Ось – это направление. Значит, проекция на ось или на направленную прямую считается одним и тем же. Проекция бывает алгебраическая и геометрическая. В геометрическом понимают проекцию вектора на ось как вектор, а алгебраическом – число. То есть применяются понятия проекция вектора на ось и числовая проекция вектора на ось.
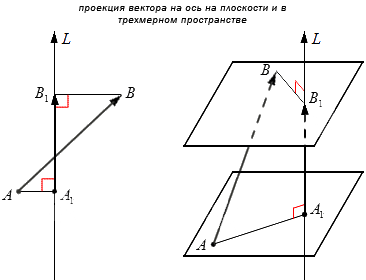
Если имеем ось L и ненулевой вектор A B → , то можем построить вектор A 1 B 1 ⇀ , обозначив проекции его точек A 1 и B 1 .
A 1 B → 1 будет являться проекцией вектора A B → на L .
Проекцией вектора на ось называют вектор, начало и конец которого являются проекции начала и конца заданного вектора. n p L A B → → принято обозначать проекцию A B → на L . Для построения проекции на L опускают перпендикуляры на L .
Пример проекции вектора на ось.
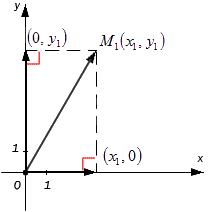
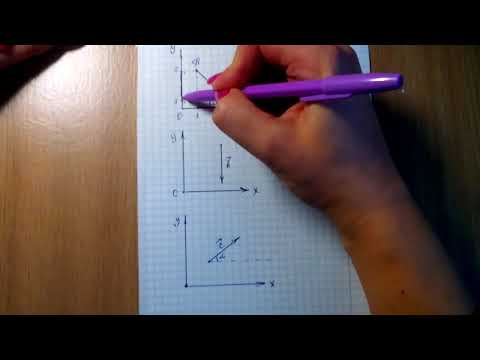
На координатной плоскости О х у задается точка M 1 ( x 1 , y 1 ) . Необходимо построить проекции на О х и О у для изображения радиус-вектора точки M 1 . Получим координаты векторов ( x 1 , 0 ) и ( 0 , y 1 ) .
Если идет речь о проекции a → на ненулевой b → или проекции a → на направление b → , то имеется в виду проекция a → на ось, с которой совпадает направление b → . Проекция a → на прямую, определяемая b → , имеет обозначение n p b → a → → . Известно, что когда угол между a → и b → , можно считать n p b → a → → и b → сонаправленными. В случае, когда угол тупой, n p b → a → → и b → противоположно направлены. В ситуации перпендикулярности a → и b → , причем a → — нулевой, проекция a → по направлению b → является нулевым вектором.
- Числовая проекция вектора на ось
- Знакомимся с вектором
- Линейная алгебра
- Что такое вектор
- Как записывать
- Скаляр
- Как изображать
- И зачем нам это всё
- Что дальше
- Основы компьютерной геометрии. Написание простого 3D-рендера
- Математика
- Повороты вектора. Матрица поворота
- Поворот в трехмерном пространстве
- Проекция
- Системы координат. Базисы
- Переход в другой базис
- Системы координат со смещенным центром
- Пишем геометрический движок. Создание проволочного рендера.
- Полигональная графика
- Реализуем системы координат
- Рисование полигонов. Камера
- Отсекаем невидимые полигоны
- Переводим в экранные координаты
- Корректируем размер спроецированного изображения
- Растеризация полигонов. Наводим красоту.
- Алгоритм Брезенхема для рисования линии.
- Растеризация треугольника. Алгоритм заливки
- Отсечение невидимых точек.
- Текстуры! Нормали! Освещение! Мотор!
- Освещение
- Модель Фонга
- Фоновый свет (Ambient)
- Рассеянный свет (Diffuse)
- Зеркальный свет (Reflect)
- Играем с нормалями
- Двигаем свет
- Производительность
- 📽️ Видео
Видео:Построение проекции вектора на осьСкачать

Числовая проекция вектора на ось
Числовая характеристика проекции вектора на ось – числовая проекция вектора на заданную ось.
Числовой проекцией вектора на ось называют число, которое равно произведению длины данного вектора на косинус угла между данным вектором и вектором, который определяет направление оси.
Числовая проекция A B → на L имеет обозначение n p L A B → , а a → на b → — n p b → a → .
Исходя из формулы, получим n p b → a → = a → · cos a → , b → ^ , откуда a → является длиной вектора a → , a ⇀ , b → ^ — угол между векторами a → и b → .
Получим формулу вычисления числовой проекции: n p b → a → = a → · cos a → , b → ^ . Она применима при известных длинах a → и b → и угле между ними. Формула применима при известных координатах a → и b → , но имеется ее упрощенный вид.
Узнать числовую проекцию a → на прямую по направлению b → при длине a → равной 8 и углом между ними в 60 градусов. По условию имеем a ⇀ = 8 , a ⇀ , b → ^ = 60 ° . Значит, подставляем числовые значения в формулу n p b ⇀ a → = a → · cos a → , b → ^ = 8 · cos 60 ° = 8 · 1 2 = 4 .
Ответ: 4.
При известном cos ( a → , b → ^ ) = a ⇀ , b → a → · b → , имеем a → , b → как скалярное произведение a → и b → . Следуя из формулы n p b → a → = a → · cos a ⇀ , b → ^ , мы можем найти числовую проекцию a → направленную по вектору b → и получим n p b → a → = a → , b → b → . Формула эквивалента определению, указанному в начале пункта.
Числовой проекцией вектора a → на ось , совпадающей по направлению с b → , называют отношение скалярного произведения векторов a → и b → к длине b → . Формула n p b → a → = a → , b → b → применима для нахождения числовой проекции a → на прямую, совпадающую по направлению с b → , при известных a → и b → координатах.
Задан b → = ( — 3 , 4 ) . Найти числовую проекцию a → = ( 1 , 7 ) на L .
Решение
На координатной плоскости n p b → a → = a → , b → b → имеет вид n p b → a → = a → , b → b → = a x · b x + a y · b y b x 2 + b y 2 , при a → = ( a x , a y ) и b → = b x , b y . Чтобы найти числовую проекцию вектора a → на ось L , нужно: n p L a → = n p b → a → = a → , b → b → = a x · b x + a y · b y b x 2 + b y 2 = 1 · ( — 3 ) + 7 · 4 ( — 3 ) 2 + 4 2 = 5 .
Ответ: 5.
Найти проекцию a → на L , совпадающей с направлением b → , где имеются a → = — 2 , 3 , 1 и b → = ( 3 , — 2 , 6 ) . Задано трехмерное пространство.
Решение
По заданным a → = a x , a y , a z и b → = b x , b y , b z вычислим скалярное произведение: a ⇀ , b → = a x · b x + a y · b y + a z · b z . Длину b → найдем по формуле b → = b x 2 + b y 2 + b z 2 . Отсюда следует, что формула определения числовой проекции a → будет: n p b → a ⇀ = a → , b → b → = a x · b x + a y · b y + a z · b z b x 2 + b y 2 + b z 2 .
Подставляем числовые значения: n p L a → = n p b → a → = ( — 2 ) · 3 + 3 · ( — 2 ) + 1 · 6 3 2 + ( — 2 ) 2 + 6 2 = — 6 49 = — 6 7 .
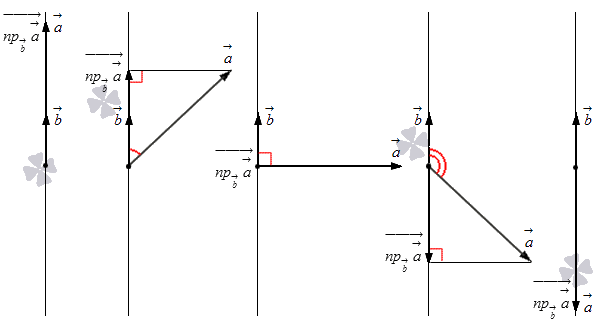
Просмотрим связь между a → на L и длиной проекции a → на L . Начертим ось L , добавив a → и b → из точки на L , после чего проведем перпендикулярную прямую с конца a → на L и проведем проекцию на L . Существуют 5 вариаций изображения:
Первый случай при a → = n p b → a → → означает a → = n p b → a → → , отсюда следует n p b → a → = a → · cos ( a , → b → ^ ) = a → · cos 0 ° = a → = n p b → a → → .
Второй случай подразумевает применение n p b → a → ⇀ = a → · cos a → , b → , значит, n p b → a → = a → · cos ( a → , b → ) ^ = n p b → a → → .
Третий случай объясняет, что при n p b → a → → = 0 → получаем n p b ⇀ a → = a → · cos ( a → , b → ^ ) = a → · cos 90 ° = 0 , тогда n p b → a → → = 0 и n p b → a → = 0 = n p b → a → → .
Четвертый случай показывает n p b → a → → = a → · cos ( 180 ° — a → , b → ^ ) = — a → · cos ( a → , b → ^ ) , следует n p b → a → = a → · cos ( a → , b → ^ ) = — n p b → a → → .
Пятый случай показывает a → = n p b → a → → , что означает a → = n p b → a → → , отсюда имеем n p b → a → = a → · cos a → , b → ^ = a → · cos 180 ° = — a → = — n p b → a → .
Числовой проекцией вектора a → на ось L , которая направлена как и b → , имеет значение:
- длины проекции вектора a → на L при условии, если угол между a → и b → меньше 90 градусов или равен 0: n p b → a → = n p b → a → → с условием 0 ≤ ( a → , b → ) ^ 90 ° ;
- ноля при условии перпендикулярности a → и b → : n p b → a → = 0 , когда ( a → , b → ^ ) = 90 ° ;
- длины проекции a → на L , умноженной на -1, когда имеется тупой или развернутый угол векторов a → и b → : n p b → a → = — n p b → a → → с условием 90 ° a → , b → ^ ≤ 180 ° .
Дана длина проекции a → на L , равная 2 . Найти числовую проекцию a → при условии, что угол равен 5 π 6 радиан.
Решение
Из условия видно, что данный угол является тупым: π 2 5 π 6 π . Тогда можем найти числовую проекцию a → на L : n p L a → = — n p L a → → = — 2 .
Дана плоскость О х y z с длиной вектора a → равной 6 3 , b → ( — 2 , 1 , 2 ) с углом в 30 градусов. Найти координаты проекции a → на ось L .
Решение
Для начала вычисляем числовую проекцию вектора a → : n p L a → = n p b → a → = a → · cos ( a → , b → ) ^ = 6 3 · cos 30 ° = 6 3 · 3 2 = 9 .
По условию угол острый, тогда числовая проекция a → = длине проекции вектора a → : n p L a → = n p L a → → = 9 . Данный случай показывает, что векторы n p L a → → и b → сонаправлены, значит имеется число t , при котором верно равенство: n p L a → → = t · b → . Отсюда видим, что n p L a → → = t · b → , значит можем найти значение параметра t : t = n p L a → → b → = 9 ( — 2 ) 2 + 1 2 + 2 2 = 9 9 = 3 .
Тогда n p L a → → = 3 · b → с координатами проекции вектора a → на ось L равны b → = ( — 2 , 1 , 2 ) , где необходимо умножить значения на 3. Имеем n p L a → → = ( — 6 , 3 , 6 ) . Ответ: ( — 6 , 3 , 6 ) .
Необходимо повторить ранее изученную информацию об условии коллинеарности векторов.
Видео:Векторы и действия над ними, проекция вектора на координатные оси. 9 класс.Скачать

Знакомимся с вектором
Основы линейной алгебры для тех, кого это миновало в универе.
Вы наверняка слышали много историй о программистах, которые учились в технических вузах, изучали высшую математику и теперь пользуются этими знаниями в программировании. И если кого-то это не коснулось, может быть ощущение, что он пропустил в жизни что-то важное.
Будем это исправлять. Попробуем разобрать некоторые базовые понятия из математики за пределами школьной программы. И заодно покажем, как оно связано с программированием и для каких задач полезно.
⚠️ Математики, помогайте. Мы тут многое упростили, поэтому будем рады увидеть ваши уточнения и замечания в комментариях.
Видео:Урок 9. Проекции вектора на координатные осиСкачать

Линейная алгебра
Есть математика: она изучает абстрактные объекты и их взаимосвязи. Благодаря математике мы знаем, что если сложить два объекта с ещё двумя такими же объектами, то получится четыре объекта. И неважно, что это были за объекты: яблоки, козы или ракеты. Математика берёт наш вещественный мир и изучает его более абстрактные свойства.
Внутри математики есть алгебра: если совсем примитивно, то в алгебре мы вместо чисел начинаем подставлять буквы и изучать ещё более абстрактные свойства объектов.
Например, мы знаем, что если a + b = c , то a = c − b . Мы не знаем, что стоит на местах a, b или c, но для нас это такой абстрактный закон, который подтверждается практикой.
Внутри алгебры есть линейная алгебра — она изучает векторы, векторные пространства и другие абстрактные понятия, которые в целом относятся к некой упорядоченной информации. Например, координаты ракеты в космосе, биржевые котировки, расположение пикселей в изображении — всё это примеры упорядоченной информации, которую можно описывать векторами. И вот их изучает линейная алгебра.
В программировании линейная алгебра нужна в дата-сайенс, где из упорядоченной информации создаются алгоритмы машинного обучения.
Если представить линейную алгебру в виде дома, то вектор — это кирпич, из которого всё состоит. Сегодня разберёмся, что такое вектор и как его понимать.
Видео:Координаты вектора. 9 класс.Скачать

Что такое вектор
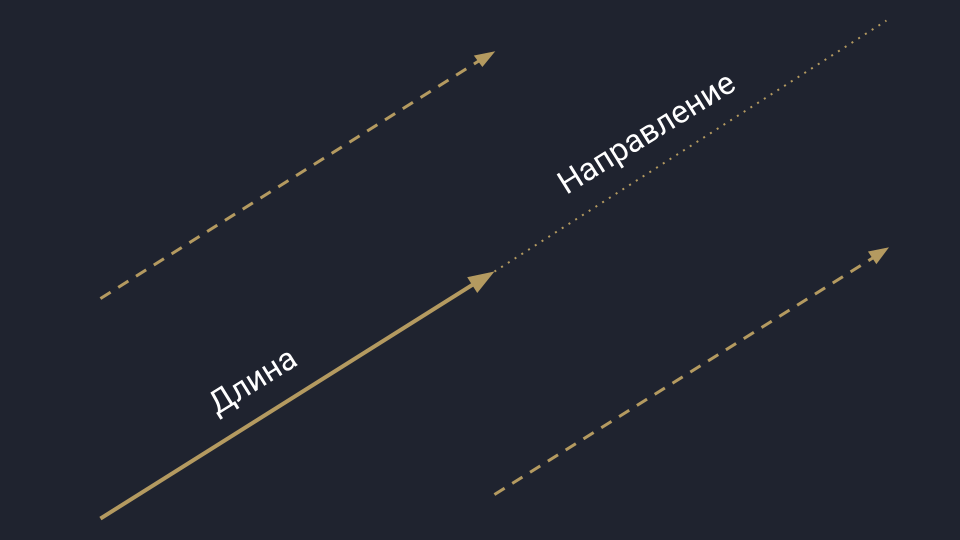
Вы наверняка помните вектор из школьной программы — это такая стрелочка. Она направлена в пространство и измеряется двумя параметрами: длиной и направлением. Пока длина и направление не меняются, вектор может перемещаться в пространстве.

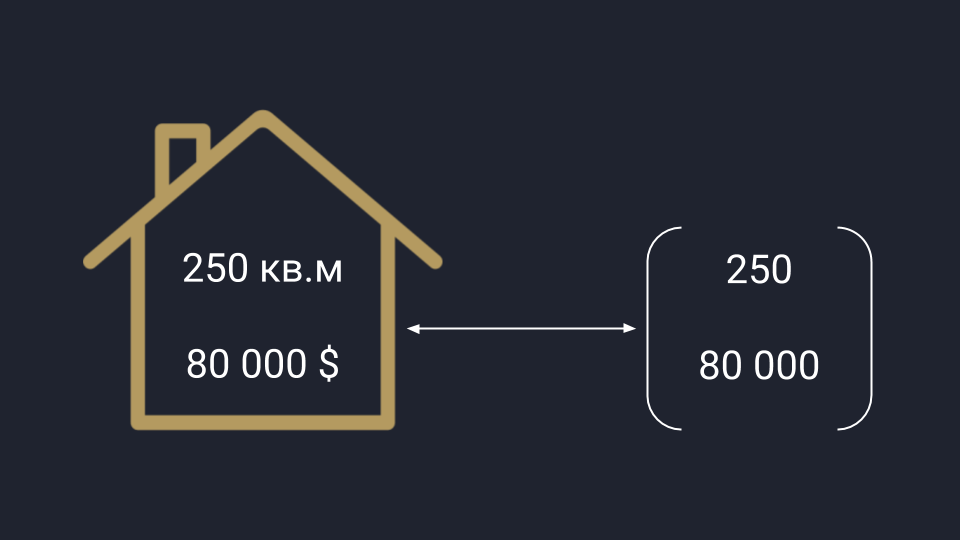
У аналитиков вектор представляется в виде упорядоченного списка чисел: это может быть любая информация, которую можно измерить и последовательно записать. Для примера возьмём рынок недвижимости, который нужно проанализировать по площади и цене домов — получаем вектор, где первая цифра отвечает за площадь, а вторая — за цену. Аналогично можно сортировать любые данные.

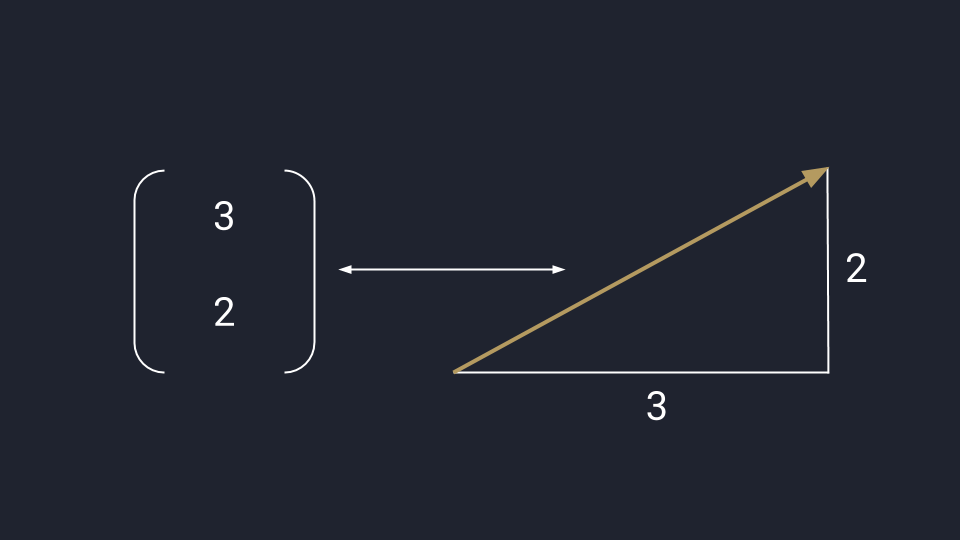
Математики обобщают оба подхода и считают вектор одновременно стрелкой и числом — это связанные понятия, перетекающие друг в друга в зависимости от задачи. В одних случаях удобней считать, а в других — показать всё графически. В обоих случаях перед нами вектор.

В дата-сайенс используется математическое представление вектора — программист может обработать данные и визуализировать результат. В отличие от физического представления, стрелки векторов в математике привязаны к системе координат Х и У — они не блуждают в пространстве, а исходят из нулевой точки.

👉 Получается, вектор – это такой способ записывать, хранить и обрабатывать не одно число, а какое-то организованное множество чисел. Благодаря векторам мы можем представить это множество как единый объект и изучать его взаимодействие с другими объектами.
Например, можно взять много векторов с ценами на недвижимость, как-то их проанализировать, усреднить и обучить на них алгоритм. Без векторов это были бы просто «рассыпанные» данные, а с векторами — порядок.
Видео:Векторные величины Проекция вектора на осьСкачать

Как записывать
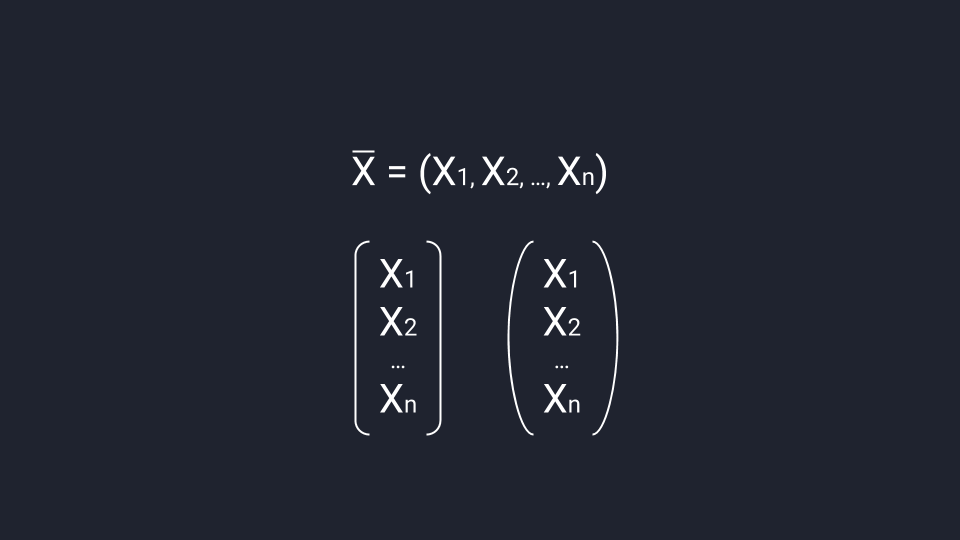
Вектор можно записать в строку или в столбец. Для строчной записи вектор обозначают одной буквой, ставят над ней черту, открывают круглые скобки и через запятую записывают координаты вектора. Для записи в столбец координаты вектора нужно взять в круглые или квадратные скобки — допустим любой вариант.
Строгий порядок записи делает так, что каждый набор чисел создаёт только один вектор, а каждый вектор ассоциируется только с одним набором чисел. Это значит, что если у нас есть координаты вектора, то мы их не сможем перепутать.

Скаляр
Помимо понятия вектора есть понятие скаляра. Скаляр — это просто одно число. Можно сказать, что скаляр — это вектор, который состоит из одной координаты.
Помните физику? Есть скалярные величины и есть векторные. Скалярные как бы описывают просто состояние, например, температуру. Векторные величины ещё и описывают направление.
Видео:ФИЗИКА 10 класс. Проекции вектора на оси координат | ВидеоурокСкачать

Как изображать
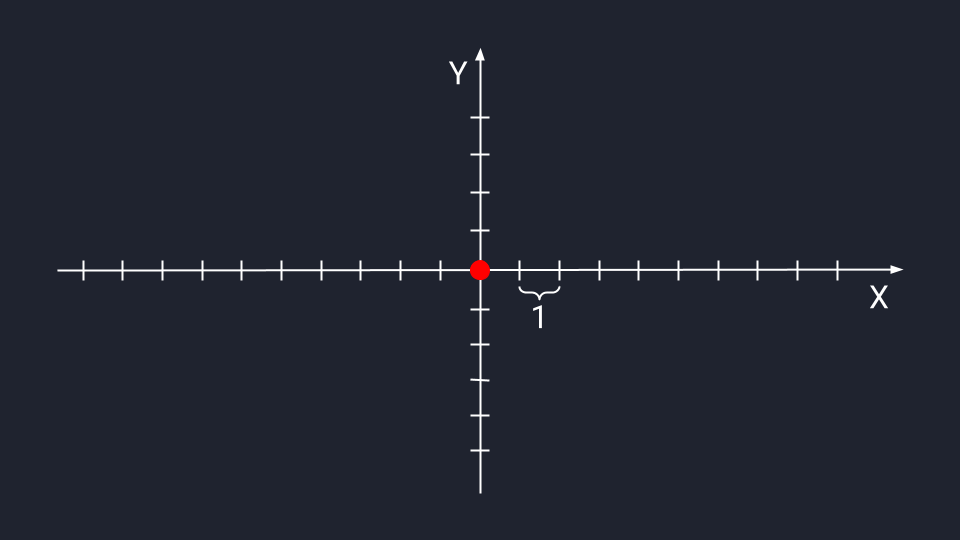
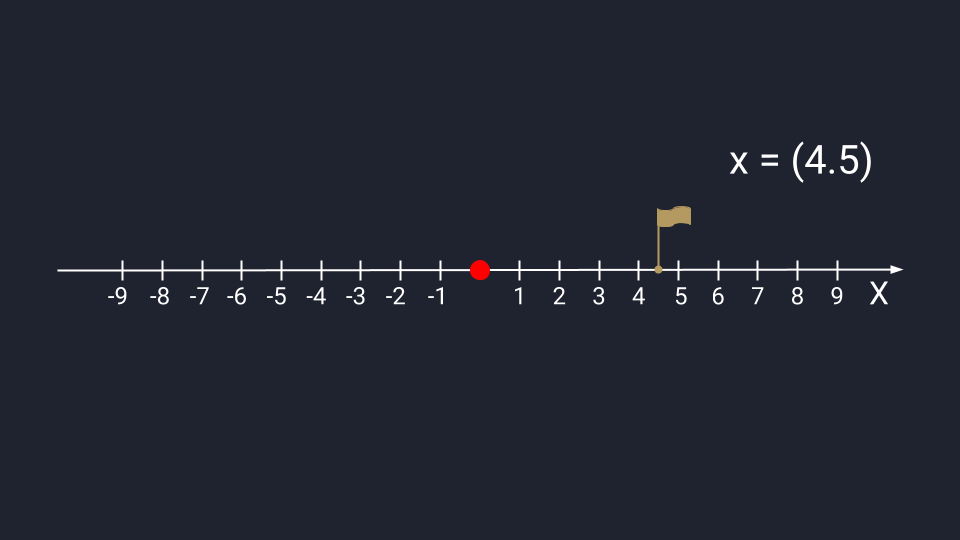
Вектор из одного числа (скаляр) отображается в виде точки на числовой прямой.

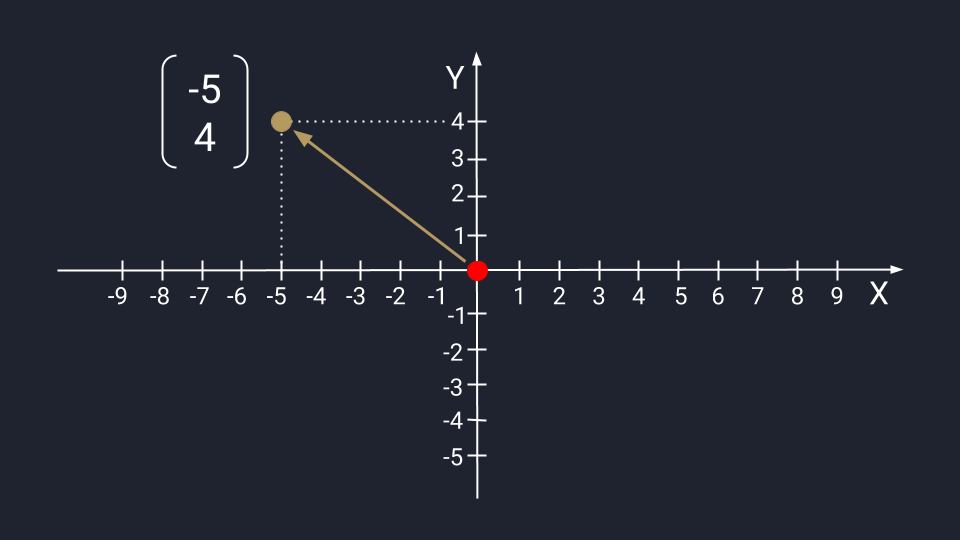
Вектор из двух чисел отображается в виде точки на плоскости осей Х и Y. Числа задают координаты вектора в пространстве — это такая инструкция, по которой нужно перемещаться от хвоста к стрелке вектора. Первое число показывает расстояние, которое нужно пройти вдоль оси Х; второе — расстояние по оси Y. Положительные числа на оси Х обозначают движение вправо; отрицательные — влево. Положительные числа на оси Y — идём вверх; отрицательные — вниз.
Представим вектор с числами −5 и 4. Для поиска нужной точки нам необходимо пройти влево пять шагов по оси Х, а затем подняться на четыре этажа по оси Y.

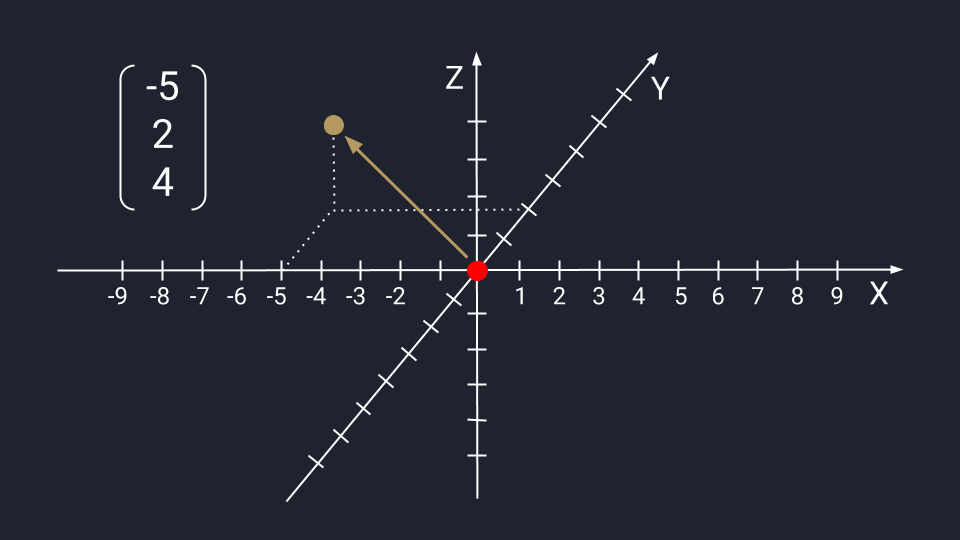
Вектор из трёх чисел отображается в виде точки на плоскости осей Х, Y и Z. Ось Z проводится перпендикулярно осям Х и У — это трёхмерное измерение, где вектор с упорядоченным триплетом чисел: первые два числа указывают на движение по осям Х и У, третье — куда нужно двигаться вдоль оси Z. Каждый триплет создаёт уникальный вектор в пространстве, а у каждого вектора есть только один триплет.
Если вектор состоит из четырёх и более чисел, то в теории он строится по похожему принципу: вы берёте координаты, строите N-мерное пространство и находите нужную точку. Это сложно представить и для обучения не понадобится.

Помните, что все эти записи и изображения с точки зрения алгебры не имеют отношения к нашему реальному трёхмерному пространству. Вектор — это просто какое-то количество абстрактных чисел, собранных в строгом порядке. Вектору неважно, сколько там чисел и как их изображают люди. Мы же их изображаем просто для наглядности и удобства.
Например, в векторе спокойно может быть 99 координат. Для его изображения нам понадобилось бы 99 измерений, что очень проблематично на бумаге. Но с точки зрения вектора это не проблема: перемножать и складывать векторы из двух координат можно так же, как и векторы из 9999999 координат, принципы те же.
Видео:Проекция вектора на вектор.Скачать

И зачем нам это всё
Вектор — это «кирпичик», из которого строится дата-сайенс и машинное обучение. Например:
- На основании векторов получаются матрицы. Если вектор — это как бы линия, то матрица — это как бы плоскость или таблица.
- Машинное обучение в своей основе — это перемножение матриц. У тебя есть матрица с данными, которые машина знает сейчас; и тебе нужно эту матрицу «дообучить». Ты умножаешь существующую матрицу на какую-то другую матрицу и получаешь новую матрицу. Делаешь так много раз по определённым законам, и у тебя обученная модель, которую на бытовом языке называют искусственным интеллектом.
Кроме того, векторы используются в компьютерной графике, работе со звуком, инженерном и просто любом вычислительном софте.
И давайте помнить, что вектор — это не какая-то сложная абстрактная штука, а просто сумка, в которой лежат числа в определённом порядке. То, что мы называем это вектором, — просто нюанс терминологии.
Видео:Вектор. Сложение и вычитание. 9 класс | МатематикаСкачать

Что дальше
В следующий раз разберём операции с векторами. Пока мы готовим материал — рекомендуем почитать интервью с Анастасией Никулиной. Анастасия ведёт ютуб-канал по дата-сайнс и работает сеньором дата-сайентистом в Росбанке.
Видео:18+ Математика без Ху!ни. Скалярное произведение векторов. Угол между векторами.Скачать

Основы компьютерной геометрии. Написание простого 3D-рендера
Привет меня зовут Давид, а вот я собственной персоной отрендеренный своим самописным рендером:
С развитием шейдерных языков и увеличением мощностей GPU все больше людей заинтересовались программированием графики. Появились новые направления, такие как например Ray marching со стремительным ростом своей популярности.
В преддверии выхода нового монстра от NVidia я решил написать свою (ламповую и олдскульную) статью про основы рендеринга на CPU. Она является отражением моего личного опыта написания рендера, и в ней я попытаюсь довести понятия и алгоритмы с которыми я столкнулся в процессе кодинга. Стоит понимать, что производительность данного софта будет весьма низкая в силу непригодности процессора для выполнения подобных задач.
Выбор языка изначально падал на c++ или rust, но я остановился на c# из-за простоты написания кода и широких возможностей для оптимизации. Итоговым продуктом данной статьи будет рендер, способный выдавать подобные картинки:
Все модели, использованные мной здесь, распространяются в открытом доступе, не занимайтесь пиратством и уважайте труд художников!
Видео:Векторы и действия над ними, проекция вектора на координатные оси. Практическая часть. 9 класс.Скачать

Математика
Само собой куда же писать рендеры без понимания их математических основ. В этом разделе я изложу только те концепции, которые я использовал в коде. Тем кто не уверен в своих знаниях пропускать данный раздел не советую, без понимания этих основ трудно будет понять дальнейшее изложение. Так же я рассчитываю, что тот кто решил изучать computation geometry будет иметь базовые знания в линейной алгебре, геометрии, а так же тригонометрии(углы, вектора, матрицы, скалярное произведение). Для тех кто хочет понять вычислительную геометрию глубже, могу порекомендовать книгу Е. Никулина «Компьютерная геометрия и алгоритмы машинной графики».
Повороты вектора. Матрица поворота
Поворот — это одно из основных линейных преобразований векторного пространства. Так же оно является еще и ортогональным преобразованием, так как сохраняет длины преобразованных векторов. В двумерном пространстве существует два типа поворотов:
- Поворот относительно начала координат
- Поворот относительно некоторой точки
Здесь я рассмотрю только первый тип, т.к. второй является производным от первого и отличается лишь сменой системы координат вращения (системы координат мы разберем далее).
Давайте выведем формулы для вращения вектора в двумерном пространстве. Обозначим координаты исходного вектора — . Координаты нового вектора, повернутого на угол f, обозначим как .
Мы знаем, что длина у этих векторов общая и поэтому можем использовать понятия косинуса и синуса для того, чтобы выразить эти вектора через длину и угол относительно оси OX:
Заметьте, что мы можем использовать формулы косинуса и синуса суммы для того, чтобы разложить значения x’ и y’. Для тех, кто подзабыл я напомню эти формулы:
Разложив координаты повернутого вектора через них получим:
Здесь нетрудно заметить, что множители l * cos a и l * sin a – это координаты исходного вектора: x = l * cos a, y = l * sin a. Заменим их на x и y:
Таким образом мы выразили повернутый вектор через координаты исходного вектора и угол его поворота. В виде матрицы это выражение будет выглядеть так:
Умножьте и проверьте что результат эквивалентен тому, что мы вывели.
Поворот в трехмерном пространстве
Мы рассмотрели поворот в двумерном пространстве, а так же вывели матрицу для него. Теперь возникает вопрос, а как получить подобные преобразования для трех измерений? В двумерном случае мы вращали вектора на плоскости, здесь же бесконечное количество плоскостей относительно которых мы можем это сделать. Однако существует три базовых типа вращений, при помощи которых можно выразить любой поворот вектора в трехмерном пространстве — это XY, XZ, YZ вращения.
При таком повороте мы вращаем вектор относительно оси OZ координатной системы. Представьте, что вектора — это вертолётные лопасти, а ось OZ — это мачта на которой они держаться. При XY вращении вектора будут поворачиваться относительно оси OZ, как лопасти вертолета относительно мачты.
Заметьте, что при таком вращении z координаты векторов не меняются, а меняются x и x координаты — поэтому это и называется XY вращением.
Нетрудно вывести и формулы для такого вращения: z — координата остается прежней, а x и y изменяются по тем же принципам, что и в 2д вращении.
То же в виде матрицы:
Для XZ и YZ вращений все аналогично:
Проекция
Понятие проекции может варьироваться в зависимости от контекста в котором его используют. Многие, наверное, слышали про такие понятия, как проекция на плоскость или проекция на координатную ось.
В том понимании которое мы используем здесь проекция на вектор — это тоже вектор. Его координаты – точка пересечения перпендикуляра опущенного из вектора a на b с вектором b.
Для задания такого вектора нам нужно знать его длину и направление. Как мы знаем прилегающий катет и гипотенуза в прямоугольном треугольнике связаны отношением косинуса, поэтому используем его, чтобы выразить длину вектора проекции:
Направление вектора проекции по определению совпадает с вектором b, значит проекция определяется формулой:
Здесь мы получаем направление проекции в виде единичного вектора и умножаем его на длину проекции. Несложно понять, что результатом будет как раз-таки то, что мы ищем.
Теперь представим все через скалярное произведение:
Получаем удобную формулу для нахождения проекции:
Системы координат. Базисы
Многие привыкли работать в стандартной системе координат XYZ, в ней любые 2 оси будут перпендикулярны друг другу, а координатные оси можно представить в виде единичных векторов:
На деле же систем координат бесконечное множество, каждая из них является базисом. Базис n-мерного пространства является набором векторов через которые представляются все вектора этого пространства. При этом ни один вектор из базиса нельзя представить через другие его вектора. По сути каждый базис является отдельной системой координат, в которой вектора будут иметь свои, уникальные координаты.
Давайте разберем, что из себя представляет базис для двумерного пространства. Возьмём для примера всем знакомую декартову систему координат из векторов X , Y , которая является одним из базисов для двумерного пространства:
Любой вектор на плоскости можно представить в виде суммы векторов этого базиса с некими коэффициентами или же в виде линейной комбинации. Вспомните, что вы делаете когда записываете координаты вектора — вы пишете x — координату, а далее — y. Таким образом вы на самом деле определяете коэффициенты разложения по векторам базиса.
Теперь возьмём другой базис:
Через его вектора также можно представить любой 2д вектор:
А вот такой набор векторов не является базисом двухмерного пространства:
В нем два вектора и лежат на одной прямой. Какие бы их комбинации вы не брали получать будете только вектора, лежащие на общей прямой y = x. Для наших целей такие дефектные не пригодятся, однако, понимать разницу, я считаю, стоит. По определению все базисы объединяет одно свойство – ни один из векторов базиса нельзя представить в виде суммы других векторов базиса с коэффициентами или же ни один вектор базиса не является линейной комбинацией других. Вот пример набора из 3-х векторов который так же не является базисом:
Через него можно выразить любой вектор двумерной плоскости, однако вектор в нем является лишним так как сам может быть выражен через вектора и как + .
Вообще любой базис n-мерного пространства будет содержать ровно n векторов, для 2д это n соответственно равно 2.
Перейдем к 3д. Трехмерный базис будет содержать в себе 3 вектора:
Если для двумерного базиса достаточно было двух векторов не лежащих на одной прямой, то в трехмерном пространстве набор векторов будет базисом если:
- 1)2 вектора не лежат на одной прямой
- 2)3-й не лежит на плоскости образованной двумя другими.
С данного момента базисы, с которыми мы работаем будут ортогональными (любые их вектора перпендикулярны) и нормированными (длина любого вектора базиса — 1). Другие нам просто не понадобятся. К примеру стандартный базис
удовлетворяет этим критериям.
Переход в другой базис
До сих пор мы записывали разложение вектора как сумму векторов базиса с коэффициентами:
Снова рассмотрим стандартный базис – вектор в нем можно записать так:
Как видите коэффициенты разложения вектора в базисе являются его координатами в этом базисе. Разберем следующий пример:
Этот базис получен из стандартного применением к нему XY вращения на 45 градусов. Возьмем вектор a в стандартной системе имеющий координаты
Через вектора нового базиса его можно разложить таким образом:
Если вы посчитаете эту сумму, то получите – вектор а в стандартном базисе. Исходя из этого выражения в новом базисе вектор а имеет координаты – коэффициенты разложения. Это будет виднее если взглянуть с другого ракурса:
Но как находить эти коэффициенты? Вообще универсальный метод — это решение довольно сложной системы линейных уравнений. Однако как я сказал ранее использовать мы будем только ортогональные и нормированные базисы, а для них есть весьма читерский способ. Заключается он в нахождении проекций на вектора базиса. Давайте с его помощью найдем разложение вектора a в базисе X Y Z
Для начала найдем коэффициент для y’. Первым шагом мы находим проекцию вектора a на вектор y’ (как это делать я разбирал выше):
Второй шаг: делим длину найденной проекции на длину вектора y’, тем самым мы узнаем “сколько векторов y’ помещается в векторе проекции” – это число и будет коэффициентом для y’, а также y — координатой вектора a в новом базисе! Для x’ и z’ повторим аналогичные операции:
Теперь мы имеем формулы для перехода из стандартного базиса в новый:
Ну а так как мы используем только нормированные базисы и длины их векторов равны 1 отпадет необходимость делить на длину вектора в формуле перехода:
Раскроем x-координату через формулу проекции:
Заметьте, что знаменатель (x’, x’) и вектор x’ в случае нормированного базиса так же равен 1 и их можно отбросить. Получим:
Мы видим, что координата x базисе выражается как скалярное произведение (a, x’), координата y соответственно – как (a, y’), координата z – (a, z’). Теперь можно составить матрицу перехода к новым координатам:
Системы координат со смещенным центром
У всех систем координат которые мы рассмотрели выше началом координат была точка . Помимо этого существуют еще системы со смещенной точкой начала координат:
Для того, чтобы перевести вектор в такую систему нужно сначала выразить его относительно нового центра координат. Сделать это просто — вычесть из вектора этот центр. Таким образом вы как бы «передвигаете» саму систему координат к новому центу, при этом вектор остается на месте. Далее можно использовать уже знакомую нам матрицу перехода.
Видео:Основы кинематики. Тема 3. Проекция вектора на осьСкачать

Пишем геометрический движок. Создание проволочного рендера.
Ну вот, думаю тому кто прошел раздел с математикой и не закрыл статью можно промывать мозги более интересными вещами! В этом разделе мы начнем писать основы 3д движка и рендеринга. Вообще рендеринг — это довольно сложная процедура, которая включает в себя много разных операций: отсечение невидимых граней, растеризация, расчет света, обработку различных эффектов, материалов(иногда даже физику). Все это мы частично разберем в дальнейшем, а сейчас мы займемся более простыми вещами — напишем проволочный рендер. Суть его в том, что он рисует объект в виде линий, соединяющих его вершины, поэтому результат выглядит похожим на сеть из проволок:
Полигональная графика
Традиционно в компьютерной графике используется полигональное представление данных трехмерных объектов. Таким образом представляются данные в форматах OBJ, 3DS, FBX и многих других. В компьютере такие данные хранятся в виде двух множеств: множество вершин и множество граней(полигонов). Каждая вершина объекта представлена своей позицией в пространстве — вектором, а каждая грань(полигон) представлена тройкой целых чисел которые являются индексами вершин данного объекта. Простейшие объекты(кубы, сферы и т.д.) состоят из таких полигонов и называются примитивами.
В нашем движке примитив будет основным объектом трехмерной геометрии — все остальные объекты будут наследоваться от него. Опишем класс примитива:
Пока все просто — есть вершины примитива и есть индексы для формирования полигонов. Теперь можно использовать этот класс чтобы создать куб:
Реализуем системы координат
Мало задать объект набором полигонов, для планирования и создания сложных сцен необходимо расположить объекты в разных местах, поворачивать их, уменьшать или увеличивать их в размере. Для удобства этих операций используются так называемые локальные и глобальная системы координат. Каждый объект на сцене имеет свои свою собственную систему координат — локальную, а так же собственную точку центра.
Представление объекта в локальных координатах позволяет легко производить любые операции с ним. Например, для перемещения объекта на вектор a достаточно будет сдвинуть центр его системы координат на этот вектор, для вращения объекта — повернуть его локальные координаты.
При работе с объектом мы будем производить операции с его вершинами в локальной системе координат, при рендеринге будем предварительно переводить все объекты сцены в единую систему координат — глобальную. Добавим системы координат в код. Для этого создадим объект класса Pivot (стержень, точка опоры) который будет представлять локальный базис объекта и его центральную точку. Перевод точки в систему координат представленную Pivot будет производиться в 2 шага:
- 1)Представление точки относительно центра новых координат
- 2)Разложение по векторам нового базиса
Наоборот же, чтобы представить локальную вершину объекта в глобальных координатах необходимо выполнить эти действия в обратном порядке:
- 1)Разложение по векторам глобального базиса
- 2)Представление относительно глобального центра
Напишем класс для представления систем координат:
Теперь используя данный класс добавим в примитивы функции вращения, передвижения и увеличения:
Вращение и перемещение объекта с помощью локальных координат
Рисование полигонов. Камера
Основным объектом сцены будет камера — с помощью нее объекты будут рисоваться на экране. Камера, как и все объекты сцены, будет иметь локальные координаты в виде объекта класса Pivot — через него мы будем двигать и вращать камеру:
Для отображения объекта на экране будем использовать немудреный способ перспективной проекции. Принцип на котором основан этом метод заключается в том, что чем дальше от нас расположен объект тем меньше он будет казаться. Наверное многие решали когда-то в школе задачу про измерение высоты дерева находящимся на некотором расстоянии от наблюдателя:
Представьте, что луч от верхней точки дерева падает на некую проекционную плоскость находящуюся на расстоянии C1 от наблюдателя и рисует на ней точку. Наблюдатель видит эту точку и хочет по ней определить высоту дерева. Как вы могли заметить высота дерева и высота точки на проекционной плоскости связанны отношением подобных треугольников. Тогда наблюдатель может определить высоту точки используя это отношение:
Наоборот же, зная высоту дерева он может найти высоту точки на проекционной плоскости:
Теперь вернемся к нашей камере. Представьте, что к оси z координат камеры прикреплена проекционная плоскость на расстоянии z’ от начала координат. Формула такой плоскости z = z’, ее можно задать одним числом — z’. На эту плоскость падают лучи от вершин различных объектов. Попадая на плоскость луч будет оставлять на ней точку. Соединяя такие точки можно нарисовать объект.
Такая плоскость будет представлять экран. Координату проекции вершины объекта на экран будем находить в 2 этапа:
- 1)Переводим вершину в локальные координаты камеры
- 2)Находим проекцию точки через отношение подобных треугольников
Проекция будет 2-мерным вектором, ее координаты x’ и y’ и будут определять позицию точки на экране компьютера.
Данный код имеет несколько ошибок, о исправлении которых мы поговорим далее.
Отсекаем невидимые полигоны
Спроецировав таким образом на экран три точки полигона мы получим координаты треугольника который соответствует отображению полигона на экране. Но таким образом камера будет обрабатывать любые вершины, включая те, чьи проекции выходят за область экрана, если попытаться нарисовать такую вершину велика вероятность словить ошибок. Камера так же будет обрабатывать полигоны которые находятся позади нее (координаты z их точек в локальном базисе камеры меньше z’) — такое «затылковое» зрение нам тоже ни к чему.
Для отсечения невидимых вершин в open gl используются метод усекающей пирамиды. Заключается он в задании двух плоскостей — ближней(near plane) и дальней(far plane). Все, что лежит между этими двумя плоскостями будет подлежать дальнейшей обработке. Я же использую упрощенный вариант с одной усекающей плоскостью — z’. Все вершины, лежащие позади нее будут невидимыми.
Добавим в камеру два новых поля — ширину и высоту экрана.
Теперь каждую спроецированную точку будем проверять на попадание в область экрана. Так же отсечем точки позади камеры. Если точка лежит сзади или ее проекция не попадает на экран то метод вернет точку .
Переводим в экранные координаты
Здесь я разъясню некоторый момент. Cвязан он с тем, что во многих графических библиотеках рисование происходит в экранной системе координат, в таких координатах начало — это верхняя левая точка экрана, x увеличивается при движении вправо, а y — при движении вниз. В нашей проекционной плоскости точки представлены в обычных декартовых координатах и перед отрисовкой необходимо переводить эти координаты в экранные. Сделать это нетрудно, нужно только сместить начало координат в верхний левый угол и инвертировать y:
Корректируем размер спроецированного изображения
Если вы используете предыдущий код для того, чтобы нарисовать объект то получите что-то вроде этого:
Почему — то все объекты рисуются очень маленькими. Для того, чтобы понять причину вспомните как мы вычисляли проекцию — умножали x и y координаты на дельту отношения z’ / z. Это значит, что размер объекта на экране зависит от расстояния до проекционной плоскости z’. А ведь z’ мы можем задать сколь угодно маленьким значением. Значит нам нужно корректировать размер проекции в зависимости от текущего значения z’. Для этого добавим в камеру еще одно поле — угол ее обзора.
Он нам нужен для сопоставления углового размера экрана с его шириной. Угол будет сопоставлен с шириной экрана таким образом: максимальный угол в пределах которого смотрит камера — это левый или правый край экрана. Тогда максимальный угол от оси z камеры составляет o / 2. Проекция, которая попала на правый край экрана должна иметь координату x = width / 2, а на левый: x = -width / 2. Зная это выведем формулу для нахождения коэффициента растяжения проекции:
Вот такой простой код отрисовки я использовал для теста:
Давайте проверим рендер на сцене и кубов:
И да, все прекрасно работает. Для тех, кому разноцветные кубики не кажутся пафосными я написал функцию парсинга моделей формата OBJ в объекты типа Primitive, залил фон черным и отрисовал несколько моделей:
Видео:#вектор Разложение вектора по ортам. Направляющие косинусыСкачать

Растеризация полигонов. Наводим красоту.
В прошлом разделе мы написали проволочный рендер. Теперь мы займемся его модернизацией — реализуем растеризацию полигонов.
По простому растеризировать полигон — это значит закрасить его. Казалось бы зачем писать велосипед, когда есть уже готовые функции растеризации треугольника. Вот что будет если нарисовать все дефолтными инструментами:
Современное искусство, полигоны сзади нарисовались поверх передних, одним словом — каша. К тому же как таким образом текстурировать объекты? Да, никак. Значит нам нужно написать свой имба-растерайзер, который будет уметь в отсечение невидимых точек, текстуры и даже в шейдеры! Но для того чтобы это сделать стоит понять как вообще красить треугольники.
Алгоритм Брезенхема для рисования линии.
Начнем с линий. Если кто не знал алгоритм Брезенхема — это основной алгоритм рисования прямых в компьютерной графике. Он или его модификации используется буквально везде: рисование прямых, отрезков, окружностей и т.п. Кому интересно более подробное описание — читайте вики. Алгоритм Брезенхема
Имеется отрезок соединяющий точки и . Чтобы нарисовать отрезок между ними нужно закрасить все пиксели которые попадают на него. Для двух точек отрезка можно найти x-координаты пикселей в которых они лежат: нужно лишь взять целые части от координат x1 и x2. Чтобы закрасить пиксели на отрезке запускаем цикл от x1 до x2 и на каждой итерации вычисляем y — координату пикселя который попадает на прямую. Вот код:
Картинка из вики
Растеризация треугольника. Алгоритм заливки
Линии рисовать мы умеем, а вот с треугольниками будет чуть посложнее(не намного)! Задача рисования треугольника сводится к нескольким задачам рисования линий. Для начала разобьем треугольник на две части предварительно отсортировав точки в порядке возрастания x:
Заметьте — теперь у нас есть две части в которых явно выражены нижняя и верхняя границы. все что осталось — это залить все пиксели находящиеся между ними! Сделать это можно в 2 цикла: от x1 до x2 и от x3 до x2.
Несомненно этот код можно отрефакторить и не дублировать цикл:
Отсечение невидимых точек.
Для начала подумайте каким образом вы видите. Сейчас перед вами экран, а то что находится позади него скрыто от ваших глаз. В рендеринге работает примерно такой же механизм — если один полигон перекрывает другой рендер нарисует его поверх перекрытого. Наоборот же, закрытую часть полигона рисовать он не будет:
Для того, чтобы понять видима точки или нет, в рендеринге применяют механизм zbuffer-а(буфера глубины). zbuffer можно представить как двумерный массив (можно сжать в одномерный) с размерностью width * height. Для каждого пикселя на экране он хранит значение z — координаты на исходном полигоне откуда эта точка была спроецирована. Соответственно чем ближе точка к наблюдателю, тем меньше ее z — координата. В конечном итоге если проекции нескольких точек совпадают растеризировать нужно точку с минимальной z — координатой:
Теперь возникает вопрос — как находить z-координаты точек на исходном полигоне? Это можно сделать несколькими способами. Например можно пускать луч из начала координат камеры, проходящий через точку на проекционной плоскости , и находить его пересечение с полигоном. Но искать пересечения крайне затратная операция, поэтому будем использовать другой способ. Для рисования треугольника мы интерполировали координаты его проекций, теперь, помимо этого, мы будем интерполировать также и координаты исходного полигона. Для отсечения невидимых точек будем использовать в методе растеризации состояние zbuffer-а для текущего фрейма.
Мой zbuffer будет иметь вид Vector3[] — он будет содержать не только z — координаты, но и интерполированные значения точек полигона(фрагменты) для каждого пикселя экрана. Это сделано в целях экономии памяти так как в дальнейшем нам все равно пригодятся эти значения для написания шейдеров! А пока что имеем следующий код для определения видимых вершин(фрагментов):
Анимация шагов растеризатора(при перезаписи глубины в zbuffer-е пиксель выделяется красным):
Для удобства я вынес весь код в отдельный модуль Rasterizer:
Теперь проверим работу рендера. Для этого я использую модель Сильваны из известной RPG «WOW»:
Не очень понятно, правда? А все потому что здесь нет ни текстур ни освещения. Но вскоре мы это исправим.
Видео:§4 Проекция вектора на осьСкачать

Текстуры! Нормали! Освещение! Мотор!
Почему я объединил все это в один раздел? А потому что по своей сути текстуризация и расчет нормалей абсолютно идентичны и скоро вы это поймете.
Для начала рассмотрим задачу текстуризации для одного полигона. Теперь помимо обычных координат вершин полигона мы будем хранить еще и его текстурные координаты. Текстурная координата вершины представляется двумерным вектором и указывает на пиксель изображения текстуры. В интернете я нашел хорошую картинку чтобы показать это:
Заметьте, что начало текстуры (левый нижний пиксель) в текстурных координатах имеет значение , конец (правый верхний пиксель) — . Учитывайте систему координат текстуры и возможность выхода за границы картинки когда текстурная координата равна 1.
Сразу создадим класс для представления данных вершины:
Зачем нужны нормали я объясню позже, пока что просто будем знать, что у вершин они могут быть. Теперь для текстуризации полигона нам необходимо каким-то образом сопоставить значение цвета из текстуры конкретному пикселю. Помните как мы интерполировали вершины? Здесь нужно сделать то же самое! Я не буду еще раз переписывать код растеризации, а предлагаю вам самим реализовать текстурирование в вашем рендере. Результатом должно быть корректное отображение текстур на модели. Вот, что получилось у меня:
Вся информация о текстурных координатах модели находятся в файле OBJ. Для того, чтобы использовать это изучите формат: Формат OBJ.
Освещение
С текстурами все стало гораздо веселее, но по настоящему весело будет когда мы реализуем освещение для сцены. Для имитации «дешевого» освещения я буду использовать модель Фонга.
Модель Фонга
В общем случае этот метод имитирует наличие 3х составляющих освещения: фоновая(ambient), рассеянная(diffuse) и зеркальная(reflect). Сумма этих трех компонент в итоге даст имитацию физического поведения света.
Для расчета освещения по Фонгу нам будут нужны нормали к поверхностям, для этого я и добавил их в классе Vertex. Где же брать значения этих нормалей? Нет, ничего вычислять нам не нужно. Дело в том, что великодушные 3д редакторы часто сами считают их и предоставляют вместе с данными модели в контексте формата OBJ. Распарсив файл модели мы получаем значение нормалей для 3х вершин каждого полигона.
Картинка из вики
Для того, чтобы посчитать нормаль в каждой точке на полигоне нужно интерполировать эти значения, мы уже умеем делать это. Теперь разберем все составляющие для вычисления освещения Фонга.
Фоновый свет (Ambient)
Изначально мы задаем постоянное фоновое освещение, для нетекстурированных объектов можно выбрать любой цвет, для объектов с текстурами я делю каждую из компонент RGB на некий коэффициент базового затенения (baseShading).
Рассеянный свет (Diffuse)
Когда свет падает на поверхность полигона он равномерно рассеивается. Для расчета diffuse значения на конкретном пикселе учитывается угол под которым свет падает на поверхность. Чтобы рассчитать этот угол можно применить скалярное произведение падающего луча и нормали(само собой вектора перед этим нужно нормализировать). Этот угол будет умножаться на некий коэффициент интенсивности света. Если скалярное произведение отрицательно — это значит, что угол между векторами больше 90 градусов. В этом случае мы начнем рассчитывать уже не осветление, а, наоборот, затенение. Стоит избегать этого момента, сделать это можно с помощью функции max.
Давайте применим рассеянный свет и рассеем тьму:
Зеркальный свет (Reflect)
Для расчета зеркальной компоненты нужно учитывать точку из которой мы смотрим на объект. Теперь мы будем брать скалярное произведение луча от наблюдателя и отраженного от поверхности луча умноженное на коэффициент интенсивности света.
Найти луч от наблюдателя к поверхности легко — это будет просто позиция обрабатываемой вершины в локальных координатах. Для того, чтобы найти отраженный луч я использовал следующий способ. Падающий луч можно разложить на 2 вектора: его проекцию на нормаль и второй вектор который можно найти вычитанием из падающего луча этой проекции. Чтобы найти отраженный луч нужно из проекции на нормаль вычесть значение второго вектора.
Теперь картинка выглядит следующим образом:
Конечной точкой моего изложения будет реализация теней для рендера. Первая тупиковая идея которая зародилась у меня в черепушке — для каждой точки проверять не лежит ли между ней и светом какой-нибудь полигон. Если лежит — значит не нужно освещать пиксель. Модель Сильваны содержит 220к с лихвой полигонов. Если так для каждой точки проверять пересечение со всеми этими полигонами, то нужно сделать максимум 220000 * 1920 * 1080 * 219999 вызовов метода пересечения! За 10 минут мой компьютер смог осилить 10-у часть всех вычислений (2600 полигонов из 220000), после чего у меня случился сдвиг и я отправился на поиски нового метода.
В интернете мне попался очень простой и красивый способ, который выполняет те же вычисления в тысячи раз быстрее. Называется он Shadow mapping(построение карты теней). Вспомните как мы определяли видимые наблюдателю точки — использовали zbuffer. Shadow mapping делает тоже самое! В первом проходе наша камера будет находиться в позиции света и смотреть на объект. Таким образом мы сформируем карту глубин для источника света. Карта глубин — это знакомый нам zbuffer. Во втором проходе мы используем эту карту, чтобы определять вершины которые должны освещаться. Сейчас я нарушу правила хорошего кода и пойду читерским путем — просто передам шейдеру новый объект растеризатора и он используя его создаст нам карту глубин.
Для статичной сцены достаточно будет один раз вызвать построение карты глубин, после во всех фреймах использовать ее. В качестве тестовой я использую менее полигональную модель пушки. Вот такое изображение получается на выходе:
Многие из вас наверное заметили артефакты данного шейдера(необработанные светом черные точки). Опять же обратившись в всезнающую сеть я нашел описание этого эффекта с противным названием «shadow acne»(да простят меня люди с комплексом внешности). Суть таких «зазоров» заключается в том, что для определения тени мы используем ограниченное разрешение карты глубин. Это значит, что несколько вершин при рендеринге получают одно значение из карты глубин. Такому артефакту наиболее подвержены поверхности на которые свет падает под пологим углом. Эффект можно исправить, увеличив разрешение рендера для света, однако существует более элегантный способ. Заключается он в том, чтобы добавлять определенный сдвиг для глубины в зависимости от угла между лучом света и поверхностью. Это можно сделать при помощи скалярного произведения.
Играем с нормалями
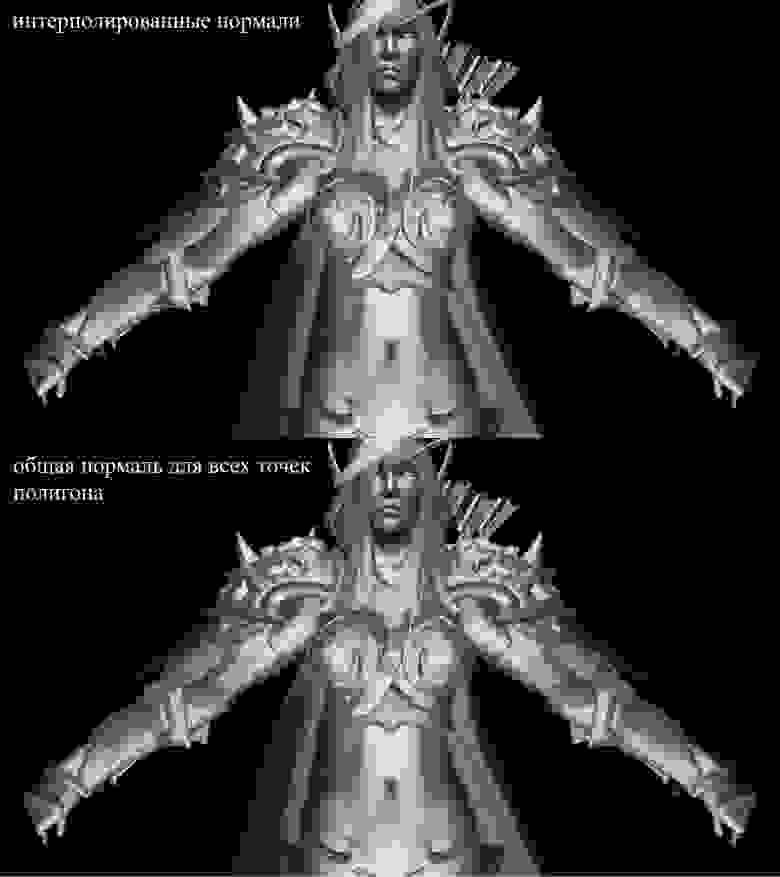
Я подумал, стоит ли интерполировать значения нормалей, если можно посчитать среднее между 3мя нормалями полигона и использовать для каждой его точки. Оказывается, что интерполяция дает куда более естественный и гладкий материал картинки.
Двигаем свет
Реализовав простой цикл получим набор отрендеренных картинок с разными позициями света на сцене:
Производительность
Для теста использовалась следующие конфигурации:
- Модель Сильваны: 220к полигонов.
- Разрешение экрана: 1920×1080.
- Шейдеры: Phong model shader
- Конфигурация компьютера: cpu — core i7 4790, 8 gb ram
FPS рендеринга составлял 1-2 кадр/сек. Это далеко не realtime. Однако стоит все же учитывать, что вся обработка происходила без использования многопоточности, т.е. на одном ядре cpu.
📽️ Видео
Как построить точки в системе координат OXYZСкачать

Как разложить силы на проекции (динамика 10-11 класс) ЕГЭ по физикеСкачать

Векторы. Метод координат. Вебинар | МатематикаСкачать

Как построить проекцию вектора?Скачать

Как записать проекцию вектора на оси координат - bezbotvyСкачать

Аналитическая геометрия, 1 урок, Векторы в пространствеСкачать

Координаты точки и координаты вектора 1.Скачать