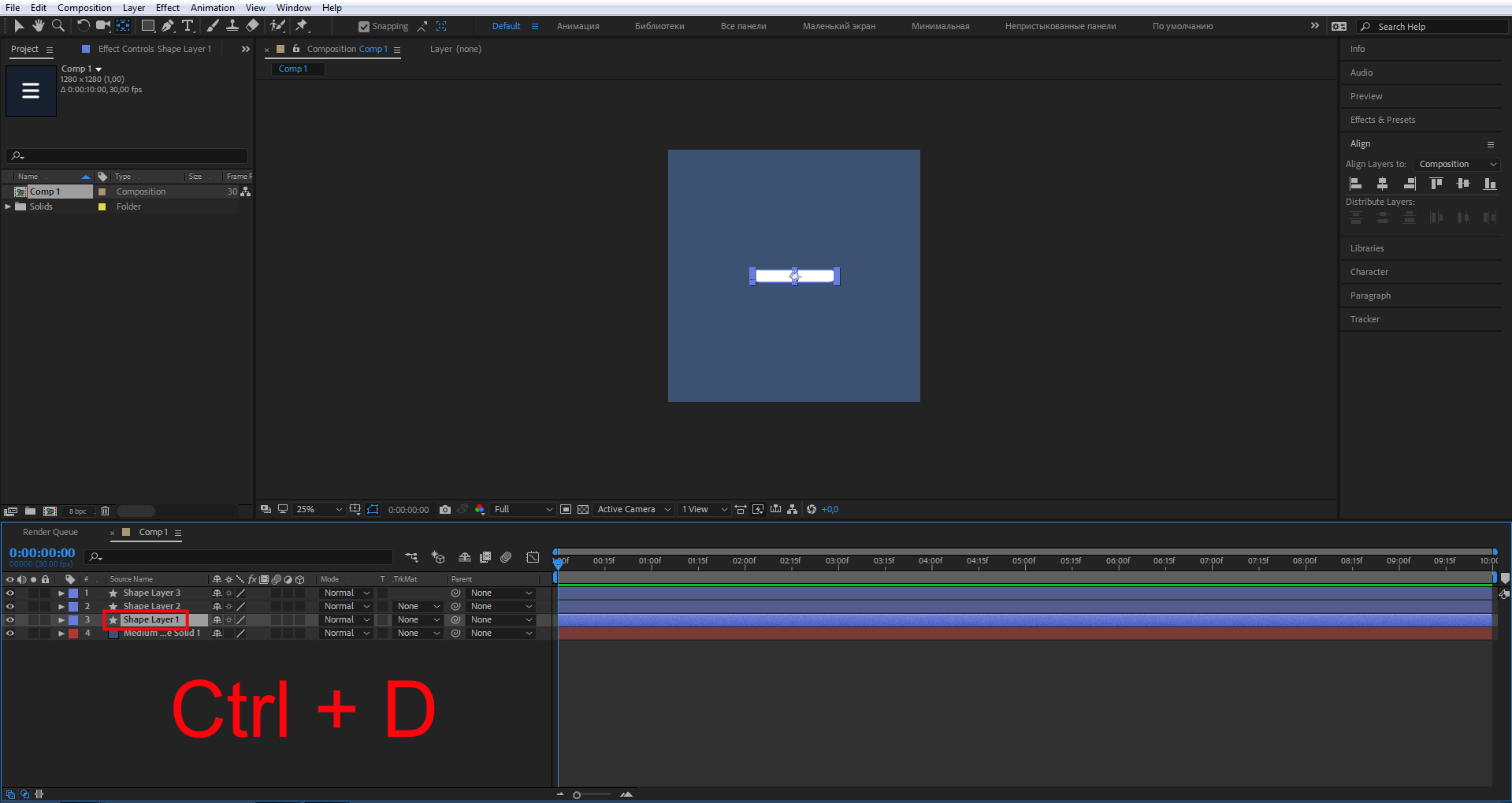
Вернемся к созданию нашей иконки. Перейдите в панель слоев, выделите прямоугольник и нажмите два раза на Ctrl+D, тем самым вы создадите две копии этого прямоугольника.
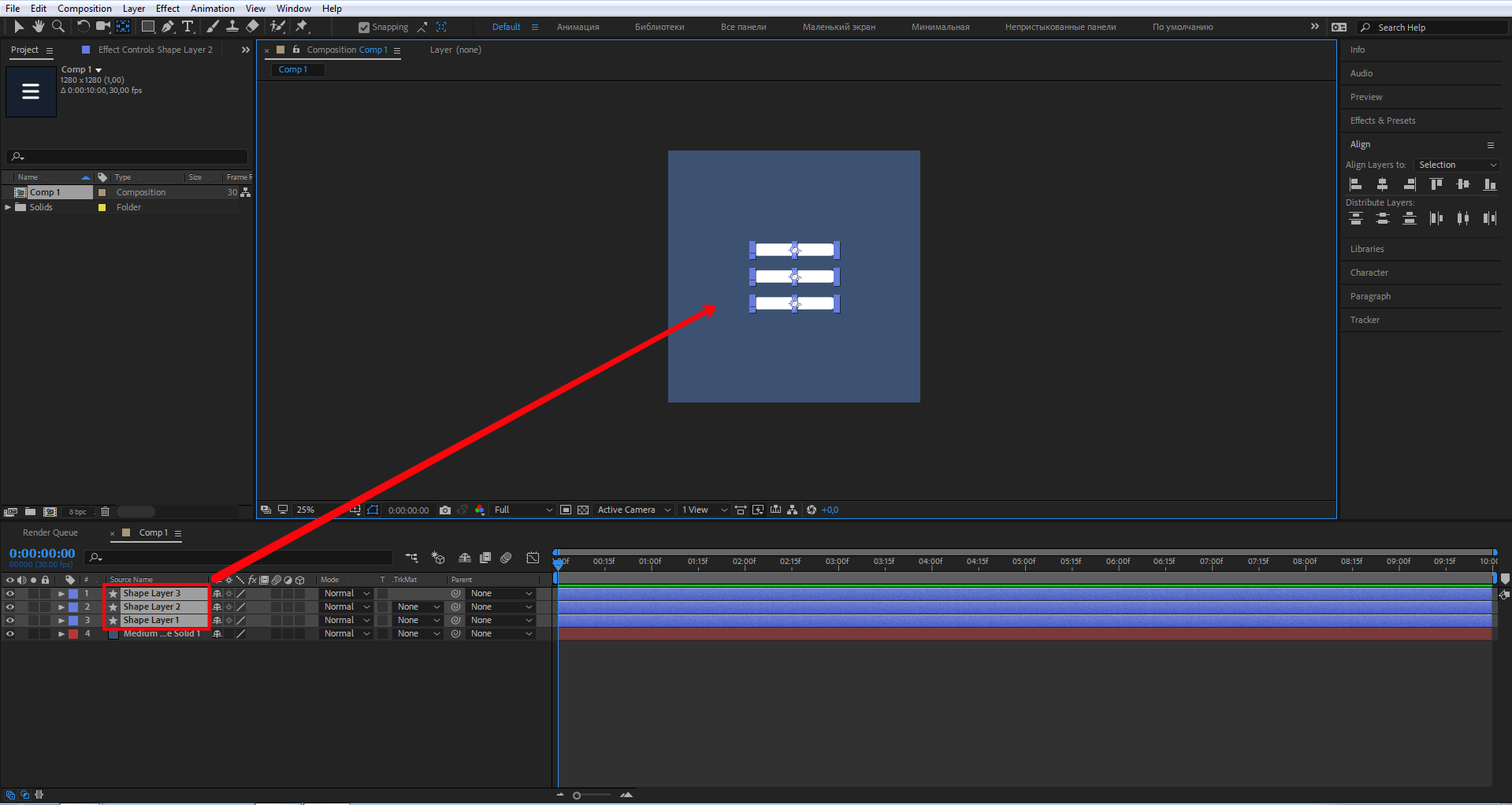
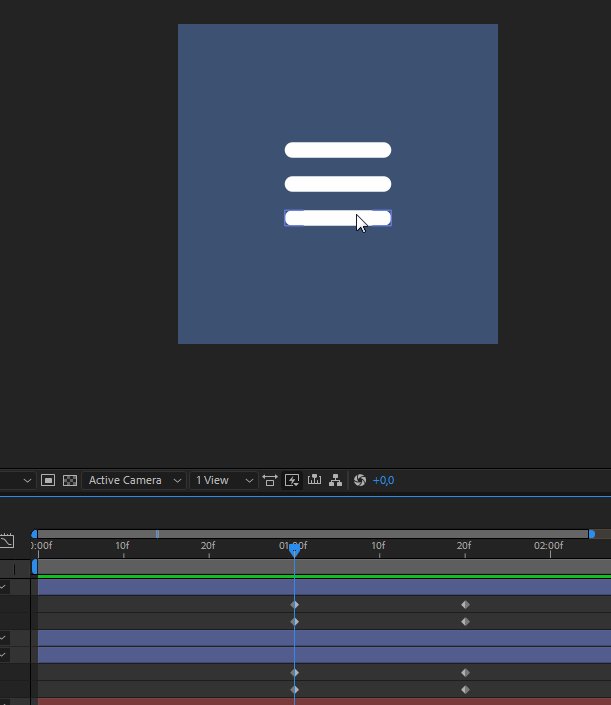
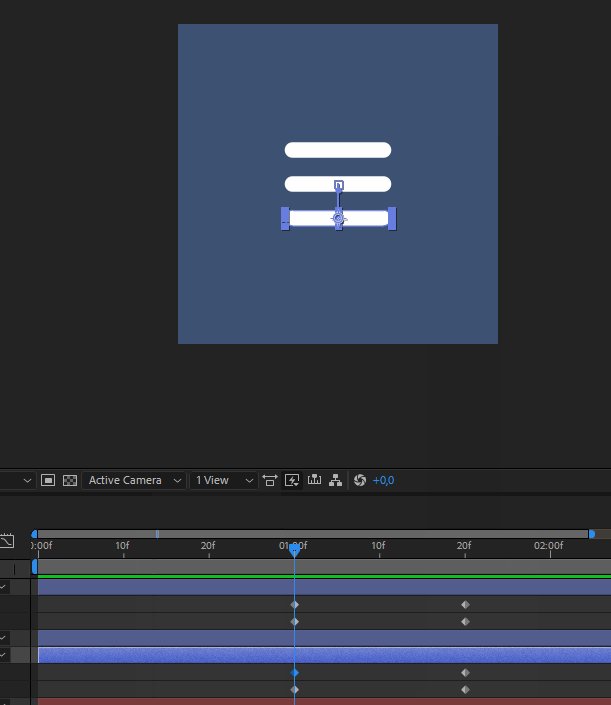
Сдвиньте прямоугольники таким образом, чтобы получилось бургер-меню. Как вариант, зажмите Shift и стрелками вверх и вниз сместите прямоугольники, как показано на скриншоте.
Видео:Adobe Illustrator + Adobe After Effects / ЛЁГКАЯ АНИМАЦИЯ Вектора #illustrator #aftereffectsСкачать

Свойства слоя — Position и Rotation
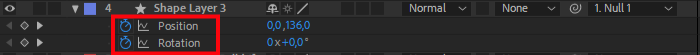
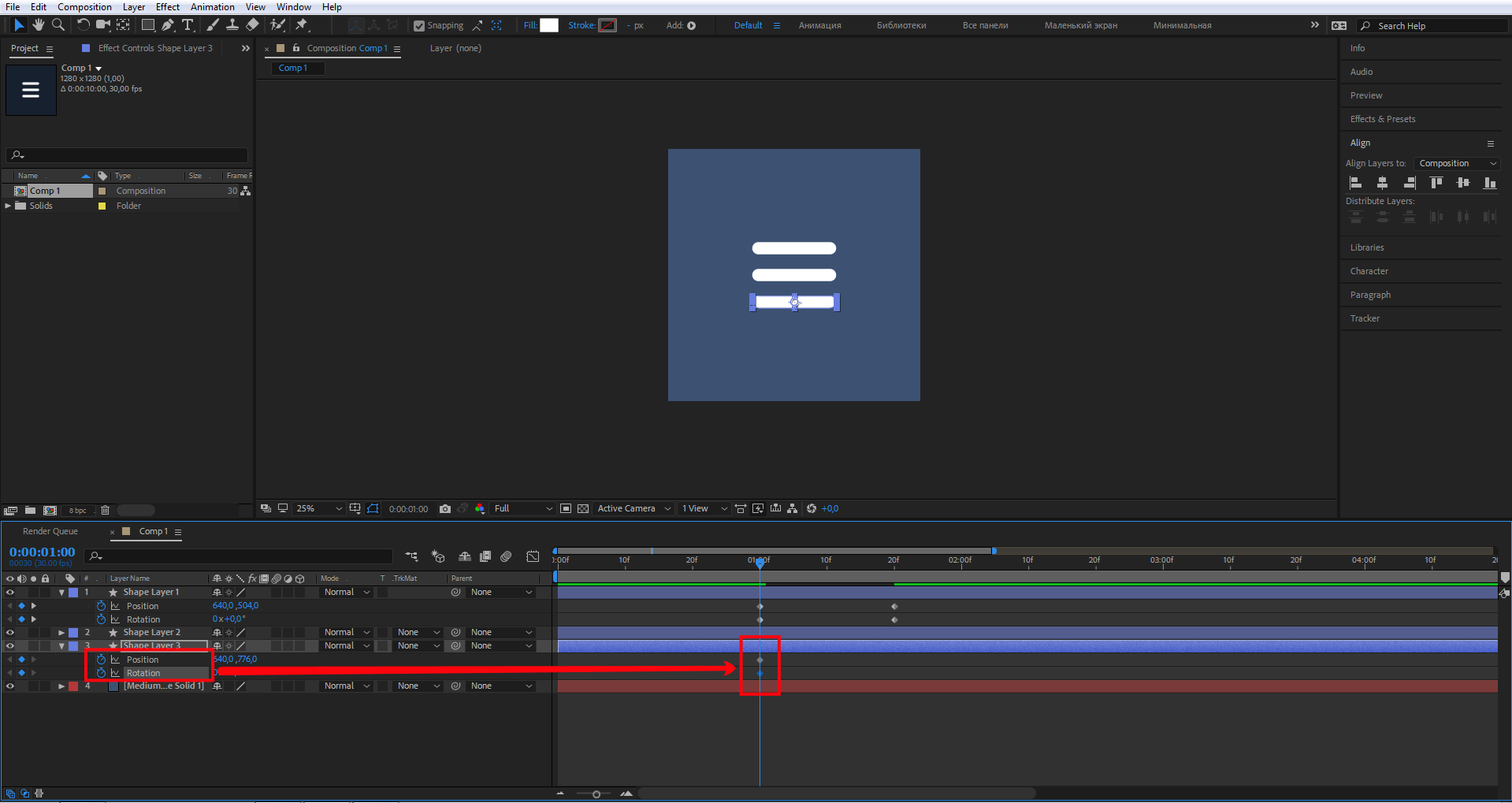
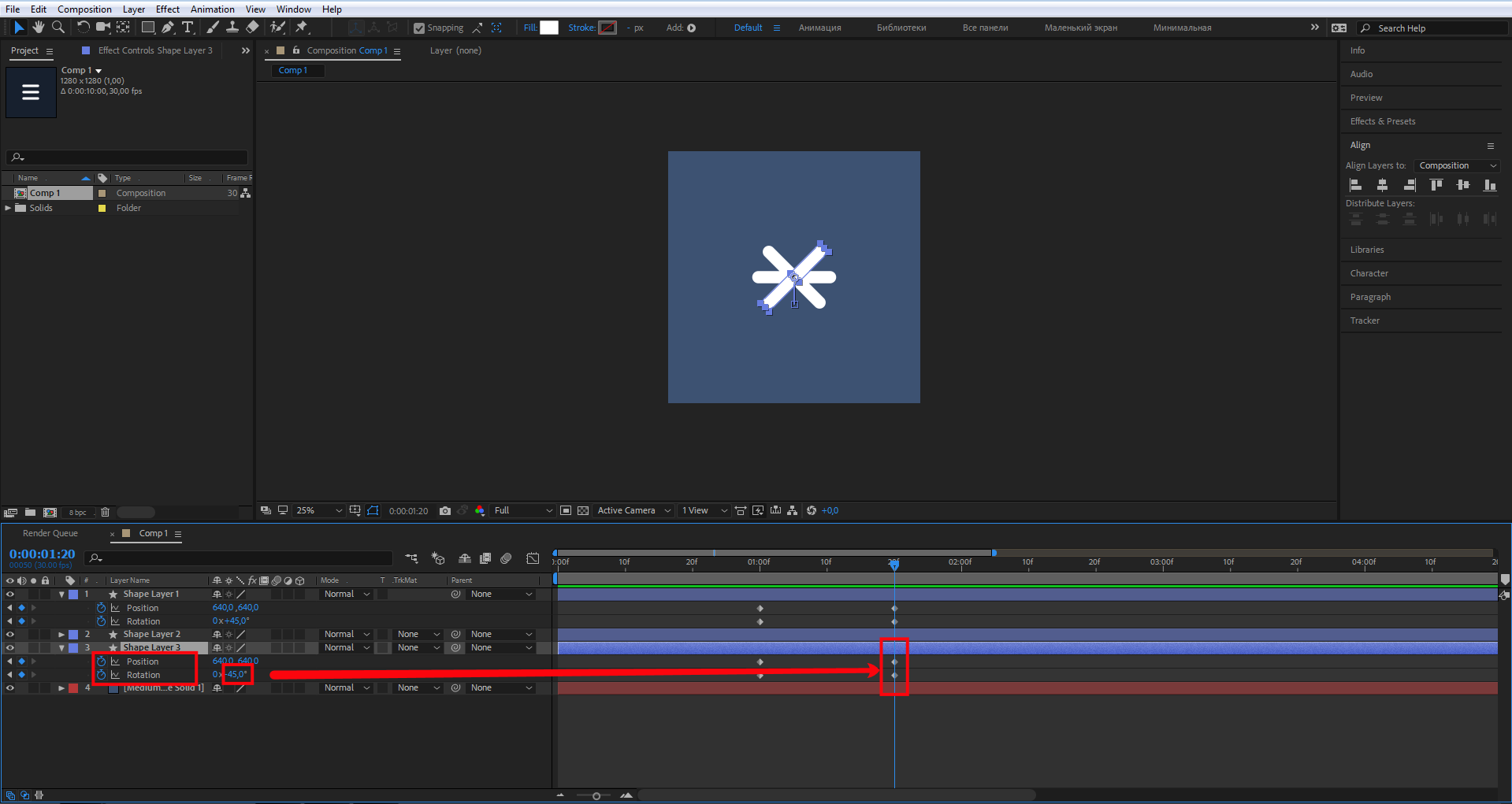
В панели слоев выделите верхний прямоугольник и выберите два свойства слоя: Position и Rotate. Эти свойства мы задействуем в анимации. Повернем и переместим необходимые элементы. Чтобы выбрать именно эти свойства, зажмите Shift, затем, не отпуская, нажмите P, потом R. Должно получиться так:
Видео:Как правильно работать с вектором в After EffectsСкачать

Создание анимации иконки
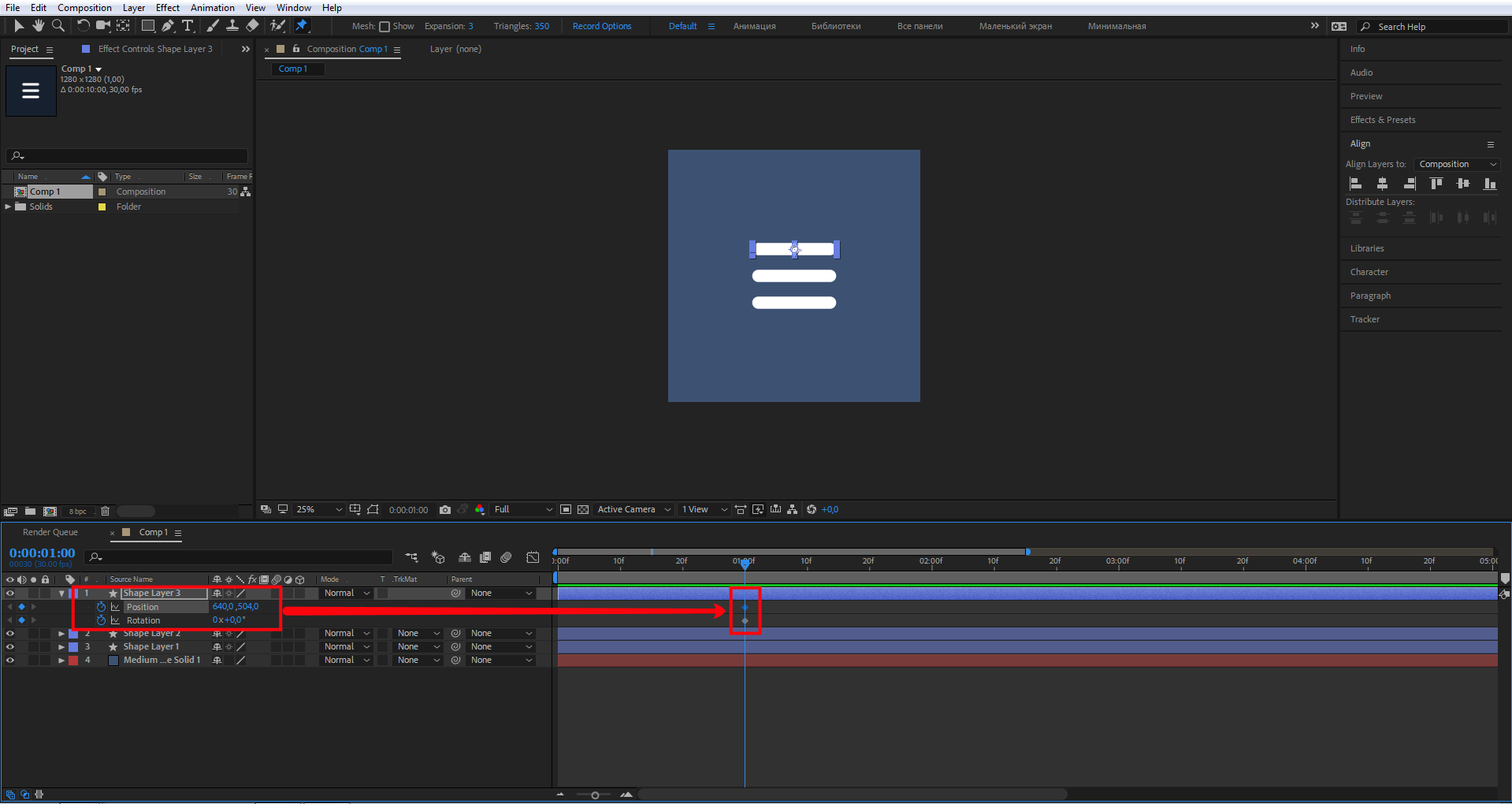
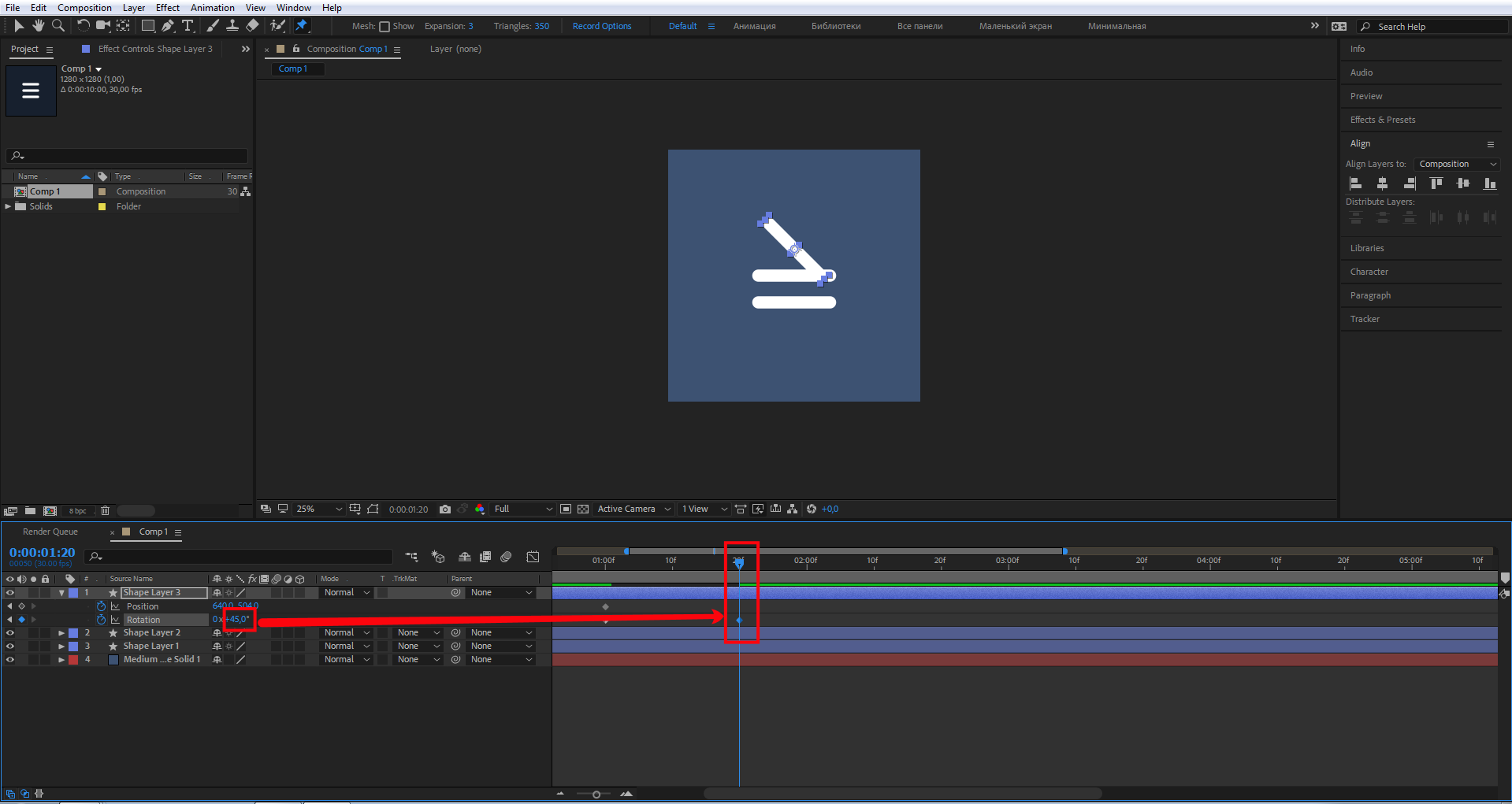
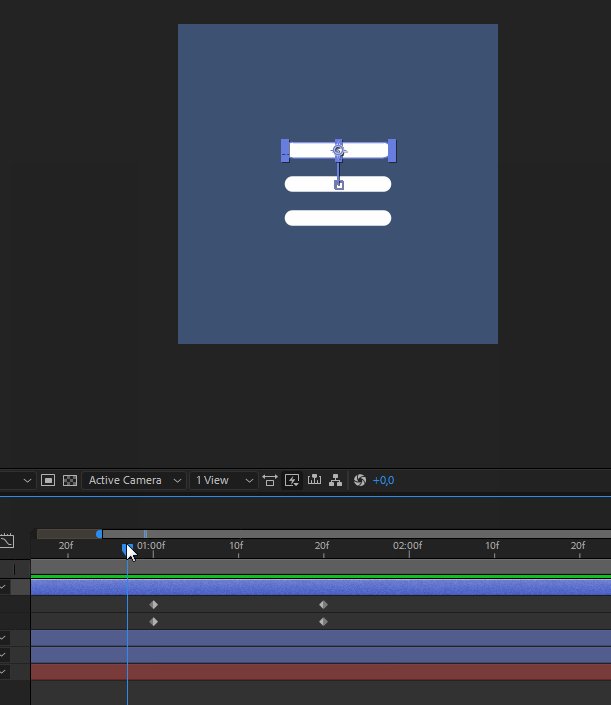
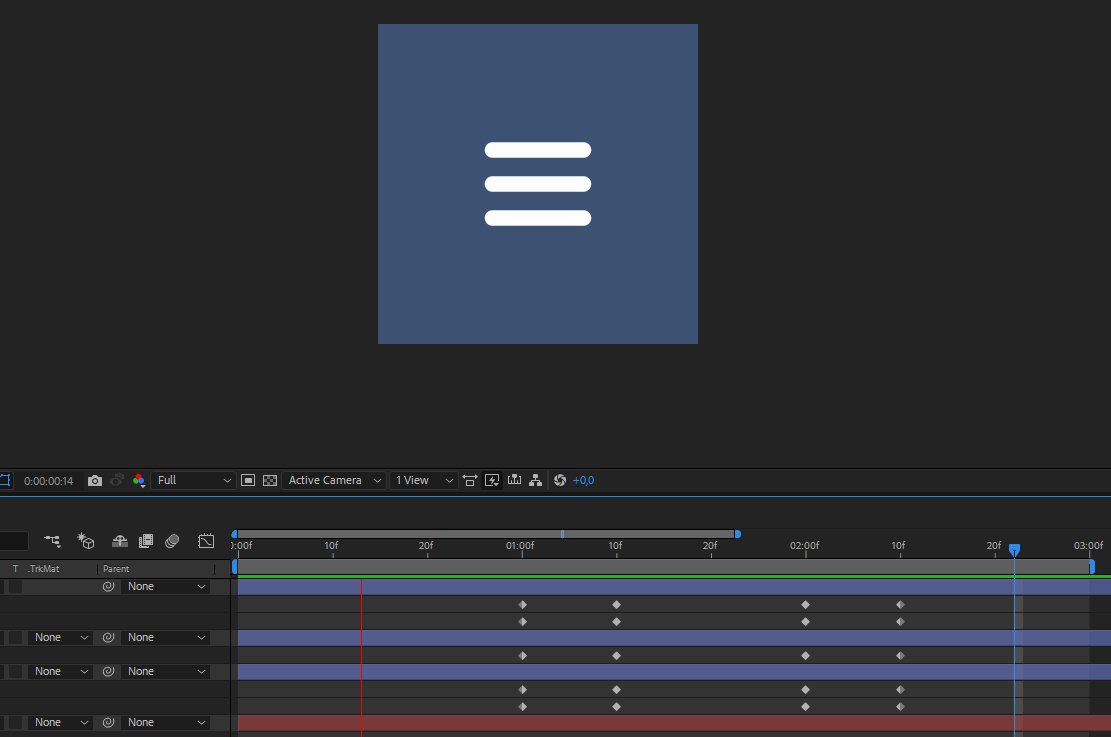
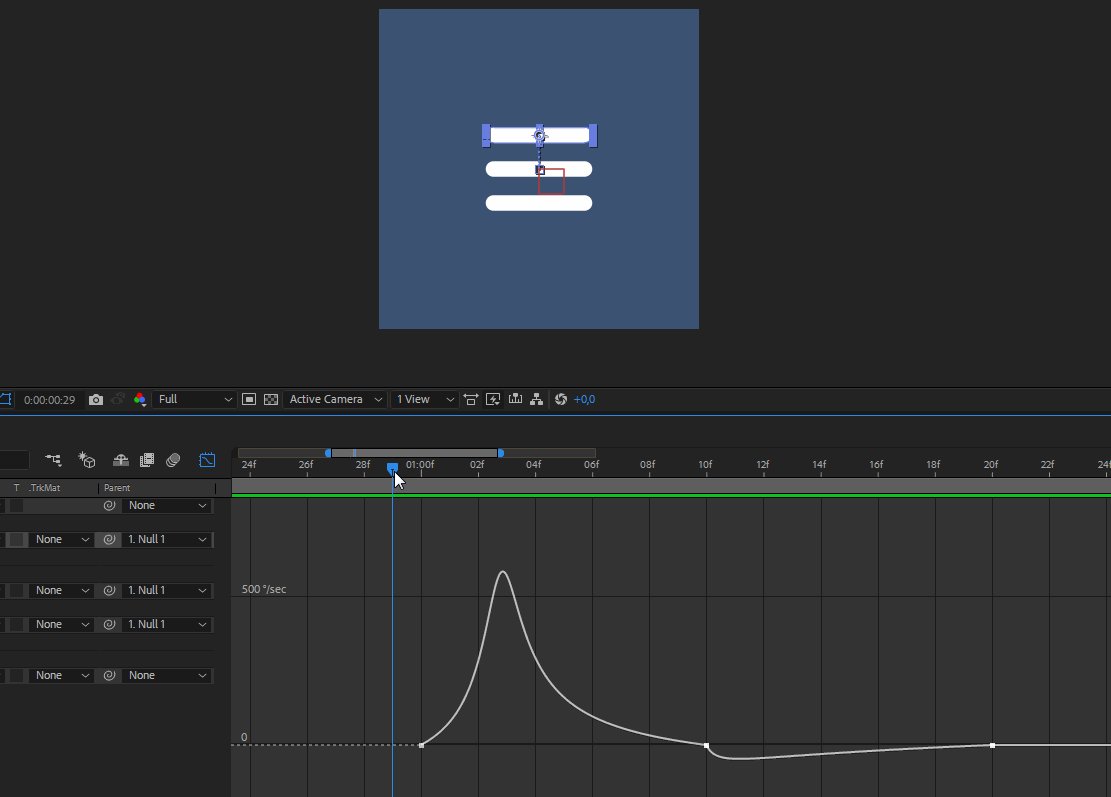
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.
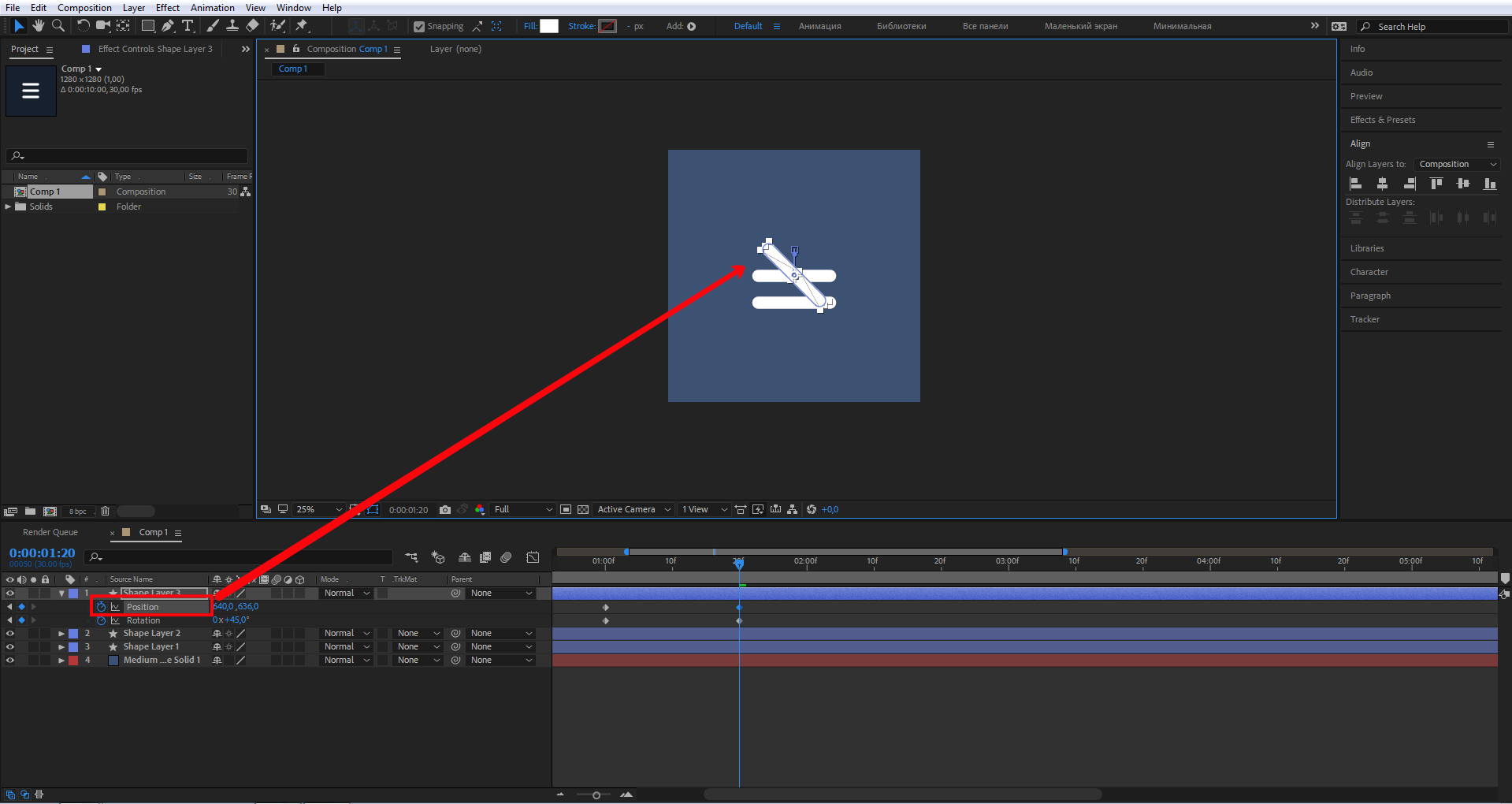
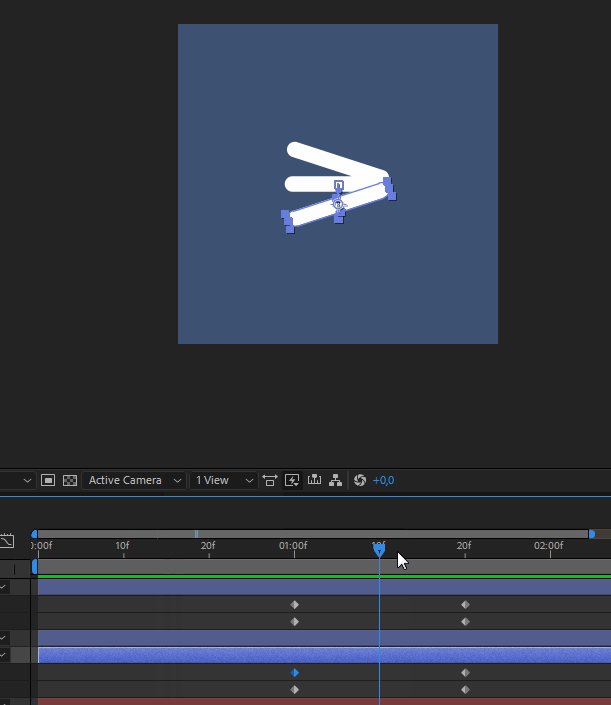
Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.
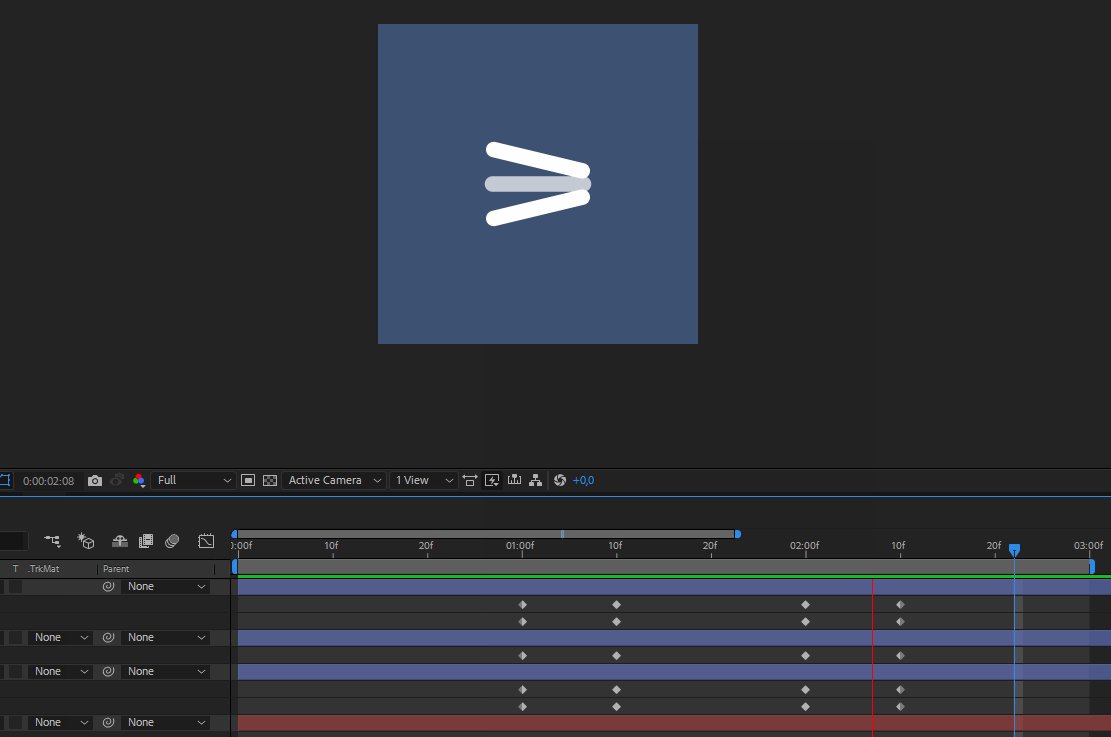
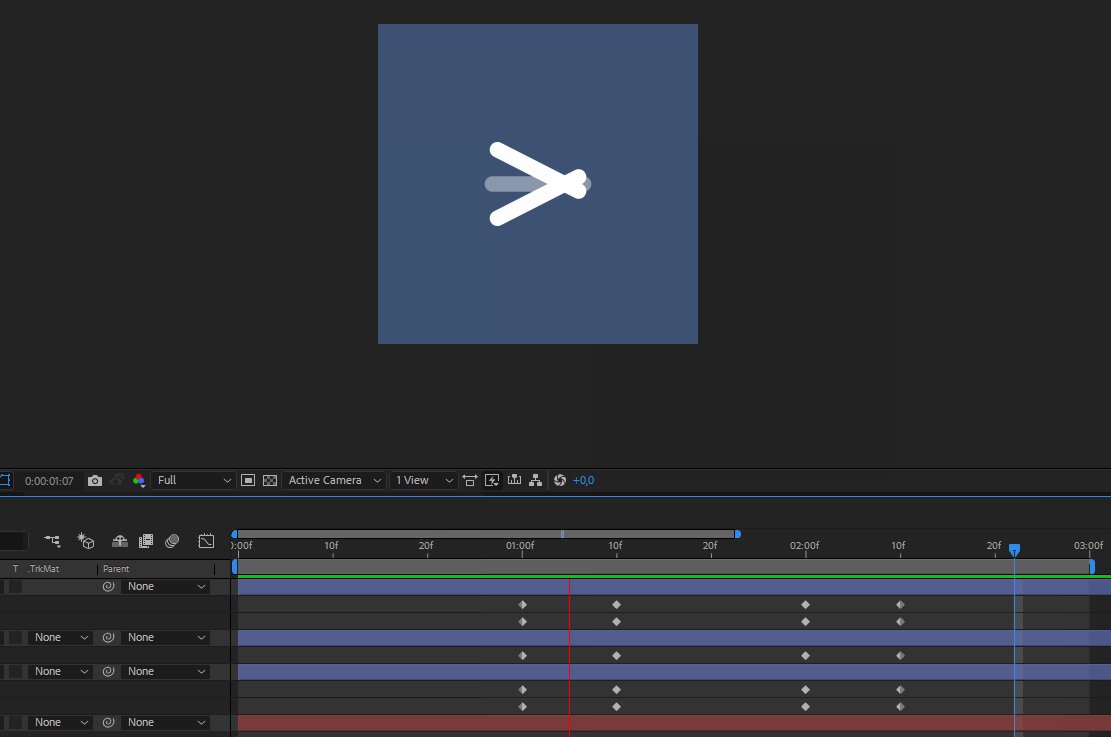
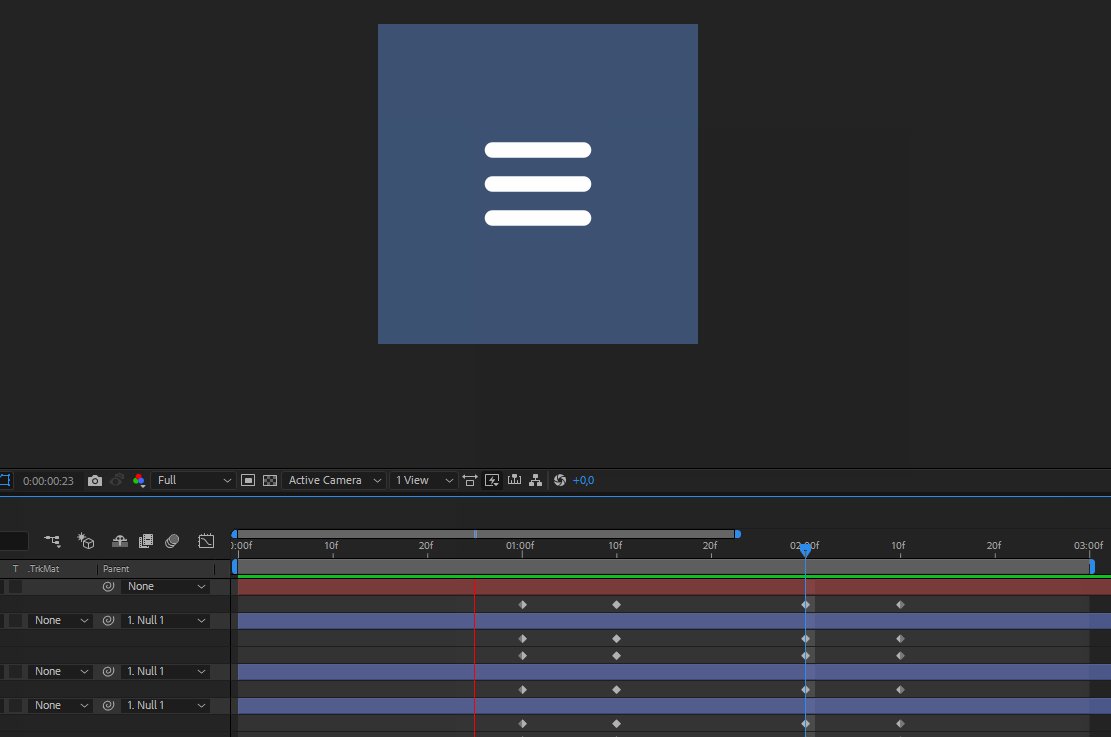
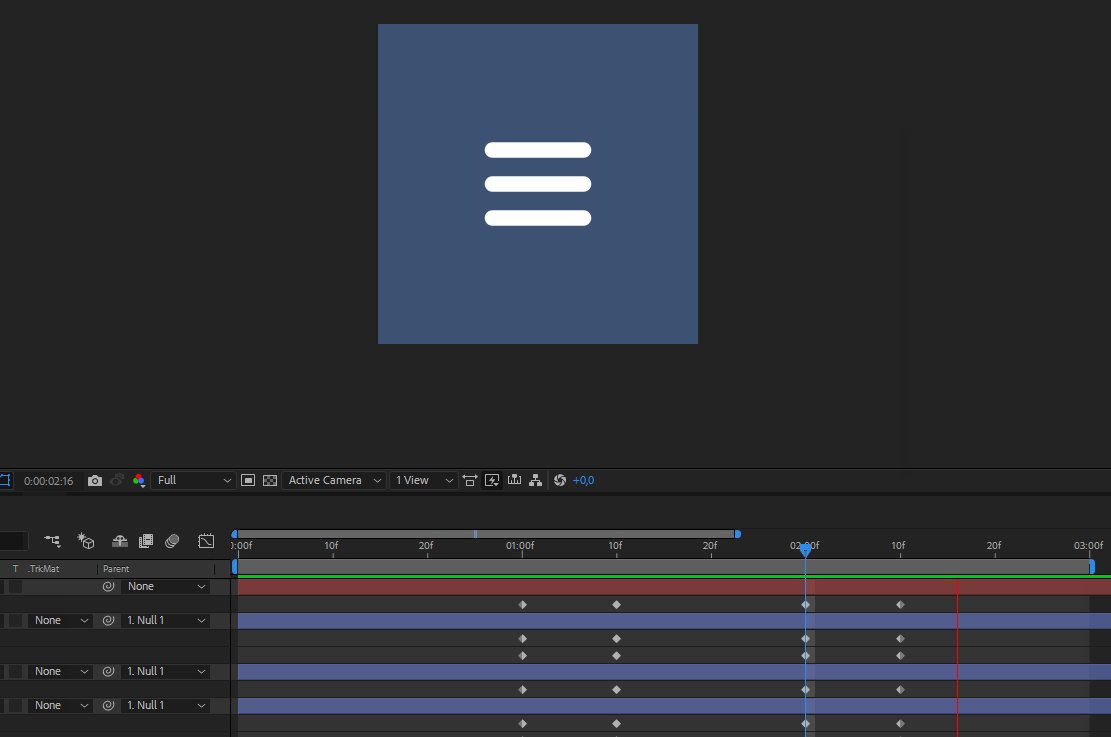
Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:
Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.
Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
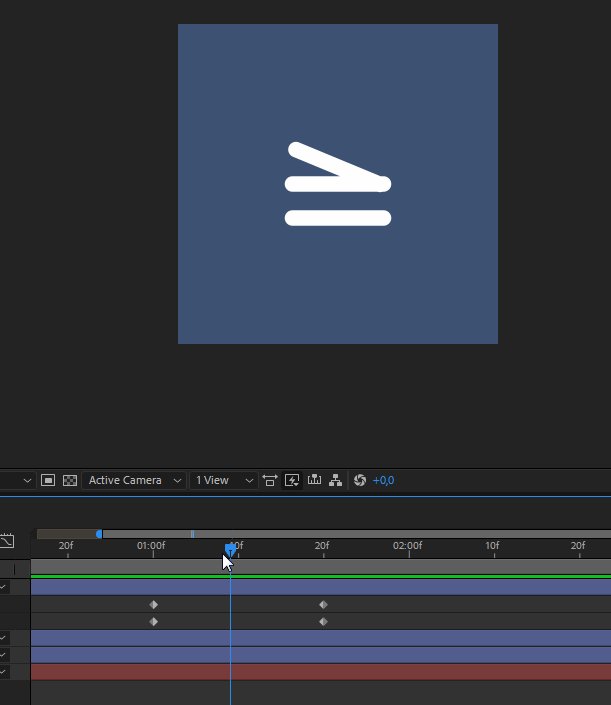
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.
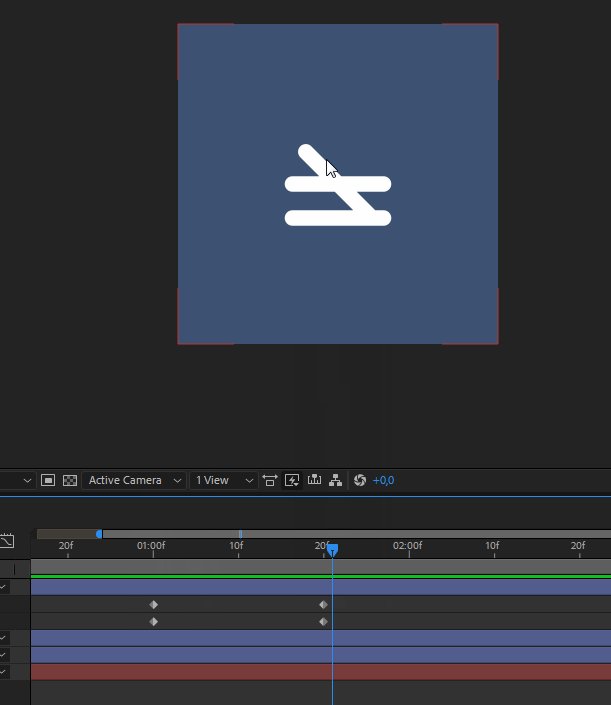
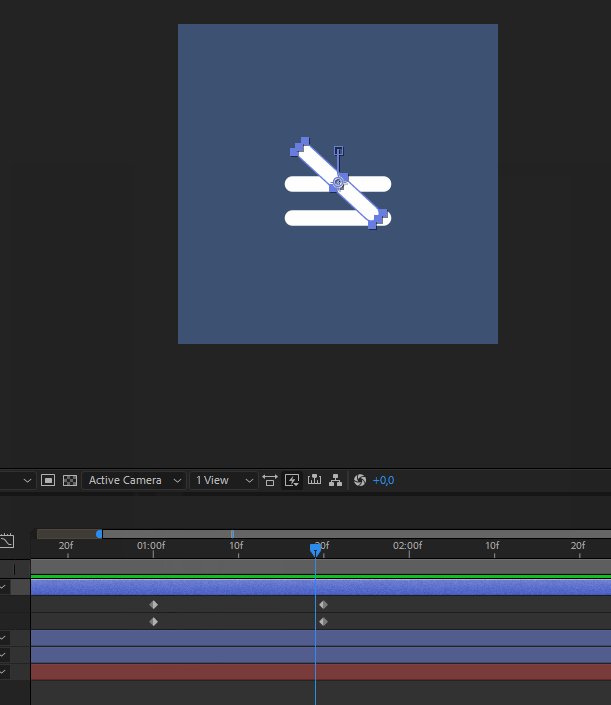
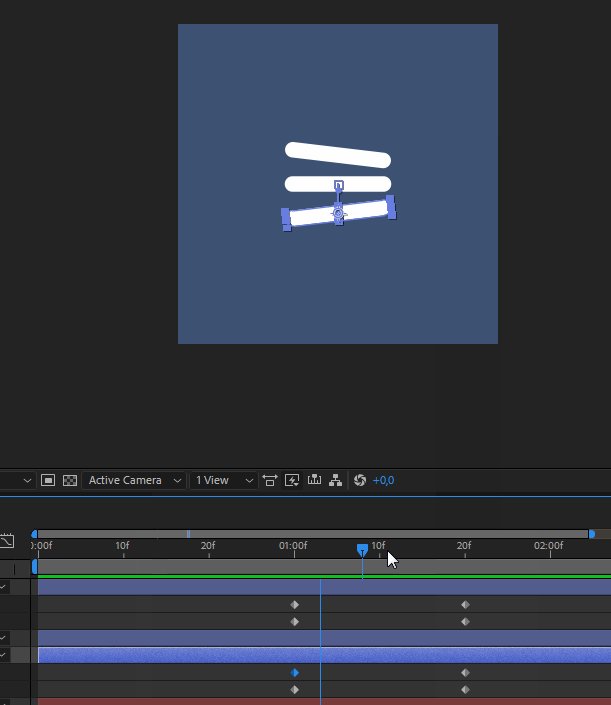
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.
Вот что должно получиться:
Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
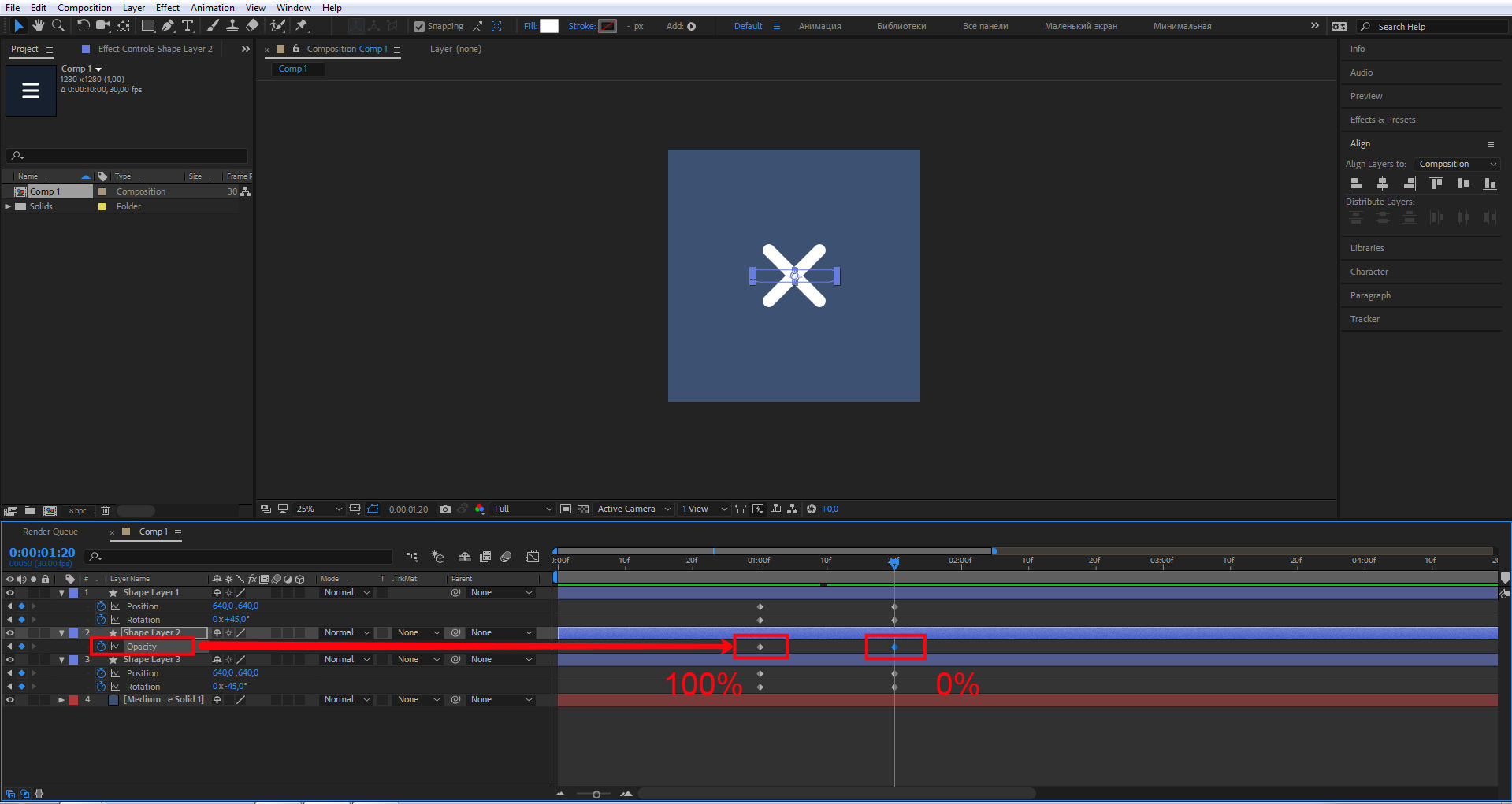
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.
Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
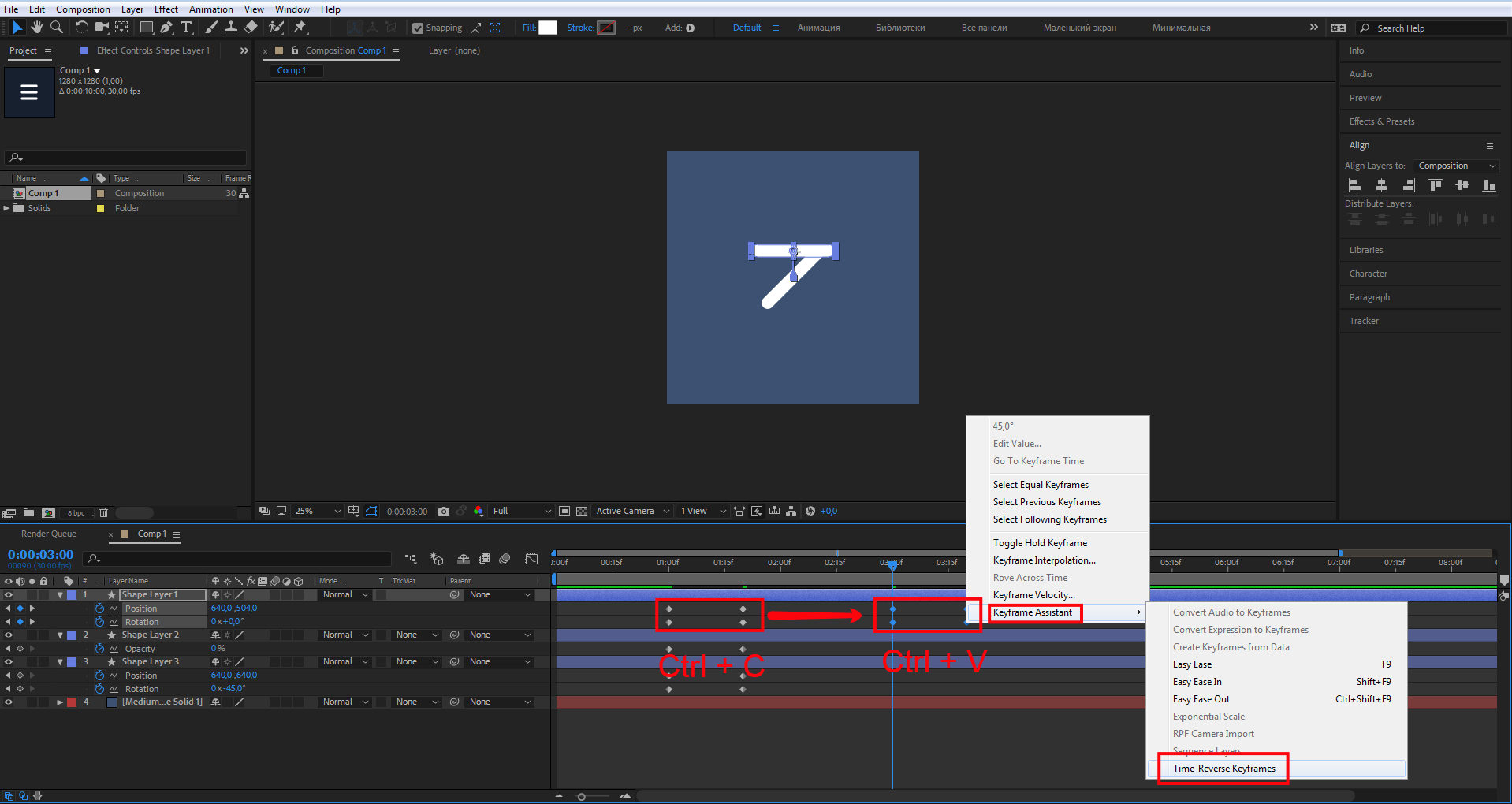
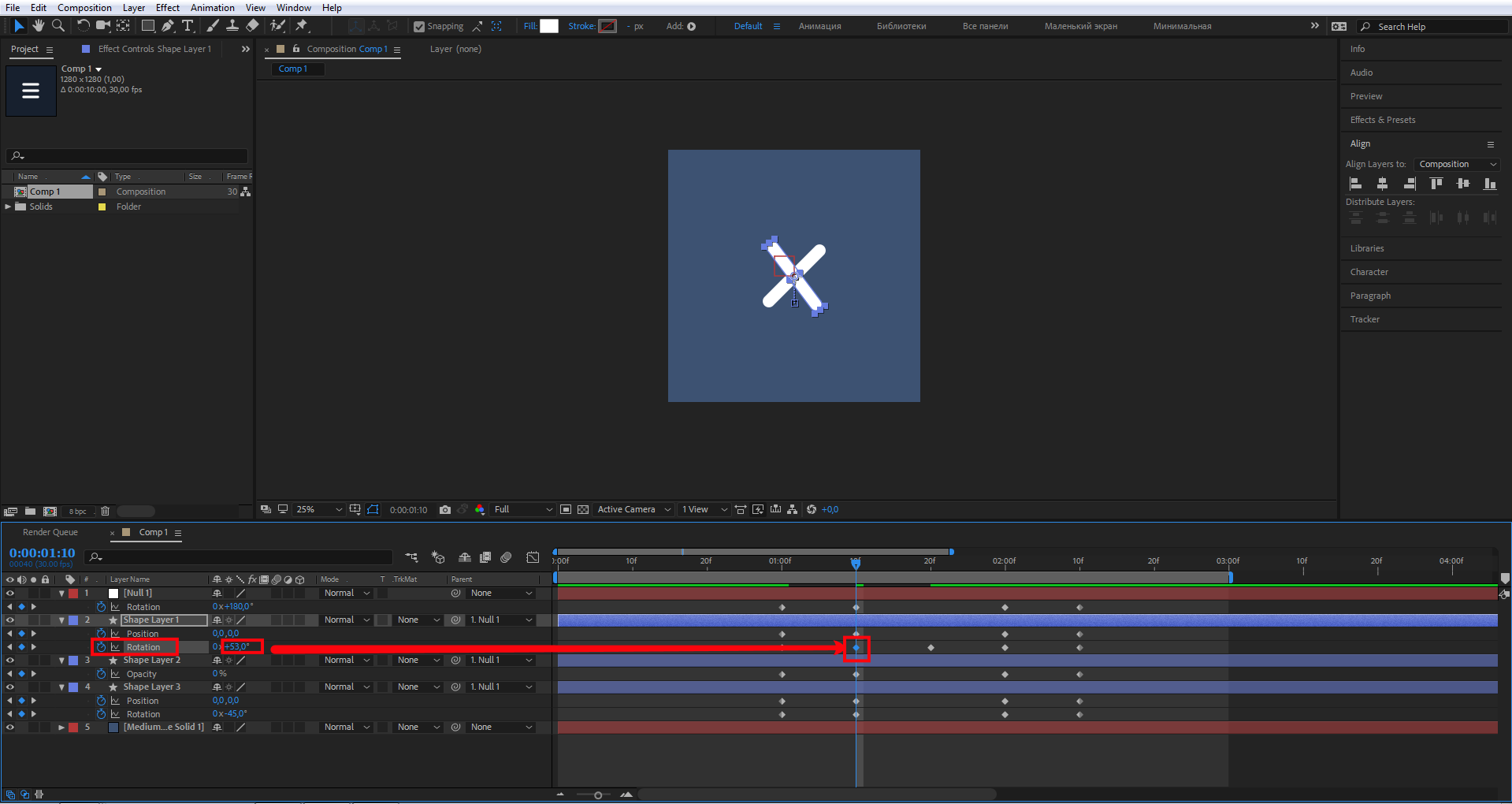
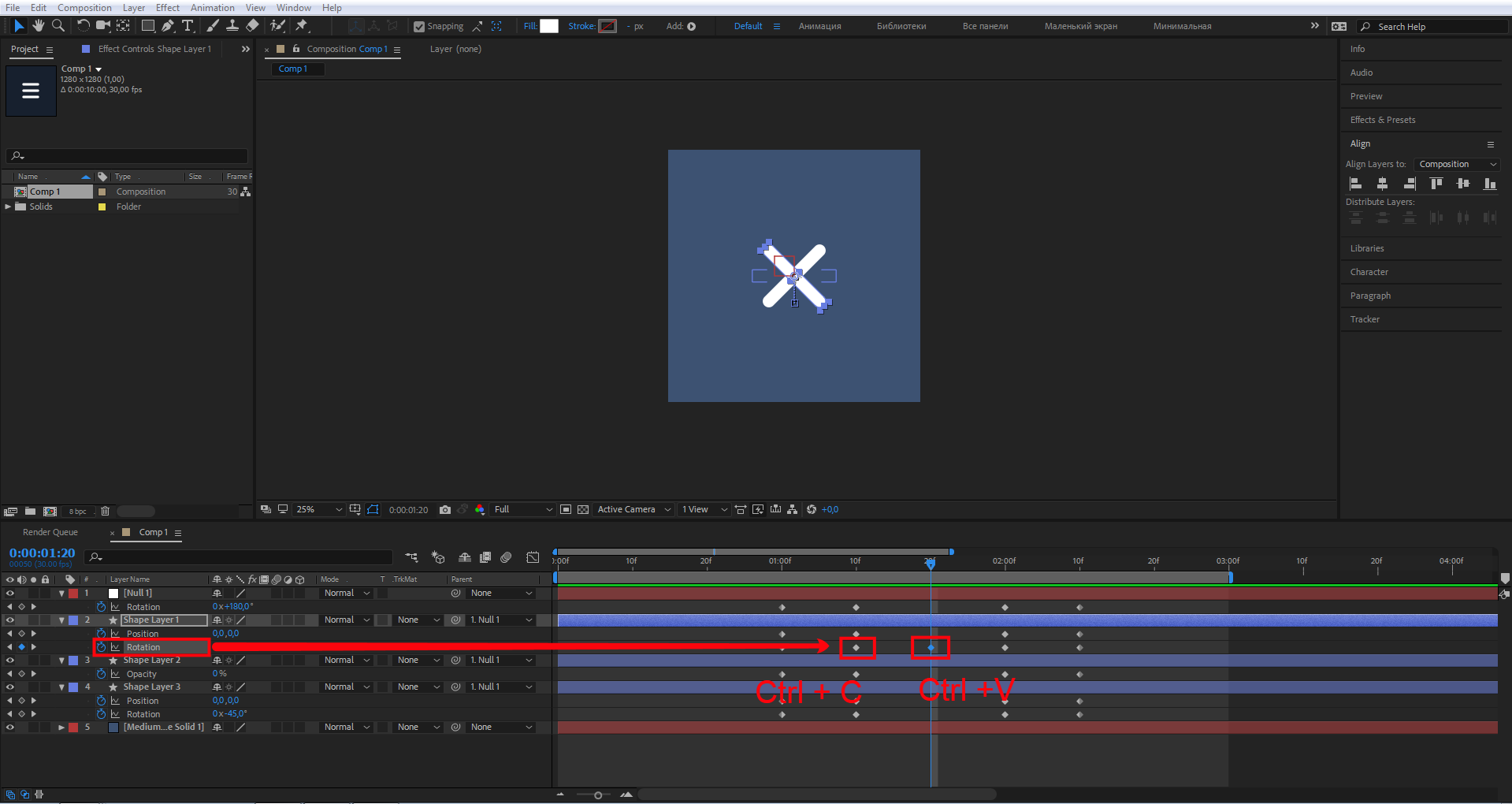
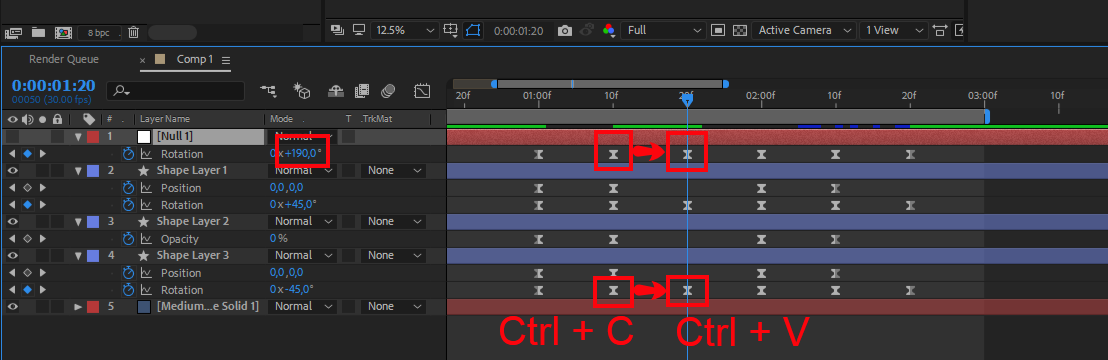
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
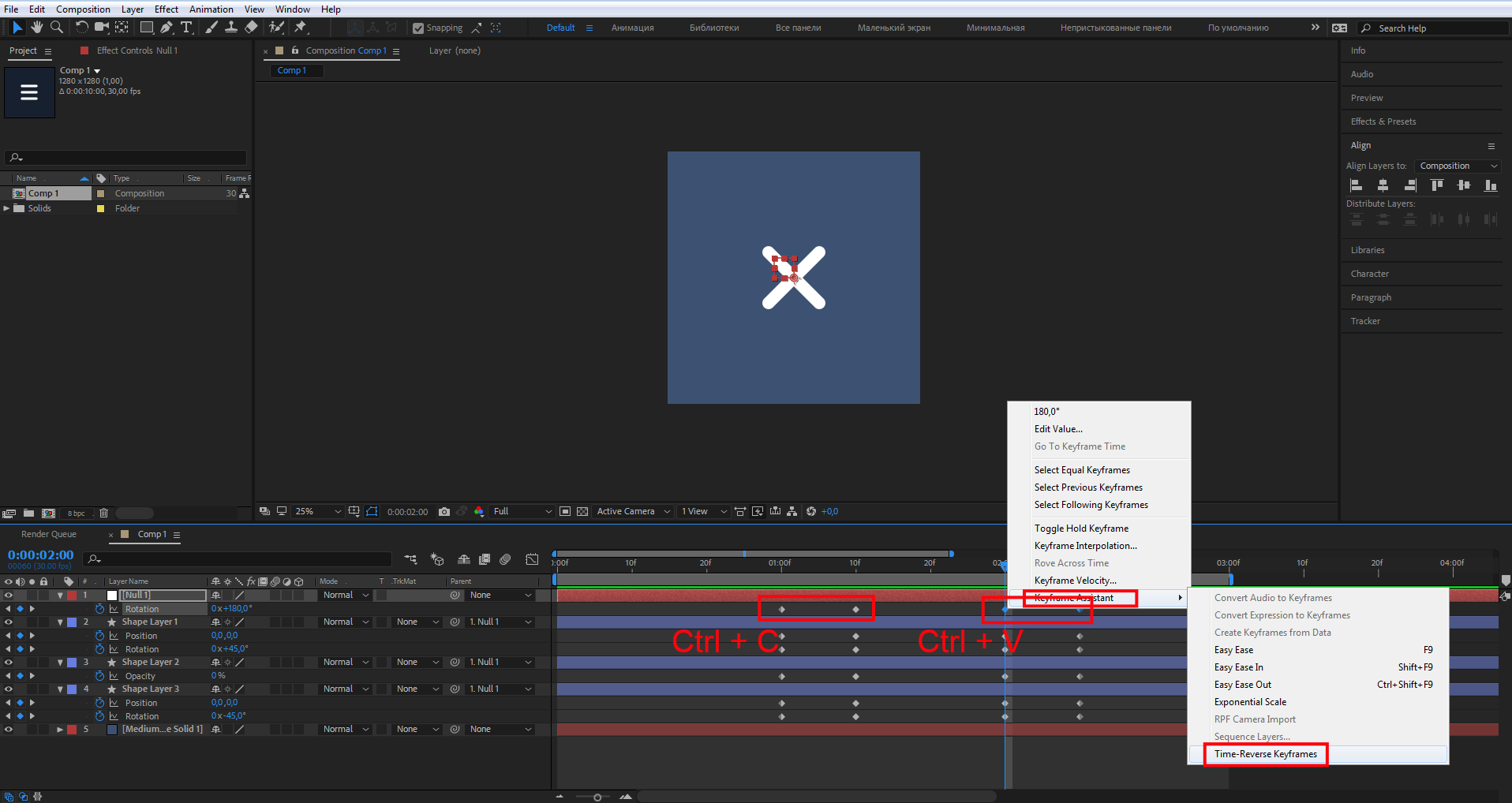
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.
Повторите те же действия для оставшихся двух прямоугольников.
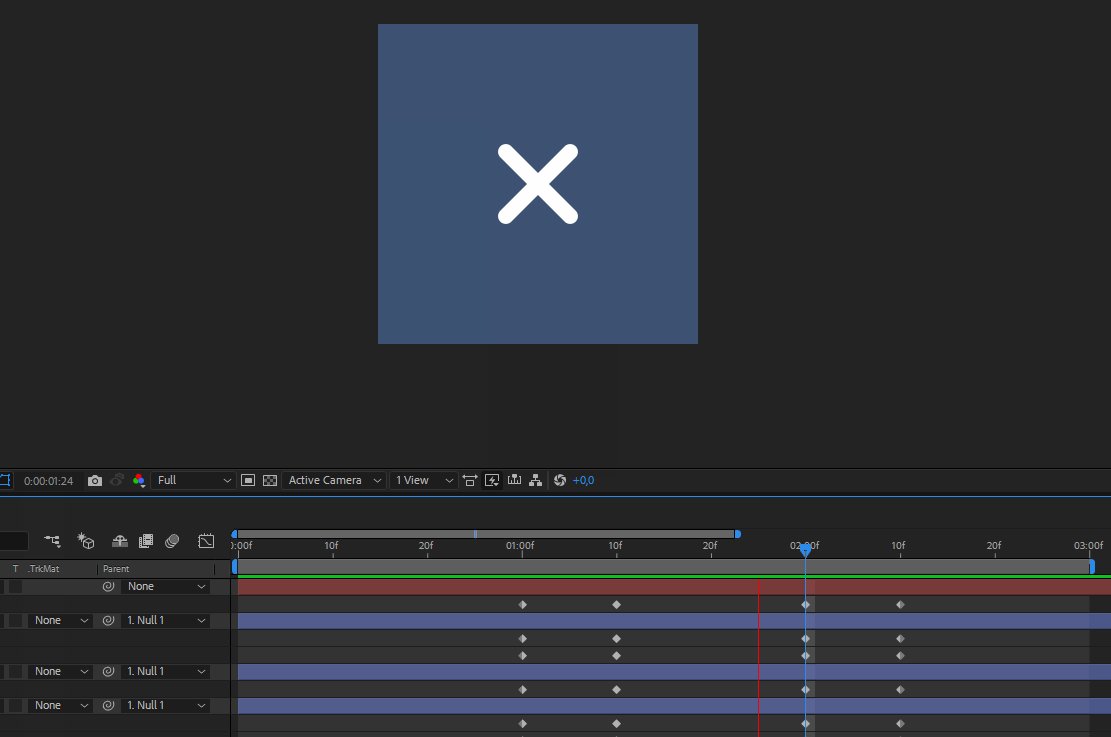
Что у вас должно получиться:
Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Видео:5 красивых и простых анимаций текста в After Effects, которые сможет повторить каждый.Скачать

Улучшение анимации, добавление микроанимации
Так что же тут не так? Давайте подумаем. Все верно — прямолинейно, избито, неинтересно. Попробуем поработать с этим и сделать хорошо. На самом деле допиливать и дорабатывать анимацию можно до бесконечности, все зависит от ваших знаний, умений и желаний.
Я выберу три приема которые помогут улучшить анимацию: добавлю разворот на 180°, микроанимацию и Easy Ease. «Сглаживание анимации» (Easy Ease) — это одна из тех особенностей, за которую так любят After Effects.
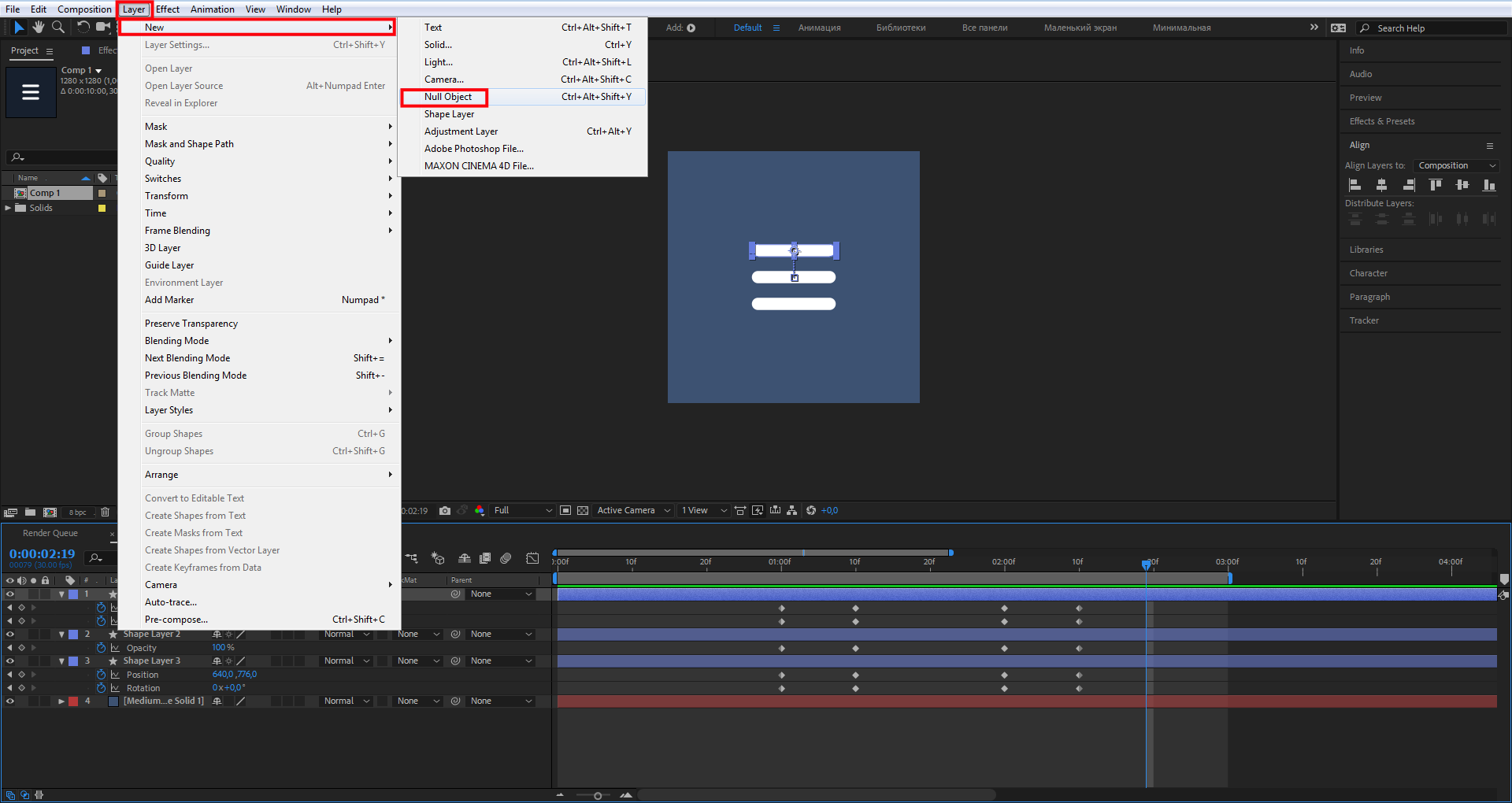
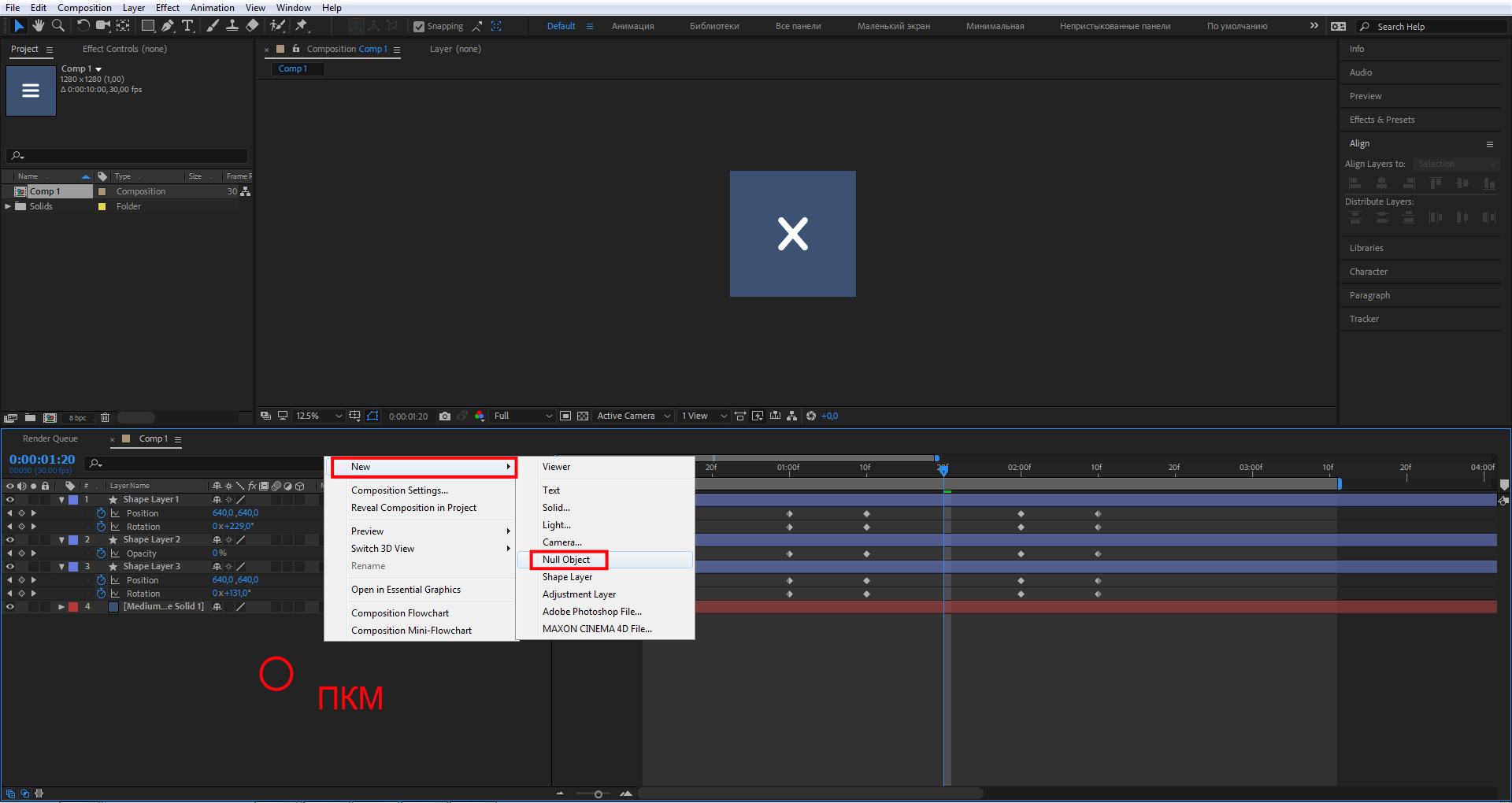
Для того, чтобы развернуть все прямоугольники на 180° в процессе анимации, не обойтись без Null Object. Это слой без видимых свойств, но он умеет все, что умеют обычные слои. В нашем примере мы используем его, чтобы связать с иконкой и назначить свойство вращения на 180°. Создать новый слой с Null Object можно так:
Привяжите все наши прямоугольники к слою Null Object. Сделать это можно двумя способами:
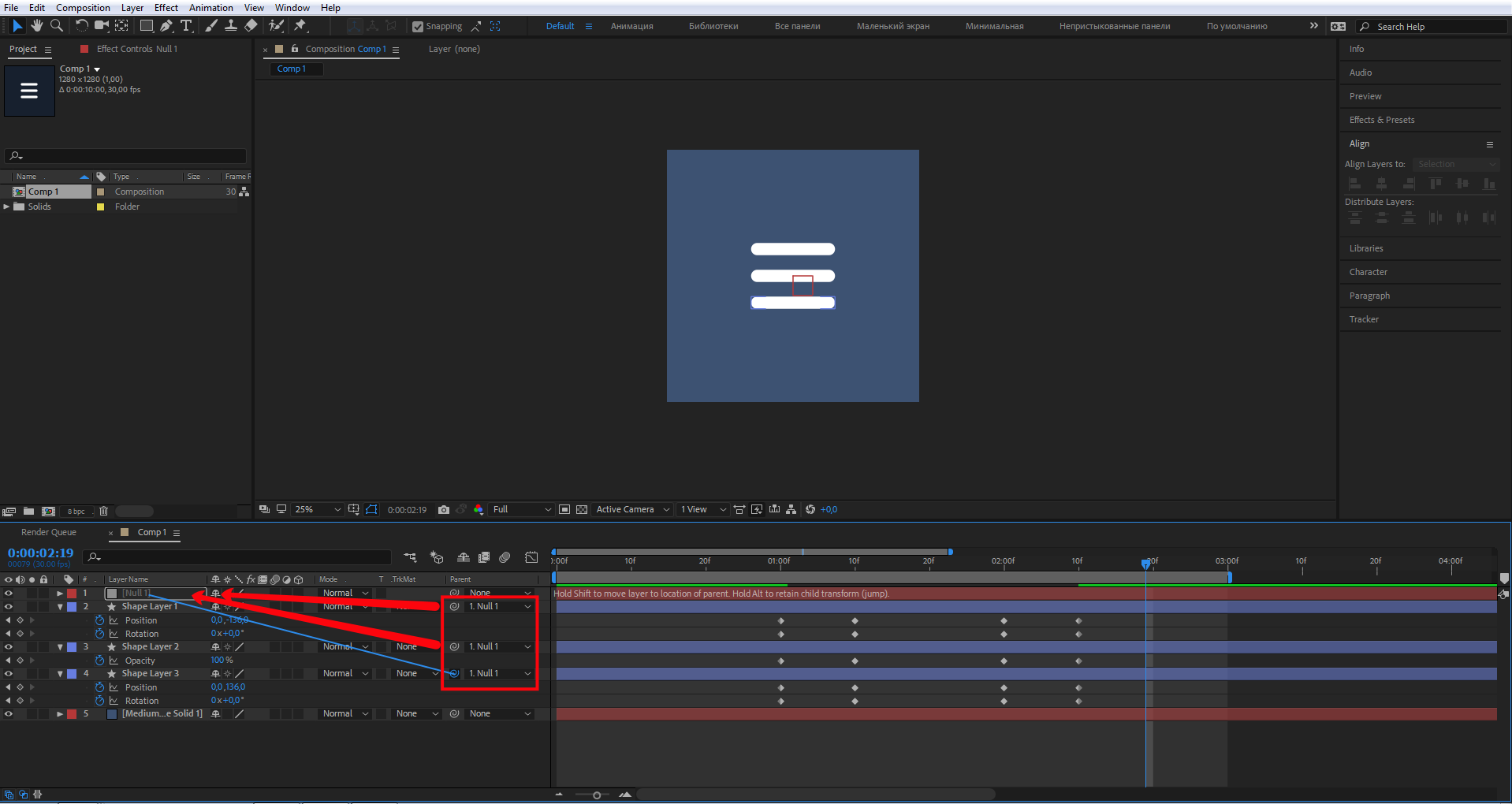
1. Кликните курсором мыши на значке спирали в столбце Parent панели слоев и, удерживая, перетащите на слой Null Object. Так нужно сделать с каждым слоем, который мы хотим привязать.
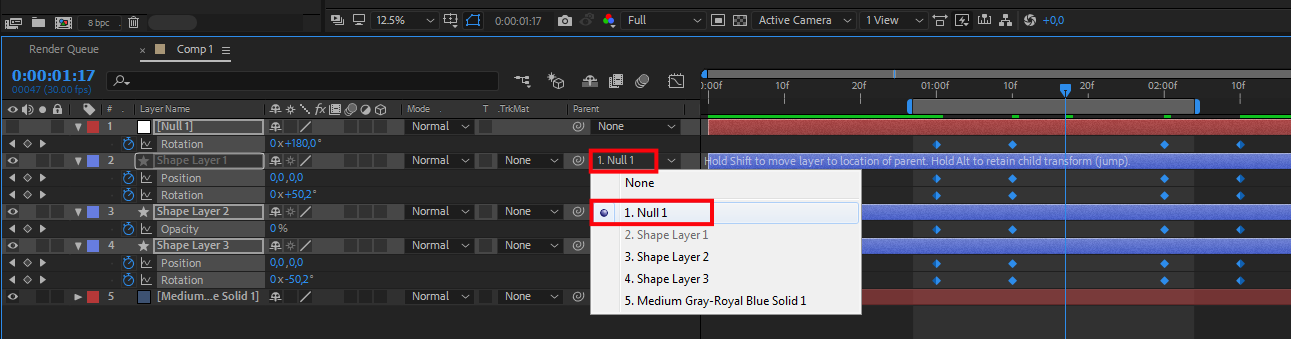
2. Выбрать в выпадающем списке столбца Parent панели слоев — Null Object.
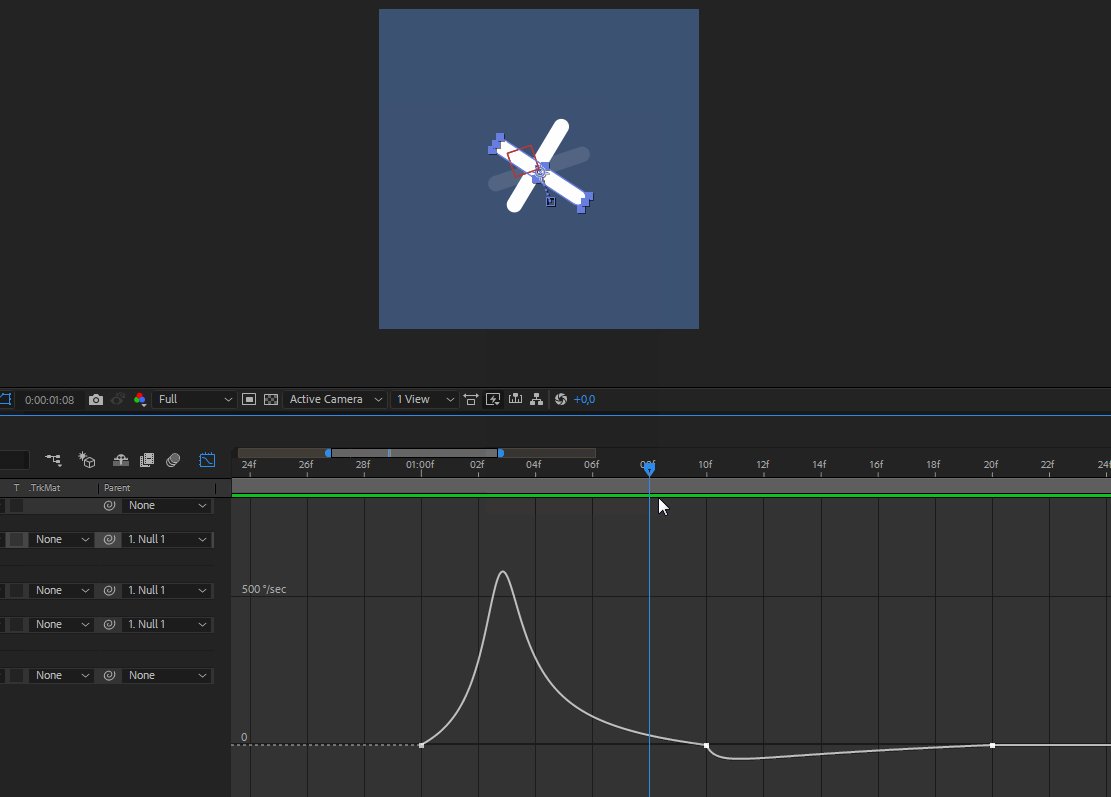
Выделите слой Null Object, в моем случае слой называется Null1. Выберите свойство Rotation этого слоя. Установите ключевые кадры, как показано на скрине, со значением 0° первого кадра и значением 180° второго кадра.
Продублируйте эти кадры и выберите Time-Reverse Keyframes, как показано на скриншоте.
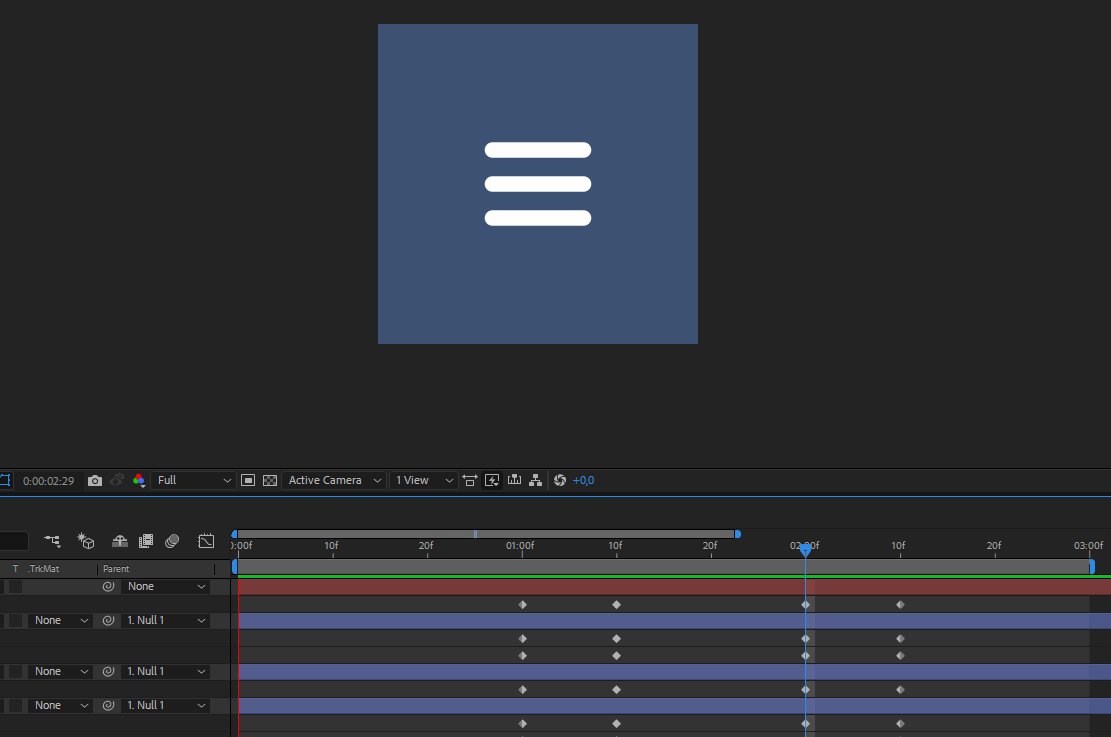
Посмотрим, что получилось:
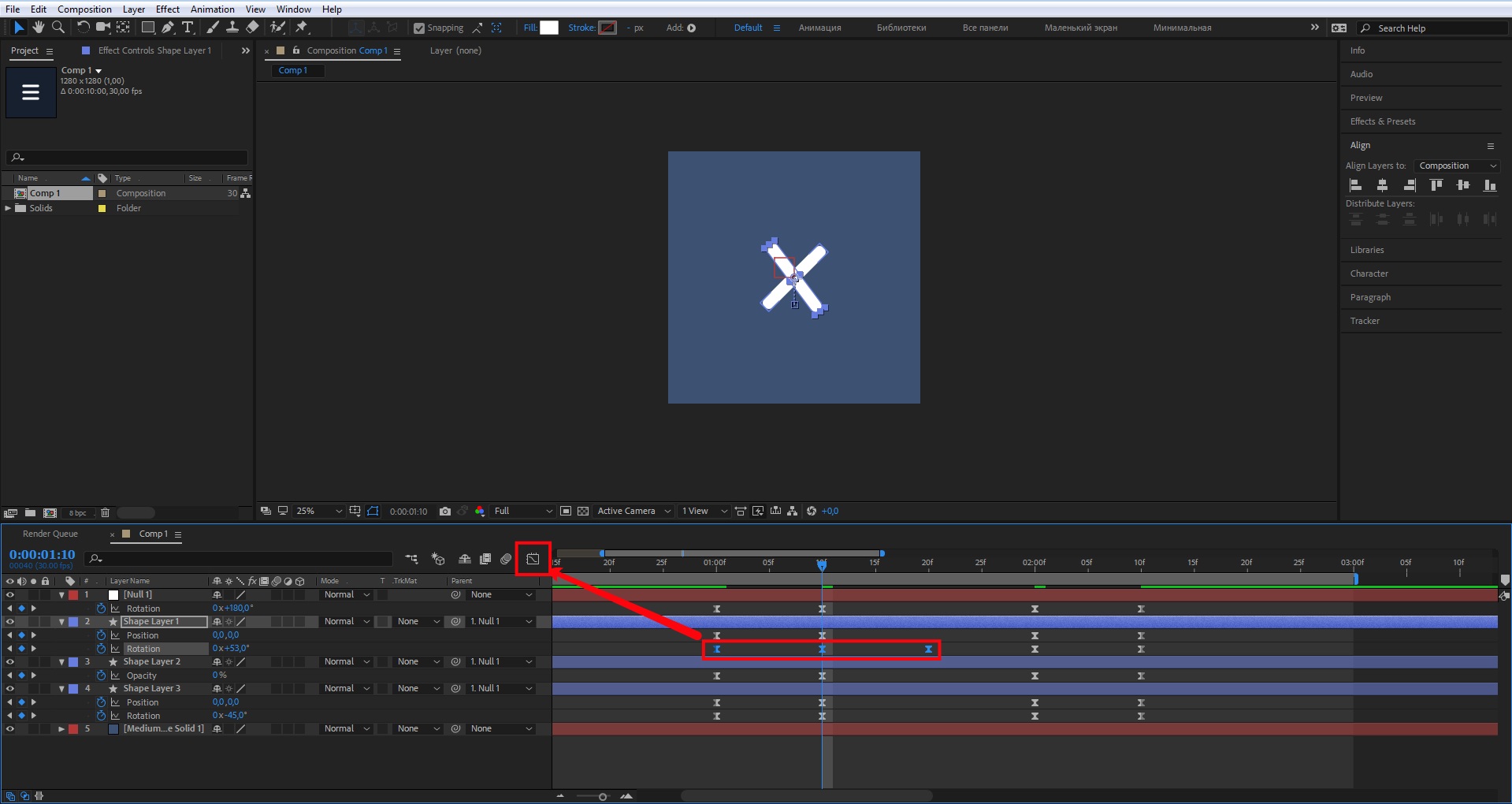
Теперь продублируйте ключевой кадр свойства Rotation верхнего прямоугольника, как показано на скрине.
Это нужно для того, чтобы создать микроанимацию возвращения элемента на прежнюю позицию.
Укажите значение Rotation 53°.
Видео:Анимация смены шейпов в After Effects (Simple Shape Layer Animation)Скачать

Плавность анимации, Easy Ease
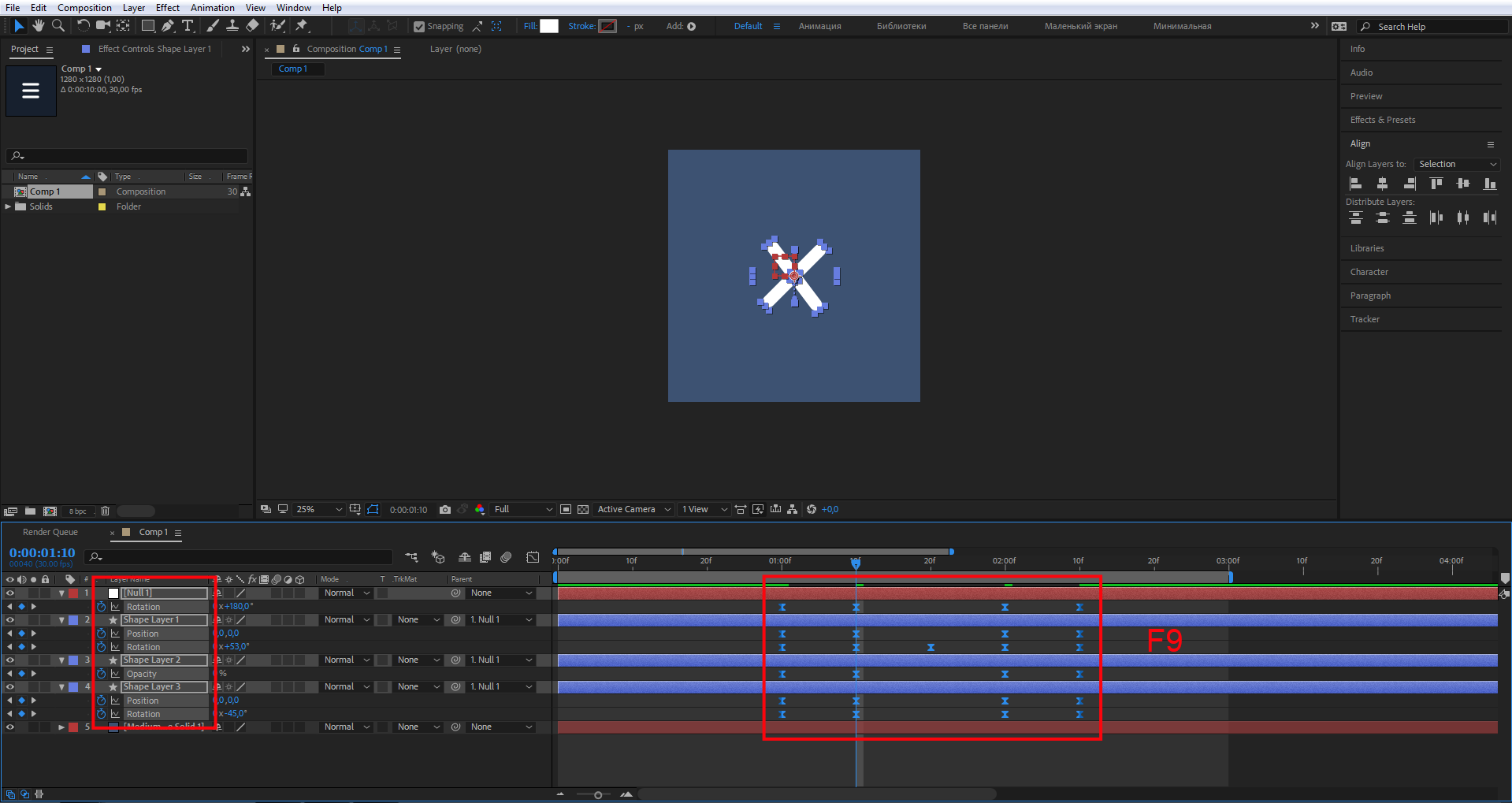
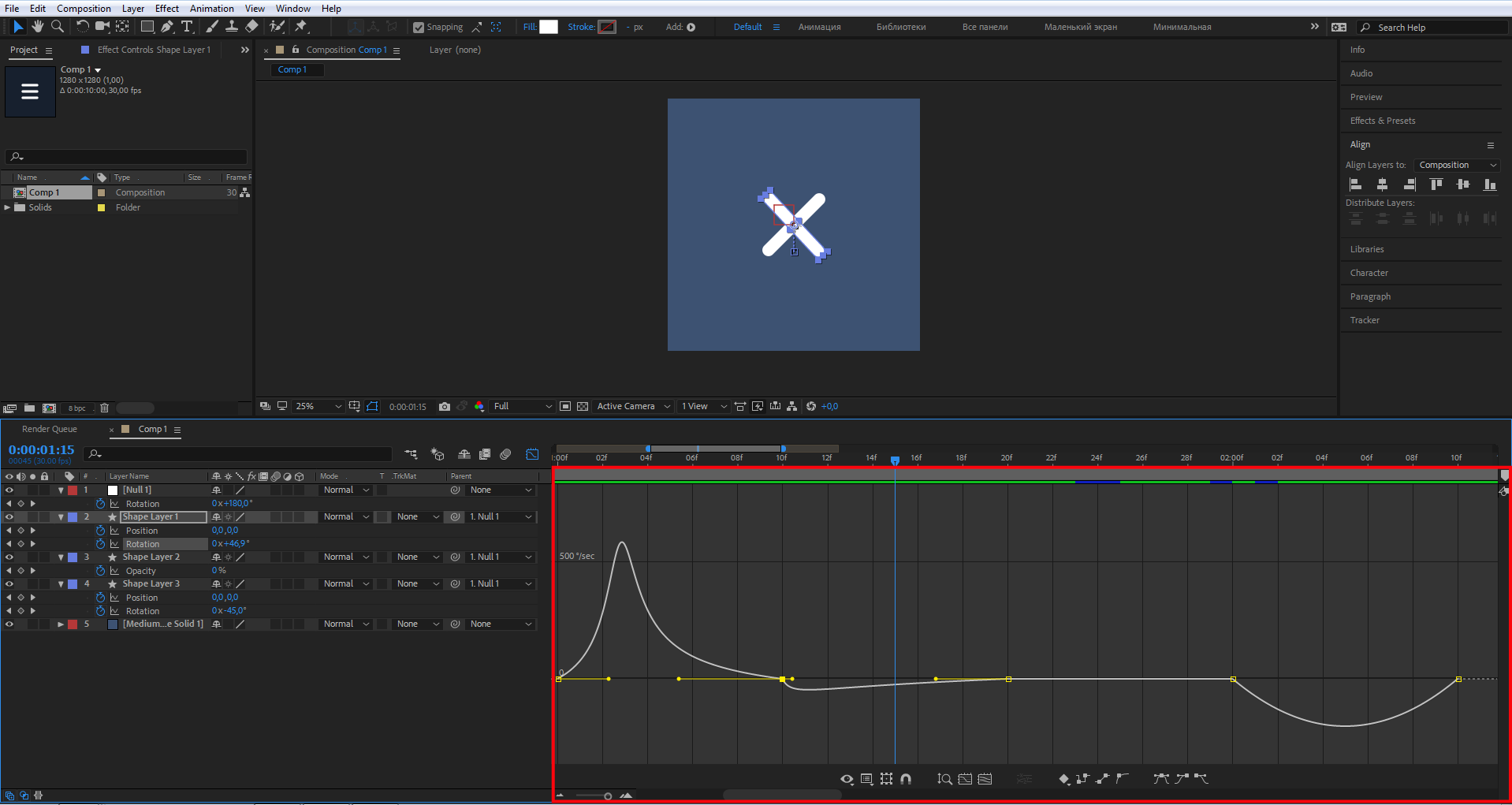
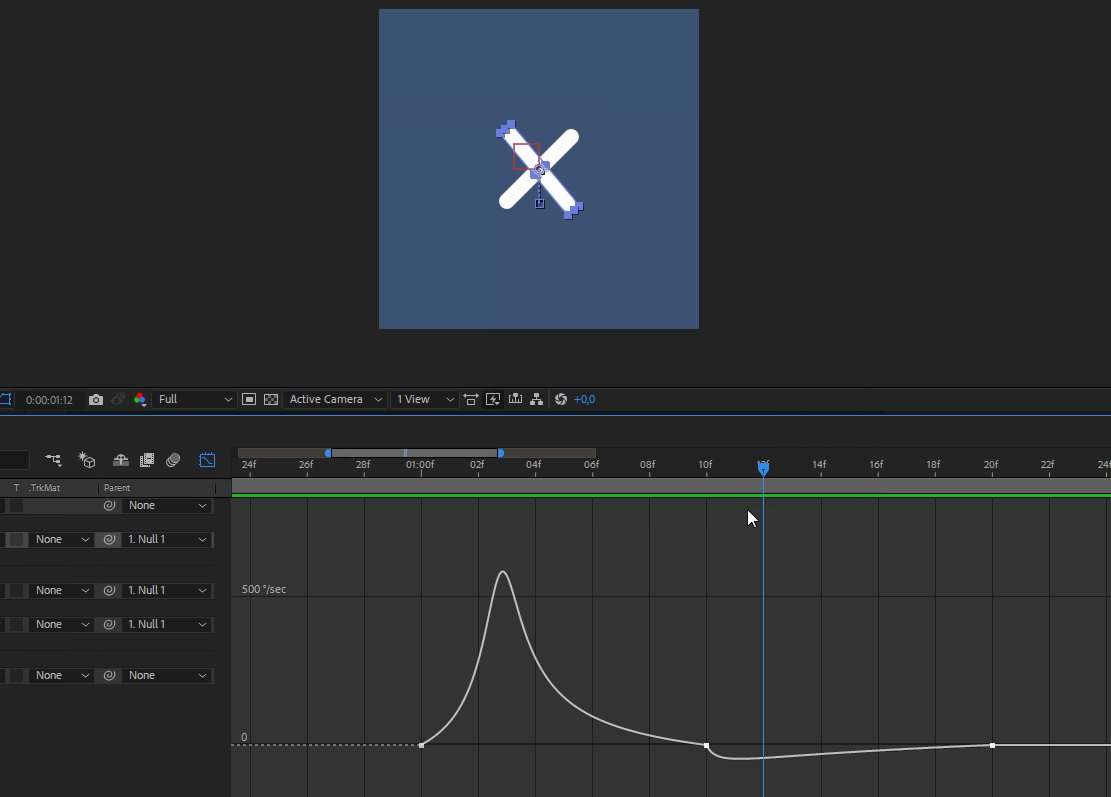
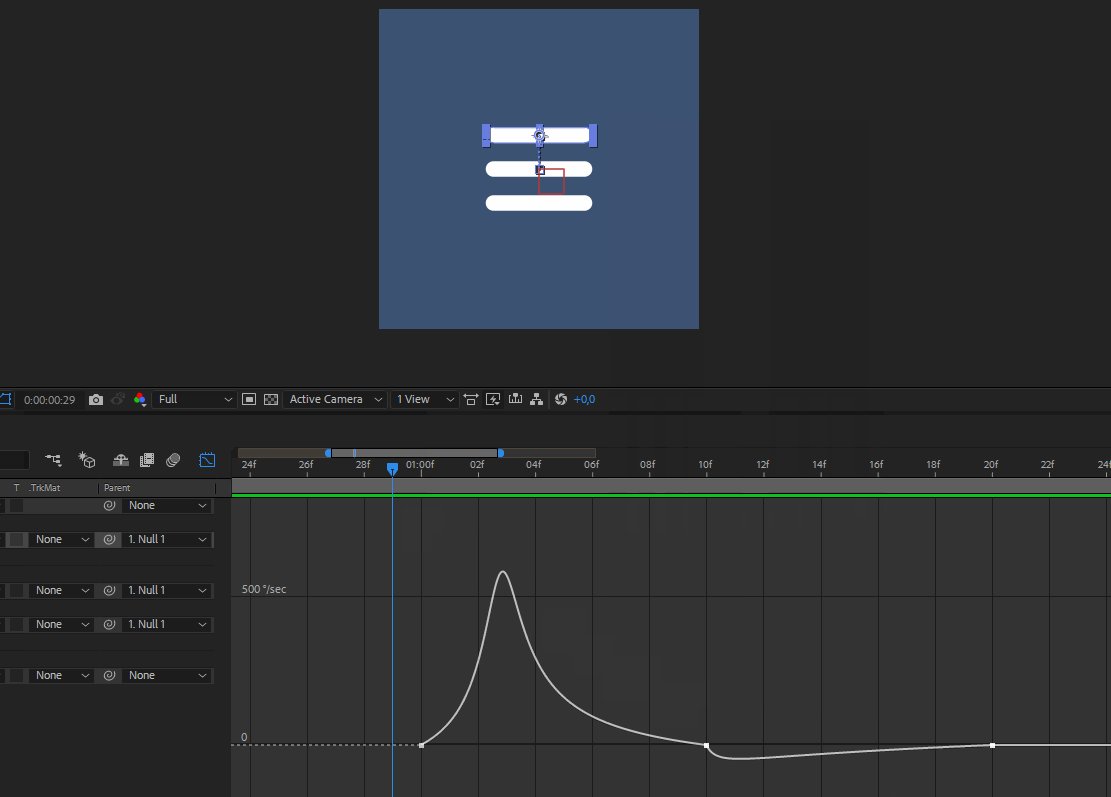
Поработаем над плавностью анимации. Выделите все ключевые кадры и нажмите F9 для того, чтобы мы могли корректировать график Easy Ease.
Ключевые кадры перестали быть ромбиками и превратились в значки похожие на песочные часы. Это значит что мы их перевели в режим Easy Ease.
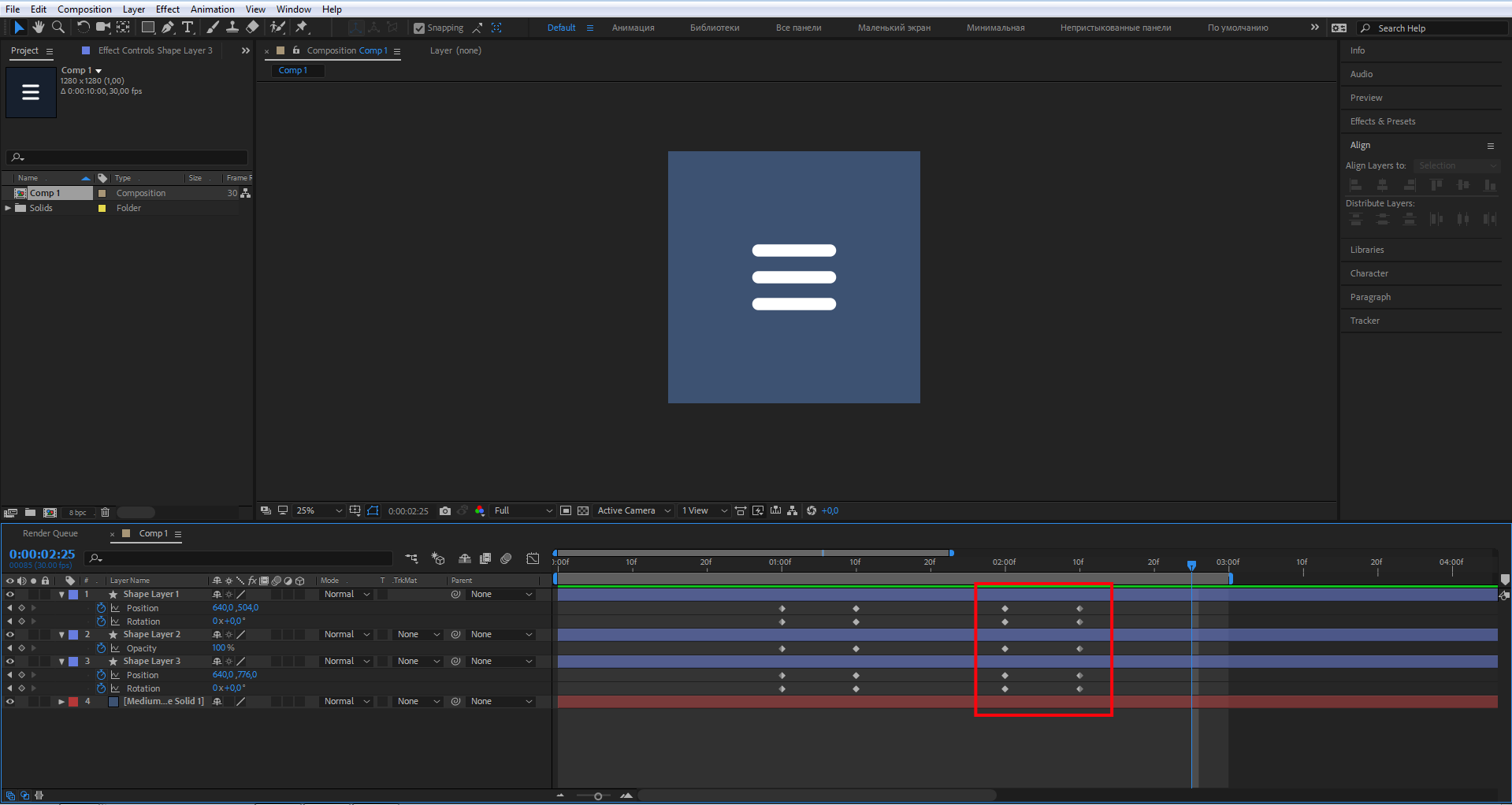
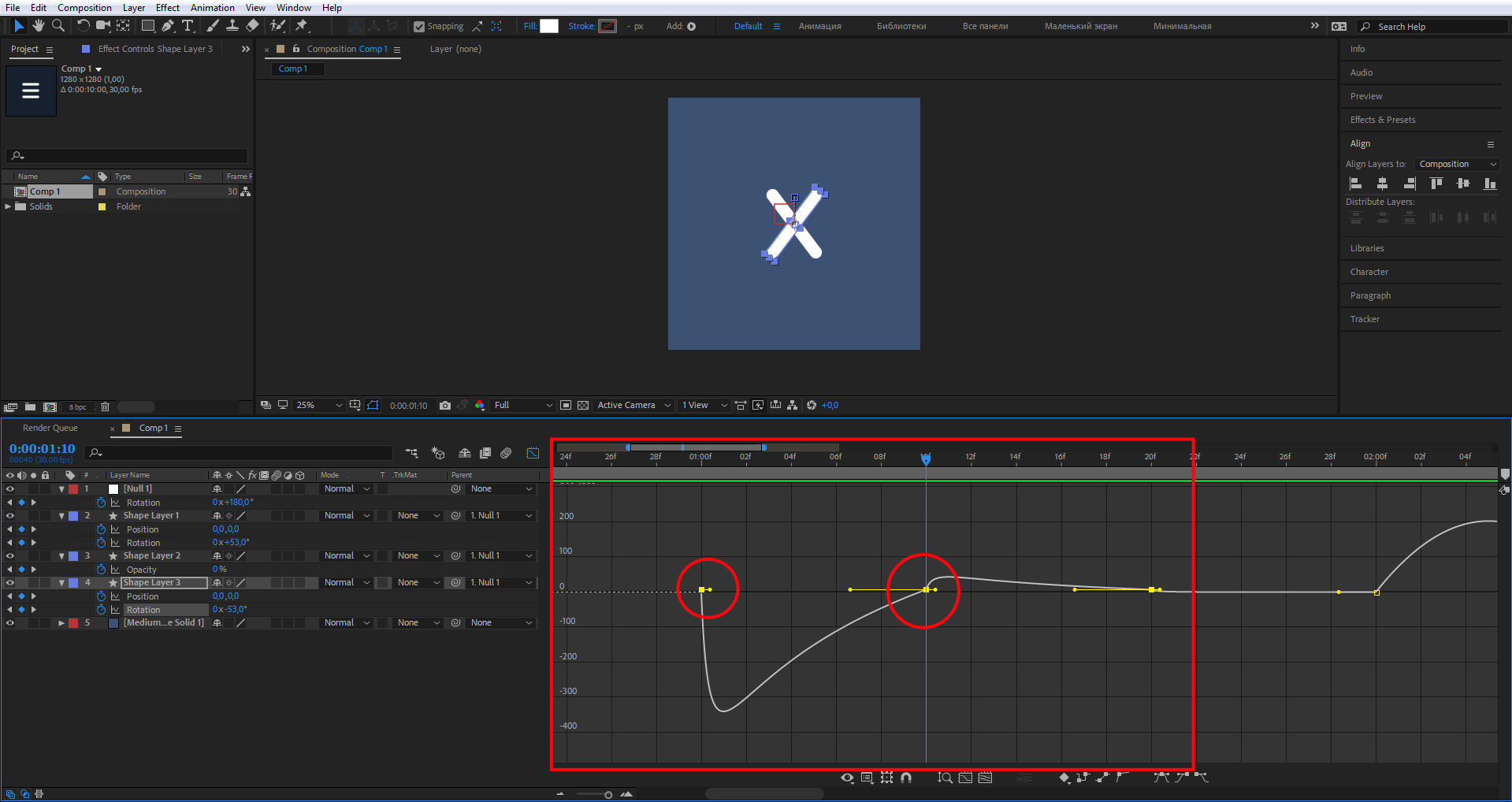
Но перед тем как редактировать графики, продублируйте еще несколько кадров. Эти кадры добавляют микроанимацию на выходе. С ней бургер-иконка смотрится более живо и гармонично. Перейдите на слой Null1 скопируйте ключевой кадр, который находится на десятом кадре второй секунды, и вставьте его на 20-й кадр второй секунды. Значение свойства Rotation укажите 190°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation –45°. Вот так:
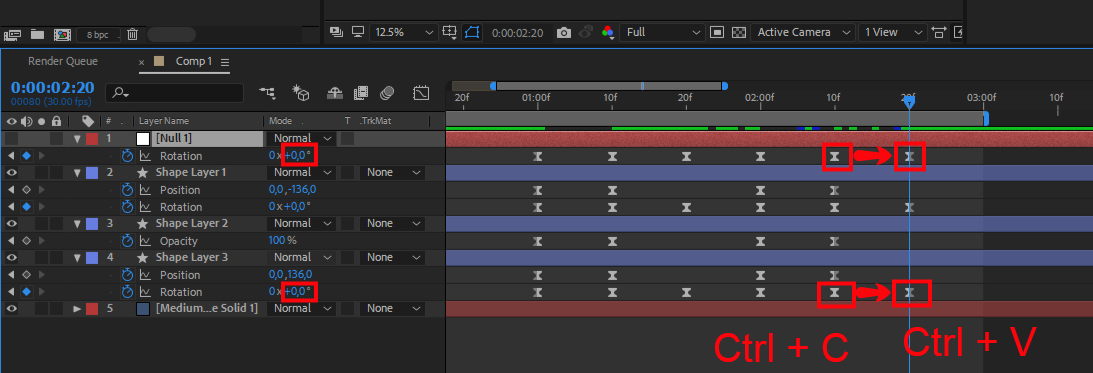
Перейдите на слой Null1, скопируйте ключевой кадр, который находится на десятом кадре третьей секунды, и вставьте его на 20-й кадр третьей секунды. Значение свойства Rotation укажите 0°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation 0°. Вот так:
Выделите три ключевых кадра, как показано ниже, и нажмите на иконку графика Easy Ease, он также указан на скрине.
Теперь настройте кривую, как показано ниже, пользуясь желтыми манипуляторами точек.
Пример настройки графика:
То же самое проделайте для нижнего прямоугольника.
График нижнего прямоугольника.
Видео:Рисуем вектором мейбл в After EffectsСкачать

Результат
Давайте посмотрим, что получилось в итоге.
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.
Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
🔍 Видео
Базовый Курс Adobe After Effects. Морфинг - деформация шейпов. Урок №23.Скачать

Стоковое видео из вектора в After Effects | Видеоуроки kopirka-ekb.ruСкачать

Простая анимация иллюстрации в After Effects | ASUS StudioСкачать